视觉营销是全球广告和推广业务最强大的技术之一。使用正确的图像集可以提高您的努力和获得新潜在客户的机会。原因很简单,图像可以吸引潜在的访问者,帮助用户进行自我教育,并以他们想要的方式可视化事物。
60% 的消费者更愿意考虑包含图像的本地搜索结果,另外 23% 的消费者更有可能联系展示图像的企业明亮的当地
除了任何其他营销元素之外,图像通过直接在您的网站上与图像库共享最新更新来不断扩展用户体验并增加网站的交互。
您可以将图像添加到任何网页。例如,在登陆页面、作品集页面或专用图库页面上。遵循手动流程可能会浪费您的时间和精力。例如,WordPress 及其可用的免费页面构建器插件(例如 Elementor)使这个过程变得更容易,可以快速创建任何令人惊叹的设计。
因此,如果您正在寻找一种向 WordPress 网站添加图片库的简单方法,请不要惊慌。因为使用 Elementor 图片库小部件更容易。只需几个步骤即可在您喜欢的网页上完全添加图片库。
在展示流程之前,我们先来介绍一下 Elementor 的高级功能 –图片库小部件!
Elementor 图片库小部件说明

多年来,Elementor 提供了许多特性和功能。从创建网页到内置模板,它帮助用户创建他们的第一个网站,而无需应用任何代码。例如自定义页面布局、页眉页脚以及自定义网站的任何方面。因此,它大大减少了所需的时间和工作量。
与 Elementor 的其他功能和小部件一样,图片库小部件也是一个出色的小部件,可以帮助用户轻松添加和修改其网站图库页面。
Elementor 有免费版和专业版。Elementor 中提供两种类型的图像库小部件。基本画廊和画廊小部件。基本图库小部件是免费小部件,而图库小部件可在高级版本中使用。
让我们看看您还可以使用 Elementor Image Gallery 小部件在您的网站上制作哪些内容:
- 网格布局
- 可过滤画廊
- 砖石画廊布局
- 带“加载更多”按钮的画廊
- 样式和定制选项
Elementor 因其拖拽功能而广受欢迎,您可以通过轻松融合 Elementor 的所有设计元素来更好地改进您的网站设计。请查看指南,了解在 WordPress 中改进网站设计的最简单过程。
如何使用 Elementor 图片库小部件创建图片库
现在让我们进入创建图库的教程部分。在此之前,您需要安装并激活以下必需的插件:
创建新页面或使用现有页面
首先,您可以创建一个网页来实现 Elementor 图片库小部件。或者,您可以直接在任何现有页面上显示图库。
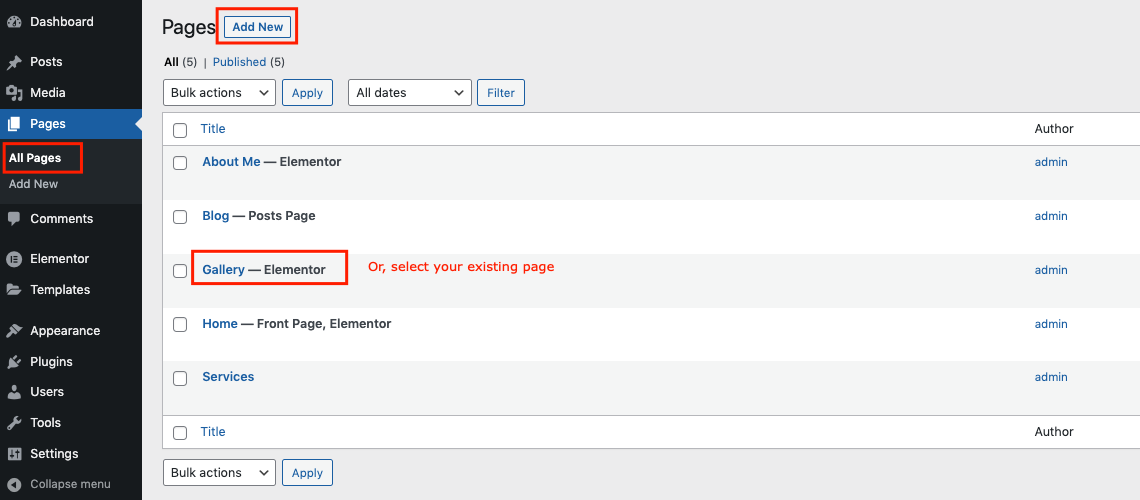
通过导航到WordPress 仪表板 > 页面 > 添加新页面,您可以创建或编辑要添加此功能的页面。

我们已经知道 Elementor 有两个用于图像库的小部件。因此,首先,我们将了解如何使用免费小部件,然后了解专业小部件附带的第二个小部件。
添加基本图片库小部件(免费)
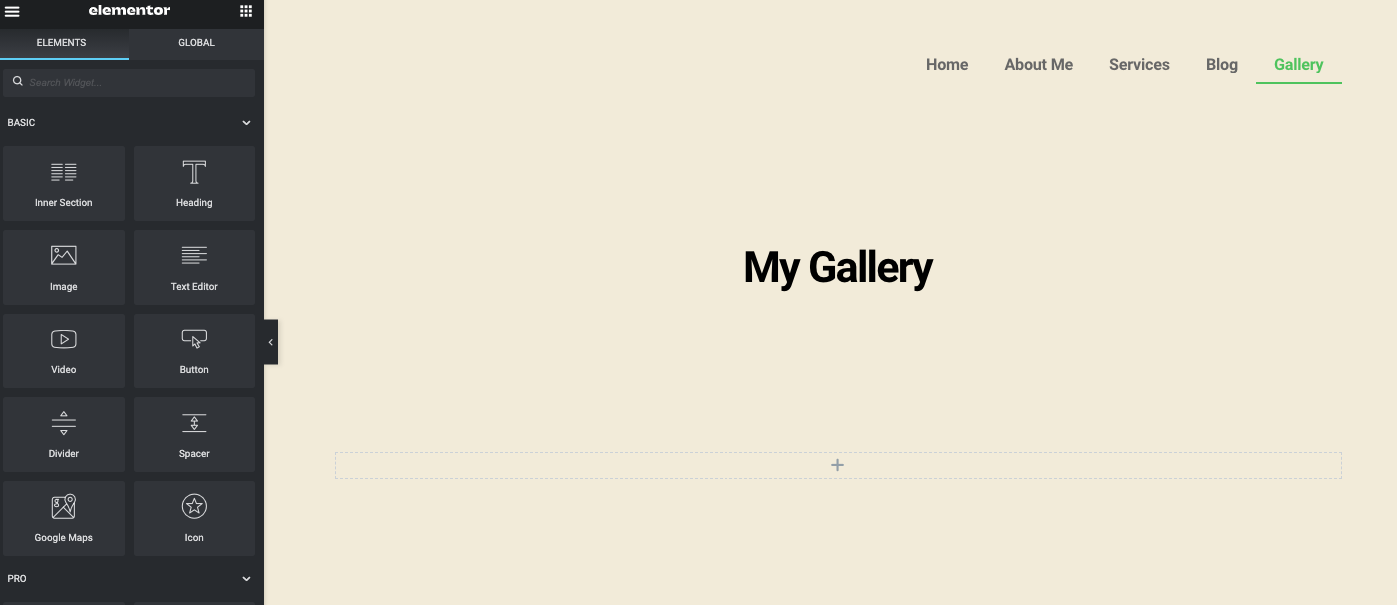
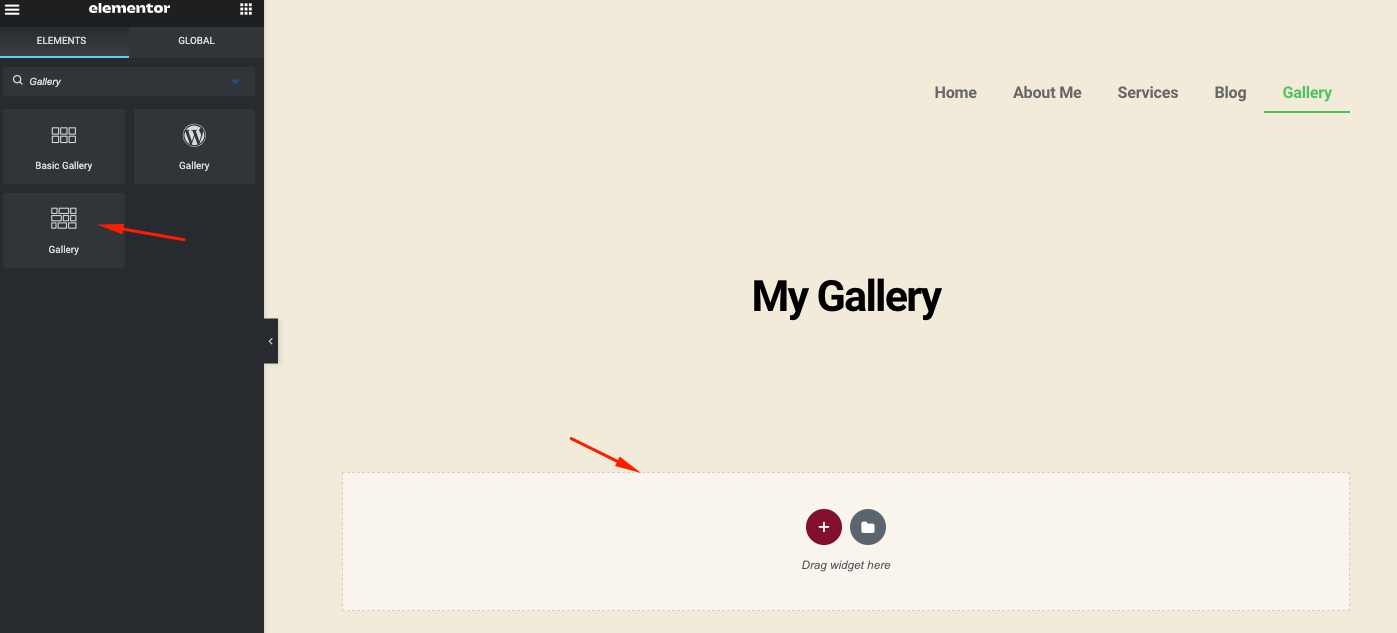
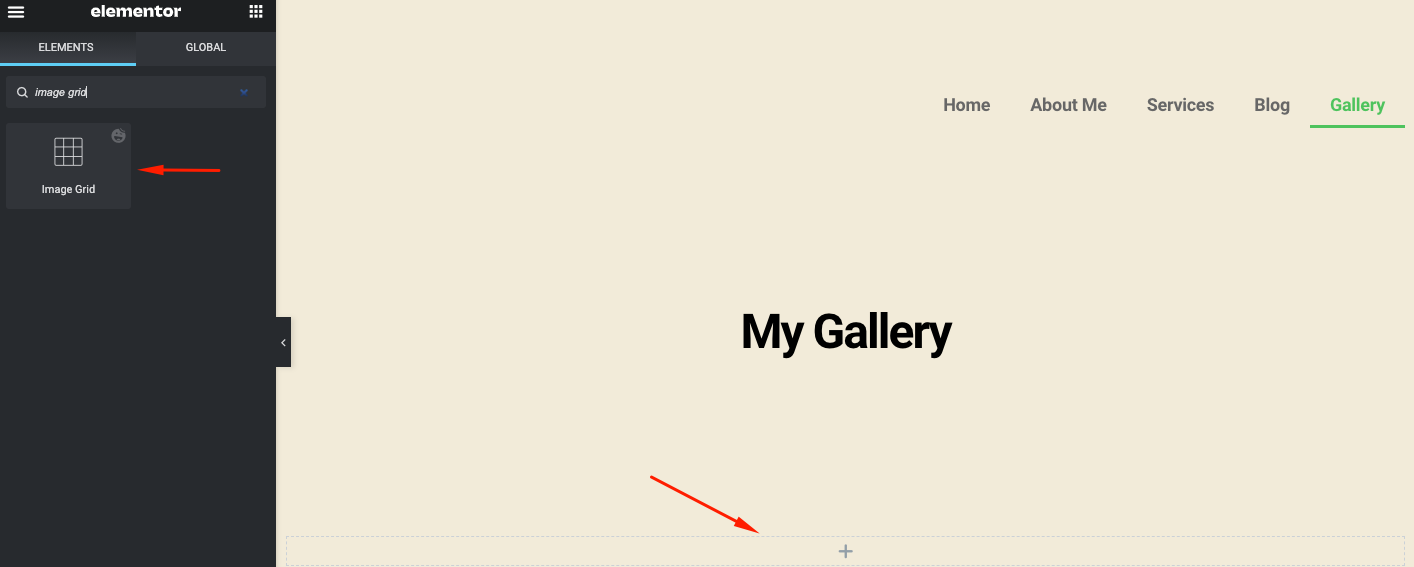
现在转到 Elementor 设计画布,您的设计任务将从这里开始。该页面如下所示:

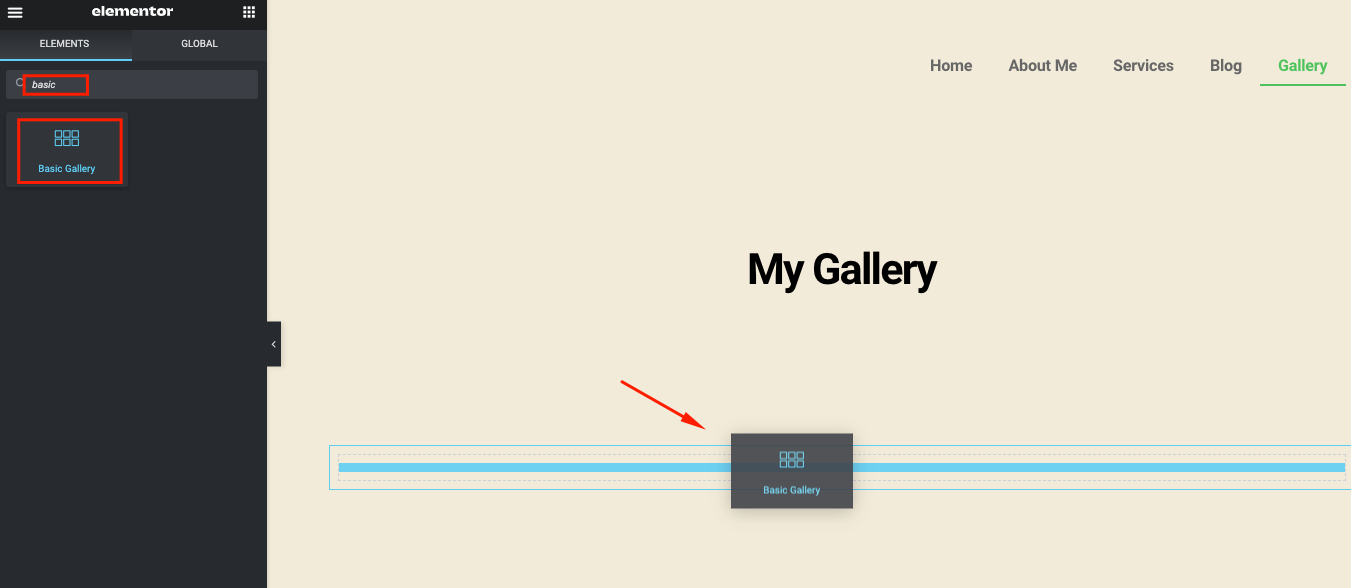
在左侧边栏的搜索部分中输入小部件名称 –基本图库。小部件将显示。然后选择小部件并将其拖到设计画布上。

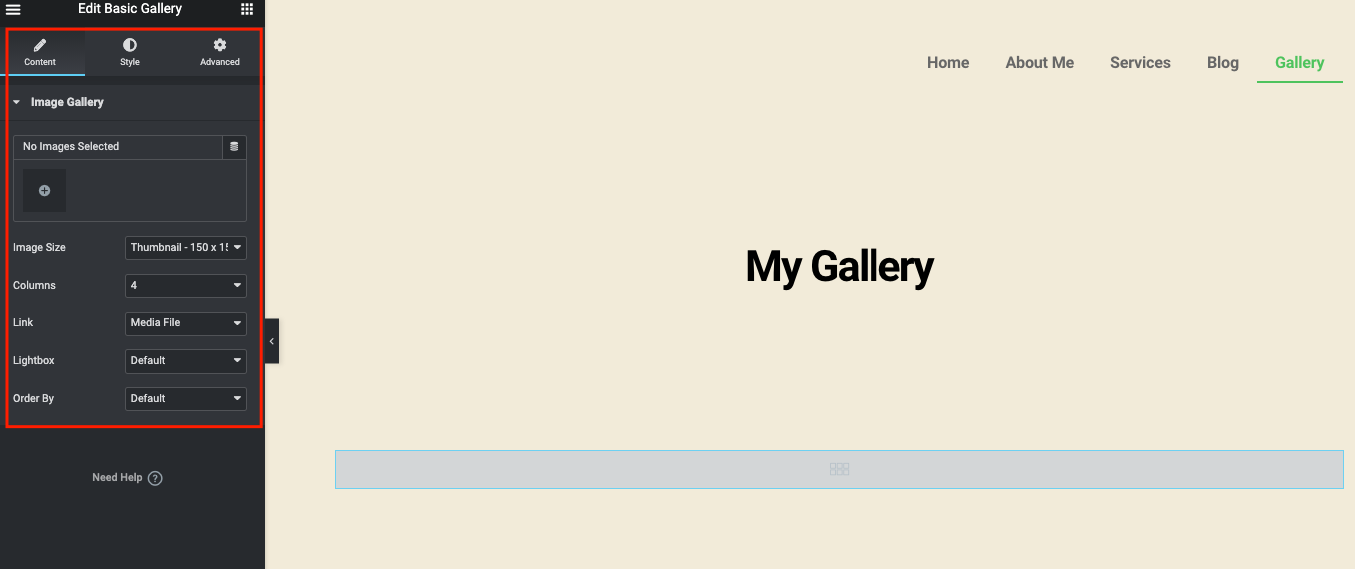
添加小部件后,所有相关选项将在页面左侧部分可用。
- 添加要插入图库中的图像
- 设置图像尺寸
- 确定您想要多少列
- 检查灯箱是或否
- 设置顺序

