网页设计的趋势几乎每天都在变化。为了在市场中保持竞争力,所有网站所有者都必须不断适应这些变化。即使在几年前,静态网页元素也足以吸引用户和访客的注意力。
但现在,大多数设计师都在构建网站时使用互动元素来提升参与度。互动网页元素的设计方式能够响应用户的操作,例如点击、悬停、移动和滚动,从而创造引人入胜的体验。翻页框就是这样一种互动元素。
在本教程中,我们将逐步讲解如何使用 Elementor 在 WordPress 中添加翻转框。希望这篇文章对您有所帮助,值得您花时间学习。立即开始吧!
什么是翻页框?它在网页设计中的用例
翻转框是一个 Elementor 交互式小部件,可让您在框的正面和背面显示内容,并在鼠标悬停或点击时翻转。它结合了视觉吸引力和动态效果,在呈现双层信息的同时吸引用户的注意力。
当您需要在有限的空间内涵盖大量信息时,此小部件非常有用。它提供丰富的自定义选项,让您可以将其设计与网站的品牌形象保持一致。让我们在下面附带的短视频中了解翻转框的工作原理。
网页设计中翻页框的使用案例
- 服务或功能亮点,正面有图标,背面有说明
- 团队成员展示,正面为照片,背面为个人简介/联系方式
- 紧凑且交互式的产品特性比较
- 翻转时显示按钮或链接的号召性用语
- 作品集展示,正面显示项目缩略图,背面显示摘要
- 定价计划正面显示计划名称,背面显示功能列表
如何使用 Elementor 在 WordPress 中添加翻转框
要开始此过程,您的网站必须安装以下插件。点击下方链接即可获取。
一旦它们在您的网站上安装并激活,请开始按照下面描述的教程了解如何使用翻转框小部件。
步骤 01:打开 Elementor 画布
使用 Elementor Canvas 打开您想要添加翻转框小部件的帖子或页面。

步骤 02:选择要添加翻转框小部件的部分
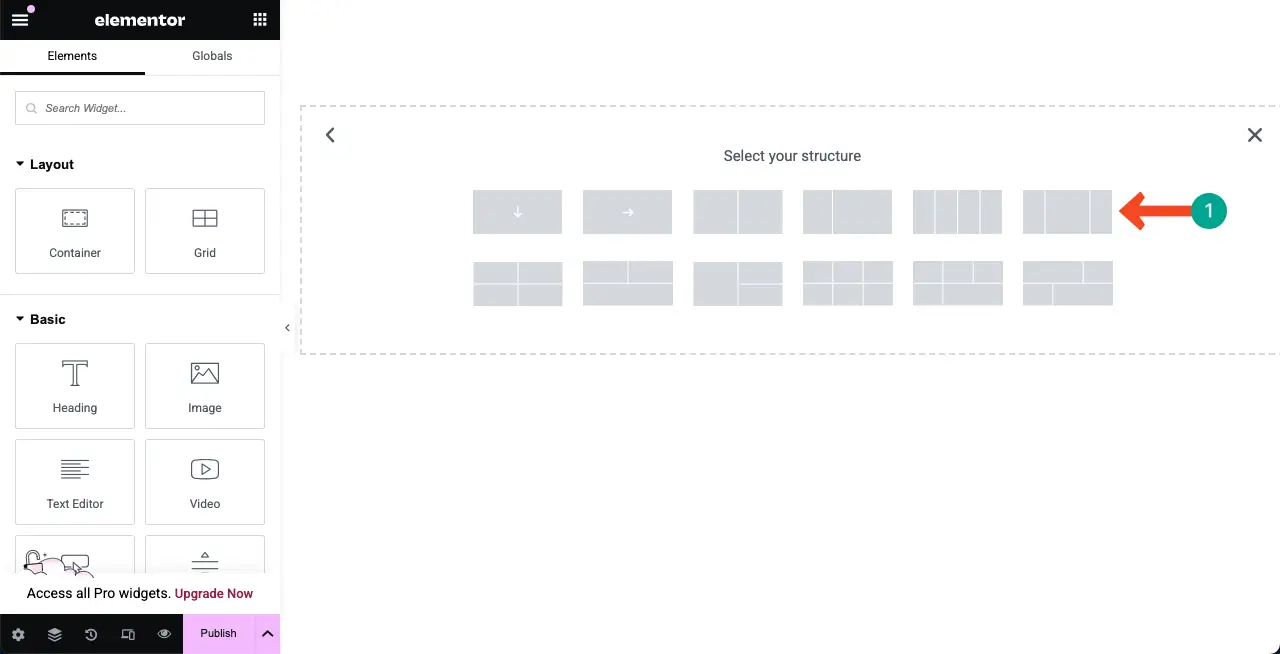
创建一个部分,定义列数,以便您可以在其上添加翻转框小部件。

