为您的网站提供可靠的导航至关重要。无论您的网站有多个页面还是单个页面,您都必须确保正确的网站导航。
在 Elementor 中,您可以轻松创建多页导航菜单。但是,如果您有一个单页网站并且需要设计菜单怎么办?
在本博客中,我们将向您展示如何轻松创建 Elementor 一页导航菜单。
在深入了解本指南之前,我们先了解一下单页导航菜单的基本工作流程。
一页导航菜单实际上是如何工作的

单页导航菜单是指主要用于单页网站的简单导航菜单。但是,它也称为单页滚动菜单,可以水平和垂直两种方式显示。
使用这种类型的菜单,您可以有效地配置单页内容的导航。这样,您的用户可以通过将一个部分移动到另一个部分而不是重定向到另一个页面来轻松地从您的网站找到所需的信息。
您可以通过两种方式触发菜单:
1.单击:您可以单击菜单项将内容从一个部分显示到另一部分。

2.滚动:您可以使用滚动功能来浏览网站内容。

如何添加 Elementor 一页导航菜单
在我们博客的以下部分中,您将了解如何向 Elementor 支持的网站添加单页导航菜单。
要使用令人惊叹的单页导航小部件,您需要满足以下条件:
如果您是 Elementor 新手,请查看此初学者分步指南。
确保您已安装并激活 网站的Happy Addons免费 版和 高级版。
第 1 步:添加一页导航小部件
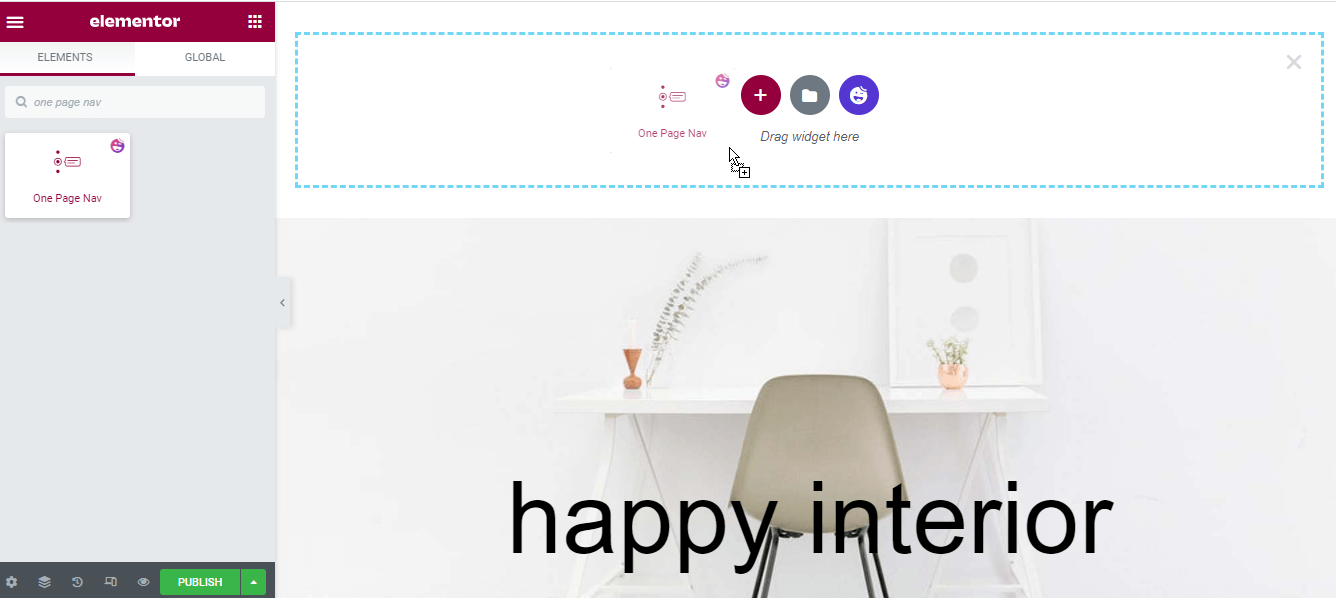
您需要首先添加 Happy Addons 的单页导航小部件。您可以在左侧 Elementor 小部件库中找到该小部件。只需将小部件拖放到您网站页面的选定区域即可。

第 2 步:管理导航内容
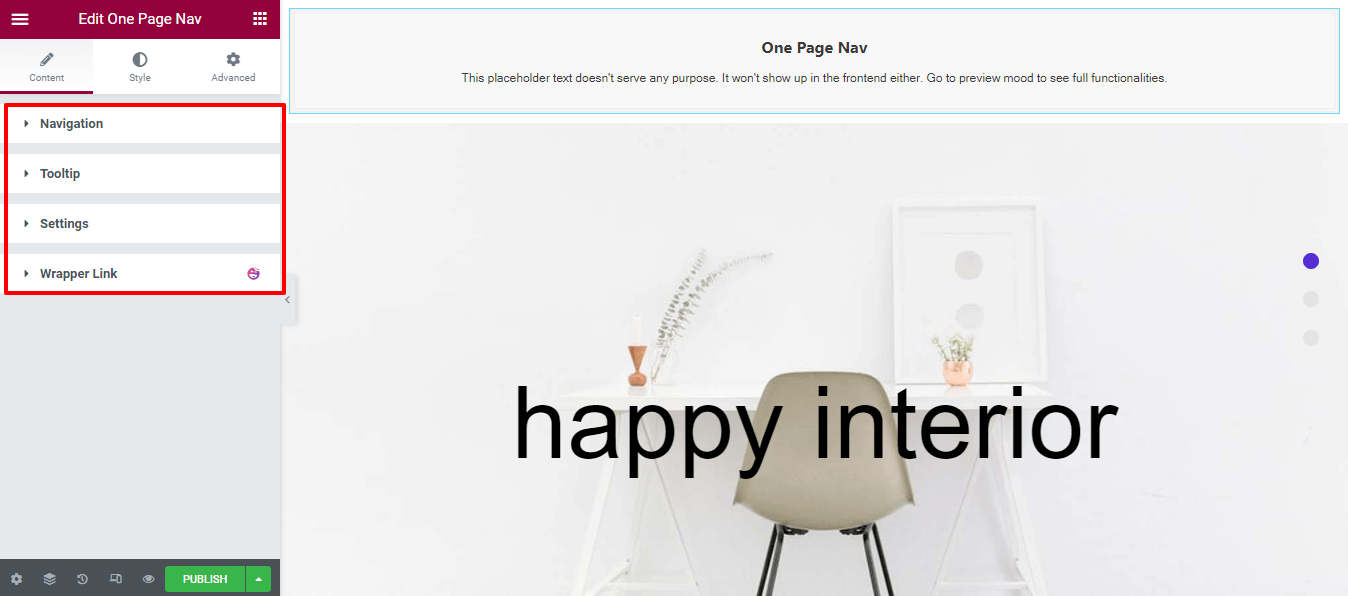
添加小部件后,您应该添加和管理导航菜单内容。
内容
内容部分具有三种不同的设置,您可以使用它们添加菜单项并设置其他必要的菜单内容。他们是。
- 导航
- 工具提示
- 设置

