如今创建一个漂亮的网站并不是一件困难的任务。您会在网上找到许多网站构建器,通过它们您可以在尽可能短的时间内创建吸引人的网站。但 美丽总是情人眼里出西施。在你看来美丽的东西对其他人来说可能没有吸引力。
网页设计的有效性是由用户而不是所有者来判断的。出色的网页设计不仅仅意味着外观。它是外观和功能的结合。无论一个网站多么漂亮,如果功能过于复杂,它肯定会失去用户群。
再说一遍,谷歌不喜欢推广设计不佳的网站。那么什么才是好的网页设计呢?本文将向您展示一些经验丰富的设计师遵循的通用规则,作为精美网页设计的原则。让我们深入讨论,不再浪费时间。
令人震惊的网页设计统计数据

截至 2010 年 12 月,网站数量仅为 2.55 亿个。但在过去12年里,网站总数已突破18亿个。每天都会创建更多新网站,以满足不断增长的用户和客户的需求。
要在这个拥挤的空间中脱颖而出,您必须了解网页设计的最新趋势和技术。在这里,我们介绍了一些最新的统计数据,以帮助您了解为什么网页设计对于 2023 年任何企业的增长都如此重要。请在下面查看它们。
i) 大约 50% 的用户表示网页设计对于形成对网站的看法至关重要。 (美通社)
ii) 39% 的在线用户比任何其他网站的视觉元素更关心网页颜色。 (美通社)
iii) 大约四分之三的互联网用户喜欢重新访问适合移动设备的网站。 (网络FX)
iv) Web 用户更有可能避开那些加载时间超过三秒的网站。 (网络性能大师)
v) 90% 的买家表示,在线购物时图像质量对他们影响很大。 (梅罗)
vi) 引人注目的 CTA 按钮可以将转化率提高多达 34%。 (CXL)
vii) 60% 的用户表示可用性和易于导航是优秀网页设计的两个最重要的特征。 (统计)
viii) 人们在徽标和导航栏上停留大约 6 秒,然后继续前进。 (密苏里科技大学)
除此之外,您还可以在网上找到更多统计数据。希望这些足以帮助您了解精美网页设计的必要性。
美丽网页设计的原则

网页设计是一个不断变化的景观。它不仅仅意味着您在屏幕上看到的内容。它还意味着不同的事物如何作为一个整体协同工作。这就是为什么所有设计师都必须回顾基本的网页设计原则,以保持网页布局的新鲜度和常青性。
让我们看看下面美丽网页设计的原则并记下它们。
1.了解您网站的目的
如果没有明确的目标,就很难设计出吸引目标受众的网站。创建网站的一些常见目的包括提供信息、销售产品或服务、传播新闻、传授教育、提供娱乐等。
这些目的中的每一个都需要不同的设计元素和原则。 了解网站的目的可以帮助您确定目标受众以及必须创建的内容类型。 它还可以帮助您设计可靠的营销策略,以击败竞争对手并在市场中脱颖而出。
2. 有一个引人注目的标志
徽标不仅仅是一种设计。它为您的品牌形象奠定了基础,并创造了坚实的第一印象。然而许多人并不认真对待标志设计。通常,他们试图复制他人的著名标志或设计一些无法正确传达品牌信息的东西。
但这些会严重影响网站的品牌。请记住, 徽标是品牌和企业的无声大使。因此,在设计网页徽标时,请确保遵循以下原则。
- 使标志易于记忆。
- 切勿复制超过 50% 的他人徽标。
- 应用与您网站上使用的相同的调色板(品牌颜色)。
- 它在任何颜色背景上都应该看起来很棒。
- 使用对受众有意义的文本。
- 它应该可以用作产品标签上的贴纸。
3.确保添加简单的导航
网络导航的简单性是用户体验和网站在搜索引擎中排名靠前的先决条件。用户在浏览网站时喜欢尽快找到他们想要的信息。实现此目标的一种方法是更新您的网络导航系统。怎么做?
尽量 保持导航栏的文本简单、突出显示且井井有条, 以便于阅读。接下来,检查您网站上的所有帖子和页面链接是否正常工作。 切勿长时间不修复任何损坏的链接。
您可能想知道如何检查您的网站上是否存在损坏的链接。有许多网络应用程序,例如 Ahrefs、Semrush 和 MozBar,您可以通过它们审核您的网站并查找损坏的链接。最后,删除链接旁边不必要的图像,以免网络用户分心。
4.使用易于阅读的字体
每当访问者访问网站时,他们首先看到的两件事就是文本和图像。如果您的字体使文本难以阅读,访问者可能会放弃并转向另一个网站。您必须根据您的网站选择字体类型,并在不同部分进行更改。
如果你将新闻门户网站和摄影网站进行比较,你会发现字体风格的巨大差异。字体有 四种主要类型:衬线字体、无衬线字体、脚本字体和显示字体。 您可以根据需要在博客标题、副标题、产品描述和内部文本中使用它们。
除此之外, 还有许多其他非常规字体,例如图像字体和卡通字体。 您可以使用它们来设计我们的网页横幅、英雄部分和特色图像。
5.使用舒缓眼睛的调色板
选择正确的调色板可以给用户带来美观的体验。切勿使用太亮或太深的颜色调色板,因为许多用户发现它们令人眼花缭乱。否则,用户将很难专注于您所说的内容,并且可能会分散他们对您内容的注意力。
最好选择舒缓的调色板。使用黄色、橙色和红色等暖色的绝佳方法。这些颜色与幸福、温暖和舒适相关。它们将帮助用户轻松访问您的网站,让他们有宾至如归的感觉。