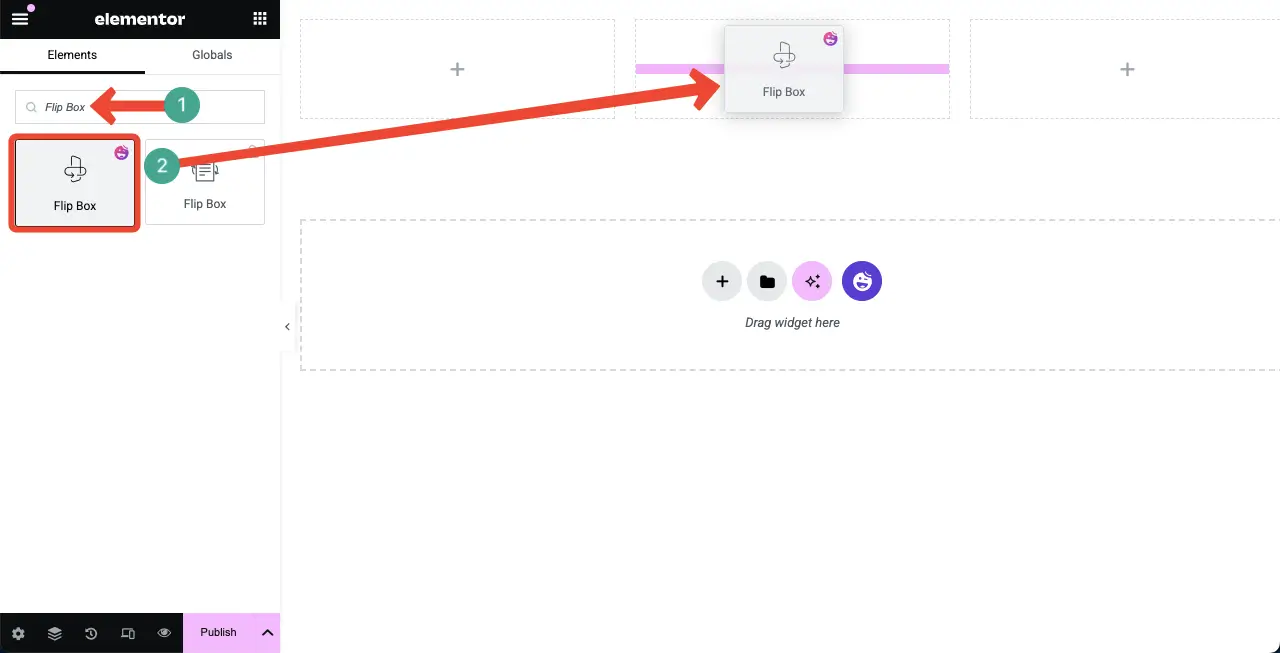
在 Elementor 面板上找到翻转框小部件。将其拖放到 Elementor 画布上的相应部分。

您会看到翻转框小部件已添加到画布中,并带有一些虚拟内容。

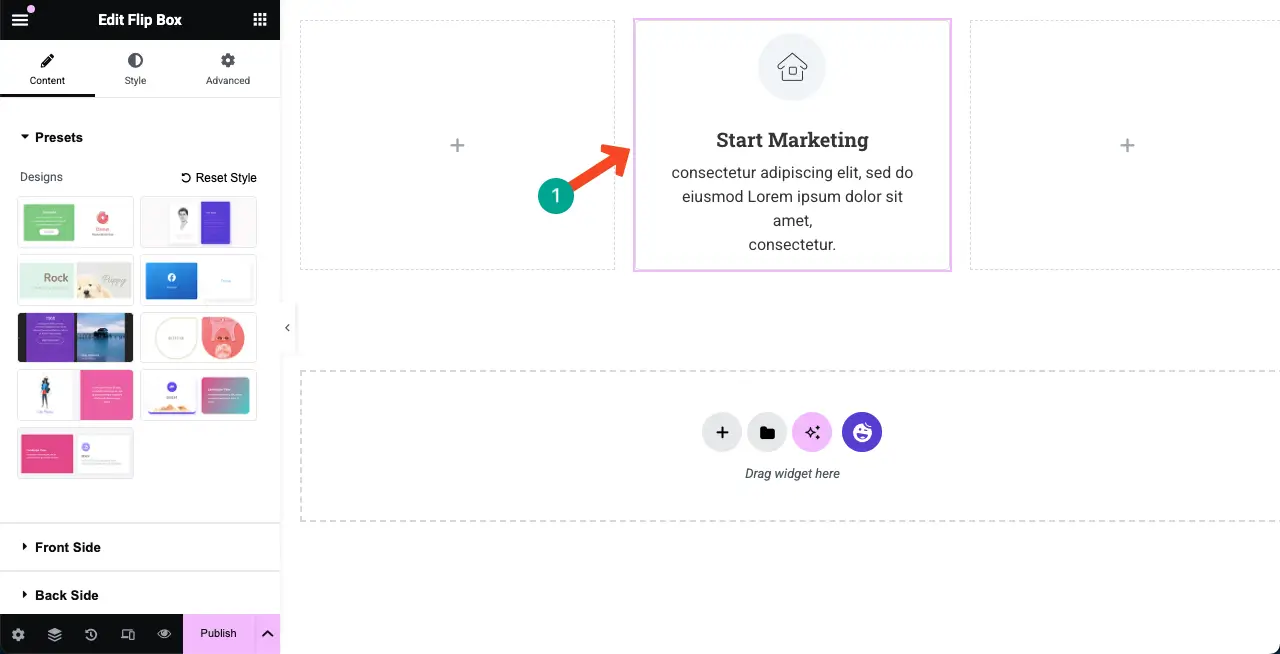
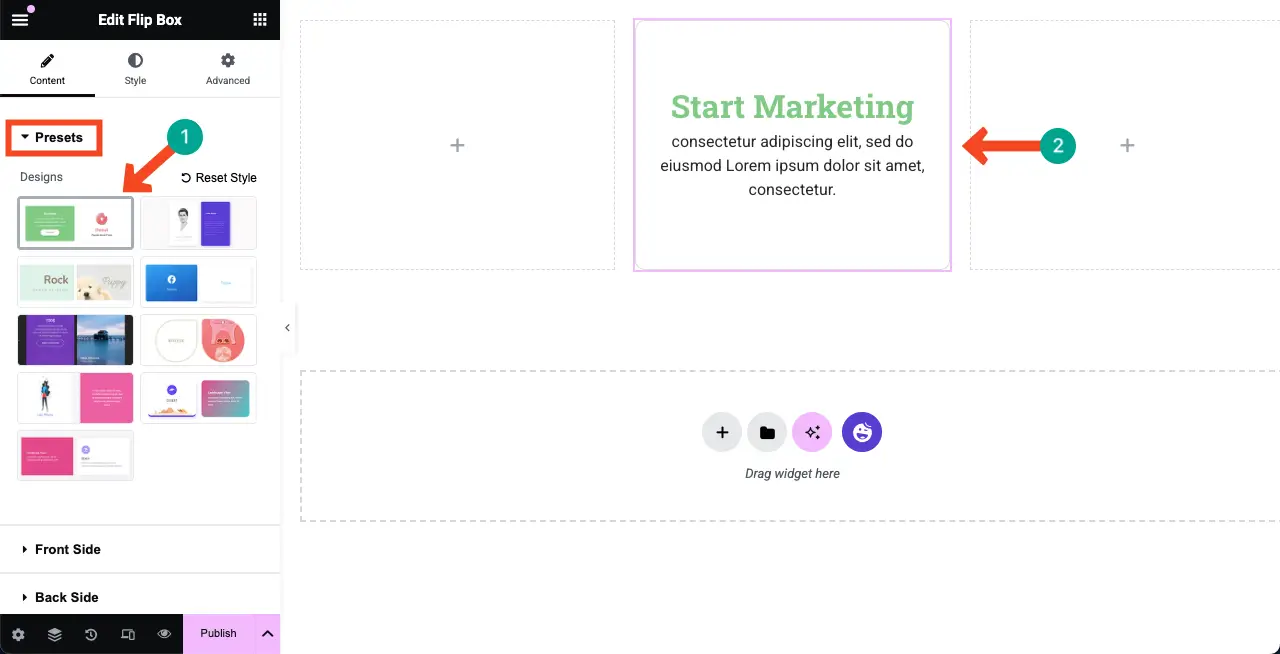
步骤 03:选择翻转框的预设
预设是一种已保存的设计样式,您可以将其快速应用于小部件。翻转框小部件附带多个预设,您可以在右侧边栏中看到它们。
选择您想要的任何预设。您将看到该样式立即应用于您的小部件。

