精心设计的搜索结果页面在提升用户体验方面起着至关重要的作用。它使访问者能够快速导航到他们正在寻找的相关内容。它不仅节省了浏览内容的时间,还鼓励他们进一步探索。
Elementor 是数百万个 WordPress 网站的首选页面构建器。它提供了主题构建器和有用的小部件,您可以通过它们轻松创建搜索结果页面。在本教程文章中,我们将向您解释如何在 Elementor 中创建自定义搜索结果页面。
请记住,搜索框是任何搜索结果页面的主要元素。人们在这里输入关键词来查找相关帖子和产品。因此,我们首先使用 Elementor 创建一个动态搜索框。然后,我们将通过添加存档小部件来完成页面,使其成为博客存档页面。
Elementor 中的自定义搜索结果页面是什么?
搜索结果页面是一个专用网页,可让用户和访问者快速导航到特定类型的内容,例如博客文章、电子商务产品和产品组合项目。对于内容丰富的网站来说,此类页面是必不可少的。
自定义搜索结果页面允许您根据需要整合各种元素,如特色图片、自定义标题、过滤器等,以使页面看起来更美观。这不仅可以改善用户体验,还可以帮助提高转化率。
WordPress 中自定义搜索结果页面的用例
在开始本教程之前,让我们先看一下 WordPress 中自定义搜索结果页面的一些用例。浏览下面的列表。
- 电子商务网站
显示带有筛选条件的产品搜索结果页面。访客可以使用搜索栏查找确切的产品,或使用筛选条件按价格、评级和类别对产品进行排序。
- 博客网站
博客文章和文章根据标签和类别显示。用户可以按作者、日期和其他查询进行排序。
- 知识库页面
知识库页面通常涵盖 DIY 文档指南和实用资源。这些页面必须有搜索功能,以便快速探索有用的内容。
- 服务型企业
用户可以在预订或填写联系表之前根据评级、价格范围、产品和其他相关详细信息对所需的服务进行分类。
- 教育网站
高级搜索和过滤选项可让您搜索课程、课文和学习材料,以便学生和学习者可以轻松找到他们需要的内容。
如何在 Elementor 中创建自定义搜索结果页面
理论部分已经结束。在本节中,我们将介绍如何在 Elementor 中创建自定义搜索结果页面的教程部分。请确保您的网站上有以下插件可用。
将它们放到您的网站上后,请按照下面说明的教程进行操作。
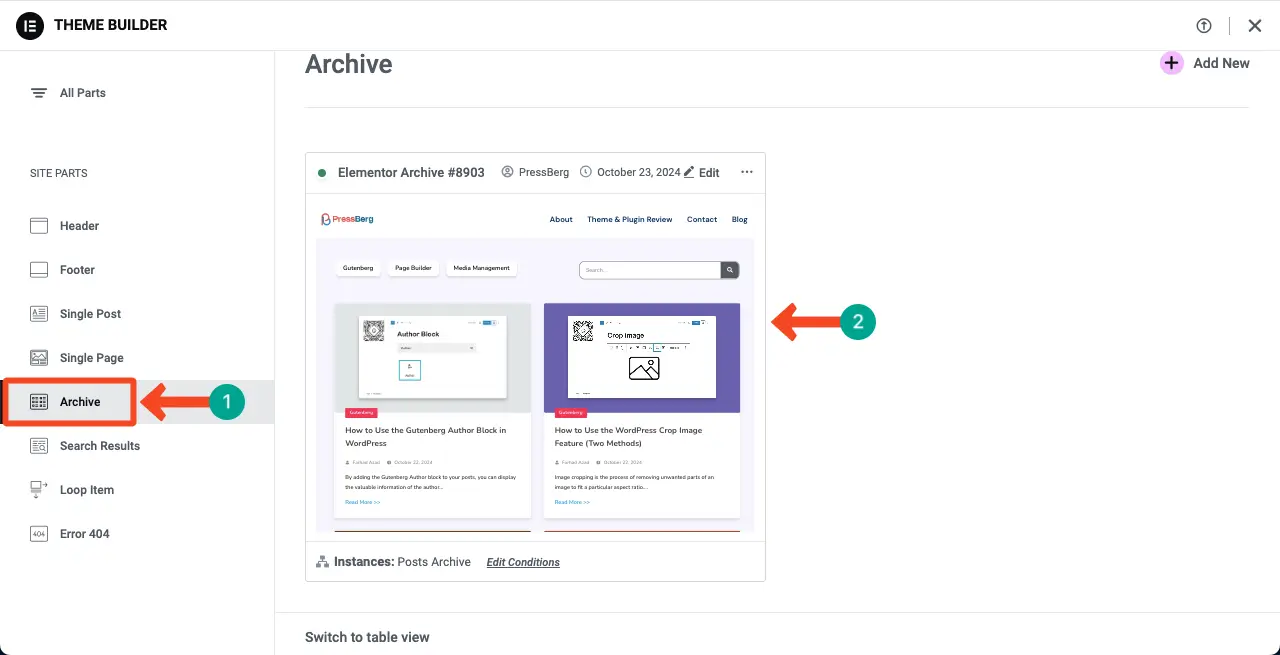
步骤 01:转到 Elementor 主题生成器
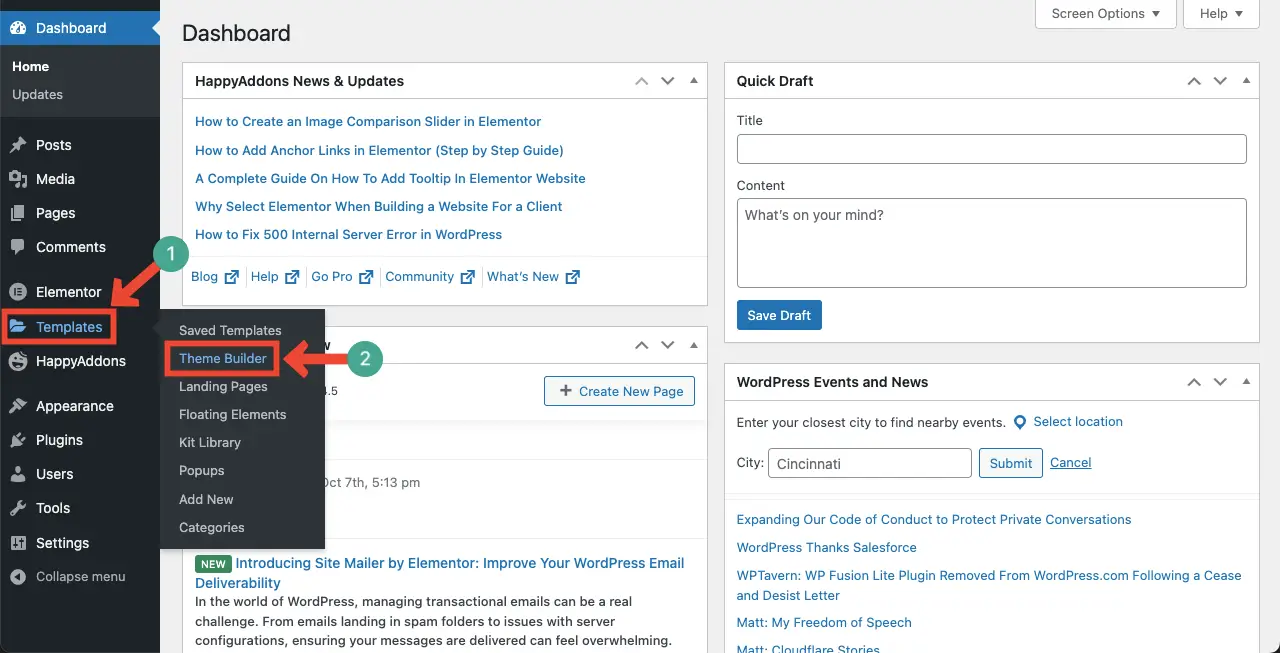
登录您的 WordPress 信息中心。然后,导航至模板 > 主题构建器。

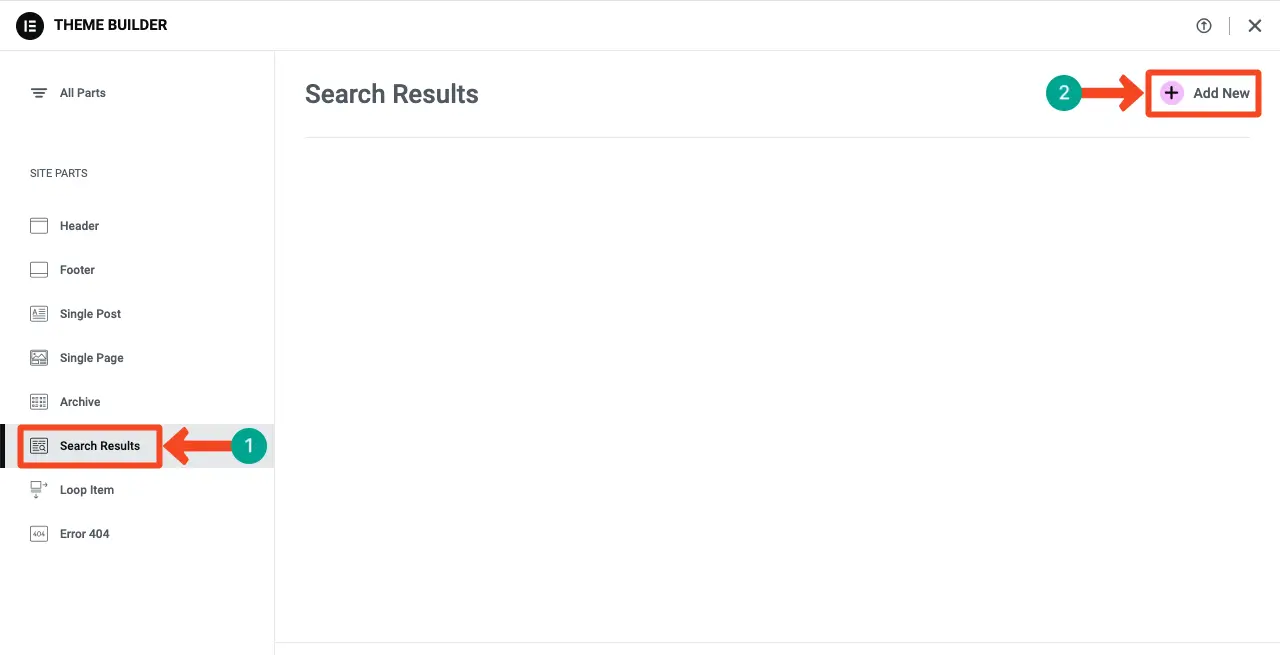
选择站点部分下的搜索结果选项。然后单击+ 添加新按钮。

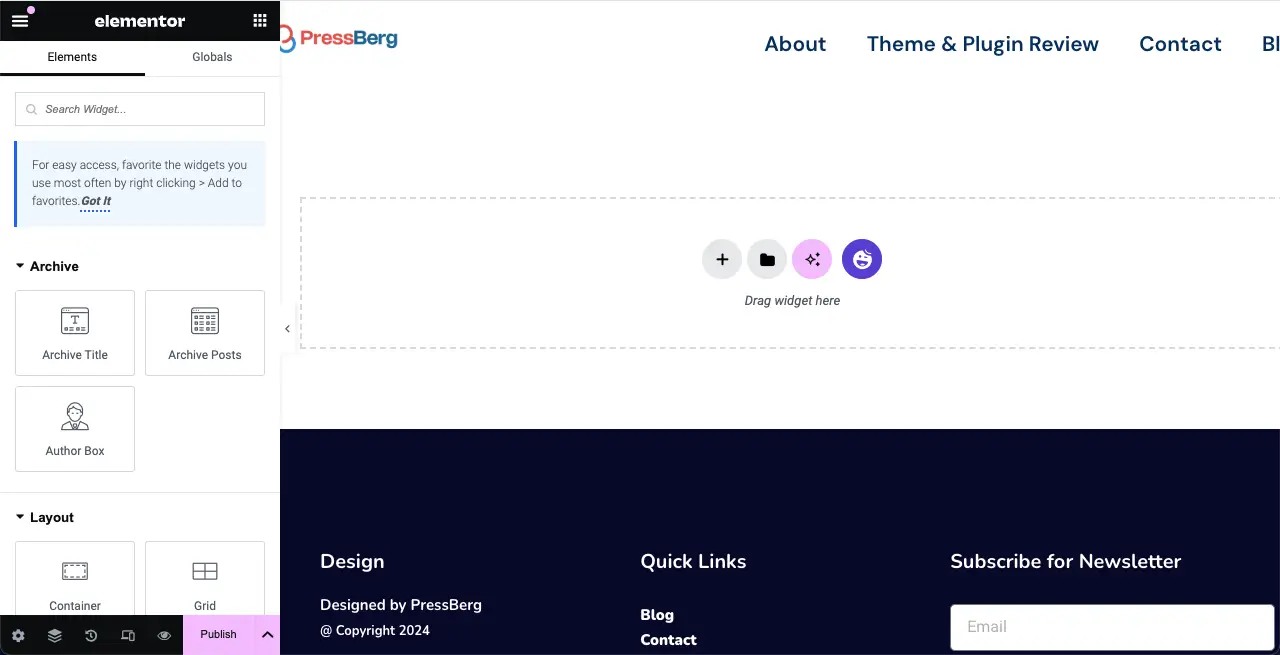
这将打开 Elementor 画布,您可以在其中添加任何您想要创建自定义搜索结果页面的小部件。

