动画已经成为现代网页设计中不可或缺的一部分。它们不仅用于吸引访问者的注意力,还用于以引人入胜的方式传递可触发的消息。GIF、JPEG、PNG 和短视频剪辑长期以来一直满足网站的图形需求。
但它们也有一些明显的局限性。尽管如此,图像并不总是能在短时间内解释关键信息。GIF 和视频剪辑通常会变得很重,这会影响网络速度。优化它们通常会导致像素崩溃和令人眼花缭乱的视觉效果。
洛蒂动画是克服这些压力的绝佳方法。因为他们速度快,擅长在最快的时间内传递消息。3 秒的 Lottie 动画需要 5 到 10 张图片才能实现同样的效果。
Elementor 是一款功能强大的页面构建器工具,您可以通过它以简单的方式将 Lottie 动画添加到您的网站。在本文中,我们将介绍如何在 Elementor 网站中添加 Lottie 动画的三种方法。在此之前,我们将讨论一些基本问题。继续阅读到最后!
目录
- 什么是 Lottie 动画以及为什么要使用它们?
- 如何找到免费的洛蒂动画?
- 如何在 Elementor 网站中添加 Lottie 动画:分步指南
- 额外提示:在网站上添加 Lottie 动画时需要考虑的事项
- 有关如何在 Elementor 中添加 Lottie 动画的常见问题解答
- 关于如何在 Elementor 中添加 Lottie 动画的最终说明
什么是 Lottie 动画以及为什么要使用它们?
Lottie 动画是基于JSON(JavaScript 对象概念)的文件,可以在任何类型的应用程序和网页上播放。Lottie 动画本质上是轻量级、快速且流畅的,因为它们是以 JavaScript 文件格式构建的。您可以放大或缩小它们,而不会遇到任何像素化问题。
下面是 Lottie 动画的示例。
注意:我们上传了 mp4 视频格式的动画文件只是为了演示。但是如何以真正的 Lottie 文件格式将此动画添加到您的网站将在本文的教程部分中介绍。
使用 Lottie 动画有哪些好处?
在网站上使用 Lottie 动画有很多好处。它们可以通过多种令人兴奋的方式帮助您提高网络性能和用户体验。让我们探讨为什么您应该考虑在您的网站上使用 Lottie 动画。
A。文件大小小
Lottie 动画文件比视频、GIF 和其他文件格式小得多。您可以轻松创建 200kb 以内的三秒高图形 Lottie 动画文件。但在视频和 GIF 格式中很难做到这一点。
b. 永不失去品质
Lottie 动画绝不会影响图形质量。无论放大还是缩小,其像素都不会中断。它们非常适合任何类型的设备屏幕,无论是手机、平板电脑还是台式机。
C。永远不会减慢网站速度
重量级文件自然会减慢网站速度。但您永远不会遇到 Lottie 动画文件的问题,因为它们相对较小。因此,为了保持良好的网络速度,您必须使用 Lottie 动画。
d. 有助于触发转化
动画是一种经过验证的吸引访问者注意力的方法,涵盖了转化渠道的重要组成部分。如果您正在开展营销活动、有折扣优惠或考虑创建产品发布活动,Lottie 动画可以帮助触发您的转化。
e. 可用的开源库
www.LottieFiles.com 是一个很棒的开源库,您可以在其中找到大量现成的 Lottie 文件。许多设计师几乎每天都贡献更多的 Lottie 动画,使这个库变得资源丰富。
如何找到免费的洛蒂动画?
有许多在线和离线工具可以用来创建 Lottie 动画文件。Figma、After Effect、Adobe XD 等都是您可以使用的一些经过验证的工具。但您需要最少的设计原理知识和技术技能才能使用它们。
如果您正在寻找现成的解决方案,而不是在这些工具上投入时间,LottieFiles.com 可能是一个很好的解决方案。不久前我们讨论了这个工具。在这里,我们将向您展示如何从这个开源中找到免费的 Lottie 动画文件。
- 访问 www.LottieFiles.com。
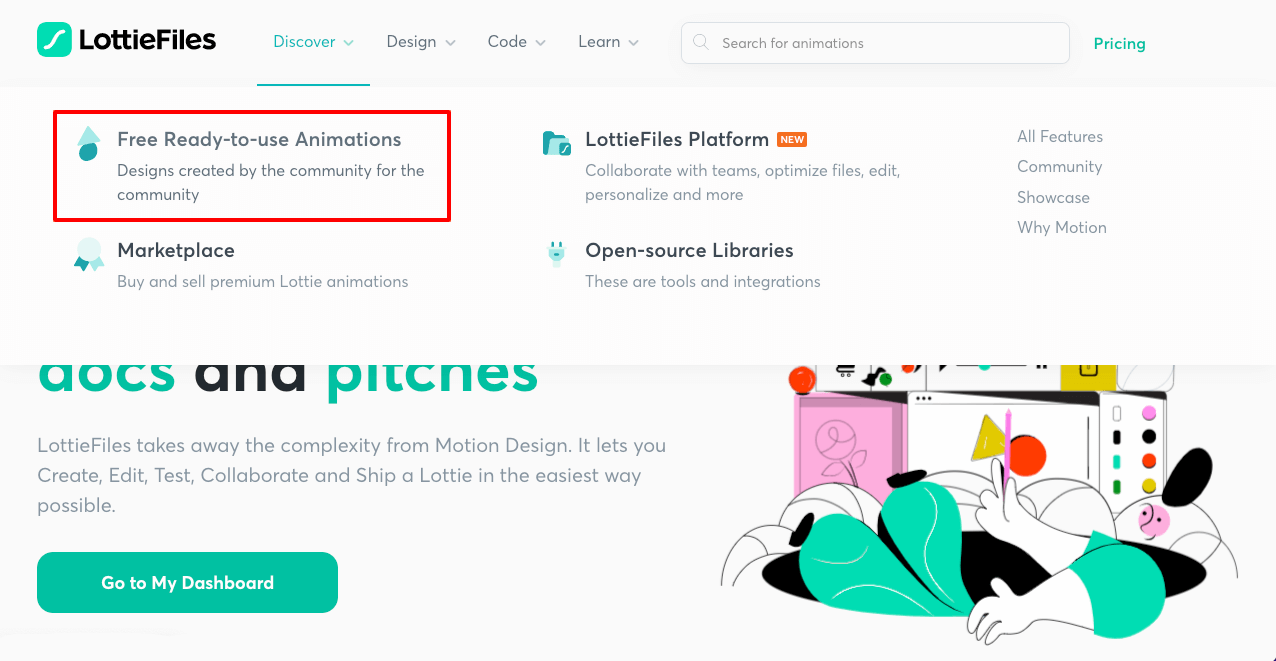
- 将光标移至“发现”下。
- 从下拉菜单中,单击“免费即用型动画”。
注意:您可以从 Marketplace 购买优质 Lottie 动画。

