网站是客户了解您的业务的一个窗口。大公司的网站通常很大、很复杂,并且包含太多内容(帖子和页面)。用户必须访问多个页面才能找到他们正在寻找的确切信息。
根据 Marketing Dive 的调查,如果页面加载时间超过三四秒,53% 的访问者就会离开网站。如果他们发现很难在最短的时间内找到他们正在寻找的确切信息,他们的不满就会加剧。
但是,通过单页网站,您可以将企业的所有主要信息集中在一页上,并帮助它们更快地加载。它可以同时提高用户体验和转化率。本文将为您提供有关如何创建单页网站的分步教程。
我们还将介绍一些其他主题,例如其重要性、应包含在其中的元素、最佳一页主题等等。所以,喝杯茶,继续阅读本文直到最后。
什么是一页网站?
顾名思义,单页网站是只包含一个网页的网站。它没有关于、服务、产品、定价、条款和条件等的附加页面。相反,所有这些部分都以简短而简洁的方式涵盖在一个页面上。
一页网站的唯一目的是服务特定受众群体、突出产品价值、推广销售优惠并提高转化率。一页网站的受欢迎程度已达到手机用户中的最高水平。
由于屏幕尺寸较短,手机对于许多人来说并不是浏览多页面网站的便捷设备。单页网站让他们更轻松地查找准确的产品信息并决定是否购买。
为什么要考虑创建一个单页网站?

一页网站也称为单页网站。目前的趋势表明,随着时间的推移,它的受欢迎程度将继续增长。查看下面的一些关键原因。
A。简化用户体验
当您的用户访问您的网站时,他们希望快速轻松地查找信息。单页网站可以通过将所有主要信息保留在该单页上来简化用户体验。
b. 允许更多地关注内容
在单页网站上,您不必过多担心映射、优化、链接等。这样你就可以专注于更有创意地呈现重要信息来吸引读者。
C。提高转化率
创建一页网站可以帮助您提高转化率。它可以帮助客户避免点击其他网站,并减少他们探索不必要的事情的时间。
d. 适用于移动设备
单页网站很容易从移动设备上导航。我们在上面已经解释了原因。如果您能够巧妙地展示您的折扣优惠和 CTA,它可以进一步提高您的转化率。
一页网站必须具备哪些元素?
由于单页网站的空间有限,您可能会考虑省略在多页网站上自然维护的许多元素。但在一页网站上,有一些必不可少的元素是您无法避免的。看看他们。
标题:标题包括一些非常基本的品牌标识元素,如徽标、口号、企业吉祥物、企业颜色等。它还包括导航菜单。单击其中任何一个都会立即将您带到网站的特定部分。
页脚:页脚包括重要的法律免责声明、作者信息和社交媒体图标。
有意义的图片和视频:如果没有图片,长篇文章就会变得无聊。您必须尽可能包含一些有意义的图像和视频。
服务/产品:无论是投资组合网站还是公司网站,永远不要忘记突出显示您想要销售的关键产品或服务。
感言:如今,超过 80% 的客户在网上购买产品之前会阅读评论。在您的网站上添加积极的评价,以在潜在客户中传播良好的氛围。
号召性用语按钮:转换是任何一页网站的主要目标。拥有适当的号召性用语按钮可以帮助您立即转化客户。
联系信息:如果访问者被您的产品、服务和优惠所说服,他们可能会想要联系您。添加您的联系信息(电子邮件、电话号码、社交渠道),以便他们随时与您联系。
如何使用 Elementor 创建一页网站:分步指南
现在,准备构建您的一页网站。Elementor是著名的 WordPress 网页构建器插件。HappyAddons是 Elementor 的强大扩展。借助这两个工具,您无需任何编码即可创建功能齐全的单页网站。
此外,您还可以在其库部分找到许多令人惊叹的现成模板。您可以使用它们来摆脱从头开始创建一页网站的麻烦。在这里,我们将使用这个插件和扩展来向您展示该过程。让我们做好准备吧。
先决条件
- 元素器
- HappyAddons(免费)
- HappyAddons(专业版)
最后,与任何其他传统网站一样,您也需要一个域名和托管。一旦您的网站和这些插件准备就绪,请进入您的仪表板并按照下面的教程进行操作。
步骤01:安装并激活主题
您需要先安装并激活主题。导航到外观 > 主题。您可以选择任何您想要的主题。这里我们选择了 Hello Elementor 主题。

