印象和用户体验是任何网站设计的两个关键因素。即使是一个小细节也能产生巨大的影响。然而,当今的网页设计忽视了一个强大的功能——光标悬停效果。这个互动元素可以显著提高您网站的美观度。
光标悬停效果不仅增加了一层视觉吸引力,还可以作为引导访问者探索内容的辅助工具。这可以提高用户参与度和满意度。您可以使用 Elementor 和 HappyAddons 在 WordPress 网站上轻松实现这一点。
HappyAddons 是 Elementor 插件的一个强大插件。它允许您在 Elementor 网站上个性化并启用此功能。在本文中,我们将逐步介绍如何在 WordPress 网站上添加光标悬停效果。开始吧!
网站上的光标悬停效果是什么?
光标悬停效果是指用户将鼠标悬停在网页上的光标上时发生的视觉变化。光标会附带一个附加元素,例如圆圈、图标、文本或图像,当光标悬停在网站上时,这些元素会显示在光标指针的正下方。
任何商业网站分析和了解其用户的最重要方法之一就是跟踪他们在网络界面上的活动。但大多数用户除非必须滚动页面,否则不会经常使用光标,这使得网站所有者很难评估潜在客户关注哪些特定产品或信息。
启用光标悬停效果后,用户在浏览您的网站时更有可能将光标悬停在光标上。在本文的以下部分中,我们将解释如何在 Elementor 网站上添加光标悬停效果。
如何在 Elementor 网站上添加光标悬停效果
要添加此功能,您必须使用以下插件。一旦在您的网站上安装并激活它们,您就可以按照以下教程中说明的步骤进行操作。
您可以在整个页面中启用光标悬停效果,也可以为每个页面元素分别配置不同的效果。在接下来的教程中,我们将探索所有这些效果。
教程一:在整个页面启用光标悬停效果
在这种情况下,您配置的光标悬停效果将在整个页面的所有元素上统一显示。探索如何做到这一点。
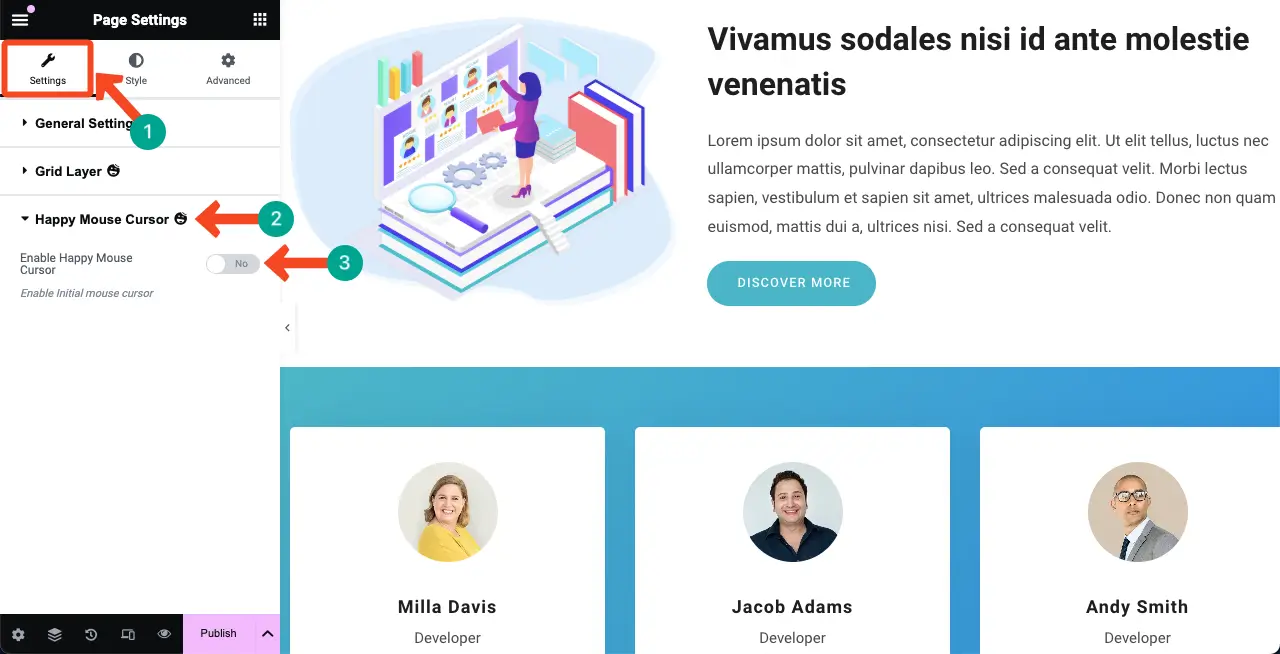
步骤 01:转到“快乐鼠标光标”选项(无需选择任何 Web 元素)
不要选择任何网络元素,因为您将在整个页面中启用光标悬停效果。
只需导航到Elementor 面板上的“设置”选项卡。展开Happy Mouse Cursor 部分。切换到启用 Happy Mouse Cursor。

启用此功能后,您在网页上移动光标时会看到默认悬停效果,如以下视频所示。光标将显示为普通的圆形图标。
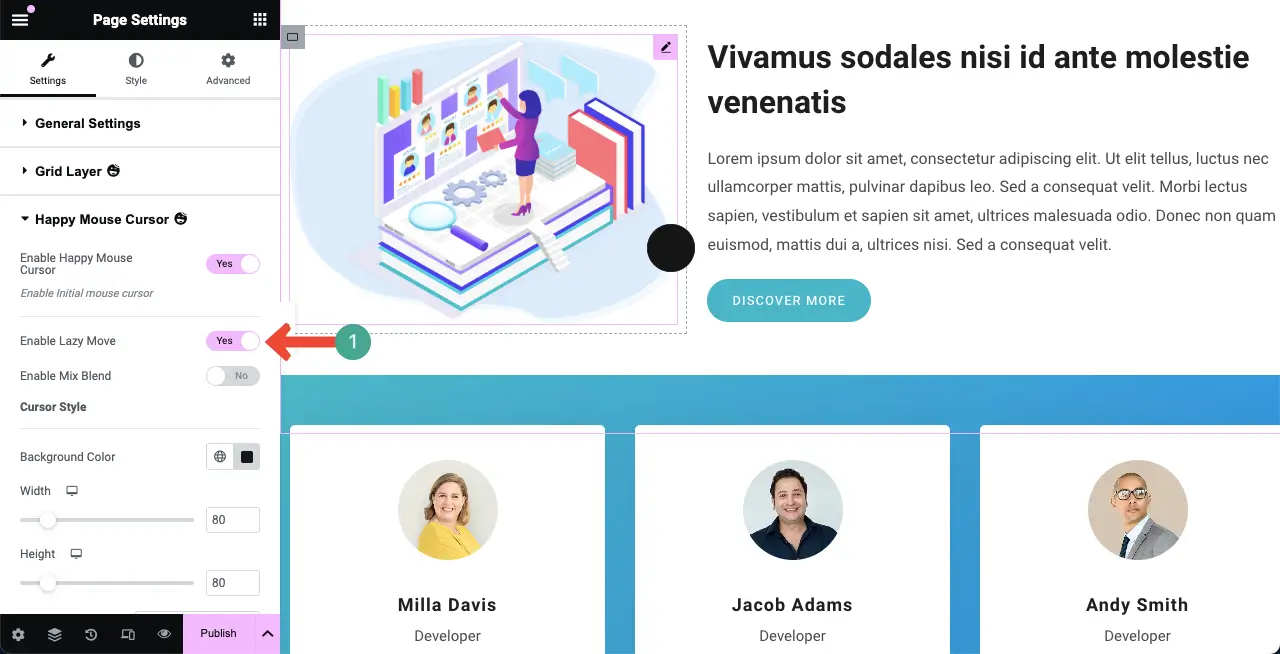
步骤 02:启用延迟移动
启用“延迟移动”功能将允许所选效果跟随您的光标,保持轻微的距离和曲线运动。
只需切换至启用延迟移动选项即可。

