导航菜单是网站上访问量最大的部分之一。它为您的访客提供了明确的方向,告诉他们需要去哪里才能获得所需的产品或信息。这就是为什么您的网站需要一个结构良好的菜单,以便用户可以轻松访问您的网站内容。
如果你有一个 WordPress 网站,制作菜单并不困难。但您可能害怕在主题代码中工作,或者可能认为这只是专业人士的工作。
为了帮助您,今天我们将向您展示如何在 WordPress 网站内轻松创建标准导航菜单。在这里,您将学习编码过程,而无需任何技术知识。
让我们快速浏览一下今天将在本博客中介绍的内容 –
- 什么是导航菜单
- 不同类型的导航菜单
- 如何创建 WordPress 菜单
- 如何在 WordPress 中创建自定义菜单
- 如何使用 Elementor 添加导航菜单
- WordPress 菜单常见问题解答
读到最后即可获得设计超级菜单的独家奖励。
让我们从基础开始 –
什么是导航菜单?
导航菜单是通常用于导航到网站的基本内部页面或其他网页内容的链接列表。导航菜单通常主要被视为网站顶部的水平栏。

但是,您可以在网站的侧边栏和页脚区域找到菜单。它可以帮助用户快速找到有关您网站的重要信息。WordPress 允许用户创建自定义菜单和子菜单。
此外,您还可以将类别、博客文章和自定义链接(例如 Google 地图和社交媒体频道)添加到菜单中。
不同类型的导航菜单
您可以根据当前的 WordPress 主题设置菜单的不同位置。通常,主菜单出现在页眉中,而辅助菜单出现在页脚中。此外,许多主题还为移动设备提供导航菜单。
这些是用于不同目的和网站不同区域的典型导航菜单 –
- 水平导航菜单
- 下拉导航菜单
- 页脚导航菜单
- 汉堡导航菜单
- 垂直侧边栏导航菜单
1. 水平导航菜单
这是主要出现在网站顶部的水平导航栏的示例。

2. 下拉导航菜单
在下拉菜单中,您可以将多个页面放在父菜单下。让我们看看下拉导航菜单是什么样子的。

3.页脚导航菜单
此类菜单主要显示在网站的底部。这是页脚菜单的理想示例。

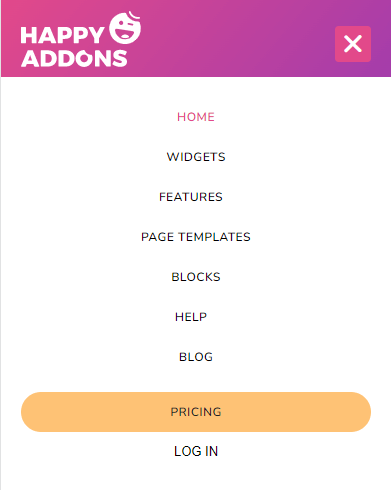
4. 汉堡导航菜单
您为移动设备创建一个汉堡式导航菜单,如下所示。

5. 垂直侧边栏导航菜单
在许多餐厅或食品配送网站中,您会发现这种类型的垂直侧边栏导航菜单。

如何创建 WordPress 菜单(3 个简单方法)
在深入学习本教程之前,让我们先弄清楚我们在本博客中展示的内容。在这里,我们将展示如何通过三种简单的方法在 WordPress 中创建菜单。您可以根据您的需要选择任何人。
方法有:
方法 1:默认 WordPress 菜单设置
方法 2:手动添加自定义代码
方法 3:使用 Elementor Page Builder
方法 1:配置默认 WordPress 菜单设置
现在是时候深入学习创建我们的第一个导航菜单的教程了。如果您按照以下步骤操作,您将能够轻松地为您的网站创建菜单。
步骤 1:在 WordPress 中创建新菜单
步骤 2:向 WordPress 菜单添加新页面
步骤 3:组织菜单结构
步骤 4:设置菜单位置
让我们开始吧:
第 1 步:在 WordPress 中创建新菜单
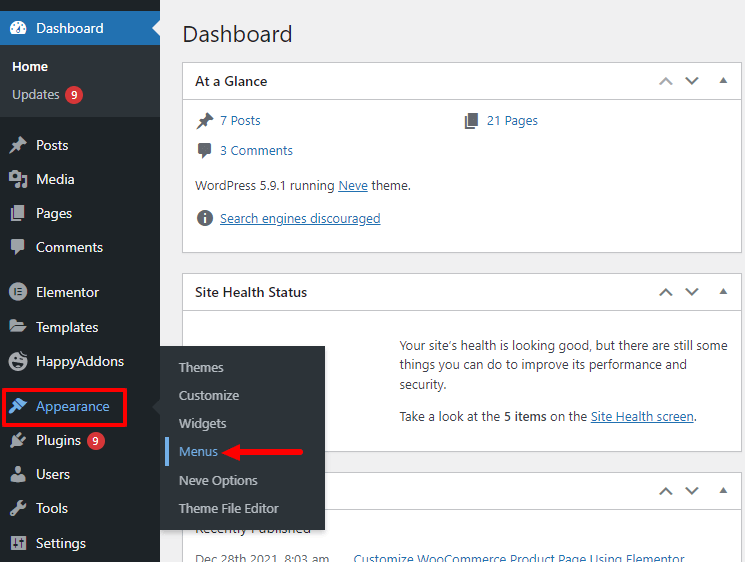
首先,登录您的网站仪表板区域并转到外观->菜单。

