图片库是提升网站吸引力的绝佳方式。它们能帮您以简洁时尚的方式展示产品、作品集或任何视觉内容。但如果您想让图库更具活力、更引人注目,自动滚动的图片库或许是完美的选择。
自动滚动功能可让您的图片自动移动,无需用户点击、滑动或悬停。这能保持访客的参与度,并帮助他们在更短的时间内浏览更多内容。它还能为您的网站带来现代流畅的外观,从而提升整体用户体验。
在本文中,我们将向您展示如何使用 Elementor 在 WordPress 中创建自动滚动的图片库。您无需了解任何编程知识。只需按照简单的步骤操作,几分钟内即可在您的网站上创建一个美观动感的图片库。让我们开始吧!
为什么您应该考虑创建自动滚动图片库?
自动滚动图片库不仅仅是一个花哨的设计功能。它可以为您的网站增添真正的价值。以下是一些您应该考虑添加自动滚动图片库的有力理由:
- 吸引访客注意力
网页上的动态效果自然会吸引注意力。图片自动滚动时,会立即吸引访客的眼球。这有助于延长访客在您网站上的停留时间,并鼓励他们继续浏览您的内容。了解如何在 WordPress 中添加滚动文本。
- 节省页面空间
自动滚动图库可在小区域内显示多张图片。您无需将所有图片放在一个大网格中,也无需将它们一张一张地堆叠起来。这能让您的页面保持整洁有序,尤其是在移动设备上。
- 改善用户体验
访客无需点击、滑动或悬停即可查看您的内容。图片会自动滚动,方便用户轻松浏览图库。它流畅、简洁且用户友好。探索如何在 WordPress 中创建功能框。
- 自动突出显示关键视觉效果
正如前文所述,动态的事物能够迅速吸引人们的注意力。因此,通过自动滚动的图片库,您可以轻松突出显示产品照片、客户徽标、作品集或任何重要的视觉效果。
- 让您的网站看起来更现代
动态画廊增添了时尚和专业的格调。它让您的网站充满活力和时尚感。这有助于给访客留下深刻的印象,尤其是对首次访问的访客。
如何在 WordPress 中创建自动滚动图片库(分步说明)
虽然 Elementor 是一款全球非常流行的页面构建器,但遗憾的是,它没有任何可用于创建滚动图库的小部件。因此,要实现此功能,您必须使用带有此功能的插件。在这种情况下,HappyAddons 可能是理想的插件。
HappyAddons 拥有 130 多个强大的小部件和数十项功能。它们可以显著增强 Elementor 插件的功能。它有一个滚动图片小部件,您可以使用它在网站上创建不同类型的自动滚动图片库。
因此,请确保您的网站上有以下插件:
一旦它们在您的网站上安装并激活,请开始按照下面说明的教程进行操作。
步骤 01:添加容器以创建新部分
单击画布上的加号 (+) 图标选择一个容器来创建一个部分,您将在其中创建自动滚动图库。

步骤02:为容器添加标题和描述
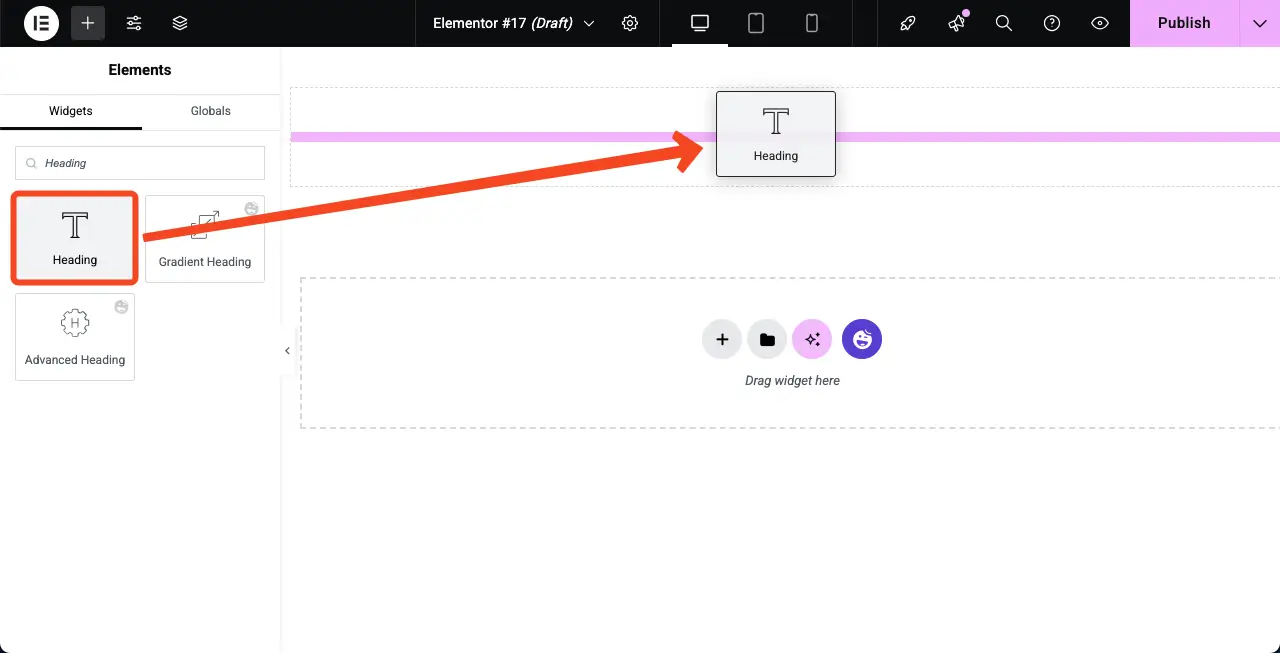
拖放“标题”小部件。使用该小部件,您可以为容器编写标题。

