使用 WordPress 页面生成器(如 Elementor)个性化您的网站变得非常容易,它通过简单而有效的拖放界面为您提供帮助.
Elementor 可帮助您创建高端且像素完美的设计网站。
不过,您可能需要一些额外的灵活性来自定义您的 Elementor 设计。因此,您可以向目标受众展示更有吸引力的业务。
但是,您可以通过在 Elementor 中应用 CSS 代码片段并根据您网站的需求进行修改来添加您自己的品牌风格。
级联样式表允许您创建布局并显示网站的外观。
此外,它还根据您的想象为您的品牌添加了独特的标识。
使用 CSS,您可以定义网页结构、插入图像或自定义动画、添加颜色、设置正确的文件格式、编辑文本、设置字体属性样式以及创建有吸引力的布局。
简而言之,CSS 描述了元素在网页上的显示方式。
今天我们将讨论如何添加 CSS 代码片段来自定义您的 Elementor 网站。
为什么要添加 CSS 代码片段?

Elementor 完全兼容,可以通过各种自定义和创意小部件更快地构建专业网站。
在 Elementor 中,您将获得一些选项来独特地设计您的网站。您可以通过独特的组合为您的网站赋予独特的风格和个人风格。
但尽管如此,您可能还是觉得缺少了一些东西,或者想要引入一个新的业务维度,让您在人群中脱颖而出。
在这种情况下,基本的 CSS 知识可以帮助您根据您的要求设计您的网站。
“想象力就是一切。这是生活即将到来的景点的预演。” – 艾尔伯特爱因斯坦
为了带来一些出色的输出和开箱即用的演示,您必须发挥您的想象力。
幸运的是,您可以通过在 中添加 CSS 代码片段 将您的网站设计塑造成任何形状Elementor 面板。
此外,如果您是一名技术人员并掌握编程语言,那么您自然可能会打算为您的个人网站的编码做出贡献。
如果您是新手,请不要害怕!
需要非常基础知识才能使用 CSS 代码片段自定义您的Elementor 网站设计.
另一个问题是 Elementor 自己的样式表可能会受到您在网站上安装的其他插件和主题的影响。
您可以通过在 Elementor 设计中添加CSS 代码片段轻松解决此问题。
最重要的是,插入CSS 代码片段可能对您有益。
简而言之,它可以——
- 扩大定制的可能性。
- 添加您品牌的独特视图。
- 增强设计感和风格结构。
- 创造机会个人编码。
- 降低覆盖的可行性。
尽管 Elementor 提供了许多内置设计小部件,但用户可能需要更多来满足他们的需求。
不要为限制而烦恼。
借助 CSS 基础知识,您可以创建自己的标志性样式,以个性化您在 Elementor 中创建的设计。
此外,您还可以使用强大且功能丰富的 Elementor 小部件Happy Addons 为您的网站添加优雅的外观,让您可以创建令人惊叹的动画特别定制的快乐效果。
好吧,如果您想强调网站的设计风格,只需在 Elementor 板上添加 CSS 片段代码即可。
从 Elementor 面板插入 CSS 代码片段

Elementor Pro 允许您通过从其面板添加 CSS 代码片段来个性化您自己的设计。
例如,您可以通过以下几个简单的步骤轻松编辑小部件的样式:
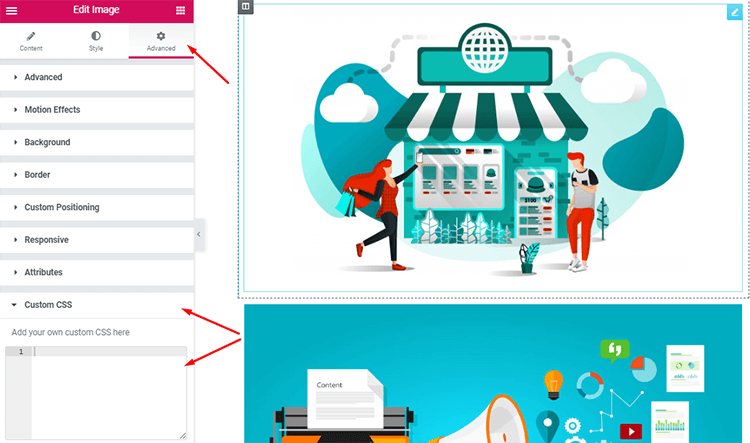
- 首先,转到 WordPress 仪表板的后端,然后打开 Elementor 面板来编辑所需的小部件。
- 现在您必须选择要使用自己的设计修改的小部件。
- 之后,只需点击“高级”选项卡即可。
- 您会在底部找到“自定义 CSS” 部分。
- 在此处添加您的个性化 CSS 代码并实时查看更改。