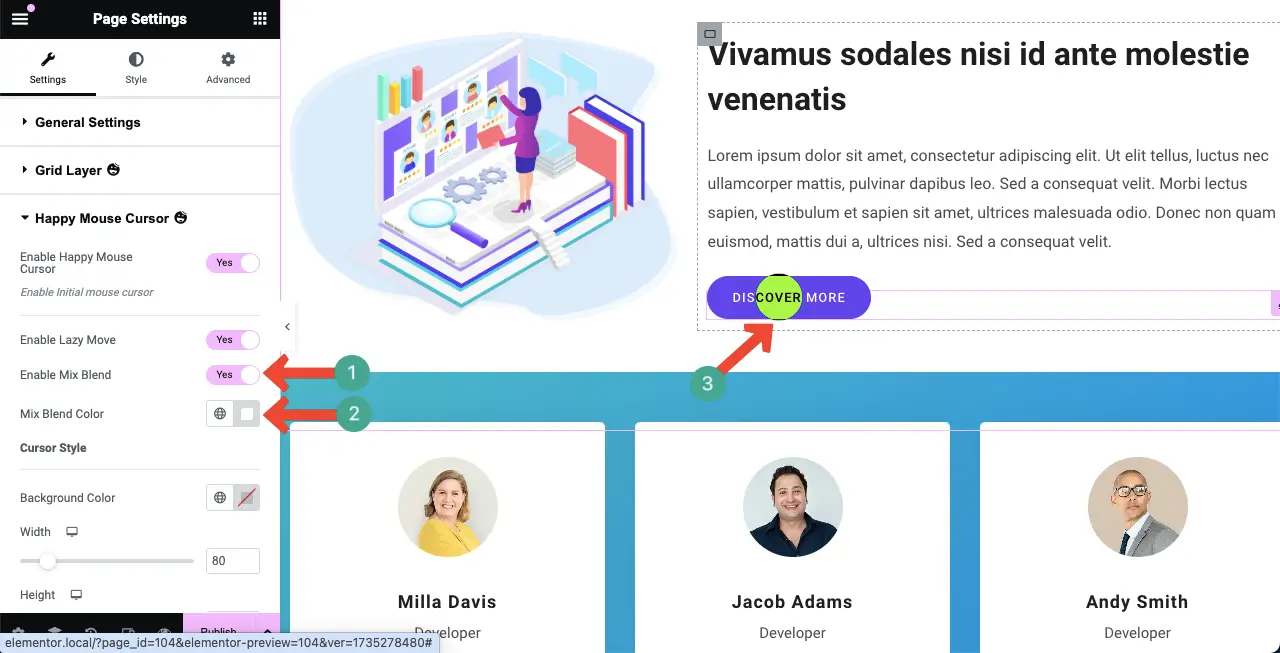
步骤 03:启用混合选项
默认情况下,当您将鼠标悬停在默认光标上时,其后面的内容会因被覆盖而变得不可见。启用混合选项将允许您查看光标后面的内容。
因此,请打开“启用混合”选项。然后,从“混合颜色”选项中选择一种颜色。它将动态混合光标颜色,根据您悬停的相应页面进行调整。
这将产生类似放大镜的效果。

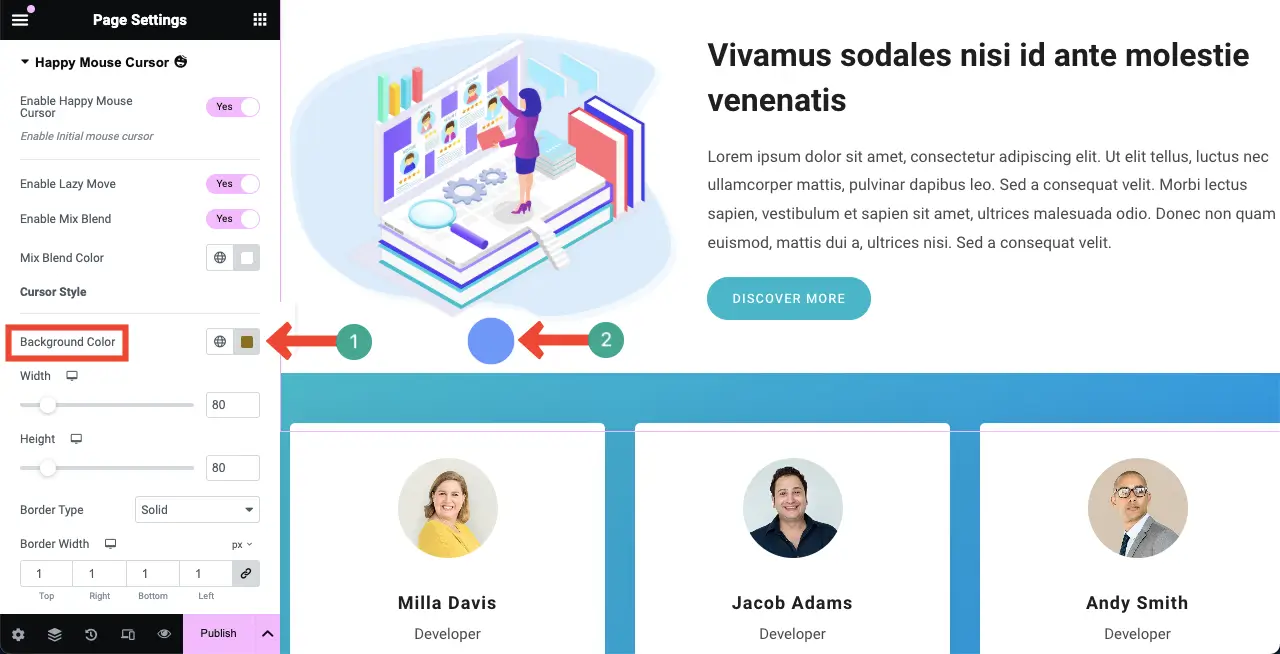
步骤 04:更改默认光标悬停效果
您甚至可以更改默认光标悬停效果,而无需依赖混合选项。为此,请先关闭“启用混合”选项。
然后,为背景颜色选项选择一种颜色。这将立即改变默认光标悬停效果的颜色。

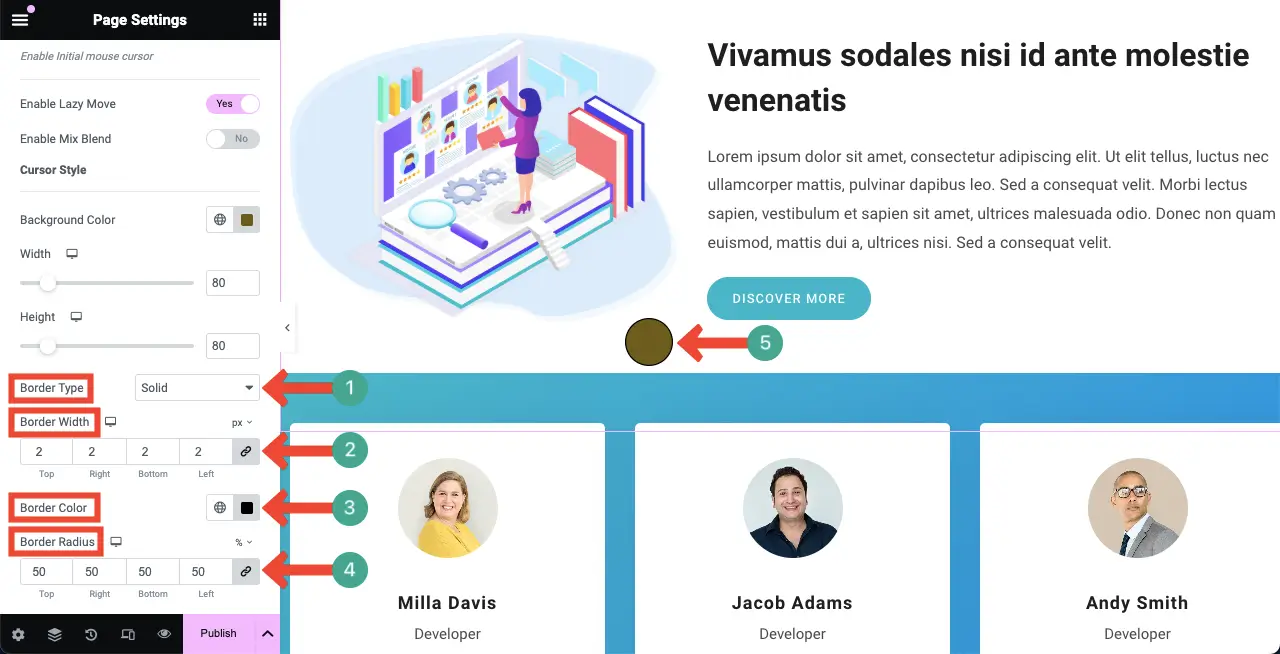
步骤 04:自定义光标的大小、边框和半径
您可以自定义光标悬停效果的边框类型、边框宽度、边框颜色和边框半径。