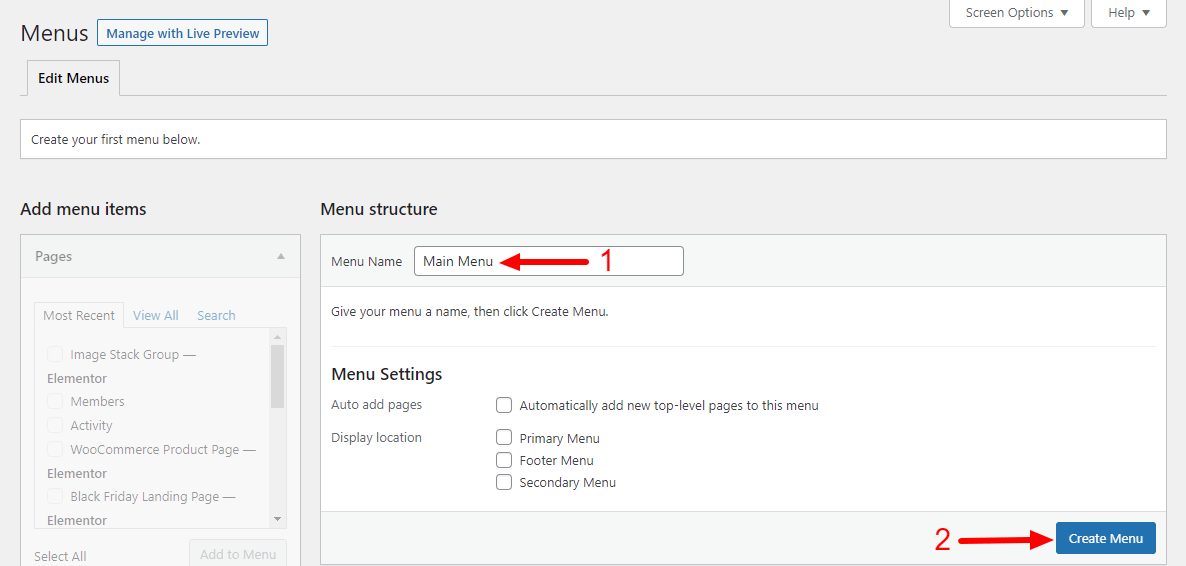
其次,您需要将菜单名称写入“菜单名称”区域。最后,您必须单击“创建菜单”按钮来保存菜单。

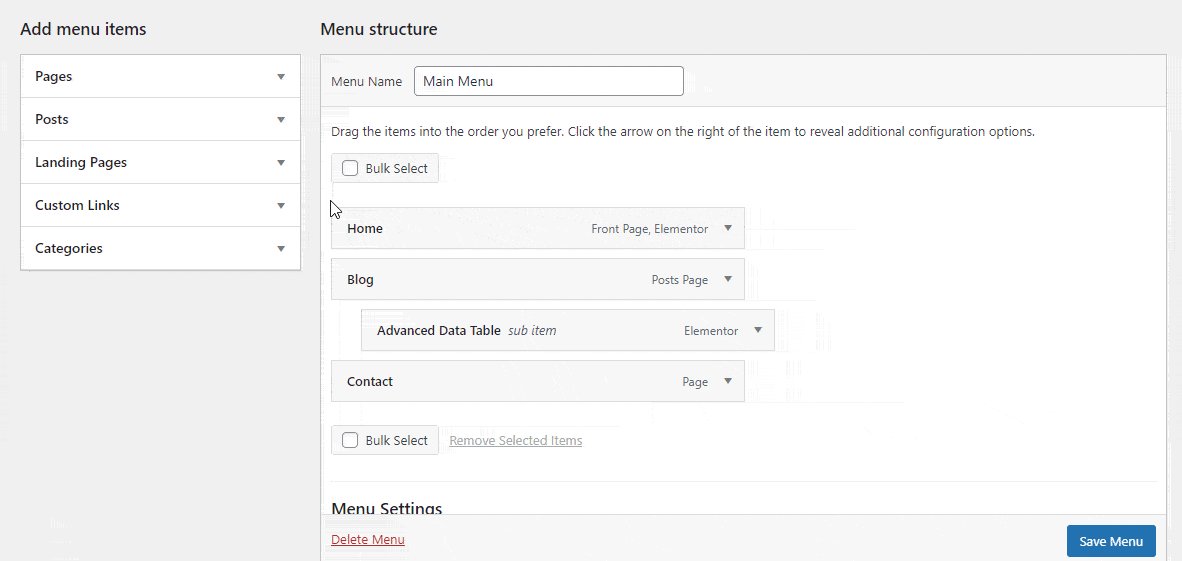
第 2 步:如何将新页面添加到 WordPress 菜单
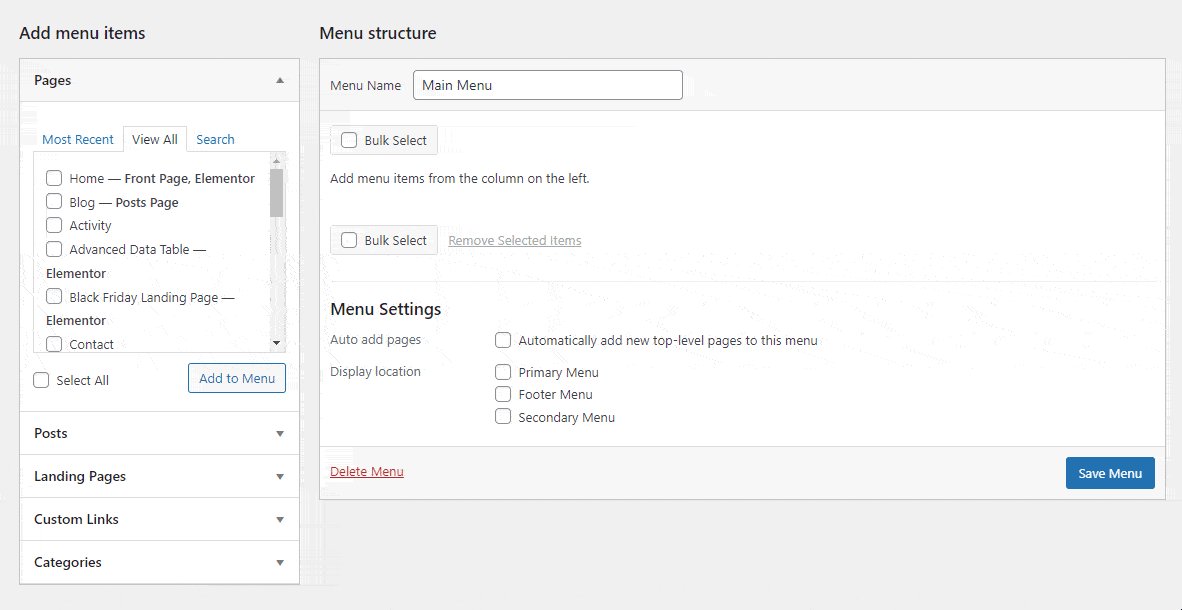
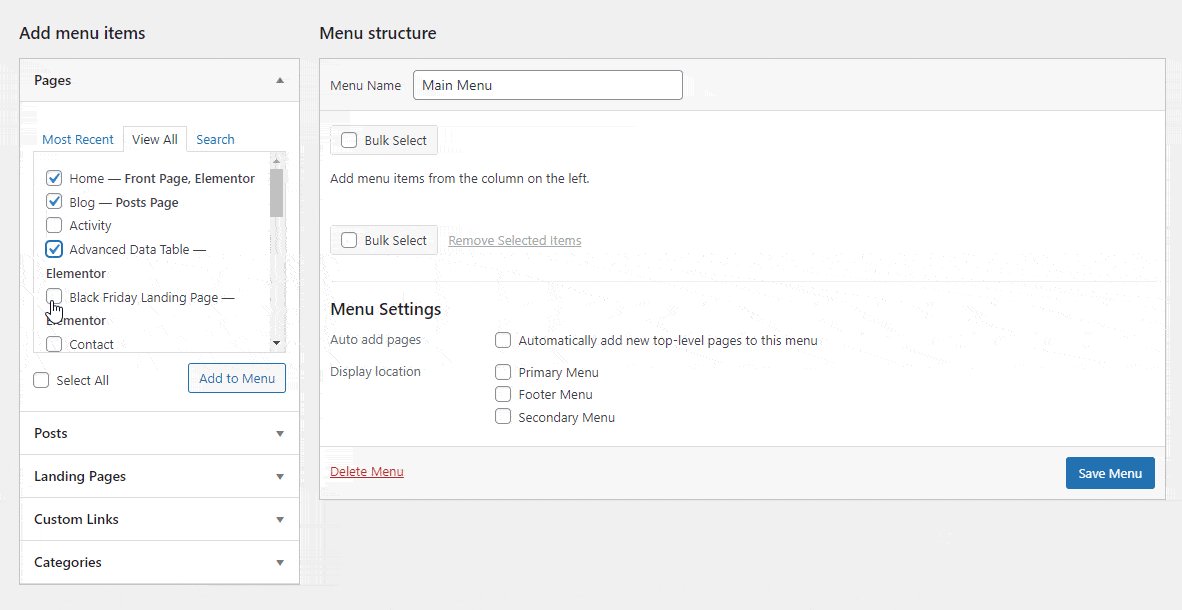
创建菜单后,您的下一个工作是将必要的页面添加到菜单中。转到左侧边栏,您将获得“添加菜单项”选项。选择“查看全部”选项卡并选中相关页面。最后,单击“添加到菜单”按钮。
按照下图学习如何向 WordPress 菜单添加新页面。

