您想向您的 Elementor 网站添加响应式滑块吗?它肯定会让您的网站设计变得复杂。此外,结构良好的滑块设计可以帮助您获得更好的用户参与度。
在本博客中,我们将分享使用 Elementor 将滑块添加到网站的最简单方法。我们还将讨论有关 Elementor 滑块及其用法的一些重要方面。
让我们从一个简单的问题开始,为什么滑块对于您的网站至关重要。
滑块如何让您的网站看起来优雅

滑块是指图像幻灯片,这是您在现代网站中经常看到的重要网络元素。它可以用于不同的目的。在大多数情况下,您会在网站的登陆页面或英雄部分找到一个滑块。
但是,您也可以使用滑块来展示您的电子商务商店产品,以吸引客户的快速关注。或者,您可以使用滑块来显示客户的推荐或共享其他品牌的徽标。
滑块可以帮助您 –
- 让您的网站更具视觉吸引力
- 建立用户参与度
- 最适合显示推荐
- 展示网上商店产品
- 用于显示博客文章
- 能够分享交易或其他营销促销
如何在 WordPress 网站中使用 Elementor 滑块小部件
在我们博客的以下部分中,我们将指导您如何使用 Elementor Slider Widget 的强大功能,以三种简单的方式创建网站的滑块。
假设您已经准备好 WordPress 网站。现在,在我们开始之前,您的网站需要安装以下插件:
确保您已安装并激活 Elementor 免费 版和 高级 版。
如果您是 Elementor 新手,请查看本指南并了解如何使用 Elementor(初学者分步指南)。