HappyAddons 有一个悬停框小部件,可让您创建交互式网页部分。了解如何使用 HappyAddons 的悬停框小部件。
教程二:为特定 Web 元素启用光标悬停效果
任何网页都是由各种网页元素组成的。您可以为每个元素单独启用光标悬停效果。这意味着将光标悬停在特定网页元素上时只会显示特定效果。让我们来看看如何做到这一点。
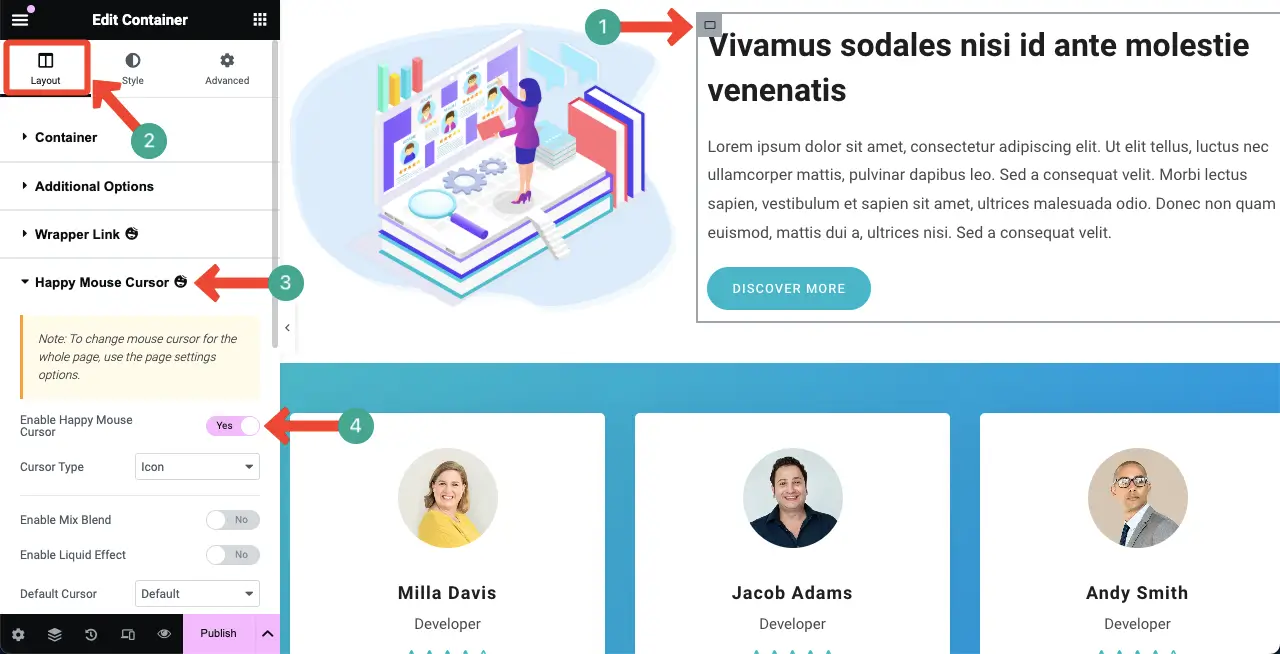
步骤 01:选择一个元素并启用快乐鼠标光标
通过单击其容器选择任何元素。然后,导航至Layout > Happy MouseCursor。启用Enable Happy Mouse Cursor选项。

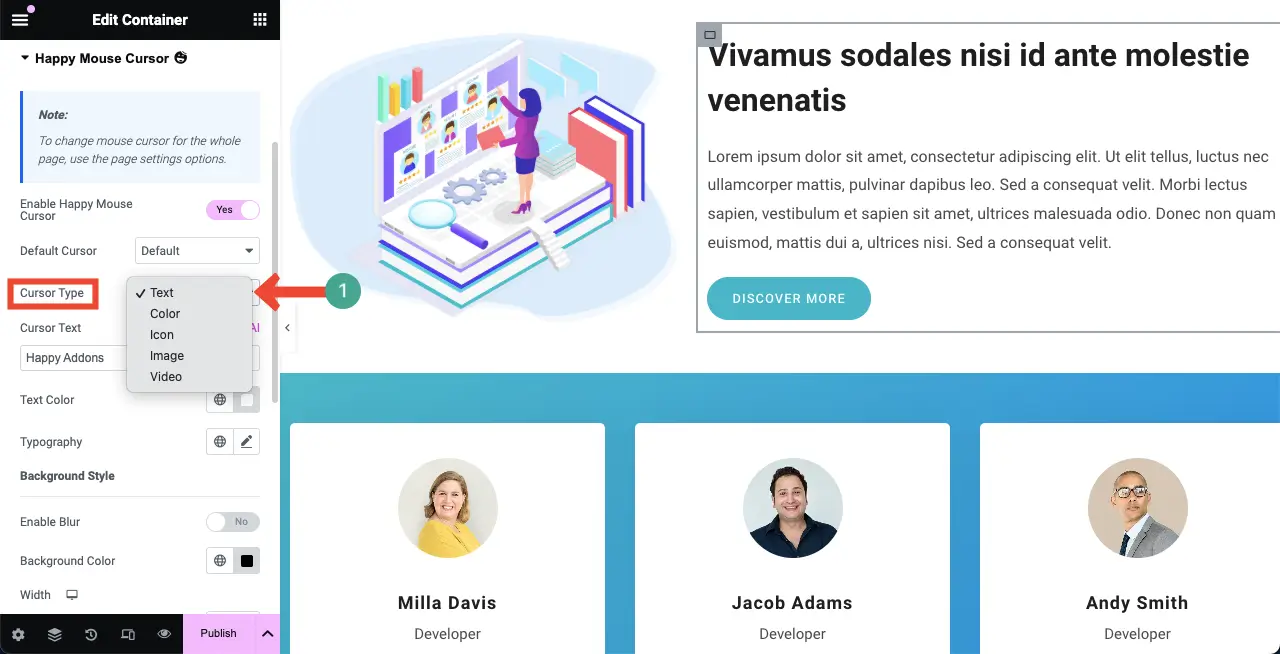
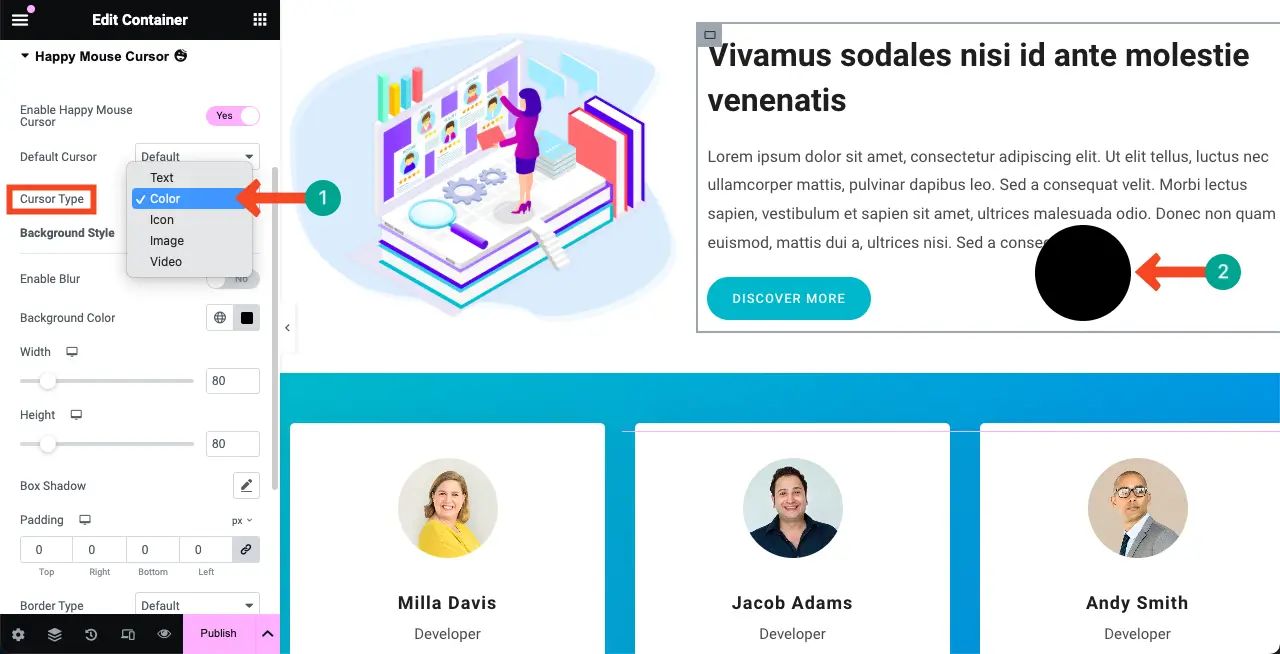
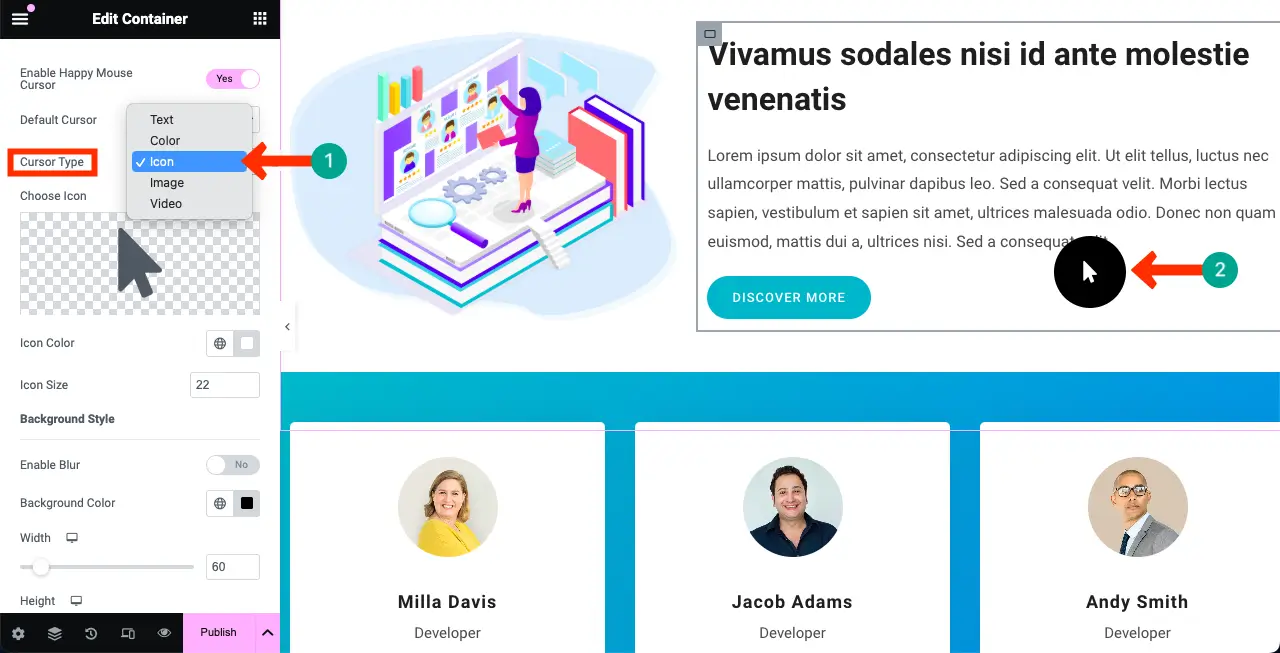
步骤 02:选择光标类型
此功能允许您在五种光标效果之间进行选择。它们是:
- 文本
- 颜色
- 图标
- 图片,以及
- 视频。
每种类型都有自己的样式选项。默认情况下,启用此选项时会自动选择文本光标类型。