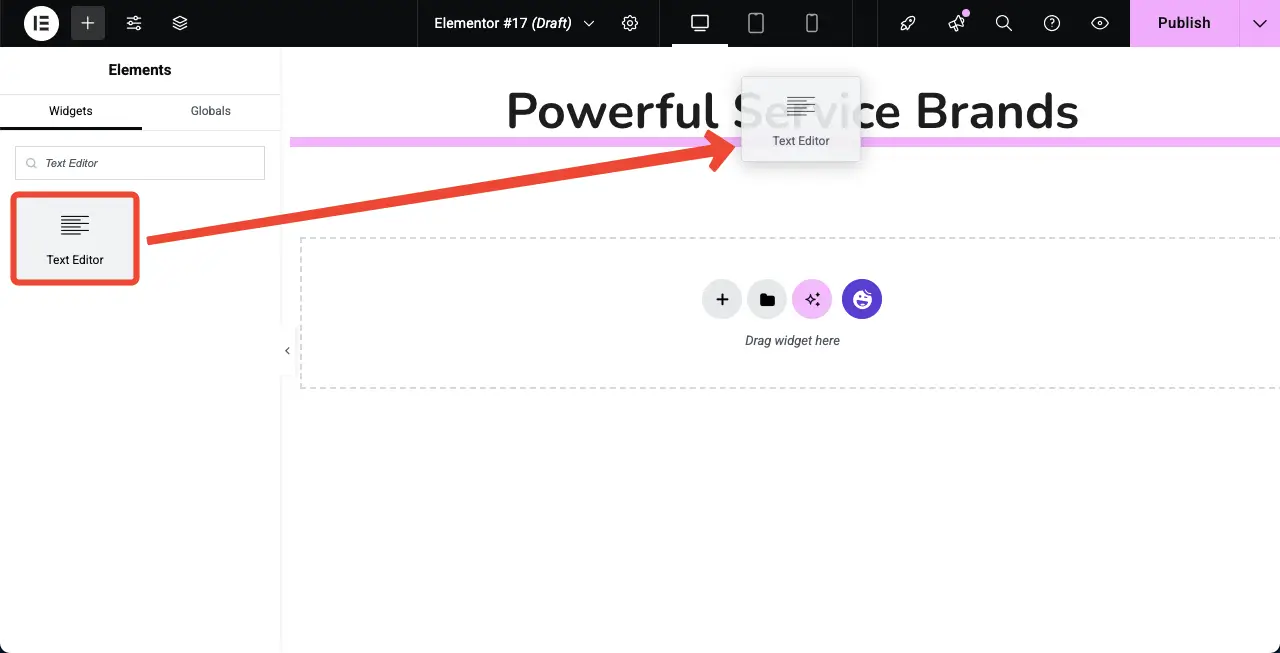
现在,以同样的方式,拖放文本编辑器小部件来为容器编写描述。

步骤 03:拖放滚动图像小部件
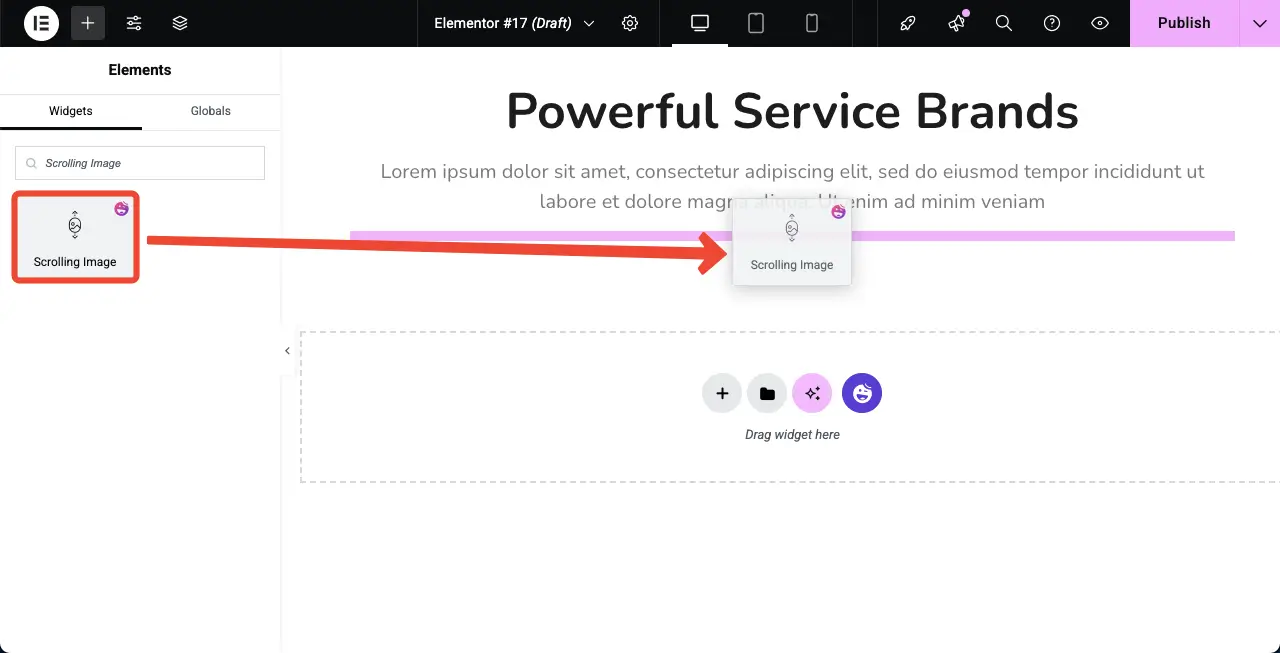
将滚动图像小部件拖放到 Elementor 画布上的容器中。

