如今,任何网页设计的成功很大程度上取决于它如何有效地以视觉方式向用户传达信息和想法。图像比较滑块是一个强大的概念,可以将您网站的视觉叙事能力提升到一个新的水平。您可以使用 WordPress 工具轻松制作这些滑块。
Elementor 可以在这方面为您提供帮助。这款功能强大的页面构建器插件使您无需任何编码即可在您的网站上创建令人惊叹且引人入胜的图像比较滑块。在这篇博文中,我们将介绍一个详细的教程,解释如何在 Elementor 中创建图像比较滑块。
在此之前,我们将简要讨论什么是图像比较滑块以及它的一些特殊用例。
什么是图像比较滑块?
图片对比滑块是一种网页元素,它允许用户和访客并排查看两张图片,并用分隔线进行比较。您可以通过来回滑动分隔线来查看效果。此网页功能/元素可让您直观地展示任何产品或信息的前后场景,突出它们的差异。
图像比较滑块的一些特殊用例
下面,我们列出了几种特殊用例,其中图像比较滑块可以增强您的视觉叙事。快速浏览一下它们以获得灵感。
- 前后视觉对比
这在时尚、健身、美容、设计、家居装修等行业特别有用,您可以在这些行业展示产品或服务带来的转变。
- 精彩照片编辑
如果您是摄影师或平面设计师,您可以通过比较编辑后和未编辑的照片来展示您的编辑技巧。
- 治疗和整容的效果
此功能用于美容行业,显示面部和皮肤护理、理发、化妆和使用的化妆品的结果。
- 解释功能增强
软件开发人员可以使用此功能来演示对任何软件、Web 应用程序、主题或移动应用程序的视觉增强所做的更改。
- 显示历史变更
在建筑领域,你可以直观地看到城市发展后会有什么变化。此外,你还可以展示你的周围环境随着时间的推移发生了怎样的变化。
如何在 Elementor 中创建图像比较滑块:分步指南
Elementor 在市场上非常受欢迎,拥有超过 700 万活跃用户,并且还在不断增加。如果您曾经梦想过在 WordPress 上设计您的网站而无需任何手动编码,那么您一定会爱上这个页面构建器,因为它功能丰富且用户友好。
但是,Elementor 本身没有图像比较工具或功能。不过不用担心!Elementor 的一款功能强大的插件 HappyAddons 有一个名为“图像比较”的小部件,您可以像喝自己喜欢的果汁一样使用它。让我们开始教程吧。
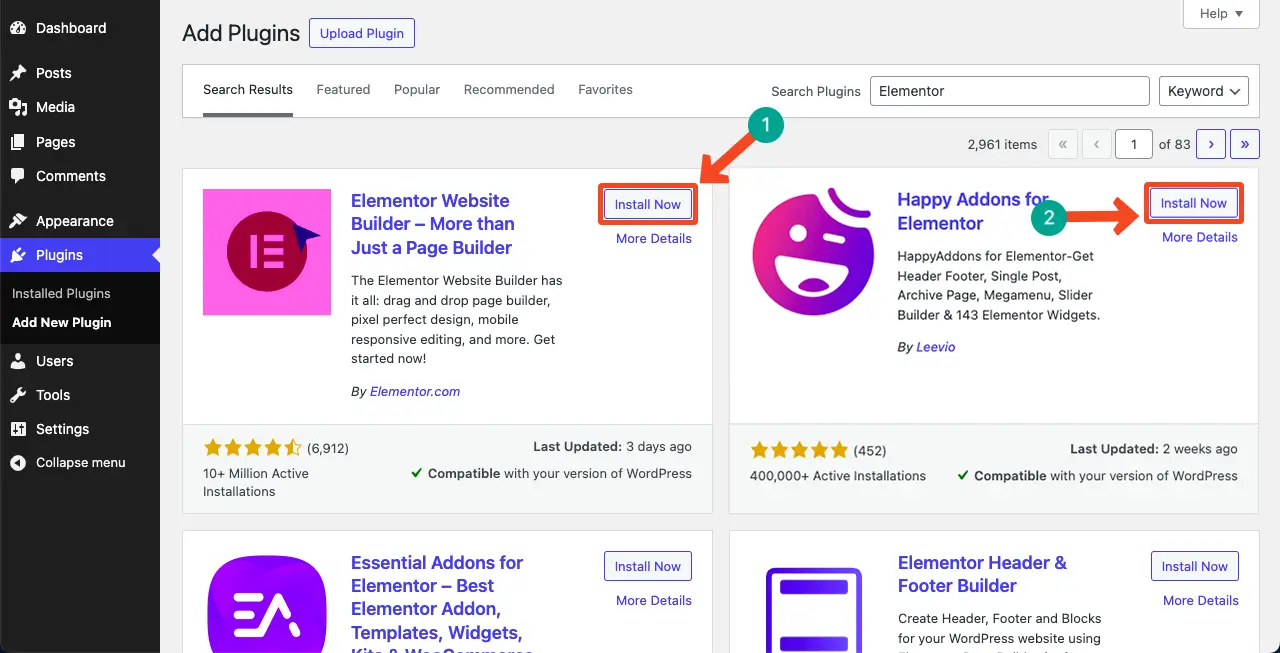
步骤 01:在您的网站上安装 Elementor 和 HappyAddons
首先,请确保您的网站上安装并激活了以下插件。
您不需要高级版本即可使用此功能,因为 HappyAddons 免费提供该功能。