步骤 02:创建一个新的部分以添加搜索小部件
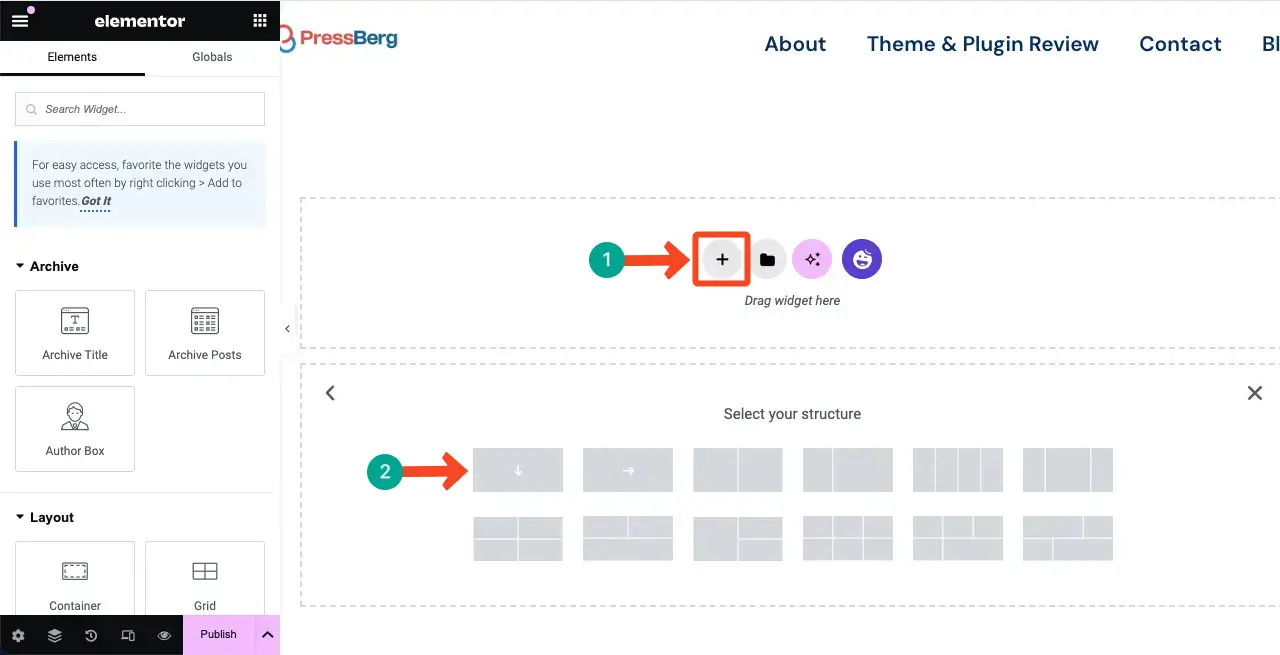
单击画布上的加号 (+) 图标。然后选择所需的列结构。

您必须为该部分写一个标题。这对 SEO 很有帮助。
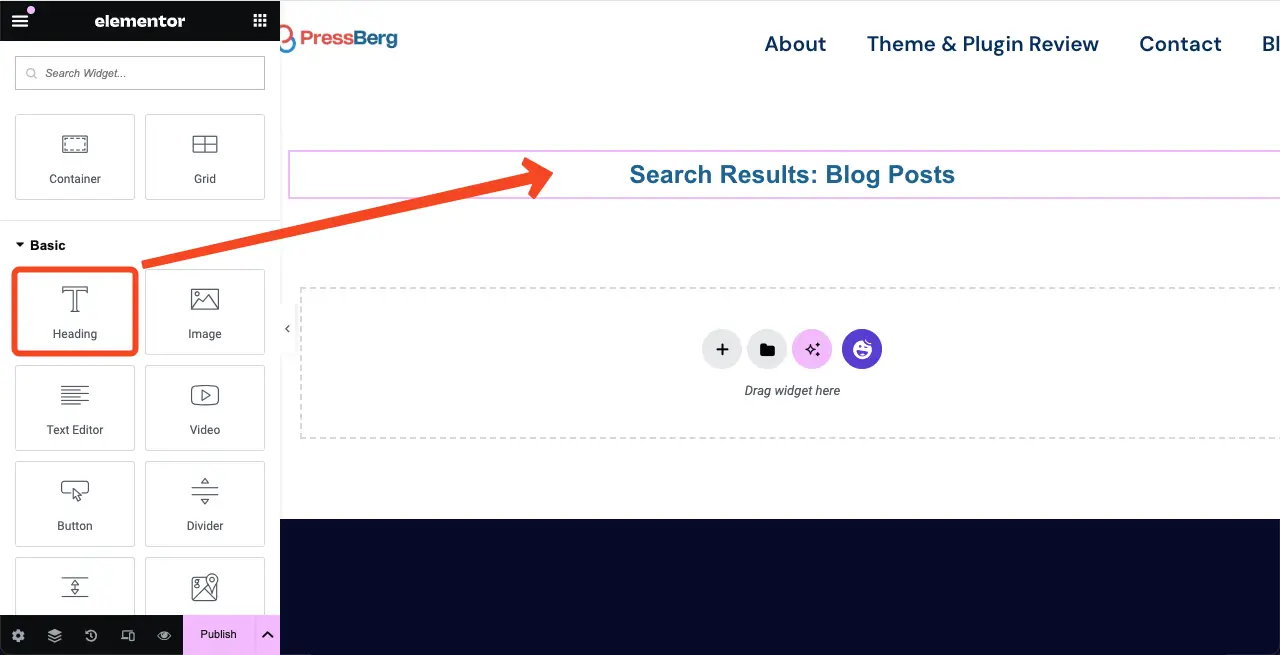
因此,将标题小部件拖放到该部分中。这将允许您为该部分写一个标题。

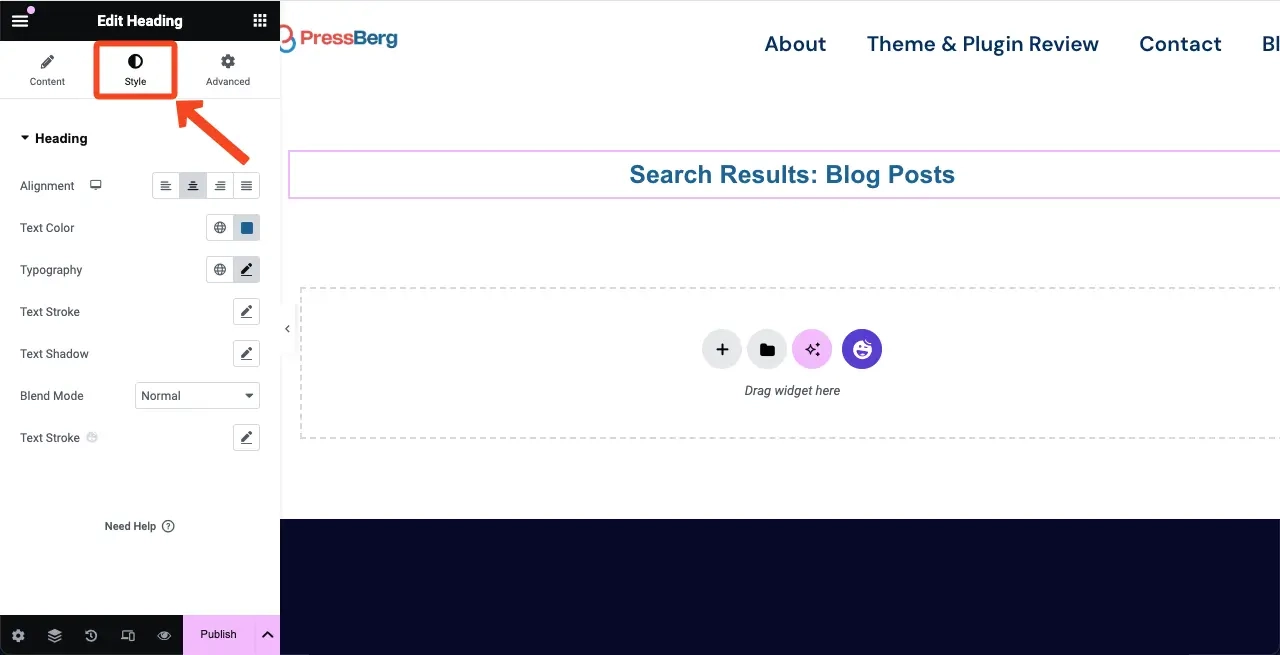
进入样式选项卡。您将获得更改标题文本的颜色、排版、字体大小、对齐方式等选项。自己动手吧。

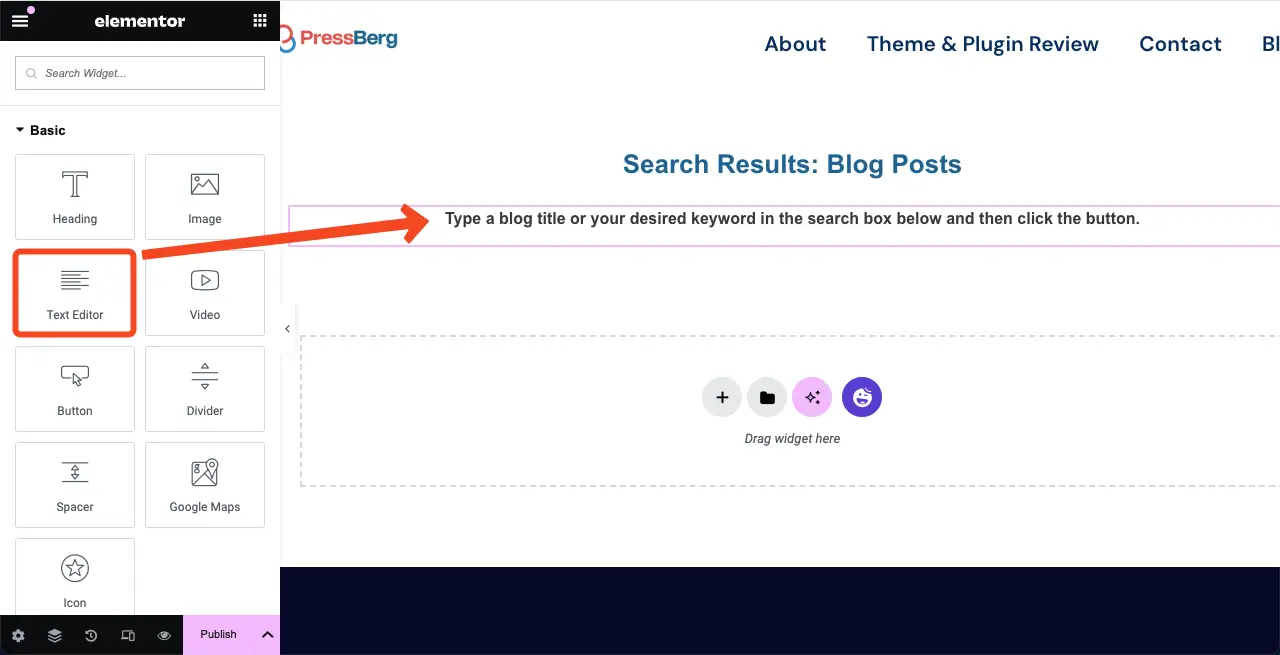
同样,将“文本编辑器”小部件拖放到标题文本下的部分中。然后,编写所需的文本并按上图所示进行自定义。

