当您在手机或桌面上滚动网页时,您会不断地吞咽上面写的文字。无论它看起来多么华丽,如果它的文本不是用令人眼睛舒缓的排版书写的,那么一切都会变得毫无意义或毫无意义。
您可以创建一个漂亮的网站,但没有良好的排版概念,但不可能将其推向更大的舞台。
然而,这是网页设计中最容易被忽视的方面之一,这就是为什么许多网站无法取悦目标受众的原因。不管!本文将向您全面讨论网页设计中排版的基础知识。
它还将揭示常用的版式元素、如何使用它们,以及人们通常在使用它们时犯的令人震惊的错误。希望您有一个美好的旅程。喝杯咖啡,继续读到最后。
目录
- 什么是网页设计中的版式?
- 网页设计中常用的版式元素
- 您必须了解的网页设计中的版式基础知识
- 人们在网页设计中犯下的令人震惊的版式错误
- 创建舒缓眼睛版式的最佳网页设计工具
- 加分点:什么是流体印刷?
- 网页设计中版式基础的常见问题解答
- 网页设计中版式基础知识的最终要点
什么是网页设计中的版式?
版式是指网页或印刷文档中字体、文本布局和图形的设计和构成。它有助于创建令人愉悦且有组织的文本副本演示,以便任何人都可以完全阅读。
网页版式是指用于使文本在网站上看起来美观的设计原则。它在内容之间创造了一种凝聚力,并与用户建立了情感依恋。
在决定排版时需要考虑几个关键因素。它们是字体、大小、空间、对齐方式等等。我们将在下一节中详细讨论它们。
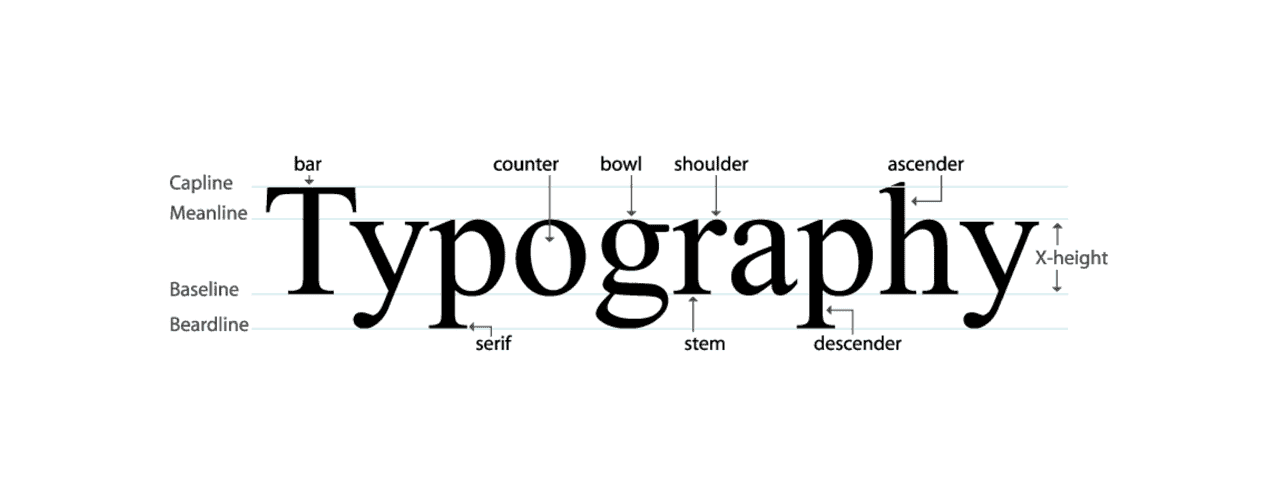
网页设计中常用的版式元素

《印刷风格的元素》一书的作者罗伯特·布林赫斯特说,印刷术是赋予人类语言持久的视觉形式的工艺。
良好的排版可以帮助读者减少对阅读机制的关注,而更多地关注信息。那么,什么才是优秀的排版呢?其中涉及几个要素。让我们了解一下他们——
A。字体和字体
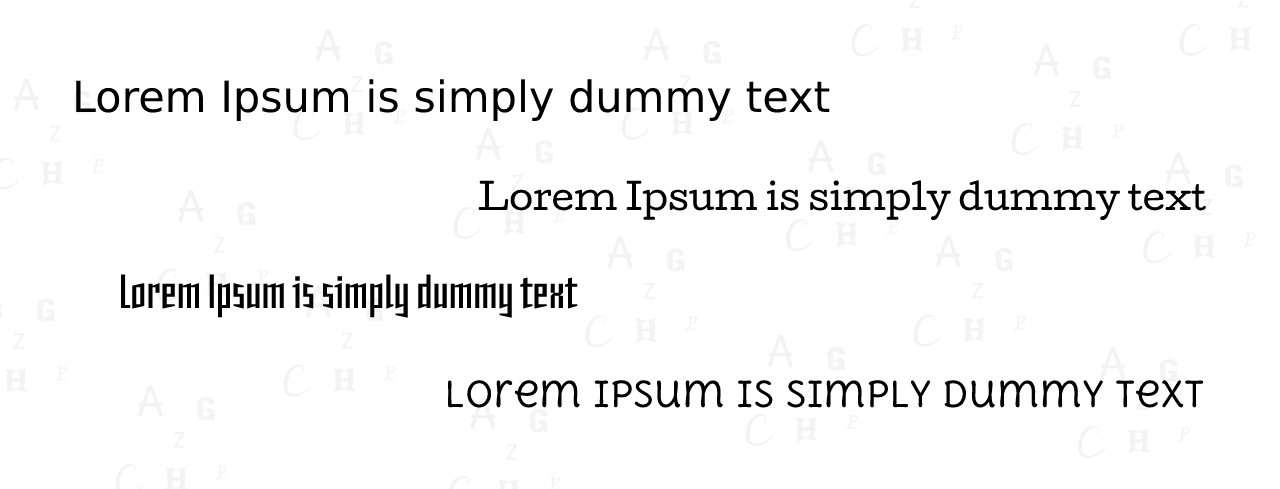
字体是指一组字母(包括字母和数字字符)的特定艺术、形式和设计。网页设计中使用三种基本字体:衬线字体、无衬线字体和装饰字体。
您可以注意到第一个端点处的微小装饰。它们被称为衬线字体。无衬线字体内部或外部没有任何装饰。装饰字体可以是任何形状,例如卡通或动画。

