静态页面非常适合简单的网站。但如果您想保持内容的新鲜和个性化,动态网页是最佳选择。因为它们会根据用户行为、数据库条目或特定条件自动更新和显示内容。
动态网页让您的网站更加智能。您可以根据每位用户的兴趣或行为,为他们展示个性化内容。他们还可以筛选并找到他们所需的帖子/内容。这使得浏览体验更加流畅,并能让人们更长时间地参与其中。
如果您使用 WordPress,创建动态页面并不难。使用 Elementor,您可以设计甚至复杂的动态页面布局,并将其连接到数据,而无需编写任何代码。在本文中,我们将向您展示如何使用 Elementor 在 WordPress 中创建动态网页。
什么是动态网页?
动态网页是指可以自动更改内容的网页。它们会根据用户、时间或数据库中的数据显示不同的内容。例如,新闻网站可能会显示最新的文章,在线商店可能会根据用户之前的搜索显示商品。
与静态页面不同,您无需每次手动编辑内容。因此,它们为网站所有者节省了时间,并为访问者提供了更好的体验。在 WordPress 中,动态内容可以来自博客文章、自定义字段、用户个人资料或产品列表。
为什么要使用 Elementor 制作动态网页?

Elementor 是 WordPress 中构建动态网页的最佳工具之一,尤其适合初学者和非程序员。它不仅能让您完全掌控网站设计,还能让您连接 WordPress 数据库中的内容。以下是使用 Elementor 创建动态网页的一些主要原因:
a. 无需编码
Elementor 的拖放系统非常适合初学者。只需点击几下,即可设计高级布局并添加动态内容。
b. 强大的动态标签
您可以使用动态标签从自定义字段、用户数据、站点信息或帖子数据中提取内容。这使您的页面更加智能灵活。
c. 与自定义帖子类型插件配合使用
Elementor 支持高级自定义字段 (ACF)、工具集和 Pod 等插件。这些插件可让您存储额外数据,并轻松将其显示在页面上。
d. 完全设计控制
Elementor 让您完全自由地设计动态内容的外观。您可以使用条件、模板和显示规则来控制内容的显示内容和显示位置。
e.实时预览
您可以在构建页面时实时查看动态内容。这有助于您提高工作效率并避免错误。探索如何在 WordPress 中设计知识库。
创建动态网页的先决条件

要在 WordPress 中无需编写代码即可设计动态网页,您需要一些工具。这些工具对于存储自定义数据、将数据连接到设计以及以灵活动态的方式显示所有内容至关重要。查看您需要的工具。
下面,我们简单解释了为什么需要这些工具来创建动态网页:
Pods Admin – 此插件允许您创建自定义帖子类型、自定义字段和关系。创建包含必要自定义字段的自定义帖子类型是创建动态网页的第一步。
Elementor – Elementor 的核心版本允许您使用拖放系统构建精美的页面布局。它易于使用,非常适合视觉设计。
Elementor Pro – 高级版添加了主题构建器、动态标签和自定义模板等强大功能。这些功能对于连接页面和动态内容至关重要。
HappyAddons – 它可以通过添加更多小部件和样式选项来扩展 Elementor 的功能。它可以帮助您更轻松地创建更具吸引力的布局。
HappyAddons Pro – 专业版解锁了支持动态内容的高级小部件和功能。它与 Elementor Pro 完美兼容,为设计自定义模板提供了更大的灵活性。
如何在 WordPress 中创建动态网页(分步说明)
创建动态网页涉及两个阶段。首先,创建自定义帖子类型,并使用 Pods 等插件添加必要的自定义字段。然后,使用 Elementor 设计自定义页面,并连接动态标签,以便在前端显示这些自定义字段的数据。
第一阶段:创建自定义帖子类型
在创建动态网页之前,您需要创建自定义帖子类型并添加必要的自定义字段。为此,我们将使用Pods Admin插件。
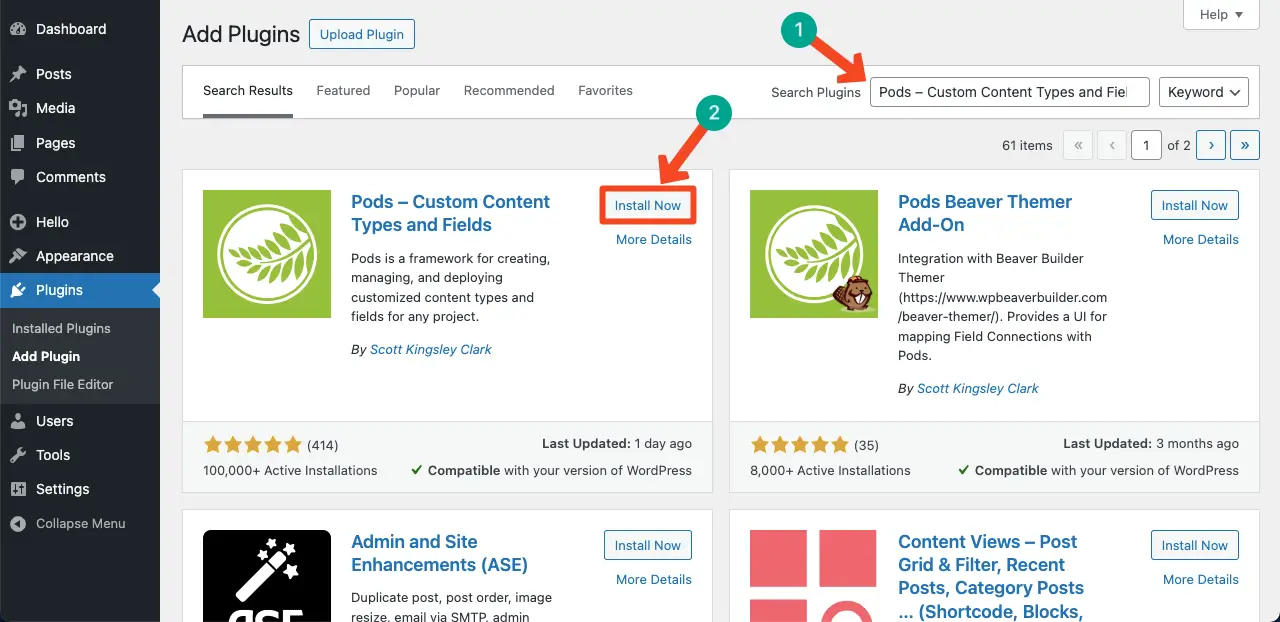
步骤 1:安装 Pods 管理插件
如果您尚未安装Pods – 自定义内容类型和字段插件,请先安装并激活它。之后,您将能够轻松创建自定义帖子类型和字段。

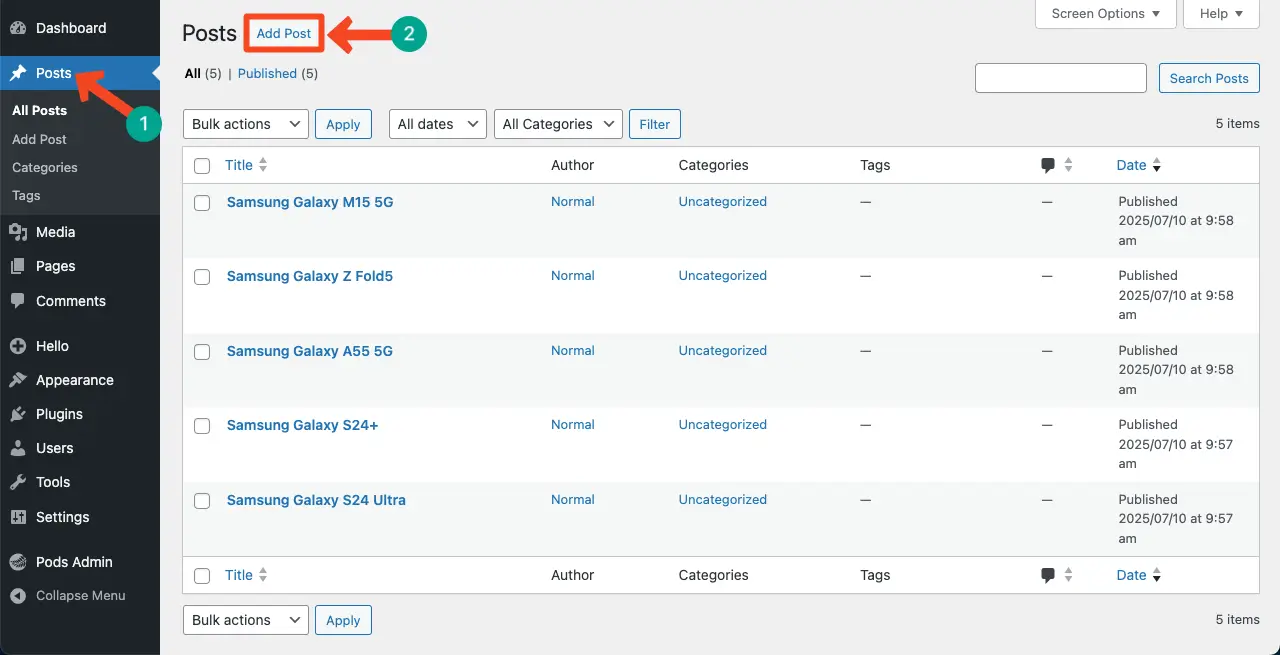
第 2 步:从博客部分创建帖子
假设我们要为 50 家工程公司创建自定义帖子。添加这些帖子的方法如下:
在 WordPress 信息中心中,前往“帖子” > “添加新帖子”。根据需要创建自定义数据所需的帖子数量。

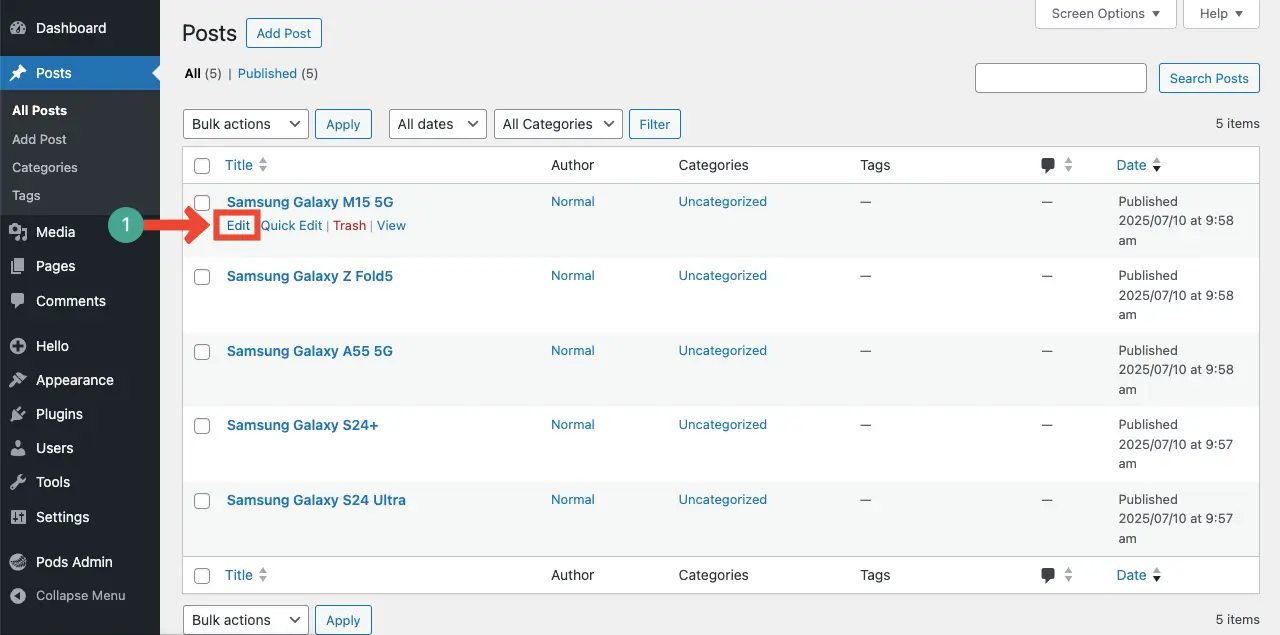
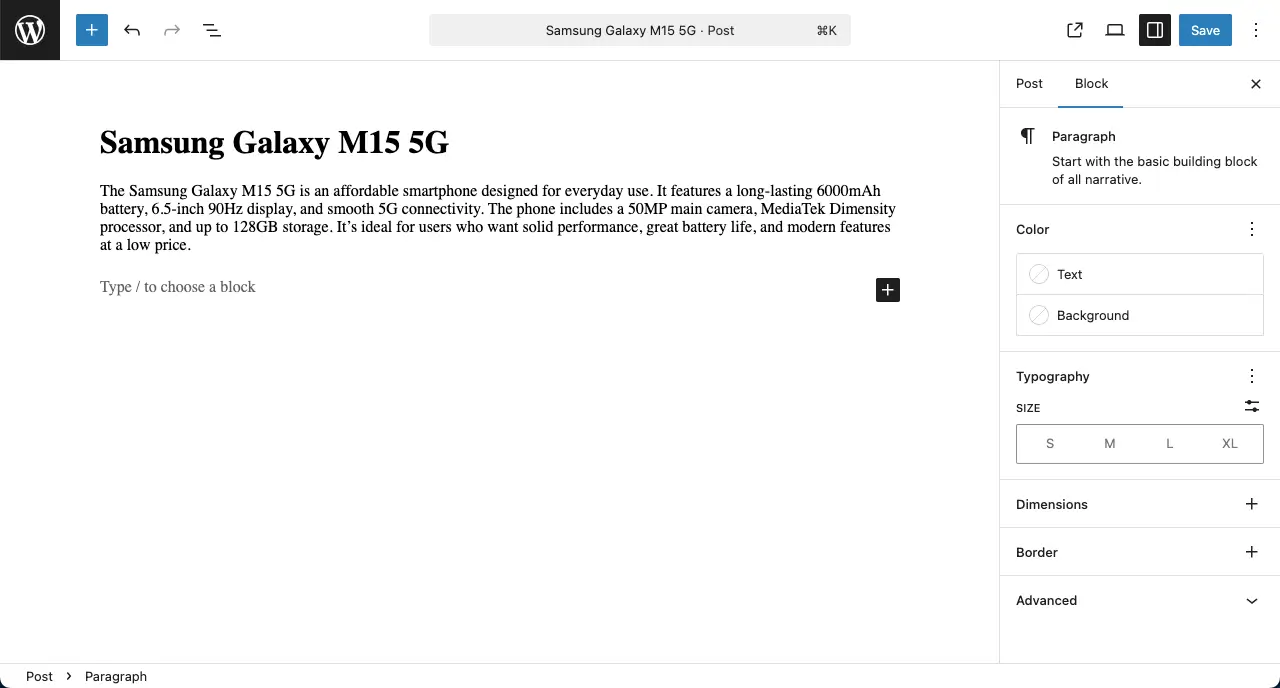
您可以在内容编辑器中为每家公司撰写简短描述。具体操作请点击每篇文章下方的“编辑” 。