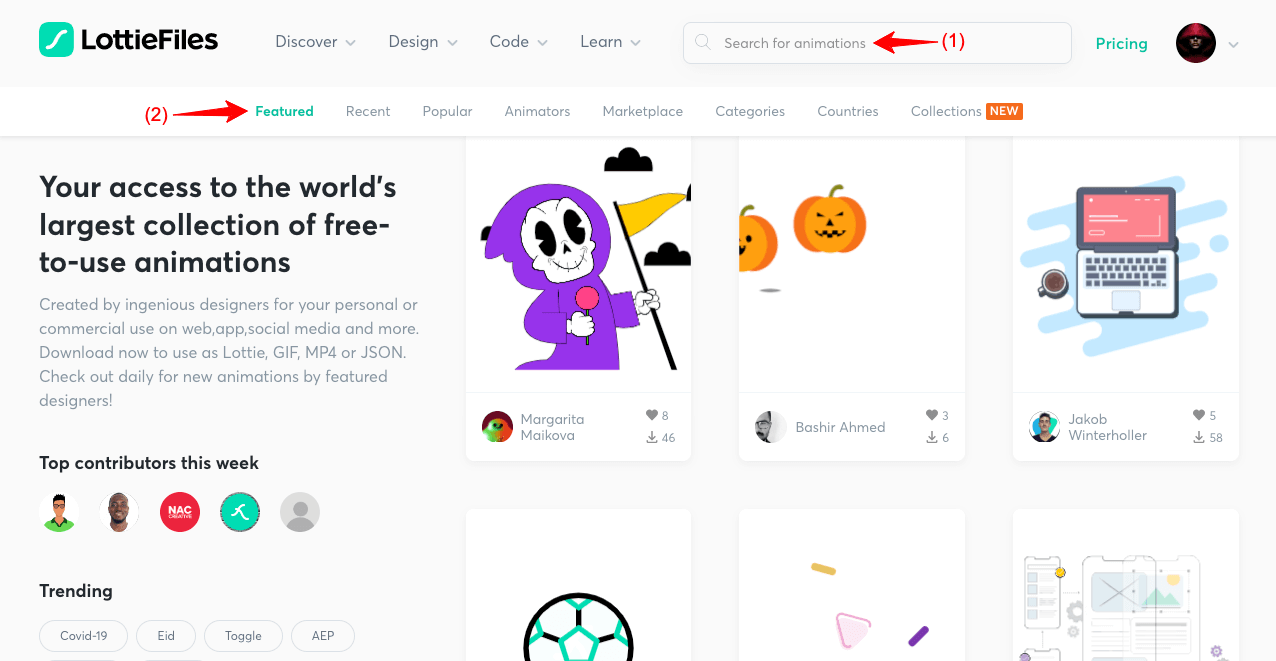
- 如果您想要特定的动画,请在搜索框中输入其名称/关键字。
- 如果屏幕上有的话,您会在屏幕上看到它。
- 您还可以从类别选项中找到更具体类型的动画。
自己做探索部分。

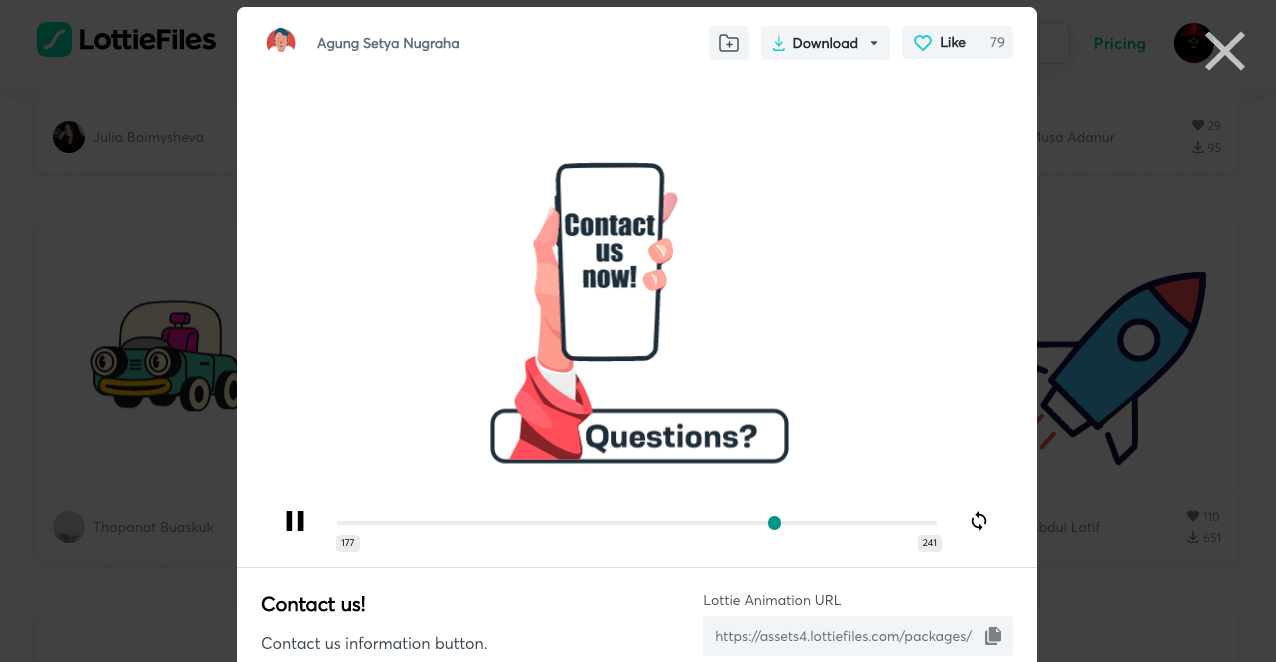
假设我们选择了以下动画。在下一部分中,我们将向您展示如何使用 Elementor 将其嵌入到您的 WordPress 网站中。