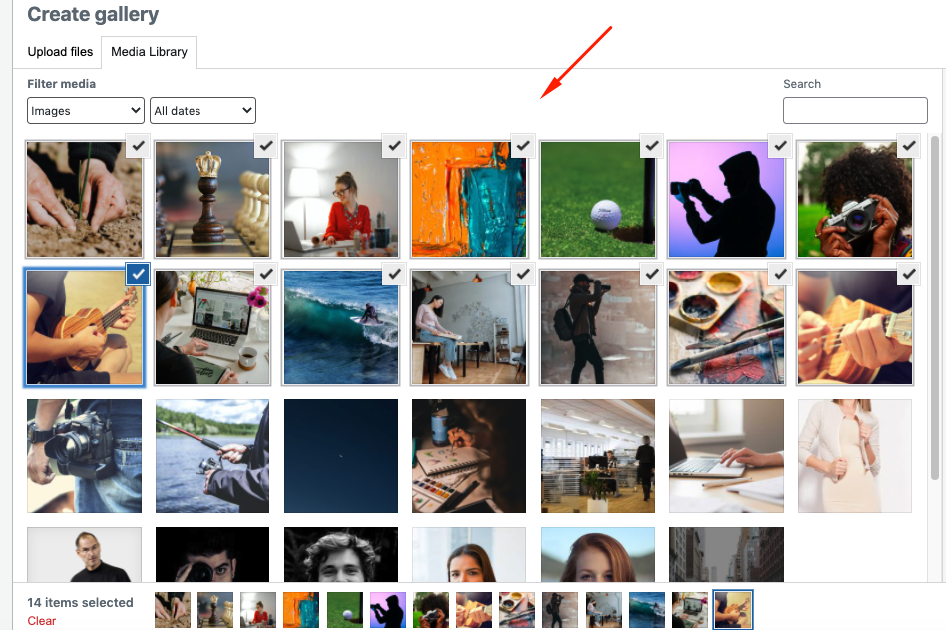
从您的图库中选择图像。完成后,单击“插入”按钮。

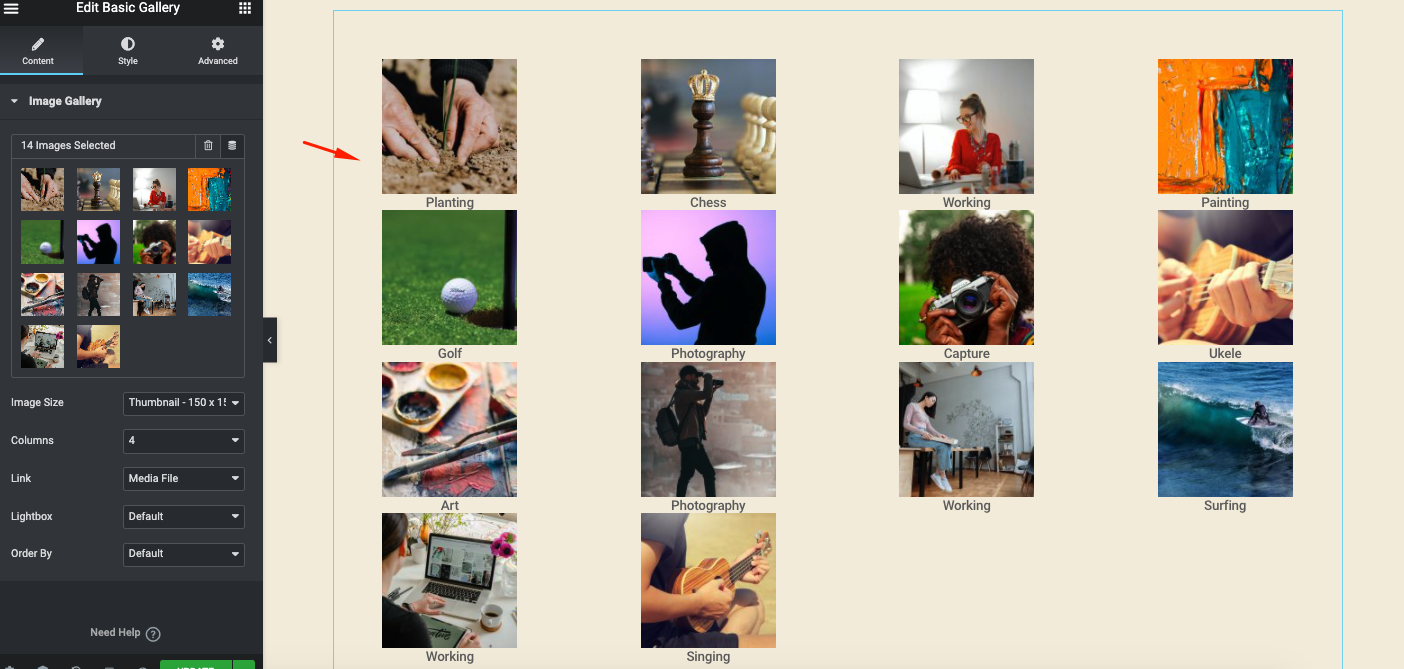
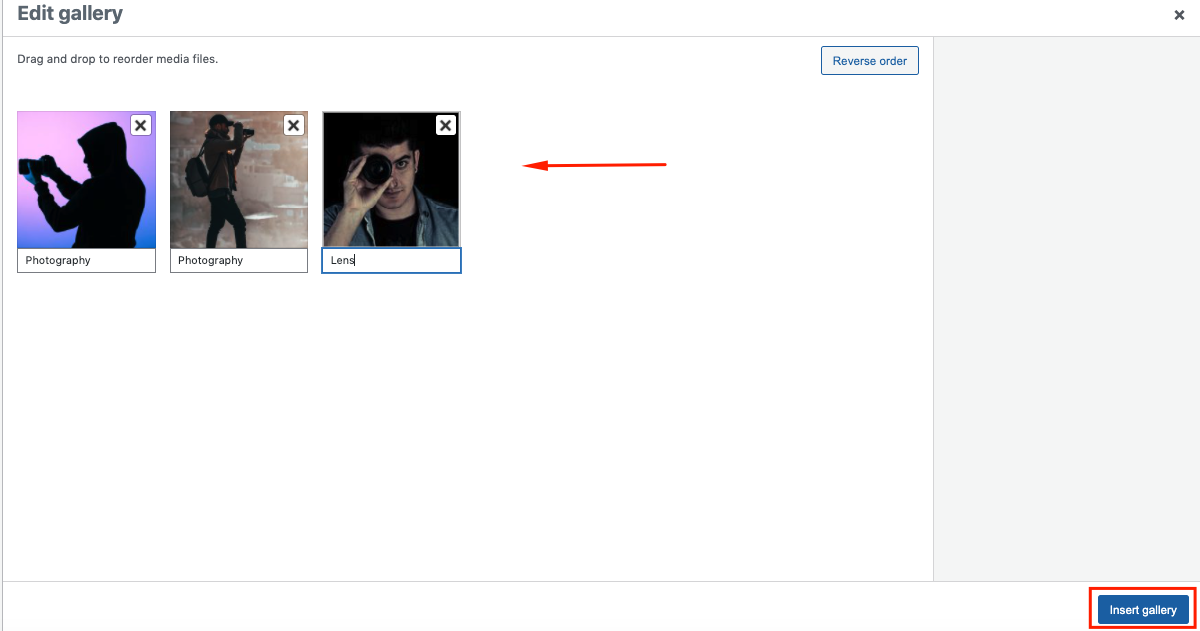
但在添加它们之前,您还需要执行一步来添加图像标题并更改它们的顺序。完成此操作后,单击最后的“插入 图库”即可在图库页面上查看它们。

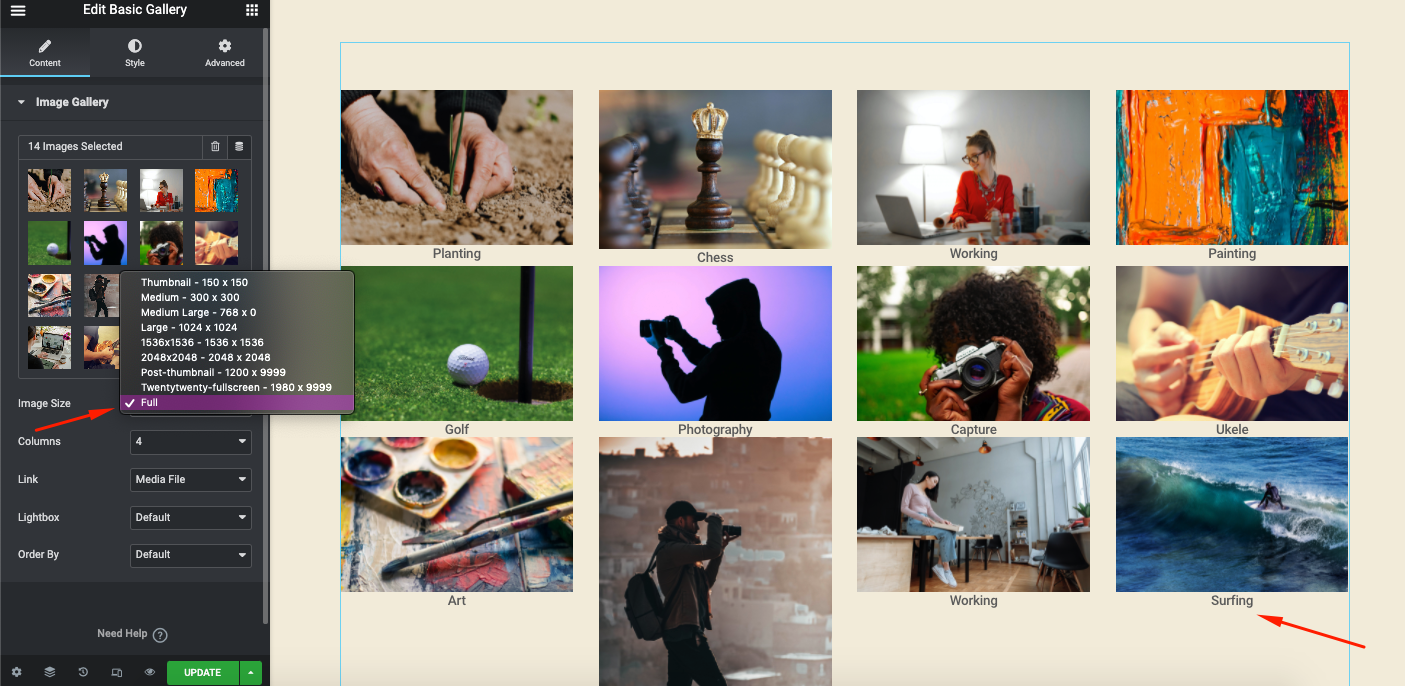
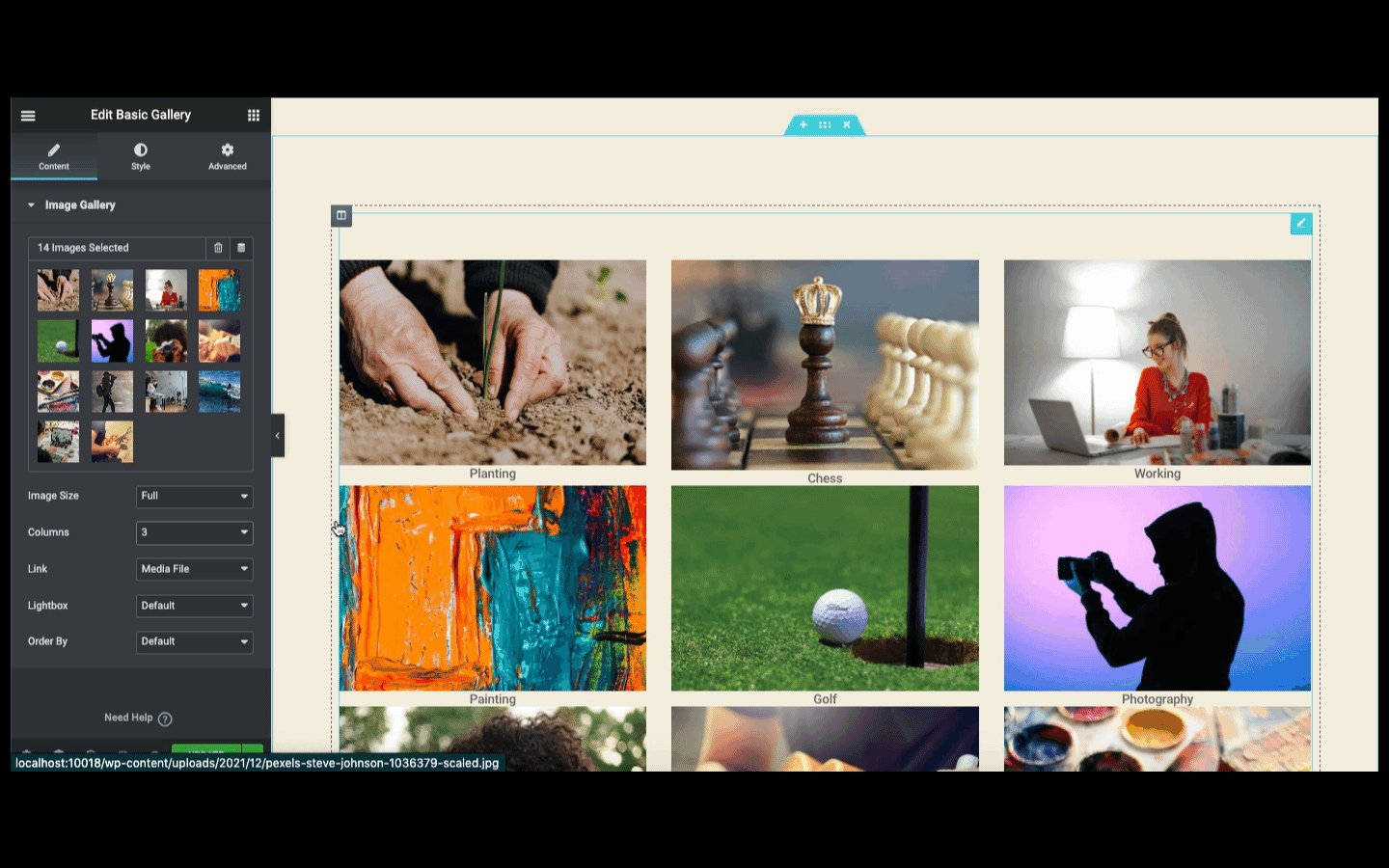
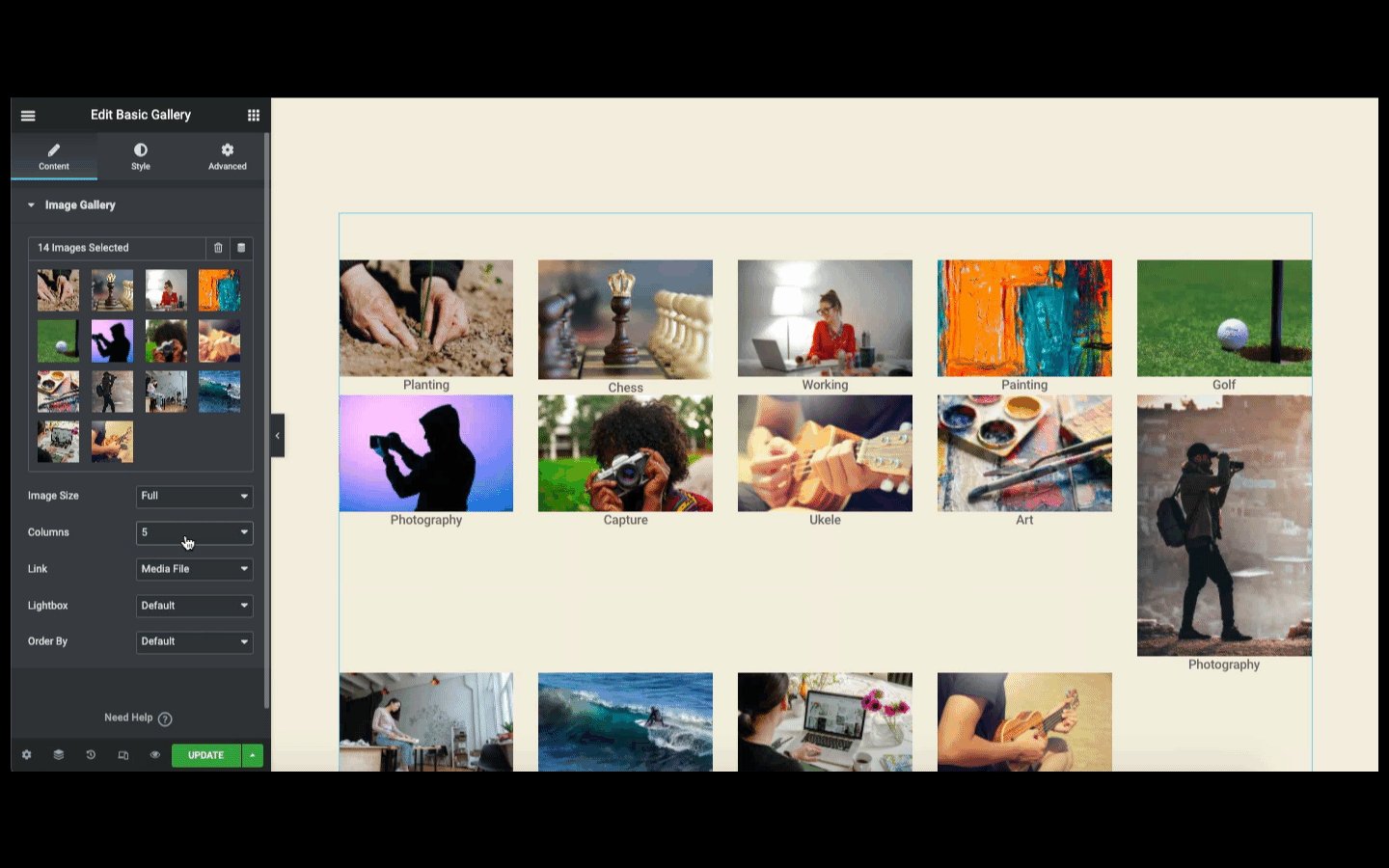
为了获得更好的视图,请将图像大小设置为Full。

