只需点击几下鼠标即可获得故事和信息,人们越来越依赖统计数据和数字数据而不是抽象的叙述来做出明智的决定。这就是信息图表网页的闪光点。它们不仅吸引访客,还能吸引并留住注意力,使复杂的信息既易于理解又引人入胜。
此外,信息图表网页可以以引人注目且易于阅读的方式呈现复杂的数据。当信息图表伴随着任何案例研究或假设的故事/想法时,它们可以为市场受众创造强大的价值。然而,创建信息图表网页并不难。
使用 Elementor 和 HappyAddons,您可以在 WordPress 上创建任何类型的信息图表网页设计。在本教程文章中,我们将逐步介绍如何使用 Elementor 创建信息图表网页。让我们开始吧!
什么是信息图表网页?
信息图表网页旨在使用图形表示来呈现信息,以说明概念。它结合了各种视觉元素,如图像、图表、统计数字、图标等,并尽量减少文字,以简化综合数据。
信息图表网页优先考虑视觉内容以提高可读性,以便人们一眼就能轻松理解整个概念。这种类型的页面通常用于讲故事、数据可视化和教育目的。毫无疑问,信息图表网页具有更高的留存率和参与率。
为什么以及何时需要信息图表网页
在深入教程部分之前,让我们先快速了解一下为什么以及何时需要在网站上设计信息图表页面。让我们探索一下。
- 简化复杂信息
视觉元素可帮助用户理解复杂的数据主题,而不会因分解关键见解而不知所措。
- 让访客在你的网站上停留更长时间
有效的信息图表页面可以降低跳出率并提高转化潜力,从而激励访问者在您的网站上停留更长时间。
- 增强品牌权威
通过直观地显示结构化数据和有价值的见解,您可以将您的网站建立为值得信赖的信息提供商。
- 用于营销和促销内容
信息图表页面是展示产品比较和活动亮点的有效方式。您还可以展示客户推荐以吸引客户的注意力。
- 在社交媒体上分享帖子
信息图表内容很容易在社交媒体平台上分享。此外,近年来,人们更喜欢查看信息图表和统计信息,而不是文字故事。
如何使用 Elementor 创建信息图表网页
如果您已经使用 WordPress 至少几周,那么您可能听说过Elementor。这是一个功能强大的拖放页面构建器插件,您可以使用它来设计网页而无需编码。您所要做的就是选择设计小部件,将它们拖放到页面上并进行自定义。
HappyAddons是 Elementor 插件的一个著名插件。它附带许多额外的设计小部件和功能。如果您觉得 Elementor 不够用,可以尝试使用 HappyAddons。将这两个插件一起使用,您可以在网页设计领域创造奇迹。
点击下面的链接获取插件。
您只能使用 Elementor 和 HappyAddons 的免费版本来创建信息图页面。但高级版本附带一些更令人兴奋的资源。因此,我们将在本教程中使用 HappyAddons 的高级版本。
一旦插件在您的网站上安装并激活,请开始按照下面的教程进行操作。
步骤 01:使用 Elementor 打开帖子或页面
使用 Elementor 打开帖子或页面。左侧是Elementor 面板,您可以在其中找到所有设计小部件和功能。右侧是Elementor 画布,您必须在其中拖放小部件来设计信息图表网页。

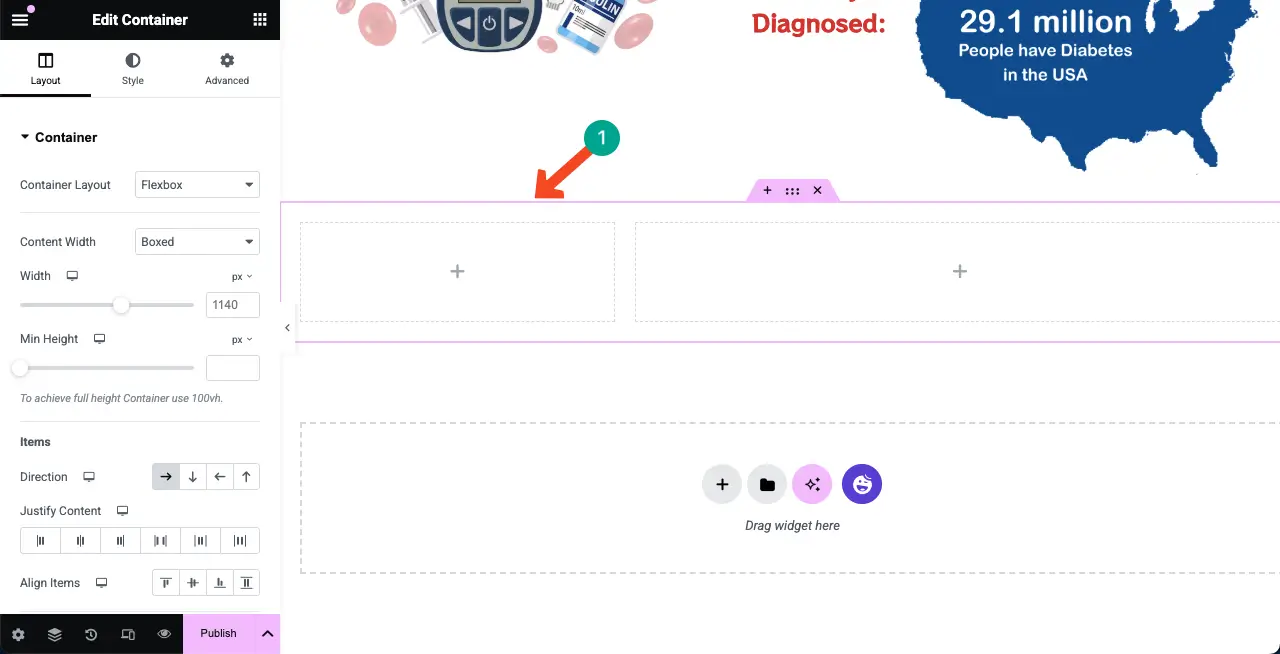
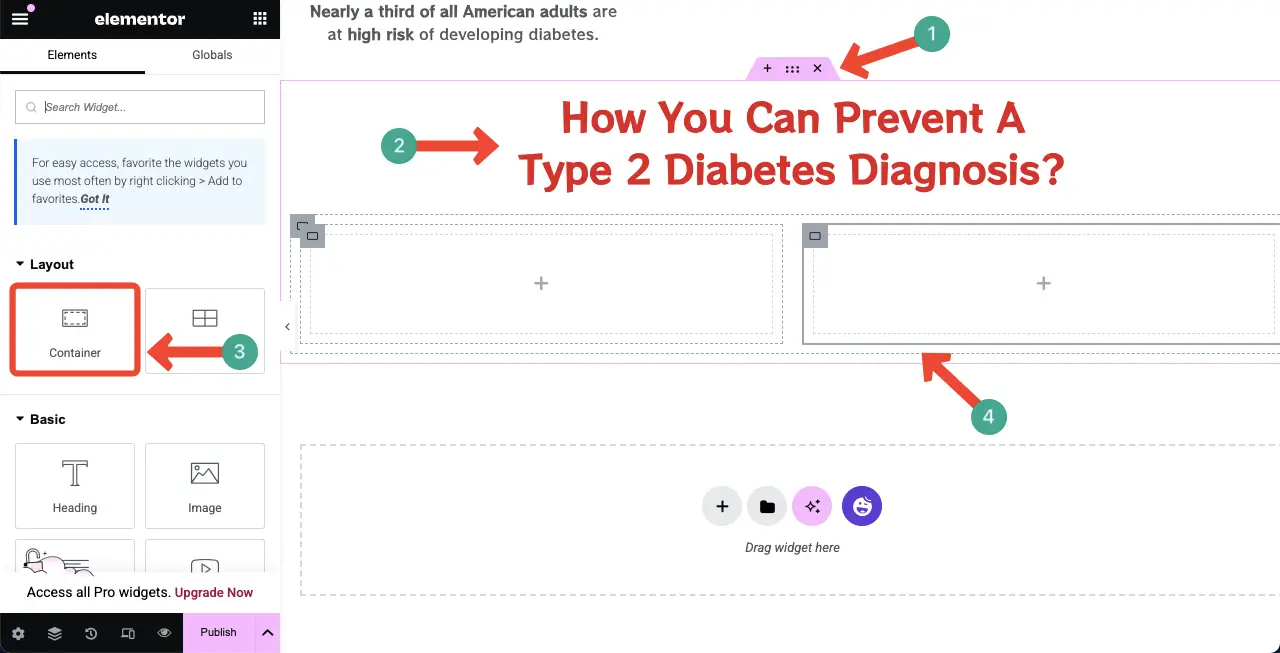
步骤 02:创建放置小部件的列
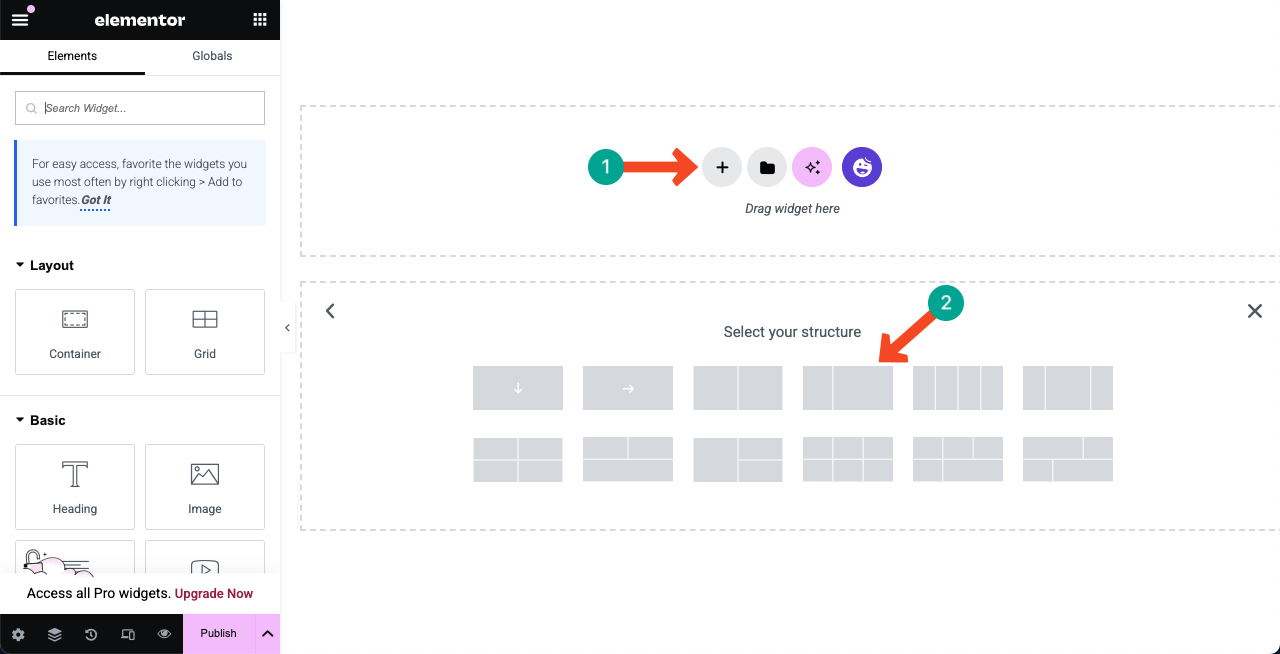
在放置任何小部件之前,您必须创建列。为此,请单击(+) 加号图标。然后,选择Flexbox 容器选项。之后,选择设计所需的列结构。