步骤02:使用 Elementor 打开新页面
要打开新页面,请从仪表板转到页面 > 添加新页面。单击上面的“使用 Elementor 编辑”按钮。它将打开 Elementor 的默认页面布局。
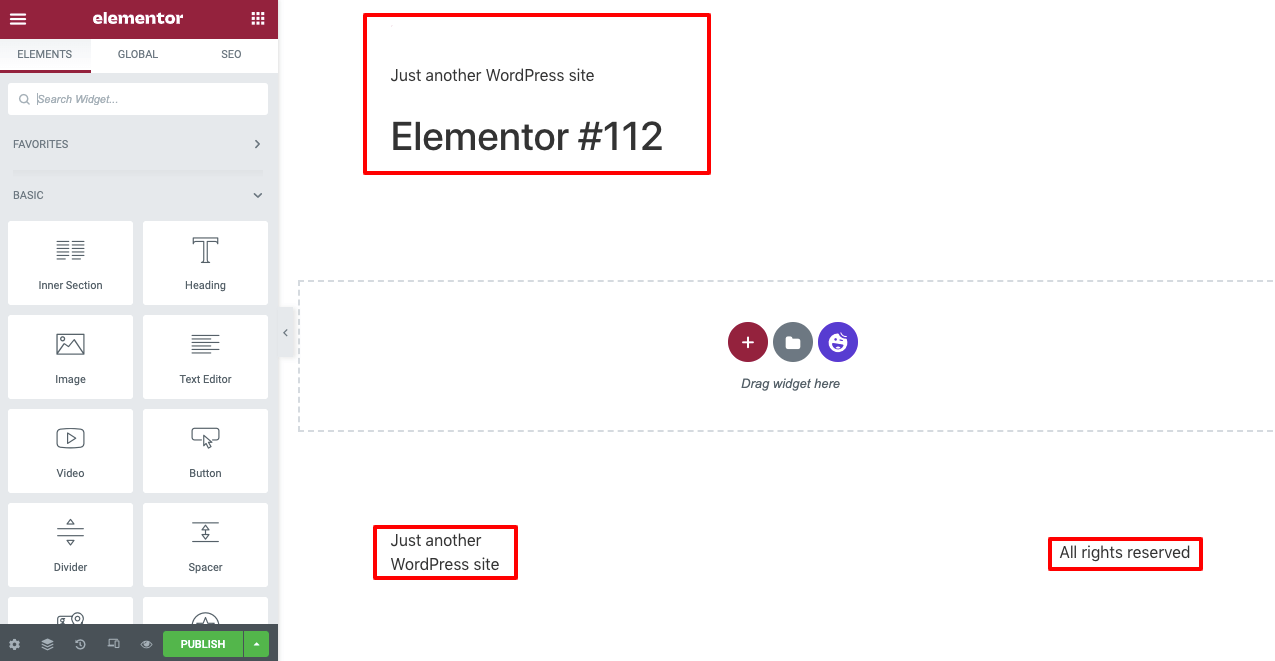
步骤03:启用 Elementor Canvas
您可能会在默认布局上看到一些不必要的文本和元素。您不应该在最后一页上发布它们。

您需要启用Elementor Canvas才能排除它们。要做到这一点-
- 单击左下角的设置图标。
- 然后从页面布局部分选择 Elementor Canvas。
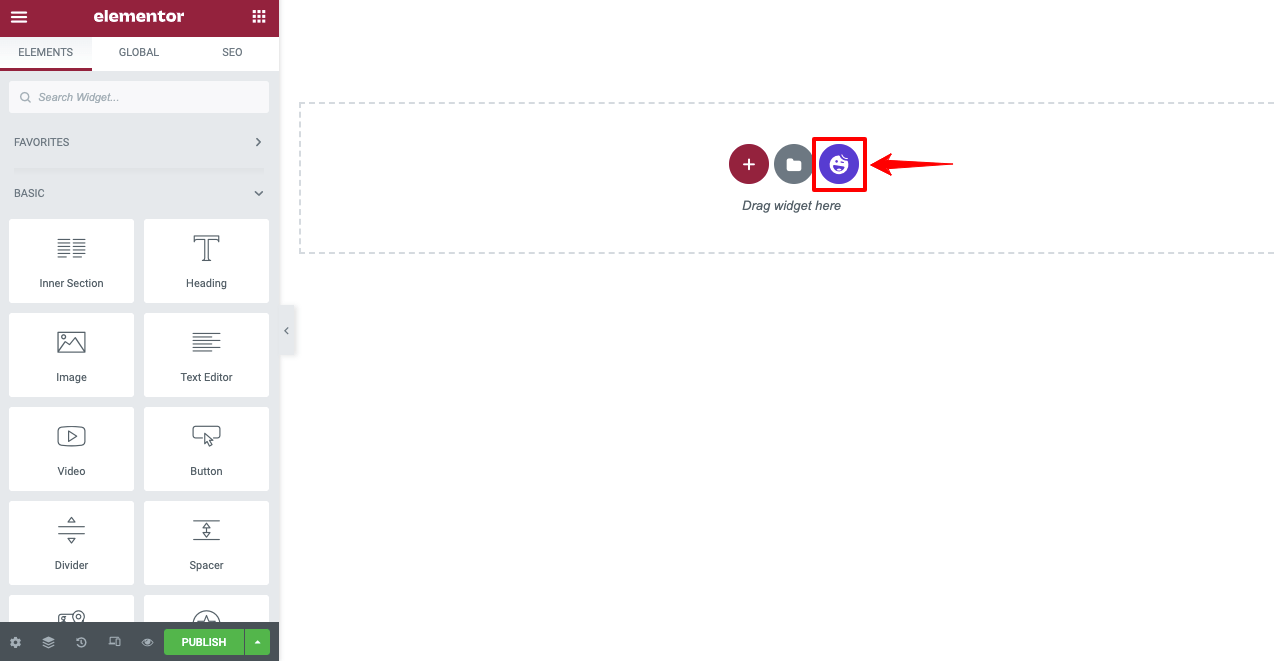
步骤04:选择现成的页面模板
单击 HappyAddons 图标。它将打开 HappyAddons 库,您可以在其中选择现成的页面模板。