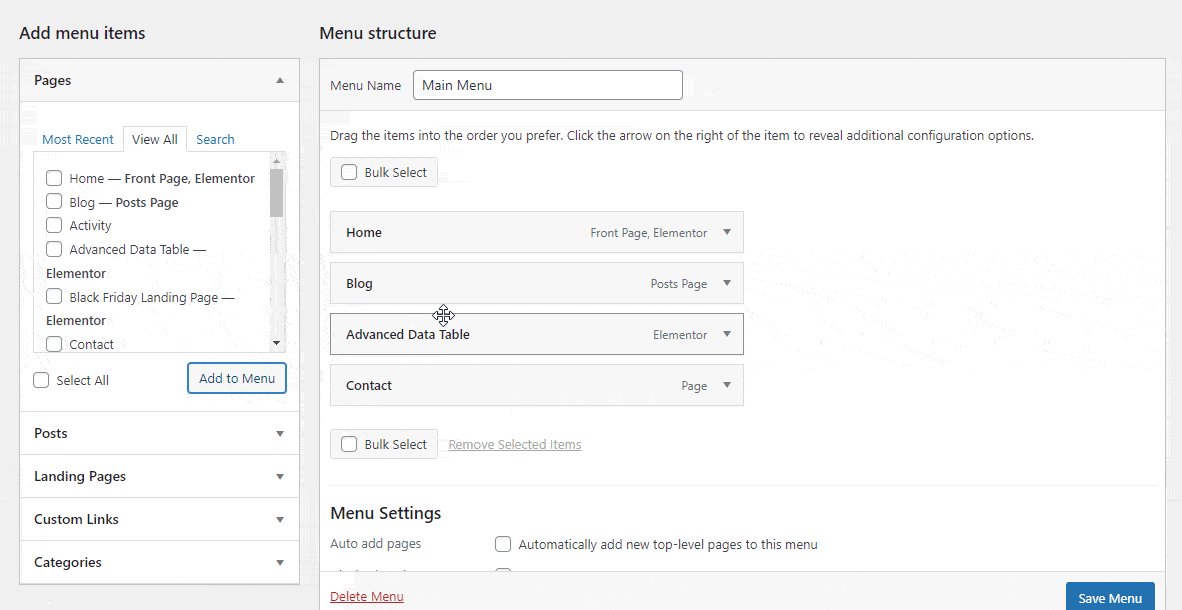
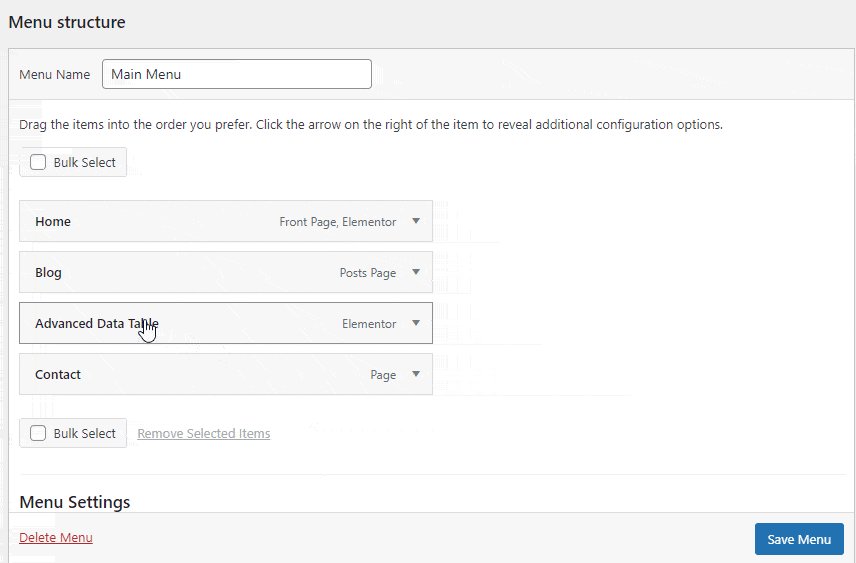
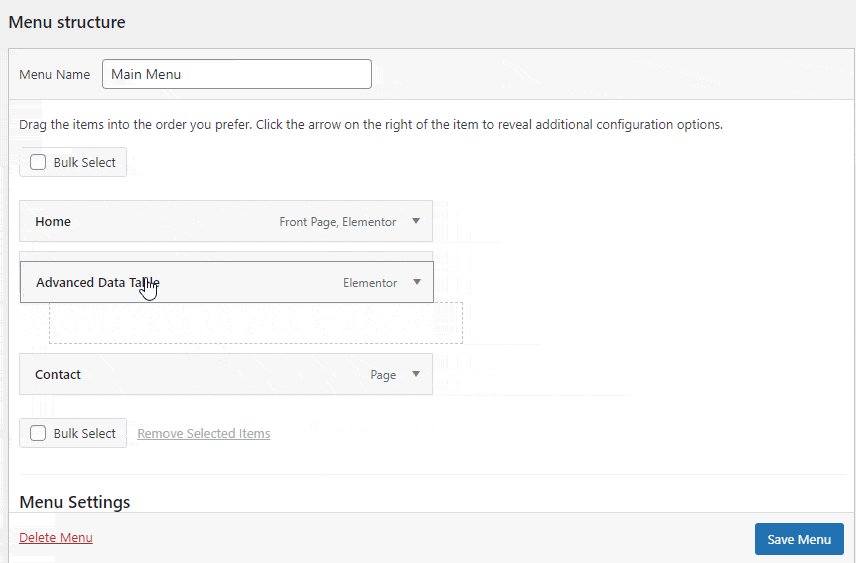
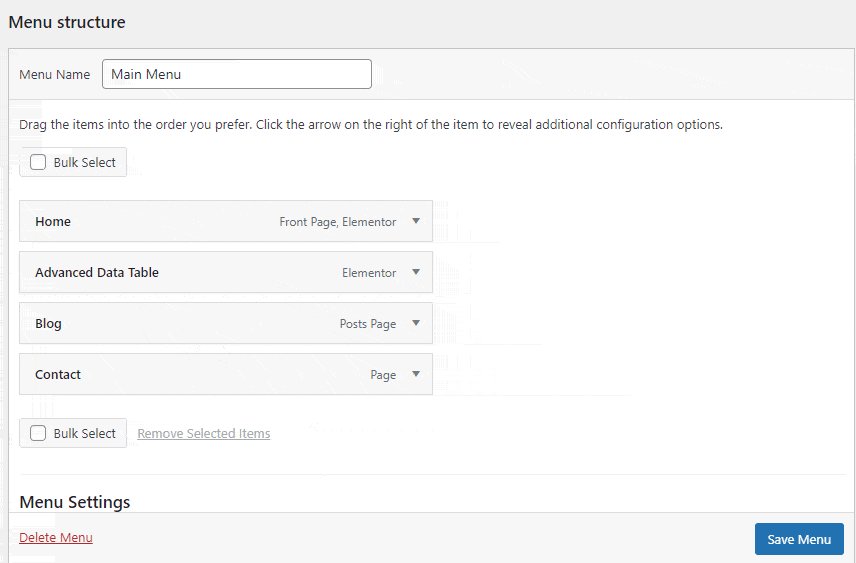
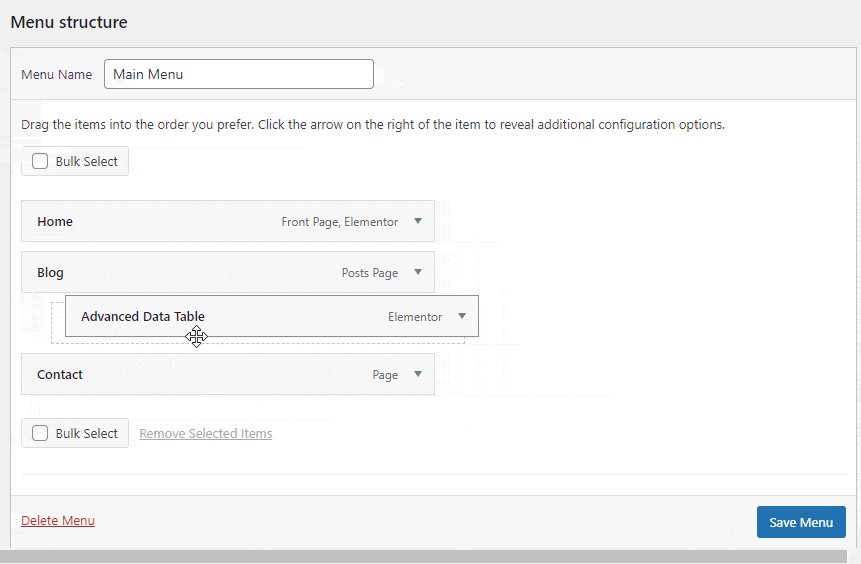
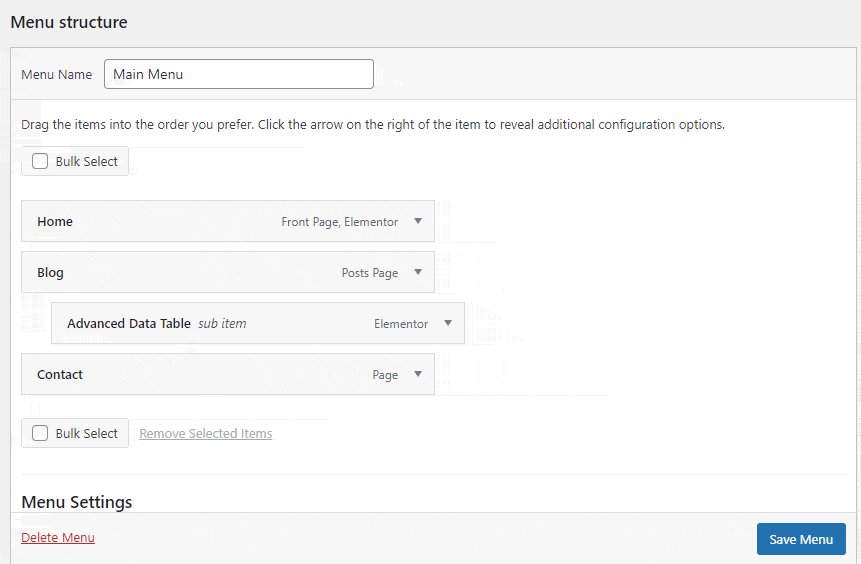
第 3 步:组织菜单结构
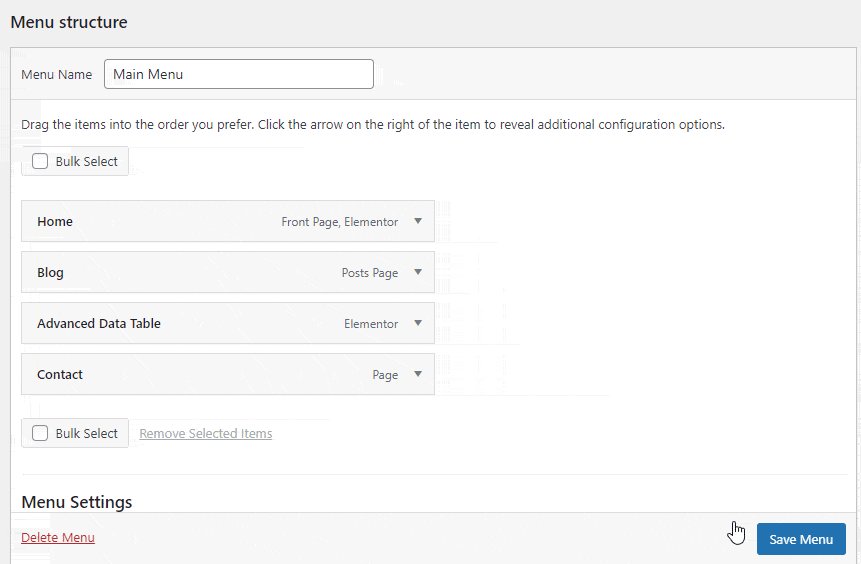
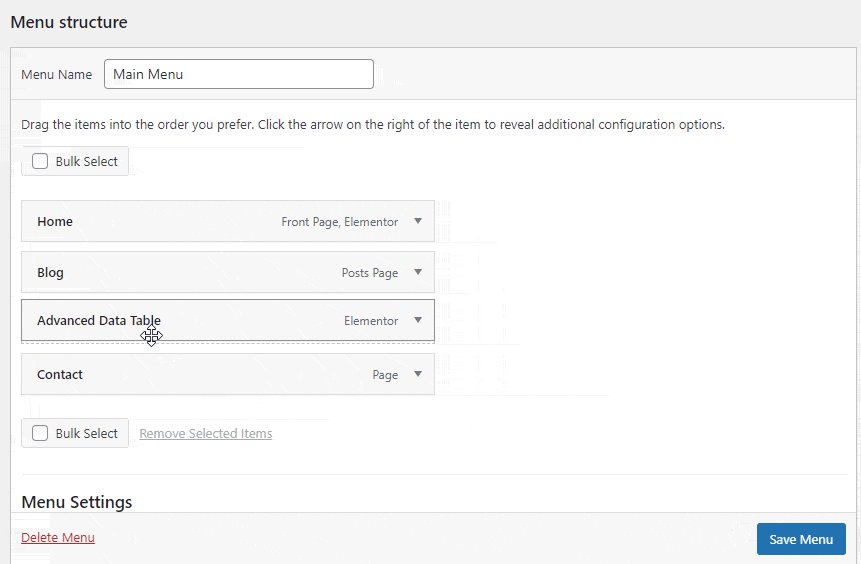
在 WordPress 中组织菜单项毫不费力。您需要拖放菜单项才能完成工作。您可以查看下面这张图片。