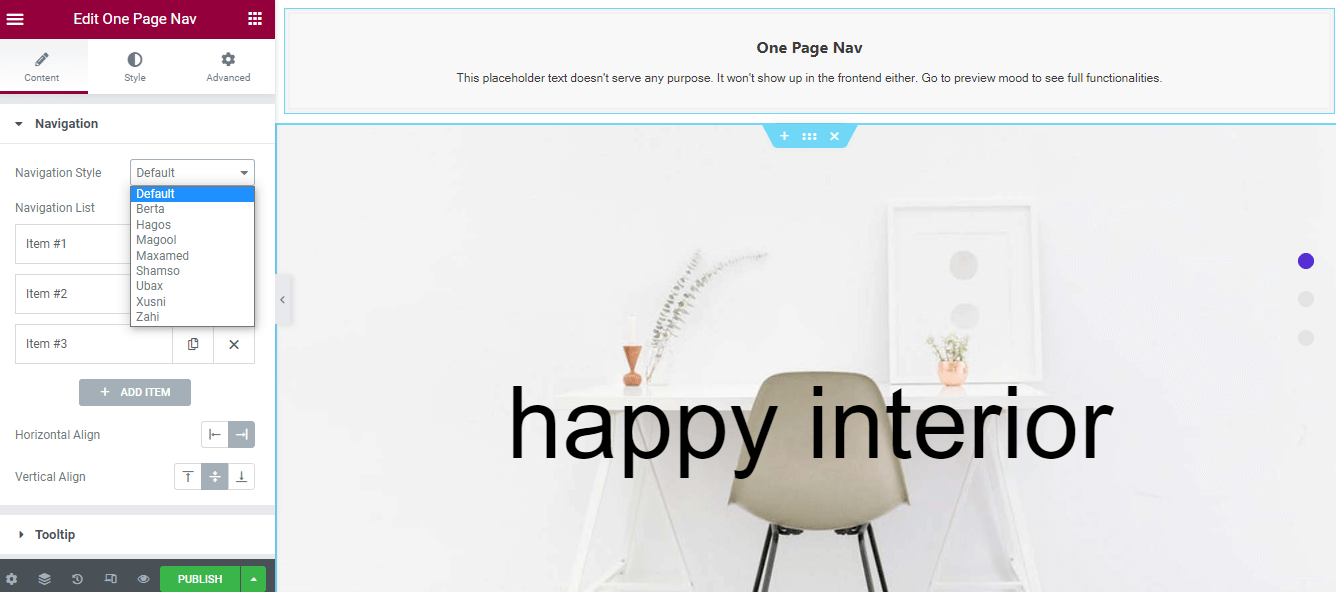
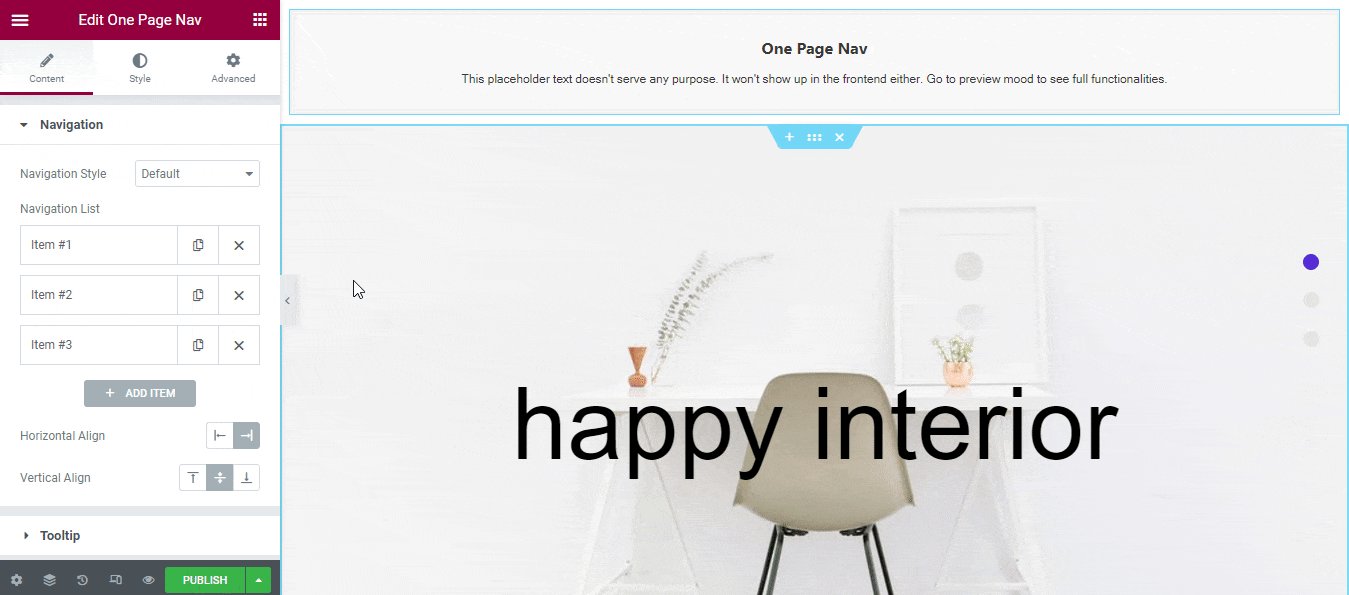
定义导航样式
在内容–>导航区域中,您可以从九个不同的列表中选择导航样式并添加导航列表项。另外,设置导航的水平对齐和垂直对齐。
这是适合您的导航样式列表。
- 默认
- 贝尔塔
- 哈戈斯
- 马古尔
- 马克萨梅德
- 沙姆索
- 乌巴克斯
- 许斯尼
- 扎希