字体是这三种字体中任何一种的字母和数字字符的任何特定装饰。例如,Times New Roman、Georgia、Didot、Garamond等,是最流行的 Serif 字体。Arial、Roboto、Lato、PT Sans 等,与一些流行的 Sans-Serif 字体类似。
您可以在大多数字体中应用粗体、半粗体、窄体和斜体样式。这称为字体系列。
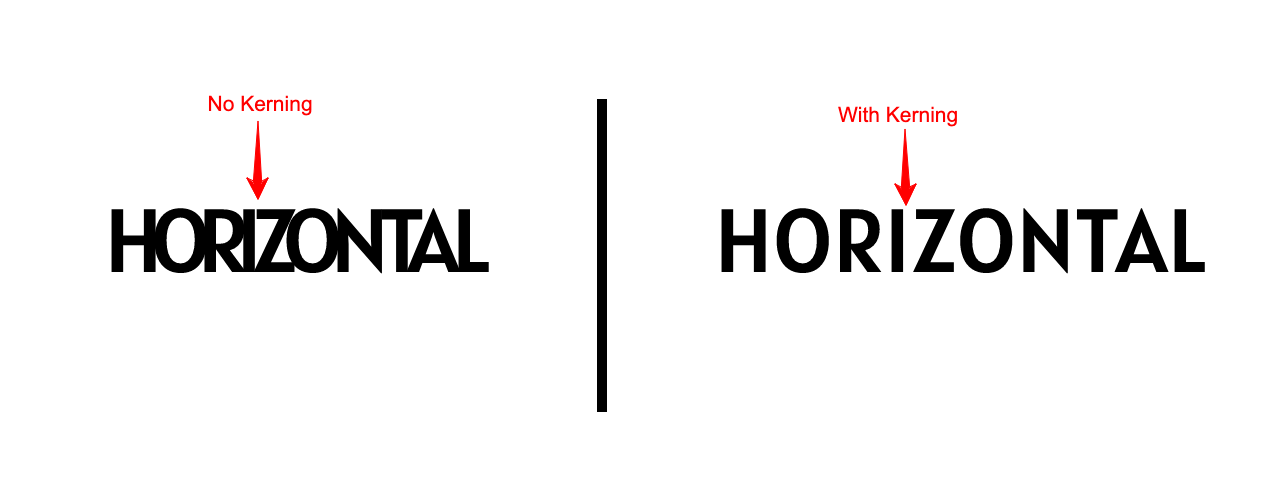
b. 字距调整、字距调整和易读性
字距调整是指两个相邻字符之间的水平间距,用于创建更好的字母对。字距调整可能涉及将各个字母对移近或分开,通常是小增量。

跟踪的想法几乎与字距调整类似。唯一的区别是字距调整表示两个相邻字符之间的自定义间距,但跟踪可确保单词或句子中所有字符之间的间隙完全相同。
易读性描述了人们如何正确地区分字体上的单个字符。尽管您不应该将易读性与可读性混淆,但良好的易读性可以提高可读性。
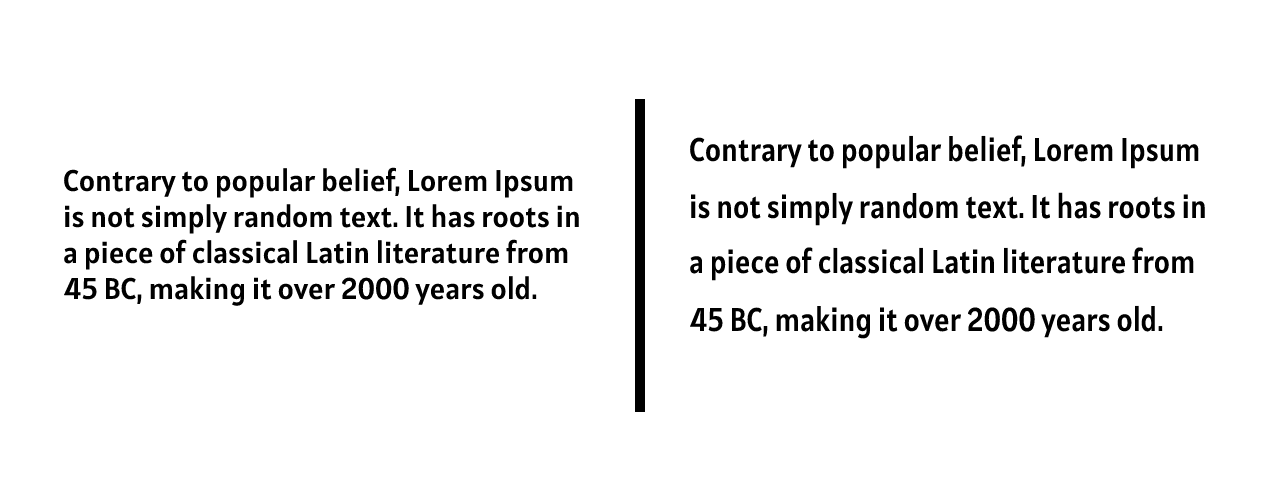
C。领导
行距是指文本和句子之间的垂直空间。您可以使用像素或点来计算此空间。以下是排版中术语“领先”的示例。