现在,仅当您将光标悬停在特定 Web 元素上时才会显示光标效果。我们已在下面的视频片段中举例说明了这一点。
现在让我们在以下部分中探索所有游标类型,发现使用可用选项可以做的事情。
# 文本类型
我们希望您已选择“ 文本光标类型”,因为当启用“快乐鼠标光标”选项时,它会默认出现。
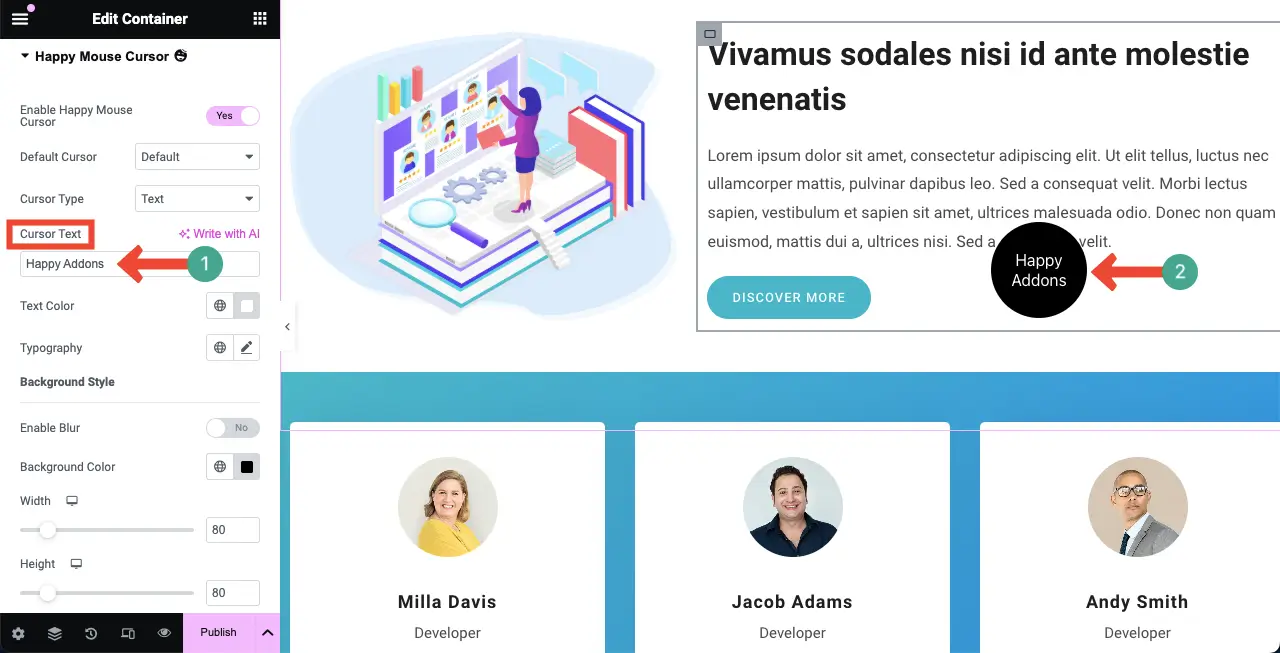
更改光标文本:
转到“光标文本”选项并写下您想要在光标上显示的单词。之后,您可以根据需要更改文本颜色和字体。

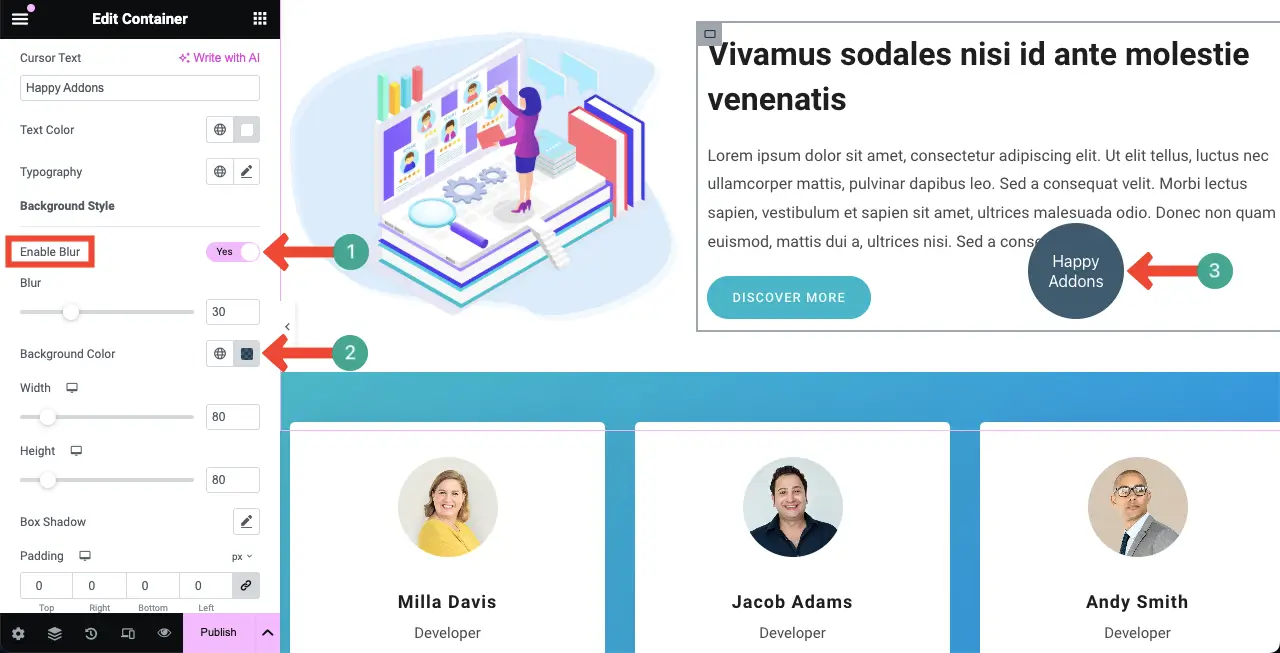
模糊光标背景:
默认情况下,光标背景会显示深平色。但若要获得更多风格,您可以通过启用“启用模糊”选项来模糊光标背景。
然后,您可以改变模糊的强度和背景颜色的不透明度。