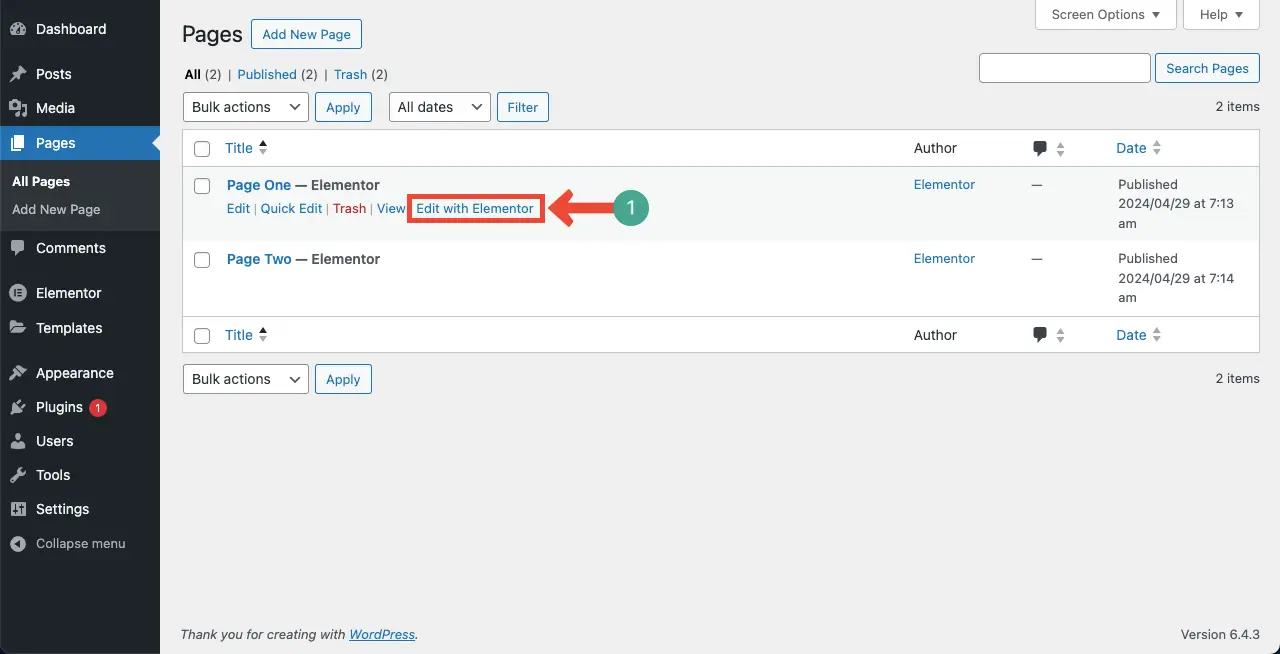
步骤 02:使用 Elementor 打开帖子/页面
现在,使用 Elementor 打开您想要创建图像比较部分的帖子/页面。Elementor Canvas 将在您的屏幕上打开。

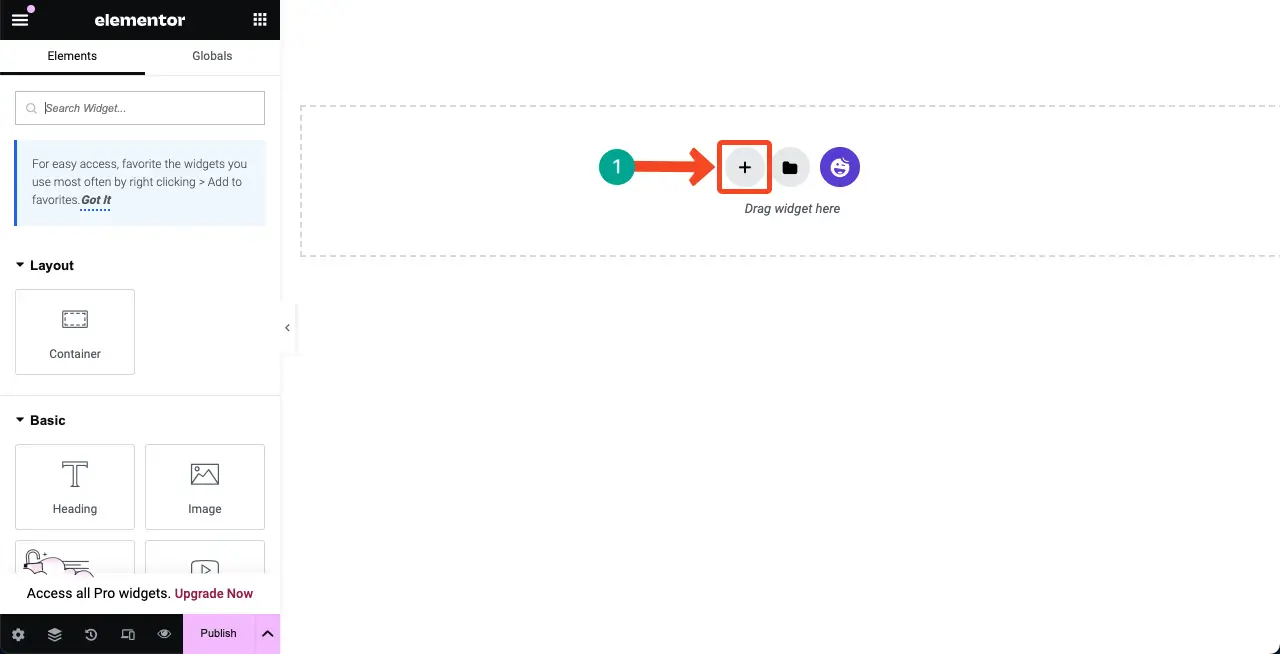
步骤 03:在画布上为图像比较小部件创建一个部分
如果您已经使用过 Elementor,那么您知道如何创建新部分来添加小部件。我们仍在向新用户展示它。
单击Elementor Canvas 上的加号 (+) 图标。