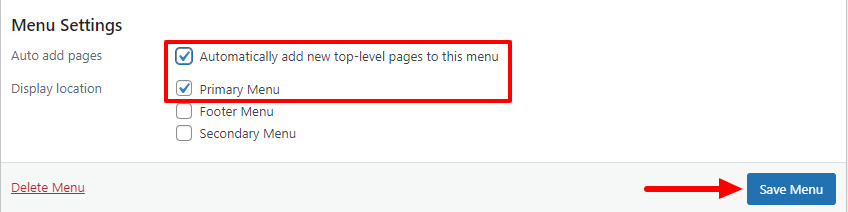
第 4 步:设置菜单位置
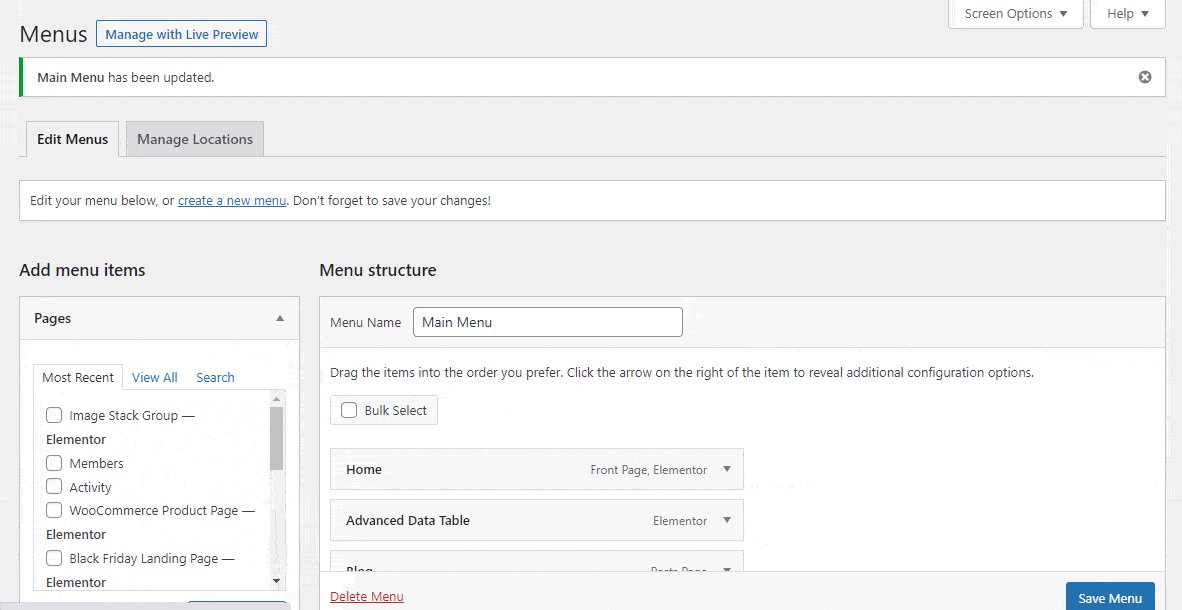
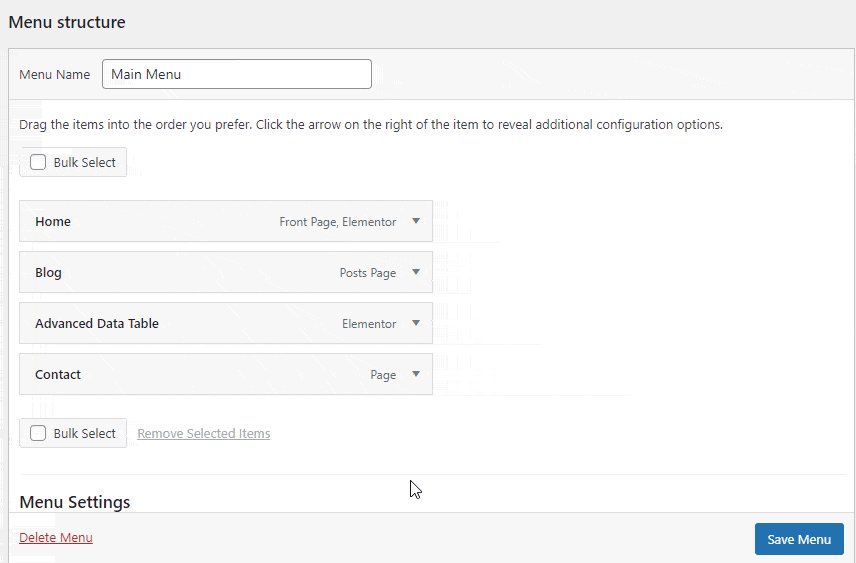
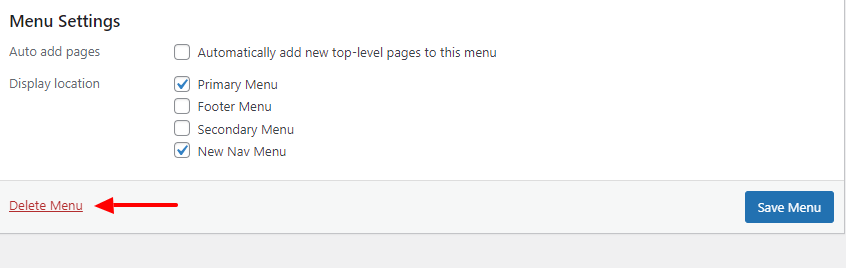
设置菜单结构后,您必须设置菜单的正确位置。由于这是我们的第一个菜单,我们选择了“显示位置”作为“主菜单”,并选中“自动添加页面”选项,以便将来自动向此菜单添加新页面。

