价格表是一种文件或表格,详细说明了企业提供的产品、服务或套餐的成本。它让客户清楚地了解价格,可能包括不同级别的价格和相应的成本。通过帮助潜在买家决定是否购买,它减少了支持团队对价格的查询,并提升了整体用户体验。
如今,对于任何销售产品或服务的网站来说,一份全面的价目表都是必不可少的。例如,电子商务、餐馆、软件公司、服务型机构等。在本文中,我们将介绍如何使用 Elementor 在 WordPress 中创建价目表的清晰指南。
我们还将描述智能价格表必须具备的关键功能,以便大幅提高转化率。所以,让我们立即开始阅读本文吧。
高转换率价格表的关键特征
价格有几个关键特征可以确保其具有高转化率。否则,无论设计多么美观,都可能无法实现最大转化率。因此,在深入学习本教程之前,让我们快速了解一下高转化率价格表的关键特征。
- 清晰简洁
一份好的价格表应该易于阅读和理解。使用清晰的标题、合理的布局和简洁的描述来整理价格表。这样客户就能快速找到他们想要的东西。
- 突出价值
不要只列出价格,而要突出产品或服务的价值。描述客户应该购买您产品的好处。
- 一致的品牌
确保价目表的设计、字体和颜色与网站的整体品牌完美契合。这可以增强信任和专业性。
- 透明度
明确说明是否有任何额外费用,如税费或运费。隐藏费用可能会导致放弃购物车并损害信任。
- 引人注目的视觉元素
添加分隔线、边框和形状等元素,使价格表具有视觉吸引力。但也要确保价格表上没有过多不必要的图形,以免分散用户的注意力。
- 移动友好设计
如今,许多用户都通过手机浏览网站,因此您的价格表必须具有响应性。确保价格表在移动设备上同样美观且功能无缝。
如何使用 Elementor 在 WordPress 中创建价格表
在 Elementor 中从头创建价格表可能非常耗时。HappyAddons是 Elementor 的一款功能强大的插件。它提供了功能丰富的价格菜单小部件,您可以使用它在 WordPress 网站上轻松创建令人惊叹的价格表。
在本文的这一部分中,我们将解释如何使用此 Elementor 小部件在 WordPress 上创建引人入胜的价格表。但为此,请确保在您的网站上安装了以下插件。
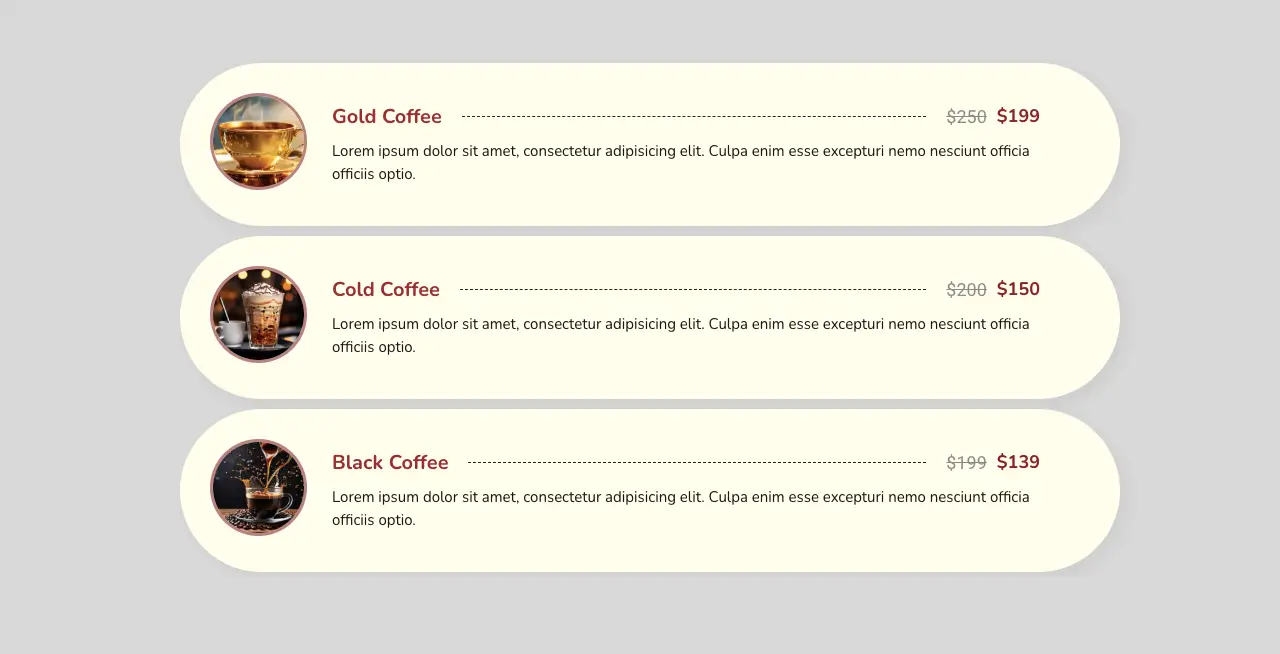
一旦它们在您的网站上安装并激活,请开始按照下面说明的教程进行操作。我们将创建类似下面附加的图像的内容。

开始吧!
步骤 01:创建带有列的布局
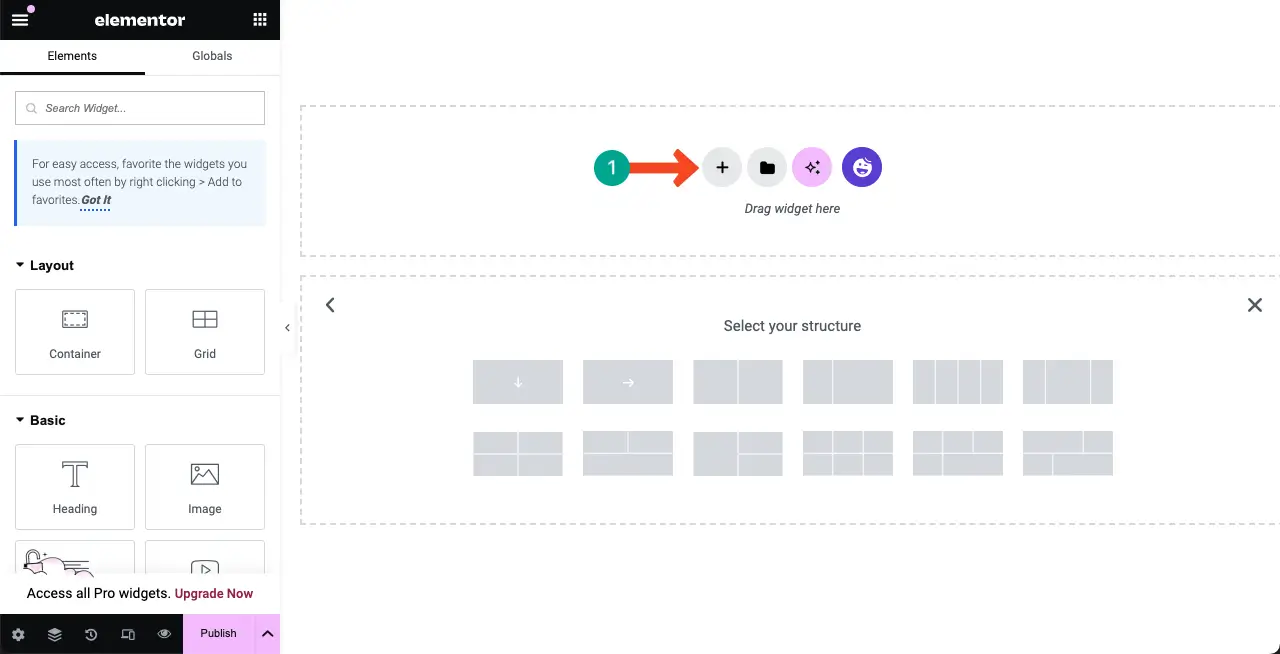
使用合适的列结构,为定价表创建布局。单击画布上的加号 (+) 图标。选择您喜欢的列结构。然后,自定义其宽度。

步骤 02:将价格菜单小部件拖放到 Elementor 画布上
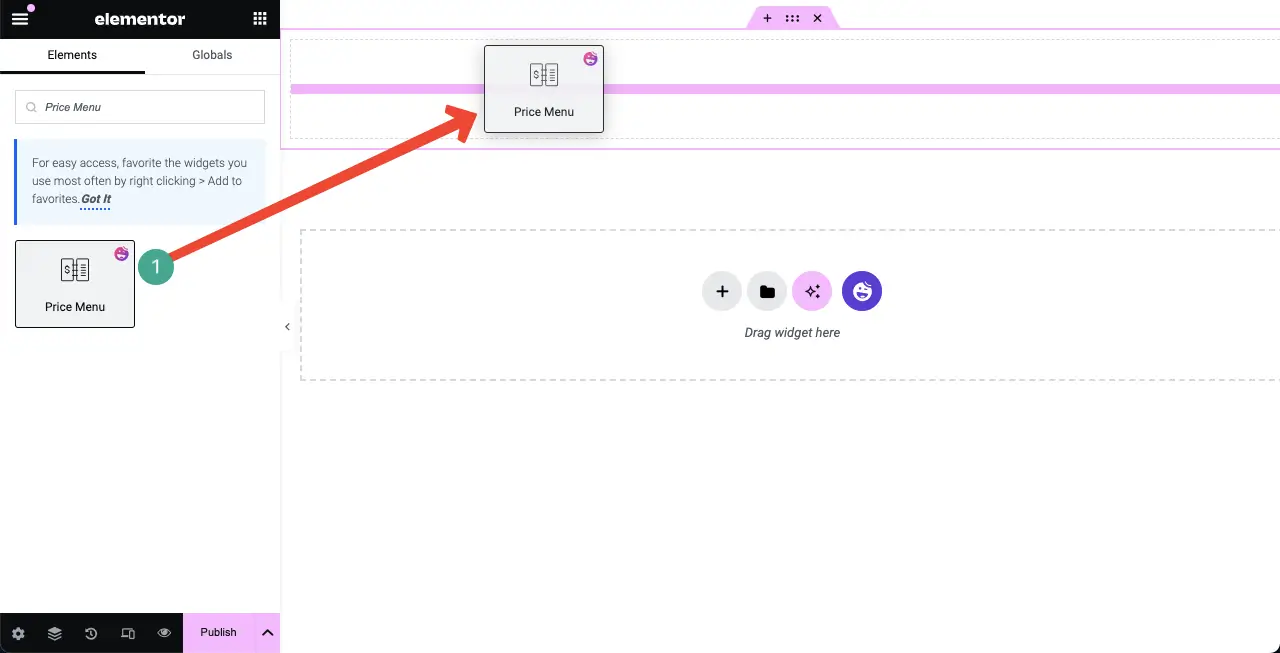
找到“价格菜单”小部件。将其拖放到刚刚创建的列结构中。