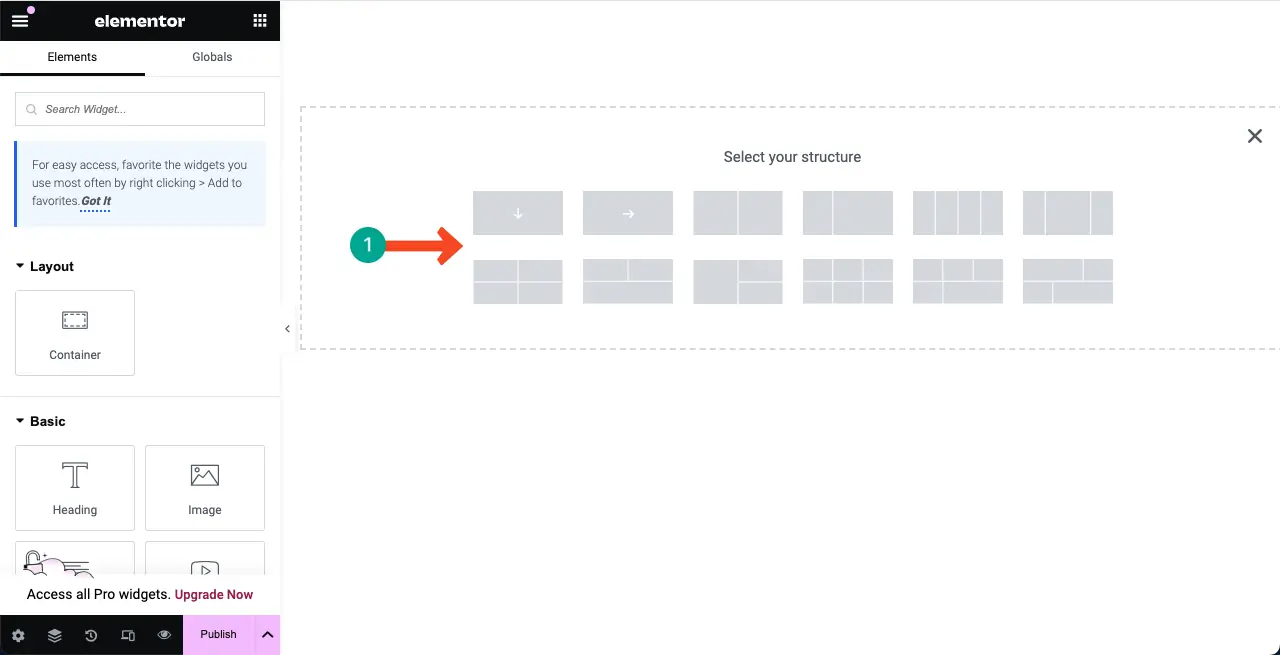
接下来,根据图像比较部分的宽度选择列结构。

您可以看到画布上已添加一个新部分。我们将在此列中添加并创建一个图像比较部分。

步骤 04:将图像比较小部件拖放到列中
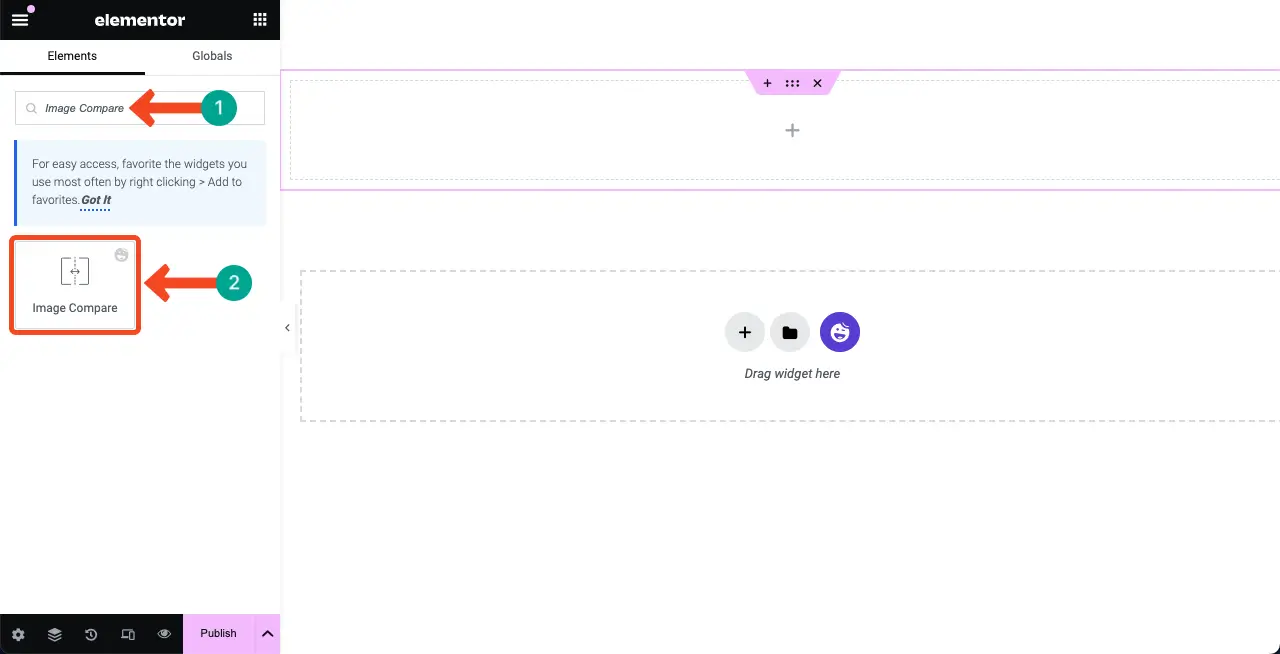
在 Elementor 画布左侧的 Elementor 面板顶部的搜索框中输入“Image Compare” 。

