比较表是一种令人印象深刻的方式,可以并排显示多个产品,突出显示其主要功能、图像、规格、价格等。它以有组织的方式清晰地呈现这些信息,帮助客户自信地做出明智的决定。
如果您的网站是使用 Elementor 构建的,您可能正在寻找使用它来创建比较表的方法。但不幸的是,Elementor 没有现成的比较表制作选项。但不用担心,HappyAddons 有一个有趣的比较表小部件可以帮助您克服这一限制。
如果您还不知道,HappyAddons 是一款流行的 Elementor。它有 130 多个小部件和数十种功能,可以进一步增强您的网站。本文将向您展示如何使用 HappyAddons 通过 Elementor 比较表小部件创建产品比较表。
为什么产品比较表对商业网站很重要
产品比较表为您的客户、用户和访问者提供了一种结构化的格式,以便他们研究产品信息以决定购买哪一款。这可以为他们节省大量时间,加快决策过程。
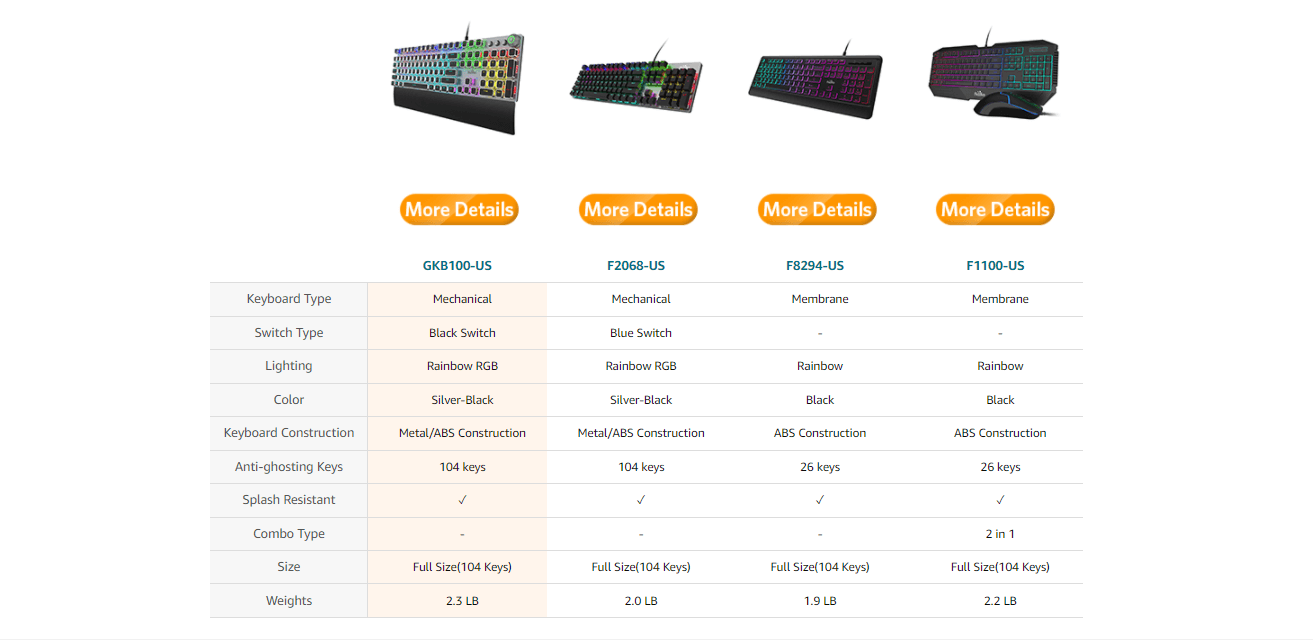
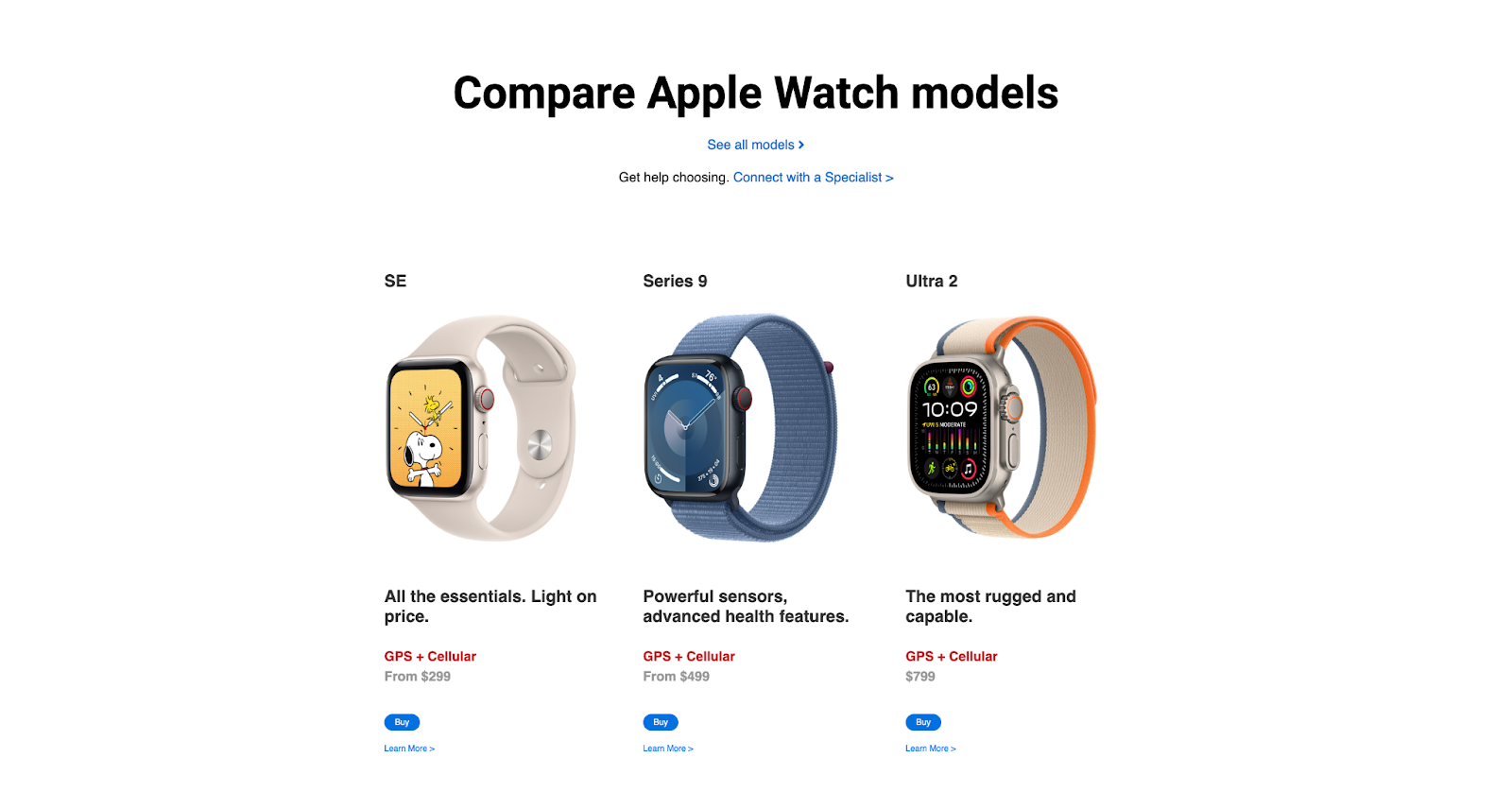
透明、全面的产品比较可以赢得客户的信任。这表明企业没有什么可隐瞒的,并且对自己的产品充满信心。下面是此类产品比较表的示例。

它主要用于电子商务网站,以分享不同的产品型号、图片、功能、价格、描述等。但是,网站所有者也会使用比较表,通过在同一个表下比较竞争对手的产品来证明他们的产品是最好的产品。
它可以帮助客户一眼就找到产品的优点和缺点。利用这种有效的比较表数据,客户可以在几分钟内选择正确的产品并节省宝贵的时间。
HappyAddons 如何帮助创建产品比较表

确实,您可以使用默认的 Gutenberg 表格块创建表格。但该块缺少创建引人入胜的表格所需的许多高级功能。例如,您无法向默认表格添加任何图像、CTA 按钮、项目符号列表等。
在这种情况下,您必须使用第三方插件,它能够克服这些限制。如果您的网站已经使用 Elementor 设计,为什么还要寻找 Gutenberg 插件?HappyAddons比较表小部件已准备好克服所有这些限制。
此外,这个 Elementor 比较表小部件完全免费。您可以将其与 HappyAddons 精简版一起使用。让我们看看这个小部件如何为您带来好处。
- 移动友好
- 涵盖大量预制模板库
- 在列中添加图像
- 多种支持图标
- 提供现成的桌子设计
如何使用 Elementor 比较表小部件创建比较表
现在是教程时间。但在开始教程之前,请确保您的网站上安装了以下插件。
安装并激活这些插件后,使用 Elementor 打开您想要的帖子或页面,然后开始执行以下步骤。您也可以从此 YouTube 教程中遵循此过程。
我们在本视频中介绍的内容也在下面的讨论中进行了解释。继续阅读!
步骤 1:添加比较表小部件
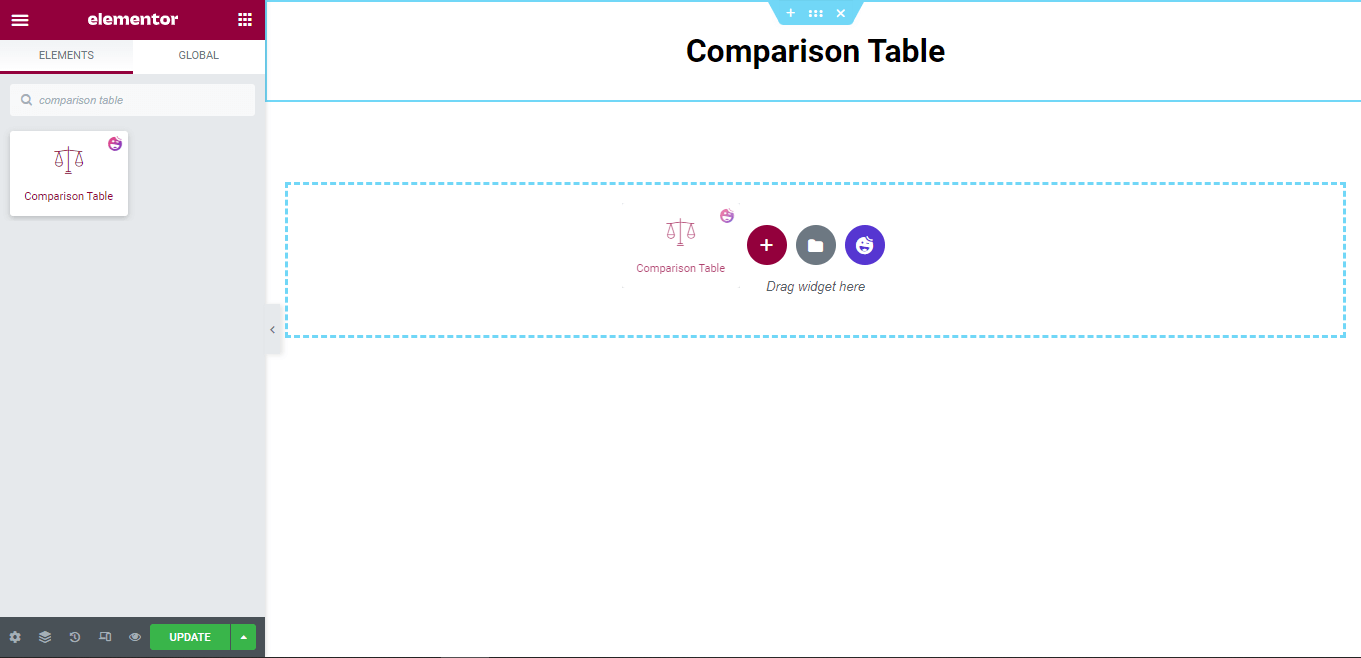
在 Elementor 面板的搜索框中输入比较表。出现后,将其拖放到您选择的 Elementor 画布区域。