步骤 03:在部分中添加搜索小部件
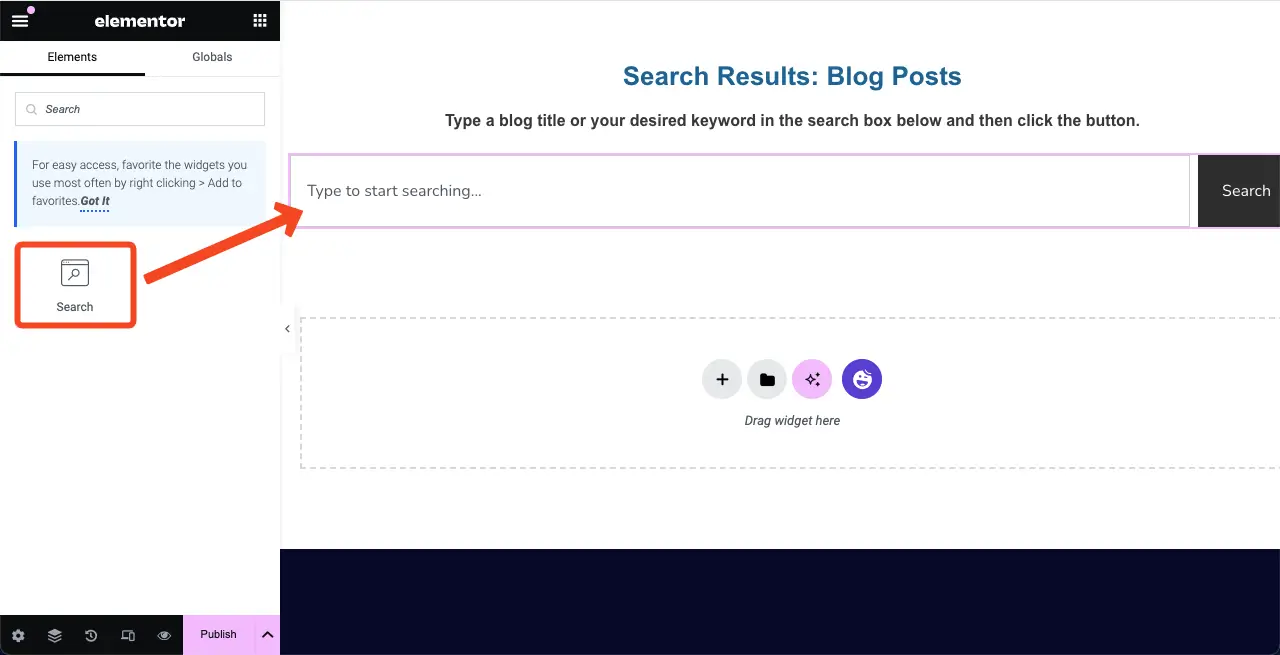
找到“搜索”小部件。按照与上面显示的相同方式将其拖放到“文本编辑器”小部件下的部分中。

步骤 04:自定义搜索小部件
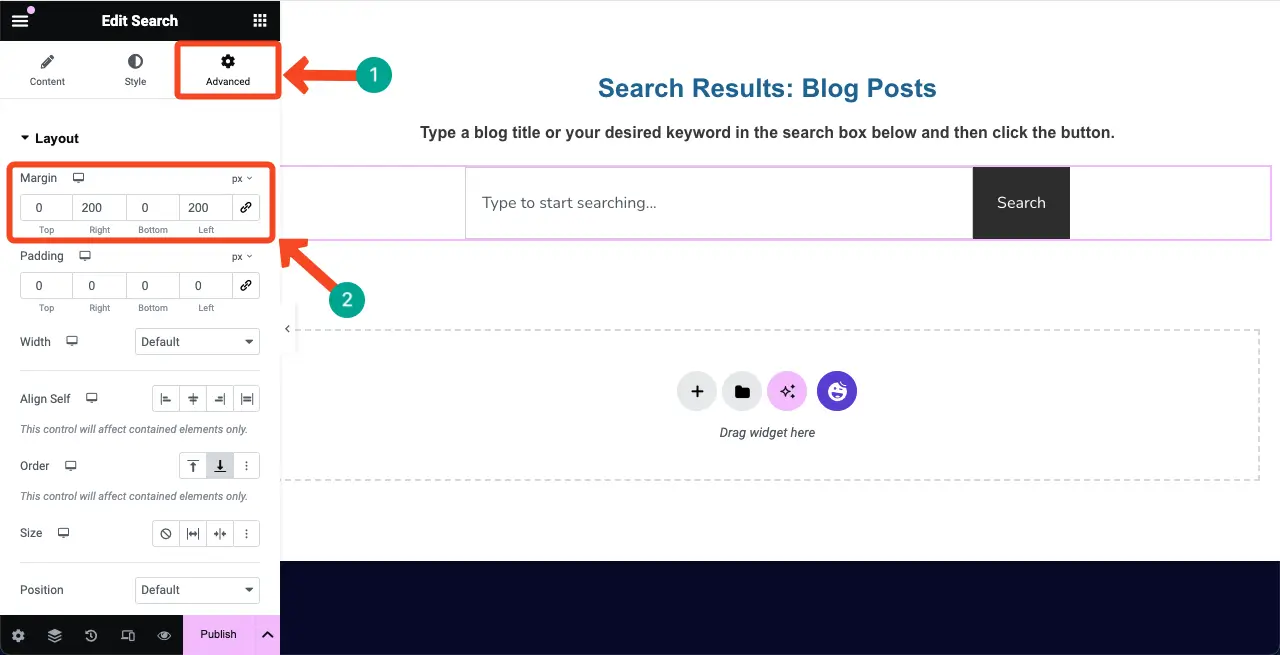
默认情况下,搜索小部件将显示在画布的整个宽度上。转到“高级”选项卡以减小其宽度。
您将看到边距部分。将所需的值放在右侧和左侧的部分框中。您将看到搜索小部件的宽度已减小。

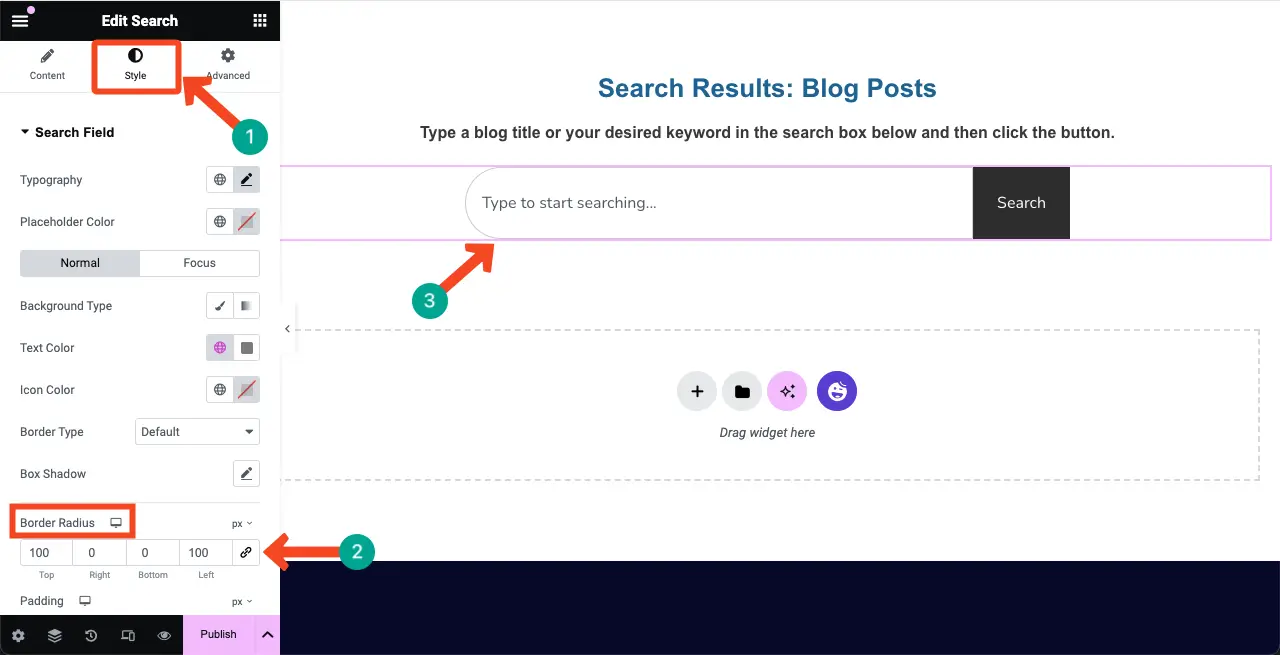
接下来,进入样式选项卡。您将获得更改占位符文本排版、搜索框背景颜色、边框类型等的选项。根据您网站设计的要求自行完成这些操作。
我们在这里所做的是向搜索框添加一个半径值。我们在“边框半径”下的“顶部”和“左侧”框中放置了值。

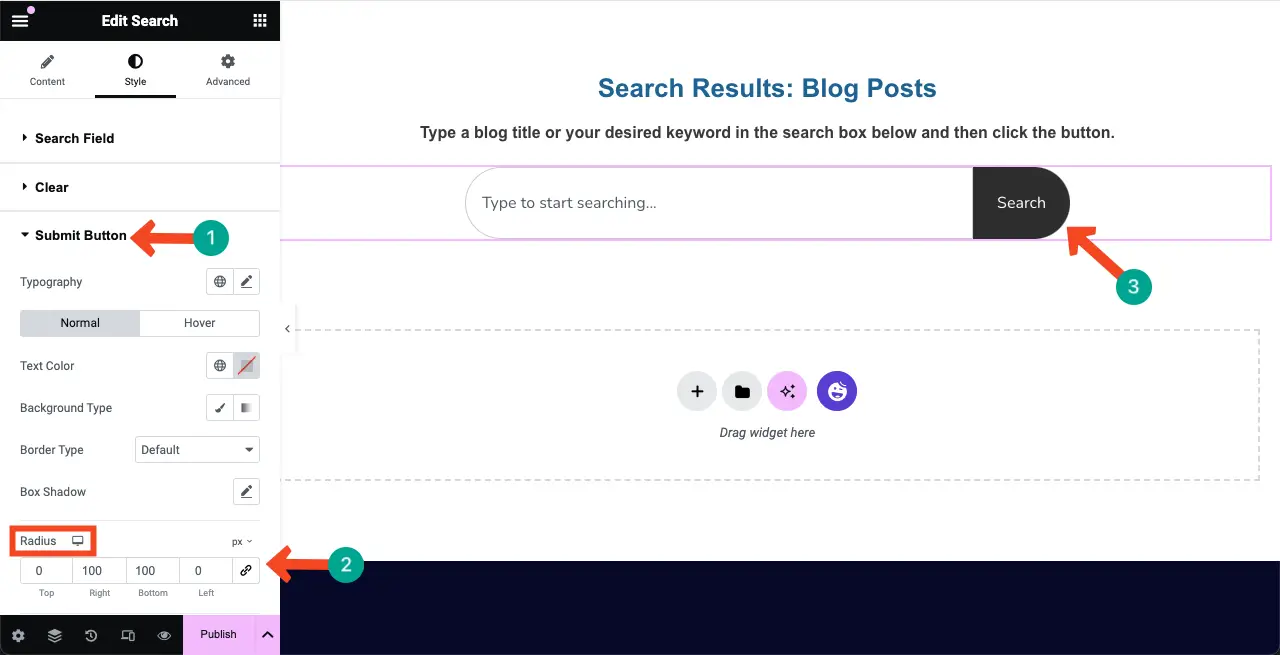
同样,我们为搜索按钮添加了半径。为此,请展开“样式”选项卡下的“提交按钮”部分。在“半径”下的“右侧”和“底部”框中输入值。
您将立即看到更改。如果您想添加悬停效果、背景颜色、框阴影等,请探索那里的选项。

步骤 05:配置结果选项
我们希望您对 Ajax 搜索功能有所了解。每当用户开始在其中输入内容时,搜索框下方就会立即显示多个结果。
搜索小部件的结果选项允许您启用此功能并配置您想要在搜索框下显示的即时结果总数。
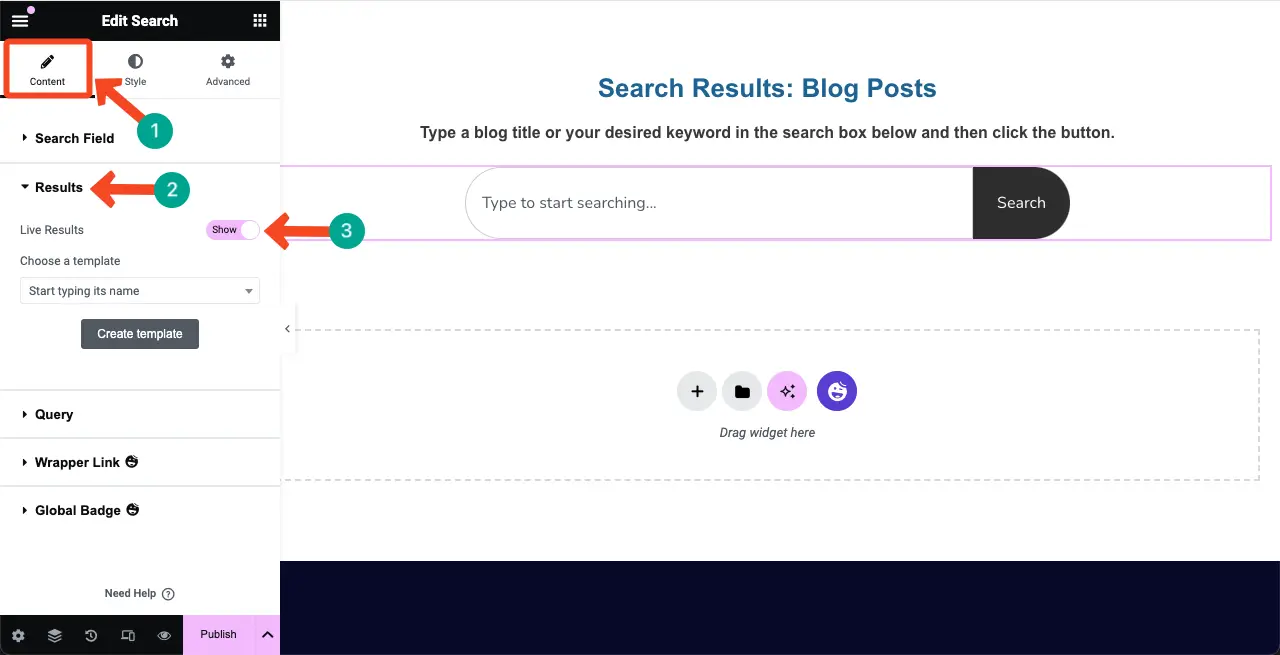
转到“内容”选项卡。然后,展开“结果”部分。
启用“实时结果”选项。此功能现已启用。

