你访问一个网站,输入 URL,然后砰!什么都没发生!
您会看到一个页面,其中显示一条消息“找不到页面”或类似的内容。这种类型的 404 错误会让访问者感到沮丧,并可能导致较高的跳出率。这就是 404 页面的用武之地。这是任何网站的简单但重要的部分,您可以在其中显示道歉消息并为用户指明正确的方向。
使用 Elementor,您可以在 WordPress 网站上创建自定义 404 页面,以帮助访问者找到返回预期方向的方式。
在本文中,我们将解释为什么使用 404 页面是有益的、如何在 Elementor 中创建 404 页面,并分享要包含的首选元素。最后,我们还为您准备了一些精美的 404 页面,您可以在构建自己的页面时从中获取灵感。
WordPress什么时候出现404错误

404 错误消息意味着 Web 浏览器正在请求不存在的页面或文件。此错误消息是由原始 Web 服务器响应用户 Web 浏览器发出的无效请求而生成的。
如果问题出在 URL 上,则可能有以下几个原因:
- URL 拼写错误或输入错误。
- 访问者尝试访问的网页自上次访问以来已被重命名。
- 由于服务器故障、站点管理员维护或管理员/其他用户故意删除内容,该页面不再可用。
但自定义 404 页面到底能如何帮助您(用户)呢?让我们来看看吧。
WordPress 自定义 404 页面如何提供帮助
网站通常显示的默认404页面(准确地说是服务器端)并不好看。但是,您可以使用 Elementor 为其赋予个性化定制感觉。
个性化 404 页面是为点击网站内损坏链接的访问者提供快速、友好响应的好方法。
做到这一点的最佳方法是向用户提供一些帮助或将他们引导到另一个页面。例如,如果有人访问您网站上不存在的页面,一个出色的 404 页面会将其描述如下:
“我们很抱歉无法找到您要查找的页面。请使用上面的导航菜单找到该页面。”
这样做的好处是,尽管没有找到他想要访问的页面,但用户会感到受到照顾。对于您作为网站所有者来说,它将使您有机会延长访问时间,也许还会导致网站转换。
如何在 Elementor 支持的网站中创建 404 页面

Elementor 的本质是它使创建网页变得超级简单。借助 Elementor 的可视化编辑界面和大量预制的自定义模板,您可以轻松创建 404 页面。
为了使用 Elementor 创建 404 页面,我们需要以下内容 –
我们已经安装了这两个插件,现在让我们继续使用 Elementor 创建 404 页面。
方法 1. 从 Elementor 模板库中选择 404 页面
我们将首先使用Elementor 主题生成器添加 404 页面。请注意,Elementor 主题生成器要求您安装该插件的专业版。
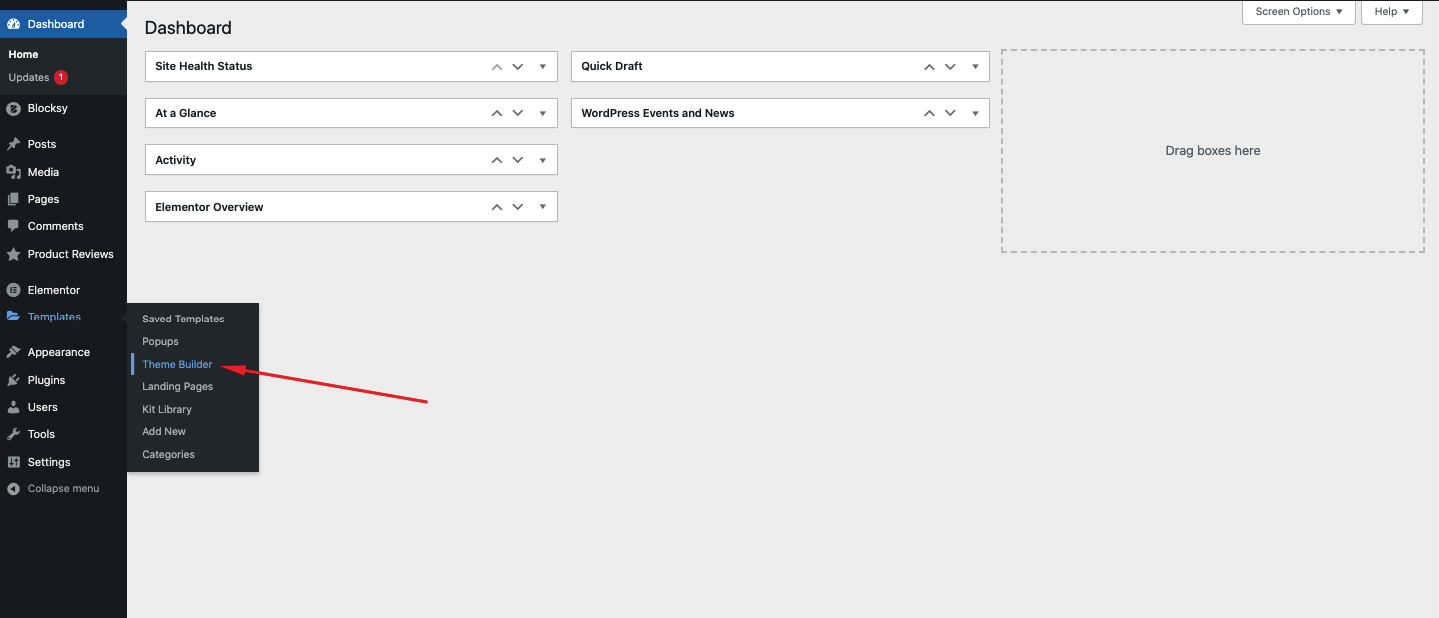
首先,导航到WordPress 管理仪表板 > 模板 > 主题生成器。