比较表内容区域
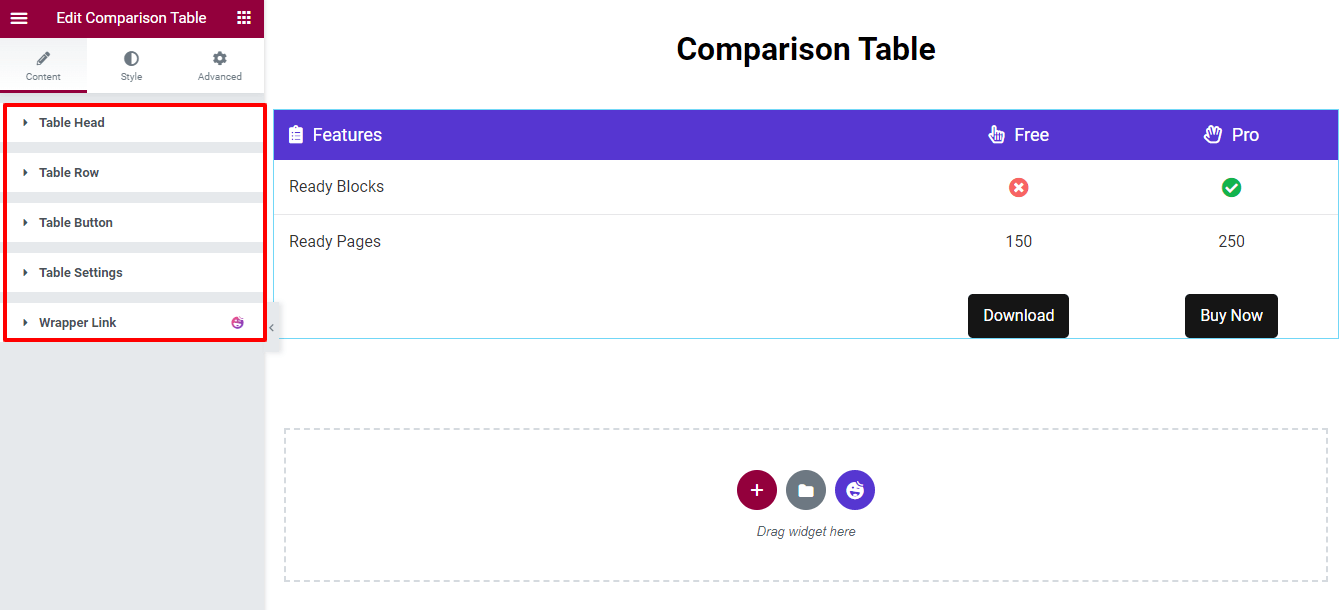
添加小部件后,您将获得默认表格设计,如下图所示。内容区域具有管理表格内容所需的设置。
你会在这里得到。
- 桌头
- 表格行
- 表格按钮
- 表设置

现在,我们将介绍每个设置,以便您可以轻松管理表格内容。
步骤 2:管理表头
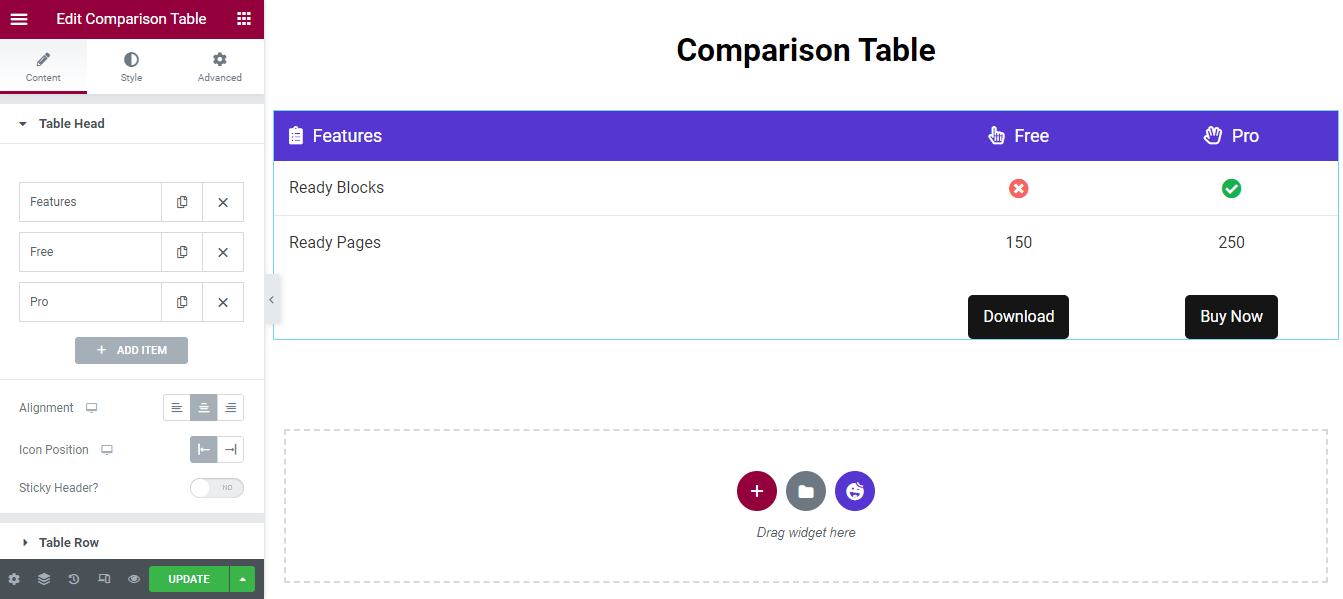
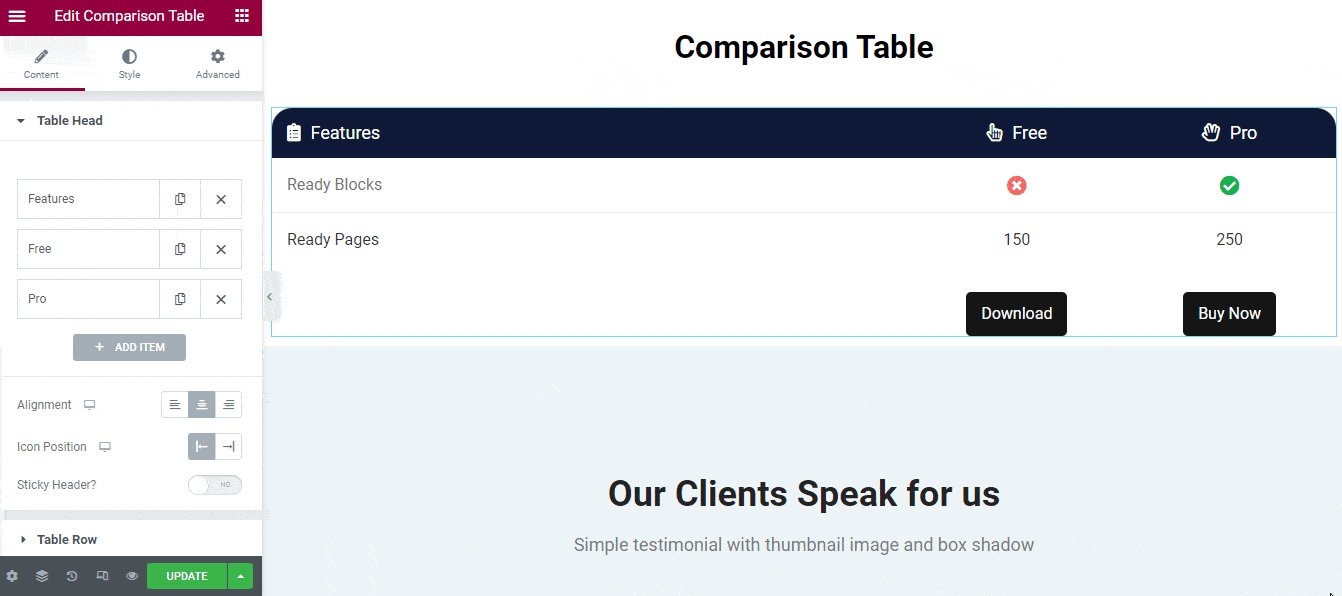
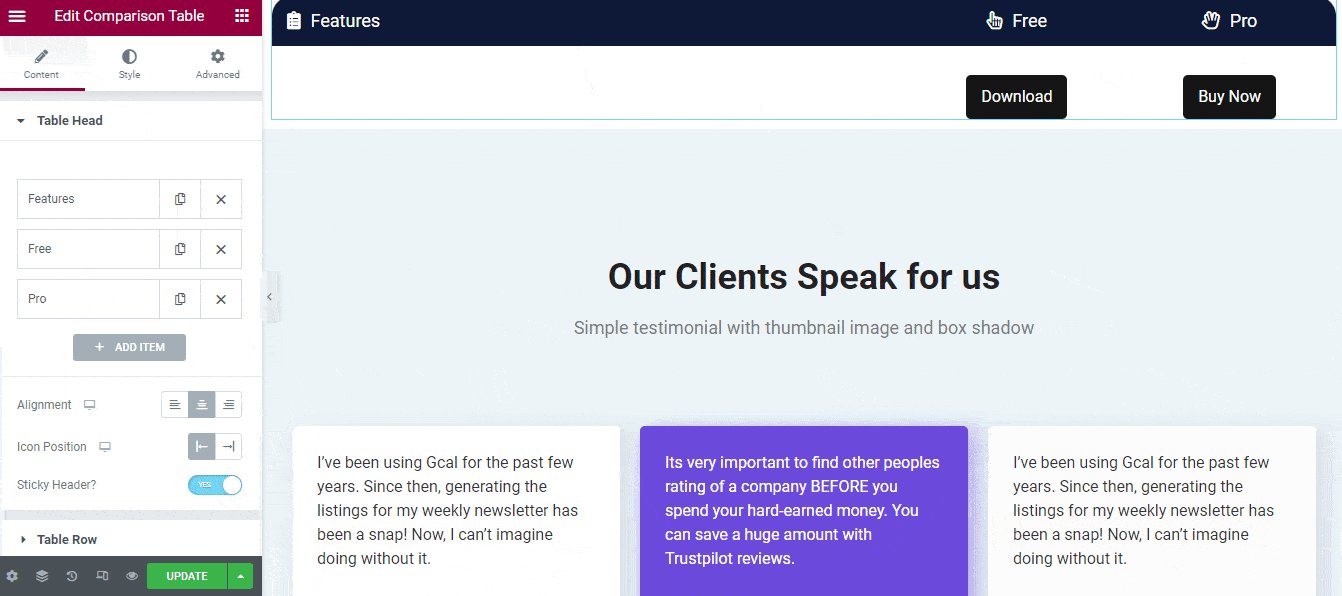
表格头选项允许您通过单击添加项目按钮来添加表格的头部项目。您可以复制和删除项目。此外,您还可以轻松设置整个表格头内容的对齐方式(左、中和右)和图标位置(左和右)。

