比较表通过并排显示类似或不同产品,为用户提供有关相似或不同产品的快速详细信息。它可以帮助客户做出决策并增强客户在您网站上的体验。
但是,如果您想将自定义功能添加到比较表中,这可能会有点棘手。幸运的是,Elementor 通过提供各种有用的插件(例如 Happy Addons)使这个过程变得更容易。通过Happy Addons“比较表”小部件,您可以轻松地在一帧中展示多个产品的功能。
在本教程博客中,您将学习如何在 WordPress 网站内创建比较表。让我们从基本查询开始 –
为什么产品比较对您的企业网站很重要
比较表是指可以并排显示多个产品或服务的数据组以便更好地理解的表格。

它主要用于电子商务网站共享不同产品的型号、图像、功能、定价、描述等。但是,网站所有者也使用比较表通过比较同一张表下的竞争对手产品来证明自己的产品是最好的产品。
它可以帮助客户一目了然地发现产品的优缺点。利用这种有效的比较表数据,客户可以在几分钟内选择合适的产品,节省宝贵的时间。
Happy Addons 如何帮助创建产品比较表

使用新的古腾堡块编辑器,您可以创建满足您基本需求的表格。但是,如果您想创建产品比较表以进行产品比较,则需要第 3 方插件或为此功能编写自定义代码。这会消耗大量的时间和金钱,因为免费插件附带了一些初始功能。
您可以使用 Happy Addon 的新免费小部件“比较表”来解决这些类型的障碍。使用此小部件,您可以高效地创建和自定义响应式表格,以更有条理的方式并排比较您的产品。
让我们看看为什么需要使用 Happy Addons 小部件:
- 移动友好
- 大型预制模板库
- 在列中添加图像
- 各种支持图标
- 提供现成的桌子设计
在 WordPress 中设计完美的功能比较表
现在是时候向您展示如何使用 Happy Addons 的比较表小部件并为您的网站创建交互式产品比较表了。
在此之前,您需要在 WordPress 网站中安装并激活以下插件:
https://www.youtube.com/embed/aTZt34c_0wA?feature=oembed观看: 如何使用 Happy Elementor 插件设计比较表
您可以将比较表添加到网站的任何部分。但在这里,我们将在空白页面中演示该小部件。
您还可以查看本指南以了解如何在 WordPress 上创建新页面。
以下是创建比较表需要遵循的步骤:
- 第 1 步:添加比较表小部件
- 第2步:管理表头
- 第 3 步:管理表行
- 第 4 步:管理表按钮
- 第五步:表格设置
- 第六步:风格对照表
让我们开始吧:
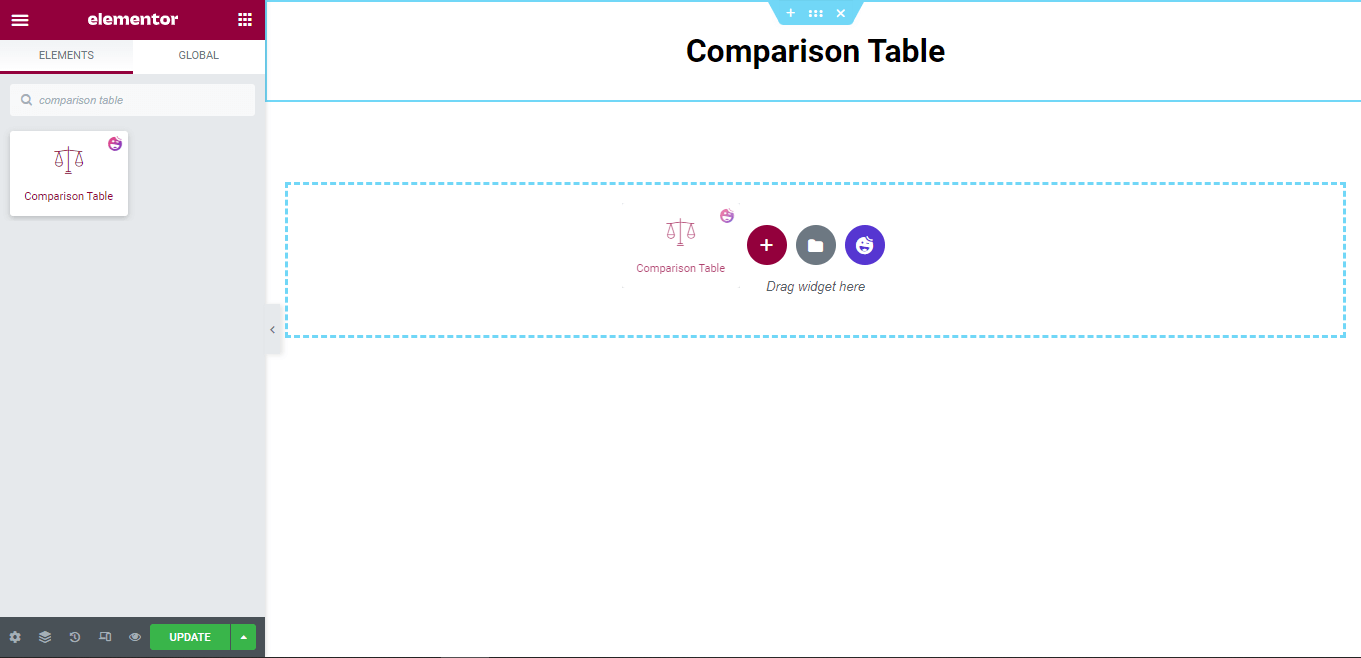
第 1 步:添加比较表小部件
首先,您需要找到该小部件并将其添加到您网站的合适位置。您可以从 Elementor 小部件库区域获取该小部件。