最后,单击“保存菜单”按钮以更新菜单。
方法 2:在 WordPress 中创建自定义菜单
WordPress 主题附带预定义的菜单布局和位置,用于将导航菜单添加到您的网站。但是,如果您想制作自定义菜单布局并希望显示主题菜单位置之外的菜单,则应该为您的网站创建自定义菜单。
要创建自定义菜单,您可以使用第三方菜单制作插件或编辑核心主题文件。在这里,我们将展示如何在 WordPress 中手动创建自定义菜单。
首先,您需要打开主题的“ function.php ”文件。在这里,您必须通过添加此代码来注册新的导航菜单。
function custom_nav_menu() {
register_nav_menu('new-nav-menu',__( 'New Nav Menu' ));
}
add_action( 'init', 'custom_nav_menu' );如果您想添加多个新菜单位置,可以使用此代码片段。
function custom_nav_menu() {
register_nav_menus(
array(
'new-nav-menu' => __( 'New Nav Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
}
add_action( 'init', 'custom_nav_menu' );
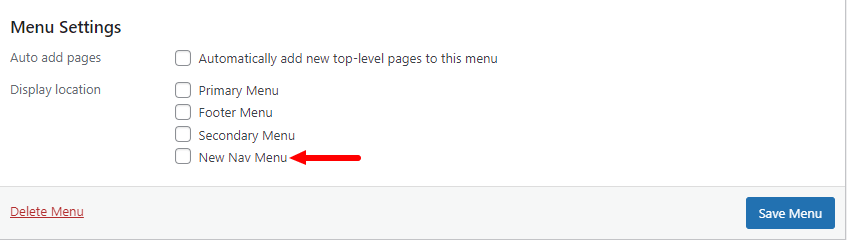
添加代码后,您需要进入您的网站仪表板_>外观->菜单区域。现在关注菜单设置区域。在这里,您注意到出现了新创建的菜单“新导航菜单”。