自定义表头项目
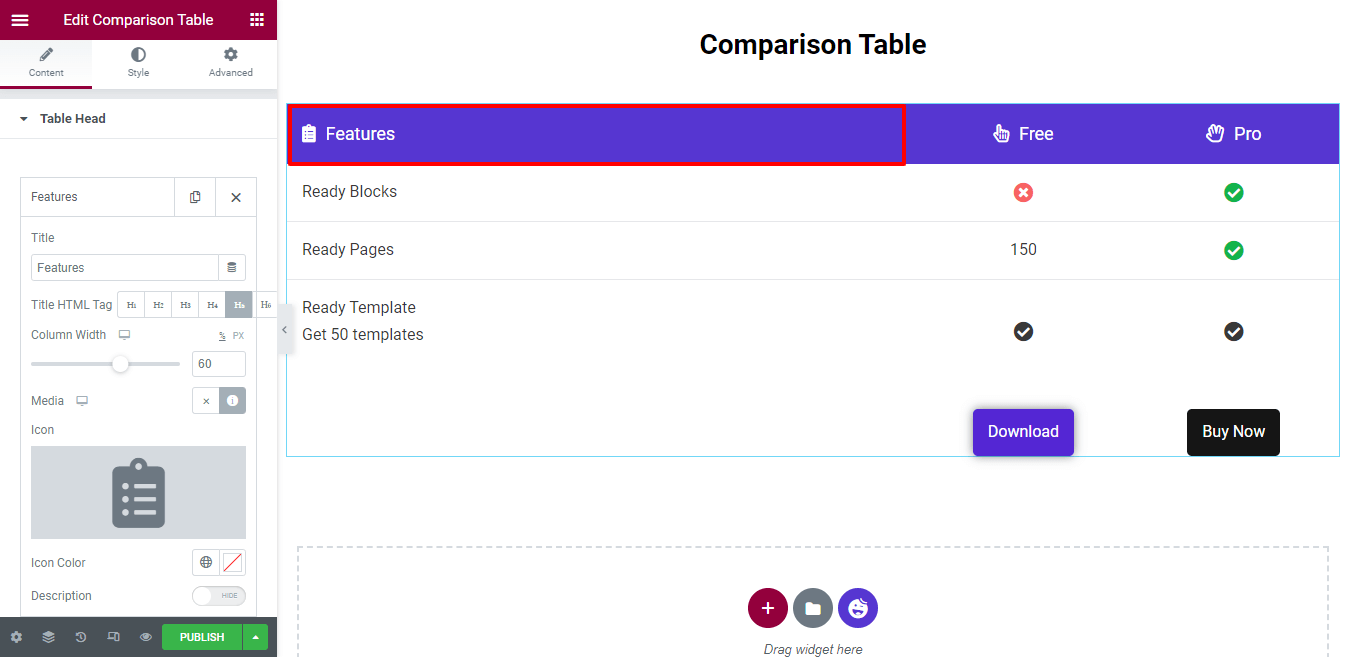
要自定义 Table Head 单个项目,您需要先打开一个项目。然后您可以添加 标题,选择标题 HTML 标签,设置内容宽度,插入图标,设置图标颜色,并编写描述。

整个列宽定义为100%。在这里,您会注意到我们将列宽设置为 60(%)。这意味着特征列获得 60% 的空间,而其他两列获得20% 的空间。
您还可以编写描述。首先,打开“描述”选项。然后,您将使用文本编辑器编写描述。我们不需要添加描述,这就是我们没有启用它的原因。
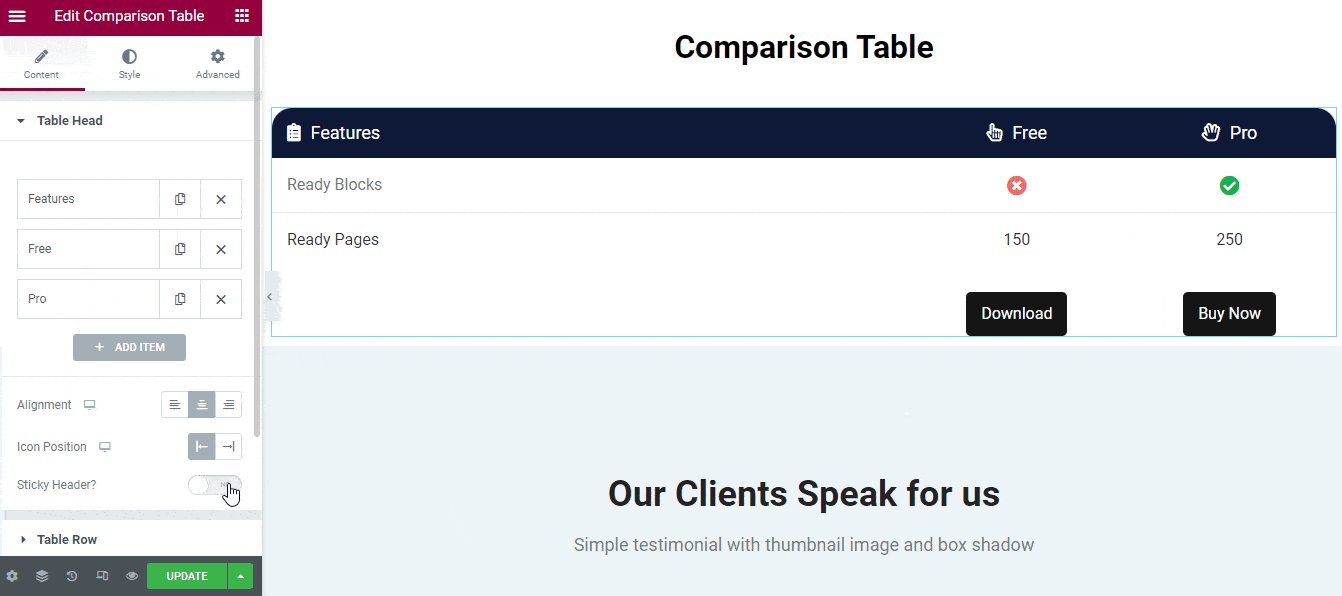
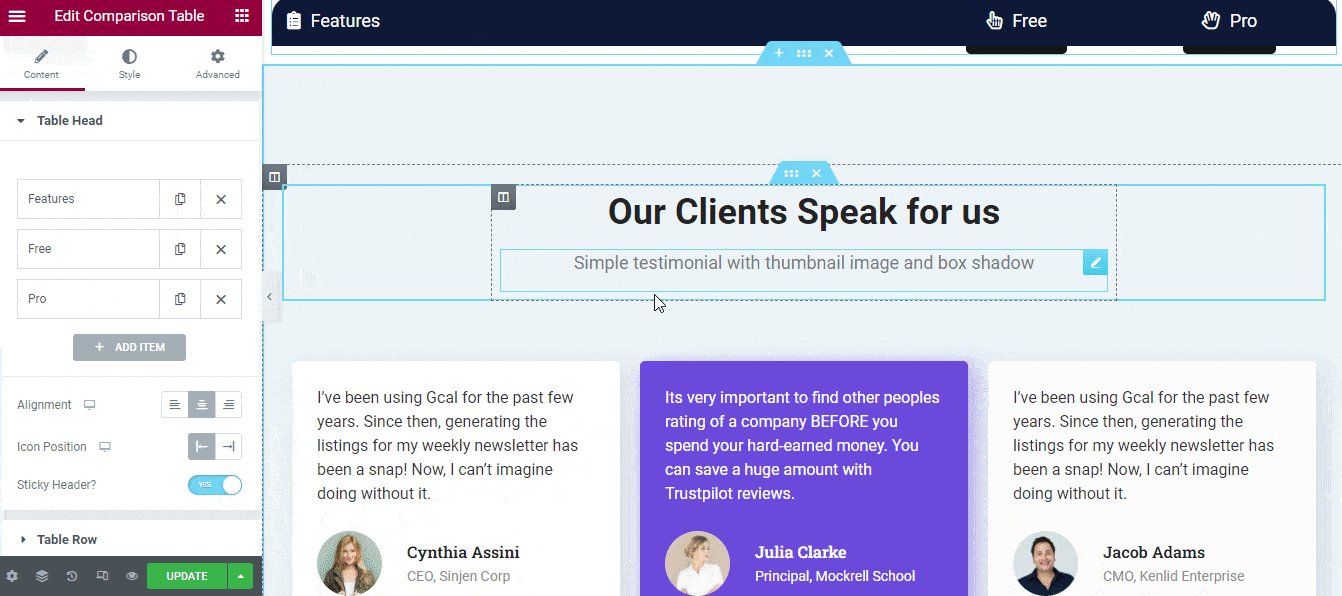
添加固定标题
如果要添加粘性标题,您需要先激活粘性标题选项。然后,每当您向下滚动时,表格标题就会显示在顶部。

步骤 3:管理表格行
默认情况下,该小部件带有两行和两列。您可以添加新行并在其中插入所需的列。
要自定义行和列的内容,您需要打开一行或一列,然后根据您的目的更改内容。