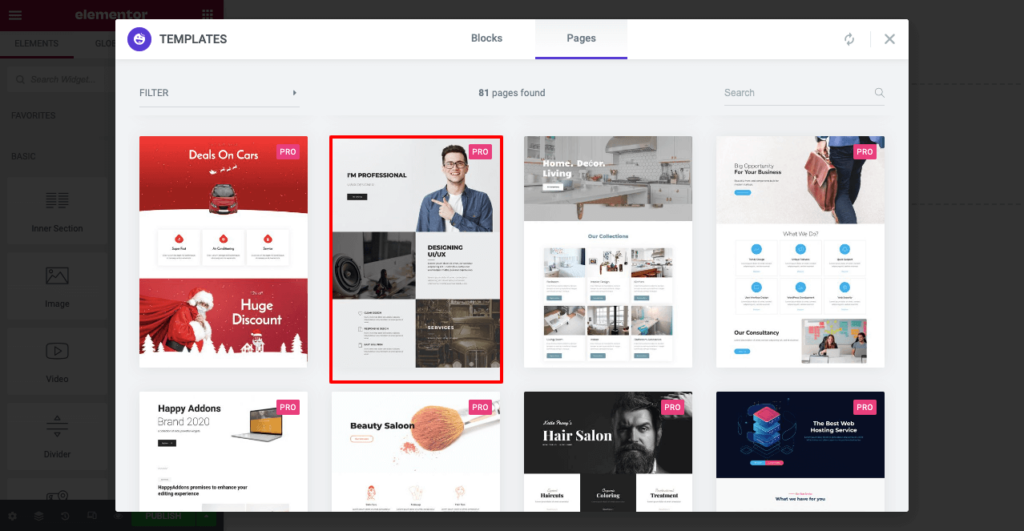
在“块”和“页面”部分中,您都将获得大量现成的模板。当我们创建单页网站时,我们从“页面”部分选择一个模板。我们正在从这个集合中选择一个作品集模板。您可以选择您喜欢的任何一项。

您可以在 Elementor Canvas 上看到导入的页面模板。接下来,您可以通过添加导航菜单、文本、图像和其他内容来自定义页面。

步骤05:添加导航菜单
在添加导航菜单之前,您必须决定要在网站上显示哪些部分。我们想将以下部分添加到该网站。
- 关于我
- 我的服务
- 特别技能
- 我的客户
- 联络我
要创建这些菜单,请再次转到 WordPress 仪表板。
- 然后导航至外观 > 菜单。
- 为您的菜单命名。
- 单击最后的“创建菜单”按钮。
之后您将获得“快乐菜单”选项。打开它。然后为每个菜单项添加自定义链接,如视频中所示。按照以下公式创建客户链接:
(复制粘贴您的着陆页网址)/#(页面部分)
http://local/?page_id=163&preview=true/#关于我
您可以将上面链接中的“关于我”替换为您喜欢的文字。但请确保复制文本,因为我们在将其添加到实时页面时需要它。
以同样的方式,为其他菜单项创建自定义链接。最后,单击右下角的“保存菜单”按钮。
再次返回 Elementor 画布。在英雄部分上方添加一个新部分。选择合适的布局。然后按照下面的视频将快乐菜单拖放到其上。它将把您刚才创建的所有菜单项显示在该页面的顶部。
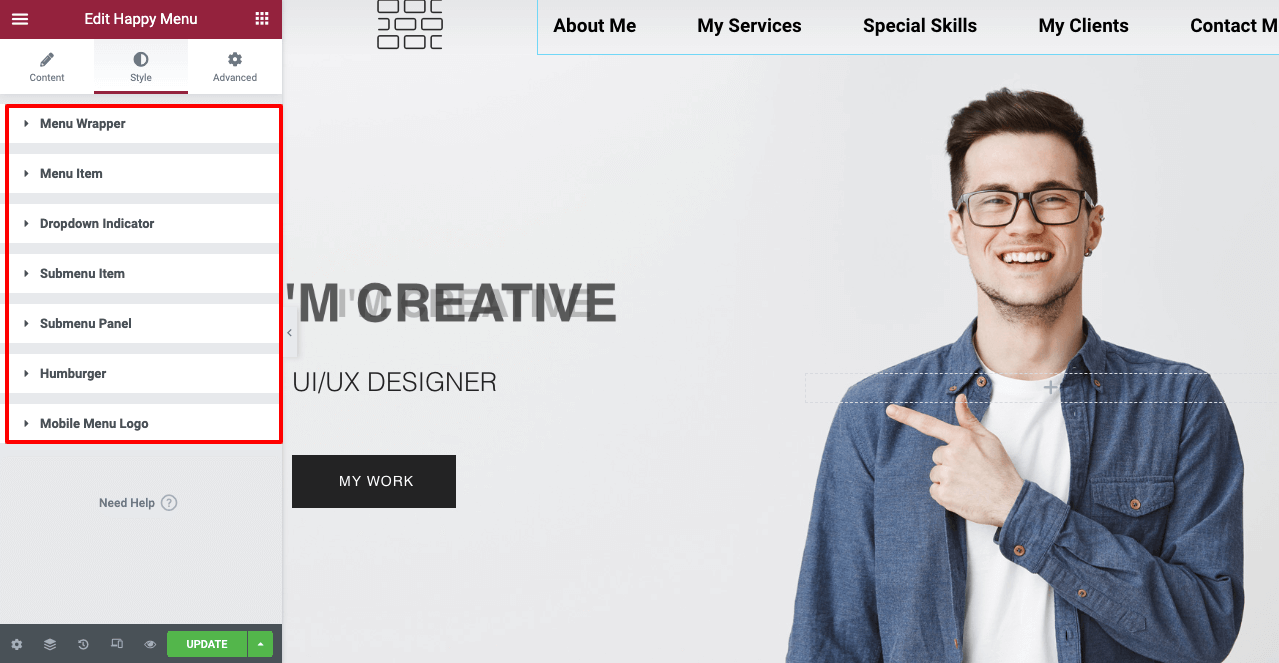
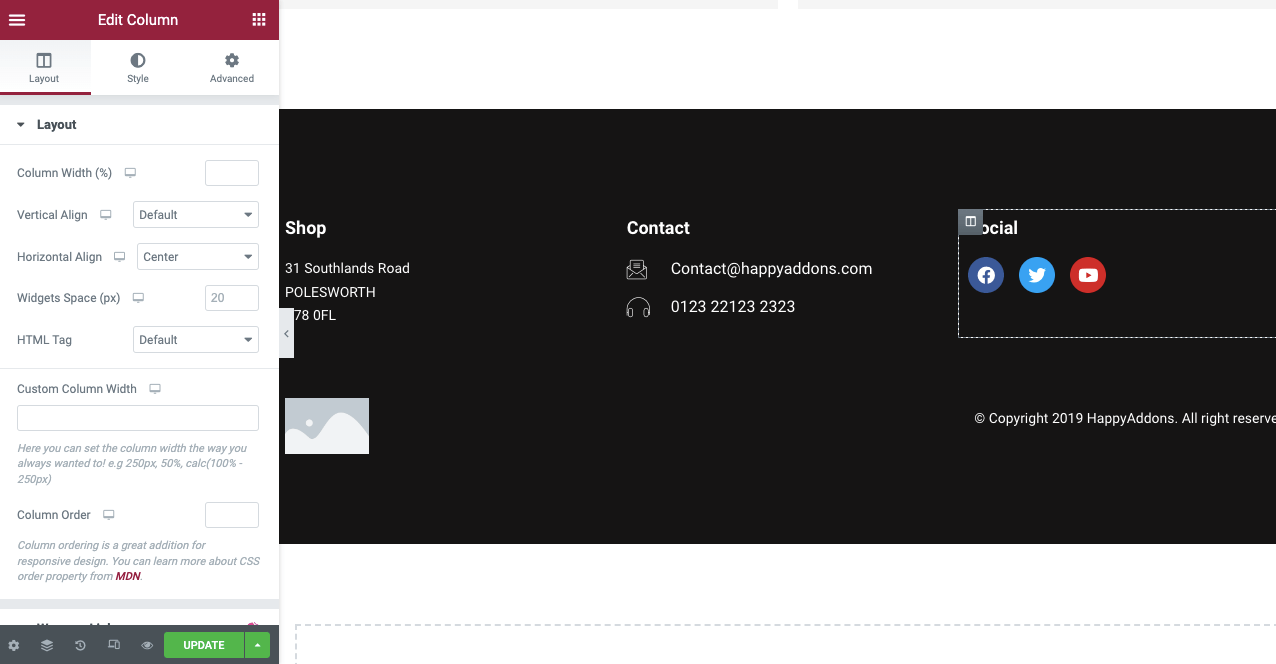
从“样式”部分,您可以进一步自定义菜单项。您可以更改它们的字体大小、字体类型、字体颜色和背景颜色。此外,您还可以添加下拉指示器、子菜单项、子菜单面板、徽标等。