然后在块编辑器中添加描述。

步骤 3:创建自定义帖子类型并添加自定义字段
现在是时候使用 Pods Admin 插件创建自定义字段了。
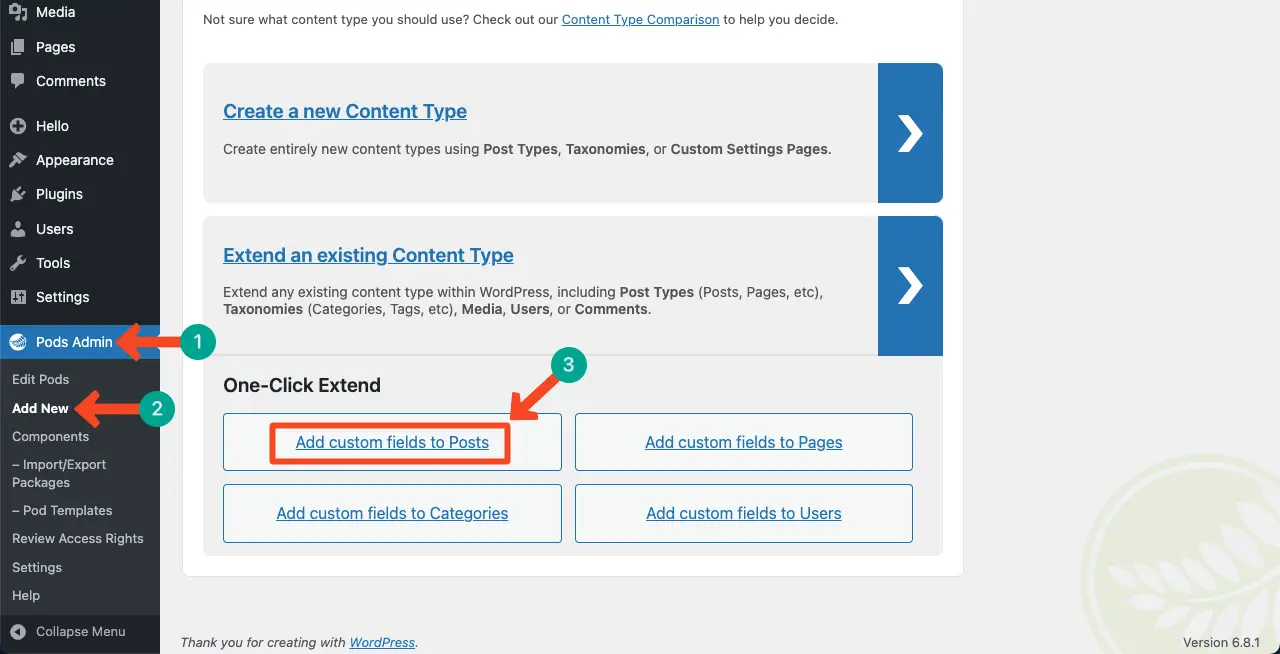
在仪表盘中,前往Pods Admin > Add New。选择Add Fields to Existing Content Type并选择Posts。

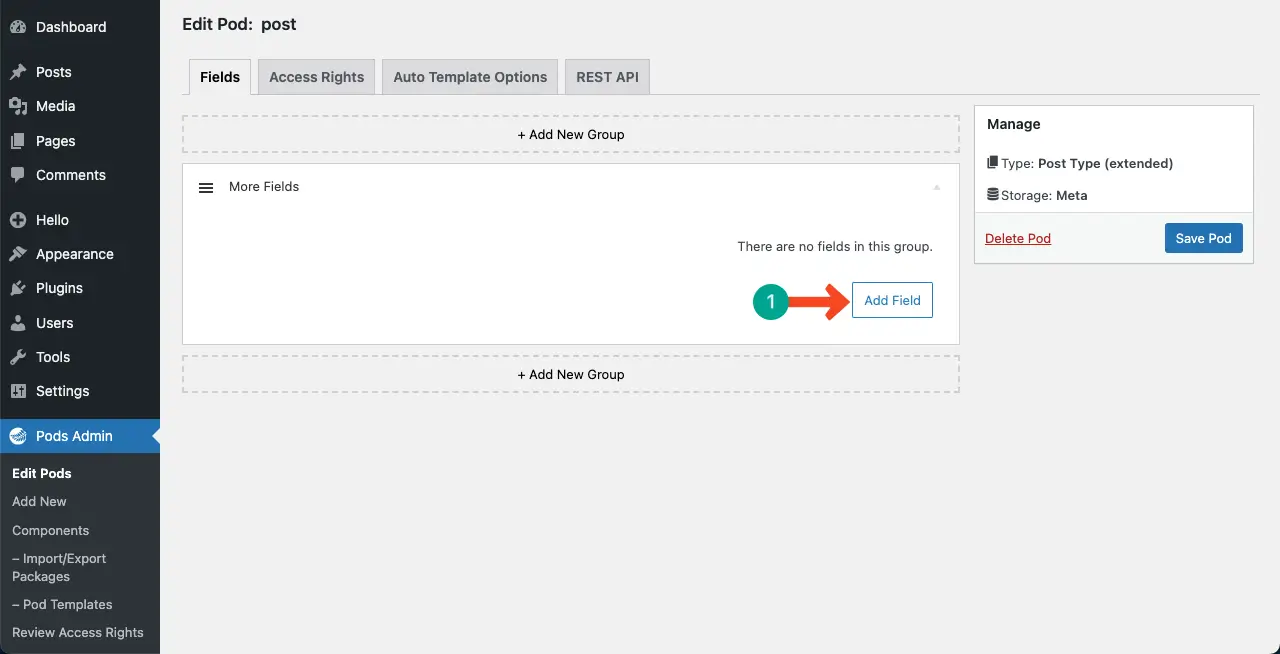
单击“添加字段”开始添加自定义字段。

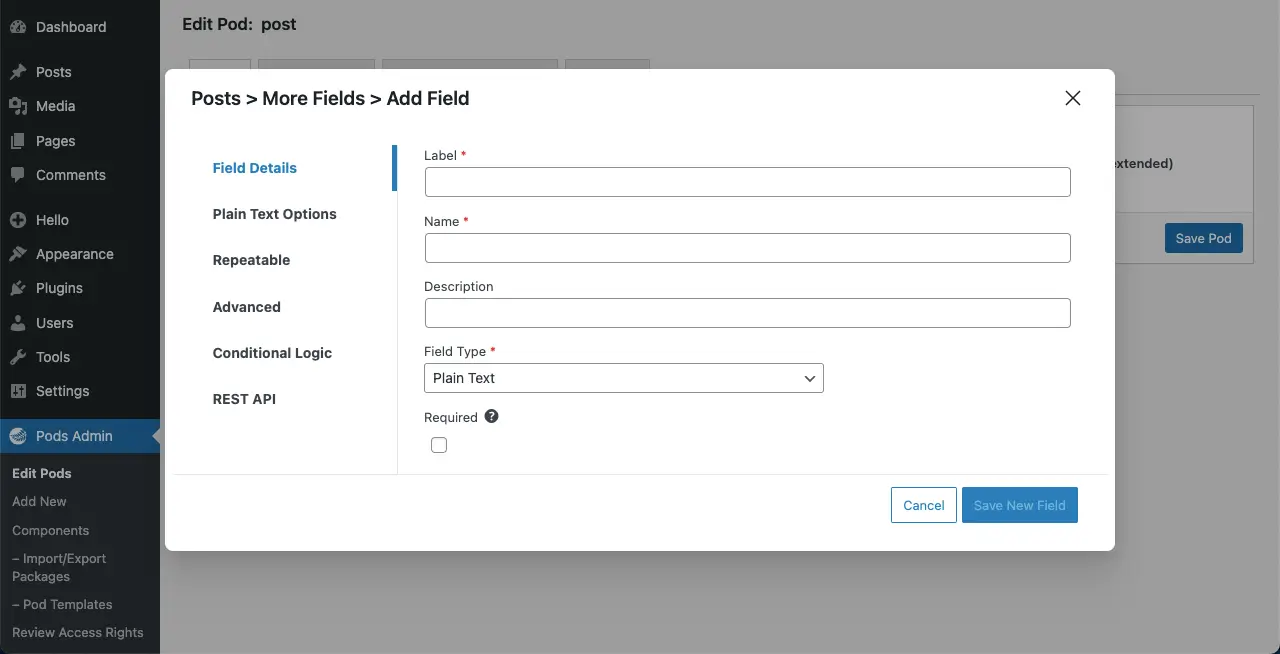
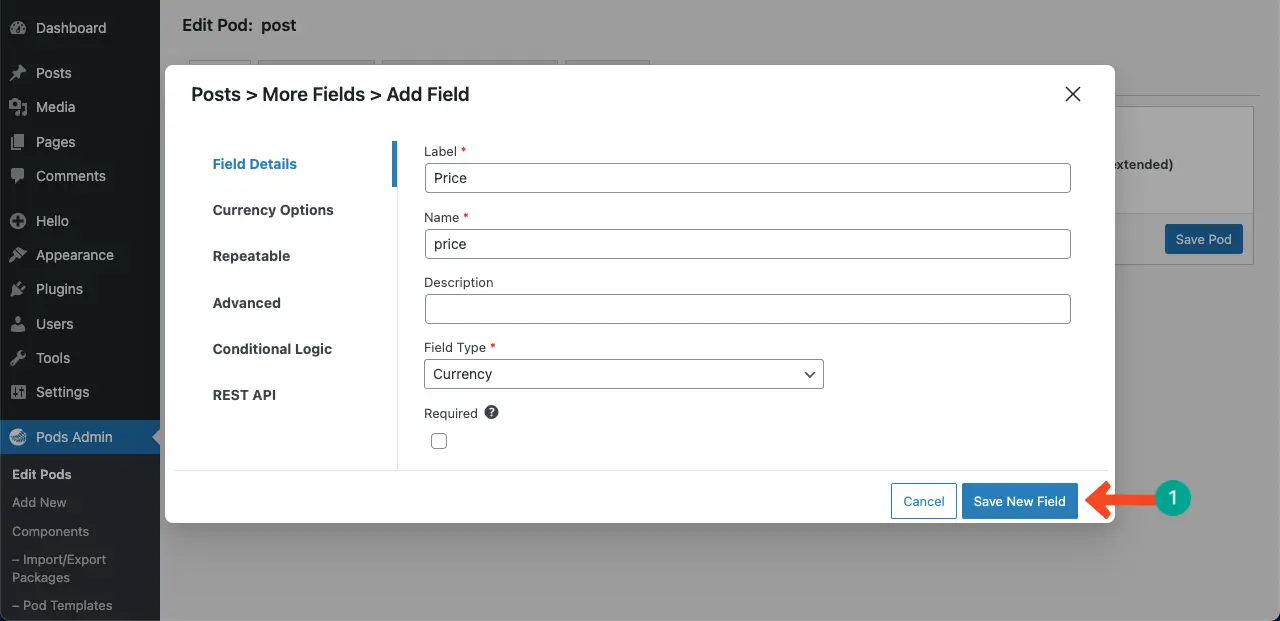
将会弹出一个窗口。您将看到用于标记字段、设置条件逻辑以及许多其他操作的选项。进行必要的更改并根据需要保存。

