作为 Elementor 用户或WordPress 开发公司,您可以灵活地在自己或客户的欢迎面板上添加自定义 WordPress 仪表板。您可以根据站点的工作流程组织站点仪表板。因此,用户将获得一个简单的界面来与网站交互。
此外,它与精通技术或非技术人员兼容。此外,您还可以根据您的喜好在板上添加您的公司介绍、联系表格、重要视频或任何类型的有用内容。
最令人惊奇的是,您可以使用 Elementor 轻松自定义 WordPress 欢迎板。此页面构建器使您可以完全控制仪表板以使用您自己的内容进行设计。
在本文中,我们将向您展示如何使用 Elementor 和免费的 Elementor 插件创建自定义 WordPress 仪表板。您需要先创建一个布局,然后将其分配给用户。让我们深入探索细节!
创建自定义 WordPress 仪表板

在 WordPress 中使用自定义仪表板为您的客户提供便利,这不是很神奇吗?在这里,您可以用热情的问候、任何特殊的消息或有用的网站操作指南来装饰欢迎区。此外,它可以是联系表单、所有类型的媒体文件以及您想要添加的任何元素或部分。不过,您可以根据客户的偏好来排列字段。
因此,它可以让您在板上留下独特的指纹。登录网站后,您可以控制您或您的客户到达的入口。
此外,它将加速您的品牌价值并提高客户满意度。通过这种方式,您可以通过为您的 WordPress 仪表板提供唯一的标识来个性化您的产品和服务。
因此,您可以在欢迎区域添加自定义仪表板来显示:
- 欢迎留言
- 操作网站的有用说明
- 用于进一步查询或帮助的联系表
- 公司详细信息和联系信息
- 服务和产品详情
- 教程视频
- 常见问题解答
- 重要链接、更新和新闻
它将使您的客户能够:
- 快速浏览重要链接和更新
- 网站导航综合指南
- 拥有基于他的业务流程的个性化仪表板
Hense,通过 Elementor,您只需执行几个简单的步骤即可完全控制 WordPress 欢迎面板。
如何为 Elementor 创建自定义仪表板

使用 Elementor 创建自定义 WordPress 仪表板就像小菜一碟。 Elementor 已经淡化了只有开发人员才能构建网站的概念。现在,每个人都可以使用简单的拖放界面创建所有类型的功能强大的页面布局或内容结构。
如果您已经拥有 WordPress 网站,那么您需要有以下插件来开始您的设计:
最令人惊奇的是,您可以为不同的用户角色设计不同的仪表板。例如,您可以根据客户的喜好向客户的管理人员显示一个单独的欢迎面板,并向其他人员显示另一个欢迎面板。
现在安装并激活上述插件,并按照分步指南自定义您的 WordPress 仪表板。
- 使用 Elementor 创建模板
- 将用户角色分配给特定的 Elementor 布局
- 保存设置

第 1 步:设计新的 Elementor 模板
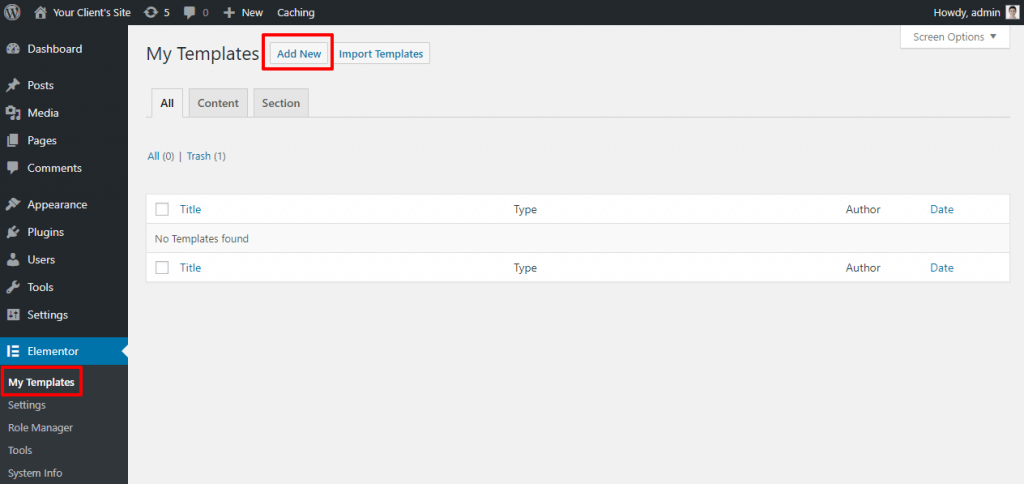
首先,登录 WordPress 仪表板并导航 Elementor → 我的模板 → 添加新模板以构建新的 Elementor 模板布局。