6. 维护视觉层次结构
视觉层次结构是按照重要性顺序在顶部排列或显示网站基本元素的过程。根据行为与信息技术, 在线用户最多需要 0.5-5 秒才能对网站产生印象。
如果他们在这段时间内没有找到任何有价值的东西,那么他们中的很大一部分人很可能会离开您的网站。在这种情况下,层次结构的思想可以给你很大帮助。您可以根据您的网站在顶部显示 价值主张、表单、CTA 按钮、促销横幅、折扣优惠等。
7. 文本内容遵循F形模式
F形图案 是现代科学的一项发现,描述了 在线用户访问网站时常见的眼球运动。假设您的一个网页/帖子每天有数千名访问者。您认为他们都会广泛阅读您的每一篇内容吗?
只有少数人可能会阅读您的全部内容,但其余的人只会浏览一下。他们中的大多数人都会浏览F型图案中的内容。这就是为什么应用F形模式来发布您的内容可以确保更好的视觉层次并提高转化率。

8.使用相关图像
对于网络访问者来说,没有图像的长内容是一件完全无聊的事情。给他们一种让人眼花缭乱的感觉。一定数量的文字之后的图像可以为他们的眼睛营造一种平静的氛围。但是,您需要包含相关图像,使您的内容更有意义。
在网站上使用图像有一些规则:
- 选择清晰且高分辨率的图像
- 不要使用有版权问题的图片
- 在将它们上传到您的网站之前对其进行压缩
- 添加 alt-tag 并执行其他 SEO 部分
- 确保图像在移动设备上正常工作
9.突出关键信息
人们在网页设计过程中经常将最重要的信息隐藏在不同的页面中。这会导致另一种糟糕的用户体验,因为用户必须滚动长网页才能查找信息。这就是为什么您需要在主登陆页面上突出显示关键信息,以节省网络访问者的宝贵时间。
您可以遵循的一些最常见的策略是使用标题、副标题、粗体文本、下划线文本和更改文本颜色。此外,您可以使用图像或更改特定部分的背景颜色来突出显示所有关键信息。
10.优化CTA按钮
CTA 按钮的目标是从心理上激励您的客户采取您希望他们执行的某些特定操作。一些流行的 CTA 按钮包括 立即购买、添加到购物车、注册、立即加入、订阅、了解更多、开始使用、下载 等。
您可以在主页、英雄部分、产品部分、网页横幅、弹出窗口和博客文章上使用 CTA 按钮。检查创建 CTA 按钮时是否应用了以下规则。
- 按钮大小正确,不会占用太多空间
- 版式和背景颜色使它们可见
- CTA 按钮链接没有损坏并且运行良好