风格化悬停光标:
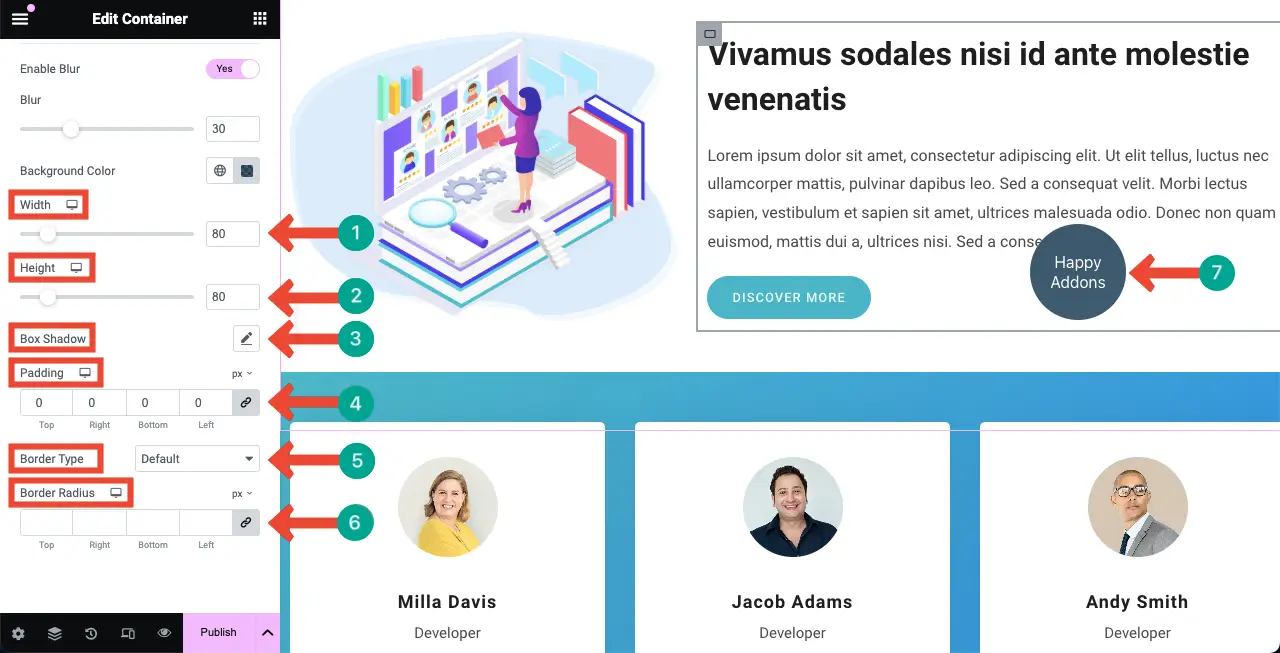
完成以上部分后,您可以自定义光标的宽度、高度、框阴影、填充、边框类型和边框半径。希望您可以自己完成这些自定义。

