比较表提供了一种令人印象深刻的方式并排显示多个产品,突出显示它们的主要功能、图像、规格、价格等。它以有组织的方式清晰地呈现这些信息,帮助客户自信地做出明智的决策。
如果您的网站是使用 Elementor 构建的,您可能正在寻找使用它创建比较表的方法。但不幸的是,Elementor 没有现成的比较表制作选项。但不用担心,HappyAddons 有一个有趣的比较表小部件来克服这个限制。
如果您还不知道,HappyAddons 是一个流行的 Elementor。它具有 130 多个小部件和数十种功能,可进一步增强您的网站。本文将向您展示如何使用 HappyAddons 的 Elementor 比较表小部件创建产品比较表。
为什么产品比较表对于商业网站很重要
产品比较表为您的客户、用户和访客提供了一种结构化格式,用于研究他们的产品信息以决定购买哪一款。这可以节省他们大量的时间,加快决策过程。
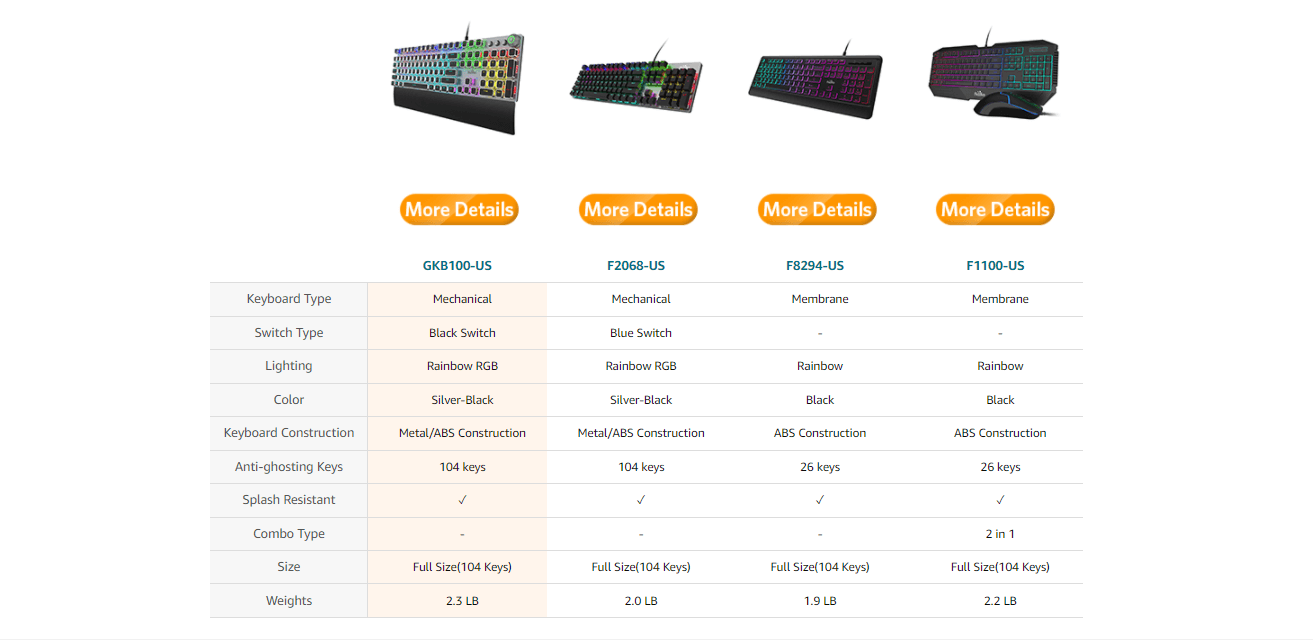
透明且全面的产品比较可以赢得客户的信任。这表明企业没有什么可隐瞒的,并且对自己的产品充满信心。以下是此类产品比较表的示例。

它主要用于电子商务网站共享不同产品的型号、图像、功能、定价、描述等。但是,网站所有者也使用比较表通过比较同一张表下的竞争对手产品来证明自己的产品是最好的产品。
它可以帮助客户一目了然地发现产品的优缺点。利用这种有效的比较表数据,客户可以在几分钟内选择合适的产品,节省宝贵的时间。
HappyAddons 如何帮助创建产品比较表

事实上,您可以使用默认的古腾堡表格块创建表格。但该块缺乏创建迷人表格所需的许多高级功能。例如您不能将任何图像、CTA 按钮、项目符号列表等添加到默认表格中。
在这种情况下,您必须使用第三方插件,它有能力克服这些限制。如果您的网站已经使用 Elementor 设计,为什么还要寻找古腾堡插件? HappyAddons比较表小部件已准备好克服所有这些限制。
另外,这个 Elementor 比较表小部件是完全免费的。您可以将其与 HappyAddons lite 版本一起使用。让我们看看这个小部件如何为您带来好处。
- 移动友好
- 涵盖大量预制模板库
- 在列中添加图像
- 各种支持图标
- 提供现成的桌子设计
如何使用 Elementor 比较表小部件创建比较表
现在是教程时间。但在开始本教程之前,请确保您的站点上安装了以下插件。
安装并激活这些插件后,使用 Elementor 打开所需的帖子或页面,然后开始执行以下步骤。您也可以通过此 YouTube 教程来遵循此过程。
我们在该视频中介绍的内容也已在下面的讨论中进行了解释。继续阅读!
第 1 步:添加比较表小部件
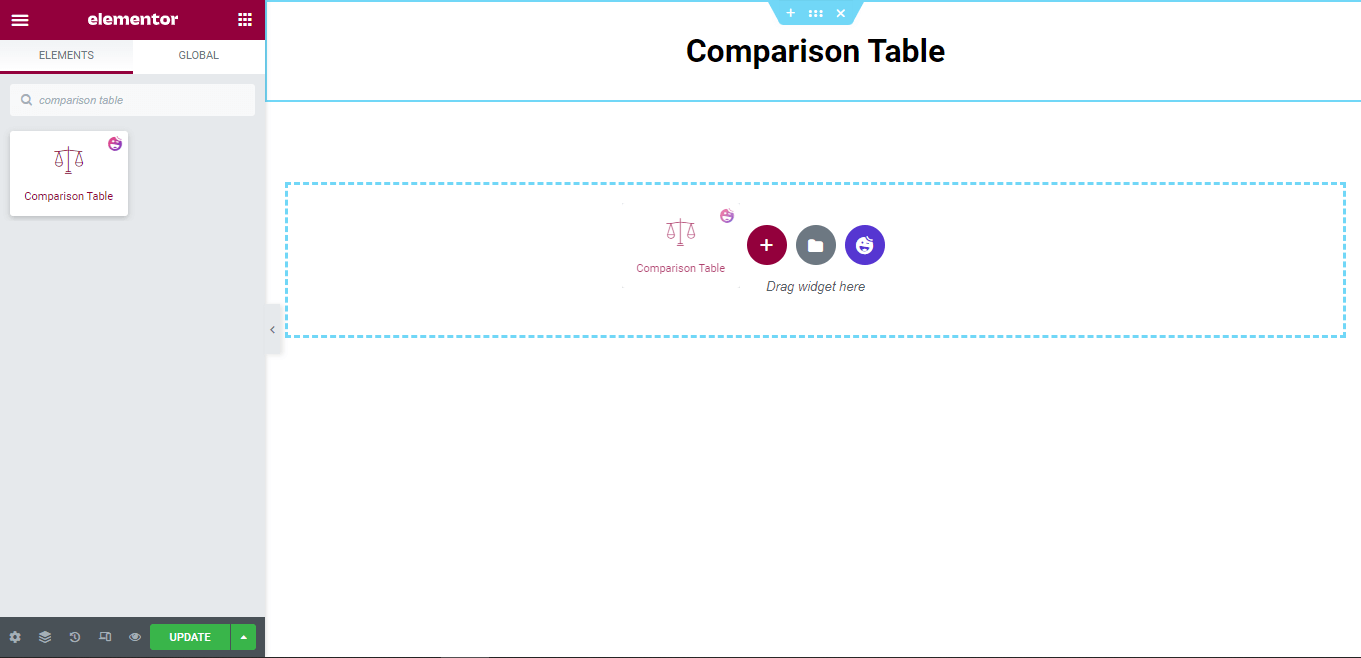
在 Elementor 面板的搜索框中输入比较表。一旦出现,将其拖放到您选择的 Elementor 画布区域。