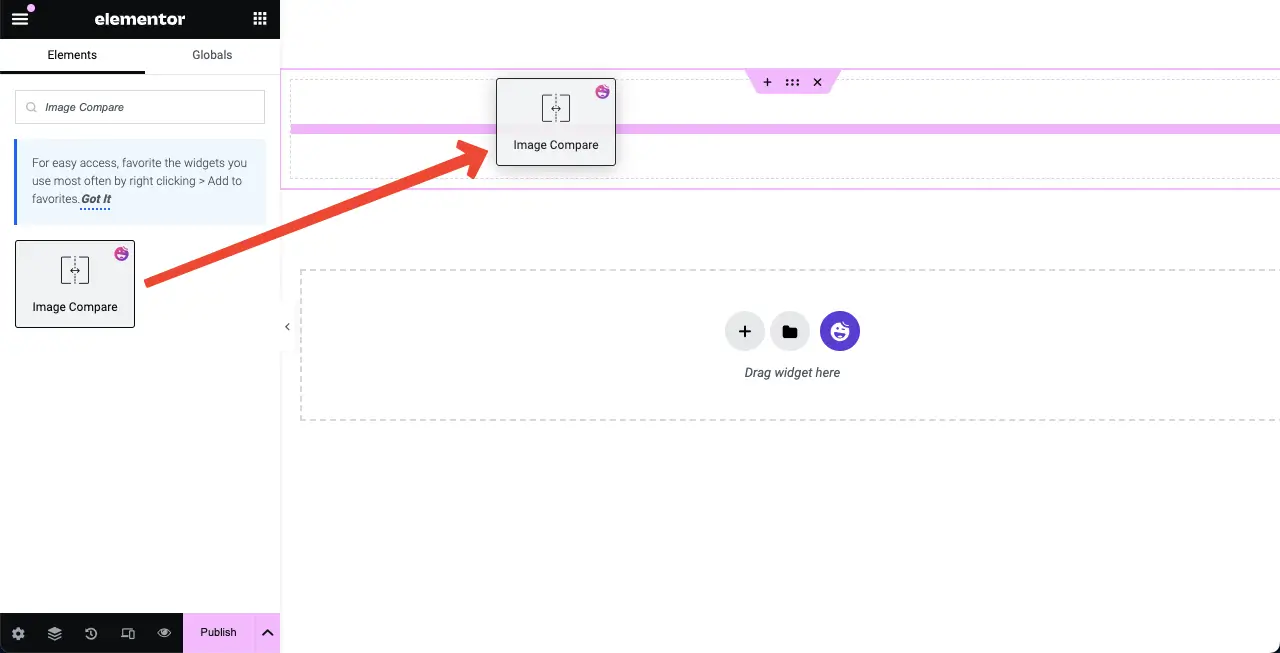
现在,将“图像比较”小部件拖放到您刚刚创建的部分。

您可以看到图像比较小部件已添加到画布中。接下来,我们将在下一步中向小部件添加内容。

注意: 如果您遇到 500 内部服务器错误,您可以按照本指南了解 如何修复 500 内部服务器错误。
步骤 05:将图像添加到小部件
您需要向小部件添加两张图片,其中一个可以是先前的或原始版本,另一个是编辑后的版本。
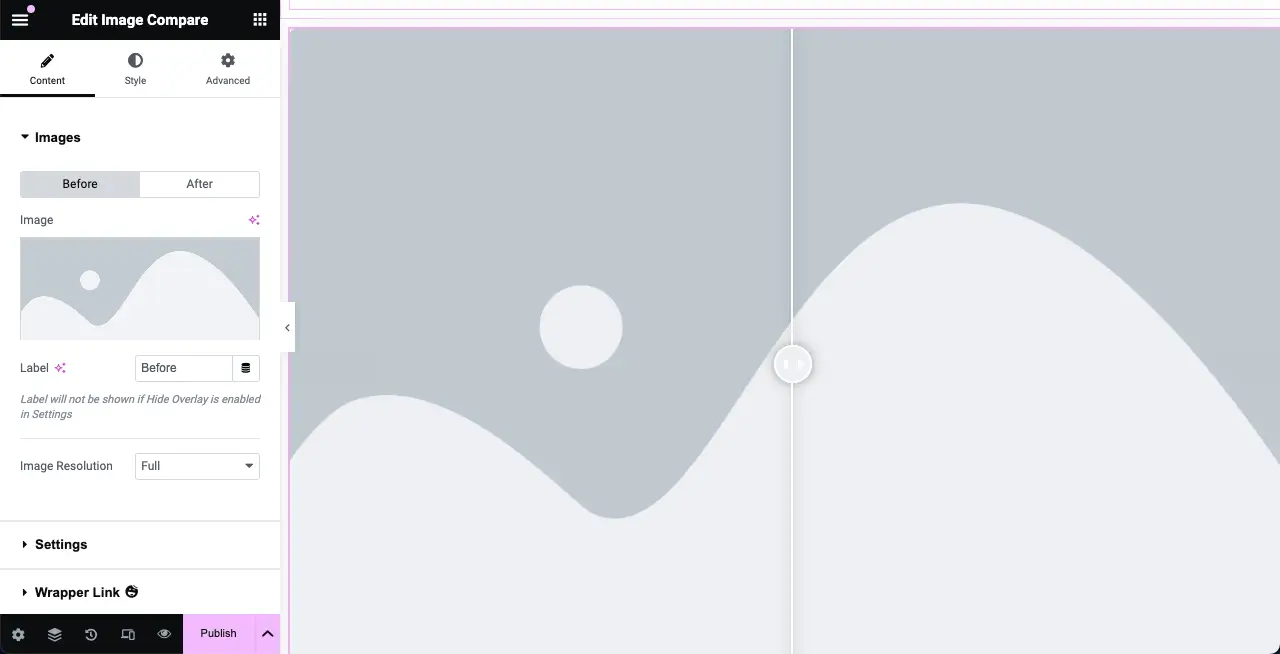
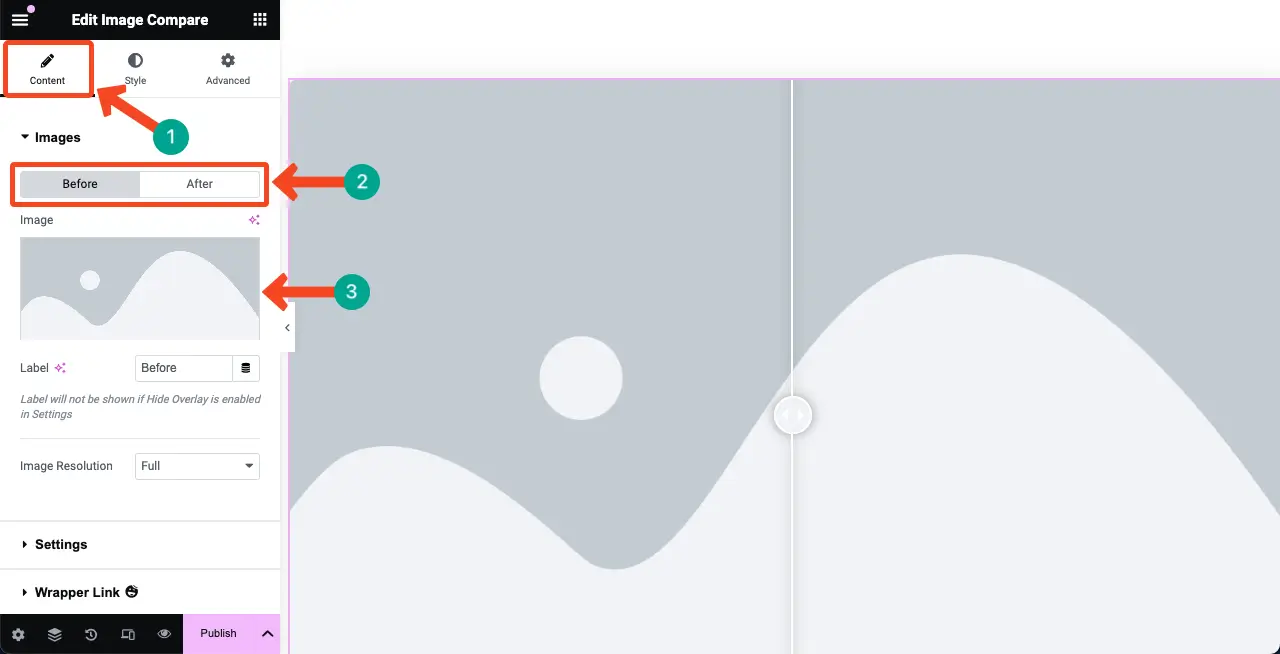
进入内容选项卡。在选项卡下方,您会看到图像部分。您可以添加两张图片,一张用于之前,另一张用于之后。立即添加图片。