# 颜色类型
这是一个非常简单的光标类型。它允许您显示简单的平面颜色而不是光标图标。从光标类型中选择颜色。

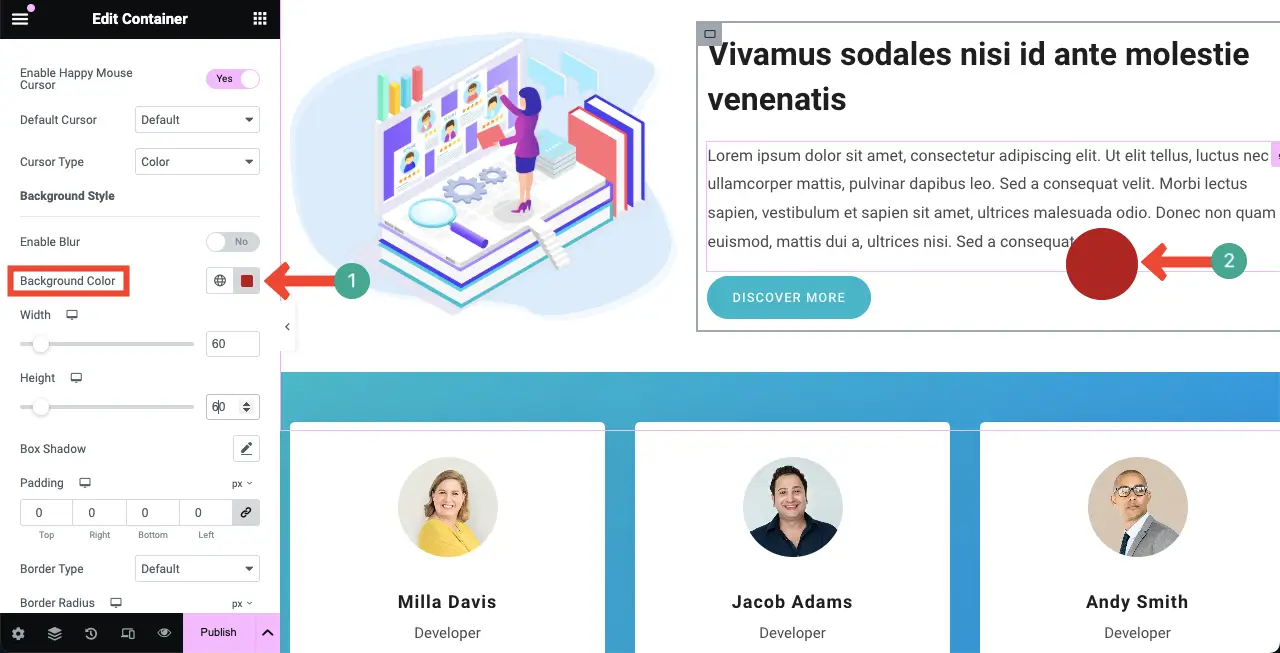
现在,转到背景颜色选项。选择要显示为颜色光标类型的颜色。

# 图标类型
以同样的方式,选择图标光标类型。默认图标将显示在圆圈上,如下图所示。

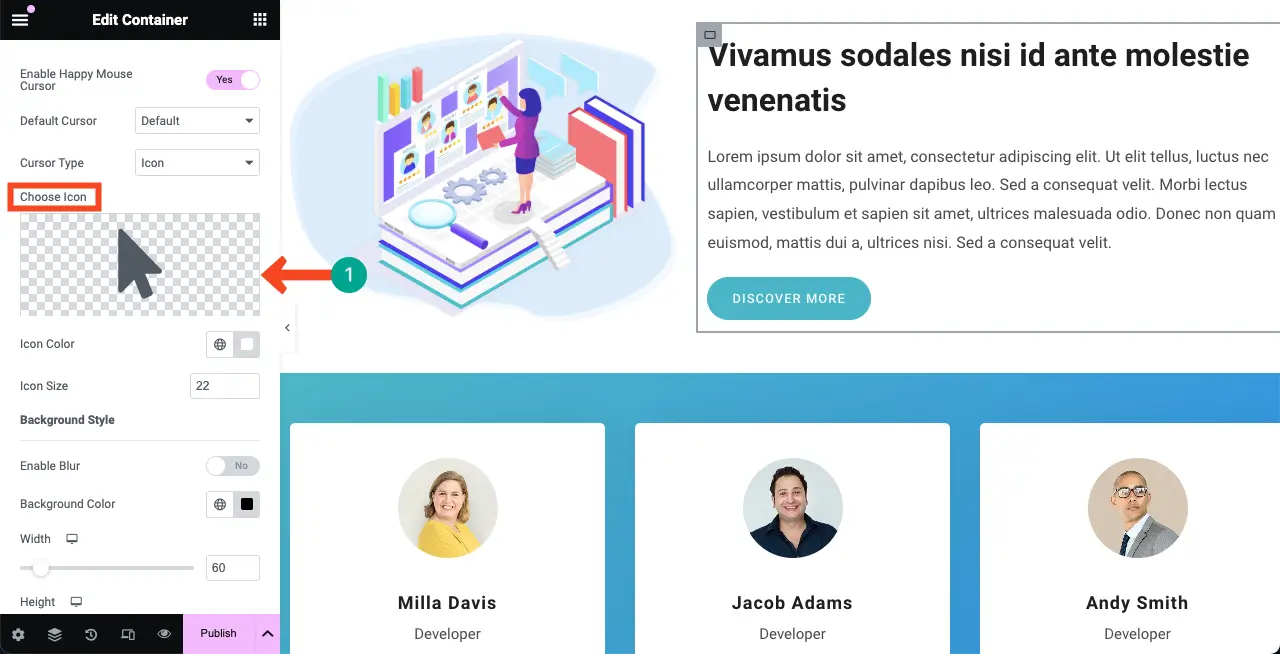
更改图标:
要更改图标,请单击下图中标记的部分。

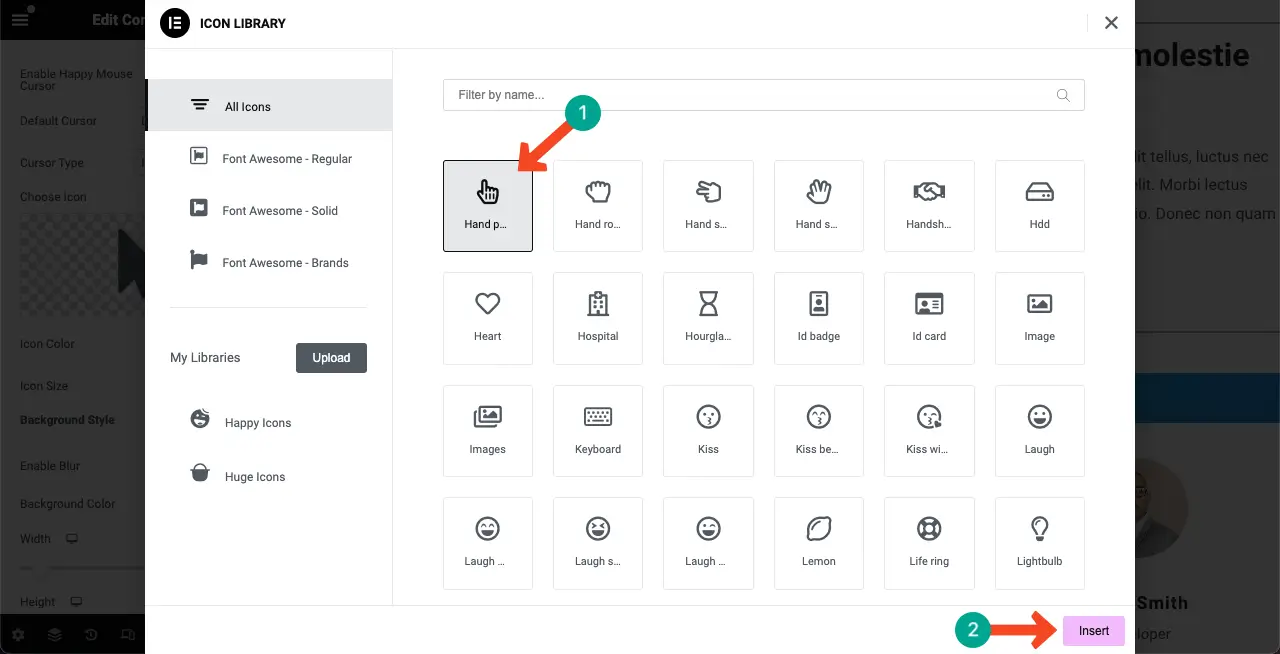
图标库将打开。选择您喜欢的光标图标。点击“插入”按钮

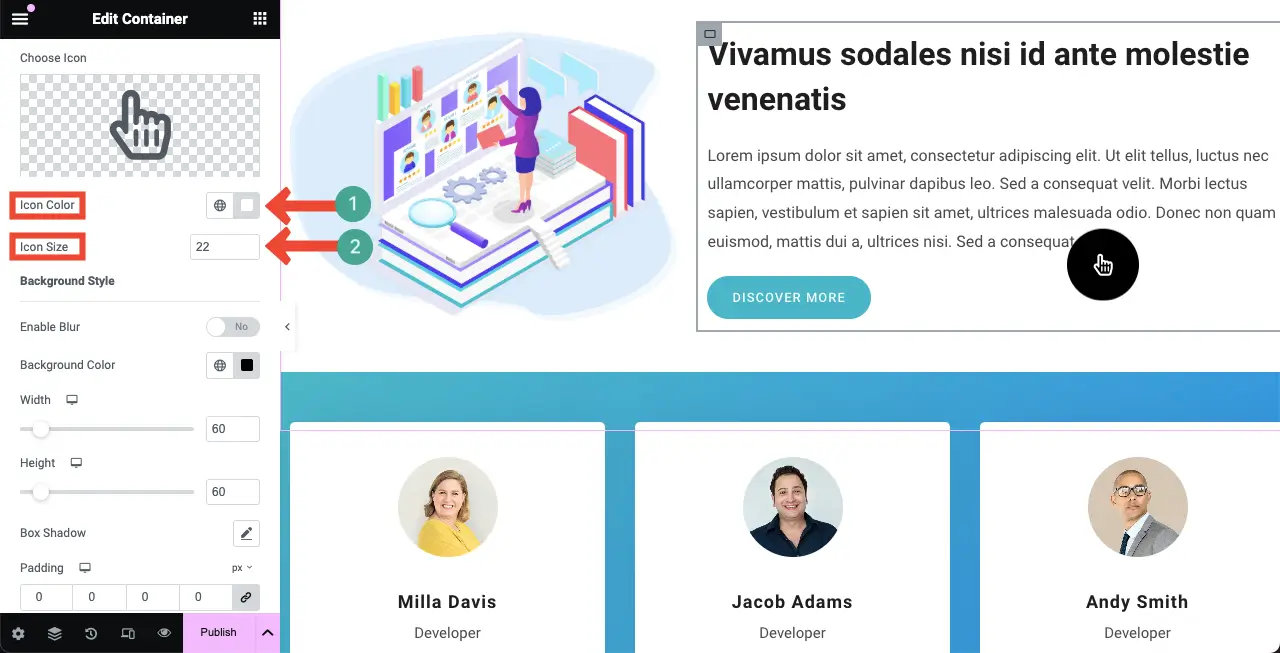
之后,您可以更改光标悬停效果的图标颜色和图标大小。

其余选项(宽度、高度、模糊、填充、半径、边框类型等)对于所有光标类型都是相同的。因此,我们在此不再重复解释。
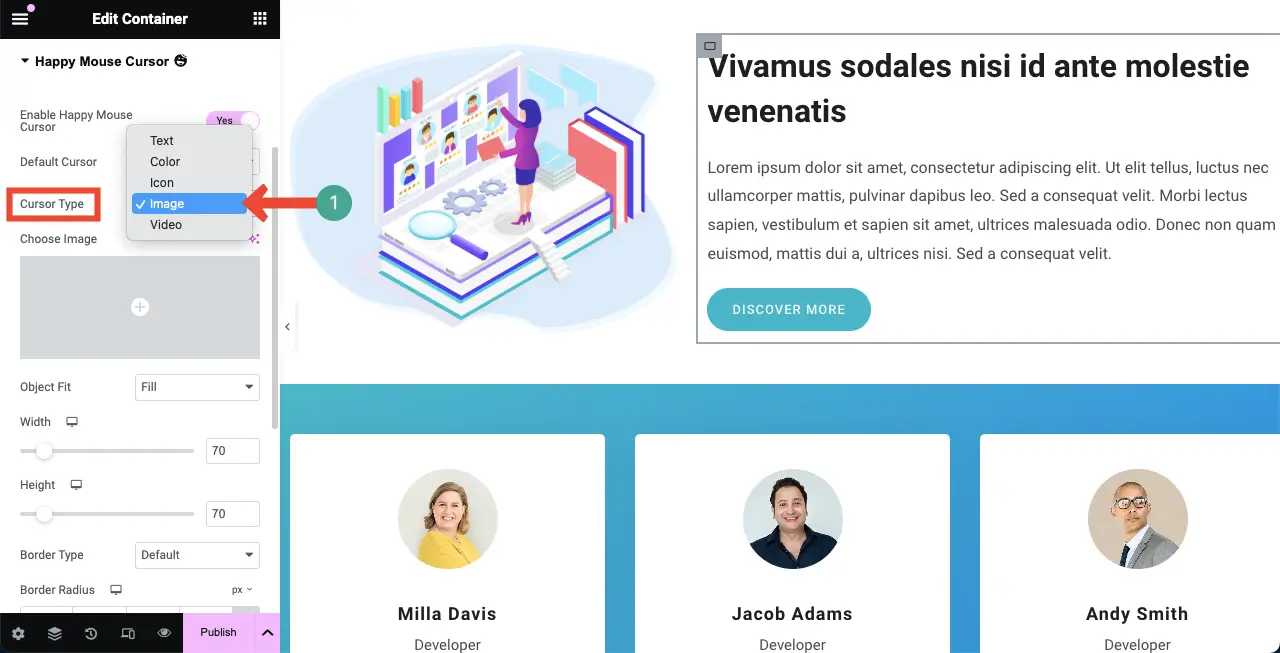
# 图片类型
现在,切换到图像光标类型。