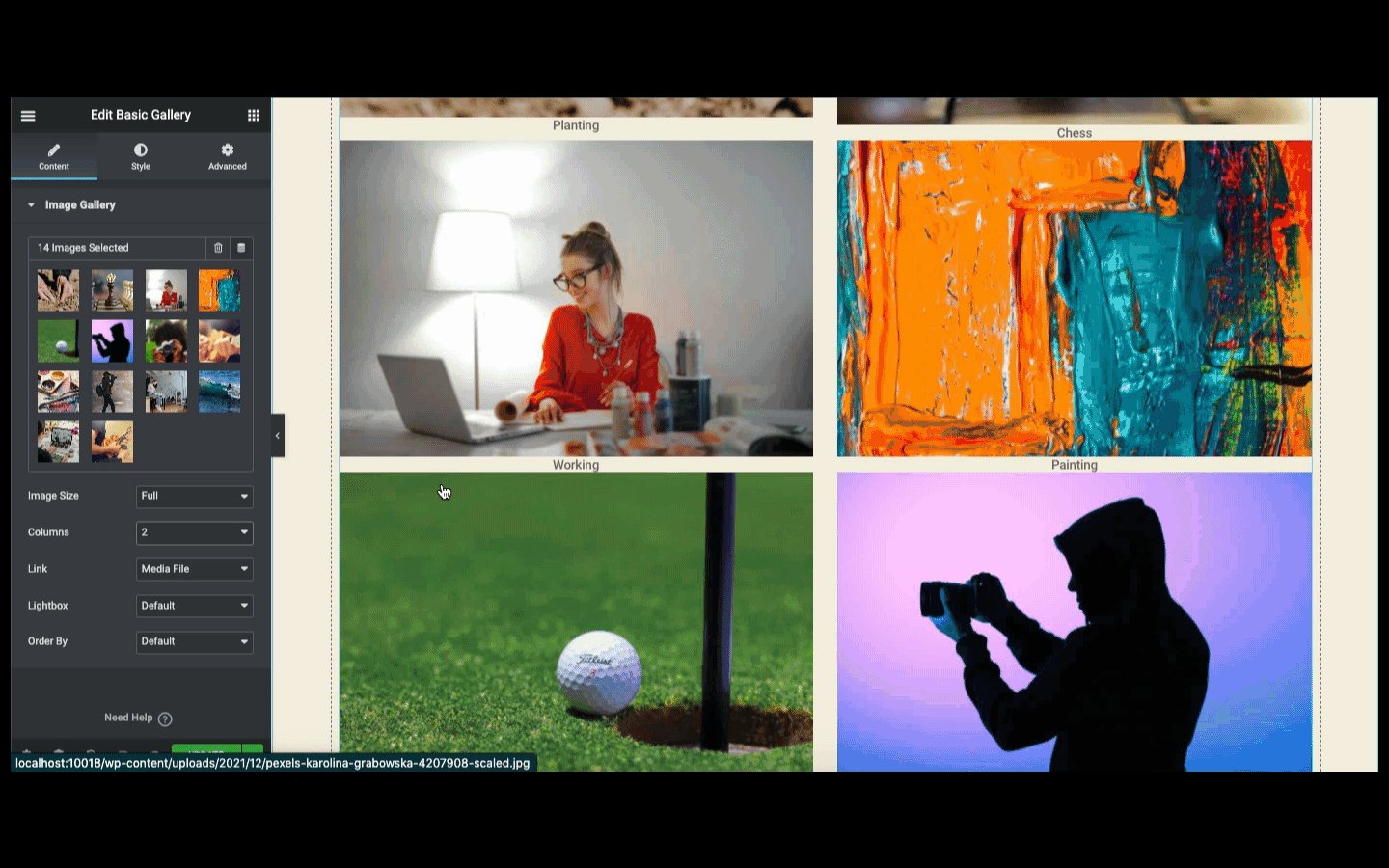
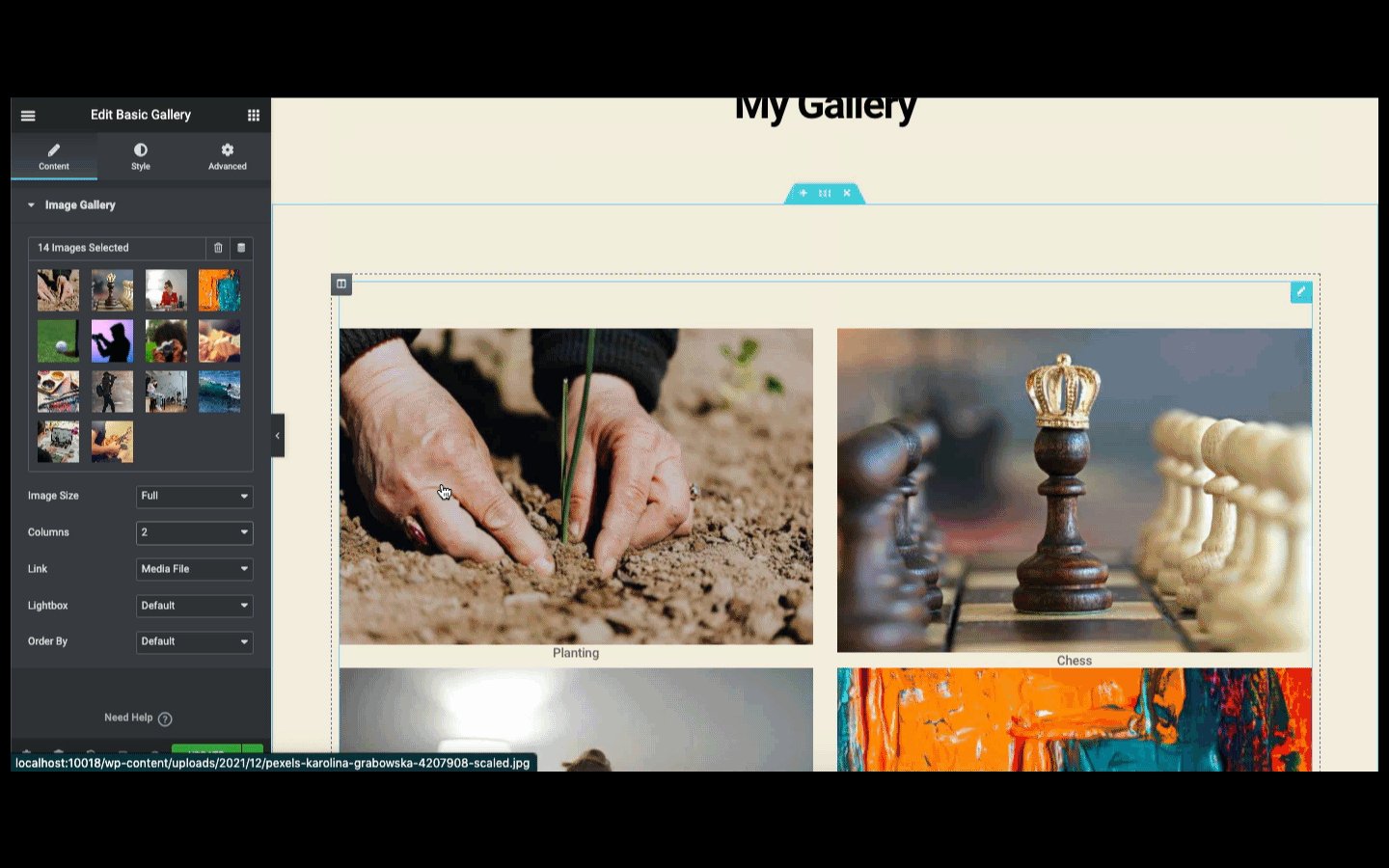
尝试从 1 到 10 列,看看哪种结构适合您的网站结构。

继续使用屏幕左侧的其他选项(链接、灯箱和订单)进行实验。

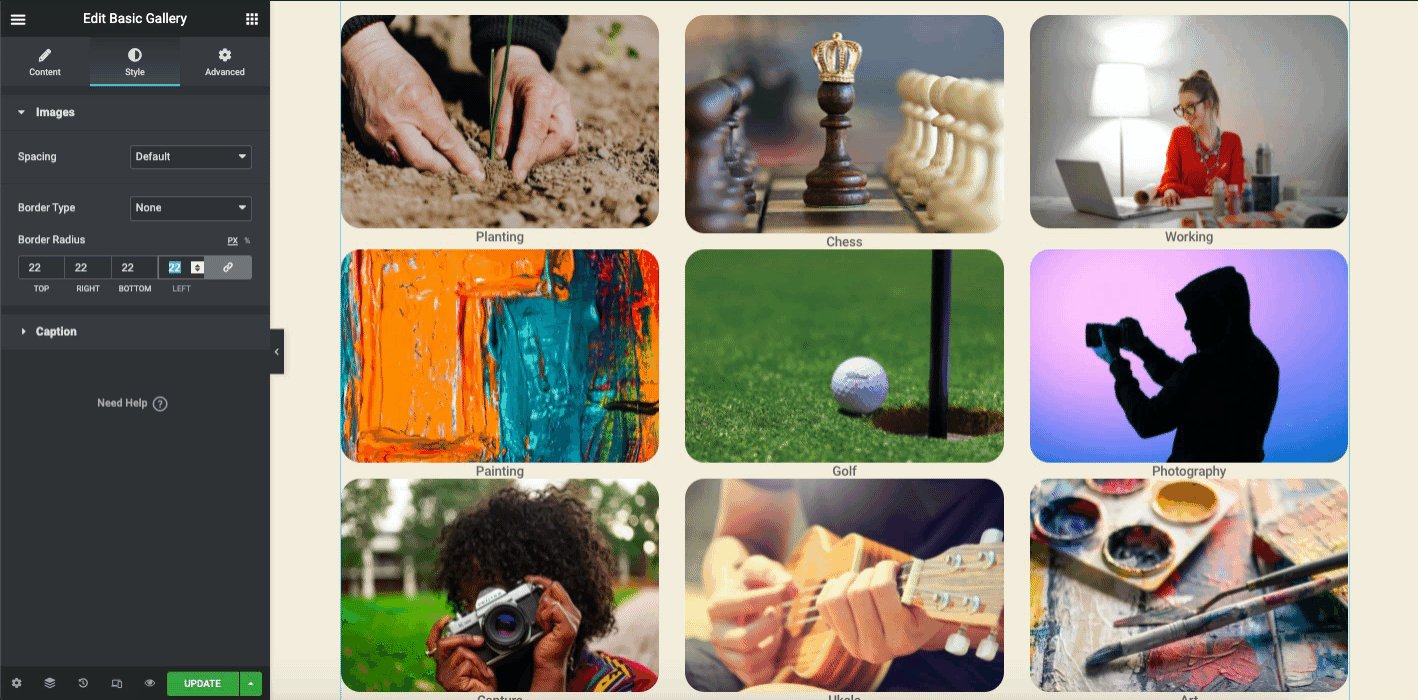
现在是时候对您的设计进行风格化了。单击样式版本即可执行此操作。在这里,您将获得两个选项来风格化您的设计——图像和标题。

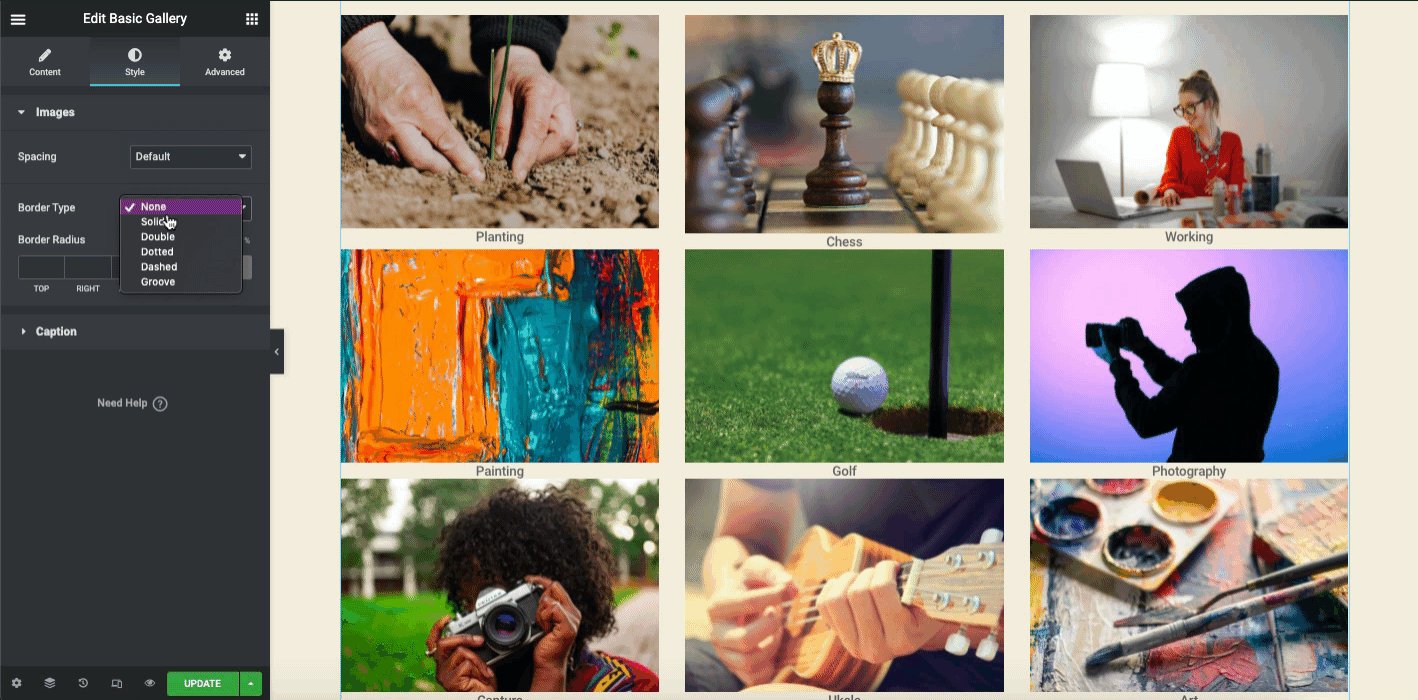
在图像设置中,您可以自定义图像间距、边框类型和边框半径。

对Caption重复同样的操作。您可以在此处显示和隐藏标题、将标题对齐到所需位置、更改文本颜色、排版以及 添加阴影。

在高级部分中,您可以向您的设计添加功能。例如,添加动作、动画、视差效果等。
但是,为了更好地理解,您可以观看以下视频教程,其中介绍了有关图像库小部件的基本知识。
添加 Elementor 图片库小部件(专业版)
在使用此小部件之前,您需要激活 Elementor 专业版。然后它将出现在屏幕上。
让我们了解一下Elementor pro 过期后会发生什么。它将指导您了解您的 Elementor pro 是否过期以及在这种情况下该怎么做。
首先,在搜索栏中输入图库。选择它并在设计画布上拖放。

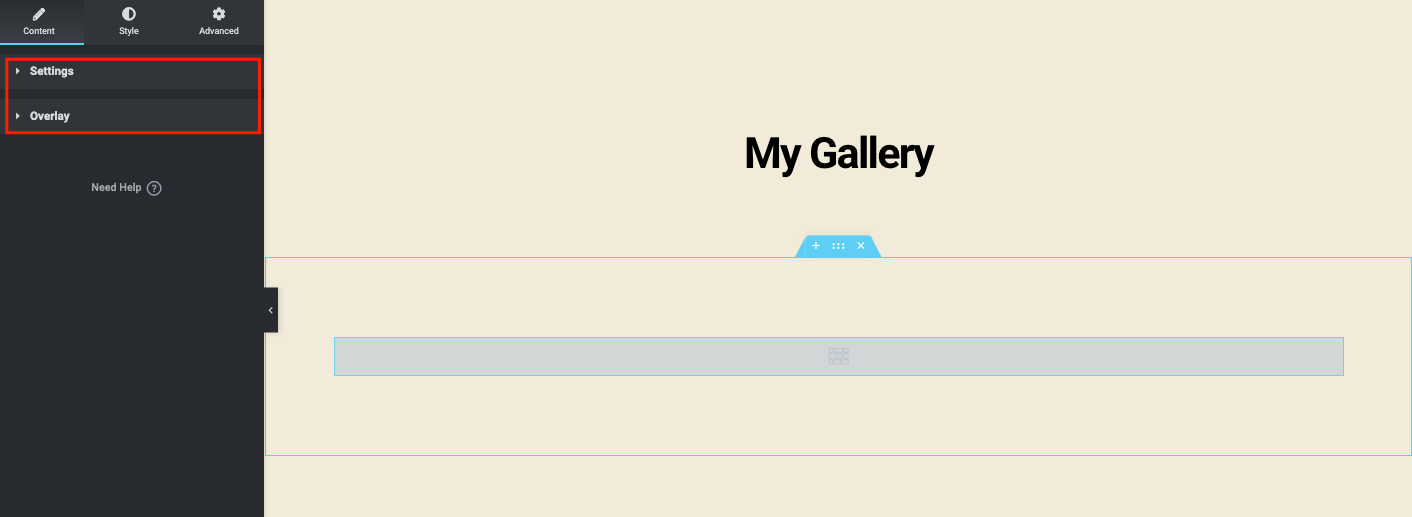
添加后,您会发现两个选项 –设置和覆盖。
- 设置菜单可让您自定义图库
- 叠加是在特定图像上添加效果的功能

