网页设计正在快速变化。每个人在建立自己的网站时都展现出了巨大的创造力。现在,几个 WordPress 页面构建器插件使我们的工作变得更轻松。
如今,我们可以借助这些页面构建器解决方案自行创建令人惊叹的网站。 Elementor 页面生成器插件位于此列表的顶部。
如今,在网站上添加浮动效果已经变得非常流行。您可以浮动网站的元素,而无需进行任何 CSS 编码。是不是很有趣?您可以使用 Happy Addons 和 Elementor 来做到这一点。
在本文中,您将获得有关如何使用 Happy Addons 的 Happy 浮动效果 在网站内浮动元素的详细指南。
为什么浮动元素变得至关重要
目前,浮动元素在 Web 开发中的流行背后有一些不可否认的原因。快速浏览一下。
- 有助于轻松吸引访客的注意力。
- 提高点击率或点击率。
- 创建引人注目的设计的简单方法。
如果您想让网站具有不同的外观,浮动效果是一个简单的解决方案。
向网站添加浮动元素的要求
要浮动任何元素(不进行任何 CSS 编码),您需要采用以下解决方案。看一看。
你还需要拥有一件事,那就是“耐心”。是的,这太重要了。现在,简要概述一下上述解决方案。
Elementor – 最好的 WordPress 页面生成器

这是 WordPress 生态系统中最常用的页面构建器插件。 Elementor 为何以及如何获得如此受欢迎?
- 这是最简单的拖放页面构建器
- 即时实时编辑选项
- 即时页面加载
- 这么多第三方插件的可用性
- 还有很多。
Elementor 的快乐插件

这是 Elementor 的一个新的但功能强大的附加组件。 HappyAddons 附带了少量的小部件。除了小部件之外,它还免费引入了两种快乐效果,它们完全不同但非常棒。
凭借大量独特功能,它在世界各地的 Elementor 用户中日益流行。
快速浏览一下 HappyAddons 的一些独特功能。
保持耐心,这太重要了!

耐心是进行任何创造性工作(尤其是网页开发)时必不可少的。没有耐心,你就无法创造出有价值的设计。
您需要习惯于反复试验。否则,最好的作品不会在作品结束时出现。
无需 CSS 编码的浮动元素——真的可能吗?
对于非技术人员来说,在他们的设计中添加浮动元素确实很困难。针对这个痛点,Happy Addons 团队解决了这个问题,并通过 Elementor 添加了浮动效果功能。
当您在网站上浮动任何元素时,您将获得实时编辑体验。尽管它会帮助您为整个网站中的任何元素制作动画。我们不仅仅限制插件内的边界。您可以为任何部分或元素设置动画。是不是很棒?
不仅如此,它还可以帮助您创建X轴和Y轴内的弹跳动画和旋转动画。此外,您还可以灵活地控制动画的延迟时间等。
让我们用 Happy Addons 创建浮动元素
在本节中,我们将尝试为您提供有关如何使用 Happy Addons 创建浮动效果的正确指南。
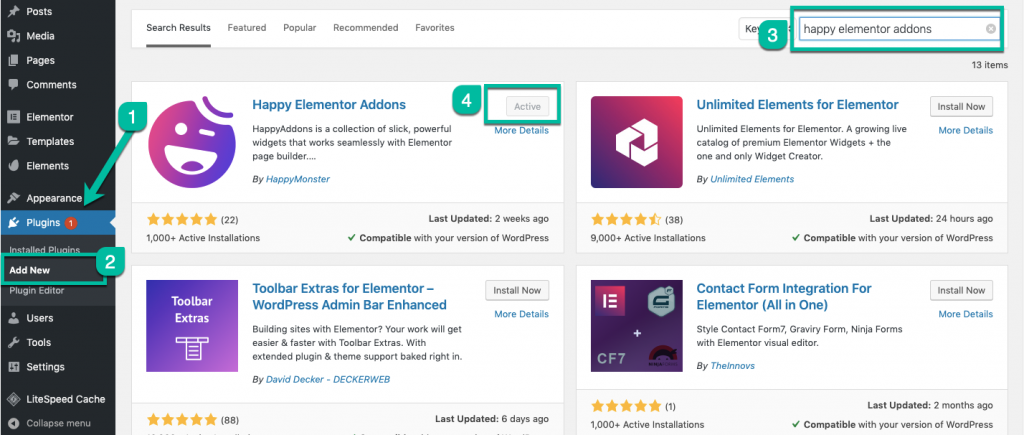
第1步:安装
您可以从 WordPress 的插件目录下载并激活 Elementor Page Builder。对于 Happy Elementor Addons,您需要搜索我们插件的名称。
您将获得所需的插件,现在只需单击安装即可。安装插件后,单击激活按钮。