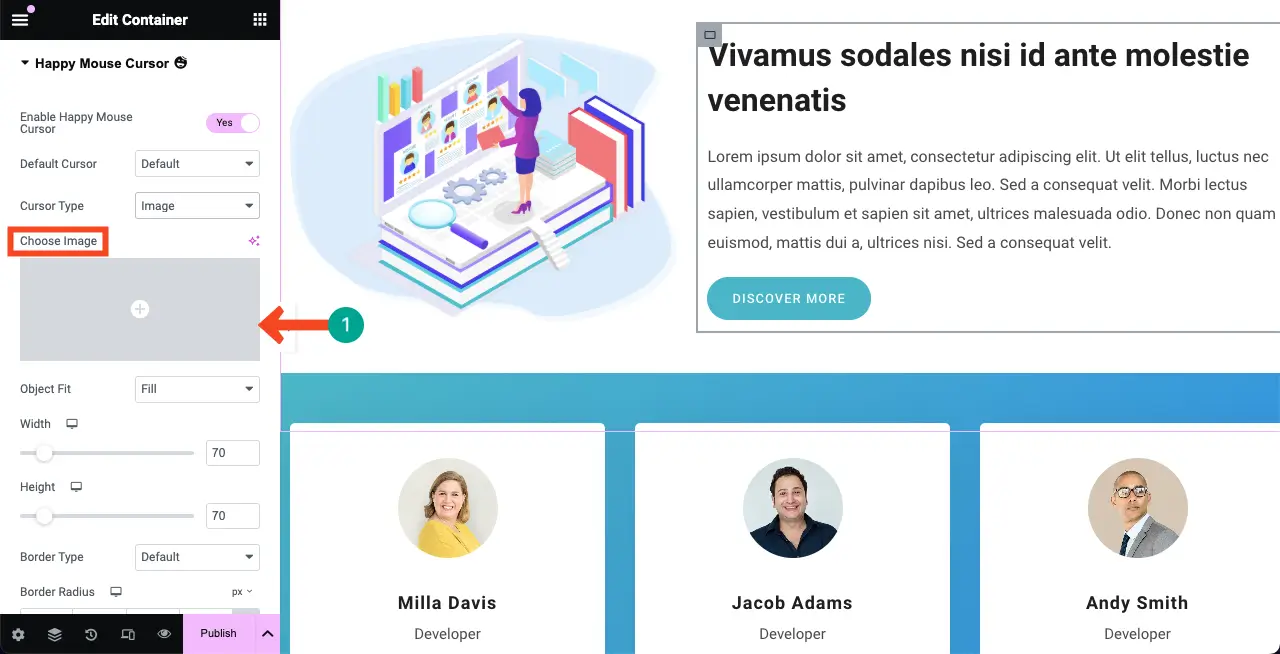
单击下面标记的部分。这将允许您从本地驱动器或媒体库上传图像。

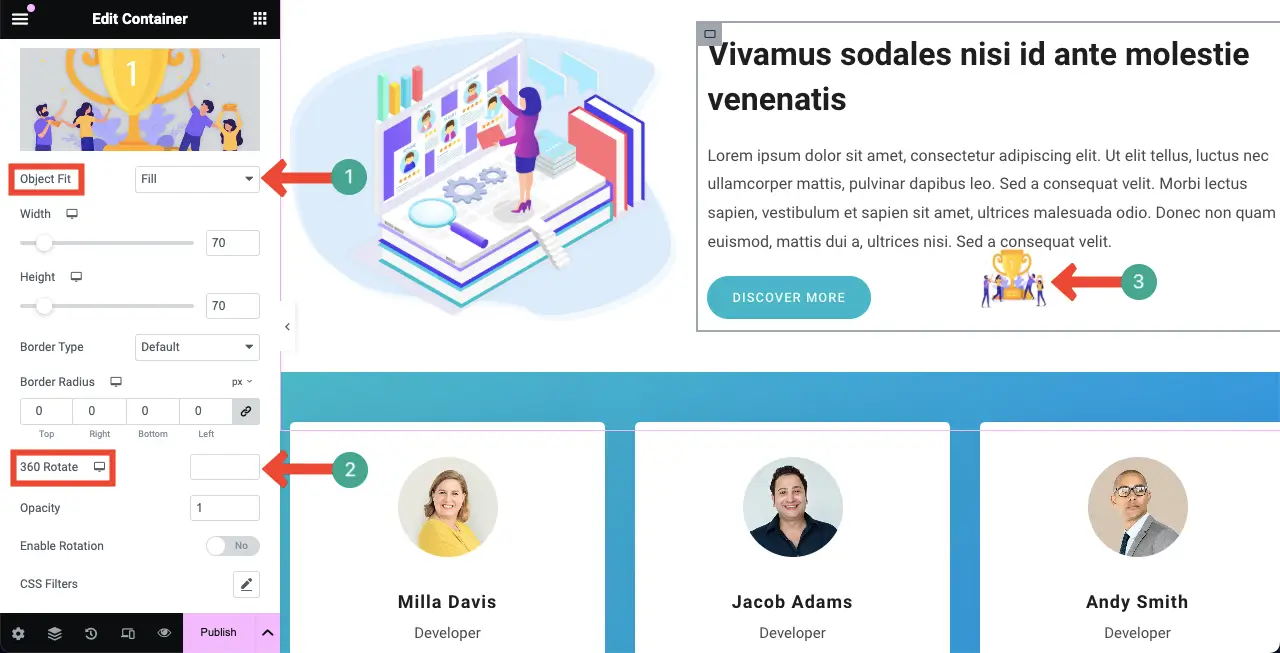
您可以看到我们为悬停光标效果添加的图像。此功能附带的附加选项是“对象适合”和“360 度旋转”。
对象适合选项选择填充。如果要使图像稍微倾斜显示,请在360 旋转选项中设置一个值。