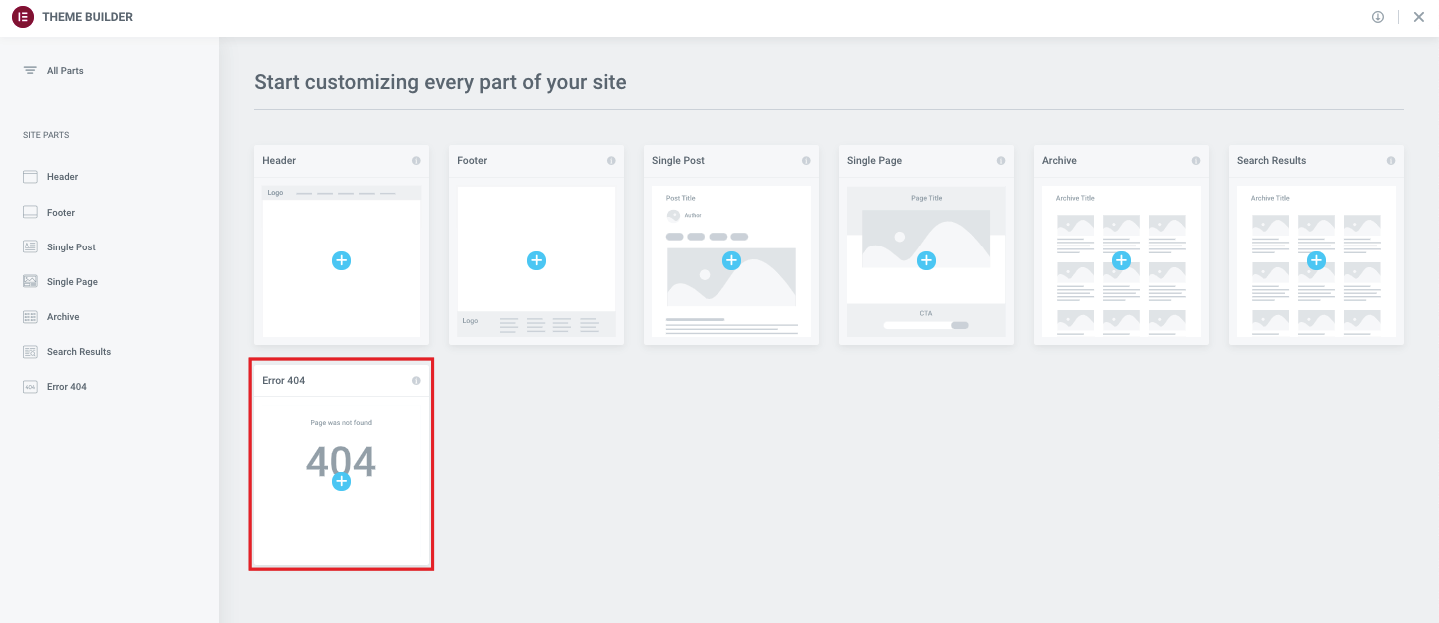
从这里,您可以在站点部分下找到错误 404选项。单击错误 404开始自定义它。

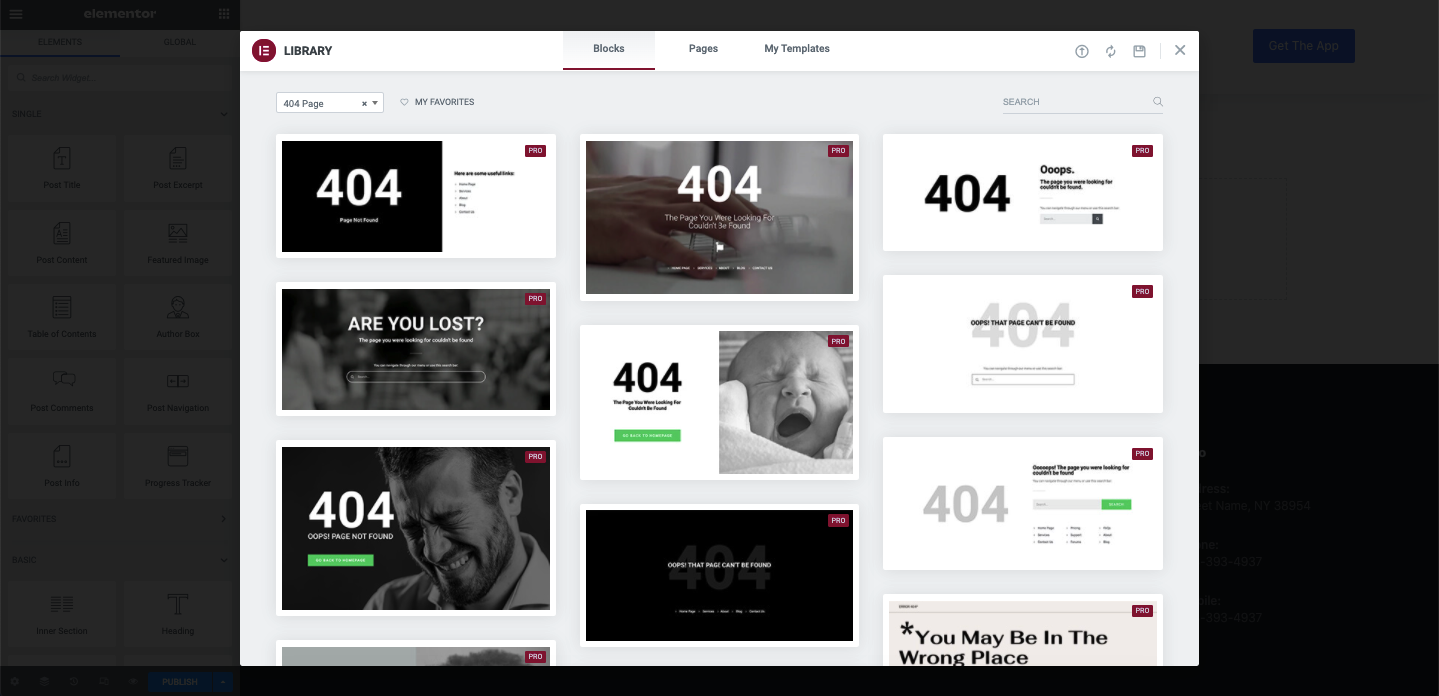
然后,您会在弹出窗口中看到大量现成的 404 页模板,如下图所示。您可以从此页面选择任何模板并在其上方开始自定义。要使用模板,您只需将鼠标悬停在模板上并单击“插入”即可。

