功能框是网页上的一个突出显示部分,您可以利用它吸引用户关注特别优惠、福利、服务或行动号召等内容。它旨在在视觉上脱颖而出,让访问者一眼就能清晰地看到您的重要信息。
如今,创建引人注目的功能框并不难。Elementor 是一款功能强大且广为人知的拖放式页面构建器插件,它让网站设计变得更加轻松。即使是以前不懂编程的人,现在也可以使用 Elementor 设计出时尚的网页。
它让您可以完全控制布局、颜色、图标、图像、动画等创意元素。因此,本文将逐步介绍如何使用 Elementor 插件在 WordPress 中创建功能框。希望您会喜欢。立即开始吧!
为什么要考虑创建功能框?
功能框能够有效吸引访客的注意力,从而塑造他们与网站内容的互动方式。快速了解一下为什么您应该考虑在网站上创建功能框。
- 突出主要特点
功能框非常适合用来突出您产品最重要的功能。这些功能可以是您的产品、服务或套餐。功能框无需在整个页面上详细介绍产品,而是能够在视觉上区分关键功能,并以一目了然的方式呈现。
- 传达价值观
借助引人入胜的功能框,您可以让受众了解您的品牌/产品的独特之处。它为您提供了一个清晰直接地向在线受众传达核心价值的空间。这有助于建立信任,并在更深层次上与您的访客建立联系。
- 创建一致的布局
您可能需要在整个网站上创建多个功能框。Elementor 允许您根据需要复制这些功能框。这样可以确保整个网站的一致性和节奏感。复制完成后,您只需修改其中的内容即可。
- 强化品牌形象
功能框是强化品牌形象的绝佳机会。您可以将其与品牌的颜色、字体和图标样式保持一致,以保持视觉和谐。这种微妙的重复设计有助于增强品牌的凝聚力和记忆力。
- 提高内容可读性
长段落可能会让读者不知所措。但使用功能框,您可以将内容分解成易于理解的小块。它们可以使您的内容更易于浏览。这使得访问者能够快速理解您的信息,而无需花费大量时间探索大块内容。
创建功能框的先决条件
在开始本教程之前,您必须提前确保几个先决条件。请确保您的网站上已安装并激活以下插件。
为什么选择 HappyAddons?
Elementor 如今如此受欢迎的一个关键原因是它拥有大量强大的插件。每个插件都附带许多附加功能和小部件,可以进一步扩展 Elementor 核心插件的功能。HappyAddons就是这样一款插件。
HappyAddons 拥有 130 多个功能丰富的小部件、28 多个精彩功能、100 多个预设模板以及一个主题构建器。希望您知道,免费的 Elementor 版本不提供许多高级功能和小部件。但如果您真的想要一个功能全面的免费选项,HappyAddons 或许是一个明智的选择。
HappyAddons 的免费版本提供 70 多个小部件和 20 多项功能,以及大量预先设计的模板。因此,您可以使用 HappyAddons 的免费版本创建精美的功能框。这就是我们在本教程中使用它的原因。
如何在 WordPress 中创建功能框:分步教程
希望以上插件已在你的网站上安装并激活。现在就可以开始教程了。关注我们。
步骤 01:使用 Elementor Canvas 打开帖子或页面
打开您想要创建功能框的帖子或页面。

步骤 02:选择列布局
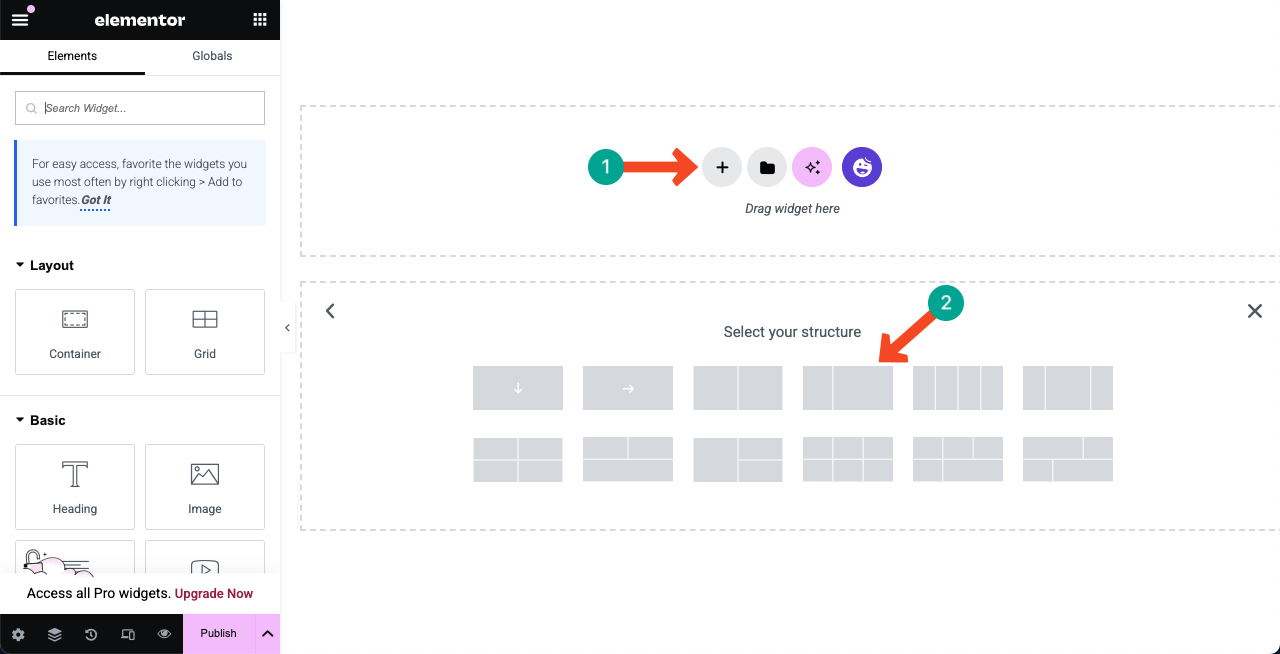
根据需要选择列布局。在本教程中,我们将选择三列布局。

步骤 03:将合适的小部件拖放到画布上
如前所述,HappyAddons 提供了许多功能丰富的小部件,可用于创建功能框。其中,最好的三个小部件是图标框、信息框和卡片。您可以使用任何小部件。但在本教程中,我们将使用 信息框 小部件。
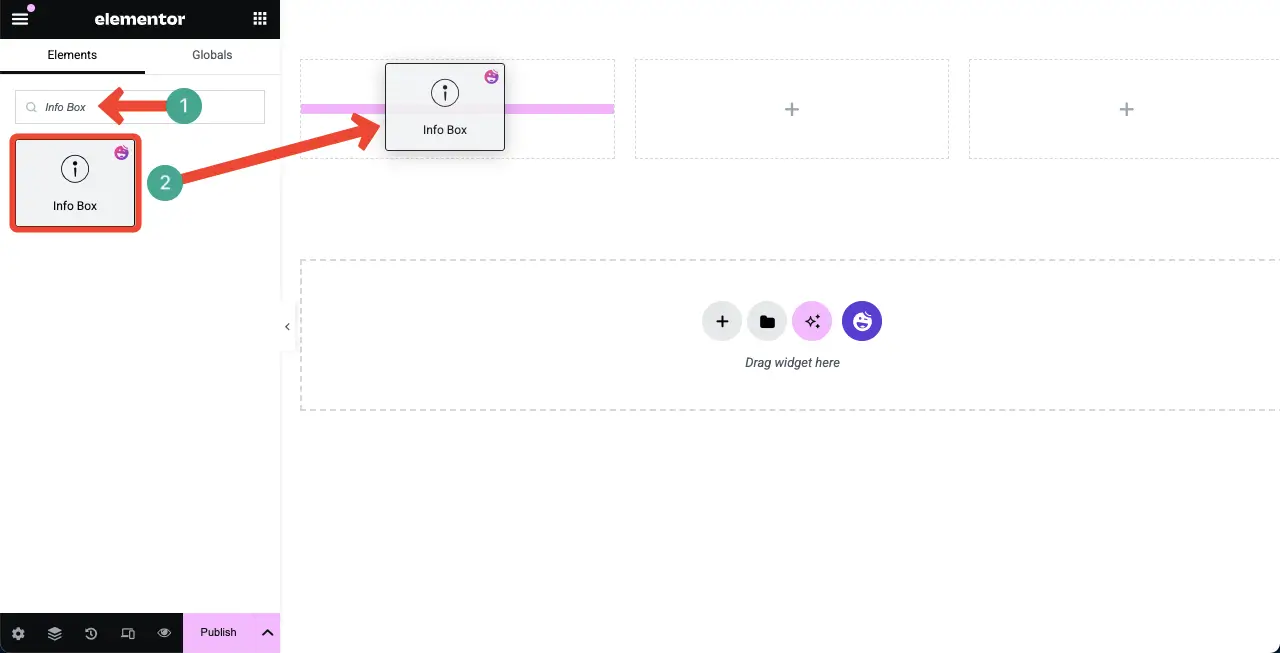
在 Elementor 面板上找到“信息框”小部件。将其拖放到画布上合适的列上。