您可以看到我们已经标记了新的自定义字段。标有红色星号的方框(*)为必填项,其余为选填项。
完成后,单击“保存新字段”按钮保存所有更改。

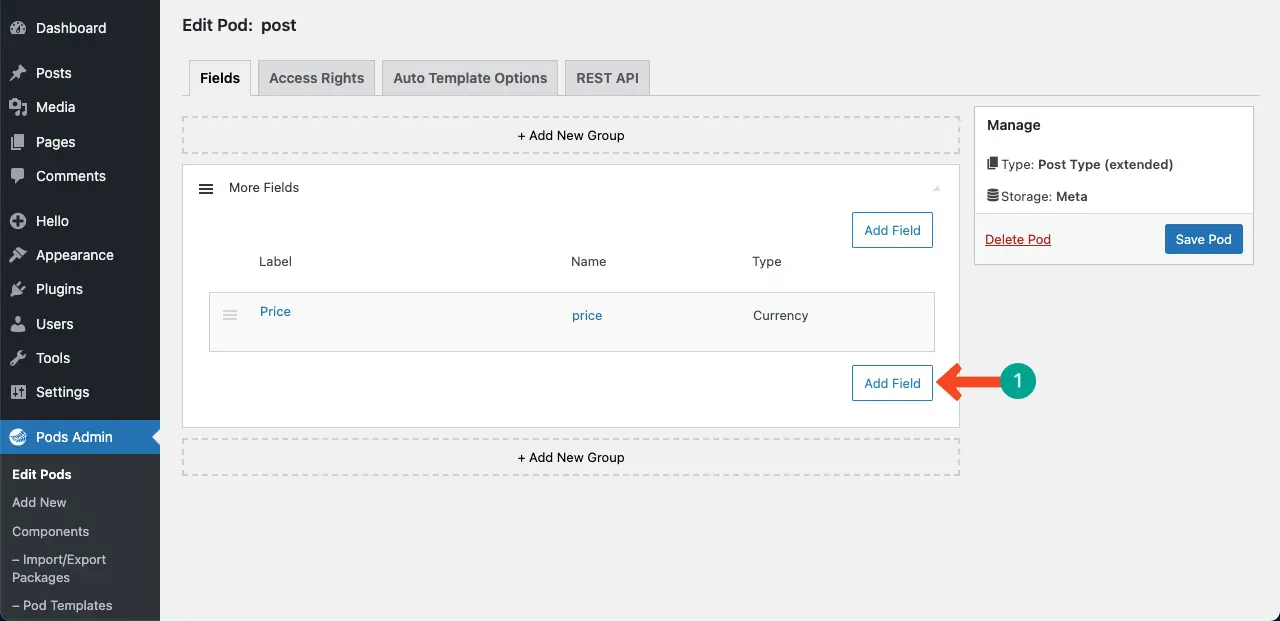
同样,您可以根据需要创建更多自定义字段。只需单击“添加字段”按钮即可。

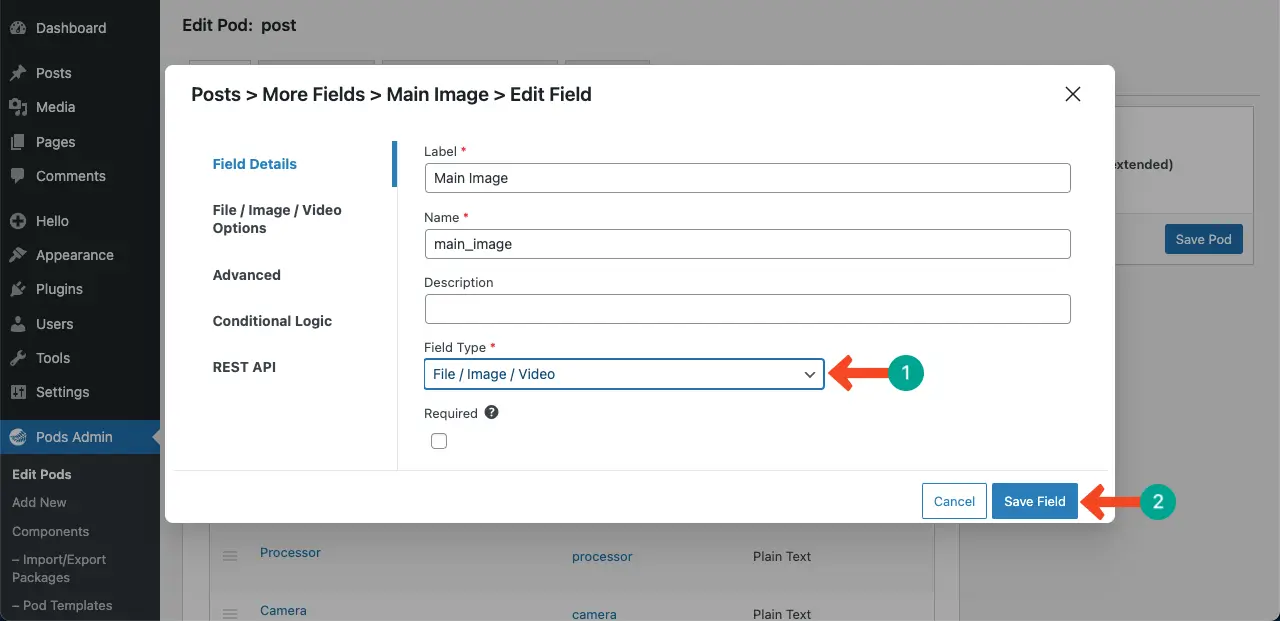
需要注意的是,在创建新的自定义字段时,请务必从下图标记的下拉列表中选择合适的字段类型。之后,保存更改。

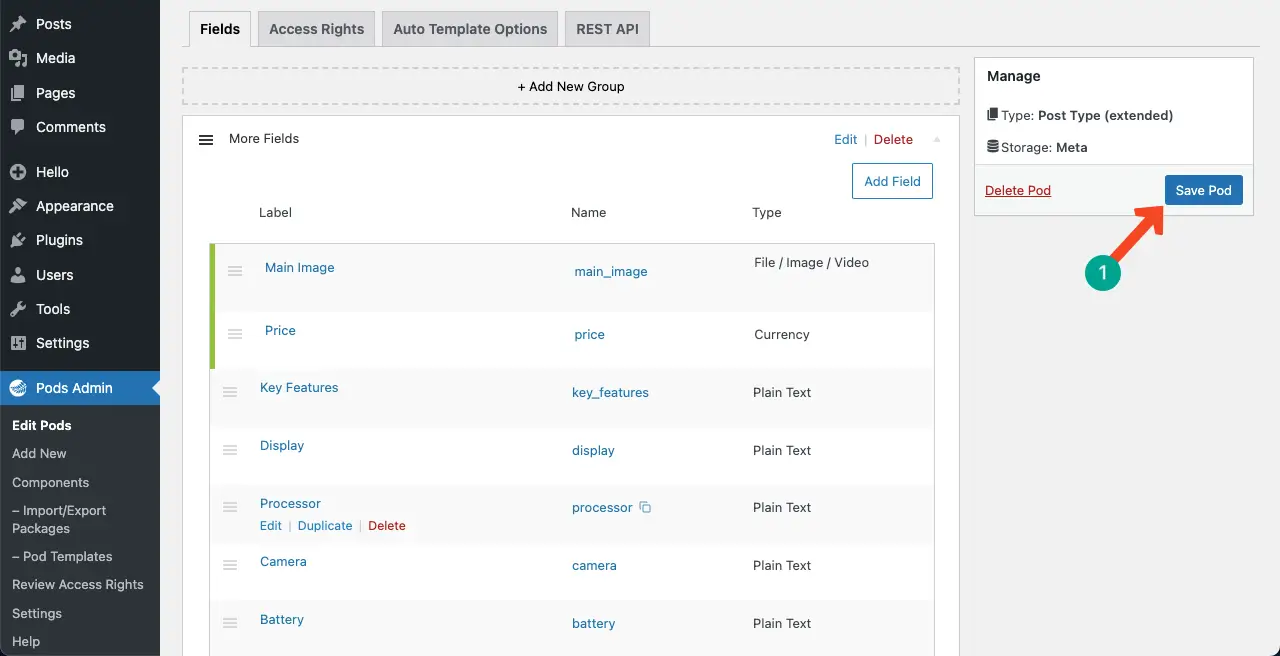
您可以看到我们已经创建了所需的自定义字段。现在,单击“保存 Pod”按钮保存所有字段。

了解如何设计精彩的万圣节网页。
步骤04:在刚刚创建的自定义字段中填写信息
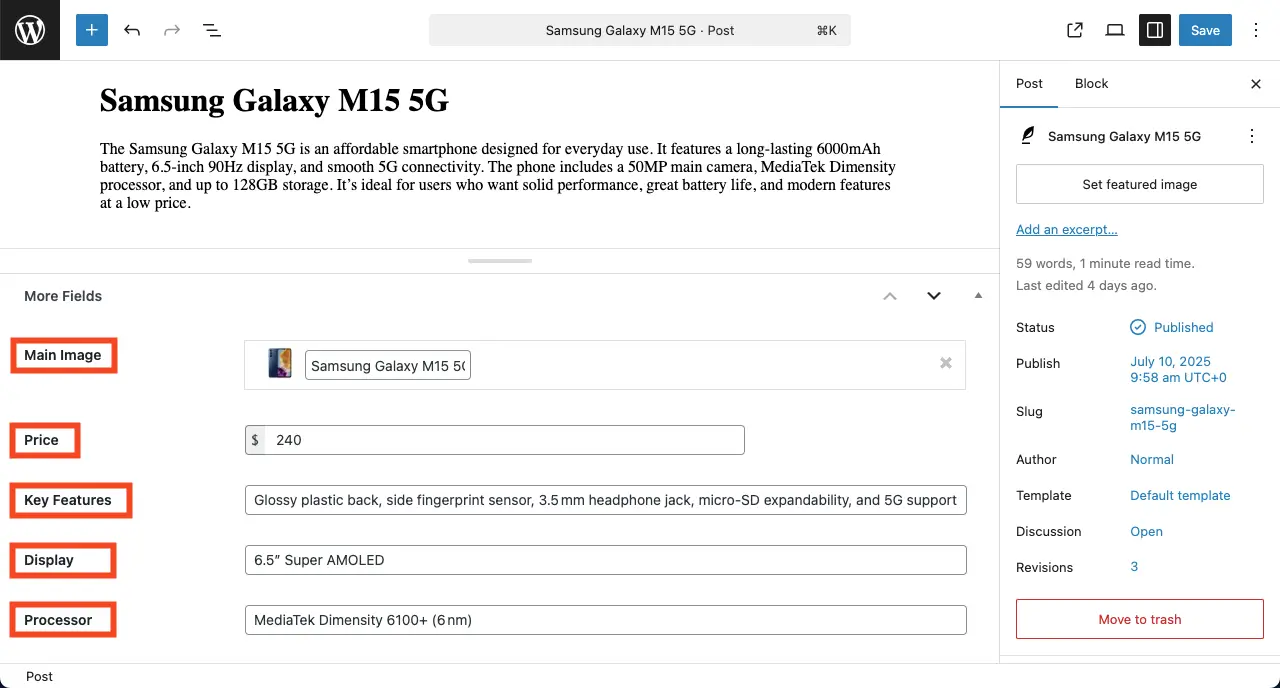
逐个打开你的帖子。你将在主帖子内容下方看到刚刚创建的所有自定义字段,如下方视频所示。在这些字段中填写必要的信息。
请看下图,我们已在其中填写了自定义字段。请对您创建的所有其他帖子以及您想要添加的位置执行相同操作。

所有帖子准备就绪后,就该设计动态网页了。我们将在下一阶段详细解释整个流程。
第二阶段:使用 Elementor 设计和创建动态网页
在本节中,我们将帮助您学习如何使用 Elementor 和 HappyAddons 设计和创建动态网页。让我们来探索一下整个流程。
步骤 01:从 Elementor 主题生成器中选择单个帖子
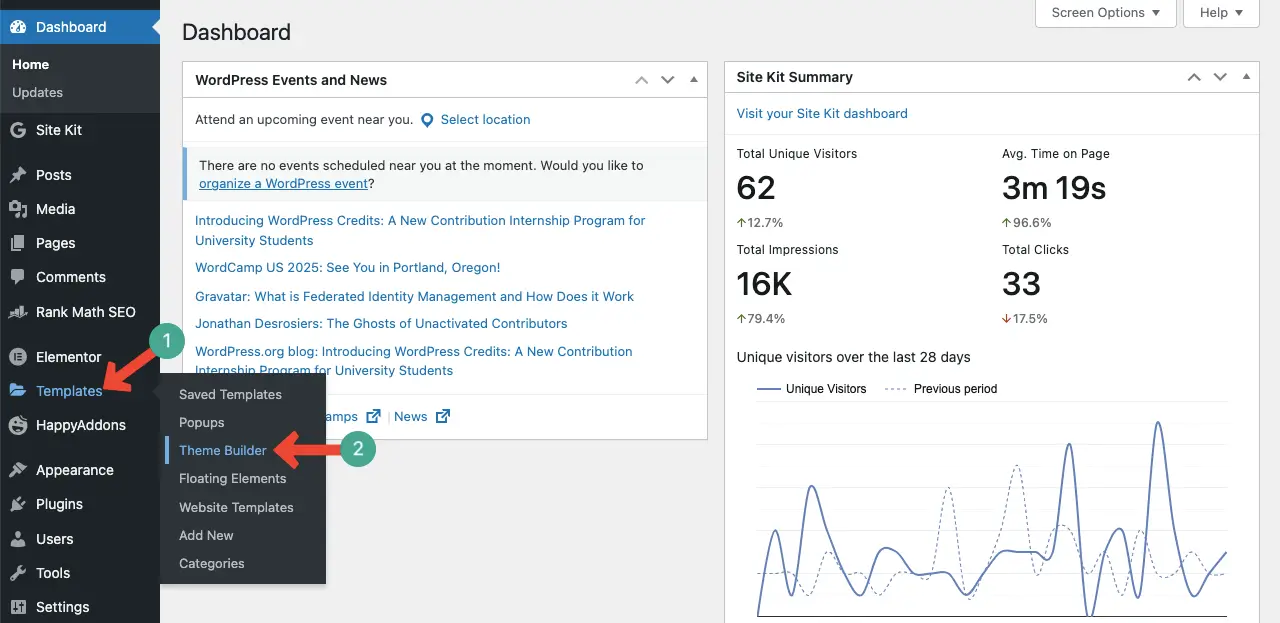
从 WordPress 仪表板导航至模板 > 主题生成器。