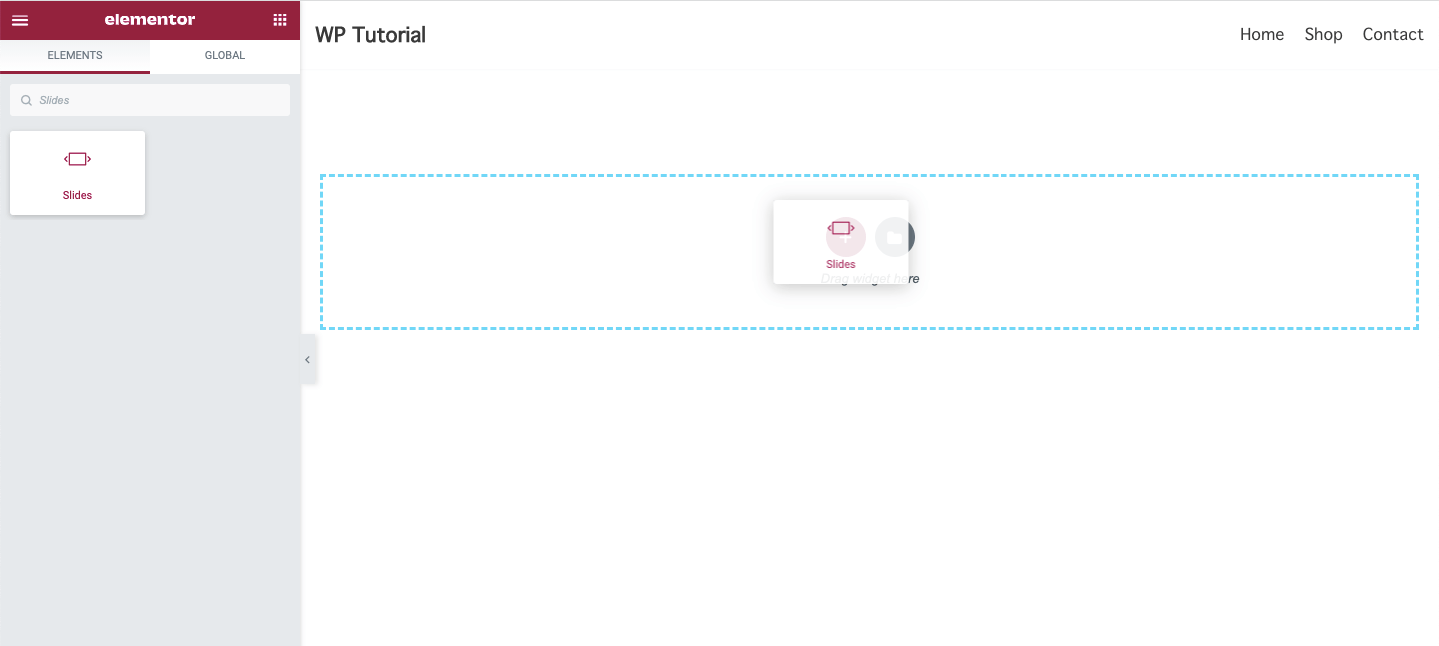
第 1 步:添加滑块小部件
您需要将 Elementor Slides 小部件添加到网站的合适区域才能创建滑块。您可以从左侧小部件库中找到该小部件。只需从搜索栏中输入小部件的名称并将其拖放到正确的位置即可。

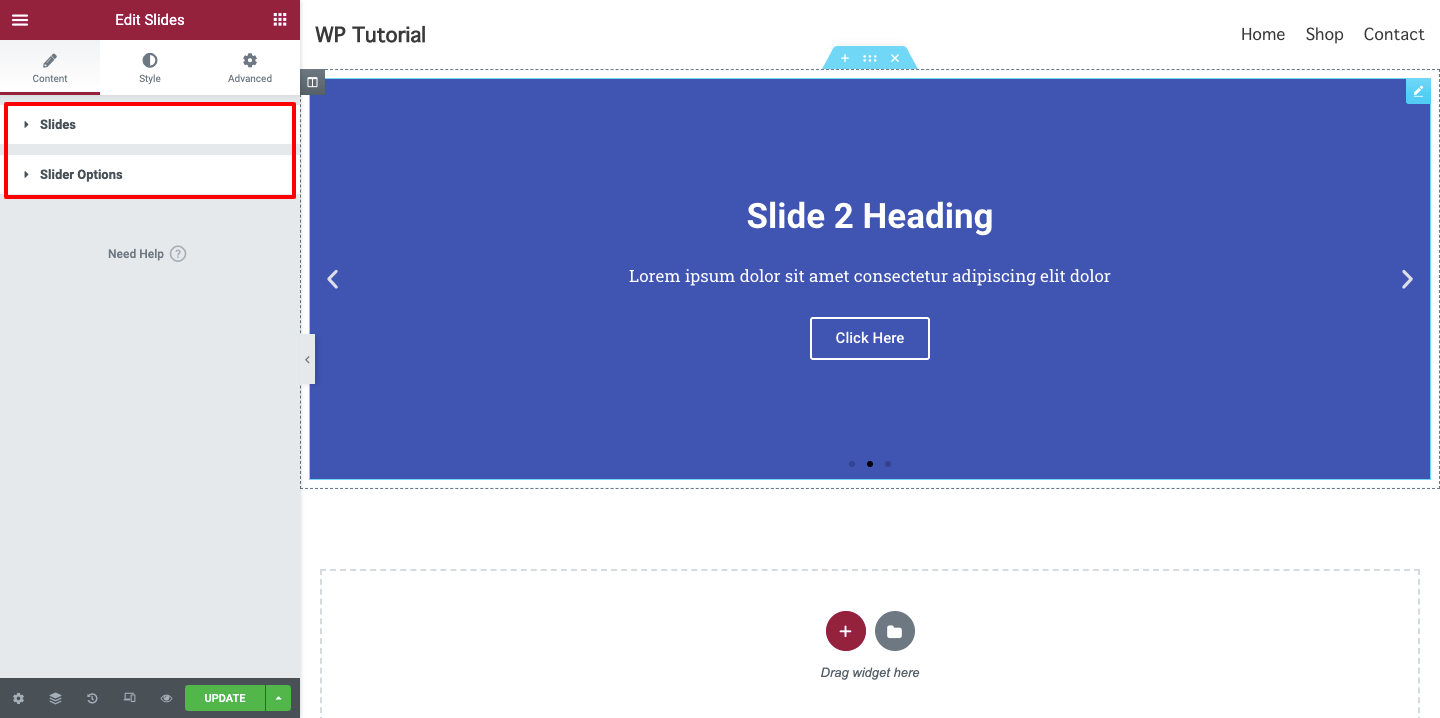
第 2 步:管理滑块内容
在内容部分,您将获得添加幻灯片内容的基本选项。您可以在此处添加幻灯片内容并管理滑块选项。

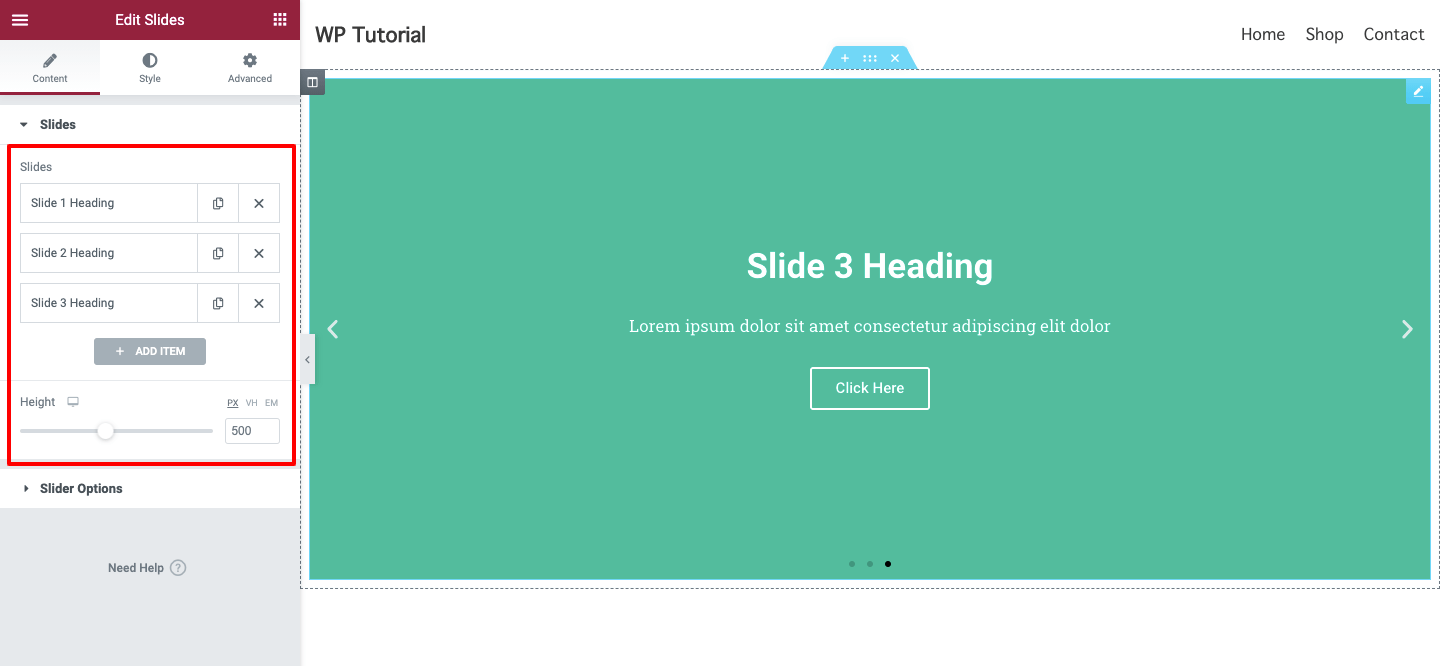
添加和管理幻灯片内容