比较表内容区
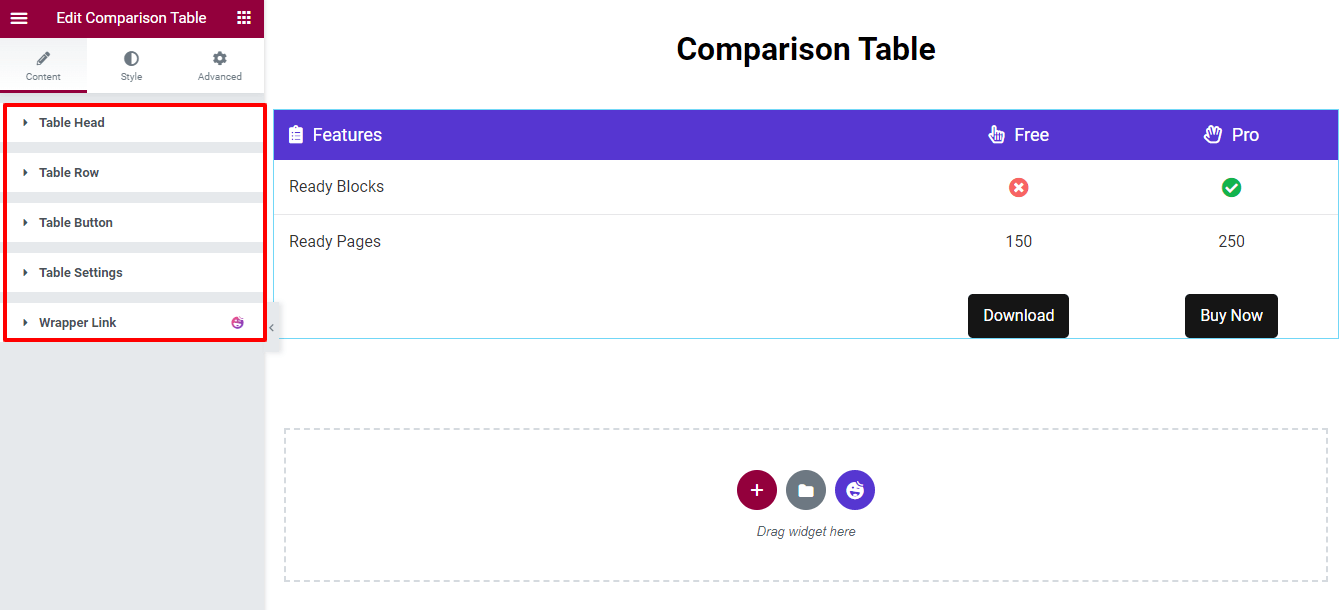
添加小部件后,您将获得如下图所示的默认表格设计。内容区域具有管理表格内容所需的设置。
在这里你会得到。
- 桌头
- 表行
- 表格按钮
- 表格设置

现在,我们将介绍每个设置,以便您可以轻松管理表格内容。
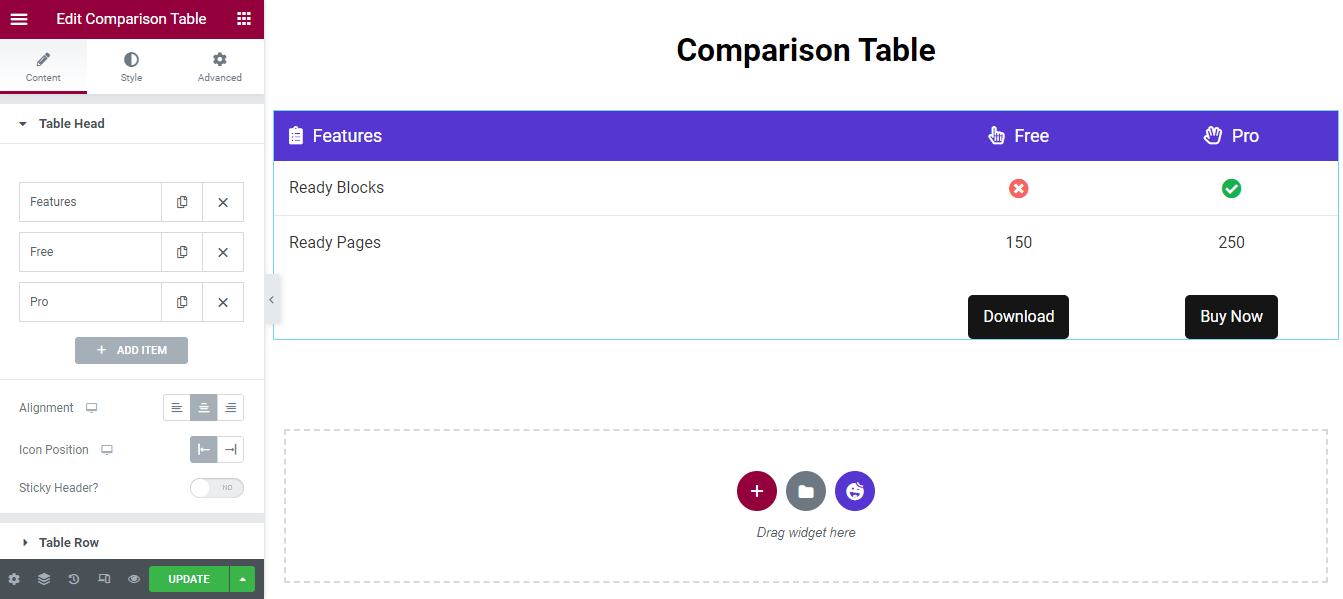
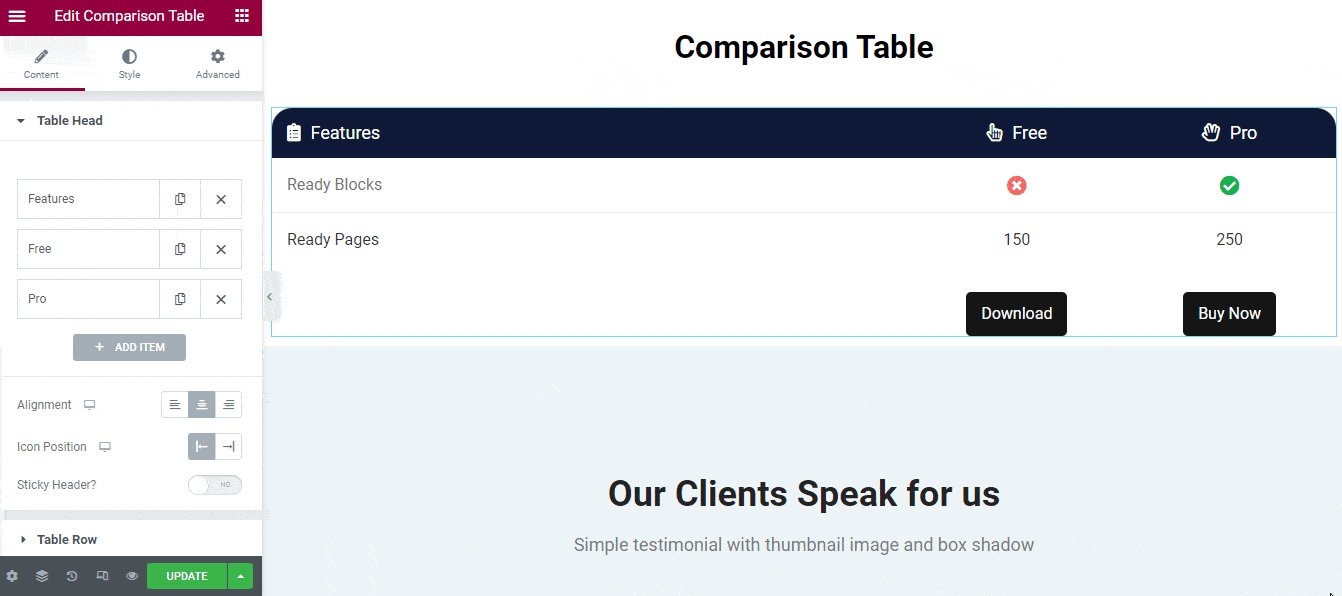
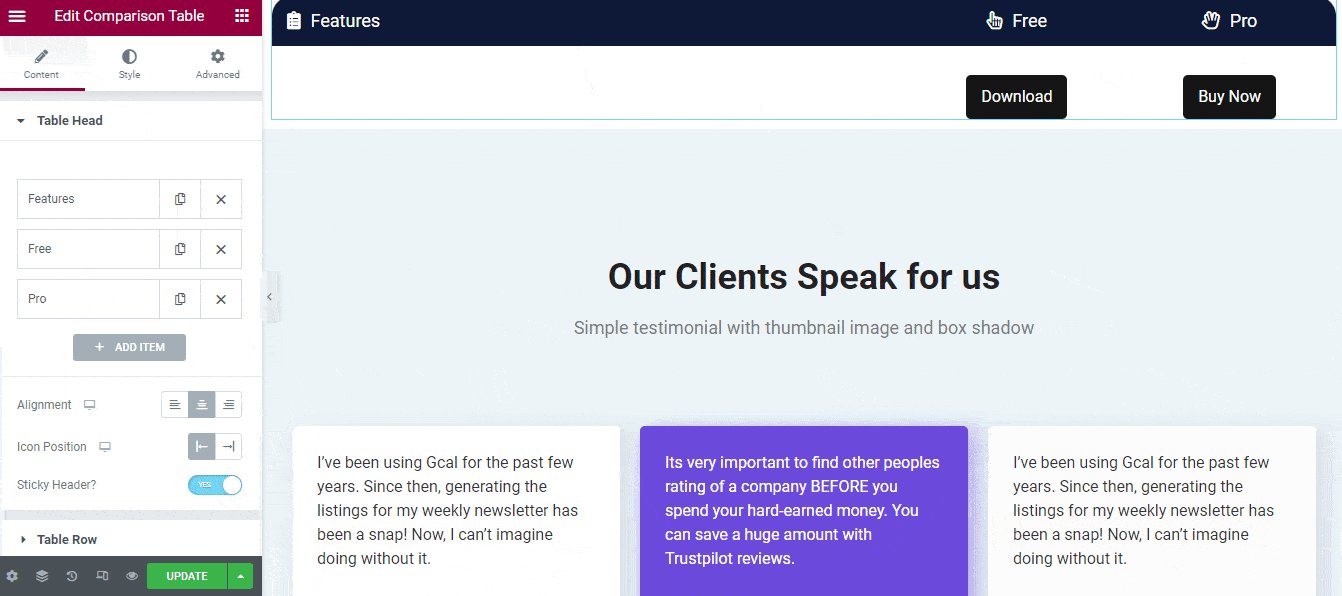
第2步:管理表头
表头选项允许您通过单击添加项目按钮来添加表的头项目。您可以复制和删除项目。此外,您还可以轻松设置整个表格标题内容的对齐方式(左,中和右)和图标位置(左和右)。