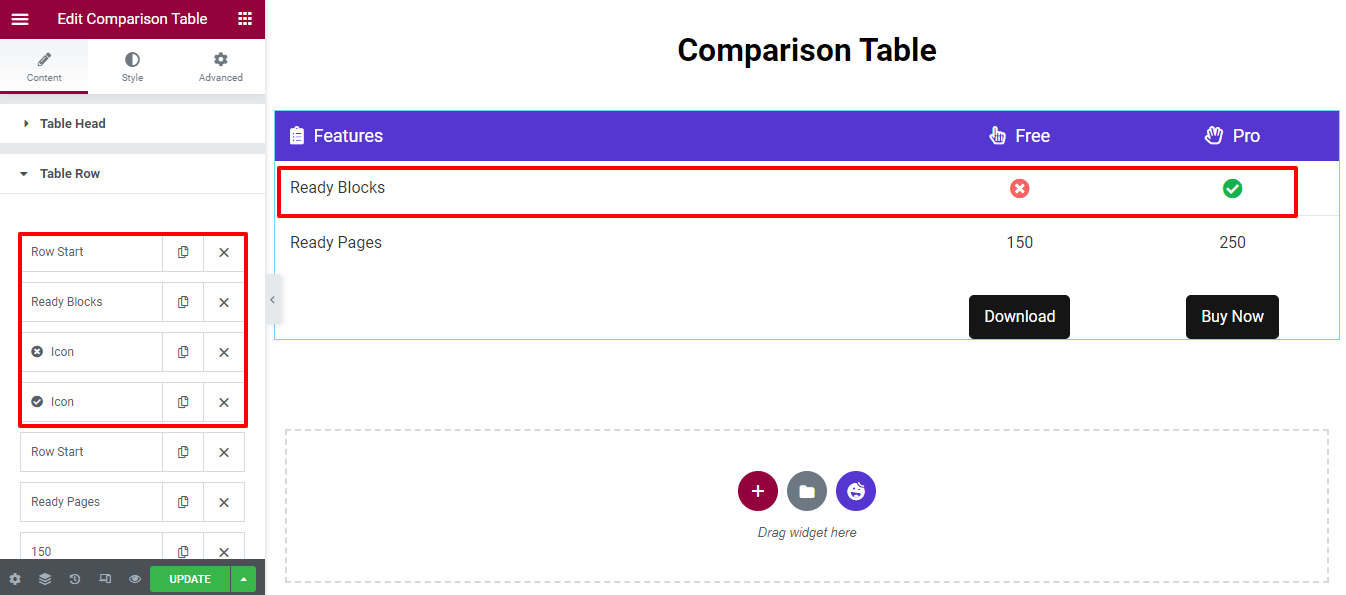
添加新表行
要添加新的表格行,您需要先单击“添加项目”。
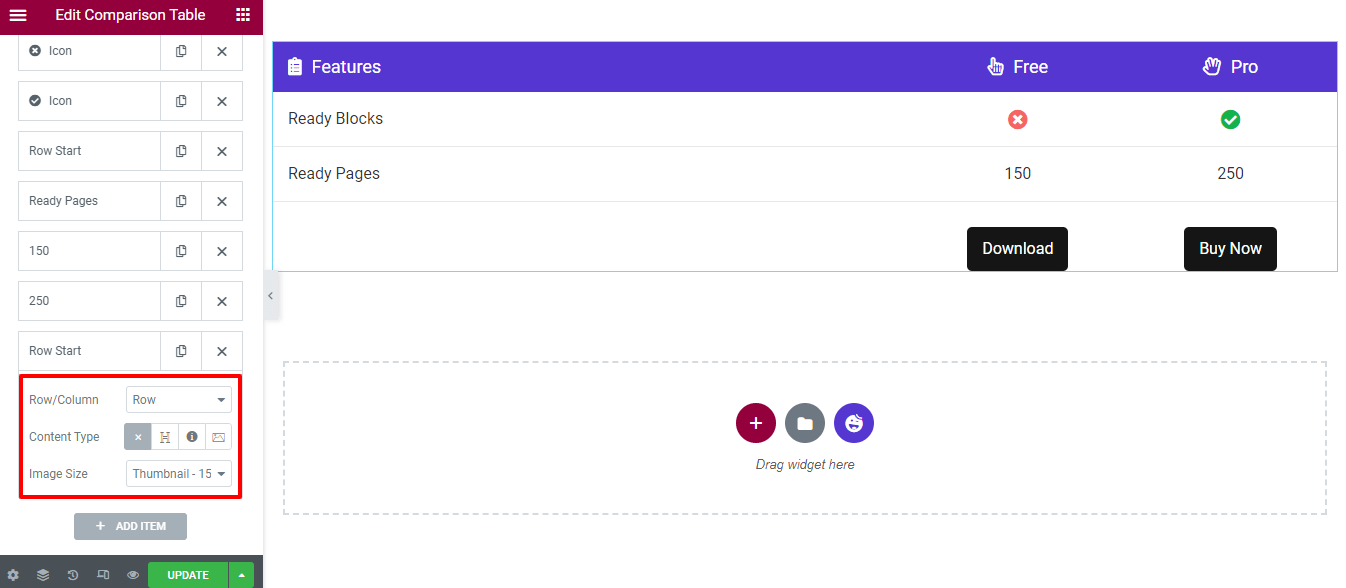
之后,您将获得插入行的选项。您必须选择行而不是列,并将内容类型设置为空白,因为它是一行。无需更改图像大小,因此请保持默认。
但是,您可以在标题、图标和图像列中添加三种类型的内容。

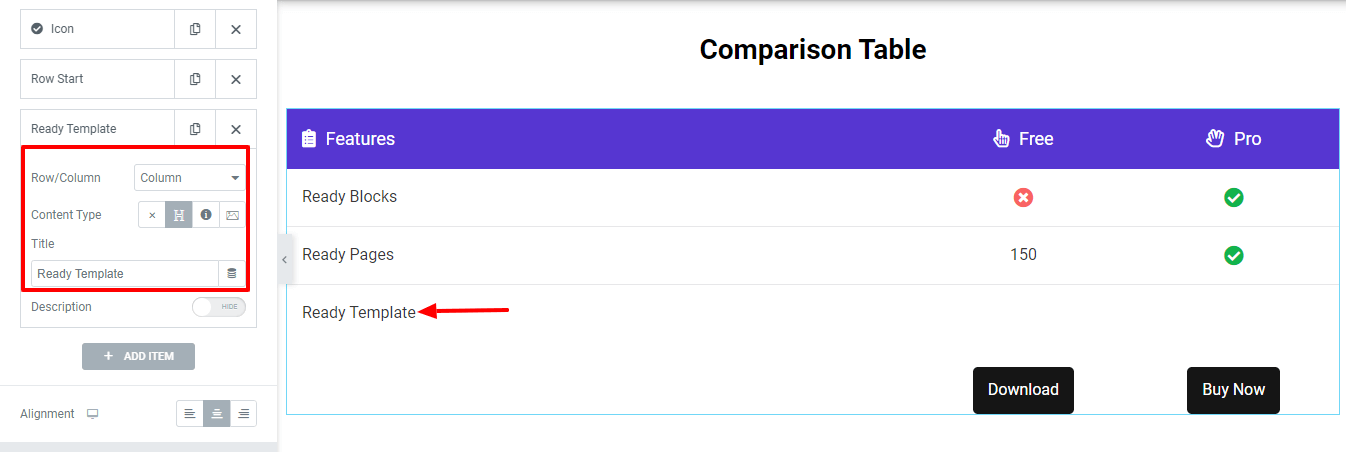
添加带标题的列
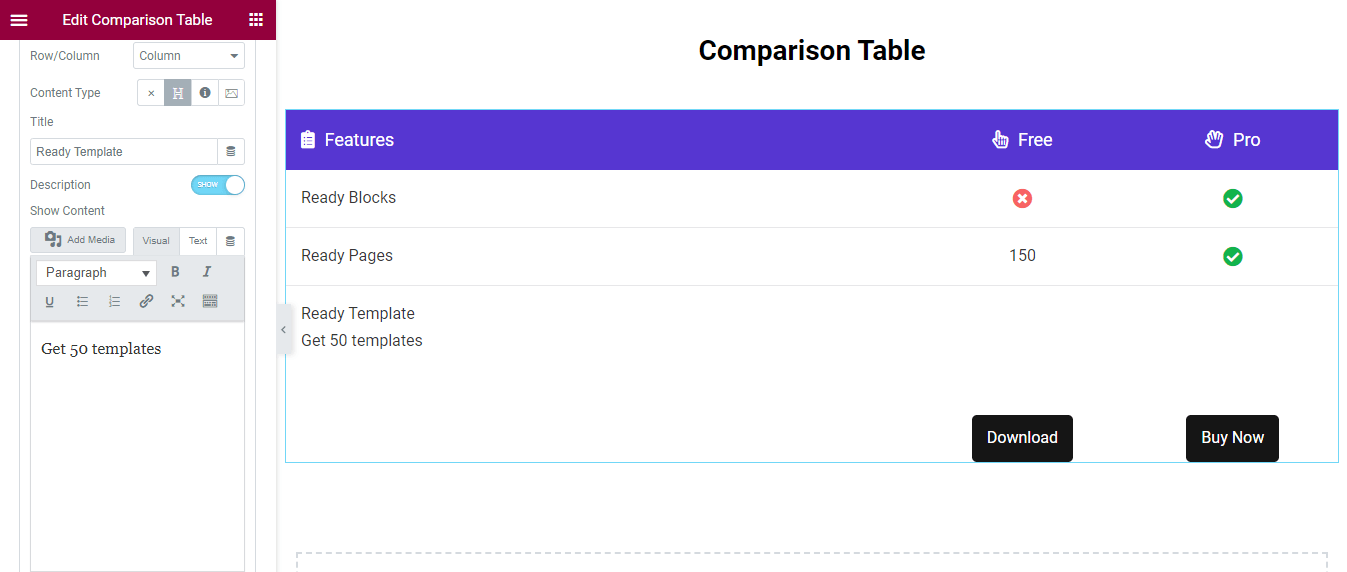
让我们向您展示如何在一行中添加一列。
首先,您需要通过单击添加项目按钮来添加一个项目。其次,选择列(行/列)并设置内容类型>标题。最后,您可以编写标题的标题。