如何在 Elementor 网站中添加 Lottie 动画:分步指南
Elementor 是一款功能强大的页面构建器插件,适用于编码人员和无代码用户。它拥有100 多个令人兴奋的小部件和数十种功能,您可以通过它们从头开始创建令人兴奋的网站。它还在“套件库”部分提供了大量现成的模板,您只需单击一下即可导入。
现在,我们将帮助您探索使用 Elementor 页面构建器插件将 Lottie 动画添加到您的网站的三种简单方法。让我们开始吧。
方法 01:如何使用简码在 Elementor 站点中添加 Lottie 动画
Shortcode是 Elementor 页面构建器插件的免费小部件。您只需要该插件的 Lite 版本即可使用该小部件。从下面的链接下载并安装它。
安装并激活后,请开始执行以下步骤。
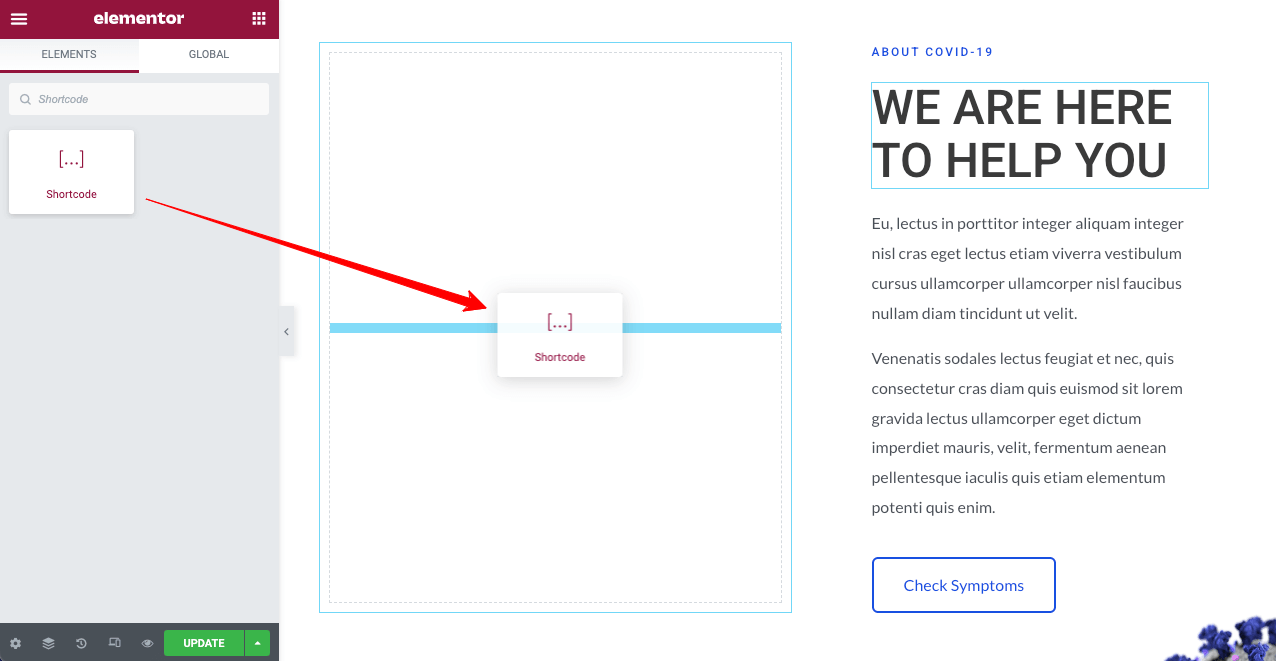
步骤 01:将简码小部件拖放到 Elementor 画布上
打开您想要使用 Elementor 显示 Lottie 动画的帖子或页面。之后做以下事情。
- 将简码小部件拖放到您选择的区域。

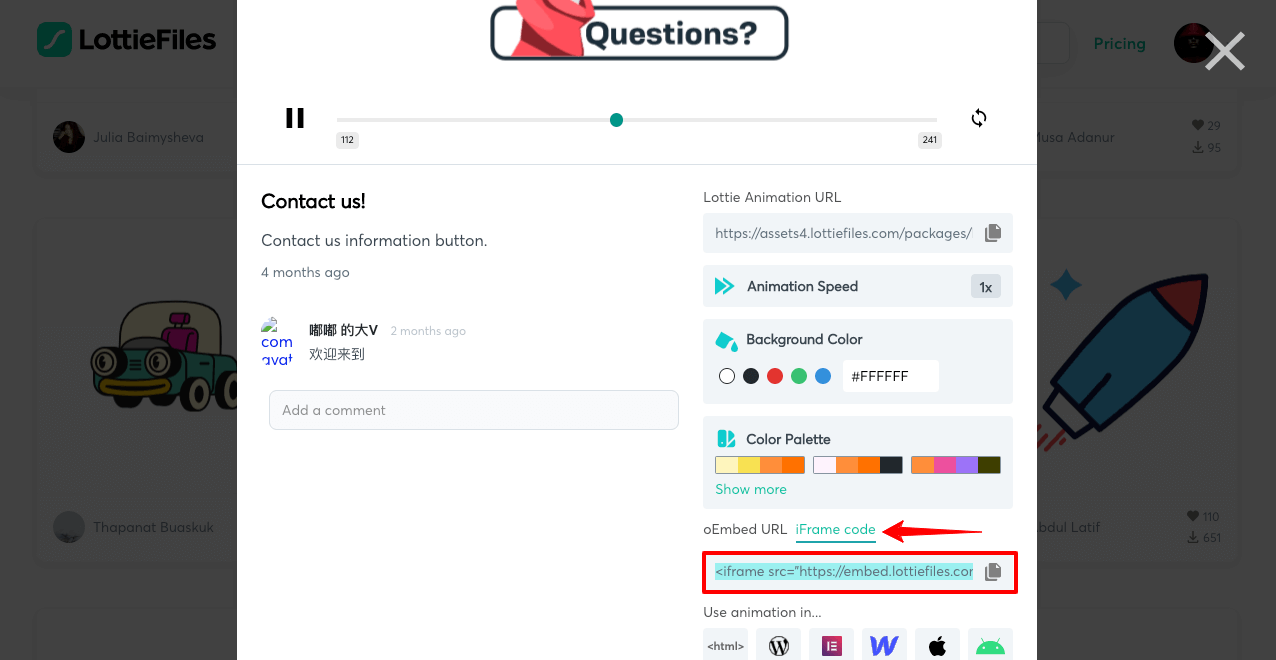
步骤02:复制iFrame代码
- 返回到您从 LottieFiles.com 选择的动画文件。
- 向下滚动页面一点。
- 从下图所示的标记区域复制iFrame 代码。

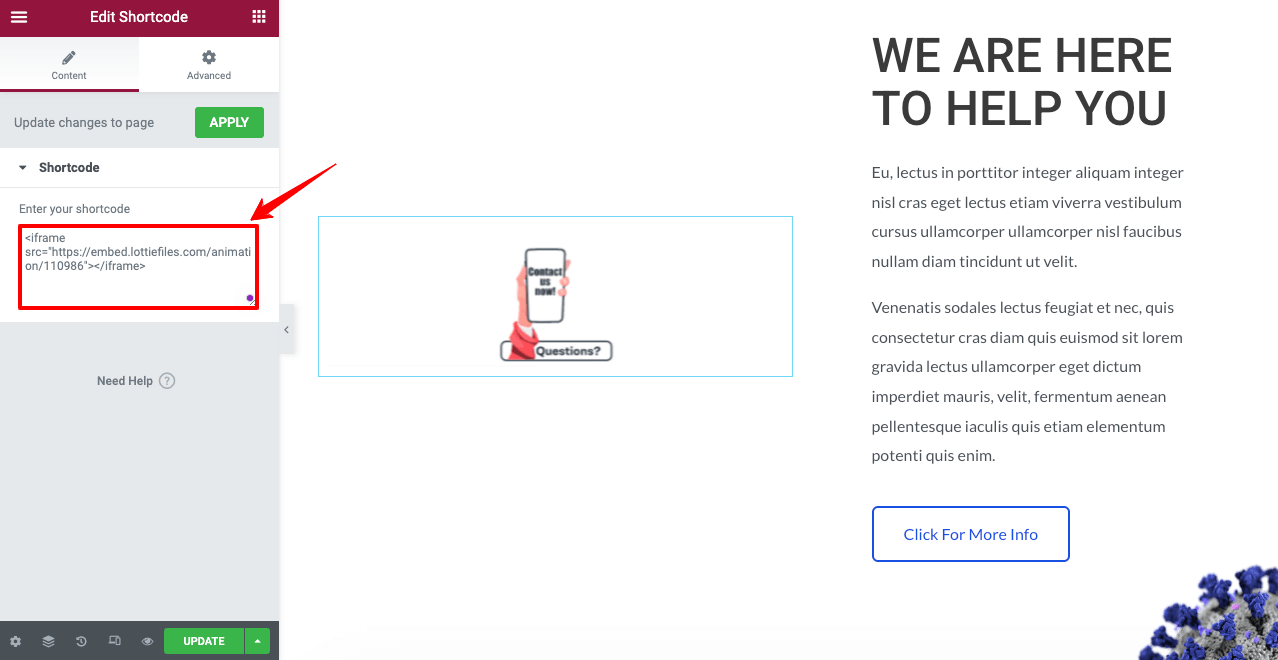
步骤 03:将 iFrame 代码粘贴到简码框中
- 转到您的 Elementor 页面。
- 将 iFrame 代码粘贴到 Elementor 面板的简码框中。