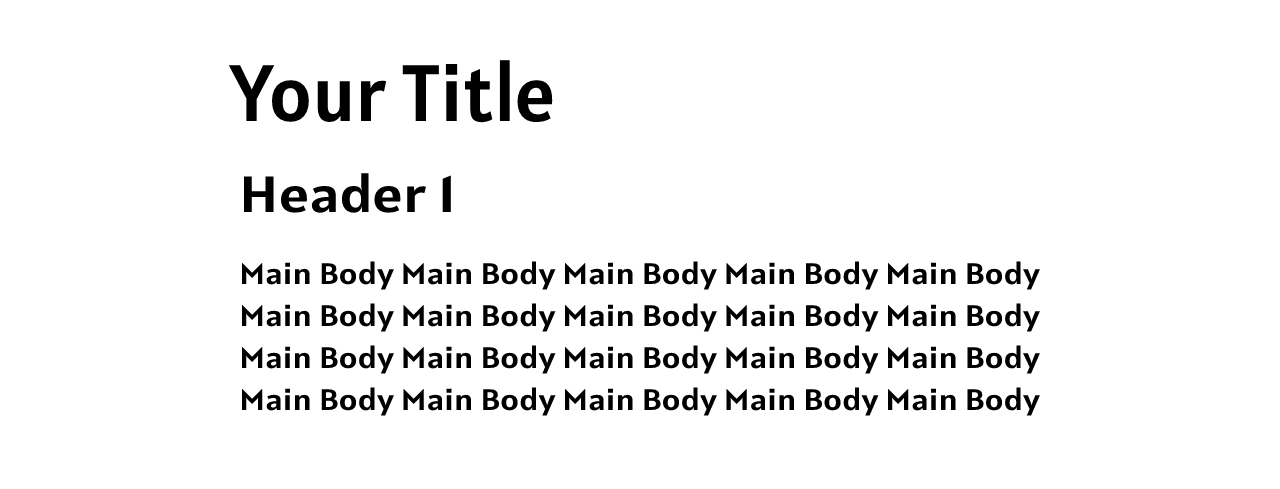
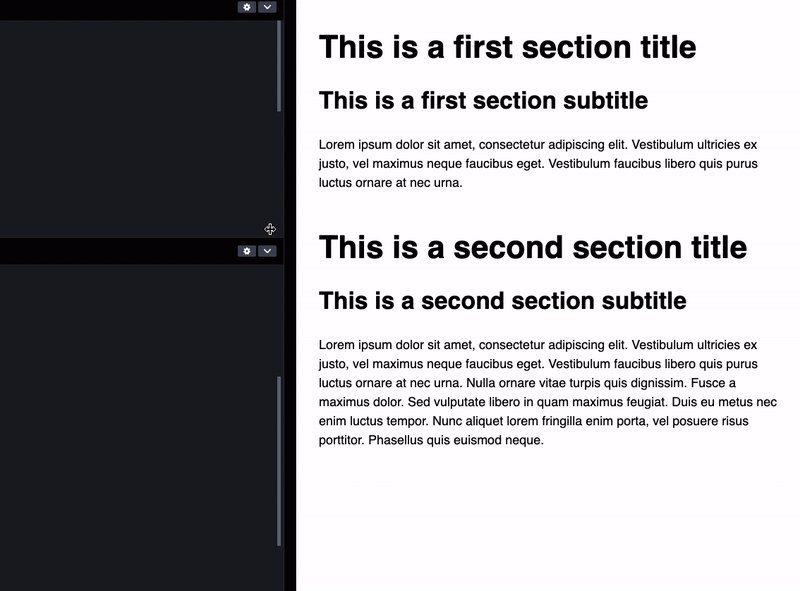
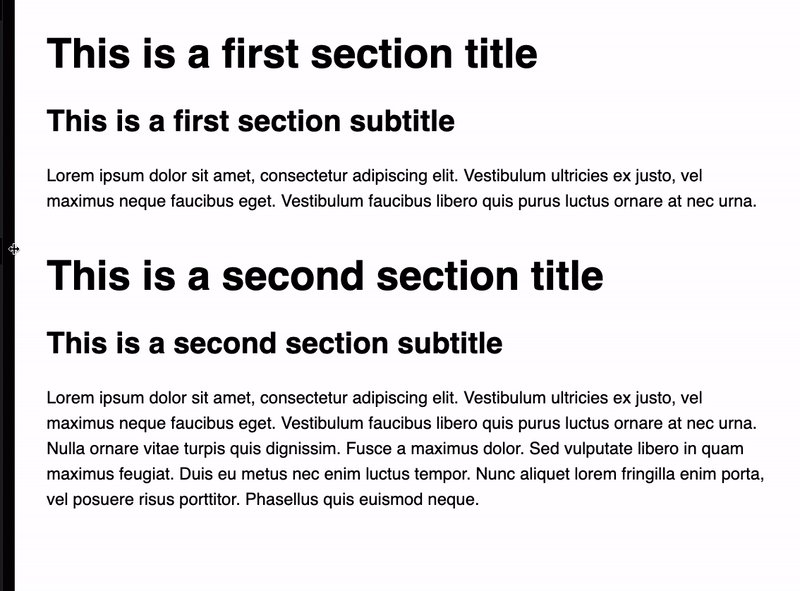
d. 等级制度
大多数网页都设计有多个部分。父部分下面是子部分。最重要的文本采用标题/H1 大小。同样,其他文本根据其重要性不断以 H2、H3、H4 的形式出现。