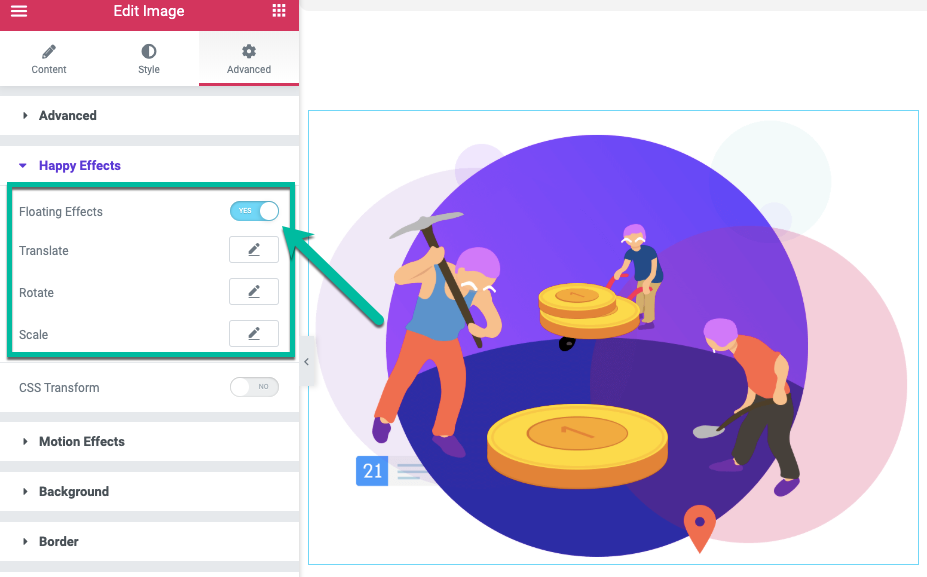
第2步:激活浮动效果
现在您必须转到所需的页面,在该页面中要将动画效果添加到页面的特定部分。
- 点击 WordPress 菜单栏中的使用 Elementor 编辑按钮
注意:
您可以直接从后端页面菜单选择所需的页面并开始使用 Elementor 进行编辑。或者,如果您想创建一个需要添加动画效果的新部分,您可以根据需要进行操作。
- 现在选择您要添加的任何元素。
- 如果您想添加我们提供的“快乐效果”特殊效果,请从小部件面板的左侧菜单转到高级部分。
在我们的免费版本中您将获得两种效果。
激活我们的 Elementor 插件的 Happy Addons 后,这些特殊效果将适用于您想要自定义的每个元素。
您清楚我们的方向吗?如果没有,请查看下面的导航。
快速导航:
从块编辑元素>请参阅小部件面板>转到高级选项卡>向下滚动>单击快乐效果

- 当您激活浮动效果时,您将看到另外三个选项。查看它们并附上简短的解释。
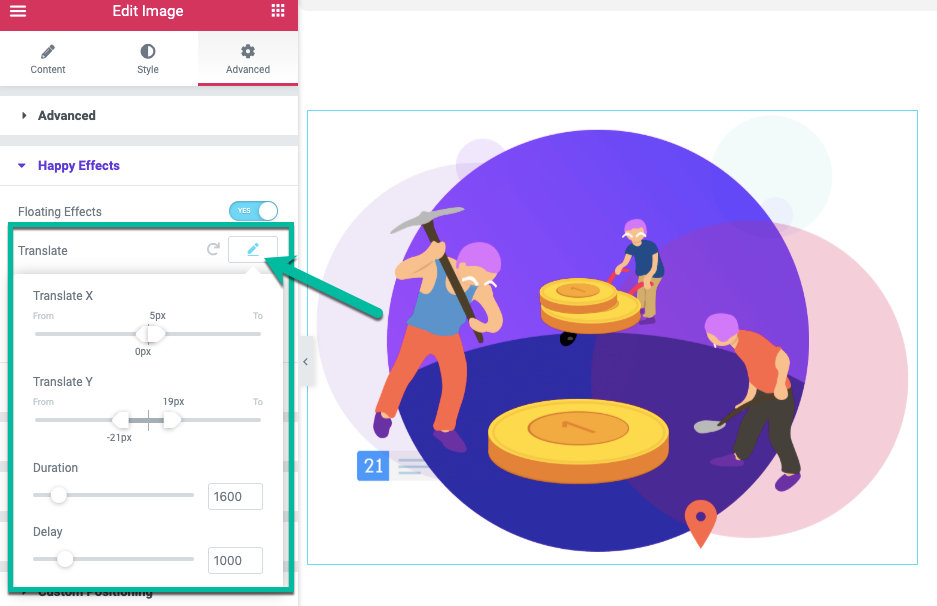
具有快乐效果的选项
- 翻译 – 用于创建弹跳动画。
- 旋转 – 它将帮助您将元素从 x 轴旋转到 y 轴。
- Scale – 用于创建放大和缩小弹跳动画。

同样,这 3 个部分都有四个常见选项。这将帮助您衡量效果并正确设置它们。重点是这些功能将帮助您对元素进行最后的修饰或画龙点睛。
- 平移 X – 创建基于 X 轴的弹性效果。
- 平移 Y– 创建基于 X 轴的弹性效果。
- 持续时间 – 设置动画速度比,即动画的速度。
- 延迟 – 设置动画循环之间的间隔时间。

也许这个过程对您来说有点令人困惑。这是真的吗?不用担心。我们专门为您准备了教程视频。检查第三步。
第三步:如何利用快乐插件的快乐效果?
您可能会问如何使用这些效果。别担心,我们已经创建了有关该主题的分步视频教程。该视频将帮助您了解如何使用我们的快乐效果为小部件制作动画。
https://www.youtube.com/embed/LmtacsLcFPU?feature=oembed使用快乐效果的详细指南
第四步:使用 Happy Addons 的浮动效果创建动画
现在是时候使用我们的 Happy Elementor 插件创建您想要的浮动动画了。您可能已经看到我们在网站上添加了一些令人兴奋的动画演示。
在这里,我们创建了一个教程视频。您可以创建与我们的演示类似的动画,也可以按照视频教程设计自己的动画。这是使用 Happy Effects 进行动画创作的基本水平。
https://www.youtube.com/embed/bSzPwUyplDg?feature=oembed向任何小部件添加浮动动画
创建高级浮动元素
如果您正在考虑高级的类似动画的空间效果,可以留意下面的教程。这将帮助您获得灵感,了解使用 Happy Elementor Addon 的浮动效果功能可以在多大程度上扩展您的想象力。









评论0