精心设计的知识库不仅仅是文章的集合。它是一种全面的在线资源,提供各种文档帖子、提示和指南,使用户和访问者无需依赖支持团队即可找到所需的信息。
无论您经营的是电子商务商店、销售 SaaS/插件,还是经营基于服务的业务,维护知识库都是必须的,用户可以轻松找到所有常见查询。WordPress 使创建和设计知识库变得非常容易。
在本文的以下部分中,我们将逐步介绍如何在 WordPress 中设计知识库。在此之前,我们将介绍一些理论部分。让我们开始吧!
什么是知识库?
知识库是传统博客档案之外的长文和短文的有组织集合。它解答了客户可能对您的业务、产品和服务产生的所有潜在疑问。知识库通常不包含促销或评论内容,这与传统博客不同。
它是一种自助式内容存储库,按标签、类别和部分进行组织。它使用户能够自己找到他们所面临的问题的答案和解决方案。因此,通过使信息易于访问,知识库可以增强用户体验、减少客户支持并确保响应一致性。
维护知识库的重要性

在进入本教程之前,我们想先分解几个要点,解释为您的企业维护知识库的重要性。
- 减少支持请求
由于知识库允许用户自己找到问题的解决方案,因此他们不必过多依赖支持团队。这提高了效率并减少了支持请求。因此,您的团队可以更加专注于其他工作。
- 增强内部沟通与协作
如果您是企业主并管理团队,您可以详细描述业务使命、愿景和工作政策,从而创建内部知识库。它可以消除所有混乱,并帮助所有员工与业务目标保持一致。
- 提高 SEO 分数和在线可见度
通过创建知识库,您可以添加更多关于您的业务、产品和服务的内容和信息。如果它们经过了良好的优化,您可以从 Google 获得到文档帖子的自然流量。查看您应该避免的常见 SEO 错误。
- 利用分析进行持续改进
最知名的知识库解决方案包括分析功能,与 Google Analytics 集成。使用它们,您可以跟踪网站上的流量、位置和用户行为。
- 防止错误信息并建立信任
知识库部分通常被认为是有关特定产品、企业和服务的官方信息来源。因此,通过在那里清楚地提供信息,您可以防止任何错误信息出现,最终建立信任。
如何在 WordPress 中设计知识库

如前所述,如今使用 WordPress 设计知识库非常容易。在本节中,我们将逐步介绍如何在 WordPress 中设计知识库。请继续关注我们。
步骤 01:安装 weDocs 插件
如果没有知识库插件,就不可能在 WordPress 上创建和设计知识库。您可以在网上找到各种有用且适合初学者的插件来做到这一点。weDocs是一款功能丰富的插件,您可以用它来实现这一点。单击下面的按钮获取该插件。
使用免费版本,您只能创建和设计基本形式的知识库。要使用高级特性和功能,您需要高级版本。因此,最好安装并激活 weDocs 插件的两个版本。
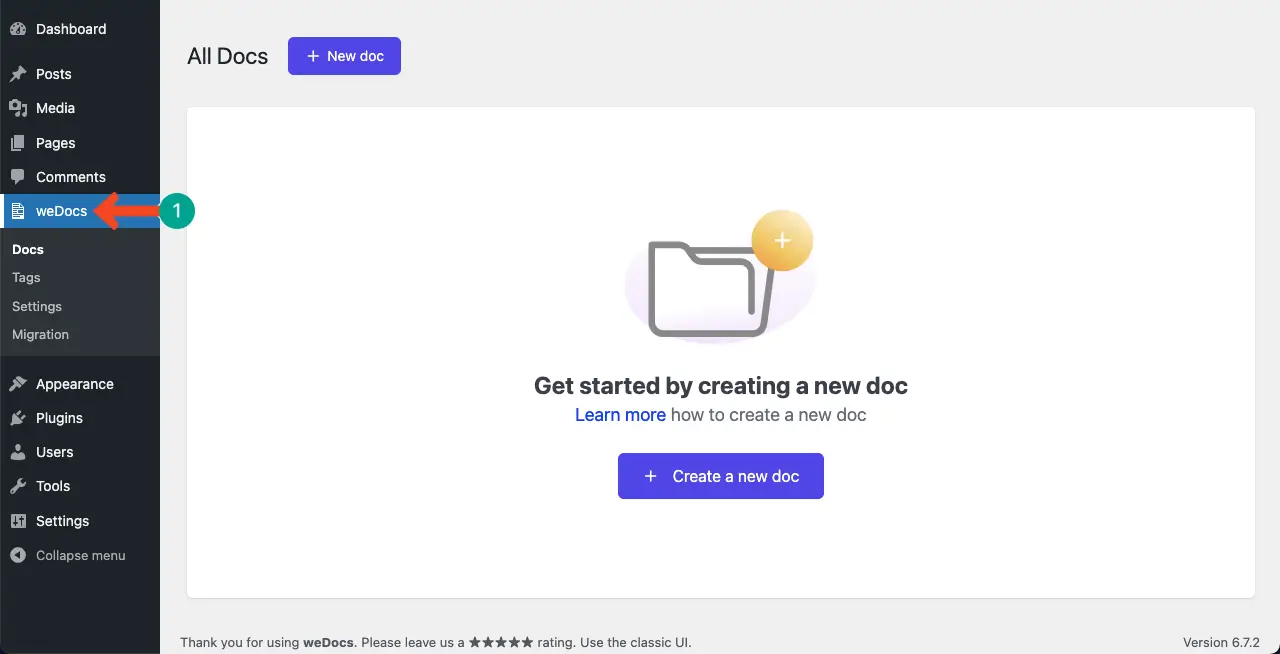
插件安装后,您将看到weDocs 菜单已添加到 WordPress 管理面板。

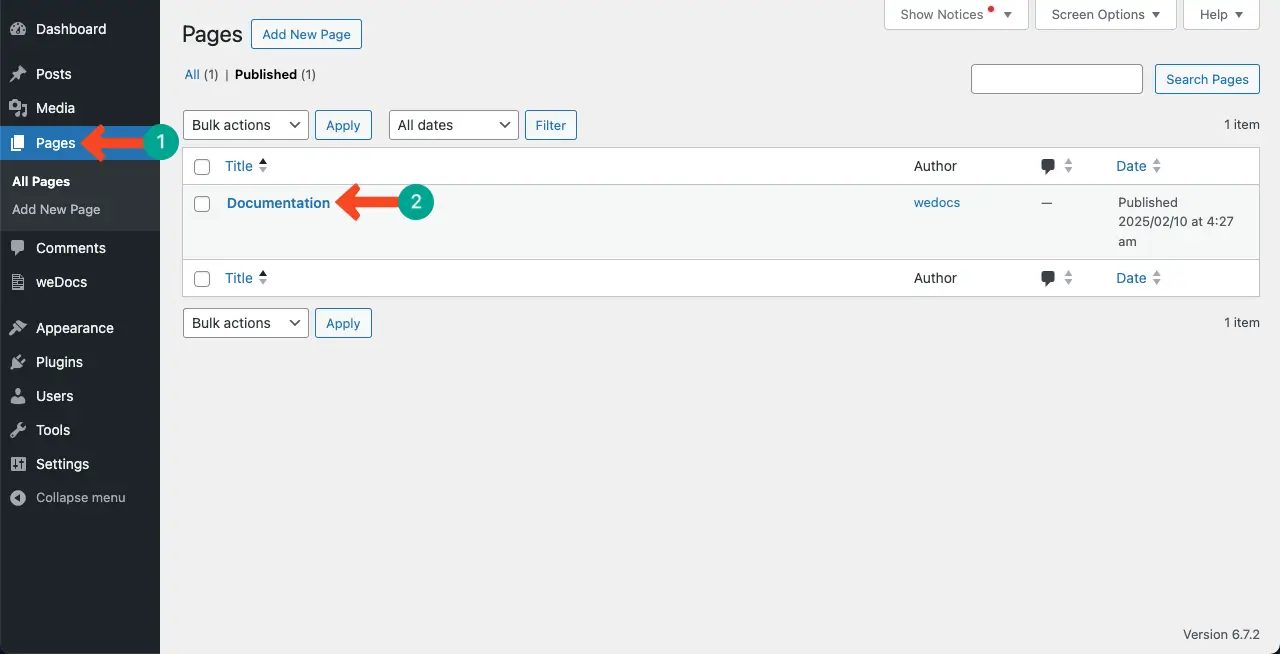
同时,在页面部分也会创建一个知识库页面。在接下来的步骤中,我们将向您展示如何配置 weDocs 设置来设计知识库页面。