撰写描述
您可以在标题下写一段描述。首先,显示描述选项。然后您将获得文本编辑器面板,您可以按照自己的方式写描述。

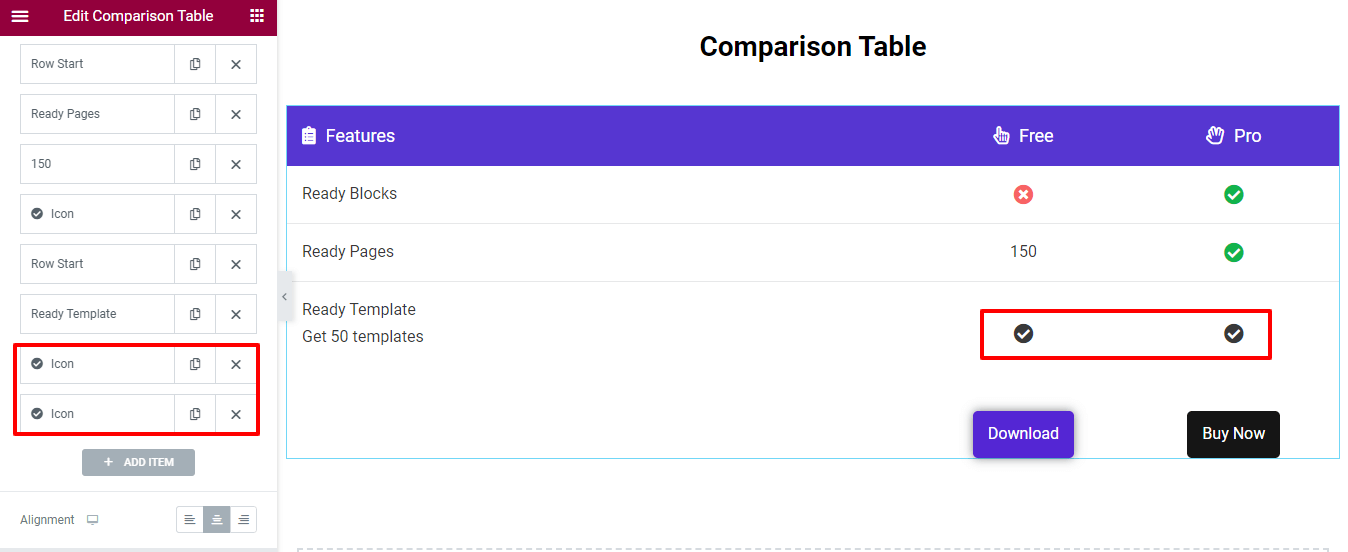
我们还添加了两列。这次我们使用了内容类型 > 图标。这是当前的表格视图。

注意:请记住,每当您向某一列添加内容时,内容都会 从右 到 左显示。
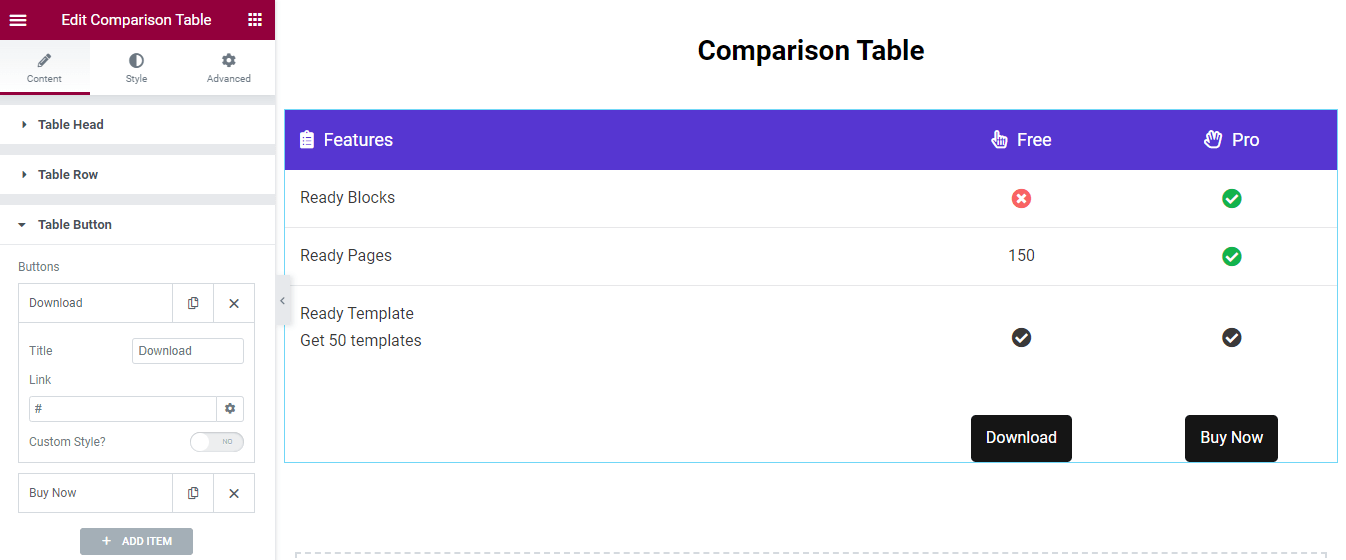
步骤 4:管理表按钮
转到内容 > 表格按钮区域,然后您可以编写标题并插入按钮的链接。

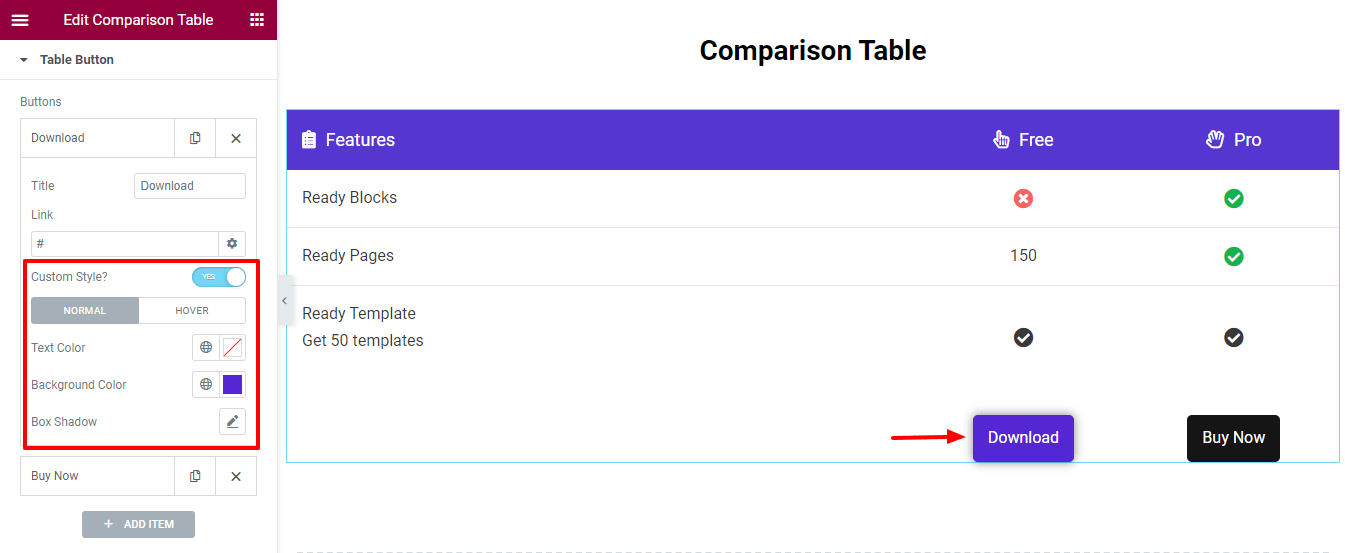
自定义按钮
您可以添加自定义样式来装饰按钮。首先激活自定义样式。然后,您将获得添加新按钮样式的基本设置。
您可以为按钮添加文本颜色、背景颜色和框阴影。您还可以为悬停按钮添加不同的样式。

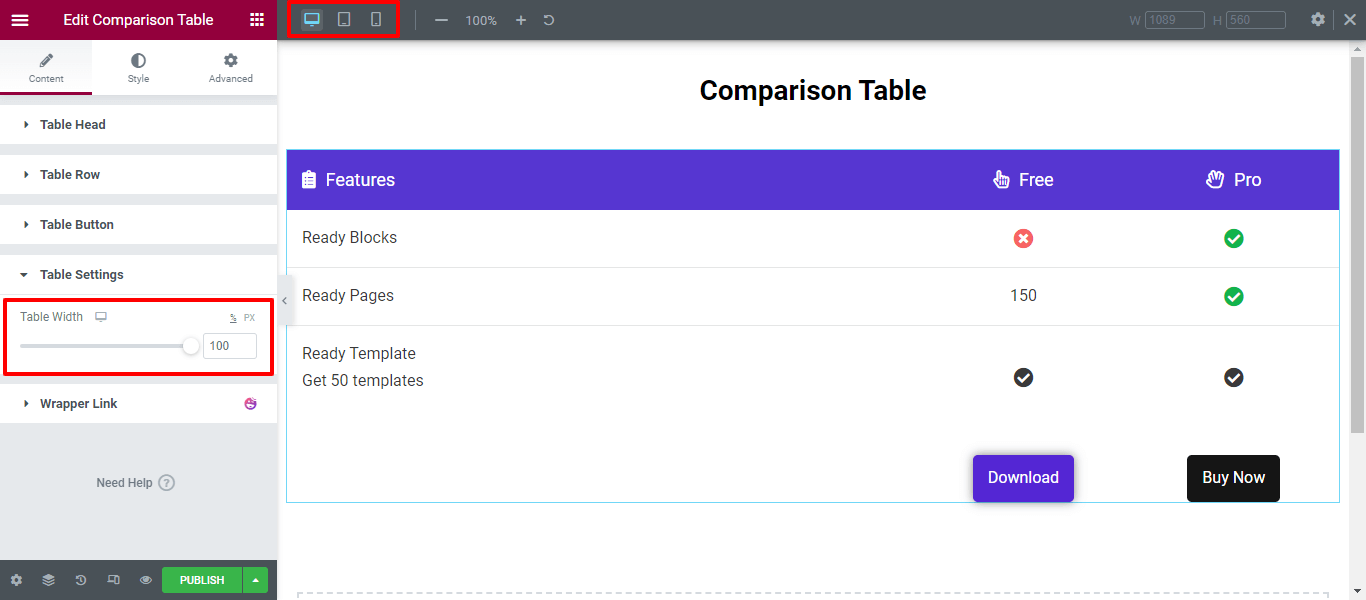
步骤5:表设置
表格设置区域可让您根据设备设置表格宽度。在平板电脑和移动设备视图中,表格项目将可滚动。这样,您就可以控制表格的响应能力。