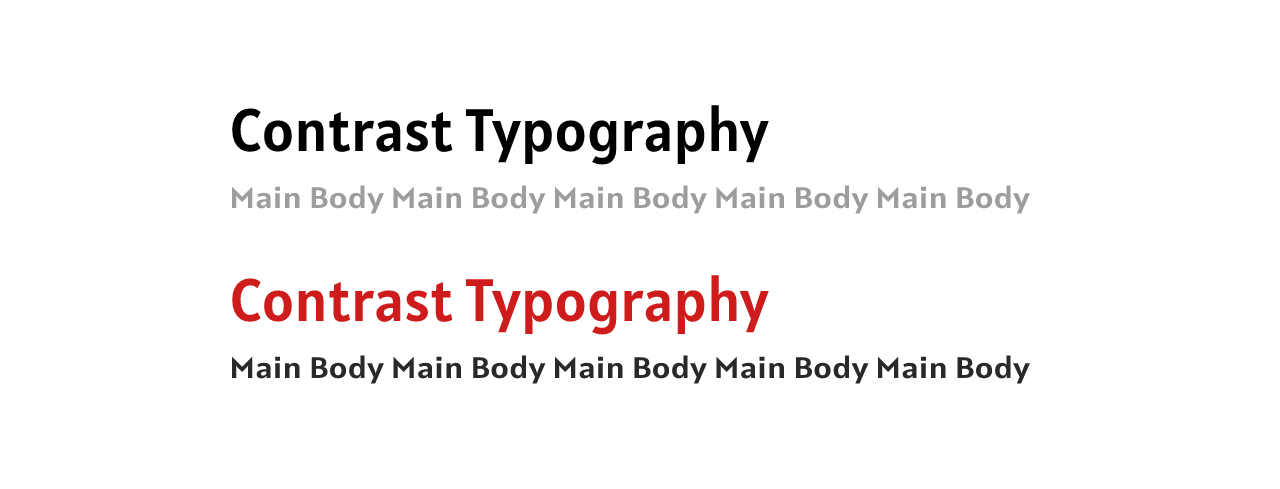
e. 对比
对比度表明您经常需要改变某些文本的颜色、样式、大小和字体,以使它们与其余文本和背景不同。它主要用于装饰报纸、杂志和登陆页面的标题。