您会看到信息框小部件已添加到 Elementor Canvas。

探索如何将 Google Sheets 嵌入到 WordPress 表中并使其可排序。
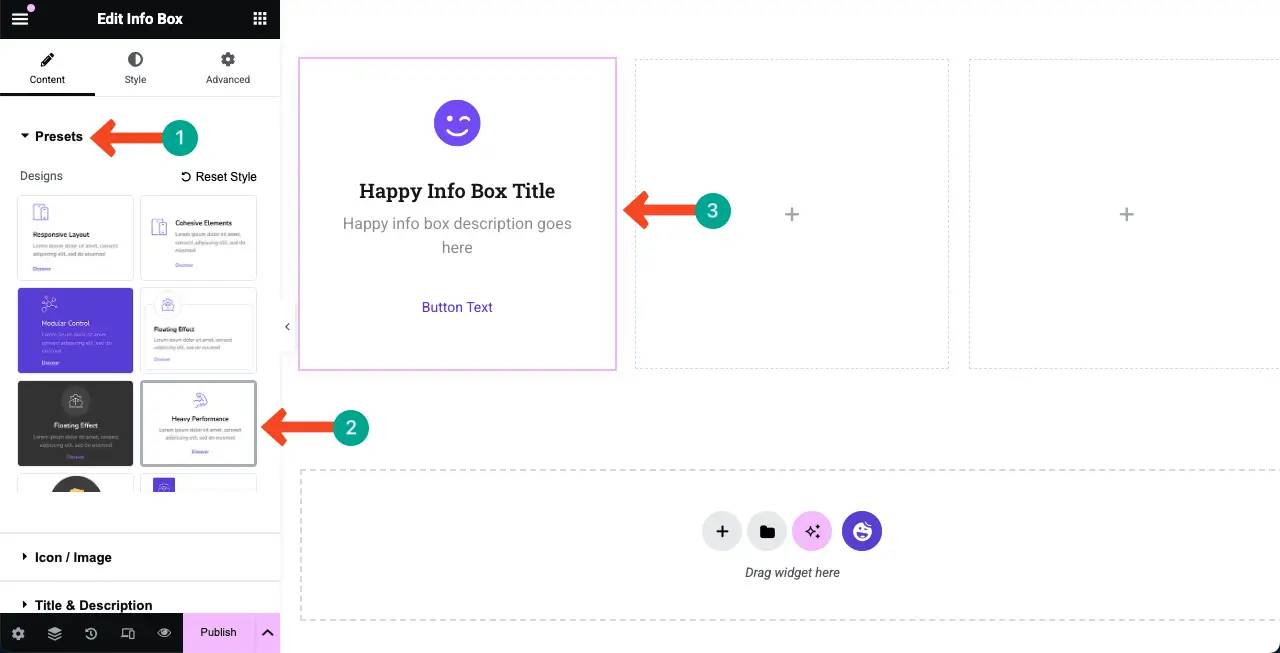
步骤 04:为信息框小部件选择一个预设
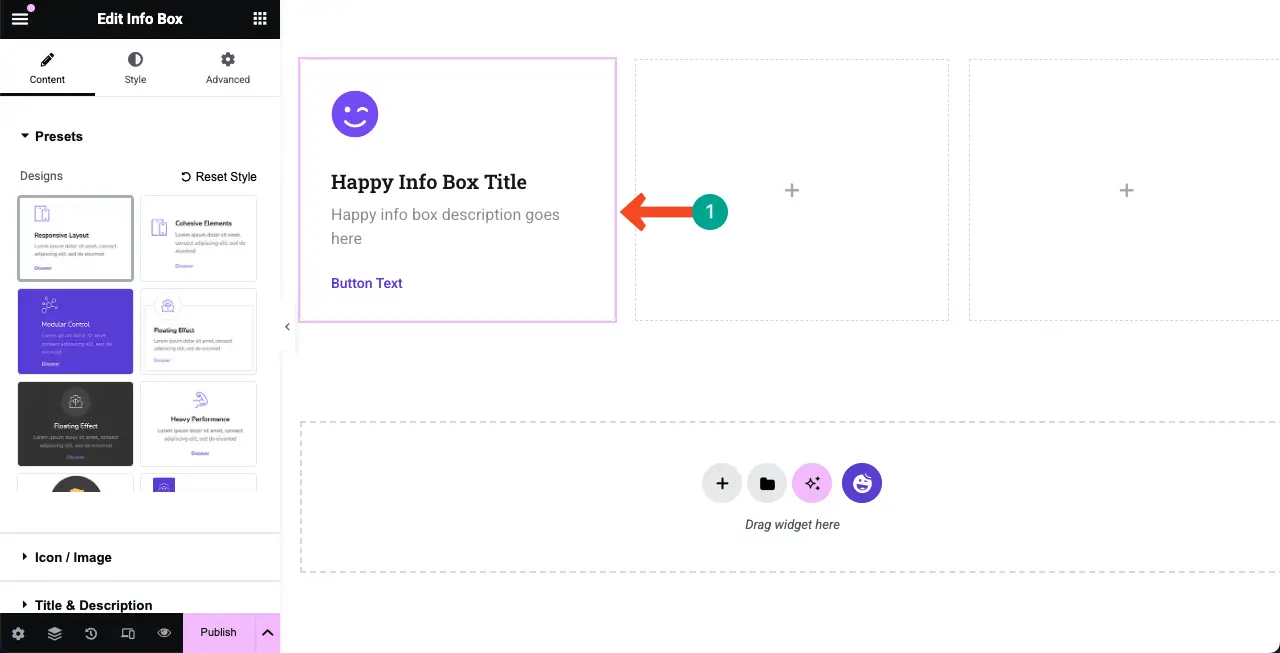
预设是一种预先设计的布局,其中包含已保存的设置和自定义项。选择预设后,其所有设置和样式都将应用于小部件,使其呈现预定义的外观。如果您时间紧迫,使用预设可以显著节省您的时间。
HappyAddons 的大部分小部件都包含多个预设。例如,信息框小部件就有12 个预设。只需选择您想要的预设即可。
注意:如果您想从头开始构建该功能,可以避免使用预设。但在本教程中,我们将使用预设。