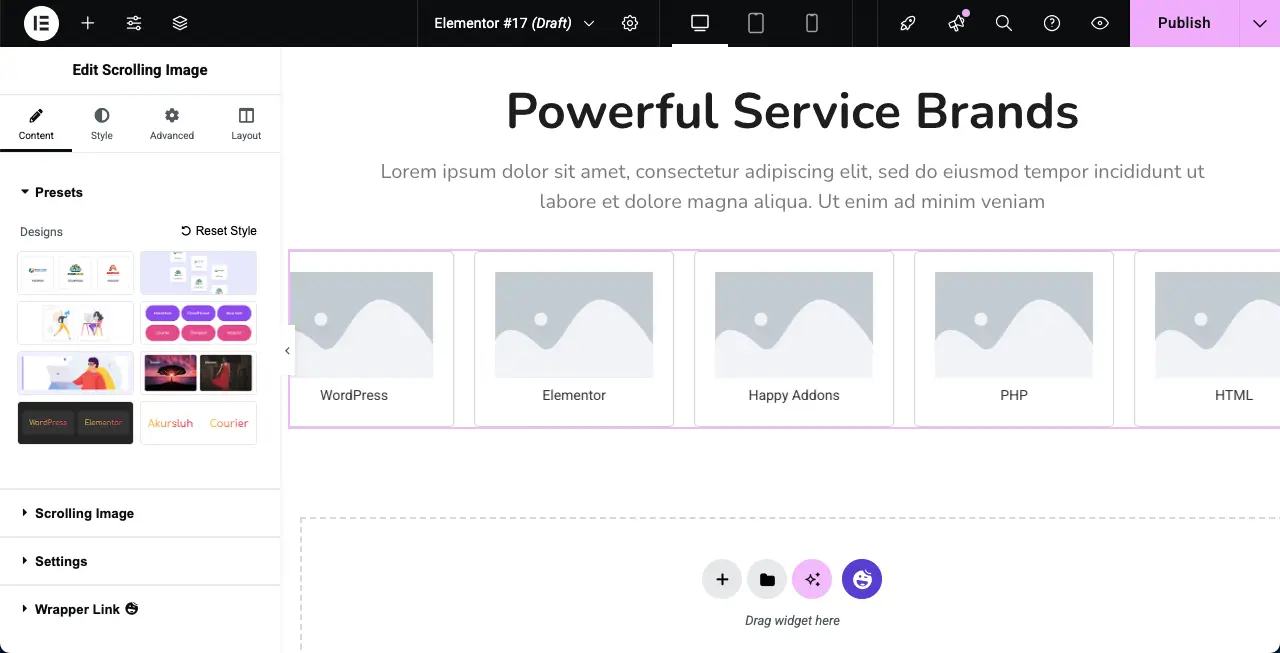
滚动图像控件将添加到画布中。接下来,您需要向控件添加图像并自定义其布局。

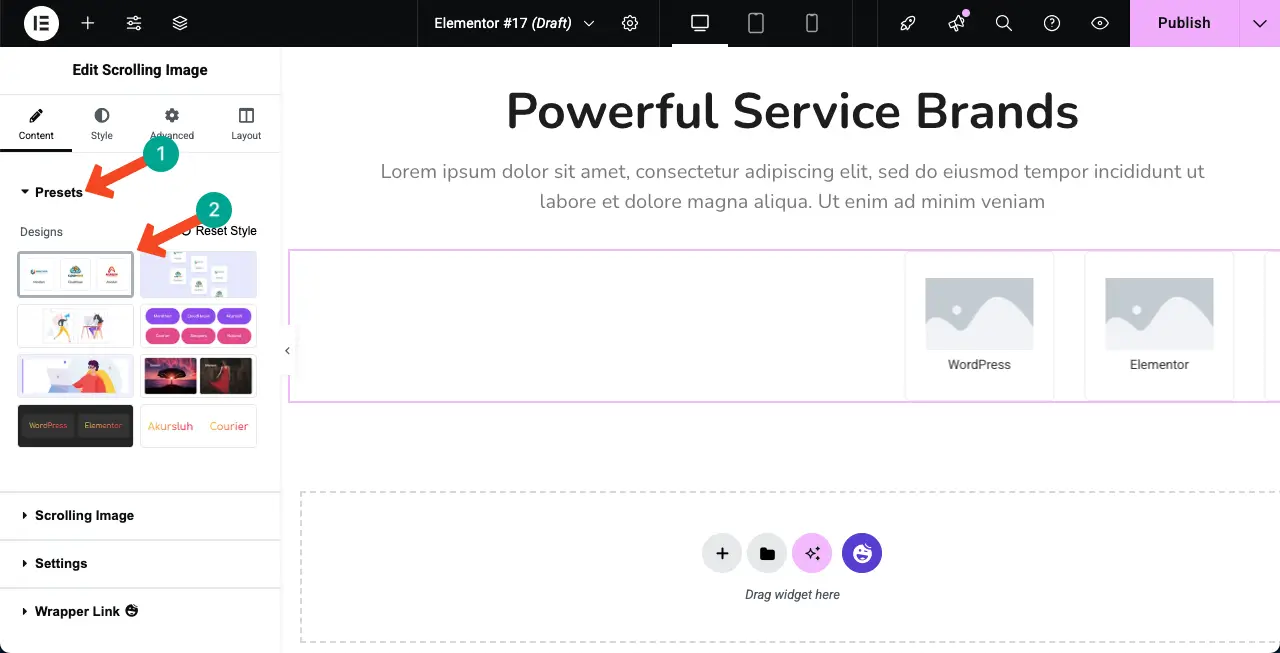
步骤 04:为滚动图像小部件选择预设(布局)
您可以从头自定义小部件的布局,也可以选择预设。如果您不熟悉这个术语,那么 “预设” 是指预先配置的设计和布局设置,用于控制图片 在您网站上的显示方式。
滚动图像小部件在 Elementor 面板上提供了一系列预设。选择您喜欢的小部件预设。