11.保留足够的空白
空白是网页设计原则的重要组成部分。它指的是网页上元素之间的空白空间。大多数人可能认为空白等于更干净、更整洁的设计,但情况并非总是如此。
要创造完美的空白空间,首先要确定需要它的区域。避免一页上有太多元素,并确保每个元素都有自己的用途。接下来,使用 CSS 在元素、文本和图像之间添加空格。最后,如果有任何空白,请使用图像或字体。
12.保持极简设计的一致性
极简主义是使用干净简单的设计,重点关注内容而不是设计本身。您会发现许多设计师花费大量时间为每个页面创建独特的外观。它们将太多的元素(例如 gif、视频、横幅和版式)融合在一处。
但他们忘记了这些太多的元素集中在一个地方会分散观众的注意力。它也会严重损害用户体验。只有极简的设计才能在美学设计和内容呈现之间带来平衡。
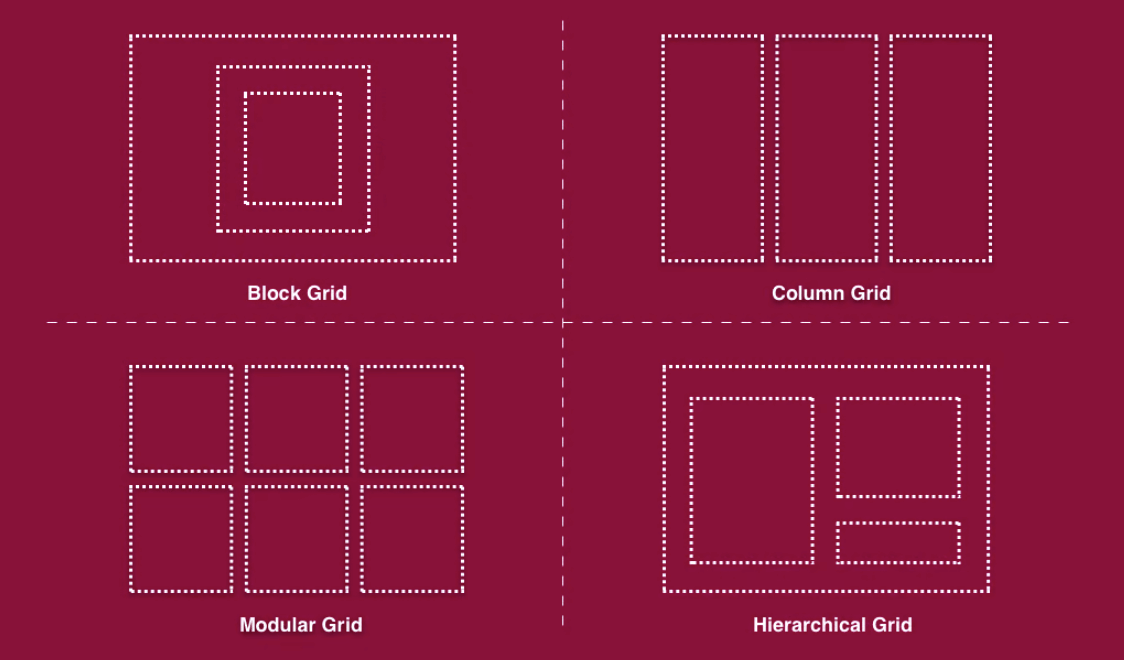
13.使用网格布局
网格布局是在一页上组织 Web 内容并使查看者轻松找到所需内容的好方法。它将使您的网站更易于浏览并且看起来更专业。
有几种不同的网格布局,但最常见的是两列网格。它将页面分为两栏,第一栏是内容,第二栏是侧边栏。
另一种标准网格布局是三列网格。此布局将页面分为三列,内容在第一列,侧边栏在中间列,页脚在最后一列。如果您正在设计一个包含大量内容的网站,您应该尝试使用网格布局。

14.写出引人注目的文案
文案是指某人为登陆页面、产品描述、社交媒体帖子、电子邮件和销售宣传撰写的文本内容。引人注目的文案有助于在网站周围营造一种紧迫感和兴奋感,从而提高流量水平。
文案可分为两类:标题文案和正文文案。标题写作重点关注页面的标题和副标题。正文文案涵盖了从简介到页脚的所有其他内容。要撰写引人注目的文案,首先,您需要了解消费者的需求。
接下来,您需要知道要定位哪些关键字以及如何使您的内容适合 SEO。接下来,您必须确保您的副本易于阅读和理解。您还应该使用令人兴奋的图像和视频来吸引读者。
15.将相关元素彼此靠近放置
当相关元素靠近放置时,网页将变得更易于导航和阅读。它还减少了从一个页面部分转到另一页面部分所需的单击次数。它将同时提高可用性和用户友好性。
您可以采用以下想法来了解如何将相关元素彼此靠近放置。
- 您可以将主菜单栏放在网页顶部附近,以便于查找。
- 确保关键内容覆盖在页面的中间部分。
- 位置、联系信息、社交链接等都包含在页脚中。
- 创建订阅表单并将其放置在页脚上方。
16.消除干扰点
每个人都必须遵循的另一个重要的网页设计原则是消除分散注意力的点。这意味着确保所有设计元素都易于集中,并且不会将您的注意力从任务上转移开。
做到这一点的一种方法是保持颜色简单而有品味。您不需要大量的颜色来创建漂亮的设计,过度使用颜色可能会让人分心。您应该使用相关的文本和图像。它将使您的网站井井有条且整洁。
17. 移动响应能力
移动响应能力使用户能够从他们拥有的任何设备访问您的网站。他们可以在智能手机、平板电脑或笔记本电脑上浏览该网站。如果您的网站不适合移动设备,人们就无法舒适地使用它。
首先, 选择适合移动设备的主题或模板,使您的网站具有移动响应能力。之后,在不同的设备布局中检查您的网站,看看您的按钮、图像和元素是否正确显示。如果没有,您必须重新排列它们,以便在特定设备上获得更好的结果。