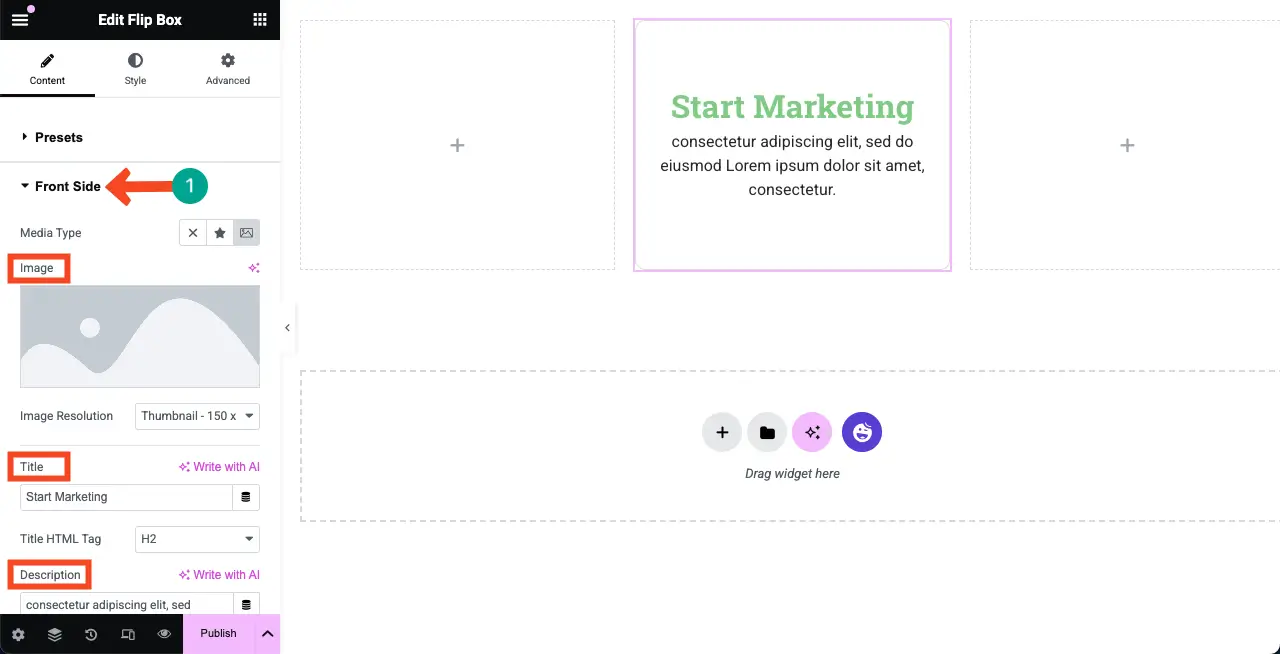
步骤 04:将内容添加到小部件的正面
如前所述,翻转框小部件允许您在两侧添加内容。现在,让我们在正面添加内容。展开“正面”部分。
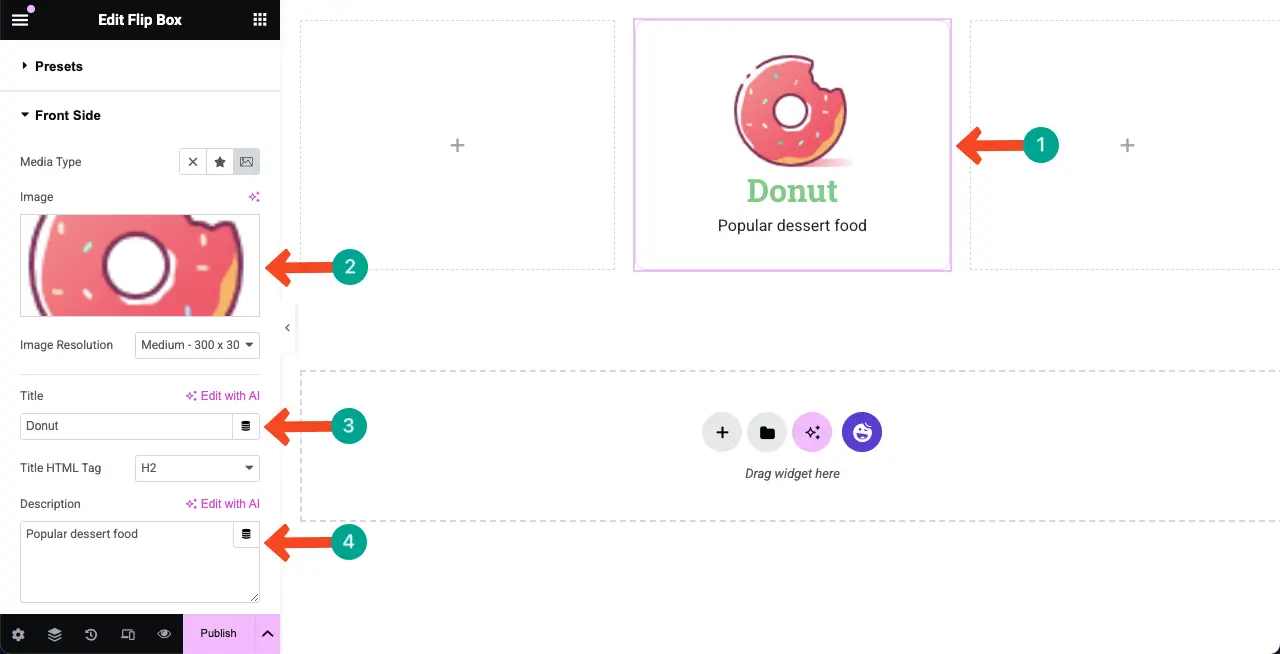
您可以为小部件设置图片、图片分辨率、标题、标题的 HTML 标签、描述和对齐方式。自己动手吧。