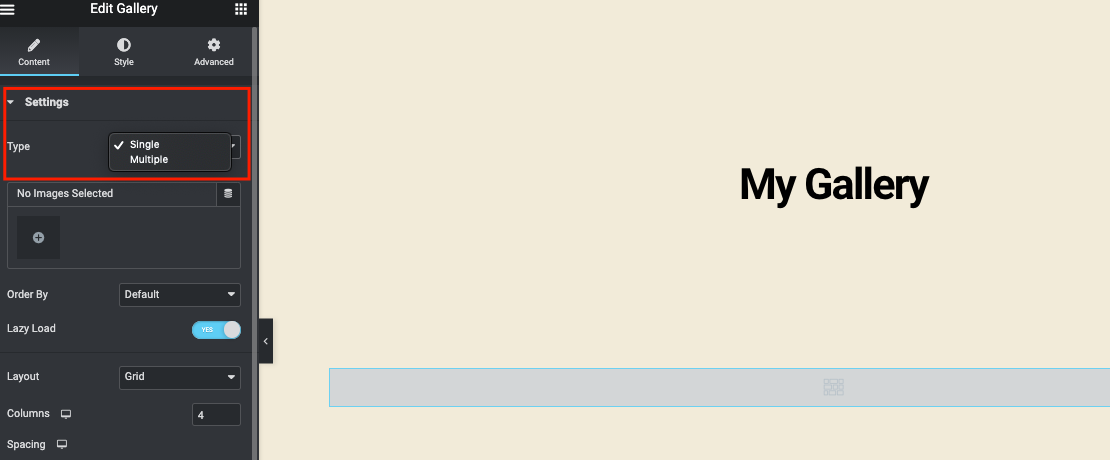
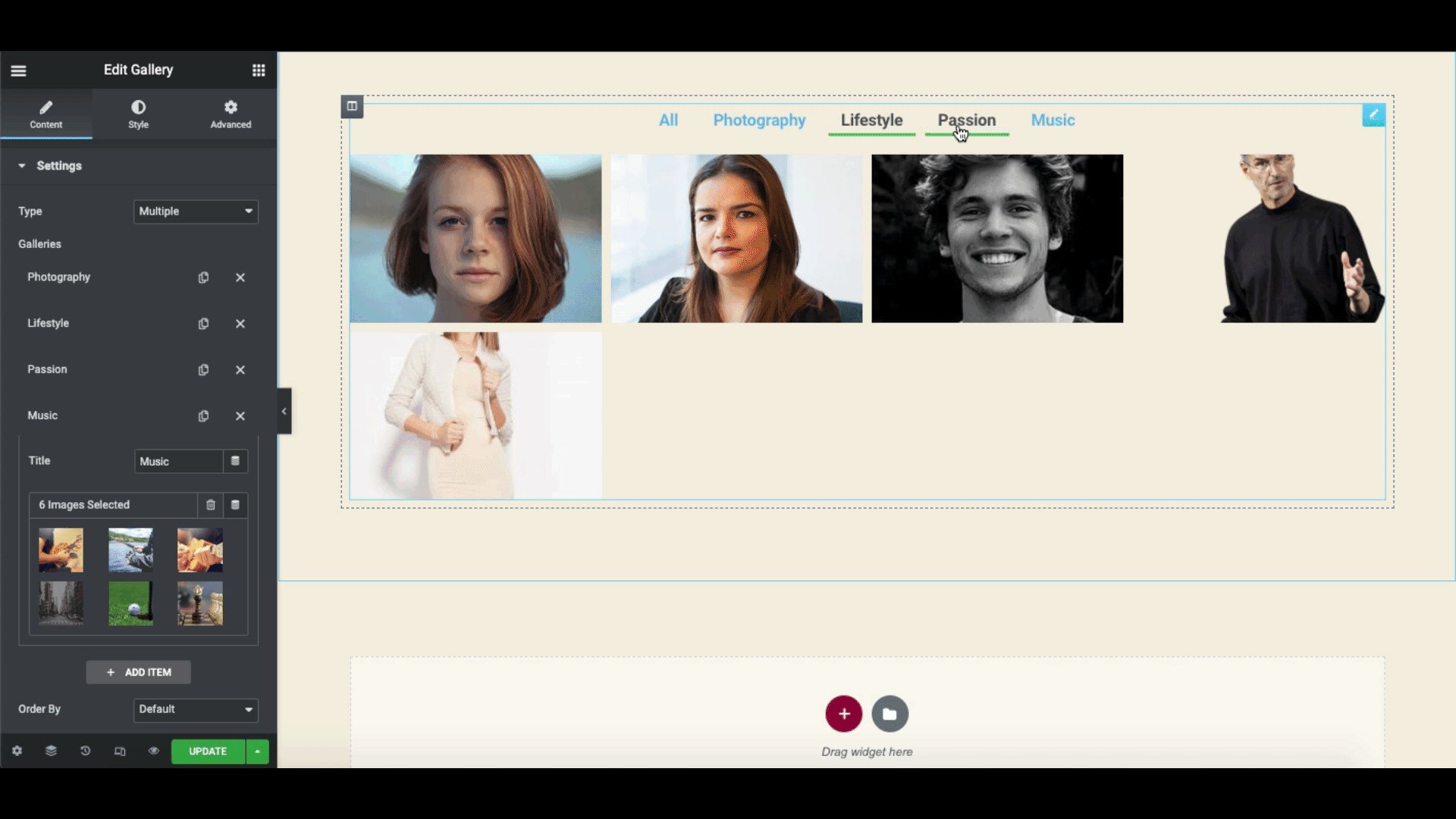
如果单击单一图像类型,则只能创建一个图库。但是多种图像类型将允许您向您的网站添加多个画廊。