设置您的第一个页面导航菜单
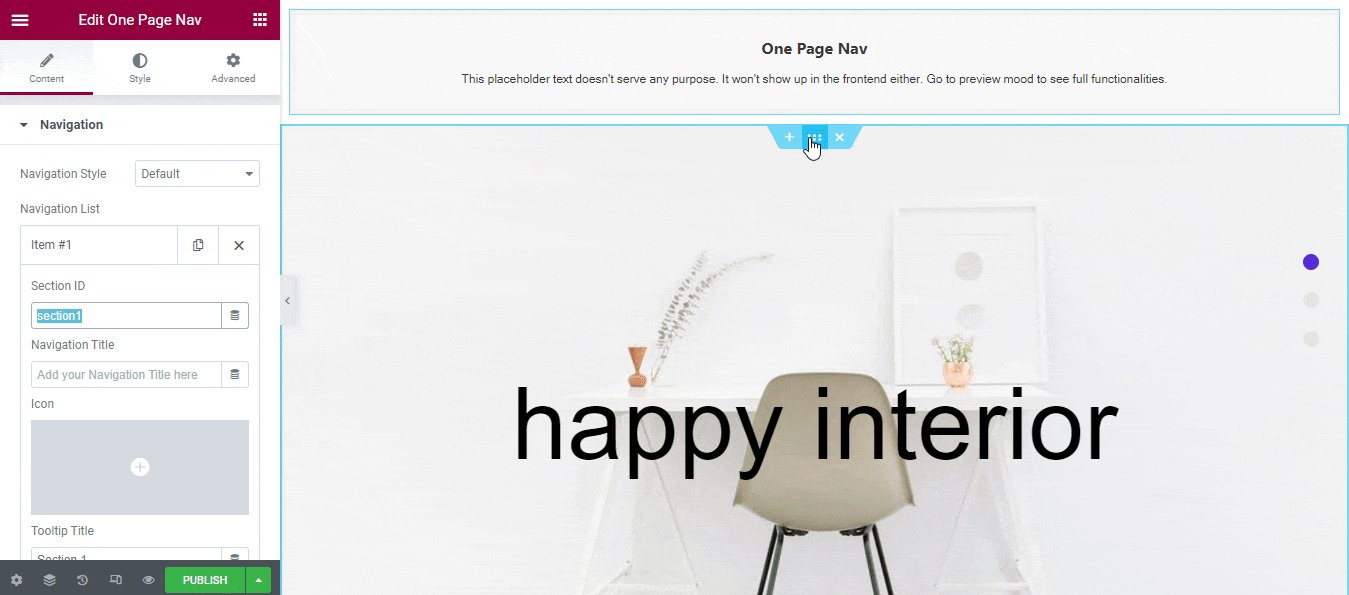
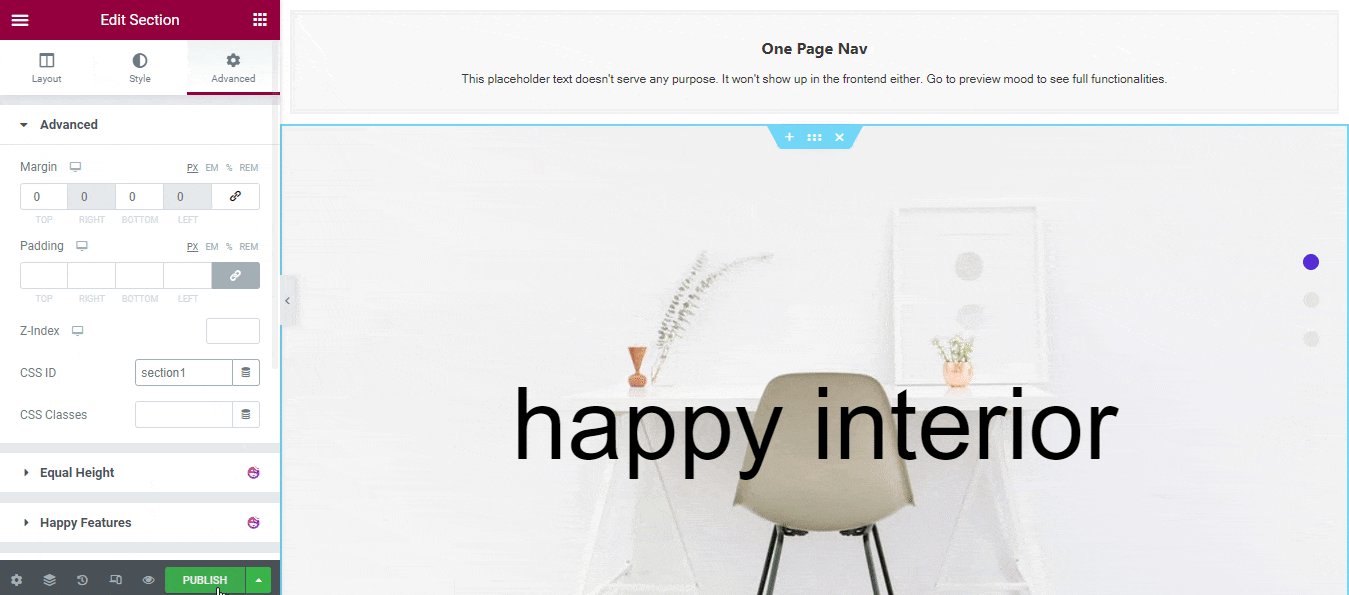
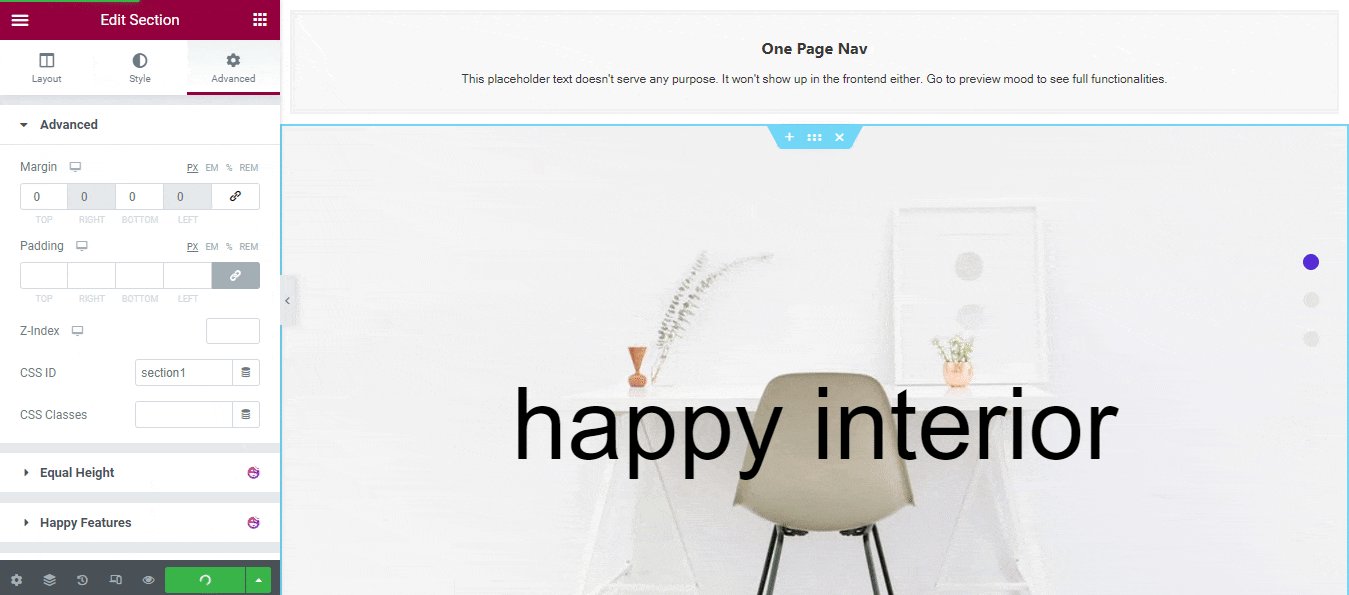
要设置一页导航菜单,需要复制Items–>Section Id并将其粘贴到Advanced–>CSS Id区域。由于它是最重要的设置,因此您必须确保Section Id的名称和CSS ID必须相同。
注意:您还可以编写不同的名称来设置导航菜单。

