您可能已经知道 Elementor 是一个令人惊叹的页面构建器。因为 Elementor 页面构建器允许非编码设计师创建 100% 独特的 WordPress 页面。本 Elementor 教程将向您展示如何使用 Elementor 页面构建器创建标题。
Elementor 页面构建器因其灵活性、可视性、轻松拖放和用户友好的功能而赢得了 WordPress 用户的信任。
换句话说,超过 1,283,275 个实时网站正在使用 Elementor。
也许您不喜欢当前的 WordPress 主题标题。在这种情况下,您可以选择 Elementor 页面构建器来轻松自定义网站的页眉或页脚部分。
页眉和页脚部分是任何网站最重要的部分。因为访问者或客户将首先看到这些部分,然后浏览其他网页。
所以你必须仔细设计这两个部分。您还必须提供一些信息,例如社交图标、搜索按钮、联系电话和菜单小部件。
需要注意的是: 这不是设计页脚的教程。 了解如何使用 Elementor 构建页脚。
为什么要选择 Elementor

如果您没有任何编码的想法,那么 Elementor 页面构建器将是您的最佳选择。因为您可以使用 Elementor 创建令人惊叹且有效的设计。
此外,大多数 WordPress 用户更喜欢使用 Elementor 来自定义网页。它是在网页上进行编辑、定制、设计等操作的最佳工具之一。
再次强调,Elementor 包含基本插件,可轻松自定义您的网站。借助 Elementor Pro,您将获得 30 多个小部件来改进您的设计工作流程。因此,您将通过 Elementor 页面构建器获得所有这些功能。
您可以出于以下原因选择 Elementor 页面构建器:
- 便于使用
- 您可以使用实时网站进行设计
- 自定义网页的基本小部件
- 移动编辑工具
- 撤消/重做和修订历史记录
- 视觉和天生的形式构建者
- 自定义字体、全局小部件
- 和更多
使用 Elementor 创建标题需要什么
Elementor 免费版和专业版都具有非常有价值的亮点。如果您一直在运行 WordPress 网站并开发网站,那么 Elementor Pro 将成为您工具箱的非凡扩展。

在考虑创建标头之前,您必须保留以下两件事:
- 您必须安装 Elementor 页面构建器免费版本
- 然后升级到 Elementor pro
使用 Elementor 创建令人惊叹的标题(7 个简单步骤)
本节将向您展示如何逐步为您的网站设计或创建令人惊叹的标题。
安装 Elementor 免费版和专业版
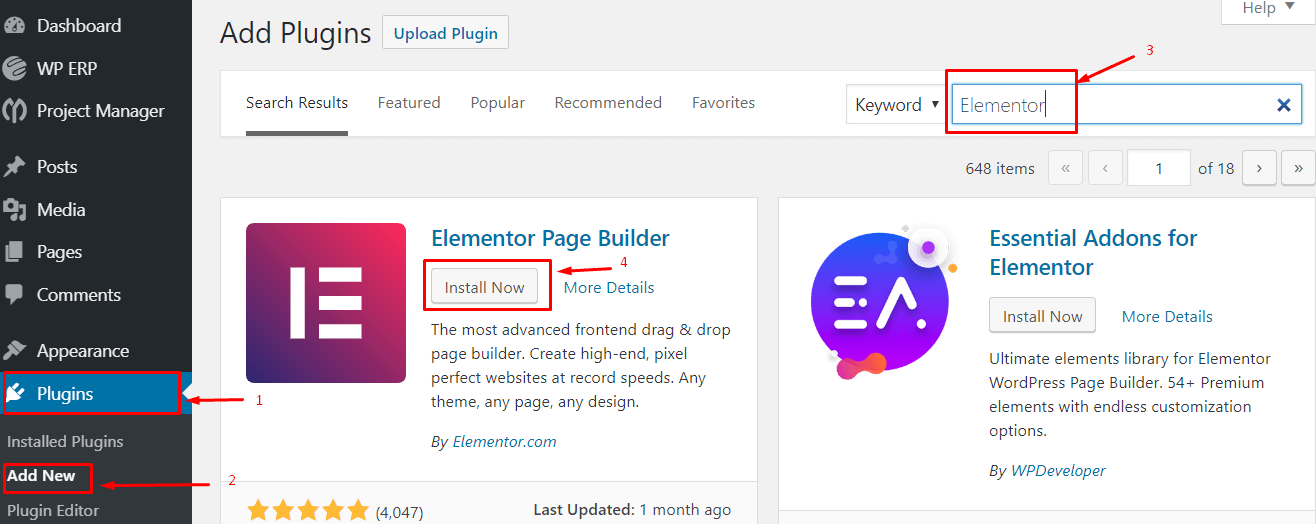
Elementor free 的安装过程与其他一些插件的安装过程相同:
- 导航wp-admin
- 点击插件→添加新插件
- 输入“Elementor”并点击立即安装