步骤 06:创建网页部分
在这里,我们将向您展示添加和构建上述网站所有部分的过程。
# 关于我部分
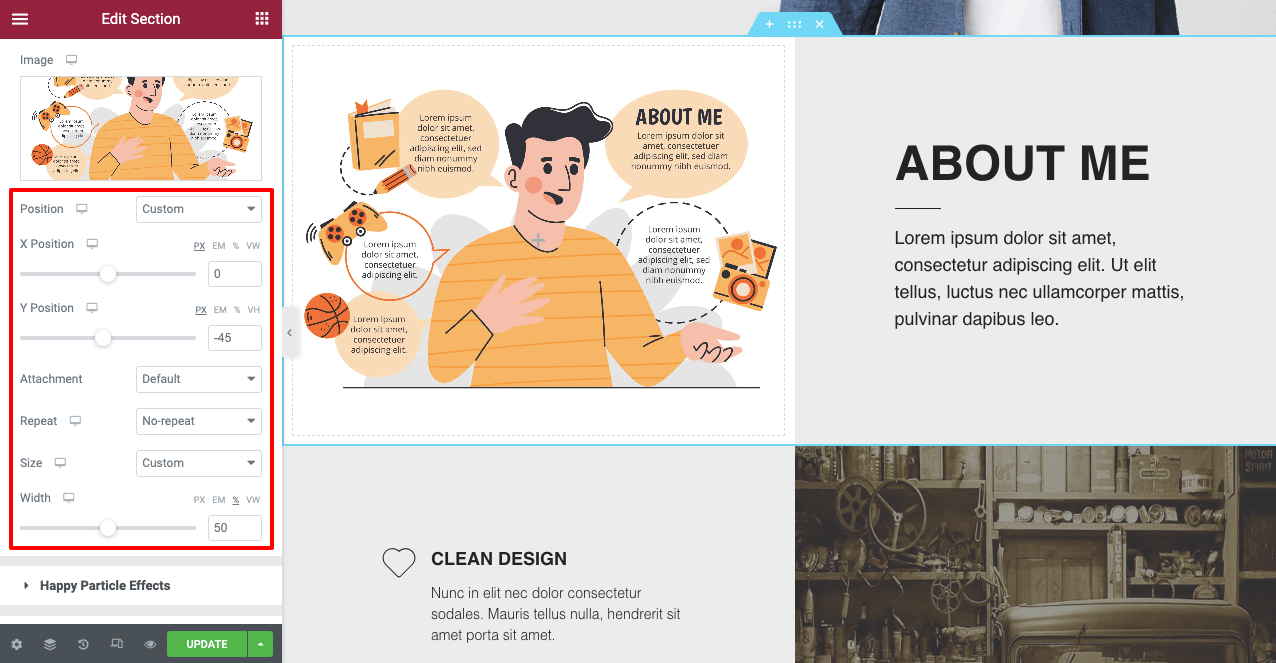
向下滚动到此页面的第二部分。您可以将第二部分转换为“关于我”。此视频显示了该过程。如果需要,您可以在旁边添加一张说明性照片。
通过样式选项,您可以将照片完美地放置在 Elementor Canvas 的布局上。