步骤 06:创建实时结果模板
Elementor 允许您创建实时结果模板,通过该模板您可以指定用户在搜索框中输入时如何显示内容。
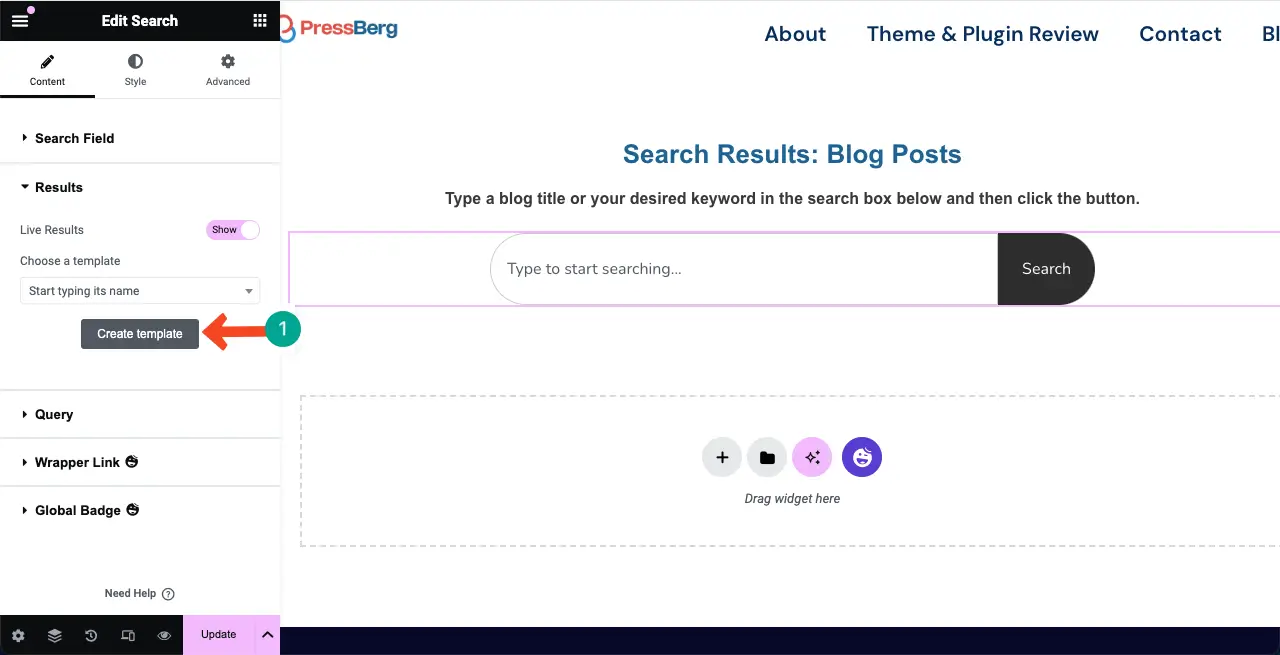
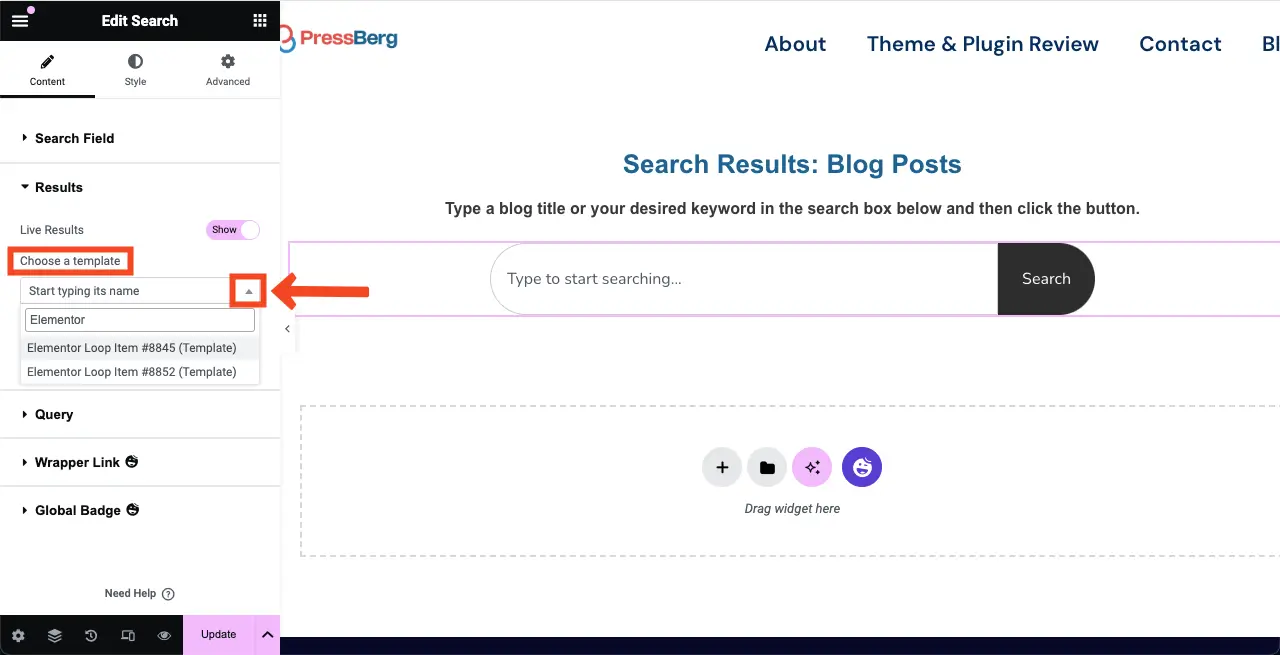
单击结果部分下的创建模板按钮。

这会将您带到一个新的画布。在这里,您必须为实时搜索结果创建布局并将其保存为模板。

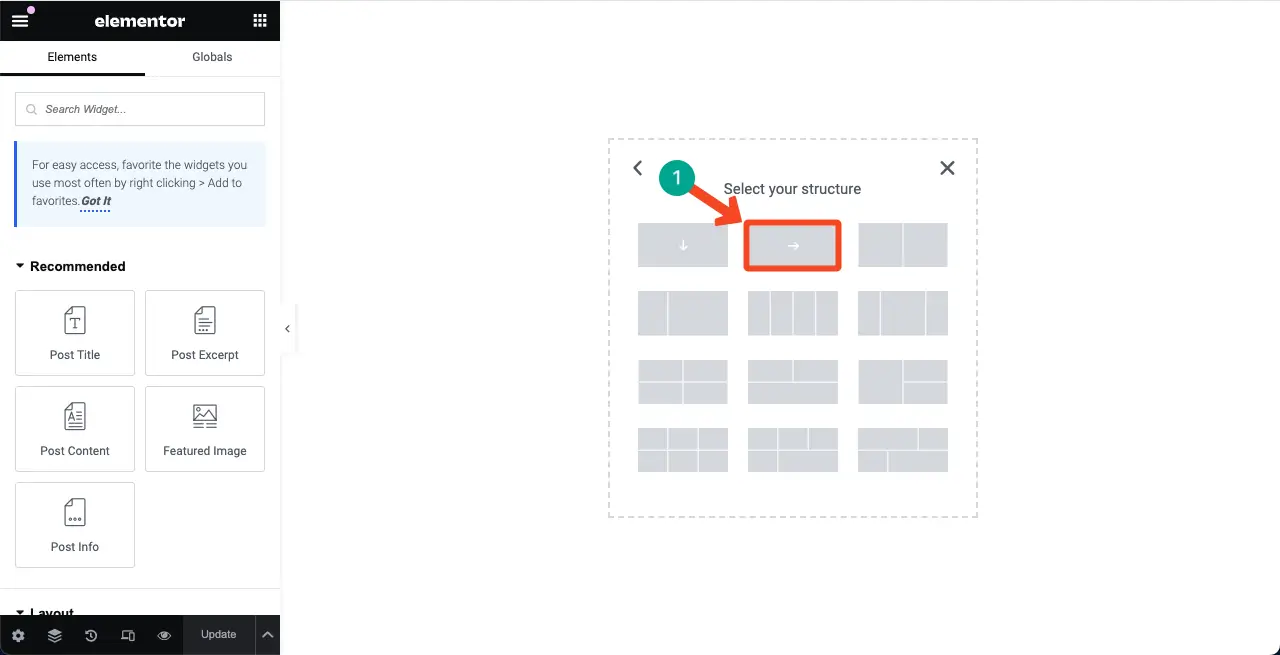
选择您想要的列结构。我们选择了定向行。当您向此部分添加内容时,它将继续显示在右侧。

我们想用这个搜索框来展示博客文章。因此,每当有人输入博客主题时,搜索框必须显示相关博客文章的列表。为此,我们必须添加推荐帖子小部件。
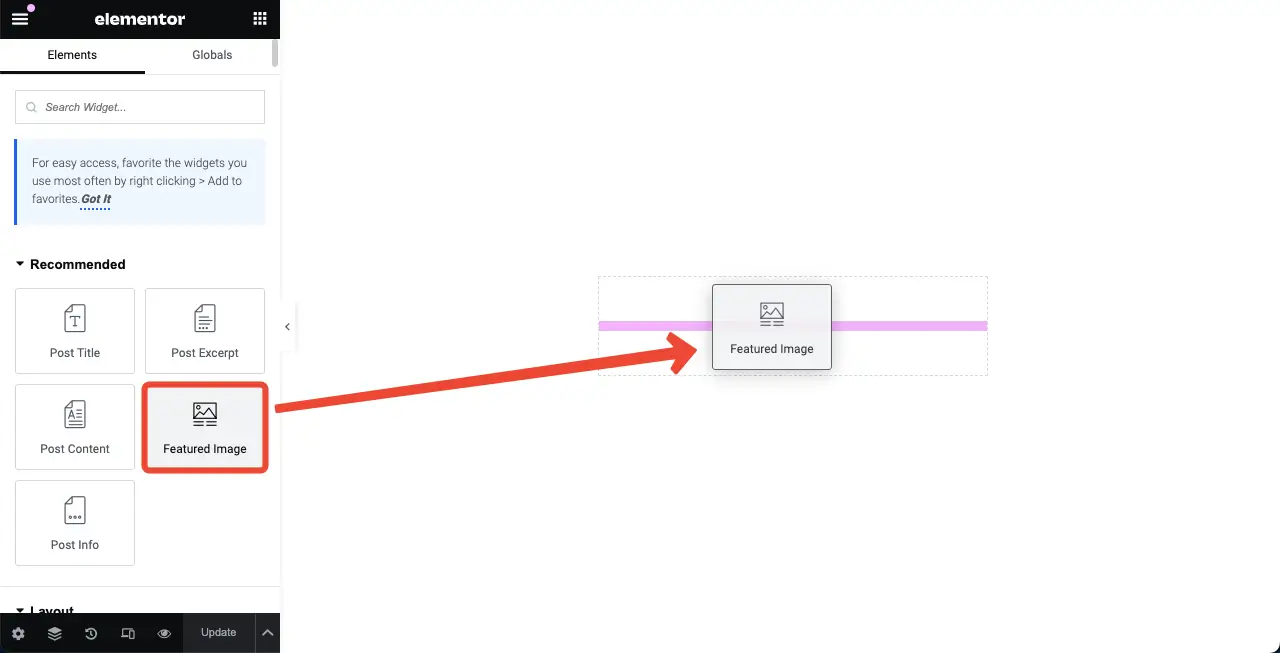
将特色图片小部件拖放到该部分。