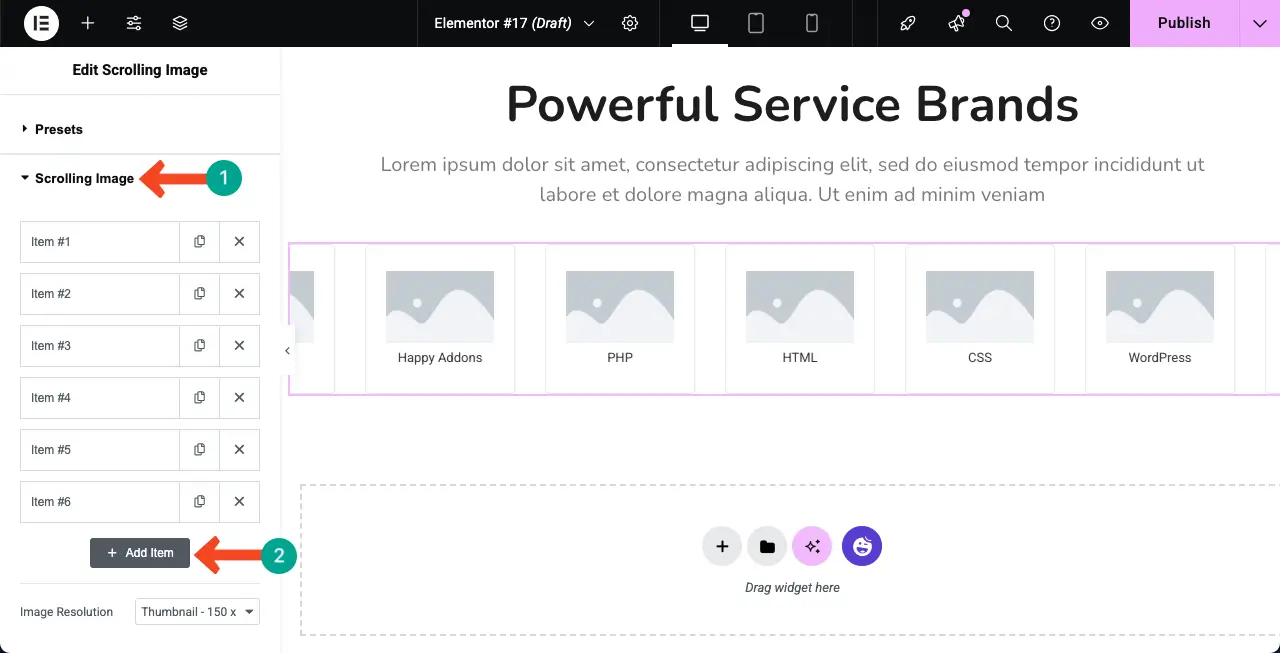
步骤 05:将图像添加到滚动图像小部件
展开“滚动图像”选项。默认情况下,它提供六个图像添加选项。但如果需要,您可以点击“+ 添加项目”来添加更多选项。

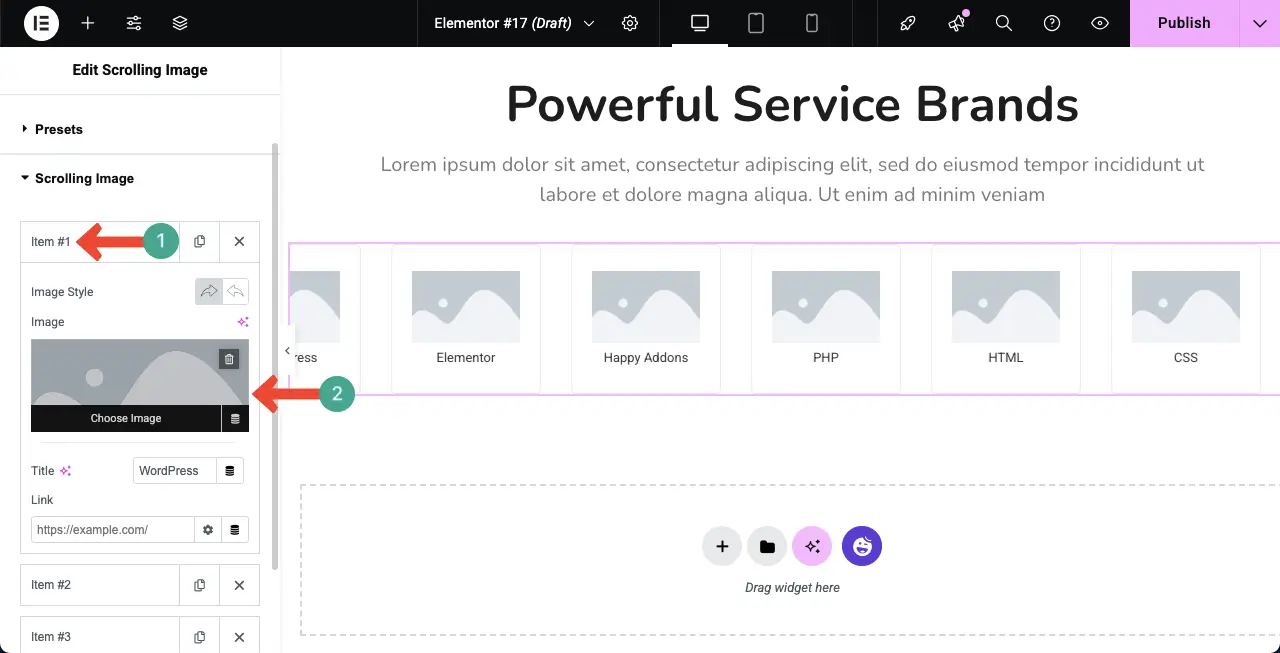
您必须逐张添加图片。首先,展开一个部分。您将看到添加图片的选项。使用此选项,添加您想要的图片。