之后,根据需要自定义悬停光标类型的宽度、高度、边框类型、边框半径、不透明度和其他选项。
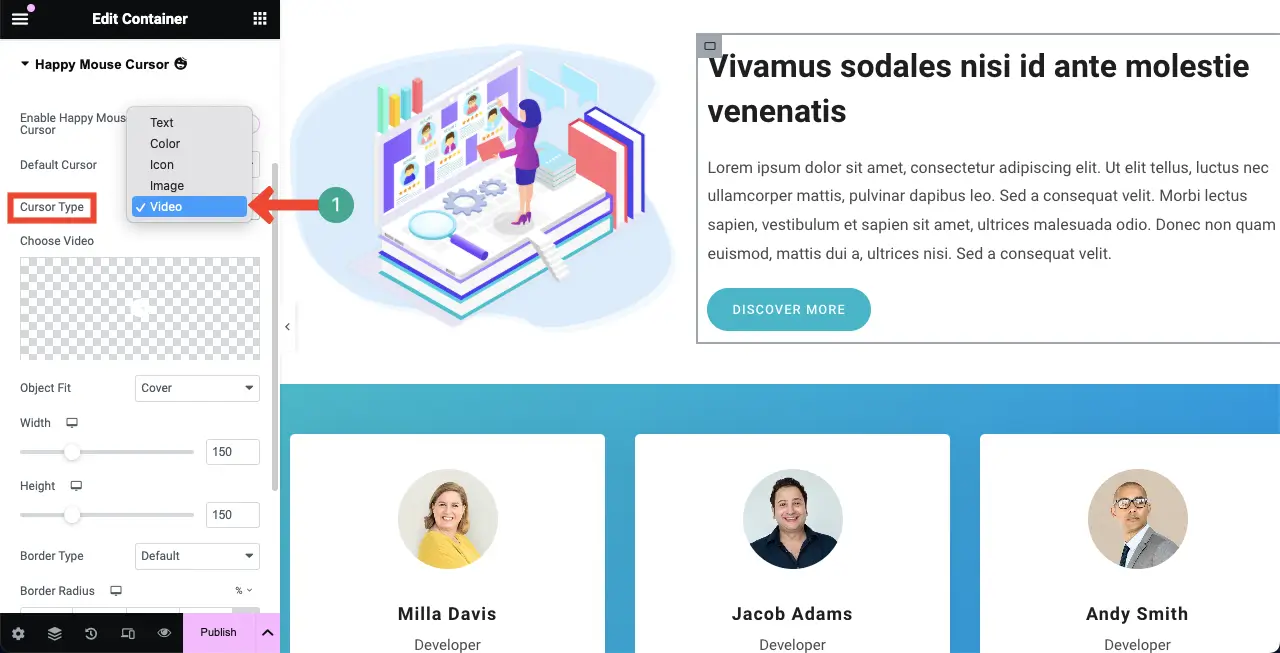
# 视频类型
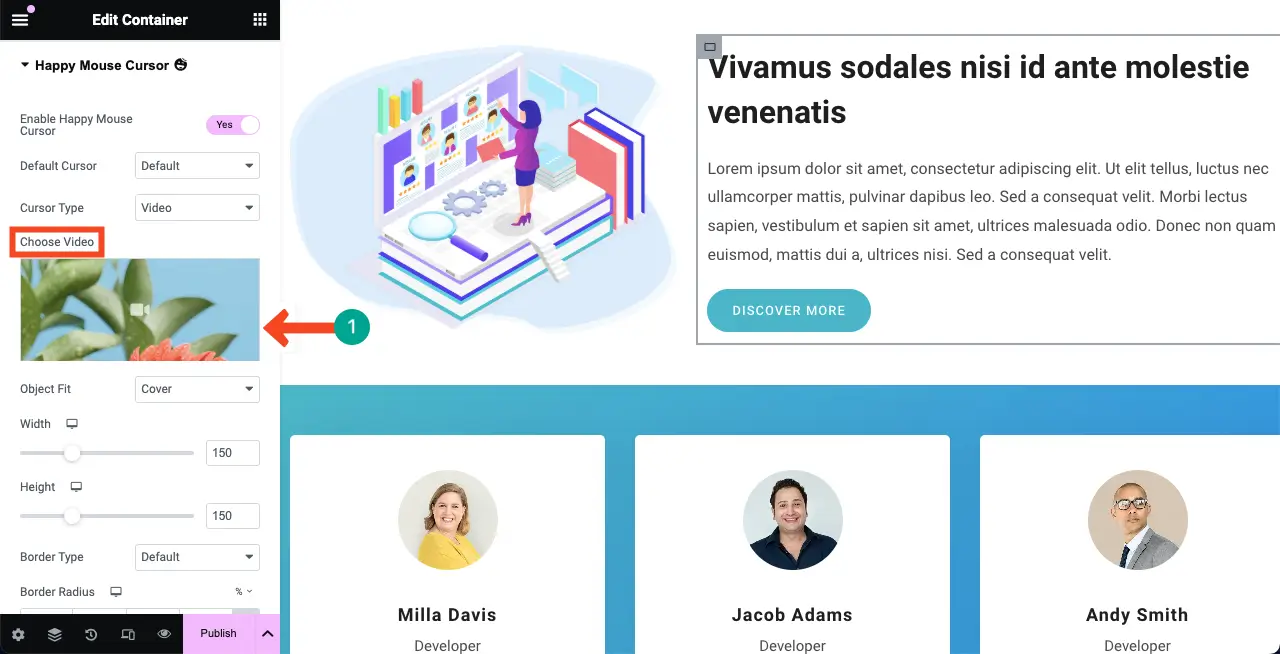
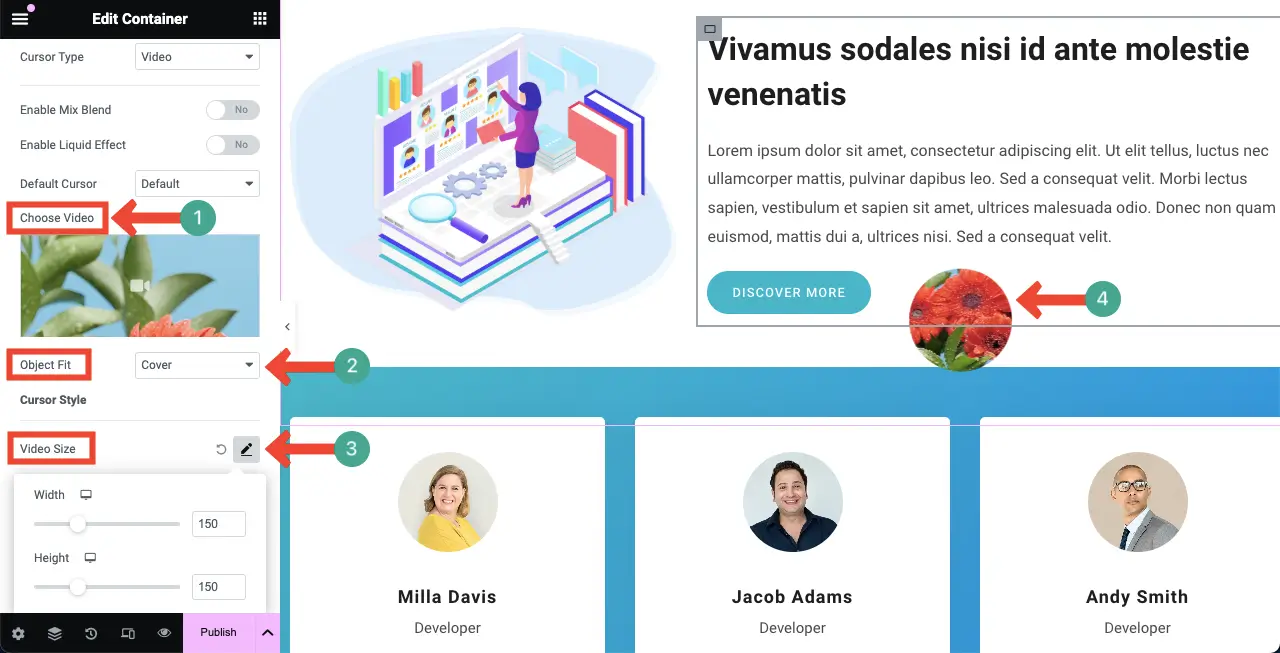
现在,从下拉列表中切换到光标视频类型。

与图标和图像类型类似,从选择视频选项中添加您想要使用光标悬停效果的视频。

然后,使用如上所示的相应选项调整大小并使其符合目标。您将实时看到画布上的变化。

完成后,转到预览页面,查看光标是否正常工作。希望一切正常。因此,您可以为与内容类型完美匹配的 Web 元素分别启用不同的悬停效果。
但是,如果您遇到任何问题,您可以通过实时聊天框联系我们的支持团队。我们随时准备提供有关 HappyAddons 插件的任何帮助。了解如何使用 Elementor 构建专业网站。
光标悬停效果的用例
光标悬停效果是一个灵活的组件。它可以根据任何 Elementor 网站的要求和品牌进行修改。应用后,它可以确保最佳的用户体验、参与度和网站改进数据。快速了解光标悬停效果如何为您的网站实现这些效果。
- 引人入胜的页面滚动体验
添加悬停效果有助于保持滚动体验的互动性。通过视觉触发器或动画,您可以为用户提供更愉快的滚动体验。
- 显示附加信息/导航
您可以通过文本、图片和视频悬停效果显示附加信息。您还可以使用它们提供导航指南,而不会使主视频变得混乱,就像工具提示一样。
- 增强美感
精心设计的悬停效果可使网站外观和功能更佳。小动画或光标样式可真正使界面变得有趣且令人难忘。
- 使网页内容更具互动性
悬停效果可以将静态网页元素转变为可交互元素,从而吸引用户更深入地访问页面。这可以带来更多互动和页面浏览量。
- 提供视觉提示
悬停效果可以直观地通知用户是否单击了某个内容或突出显示信息。这可以改善整体用户体验。因此,您可以更改光标颜色或在按钮周围添加微弱的光芒来指示它正在移动。
- 追踪用户参与度
通过跟踪用户将鼠标悬停在哪些功能上,您可以了解用户的习惯和偏好。它可以提供可用于制定未来设计和内容决策的信息。
Elementor 网站上的光标悬停效果常见问题解答

希望您喜欢这次讨论。在本节中,我们将回答您在阅读本文时可能会想到的一些问题。Elementor 中有哪些不同类型的光标悬停效果?
是否可以在 Elementor 中为图像添加悬停效果?
我是否应该针对移动设备优化光标悬停效果?如果启用光标悬停效果,它会减慢您的网站速度吗?
结论
希望讨论到这个阶段,没有什么新东西需要说或解释。所有需要说的都已经在上面讲过了。但是,如果您认为我们遗漏了任何要点,请在评论框中指出。
我们将在下次更新帖子时介绍它。但是,如果您对 HappyAddons 感兴趣,您会在我们的存档页面找到大量教程帖子。您还可以找到有关我们每个产品功能和小部件的所有必要文档。
继续探索它们并享受快乐的网页设计。









评论0