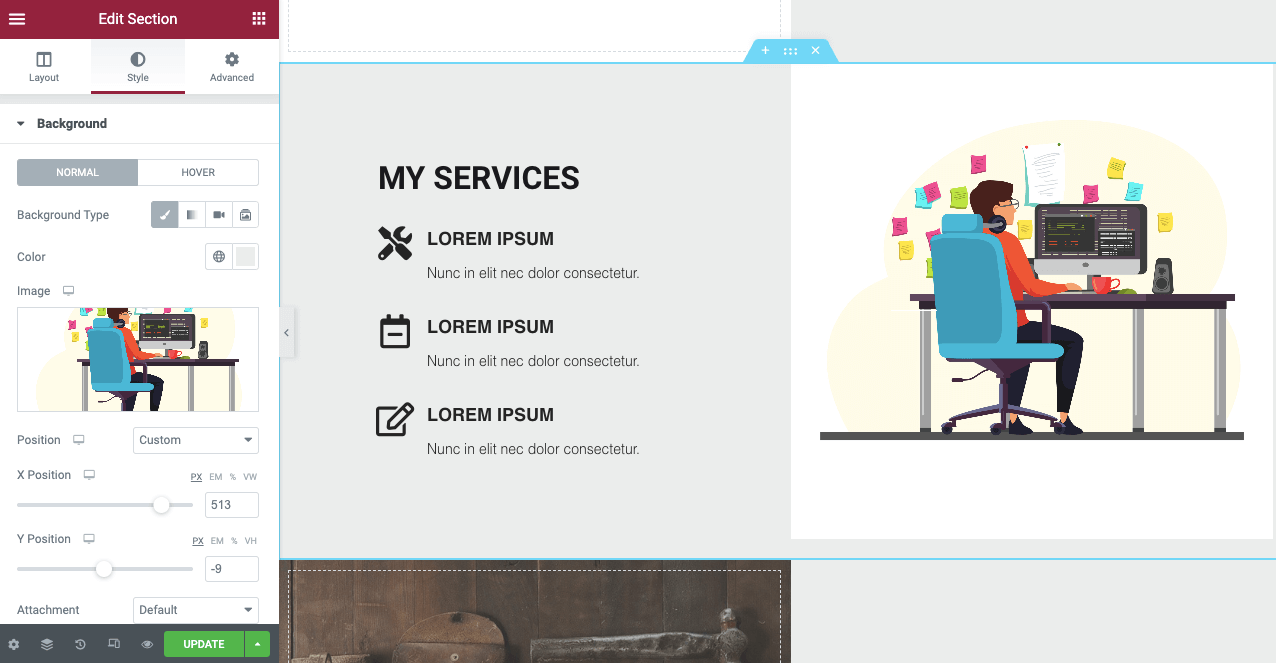
# 我的服务部分
按照与上述部分完全相同的过程,您可以创建和编辑“我的服务”部分。

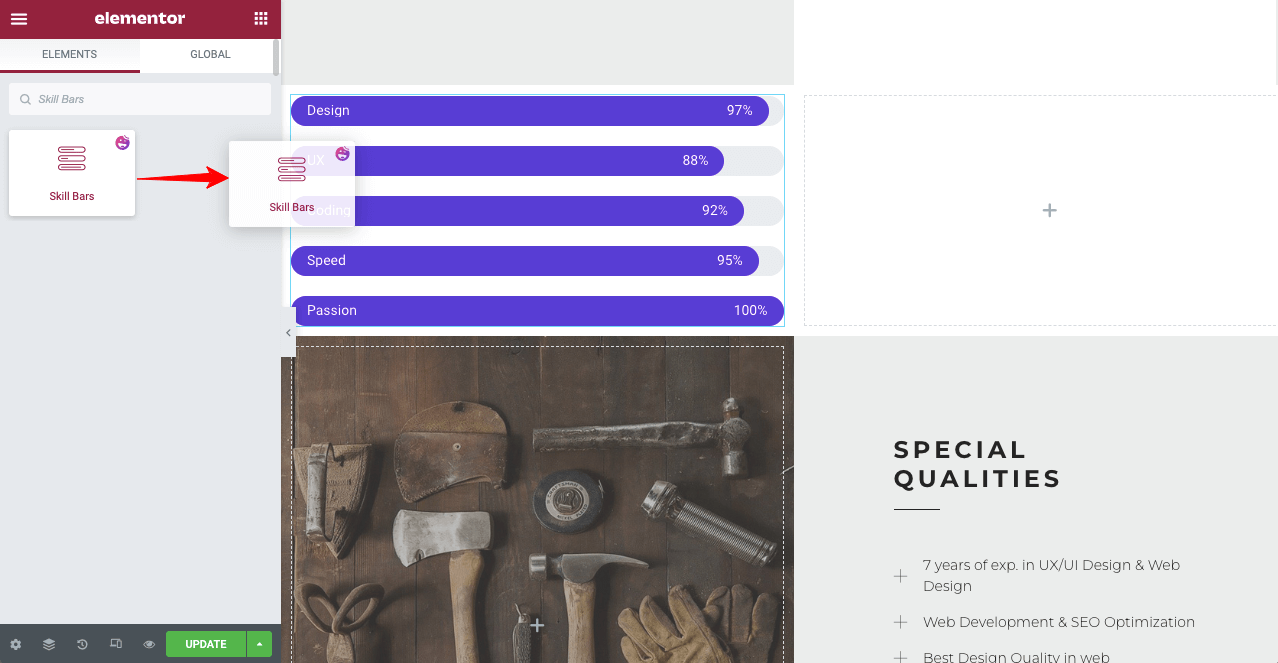
# 特殊技能部分
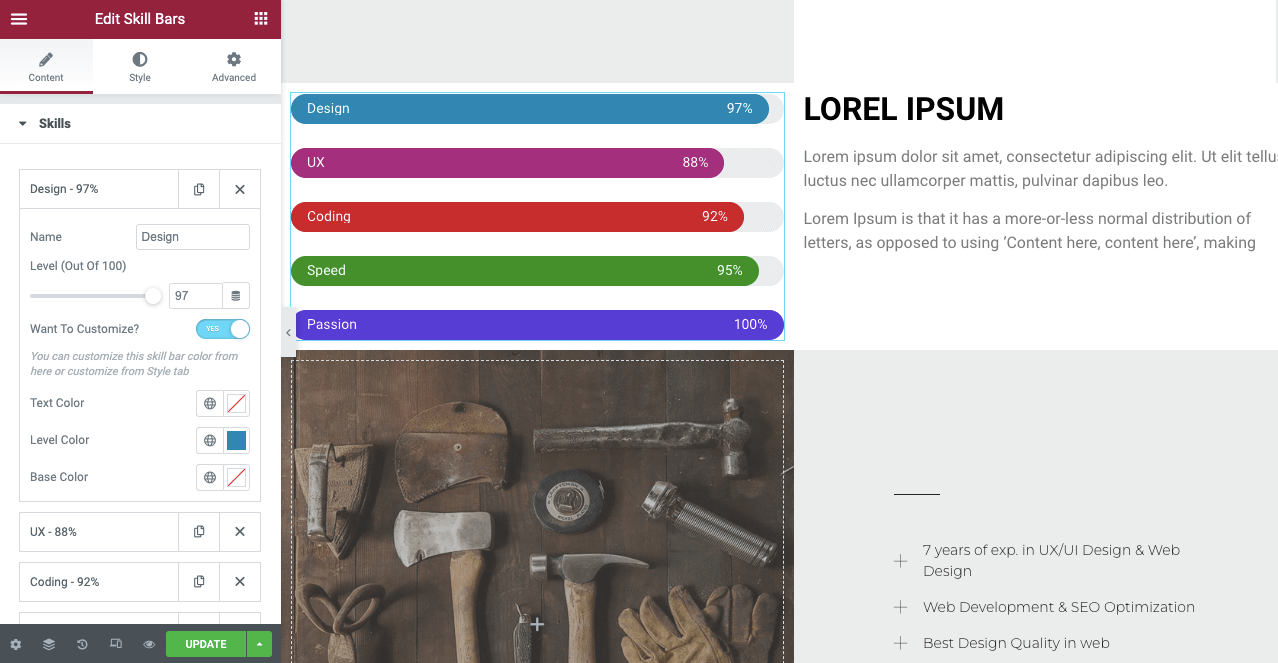
要创建特殊技能部分,您可以使用小部件技能栏。