您将看到动画在 Elementor Canvas 上运行。但使用 Shortcode 小部件添加 Lottie 动画的问题是您不会获得任何自定义选项。您无法根据需要放大或缩小它。
放大得越多,它就会变得越模糊。它还会有像素化问题。如果您使用以下其余两种方法中的任何一种,效果会更好。
方法02:如何通过外部链接在Elementor站点中添加Lottie动画
此方法需要Elementor Pro 中提供的Lottie小部件。这意味着您必须在 WordPress 网站上安装 Elementor 和 Elementor Pro。从以下链接下载它们。
安装部分完成后,开始执行以下步骤。
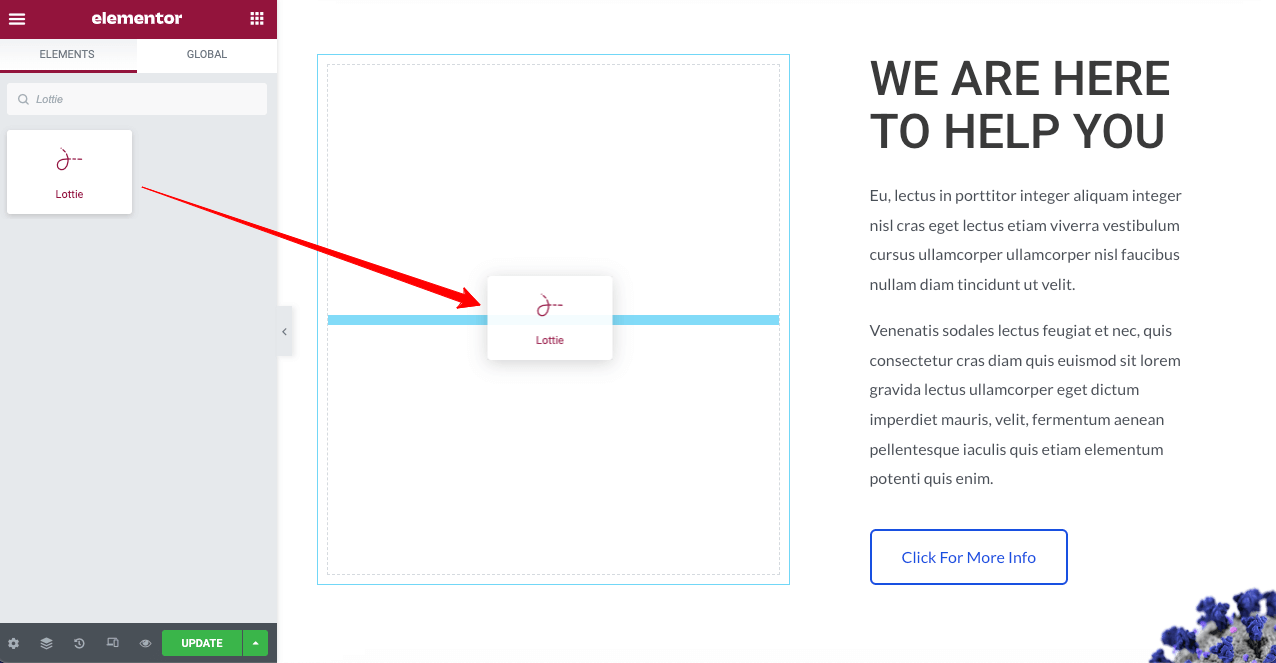
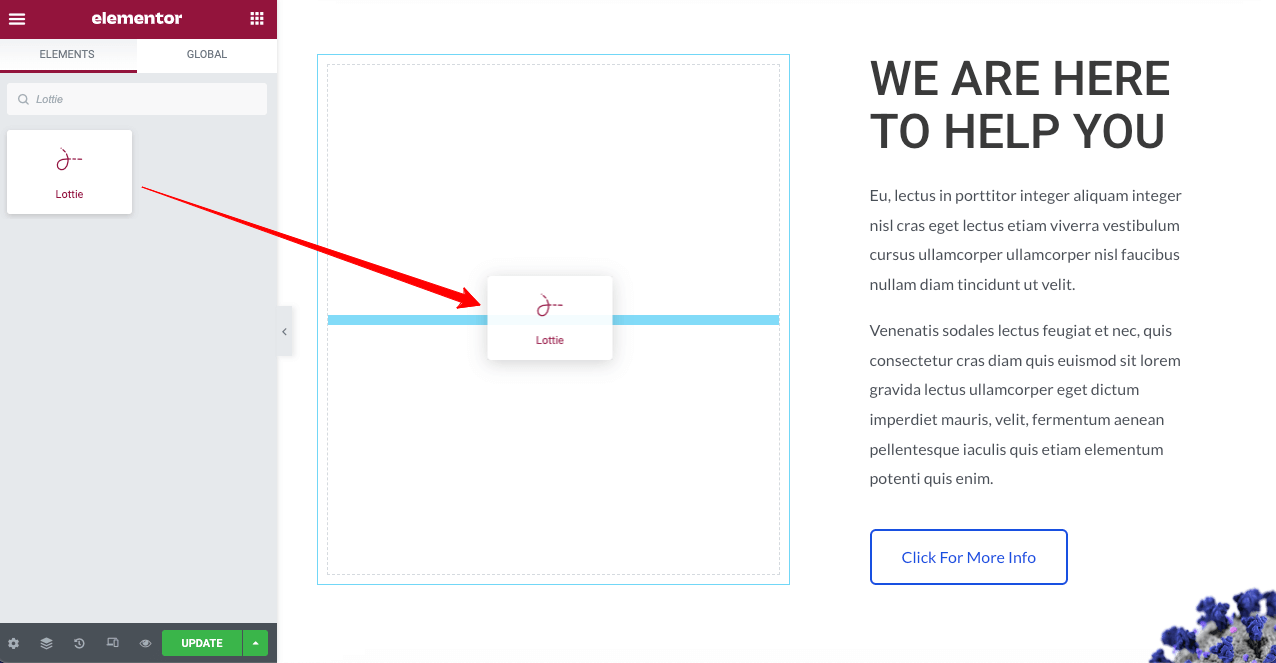
步骤 01:拖放 Lottie 小部件
在 Elementor 搜索栏上输入Lottie 。您将看到下面出现的小部件。
- 将小部件拖放到 Elementor Canvas 的选定区域上。