您可以通过单击“添加项目”按钮来添加幻灯片项目。此外,如果需要,您可以删除该项目。您可以在此处复制项目并管理滑块的高度。

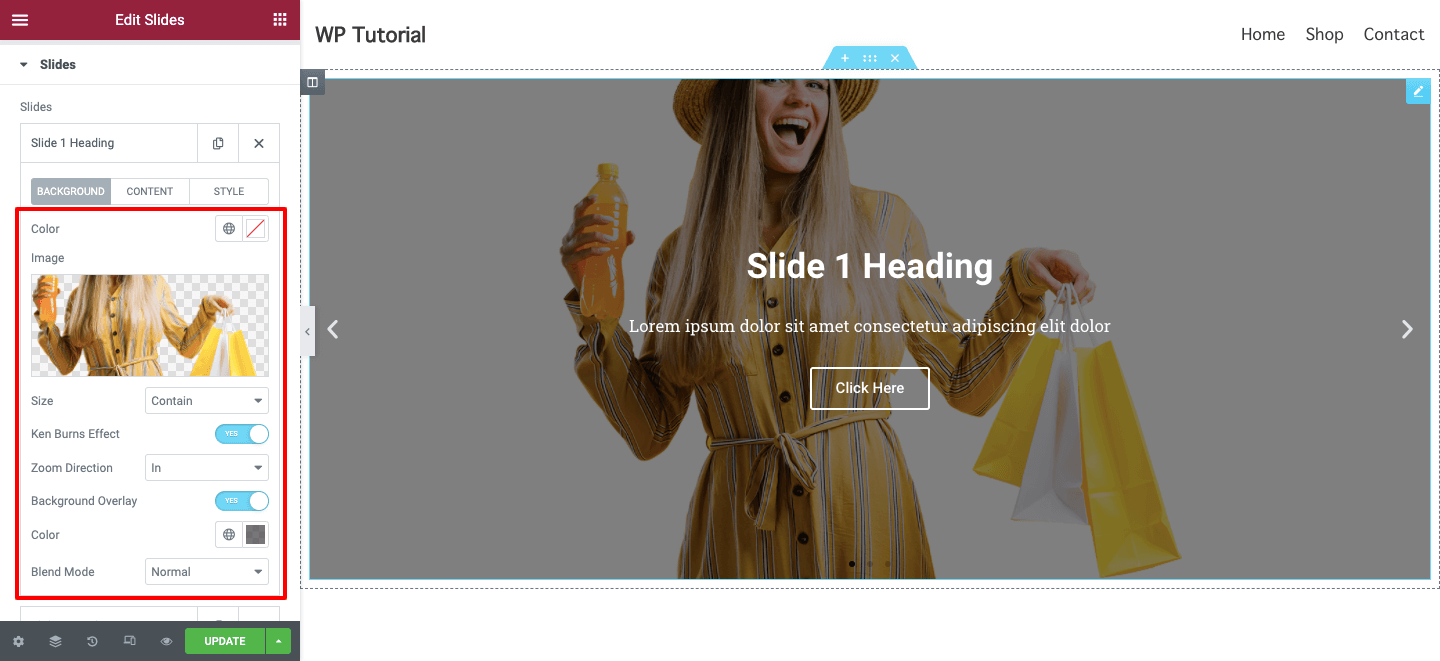
设置幻灯片背景
让我们向幻灯片添加背景图像。首先打开一张单独的幻灯片。在这里,您将获得一个背景选项。您可以添加图像、管理背景颜色以及设置图像大小,例如封面、容器和自动。
您可以激活Ken Burns 效果,该效果将允许您为幻灯片图像设置缩放效果。在此区域中,您还可以打开背景叠加并设置其颜色,并选择合适的混合模式。
注意: 确保您的幻灯片图像应该美观且尺寸合适。

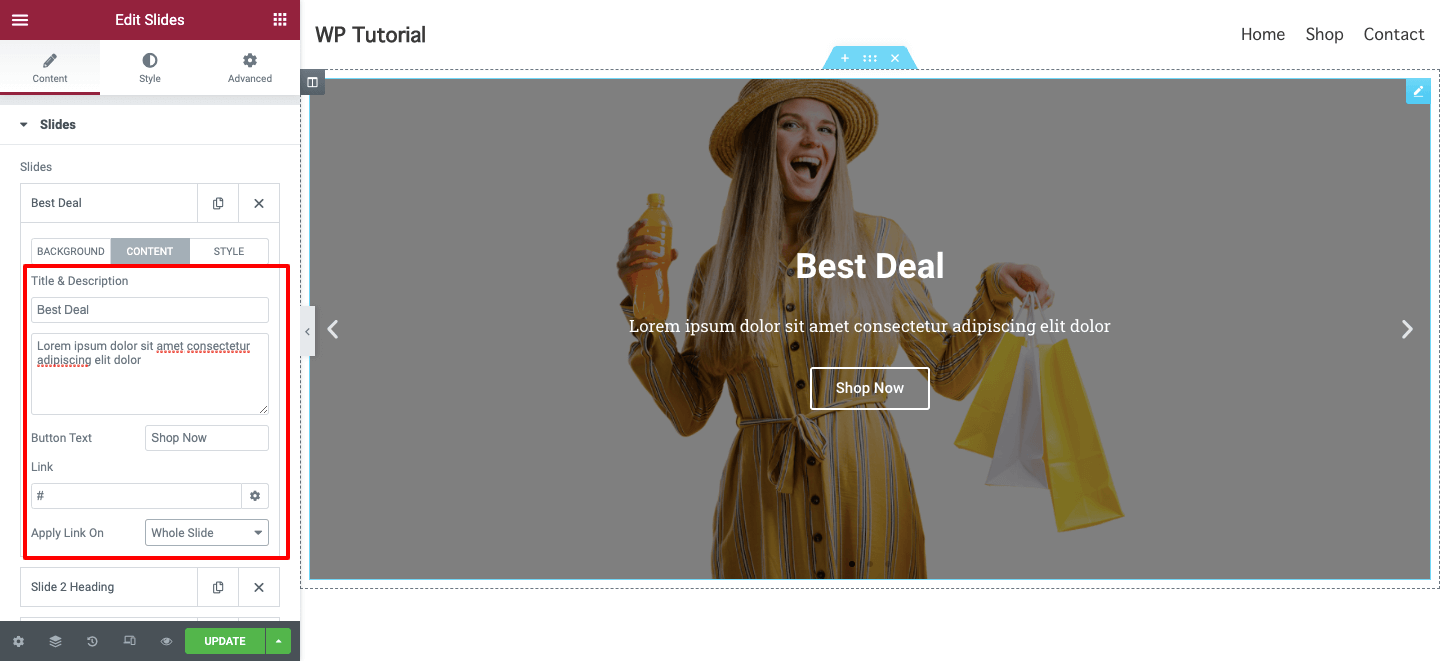
编写幻灯片内容