是时候在您的 WordPress 主题中显示新的导航菜单了。使用下面的代码并将其粘贴到主题的“ function.php ”文件中即可。<?php wp_nav_menu( array( ‘theme_location’ => ‘new-nav-menu’ ) ); ?>
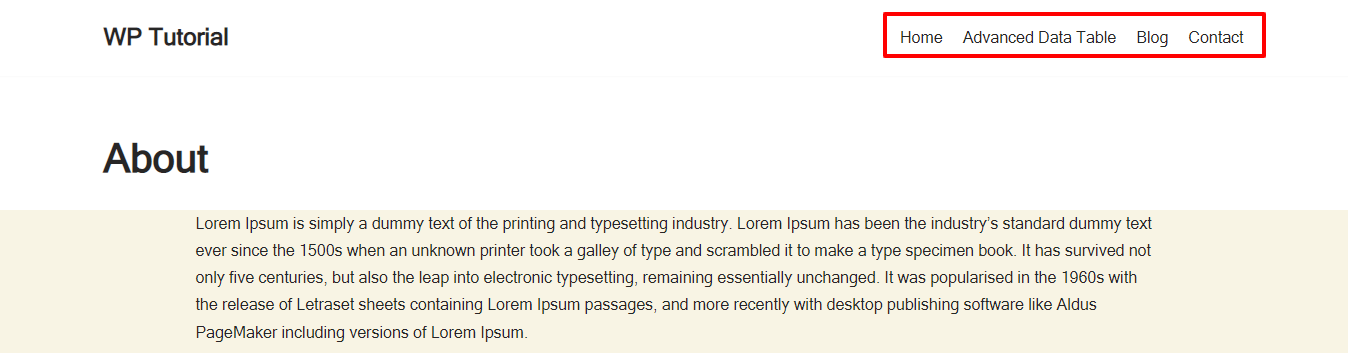
现在,您可以在网站上的任何位置显示自定义菜单。我们在“关于”页面上添加了新的自定义菜单。