您可以进一步自定义它以使此部分引人注目。此外,您还可以在技能栏部分旁边放置说明文字。

# 我的客户部分
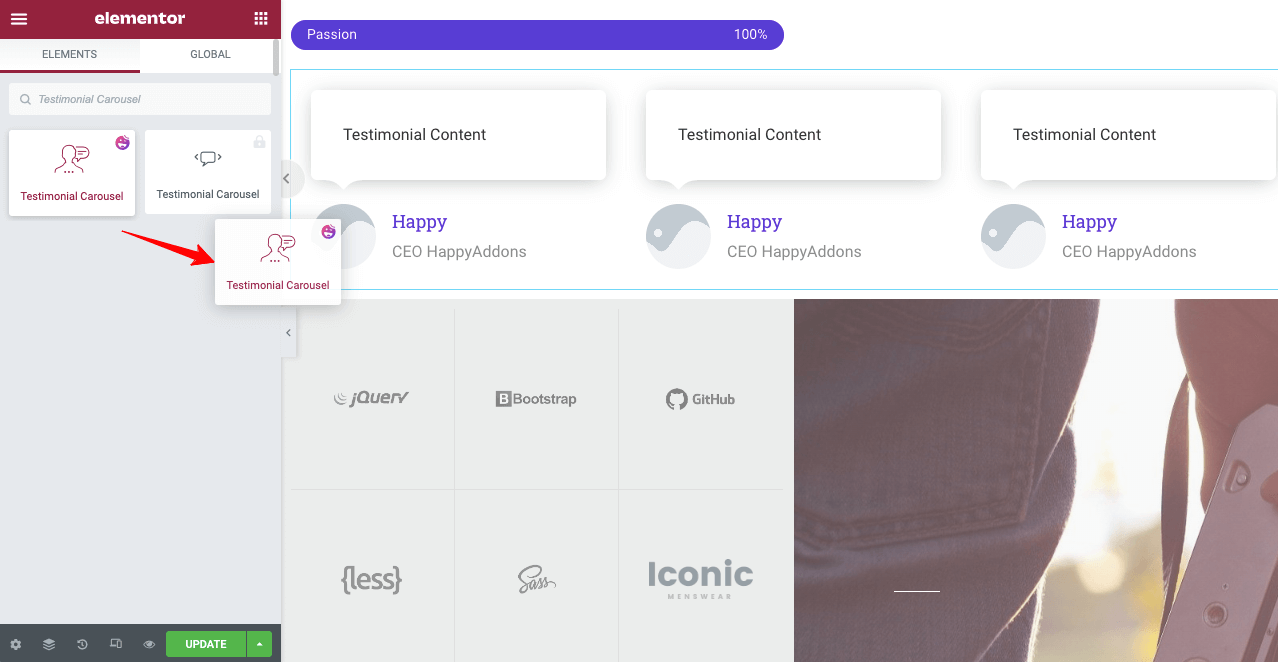
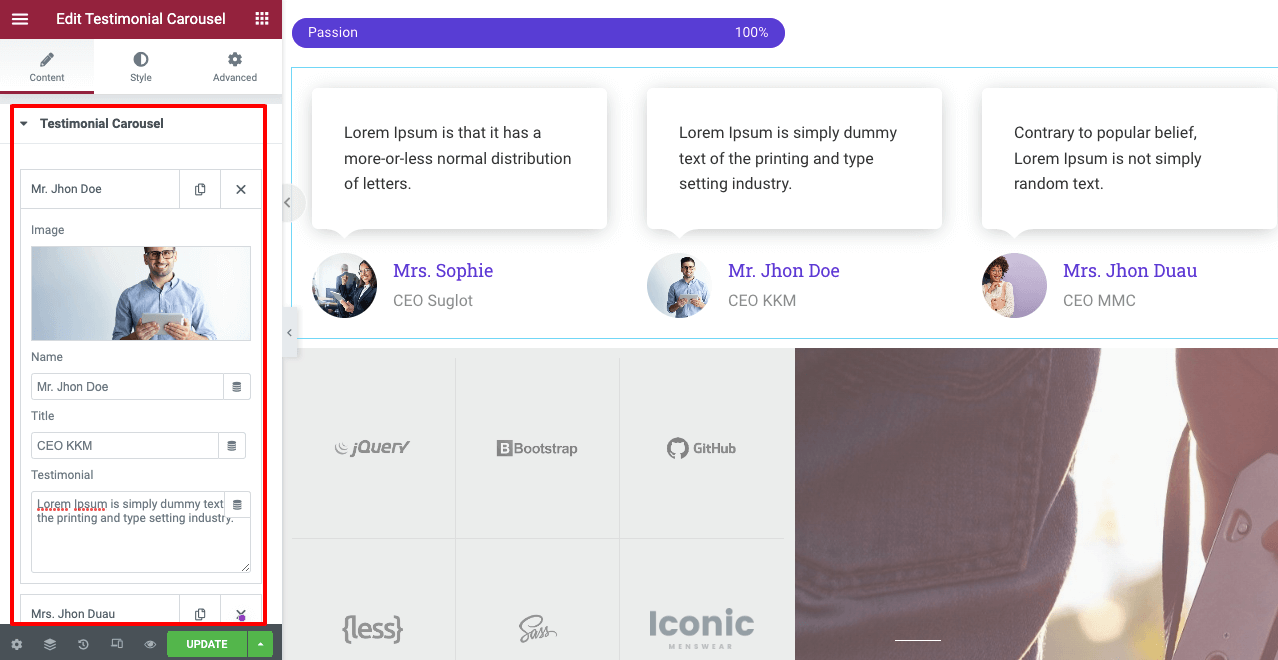
在“我的客户”部分中,您必须尝试添加客户对您的评价。它将作为社会证明并在您的潜在客户中建立可靠性。您可以使用推荐轮播小部件。将其拖放到您网站上的新部分。