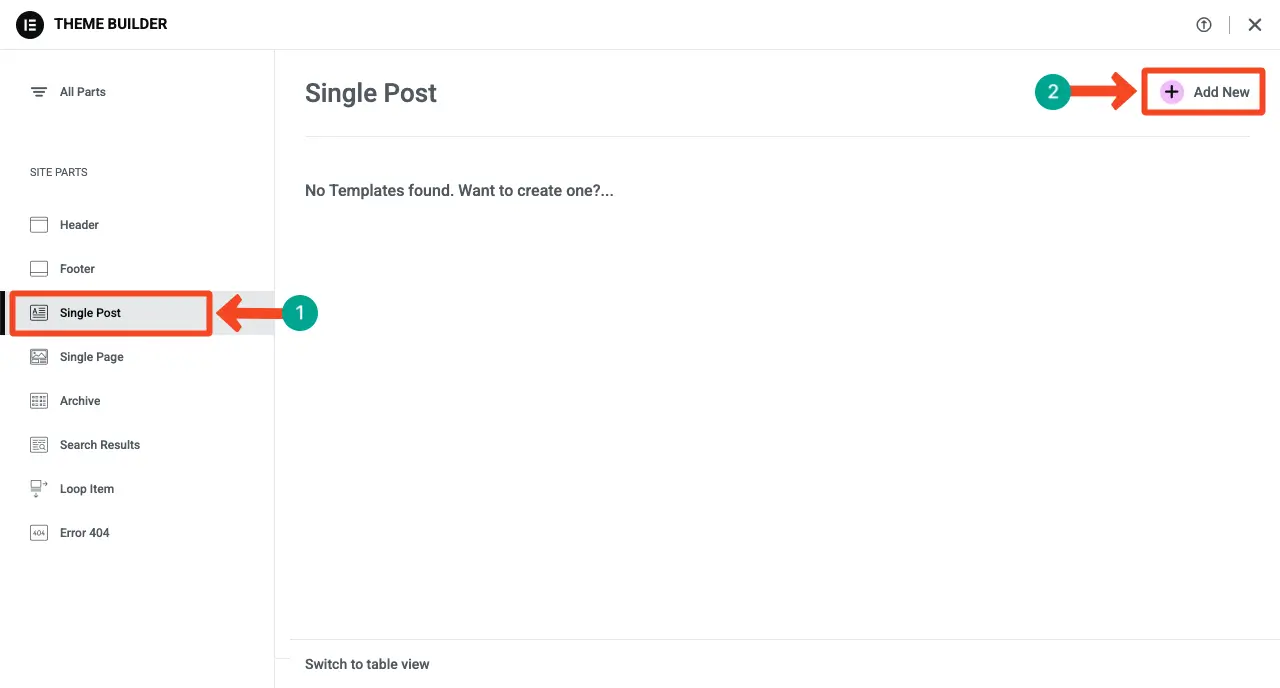
您将进入一个新页面。在这里,选择“单篇文章”选项,然后点击“+ 添加新文章”按钮。

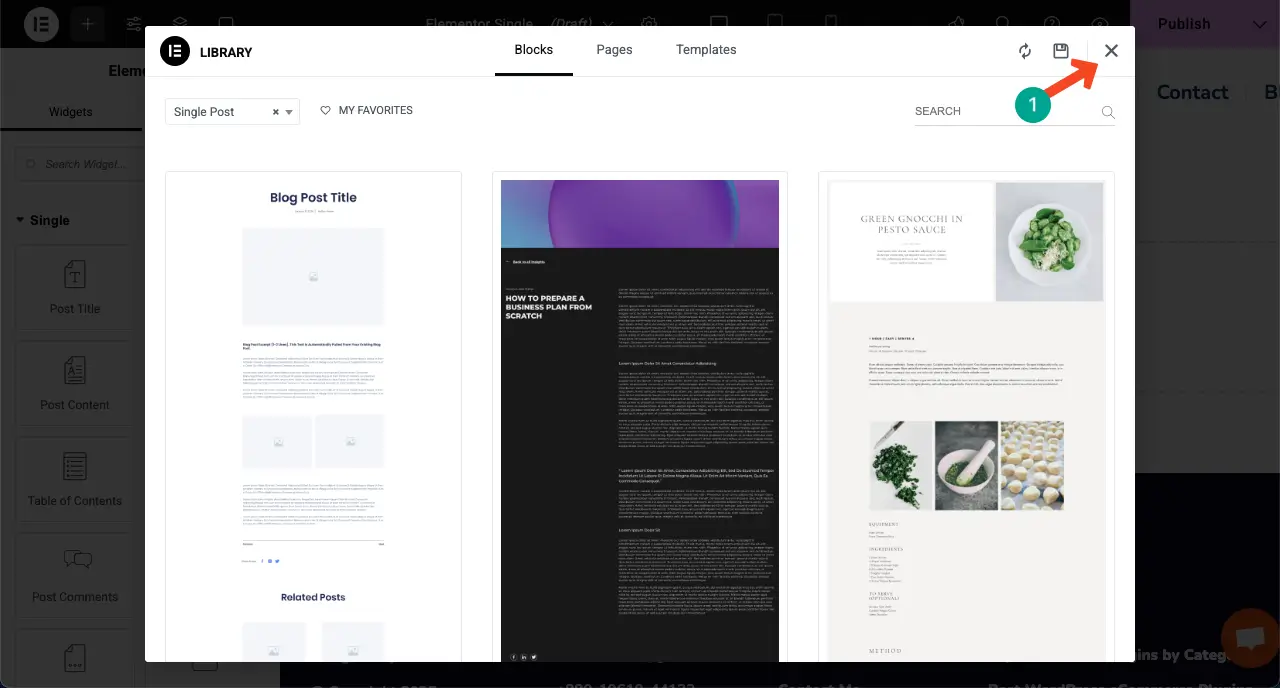
Elementor Canvas 将立即打开。您可以选择模板或从头开始设计页面。要从头开始设计页面,请关闭模板库的弹出窗口。

步骤02:为动态页面设计创建列布局
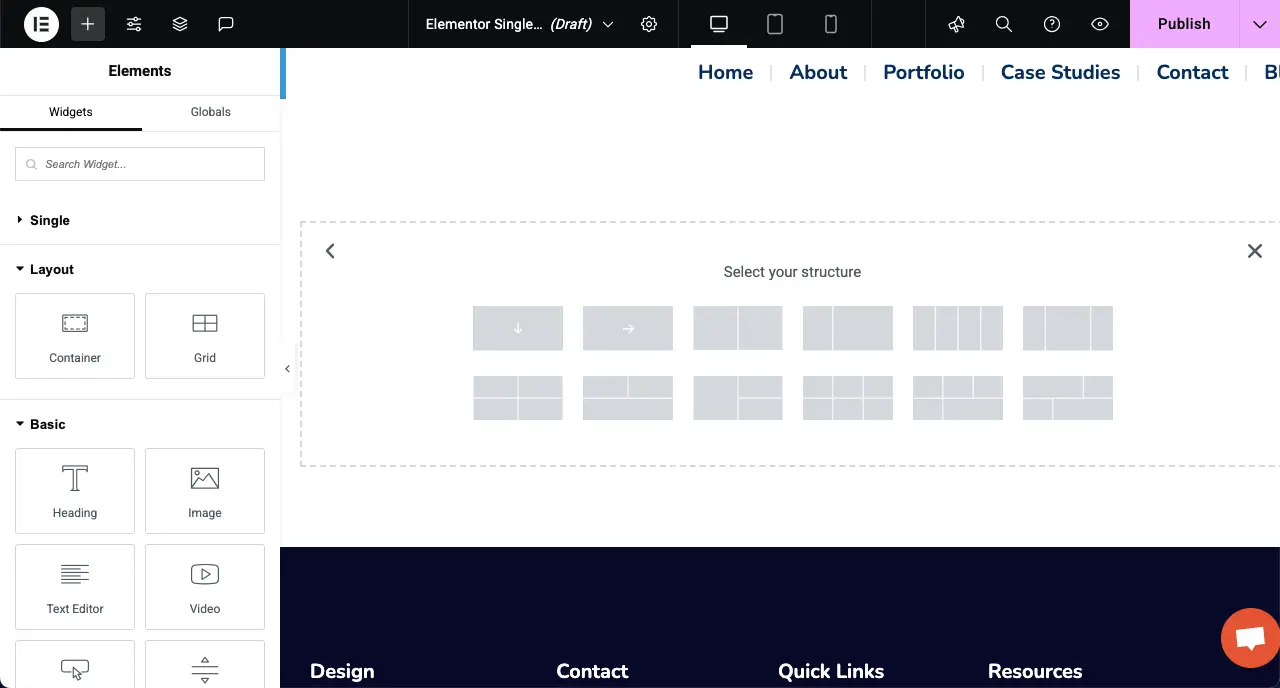
现在,要创建容器布局,请选择合适的列结构。在本教程中,我们将选择三列容器。

步骤 03:拖放必要的小部件来设计页面
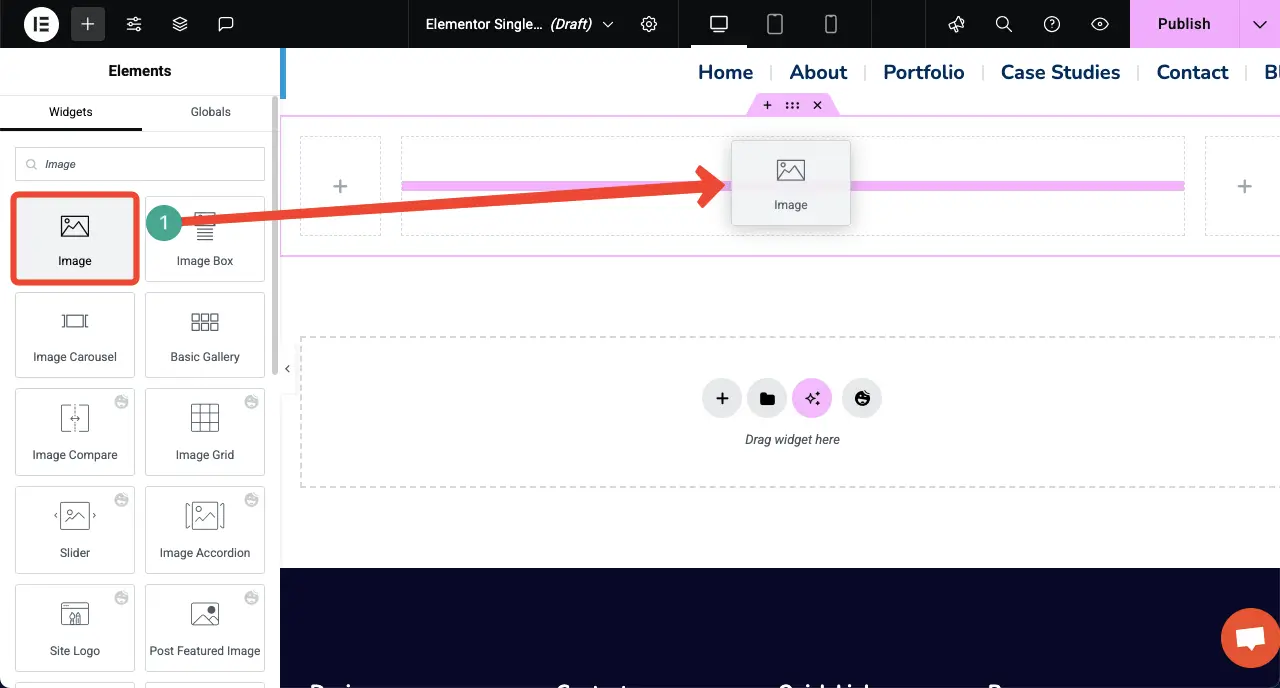
现在,根据自定义字段拖放您需要的小部件来设计页面,以便呈现必要的信息。我们首先拖放“图像”小部件。