比较表内容区
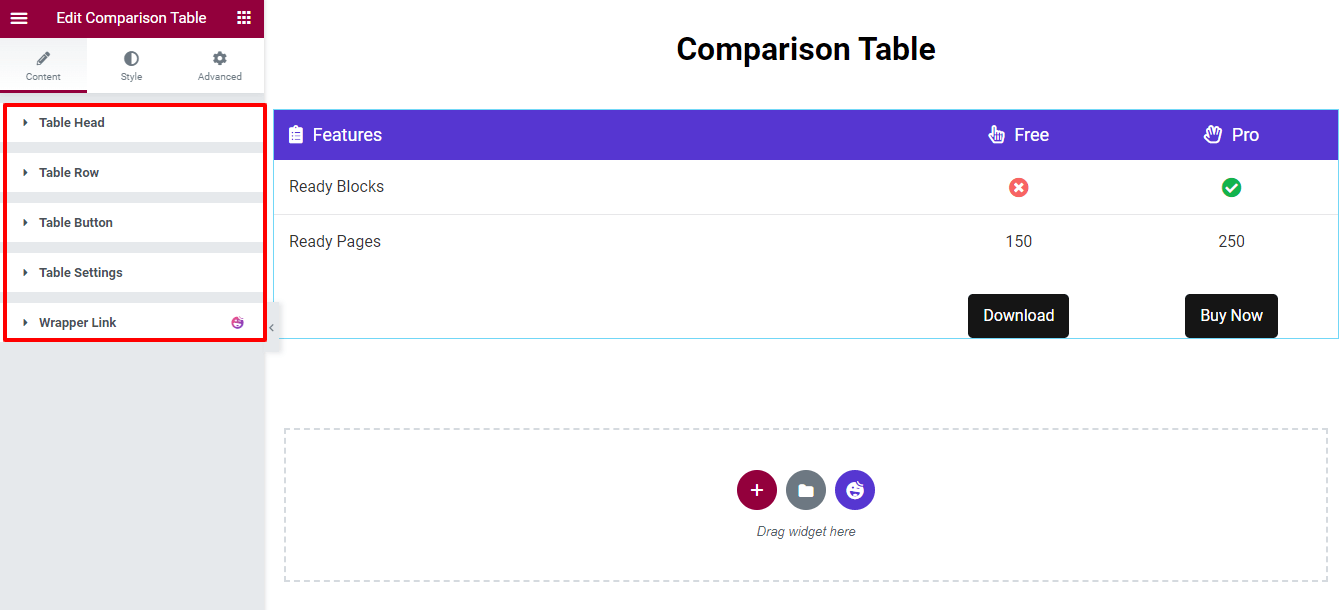
添加小部件后,您将获得如下图所示的默认表格设计。内容区域具有管理表格内容所需的设置。
在这里你会得到。
- 桌头
- 表行
- 表格按钮
- 表格设置