您可以看到我们已经向滚动图像小部件添加了图像。

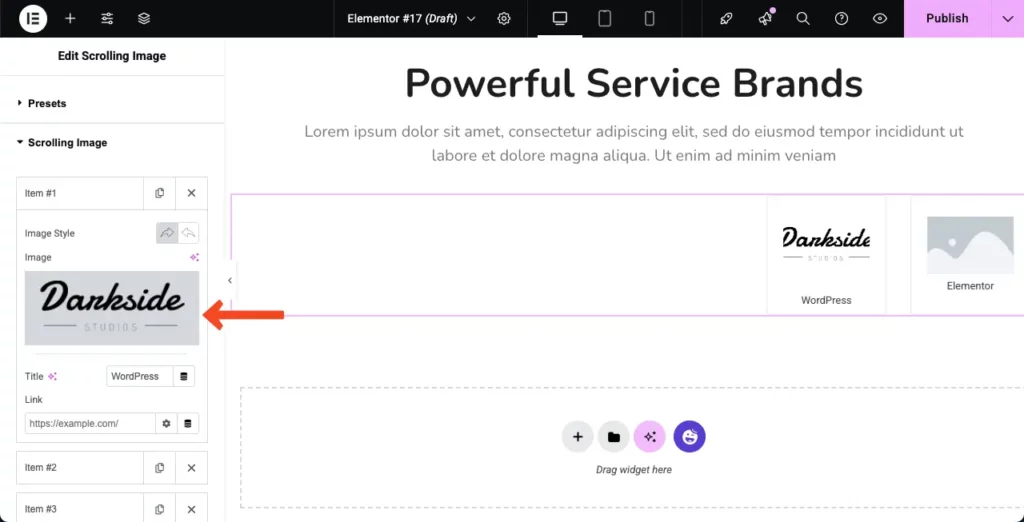
用同样的方法,继续将图片逐一添加到其他选项。图库将按照下方视频片段所示运行。
步骤06:配置小部件的设置
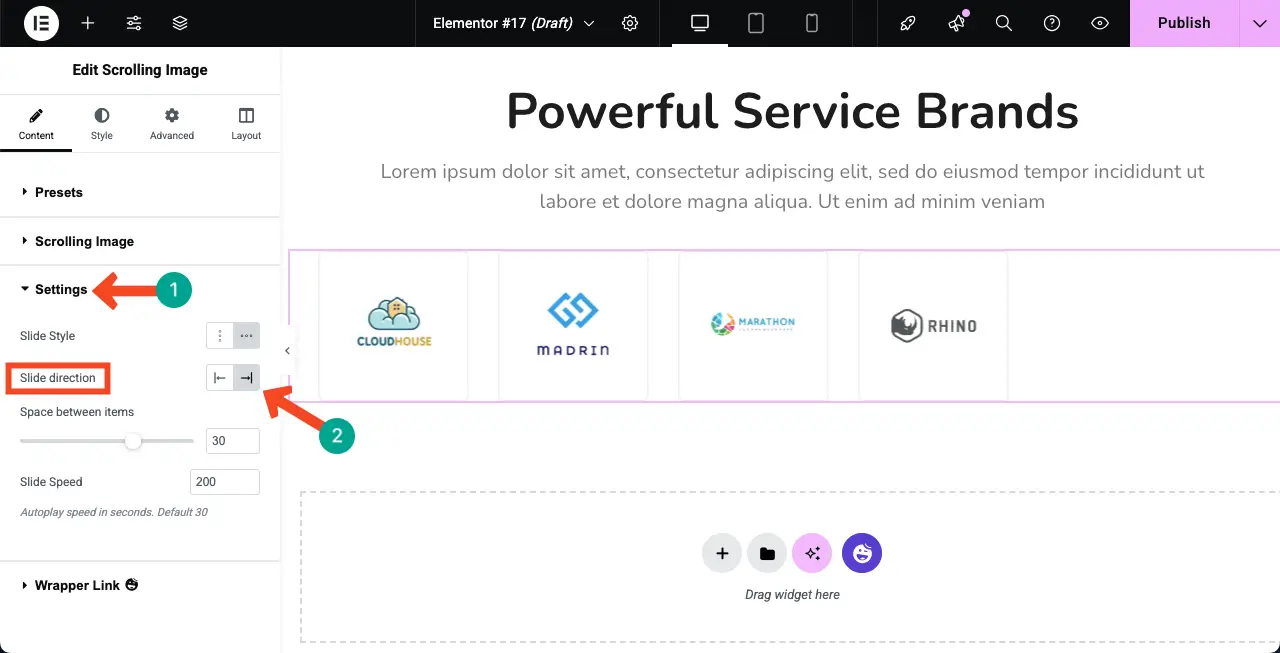
展开“设置”部分。您将找到更改滑动方向的选项。默认情况下,该小部件从右到左显示图像。但您可以将其设置为从左到右显示。
现在,按照您想要的方式进行配置。