选择多个图像,它们将在您选择后出现。您可以为每个图像添加标题,以便用户可以理解图像的用途。完成后,单击“插入图库”按钮。

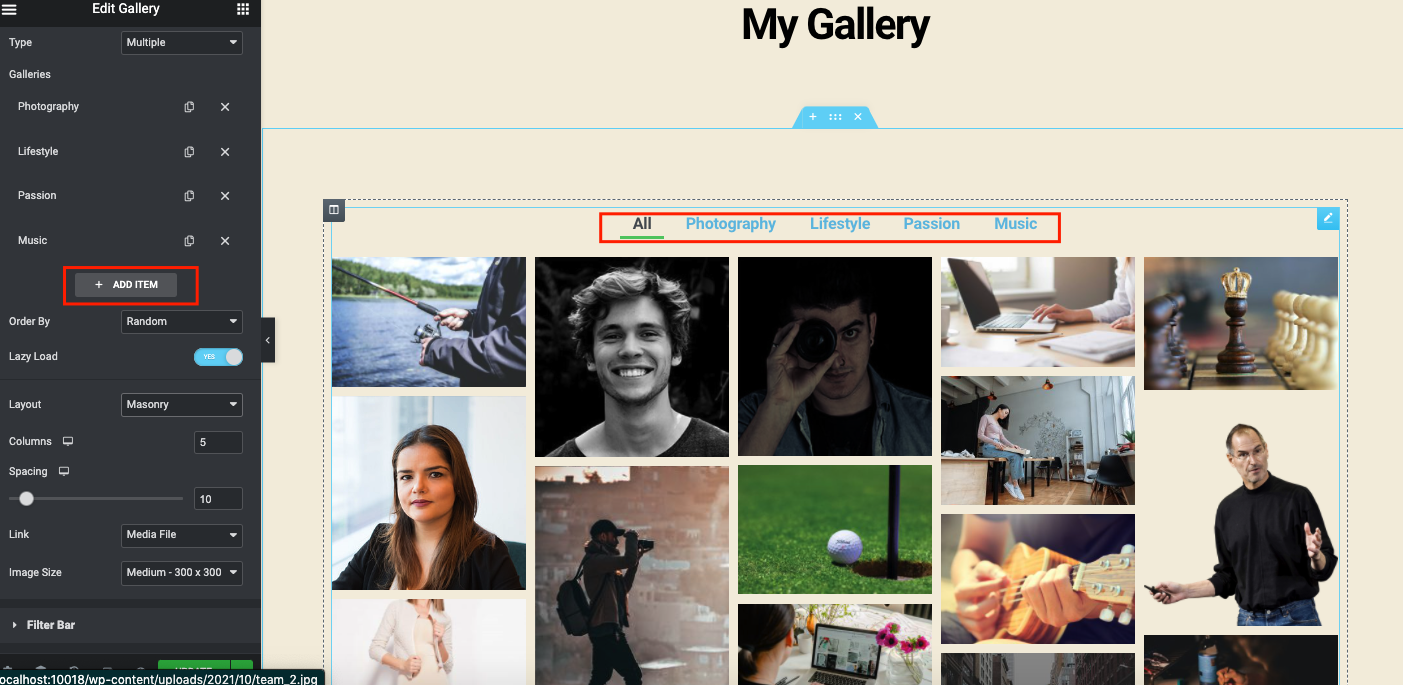
按照相同的方式,您可以通过单击“添加项目”按钮在页面上添加多个图库。

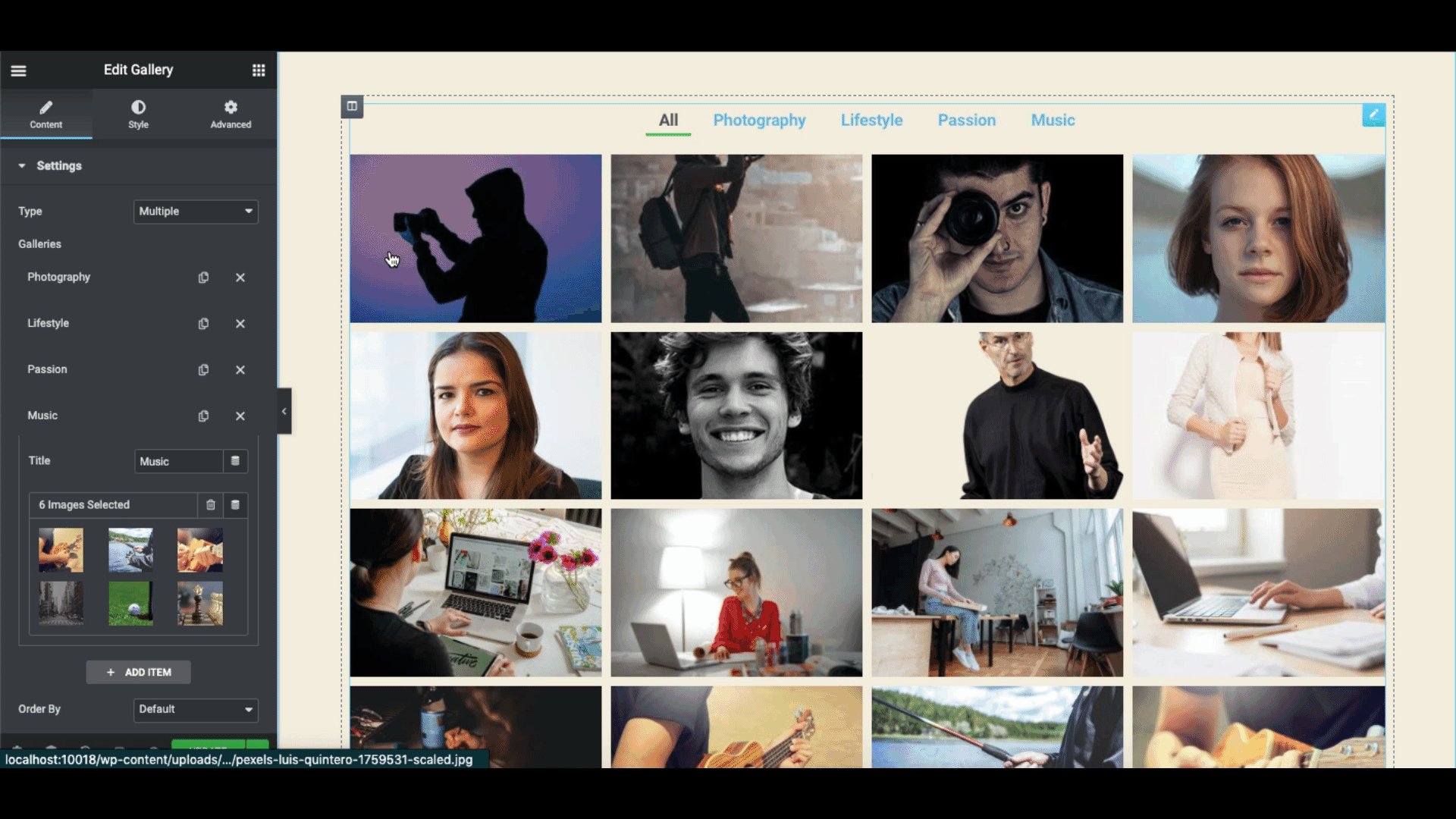
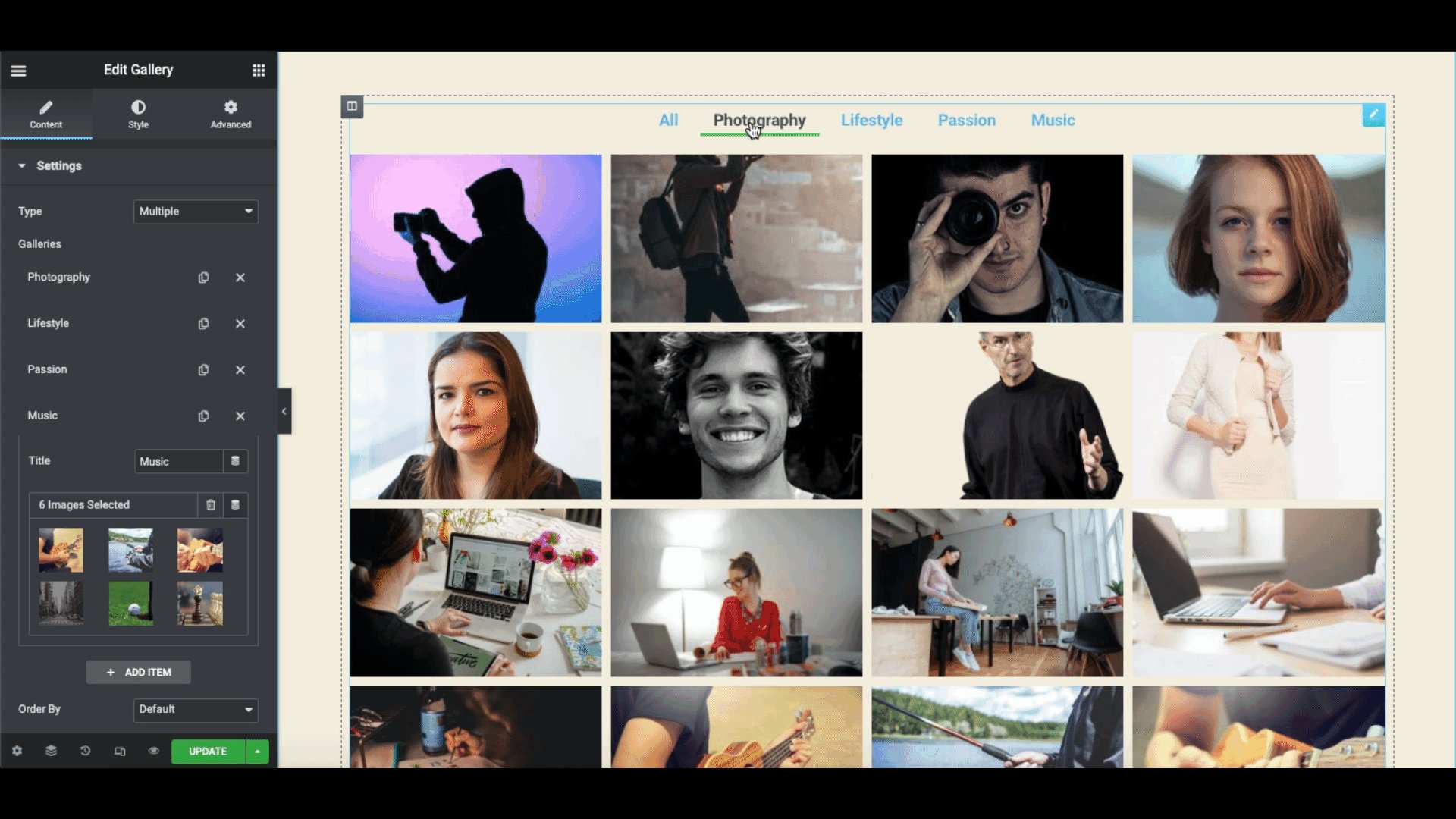
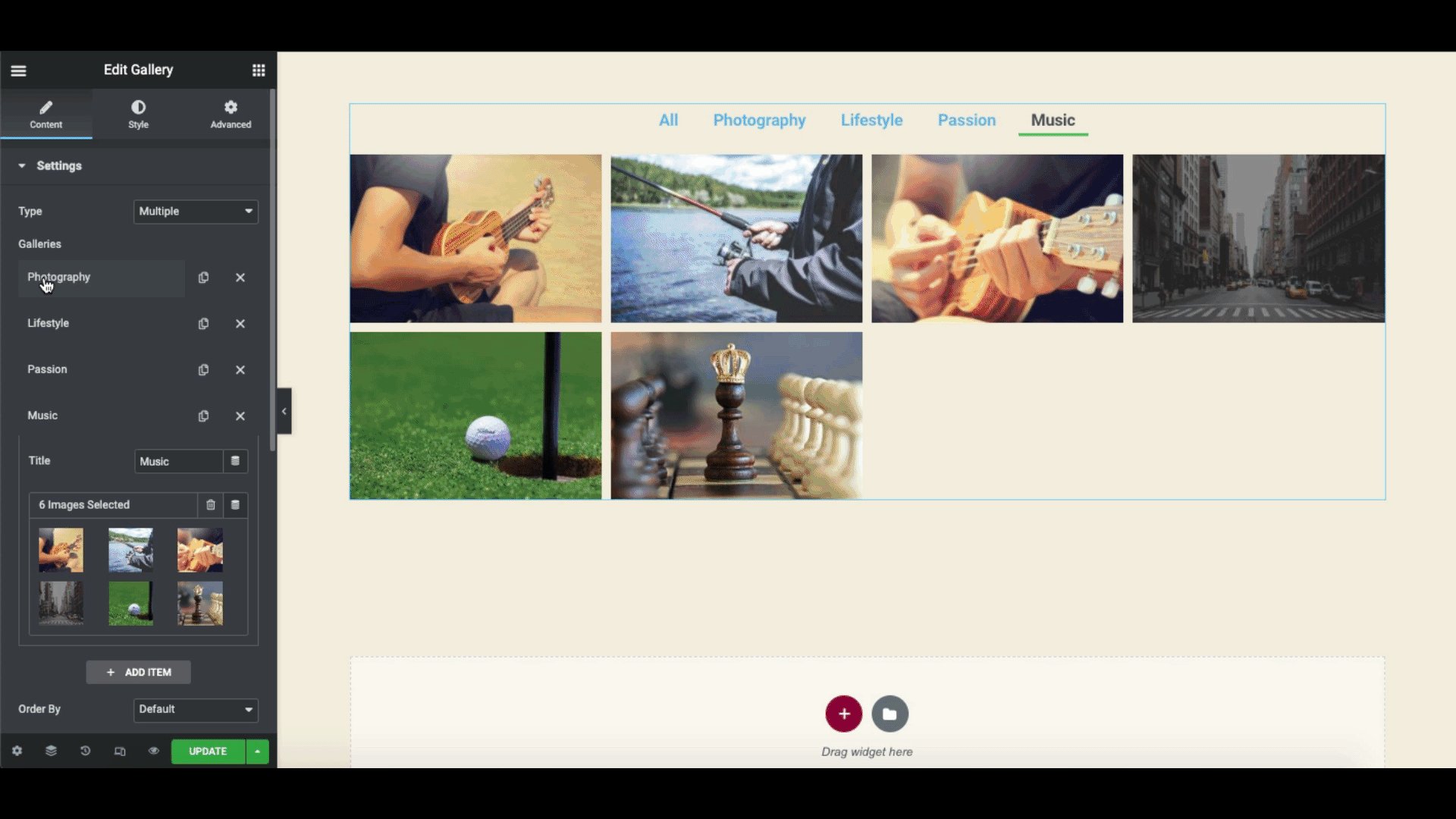
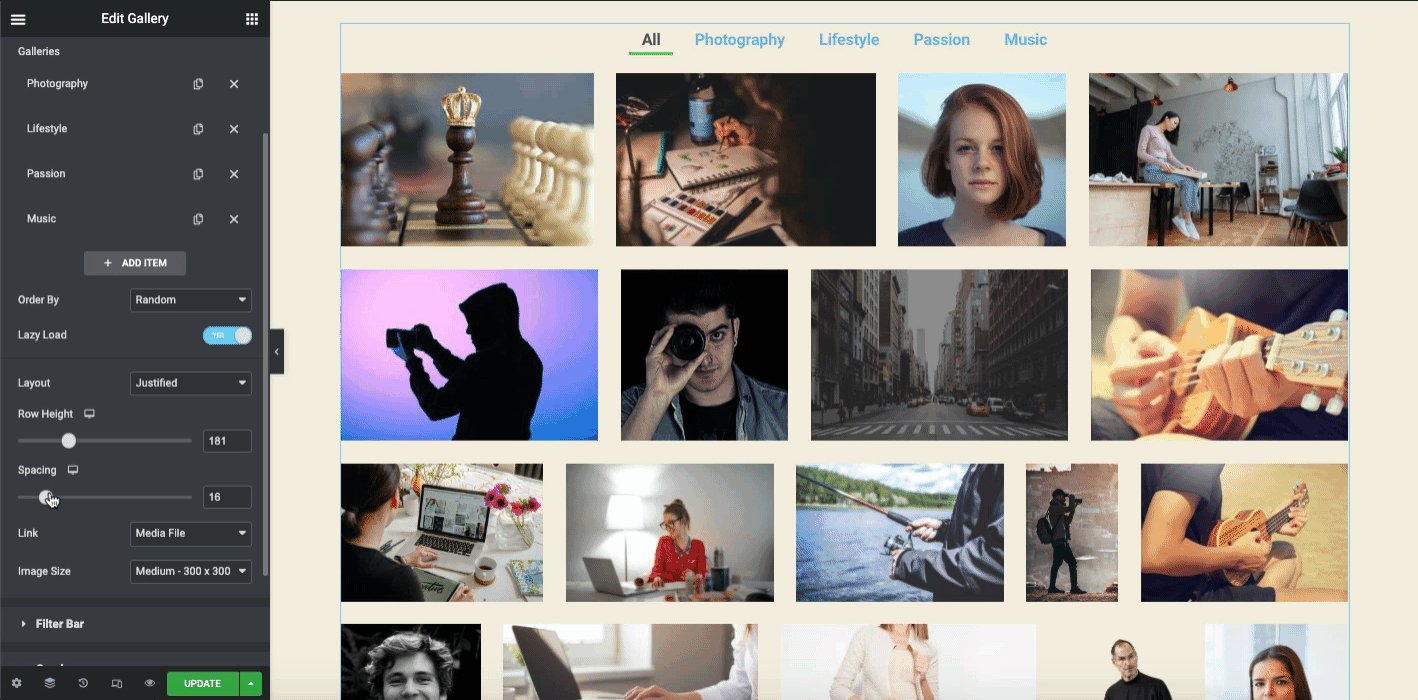
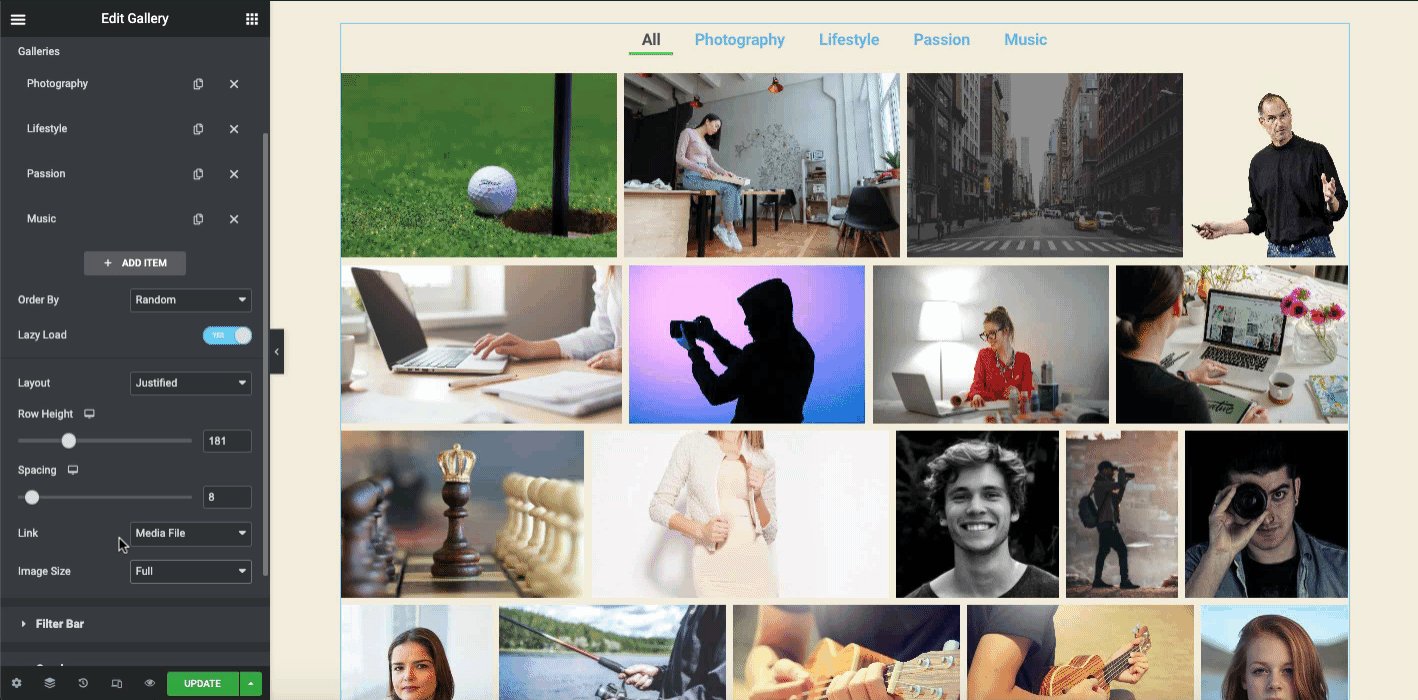
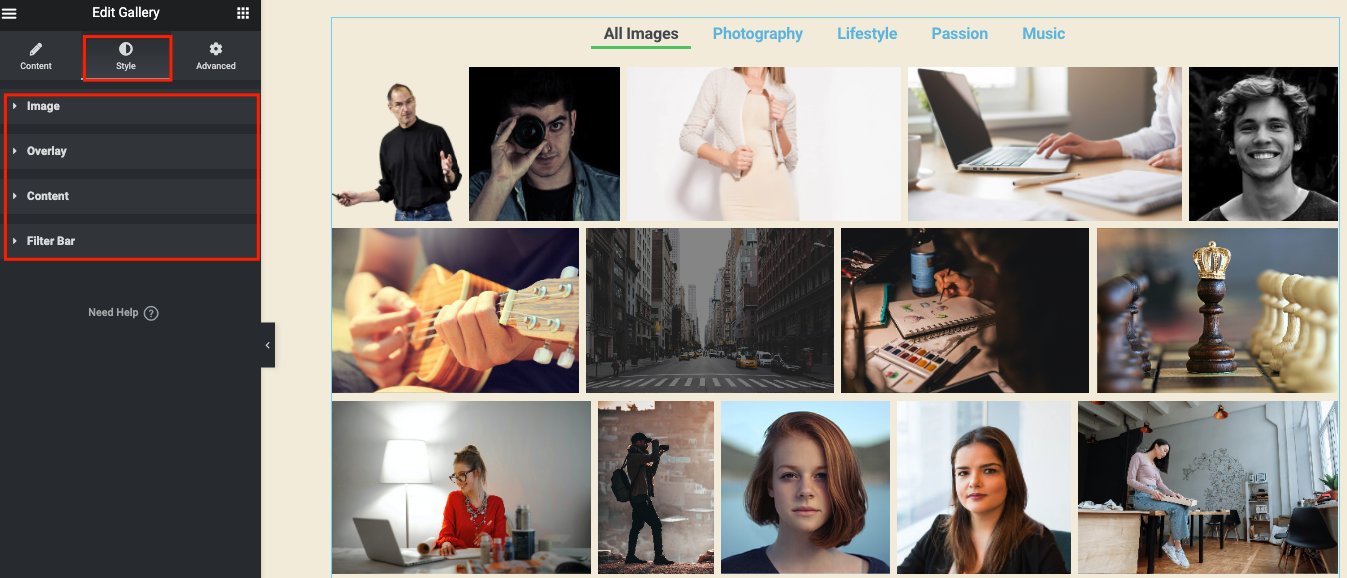
完成后,它的样子如下。单击每个类别后,您可以看到图像出现。

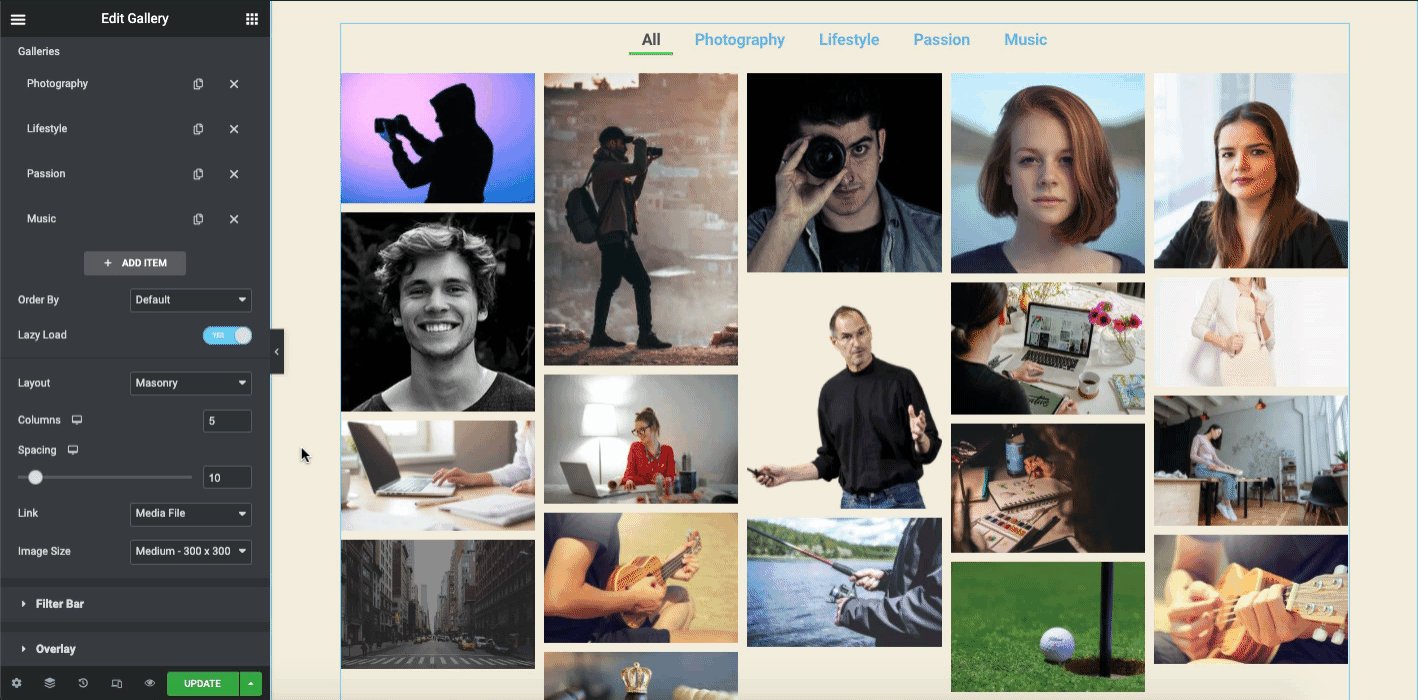
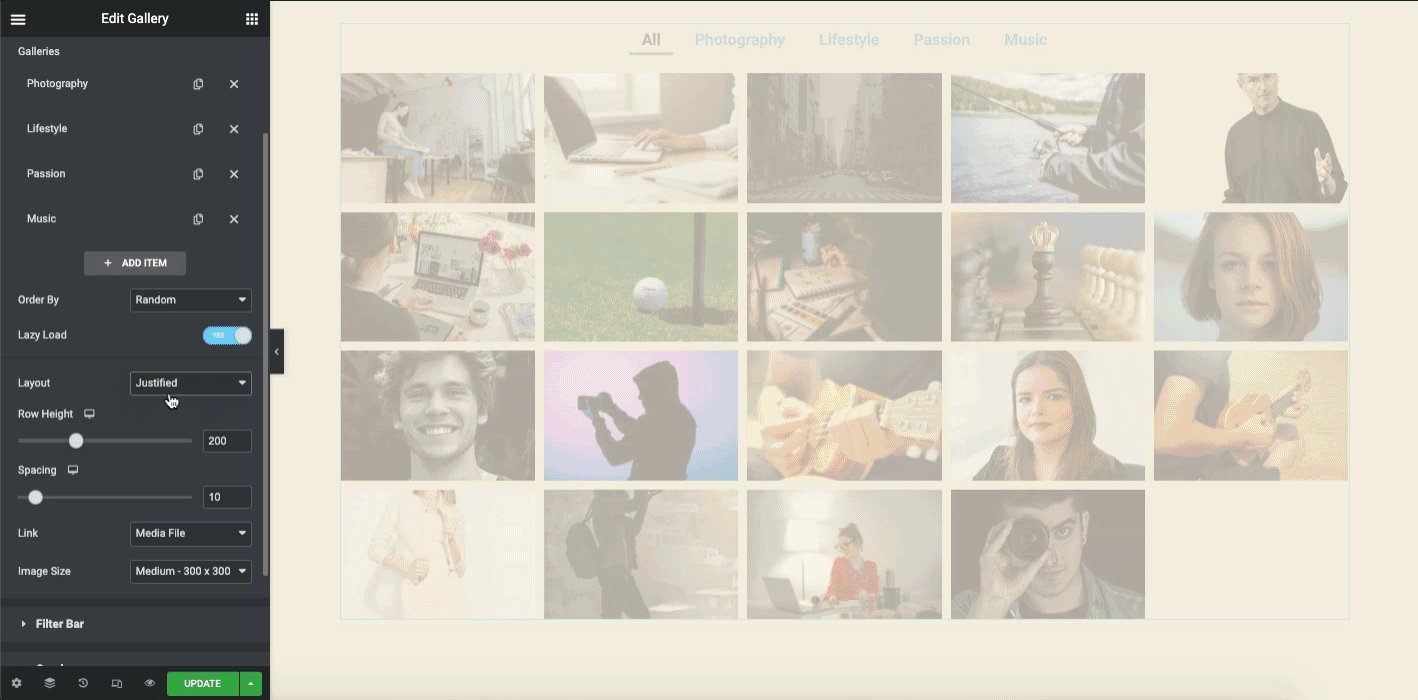
对图像选项进行更多实验。根据您的网站结构和格式,仔细探索选项。例如图像顺序、延迟加载、列、高度、间距和图像大小。