检查如何使用 Elementor 在 WordPress 中添加灯箱。
步骤 03:开始向列添加合适的小部件
根据您的设计偏好,将小部件放置在您创建的列中。让我们看看如何设计此部分。
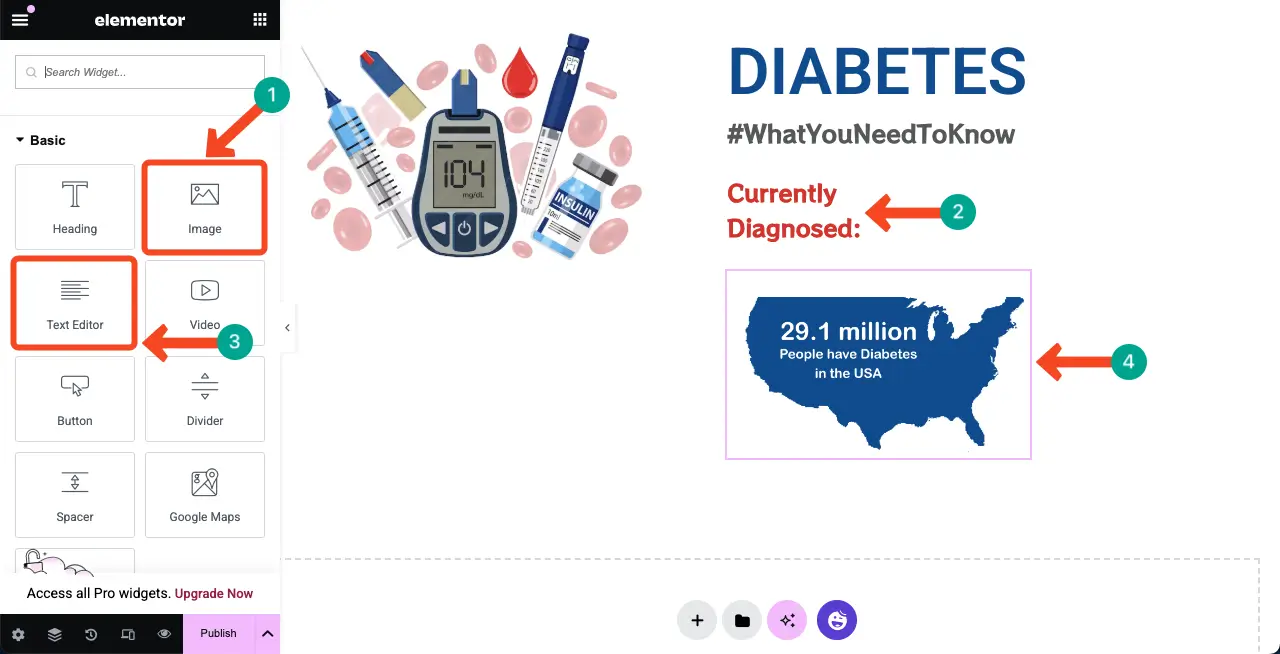
# 添加图像小部件
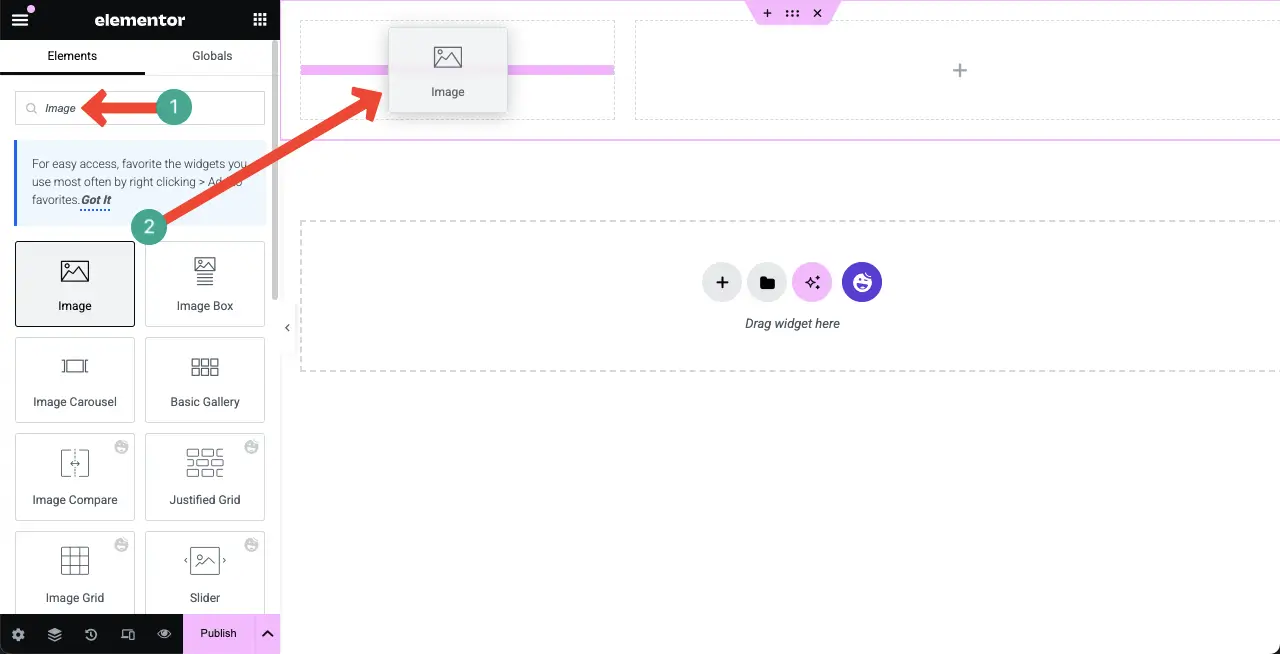
在搜索框中输入“图像”。一旦图像小部件出现在下方,请将其拖放到列结构区域的合适部分。