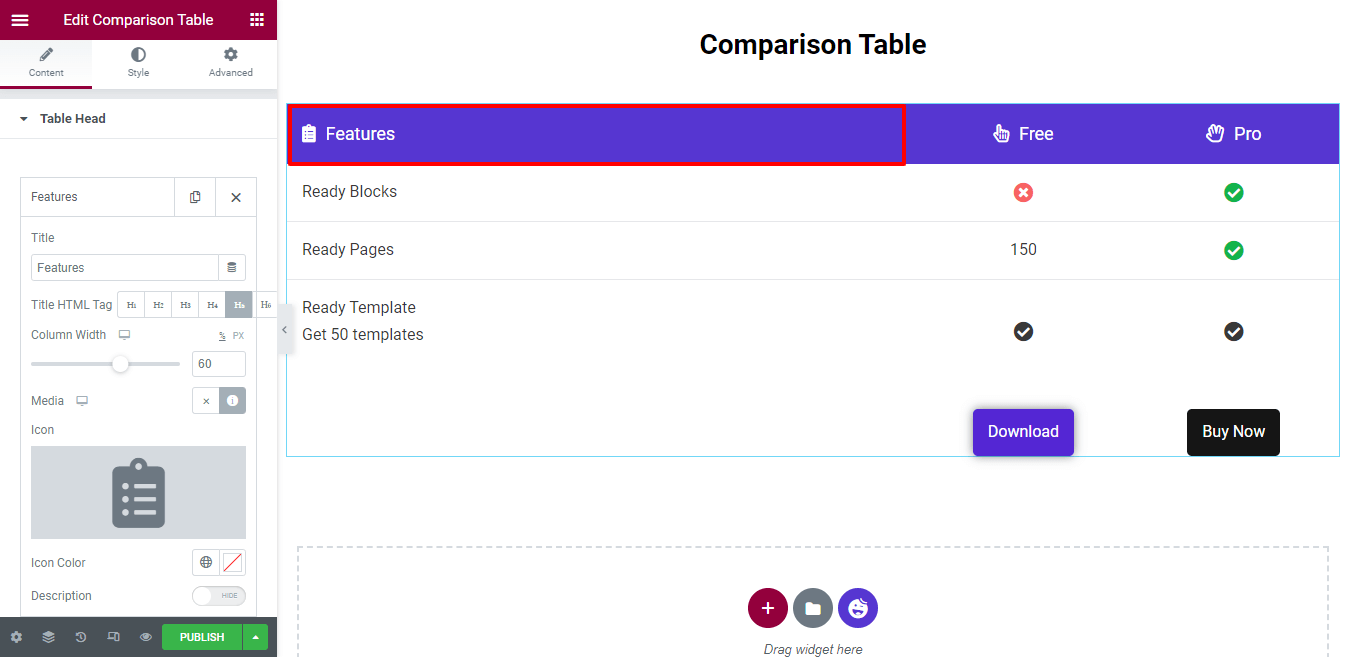
自定义表头项目
要自定义表头单个项目,您需要先打开一个项目。然后您可以添加标题,选择标题 HTML 标签设置内容宽度,插入图标,设置图标颜色,并编写说明。