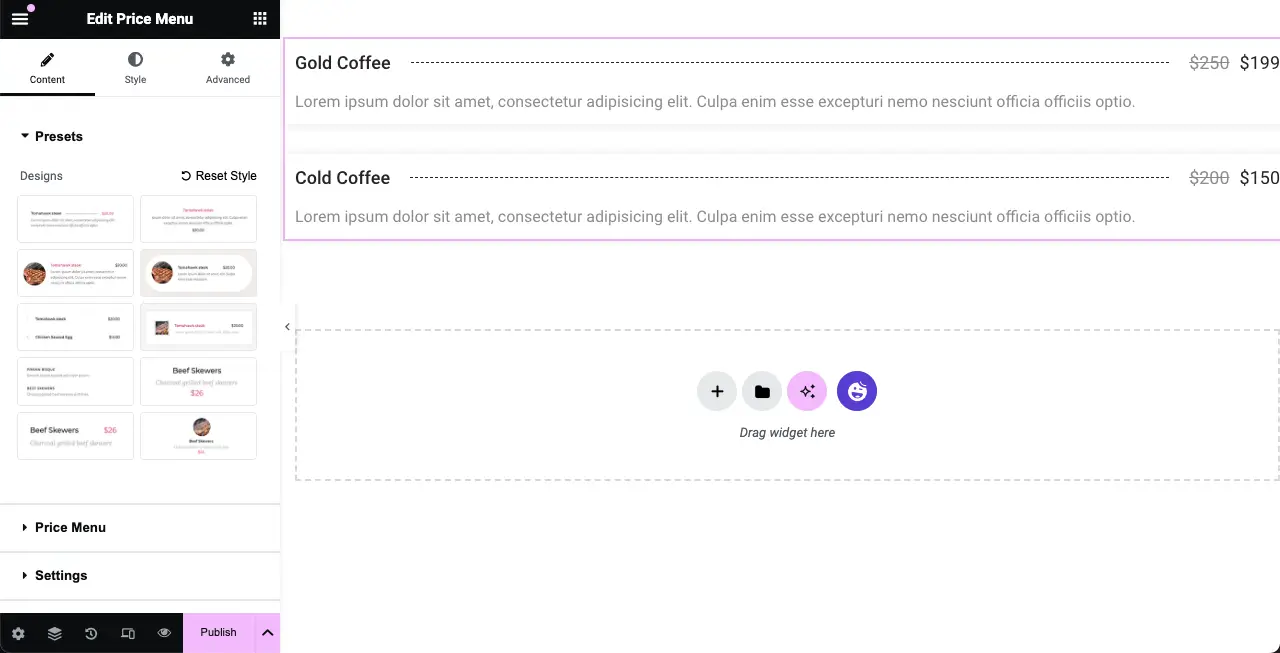
将出现一个包含两项商品的默认价格表。

步骤 03:选择价格表样式
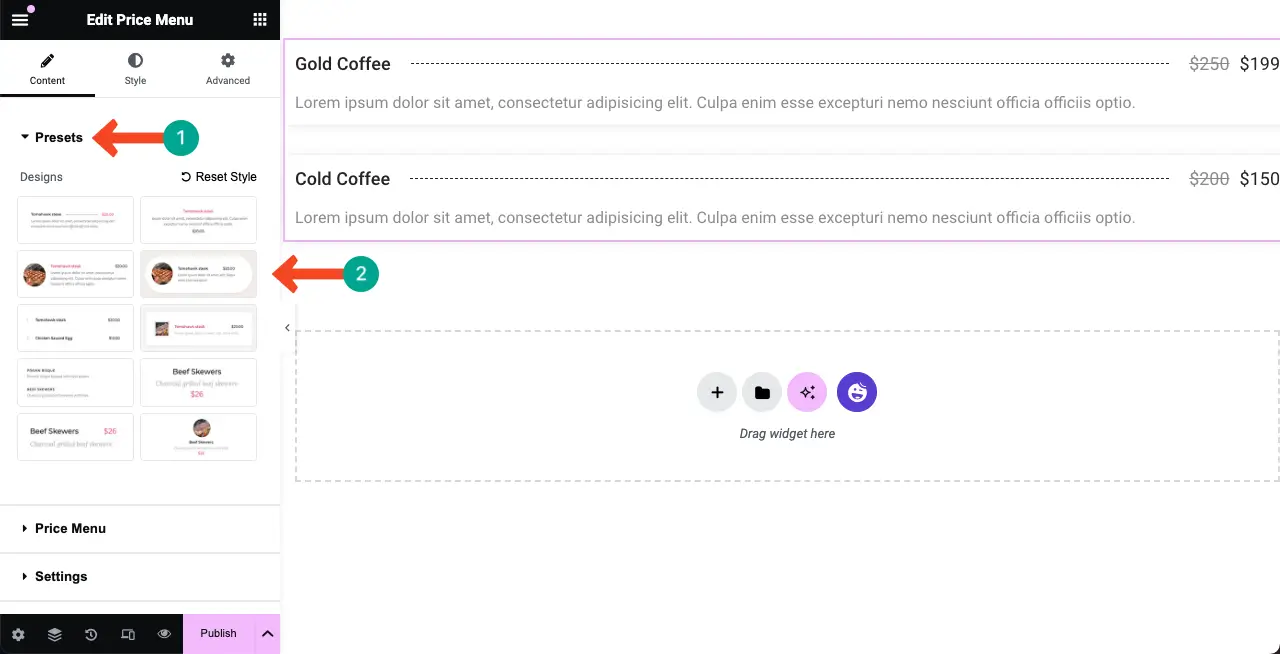
展开“内容”选项卡下的“预设”部分。您将在那里看到十种现成的价格表样式。单击您喜欢的样式。您将看到画布上的默认价格表的设计已更改。
因此,探索所有的风格并坚持你最终认为完美的风格。

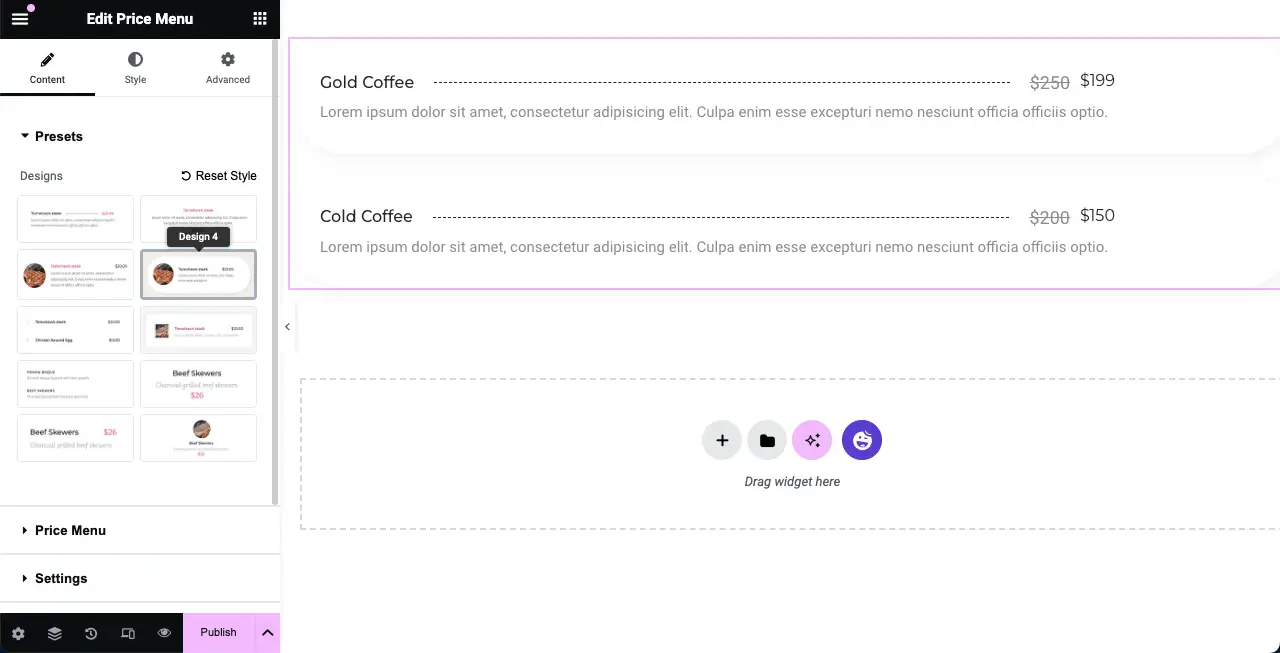
在本教程中,我们将选择设计 4。

步骤 04:将更多项目添加到价目表
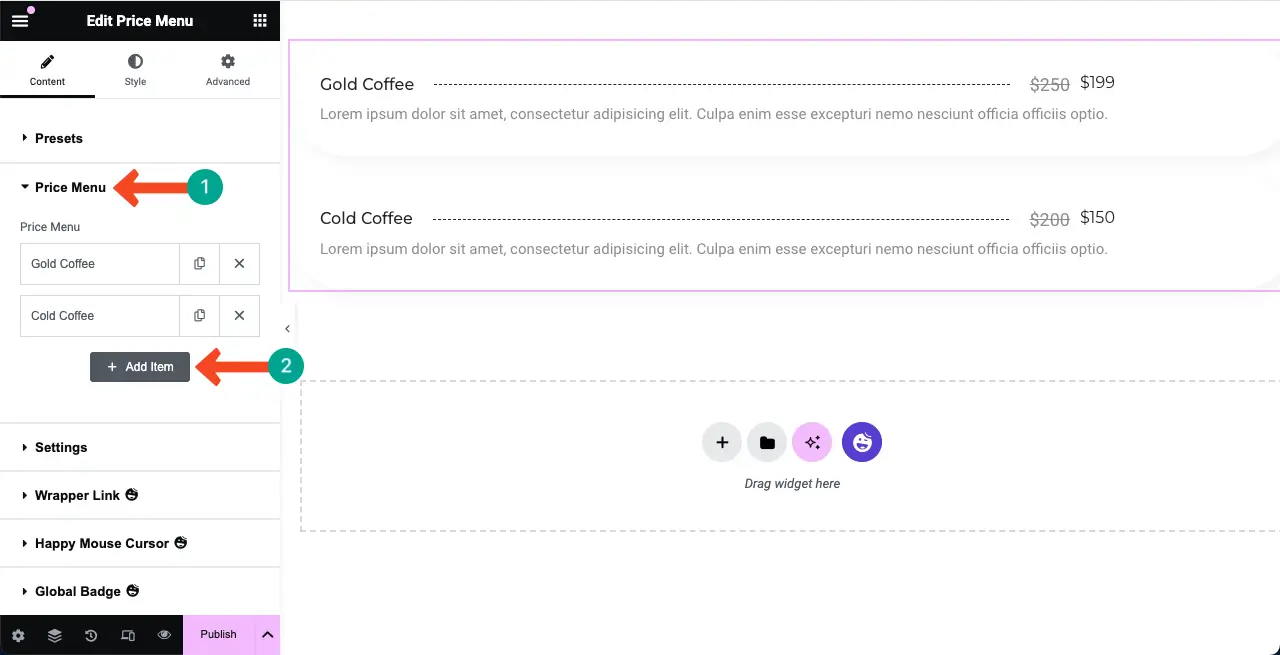
要将更多项目添加到价格表,请展开“价格菜单”部分。然后点击“+ 添加项目”按钮。