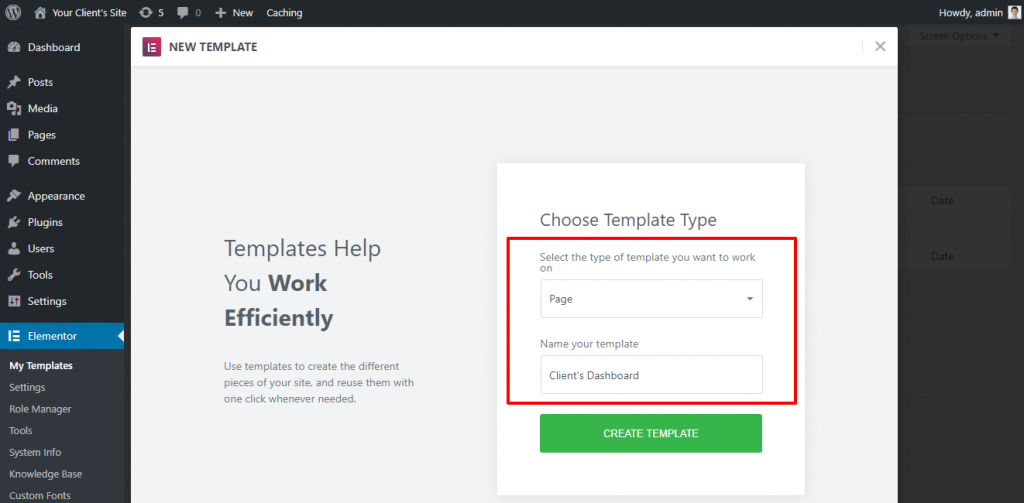
现在,将会出现一个屏幕。从下拉菜单中选择页面选项,然后为模板设置名称。

然后,点击创建模板 按钮并继续。
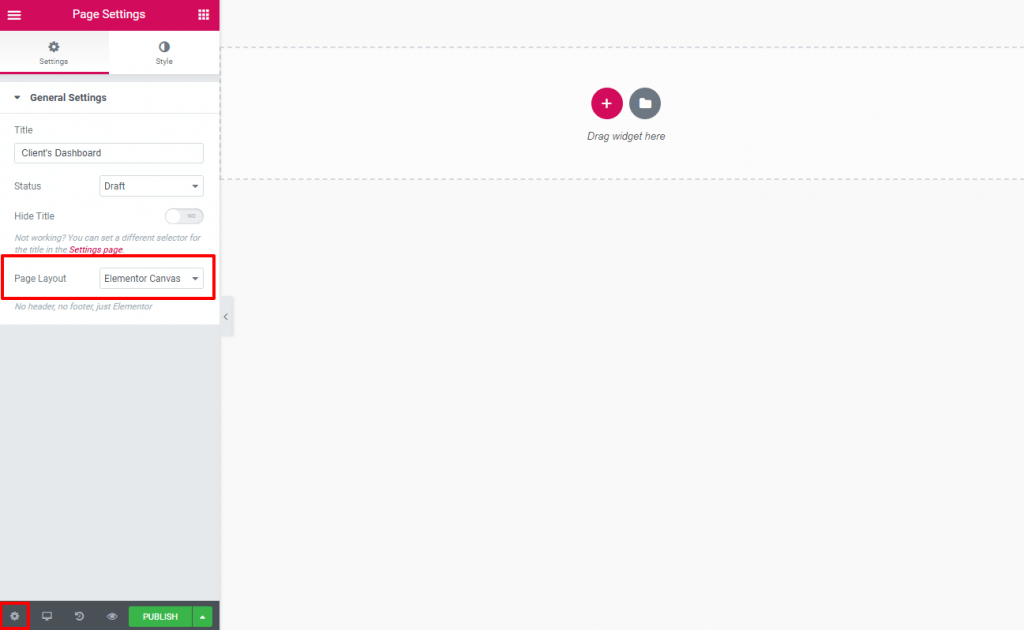
第 2 步:将页面布局更改为 Elementor Canvas
现在我们将使用 Eliminator 设计仪表板。当您设计客户仪表板的后端时,无需在欢迎面板中显示主题的默认页眉、页脚或侧边栏。
因此,请将页面布局设置为 Elementor Canvas。首先单击 Elementor 设置面板左下角的齿轮图标。然后从页面设置面板的页面布局下拉列表中选择Elementor Canvas。

