网站线框是一个蓝图。它可以帮助您直观地了解网站上线后,网站上的所有部分如何协同工作。现代开发人员在开始编码之前使用它来绘制网站的结构以及重要元素(页眉、页脚、导航、按钮)的位置。
如果客户批准设计,网站线框图还可以帮助您提前获得客户的确认。它可以节省您的时间并确保网站从一开始就井井有条。在本文中,我们将通过分步指南详细介绍如何创建网站线框图。
我们还将回答一些基本问题:网站线框是什么、为什么要创建它以及设计时要考虑的事项。因此,喝杯茶并继续阅读本文。
目录
什么是网站线框?
网站线框是一种低保真图形表示和早期设计,可以粗略地了解网站的最终结果。设计师用它来向客户和团队成员展示最终产品的外观以及项目的发展方向。
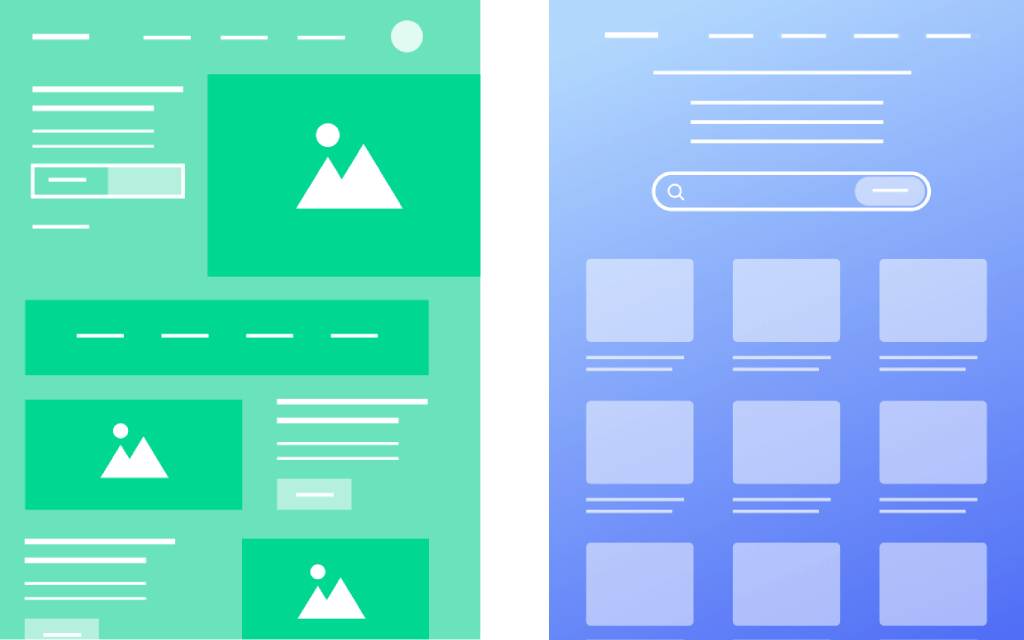
网站线框也可以定义为模板。您可以通过数字方式或徒手绘制草图来创建它,具体取决于需要多少细节。以下是两个网页登陆页面的线框示例

网站线框图有什么好处?
网站线框图对您来说可能看起来很耗时。然而,您必须考虑这样做,因为它有很多好处。其中最值得注意的是:
我。定义网络结构
如果没有清晰的结构,网站往往会杂乱无章。这可能会导致无法找到用户正在寻找的信息。线框图可以帮助您生成定义明确的结构、吸引人的外观以及用户友好的网站导航。

二. 优先考虑网页元素
每个网站都必须有页眉、内容区域、侧边栏和页脚。标题设计可能包括站点的名称、徽标、导航菜单等。内容区域可以包括博客和主页。网站线框图可以帮助您确定这些元素的优先级并将它们完美地放置在您的网站上。