# 添加产品信息
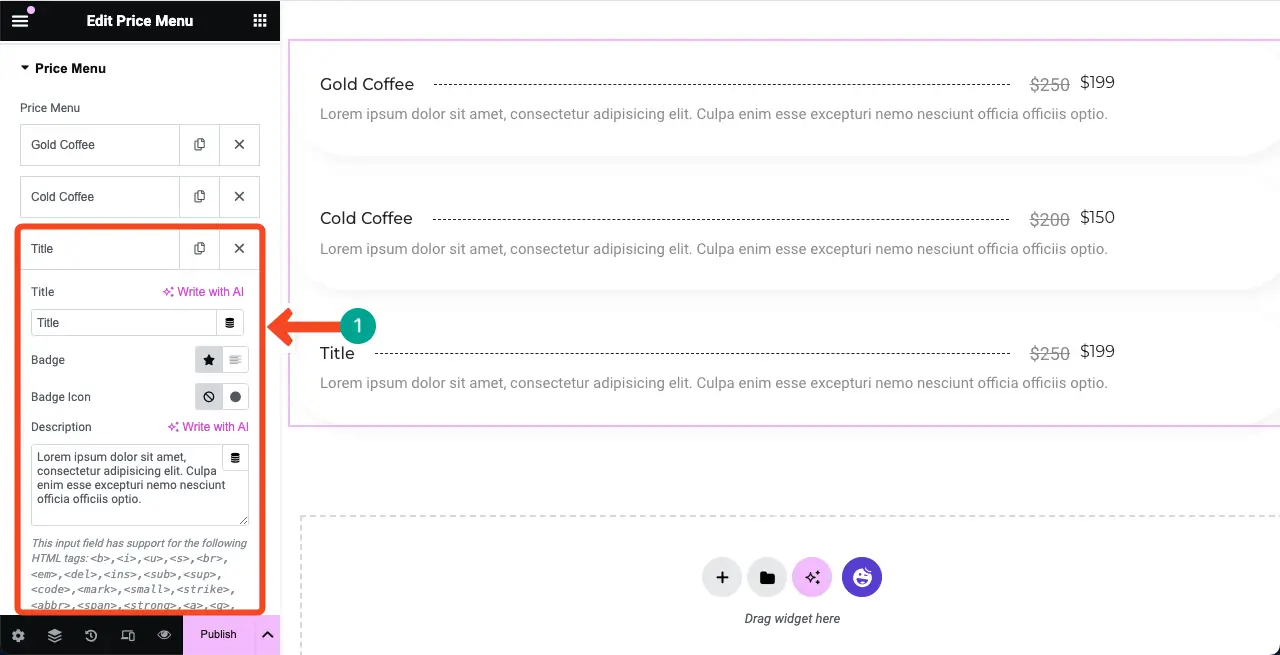
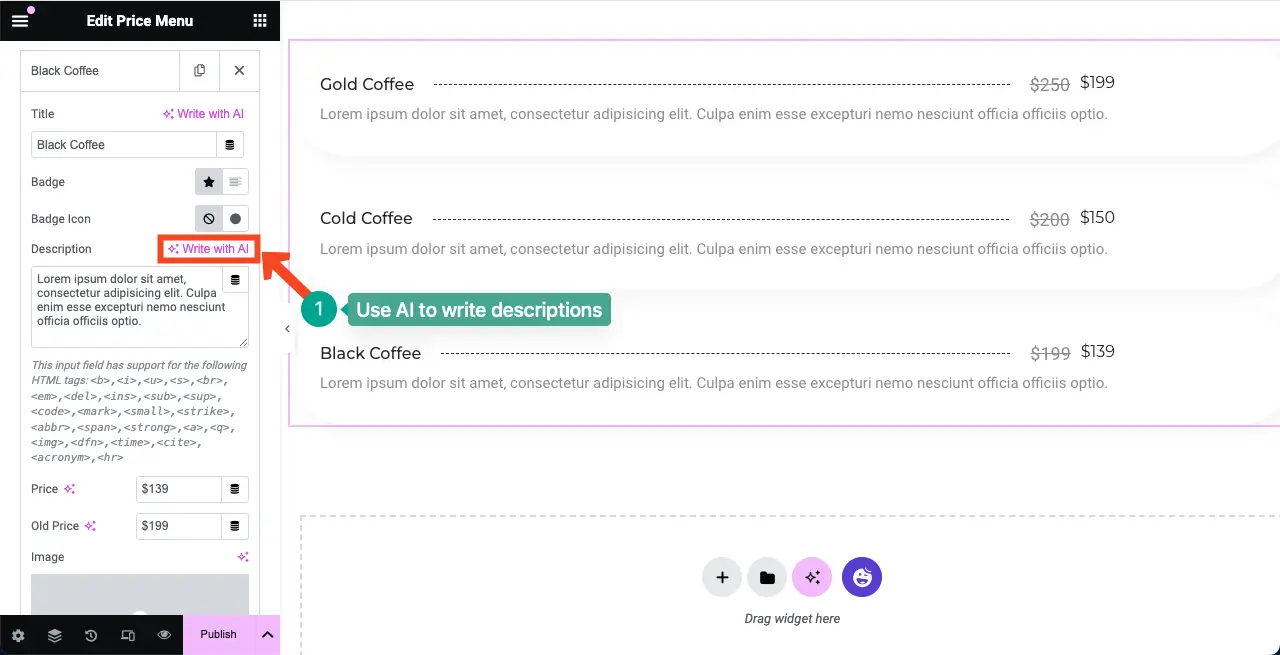
这将在价格菜单部分下添加一个新选项卡。在其中填写产品名称、描述、价格和必要信息。您将实时看到添加到画布中的新信息。

Elementor 现在由 AI 驱动。因此,您可以使用其 AI 功能来策划精彩的产品标题、描述等,以吸引用户。以下是有关如何使用 Elementor AI 的指南。