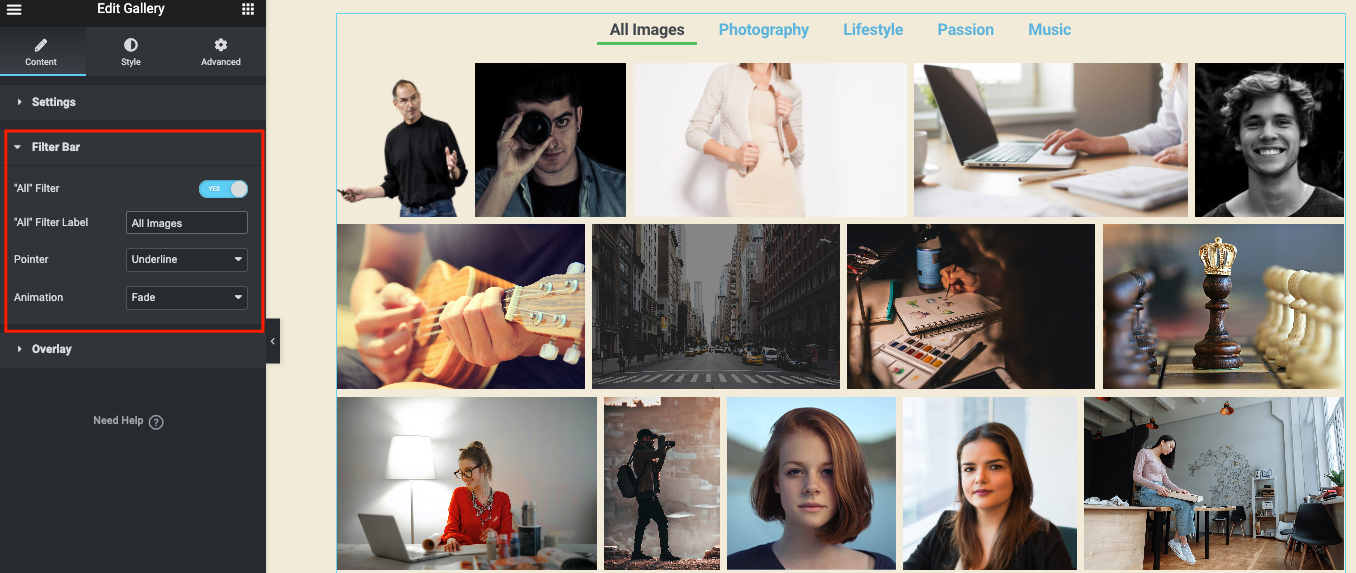
在过滤器栏中,您可以更改名称、在每个类别和动画上添加下划线。

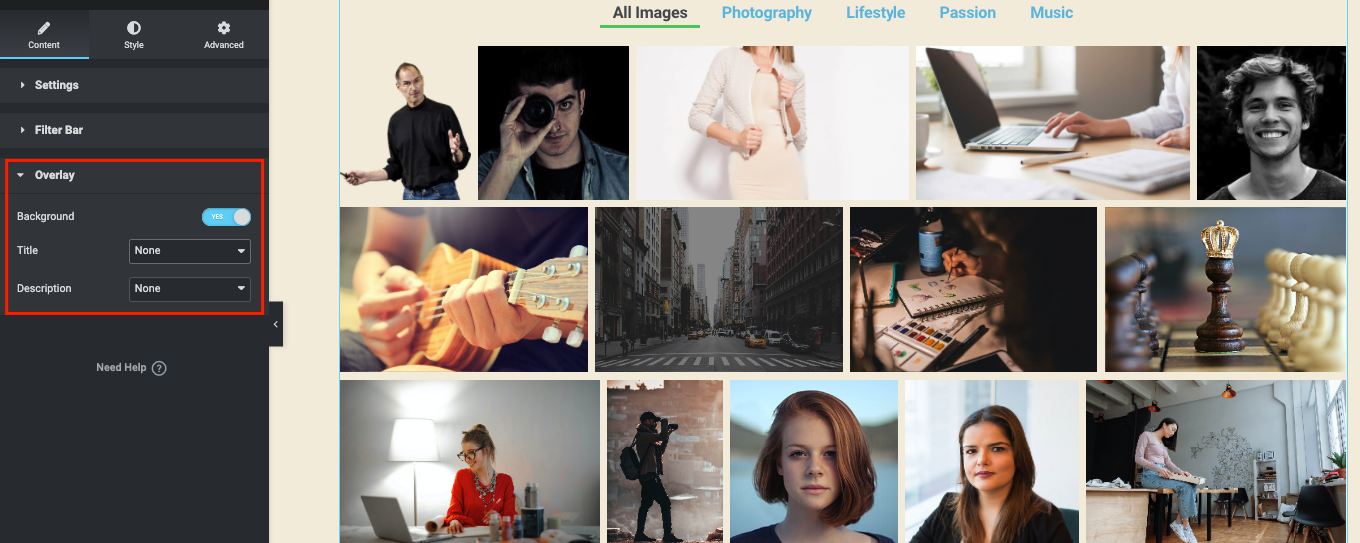
在“叠加”部分中,您可以在每个图像、标题和描述中添加背景。

现在在样式部分,您可以向设计添加不同的元素。例如,动画、颜色、版式、自定义 CSS 等等。
如需完整指南,您可以在此处查看图库小部件中的链接。它将帮助您轻松了解整个过程。

或者,您可以按照视频教程获得全面的摘要,了解如何在您的网站上有效使用 Elementor Gallery 小部件!
使用 Happy Addons 添加更多高级功能 图片库功能
有时,如果您想向图库页面添加更多高级功能,这些功能还不够。例如,您可能需要使用其他第三方附加组件或插件。
这是你可以考虑使用Happy Addons 的地方。它易于使用、灵活且与任何 WordPress 网站完全兼容。
因此,在向现有 Elementor 图片库小部件添加更多功能之前,请确保安装并激活这些插件:

完成初始安装后,请转到设计页面。您可以找到这些小部件。
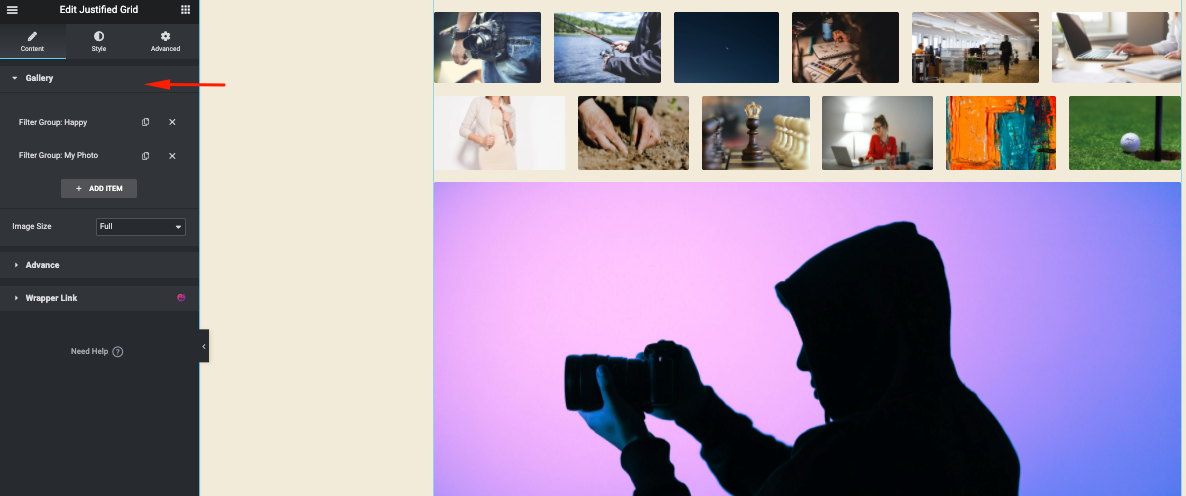
对齐网格
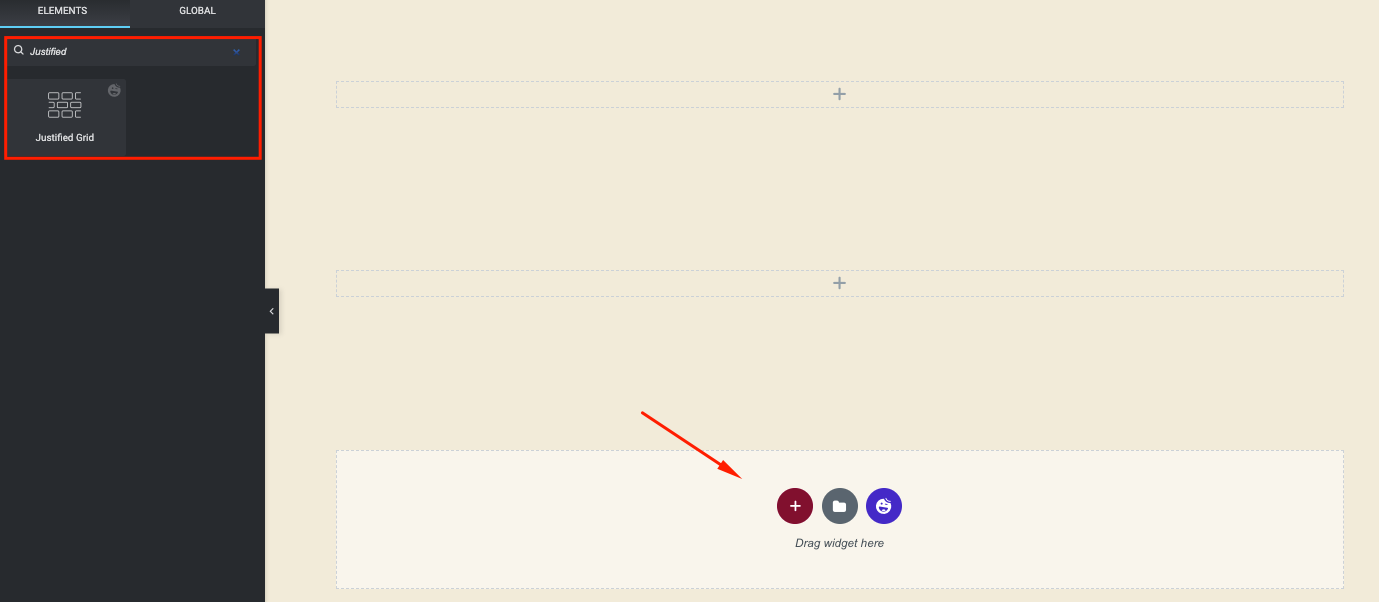
在搜索栏中输入小部件名称,然后将其拖放到设计画布上。

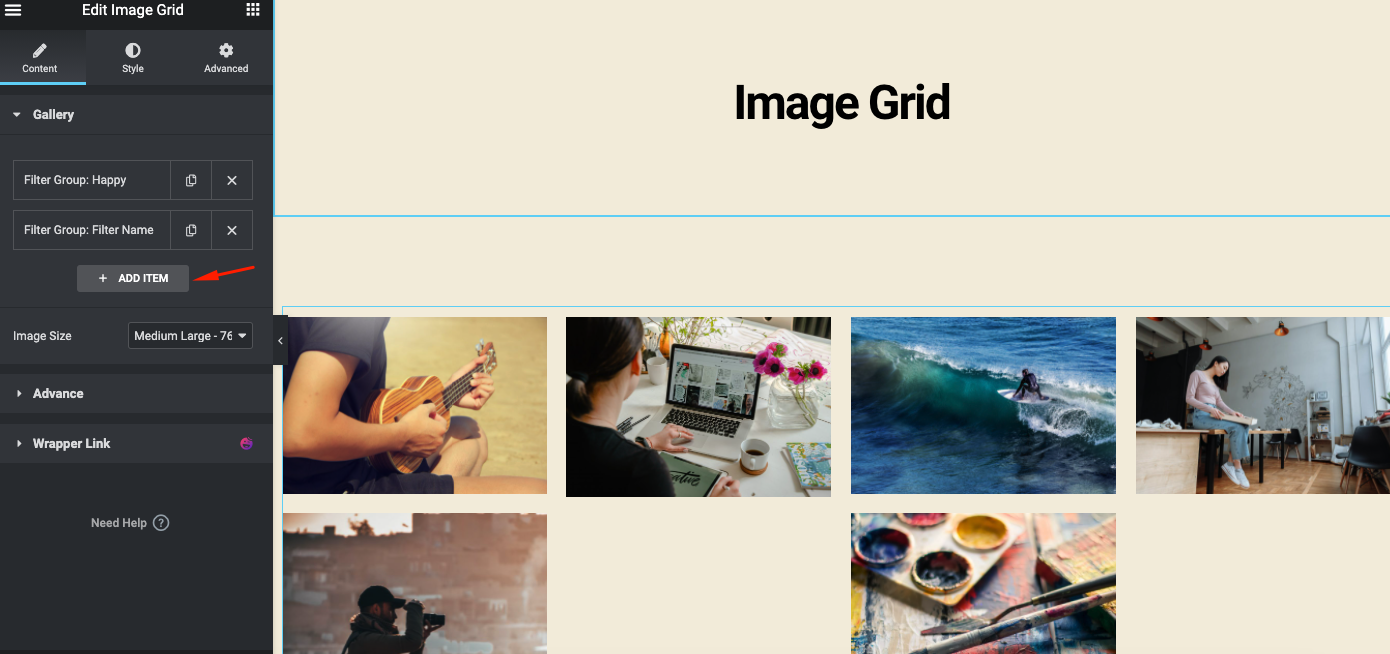
单击“添加项目”按钮添加图像。它用作 Elementor 图片库小部件。您可以通过执行相同的操作来添加多个过滤器或组。

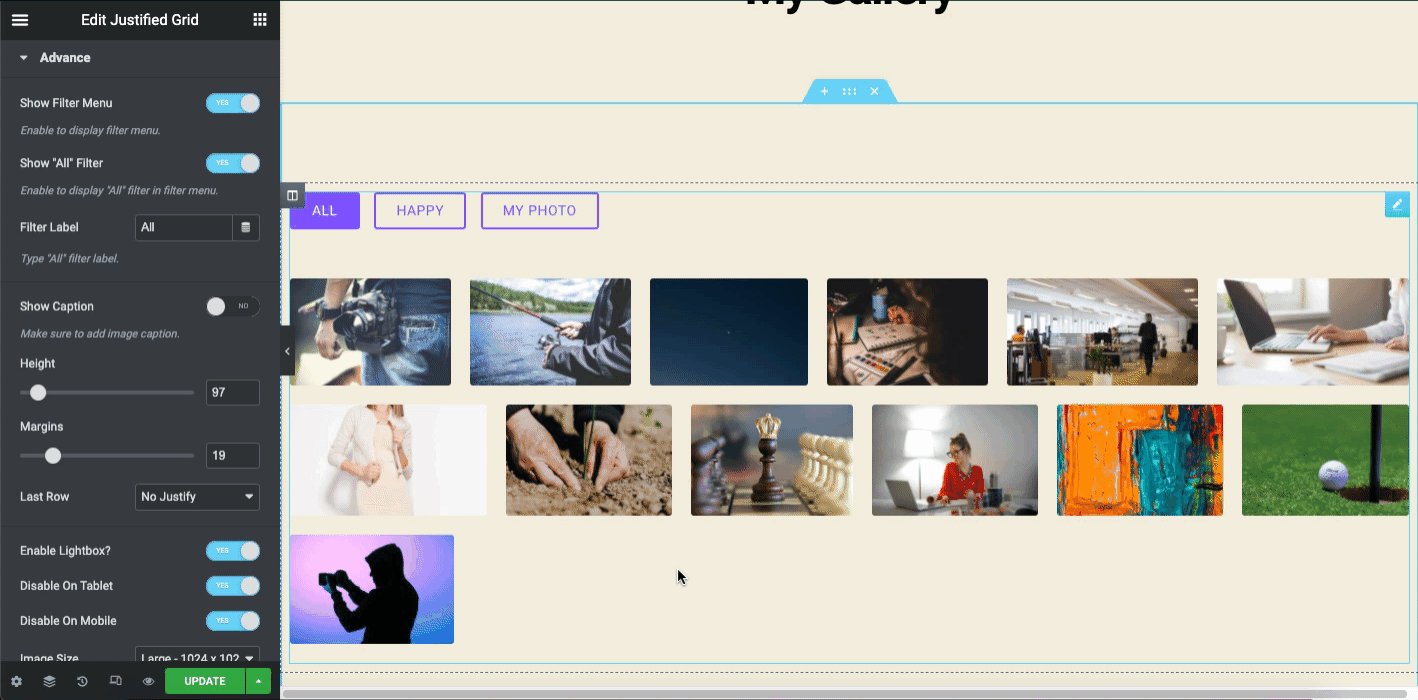
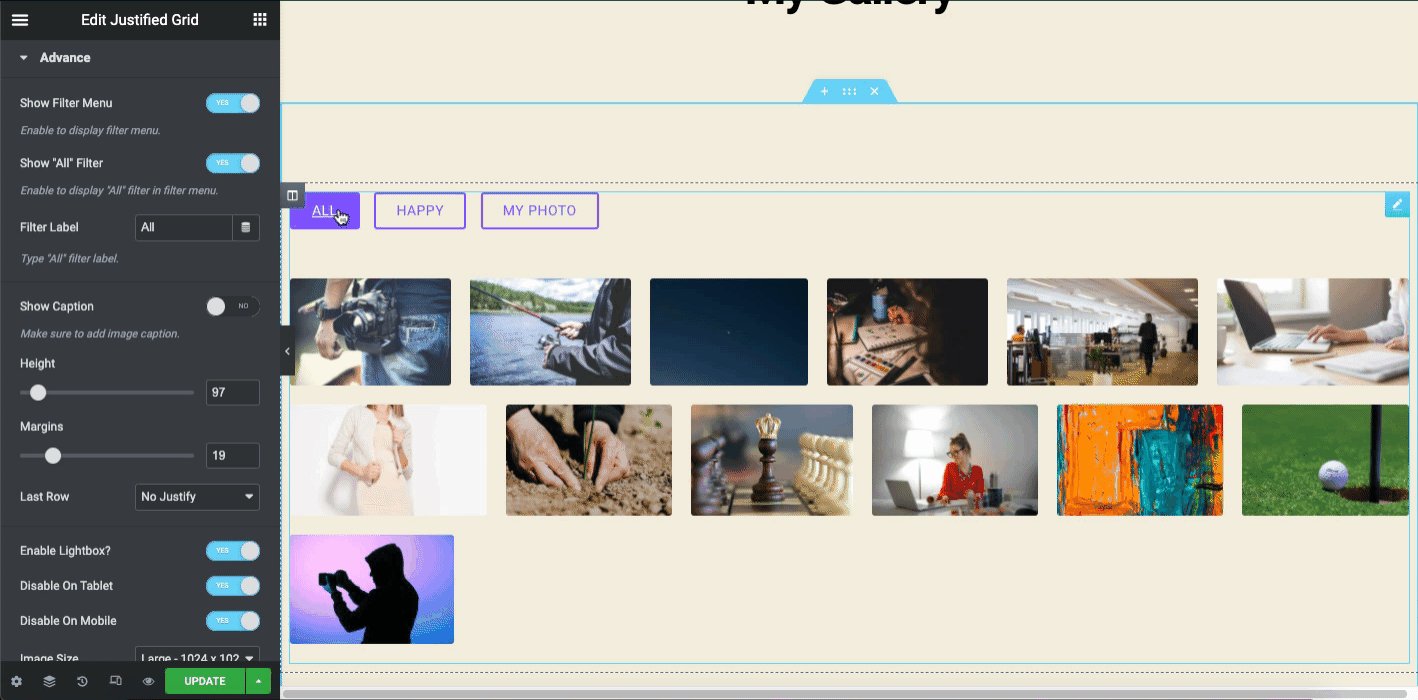
添加所有图像后,您可以看到图像自动添加到屏幕上。