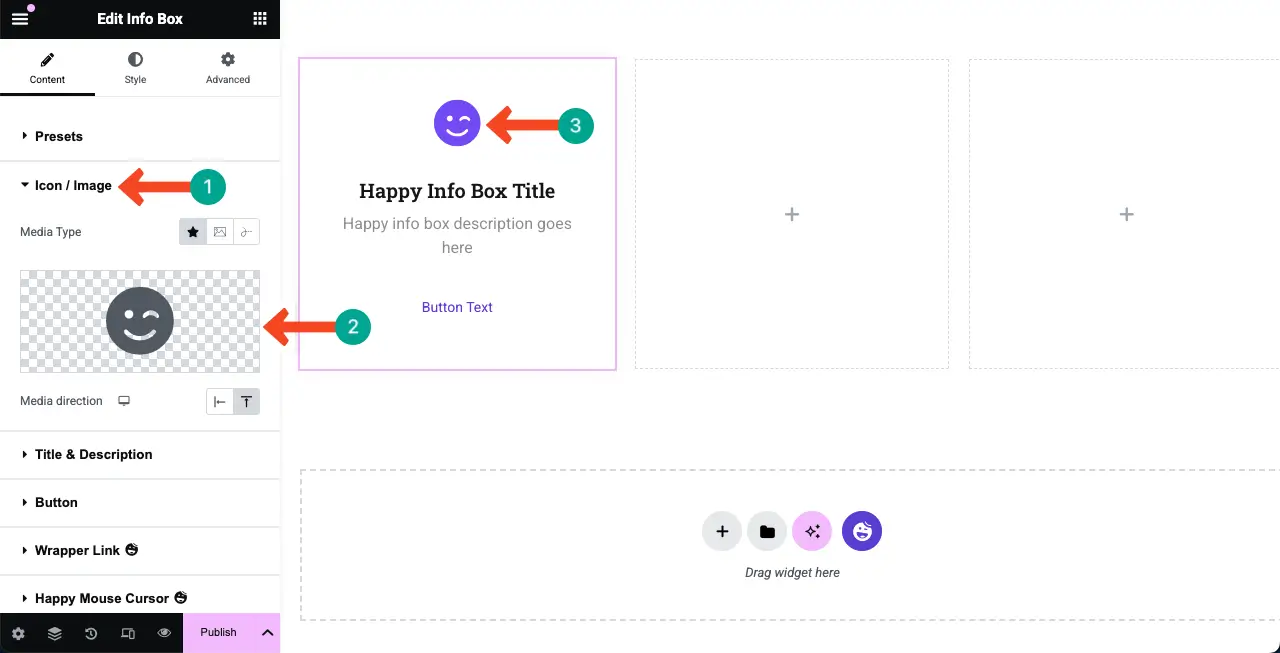
步骤05:向功能框添加图标/图像
在功能框中添加图标可以帮助用户和访问者直观地看到您的产品提供的特定功能。
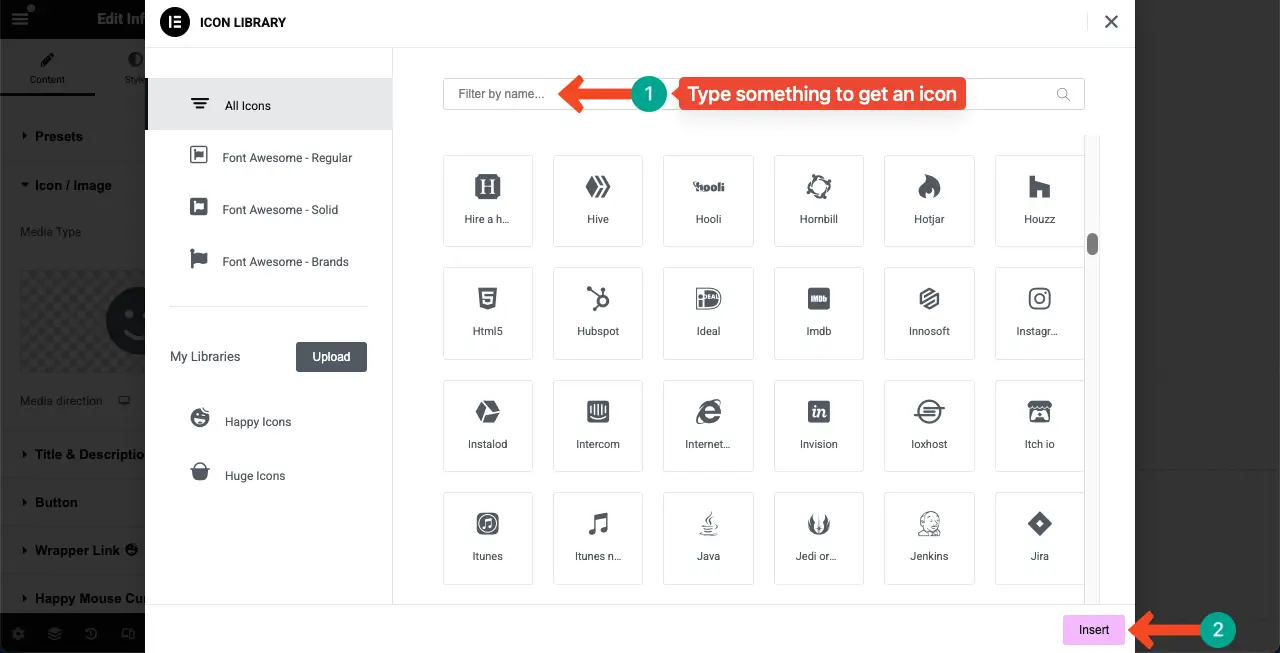
展开“图标/图像”部分。点击“媒体类型”下的图标。它将打开图标库。

您可以通过滚动图标库或在搜索框中输入关键字来找到所需的图标。找到图标后,选择它,然后点击底部的“插入”按钮。

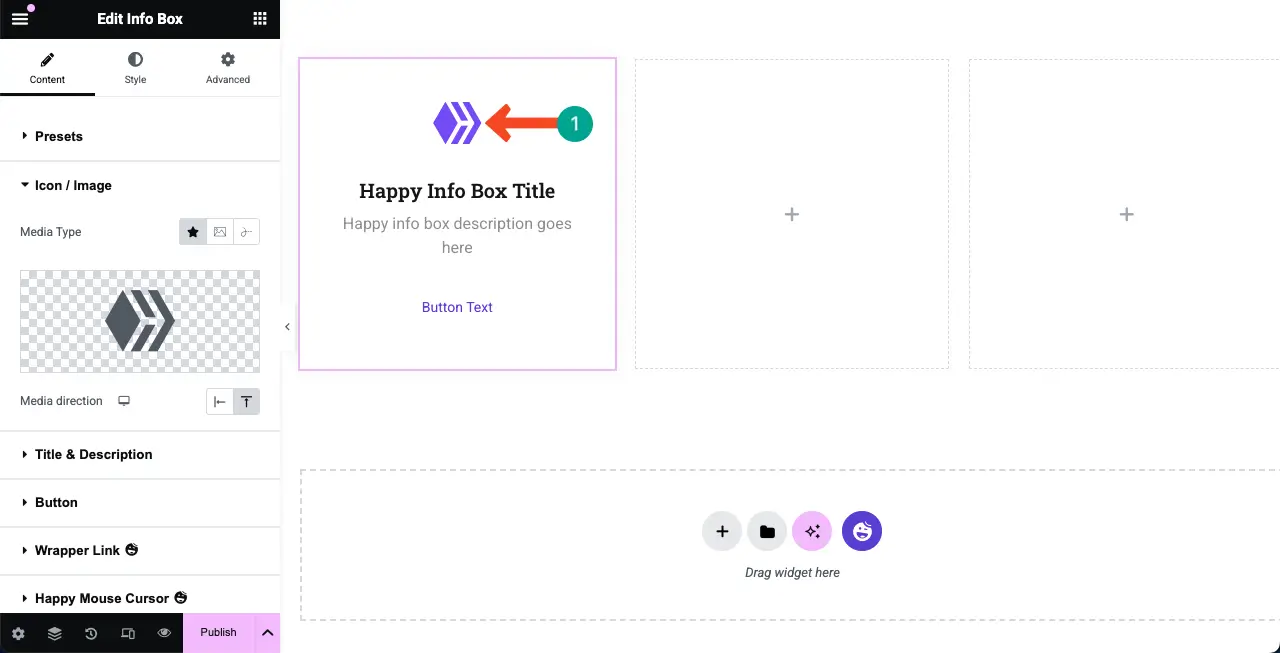
您会看到图标已添加到功能框中,正如我们所做的那样。

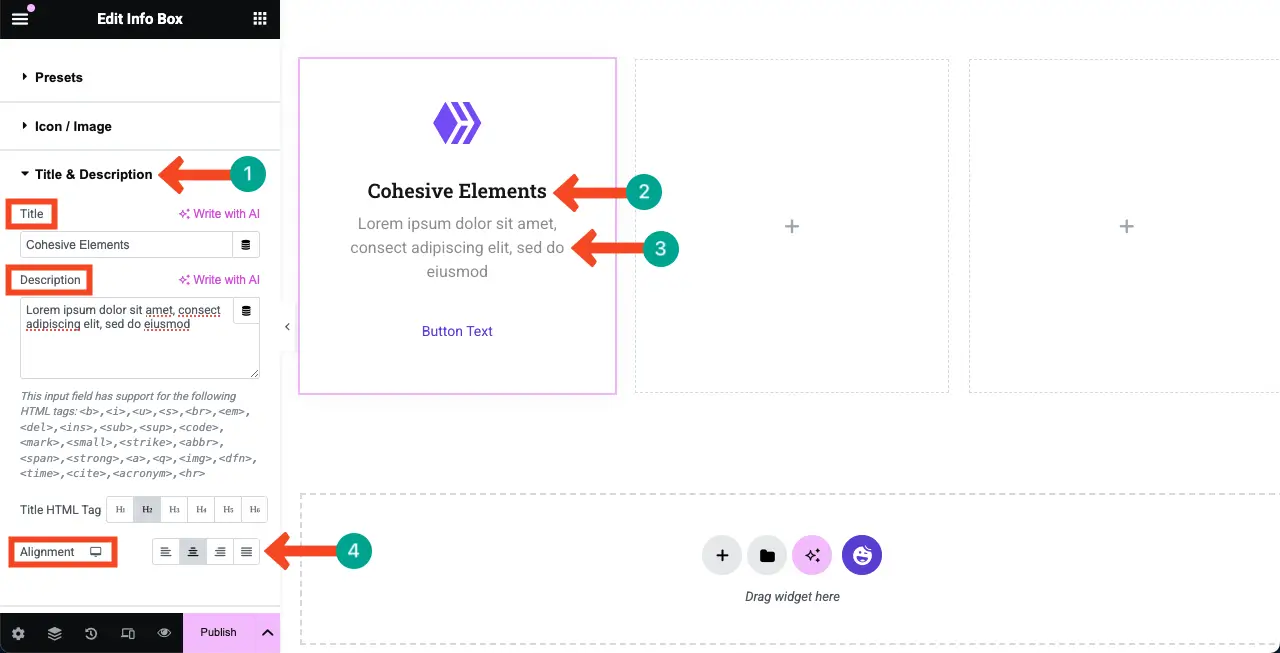
步骤06:向功能框添加标题和描述
在功能框中添加简洁的标题和描述是必须的。这可以立即向用户提供有关该功能的简要介绍。
展开“标题和描述”部分。在该部分下方的相应框中输入您想要的标题和描述。您将在 Elementor 画布上的功能框中看到更改。最后,将标题和描述居中对齐。