# 添加产品价格
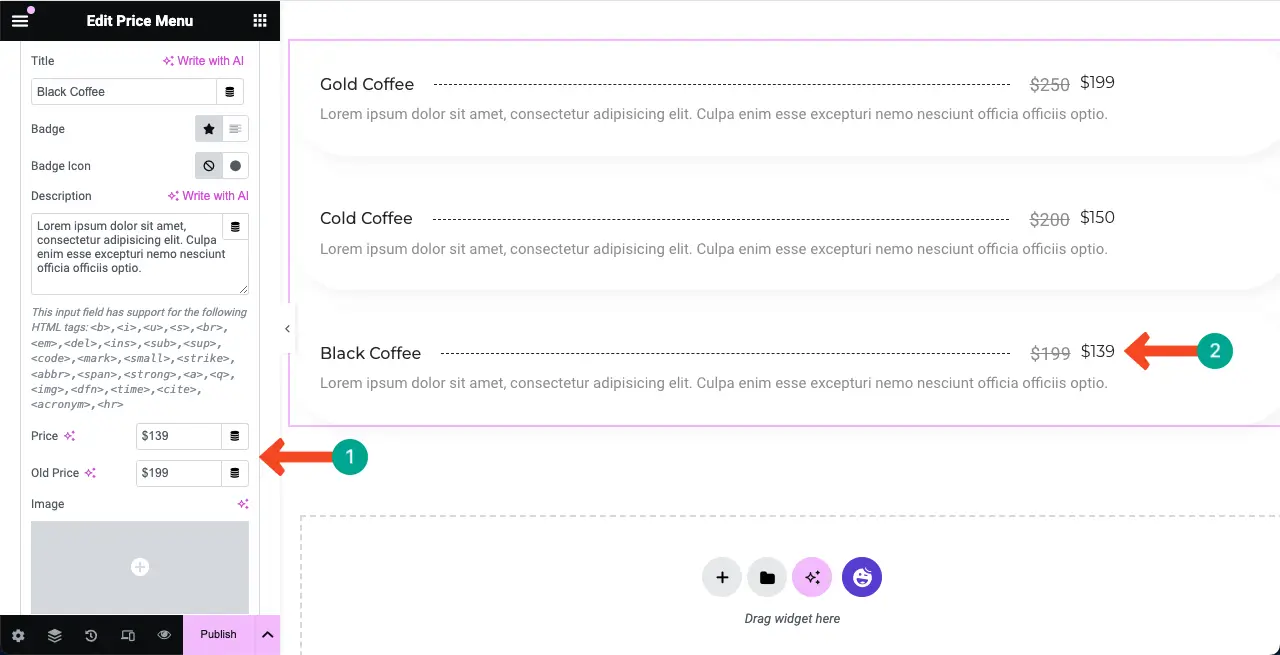
向下滚动标签,您将看到添加产品价格的选项。填写两个字段(旧价格和当前价格),或者您可以保留旧价格字段不变。但填写旧价格字段可以增加营销价值。

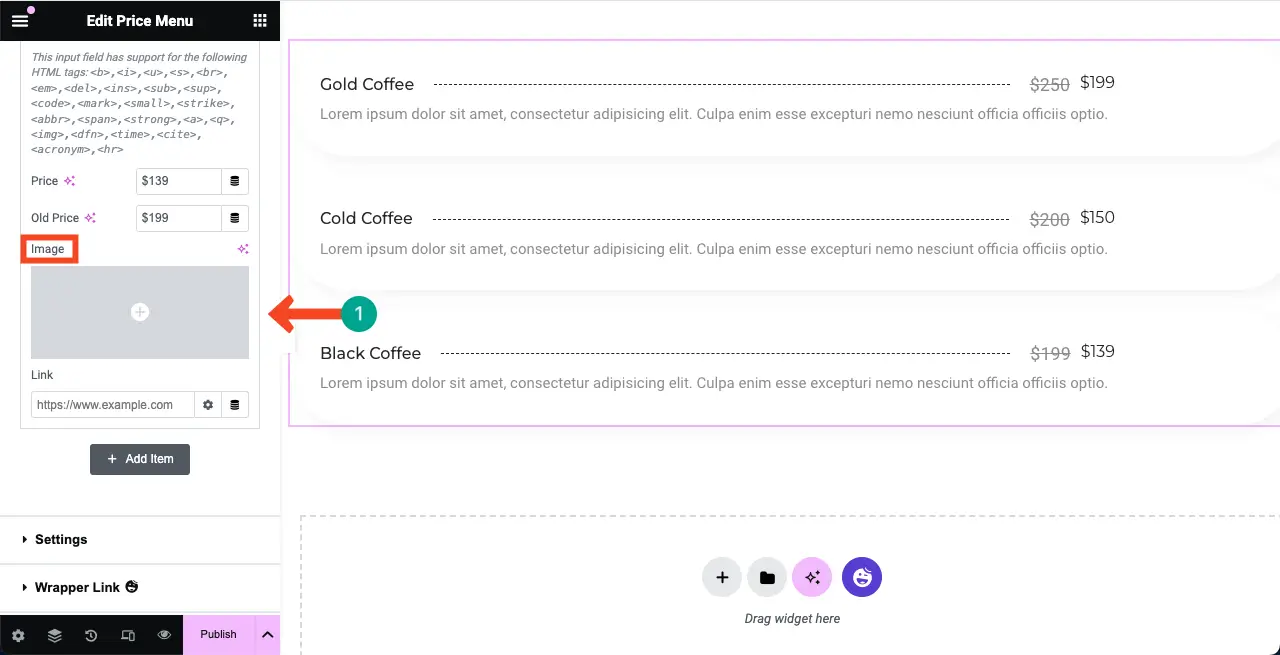
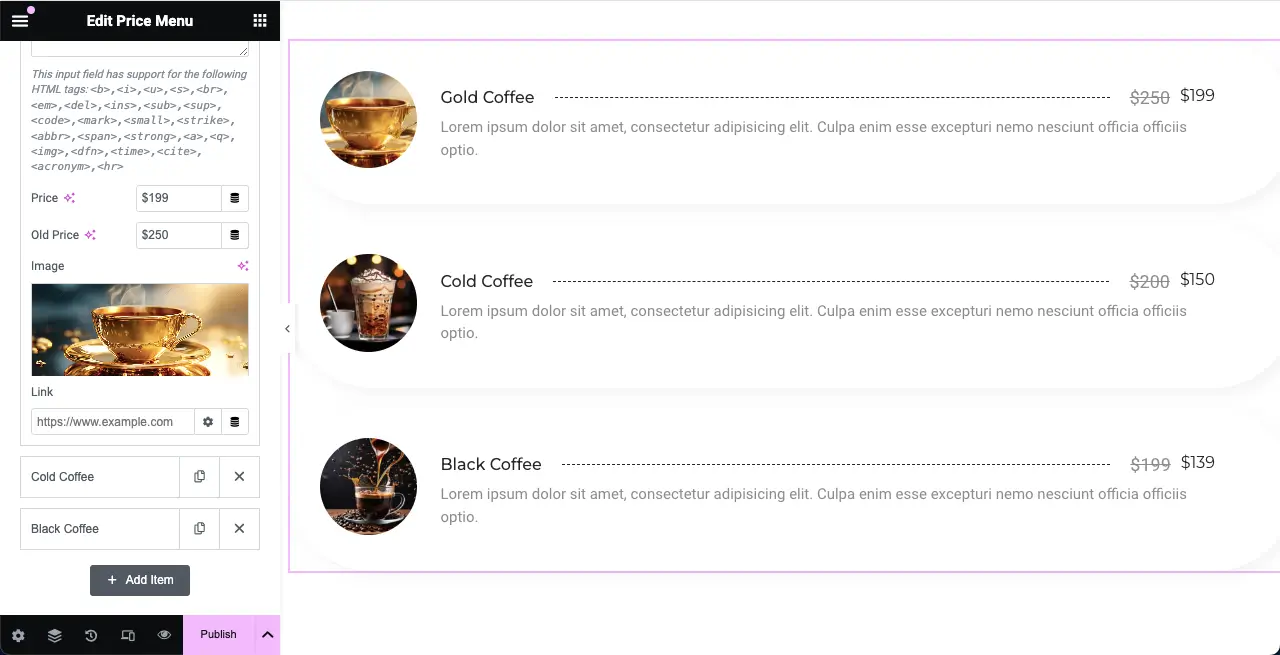
# 添加产品图片(可选)
价格菜单小部件允许您为每个项目添加图片。通过点击此图片选项,您可以上传并添加合适的图片,以图形方式在列表中展示您的产品/项目。

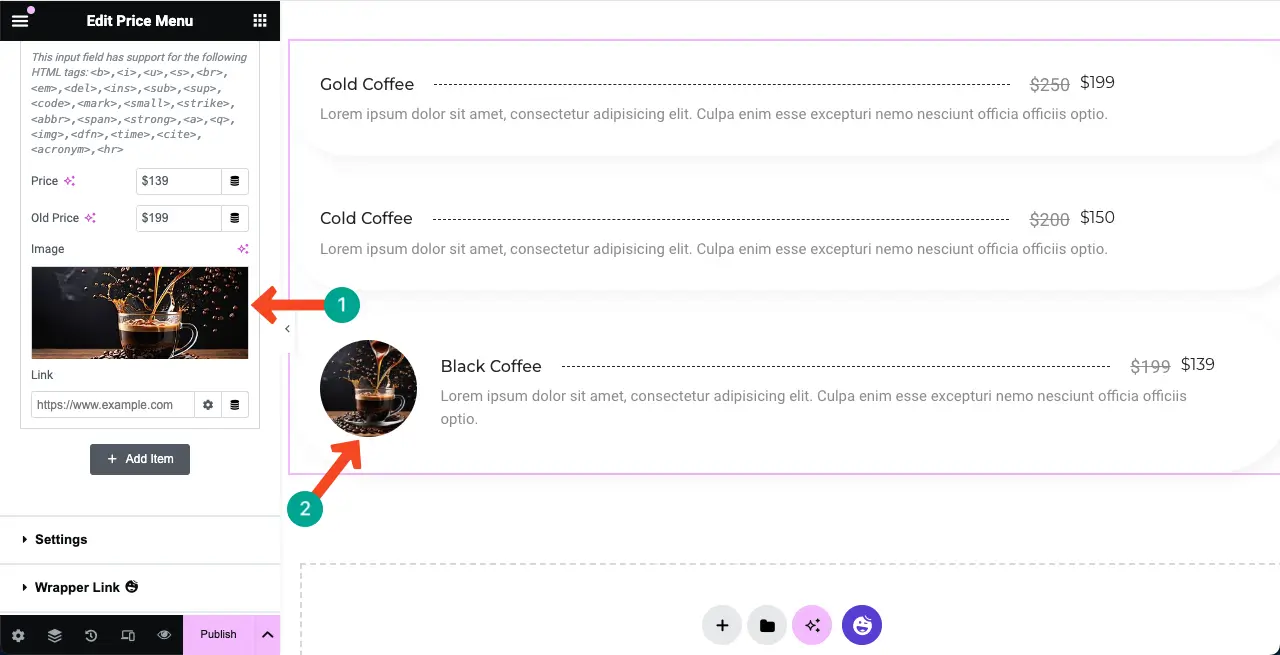
您可以看到我们使用该选项在价格菜单小部件的项目旁边添加了一个图像。

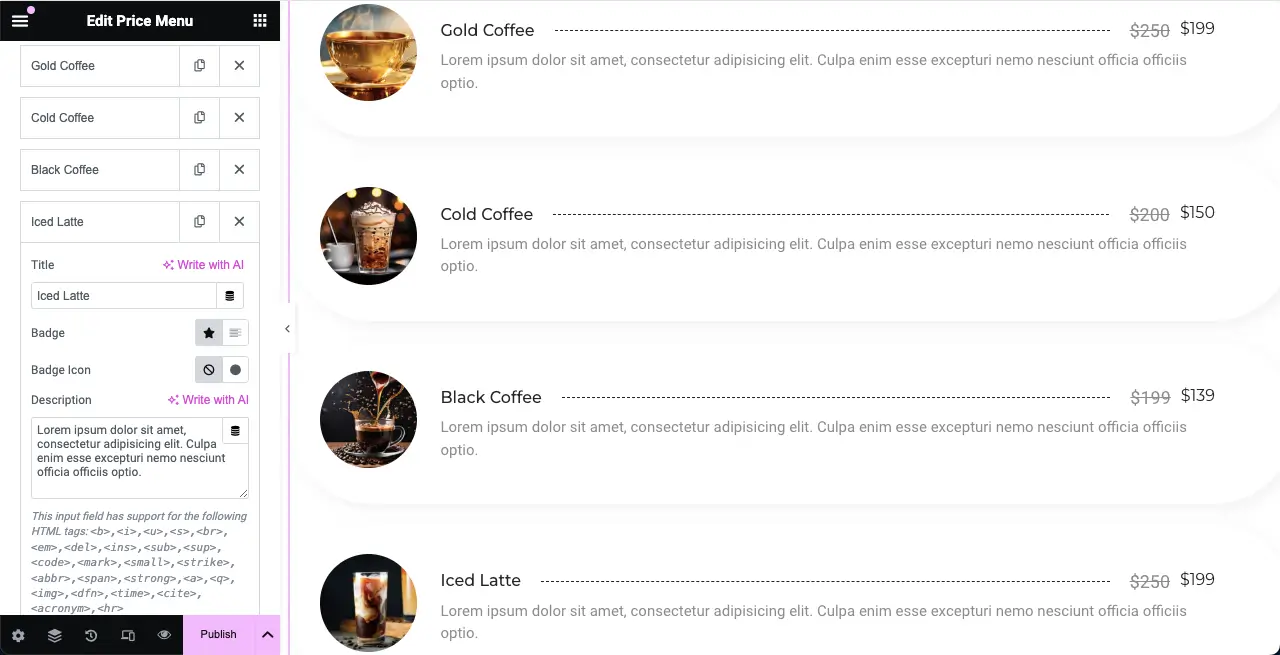
现在,展开其他选项卡并为其产品添加合适的图片。您可以看到我们已将图片添加到其他选项卡。