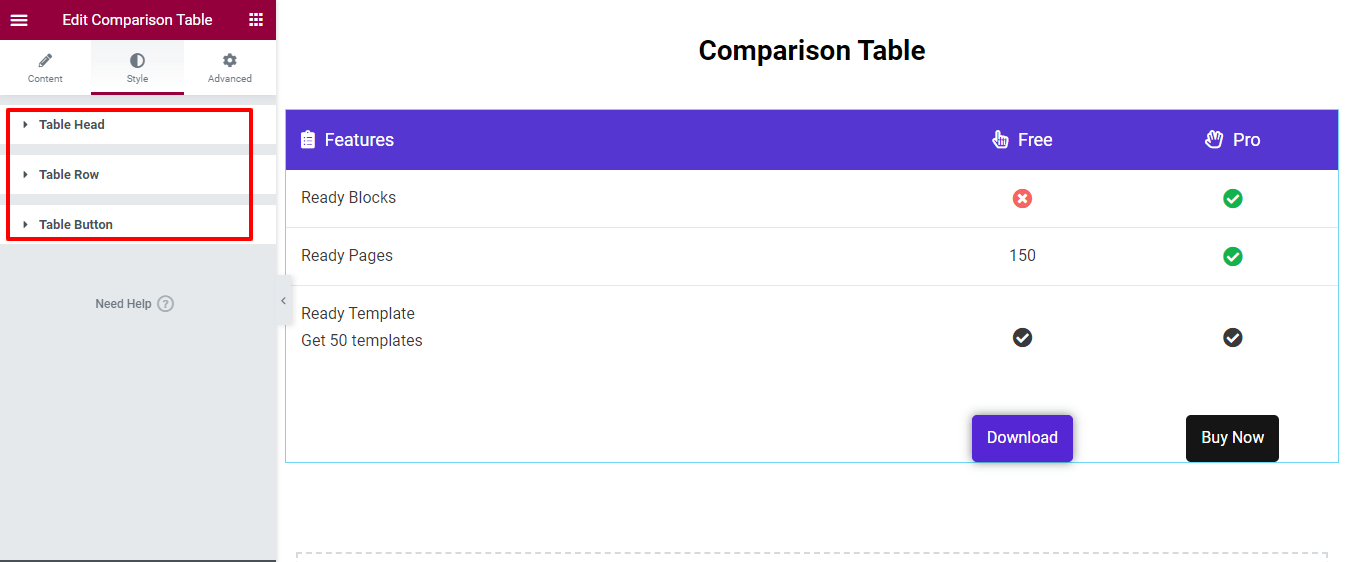
第 6 步:样式对照表
样式区域具有自定义表头、表行和表按钮所需的样式选项。

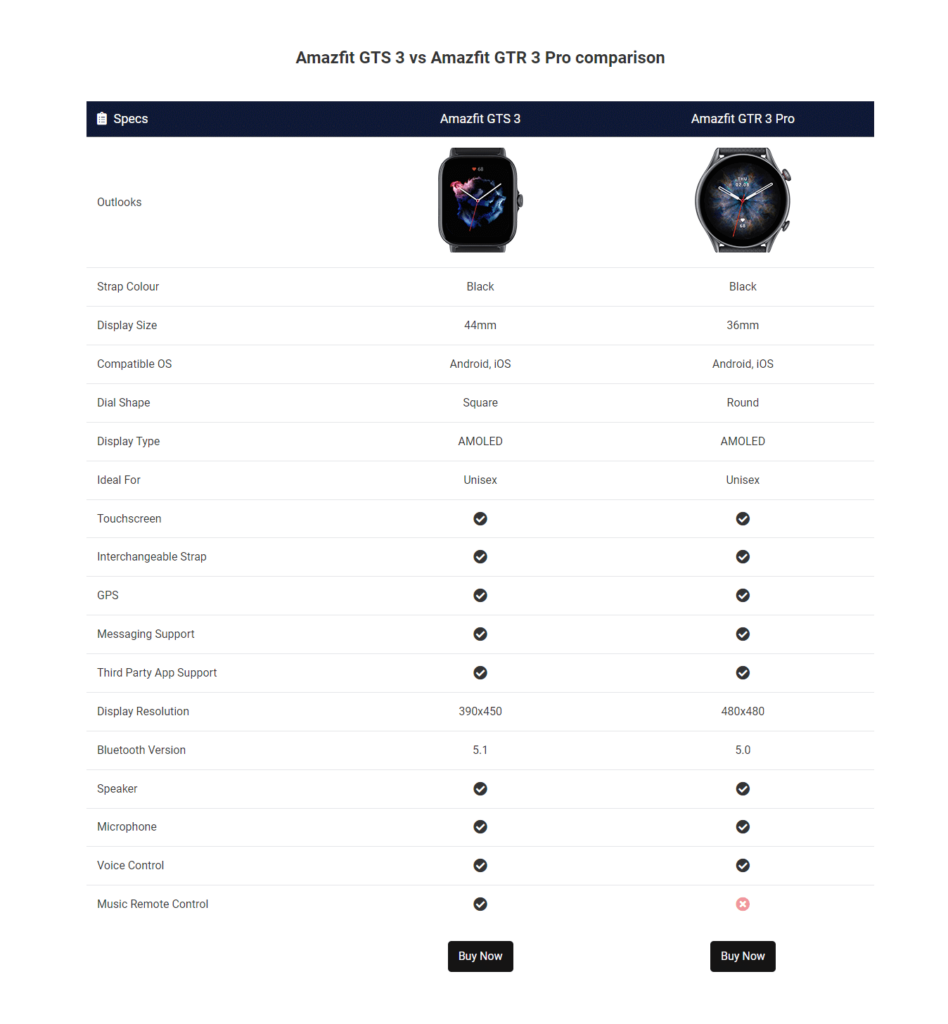
使用此小部件,您可以设计这种类型的 Elementor 比较表来并排比较您的产品。
产品比较表的最终输出
设计完比较表的所有部分后,您将获得完美的外观,以有吸引力的方式展示您的产品,包括功能、图像和其他元素。以下是我们今天创建的表格-

使用不同的样式选项来制作与您的品牌相符的设计。您还可以查看比较表小部件的完整文档。
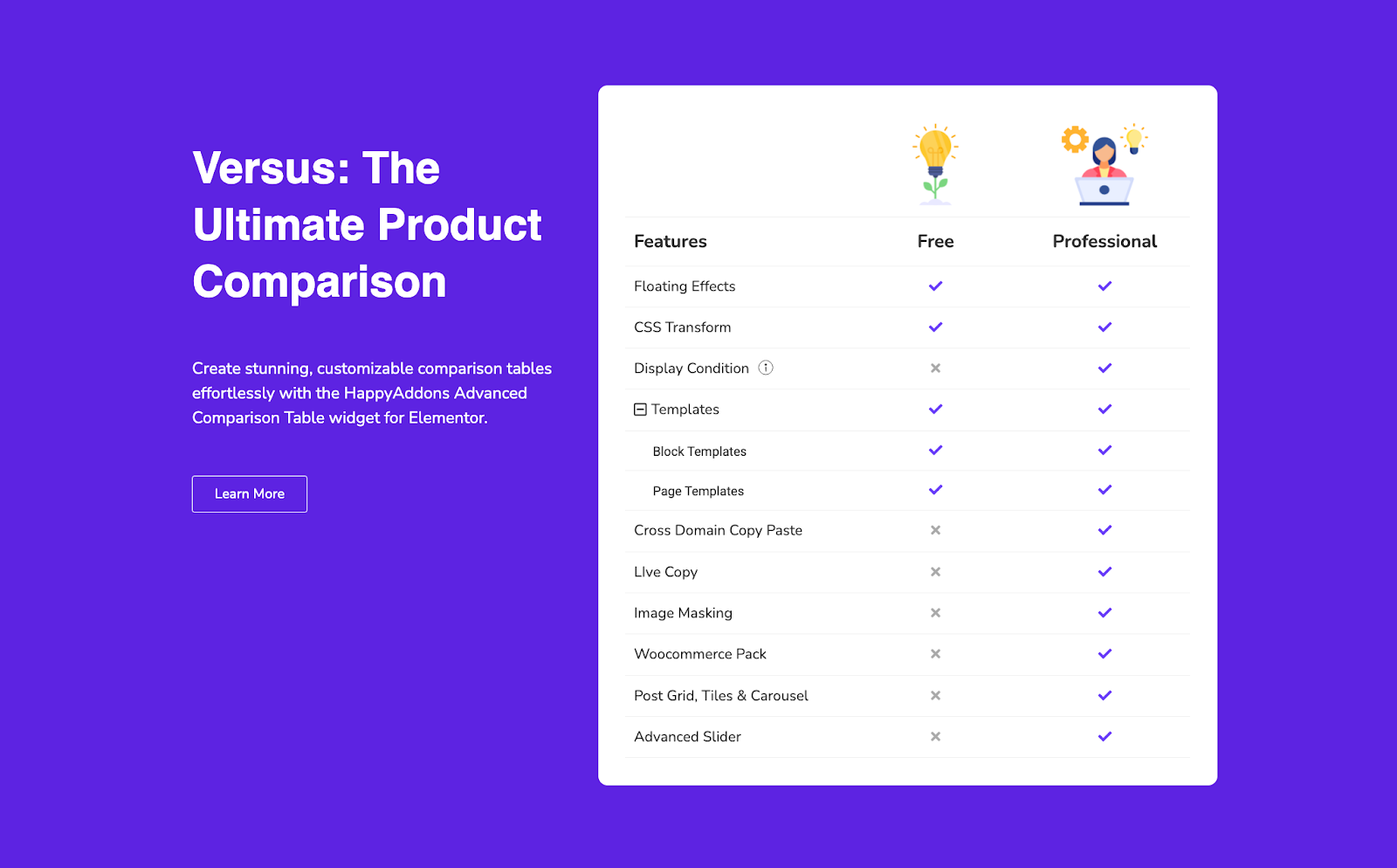
HappyAddons Pro 的高级比较表小部件介绍

我们的免费版比较表小部件在创建复杂的比较表方面有些受限。为了克服这个问题,我们推出了高级比较表小部件。它允许网页设计师创建高度可定制且有吸引力的比较表。无论您是比较产品、服务还是功能,此小部件都提供了广泛的功能来满足您的需求。
网页设计中比较表的重要性
比较表在网页设计中至关重要,因为它们可以帮助用户快速比较不同的选项并做出明智的决定。它们将复杂的信息分解为易于阅读的格式,从而增强用户体验和参与度。
高级 Elementor 比较表小部件概述

HappyAddons 的高级比较表小部件旨在创建详细且具有视觉吸引力的表格。其主要目的是使用户能够并排比较各种元素,提供清晰且结构化的布局。
主要特征
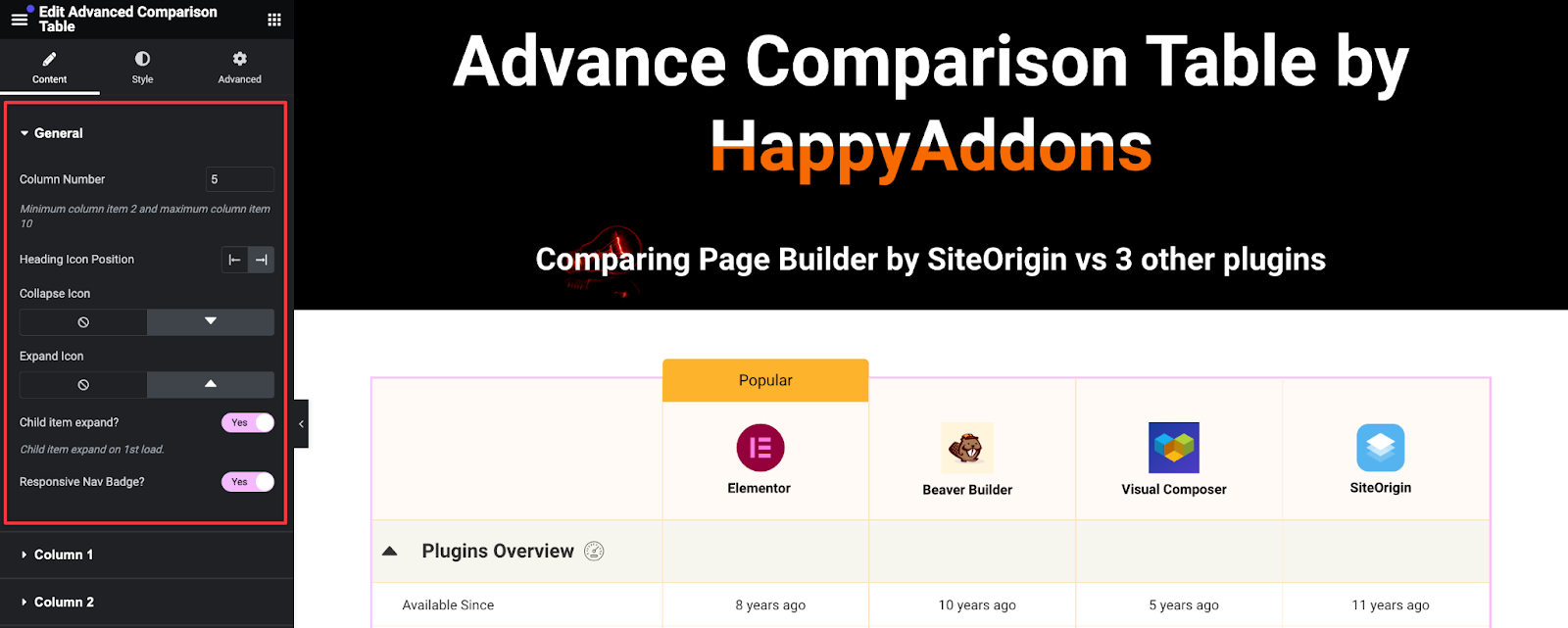
- 最多可添加 10 列
- 控制标题图标的位置
- 可自定义的折叠图标
- 响应式导航徽章
- 多样化的内容类型:文本、图标、图像、按钮、定价等
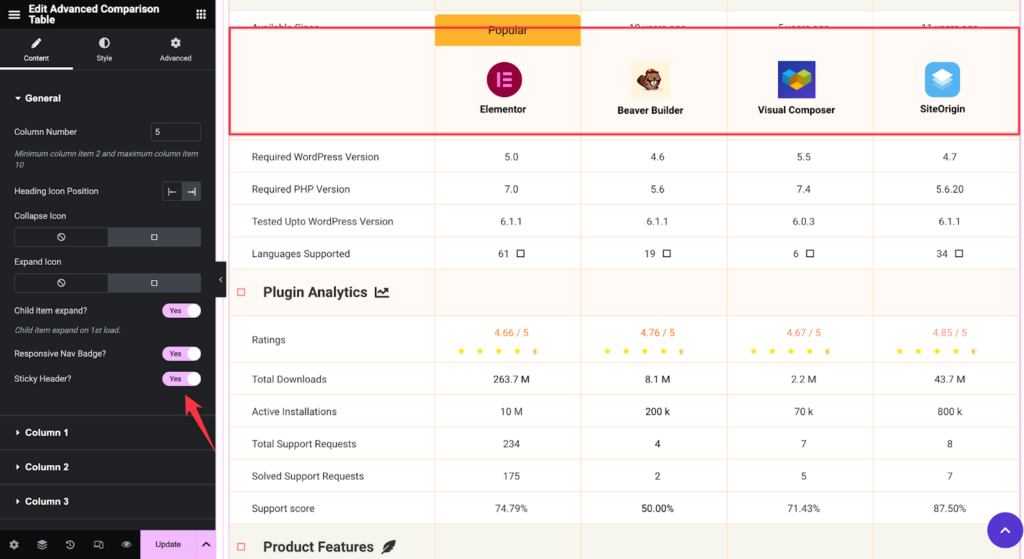
- 粘性标题
使用 Elementor 创建高级比较表