步骤02:创建并添加几个文档帖子
在自定义知识库页面布局之前,请添加几个虚拟文档帖子。这将帮助您检查文档帖子在知识库页面上的显示效果。
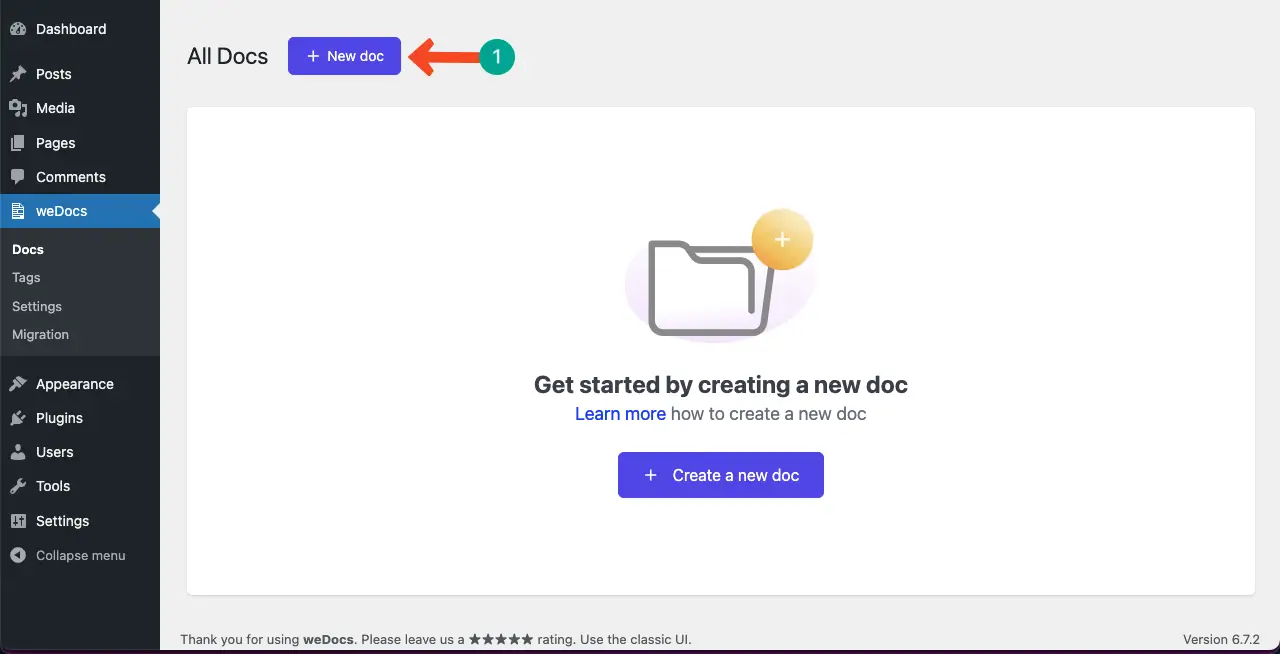
因此,请单击+ 新建文档按钮。