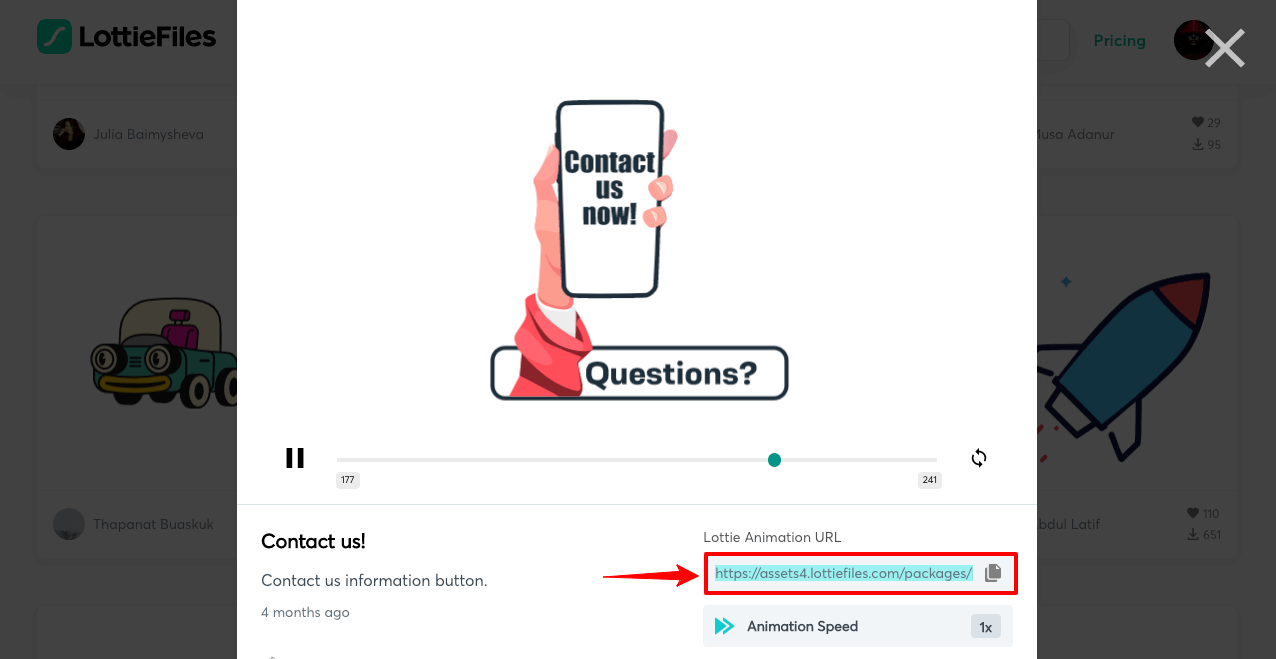
步骤02:复制Lottie动画URL
- 返回到您从 LottieFiles.com 选择的动画文件。
- 从下图所示的标记区域复制Lottie 动画 URL 。

步骤 03:将 Lottie 动画 URL 粘贴到 Elementor 中
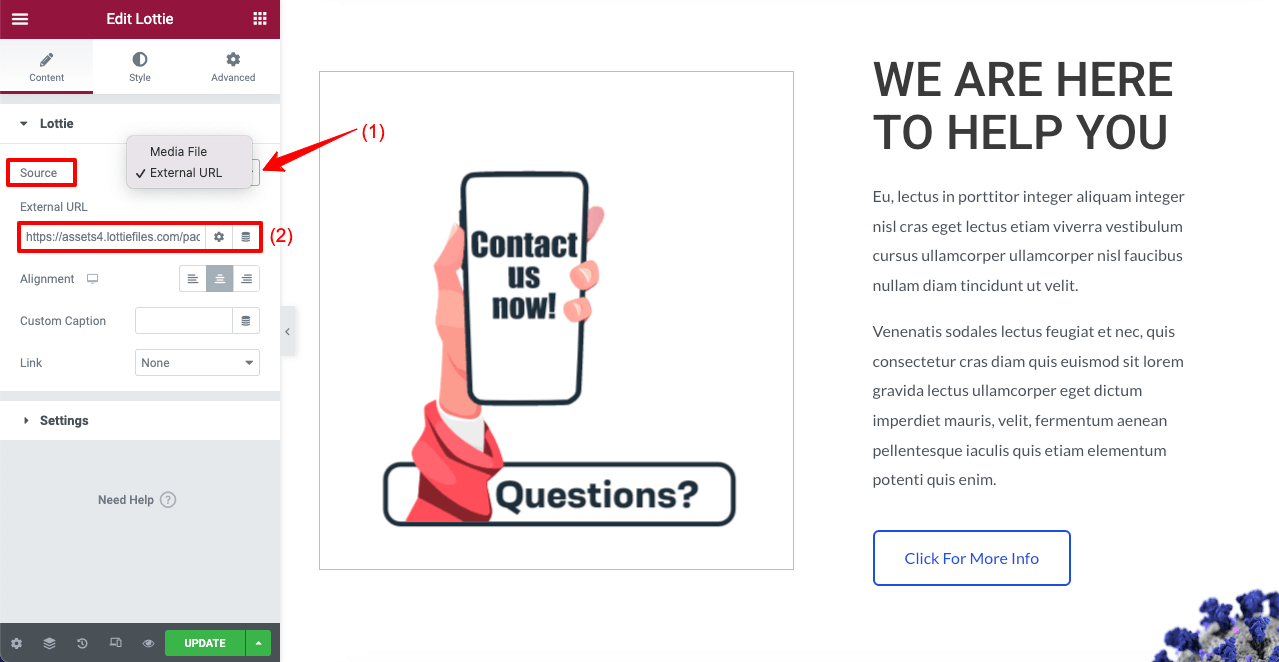
- 转到您的 Elementor 页面。
- 单击源旁边的下拉菜单。
- 选择外部 URL。
- 将 URL 粘贴到外部 URL框中。