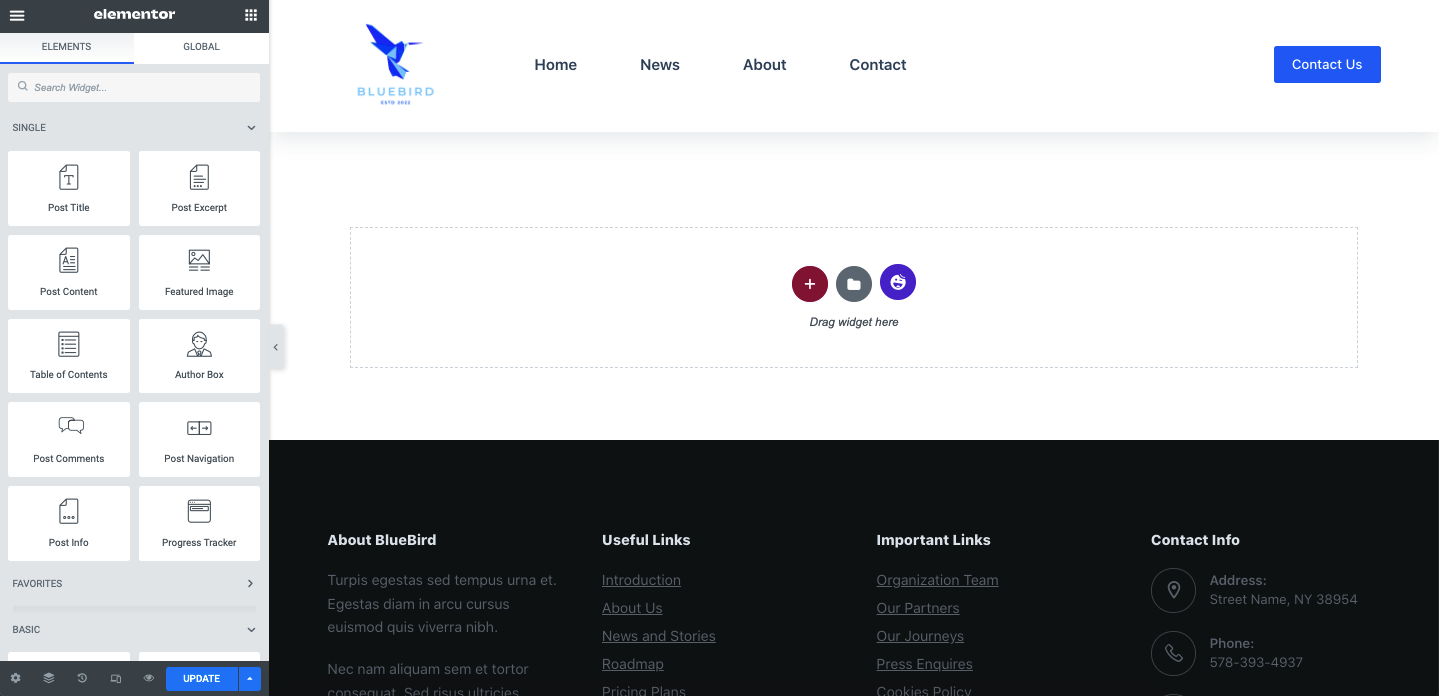
在下一节中,我们将向您展示如何使用 Elementor 编辑器和小部件从头开始创建 404 页面。如果您不喜欢使用预制模板,我们现在将向您展示个性化的方式。为此,首先关闭弹出窗口而不选择任何模板。
方法2.从头开始创建404页面
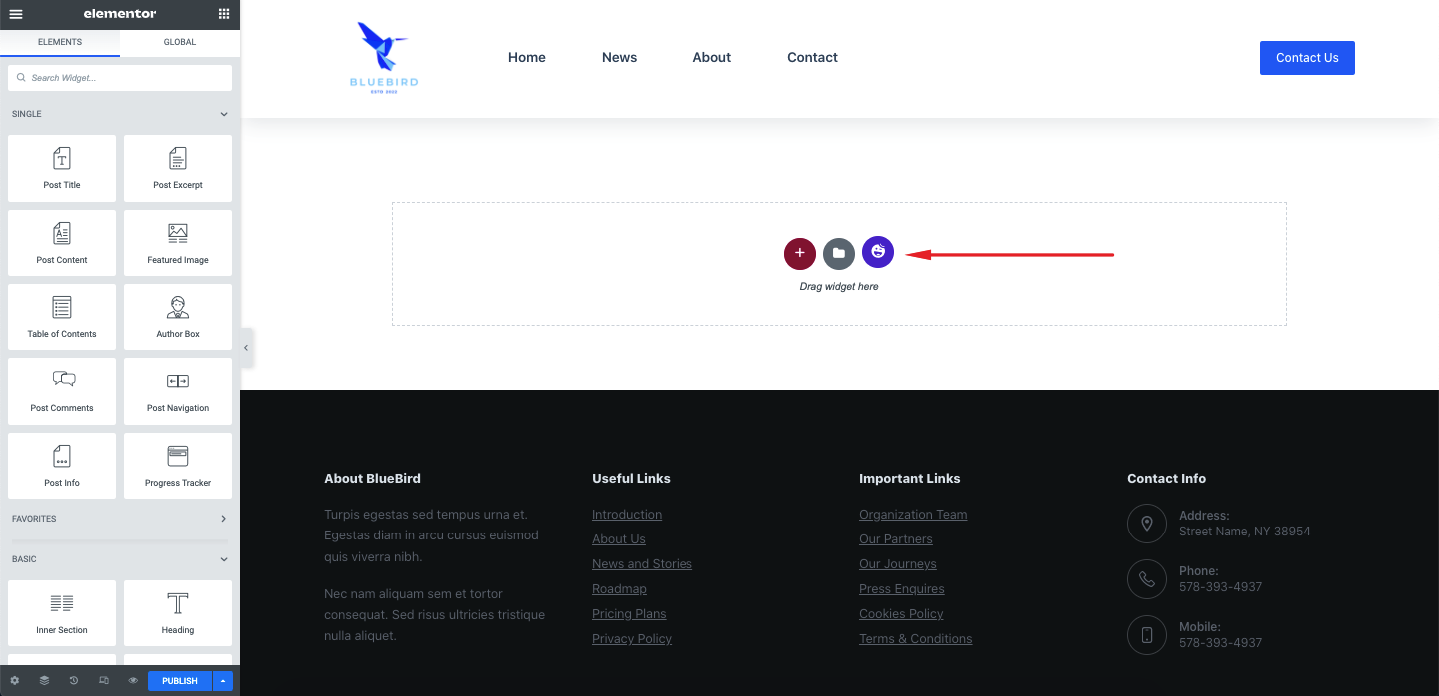
关闭模板库弹出窗口后,您将被重定向到空白的 Elementor 编辑器界面。