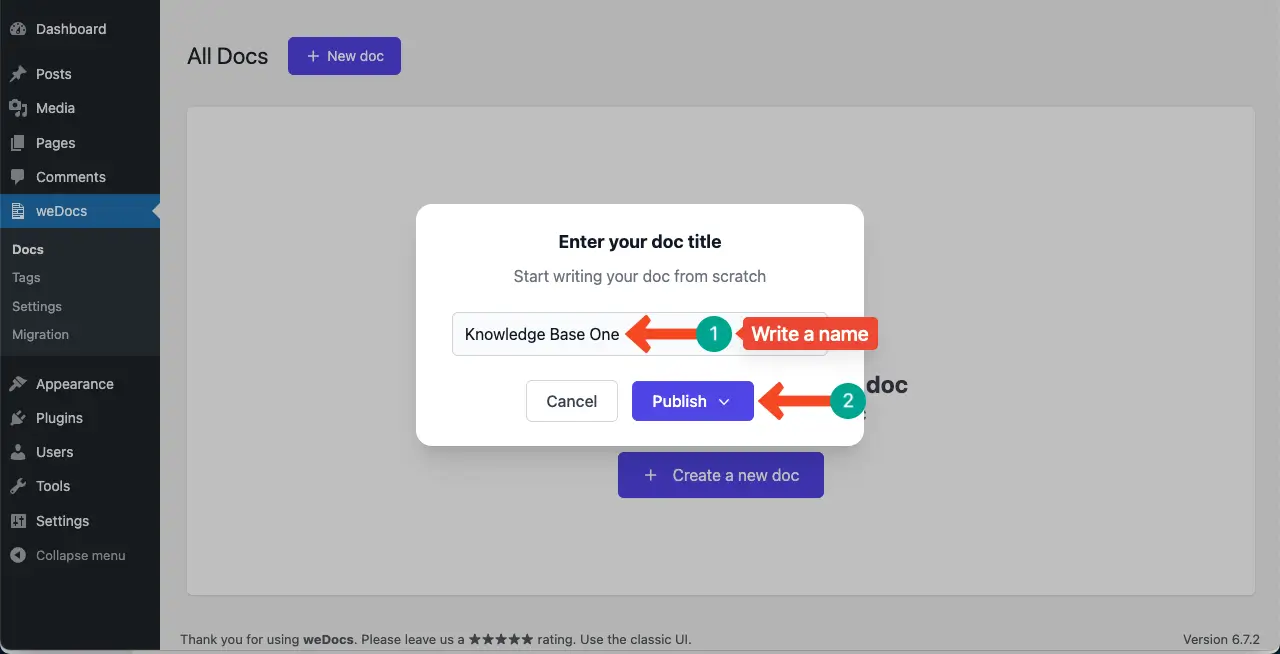
将会打开一个弹出窗口。在框中输入名称,然后单击“发布”按钮。

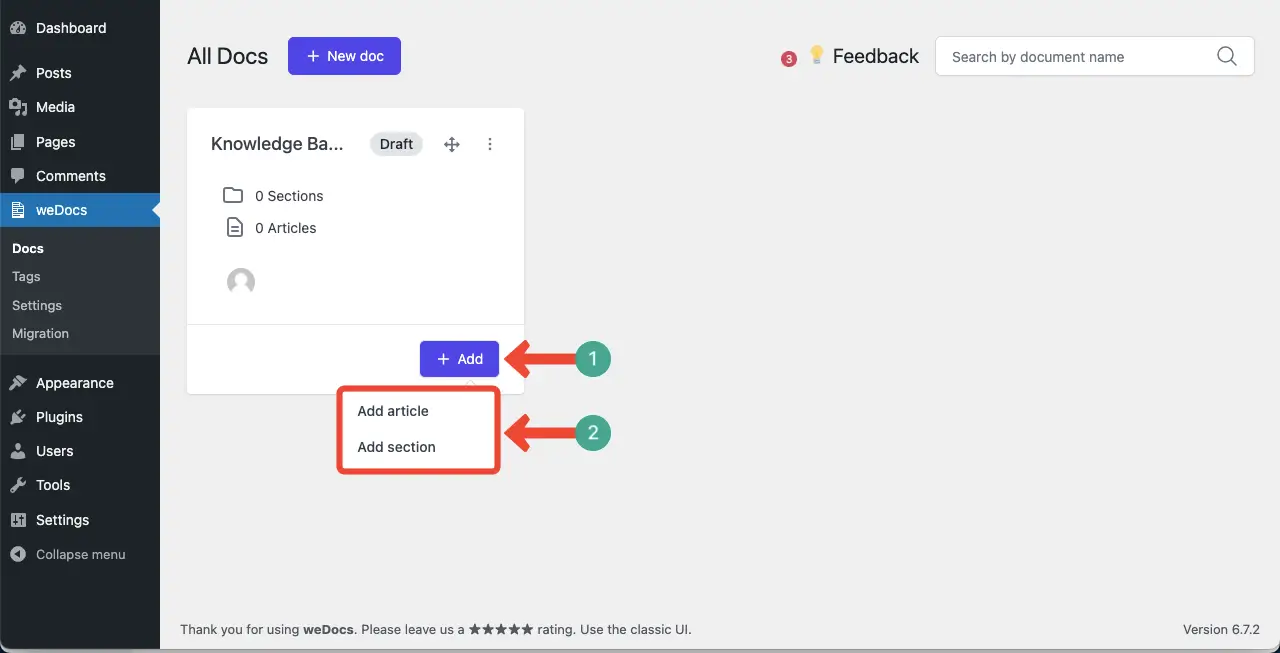
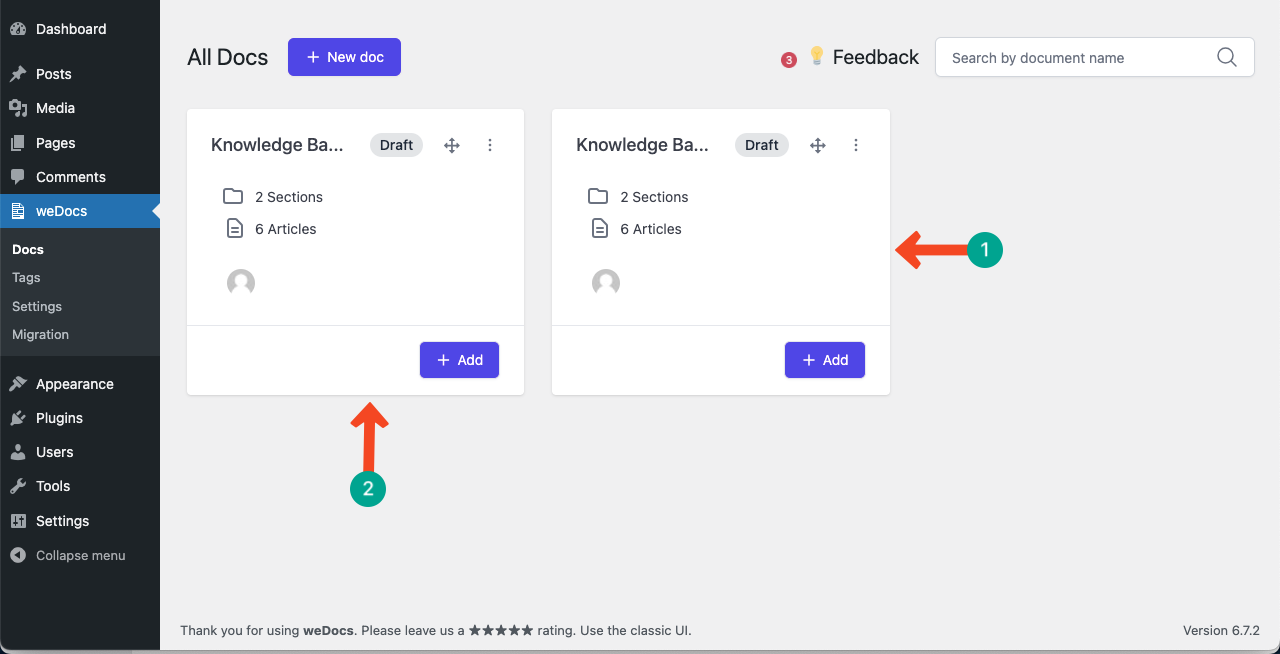
您会看到已添加知识库卡片。现在,通过点击+ 添加按钮,您可以创建并向卡片添加新文章和部分。