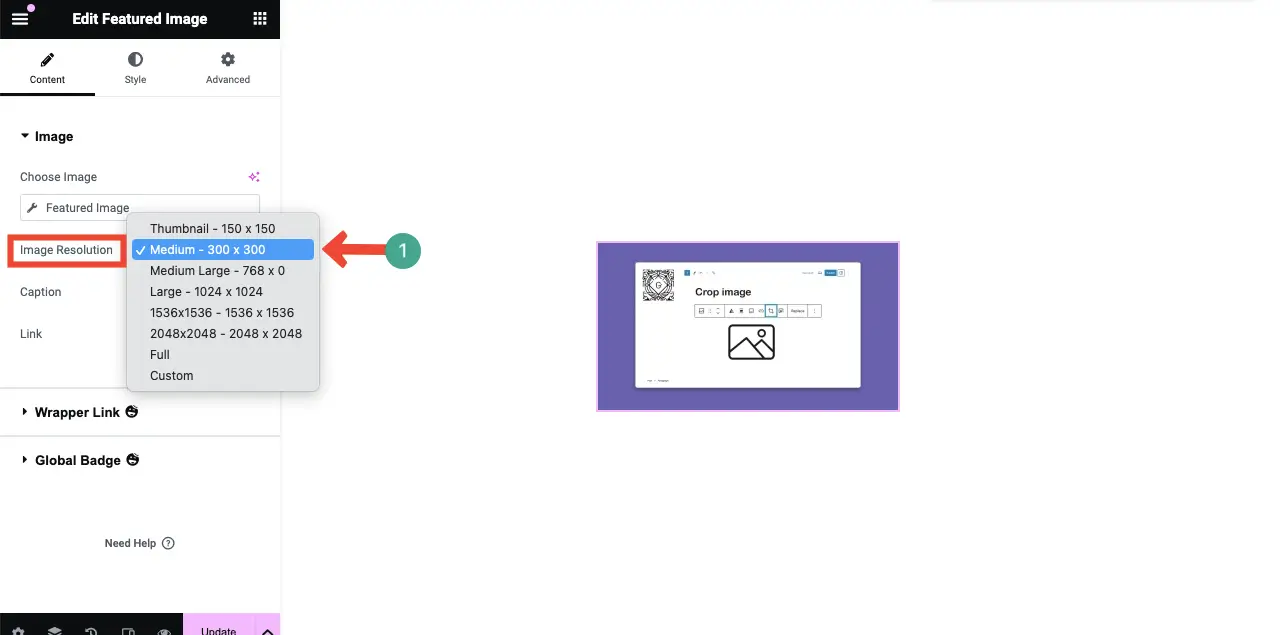
默认情况下,特色图片尺寸较大。首先,从“图片分辨率”选项中选择“中等尺寸”。

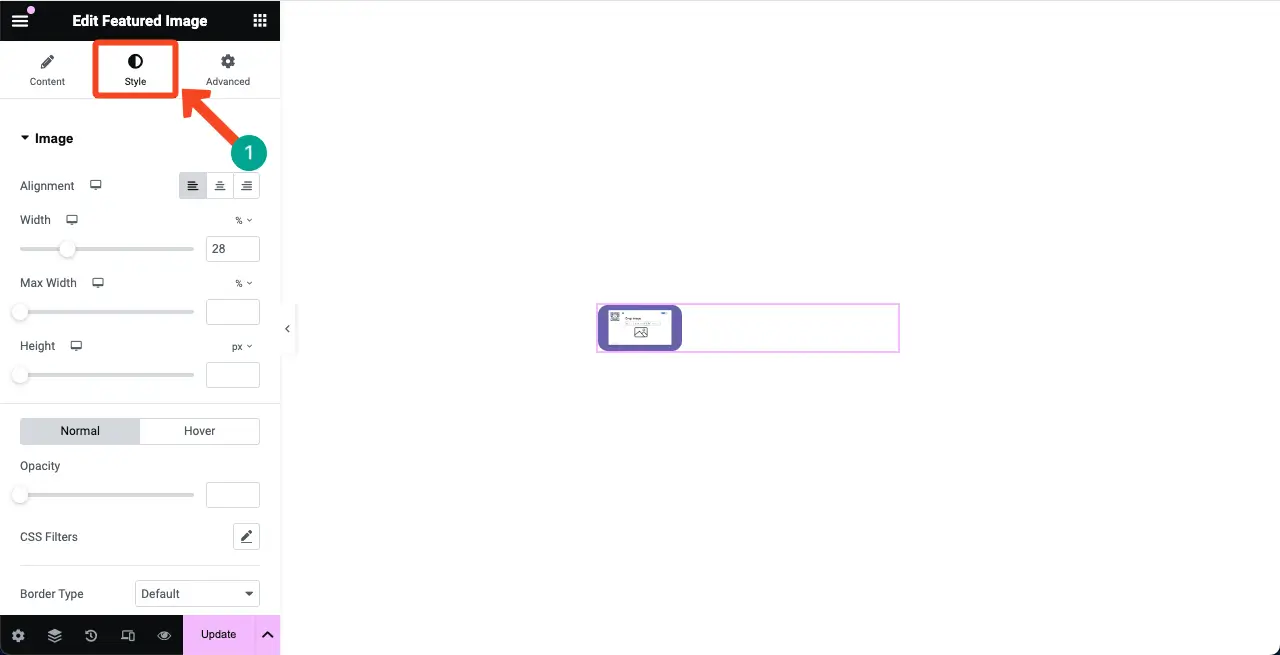
然后,进入“样式”选项卡。使用对齐方式、宽度和半径等选项,您可以进一步缩小特色图像的尺寸,如下面的屏幕截图所示。

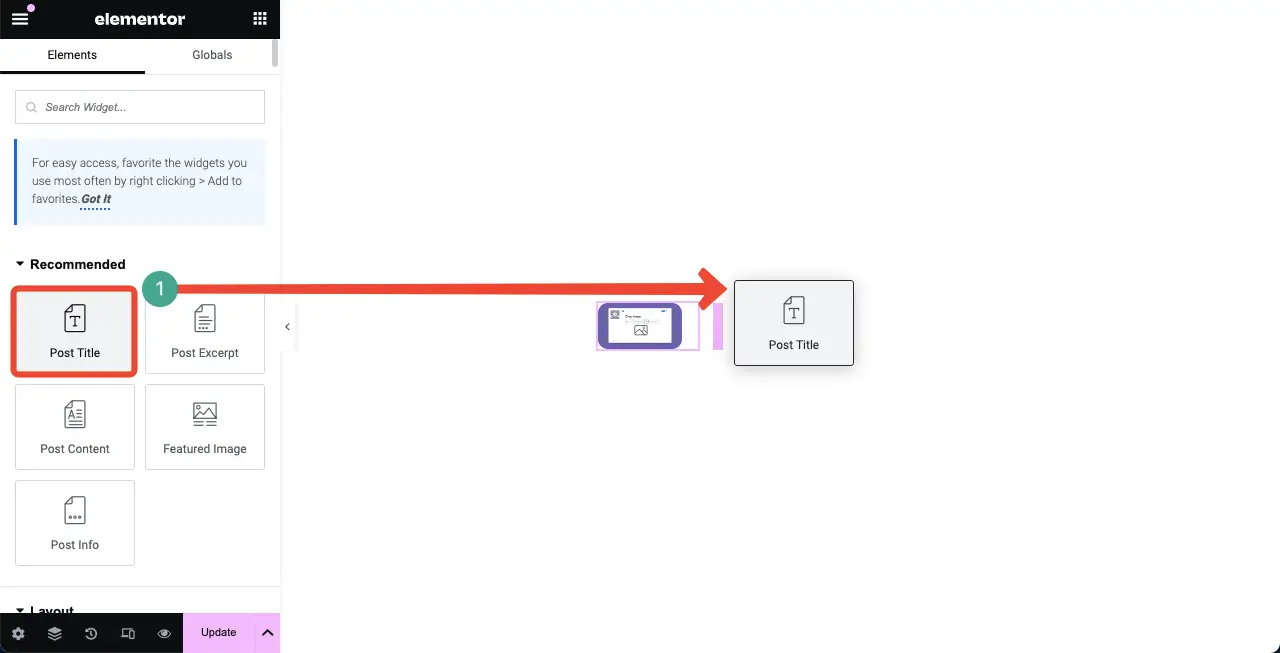
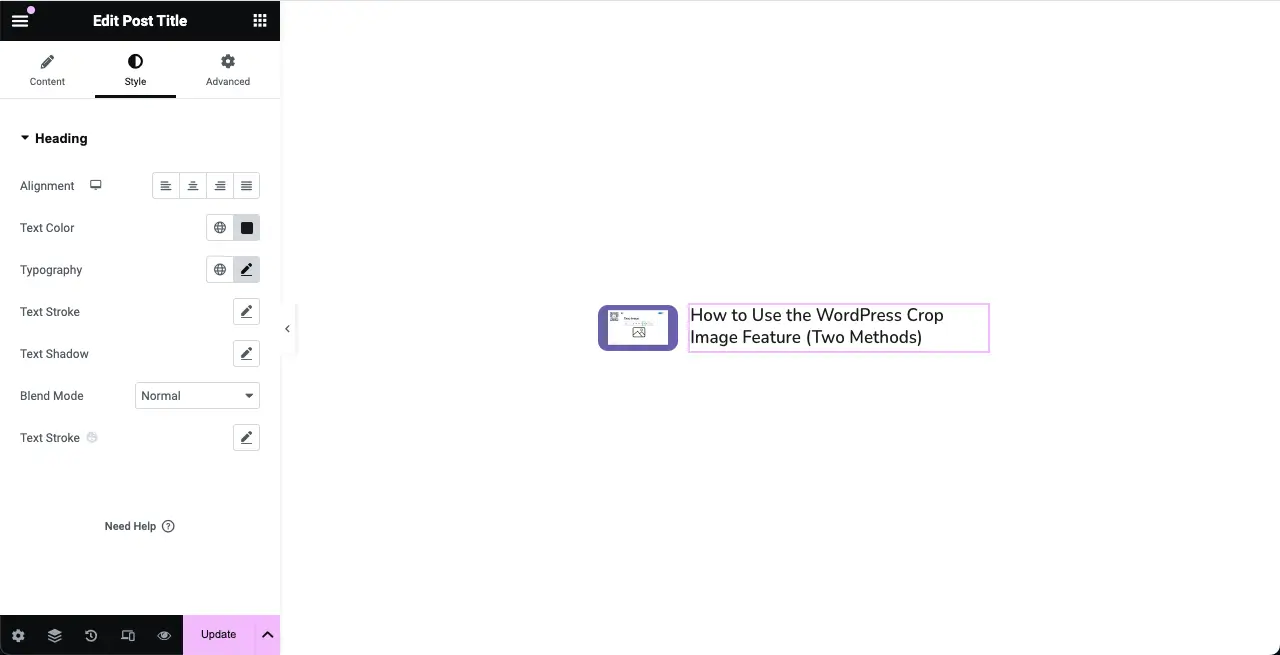
以同样的方式,将帖子标题小部件放在特色图片旁边。

您可以看到我们减小了字体大小并改变了其颜色。
注意:在此阶段,请保存模板。如有必要,您可以向其中添加更多元素。

步骤 07:将模板添加到结果中
来到我们正在设计的主页。点击结果部分下的下拉图标,选择您刚刚设计的模板。

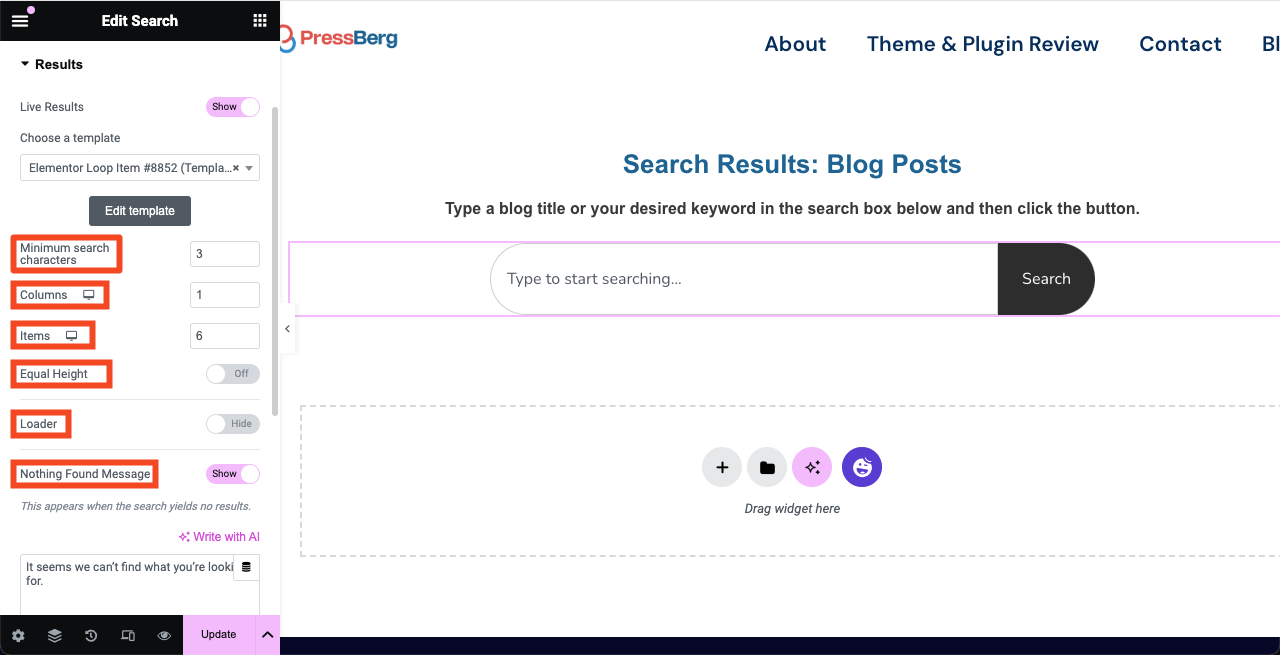
选择模板后,其下方会出现几个新选项。使用它们,您可以配置搜索框下显示的项目总数。