以同样的方式,您可以将任意数量的商品添加到价格表中。

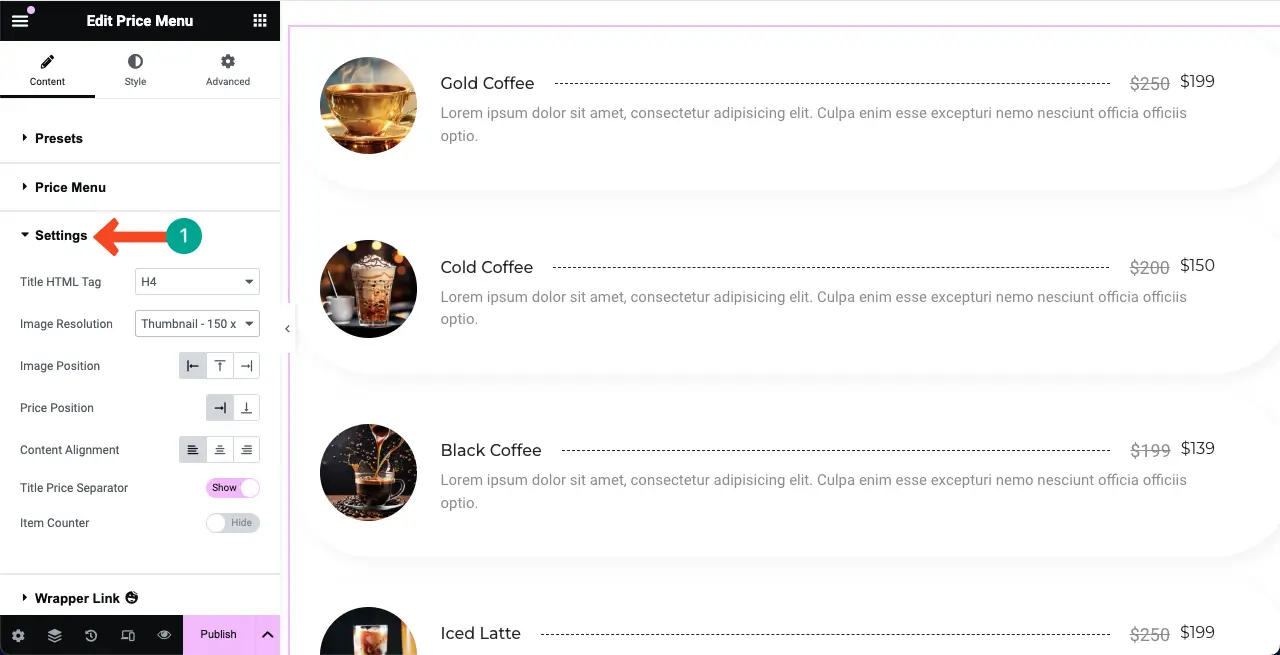
步骤 05:配置价格菜单小部件的设置
展开“设置”部分。您将获得自定义标题 HTML 标签、图像分辨率、图像位置、内容对齐、标题价格分隔符和商品计数器的选项。

查看价格表上您可以使用这些选项做的事情。
- 标题 HTML 标签 –为产品标题设置标题类型(h1、h2、h3、h4、h5 或 h6)。
- 图像分辨率——以缩略图、中图、大图或其他形式显示产品图像。
- 图像位置 –在右侧、左侧或顶部显示图像。
- 价格位置——您可以将产品价格放在标题旁边或底部。
- 内容对齐——将文本内容排列在左侧、右侧或中央。
- 标题价格分隔符——在产品标题和价格之间添加分隔符形状。
- 物品计数器——显示列表中每件物品的数字列表值。
由于为每个选项添加屏幕截图会使教程太长,因此下面的一个简短的视频片段解释了所有内容。
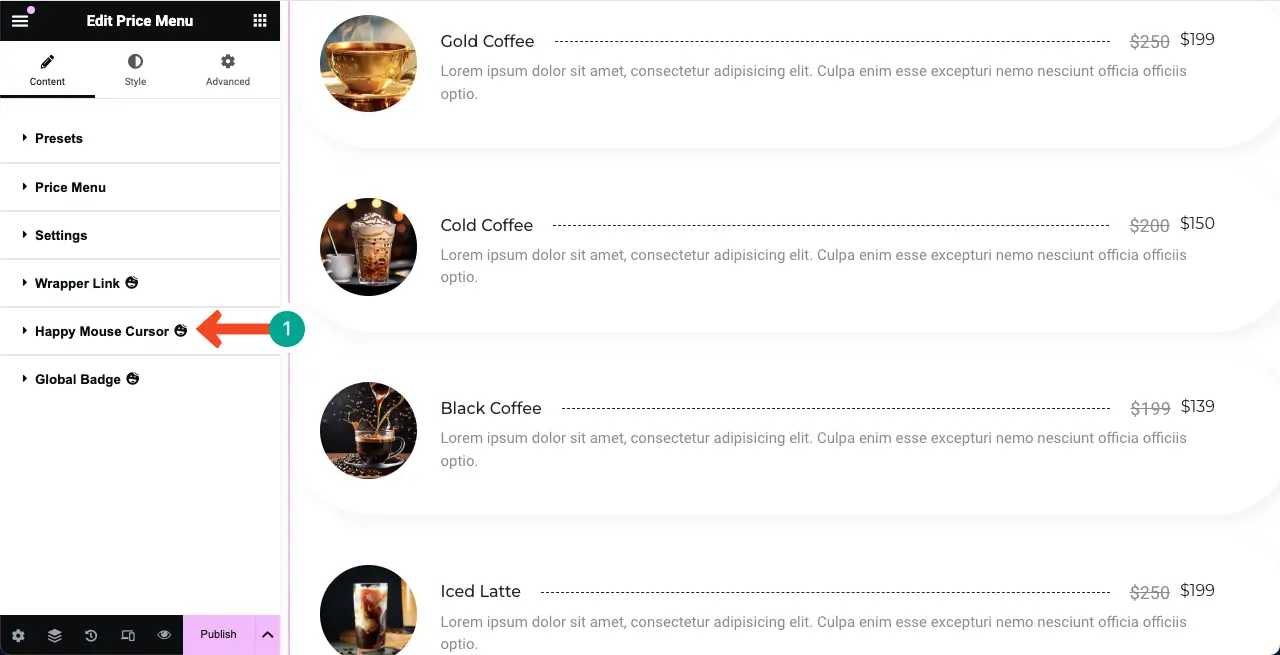
步骤 06:探索内容选项卡下的其他部分
内容选项卡中还有更多选项。但我们认为没有必要进一步探索它们,因为它们大多数都非常简单,您可以自行理解。
其中,Happy Mouse Cursor 比较特别。它允许您在将鼠标悬停在特定 Web 元素上时显示自定义光标。我们已经在一篇关于此功能的详细博客文章中介绍了它。
这是有关如何在 Elementor 中添加光标悬停效果的详细指南。

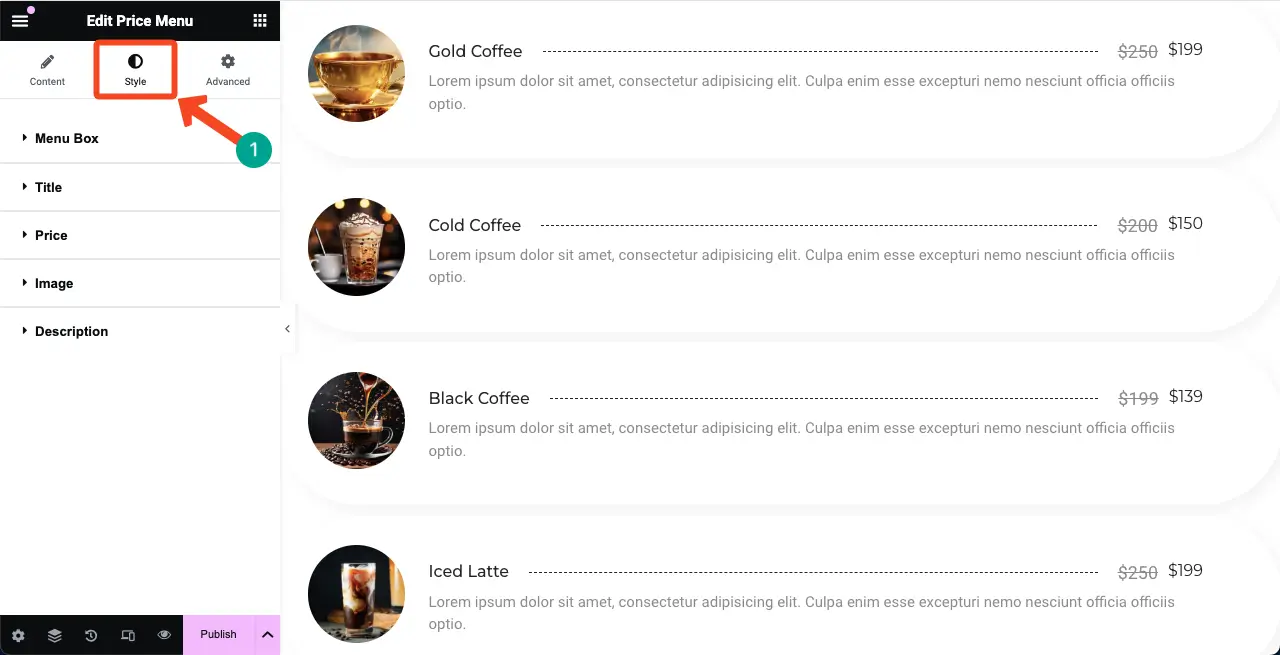
步骤 07:对价格菜单小部件进行样式化
进入样式选项卡。选项卡下有多个选项,可自定义项目、标题、定价、图片和说明之间的间距。查看如何操作。

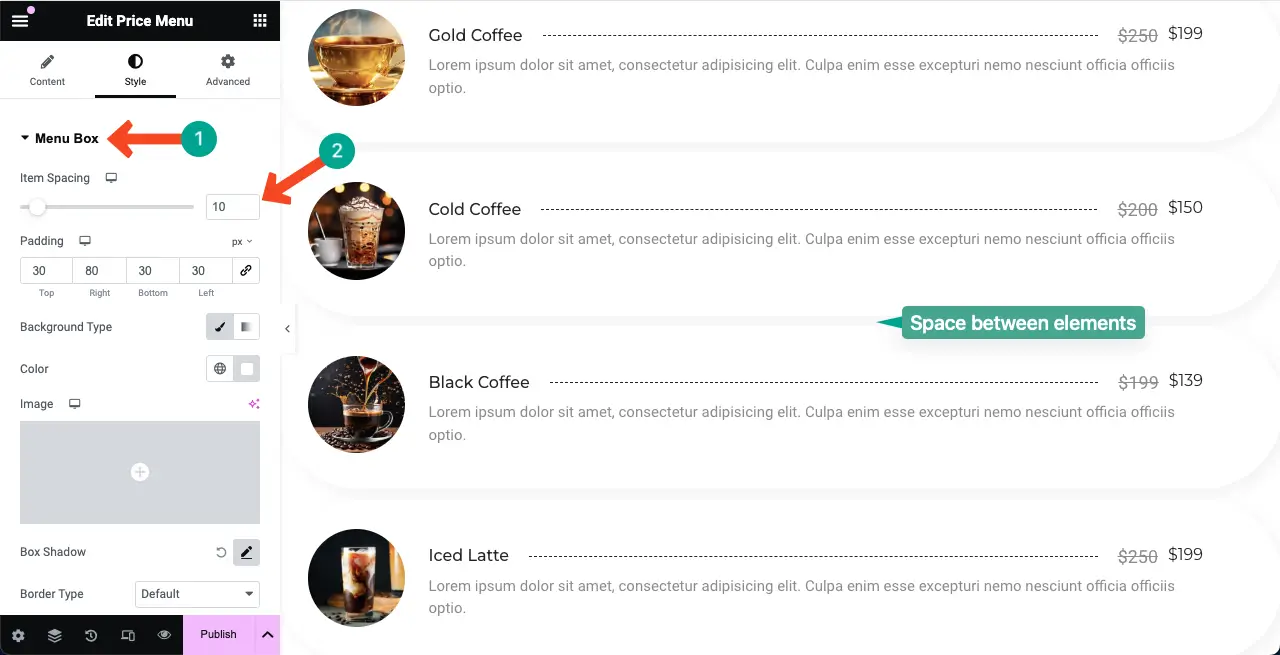
# 自定义项目间距
展开菜单框部分。前两个选项是项目间距。它指的是列表中项目之间的距离。
默认情况下,其值为 20。为了更好地设计列表,我们将其减少到 10。