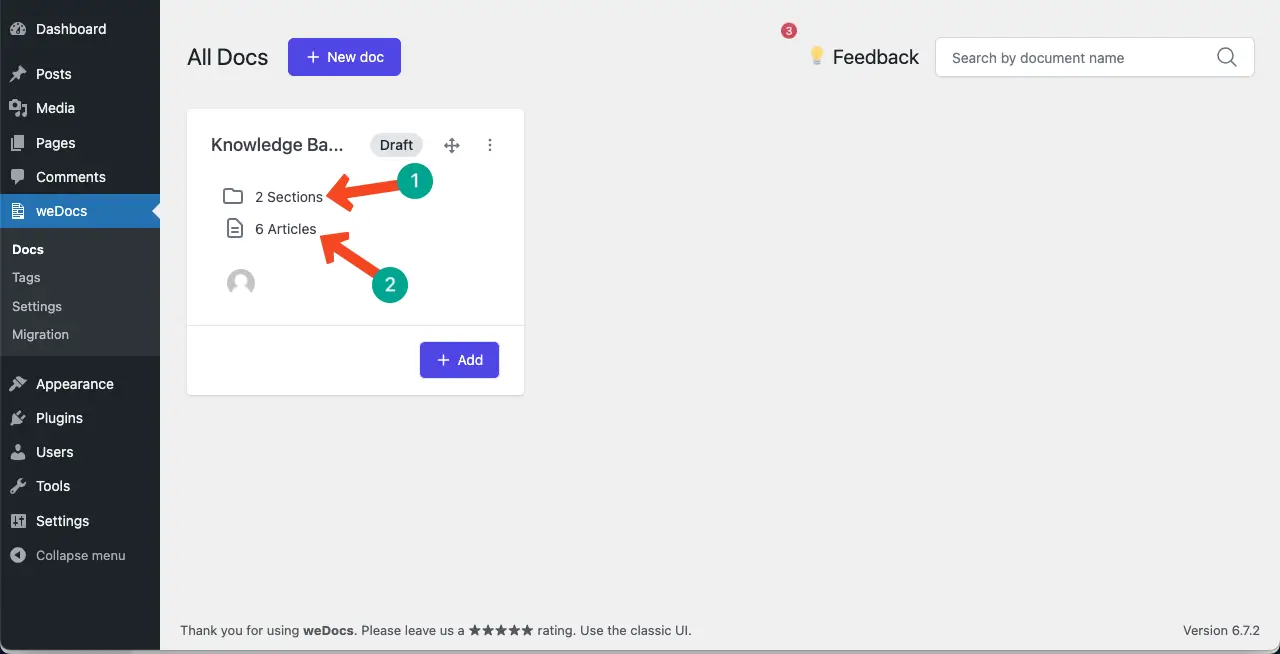
您将看到知识库卡上创建的部分和文章的数量。

以同样的方式,使用插件添加任意数量的知识库。您可以看到我们创建了两个虚拟知识库。

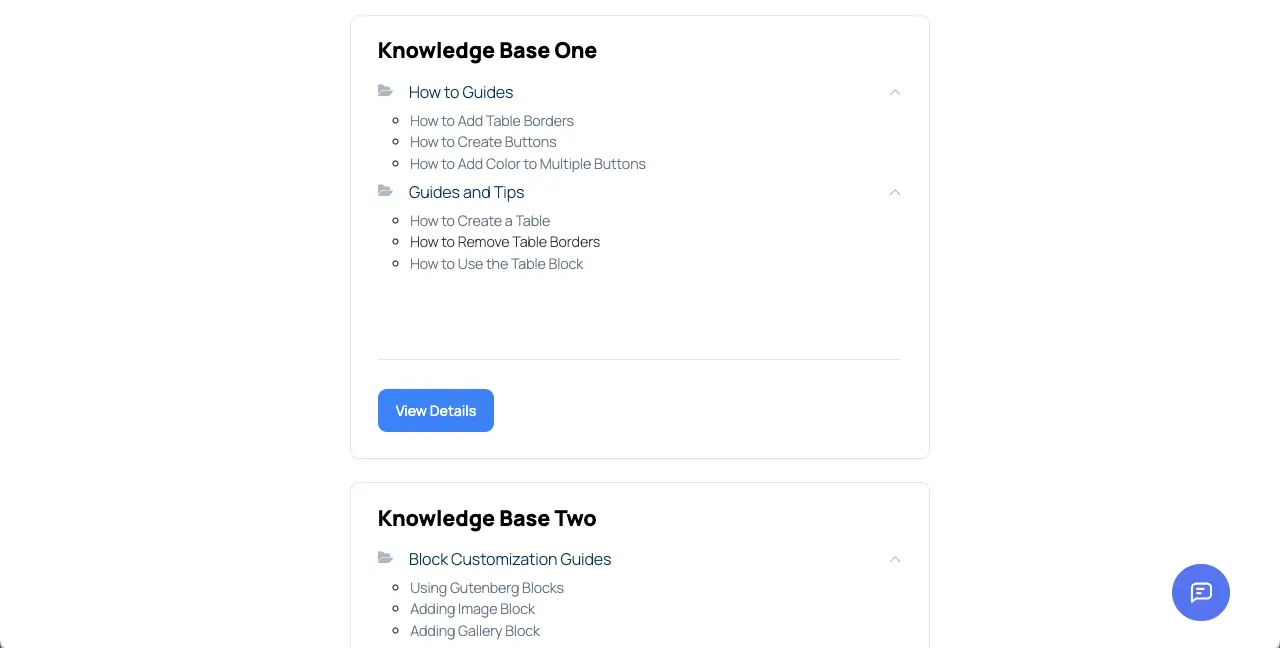
# 预览默认布局
现在,来到页面的前端。您将看到文档页面的默认布局。在以下步骤中,我们将向您展示如何使用 weDocs 插件的可用选项设计此知识页面。

步骤03:选择知识库页面的布局
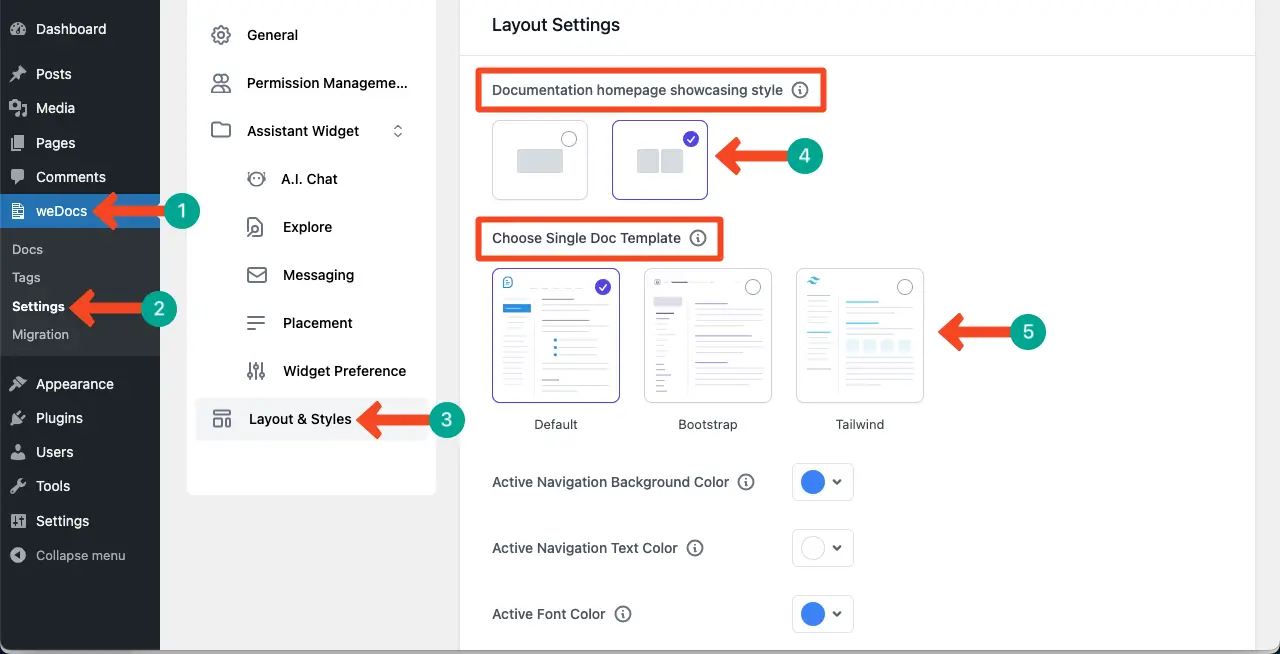
进入您的 WordPress 仪表板。导航至weDocs > 设置 > 布局和样式。
选择文档页面的布局。有两种布局 – 单列和双列布局。最好使用双列布局。
然后,从三个选项中为文档模板选择一个布局。在本教程中,我们将使用默认布局,因为它看起来也不错。