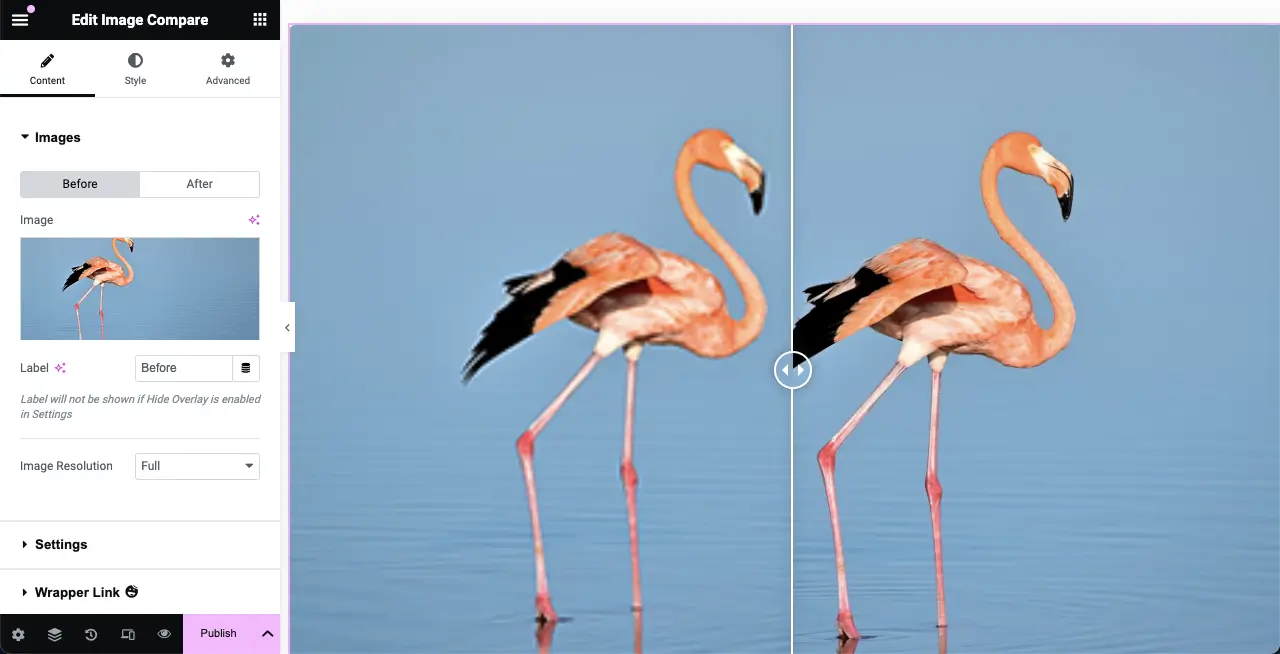
我们在小部件中添加了两张图片。一张质量稍差,另一张质量一流。

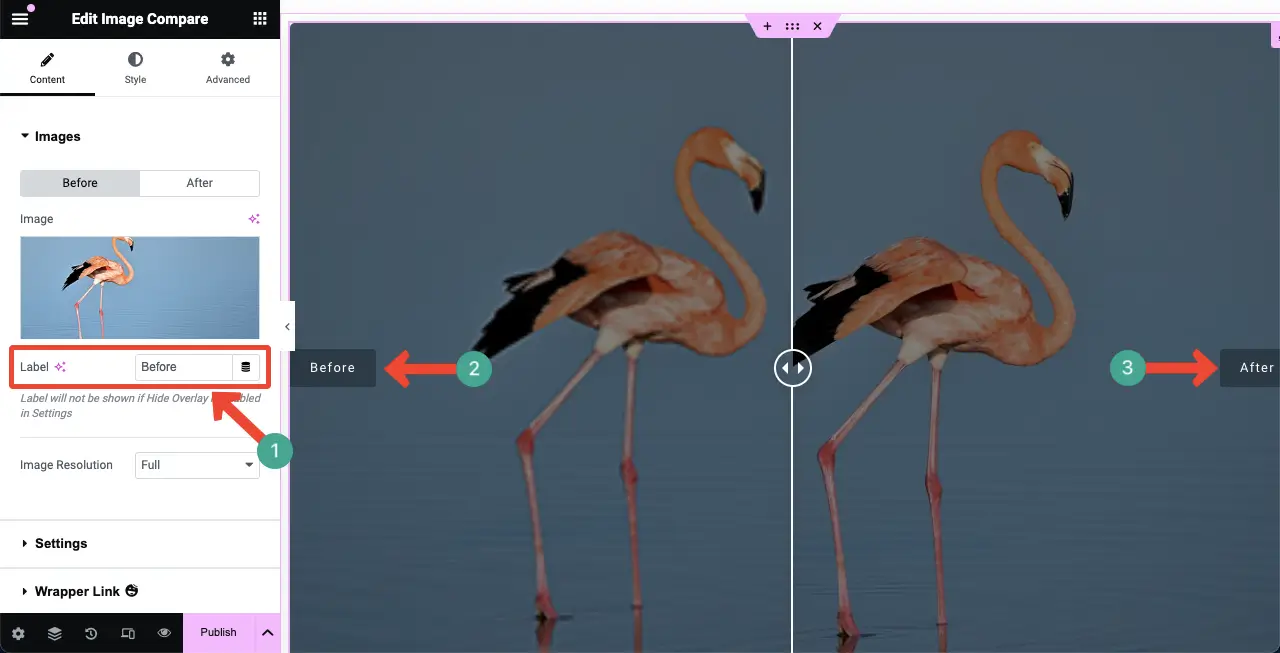
将光标悬停在小部件上。标签将可见。您可以使用下图中指向的选项更改标签名称。如果您愿意,可以这样做。

步骤 06:自定义图像比较小部件的设置