您可以编写标题和说明来描述幻灯片,并在幻灯片内容区域中添加按钮文本。如果您想向幻灯片添加自定义链接,可以在此处进行。您可以在整个幻灯片上或仅在按钮上设置“应用链接” 。

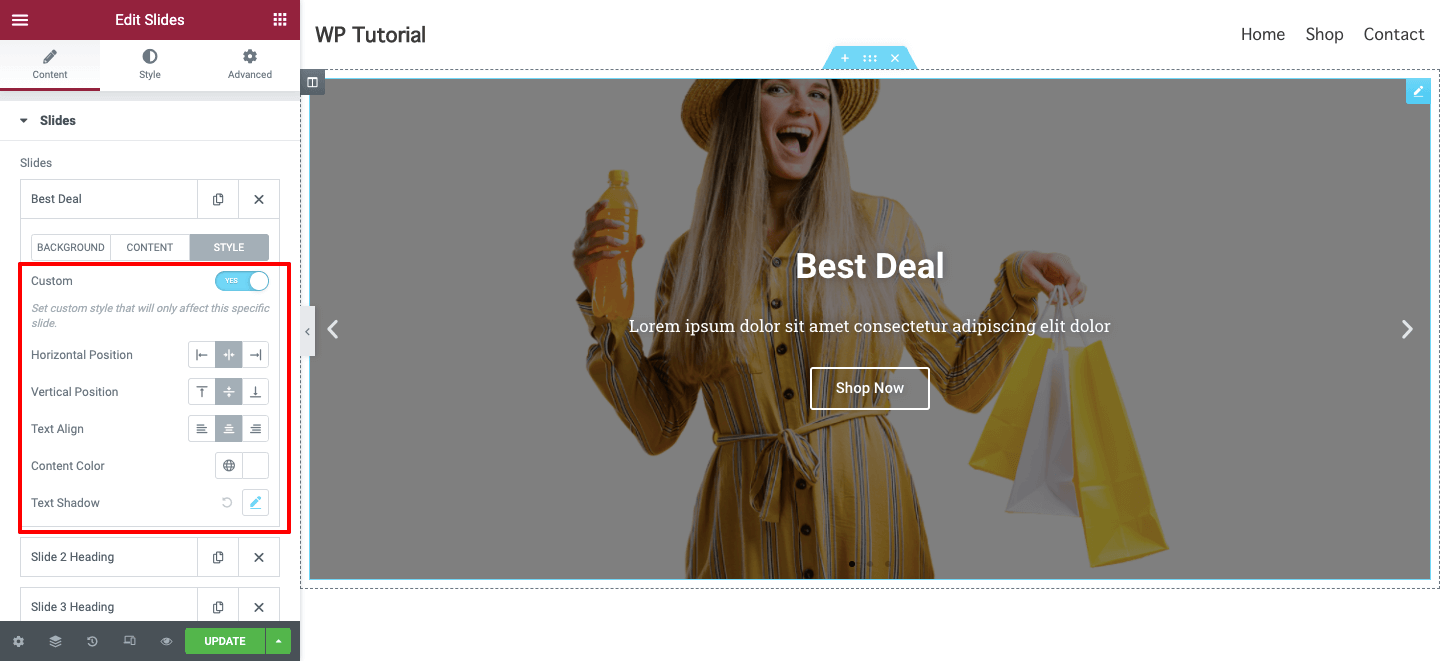
添加自定义幻灯片样式
如果您想向单个幻灯片添加自定义样式,只需转到“样式”选项即可。然后激活自定义样式。最后,根据需要设置样式。您可以设置幻灯片的水平位置、垂直位置、文本对齐、内容颜色和文本阴影。

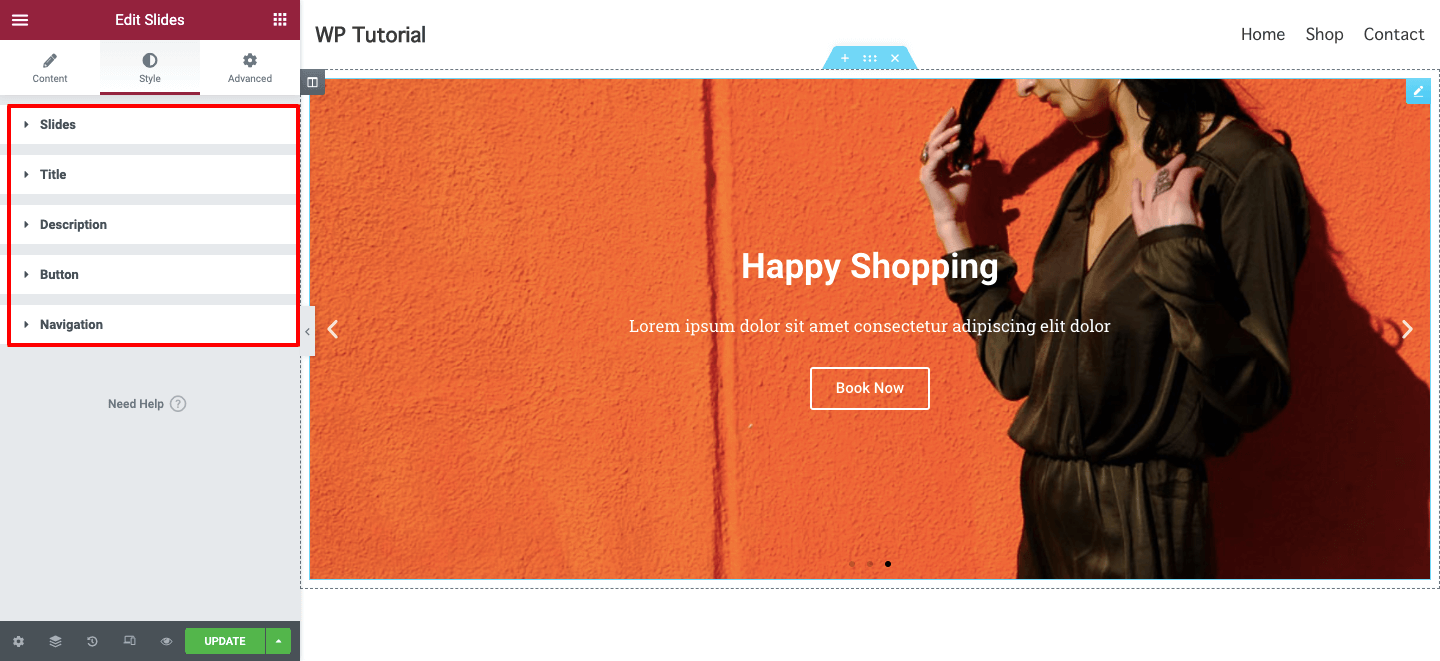
第 3 步:自定义您的 Elementor 滑块
这些是可用于自定义 Elementor 滑块的样式选项。在这里,你会得到..