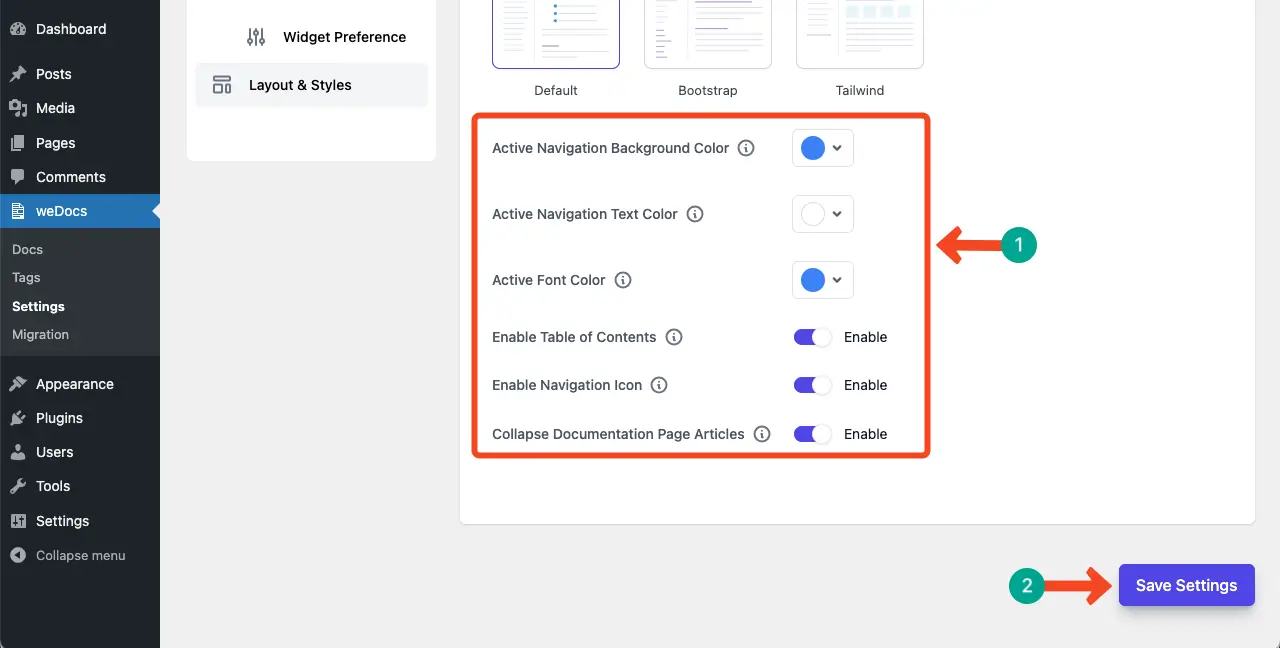
向下滚动页面。您将看到更多选项。点击下拉图标可自定义导航背景颜色、文本颜色和字体颜色。
您可以通过切换选项来启用更多选项,例如 目录、导航图标 和 折叠文档页面文章。
最后,点击保存设置按钮。以此方式根据需要进行必要的更改。

# 预览页面和文档模板布局
配置布局设置完成后,转到预览页面。您肯定会看到与默认页面不同的布局。然后,单击任意文章以检查文档模板布局。
我们对我们的布局很满意。如果您不满意,请转到后端并重新进行自定义。
步骤 04:启用助手小部件
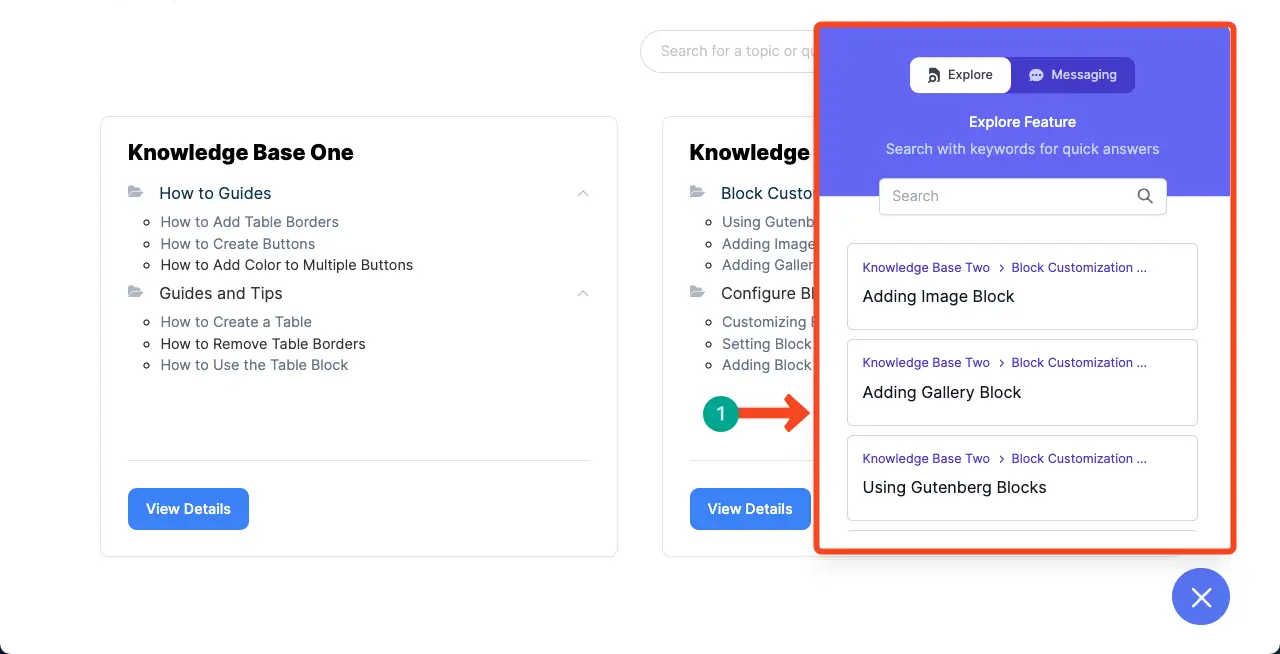
weDocs插件允许你在页面中添加一个辅助小部件,它可以帮助你在小部件的搜索框中输入关键词后快速找到准确的文章。