三. 找出错误
网站线框图可以轻松识别多种类型的设计错误并在开始编码之前修复它们。例如设计不一致、层次结构不清晰、内容发布模式错误、缺乏移动响应能力、CTA 按钮、横幅、弹出窗口的错位等等。
四. 改善用户界面/用户体验
创建线框可以帮助您确保布局、颜色和字体适合您的目标受众。您可以测试不同的设计理念,并通过多次检查和评估来整理出最终的设计理念。它最终改善了网站的 UI/UX。

v. 加快开发进程
在团队合作中,书面信息往往比口头沟通更有效。在数字产品设计中它变得更加重要。线框图使团队中的每个人都能了解自己的工作部分以及如何在规定的时间内完成它。
如何逐步创建网站线框
尽管网站线框图是一项简单的任务,但它通常非常耗时。当您没有关于流程的明确指导时,就会发生这种情况。现在,我们将为您提供有关如何创建网站线框的分步指南。
步骤 01:确定网站的目标
您在网上看到的每个网站都有一个目的和目标。它可以是从广播信息到在线销售产品和服务的任何内容。成功的人是那些能够通过设计和线框图传达其网站目标的人。
假设您要创建一个电子商务网站。您必须创建一个线框来展示用户如何无缝地导航结帐流程。再次假设您想设计一个联属营销网站。线框图必须展示如何在有限的空间内向访问者展示更多信息。

确定网络目标的另一个重要好处是,它可以帮助您确定哪些设计元素对于您的成功是必要的,哪些是您必须避免的。
步骤02:了解你的受众
了解受众可以指导您创建具有视觉吸引力且用户友好的网站。您可以识别设计中的潜在问题,并在它们成为主要障碍之前将其解决。以下是一些关于如何了解受众的提示:
- 通过研究市场研究、调查、文章和关键词搜索来创建买家角色。
- 询问目标受众中的人们对特定细分市场的网站有何期望。
- 读出当前的用户体验设计趋势和最佳实践。
- 从您所在领域的热门网站中获取灵感。
步骤03:确定您想要添加的特性和功能
由于网站线框是一个骨架框架,自然不能展示尽可能多的功能。但该框架中有一些基本特性和功能是您无法避免的。否则,客户和团队成员将很难将其可视化。他们是:
- 页面布局
- 导航菜单
- 子页面
- 类别和标签
- 面包屑和页面链接
- 号召性用语按钮

在绘制线框图时,尝试展示页面层次结构、每页上的行数和列数以及文本和图像区域的大小和形状。如果您指定稍后将使用的字体、颜色和样式,那就更好了。希望这些不会占用您太多时间。
步骤04:确定桌面和移动线框尺寸
如今,超过 60% 的网络流量是由移动设备产生的。如果您的网站没有针对移动设备进行优化,您每天都会错失巨大的流量。无论一个网站为桌面设计得多么好,如果它不是移动响应式的,它在平板电脑和移动设备上肯定会崩溃。
这就是为什么每个网站都必须有专为桌面和移动设备设计的特定布局。以下是不同类型设备的标准屏幕尺寸。
- 桌面– 1366 像素宽 x 768 像素高
- 平板电脑– 768 像素宽 x 1024 像素高
- 移动设备– 360pxl 宽 x 640plx 高

注意:屏幕尺寸可能会根据设备的长度而有所不同。例如,这里我们展示了8英寸平板电脑的屏幕尺寸。对于 10 英寸平板电脑,标准屏幕尺寸变为 – 1200 像素宽 x 19200 像素高。
查看有关响应式网页设计的常见屏幕尺寸的链接。
步骤05:收集工具并开始绘图

完成上述步骤后,就可以开始线框图了。决定您要使用什么类型的工具。无论您想以数字方式还是手动方式进行!选择您更擅长的一项。您可能想知道为什么必须等待这么长时间并完成四个步骤才能完成这一步骤。
有句谚语,三思而后行。而且它100%符合UI/UX设计。如果您想以数字方式对网站进行线框设计,您可以选择以下任何免费工具。
- Adobe XD
- 菲格玛
- 米罗
- 线框.cc
- 铅笔计划
但如果你想手动绘制线框,一支铅笔、橡皮、比例尺、铅笔圆规和记号笔就足够了。
步骤06:进行用户测试
完成第一阶段线框图后,您需要进行一些测试以找出是否存在任何错误。如果您在团队中工作,您的主要用户将是团队成员。将您的线框图发送给他们每个人以获得单独的评论。记下他们的建议,如果它们对您有意义的话就应用它们。
之后,将此线框发送给您的客户并对其进行同样的评论。但请记住一件事。即使您的客户和团队成员同意您的草稿,也不意味着您的线框图没有逻辑错误。可能是他们没能抓住它。