现在,我们将介绍每个设置,以便您可以轻松管理表格内容。
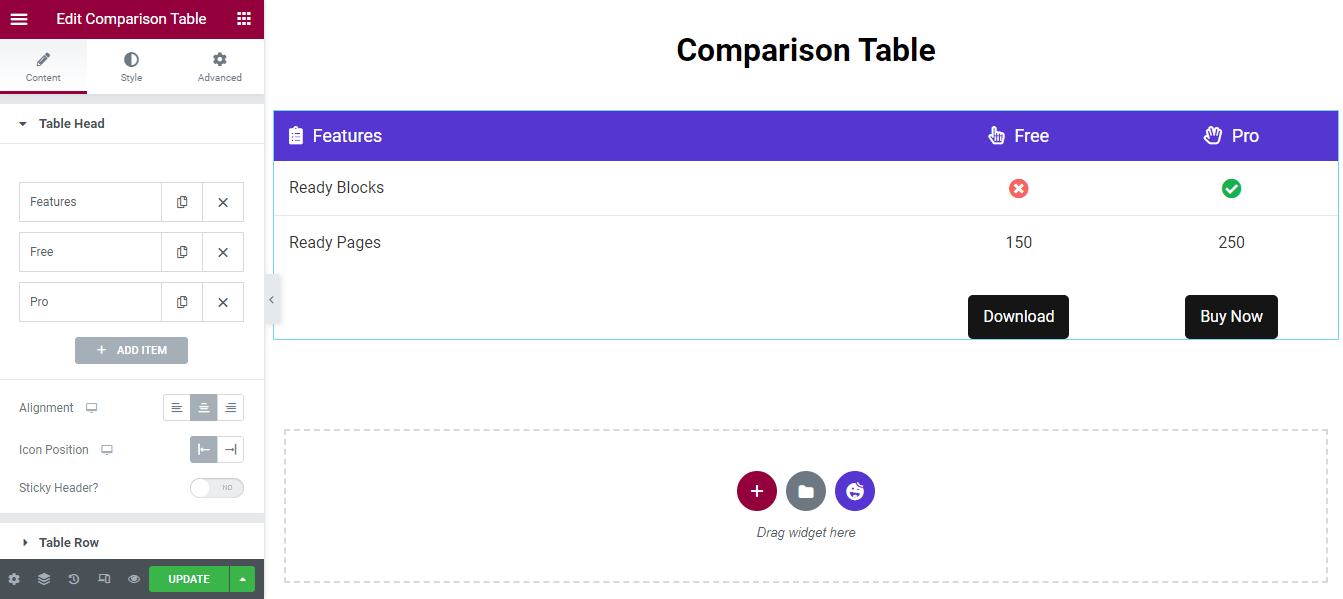
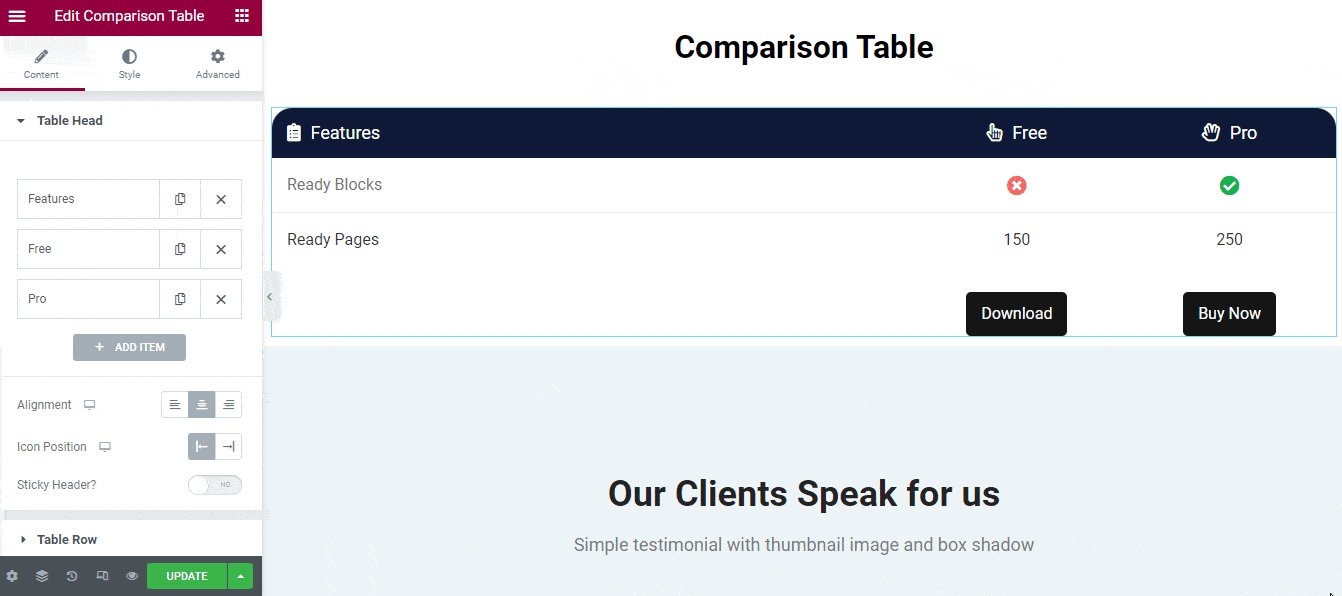
第2步:管理表头
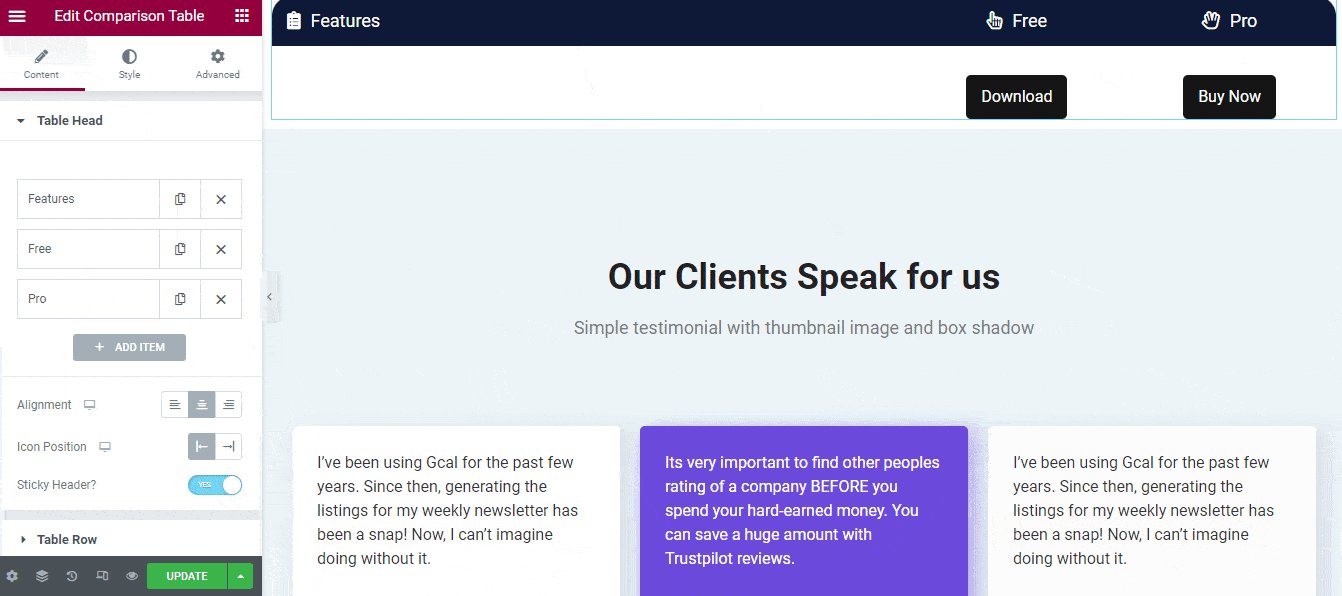
表头选项允许您通过单击添加项目按钮来添加表的头项目。您可以复制和删除项目。此外,您还可以轻松设置整个表格标题内容的对齐方式(左,中和右)和图标位置(左和右)。

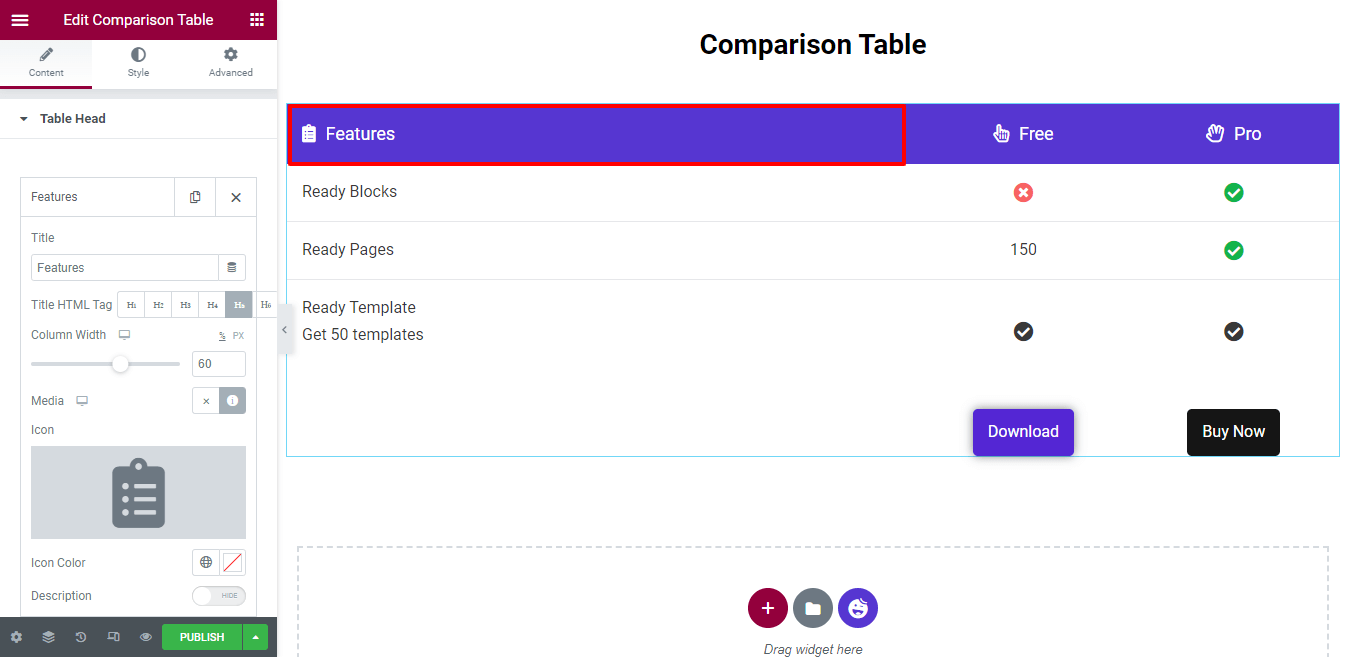
自定义表头项目
要自定义表头单个项目,您需要先打开一个项目。然后您可以添加标题,选择标题 HTML 标签设置内容宽度,插入图标,设置图标颜色,并编写说明。