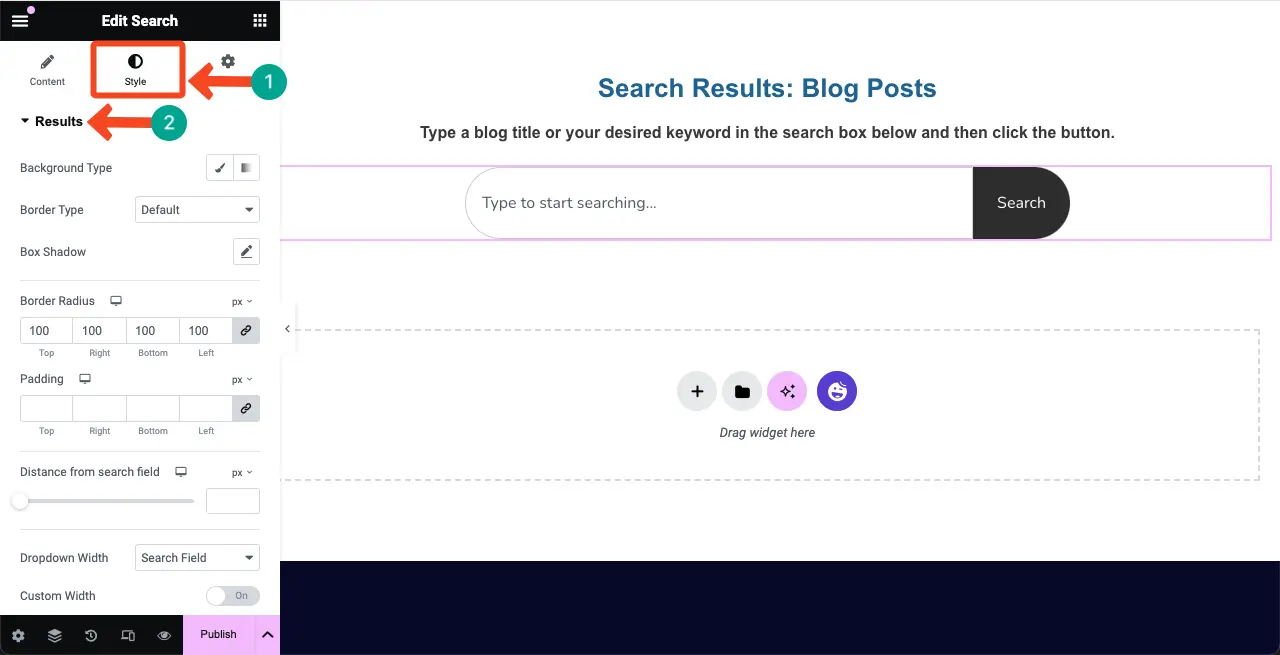
步骤 08:对实时结果布局进行风格化
再次进入样式选项卡并展开结果部分。您可以设置背景类型、边框类型、半径、填充、与搜索字段的距离、列高、宽度以及行与列之间的间隙。

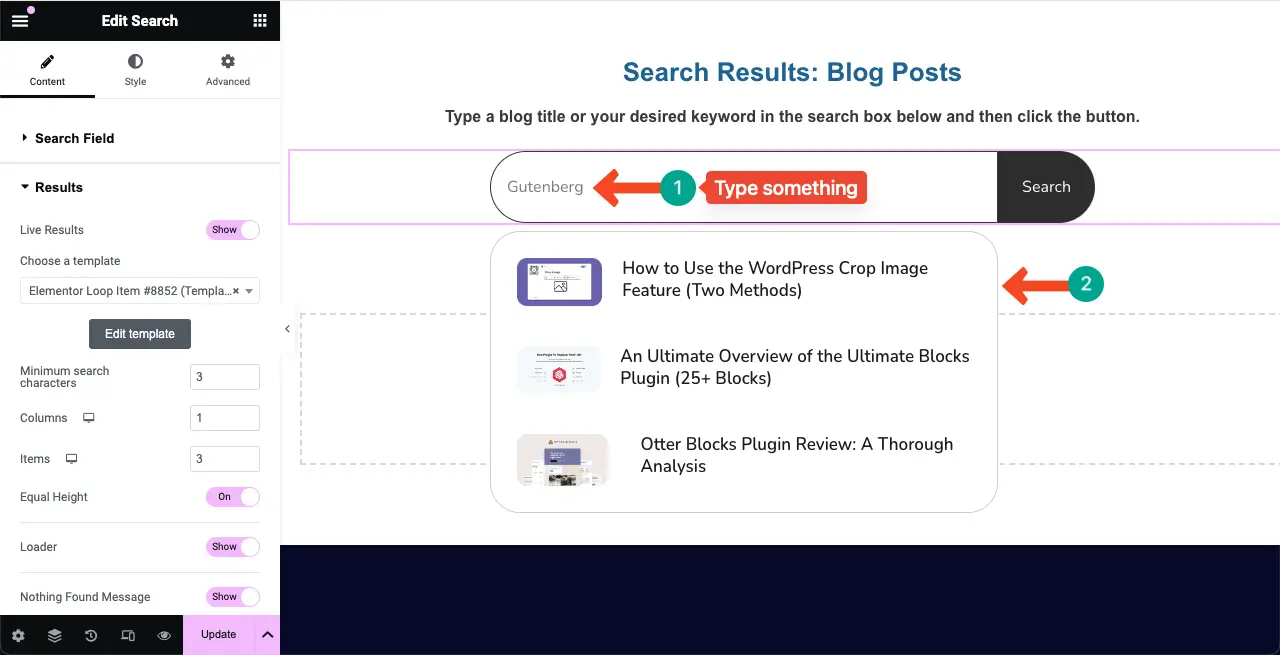
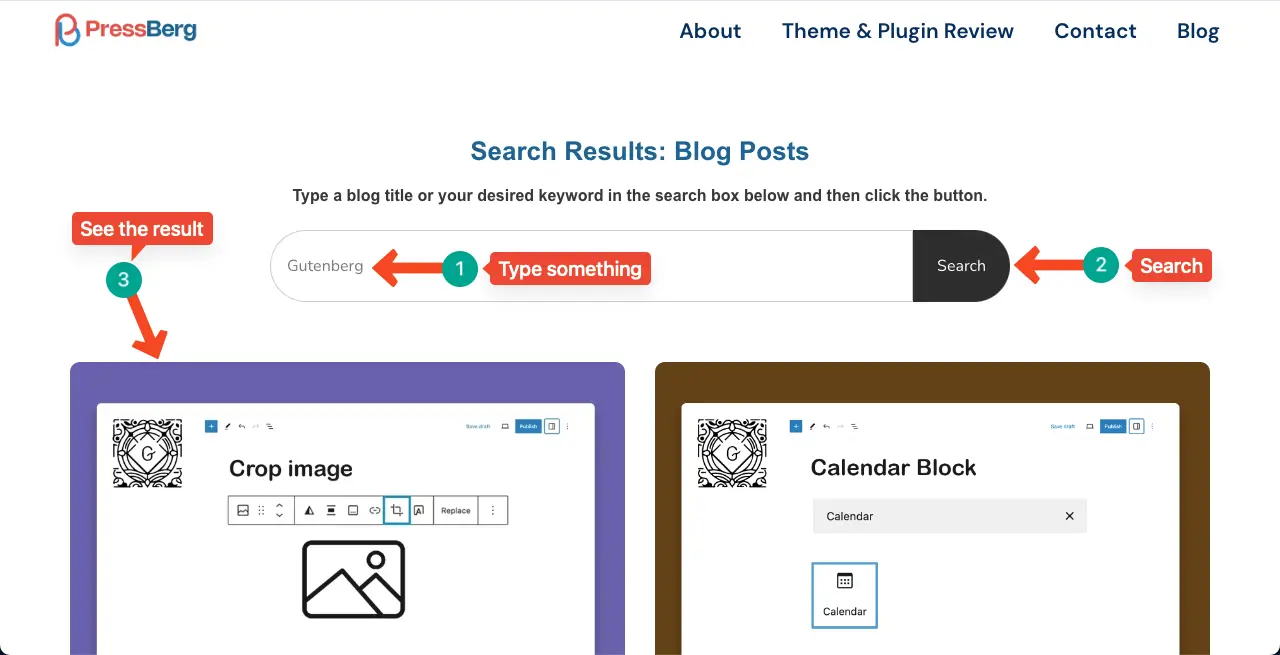
预览实时结果
现在,在搜索框中输入一些内容。您将看到下面出现与输入主题相关的三个项目的列表。
这确保搜索小部件完美运行。

注意:您的搜索小部件已准备就绪并完全可用。您可以在网站上的任何位置创建搜索框,例如在页眉、页脚和页面中以相同的方式创建搜索框。此类搜索框通常放置在页眉和存档帖子页面中。
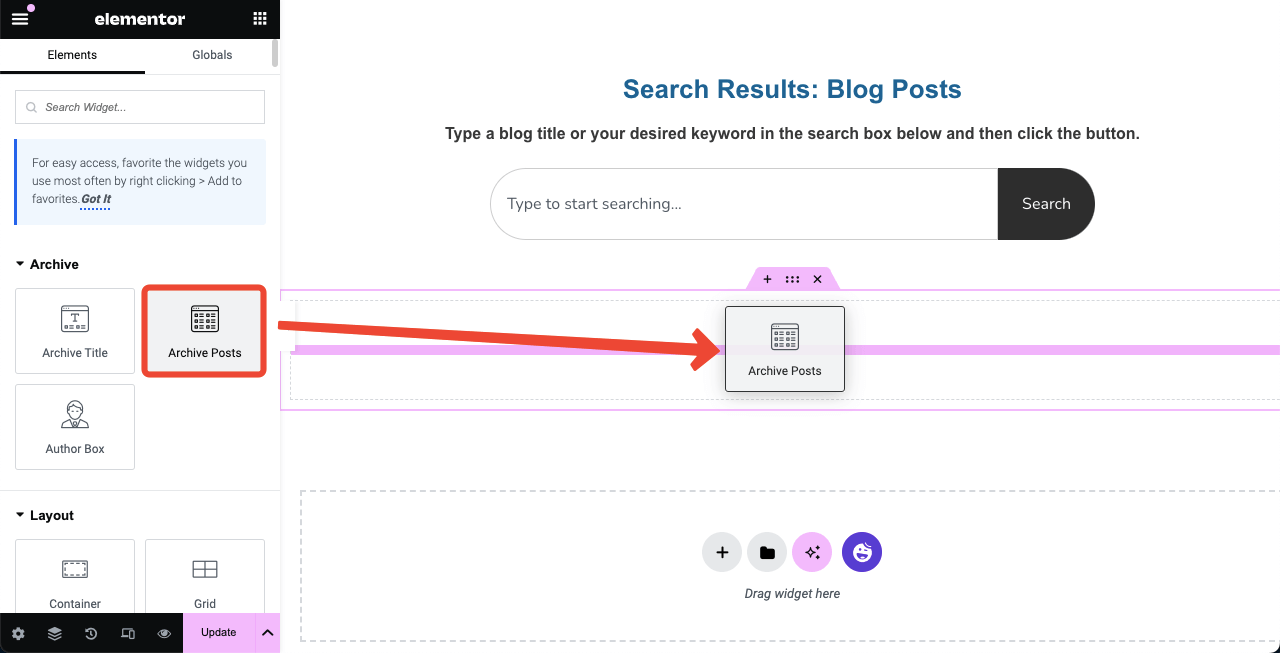
步骤 09:添加存档帖子小部件
在搜索框部分下创建一个新部分。然后,将存档帖子小部件拖放到新部分。