UsabilityHub是一个很棒的平台,您可以在这里找到真正的用户,他们愿意向您提供关于普通访问者如何评估您的网站线框图的反馈。
步骤 07:进行最终审查并删除不必要的元素
线框图是一个持续发展的过程。创建单轮线框并保证其 100% 投入生产是很困难的。测试过程可以帮助您找到更多关于进一步更新线框的想法。
您可能会发现某些网页元素(按钮、行、列或页面)是多余的。如果您发现此类内容,只需删除或更新它们即可。
步骤08:将线框变成原型
虽然线框图是展示网站最初想法和概念的好方法,但原型从美学角度展示了最终设计的外观。它将提供更真实的网站视图。
通过手绘草图来创建原型既困难又耗时。数字工具可以节省您很多时间。其中最受欢迎的一些是:
- Adobe XD
- 菲格玛
- 草图
- 原型.io
- 网络流
现在,您已经了解了如何创建网站线框图的步骤。
加分点:创建网站线框时要考虑的事项

无论您想创建数字还是手动网站线框,您都需要考虑以下几点来设计出色且高效的网站线框。看看下面的内容。
1. 首先与您的客户讨论
在开始任何网络项目之前,您必须回答这些问题 – 这是为谁设计的?目标受众是谁?他们会在这里寻找什么?如何解决他们的问题?您的客户可能是能够回答所有这些问题的合适人选。因此,您必须设计您的网站线框。
2. 无需对每一页进行线框
您不需要对网站的每个页面进行线框设计。因为这将又是一次浪费时间。仅针对最重要的页面执行此操作。例如,主页、博客页面、自定义帖子类型页面、产品/服务页面等。
3.不要花太多时间在上面

网站线框图的唯一目的是让用户/客户直观地看到其基本结构最终的样子。因此,您不需要用太多的信息、链接、副本和图形来填充它。因为它会浪费你的宝贵时间并对你的工作流程产生不利影响。
4. 记录功能
使用线框,您无法演示弹出窗口、横幅、按钮或动画等移动部件如何在您的网站上工作。如果你在每个人旁边都留一张纸条,那就更好了。它将使您与客户和团队成员的沟通变得轻松。
5.从其他优秀例子中汲取灵感
今天,您将在网上找到大量资源,您可以从中获取项目网站线框图的灵感。如果你能凭自己的创造力来完成所有事情,那就更好了。但这样做可能会再次浪费你的时间。此外,从其他现有模板和网站中获取灵感并没有什么错。
有关如何创建网站线框图的常见问题解答

在这里,我们将回答一些网上常见的最常见问题,主题是如何创建网上常见的网站线框图。
- 网站线框图是 UI 还是 UX?他们两者之间有一个基本的区别。网站线框图是用户体验设计师用来展示网站上线后的 UI 效果的一种方法。
- 线框、原型和模型之间有什么区别?线框是网站的低保真表示,允许客户和团队成员可视化网站在设计结束时的外观。原型是网站的中期表示,具有更多特性、功能、文本、图像和风格。模型是在网站完成之前创建的网页设计的高保真表示。
- 一个好的网站线框的原则是什么?优秀线框的构成有一些一般原则。他们是:1. 超级简单
2. 关注用户需求
3. 实用,而非异想天开
4. 应用以用户为中心的模式
5. 使其易于理解
6. 允许讨论
7. 融入他人的想法 - 在线框图制作完成后是否必须对网站进行原型或模型设计?不,这不是在线框图制作后必须对网站进行原型或模型制作的必要条件。但如果这是一个预算大且复杂的项目,您可能需要在不同阶段对其进行原型或模型制作。
- 网站线框图中常见的错误有哪些?以下是网页设计师在网站线框图中经常犯的一些常见错误。1. 风格优先于功能
2. 使用太多快捷方式
3. 没有收到适当的反馈
4. 避免注释
5. 与客户共享未完成的工作
6. 添加太多细节









评论0