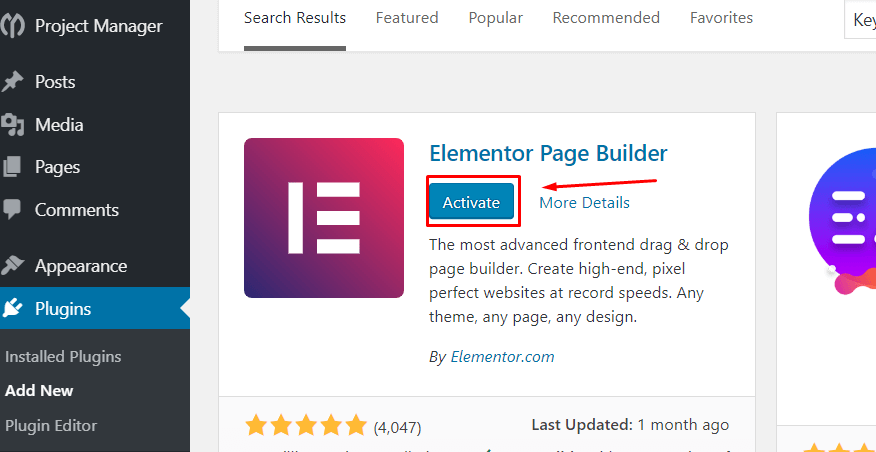
5. 现在“激活”插件

在开始本 Elementor 教程之前应考虑的事实
- 首先,创建一个菜单
- 安装Envato elements插件
使用 Envato elements 插件,您将获得大量免费照片、块和模板。因此,您可以同时使用 Envato 和 Elementor 页面构建器插件,享受令人惊叹的体验。
第一步:创建空白标题
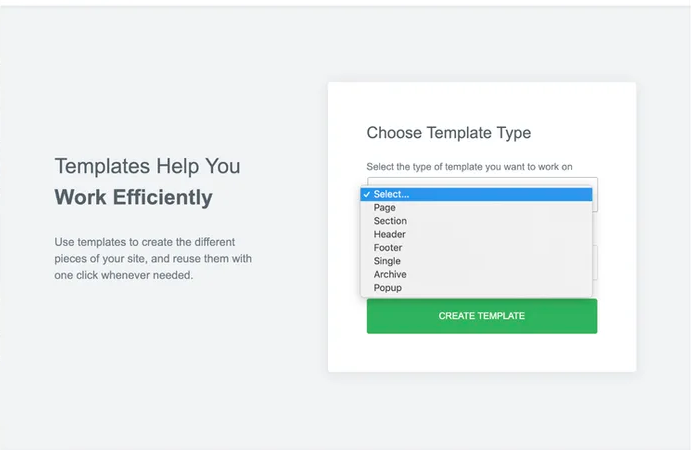
转到模板>主题生成器>选择标题
- 将出现一个弹出窗口。您将获得一些选项来选择所需的模板类型。

- 选择您要创建的标头。单击“创建模板”按钮后。
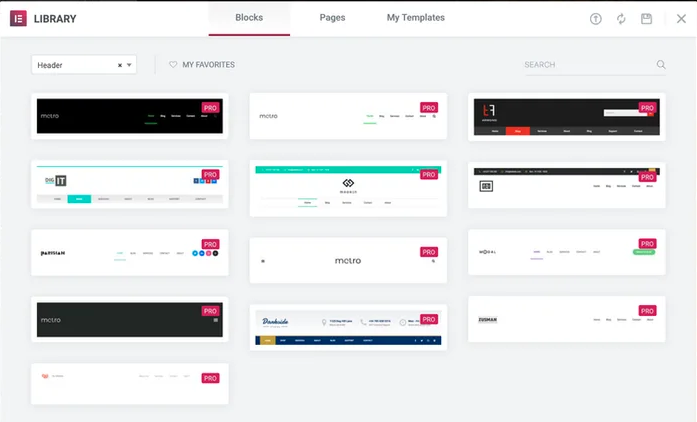
Elementor 将向您展示许多免费的模板和块。您还可以保存您最喜欢的模板。