- 幻灯片
- 标题
- 描述
- 按钮
- 导航
让我们探讨一下这些样式设置的工作原理。

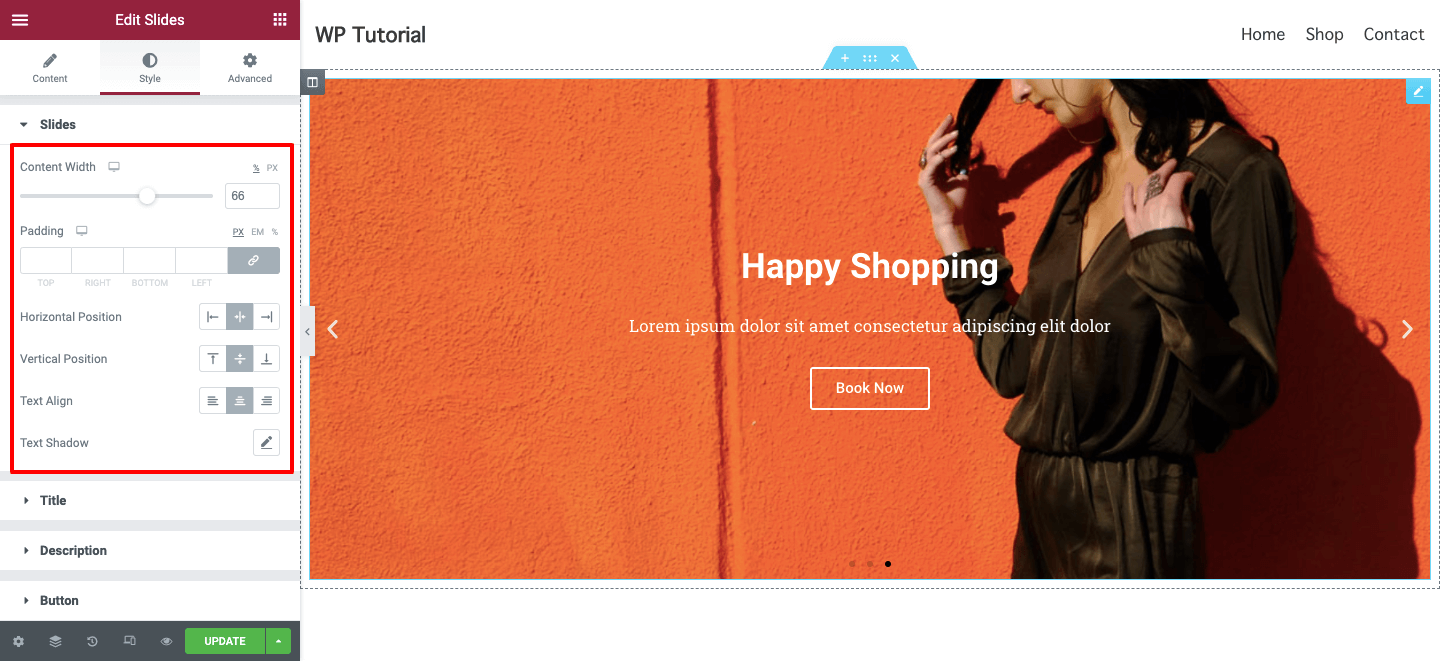
幻灯片
在Style–>Slides中,您可以管理全局Content Width,添加Padding,并设置Horizontal Position 、 Vertical Position和Text Align。您还可以向幻灯片内容添加文本阴影。

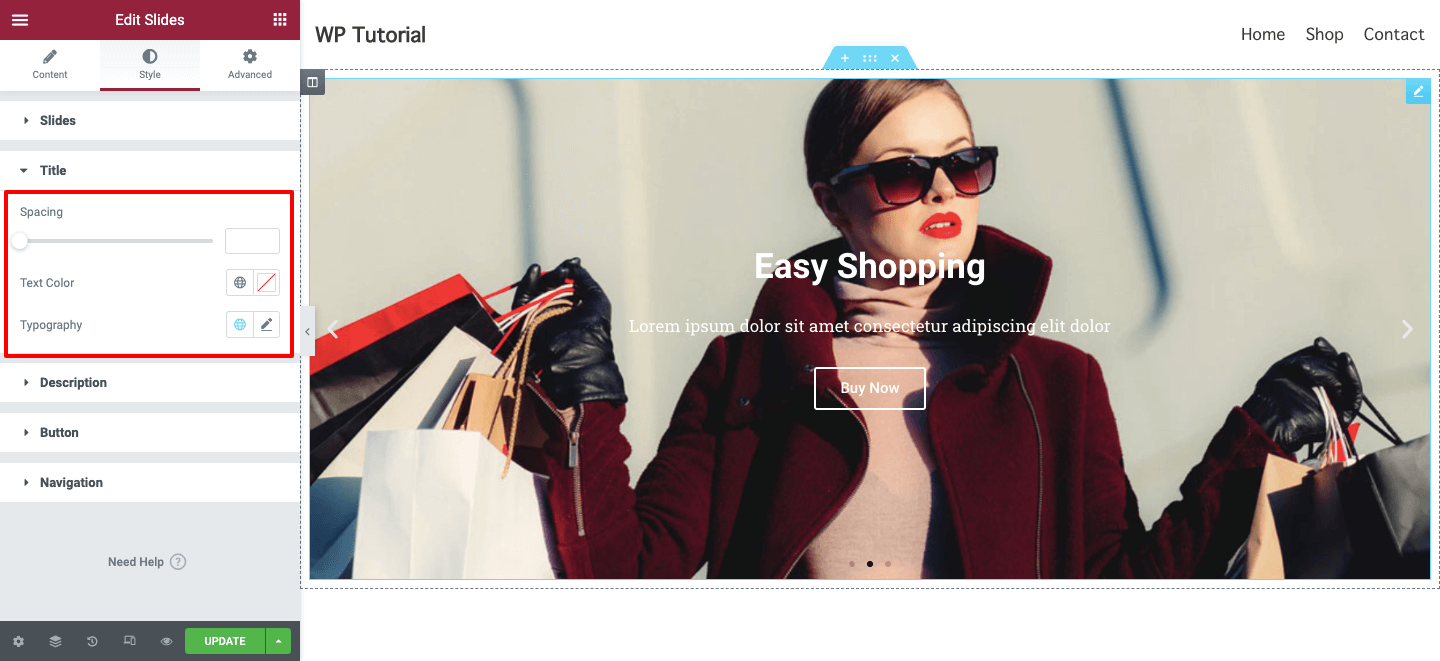
打开“样式”->“标题”选项,然后按照自己的方式设计幻灯片标题。您可以管理间距、文本颜色并添加新的版式。
与“标题”选项一样,您还可以设置滑块“描述”的样式。

按钮
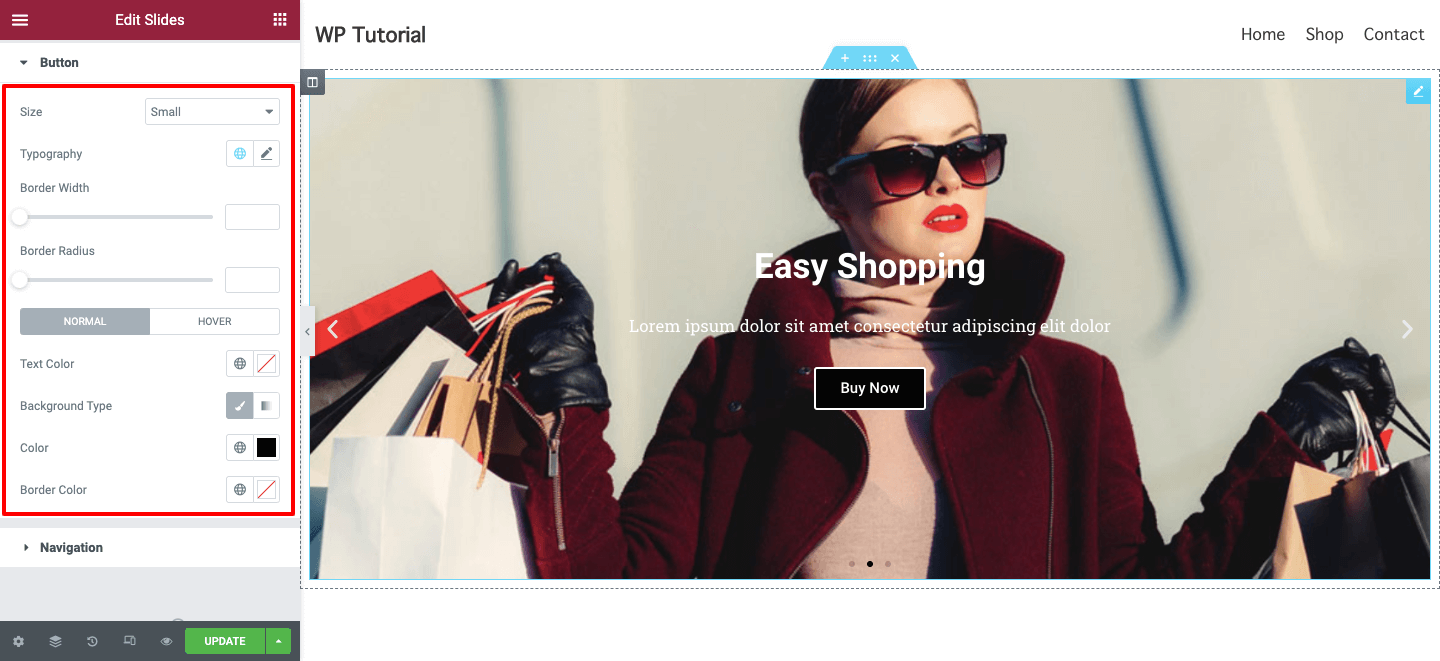
想要重新设计您的滑动按钮并使其更吸引用户。转到样式 –> 按钮,您将拥有自定义滑块按钮所需的所有选项。您可以管理按钮大小、版式、边框宽度和边框半径。还可以添加文本颜色、背景类型、颜色和边框颜色以获得更好的设计。

导航
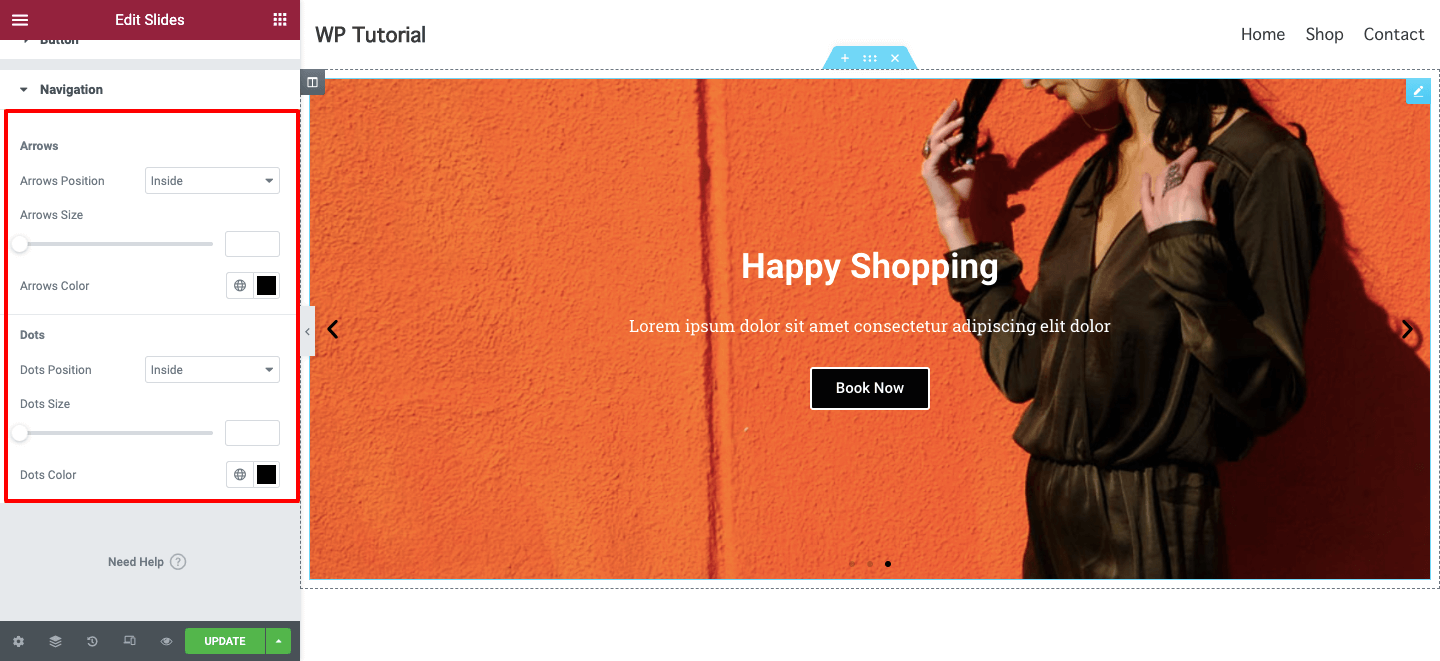