18. 减少页面加载时间
如果加载时间较长,搜索引擎可能会对您的网站进行负面标记。根据 HubSpot 的说法,0.5-4 秒是任何网站的理想加载时间。Google 不喜欢推广加载时间超过此时间的网站。
有很多方法可以减少网页加载时间。例如
- 上传前压缩图像、视频和 GIF 的大小
- 卸载重量级不必要的插件
- 使用快速支持的托管解决方案
- 减少重定向次数
- 经常缓存您的网页
19. 提供联系信息
如果访客有疑问或想要预约,可以通过联系信息找到您并与您联系。此外,它还可以帮助您产生潜在客户并销售产品。如果访问者在您的网站上找不到它,他们可能会感到沮丧。
您可以创建联系我们页面或 在页脚部分包含必要的信息 (姓名、地址、电子邮件、电话号码、WhatsApp 社交渠道等) 。您甚至可以在“关于我们”页面上包含所有这些信息。
20.关注用户反馈
遵循用户反馈是网页设计中必须考虑的最后但强制性的事情。如果用户不认为您的网站对他们友好且有价值,那么您所有的时间和努力都将是徒劳的。这就是为什么您必须检查目标受众是否喜欢您的网站!
如果他们有任何不满意的问题,您必须立即识别并解决它们。此外,在实施任何新想法之前,您可以进行一些 A/B 测试。它将帮助您了解这个新想法是否对用户友好。因此,您可以确定地在您的网站上实施新的更改。
使用 Elementor 和 HappyAddons 为您的网站增添美感
如果您是 WordPress 用户,您可能至少听说过“Elementor”这个名字一次。 Elementor是一个网页设计插件,您可以根据需要创建独特的设计网站,而无需一行代码。
如果您是无代码用户,但希望使用 Elementor 和 HappyAddons(Elementor 插件的扩展)设计您的网站,您可以让您的梦想成真。两者都具有各种功能、拖放界面、广泛的集成以及广泛的预制模板库。
元素器
Elementor 有该插件的免费版和专业版,以及 100 多个小部件。免费版本将允许您使用 31 个小部件,您可以通过它们创建一个基本级别的网站。此外,它还有24个独家电子商务网站模板,您可以通过它们来设计您的电子商务网站。查看下面其小部件的快照视频。
快乐插件
我们已经说过,HappyAddons 是 Elementor 的扩展。它还有 110 多个小部件和 20 多个功能。它还有免费版和专业版。但最令人兴奋的是,HappyAddons 将让您免费访问 60 多个小部件,这比 Elementor 免费版本还要多。
这意味着通过结合使用 Elementor 和 Happaddons,您可以轻松创建一个功能齐全的网站。使用他们的任何免费版本,您可以创建几乎任何类型的网站。请关注下面视频中的 HappyAddons 小部件。
单击下面的视频查看如何使用 Elementor 和 HappyAddons 插件。
https://www.youtube.com/embed/jKkZoX-PtHU?list=PLMtDpMmG9kO_RVQgBHK2spMSFuqYvC0by
良好网页设计原则的常见问题解答
现在,我们将回答一些关于各种在线资源中常见的精美网页设计原则的最常见问题。
- 任何网页设计的基本元素是什么?任何网页设计的基本元素都是登陆页面、布局、颜色、字体、文本、图像、视频、GIF、形状、背景空间、标题、副标题等。
- 成为一名网页设计师需要什么资格?要成为一名优秀的网页设计师,您需要具备以下技能和资格:1) 了解 HTML、CSS 和 JavaScript
2) 对颜色、字体、形状和排版的设计感
3) Dreamweaver、Showit 或 Figma 的专业技能(可选)
4) 了解 SERP 和 SEO
5) 解决问题的能力 - 网页设计元素和网页设计原则有什么区别?网页设计元素是登陆页面、布局、颜色、形状、字体等。网页设计原理教我们如何使用这些元素来创建一个精彩的网站。
- 网页设计有哪些类型?网页设计有多种类型。查看下面的列表:1) 静态网站
2) 单页网站
3) 动态网站
4) F 形布局网站
5) Z 形布局网站
6) 盒子形布局网站
7) 网格形布局网站 - 最好的网页设计工具是什么?您可以在网上找到许多工具来设计您的网站。一些最受欢迎的是:1) Elementor(WordPress 页面设计工具)
2) Figma
3) Bubble
4) Wix
5) Webflow
6) Adobe Dreamweaver
7) Shopify
本次讨论的要点
如果没有网站,当今任何企业都不可能在市场上可持续生存。如果您计划开展在线业务或营销,您的网站将是向人们介绍您的产品、服务和业务的最有价值的平台。









评论0