整个列宽定义为100%。在这里,您会注意到我们将列宽设置为 60 (%)。这意味着特征列获得 60% 的空间,其他两列获得20% 的空间。
您还可以编写描述。首先,打开描述选项。然后您将使用文本编辑器来编写描述。我们不需要添加描述,这就是我们没有启用它的原因。
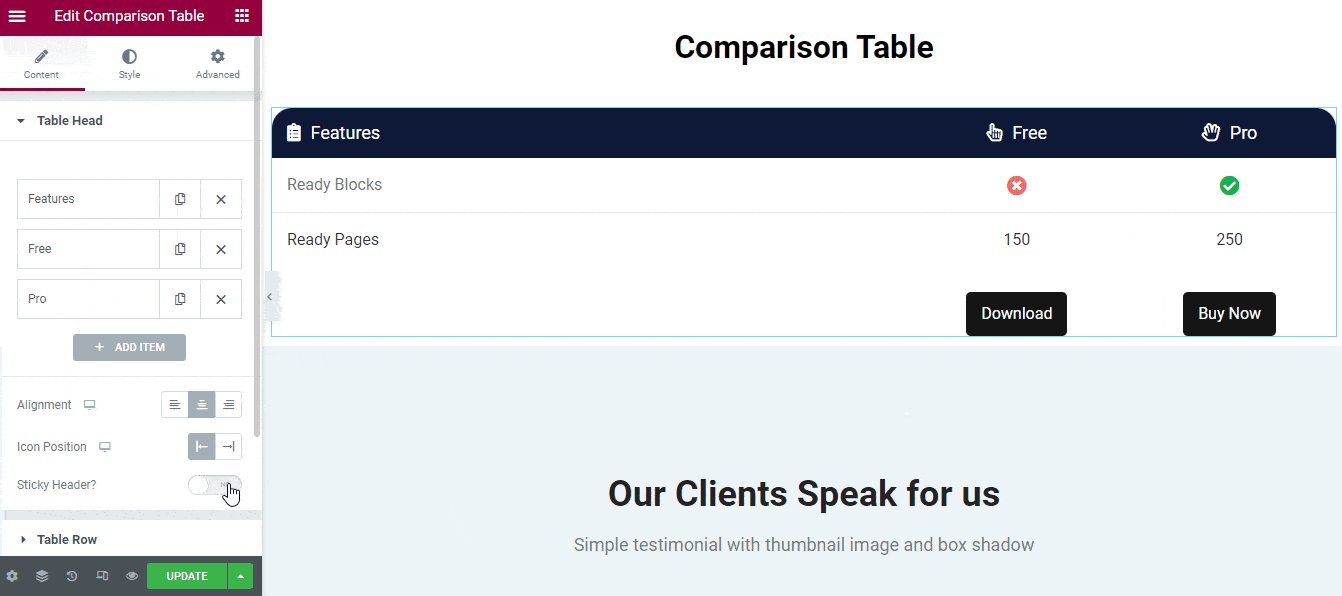
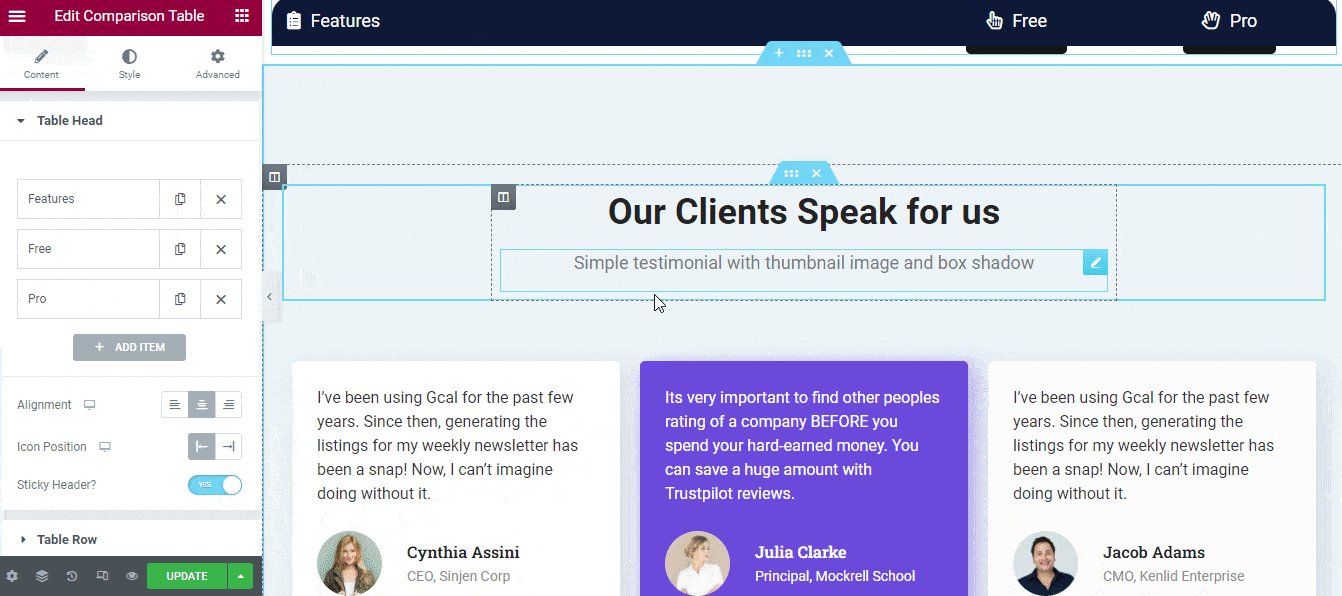
添加粘性标题
如果要添加粘性标题,您需要先激活粘性标题选项。然后,每当您向下滚动时,表格标题就会显示在顶部。