第二步:设置总体布局
要创建自定义标题,您必须决定需要什么类型的布局。
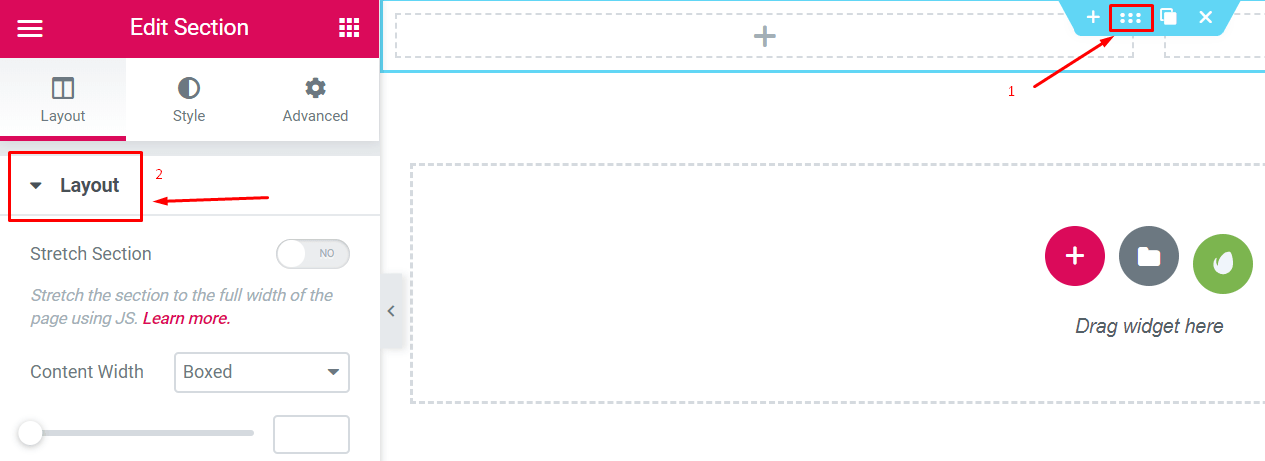
- 首先,点击标头部分的主 自定义按钮 来编辑 布局侧边栏中的部分:

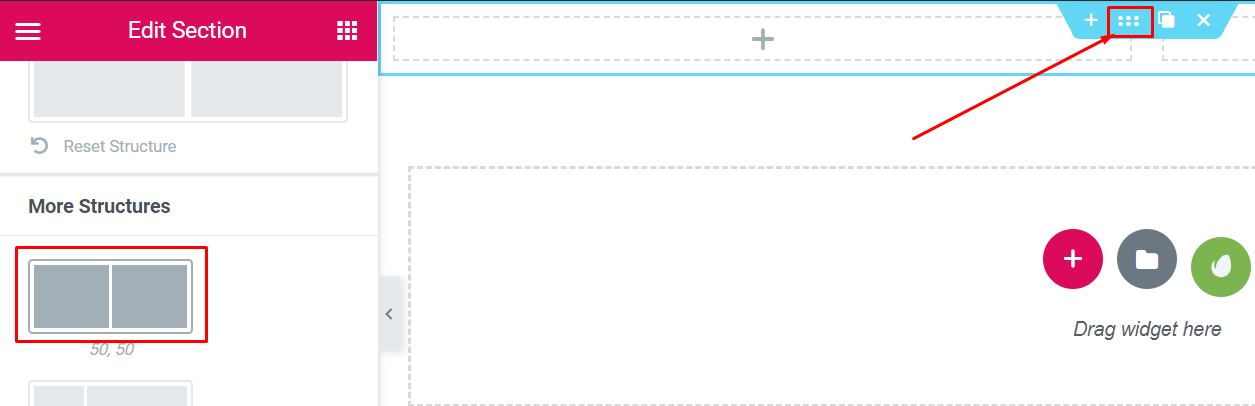
- 然后选择你想要的结构

注意:我们使用上图中标记的布局来创建标题。
第三步:添加徽标
这是一个非常简单的步骤。您可以非常轻松地添加徽标。您可以通过两种方式做到这一点。
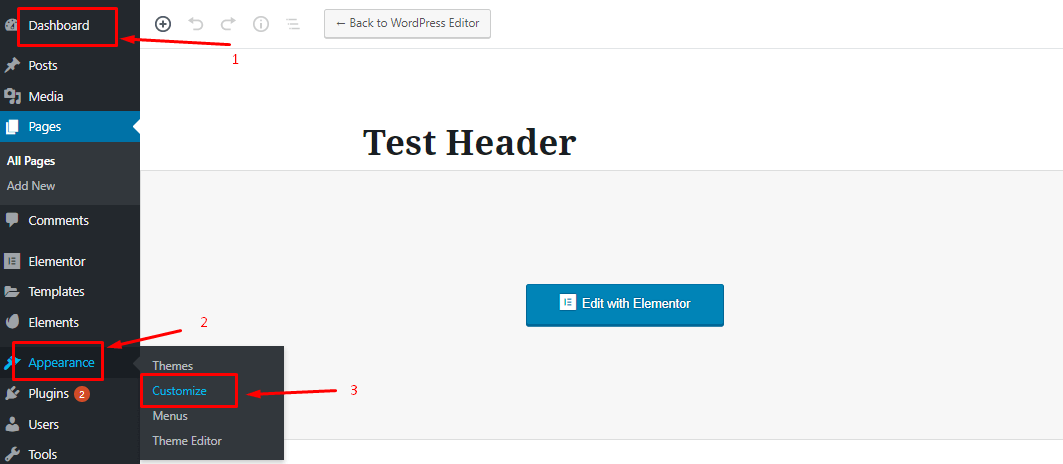
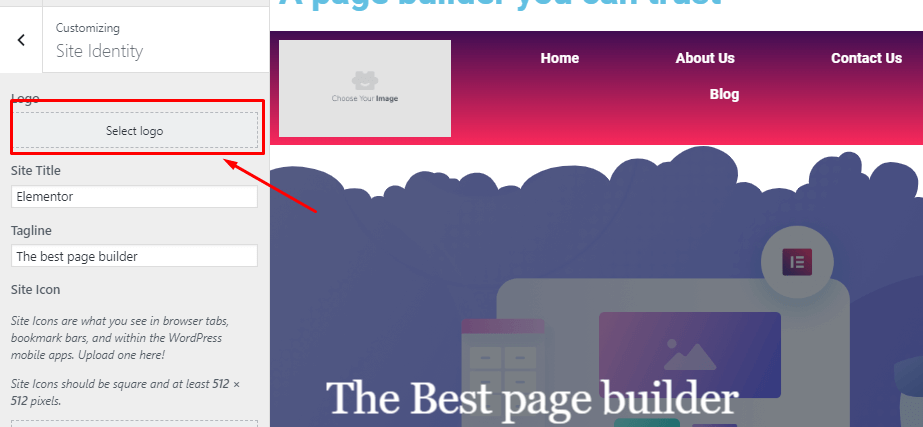
- 转至仪表板>外观>自定义>网站标识