从下图标记的部分上传图像或从媒体库中添加图像到小部件区域。

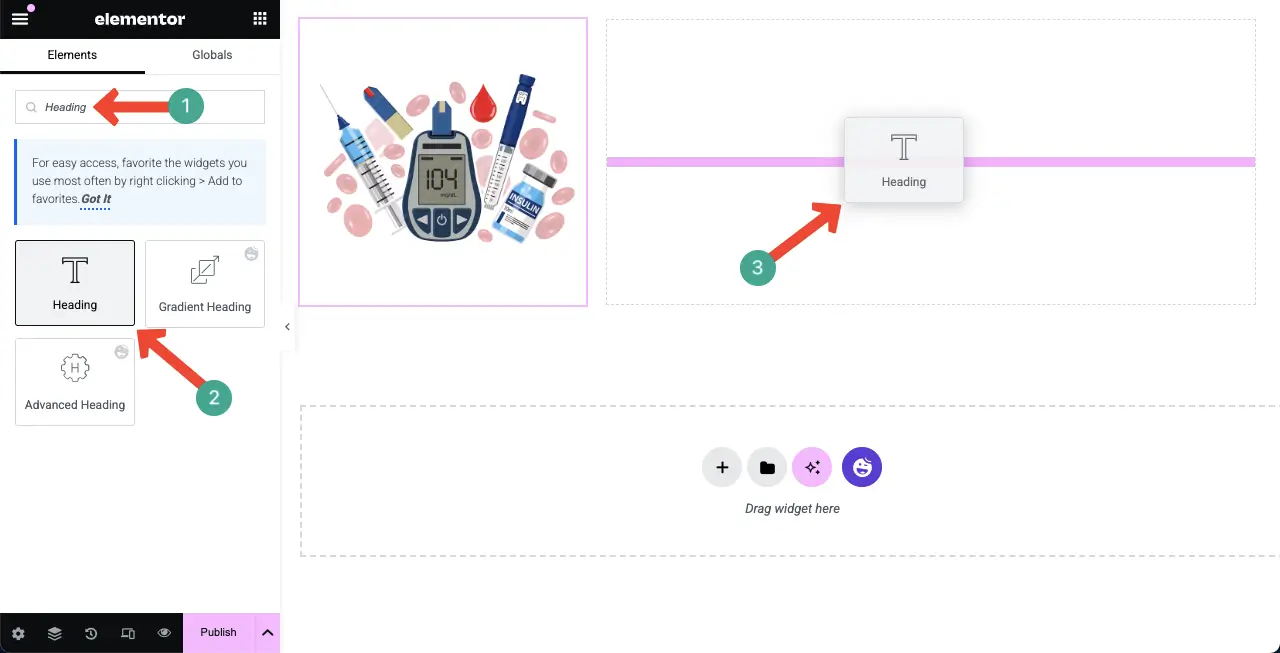
# 添加标题小部件
找到标题小部件并将其放在右列中。

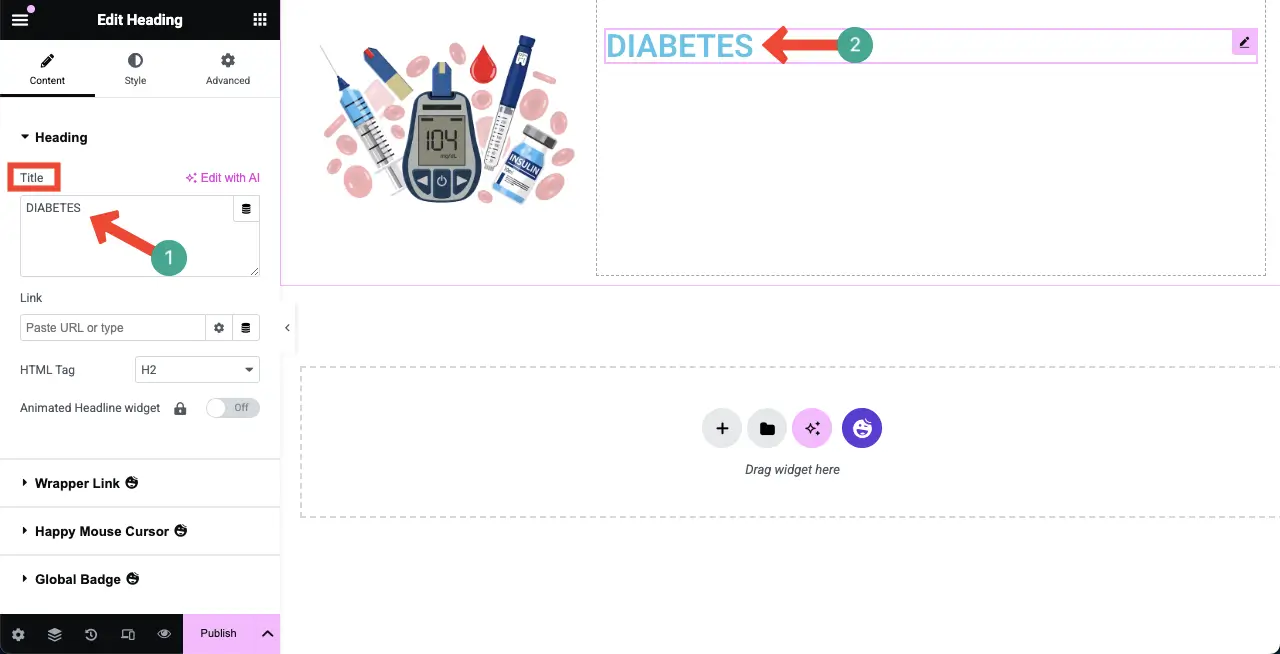
为信息图表页面写一个标题。因为我将为糖尿病创建此页面,所以我已将其写为页面标题。

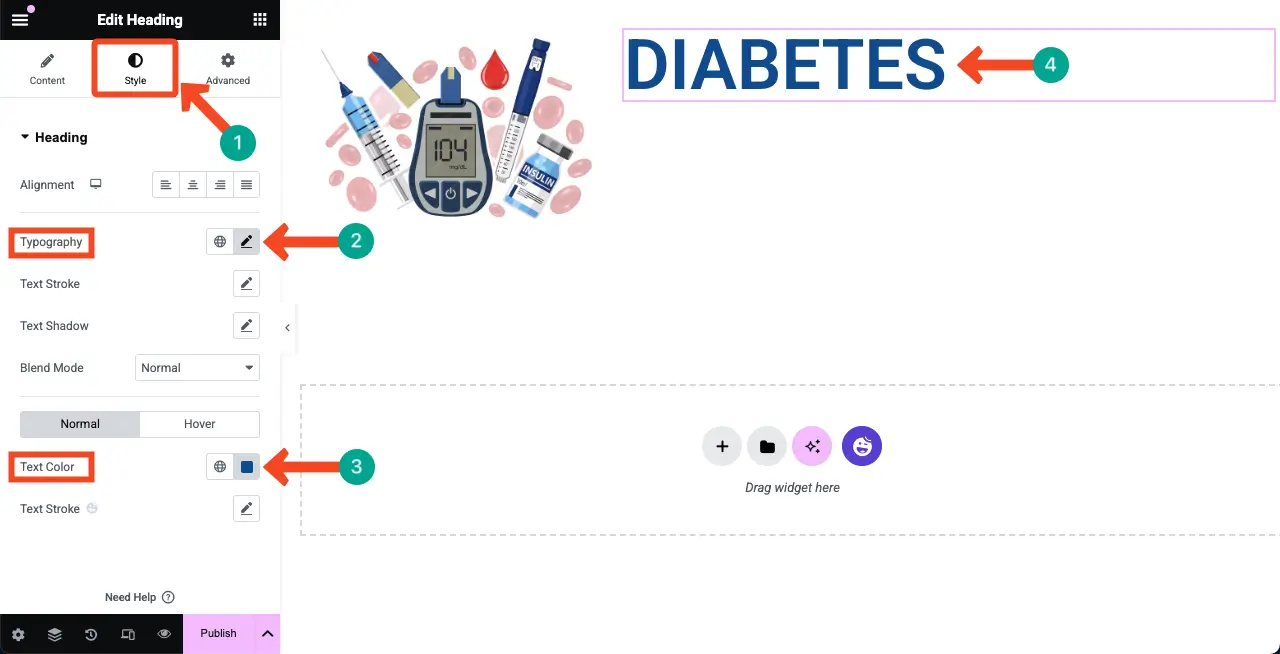
进入样式选项卡。您将获得更改对齐方式、字体、文本颜色等的选项。

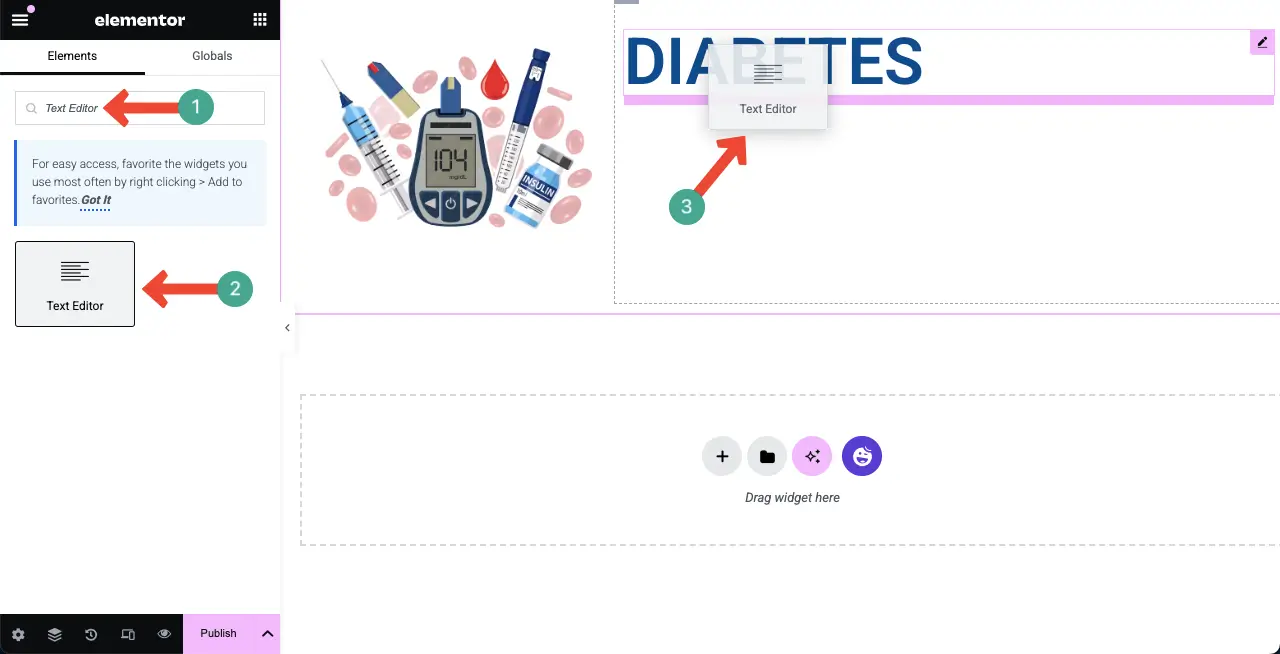
# 添加文本编辑器小部件
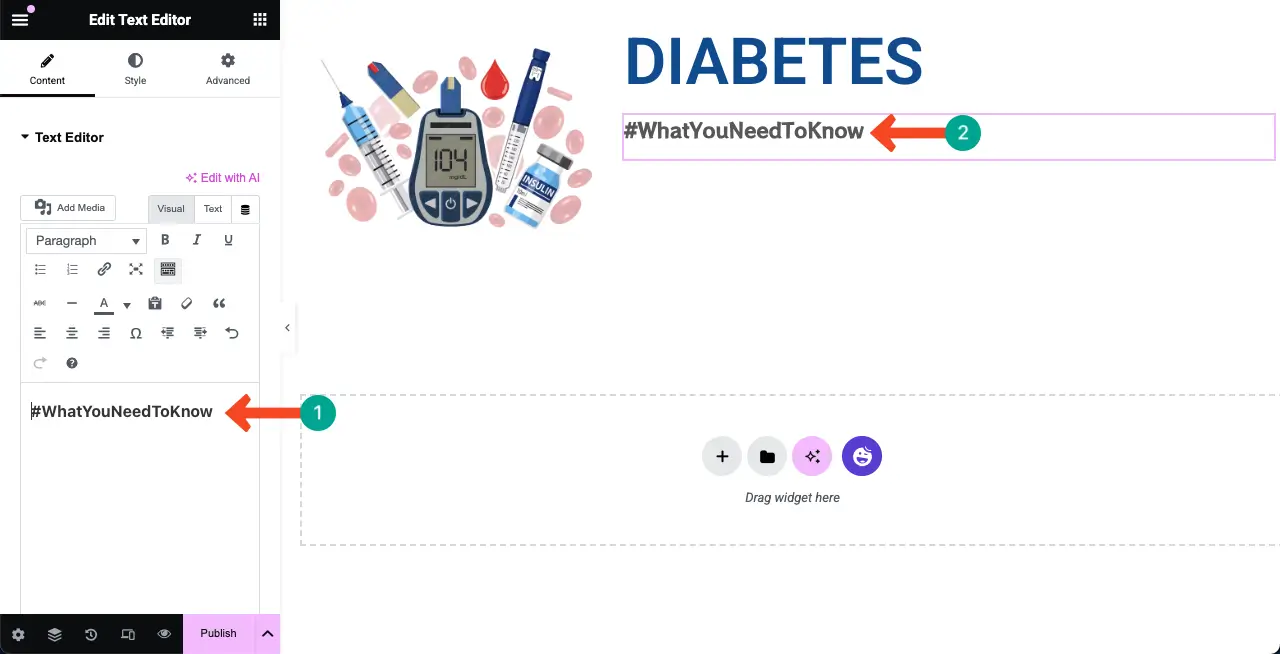
之后,在标题下方添加文本编辑器小部件。它将允许您将纯文本和段落添加到画布。