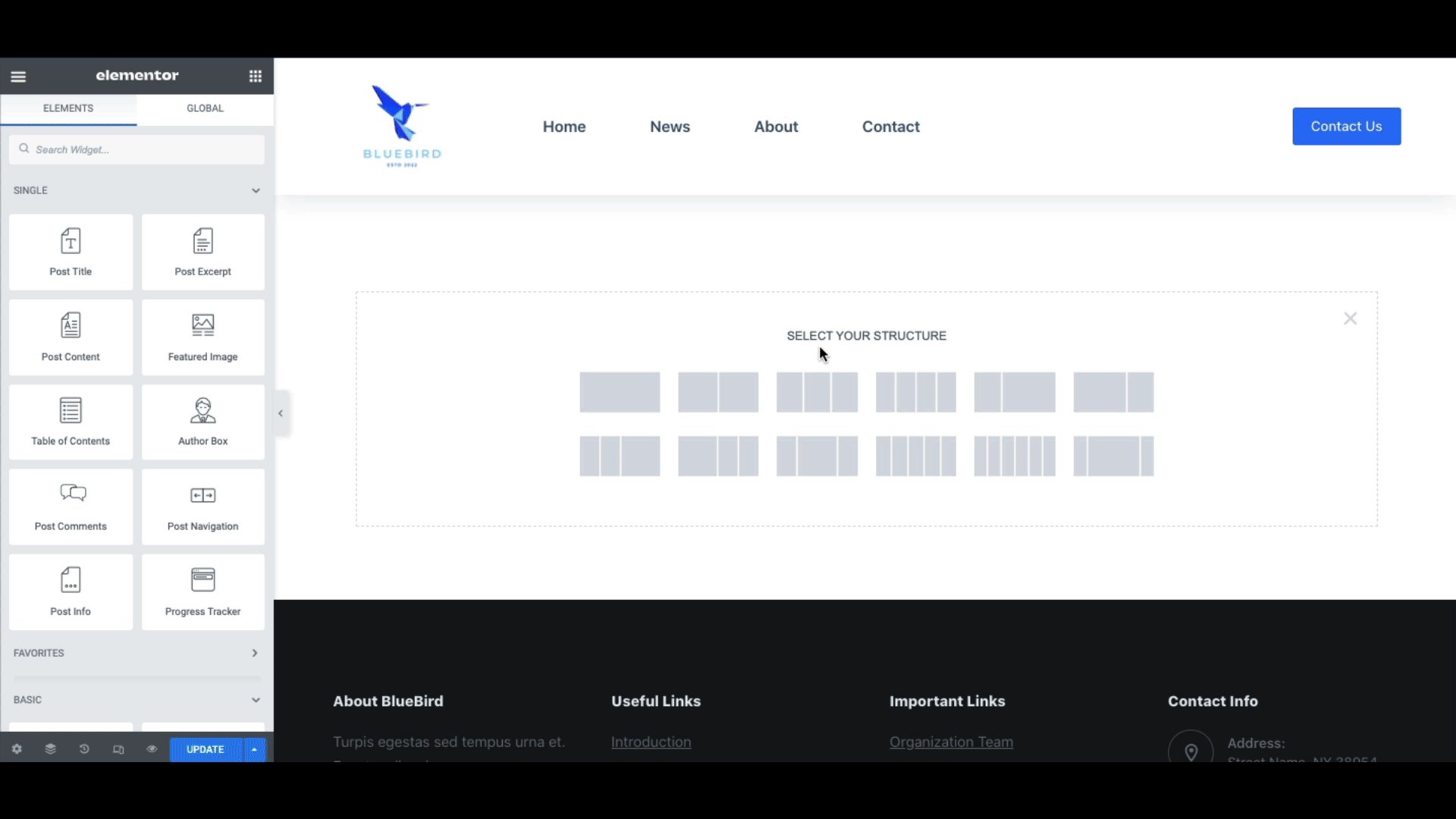
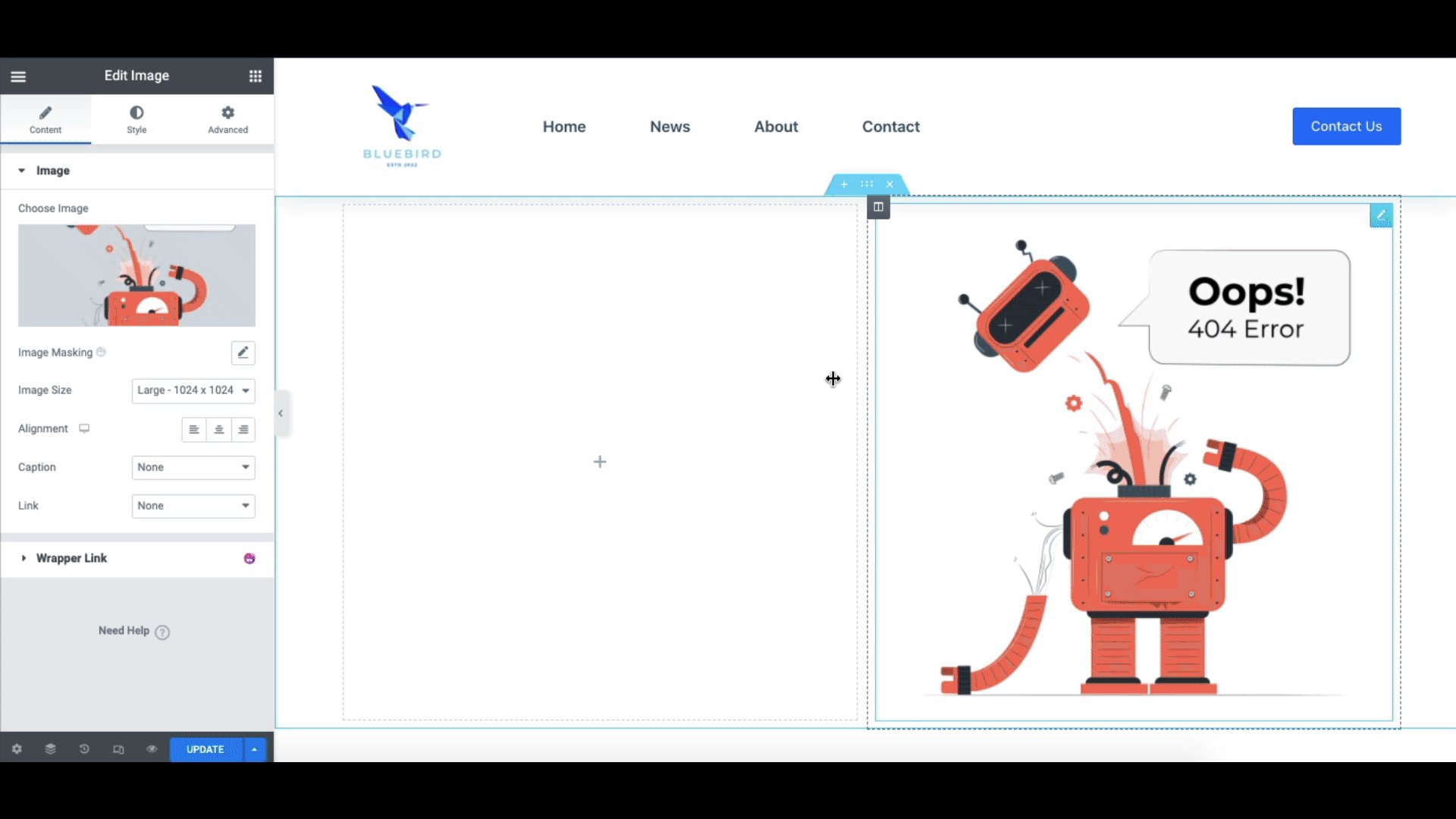
之后,添加一个图像块以使用下图后面的俏皮 404 错误图像。