- 之后,您可以选择徽标并将其设置在标题上。

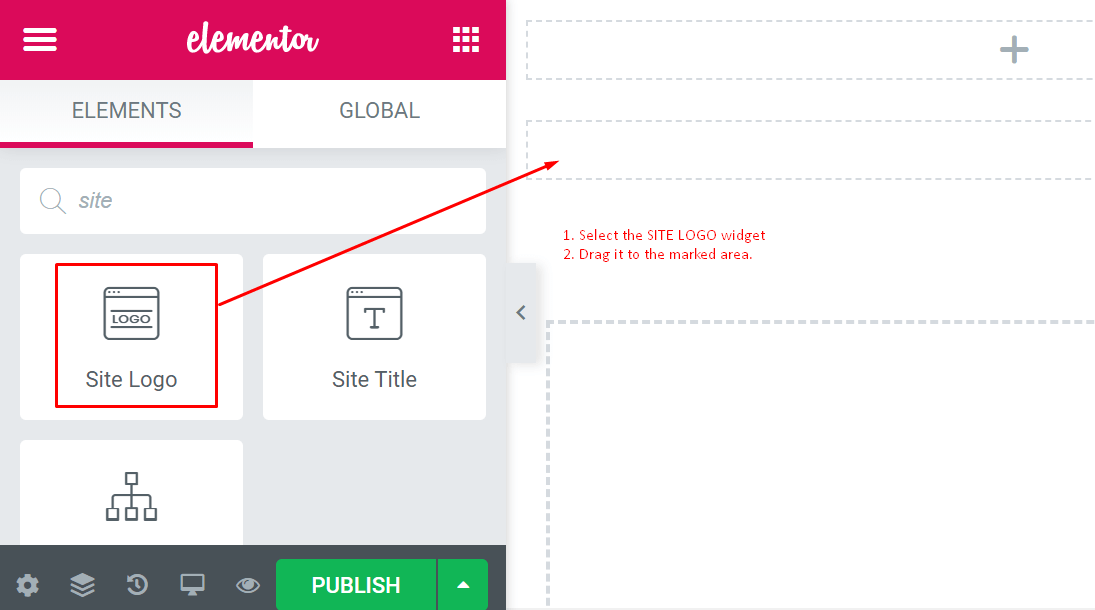
02。选择侧边栏中的 网站徽标 块。将其拖到您想要使用的位置。

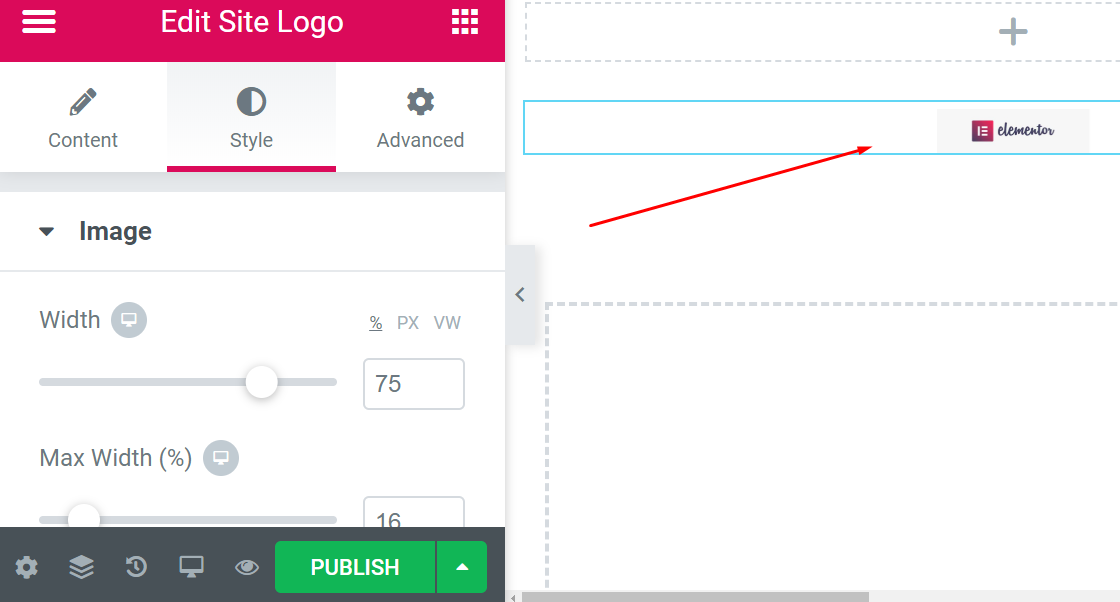
- 最后,将“Site Logo”拖到虚线区域后,它会自动获取您的实际徽标。

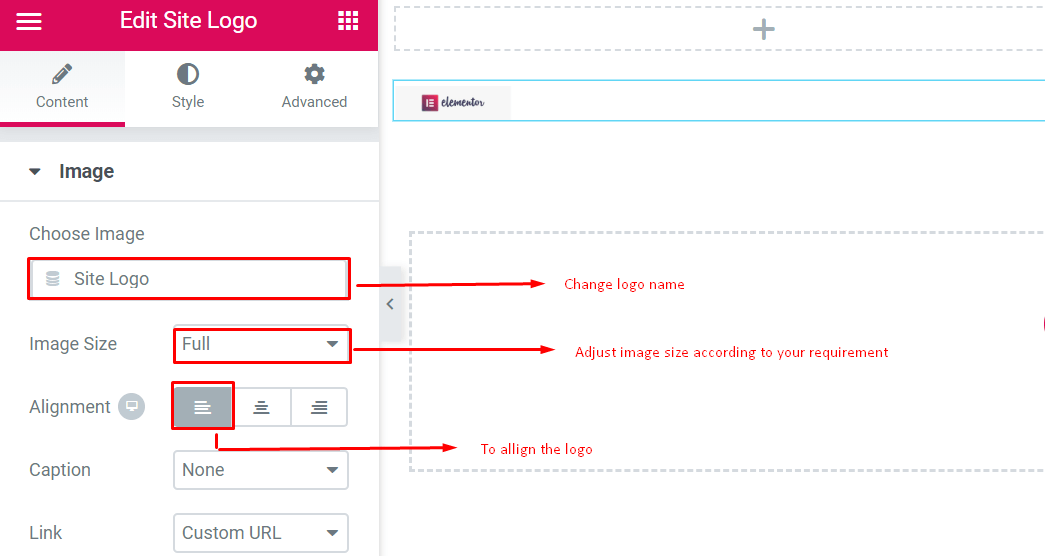
- 在此设置中,您可以选择单击时徽标的外观,也可以在此处调整其大小和对齐方式。
- 您可以使用样式和高级