现在,以同样的方式将所需的文本添加到文本编辑器小部件。然后,增加其字体,更改字体系列,并选择一种颜色,如我们上面所示。

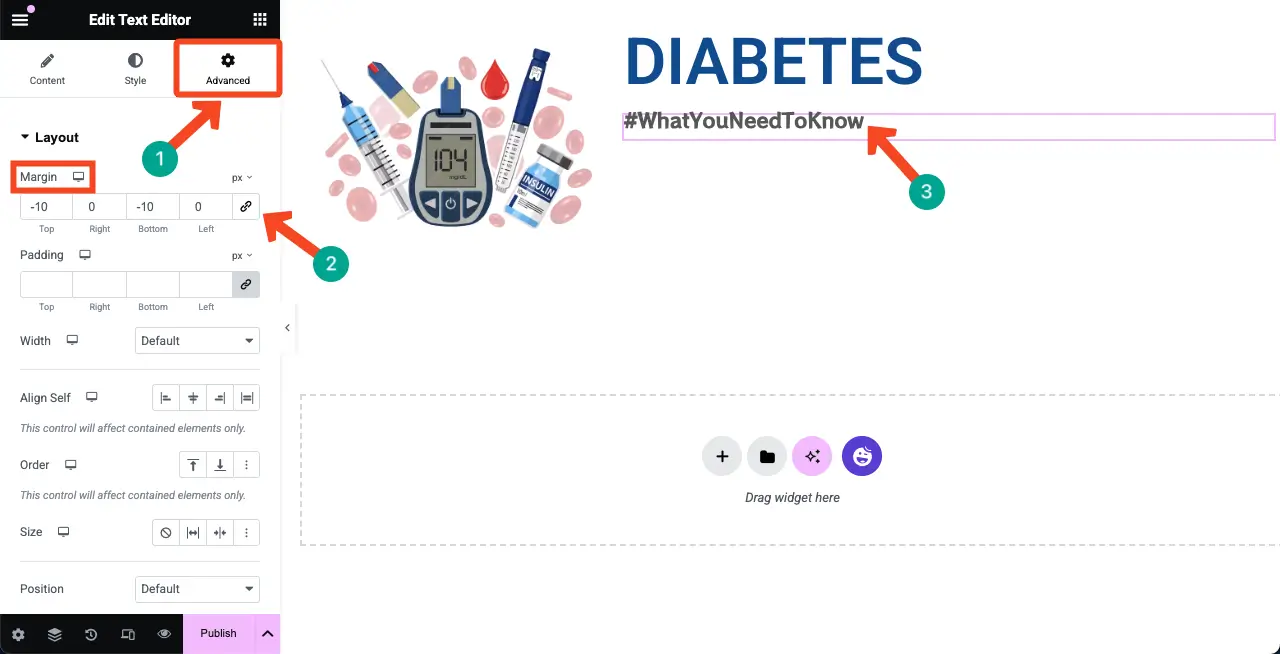
如果您想减少两个小部件之间的间隙,您可以自定义边距设置。

以相同的方式,使用相应的小部件向画布添加其他文本和图像。

通过使用边距选项,您可以将任何小部件移动并放置到另一个位置,例如下图中的地图。希望您能理解。

步骤 04:创建新部分以添加统计图表
网站页面由多个部分组成。因此,要创建新部分,您必须向页面添加新的列结构区域。

使用文本编辑器小部件,将副本添加到新的信息图表部分,如下所示。

# 将图表小部件添加到画布
HappyAddons 附带六个图表小部件,它们对于设计信息图表网页非常有帮助。只需浏览图表小部件并选择您喜欢的信息图表网页设计即可。

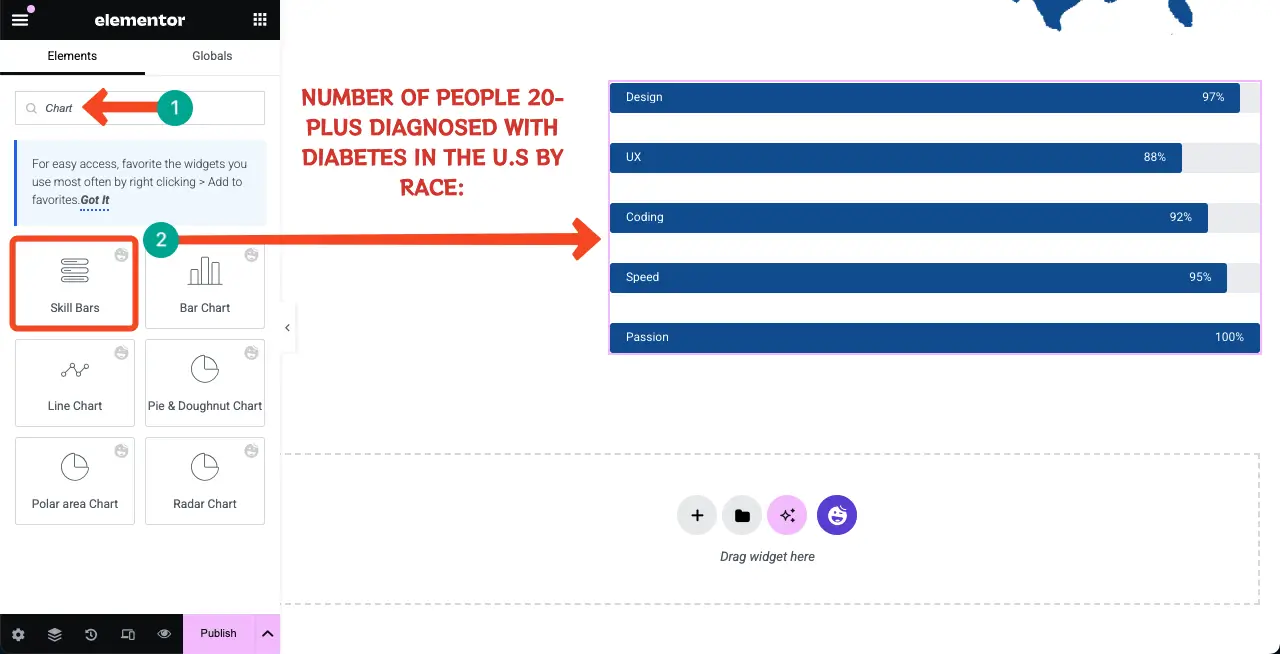
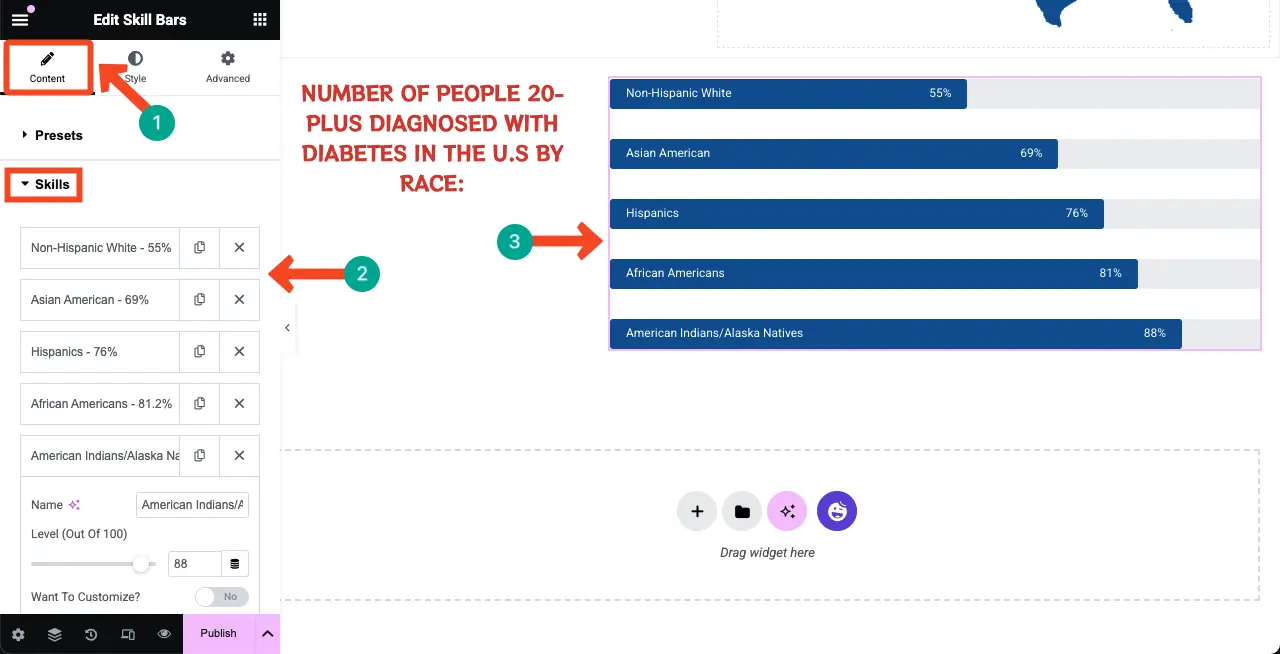
我们将使用技能栏小部件来显示某些统计数据。