第 3 步:自定义菜单
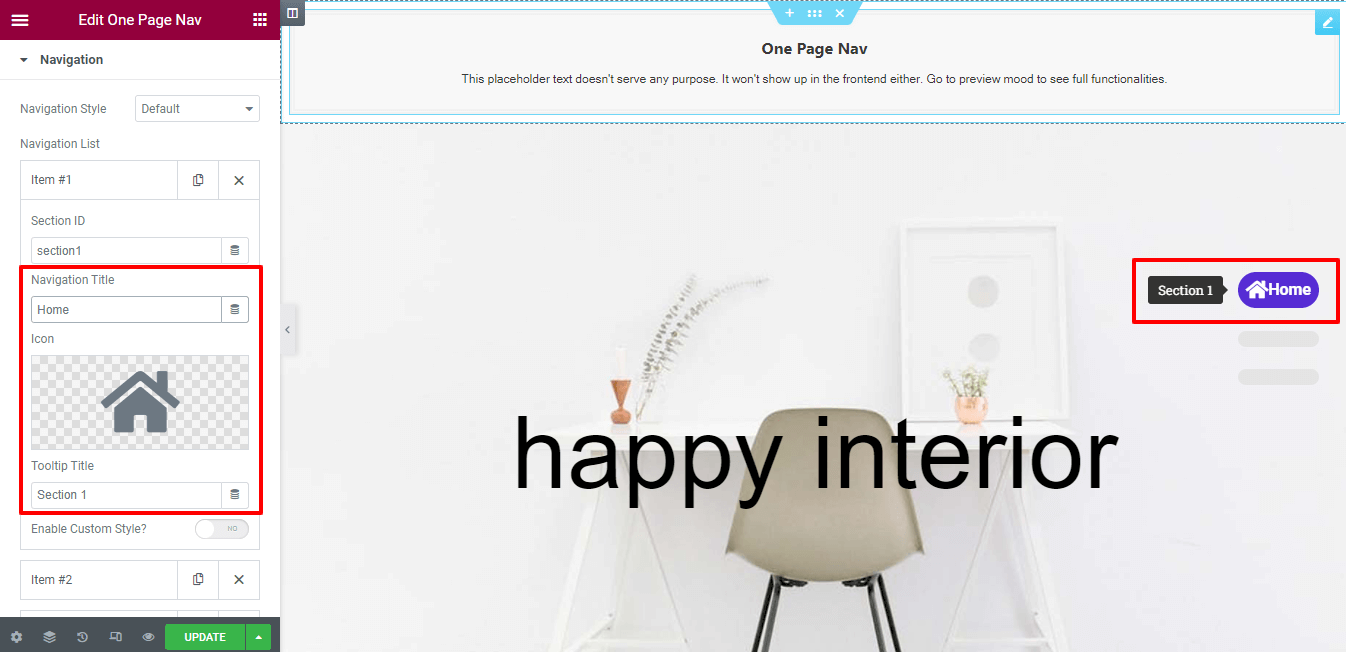
设置导航项
您可以设置导航项的图标。并能够编写导航标题和工具提示标题。