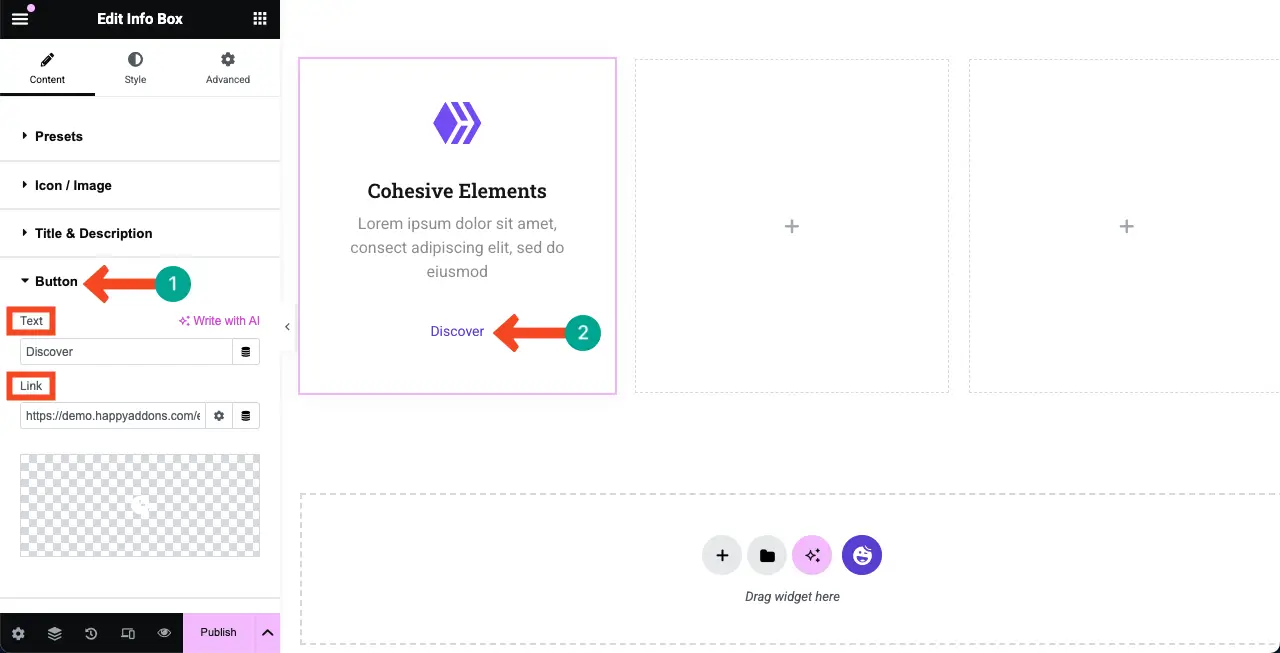
步骤07:配置按钮设置
以同样的方式,展开“按钮”部分。您可以为按钮编写新的文案,并添加目标链接。根据需要进行更改。

步骤 08:风格化功能框
进入“样式”选项卡。您将获得自定义功能框中每个元素的选项。您可以

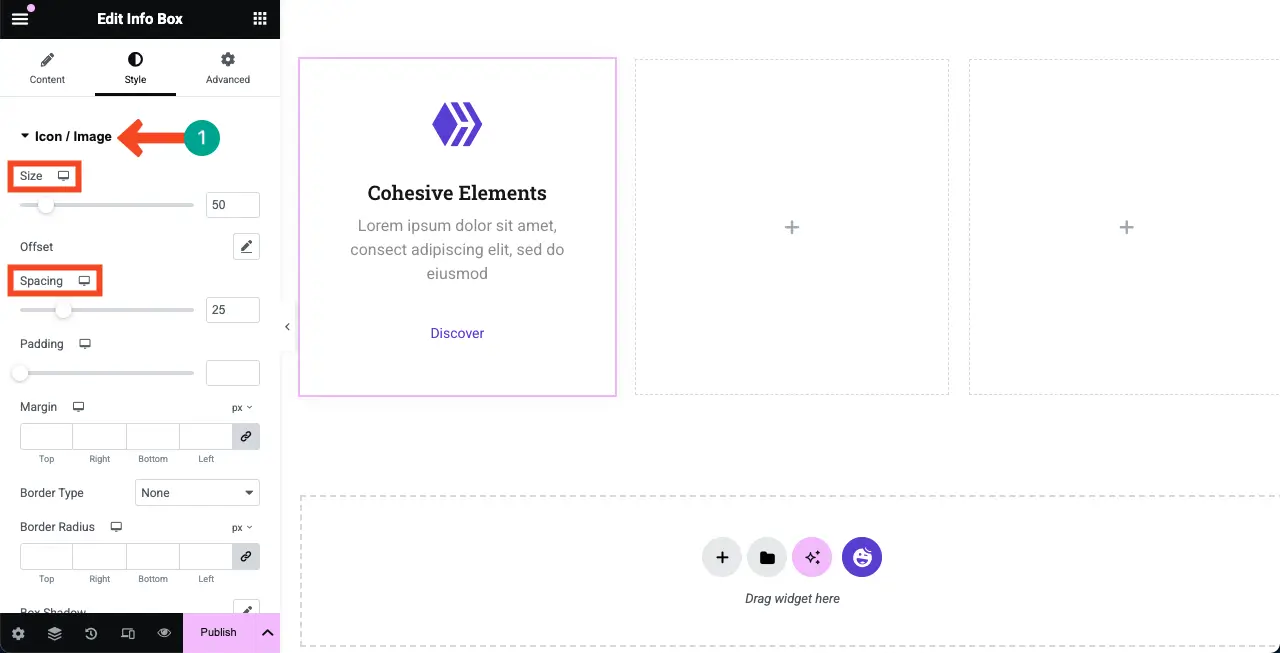
# 风格化图标/图像
展开图标/图像部分。您可以自定义图标的大小、间距、填充、边距、边框类型及其半径。