现在在页面上添加标题部分。

如果您愿意,还可以添加一些文本。我们还添加了一些描述性文本。

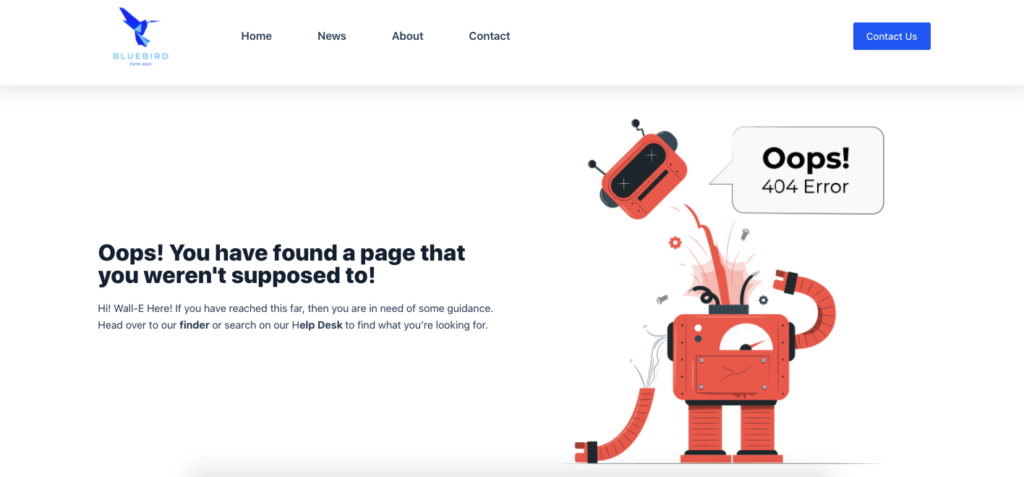
最后,我们将列居中对齐,使其看起来更好。之后,单击“更新”。

我们使用 Elementor 轻松成功地设计了 404 页面。它看起来是这样的。

使用HappyAddons获得漂亮的404模板
如果您已经浏览过 Elementor 但没有找到合适的模板可供选择,您也可以使用 HappyAddons 中的模板。
HappyAddons 目前拥有 70 多个现成的页面模板和400 多个现成的块。我们还有一些很棒的 404 模板供您选择,并且我们也在不断推出新设计。
要访问 HappyAddons 404 模板,您可以从我们离开 Elementor 主题生成器的位置开始。为了您的方便,让我们再次从头开始。
首先,导航到WordPress 管理仪表板> 模板 > 主题生成器,然后单击错误 404选项。之后,您将在弹出窗口中找到 Elementor 404 模板。关闭窗口,您将发现自己处于 Elementor 编辑器中。
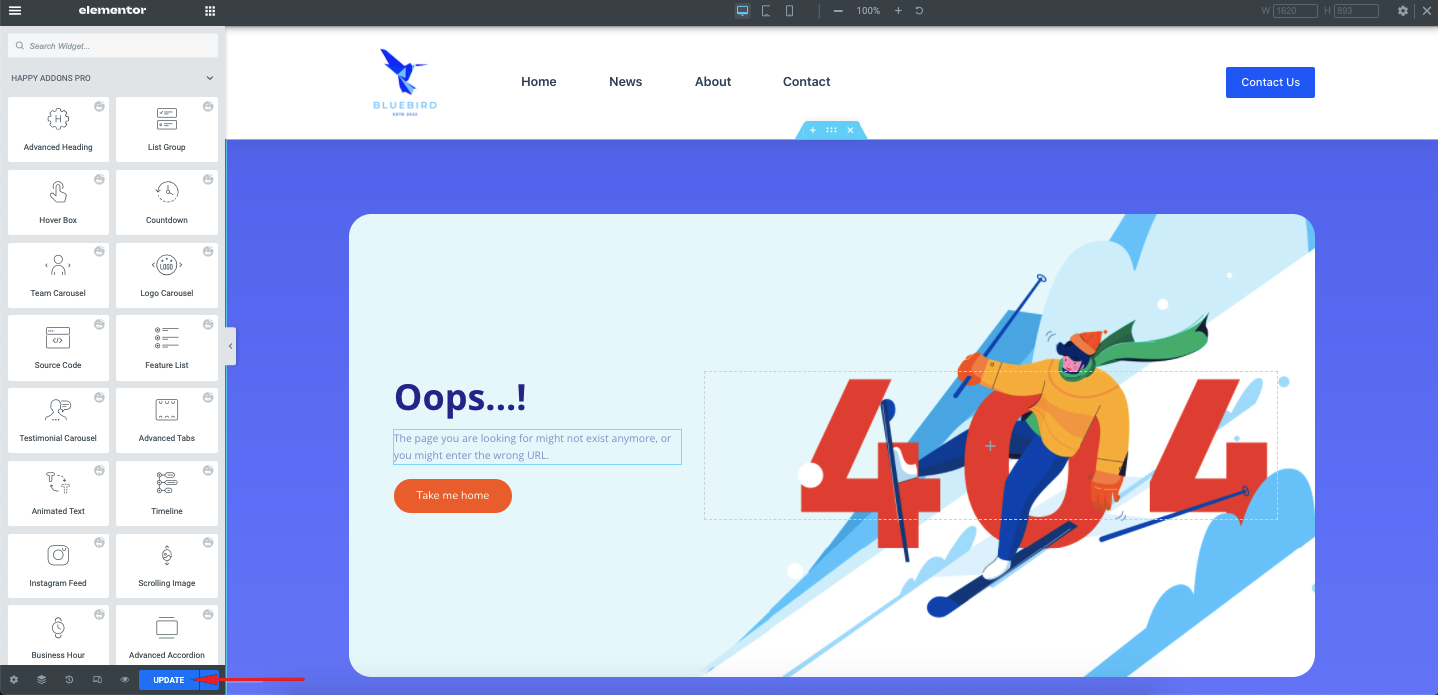
从这里,单击 HappyAddons 图标。