整个列宽定义为100%。在这里,您会注意到我们将列宽设置为 60 (%)。这意味着特征列获得 60% 的空间,其他两列获得20% 的空间。
您还可以编写描述。首先,打开描述选项。然后您将使用文本编辑器来编写描述。我们不需要添加描述,这就是我们没有启用它的原因。
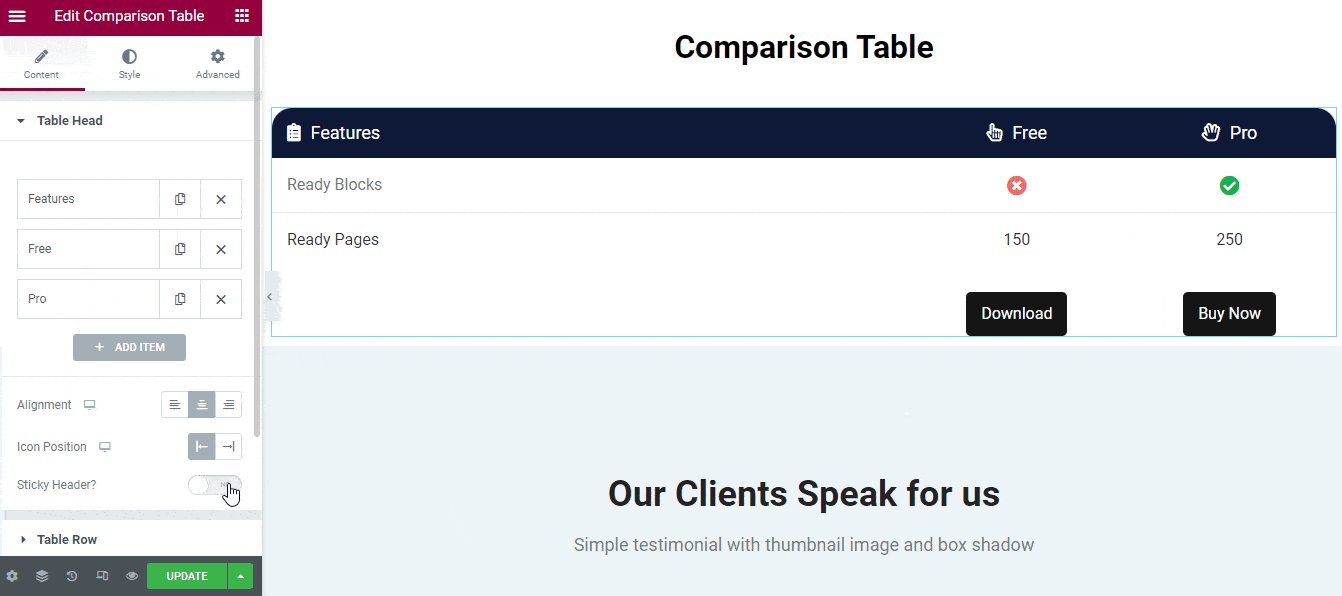
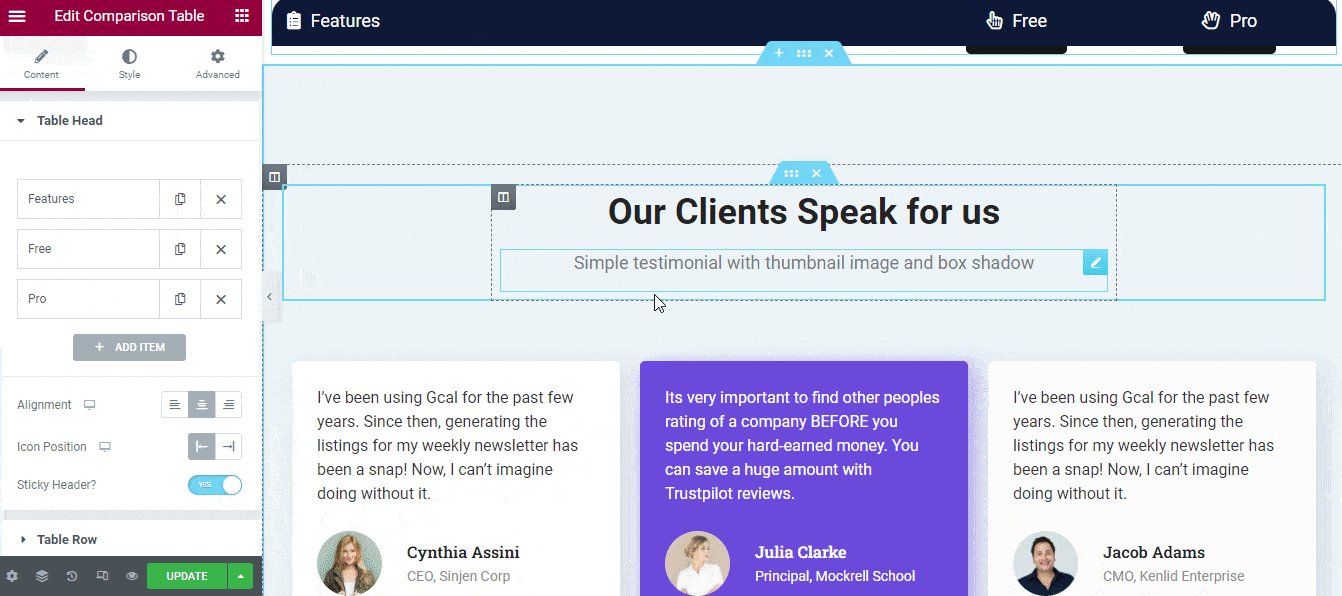
添加粘性标题
如果要添加粘性标题,您需要先激活粘性标题选项。然后,每当您向下滚动时,表格标题就会显示在顶部。

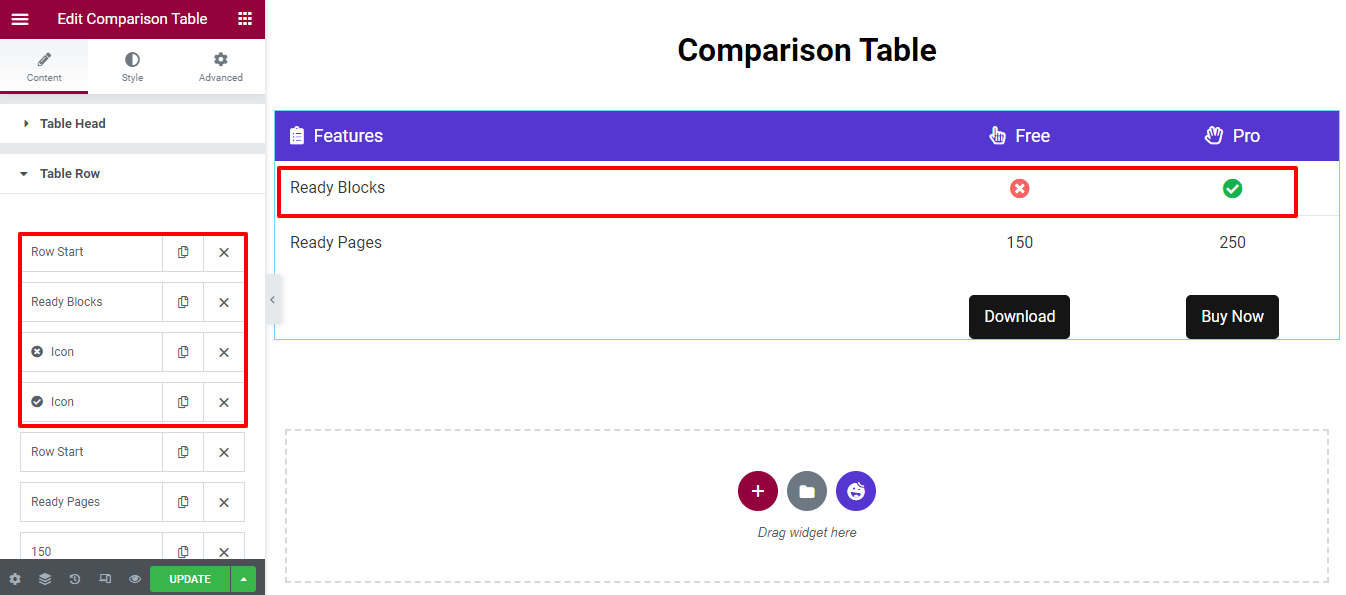
第 3 步:管理表行
默认情况下,该小部件带有两行和两列。您可以添加新行并在其中插入所需的列。
要自定义行和列内容,您需要打开行或列,然后根据您的目的更改内容。