从内容和风格选项中,您可以上传客户的照片并将他们的评论添加为您网站上的推荐。

# 联络我
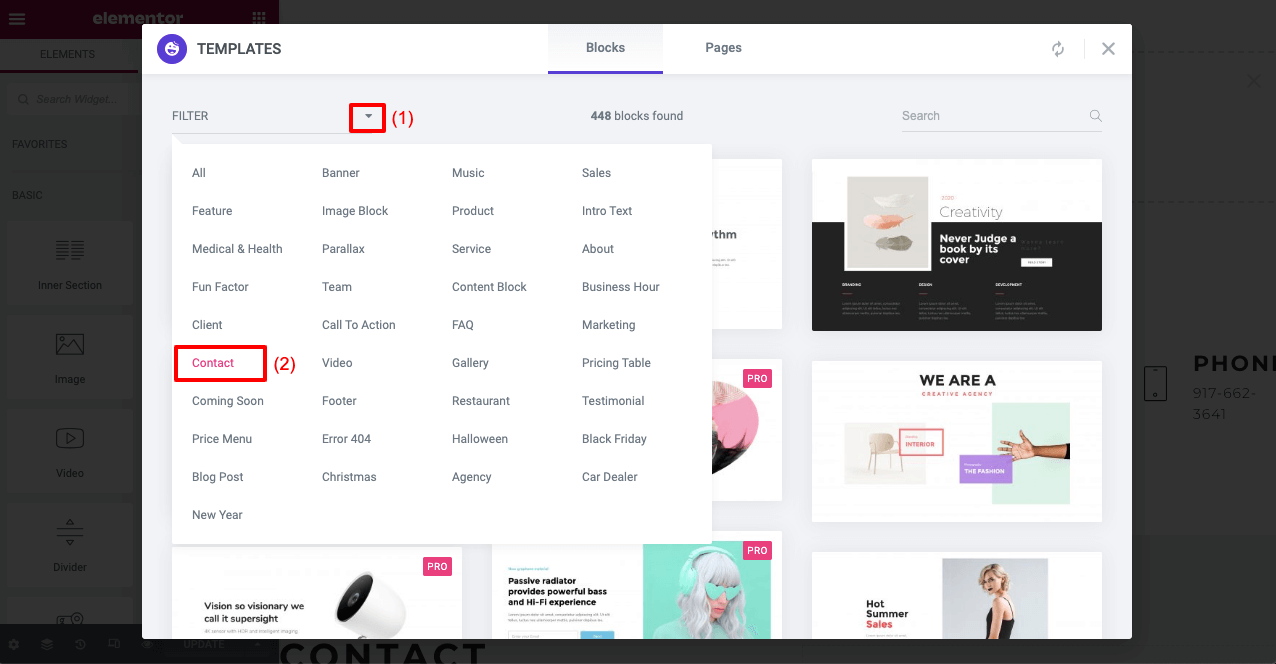
您可以使用带有页面模板的现成联系表单或 HappyAddons 联系表单小部件来构建一个。HappyAddons 有许多联系表单模板,您可以从中选择一个以使此部分更加引人注目。
单击 HappyAddons 图标,再次转到库部分。从那里,选择您想要的联系表单结构。