第 3 步:管理表行
默认情况下,该小部件带有两行和两列。您可以添加新行并在其中插入所需的列。
要自定义行和列内容,您需要打开行或列,然后根据您的用途更改内容。

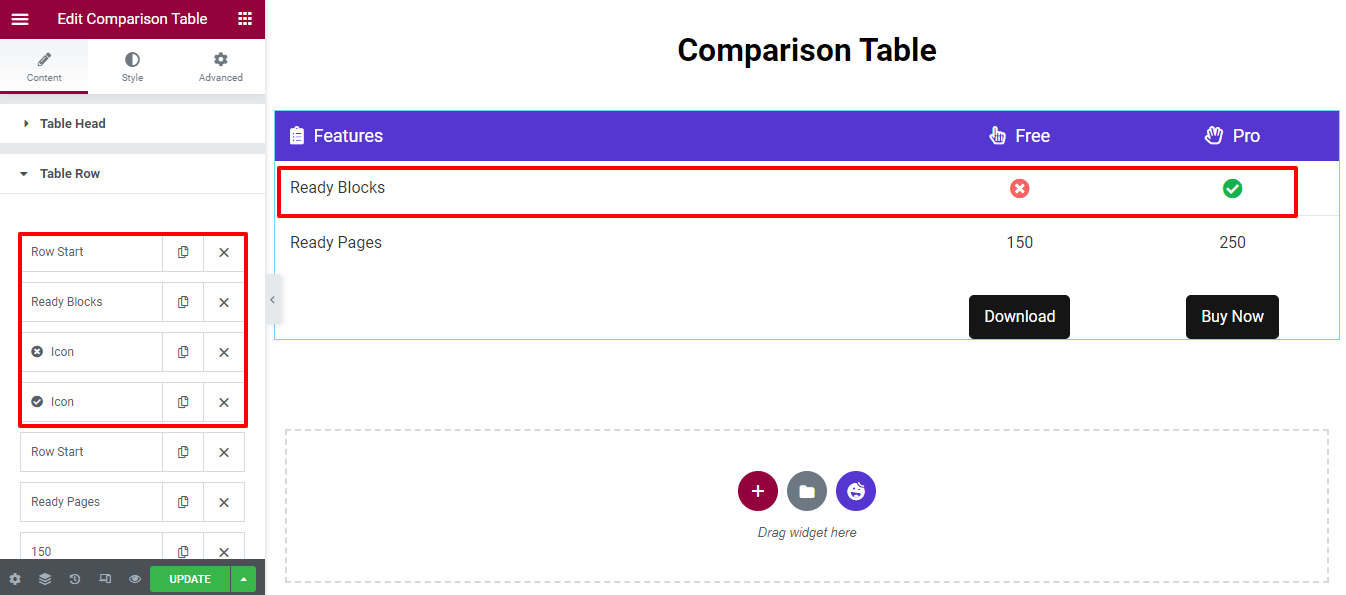
添加新表行
要添加新的表行,您需要先单击“添加项目”。
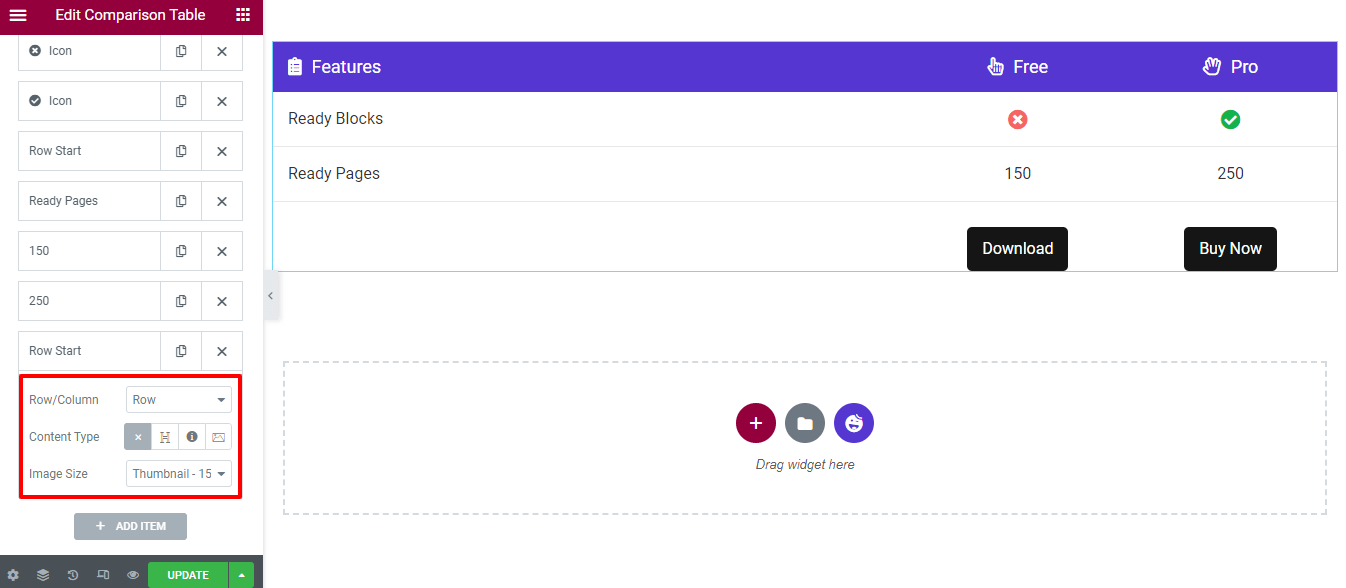
之后,您将可以选择插入行。您必须选择行而不是列,并将内容类型设置为空白,因为它是一行。无需更改图像大小,因此保持默认值。
但是,您可以在标题、图标和图像列中添加三种类型的内容。

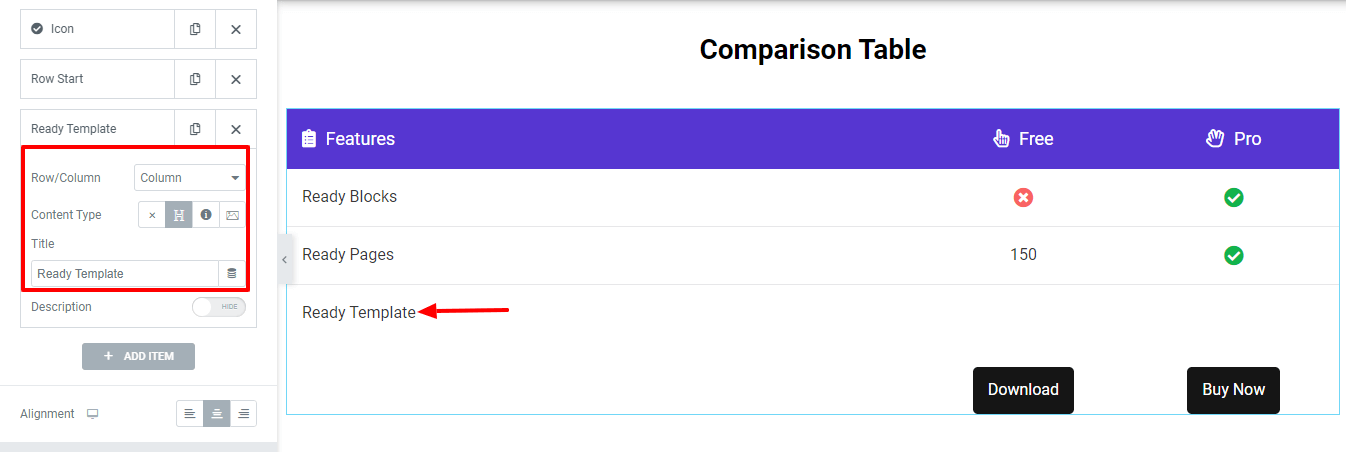
添加带标题的列
让我们向您展示如何在行中添加列。
首先,您只需单击“添加项目”按钮即可添加项目。其次,选择列(行/列)并设置Content Type > Heading。最后,你可以写标题的Title 。