F。一致性
一致性是指在同一网页的所有部分中使用相同的字体、字体和样式。假设您在博客文章的 H2 中使用了黑色 Roboto 字体,在描述正文部分中使用了 Loto 字体。确保您已在所有其余 H2 和正文部分中应用了相同的内容。在网页上随机使用多种字体可能会使其变得混乱和无序。
G。结盟
对齐可确保所有文本、按钮、图形图像和其他元素均位于准确的直线上。它确保网页上的每个元素彼此保持相等的距离。大多数网页设计师都会为徽标、标题、侧边栏、横幅、主体等的完美对齐创建边距。
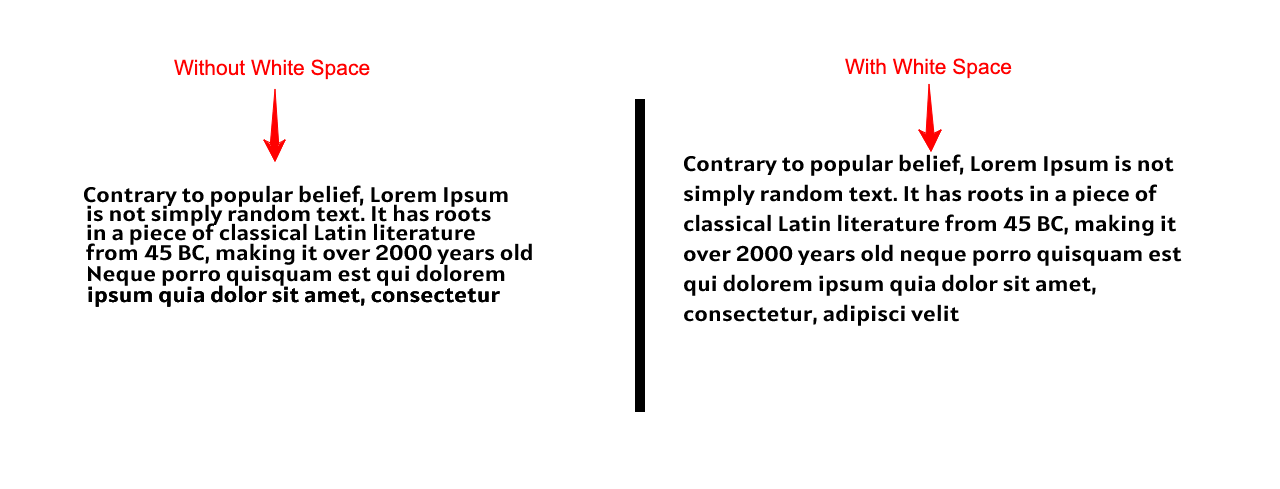
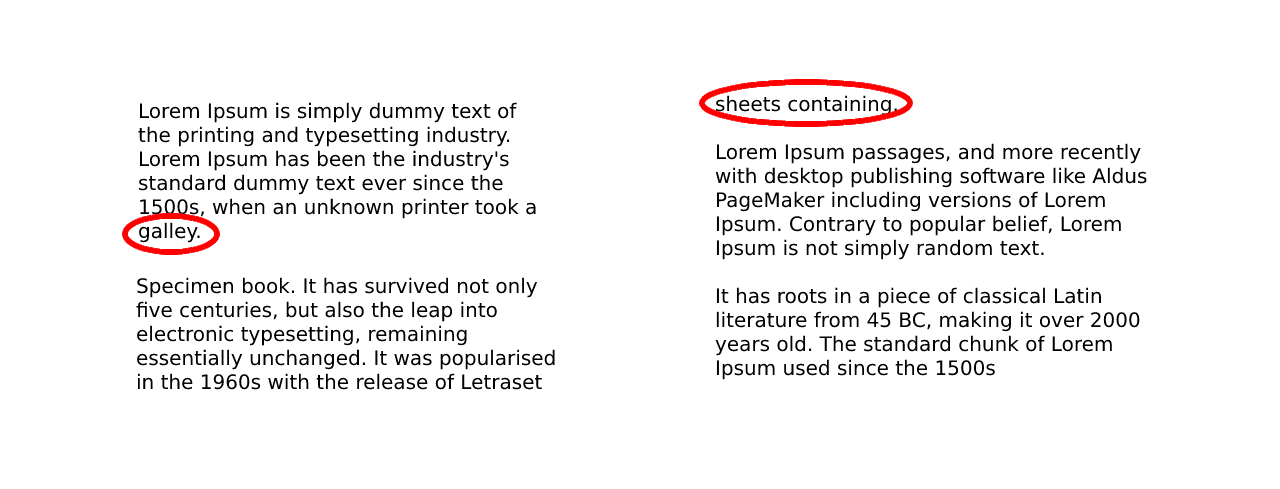
H。空白
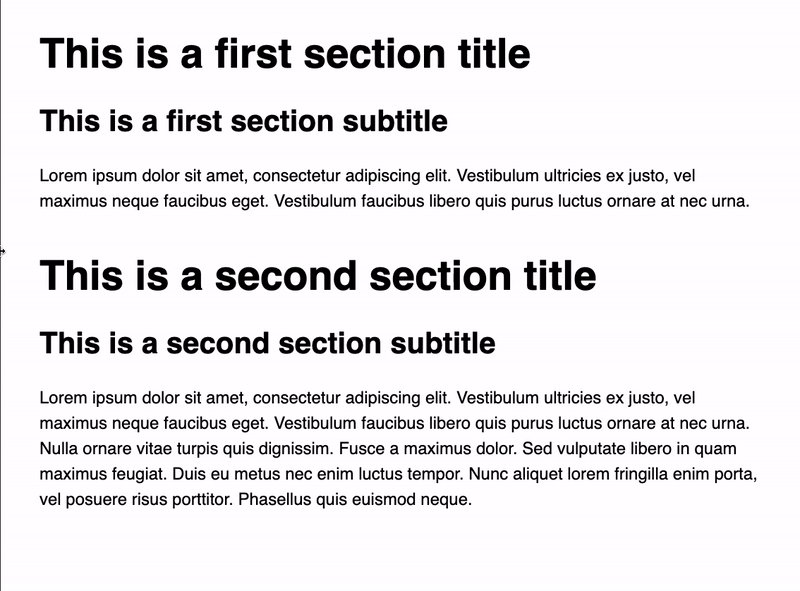
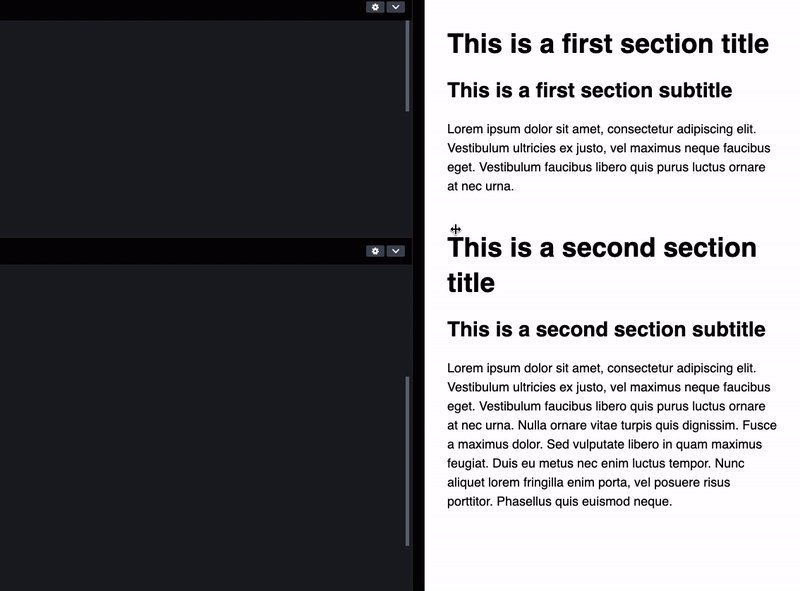
空白是指文本和图形元素周围的空白区域。它的重要性在网页设计中也经常被忽视。但缺乏适当的空白使得网络界面变得非常混乱、混乱且难以阅读。
下面演示了这是如何发生的。说一下哪一个容易准备。显然,是带有空白的那个。