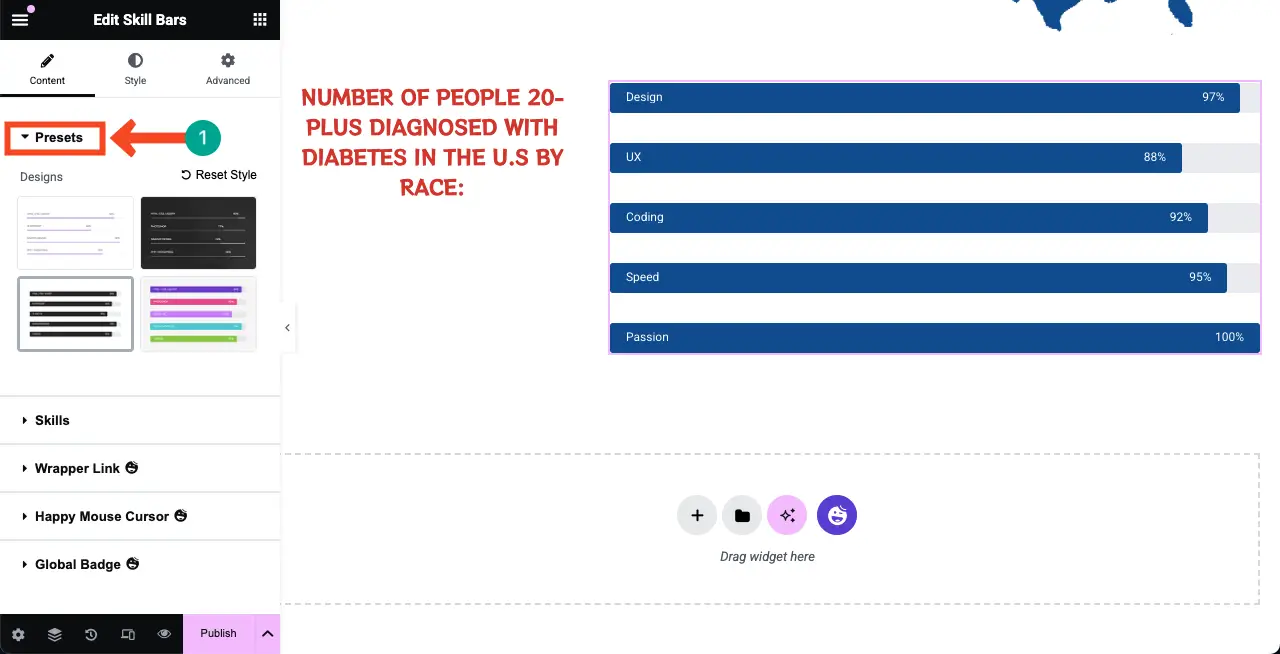
预设带有预先设计的模板。您可以为技能栏小部件选择任何预设,也可以保留默认预设。

在技能部分,您可以通过单击相应的选项卡逐一向所有栏目添加信息。您可以看到我们已重命名它们并为每个栏目设置百分比。

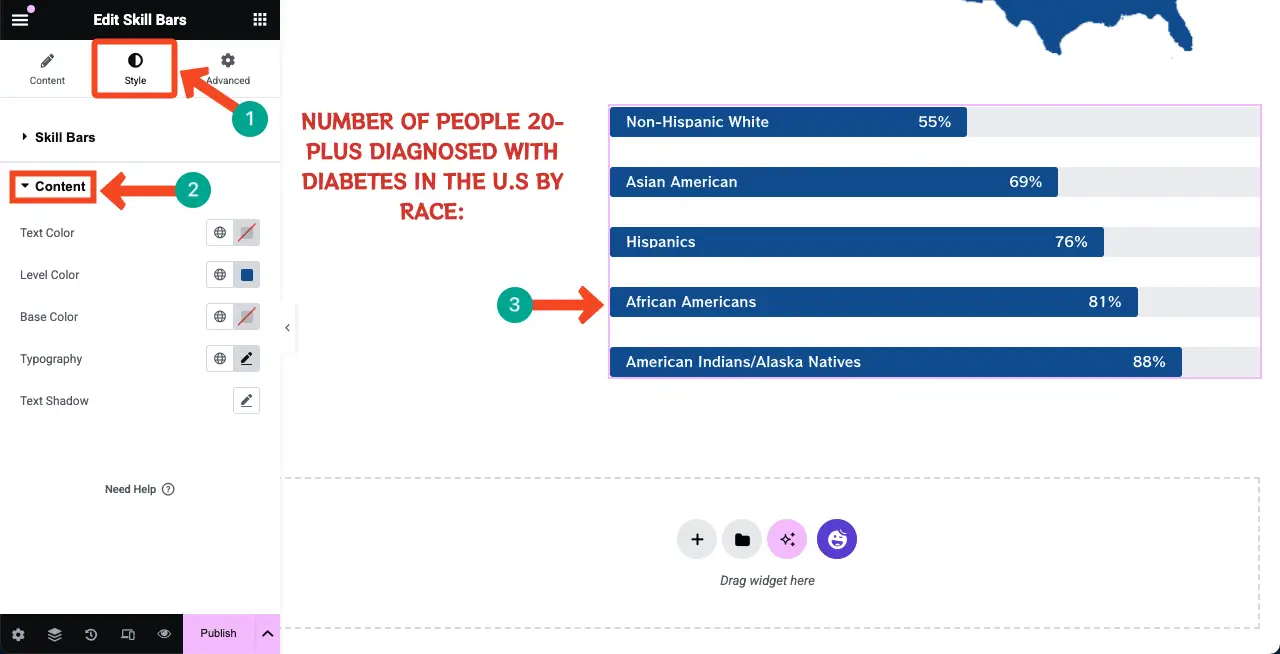
转到“样式”选项卡,保持“技能栏”窗口小部件处于选中状态。您可以更改窗口小部件的文本颜色、字体和其他各种设置。

使用文本编辑器块,您可以向左侧添加更多信息以利用空白。

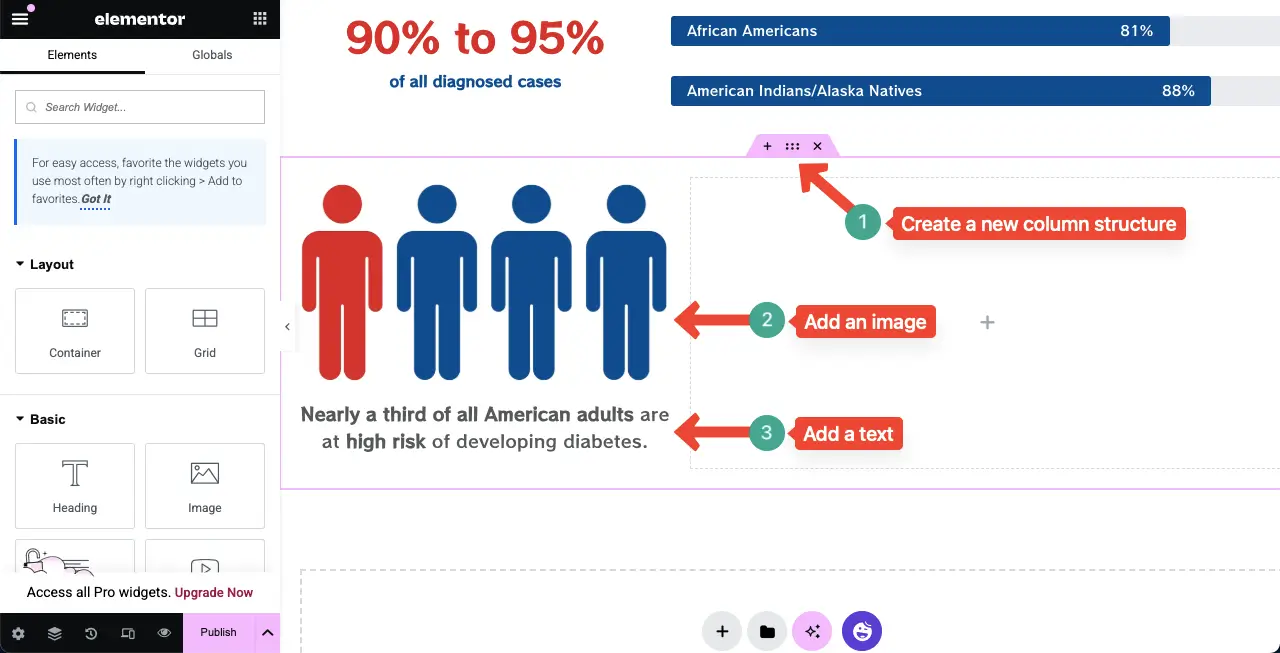
步骤 05:创建新的列结构以提供更多信息
要添加另一个部分,请再次创建新的列结构。然后,添加图像和文本描述,就像我们在下图中所做的那样。

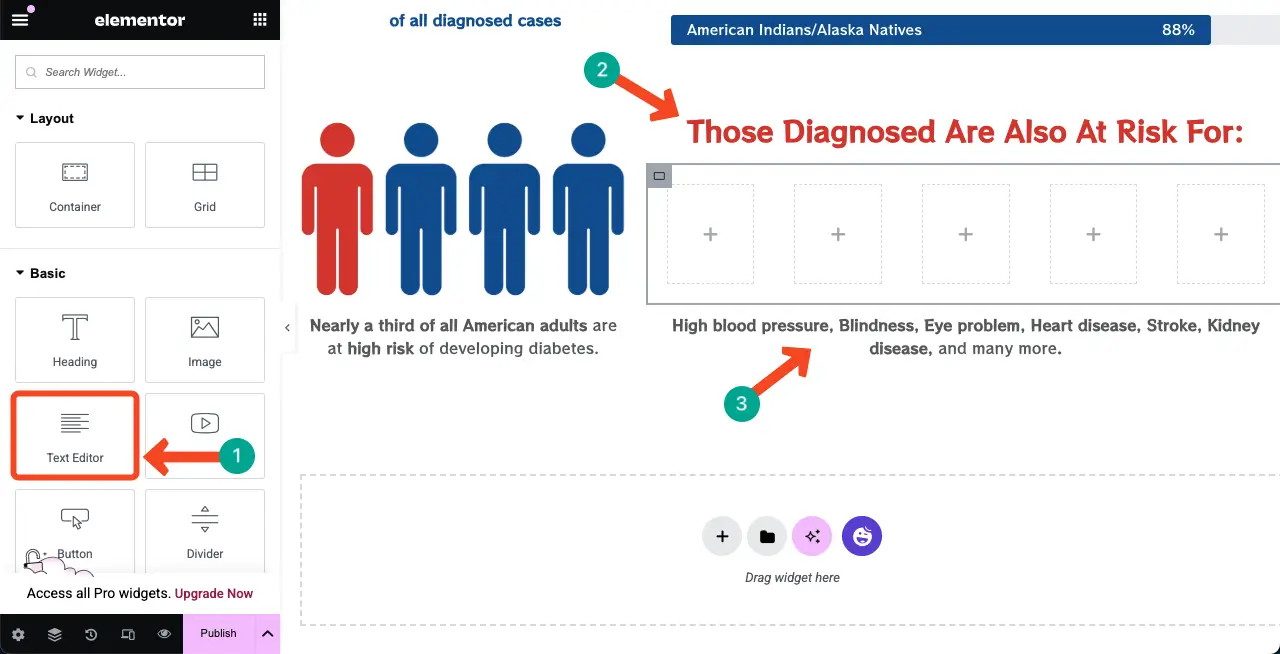
然后,在右侧的空白处填充适当的信息。我们使用文本编辑器小部件添加了两个文本。在它们之间,我们使用 Flexbox 容器保留了一个部分。