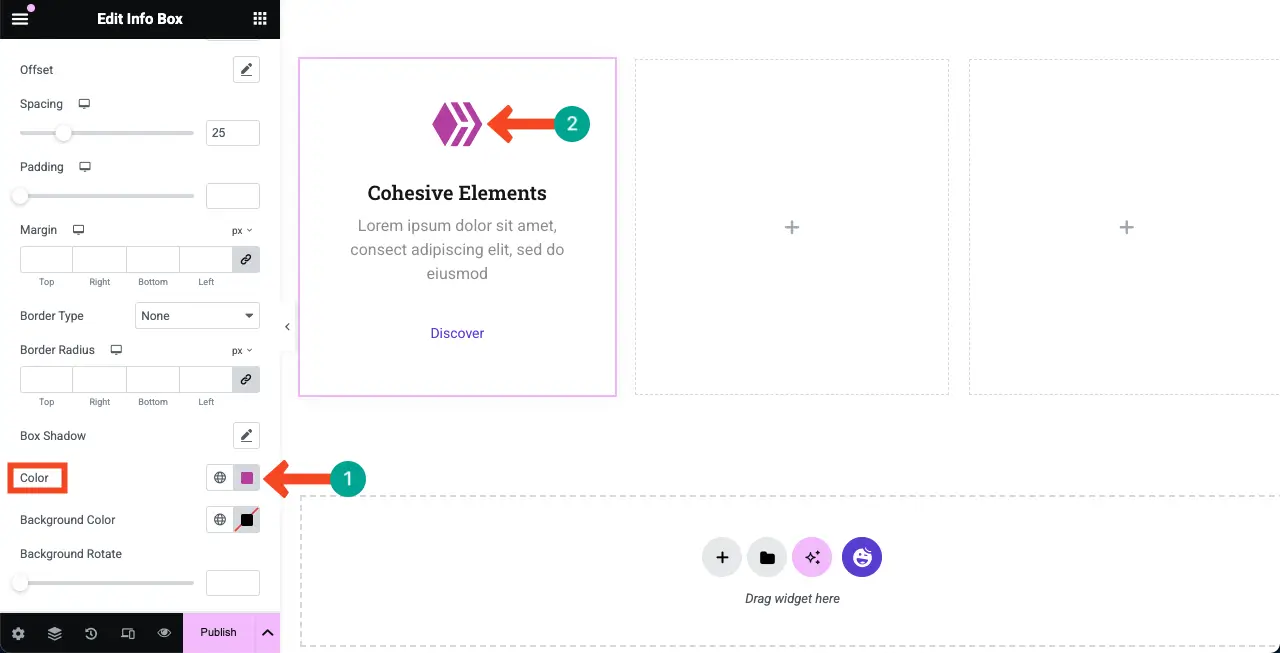
向下滚动一点,您将看到更改功能图标颜色的选项。您可以根据需要自行进行这些更改。

# 风格化标题和描述
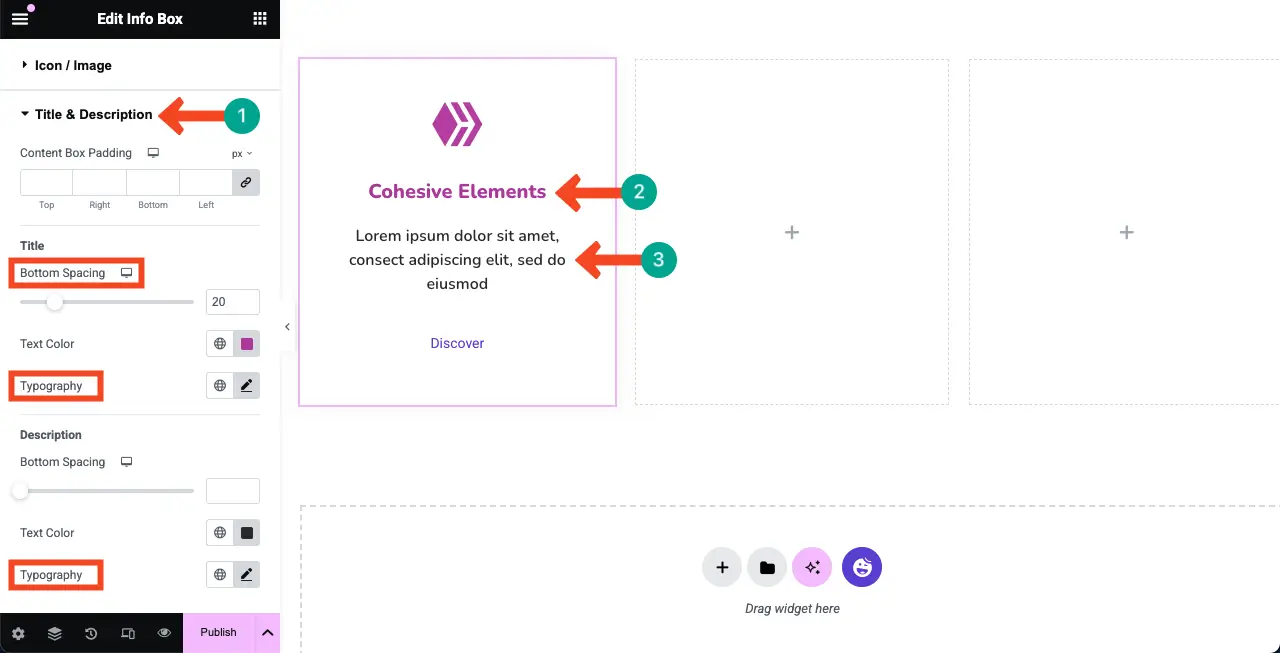
现在,展开“标题和描述”部分。在这里,您可以更改字体、文本颜色和文本之间的间距。

# 风格化功能按钮
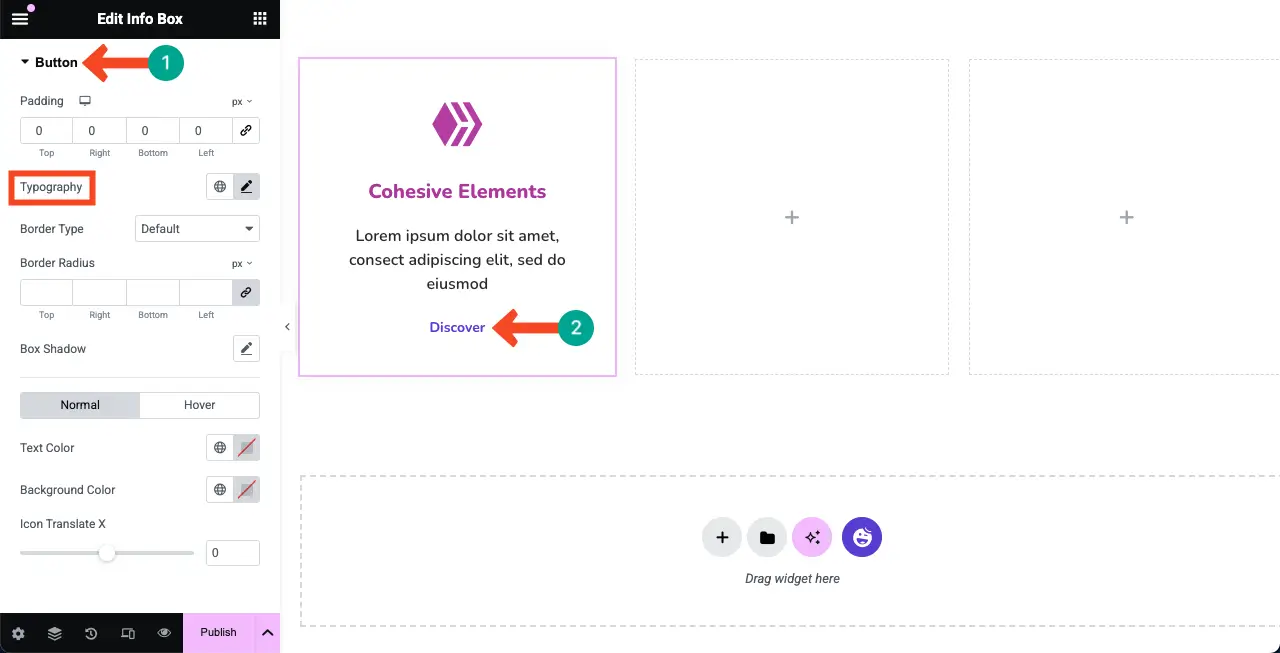
以同样的方式,展开“按钮”部分。然后,根据需要更改其字体、填充和其他必要设置。

步骤 09:为整个功能框添加背景颜色
为功能框添加合适的背景颜色可以使其看起来更加美观,并有助于突出其上的内容。