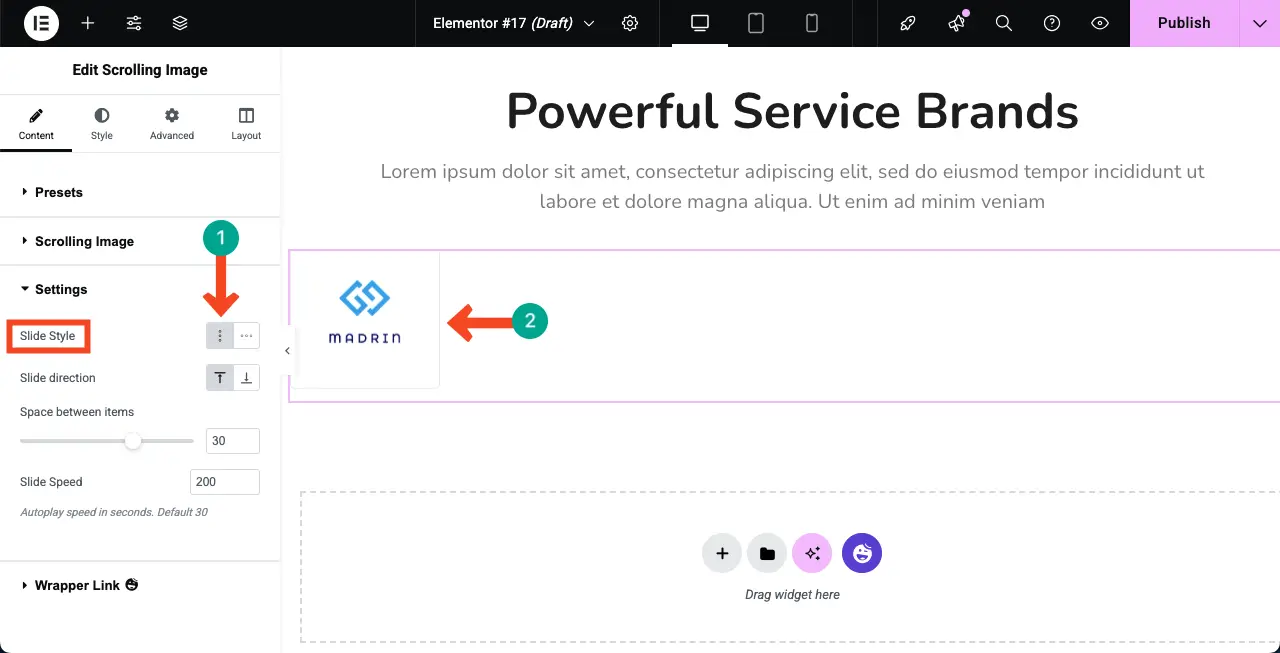
滚动图像小部件允许您水平和垂直创建图库。默认情况下,该小部件会创建水平布局。但如有需要,您可以选择相应的选项来创建垂直布局。
选择您想要的自动滚动图库选项。接下来,配置其他选项——项目间距和幻灯片速度。

访问有关如何在 WordPress 中嵌入 Google 表格的帖子。
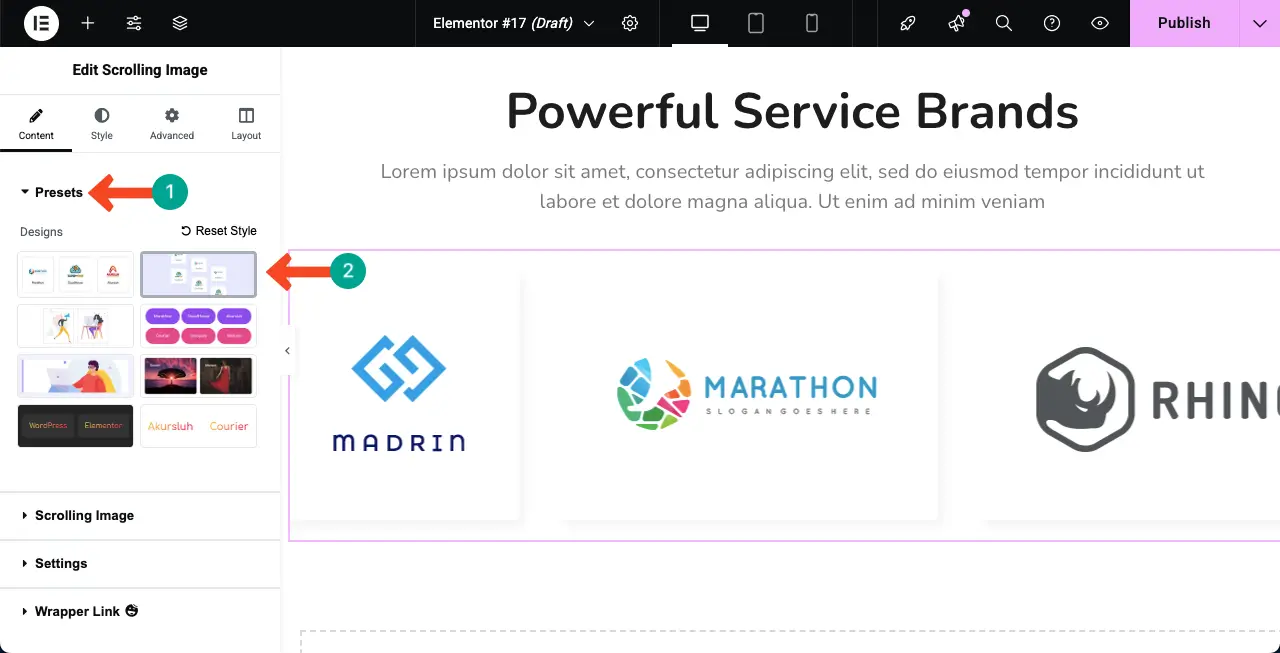
步骤 07:随时更改预设(可选)
在设计过程中,您可能会突然觉得当前选择的预设不再适合您。如果发生这种情况,您可以轻松更改它。只需转到预设部分,选择您最喜欢的设计即可。