第四步:添加菜单
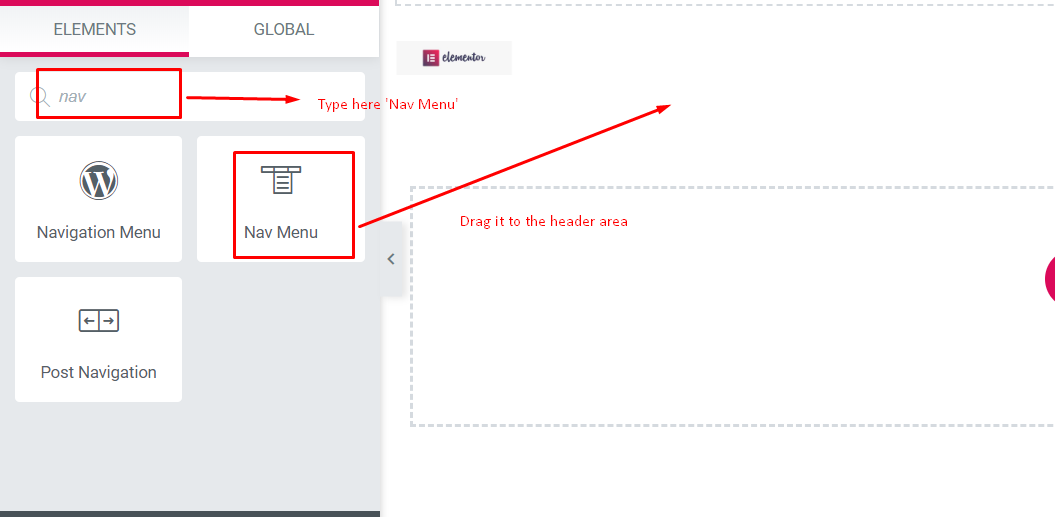
- 从左侧边栏中选择“导航菜单”小部件。将其拖至标题区域,如步骤四所示。