指定布局后,跳转到主要设计区域。
第 3 步:设计您的自定义 WordPress 仪表板
现在最令人惊奇的部分是用创新的想法来绘制你的主板。您可以使用 Elementor 根据您的想象力创建任何设计。如果您是 Elementor 设计新手,请快速了解如何使用 Elementor。您需要零编码知识才能使用 Elementor 构建专业网站。
使用创建不同部分和元素的 Elementor 小部件设计页面。您可以根据您的创新想法和客户偏好来个性化仪表板。您可以添加联系表单、视频、图像、重要新闻、联属链接等。
然而,在为客户的仪表板开发布局时,请保持简单易懂。此外,它应该向观众传达明确的信息。
设计自定义仪表板没有具体规则。但是,您可以考虑以下策略:
- 保持简单和干净。使用黑色文本和白色背景,使其易于用户阅读。
- 使用与默认 WordPress 仪表板相同的大屏幕分辨率兼容的足够空白。
- 赋予其专业的外观,以匹配您的品牌价值、客户需求和主题布局。
- 仅显示选择性的重要信息。不要搞乱太多的元素。
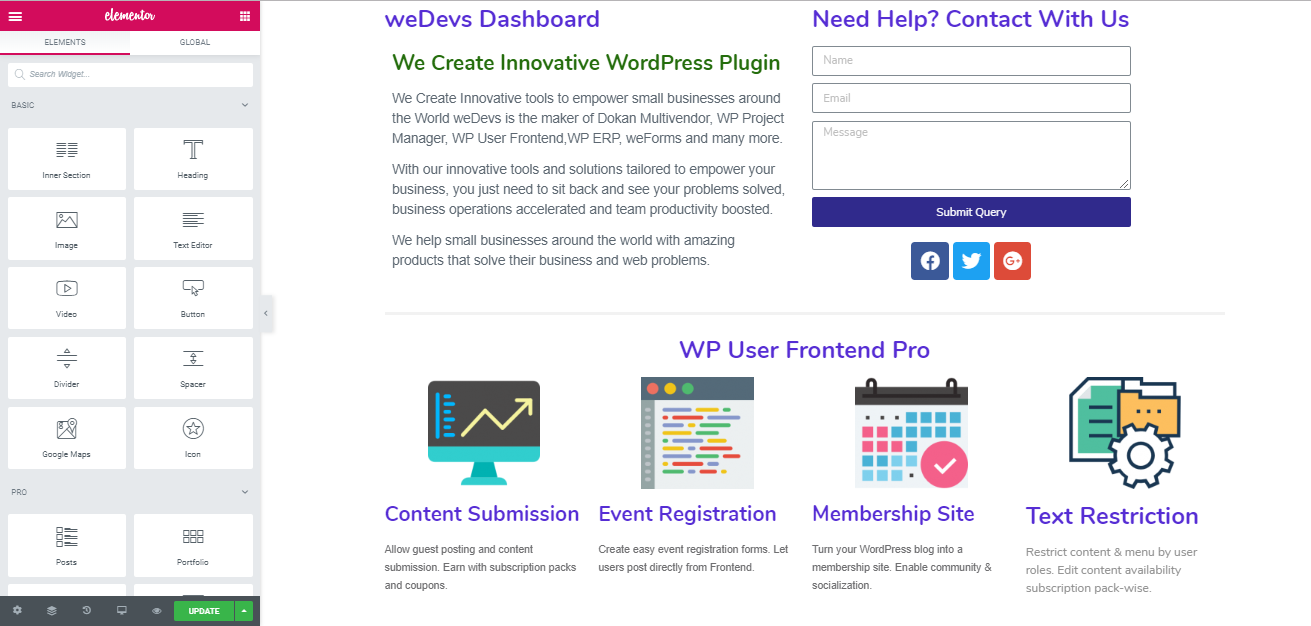
这是专业的自定义 WordPress 仪表板的示例。