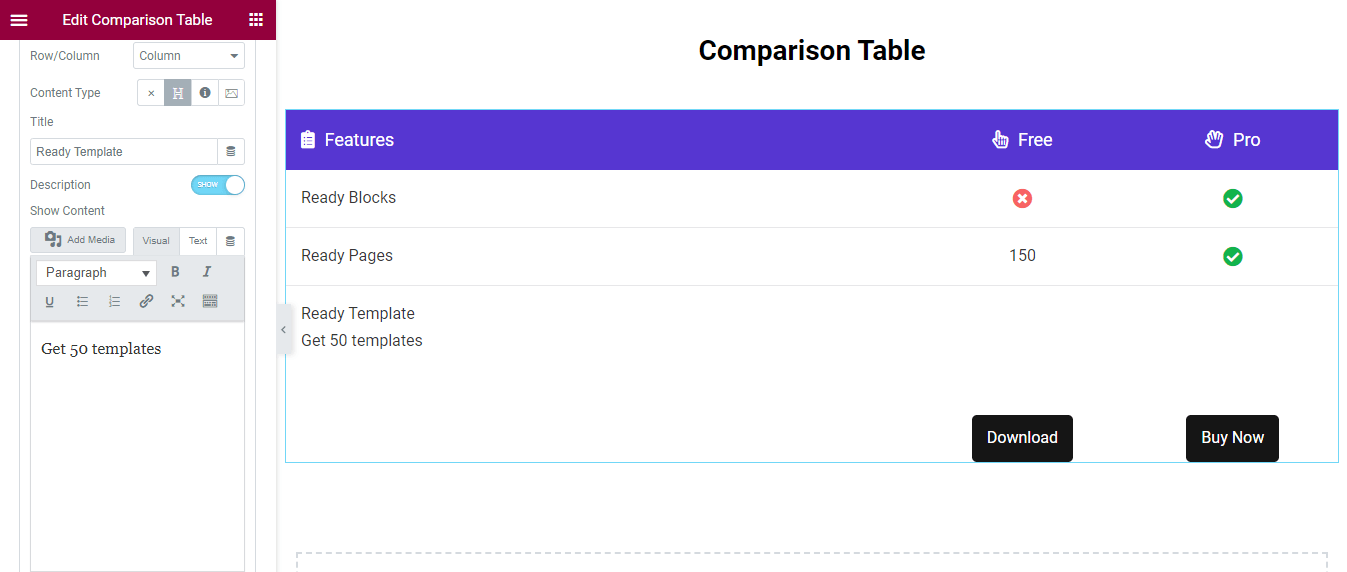
写下描述
您可以在标题下编写描述。首先,显示描述选项。然后您将获得文本编辑器面板,您可以按照自己的方式编写描述。

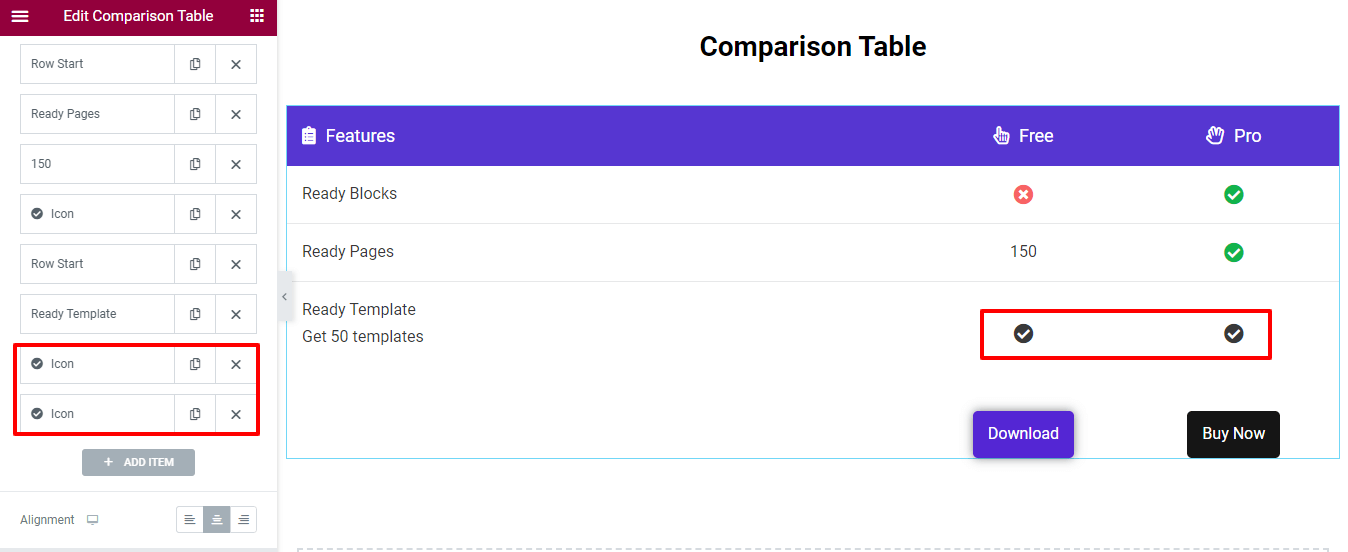
我们还添加了两列。这次我们使用了Content Type > Icon。这是当前的表视图。

注意:请记住,每当您将内容添加到列中时,内容都会从右到左显示。
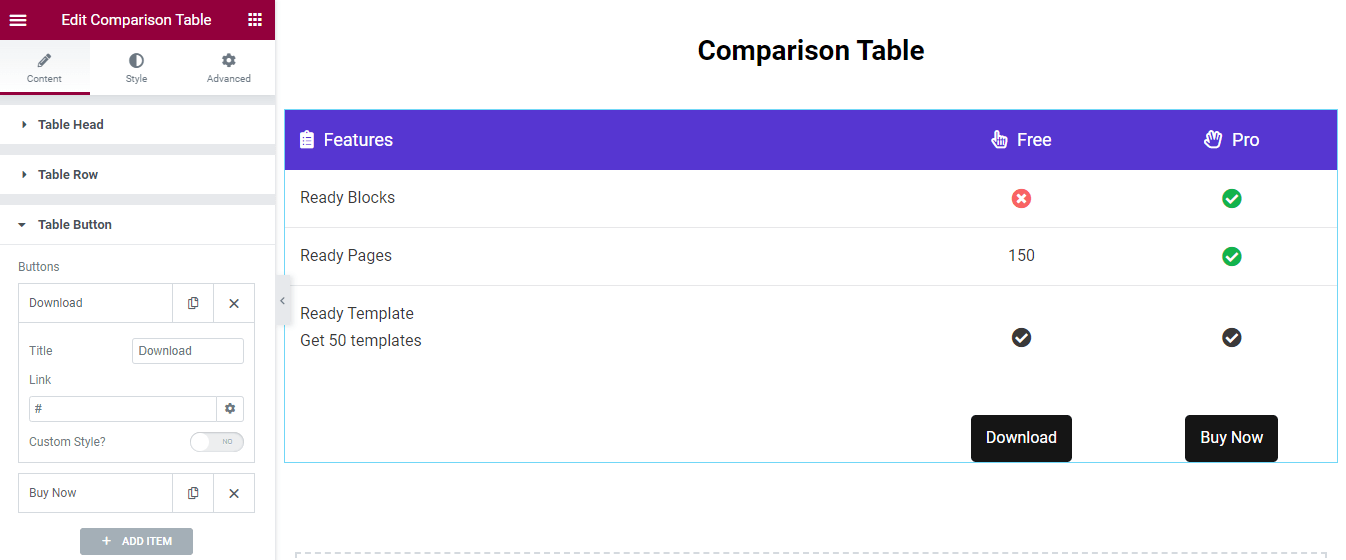
第 4 步:管理表按钮
转到内容>表格按钮区域,然后您可以编写标题并插入按钮的链接。