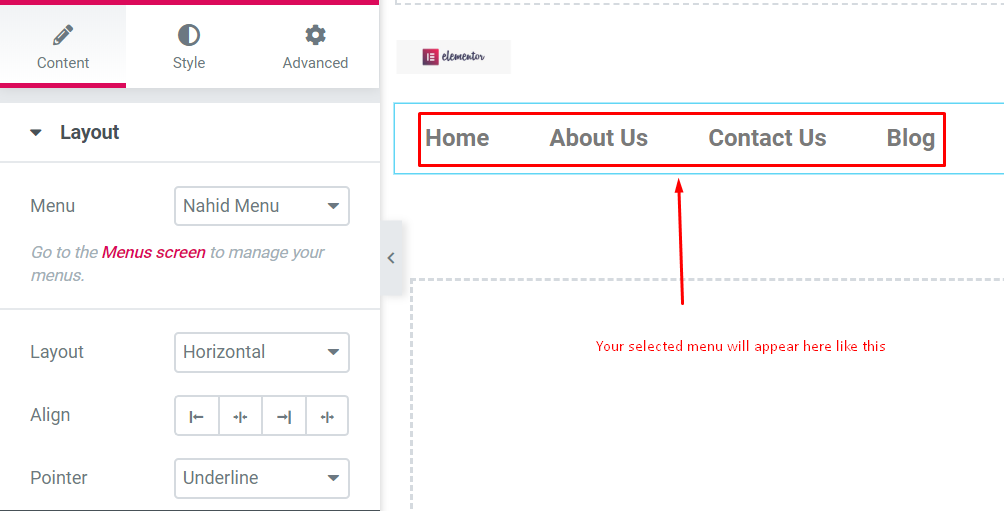
- 它会调整您创建的菜单。

以下是您应该了解的重要事项。

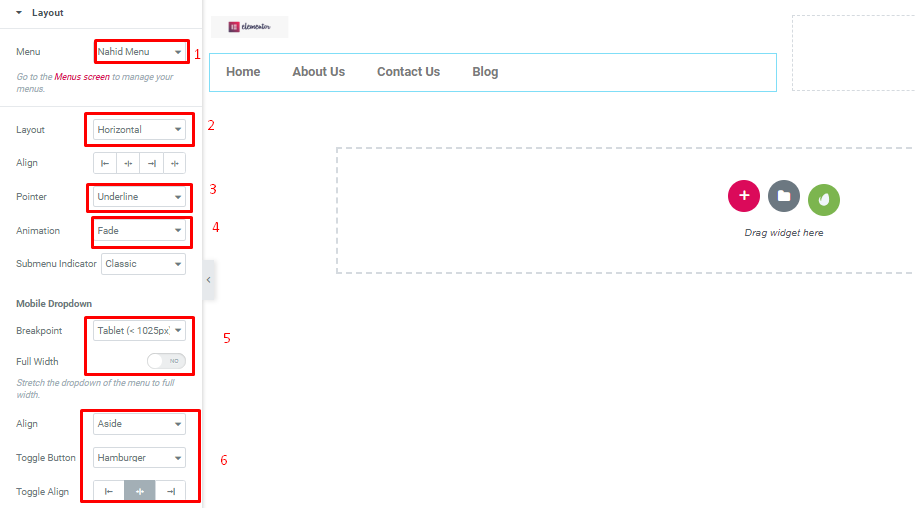
- 菜单:选择您想要展示的菜单。您可以选择外观 → 菜单
- 布局:您将看到水平、垂直或下拉
- 对齐:左对齐、居中对齐、右对齐或拉伸以填充整个可用区域
- 指针 – 您喜欢如何标记活动链接
- 动画 – 您希望指针的外观
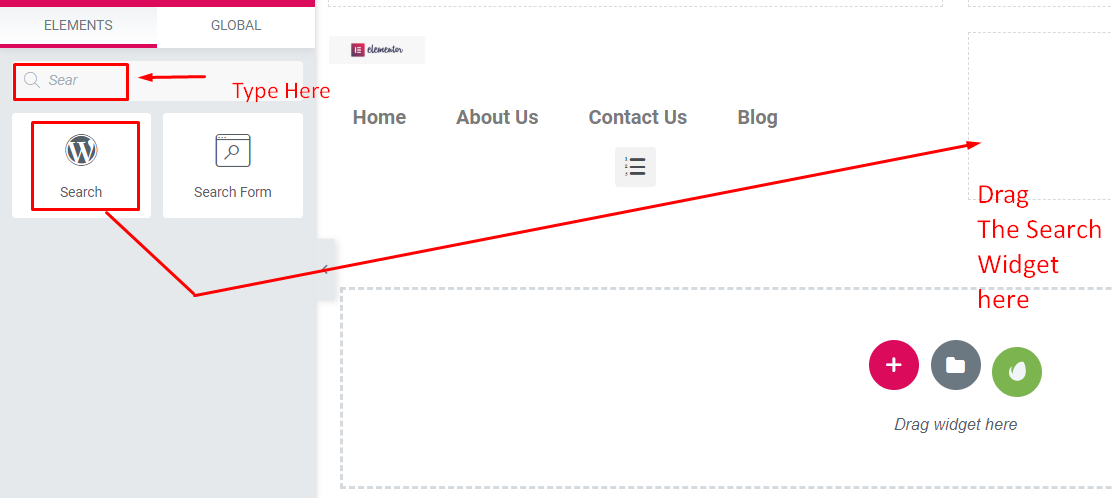
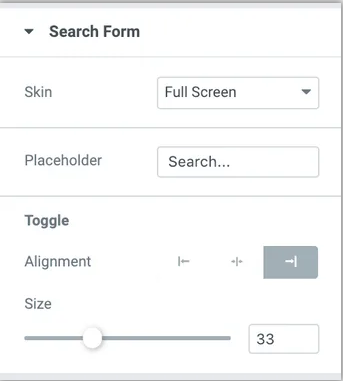
第五步:添加搜索字段
要在标题中添加搜索字段,您只需选择搜索小部件并将其拖动到要设置的位置。