添加新表行
要添加新的表行,您需要先单击“添加项目”。
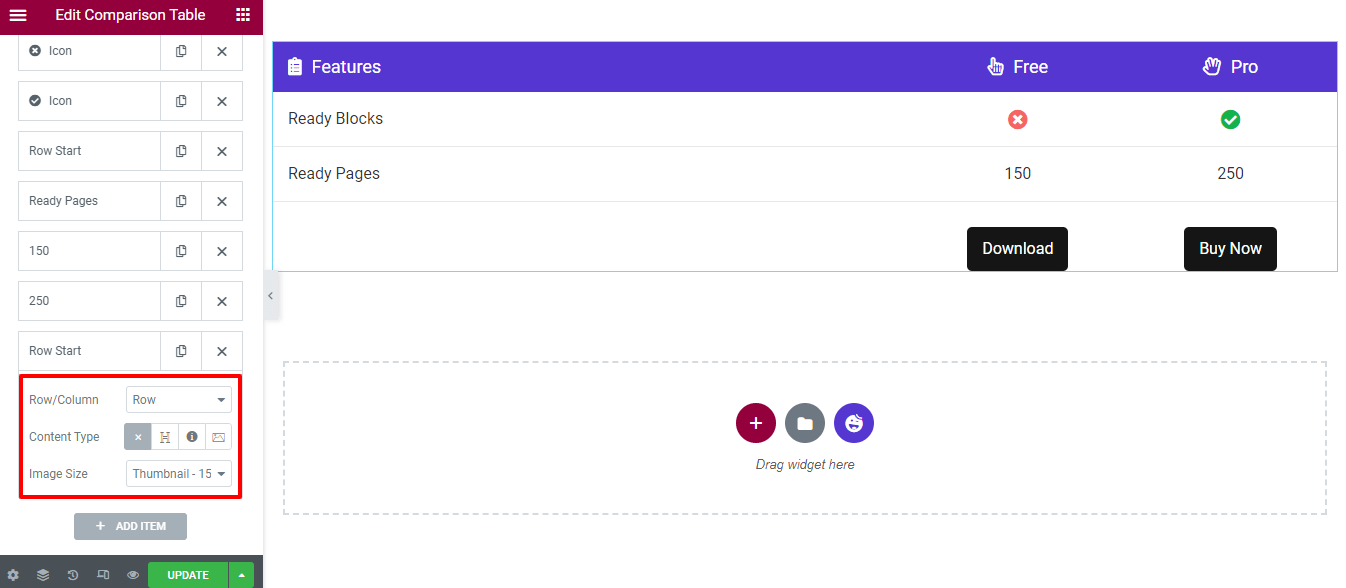
之后,您将可以选择插入行。您必须选择行而不是列,并将内容类型设置为空白,因为它是一行。无需更改图像大小,因此保持默认值。
但是,您可以在列中添加三种类型的内容,例如标题、图标和图像。

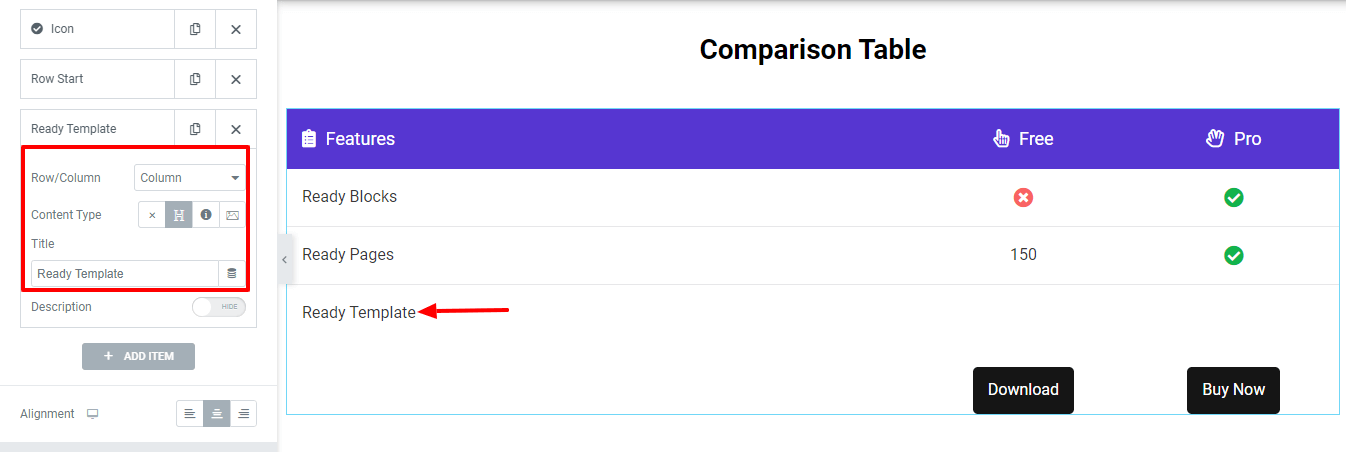
添加带标题的列
让我们向您展示如何在行中添加列。
首先,您只需单击“添加项目”按钮即可添加项目。其次,选择列(行/列)并设置Content Type–>Heading。最后,你可以写标题的Title 。

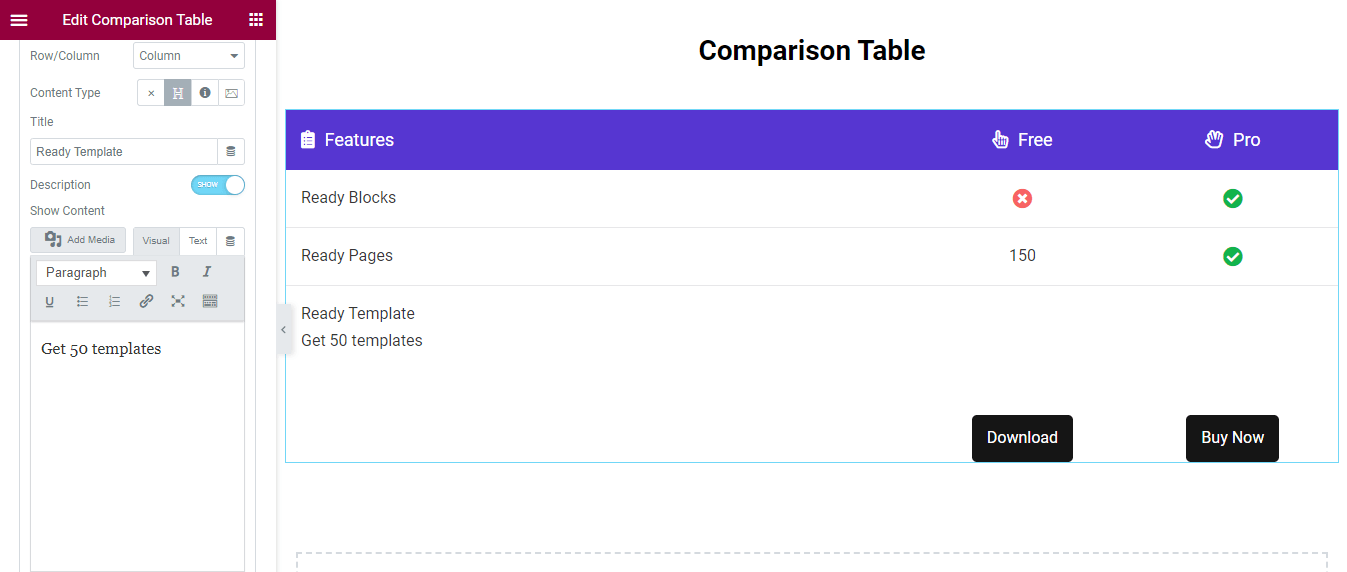
写下描述
您可以在标题下编写描述。首先,显示描述选项。然后您将获得文本编辑器面板,您可以按照自己的方式编写描述。