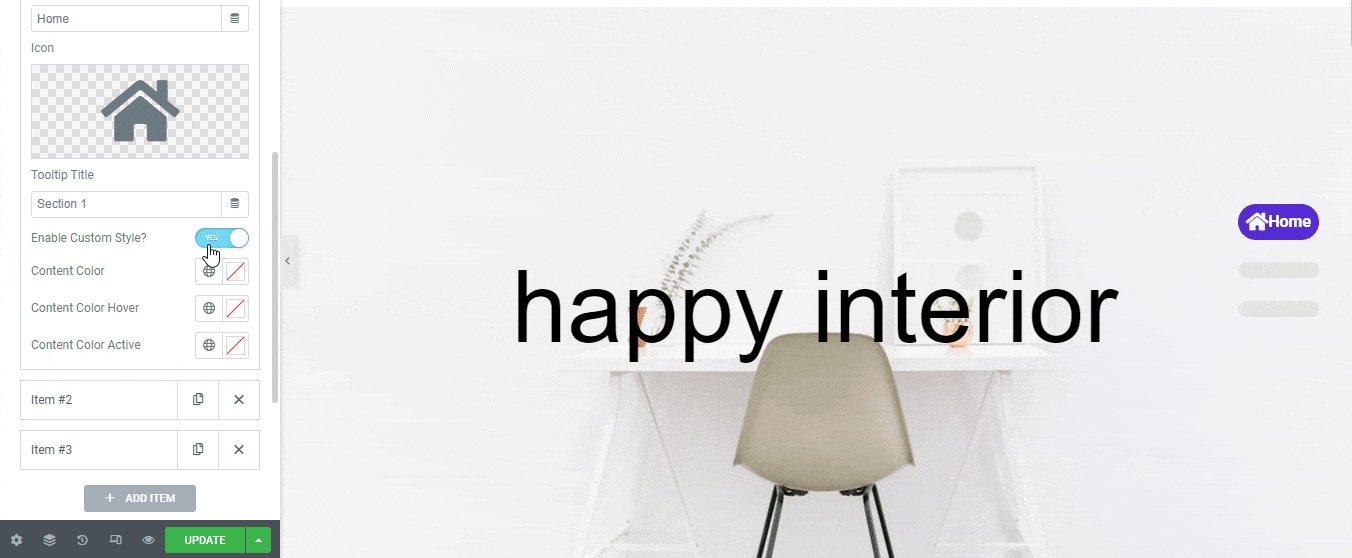
启用自定义样式
根据您的目的,您可以将自定义样式添加到您的个人导航项。首先打开一个项目并激活Enable Custom Style。
现在,您可以更改单个项目的内容颜色、悬停内容颜色和活动内容颜色。请按照下图了解设置。

工具提示
您可以启用“工具提示”选项,以便在将鼠标悬停在单个菜单上时显示该菜单的文本。访问内容–> 工具提示区域并启用设置。如果您想显示工具提示箭头,也可以启用它。请按照下图了解其工作原理。