您将看到动画在 Elementor Canvas 上运行。
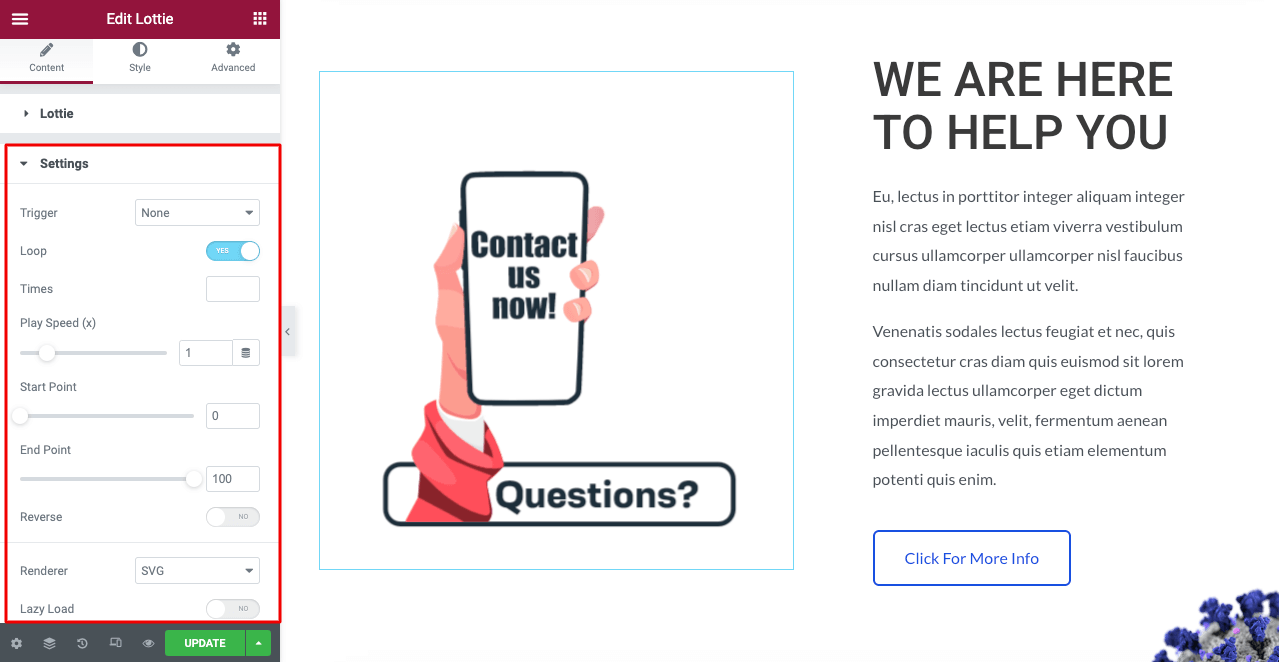
步骤04:调整设置
- 单击“设置”。
- 你会在那里打开很多选项。
触发选项将在动画出现时设置,无论是单击、悬停、滚动还是视点。循环将使动画循环弹出。自行探索其余选项。

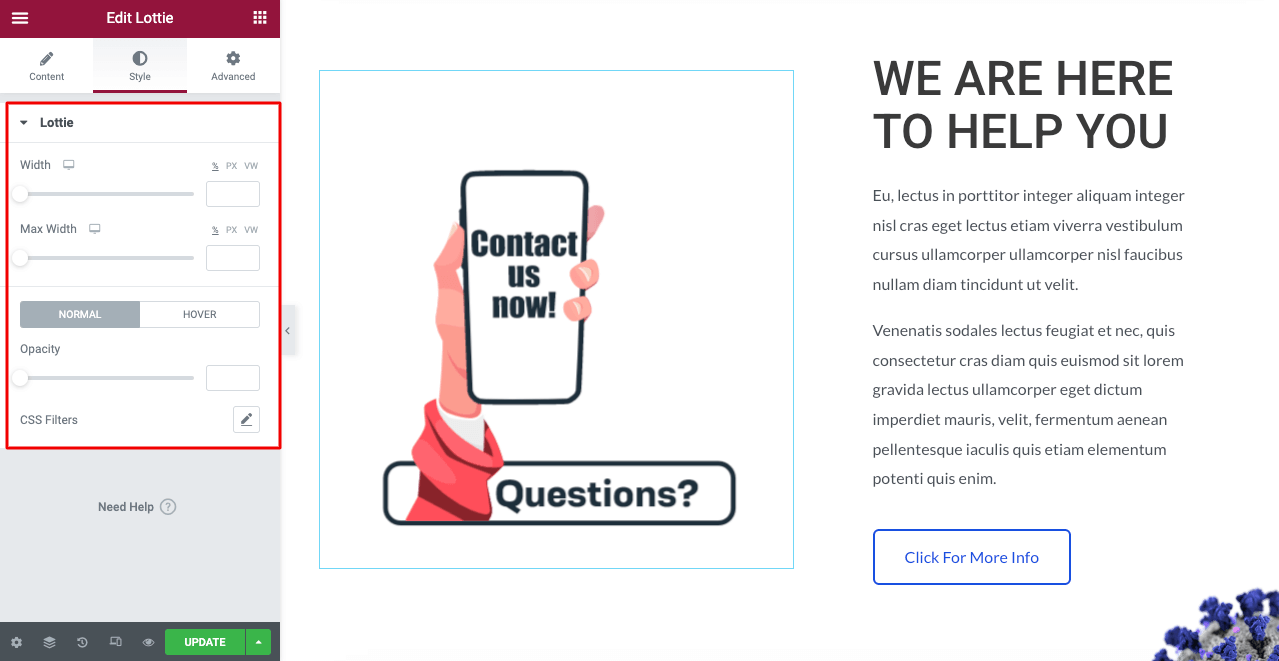
步骤05:风格化 Lottie 动画
- 转到Elementor 面板上的样式 > Lottie 。
您可以使用可用选项根据需要更改宽度、最大宽度、悬停、不透明度和CSS 过滤器。

方法03:如何通过媒体文件在Elementor站点中添加Lottie动画
这个方法和第二种方法几乎是一样的。同样,您将需要 Elementor 和 Elementor Pro 插件。我们在方法二的初始部分为您提供了链接。希望您已将它们安装在您的网站上。那么,进入教程部分。
步骤 01:拖放 Lottie Widget
返回您的 Elementor 页面。
- 如我们之前所示,将 Lottie 小部件拖放到您选择的区域。