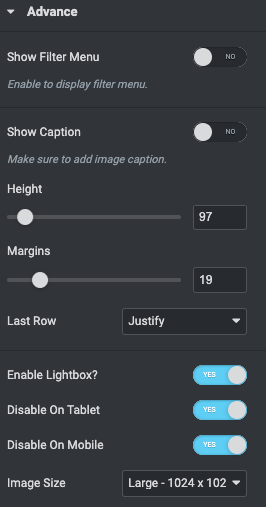
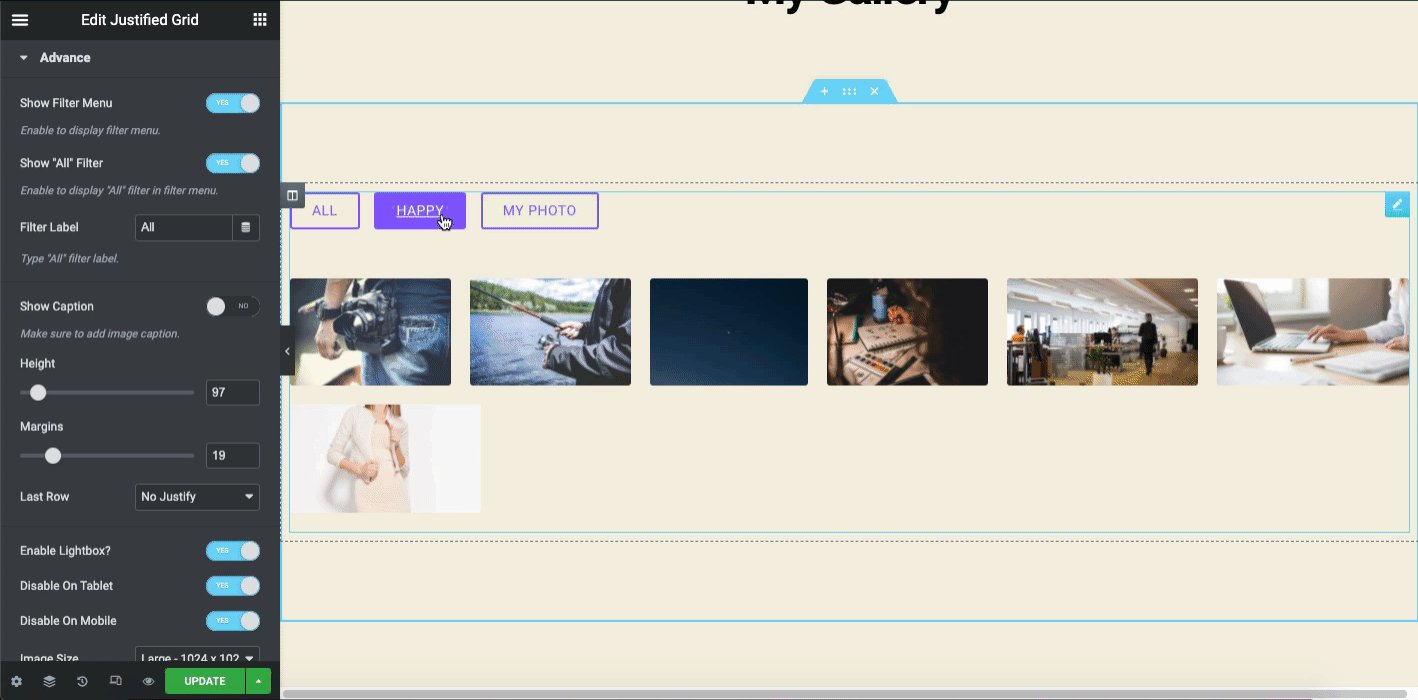
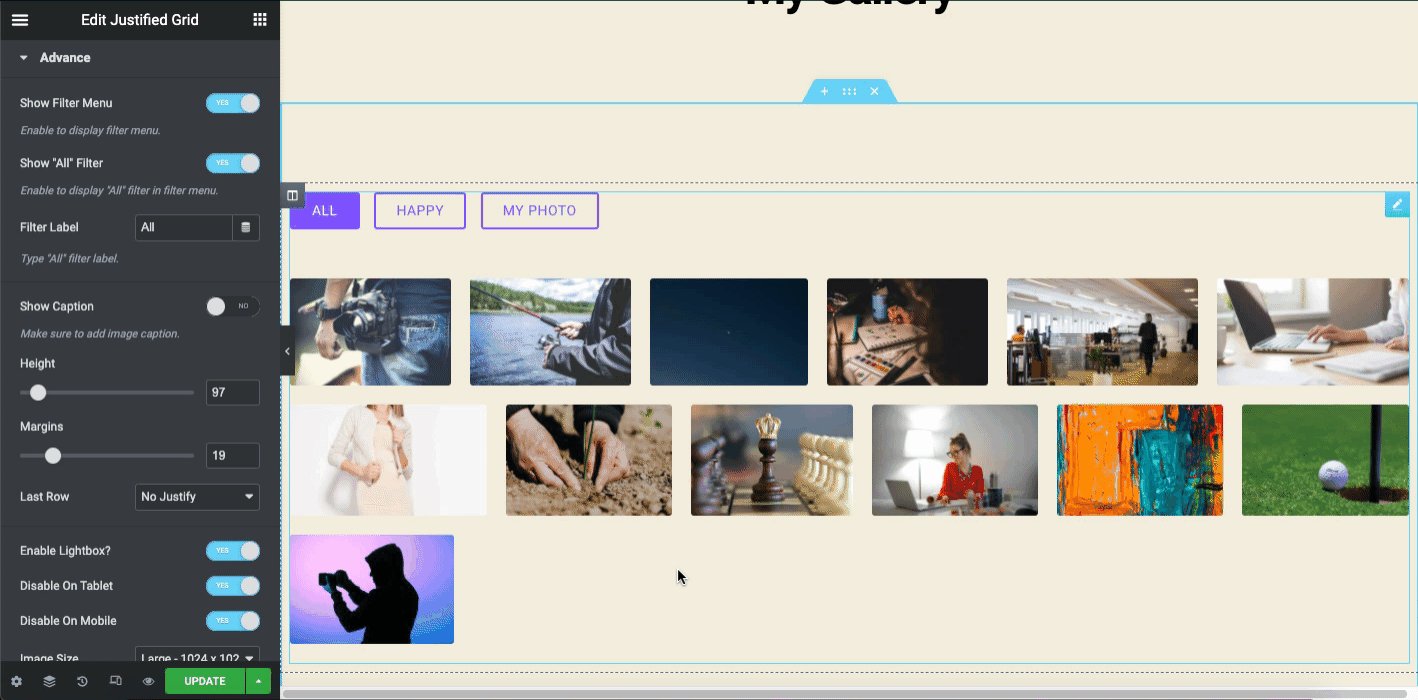
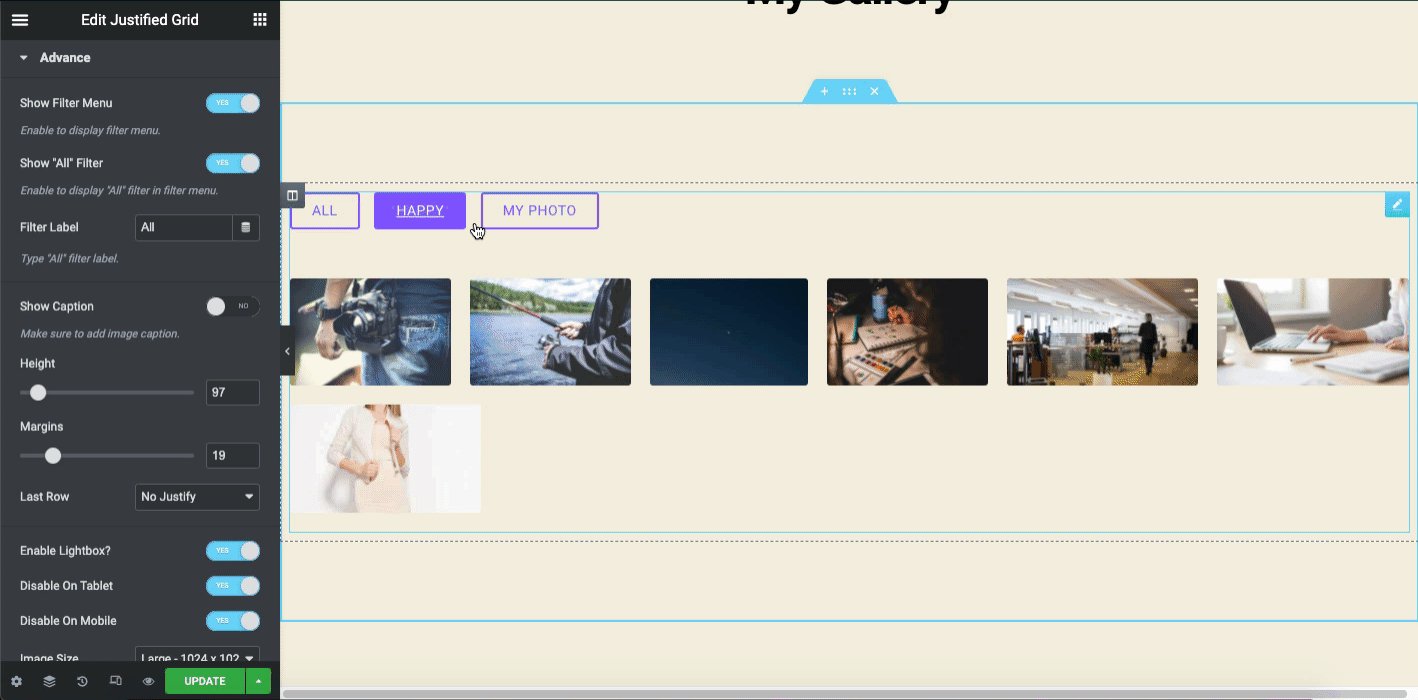
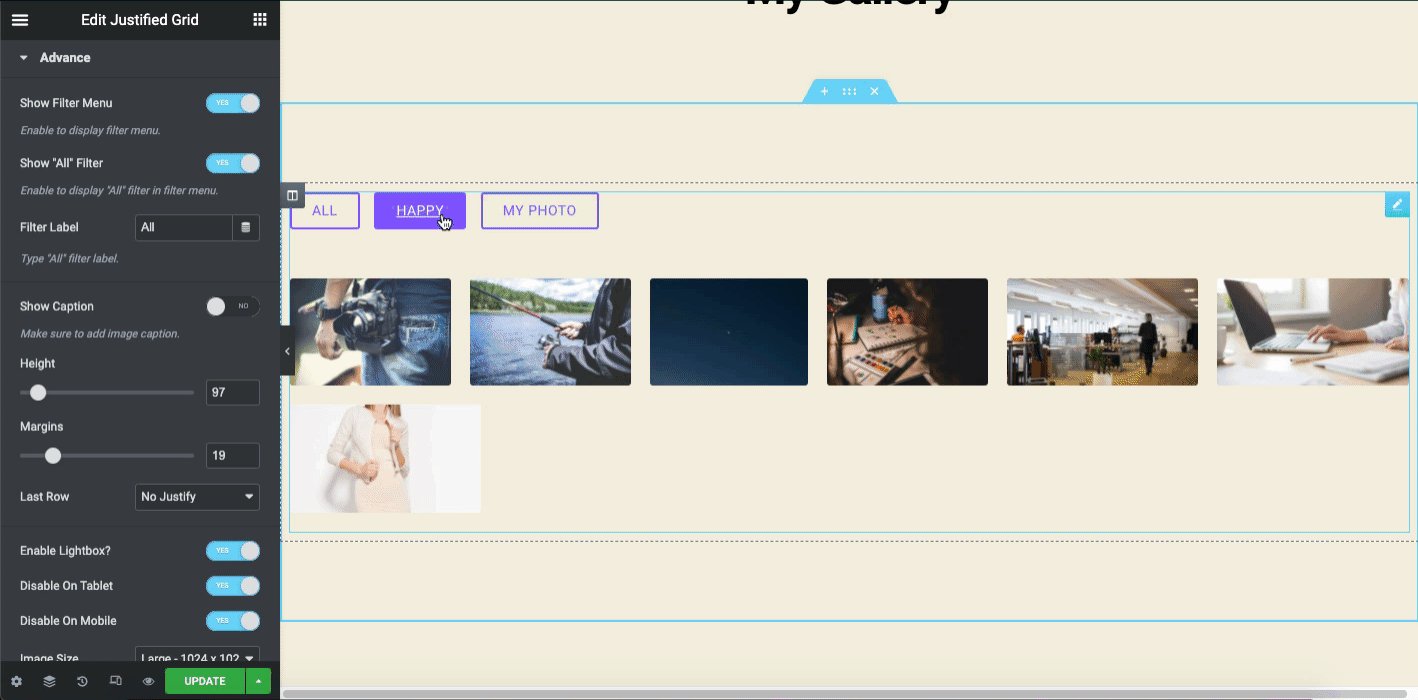
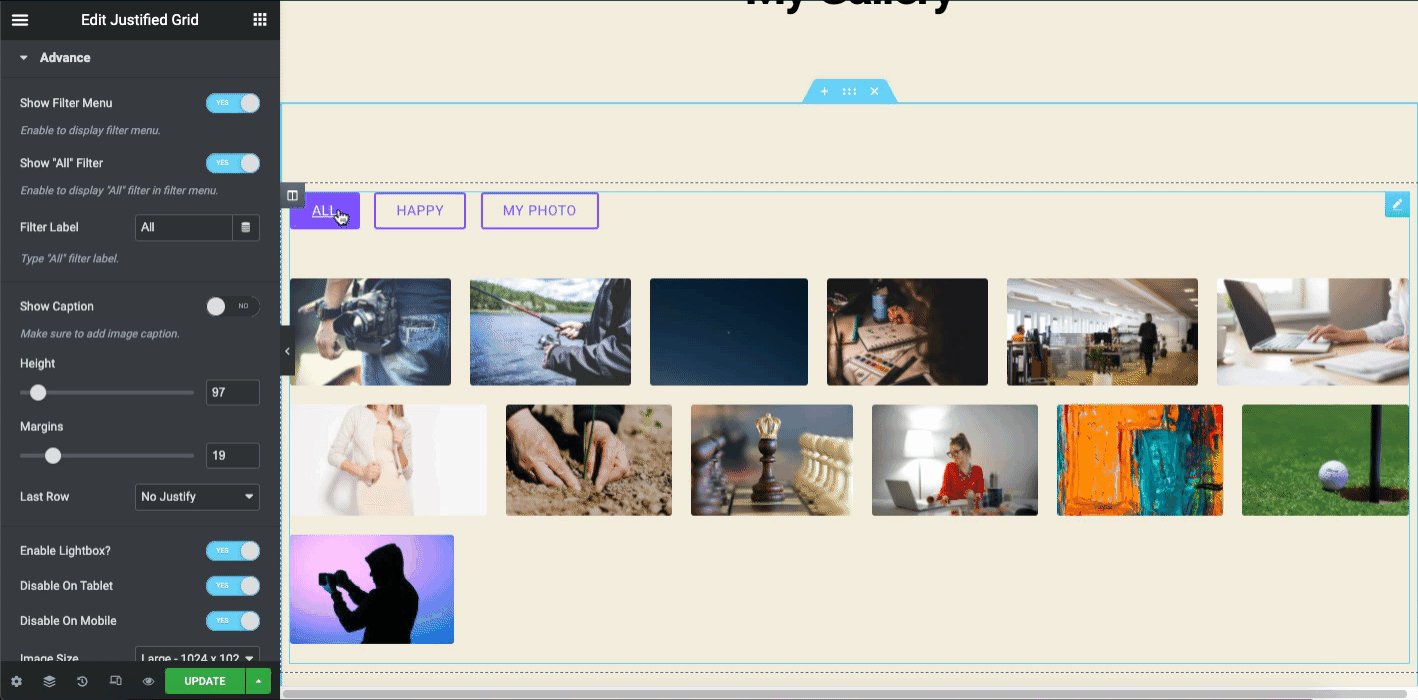
单击“高级”部分可为设计添加更多选项。
- 通过启用显示过滤器选项来显示多个组名称
- 启用字幕选项
- 自定义高度和边距
- 添加行
- 对其余项目做同样的事情
- 并选择图像尺寸