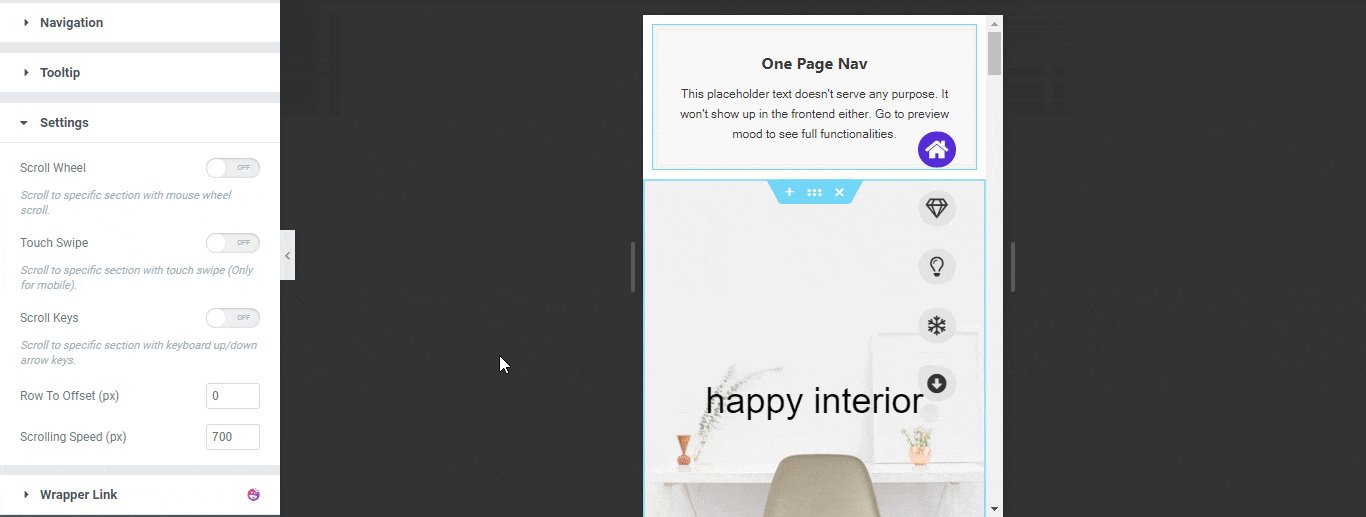
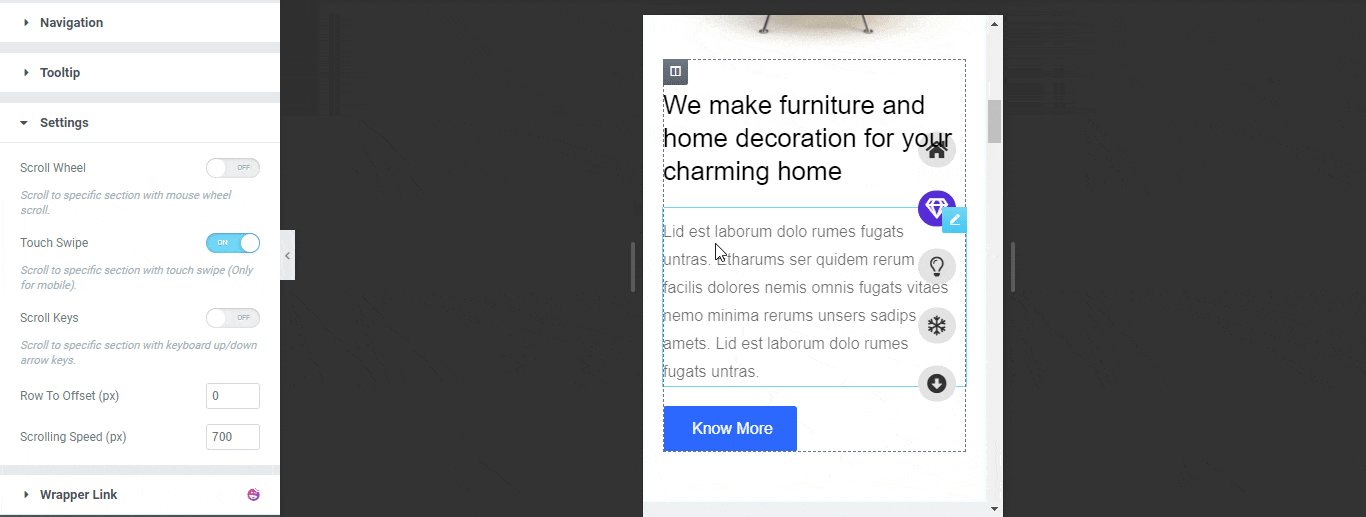
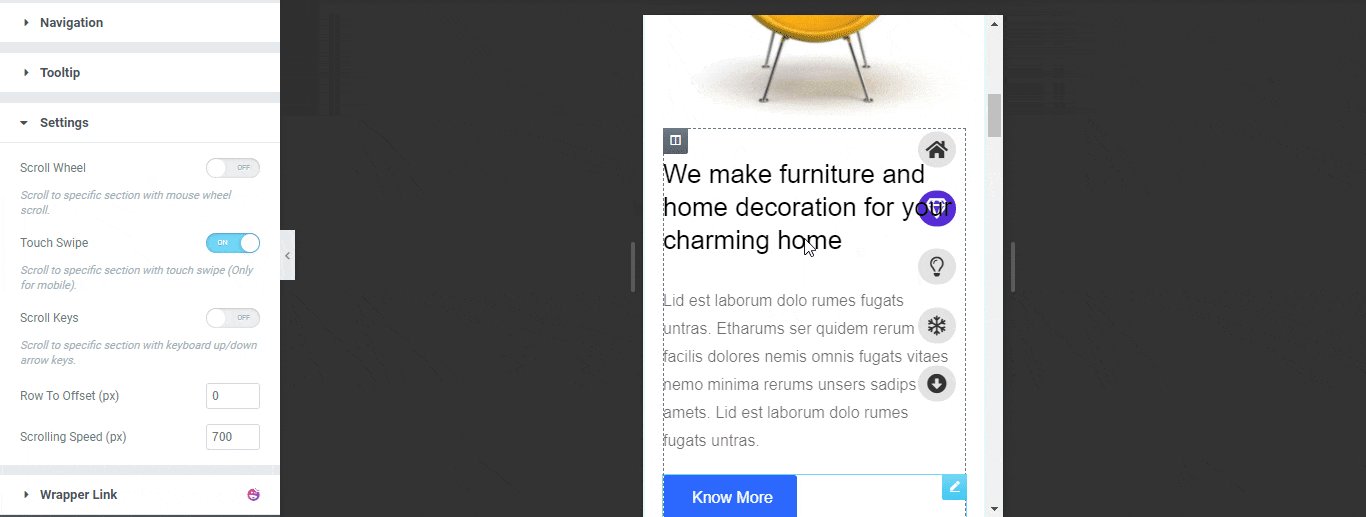
内容设定
您还可以使用鼠标滚动将一个部分移动到另一部分。为此,您需要转到内容–>设置。在这里,您将找到滚轮选项。只需启用该设置,现在您就可以将一个菜单移动到另一个菜单。

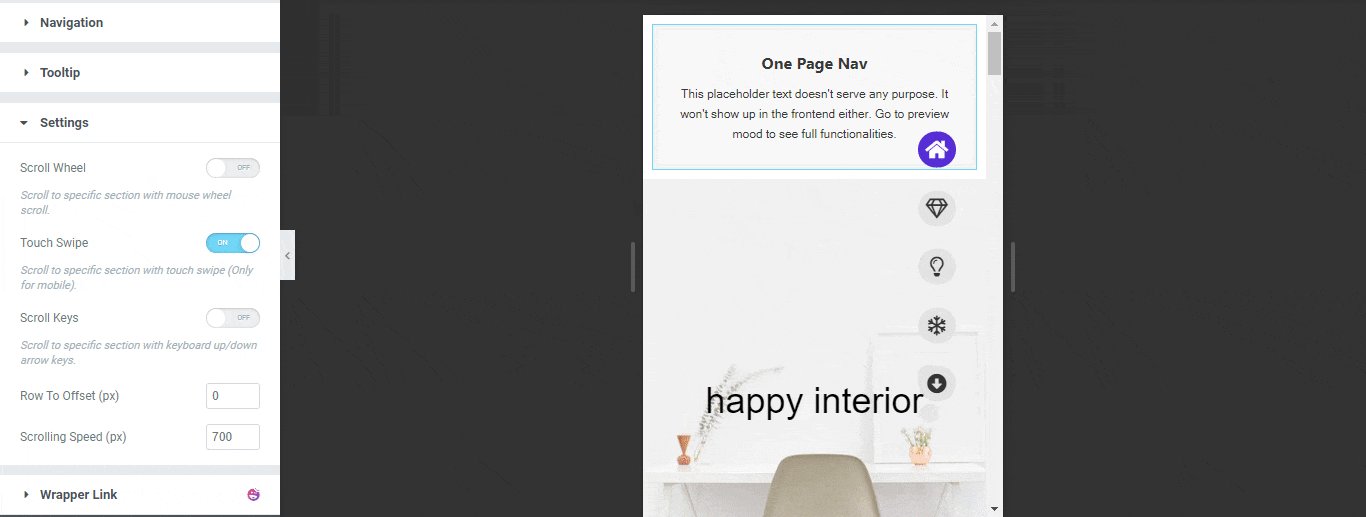
您还可以启用仅适用于移动设备的触摸滑动选项。使用此选项,您可以通过滚动将一个部分滑动到另一部分。