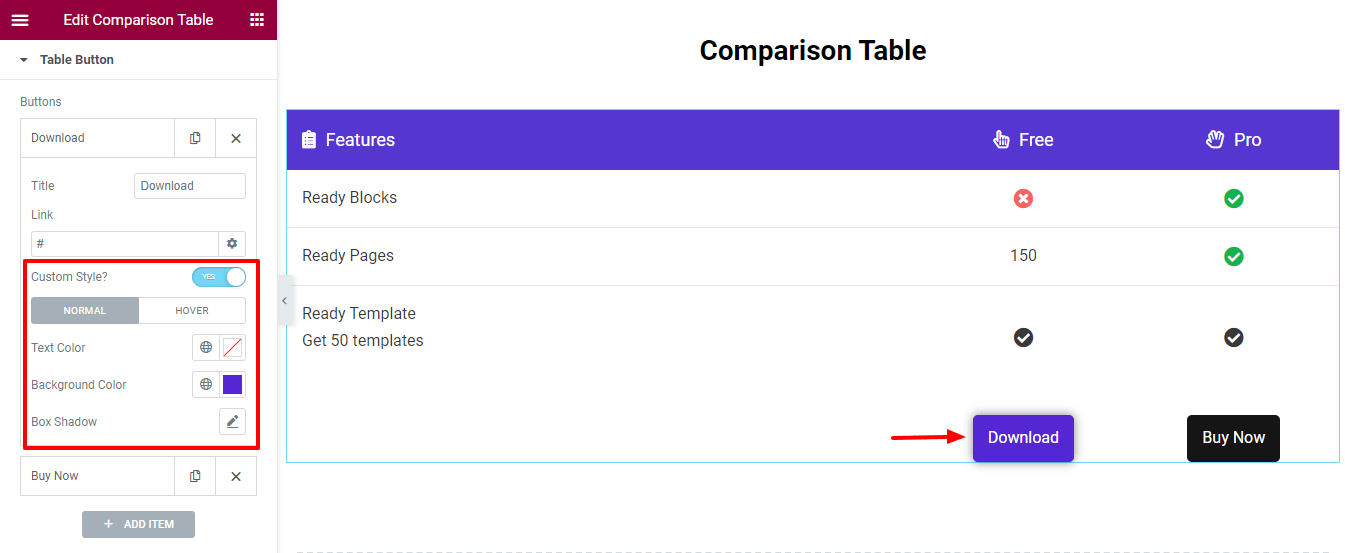
自定义按钮
您可以添加自定义样式来装饰按钮。首先激活自定义样式。然后您将获得添加新按钮样式的基本设置。
您可以将文本颜色、背景颜色和框阴影添加到按钮。您还可以在按钮悬停上添加不同的样式。

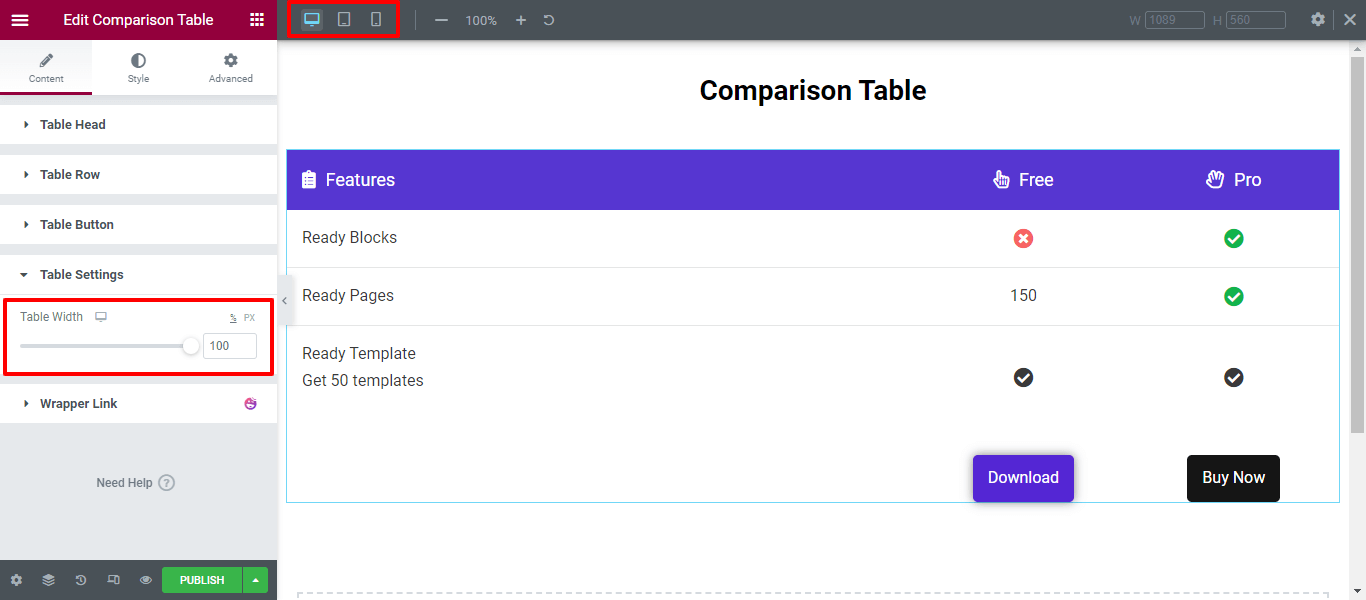
第五步:表格设置
“表格设置”区域提供了根据您的设备设置表格宽度的选项。在平板电脑和移动设备视图中,表格项目将是可滚动的。这样,您就可以控制表的响应能力。