步骤 08:对滚动图像小部件进行样式化
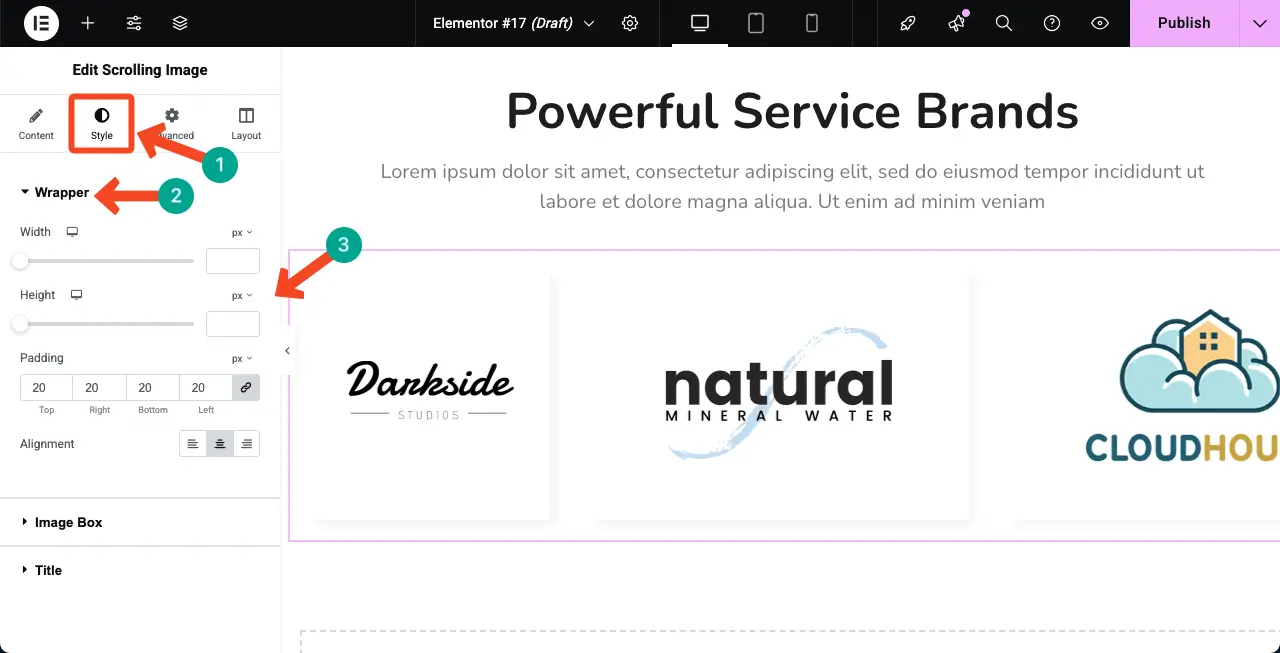
进入“样式”选项卡。这里有三个部分:包装、图片框和标题。
包装器部分将允许您自定义小部件的宽度、高度、填充和对齐方式。

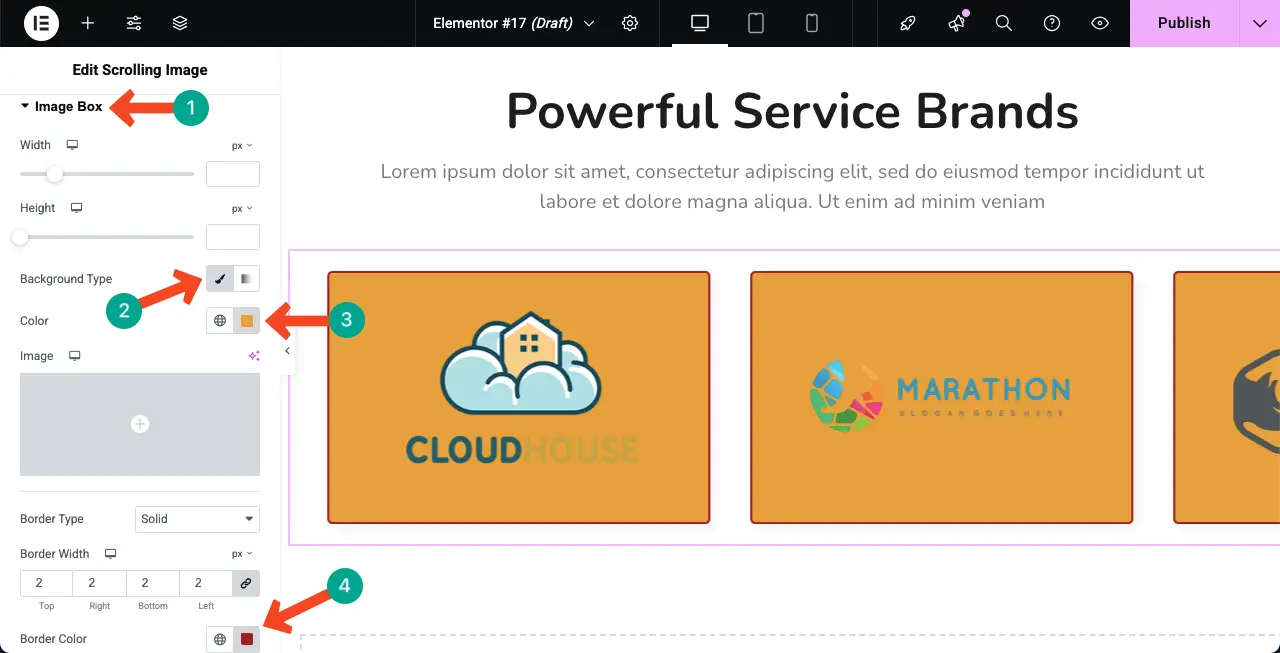
以同样的方式,展开图像框。在这里,您可以自定义宽度、高度、背景类型、背景颜色、边框类型、边框宽度、边框颜色以及更多选项。
您可以看到我们已经更改了小部件的背景和边框颜色。