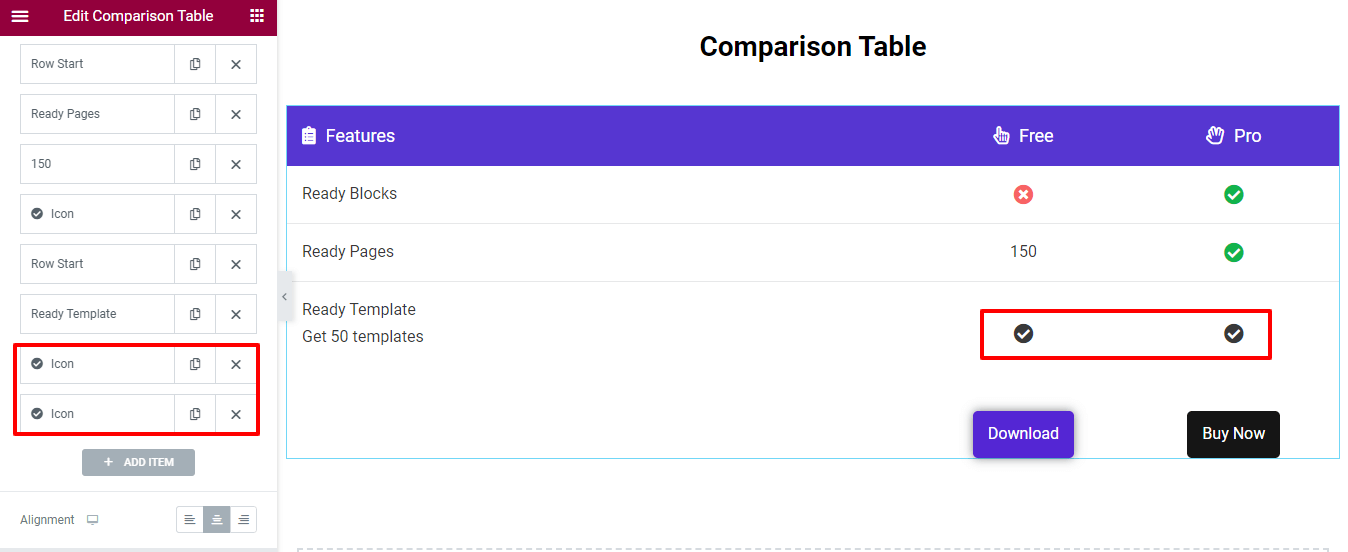
我们还添加了两列。这次我们使用了Content Type–>Icon。这是当前的表视图。

注意:请记住,每当您将内容添加到列中时,内容都会从右到左显示。
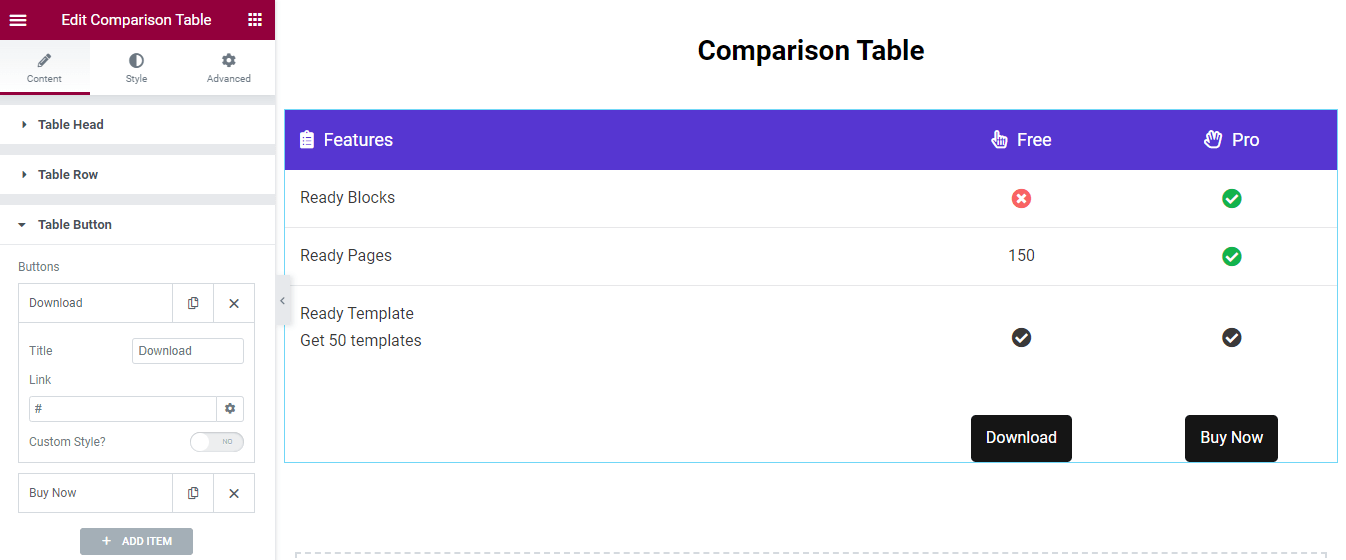
第 4 步:管理表按钮
转到内容->表格按钮区域,然后您可以编写标题并插入按钮的链接。