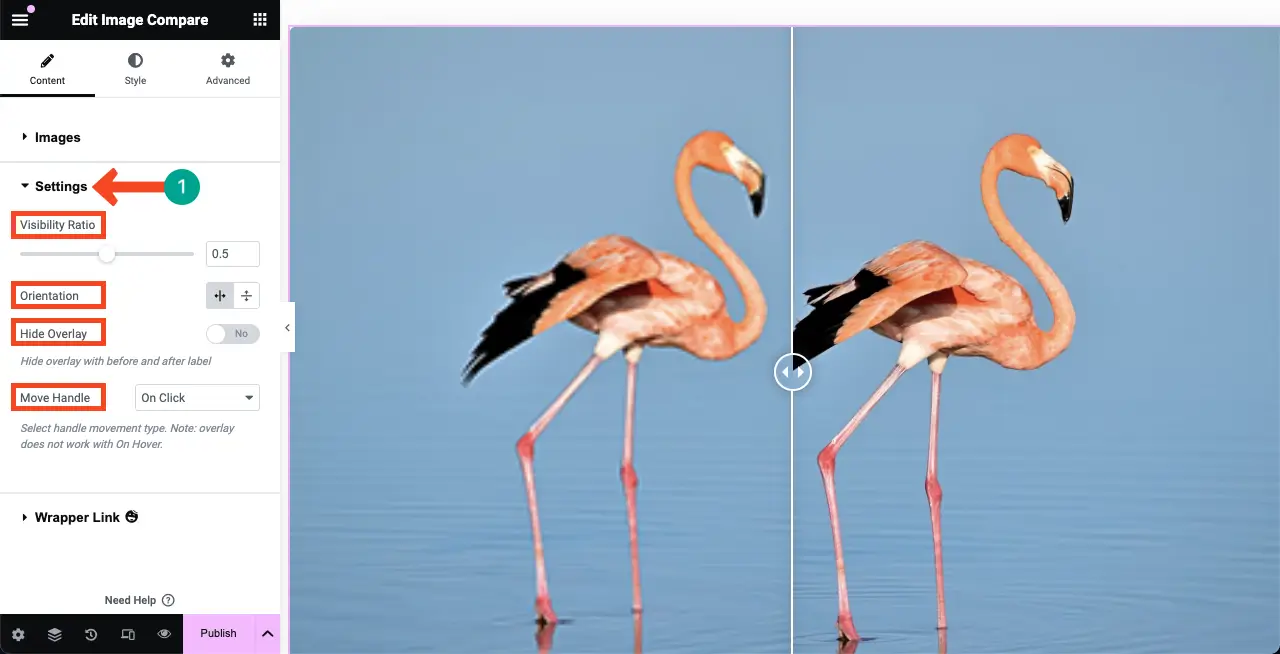
展开“内容”选项卡下的“设置”部分。您将看到四个选项:可见性比率、方向、隐藏覆盖和移动手柄。您可以使用它们执行以下操作。
- 可见度比率——通过增加或减少可见度比率,您可以重新定位小部件图像之间的分隔线。
- 方向 –显示分隔线,水平还是垂直。
- 隐藏覆盖 –显示或隐藏覆盖效果。
- 移动手柄——您可以通过此选项控制用户如何探索前后图像。