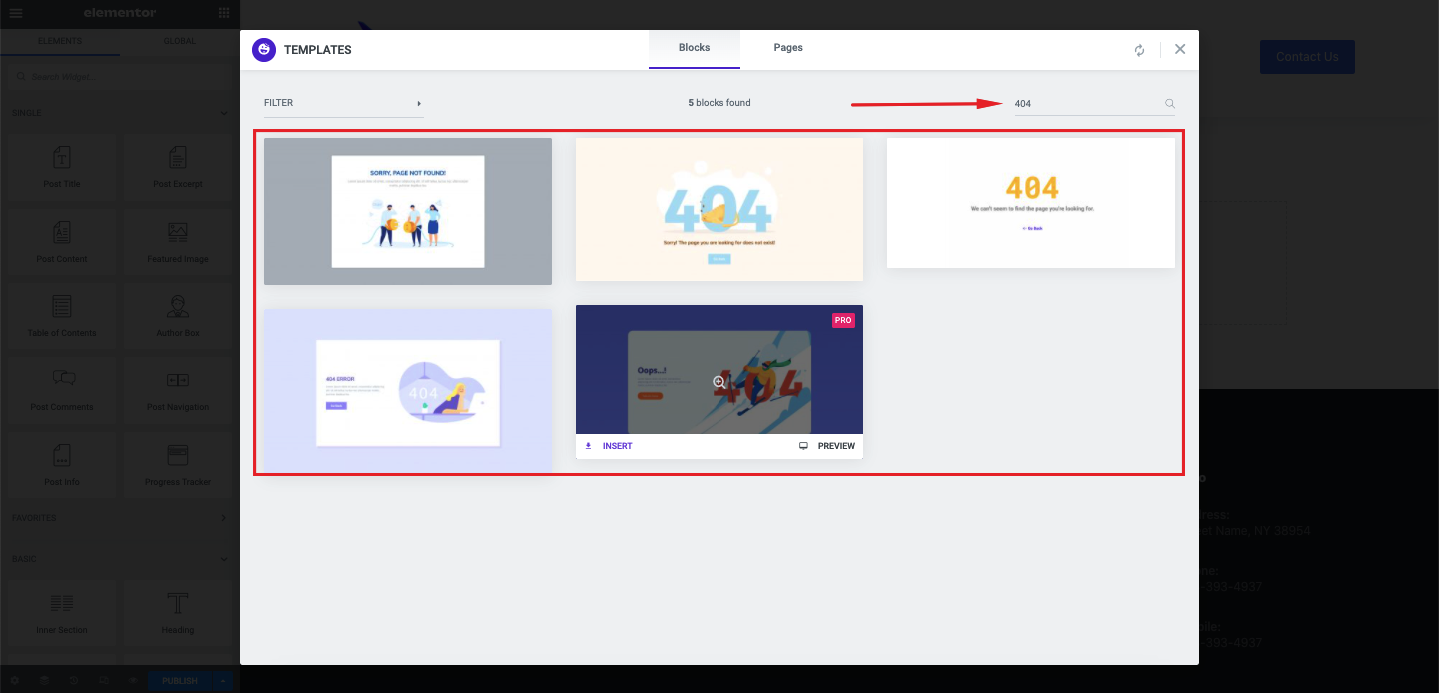
输入404,你会发现一些好看的404页面模板。
将鼠标悬停在您喜欢的模板上,然后单击“插入”。