在本节中您将获得:
- 皮肤 – 您将获得经典、最小、全屏
- 占位符 – 您可以离开此部分,或保留“搜索”等内容
- 对齐、 大小 – 您可以从此处对齐搜索框

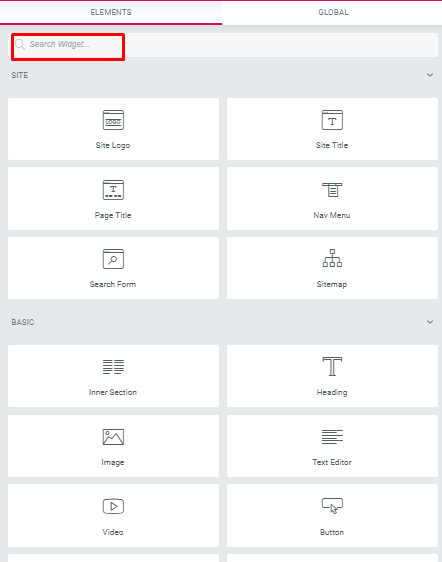
第六步:添加其他额外元素
为了使您的标题有利可图,您可以从屏幕左侧添加一个小部件。您可以尝试使用这些小部件以获得您喜欢的惊人效果。
这是小部件的屏幕截图。您可以搜索任何您想要的内容。

使用小部件,您可以添加社交图标、页面标题文本等。
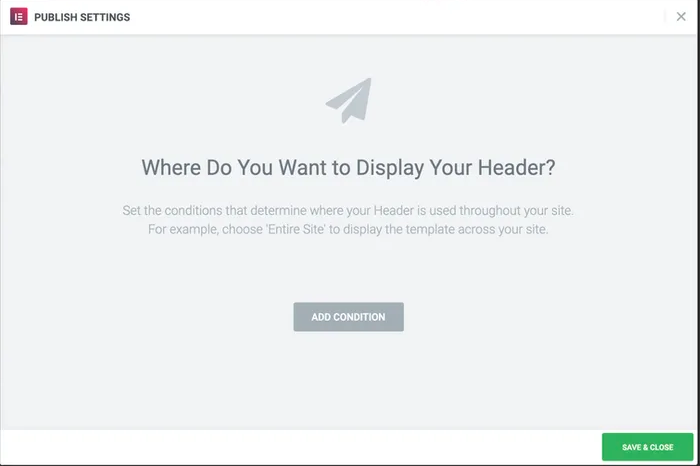
第七步:发布标题
而且,这是最重要的部分。设计好标题后,您必须非常小心。
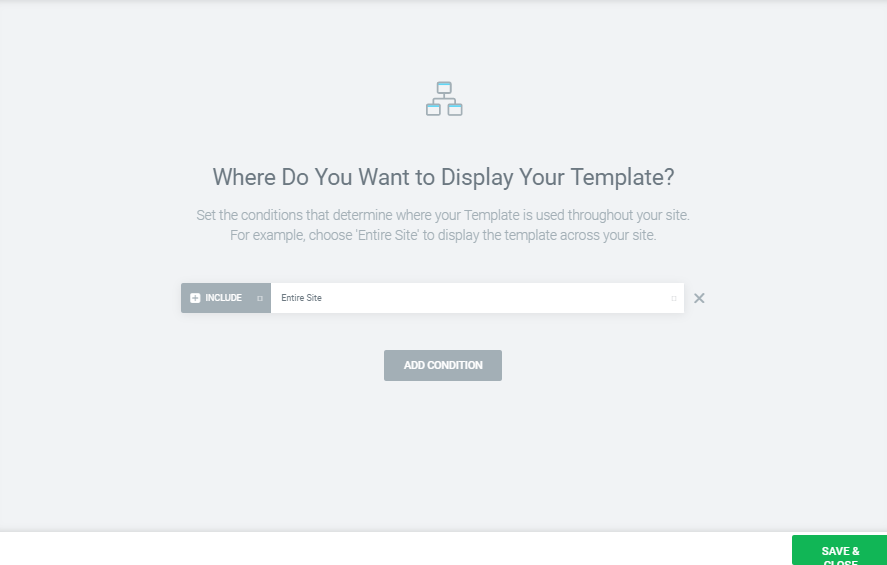
- 要应用此功能,请点击页脚左侧的 发布 按钮。您会看到一个弹出窗口,询问您希望在哪里显示新标题。

- 此部分的基本条件是选择“整个网站”,然后点击“保存并关闭”按钮。

最后,您的标头部分已准备就绪。欢呼!!!

因此,通过执行以下步骤,您可以轻松地为您的网站设计自己的标题。
查看下面的视频以在 WordPress 中创建网站标题:









评论0