这将以网格格式显示您在网站上发布的所有博客文章。

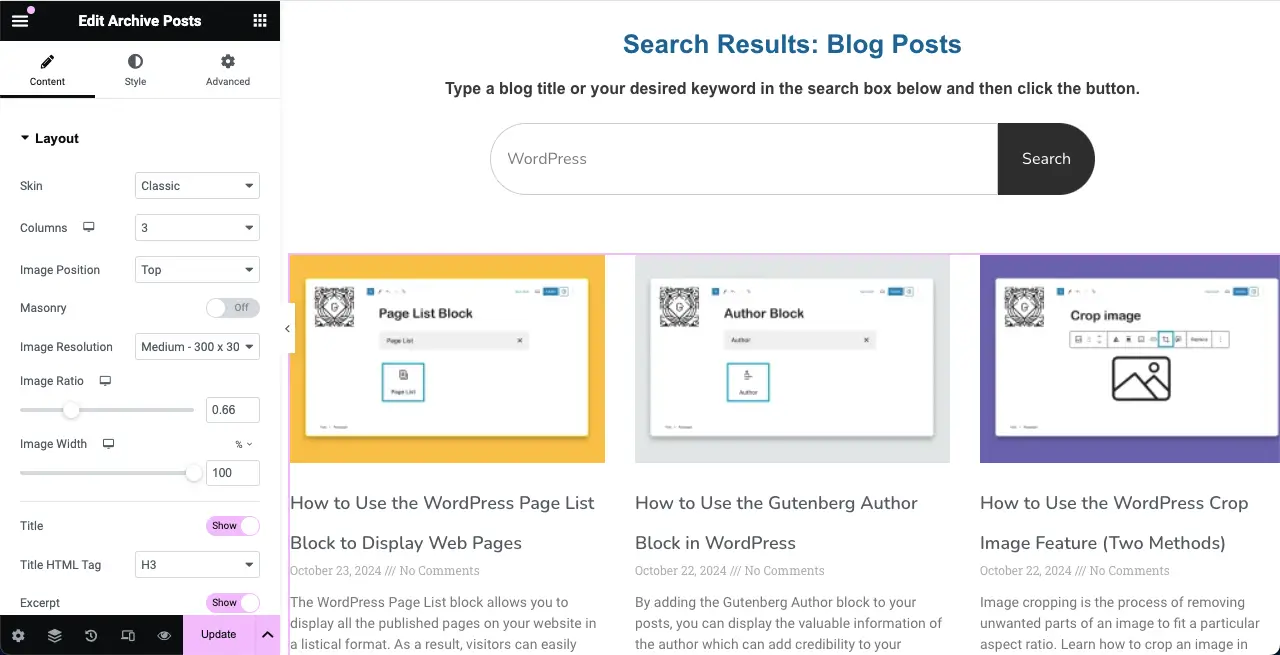
步骤 10:配置存档帖子小部件的设置
现在是时候自定义存档帖子小部件并根据需要设置其布局了。该小部件有许多自定义选项。首先,配置基本设置。转到“内容”选项卡并展开“布局”部分。
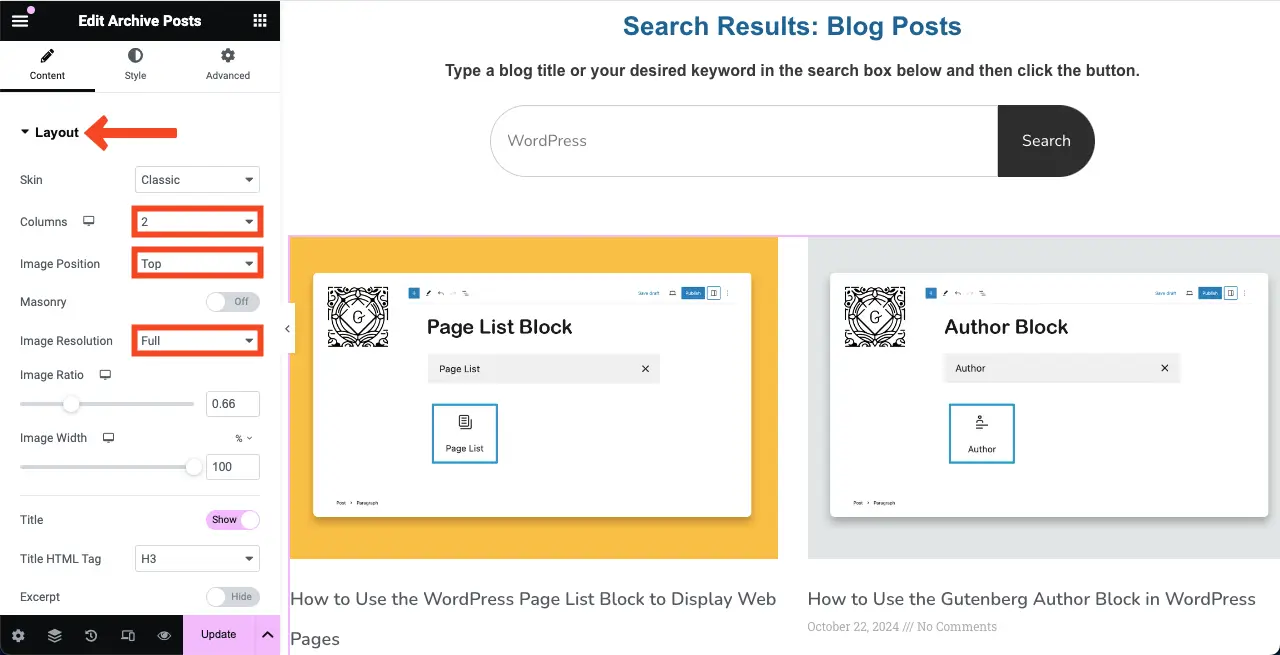
选择列数、 图像位置和图像分辨率。我们选择了 2 列,将图像位置设置为顶部,并将分辨率设置为全分辨率。

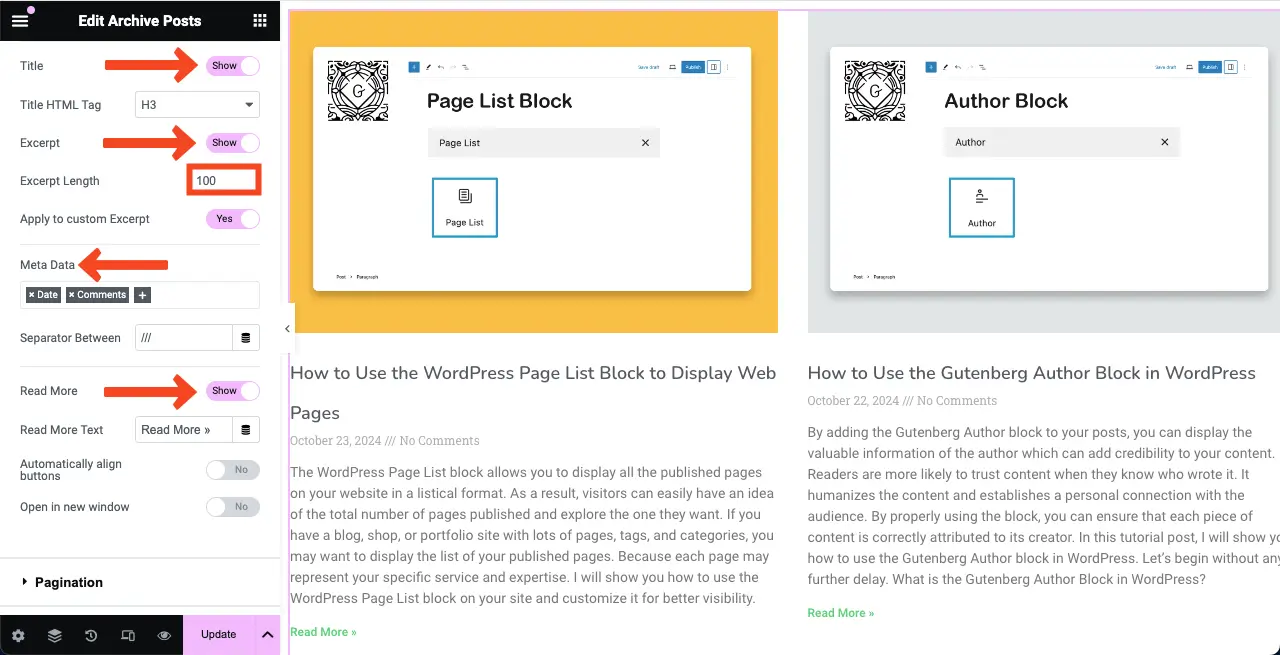
之后,打开标题、摘录、元数据和阅读更多选项。但如果您不想要任何选项,请将其保持关闭状态。
要定义摘录长度,请在旁边设置字符数。此外,指定要显示的元数据类型。我们为小部件选择了数据和评论元数据选项。

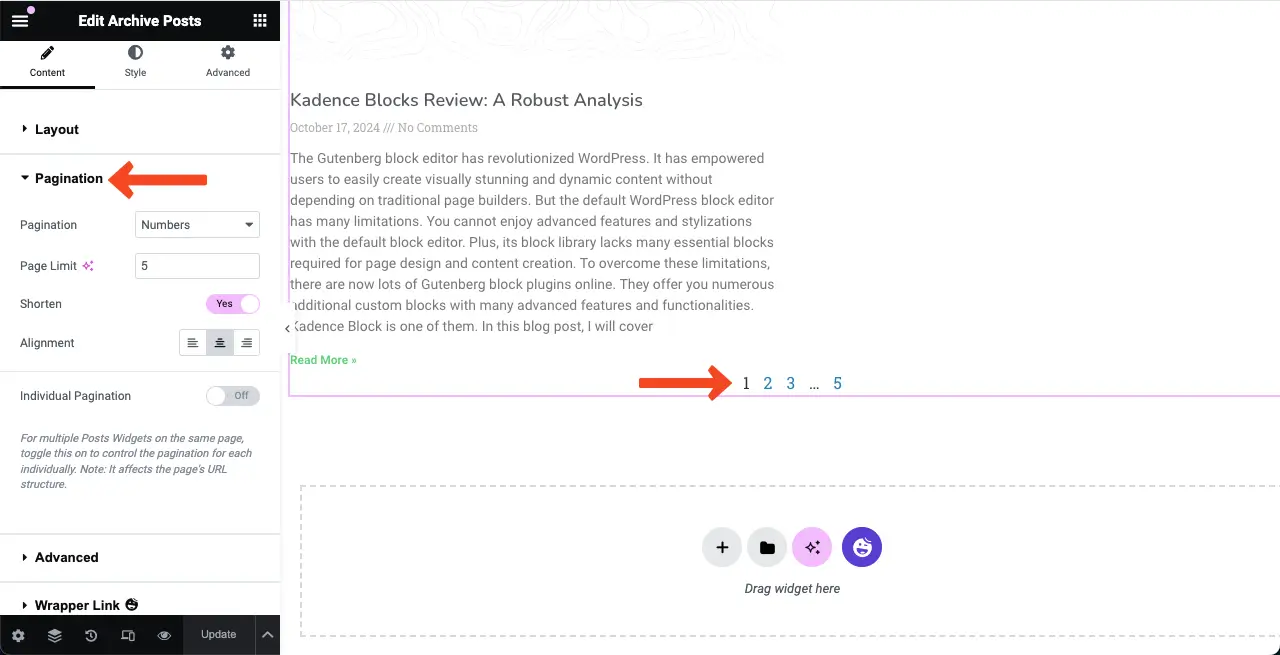
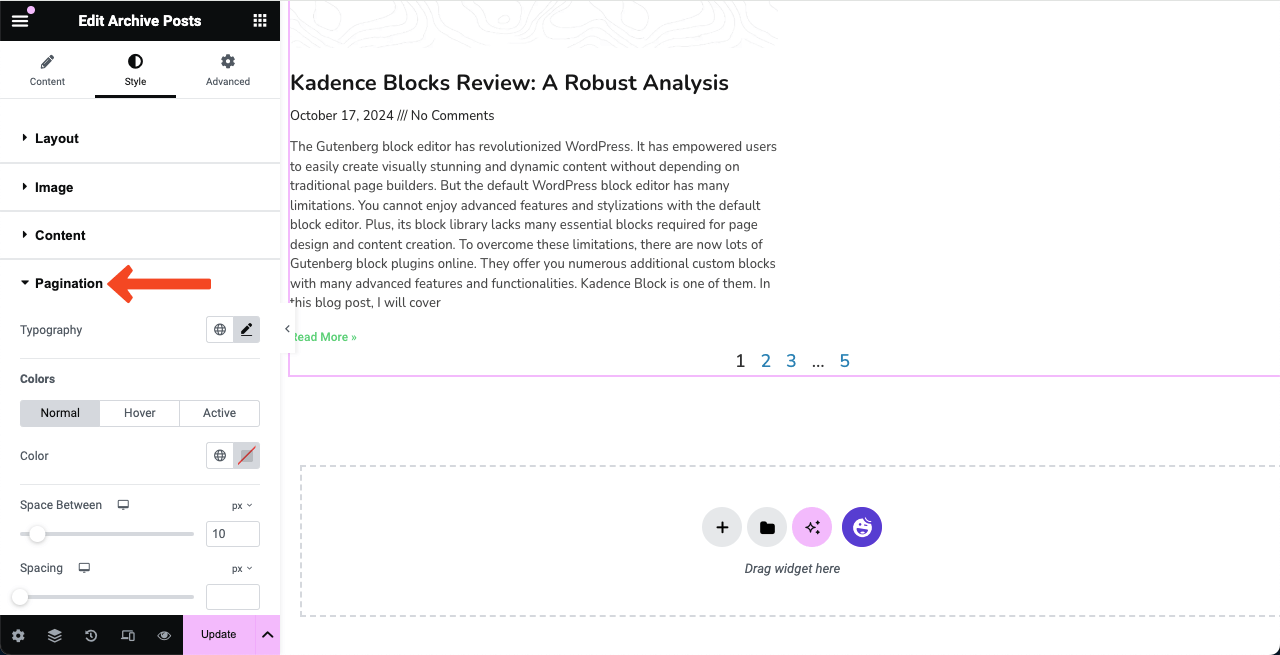
分页将您的帖子分为多个页面。展开分页部分允许您配置分页类型、对齐方式、页面限制和缩短。