您可以看到我们在翻转框的正面添加了一些内容(图像、标题和描述)。

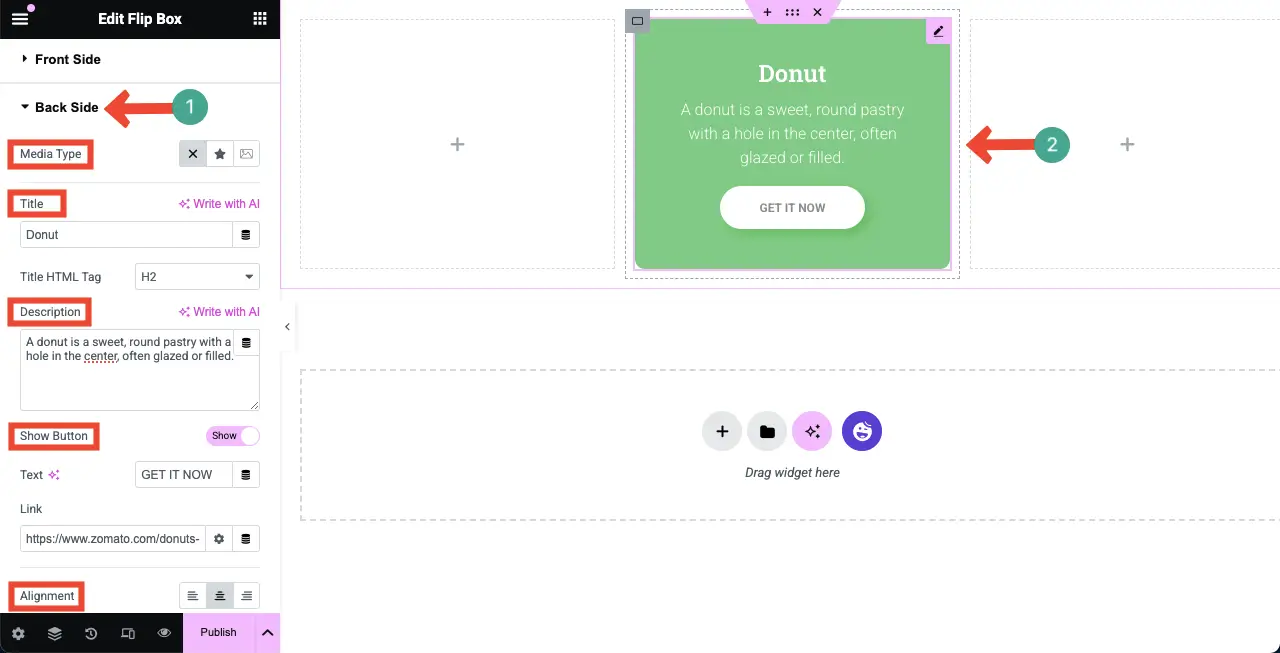
步骤 05:将内容添加到小部件的背面
以同样的方式,展开小部件的“背面”部分。您可以添加媒体、标题、描述和按钮,并定义它们的对齐方式。根据需要进行必要的操作。
您可以看到我们在这里也添加了一些内容。