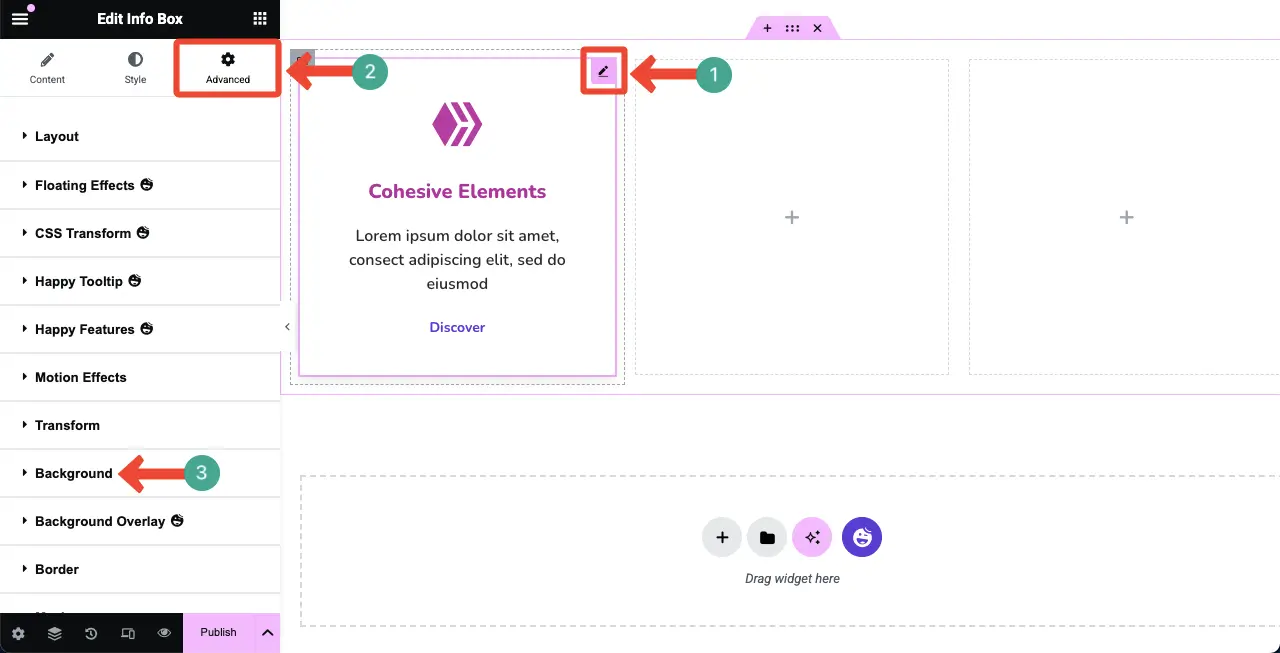
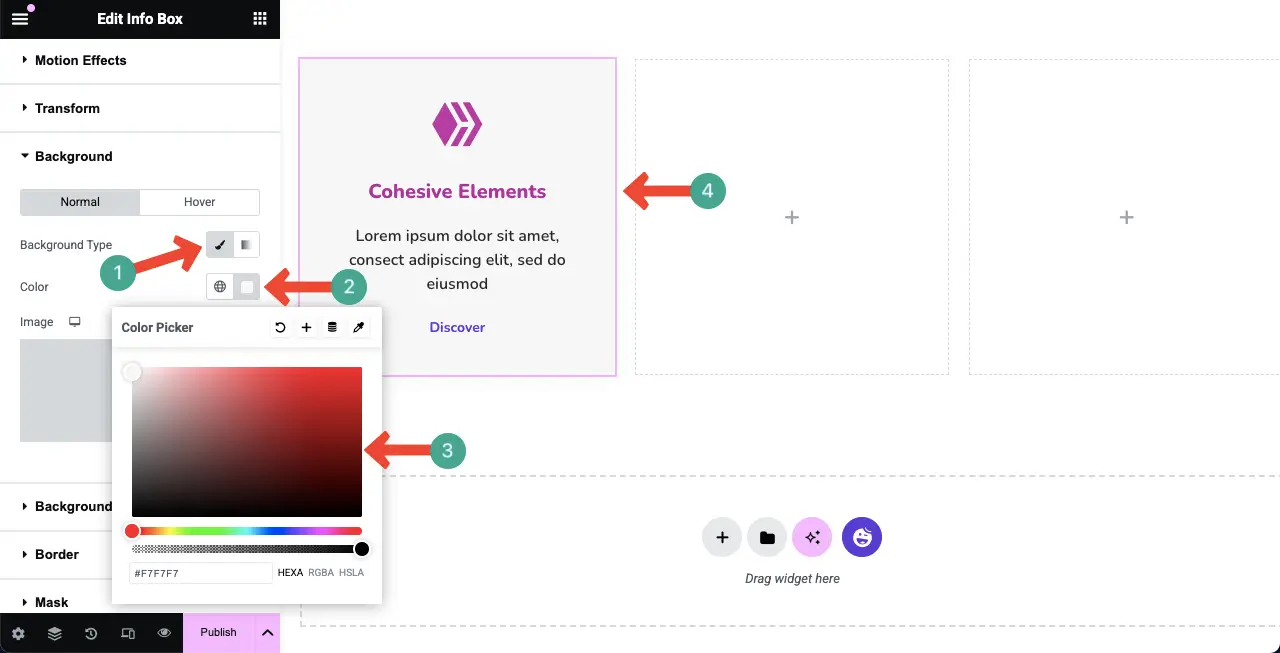
点击小部件上的铅笔图标,选择整个小部件。转到“高级”选项卡 >“背景”部分。

点击“背景类型”选项旁边的画笔图标。选择您喜欢的颜色。该颜色将立即应用于功能框。

步骤 10:复制功能框
现在,您可能想要创建多个功能框来涵盖产品的所有功能。最好的方法是使用 Elementor 自带的“复制”选项。
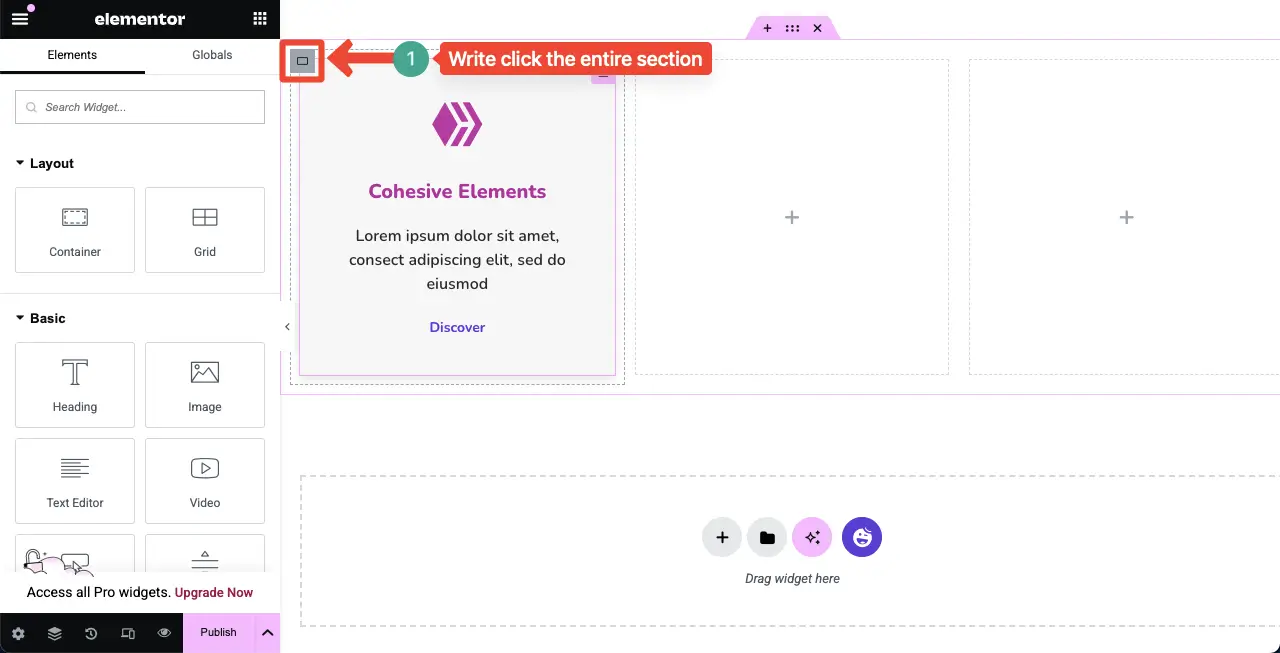
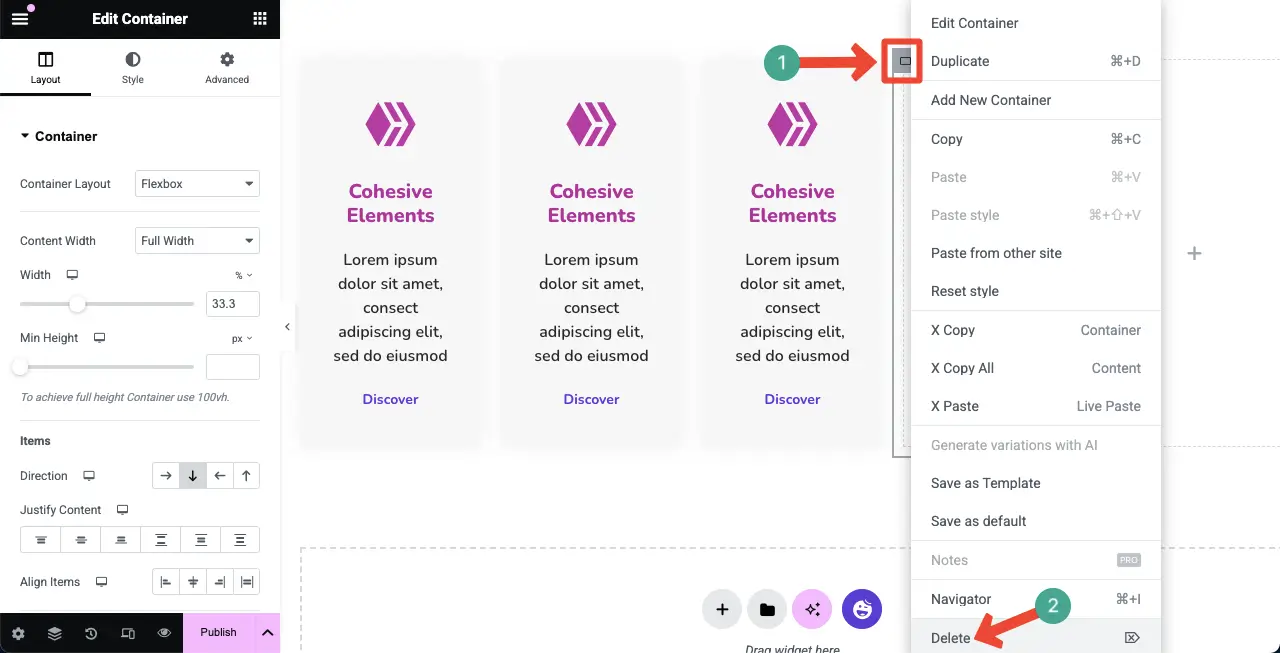
右键单击容器图标以选择整个功能框。