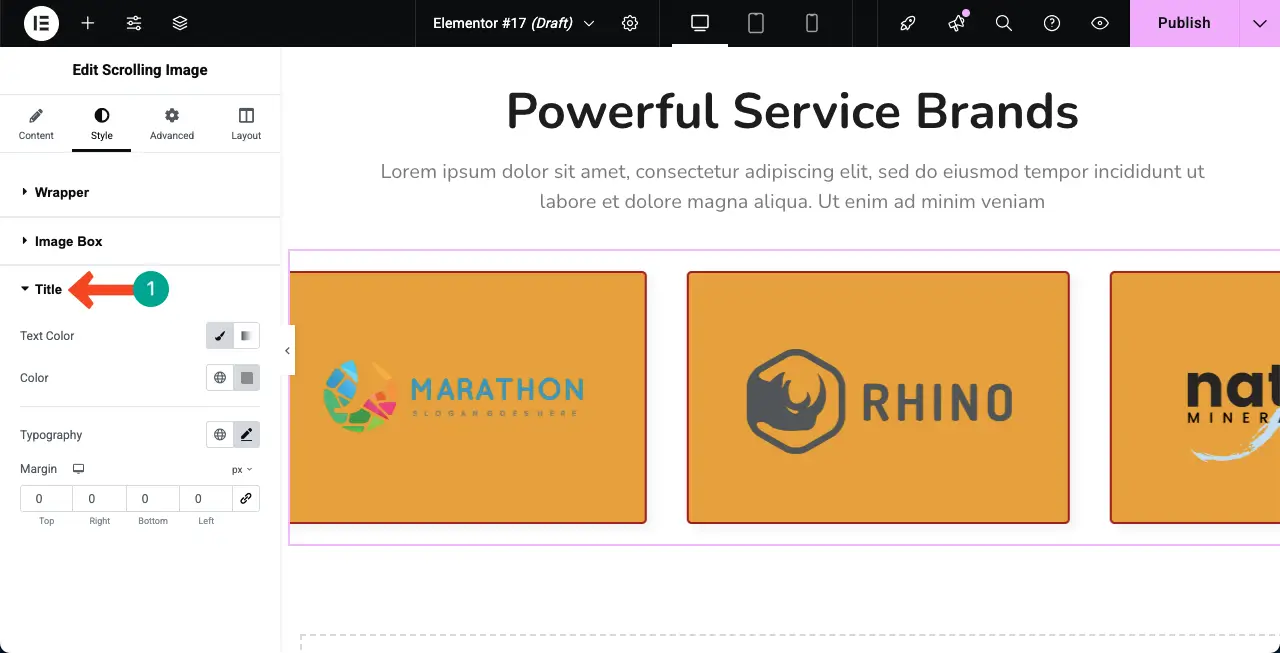
以同样的方式,展开“标题”部分。您可以使用这些选项调整小部件的文本颜色、背景颜色、字体和边距。
由于我们没有为小部件上的图像添加标题,因此我们无法在此处显示调整的反映。

步骤09:检查他们的移动响应能力
由于如今相当一部分用户来自移动设备,因此必须针对小屏幕尺寸优化任何设计元素。
您可以在画布上切换平板电脑、移动设备和桌面模式。通过切换,您可以检查布局是否适合所有屏幕尺寸。
如果有任何问题,您可以通过专门针对该设备视图调整布局来解决此问题。
步骤 10:预览自动滚动图片库
一切完成后,发布或更新设计。然后,前往预览页面。检查小部件是否运行正常。您可以看到,小部件在我们这边运行正常。
因此,您可以在 Elementor 插件的帮助下在 WordPress 上创建自动滚动图像库。
自动滚动图片库常见问题解答
希望你喜欢本教程。现在,在本节中,我们将解答一些你可能会想到的问题。继续阅读!我可以向滚动图库添加多少张图片?
没有限制。您可以向图库添加任意数量的图片。我可以控制滚动速度和方向吗?自动滚动会影响我的网站速度吗?我可以把画廊设置成垂直的而不是水平的吗?我可以不使用编码来创建自动滚动的画廊吗?
最后的想法!
使用 Elementor 在 WordPress 中创建自动滚动图片库,可以让你的网站更加生动有趣。它能够以流畅现代的方式展示你的图片,而且不会占用太多空间。使用 Elementor 和 HappyAddons,创建过程非常简单,无需任何编程知识。
但为了获得最佳效果,请使用高质量且加载速度快的图片。不要一次添加太多图片,因为这可能会降低网站速度。此外,请确保滚动速度自然,既不太快也不太慢。遵循这些小技巧,您可以创建一个美观的图库,同时提升设计和用户体验。








评论0