您还可以启用滚动键选项,并能够在设置选项中设置行偏移和滚动速度。
注意:您可以使用键盘上/下箭头键滚动到特定部分。
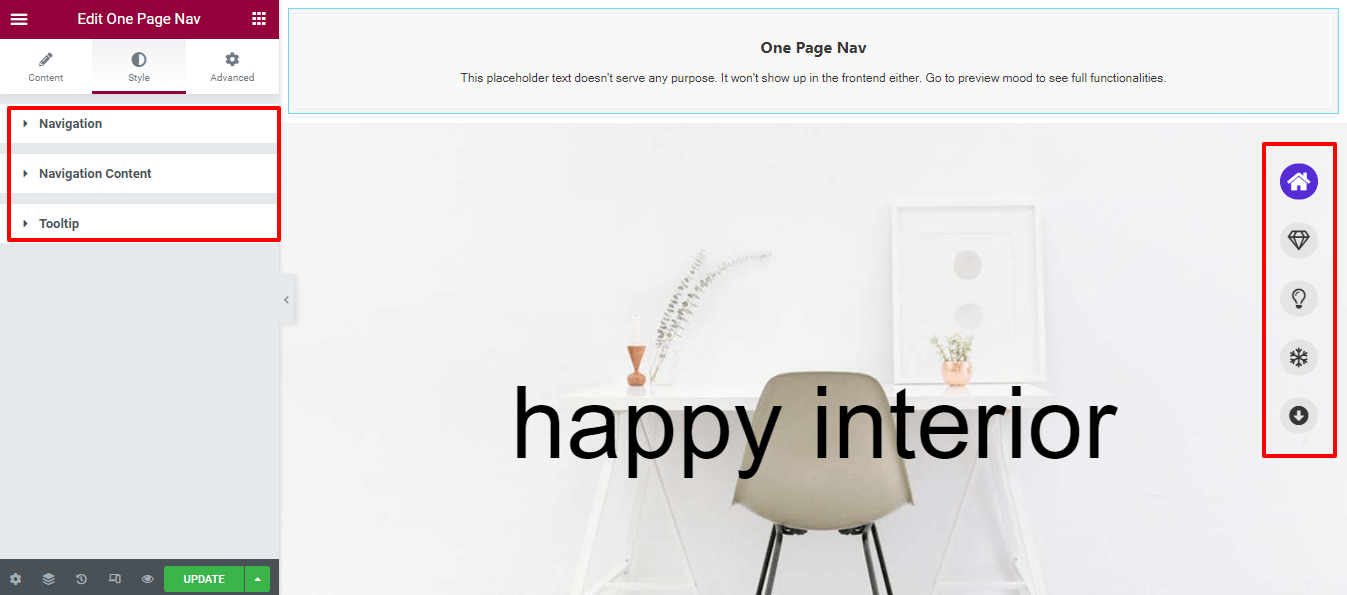
第 4 步:定制您的菜单设计
如果您想以自己的方式设置导航菜单的样式,您可以轻松使用小部件的样式选项。在“样式”区域中,您将获得三个不同的选项来重新设计菜单。
- 导航
- 导航内容
- 工具提示