HappyAddons 与所有主要的联系表单构建器插件集成。如果您已经有任何内置表单,您可以立即轻松地将其导入您的联系表单部分。
假设您安装了Contact Form 7插件。将 Contact Form 7 小部件拖放到表单部分。然后从保存的列表中选择要发布的表单。
# 添加页脚
最后,向您的一页网站添加页脚。同样,您可以使用 Happyaddons 库来选择页脚模板或使用小部件来构建一个。

步骤 07:将 Web 部分链接到导航菜单
现在您必须将所有这些部分分别链接到导航菜单。它将使读者能够通过单击菜单项跳转到不同的网页部分。
还记得您复制的“关于我”文本吗?您需要将其粘贴到 CSS ID 部分,如下所示。
因此,您可以在 Elementor 和 HappyAddons 的帮助下创建单页网站,而无需编写任何代码。
步骤08:预览一页网站
让我们看看我们创建的单页网站的最终预览。
用图像和短片来展示一页网站创建过程的每一个部分确实非常困难。我们尽最大努力使其有效且具有高度的教育意义。希望您喜欢本教程。
如果您对本教程的任何部分有任何疑问,请在评论部分给我们留言。我们会回复您。
奖励:构建一页网站时要记住的事情
大多数用户在构建单页网站时会犯一些常见错误。请查看下面的内容,以便您在设计网站时可以避免它们。
保持逻辑结构
它指的是您将在网站上涵盖的部分的时间顺序。大多数成功的网站通常都遵循这样的时间顺序:关于>产品/服务>销售报价/定价>推荐>联系信息。如果您有不同的想法也没有问题。但要确保结构符合逻辑。
使其具有移动响应能力
如果您忘记使您的单页网站具有移动响应能力,则它永远无法实现您的目标。这会让您错过良好的客流量和许多潜在客户。您必须使您的网站具有移动响应能力,以便所有用户都可以访问。
确保加载时间短
加载时间缓慢是大多数网站每天失去大量访问者的一个关键原因。使用像 Hello 这样的轻量级主题并压缩媒体文件以减少加载时间。
选择合适的调色板和字体类型
使用良好的调色板和字体类型,正确维护您对用户的品牌价值。最好选择一个与您的内容风格相匹配的主题。您无需手动更新调色板和字体类型。
您可以使用的 5 个最佳单页 WordPress 主题
选择正确的主题非常重要,因为它决定了网站的设计、布局、加载速度、移动响应能力和内容呈现风格。在这里,我们将向您介绍我们推荐的最佳单页 WordPress 主题。
阿斯特拉
Astra 是一个现代、轻量级、简约且完全响应式的 WordPress 主题,使用直观的拖放构建器构建。它具有简洁的设计、实时预览和大量演示模板,可让您立即创建任何类型的网页。
内夫
Neve 是另一个流行且轻量级的 WordPress 主题,非常适合单页网站。它还附带了一系列可供导入的入门页面。Neve 与任何页面构建器插件(包括 Elementor 和 HappyAddons)都能完美配合。
迪维
Divi 是一个多用途 WordPress 主题,您几乎可以将其用于您能想到的任何类型的网站。它有一个名为 Divi Builder 的内置页面构建器功能,您可以通过它为您的网站提供更令人惊叹的外观。
极端主义者
如果您正在寻找最好的单页 WordPress 主题,无论是餐厅、机构、婚礼还是酒店客房,Ultra 都是一个不错的选择。它是 Themify 系列的一部分。因此,您将在这个主题中获得Themefiy builder的所有元素。
取消编码
Uncode 拥有最广泛的演示模板库之一。它有数百种现成的设计和八种独特的一页设计。使用这些演示模板,您可以在几个小时内准备好您的单页网站。
有关如何创建一页网站的常见问题解答
现在看看有关如何创建单页网站的最常见问题的答案。
- 谁会使用一页网站?一页网站越来越受欢迎。随着时间的推移,各个阶层的人,无论是自由职业者、行业专家、机构和从小到大的初创公司,都选择使用一页网站。
- 您应该在基于投资组合的单页网站上包含哪些元素?您必须在投资组合单页网站上包含以下元素:1. 简历或“关于我”部分
2. 个人品牌元素
3. 您的专业技能
4. 您的教育证书
5. 您之前处理过的工作经验/项目
6. 感言/奖项信息
7. 简短的推介视频
8. 有效的联系信息 - 您应该在基于代理的单页网站上包含哪些元素?您必须在作品集一页网站上包含以下元素:1. 该机构的简史
2. 该机构的服务
3. 团队成员的简短简介
4. 所处理项目的快照
5. 从以前的客户那里收到的推荐
6. 简短的推介视频
7. 优惠和折扣
8. 有效联系方式 - 如何为单页网站做SEO?提高单页网站的 SEO 分数确实具有挑战性。不过,您可以尝试以下经过验证的技巧。1. 使用移动响应主题
2. 优化内容部分中的优质关键字
3. 如果可能,使用多个 H1
4. 从高权威网站获取反向链接
5. 发布访客帖子 - 单页网站上应该有多少个部分?永远不要让你的单页网站太长,以至于读者不得不整天滚动你的网站。最多六到七个部分就足够了。如果您想在这个有限的空间中添加更多信息,您可以添加工具提示和长解释性视频剪辑。
您准备好建立您的一页网站了吗?
我们现在已经到了本文的结尾。如今,单页网站已成为网上流行的事物。它的受欢迎程度之所以不断提高,是因为它有能力转化特定的目标受众群体并满足你的追求。








评论0