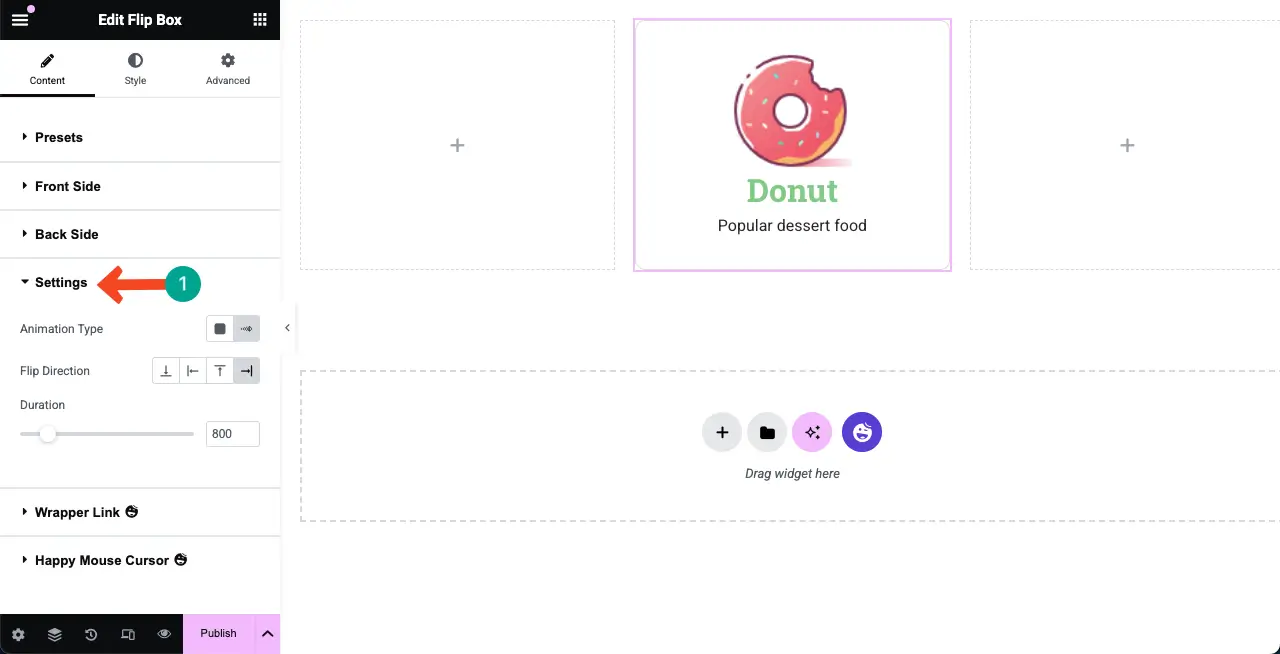
步骤 06:配置 Flip Box 小部件的设置
接下来,展开“设置”部分。您将获得配置动画类型、翻转方向和持续时间的选项。