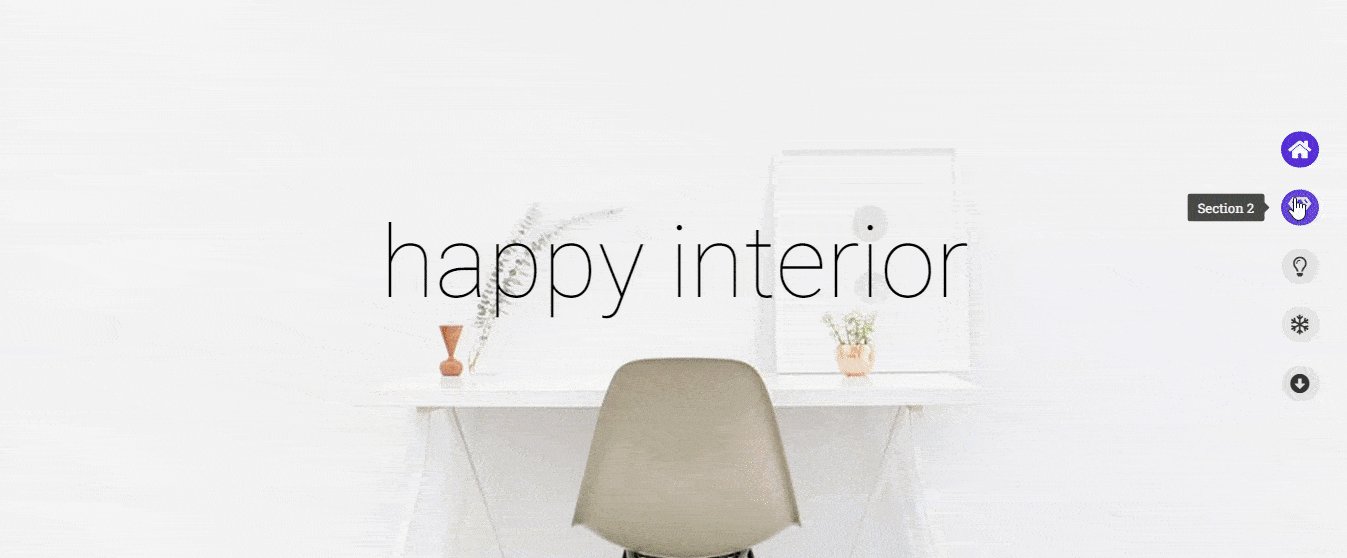
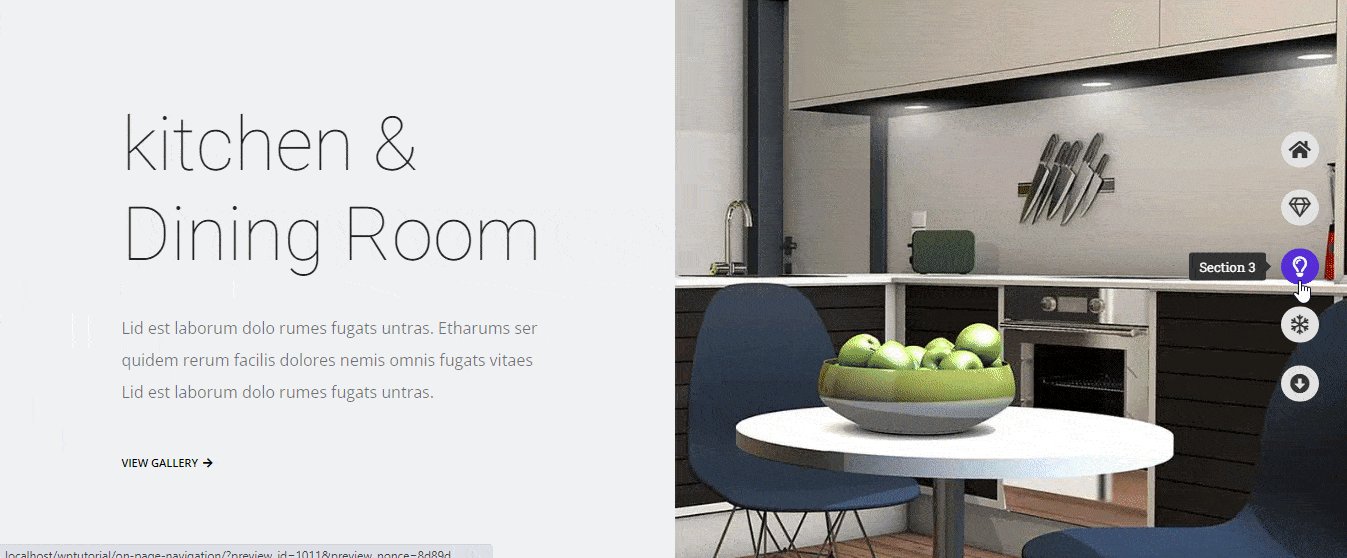
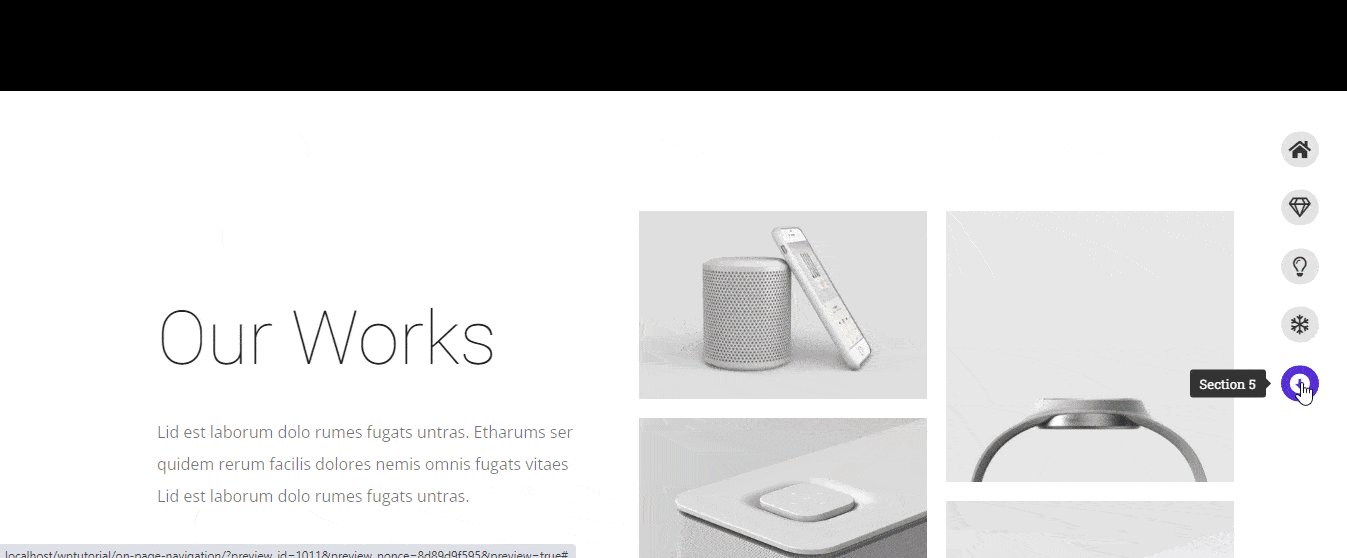
一页导航菜单的最终预览
如果您逐一执行所有步骤,那么您的一页导航菜单如下图所示。

阅读完整的文档以充分掌握所有自定义选项。
或者查看Happy Addons 的一页导航小部件的便捷视频教程。
何时应在网站中包含一页导航菜单
您经常会看到由称为主页的单个页面组成的网站。该网站的所有者将所有必需的内容都放在这个页面上。但是,此单页网站的目的是让您的访问者专注于您网站的内容。
但是,如果您没有像普通的多页面网站一样为该单页面设置正确的导航菜单,则会影响网站的用户体验。因为您的用户在您的网站上迷失了方向,并花费更多时间来获取您的内容。
要解决此类问题,您必须实现单页导航菜单。它最终可以帮助您的用户在网站内容的各个部分之间跳转。
这里有一些适合您的单页网站创意。
注意: 上面列出的网站也可以是多页面的。









评论0