这些是网页设计的基本版式元素。除了它们之外,还有许多其他元素。但如果没有上述内容,设计一个网站是不可能的。
您必须了解的网页设计中的版式基础知识
一位伟大的设计师知道如何使用文本而不仅仅是内容,他将文本视为用户界面。奥利弗·里钦斯坦
了解版式元素后,了解如何将它们应用到出色的网页设计中非常重要。让我们探索版式的基础知识,您将在其中找到这个问题的答案。
1. 不要在网站上使用太多字体
字体是为网站增添个性和趣味的好方法。但使用太多会使您的网站看起来繁忙且不专业。过多的字体也会导致读者混淆。
因为他们会发现自己陷入了两难境地,无法理解哪种字体最重要。因此,在一个网站上使用不超过两种字体。您会发现许多性能最佳的在线网站仅使用一种字体。

注意:为了吸引访问者的注意力,您可以在 CTA 按钮、可点击横幅和弹出窗口上使用创意字体。
2.选择适合任何尺寸的字体
一旦你开始研究字体,你会发现有些字体只适合大尺寸,而另一些字体则适合小尺寸。有些字体只适合笔记本电脑和台式机等较大的屏幕,而不适合平板电脑和移动屏幕。
使用此类字体可能会让许多访问者难以阅读您的文本,尤其是那些有阅读障碍和眼睛问题的访问者。因此,请使用完全适合所有屏幕尺寸的字体。有许多免费工具可以帮助完成此过程。例如,Google 字体和Typo3。
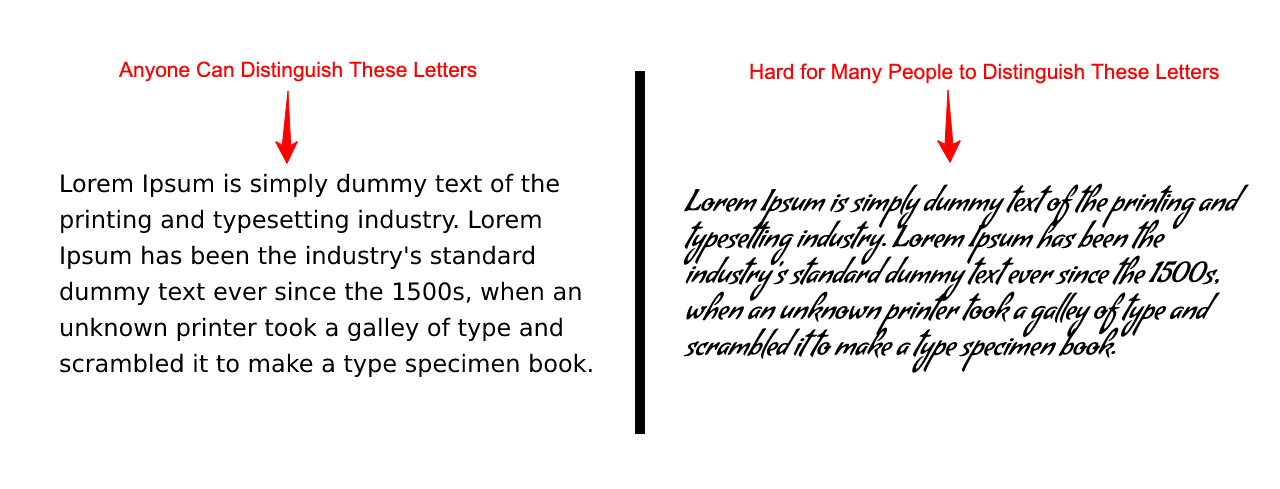
3.使用具有可区分字母的字体
可区分的字母可以提高阅读障碍者的阅读能力。它可以让访问者在登陆您的网络帖子或页面时立即弄清楚他们正在查看的内容类型。它还可以帮助您提高易读性。