添加您自己的CSS 代码代码段后,您可以立即见证所有预览。
因此,您可以发挥您的想象力美化您的网站并进行评估,直到您满意为止.
使用 WordPress 默认定制器

没有 Elementor Pro?
不用担心,您仍然可以通过 WordPress 定制器将 CSS 代码片段添加到您的 Elementor 设计中。
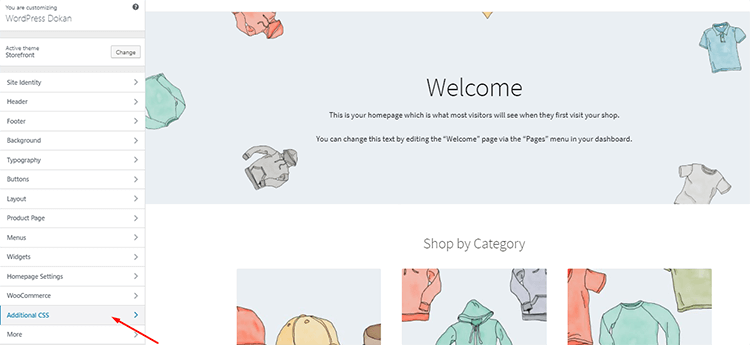
您必须导航至您的 WordPress 控制面板 ->外观->自定义。
WordPress 的默认自定义选项允许您通过插入自己的 CSS 代码来修改网站的设计。
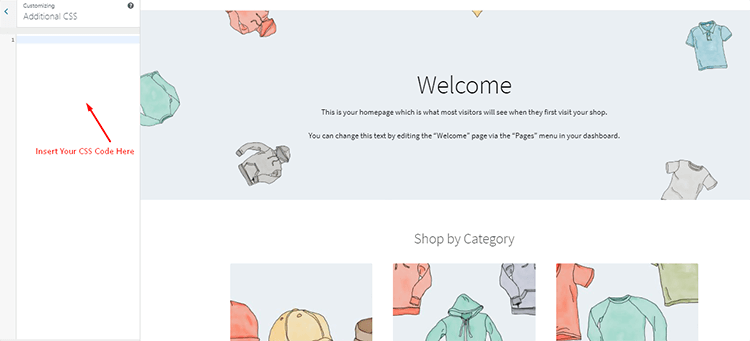
您将在底部的自定义页面上看到“附加 CSS” 选项卡。只需单击该选项卡,您将获得一个空间来插入 CSS 代码。

编写您的 CSS 代码,以个性化您的设计并保存更改以升级您网站的风格。 此处

添加CSS代码时需要注意的事项
在 Elementor 页面生成器中添加 CSS 代码之前,您应该了解基础知识:
- 您需要Element Pro从 Elementor Pro 插入 CSS 代码
- 仅在提到的位置插入代码
- 选择您想要首先实现 CSS 代码的小部件
- 使用“选择器”来定位包装元素。示例:
selector {color: red;} // 对于主元素
selector .child-element {margin: 10px;} // 对于子元素selector .child-element {margin: 10px;} // 对于子元素 a>
.my-class {text-align: center;} // 或使用任何自定义选择器
认识快乐插件适用于 Elementor

超强的灵活性、无限的设计组合、特殊的动画效果让Happy Add-on在短时间内流行起来。
这款功能强大的 Elementor 插件可以增强设计选项和轻松定制< a i=4> 如此之高,您无需了解任何代码即可构建高度配置的专业网站。
集成时尚设计、预设引擎和全屏响应能力为您的网站提供智能外观并最大限度地缩短网站加载时间。
HappyAddons 向您介绍 Elementor 小部件中以前从未见过的功能,通过特殊功能改善您的网页设计体验Happy Effects.
尽管Happy Addons 扩展了 Elementor Page BuilderCSS 代码片段来展现您的个人风格。









评论0