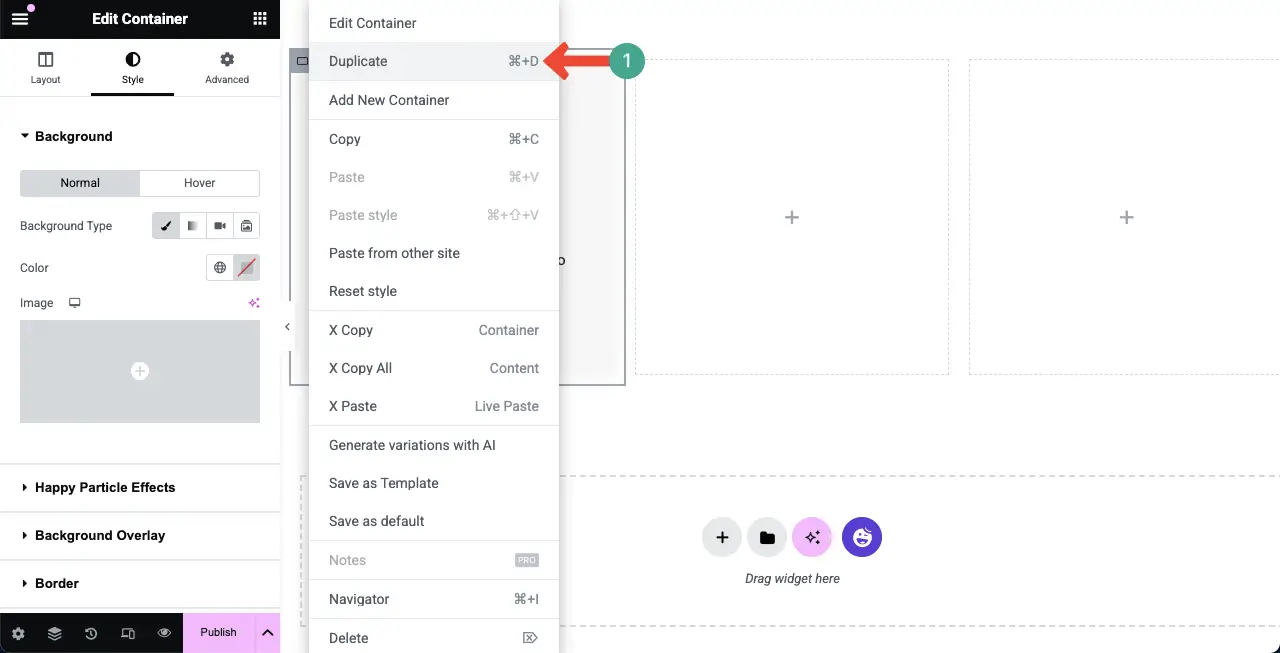
将会打开一个列表。点击列表上的“复制”选项。

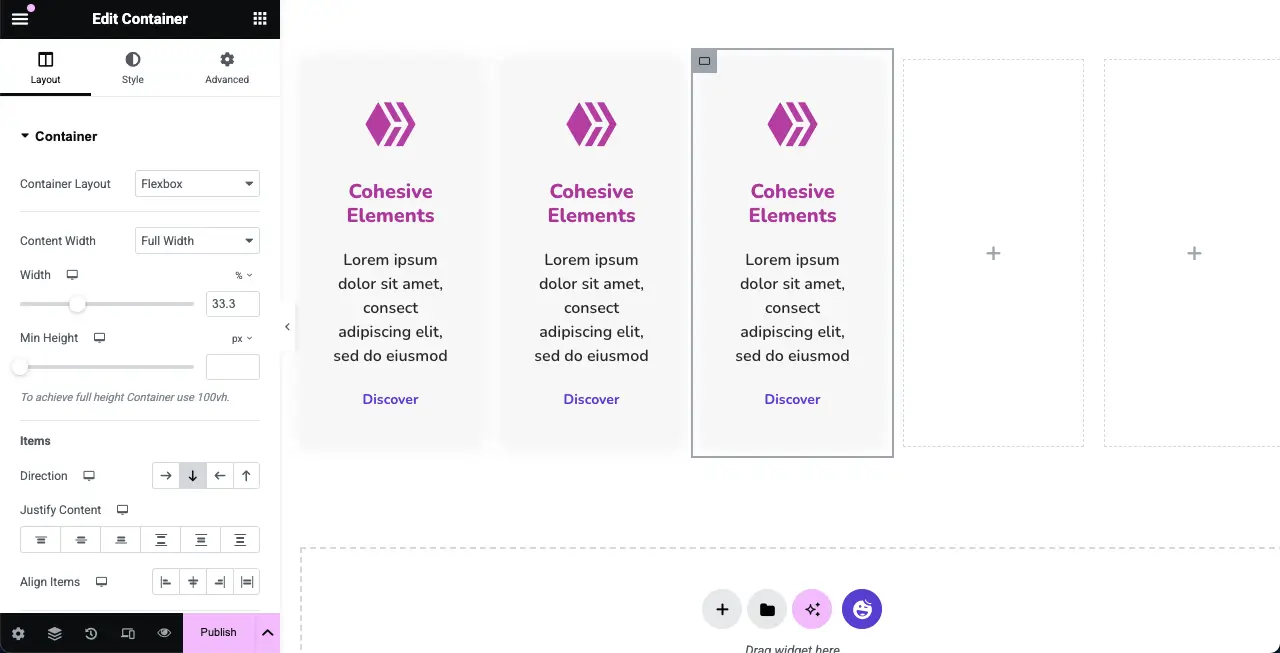
用同样的方法,根据需要复制特征框。您可以看到,我们复制了它,创建了三个具有相同外观和样式的特征框。
现在,您必须从布局中删除空白框。