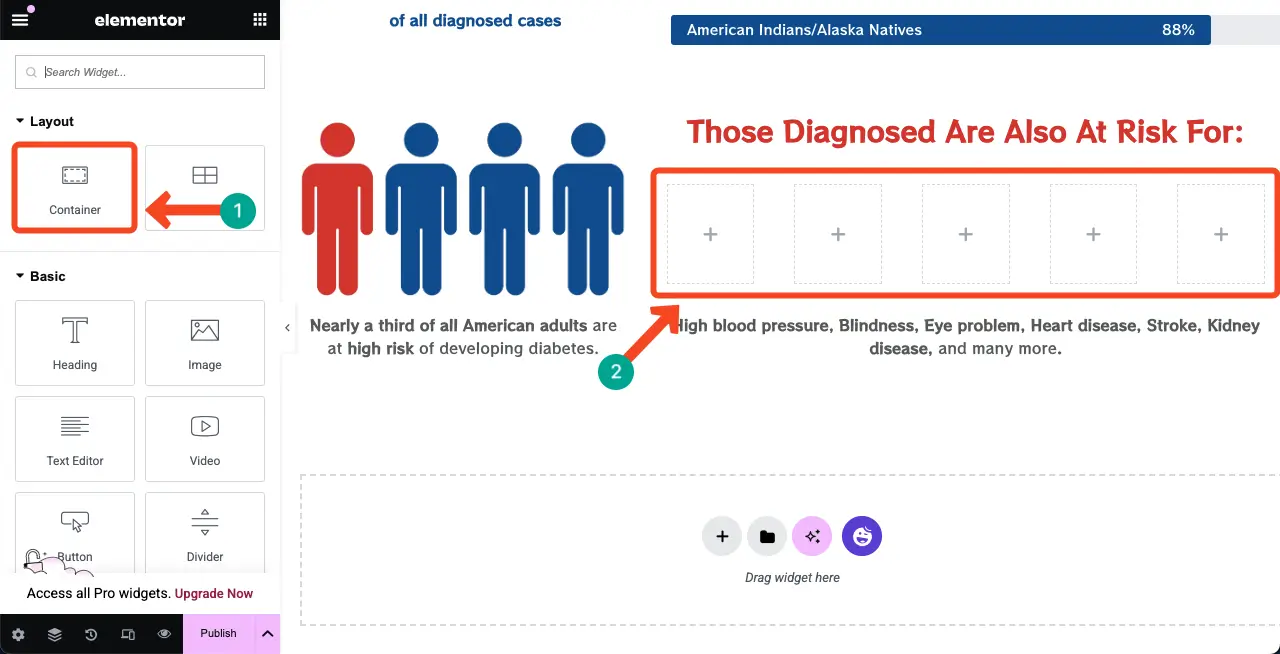
您可以使用此Flexbox 容器创建这些子部分。

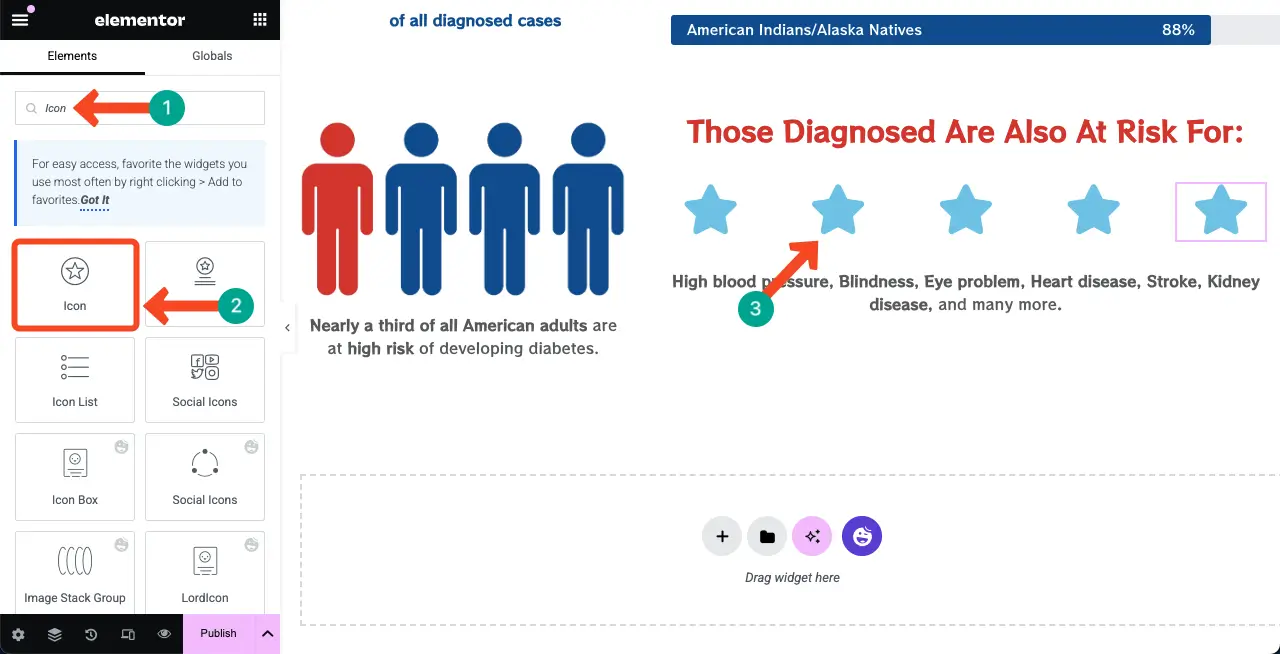
现在,将图标小部件添加到容器部分。

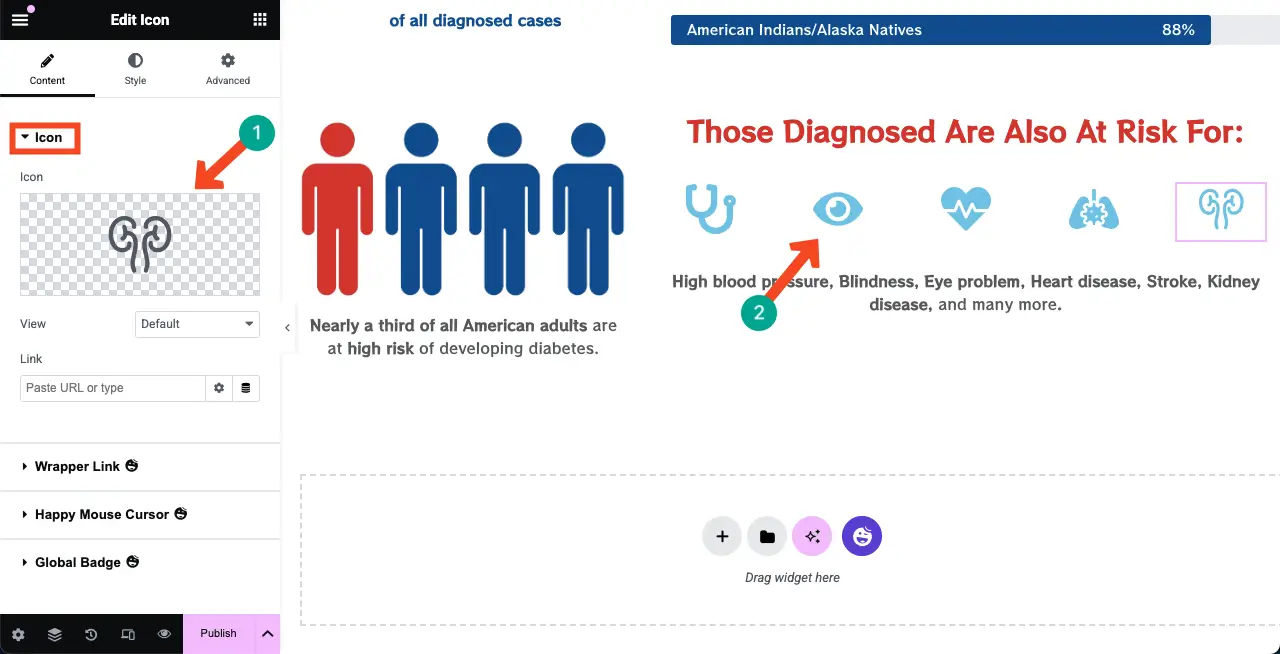
图标小部件库中提供了全面的图标集合。您可以逐个更改所有部分的图标。按照我们的做法操作。

要更改图标颜色,请转到“样式”选项卡>“原色”。
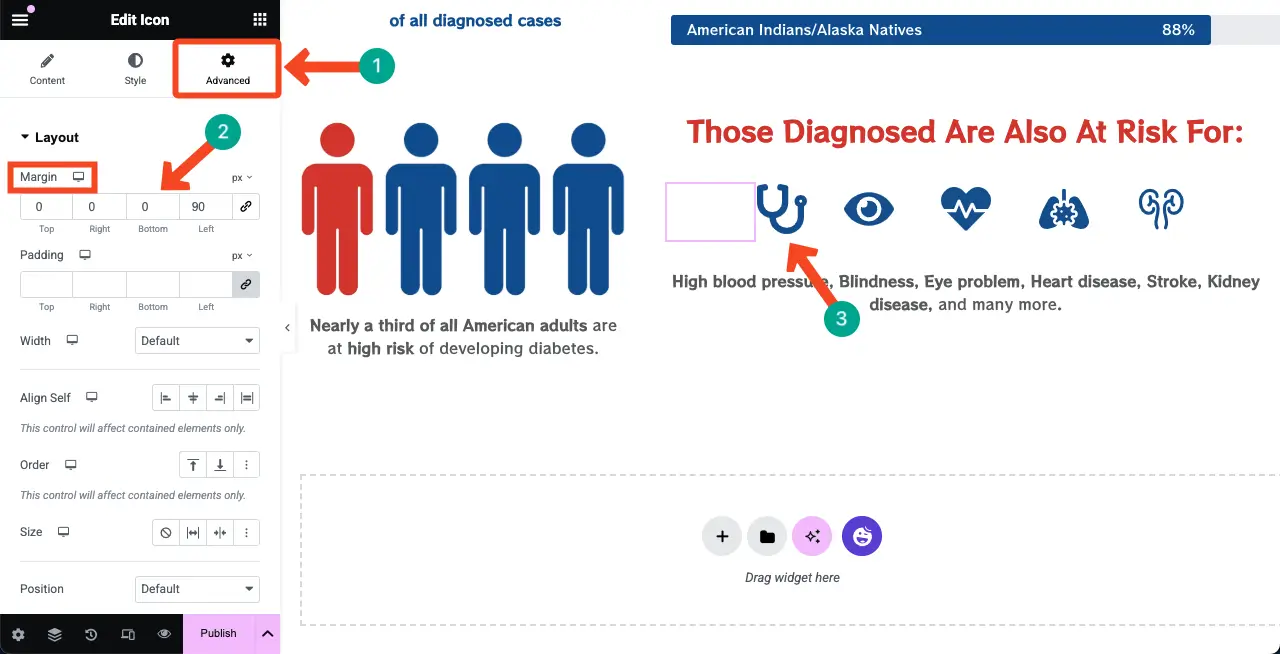
要更改其位置,请转到“布局”选项卡 >“边距”。希望您可以自己完成其余操作。