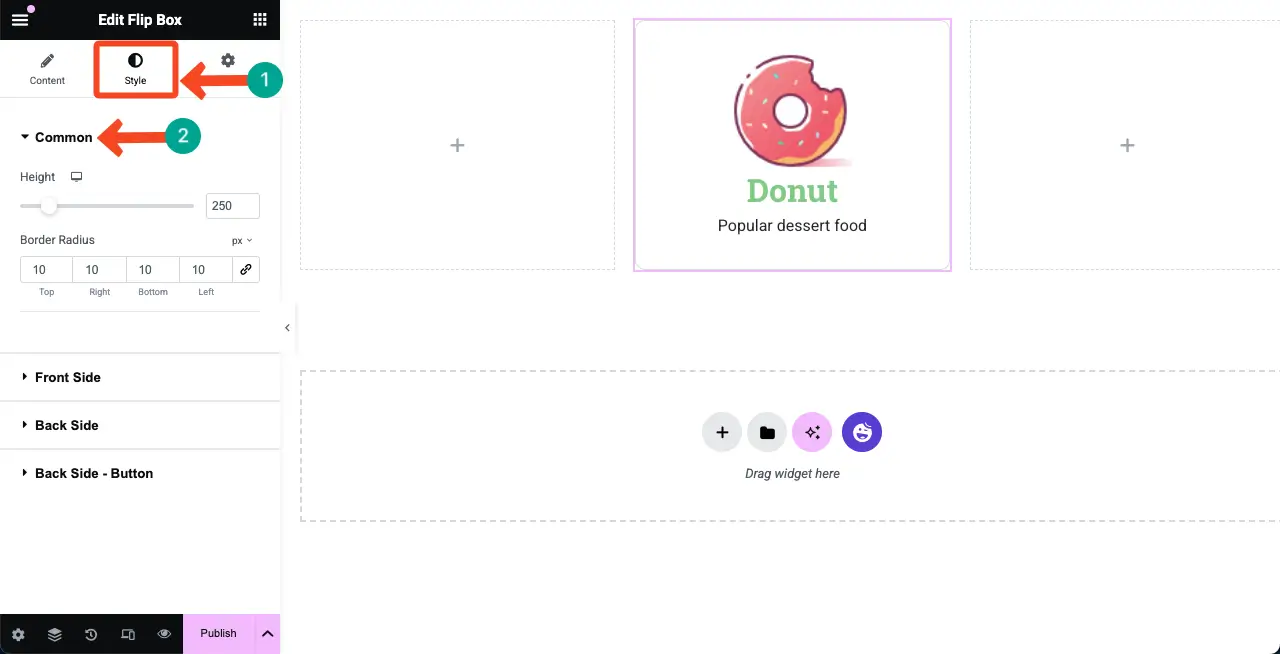
步骤 07:对翻盖盒进行风格化
来到“样式”选项卡。这里分为四个部分。第一部分是“常用”部分。
您可以从公共部分设置翻转框小部件的高度和边框半径。

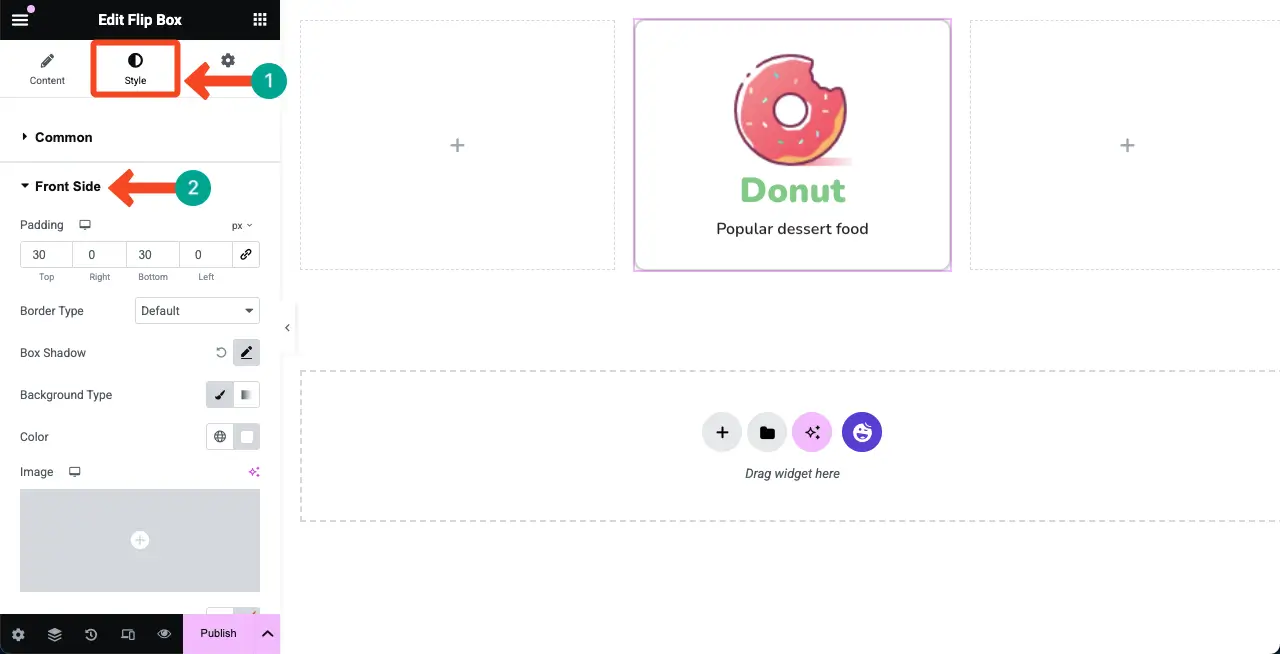
接下来,展开“正面”部分。您可以从此部分自定义填充、边框类型、框阴影、背景类型、间距和图像大小。