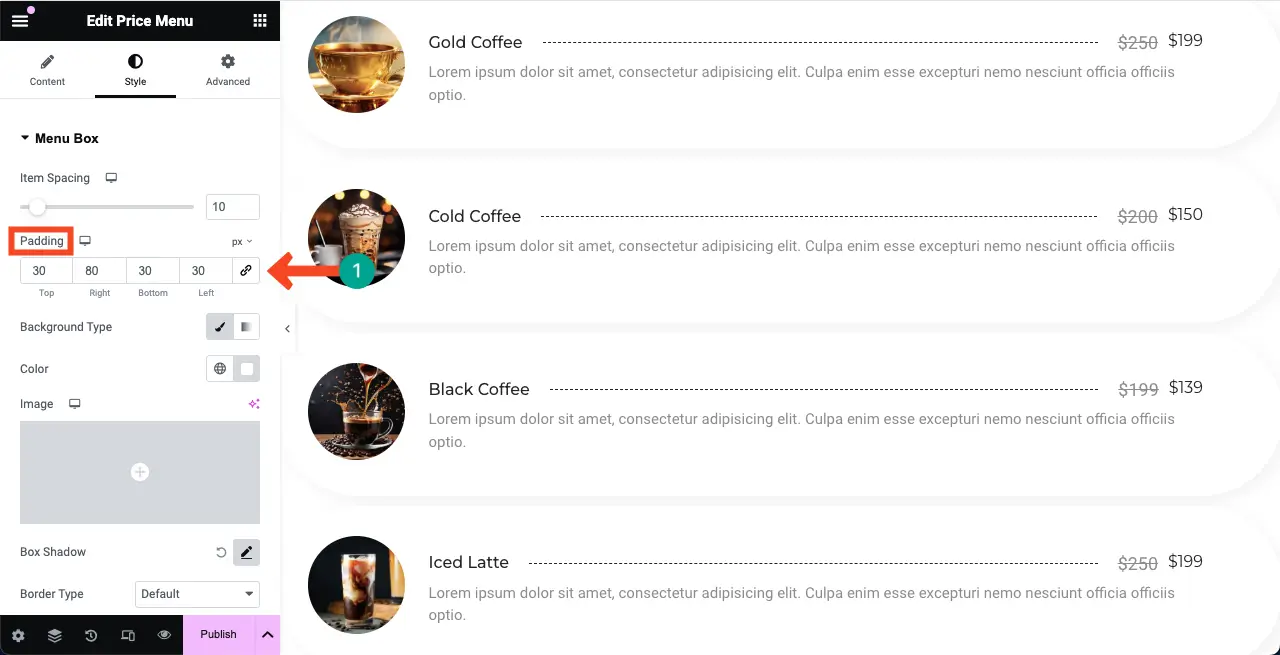
下一个选项是Padding。它允许您调整小部件内所有侧面(顶部、右侧、底部和左侧)元素之间的间距。如果没有必要,您可以保留 padding 选项。

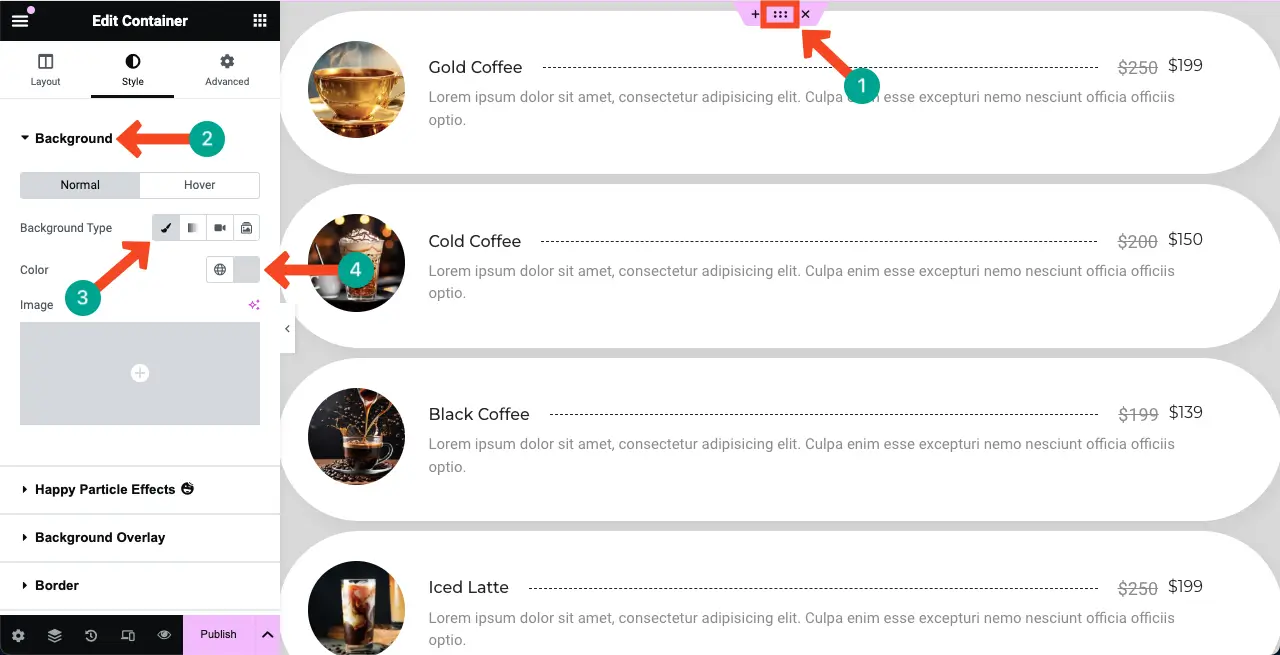
# 添加背景颜色
您可以通过两种方式为价格表部分添加背景颜色 –部分背景和小部件背景。您必须了解这两种方式,这样才能巧妙地美化该部分。
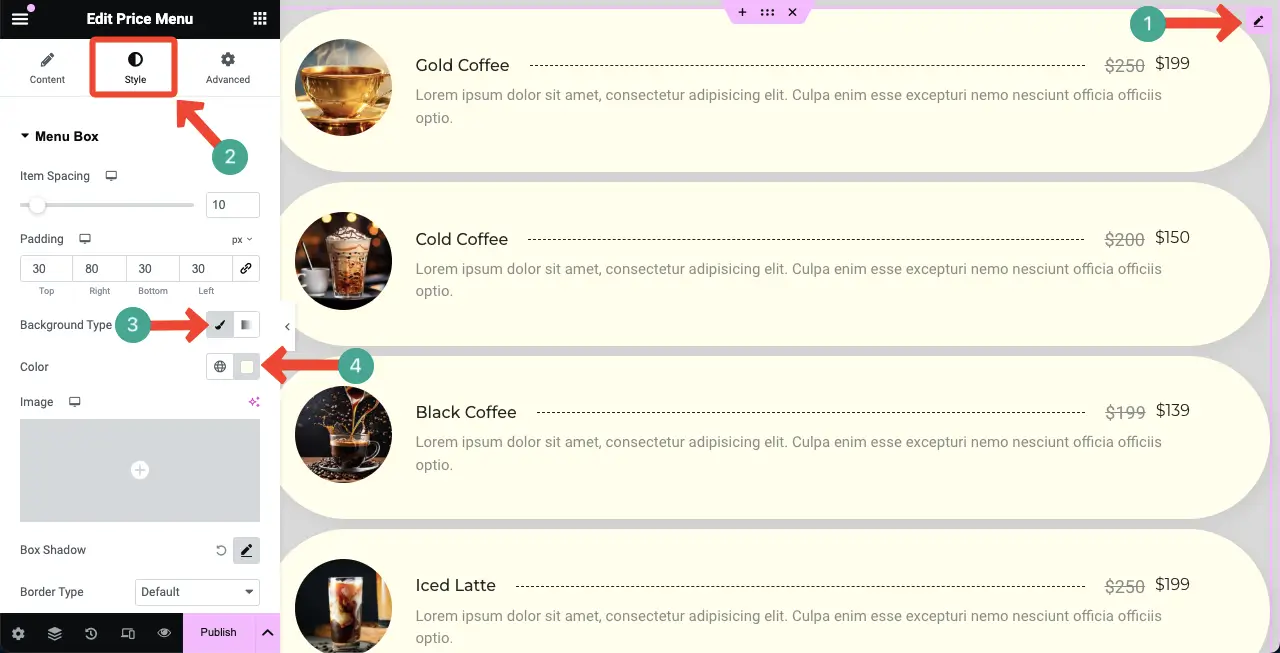
要为部分背景添加颜色,请点击六个点图标选择整个部分。然后,展开“样式”选项卡下的背景部分。
点击“背景类型”以启用颜色选项。最后,为该部分选择您喜欢的颜色。