步骤 06:创建信息图表网页设计的最后一部分
与上文类似,使用 Flexbox 容器创建新的部分和列结构。还为该部分添加标题。

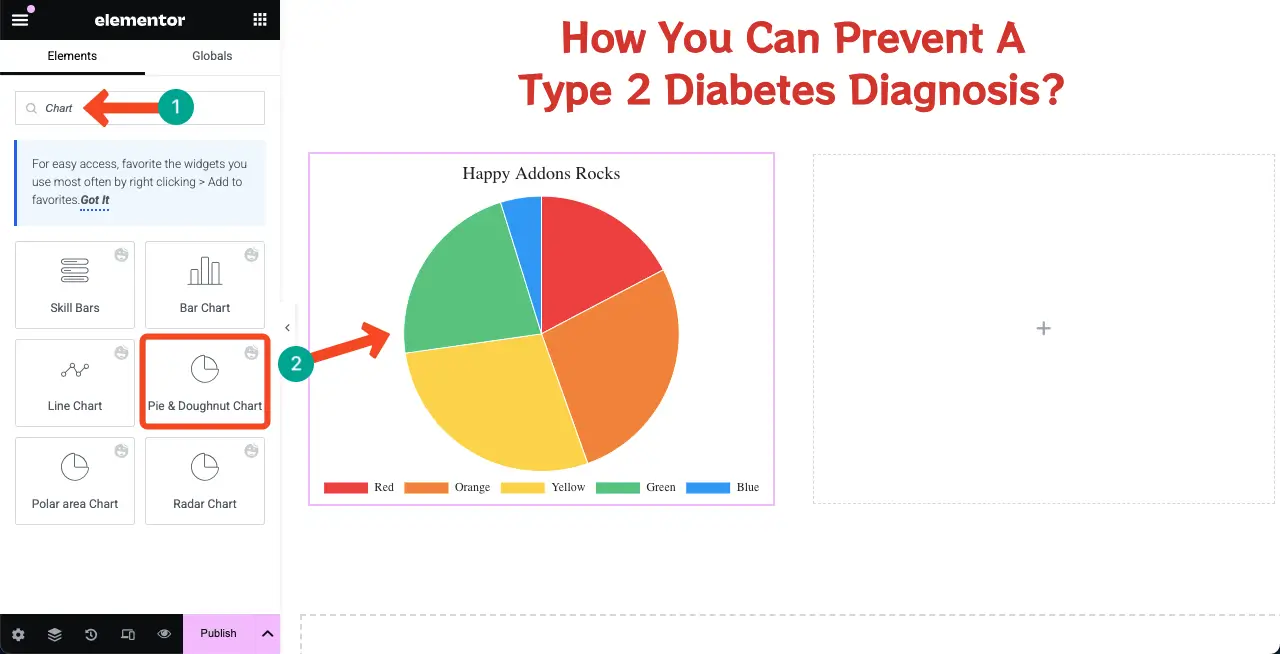
# 添加饼图
如上所述,HappyAddons 附带许多有用的图表小部件。我们将在本节中使用饼图。将其拖放到相应的部分。

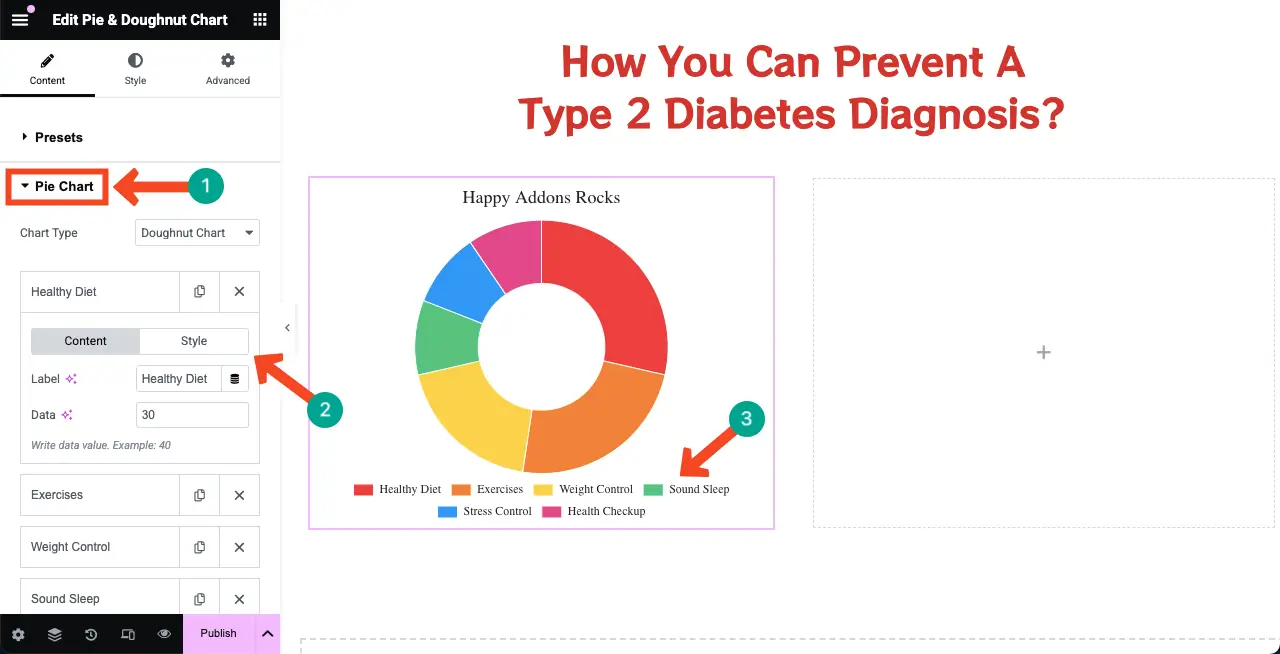
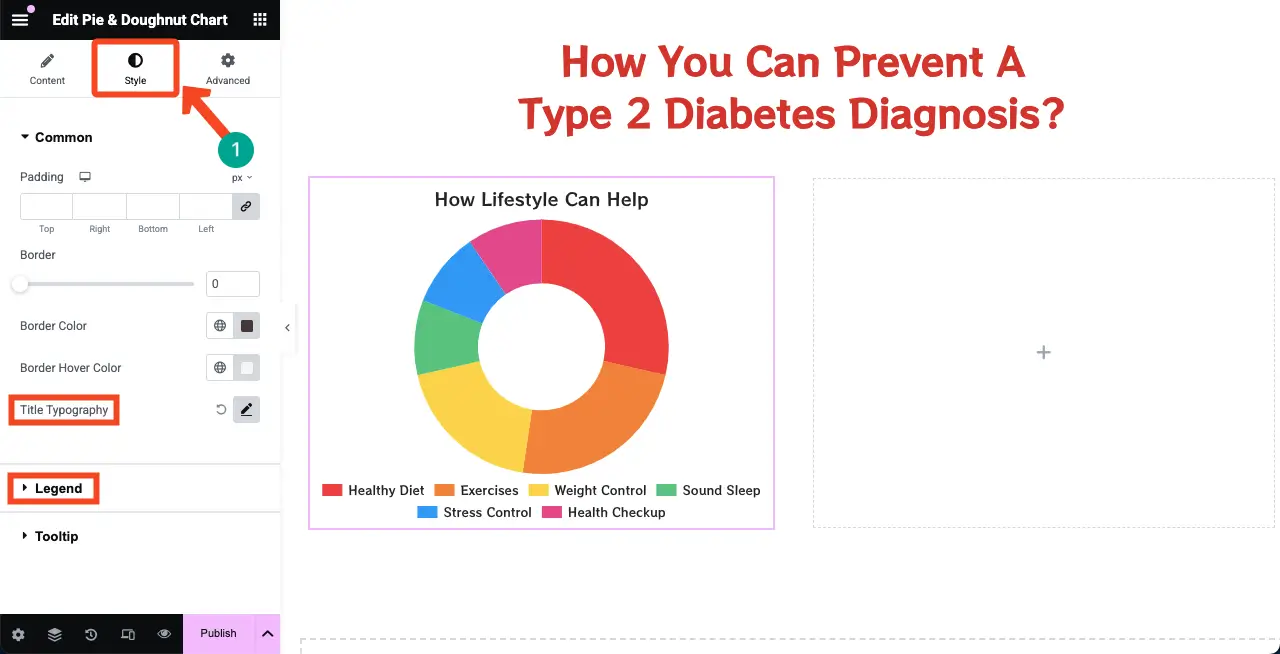
在小部件的饼图部分,逐个使用所有选项卡指定饼图的信息。

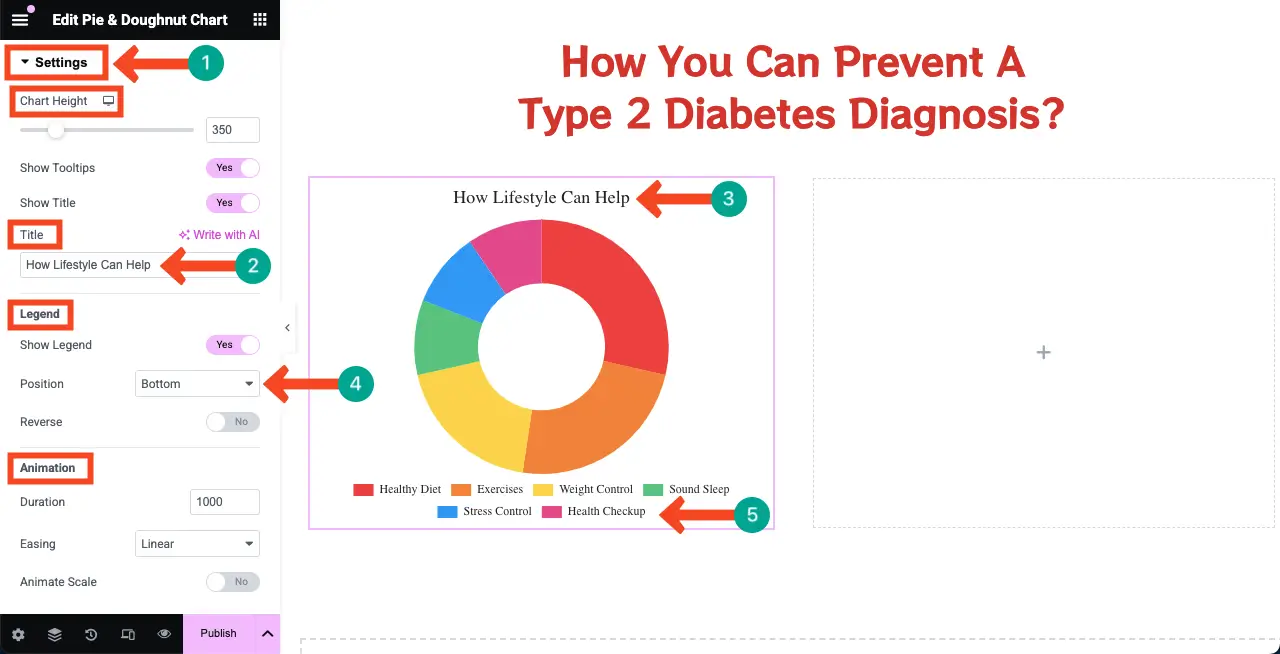
展开“设置”部分。在这里,您可以自定义许多内容。但最突出的是您可以做的是写标题和更改图例的位置。