从这里开始,我们将指导您充分利用这个强大的小部件。
循序渐进指南
- 安装要求:确保您已经安装了 Elementor Free、HappyAddons Free 和 HappyAddons Pro。
- 添加小部件:在 Elementor 中搜索高级比较表小部件并将其拖到画布上。
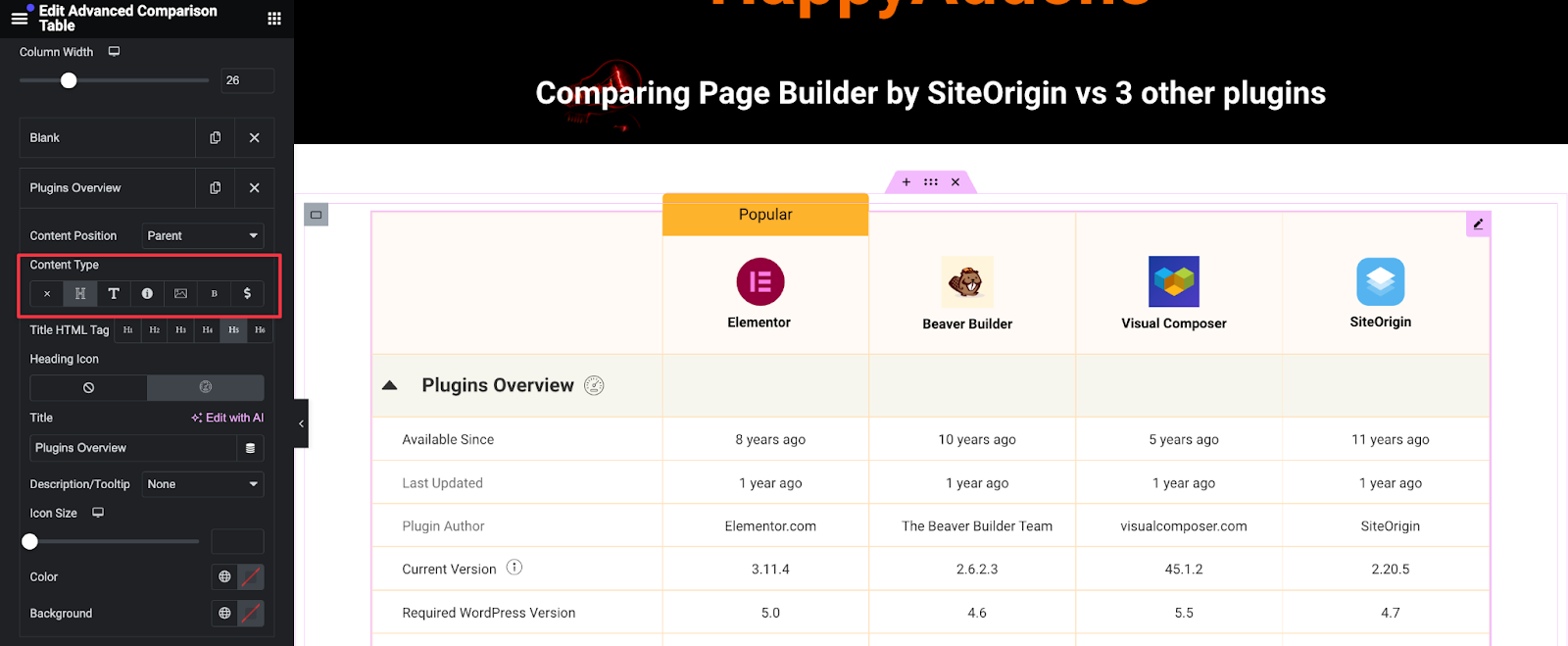
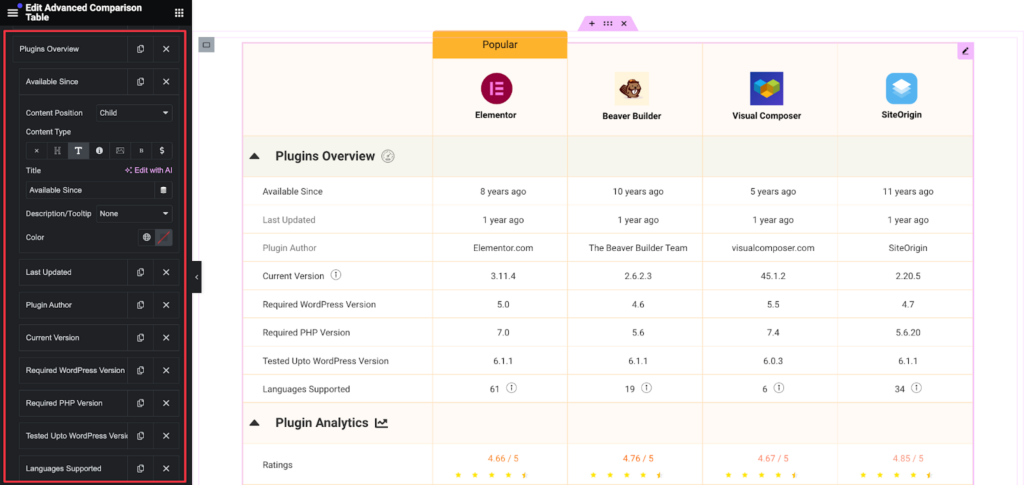
- 基本设置:您将看到一个基本的 3 列定价表视图。从内容选项卡的常规设置中添加列(最多 10 列)。
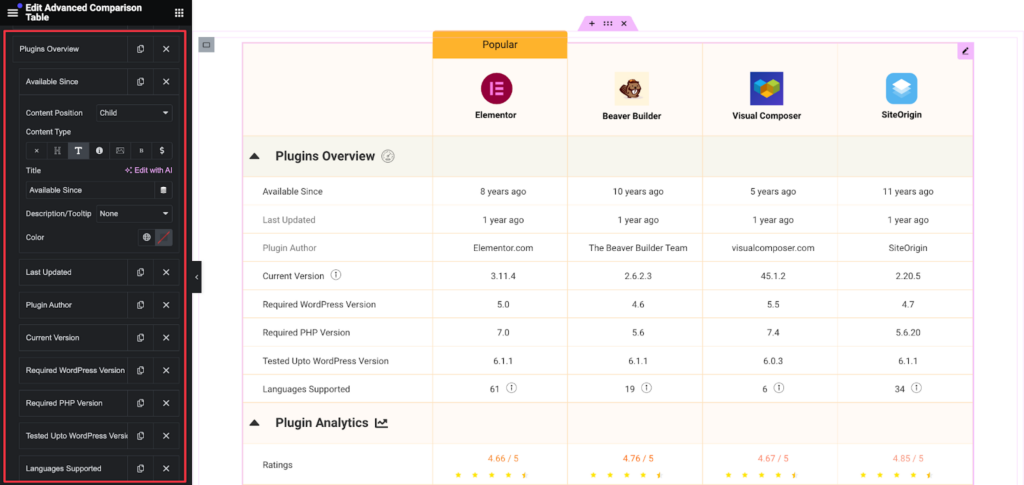
- 添加内容:展开每列以添加数据。使用不同的单元格类型(如文本、图标、图像、按钮和定价字段)来填充表格。

定制选项
- 列控制:设置每个单元格的列宽和内容。
- 图标位置:调整标题图标的位置。
- 折叠选项:自定义折叠图标并切换子项的可见性。
- 工具提示:如果需要,为每个单元格添加工具提示。

设计和样式选项
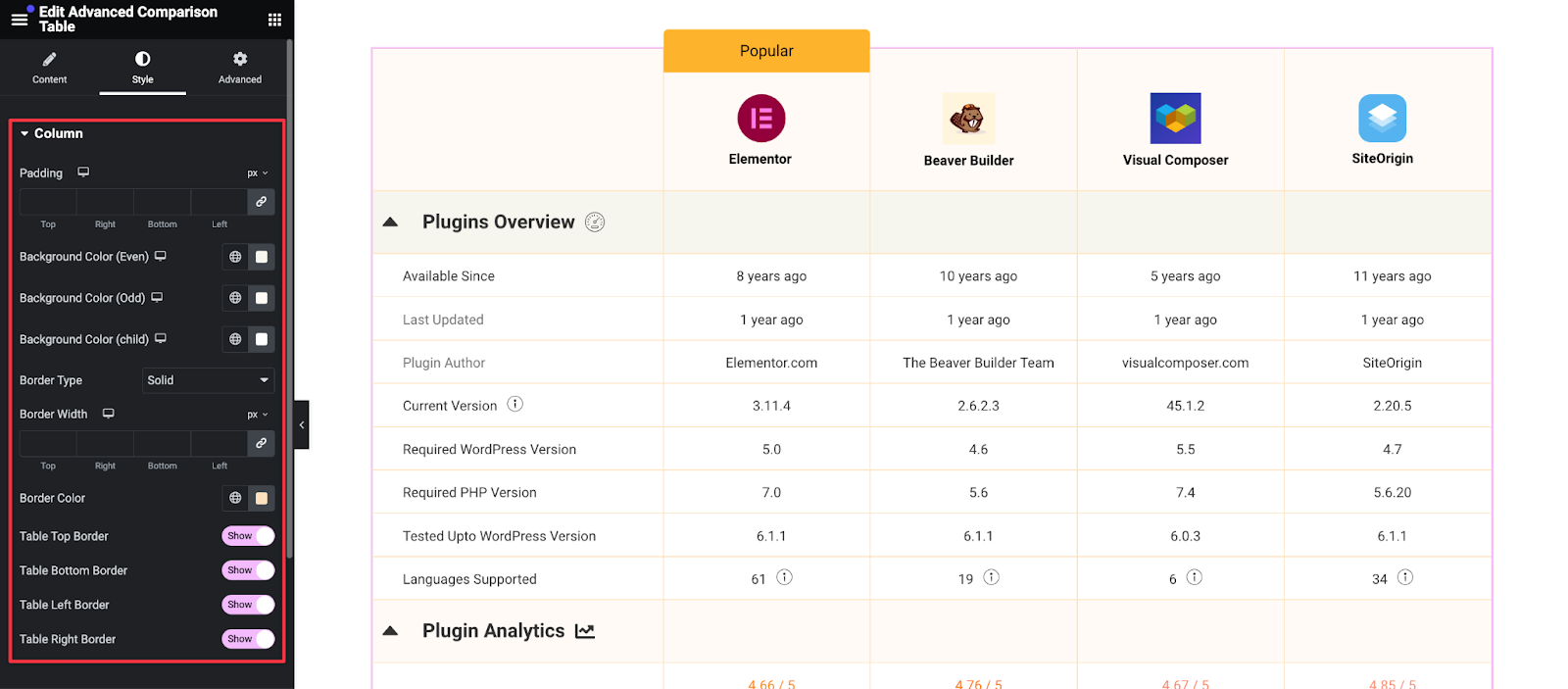
探索高级比较表小部件提供的广泛设计和样式选项。自定义颜色、字体和背景,并确保响应式设计以便在任何设备上无缝查看。轻松创建视觉上吸引人且用户友好的比较表。
表格样式