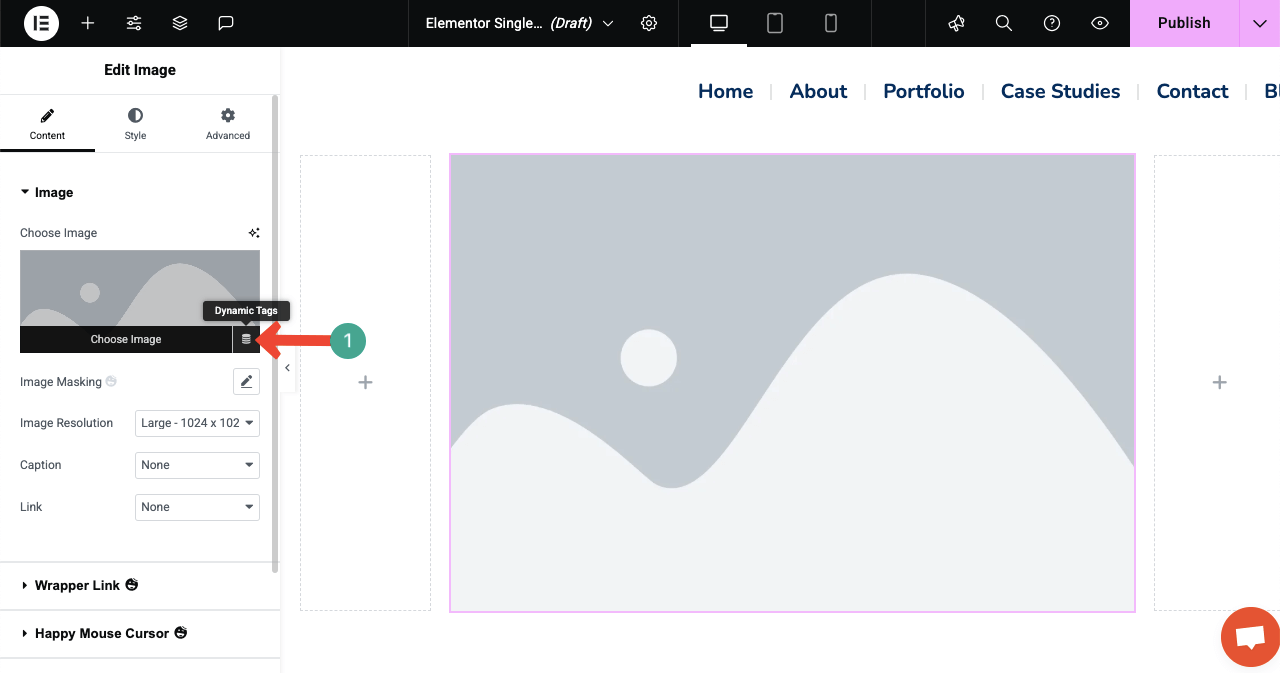
在右侧边栏的“图片”部分下,您将看到“动态标签”选项,如下图所示。点击“动态标签” 。

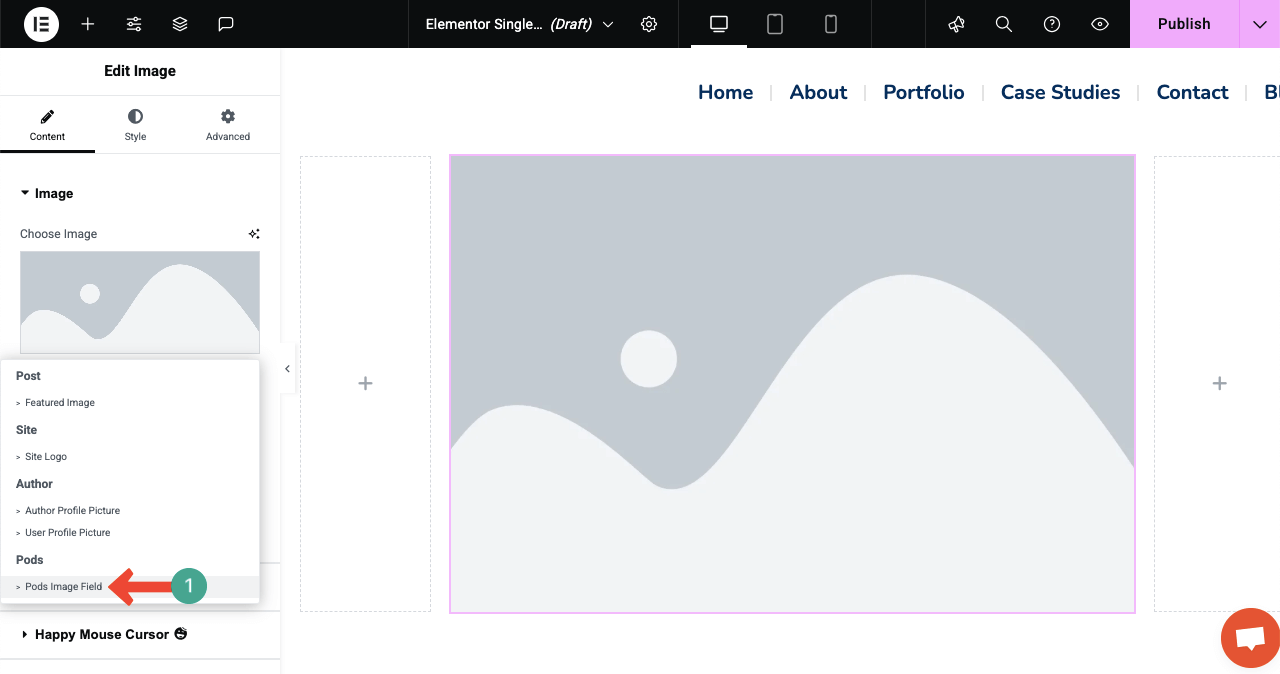
点击动态标签后,将出现一个标签列表。从那里,选择“Pods Image Field”标签。