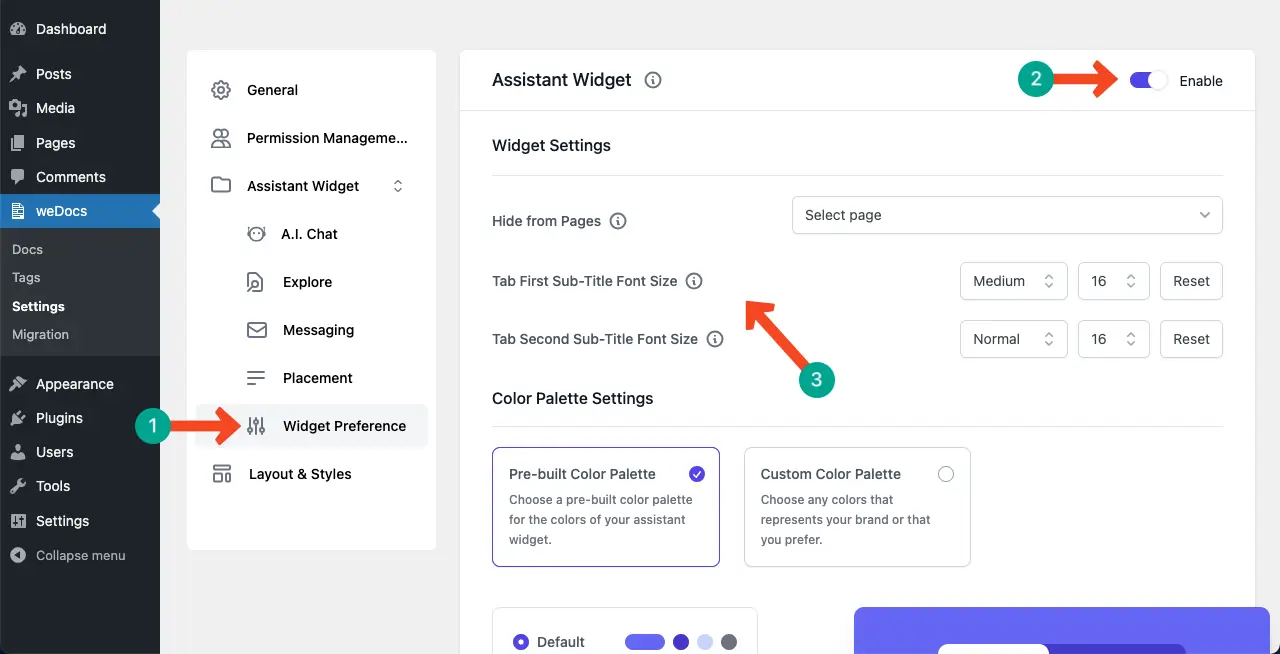
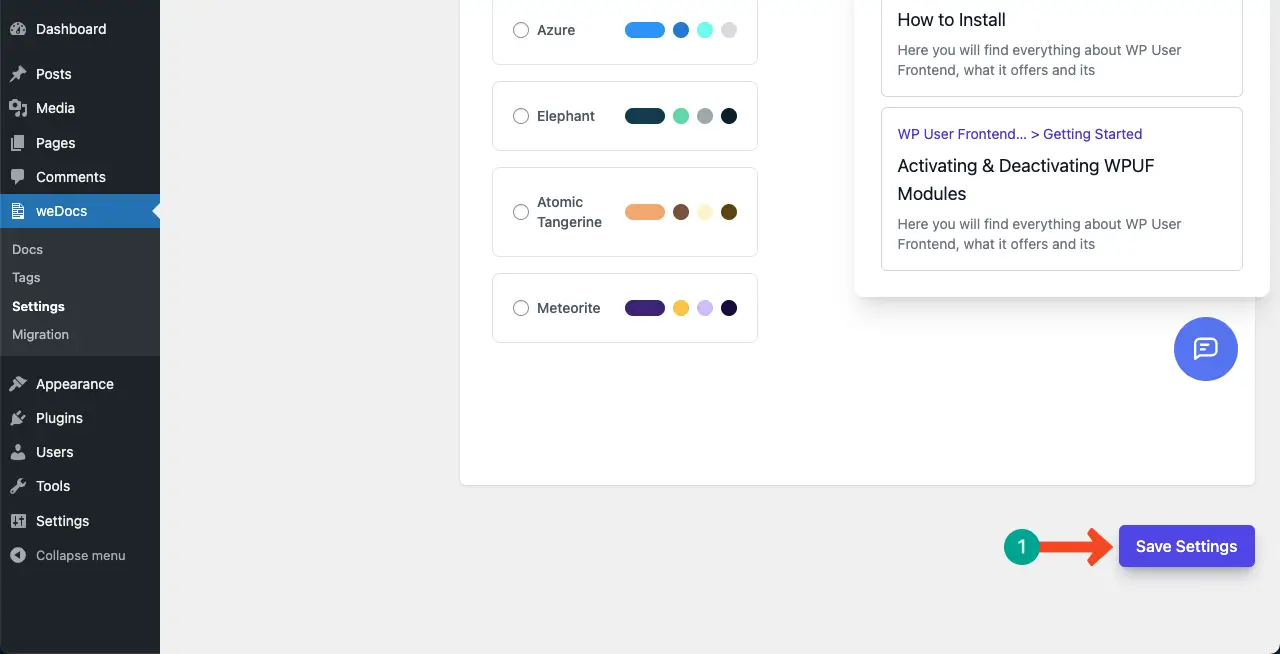
转到后端并导航到“Widget Preference”。然后,切换到“Enable”选项。然后,通过编辑每个信号部分开始自定义小部件。

向下滚动,到达页面末尾。点击“保存设置”按钮。

步骤 05:自定义消息布局
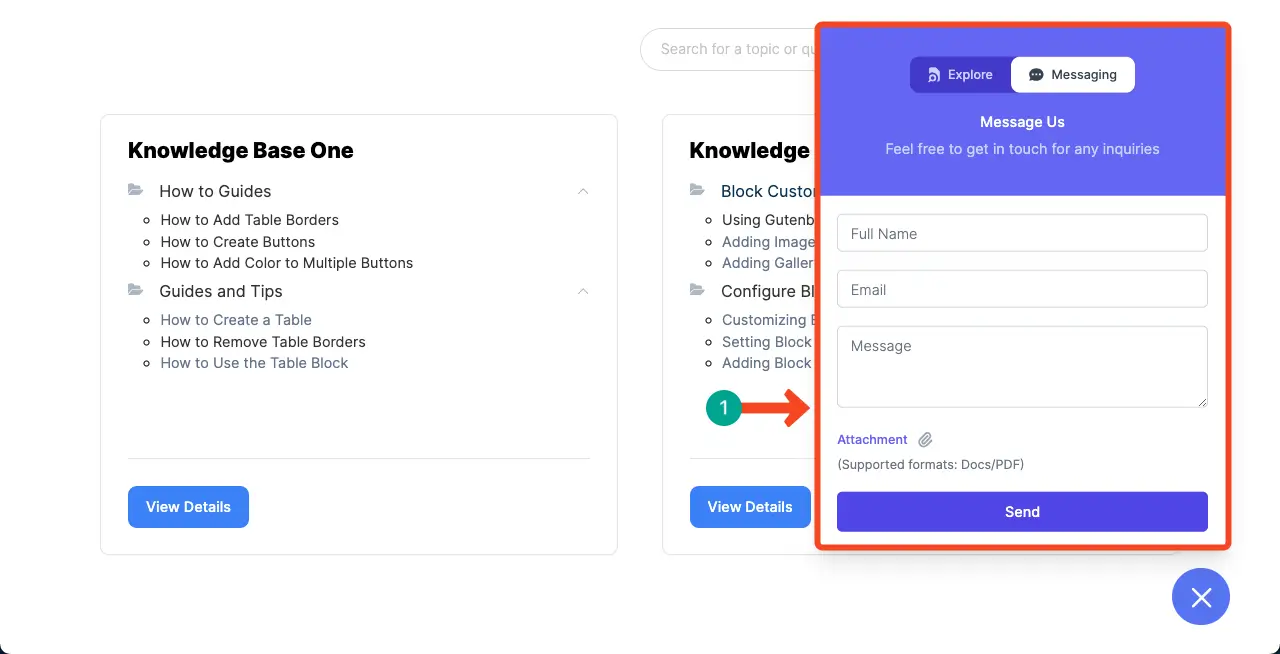
weDocs 插件还允许您启用消息传递选项。它允许用户使用电子邮件地址提交查询,以便支持团队稍后可以与他们联系并提供可行的解决方案。