4.在正文部分使用无衬线字体
无衬线字体因其清晰的形状和布局而非常受欢迎。这使它们成为标题、副标题和其他重要内容的理想选择。此外,它们比其他字体更不易分散注意力,这可以使您的 UI 看起来干净、更专业。
Sans Serif 在小屏幕设备上运行良好。因为它们比其他字体相对不那么混乱。但是,如果您计划在网站上使用 Sans Serif,请确保正确的字距调整、行距和跟踪问题。
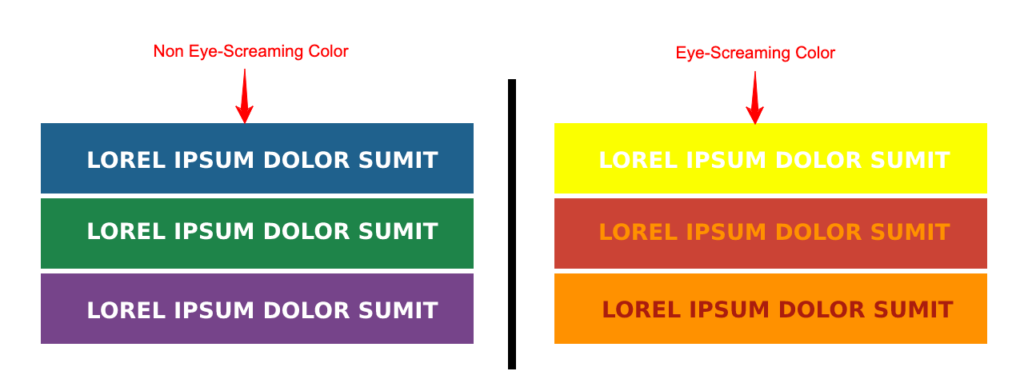
5.避免在字体中使用刺眼的颜色
我们经常认为饱和度高的红色、黄色和橙色是令人惊叹的颜色。这部分是正确的。当文本和背景颜色不同步并给我们的视线造成不舒服的环境时,它被称为“眼睛尖叫颜色”。
在平面设计中,颜色分为冷色和暖色。冷色有绿色、蓝色和紫色。暖色有黄色、橙色和红色。当您在文本和背景上应用相同的颜色类型时,通常会发生令人眼花缭乱的情况。下面是一个例子。

6. 主体部分尽量使用标准字体
如果你是一个新手设计师,它会触发你在网页上使用多种字体样式的想法。因为您相信它会让您的网页引人注目。但现实并非如此。使用太多的字体样式会分散读者的注意力,并将他们的注意力集中在您的字体样式上。
如果您使用标准字体和字体会更好,这样读者就可以将注意力集中在您的信息上。但是,如果您是品牌、营销或文案机构,则可以使用创意和装饰性字体样式。
7. 保持版式层次结构
我们已经讨论了上面的层次结构以及它在网页设计中的工作原理。创建有效的文本层次结构可能具有挑战性,但这是值得的。有序的层次结构使网页更易于导航,提高用户满意度并减少用户困惑。
它节省了他们的时间,并帮助用户轻松找到他们想要的东西。您必须根据文本内容的值创建此层次结构。下面我们附上一张《华盛顿邮报》在线门户网站的照片进行演示。

8.避免闪烁的文本和动画
如今,动画已成为网页设计中不可或缺的一部分,可以立即吸引访问者的注意力。但主体上的动画或闪烁文本可能会产生相反的结果。因为他们可能会将其视为广告、噱头或其他。
这就是为什么您必须避免将这些功能应用到您的主要文本副本中。但如果您在横幅、CTA 按钮和弹出窗口上应用文本动画和闪烁属性,那就没问题了。
人们在网页设计中犯下的令人震惊的版式错误

现在,我们将介绍人们在网页设计中犯的一些常见但令人担忧的排版错误。如果不解决这些问题可能会严重影响您网站的品牌价值。让我们来探索一下它们。
我。不适应的孤儿和寡妇
这是一种令人厌恶的错误,可能会破坏整个设计的优雅。孤儿和寡妇是两个专业术语。它们指的是出现在页面或列的底部或顶部的单个单词或短句子。