就是这样。
方法 3:使用 Elementor 添加导航菜单
Elementor 是流行的拖放页面构建器插件之一,可帮助用户立即创建自己的网站。它配备了大量易于使用的小部件,其中导航菜单是最受欢迎的小部件,可让您在几分钟内为您的网站设计导航菜单。您可以使用此小部件以自己的方式创建和自定义导航菜单。
每当您使用 Elementor 导航菜单小部件时,您都需要安装以下插件。
先决条件
请按照以下步骤操作,了解如何向 Elementor 支持的网站添加导航菜单。
- 第一步:打开新页面
- 第二步:添加一个部分
- 第三步:添加导航菜单小部件
- 第四步:自定义导航菜单
请查看此博客,我们已经介绍了上述每个步骤并最终创建了一个菜单。
如何使用 Elementor 导航菜单小部件创建和自定义菜单。
另外,了解如何设计自定义 Elementor 标头。
奖励:使用 Happy Addons 在 WordPress 中创建超级菜单
大型菜单是一种菜单,其中包含许多基本页面或主要显示在网站顶部的其他导航链接。它可以帮助用户立即找到所需的信息。此外,它还改善了网站的用户体验和导航过程。您经常在大型网站上看到大型菜单,例如。
- 电子商务网站
- 酒店网站
- 新闻/杂志/博客网站
- 基于服务/产品的网站
您无法使用默认的 WordPress 菜单功能为您的网站创建大型菜单。您需要使用大型菜单WordPress插件或通过编写代码手动构建自己的大型菜单功能。
但是,如果您使用 Elementor 页面构建器来创建网站并安装Happy Addons’ Pro,则可以轻松创建大型菜单,而无需编写自定义代码。
Happy Addons 附带拖放“ Happy Mega Menu ”小部件,可让您构建大型大型菜单,如 Adidas、Puma、Dribbble、 weDevs、InVision 等。这个高级工具还允许您将自定义模板添加到菜单中。
让我们观看这个方便的视频教程并学习如何在 WordPress 中创建大型菜单。
查看 Happy Addon 的Happy Mega Menu 小部件文档并了解如何正确使用此小部件。
WordPress 菜单常见问题解答
人们经常在网上询问很多关于如何在 WordPress 中创建菜单的问题。在这里,我们回答了一些常见问题,可以帮助您向 WordPress 网站添加菜单。
1. 如何在WordPress中创建下拉菜单?
要创建子菜单,您需要将菜单项拖放到另一个菜单下。您可以检查下图来完成作业。

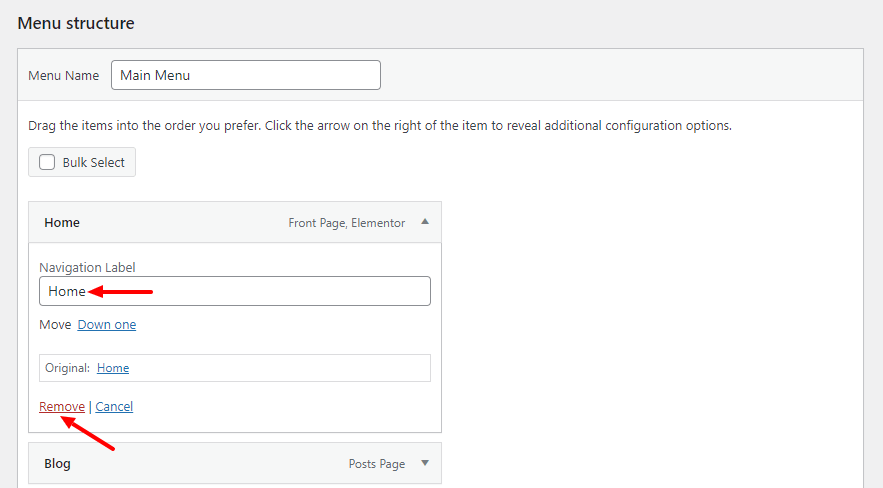
2. 如何删除和重命名菜单项?
打开一个项目,然后您可以重命名导航标签。然后单击“删除”链接以删除该项目。