步骤 11:对存档帖子小部件进行样式化
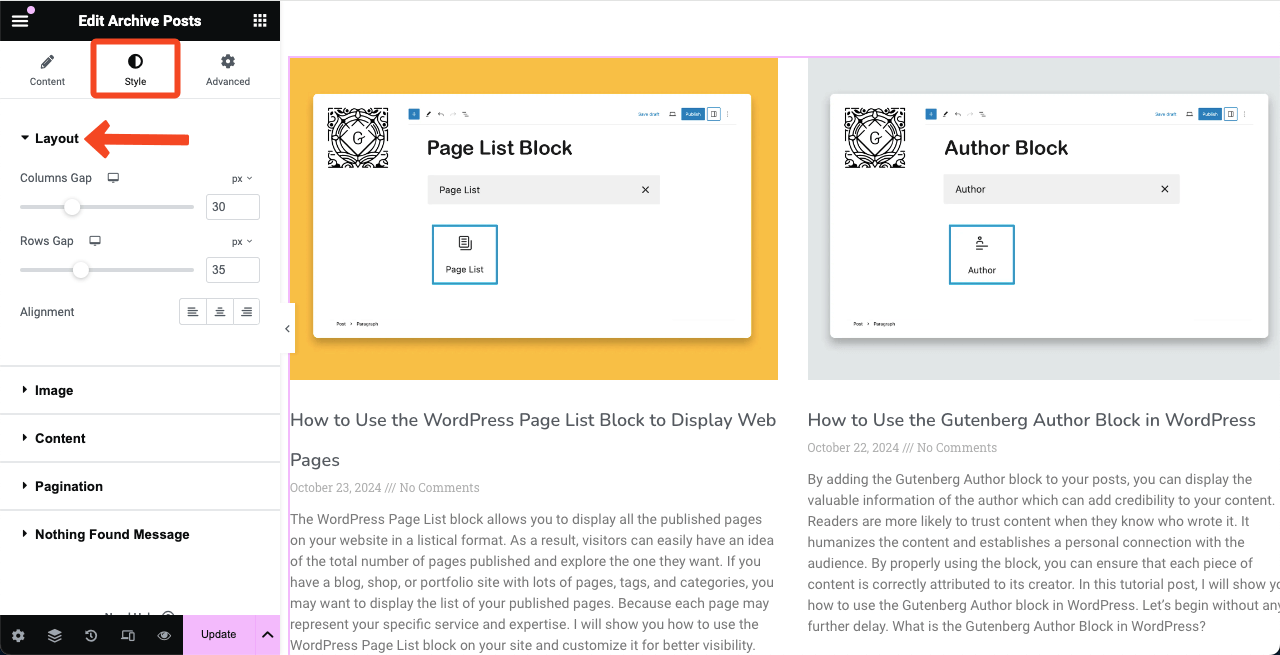
进入样式选项卡。在这里,你会看到几个选项。首先,展开布局部分。
您可以自定义列间隙、行间隙和对齐方式。

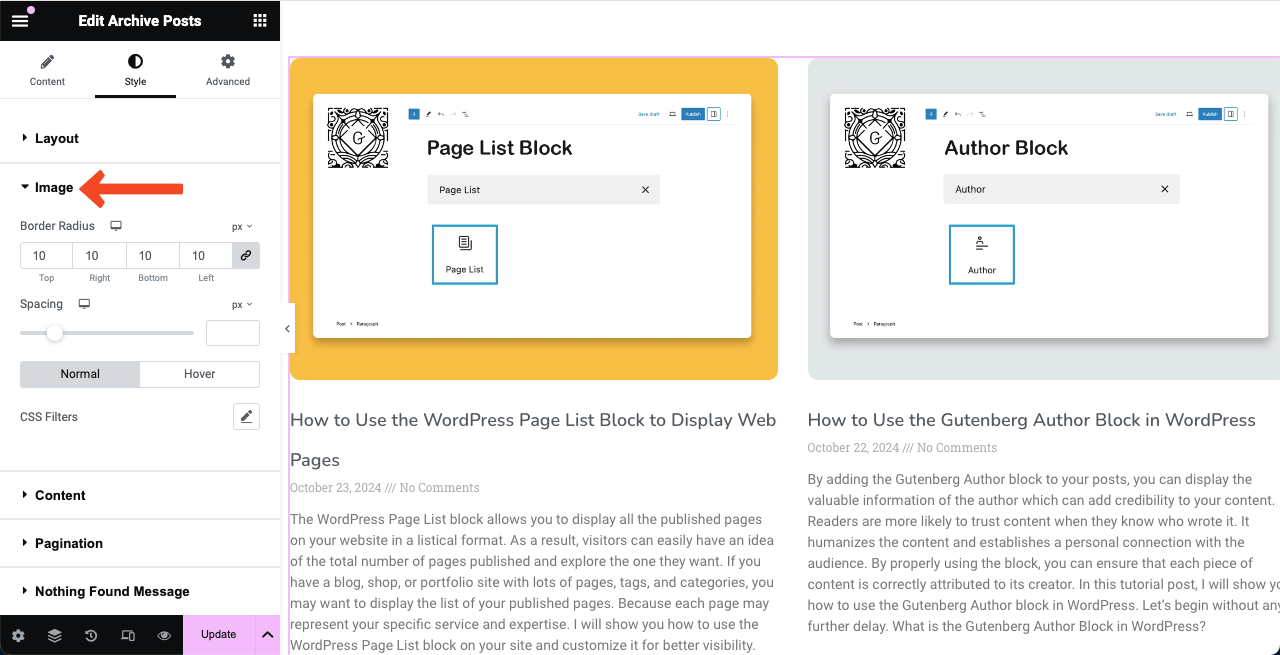
展开图像部分将允许您设置图像和其他元素之间的边框半径和间距。

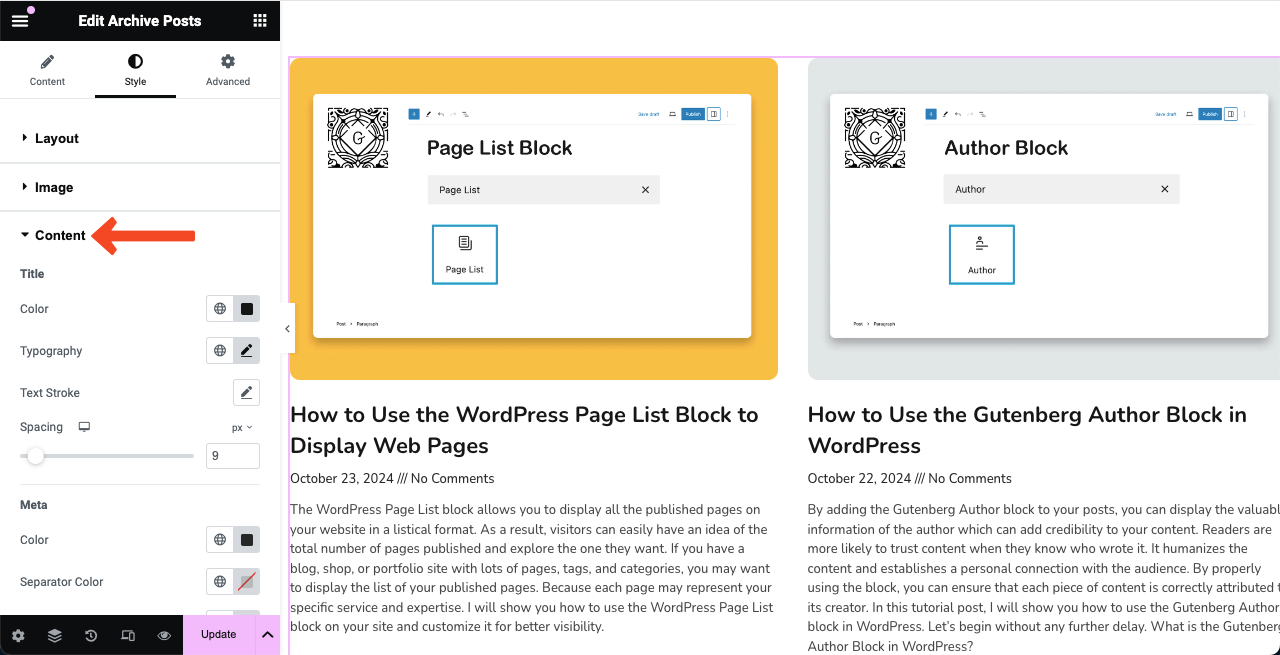
同样,通过展开内容部分,您可以设置标题、元信息、摘录和阅读更多文本的字体、颜色和间距。

最后,展开“分页”部分。这将允许您自定义分页项的字体、颜色、悬停效果和空间。

注意:实际上,每个 Elementor 小部件都有更多选项,包括存档帖子小部件。在上面的教程中,我们试图为您提供有关您可以为存档帖子小部件进行的自定义的基本概念。希望您可以探索和使用除这些之外的其他选项。
步骤 12:保存并预览搜索结果页面
现在,进入页面的预览模式。在框中输入内容并点击搜索按钮。您将看到相关博客文章以网格格式显示在下面。

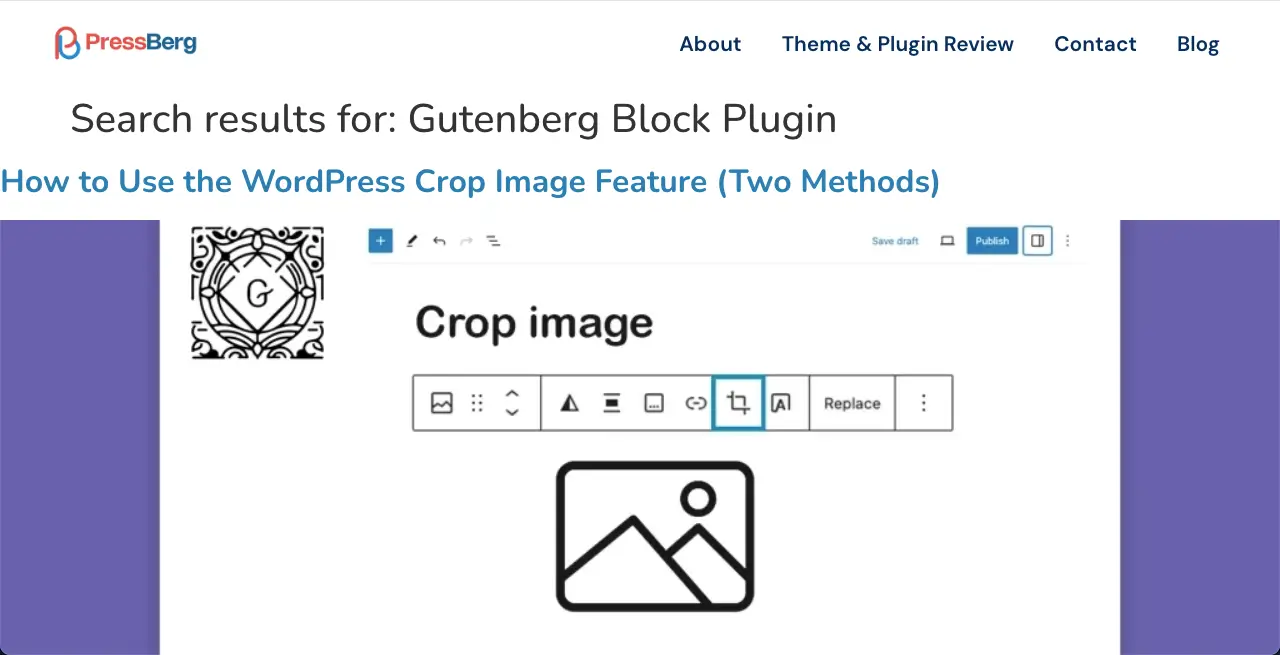
有錯誤嗎?搜索结果页面似乎损坏了!
点击搜索按钮后,如果你看到如下图所示的相关博客文章,你可能会感到害怕。你可能会觉得这个页面坏了。
别担心!这个问题很容易解决。

您只需在 Elementor 主题构建器中创建一个存档页面。您设计存档页面的方式将影响单击“搜索”按钮后相关博客文章的显示方式。

如果您希望我们创建一篇单独的教程文章,介绍如何使用 Elementor 创建存档页面,请通过评论部分告诉我们。我们将考虑根据您的期望设计这样的页面。
因此,这是本文教程部分的结尾。因此,您可以使用 WordPress 上的 Elementor 创建搜索结果页面。
加分点:使用 HappyAddons 获取 Elementor 的更多小部件

HappyAddons 是一款出色的插件,其中包含大量适用于 Elementor 的强大小部件。如果您觉得现有的 Elementor 小部件不够用,并且想要更多,您可以尝试 HappyAddons 插件。
HappyAddons 带有 120 多个小部件和数十种功能,可将您的 Elementor 网站提升到一个新的水平。该插件有免费版和高级版。您可以先试用免费版。如果满意,您可以随时升级到高级版并做一些很棒的事情。
点击下面附加的按钮获取插件。
结论
如今,创建搜索结果页面已不再是奢侈之举,而是提升用户体验的必需品。它可以帮助您维护网站的吸引力和品牌价值。如果您的网站主要用于电子商务产品、联盟营销和博客,那么没有搜索结果页面就永远不够。
希望通过遵循上述教程,您可以在 Elementor 网站上创建出色的搜索结果页面。但是,不要忘记针对平板电脑和移动设备优化搜索小部件,以便所有类型的人都可以使用此元素。









评论0