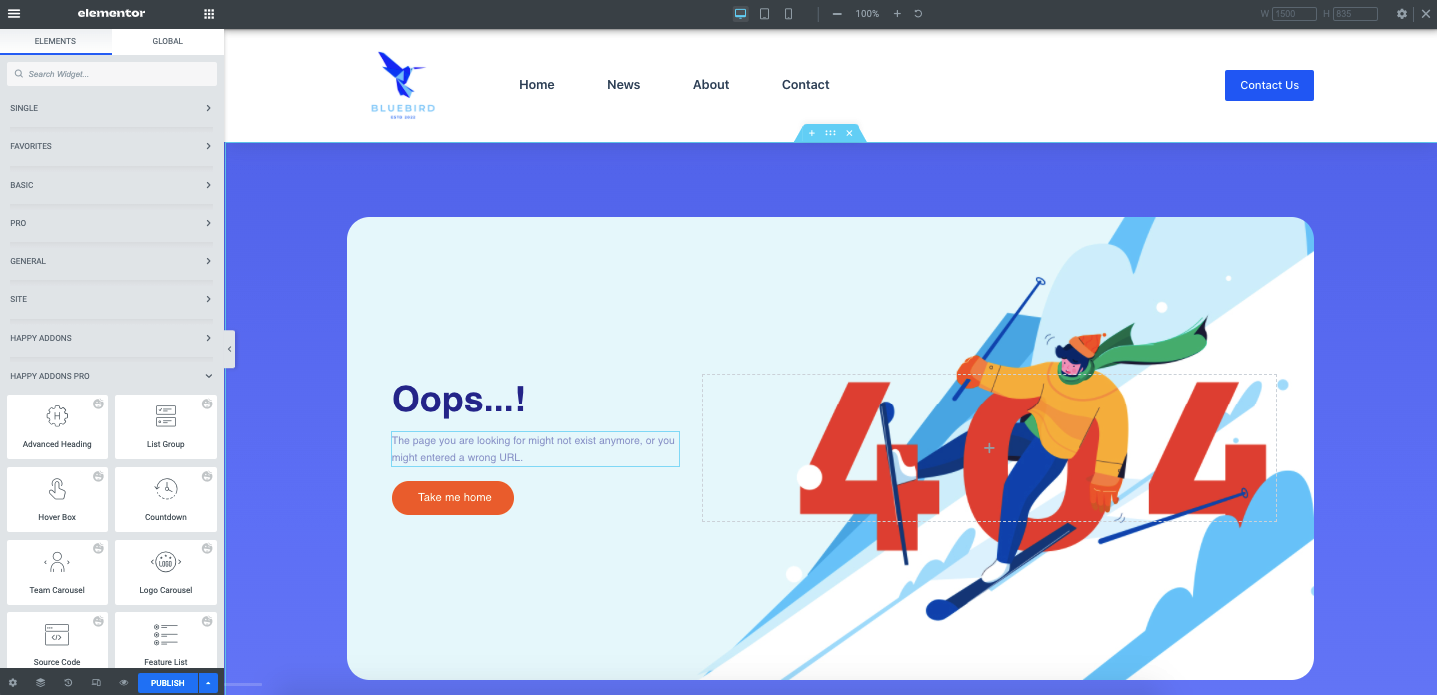
现在您应该发现您的页面配备了华丽的设计,不会惹恼您的客户。

您可以通过更改文本、标题甚至图像来进一步自定义页面。
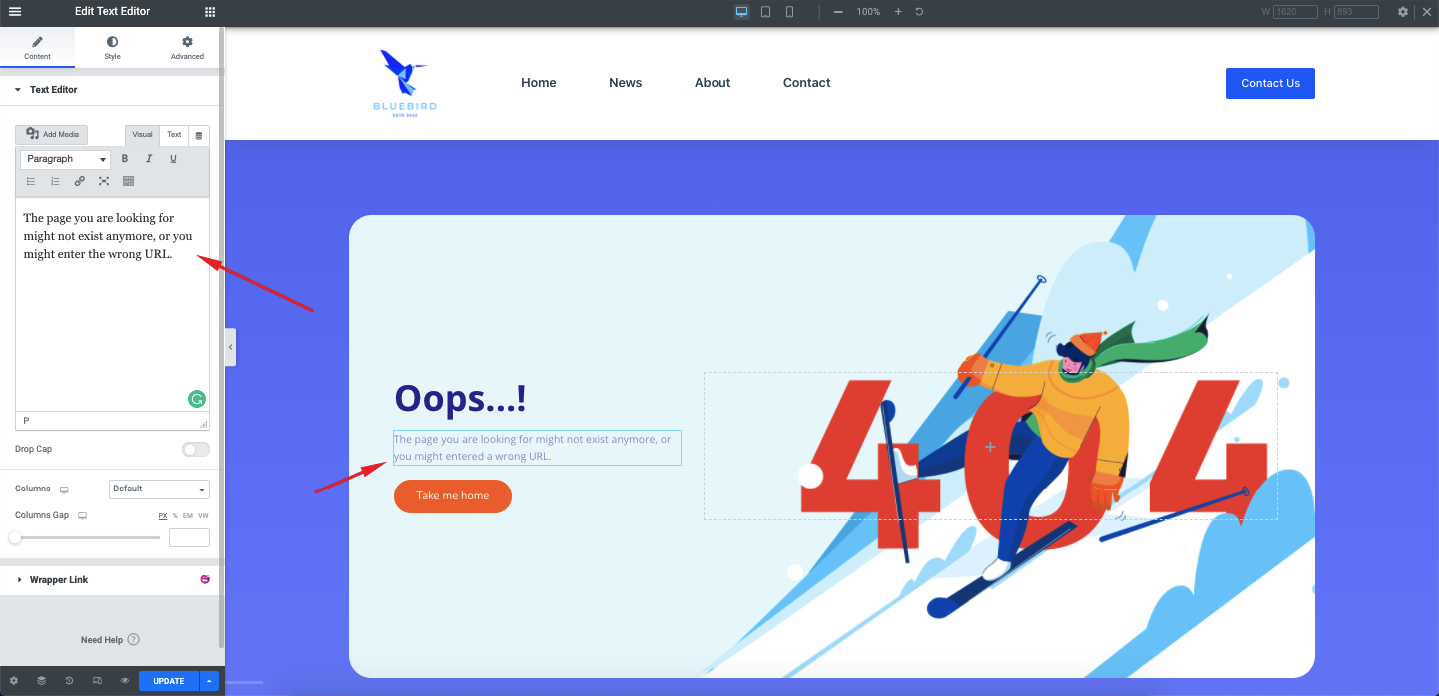
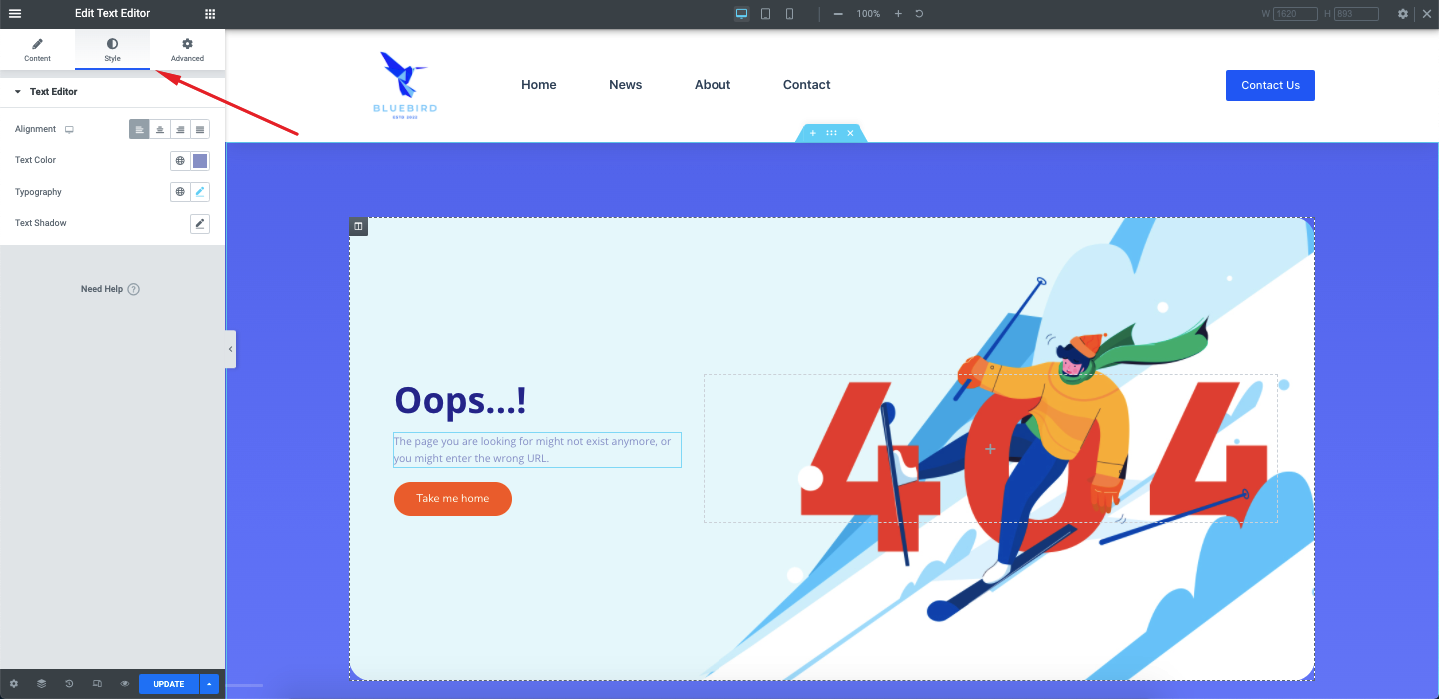
为此,单击您要自定义的元素。例如,假设您想要更改段落文本。为此,只需双击文本,您就会在侧边栏上找到一个文本编辑器。

您还可以更改文本颜色、字体、字体大小等。
为此,请单击侧边栏的“样式”选项卡。它应该打开文本样式选项。您将找到诸如文本对齐、文本颜色、版式(字体、大小等)和文本阴影等选项。您可以根据您的需要自定义所有这些。

旁边还有一个高级选项卡,可以实现进一步的样式、定位和动画。
您可以为页面的所有元素(例如标题、按钮或图像)找到此类选项,以按照您喜欢的方式自定义设计。完成后,单击“发布”以发布页面或“更新”(如果您已经发布了页面)。