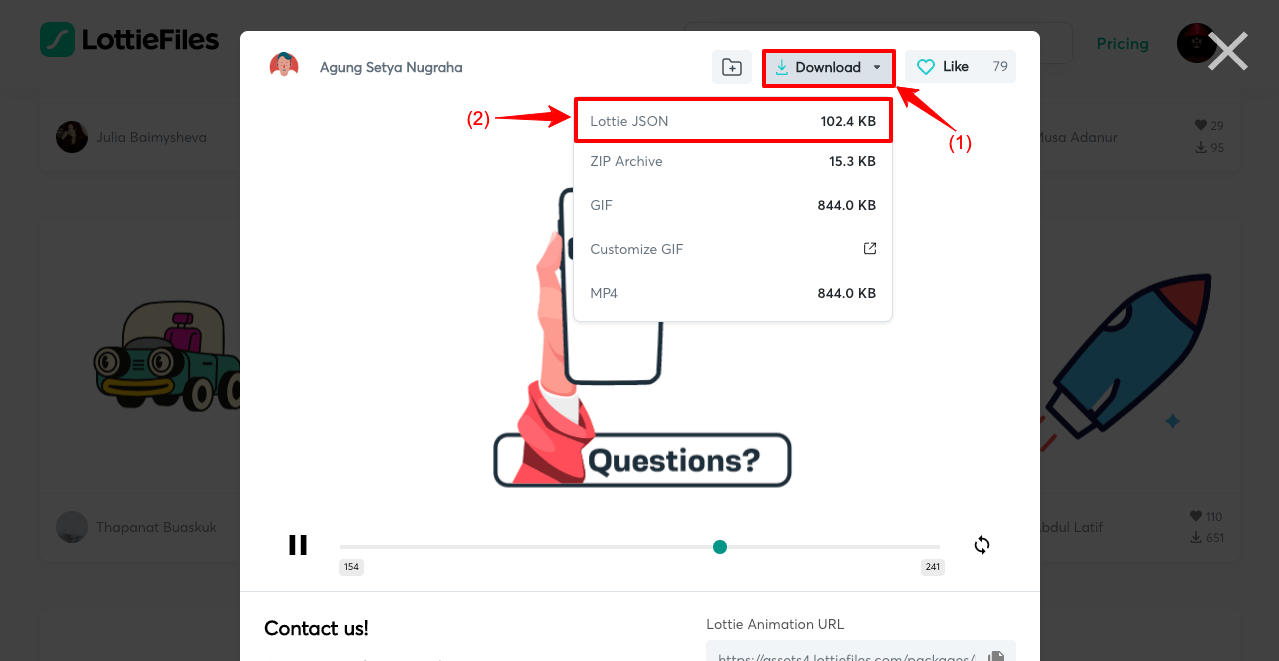
步骤02:下载Lottie JSON动画文件
- 转到您选择的 Lottie 动画文件。
- 单击“下载”按钮。
- 单击Lottie JSON。
动画文件将下载到您的驱动器。

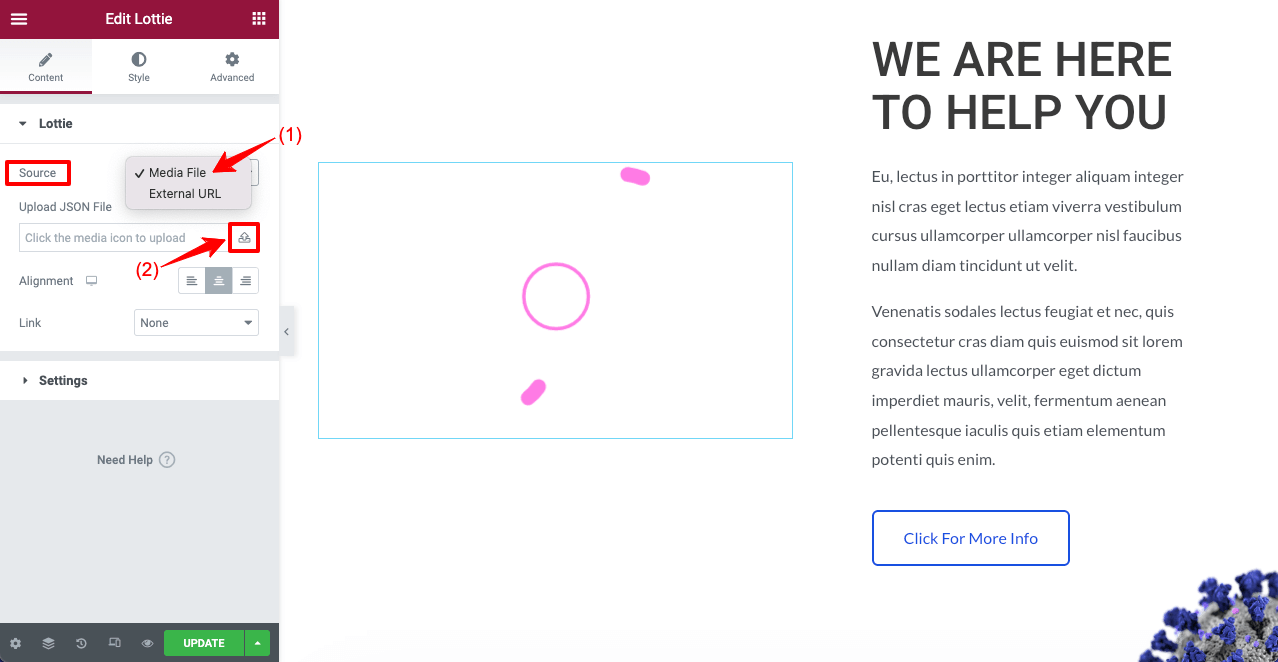
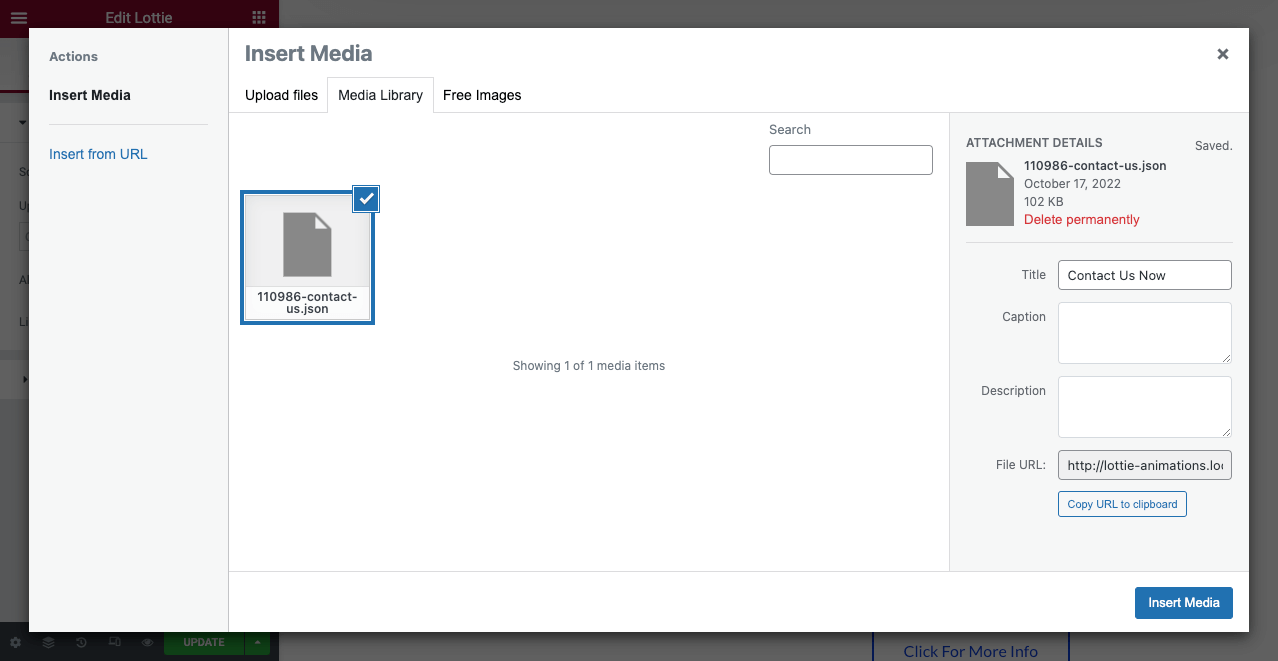
步骤03:通过媒体文件上传Lottie动画文件
- 从源旁边的下拉列表中选择媒体文件。
- 单击上传图标。