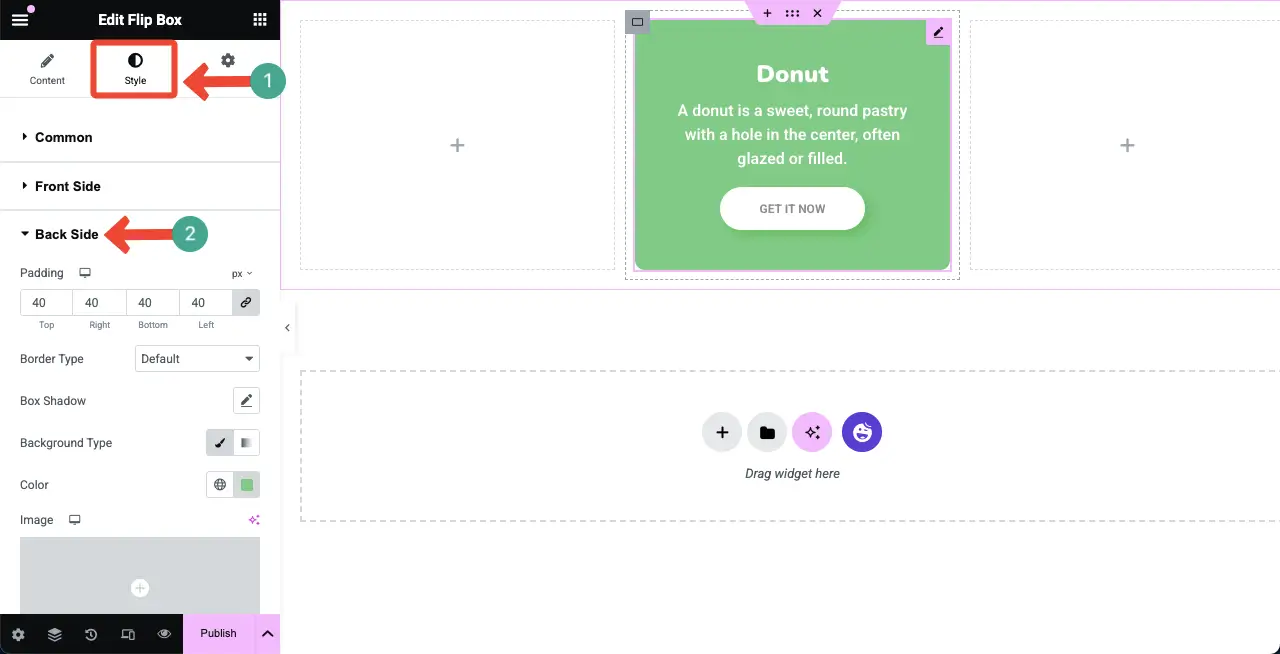
同样,通过展开“背面”部分,您可以设置其填充、边框类型、框阴影、背景类型、颜色和排版。
希望你能独自完成。为了更好地解释本教程,我们更改了小部件的字体和文本粗细。

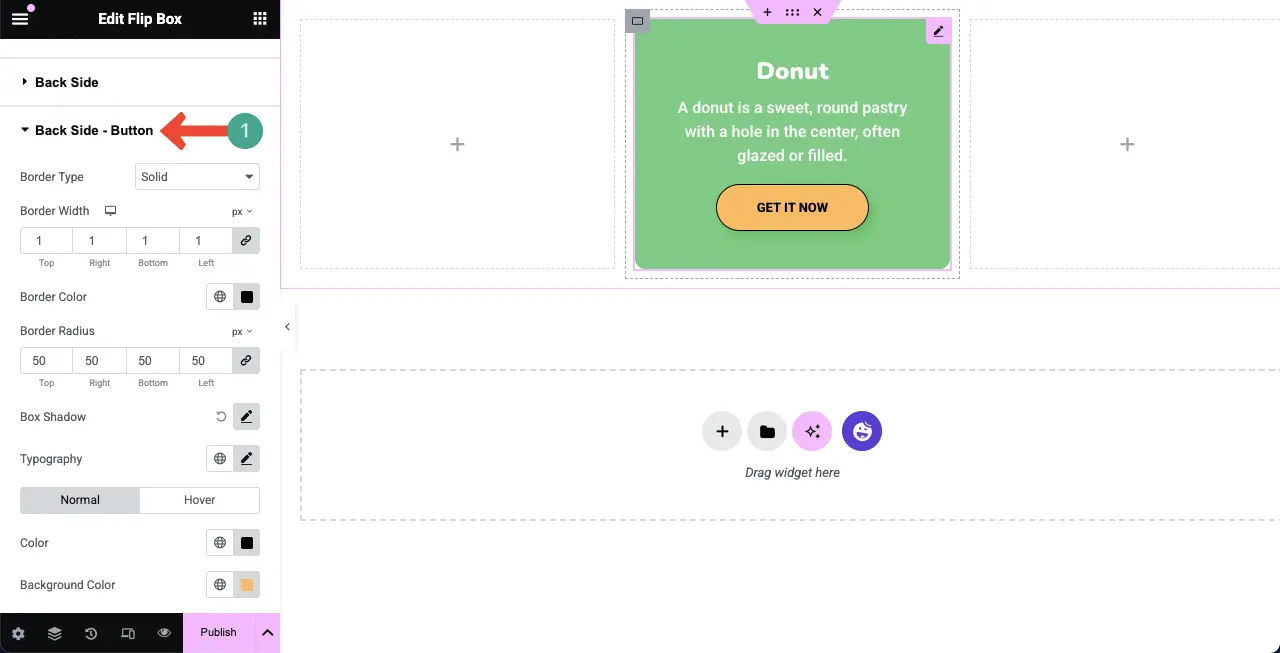
步骤08:自定义按钮
该按钮显示在翻页框的背面。通过展开“背面– 按钮”部分,您可以配置按钮的边框宽度、边框颜色、边框半径、框阴影、字体、颜色和背景颜色。
自己动手。