步骤 07:对图像比较小部件进行样式化
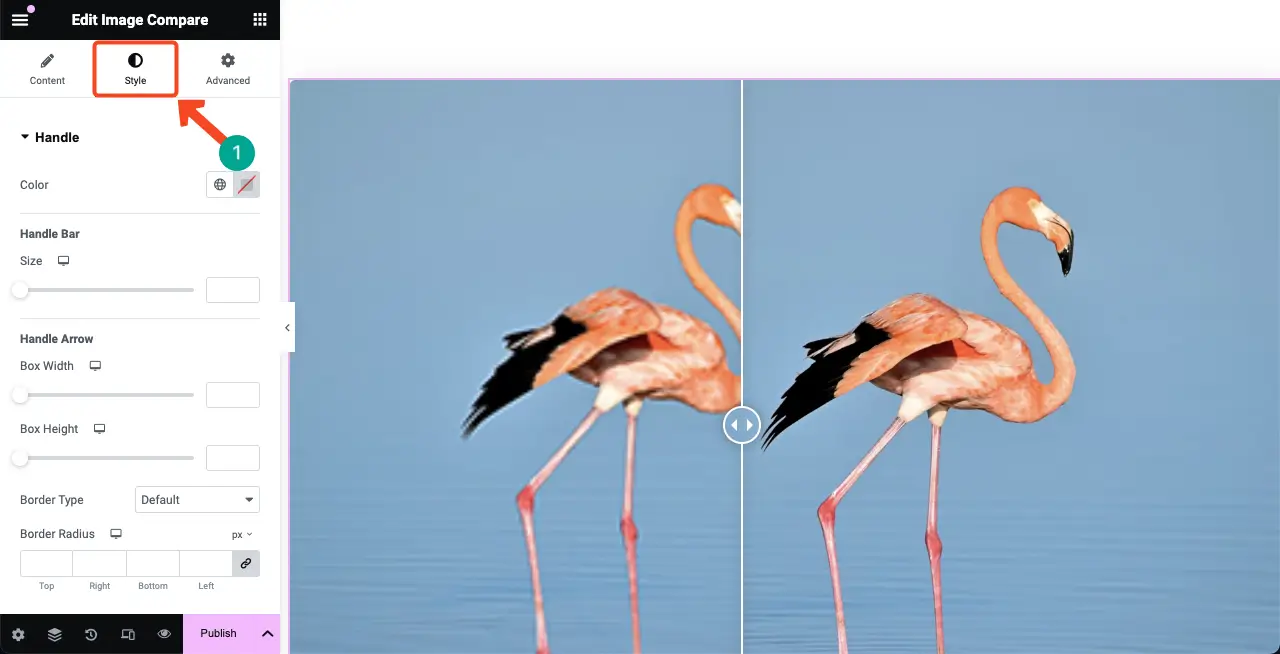
转到“图像比较”小部件的“样式”选项卡。您将获得自定义手柄和标签元素的选项。