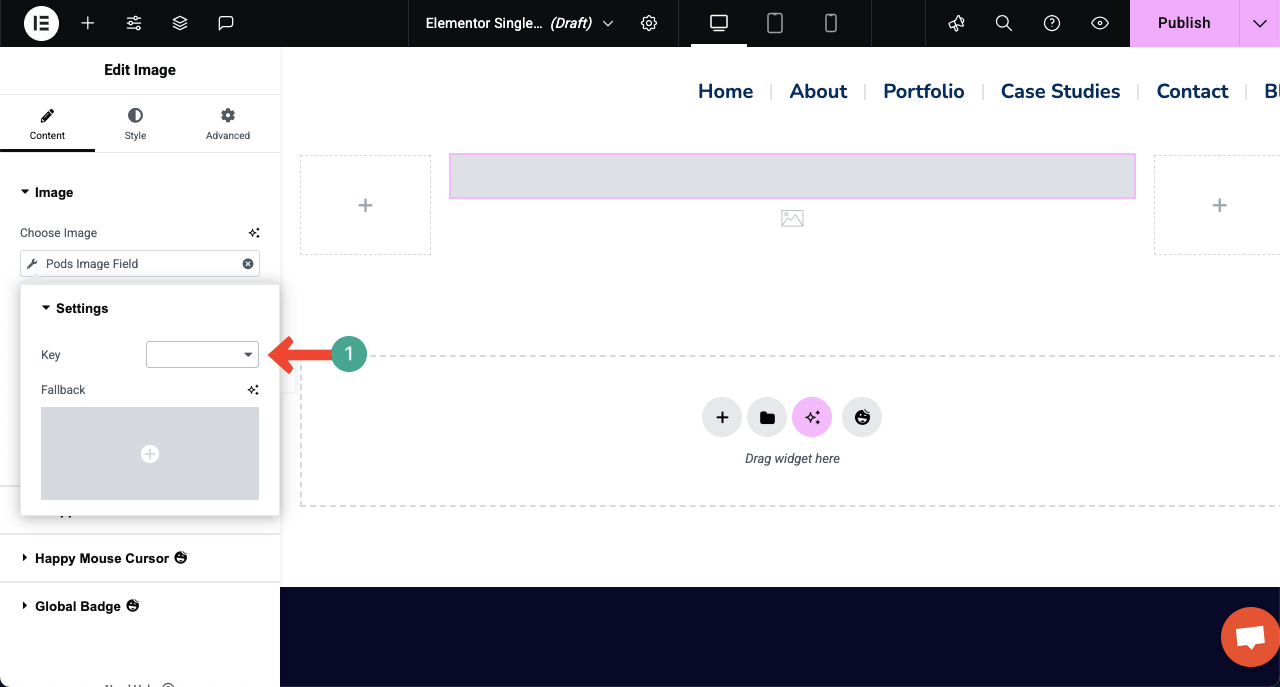
之后,Key 旁边会出现一个新的下拉列表选项。点击列表图标。

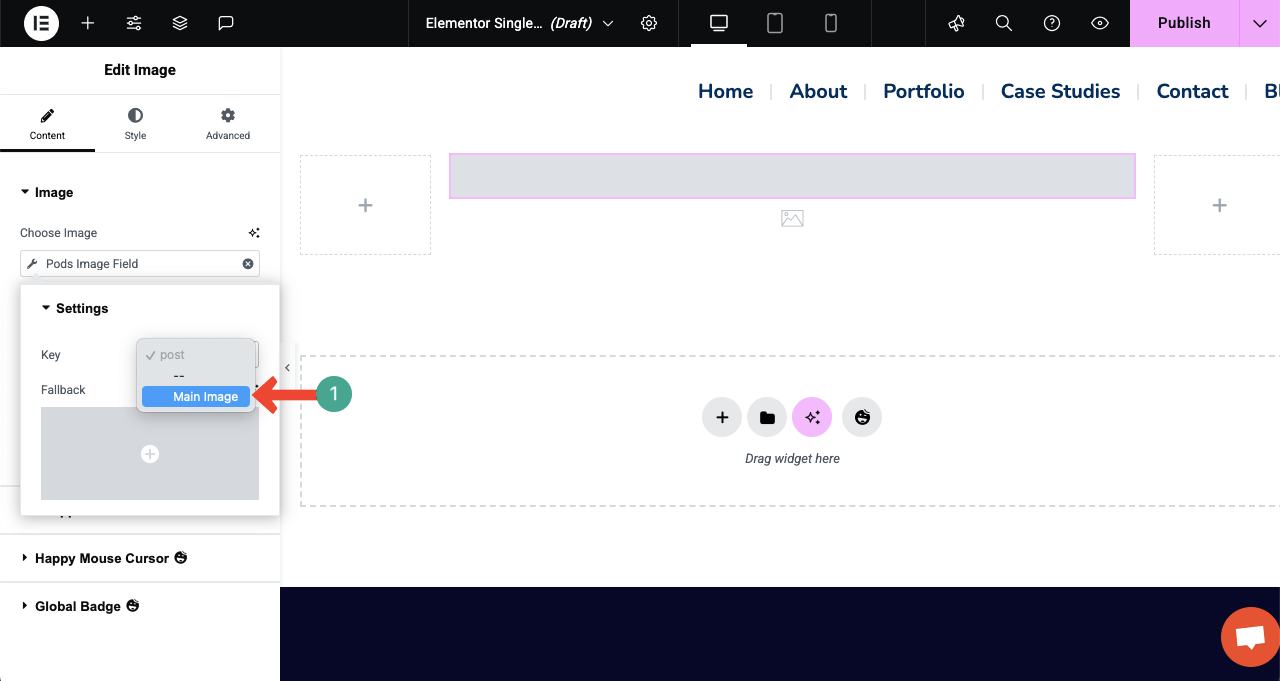
选择用于标记自定义图像字段的相应名称。

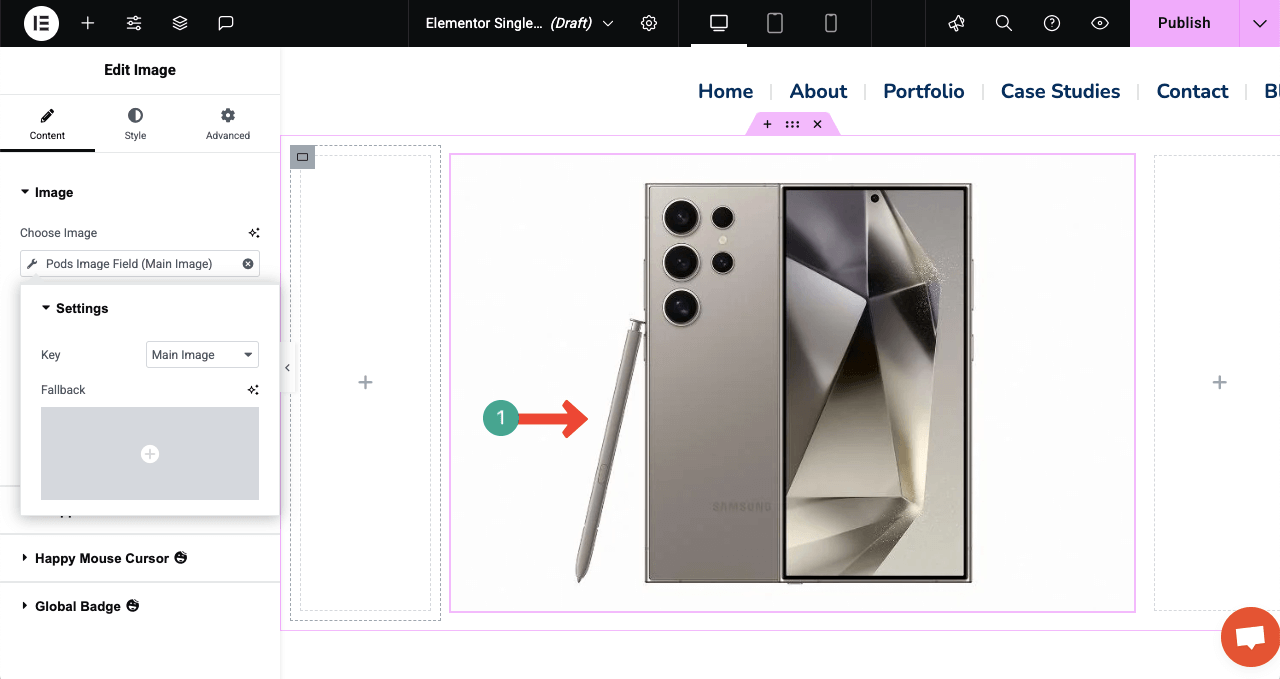
您将立即看到显示的图像。

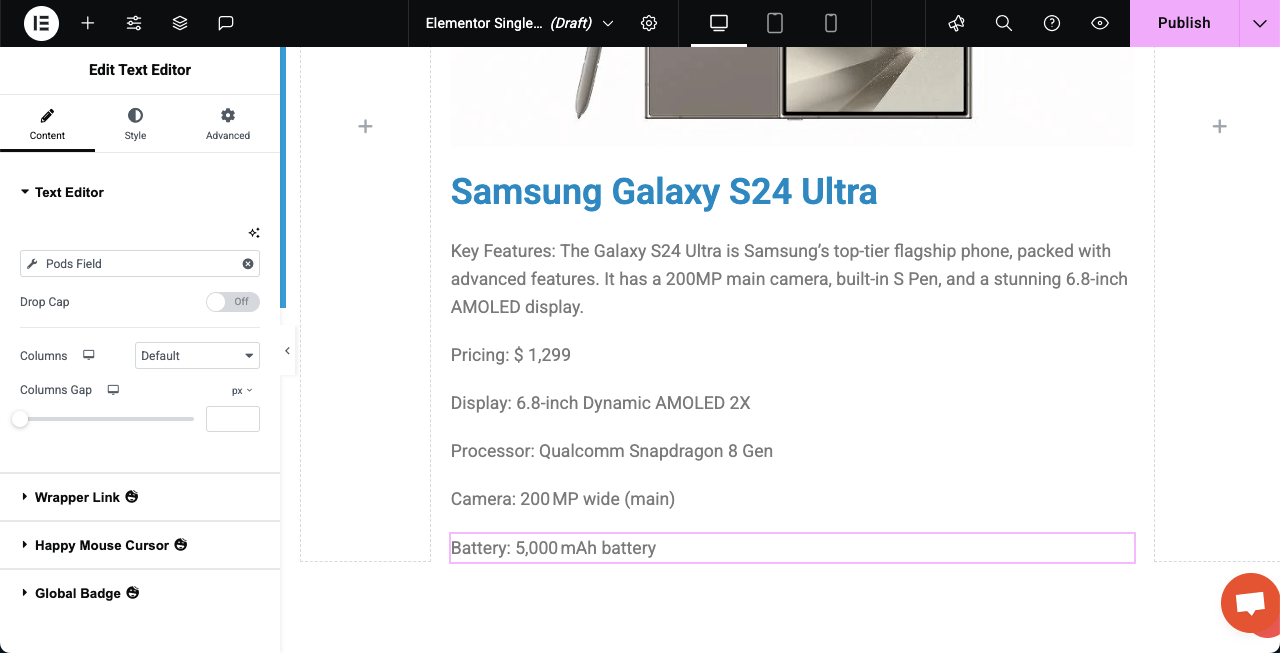
步骤04:继续添加其他小部件以显示所有信息
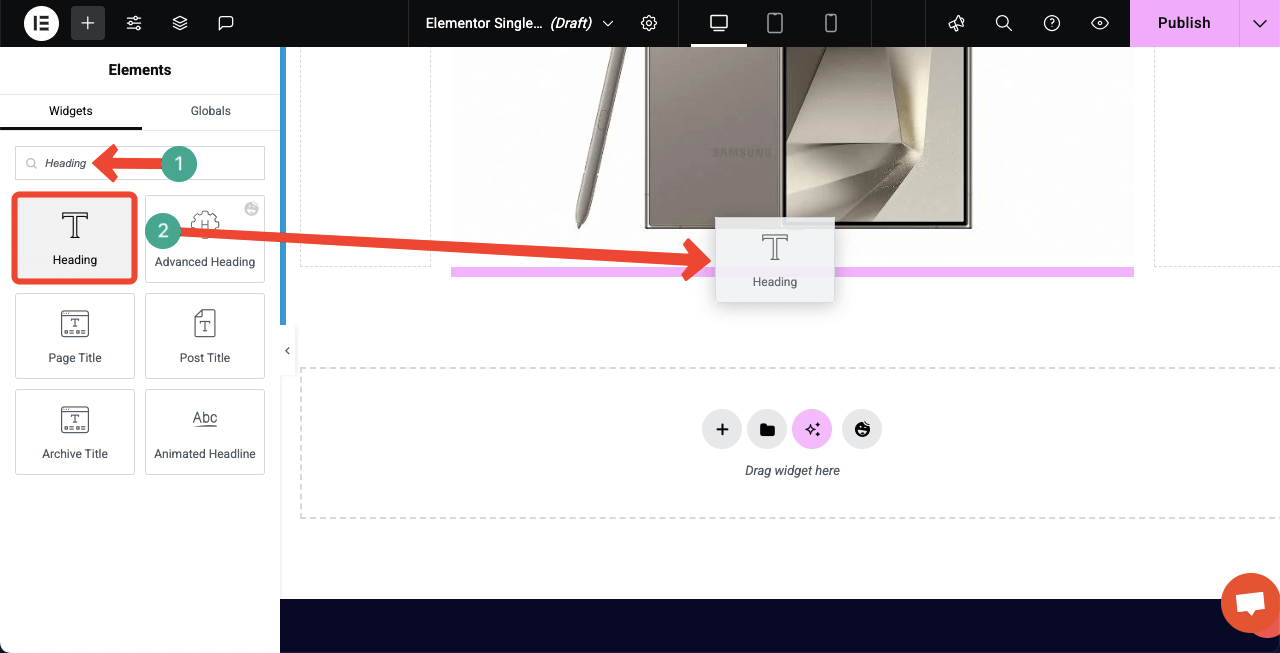
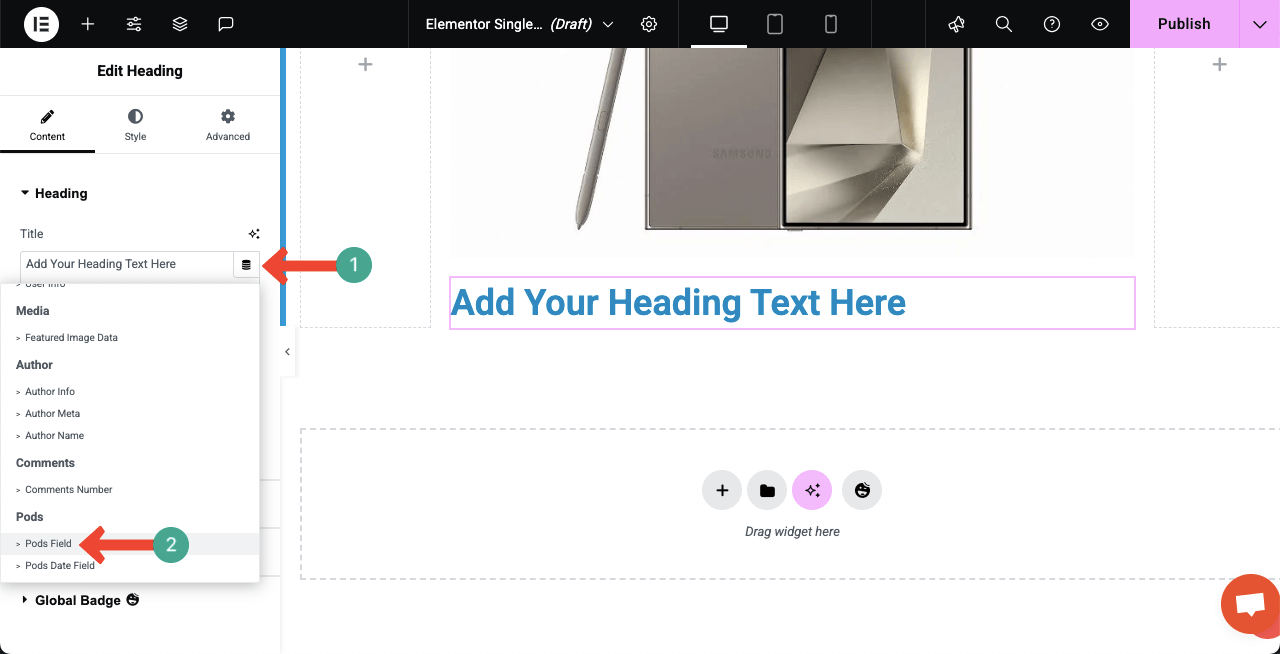
以同样的方式,继续添加其他小部件,并通过设置相应的动态标签来显示自定义字段的信息。例如,将“标题”小部件拖放到画布上图像下方。