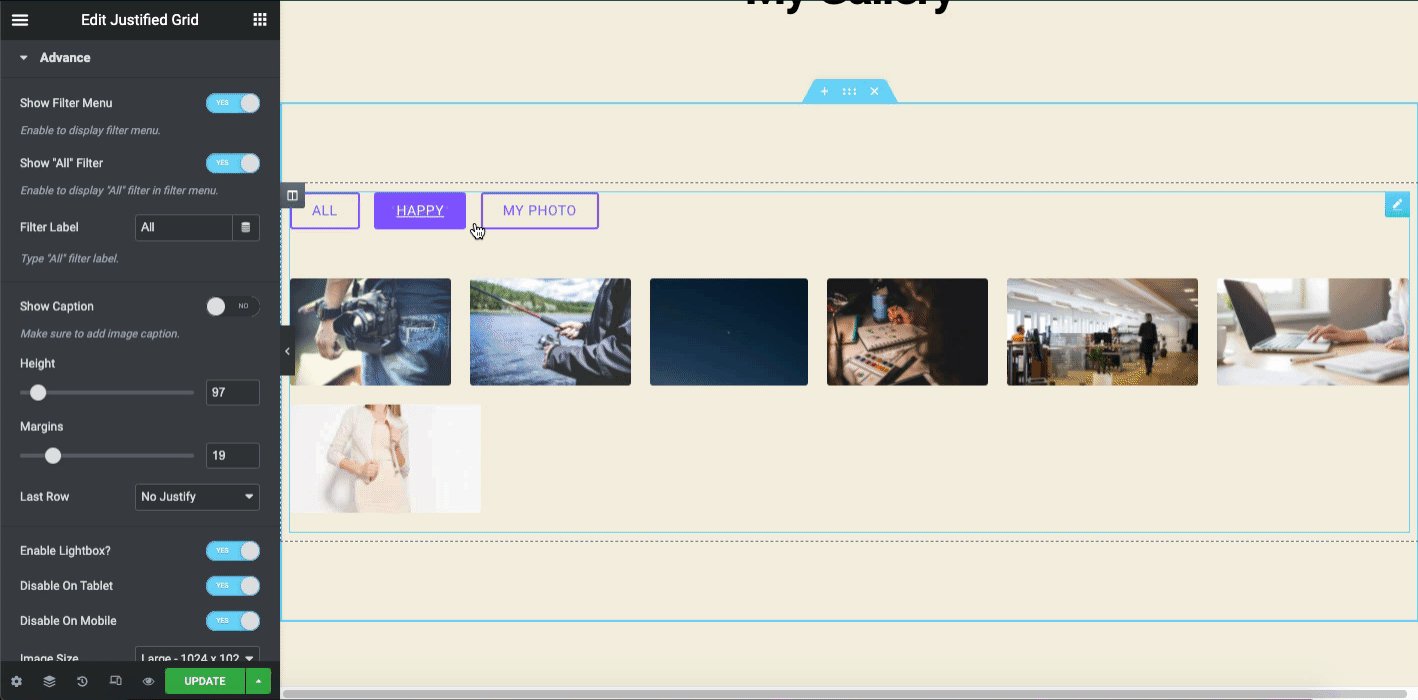
不要忘记启用“显示过滤器”选项。否则,它不会在图像顶部显示图像类别。

这是您可以自定义Happy 插件的对齐图像网格小部件的方法。要添加样式和高级功能,您可以查看以下视频教程。它将为您提供有效使用该小部件的完整概述。
图像网格
在搜索栏中输入要在设计画布上使用的小部件名称(图像网格)。然后拖放它。

通过单击加号按钮,您可以添加多个组或类别。您在对齐网格中添加图像的方式与您需要按照此处的说明进行操作的方式相同。

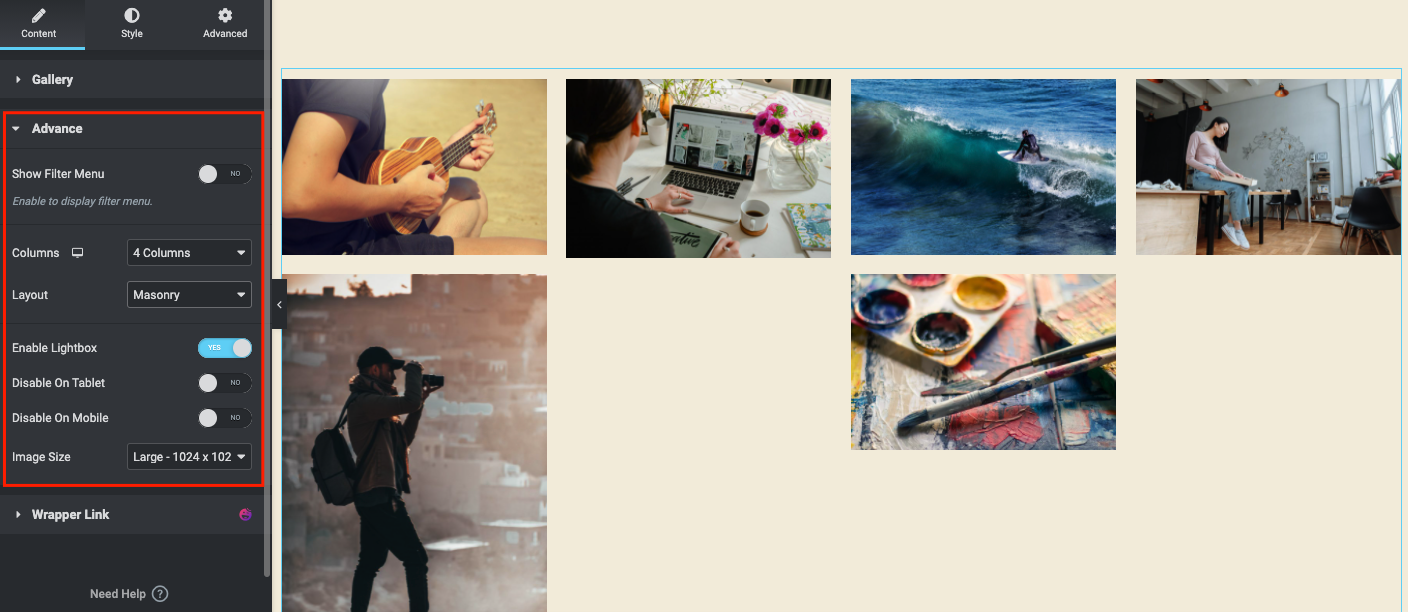
接下来,转到高级选项,向图像网格小部件添加更多功能。
在这里您将找到一些用于自定义小部件的重要选项。
- 通过激活显示过滤器选项在图像顶部显示类别
- 确定要添加多少列
- 选择布局
- 启用灯箱,禁用平板电脑和移动设备视图选项(可选)并设置图像大小。

以下是启用所有选项后它在网页上的外观。

顺便说一句,您可以对设计元素进行风格化以获得更好的外观。例如,您可以遵循Image Grid的官方文档。它将帮助您将所有高级功能应用到设计中。
或者您可以查看下面的视频教程,了解如何在 WordPress 网站上使用图像网格小部件。
滚动图像
滚动图像小部件是 Happy Addons 的另一个复杂功能。它有高级版本。使用此小部件,您可以通过以动画效果显示图像来设计网页。它会自动从右侧移动到左侧。另外,如果您愿意,您可以更改方向。
此外,您还可以使用一些预先构建的预设来减少设计时的宝贵时间或手动添加不同格式的额外精力。
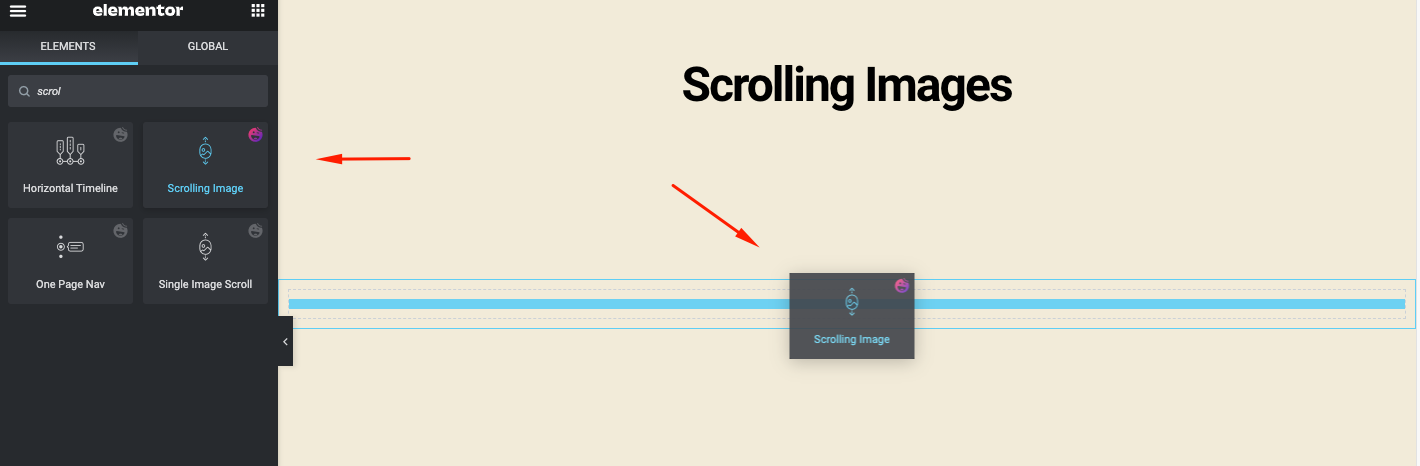
现在,在搜索栏中输入小部件名称(滚动图像)。然后将小部件拖放到设计画布上。

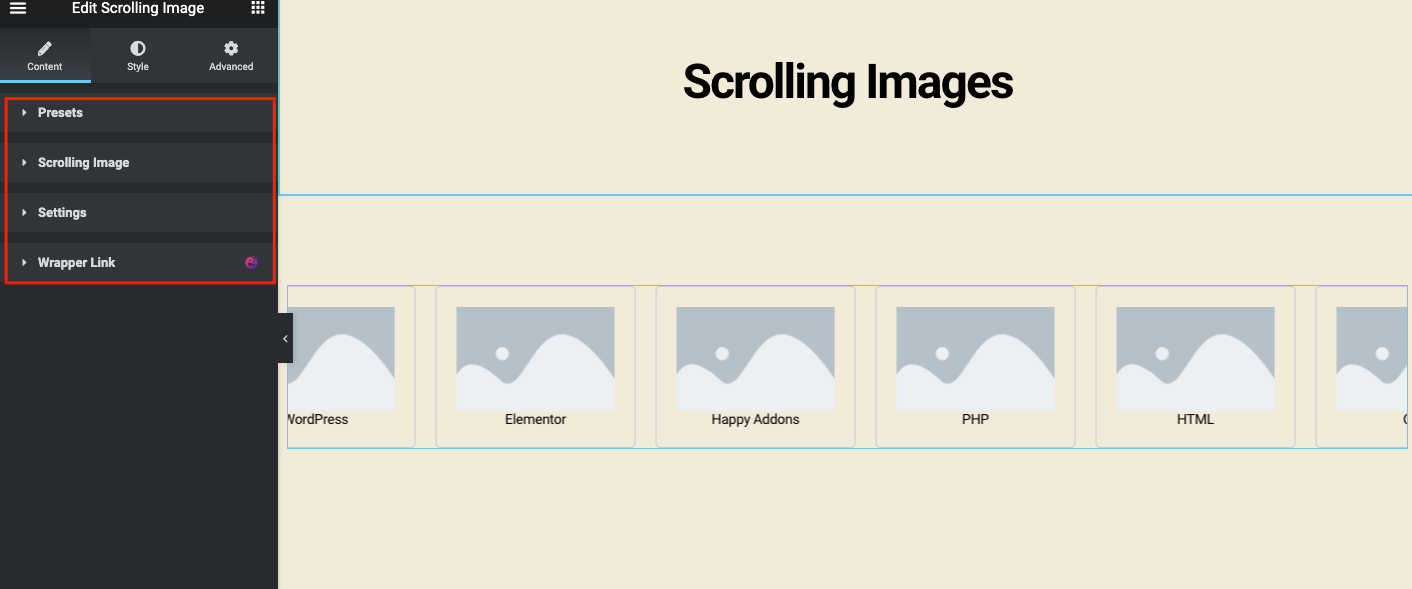
将小部件添加到画布后,您将获得小部件的详细信息。
- 预设:它有一些内置的设计布局,以减少工作量和任务
- 滚动图像:您将找到此小部件的常规设置
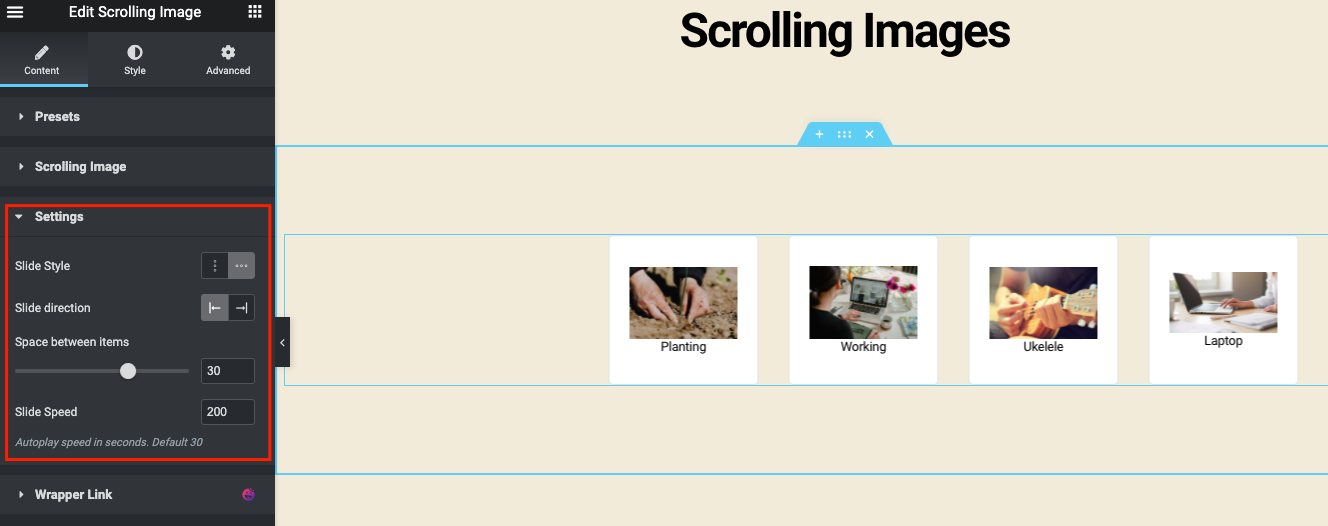
- 设置:它允许您自定义滚动图像的某些设置
- 和包装链接

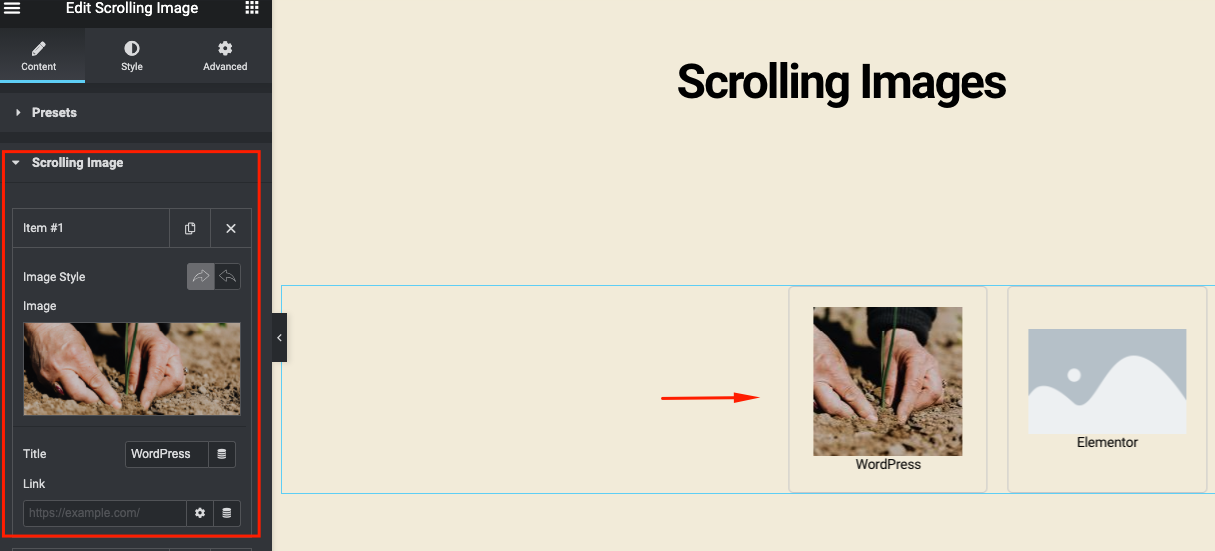
现在,单击“滚动图像”选项,然后根据需要添加图像、标题和链接。

执行相同的过程,一张一张地添加更多图像。添加图像后,它将如下所示。

现在,在“设置”选项卡中,您将找到一些重要的设置。在这里你可以改变动画方向、滑动方向、空间和滑动速度等。

这是您使用 Happy Addons 在 WordPress 上添加滚动图像功能的方法。有关详细指南,请从此处查看我们的官方文档。
Happy Addons for Image Gallery 的更多高级资源
我们刚刚展示了 Happy Addons 的一些小部件,您可以将其用作 Elementor 图片库。但您的网站可能需要更多创新。在这里,我们提供了您可以尝试和查看的小部件列表。
尝试在您的网站上仔细实施这些小部件,以获得网站上的最佳外观。另外,请遵循我们的官方文档以获得更好的导航。
常见问题解答 相关 Elementor 图片库
01. 如何向 Elementor 添加多张图片?
Ans:在 WordPress 中添加任何图像都很简单。例如,您需要转到 Elementor 设计画布。
01.类型:选择图库类型,可以选择单个或多个。…
02.添加图像:从媒体库中选择多个图像插入到您的图库中,并为图库输入标题。
03.设置顺序:选择默认或随机顺序。
04. Lazy-Load:设置为 Yes 可使用 Lazy Load 来提高加载速度。
02. Elementor 有视频库吗?
答:是的,Elementor 具有用于将视频库添加到网站的小部件。它们是视频小部件、播放列表小部件和媒体轮播小部件等。
只需打开 Elementor 设计画布,然后在搜索栏中输入小部件名称即可。之后,按照我们在教程中所示的方式使用小部件。
03. 如何在 Elementor 中使用图像缩放功能?
答:您可以通过以下方式在 Elementor 中使用图像缩放:
01. 导航到 WP 管理面板,单击插件>,然后单击添加新插件。
02. 然后输入WP Image Zoom
03. 安装并激活插件
04. 最后享受这些功能
04. Elementor 中的砌体是什么?
Ans:Masonry 布局是 网页设计中经常使用的层叠网格样式,与基本的 Elementor Image Gallery 相比,它看起来更有趣、更美观。
05. 如何使用砖石画廊?
答:要在 WordPress 中创建砖石图库,您需要执行以下步骤:
01. 安装并激活 Elementor Pro 版本
02. 创建空白设计页面
03. 在搜索栏中输入 Elementor Image Gallery
04. 将小部件拖放到空白画布上
05. 转到配置设置并更改图库列数
06. 设置图像下方的列宽和边距
07. 启用砖石图像库布局









评论0