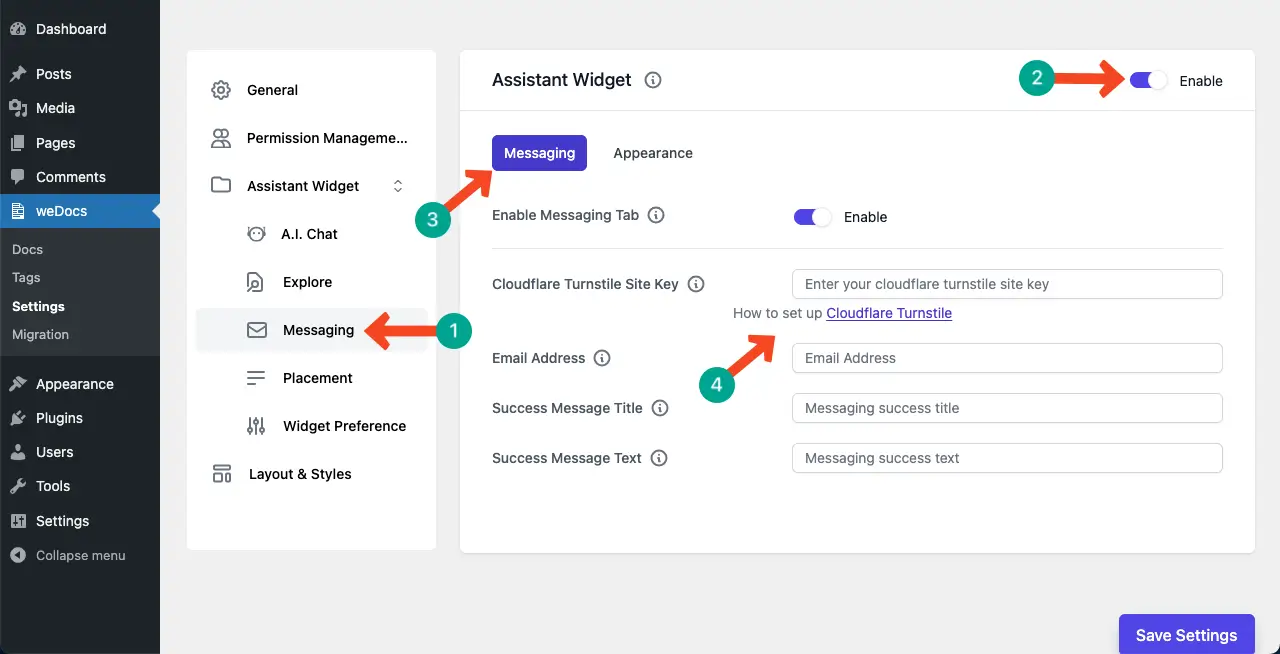
要启用它,请导航到助手小部件部分下的消息选项。然后,切换到右上角的启用选项。
之后,转到“消息”选项卡并在字段中填写必要的信息。

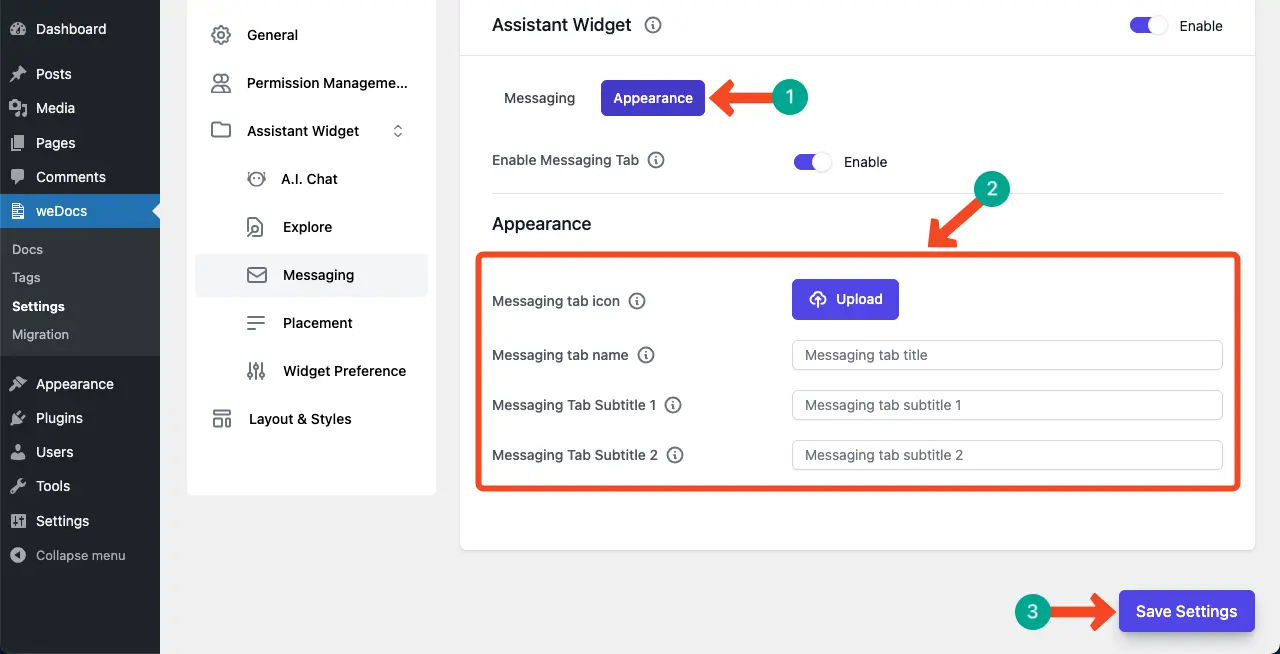
进入外观选项卡。您可以添加图标并输入字段名称。最后,点击保存设置按钮。

步骤 06:启用并配置 AI 聊天机器人
AI Chatbot 是一款使用人工智能创建类似人类的用户对话的软件程序。它可以根据知识库中存储的信息立即为用户的查询提供解决方案。因此,它可以节省用户的时间,因为他们不必花费大量时间探索知识库来查找准确的文章。
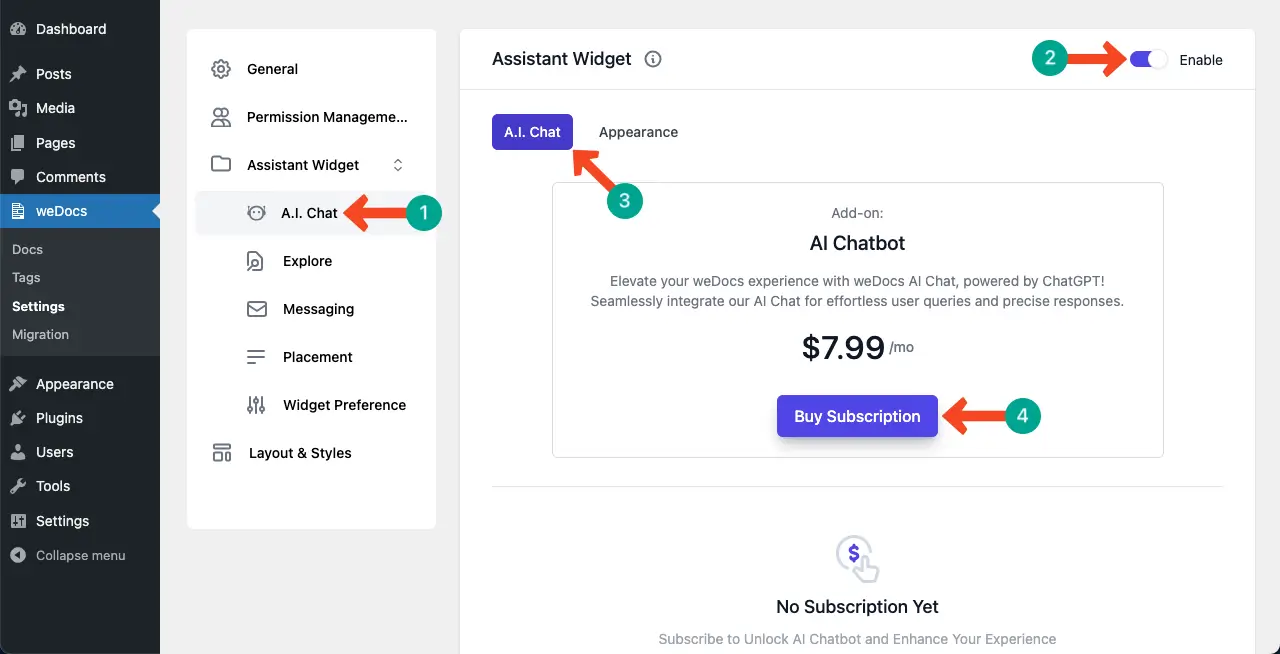
weDocs 也有一个 AI 聊天机器人。转到AI 聊天选项,切换到启用选项,然后进入AI 聊天选项卡。
由于这是高级功能,您必须购买套餐。单击“购买订阅”按钮。