二. 设置声音长度时判断不佳
在数字和印刷媒体中,设置文本副本的声音长度非常重要。通过减小字体大小,您甚至可以在一行中包含 100 多个字符。但是,当文本行过长时,许多读者就很难继续阅读并抓住下一行的位置。
使用75 个字符是在任何网站上编写文本的标准做法。报纸和杂志门户网站在以网格方式发布内容时使用的字符数量甚至更少。因此,在设计网站之前,请确定其目的以及适合该网站的每行字符长度。
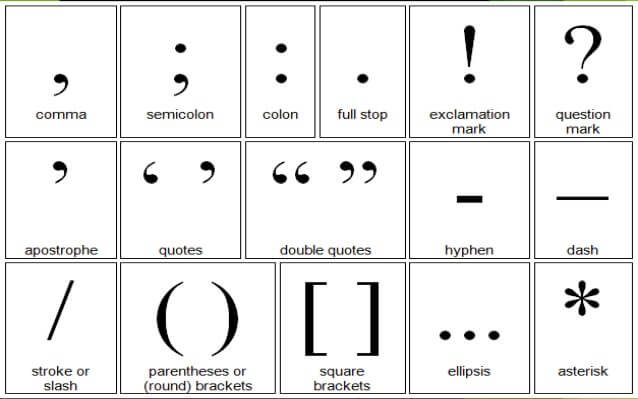
三. 搞乱标点符号的使用
标点符号的使用是排版工程中另一个最容易被忽视的方面。甚至我们很多人都不知道英语中有多少标点符号。一般人知道其中 4-5 个的用途。

但英语中有 17 个最常用的标点符号。您必须知道如何使用它们使您的信息变得有意义。此外,有些人在句号(.)之后开始新句子之前错误地留下了两个/三个空格。永远不要再这样做。
四. 忘记突出显示有价值的信息
通常,您可能会因为太忙而忘记突出显示有价值的声明。假设正在进行黑色星期五和网络星期一折扣优惠。但您忘记突出显示触发词 –折扣、免费优惠、买一送一等。
您能想象这会对您的业务造成多么严重的打击吗?因此,在单击发布按钮之前,请检查两次三次,看看您是否正确完成了所有操作。

v. 使用过大的重量
粗细是指字体的粗细。正如您不应该在同一网页上使用多种字体一样,也不应该使用过多的字体粗细。无论您是电子商务、博客、企业还是杂志门户网站,您的目标都应该是 – 访问者阅读您的消息并购买产品。
用漫画式的排版来逗他们开心不应该是你的目标。使用标准字体粗细和字体将他们的注意力吸引到您的交易和消息上。
创建舒缓眼睛版式的最佳网页设计工具

今天,您会在网上找到许多网页设计工具,通过它们您可以在一夜之间设计出精美的网站。但许多内容需要你付出很大的努力才能学习。这个过程将花费你大量的时间和几周的时间。即使许多无代码用户也会发现它们很难使用。
如果您是 WordPress 用户,有两个很棒的工具可供您使用 – Elementor和HappyAddons。Elementor 是一款强大的拖放式页面构建器,您无需任何编码经验即可设计一流的网页。
HappyAddons 是 Elementor 的强大附加组件,提供许多独特的功能和小部件。好处是,您将在这两个工具中获得800 多种 Google 字体。您会在那里找到 Sans、Sans-Serif 和 Decorative 类型的字体。
如有必要,您可以向其中添加更多自定义字体。您还可以选择自定义字体和文本副本的粗细、样式、颜色和对齐方式。那么,当他们可以解决您的图形和排版问题时,为什么您不应该看看他们呢?
加分点:什么是流体印刷?
流体排版是一种排版样式,可根据设备的窗口大小在最小值和最大值之间自动缩放。这意味着文本在各种屏幕上从小到大都将保持清晰且易于阅读。

它为用户创造了更令人印象深刻的体验。因为当您滚动屏幕时,文本似乎会移动和变化。另一个显着的好处是它可以使您的内容更具互动性,从而提高与用户的互动程度。
虽然这种方法主要用于排版,但您也可以在边距、间隙、填充和其他位置应用流体调整大小。WordPress 6.1 通过theme.json 文件提供内置的流畅排版功能。它可以让您将网站的响应能力提升到一个新的水平。
以下是有关如何向 WordPress 块主题添加流畅排版支持的指南。
网页设计中版式基础的常见问题解答

现在,我们将回答一些与网页设计中的版式相关的最常见问题。
- 排版在网页设计中的重要性是什么?版式对于创建漂亮的网页设计非常重要。以下是其中一些最值得注意的。1. 健全的字体提高了可读性。
2.它有助于突出您的品牌基调和感觉。
3.好的排版能够将读者的注意力吸引到最后。
4.它创造了某种情绪或感觉。
5.有助于创建信息层次结构。
6.艺术字体让您的用户界面干净美观。 - 最新的排版趋势是什么?紧跟趋势可以帮助您预测并准备您的业务以抓住未来的潜力。以下是数字和印刷行业的最新版式趋势。1.大而大胆的标题。
2.标志设计中的3D排版。
3.复古字体增添怀旧味道。
4. 使用纯无衬线字体撰写博客文章。
5. 设计网页横幅和弹出窗口时使用高对比度字体。 - 提供免费字体的最佳网站是什么?您可以从以下网站下载大量免费字体。1. fonts.google.com
2. fonts.com
3. fontbundles.net
4. behance.net
5. dribble.com
6. dafont.com
7.urbanfonts.com - 网站最好的干净字体是什么?Open Sans、Roboto、Lato、Helvetica、Arvo、Merriweather、Alegeya、Tisa、Primetime、Moon、Nova、Literata、Chelsea 等是目前流行且最干净的网站字体。
- 移动网站的最佳字体大小是多少?此字体大小可能会因移动设备屏幕尺寸而异。然而,移动响应式网站仍然遵循 16 像素作为标准字体大小。









评论0