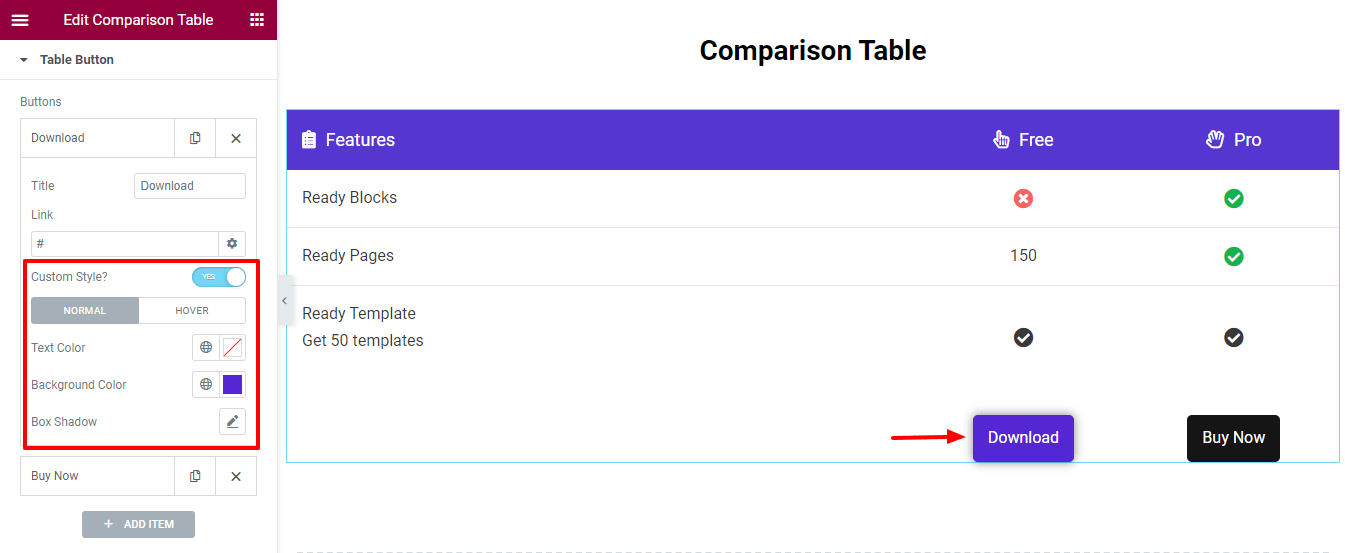
自定义按钮
您可以添加自定义样式来装饰按钮。首先激活自定义样式。然后您将获得添加新按钮样式的基本设置。
您可以将文本颜色、背景颜色和框阴影添加到按钮。您还可以在按钮悬停上添加不同的样式。

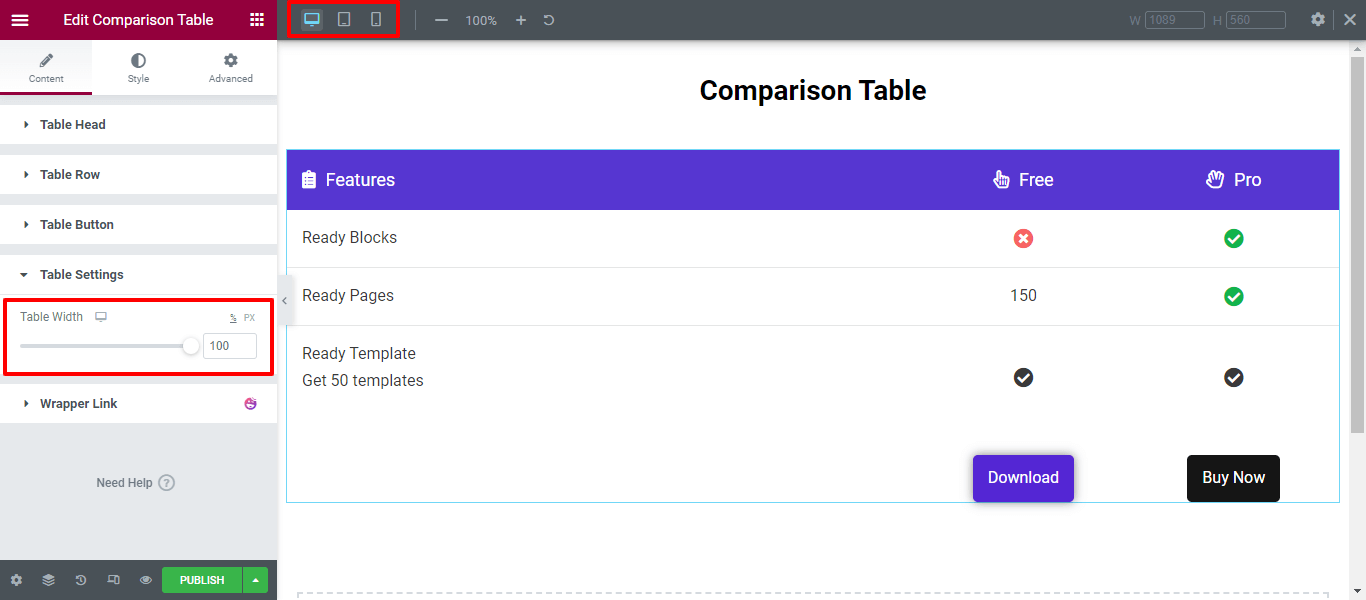
第五步:表格设置
“表格设置”区域提供了根据您的设备设置表格宽度的选项。在平板电脑和移动设备视图中,表格项目将是可滚动的。这样,您就可以控制表的响应能力。