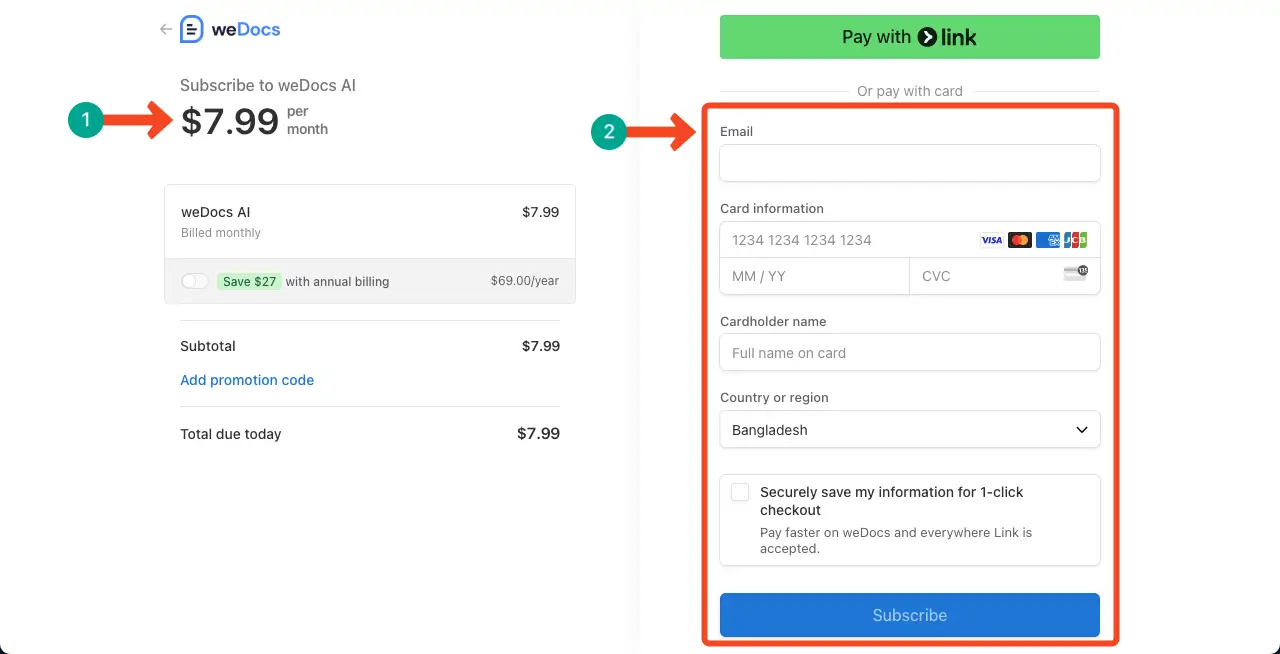
您将被重定向到结帐页面。在相应字段中填写必要的信息并订阅套餐。

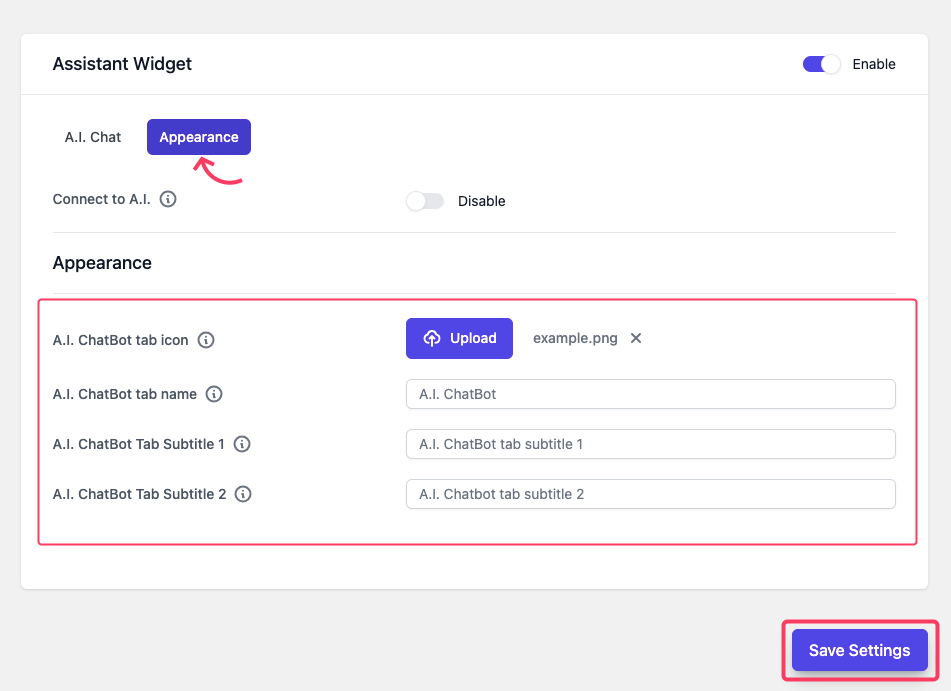
订阅完成后,再次来到后端的 AI Chatbot 部分,然后转到外观选项卡。
您可以设置 Chabot 标签图标并为字段命名。希望您能独自完成这些工作。最后,点击 “保存设置”按钮。

现在,来到前端并检查 AI 聊天机器人是否正常工作。只需编写一个查询。您会看到聊天机器人立即为您提供可行的解决方案。
因此,您可以使用 weDocs 插件在 WordPress 中创建和设计知识库。现在轮到您在 WordPress 中设计所需的知识库了。
如果您在任何阶段遇到任何困难,您可以立即联系我们的支持团队寻求帮助和指导。
设计知识库的最佳实践

在结束这篇文章之前,让我们花几分钟来探讨一下在设计知识库页面时必须考虑的最佳实践的几点。请看下面。
- 结构和组织
结构良好、组织有序的知识库可让用户快速找到所需信息。使用易于理解的类别并按层次排列内容。此外,添加强大的搜索栏可让内容探索更进一步。
- 内容清晰简洁
内容必须清晰易懂,同时又不失直接。使用简单的语言,避免使用可以用简单单词和短语翻译的不必要的技术术语。处理长篇文章时,请在开头添加摘要或关键要点。
- 可读性和可访问性
可读性是任何成功知识库的关键因素。将长篇文章分成章节和子章节。分别为章节添加标题和副标题。不要使用太多复杂的句子。尽可能保持简短。
- 多媒体集成
屏幕截图、GIF 和视频作为多媒体元素可以极大地提高知识库文章的可读性。因此,使用相关且可交互的视觉效果和信息图表可以提高参与度。
- 反馈和持续改进
您可以通过定期更新最新信息来保持知识库文章的有效性。因此,请确保人们有办法提交反馈,您可以分析这些反馈以了解如何优化知识库帖子。
结论
创建知识库不再是一项艰巨的任务,因为市场上有如此多的解决方案。甚至它们的价格也并不高。因此,无论您是小企业主,您都可以轻松负担得起这样的解决方案并为您的企业创建全面的知识库。
如果你正在寻找免费的解决方案,你可以尝试weDocs 插件。因为它有免费版和付费版。如果你刚刚开始创业,免费版可以提供巨大的支持。一旦你成长壮大,你可以根据需要升级到付费版。









评论0