该示例包括:
- 左侧欢迎信息
- 一个简单的联系表格以及右侧的社交图标
- 特定项目下的服务一览
您可以设计仪表板,包括图像、教程视频、徽标或任何您想要的内容。完成设计后,按发布按钮即可发布。
步骤 4:将自定义 Elementor 模板分配给用户角色
伟大的!您的 Elementor 模板现已准备就绪。现在是时候让布局对您的客户可见了。
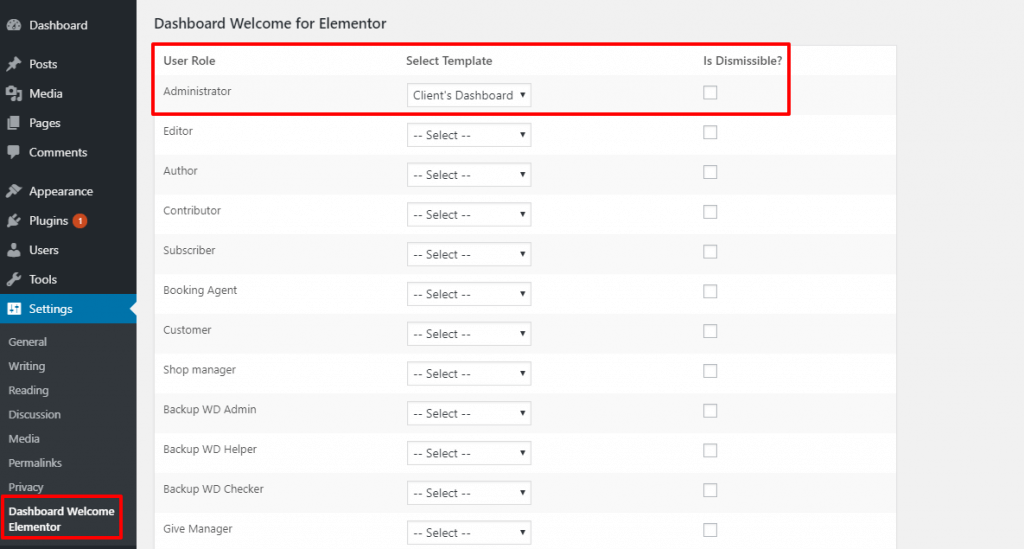
您可以通过 WordPress 仪表板转至设置 → 仪表板欢迎 Elementor 来完成此操作。
在这里,您将获得一个包含多个用户角色的面板。根据条件,从下拉菜单中针对用户角色选择使用 Elementor 构建的模板。例如,如果您想将您的客户指定为 管理员,您应该相应地选择该角色:

在这里,对于每个用户角色,您都会在“可关闭”下看到复选框。如果您选中此框,用户将在右上角看到一个 十字选项 (X),如果他/她愿意,可以删除欢迎屏幕。另一方面,如果您不选中该框,用户将无法避免欢迎屏幕,并且它将始终出现在他们的 WordPress 仪表板上。
完成所有任务后,单击“保存更改”按钮。
您可以返回 WordPress 仪表板屏幕并检查那里的更改。
现在,当您的客户登录他们的 WordPress 仪表板时,他们将在顶部看到您的自定义仪表板。其他仪表板小部件仍然存在 – 它们只是被推到屏幕下方。
第 5 步:重复(如果需要)
那么,如果您想为不同的用户角色设计单独的欢迎面板,请返回并重复步骤 1 到步骤 4。通过这种方式,您可以为您想要的每个用户角色创建并分配一个独立的仪表板。
您需要做的就是:
- 添加新的 Elementor 模板
- 设计您的备用仪表板布局
- 将该仪表板分配给另一个用户角色
- 保存更改并发布
恭喜!您已成功创建并显示您的自定义 WordPress 仪表板。
使用快乐插件提升您的设计技能

这个强大的扩展可以让您的想象力飞得更高,并将您的网站提升到一个新的水平。您可以创建一个美观且专业且具有高级功能的个人或商业网站。
HappyAddons 将为您的 Elementor 支持的网站添加额外的功能。这些精心制作的小部件设计精良、灵活且与任何类型的网站设计兼容。
令人印象深刻且强大的“快乐效果”功能让您添加高品质的运动效果和动画到您的设计中,无需编写任何一行代码代码。现在,您可以创造任何您能想象到的东西。
通过 Elementor 和 Happy 插件的最佳组合,您可以创建功能强大的媒体文件。您可以以前所未有的方式在 x 轴、y 轴和 z 轴上设置动画和旋转对象,并带来可爱的效果,帮助您的网站脱颖而出。









评论0