转到样式选项卡。您可以自定义小部件的字体、字体大小和各种颜色效果。

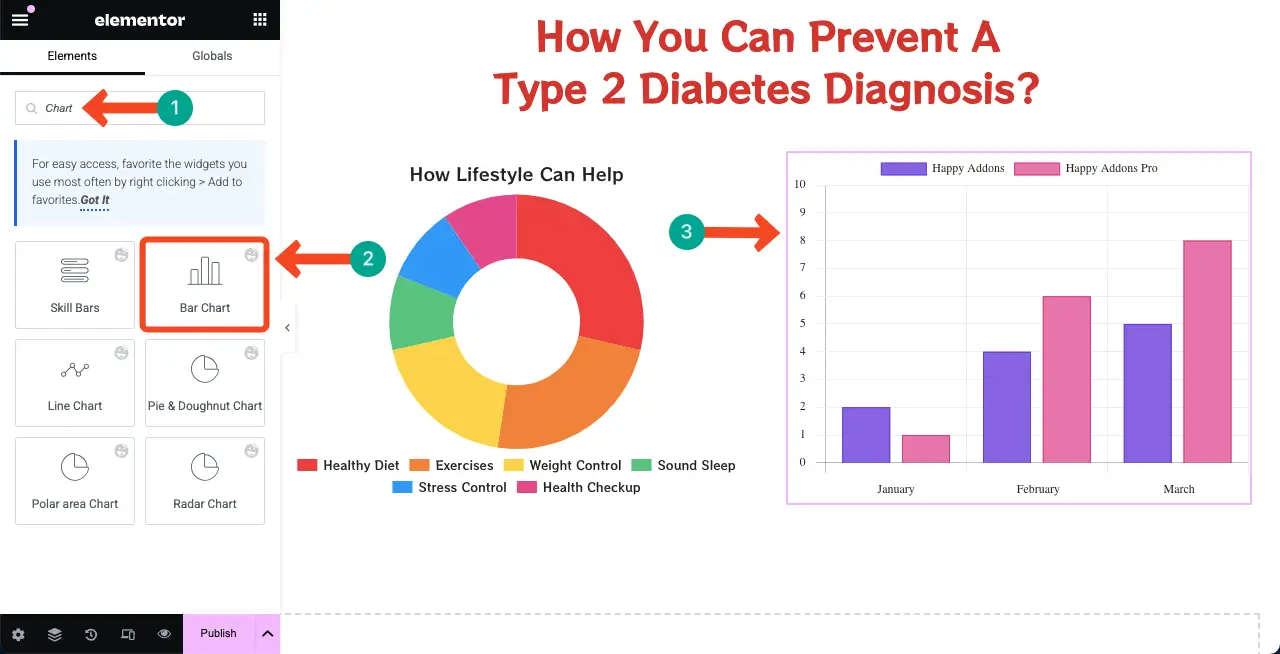
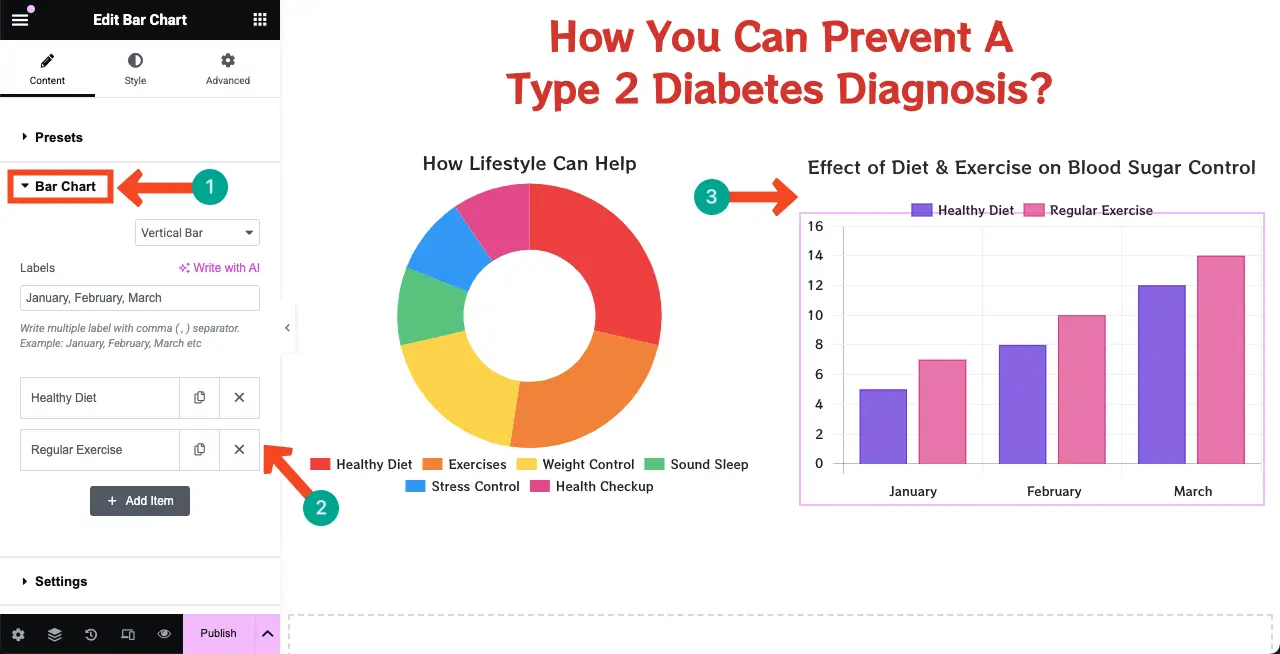
# 添加条形图
以同样的方式,将条形图小部件添加到画布。

像技能栏和条形图小部件一样,根据需要自定义条形图小部件、设置信息和样式。希望你能自己做。动手做吧。

以下是有关如何在 WordPress 中显示 360 度旋转产品摄影的指南。
步骤 07:设置信息图表网页设计的背景颜色
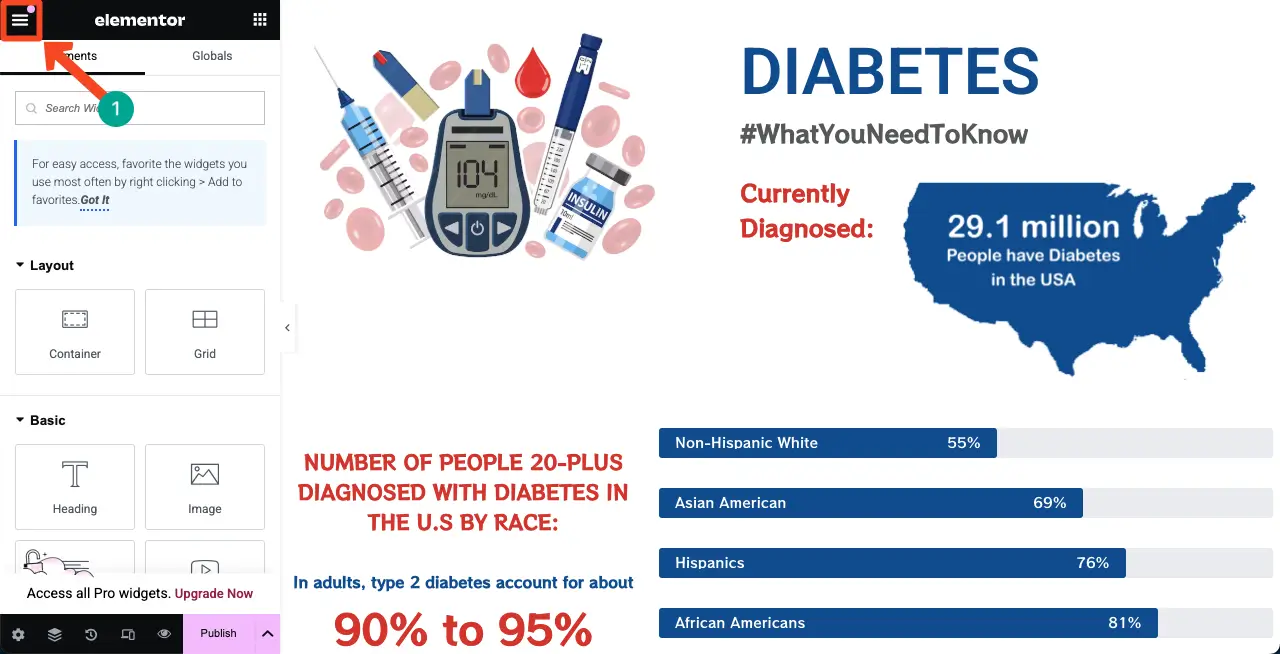
在整个页面中设置背景颜色可以使信息图表网页设计更加赏心悦目。为此,请单击左上角的三行图标。

您将进入一个新面板。单击“站点设置”选项。

您将再次进入一个新面板。点击“背景”选项。

从颜色选项中选择一种颜色。您将看到该颜色已应用到页面的背景中。

因此,您可以创建和设计您的信息图表网页设计。
步骤 08:预览信息图表网页设计
转到预览页面并检查一切是否正常。您这边一切正常。
關閉!
确实,Elementor 与 HappyAddons 结合使用,可让您创建精美的信息图网页,简化复杂的信息。但是,为了获得最佳效果,必须仔细考虑某些关键点。
避免过多的文字和视觉效果,保持设计简洁。使用与您的品牌标识相符的调色板,并确保移动响应能力,以在所有设备上保持一致的外观。如果可能,添加动画和悬停效果,因为它们可以让您的内容具有交互性。
力求在文本内容和设计元素之间取得和谐的平衡。优先使用图形和图表,因为它们与信息图表页面的目的完美契合。最后,优化您的页面,确保其快速加载而不影响性能。
因此,通过遵循所有这些最佳实践,您可以创建精彩的信息图表网页,以增加价值并带来转化。









评论0