同样,右键单击空白框的容器图标。然后,在列表中选择“删除”选项。删除所有空白框的操作相同。

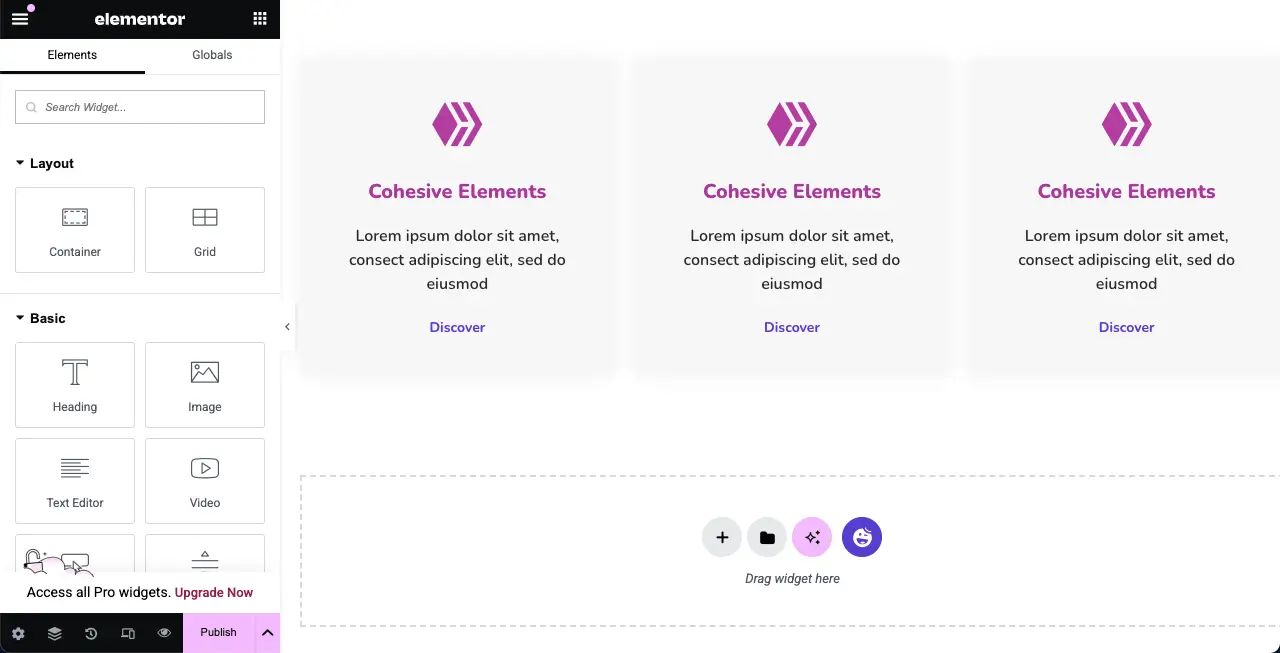
您可以看到我们已从布局中删除了所有空白框。

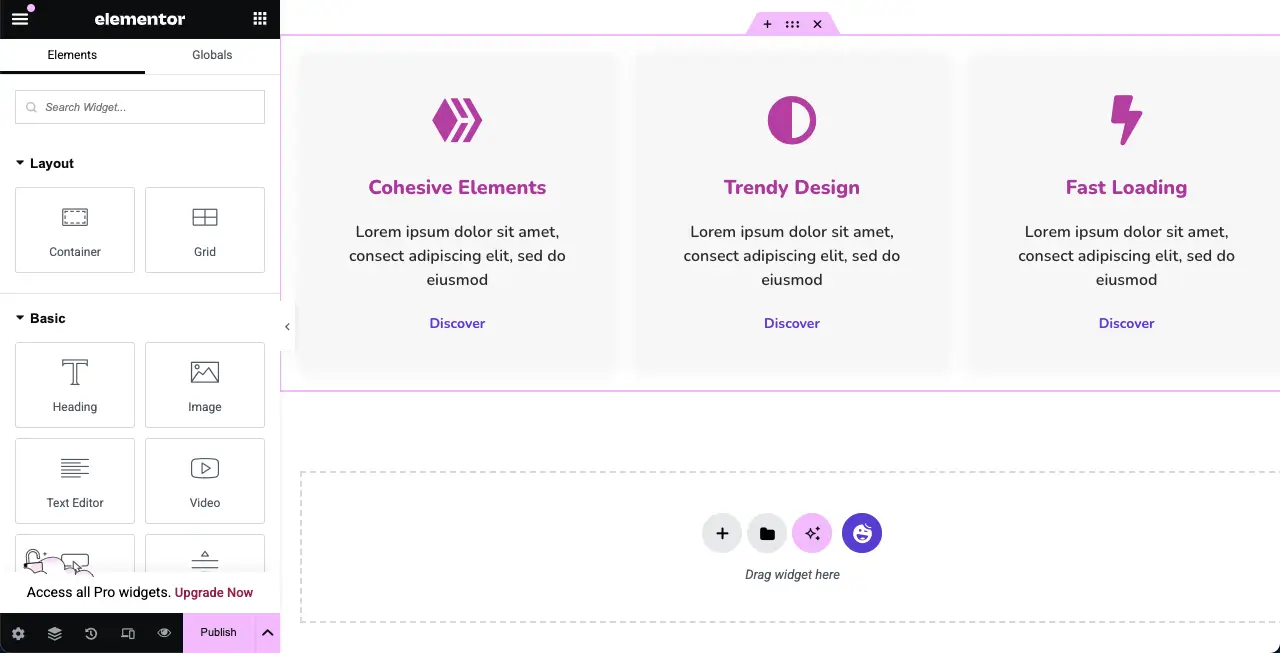
# 编辑功能框中的内容
一旦特征框完美复制,您就可以修改其中的内容以在每个框中呈现不同的特征信息。

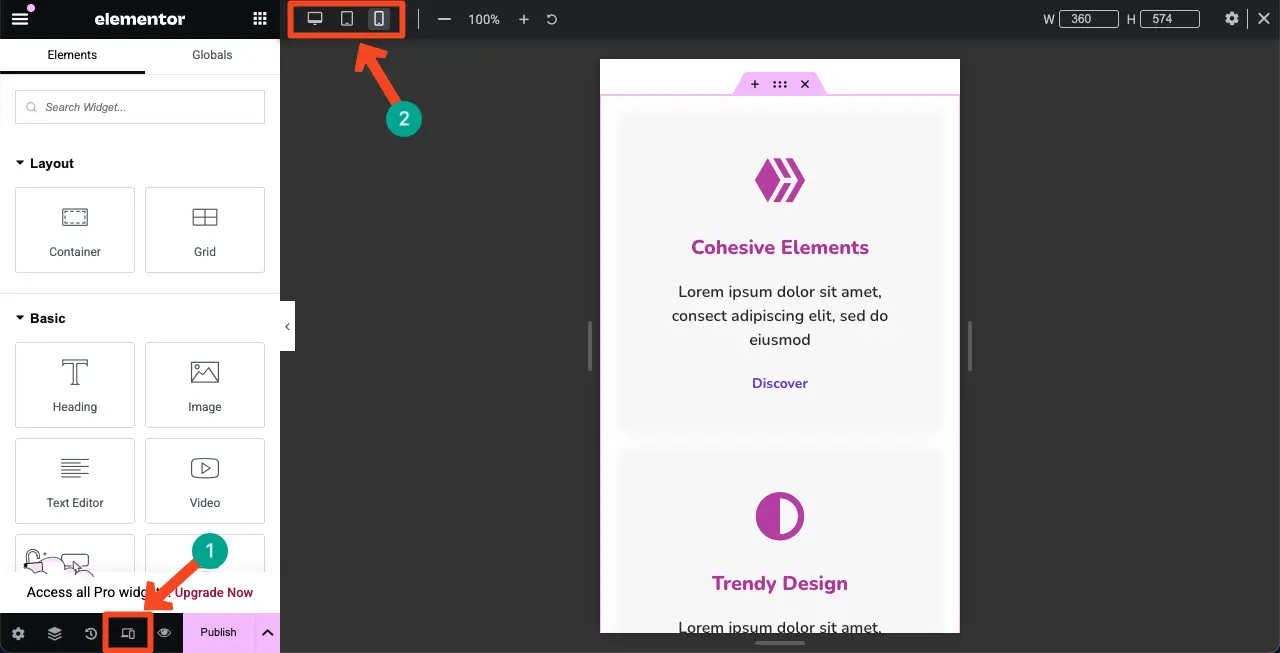
步骤11:使功能框适应移动设备
除非你的功能框支持移动设备响应,否则当用户使用小屏幕设备访问网站时,它们会崩溃或变得混乱。Elementor 提供了一种让你的页面支持移动设备响应的方法。
点击Elementor 面板底部的“响应式模式”。这将在画布上添加一个顶部栏,您可以在其中切换,探索页面在不同屏幕尺寸下的显示效果。
如果它们的布局在特定屏幕尺寸上看起来不太好,您可以从“样式”选项卡更改它们的风格,直到它们适合相应的屏幕尺寸。
您所做的更改将仅针对该特定屏幕类型保存。因此,您可以使用 Elementor 插件使任何设计都支持移动设备响应。

步骤12:预览功能框
来到页面前端,检查功能框是否显示正常,按钮是否正常工作。希望它能顺利运行。










评论0