惊人的!您刚刚为您的 WordPress 网站创建了一个精美的 Elementor 404 页面。
一些可以从中获得灵感的 404 页面示例
现在让我们向您展示一些精彩的404页面,以便您在自己创建WordPress 404页面时能够获得灵感。
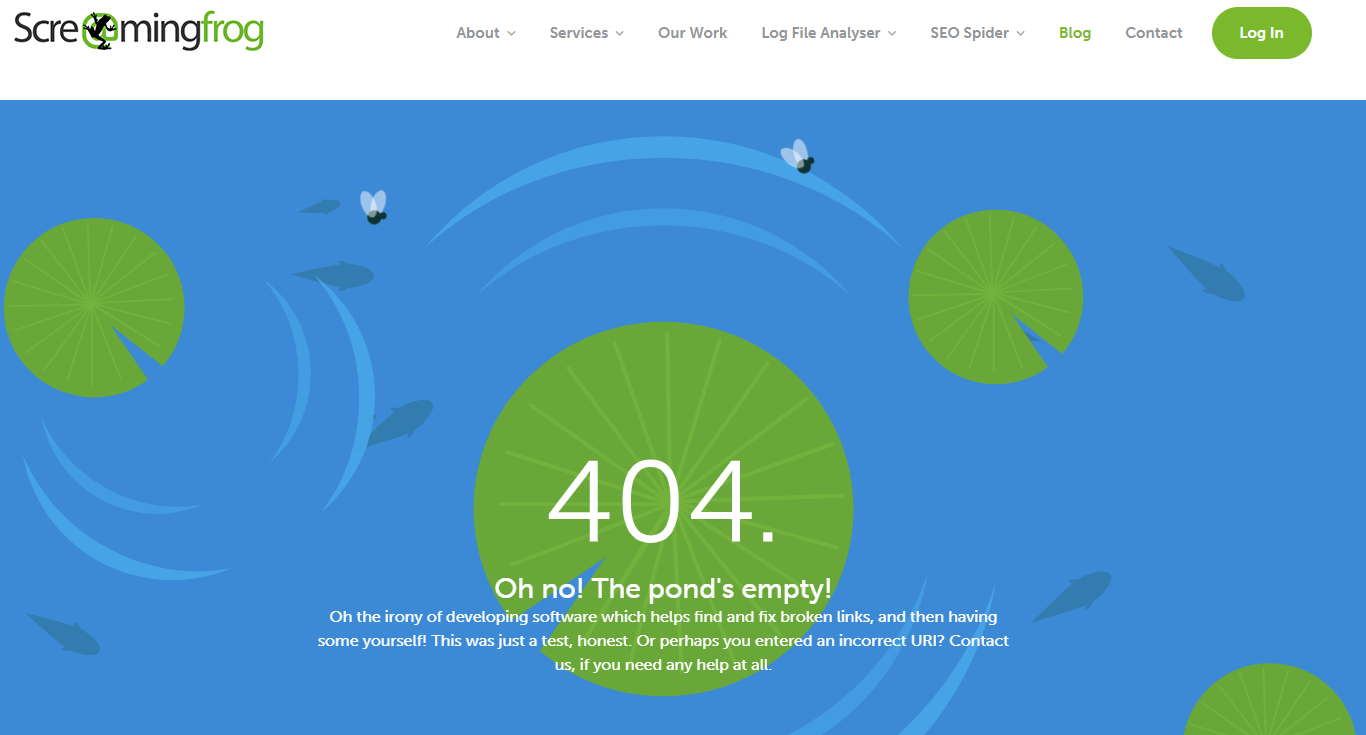
1. 尖叫青蛙

ScreamingFrog 是一款非常流行的网络爬虫工具,它有一个精心设计的 404 页面,文字诙谐幽默。但是,该页面还为登陆该页面的访问者提供了一些指导。很棒的设计,检查一下。机智,检查一下。帮助用户,检查。
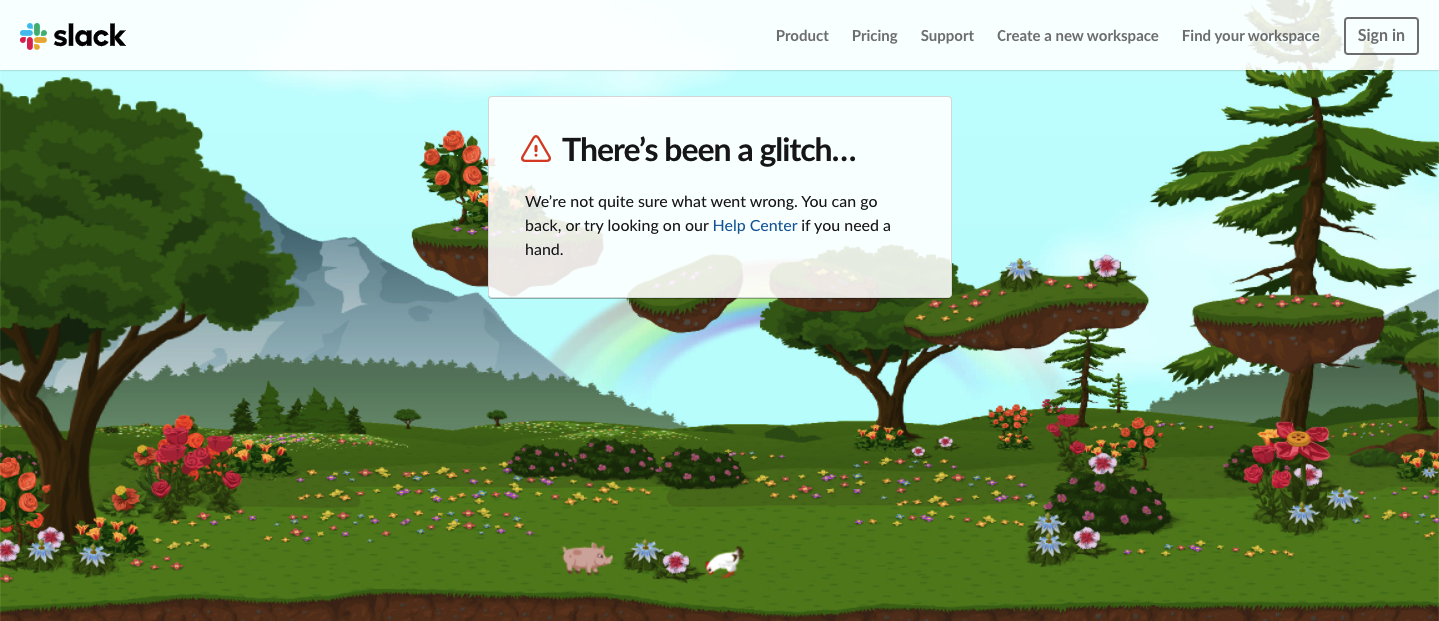
2. 松弛

Slack 是首选的沟通工具,也擅长为其软件和网站设计出色的用户界面。他们的 404 页面包含自然景观,可以降低您的烦恼并给您带来平静的氛围。与此同时,他们还鼓励用户访问帮助中心以查找用户正在寻找的信息。
3. 魔法世界

谁不喜欢哈利·波特?作为一个致力于哈利波特迷群体的网站,魔法世界网站在其 404 页面上有一个标志性的哈利波特场景。您还可以创建一个 404 页面来连接观众的情绪。
4. 蒸馏

Distilled 拥有我们所说的完美引人入胜的 404 页面。现在您可能会想,为什么 404 页面必须具有吸引力,更不用说遵循品牌一致性了?嗯,即使是您网站上最无关紧要的页面,对于您的受众对您的看法也很重要。Distilled 无疑能够通过他们的 404 页面使其变得积极,同时还帮助用户导航到想要的页面。
5. 欧文和史密斯

欧文和史密斯 (Ervin & Smith) 可以提供一些很棒的东西。他们有一个聪明的 404 页面,实际上会导致 CTA。我们不了解您的情况,但我们肯定会点击该 CTA 来探索答案。









评论0