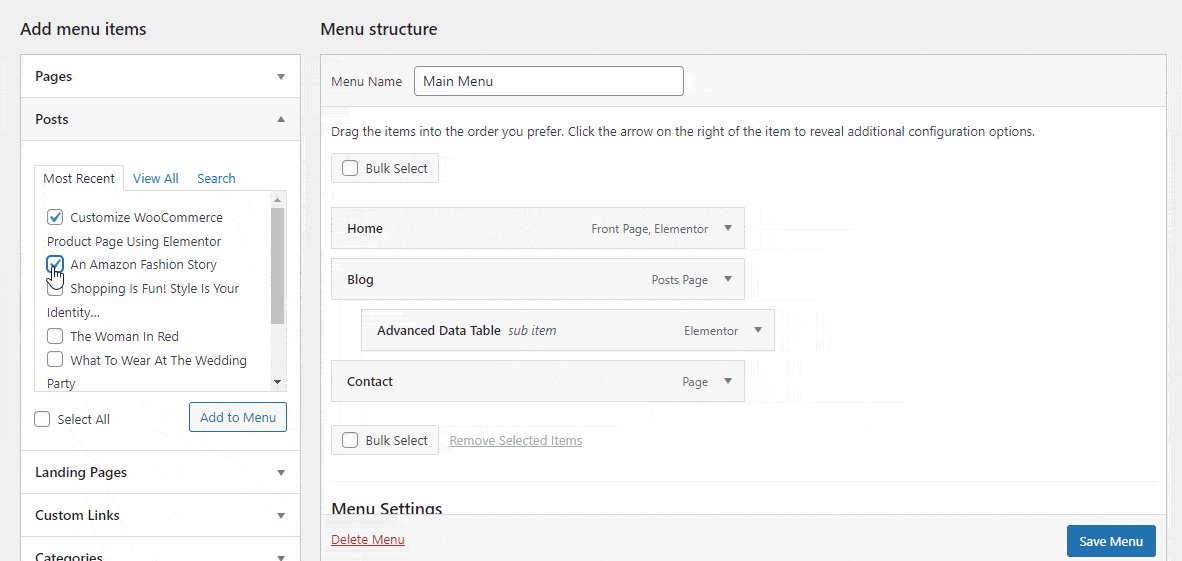
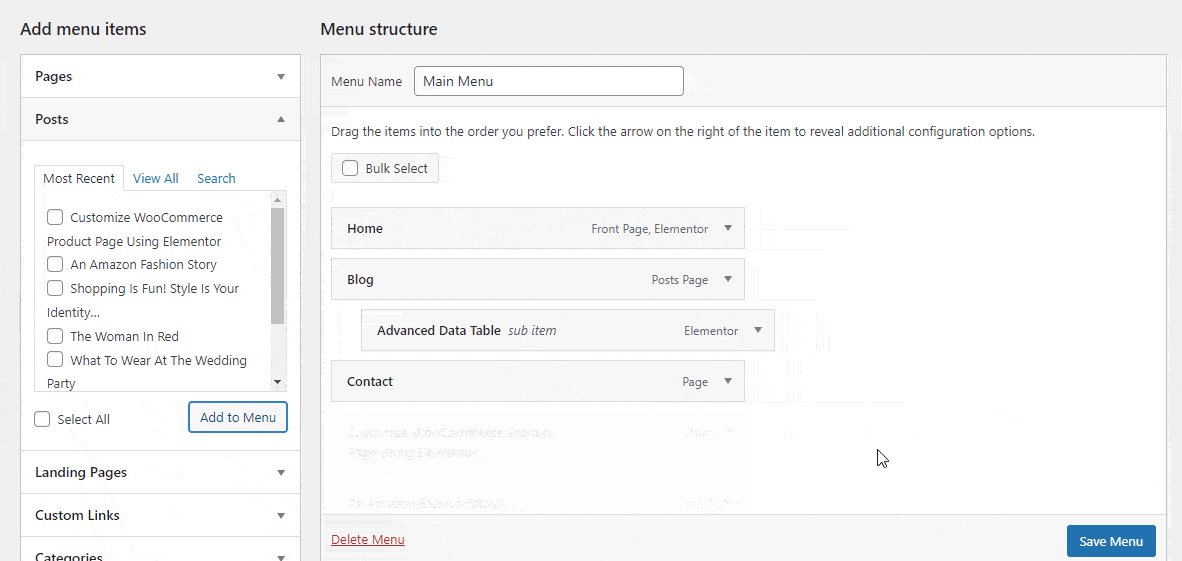
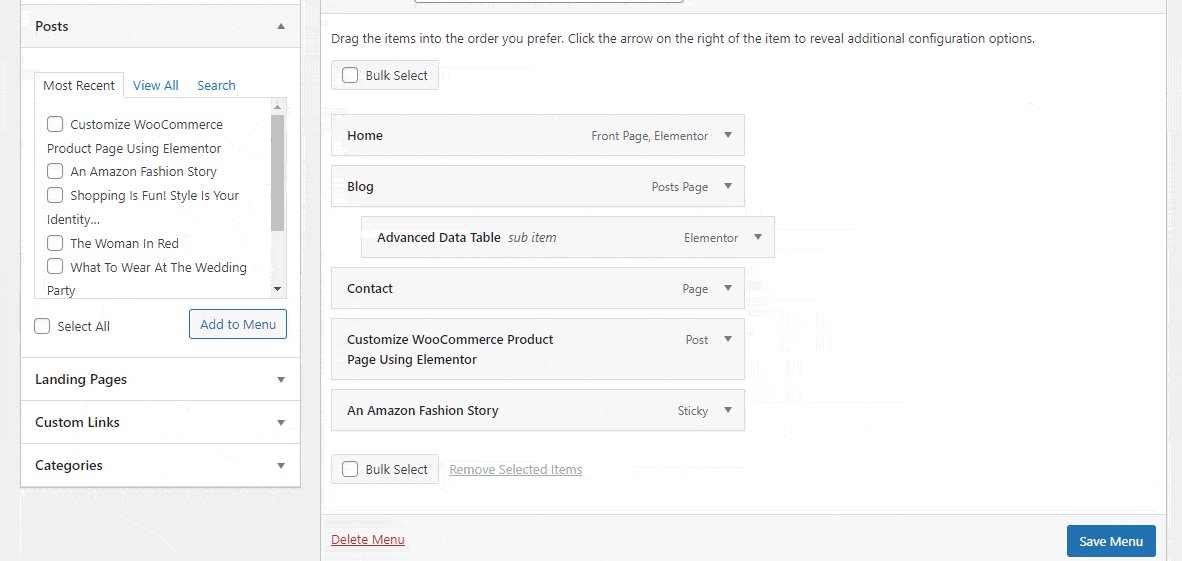
3. 如何将帖子添加到菜单?
您可以将博客文章添加到菜单中。打开帖子选项卡并选择帖子。最后,单击“添加到菜单”按钮。您可以按照下图将帖子添加到菜单。

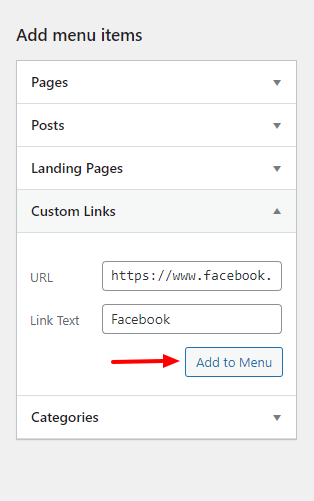
4. 如何向菜单添加自定义链接?
您还可以向菜单添加自定义链接。打开自定义链接选项。现在,插入URL并写入链接文本。最后,单击“添加到菜单”按钮将项目添加到菜单。在这里,我们添加了 Facebook 频道。

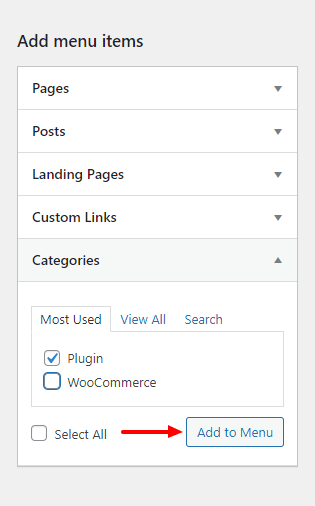
5. 如何向WordPress菜单添加类别?
如果要向菜单添加类别,则需要打开“类别”选项卡并选择类别。最后,单击“添加到菜单”按钮将它们添加到菜单中。

6. 如何删除菜单?
要删除菜单,您需要转到菜单设置区域并单击删除菜单链接。

准备创建您的 WordPress 菜单
如果您按照上述步骤操作,在 WordPress 中创建菜单不再困难。在本教程博客中,我们介绍了如何在 WordPress 中创建菜单。我们已经向您展示了如何制作自定义菜单。
不过,我们已经讨论了如何使用 Elementor 页面构建器创建菜单,并涵盖了有关 WordPress 大型菜单的额外主题。最后但并非最不重要的一点是,我们回答了 WordPress 菜单的一些常见问题。









评论0