单击小部件标题部分中的动态标签选项。

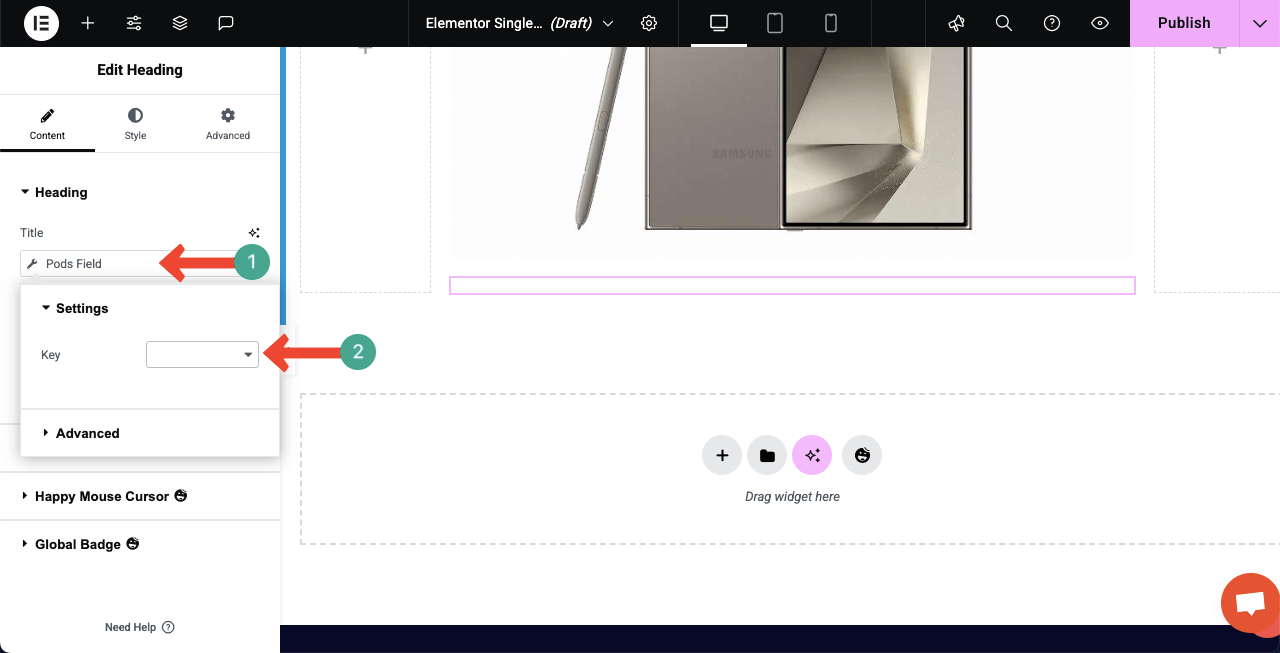
将会弹出一个小窗口,用于配置设置。点击“密钥”旁边的框。点击“密钥”框。

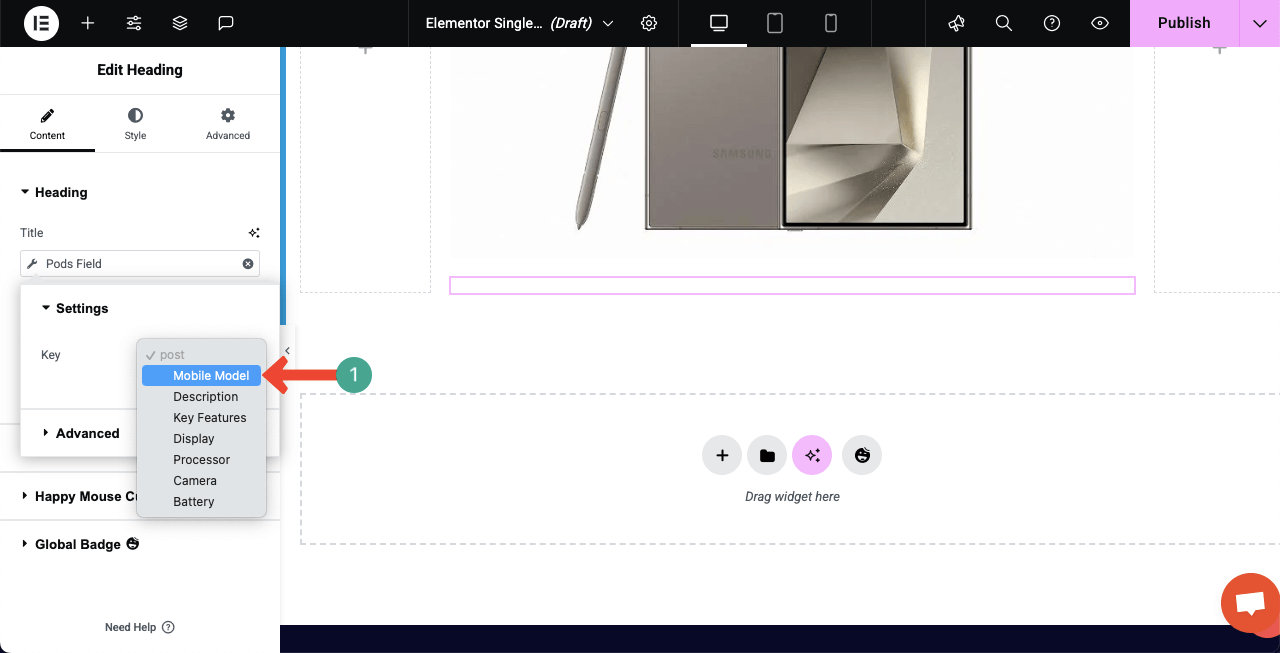
为适合标题小部件的小部件选择相应的自定义字段。

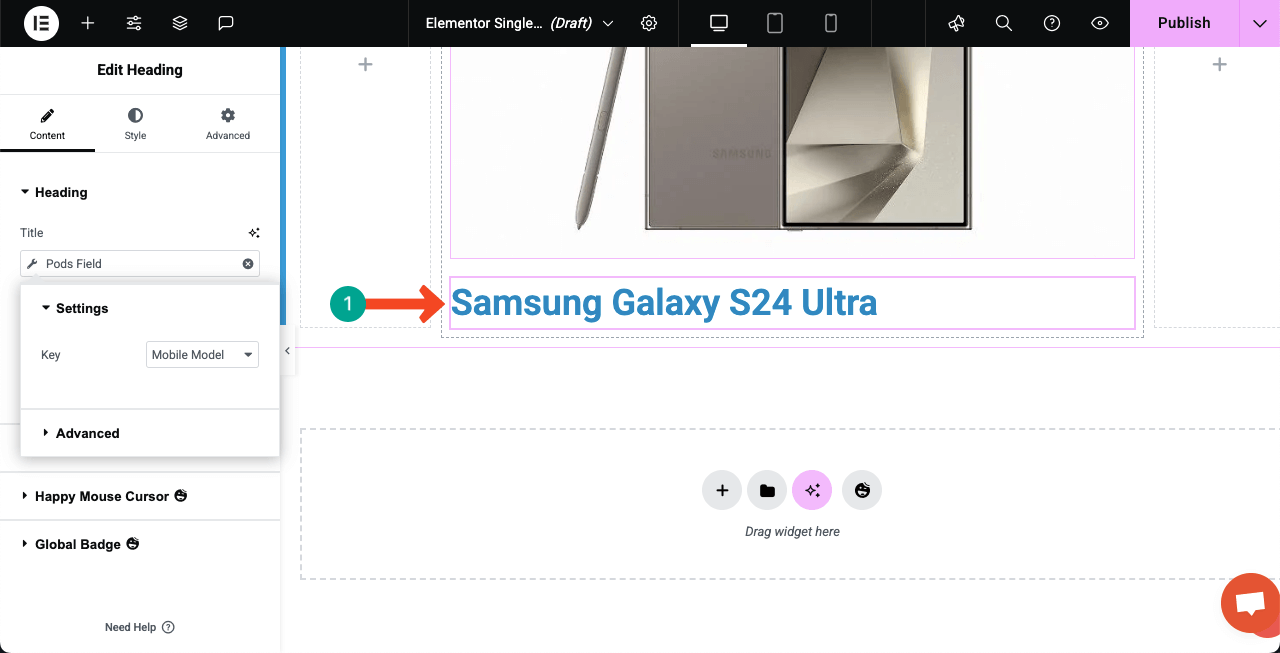
您可以看到,该小部件已选中自定义字段。产品名称会立即显示在画布上。

注意:以同样的方式,我们已经通过标签将所有自定义字段添加到页面中。

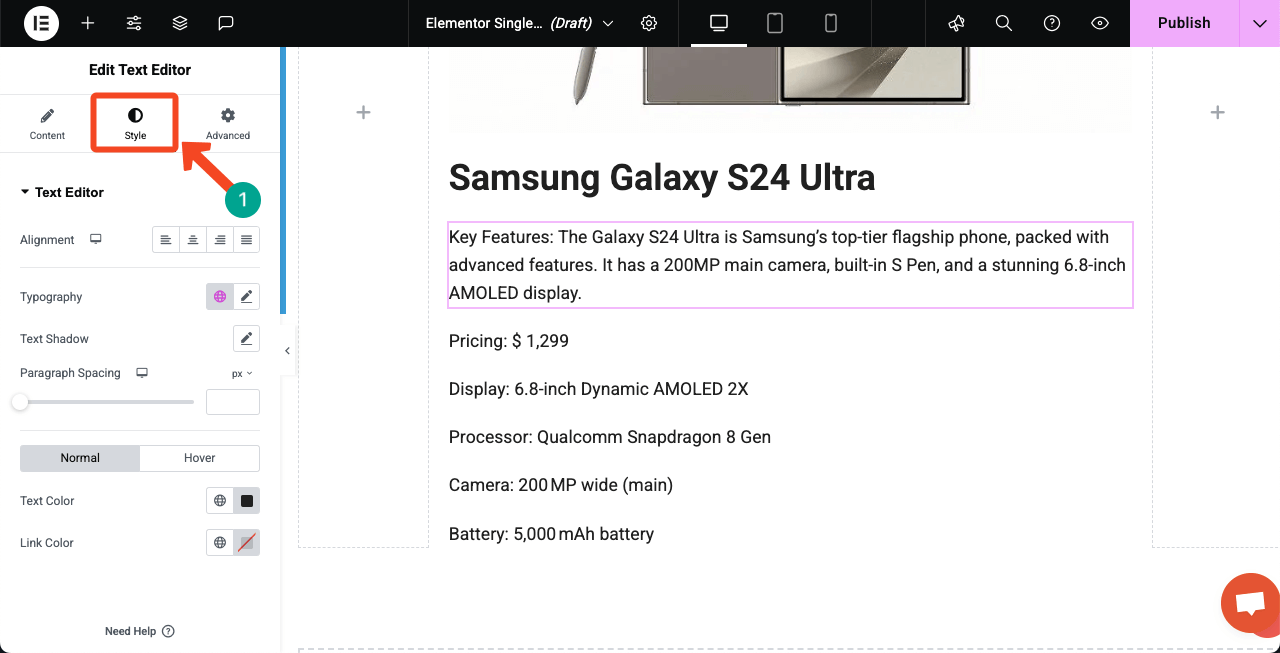
步骤05:对动态网页进行样式化
逐个转到每个小部件的“样式”选项卡并对其进行自定义,以便它们根据您的网页设计看起来美观。

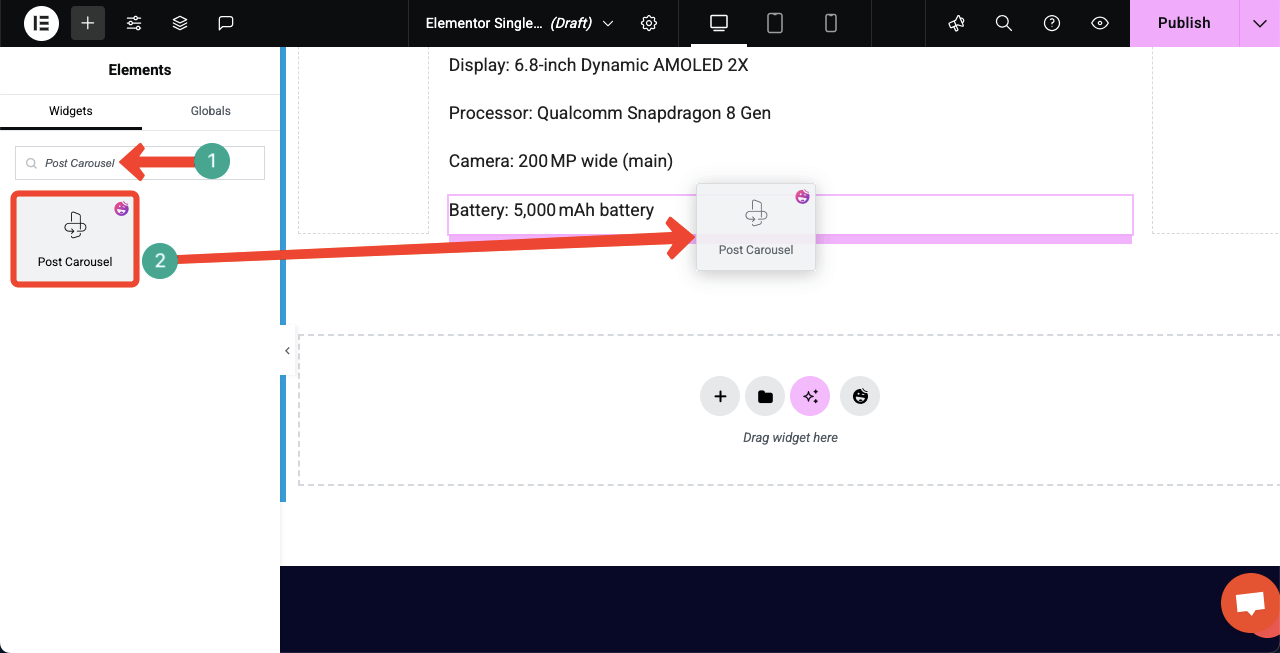
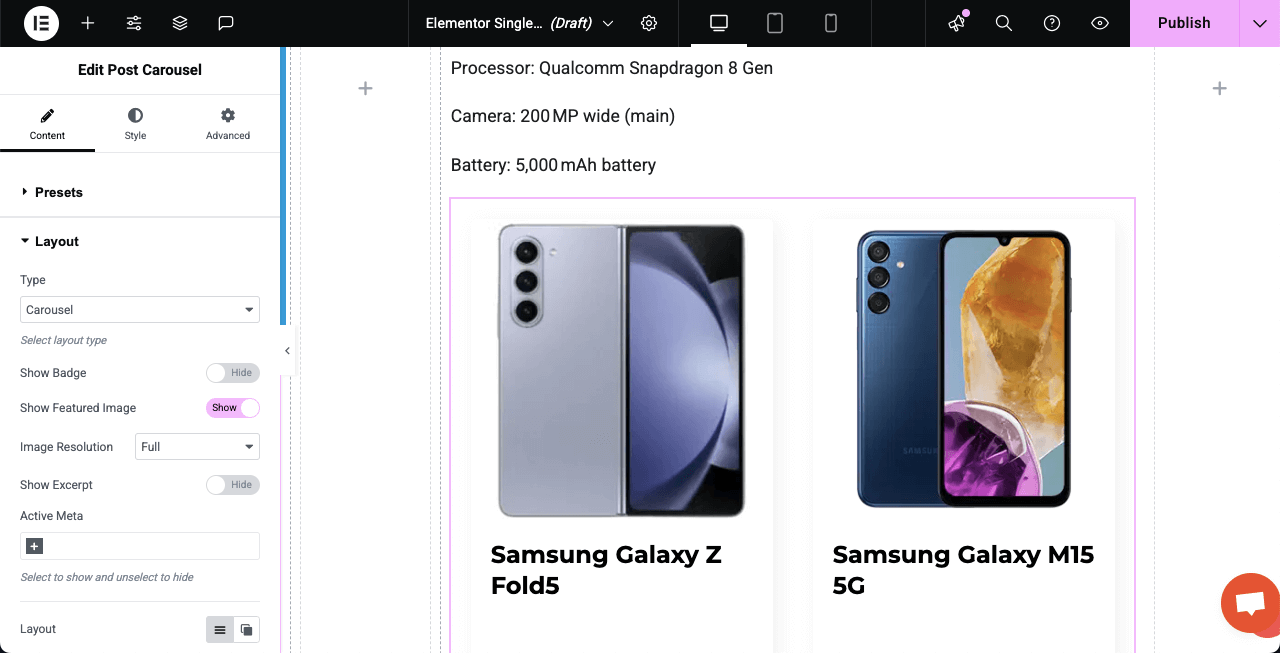
步骤 06:将帖子轮播小部件添加到画布(可选)
使用 Post Carousel 小部件,您可以展示相关或最新的帖子,从而为用户带来更好的体验。