您可以在“样式”->“导航”区域中设置滑块导航的样式。您可以更改幻灯片内部或外部的箭头位置,还可以管理箭头大小并 添加箭头颜色。
与导航箭头一样,您也可以更改导航点。

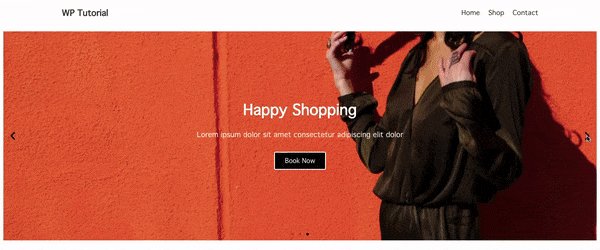
最终预览
完成设计后,这是我们 Elementor 滑块的最终外观:

奖励:引入 Happy Addons 的滑块小部件,用于设计独家滑块
如果您想向滑块添加更多功能,可以考虑其他 Elementor 插件。在这里,我们谈论Happy Addons,这是超快的第 3 方 Elementor 插件。
这个独特的插件在其免费版本中附带了一个滑块小部件,该小部件先进、易于使用且完全可定制,因此 Elementor 新手用户可以从头开始设计独特的滑块。
您还可以获得更多功能,例如……
- 为您的滑块添加精美的动画
- 使用预制的令人惊叹的滑块设计
- 提供更好的定制选项
- 获取适当的文档和视频教程
您还可以观看Happy Addons 滑块小部件的简短演示视频。
https://www.youtube.com/embed/8C1x1O4DanA?feature=oembed
Elementor Slider 的常见常见问题解答
人们在计划设计 Elementor 滑块时通常会问以下问题。不过,我们已经介绍了有关使用 Elementor 制作自定义滑块的所有详细信息。为了进一步帮助您,我们还将回答这些问题。
如何将图像插入 Elementor 幻灯片?
您需要转到内容–>幻灯片区域。然后打开要插入图像的单独幻灯片。最后,转到此处的背景,您将获得图像添加选项。您可以从网站媒体部分选择图像或从您的设备上传图像。
我可以使用 Elementor 免费版本为我的网站创建滑块吗?
不可以,如果您想使用 Elementor 滑块小部件,您的网站上必须有 Elementor Pro 版本。
如何设置 Elementor 滑块的全宽?
单击已添加滑块的部分处理程序。之后,您将获得布局选项。最后选择内容宽度–>全宽度。
如何增加 Elementor 中的滑块高度?
打开内容–>幻灯片选项。在这里,您可以使用“高度”选项轻松管理滑块的高度。
如何将图像链接到 Elementor Slider?
转到内容 –> 幻灯片,然后打开要链接幻灯片图像的合适幻灯片。然后单击“内容”选项卡并将其添加到“链接”区域中。









评论0