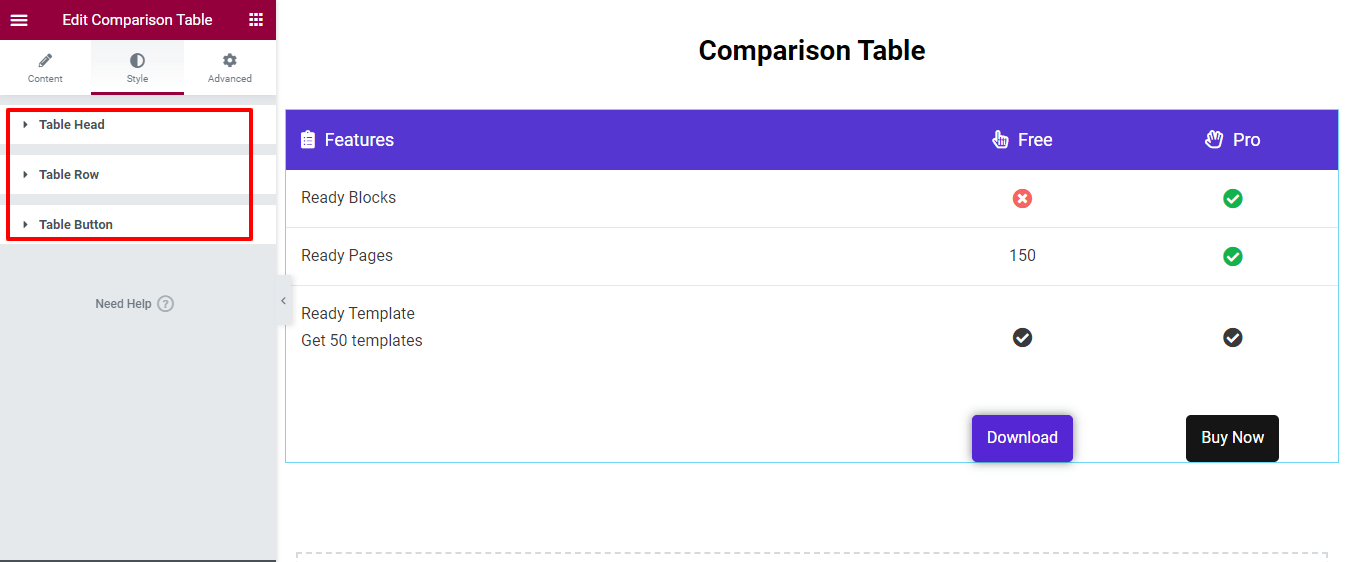
第六步:风格对照表
样式区域具有自定义表头、表行和表按钮所需的样式选项。

使用此小部件,您可以设计这种类型的 Elementor 比较表来并排比较您的产品。
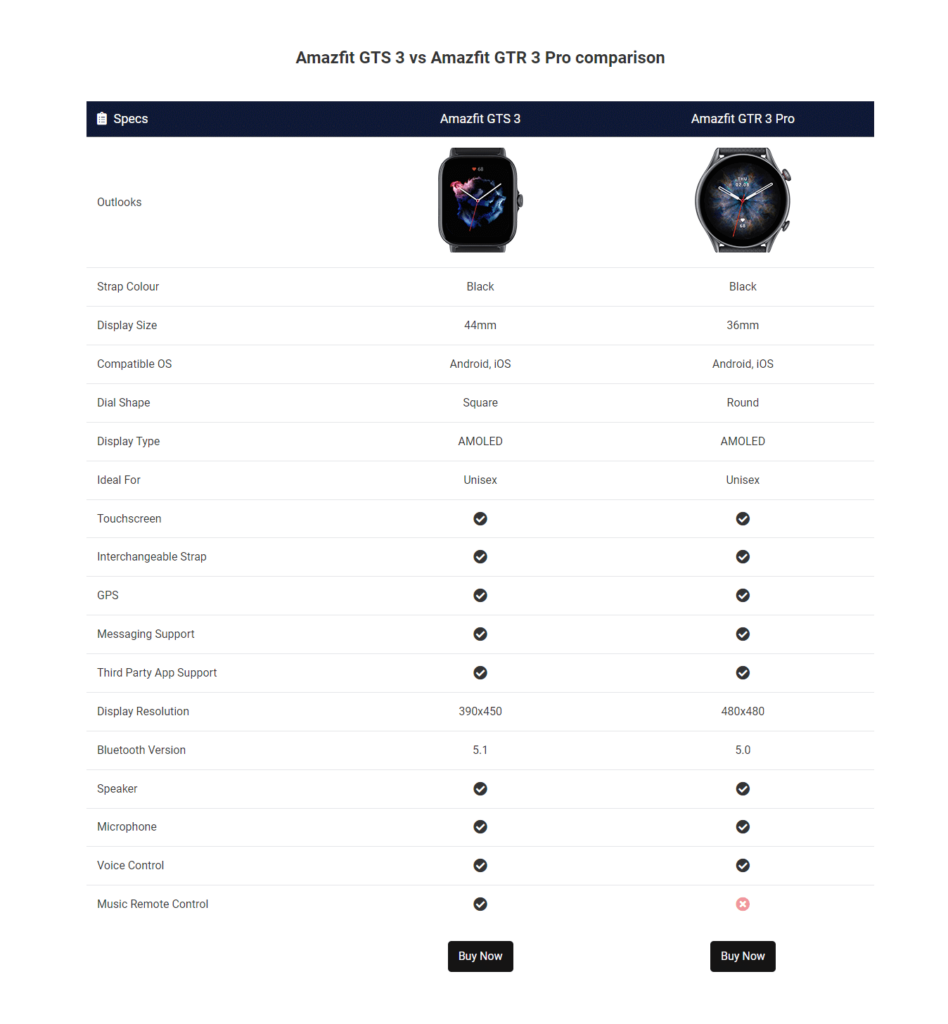
产品最终输出比较表
设计完比较表的所有部分后,您将获得完美的外观,以有吸引力的方式展示您的产品,包括功能、图像和其他元素。下面是我们今天创建的表格 –

使用不同的风格选项来制作与您的品牌相符的设计。您还可以查看比较表小部件的完整文档。
有关如何使用 Elementor 比较表小部件创建比较表的常见问题解答
希望您对本教程感到满意。现在,我们将在本节中回答有关 Elementor 比较表的一些在线常见问题。
- HappyAddons 有多少个表格小部件?HappyAddons 有四个表格小部件。他们是:1.数据表
2.高级数据表
3.定价表
4.比较表 - 我们应该在产品比较表上展示哪些内容?产品名称、图片、功能、价格、优缺点、评级、CTA 按钮和比较标准(尺寸、颜色和重量)
- Elementor 有任何表格小部件吗?是的,Elementor 有一个名为“价格表”的表格小部件。
- 我可以导入和导出使用 HappyAddons 创建的比较表吗?是的。首先,您必须将表格另存为模板。然后,您可以导出模板并将其导入到另一个 Elementor 站点。注意:导入和导出是 Elementor 的一项功能。
- HappyAddons中有没有图表小部件来展示统计数据?是的,HappyAddons 有以下图表小部件。1.条形图
2.折线图
3.饼图和猎狗图
4.极地面积图
5.雷达图
准备好使用 Elementor 创建比较表了吗?
交互式比较表让您的用户在比较产品时可以更好地了解。如果您按照上述步骤操作,使用 Elementor 和 HappyAddons 设计比较表不再困难。
在本指南中,我们展示了为什么您需要使用 Happy Addons 的比较表小部件。此外,我们还向您展示了如何在 WordPress 网站上创建比较表。









评论0