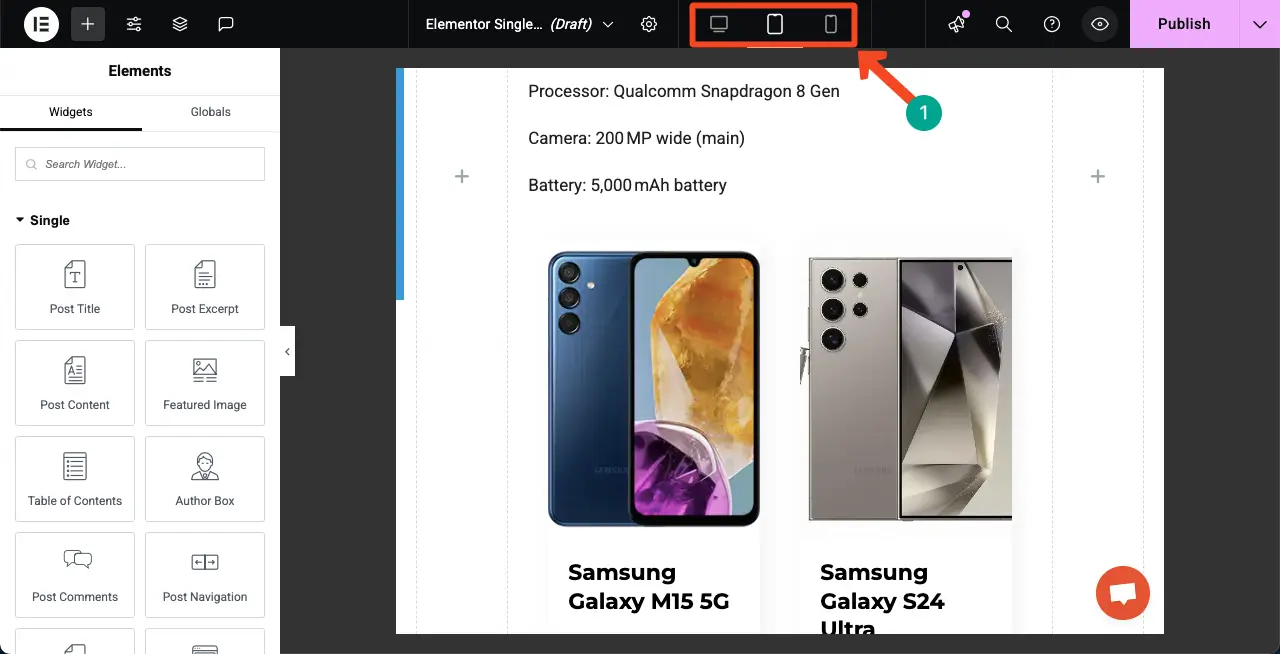
您可以看到我们添加了帖子轮播小部件,它正在显示一些其他移动模型。

步骤 07:使页面响应移动设备
您可以在顶部栏找到根据不同屏幕尺寸调整页面布局的选项。请务必针对每种屏幕尺寸分别优化布局。

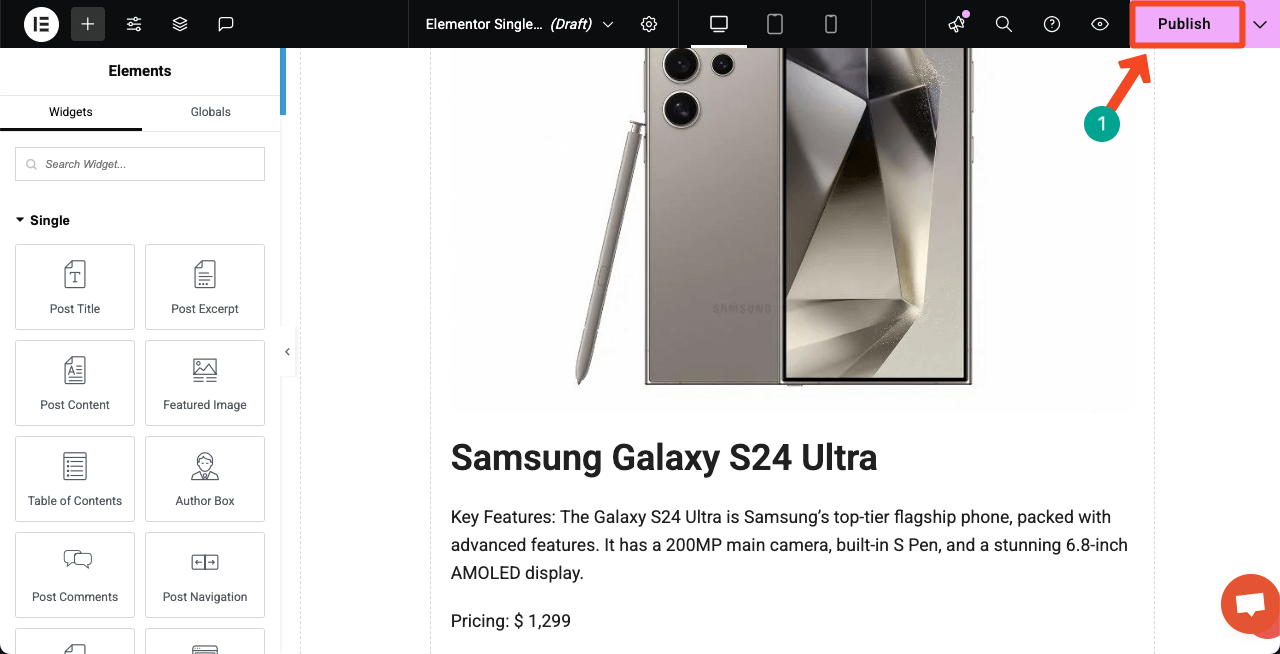
步骤08:发布动态页面并设置条件
设计完成后,点击右上角的发布按钮。

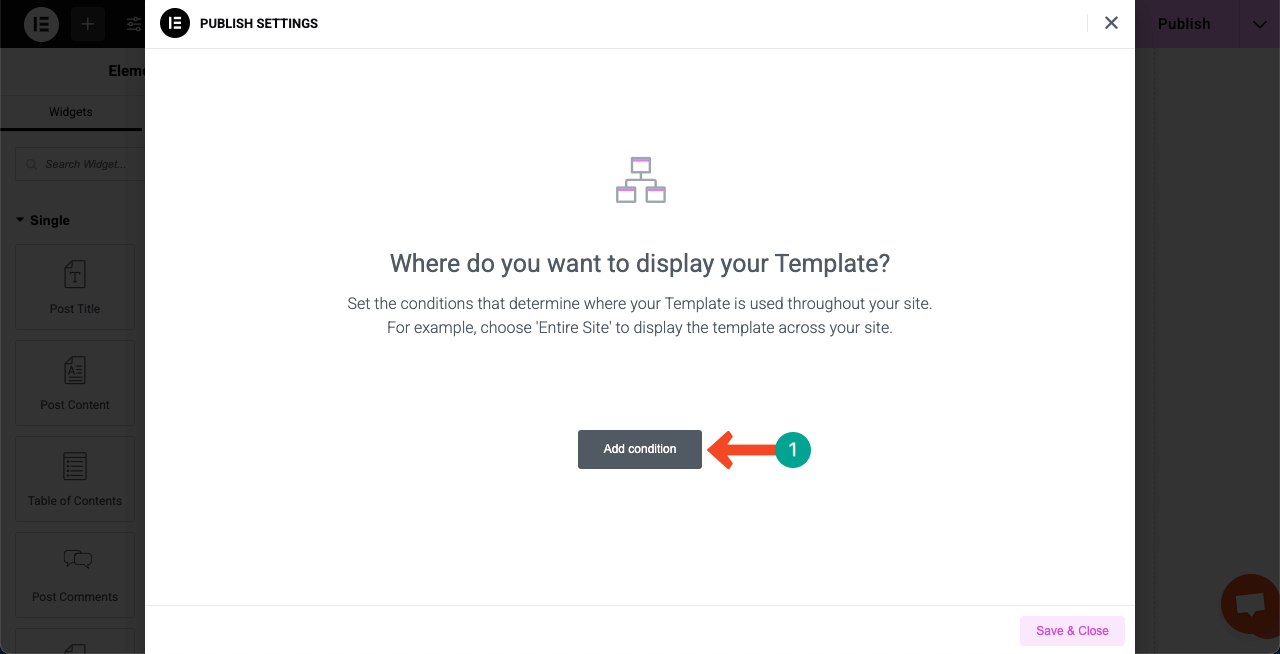
系统将要求您设置页面条件。点击按钮“添加条件”。

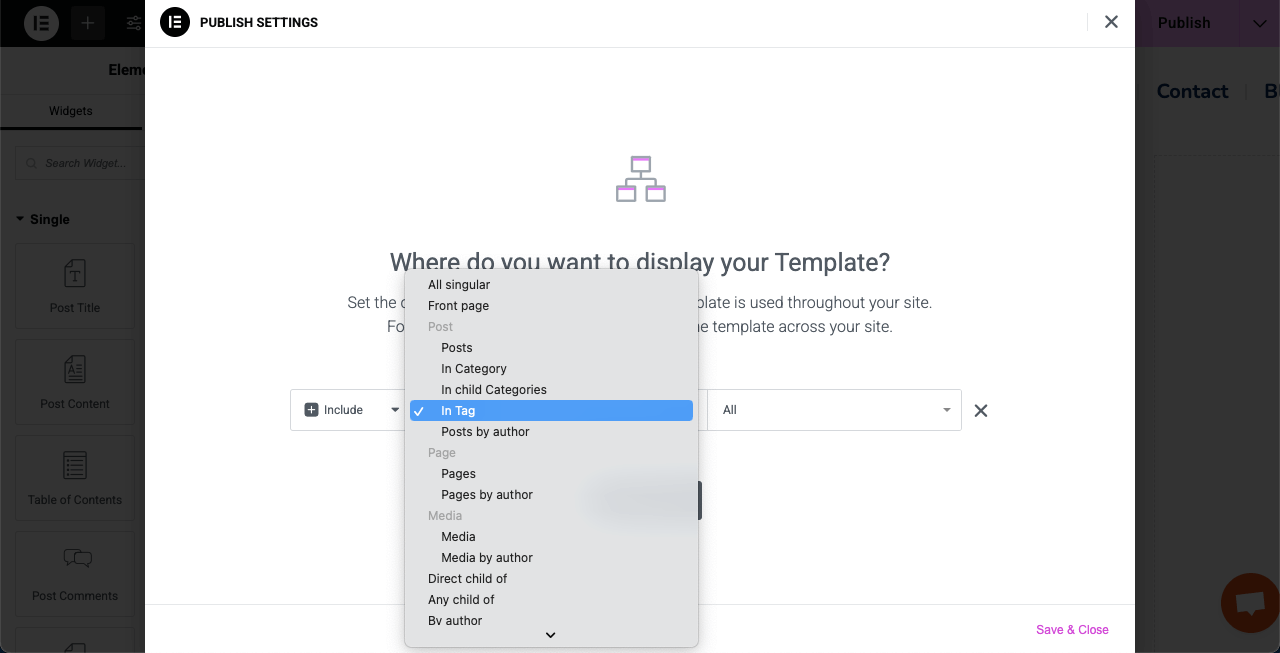
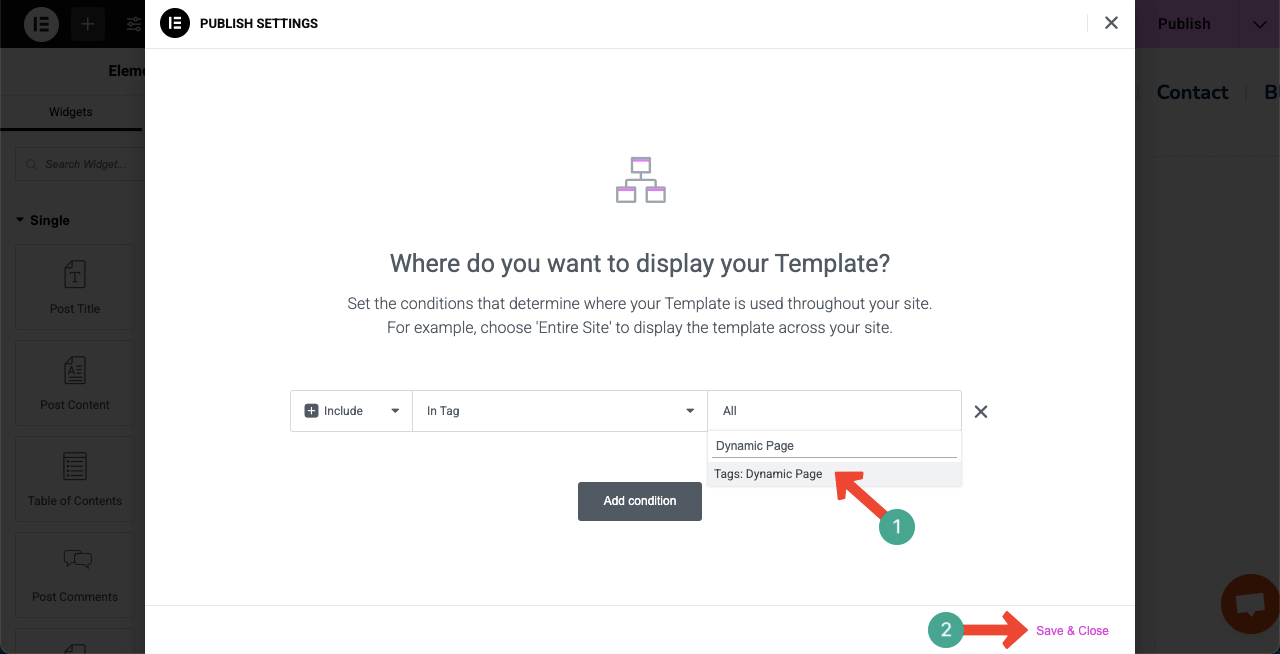
由于动态帖子将显示在特定页面上,因此最好为帖子设置特定的标签或类别。在我们的页面上,我们为相应的帖子设置了一个标签。因此,我们选择“在标签中”选项。

输入页面的标签或类别名称。然后点击“保存并关闭”按钮。

步骤09:预览动态页面
现在,请前往预览页面,检查页面是否正常运行。您可以点击多篇文章,检查它们是否以相同的自定义文章布局打开。您可以在下面附带的视频片段中看到,我们这边运行良好。
因此,您可以使用 Elementor 插件在 WordPress 中创建动态网页。
创建动态网页时必须牢记的清单
到目前为止,您已经学习了如何使用 Elementor 在 WordPress 中创建动态网页。希望您喜欢它。但为了充分利用动态页面创建功能,您必须仔细考虑以下几点,我们已将其列为清单。
a. 正确使用动态标签
确保在正确的位置使用动态标签。Elementor 允许您从自定义字段、帖子、用户、网站数据等中提取内容。如果不能正确使用标签,您就无法创建精彩的动态页面。
b. 设置显示条件
使用 Elementor 主题构建器时,无论是单篇文章、存档还是产品页面,请务必设置正确的显示条件。否则,动态网页将无法加载和显示自定义文章。
c. 优化速度和 SEO
动态页面通常会从数据库提取数据。因此,请使用缓存插件和图片优化器来保持页面快速加载。此外,请确保使用合适的标题标签(H1、H2 等)、图片的替代文本和元描述,以提升 SEO。
d. 保持设计一致性
使用 Elementor 的全局字体、颜色和间距,让您的设计在所有动态页面上保持一致。一致的设计看起来更专业,并能建立用户信任。
e. 启用安全模式进行故障排除
如果出现任何问题或异常,请启用 Elementor 的安全模式。这样您就可以在不受其他插件或主题干扰的情况下编辑页面。这在处理复杂的动态内容时非常有用。








评论0