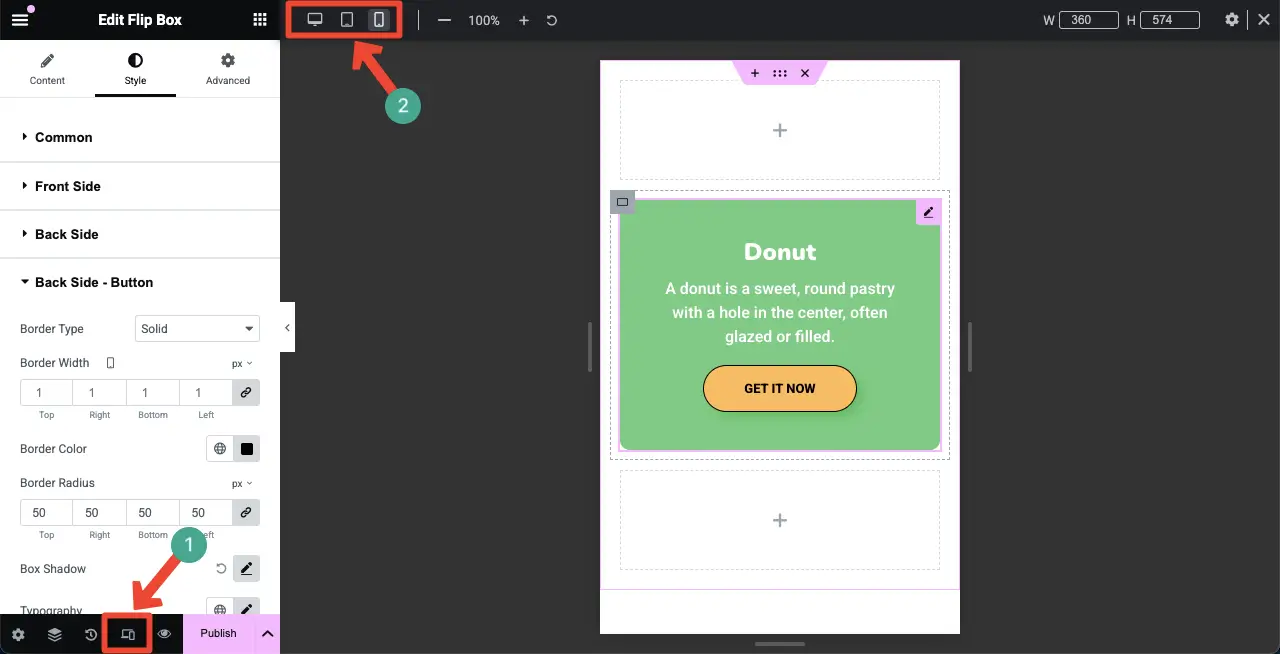
步骤 09:使 Flip Box 小部件响应移动设备
除非您的 Elementor 小部件针对平板电脑和移动设备进行了优化,否则您的网站可能会在较小的屏幕上崩溃,从而导致糟糕的用户体验和更高的跳出率。
点击Elementor 面板底部的“响应模式”选项。它将显示不同屏幕尺寸(桌面、平板电脑和移动设备)之间的选项切换。
选择移动设备屏幕尺寸。然后,自定义翻页框的布局和元素,使其适合屏幕尺寸。同样适用于平板电脑屏幕。

因此,以同样的方式,为您的 Elementor 网站创建任意数量的翻转框。
奖励:您还可以使用 HappyAddons 做什么
除了创建翻转框之外,HappyAddons 插件还能做更多事情。让我们快速了解一下这款插件的更多功能,以及为什么它值得您考虑入选。
- 主题建筑
主题构建是 HappyAddons 的一项免费功能,它是 Elementor 的高级功能。使用 HappyAddons主题构建器,您可以创建页眉、页脚、博客文章模板、存档页面以及条件设置。
- WooCommerce 集成
它有九个适用于 WooCommerce 的小部件。分别是产品网格、产品轮播、产品类别网格、产品类别轮播、单品、迷你购物车、购物车、结账和运费栏。有了它们,您可以进一步扩展电商网站的功能。
- 社交媒体整合
HappyAddons 为您提供以下社交媒体小部件:社交图标、社交分享、Twitter 动态、Facebook 动态、Twitter 动态轮播和 Instagram 动态。借助这些小部件,您可以将您的网站链接到热门社交平台,以便分发内容。
- 信息图表页面设计
HappyAddons 包含各种小工具,例如条形图、折线图、饼图和甜甜圈图、极坐标面积图以及雷达图。巧妙运用这些小工具,您可以在 WordPress 网站上创建精美的信息图表文章和页面。查看如何创建信息图表网页。
- 创意
HappyAddons 目前拥有 25 多个创意小工具,可帮助您创建引人注目的网站。其中一些最受欢迎的创意小工具包括卡片、图像悬停效果、趣味元素、图像堆叠组、对齐网格、创意按钮、流畅悬停图像、文本滚动和单页导航。
所以,一旦你拥有了 HappyAddons 插件,你不仅可以添加翻页框,还可以添加上面提到的各种其他元素。所以,HappyAddons 绝对物有所值。







![2018年浙江省建设工程其他费用定额-浙建建发[2020]16号](https://xycost.com/wp-content/uploads/2023/09/2018年浙江省建设工程其他费用定额.png)

评论0