要添加小部件背景颜色,请单击小部件上的铅笔图标来选择该小部件。
接下来,转到“样式”选项卡。点击菜单框下背景类型旁边的画笔图标。最后,为价格表选择您喜欢的颜色。

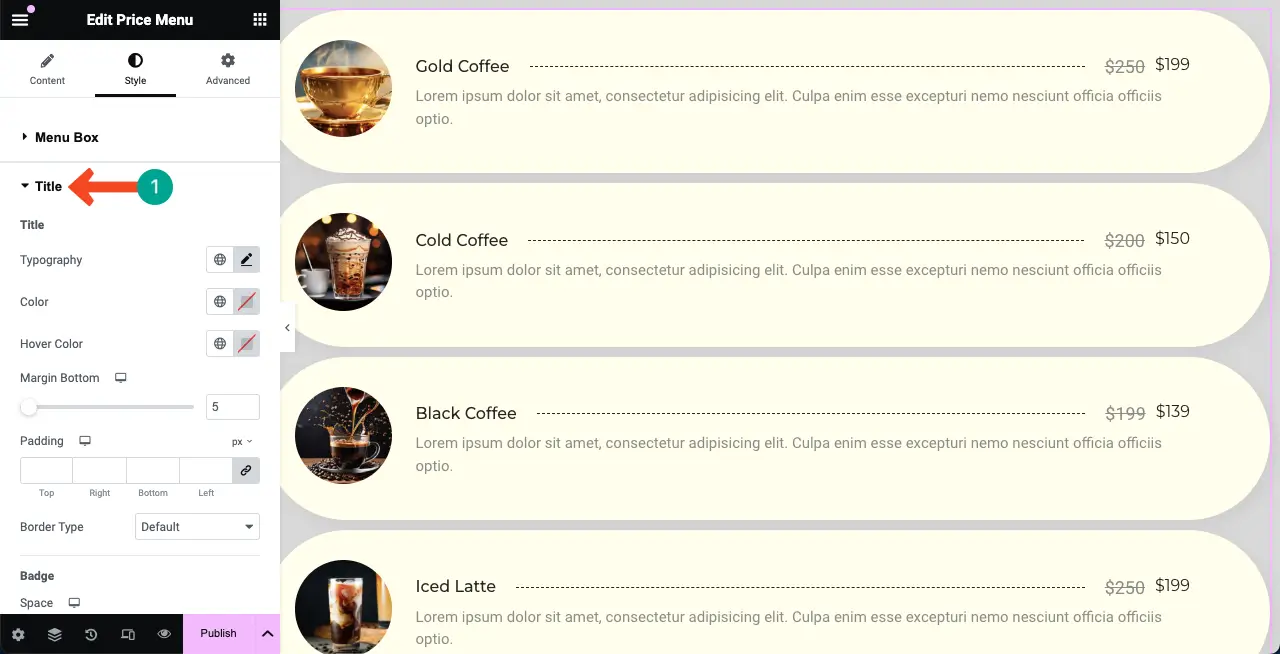
# 风格化价格表的标题
展开标题部分。您将获得自定义标题字体、颜色、悬停颜色、边距、边框类型、间距、框阴影和分隔符的选项。

如果我们解释每一个自定义选项,这篇博文会很长。因此,在这个简短的视频片段中,我们解释了如何对价格表的标题进行样式化。
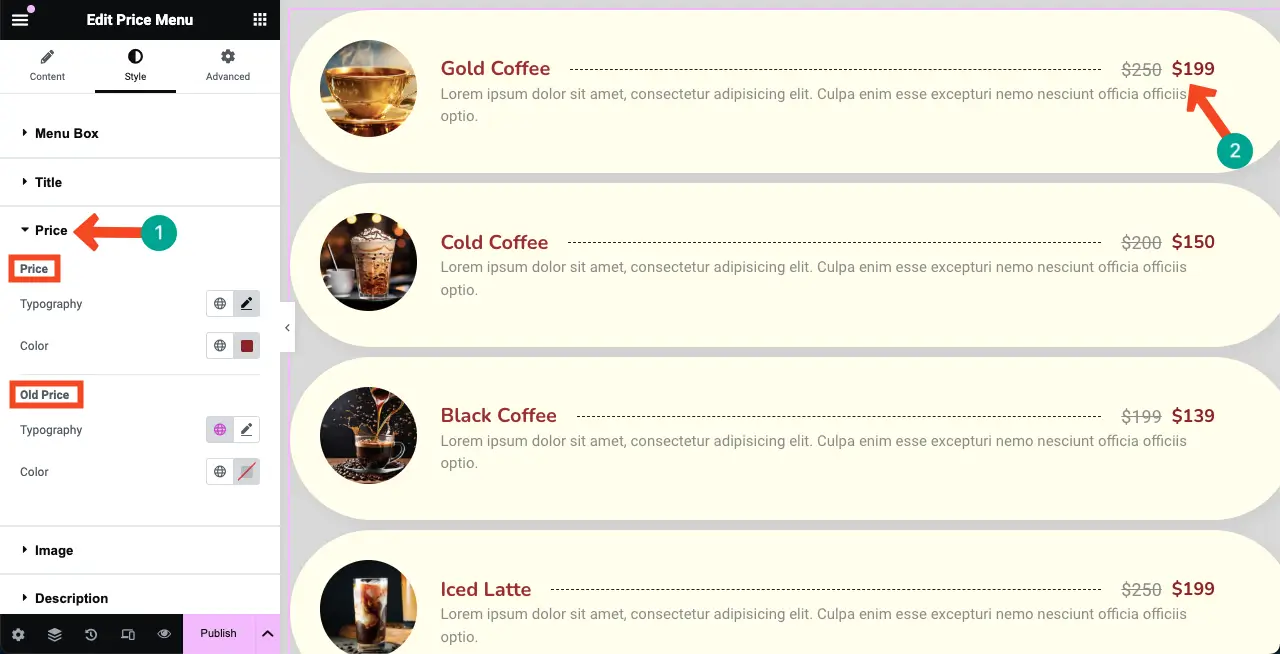
# 定价风格化
展开价格部分将允许您自定义小部件定价(旧价格和当前价格)的颜色和字体。

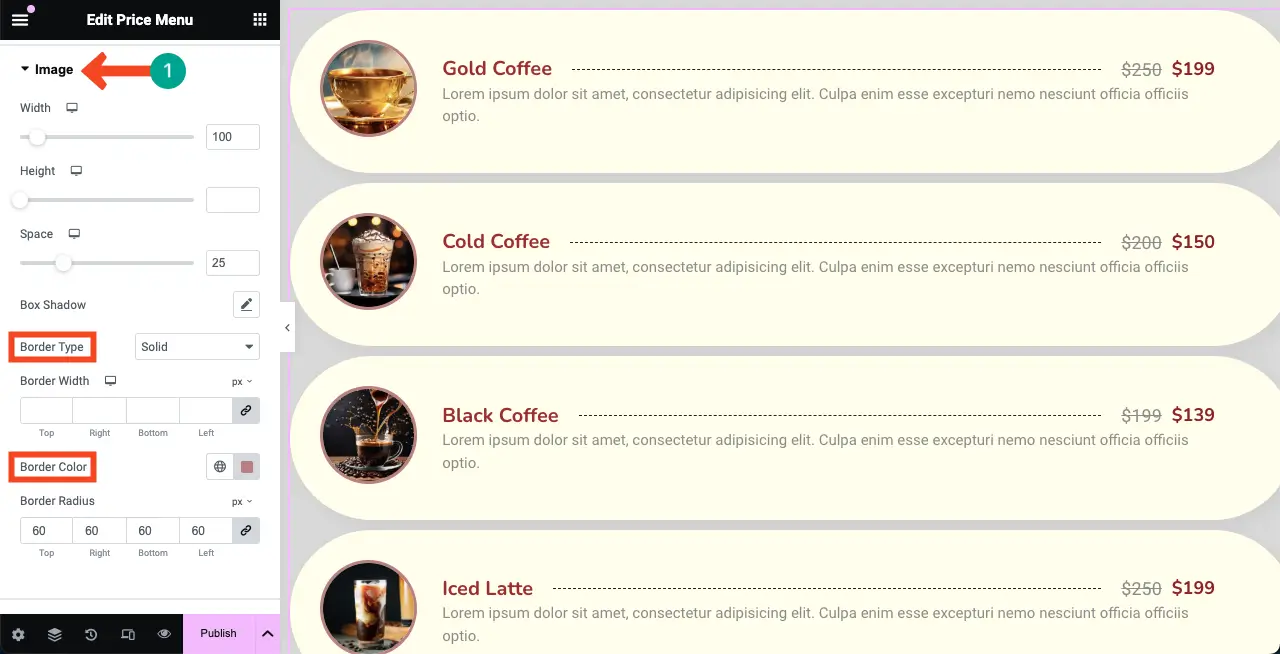
# 风格化图像
以同样的方式展开图像部分。您可以自定义宽度、高度、空间、框阴影、边框类型、边框、边框颜色和边框半径。

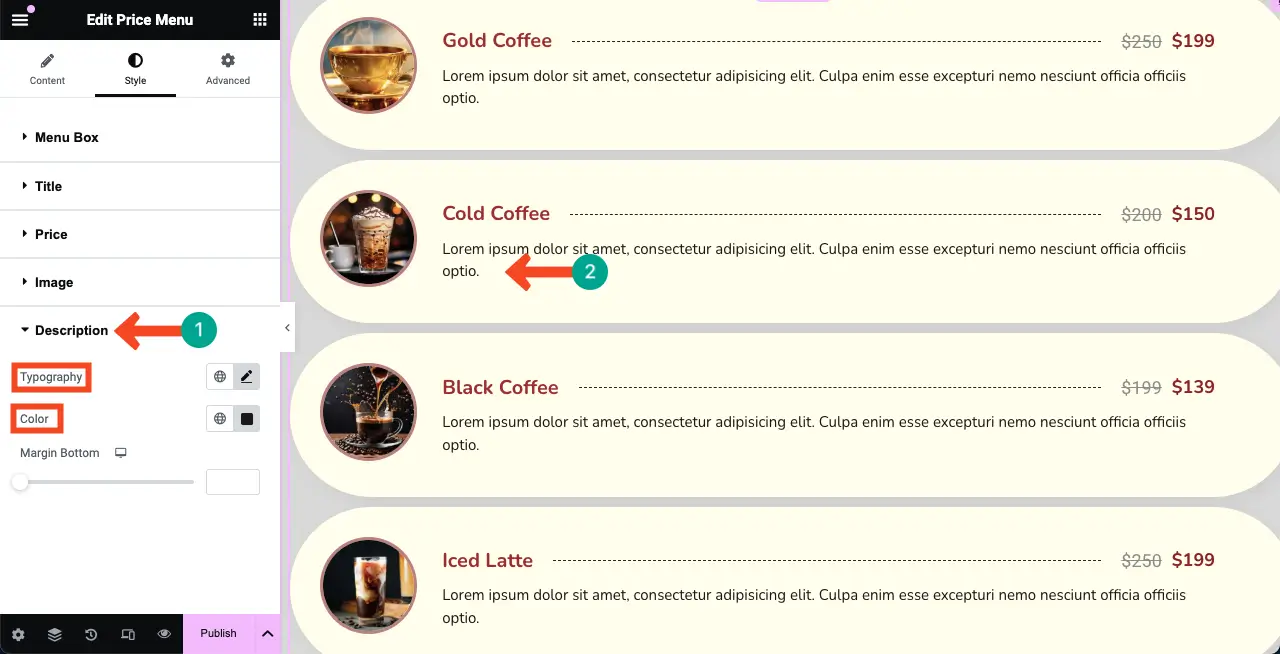
# 风格化描述
最后,您需要对价目表上的商品描述进行样式化。为此,请展开“描述”部分。自定义字体和颜色。
默认情况下,描述为灰白色。但现在您可以在下图中看到我们已将其设为黑色。