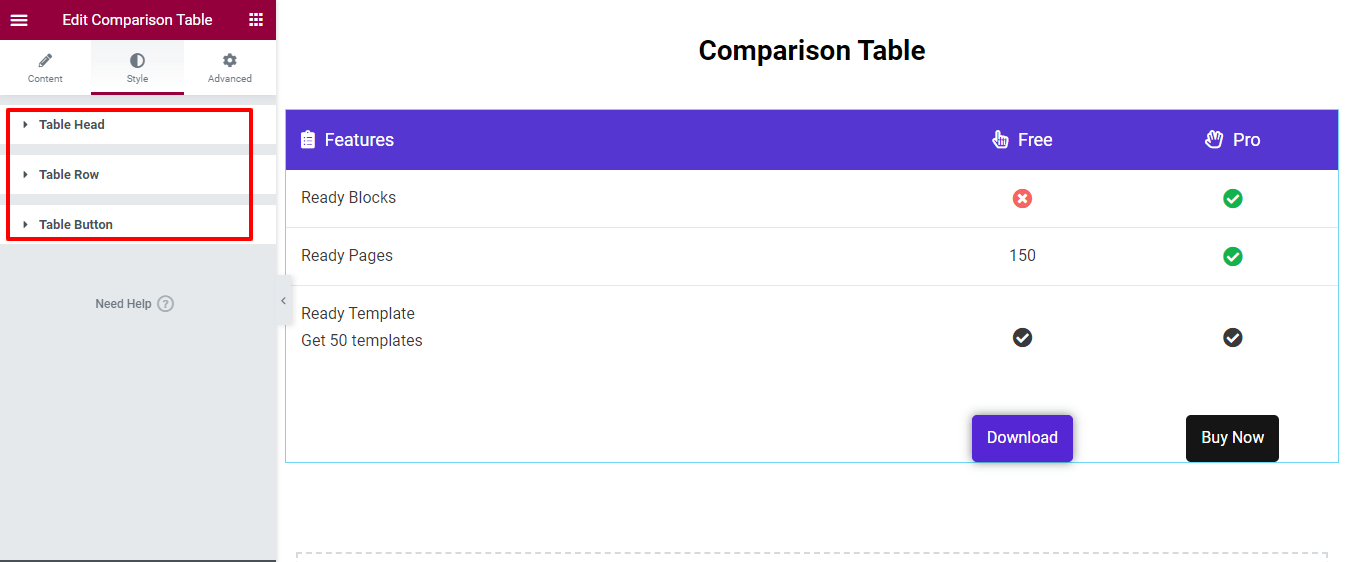
第六步:风格对照表
样式区域具有自定义表头、表行和表按钮所需的样式选项。

使用此小部件,您可以设计这种类型的 Elementor 比较表来并排比较您的产品。
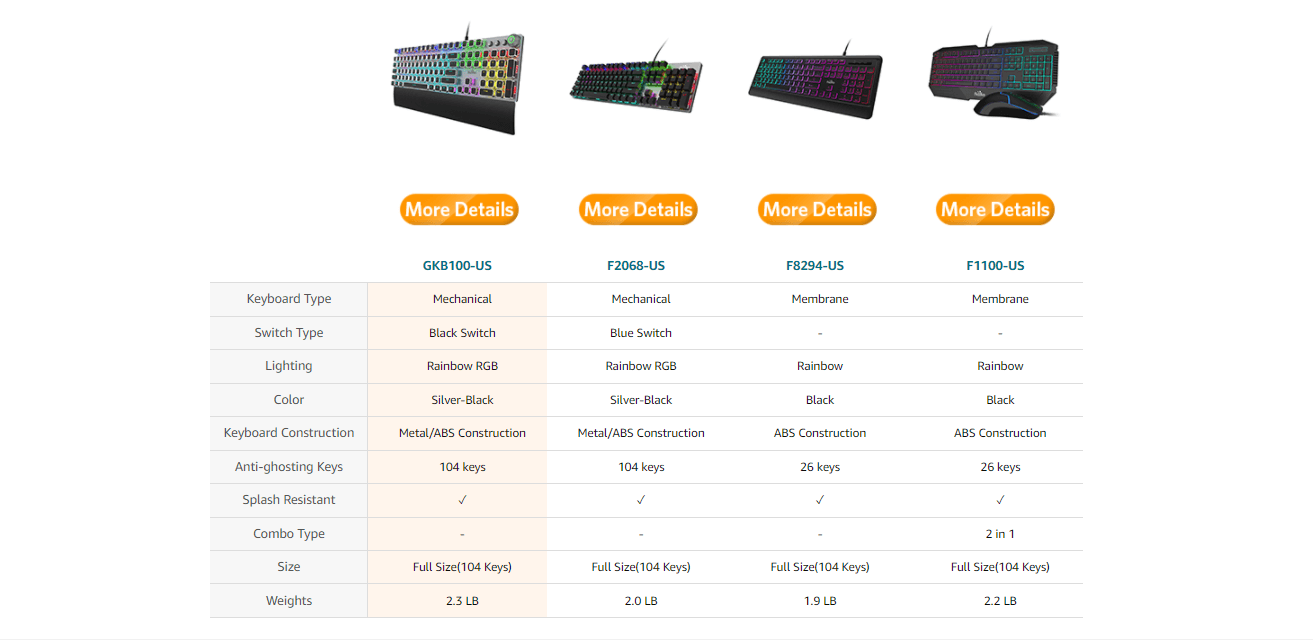
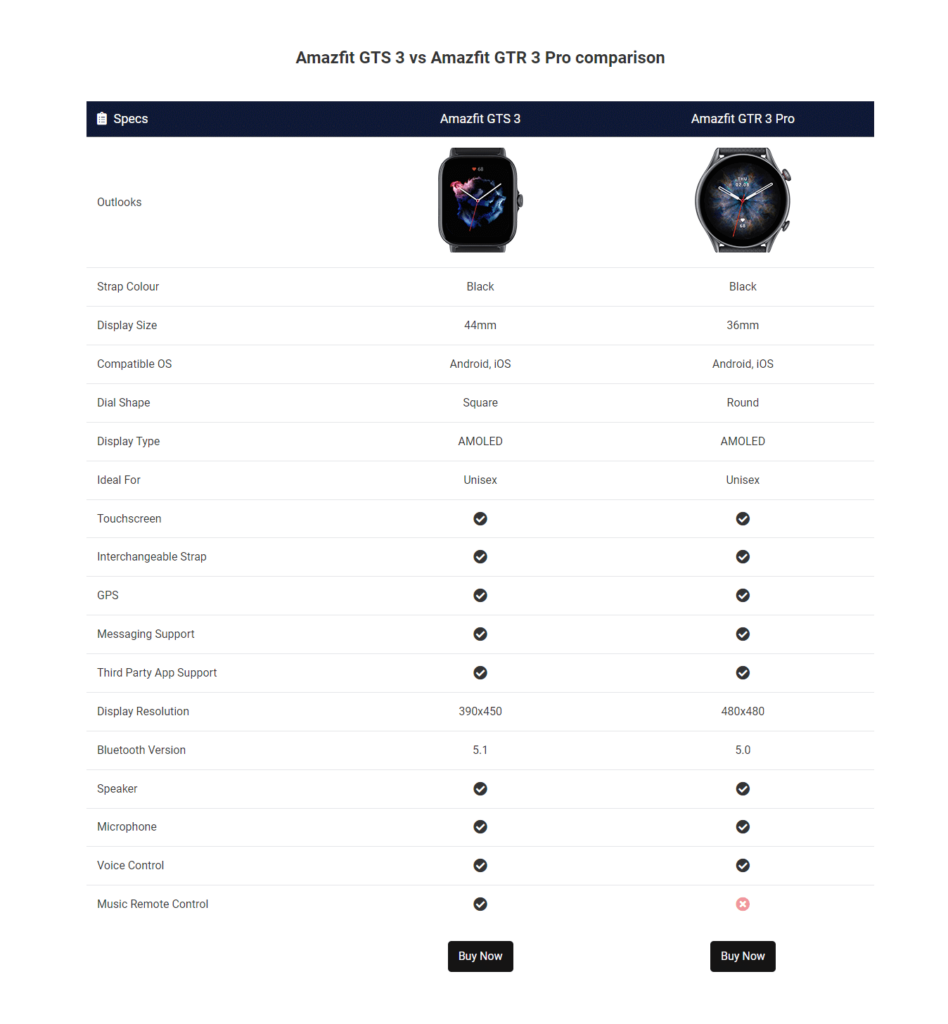
产品最终输出比较表
设计完比较表的所有部分后,您将获得完美的外观,以有吸引力的方式展示您的产品,包括功能、图像和其他元素。下面是我们今天创建的表格 –

使用不同的风格选项来制作符合您品牌的设计。您还可以查看比较表小部件的完整文档。
准备好在您的 WordPress 网站上创建比较表了吗?
交互式比较表让您的用户在比较产品时可以更好地了解。如果您按照上述步骤操作,使用 Elementor 和 Happy Addons 设计比较表不再困难。









评论0