- 从下载的驱动器中选择动画文件。

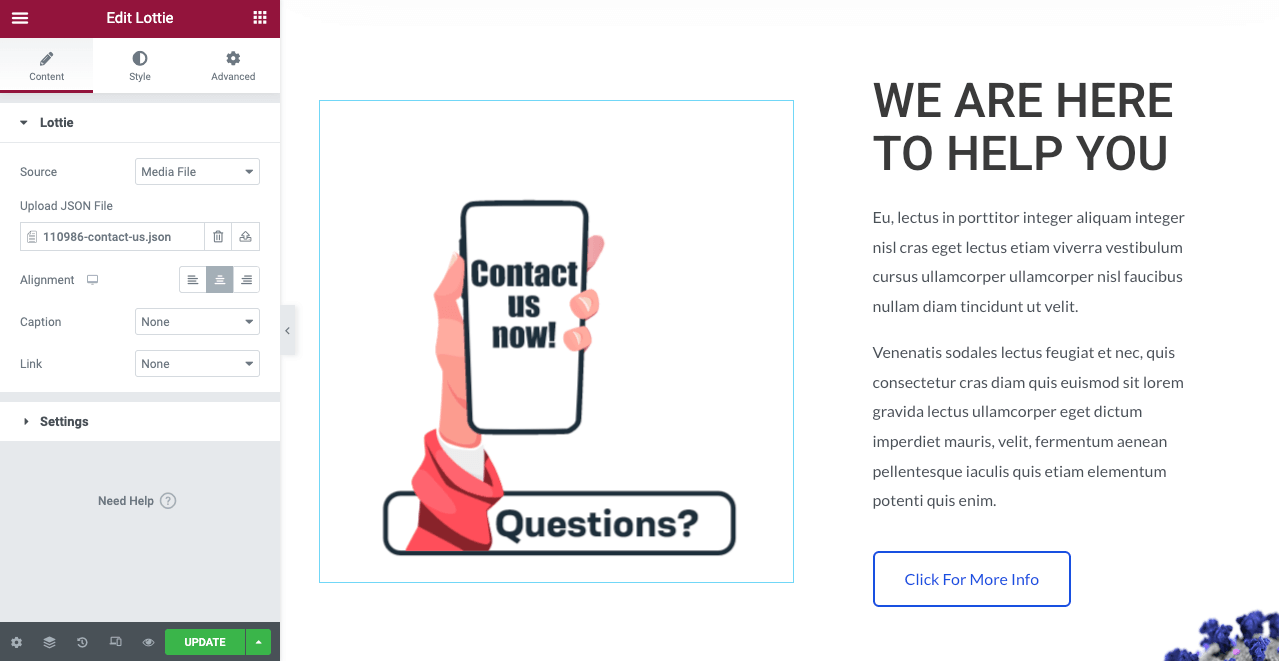
- 您将看到 Lottie 动画文件在 Elementor 画布上播放。

因此,您可以使用 Elementor 页面构建器插件将 Lottie 动画添加到您的 WordPress 网站。现在由您决定要使用哪种方法。
额外提示:在网站上添加 Lottie 动画时需要考虑的事项
毫无疑问,网络动画可以显着提高用户参与度、访问者会话、质量线索和转化率。但如果不以正确的方式使用它,可能会适得其反,影响您网站的有效性,而不是使其受益。
在这里,我们将讨论添加动画时必须考虑的一些重要事项,以便您的 Web 性能永远不会失败。
1.不要使用太多动画
在网页上使用太多动画可能会导致严重的视觉过载。但大多数新网页设计师都会犯这个错误。由于动画很有趣,所以他们无法抗拒过度使用它们的诱惑。但要设计一个出色的网站,您必须避免这种诱惑。
2. 在可以触发转化的地方使用
由于动画会立即吸引访问者的注意力,因此您必须在所有转化触发点使用它们。以下是网站上一些最有价值的地方,您可以在其中使用 Lottie 动画。
- 英雄部分
- 联系表
- 社交分享
- 图片库和幻灯片
- 谢谢部分
3.保持网站和动画之间的颜色一致性
如果您选择的概念性良好的 Lottie 动画破坏了您网站的颜色一致性,那么最好避免使用它。因为颜色一致性是任何令人印象深刻的网页设计的必须条件。
4. 以完美的布局(高度和宽度)呈现动画
上传 Lottie 动画文件后,您必须自定义其像素大小,使其与特定部分保持一致。否则,游客可能会在视觉上感到不舒服。
有关如何在 Elementor 中添加 Lottie 动画的常见问题解答

现在,我们将回答有关如何在 Elementor 网站中添加 Lottie 动画的一些最常见问题。
- 我们可以免费使用 Lottie 动画吗?这取决于您是否可以免费管理 Lottie 动画。我们上面已经说过 www.LottieFiles.com 是一个很棒的开源平台,您可以免费获得大量现成的 Lottie 动画文件。但如果您想设计自己的 Lottie 文件,则需要设计工具。After Effect 和 Figma 是两个简单的工具,您可以使用。但您对他们的免费访问的权限非常有限。如果您是初学者,我们希望 LottieFiles.com 能够满足您最初的需求。
- 如何创建我自己的 Lottie 文件?After Effect 和 Figma 是两个著名的工具,您可以使用它们来创建自己的 Lottie 文件。但是您需要这两个工具上的 Bodymovin 和 LottieFiles 插件来创建和转换 Lottie 文件。
- Lottie 比 GIF 更好吗?在图形分辨率、文件大小和页面加载速度方面,Lottie 动画文件远远领先于 GIF 文件。创建 4/5 秒的高质量 GIF 文件通常需要大约 500kb-1 MB。但对于 Lottie 文件,您可以在 70kb-250kb 范围内完成。
- www.LottieFiles.com 中的动画文件是否不受版权保护?网站上所有免费的 Lottie 动画文件均受通用版权许可。因此您可以毫不犹豫地使用它们。
- 我可以在电子邮件中使用 Lottie 动画吗?当然,您可以在电子邮件中使用 Lottie 动画。请查看此博客Lotties in Emails来执行此操作。
关于如何在 Elementor 中添加 Lottie 动画的最终说明
只要访问者在网站上,动画就有助于保持他们的注意力。它为网站增添了一丝乐趣和活力,使其在视觉上对访问者更具吸引力和吸引力。但如何在最小的空间消耗内将动画文件添加到网站中一直是网页设计师的一个难题。
Lottie 动画的想法解决了这个长期存在的问题,并提供了很大的帮助。我们尝试向您展示使用 Elementor 将 Lottie 动画添加到您的网站的所有可能方法。









评论0