因此,您可以敏锐地设计整个价格菜单小部件,即您的价格表。
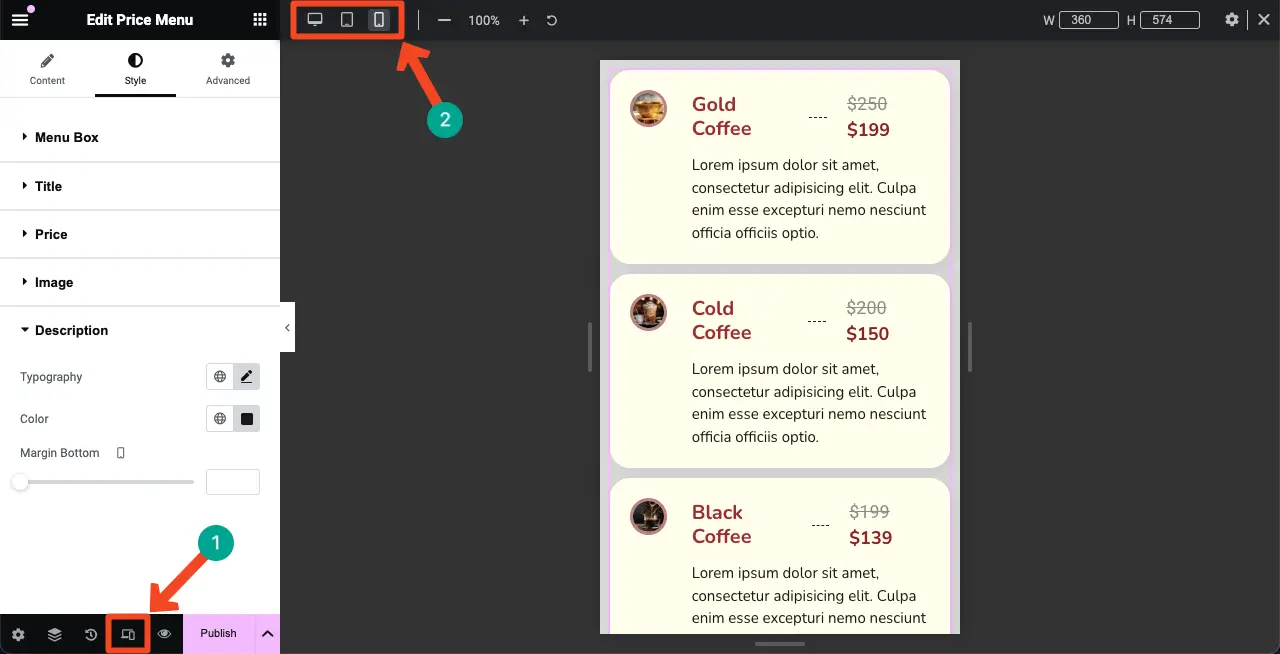
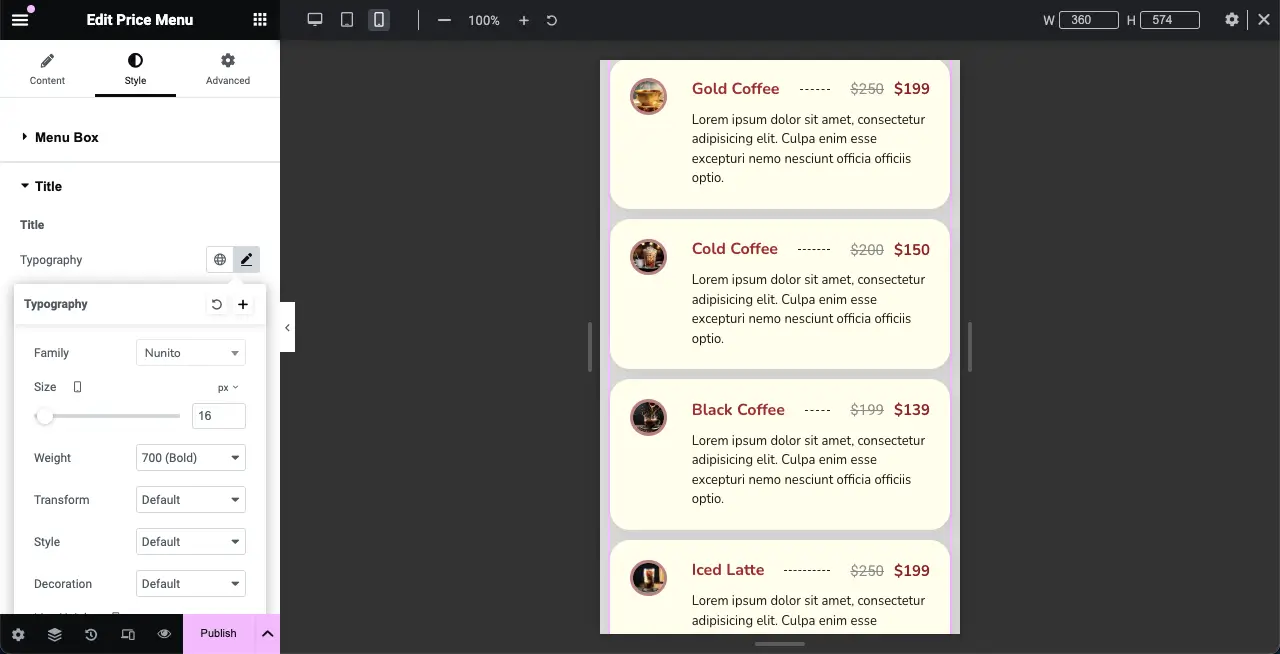
步骤 08:使价格表适应移动设备
由于任何网站的访问者中都有相当大比例来自移动设备,因此您应该完美优化手机和平板电脑屏幕尺寸的价格表,这样您就不会错过任何潜在的流量和潜在客户。
单击Elementor 面板底部的响应模式选项。您会在 Elementor 画布顶部看到不同的尺寸选项。
通过点击这些选项,您可以切换到不同的屏幕尺寸来检查价格表在其上的显示方式。

如果您想针对特定设备屏幕自定义价格表,请先选择所需的屏幕尺寸。然后进行必要的自定义。您的修改将专门针对该屏幕保存。
注意:不要删除任何元素。因为如果您删除一个元素,它将从所有屏幕中删除,而不仅仅是从特定设备中删除。

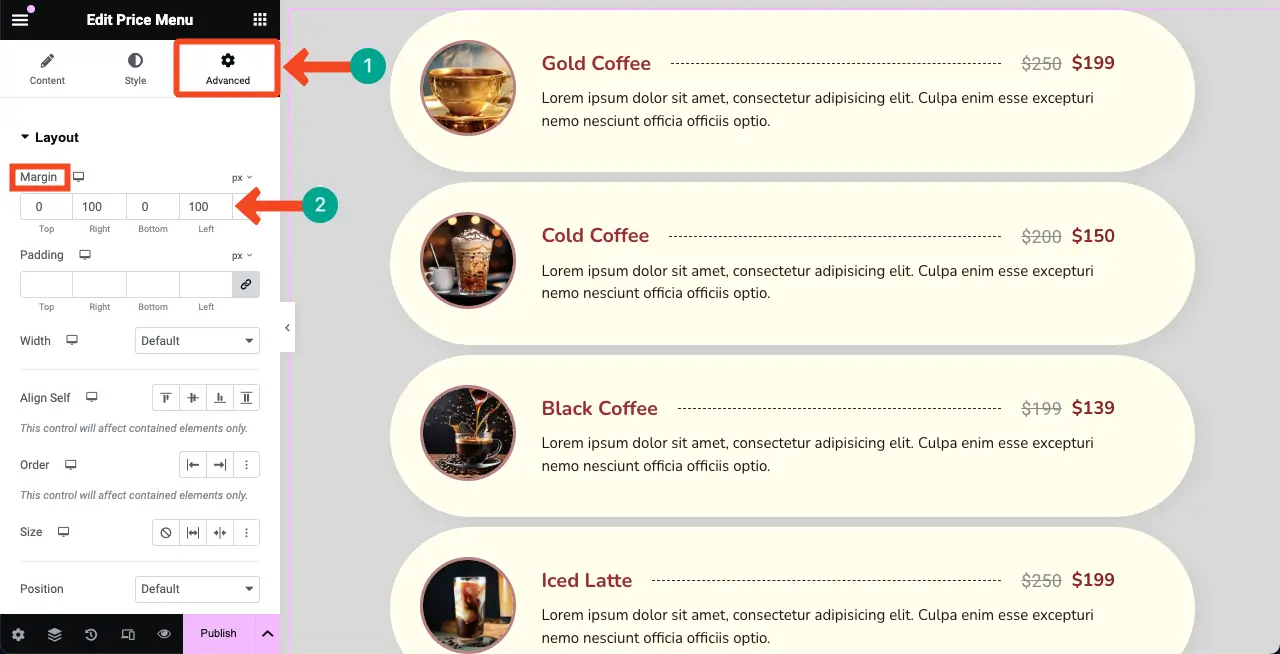
步骤 09:缩小价格表布局的宽度(可选)
默认情况下,任何 Elementor 小部件都会在整个画布上显示,包括价格菜单小部件。但为了获得更好的呈现效果,您可能需要缩小其宽度。
为此,请转到“高级”选项卡。在“布局”部分下,转到“边距”选项。在右侧和左侧框中设置值。您将立即看到更改。
因此,对其他屏幕尺寸也执行相同的操作,如上一步所示。

步骤 10:在前端预览价目表
转到预览页面。通过更改浏览器的宽度来检查价格表是否适合所有屏幕尺寸。您可以在下面附带的视频片段中看到它看起来不错。
所有设置和自定义完成后,您就可以发布价格表。
结论
因此,使用 Elementor 在 WordPress 中创建价格表是一种非常简单且用户友好的方式,可以以干净、有条理的格式显示您的产品和优惠。然而,在结束之前,我们想澄清许多用户仍然感到困惑的一件事——价格表和定价表之间的区别。
虽然定价表旨在展示或比较不同的定价套餐,但价格表侧重于展示各个项目及其各自的定价。您可以浏览以下教程,以了解有关使用 Elementor 创建表格的更多信息。









评论0