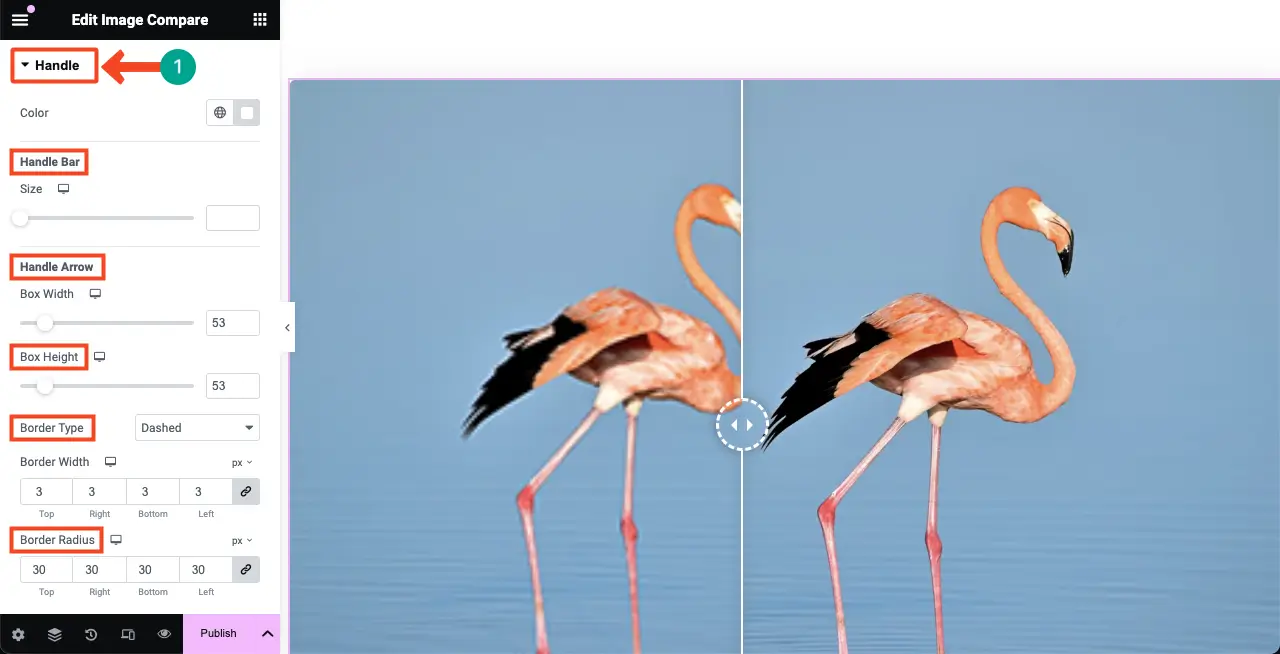
通过“手柄”选项,您可以自定义屏幕上两个图像之间的手柄外观。您可以在此处自定义手柄栏、手柄箭头、框高度、边框类型、边框宽度和边框半径。

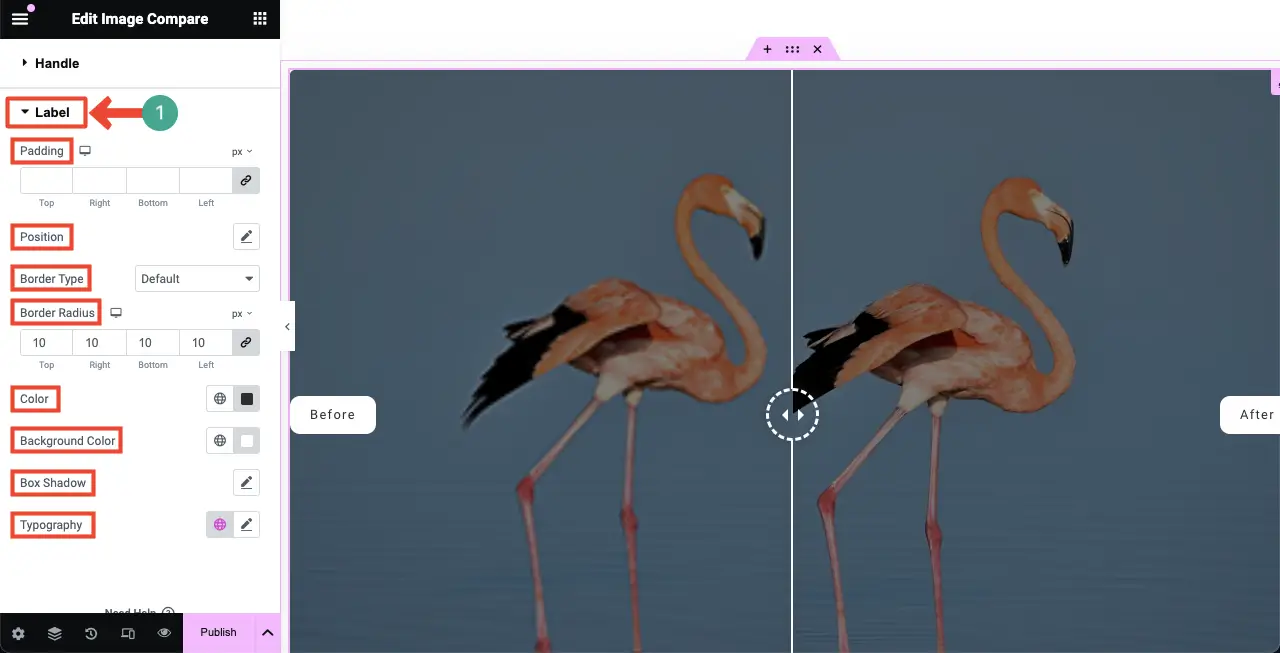
接下来,展开标签部分。在此部分中,您可以自定义 标签填充、位置、边框类型、边框半径、颜色、背景颜色、框阴影 和 排版。

步骤 08:预览图像比较小部件
进入页面的预览模式。左右拖动小部件的手柄以查看其是否有效。在下面的视频片段中,您可以看到我们的小部件运行良好。
因此,您可以像专业人士一样在 Elementor 网站上创建图像比较滑块。探索本指南,了解如何在 Elementor 中添加工具提示,将您网站的导航提升到新的高度。
Elementor 中图像比较滑块的常见问题解答
到目前为止,我们已经描述了今天讨论的教程和理论部分。现在我们将回答人们在网上经常问的与今天的主题相关的一些问题。图像比较滑块中可以使用哪些类型的图像?图像比较小部件是否适合移动设备?图像比较小部件是否可以提高用户参与度?是否有可用于创建图像比较滑块的免费插件?图像比较滑块对 SEO 有什么好处吗?
關閉!
我们希望您喜欢本教程。使用此小部件,您现在可以有效地展示产品的前后场景或任何类型的故事和发展。但您必须牢记一些最佳实践,以确保最佳性能和用户体验。
首先,始终使用尺寸合适且经过优化的高质量图像。上传前请压缩图像,以免影响网站的加载速度。最后,在发布小部件之前,请检查其结构是否完美适合移动设备和平板电脑。









评论0