- 自定义偶数、奇数和子背景颜色。
- 调整单元格项目的对齐方式。
- 设置徽章文本和自定义徽章样式。
配色方案和排版

- 样式标题、文本、描述、工具提示、图像、图标、定价、按钮和徽章。
- 使用全局颜色设置保持一致性。
响应式设计功能

- 为移动设备启用响应式导航徽章。
- 为移动视图设置响应式导航按钮样式。
高级比较表小部件的高级功能
利用动态内容集成、粘性标题动画和高级自定义选项,充分发挥高级比较表小部件的潜力。了解如何利用这些强大的功能增强您的表格,从而获得更具互动性和吸引力的用户体验。
动态内容集成(模板导入)
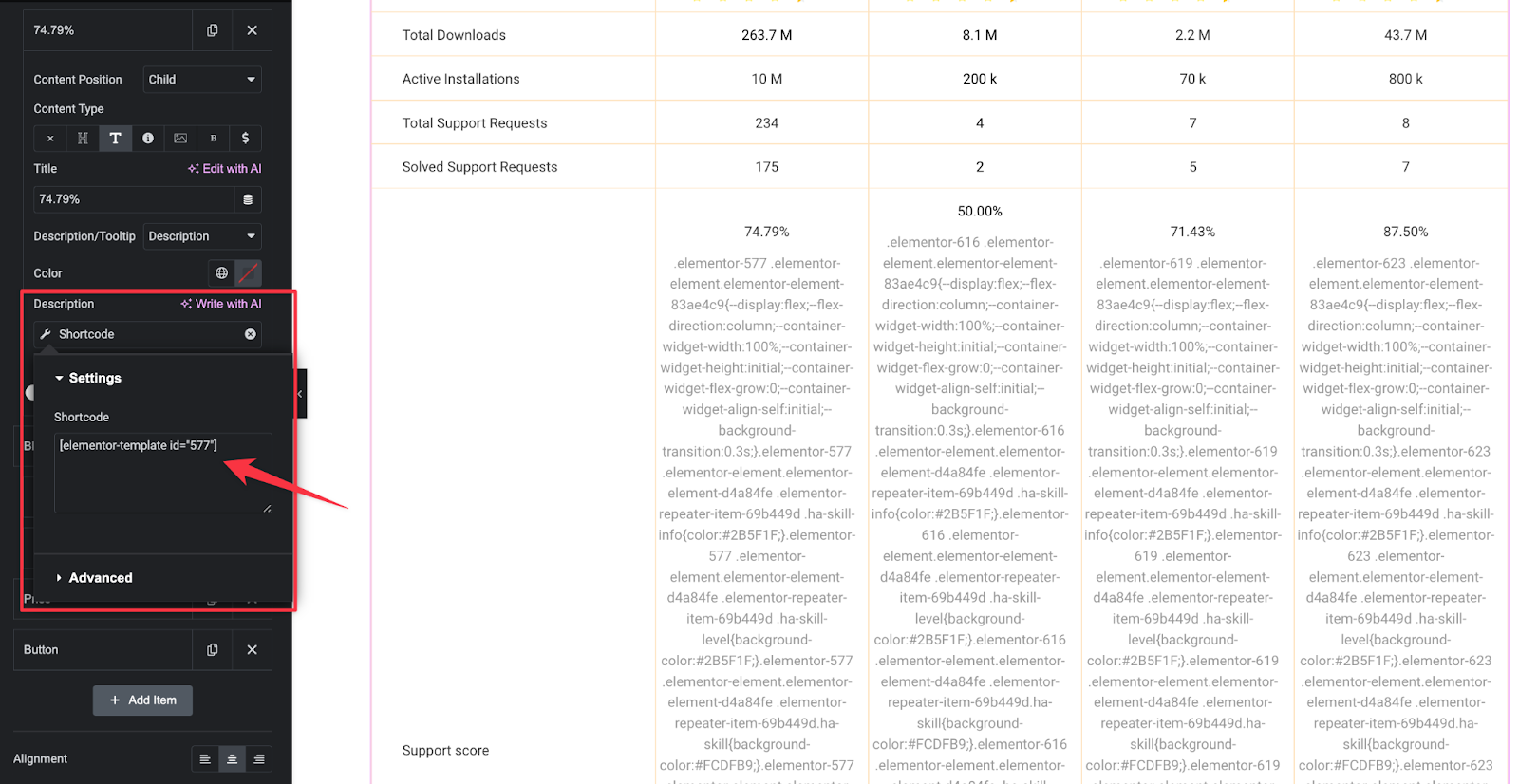
- 使用短代码和动态标签来整合动态内容。
导入 Elementor 模板以获得更精致的外观。

- 动画效果(粘性标题)
使标题具有粘性,以便在用户滚动时保持重要信息可见。

这是高级比较表小部件的视频教程。
Elementor 比较表的优缺点
让我们深入了解高级比较表的优缺点。
优点
- 高度可定制且易于使用。
- 与 Elementor 无缝集成。
- 提供多种样式和设计选择。
- 粘性标题支持
- 工具提示或描述支持
- 使用 Elementor 动态标签功能支持短代码
- 可定制的徽章
- 可折叠的表格行
- 从 Elementor 编辑器面板创建表
限制
- 比较表中只有 10 列。
- 需要结构化数据以便于设置。
- 不支持动态 WooCommerce 产品。
用例和示例
了解如何利用高级比较表进行各种场景,包括产品比较、服务计划评估和功能分析,以增强您网站的用户体验和决策过程。
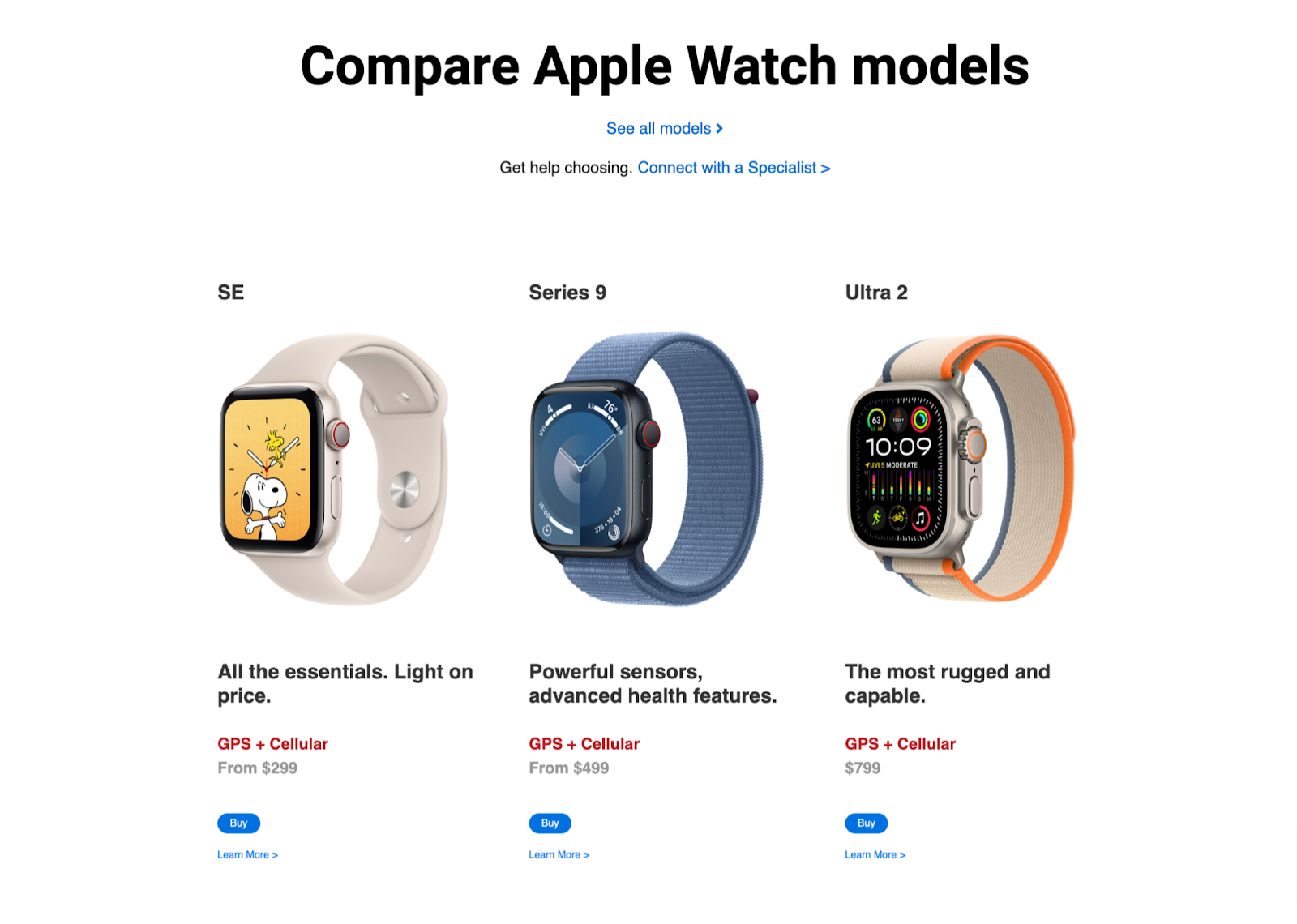
产品比较
创建详细的产品比较表,帮助客户做出明智的购买决定。以下是使用我们的高级比较表小部件创建的 Apple Watch 型号比较示例。

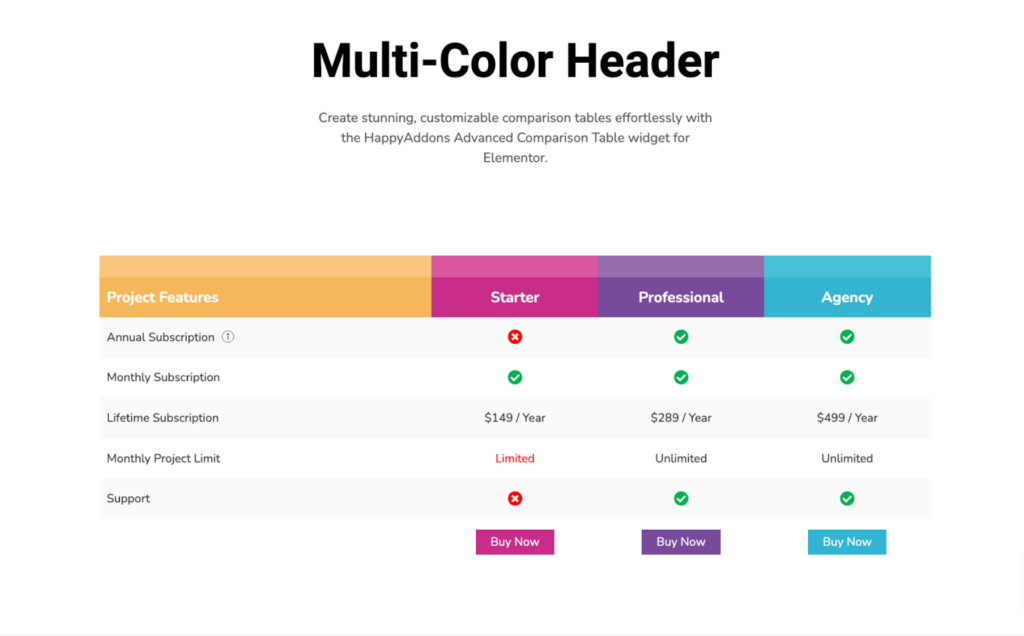
服务计划比较
比较不同的服务计划,突出每个层级的功能和优势。您可以使用此小部件获得此类高级定价表。

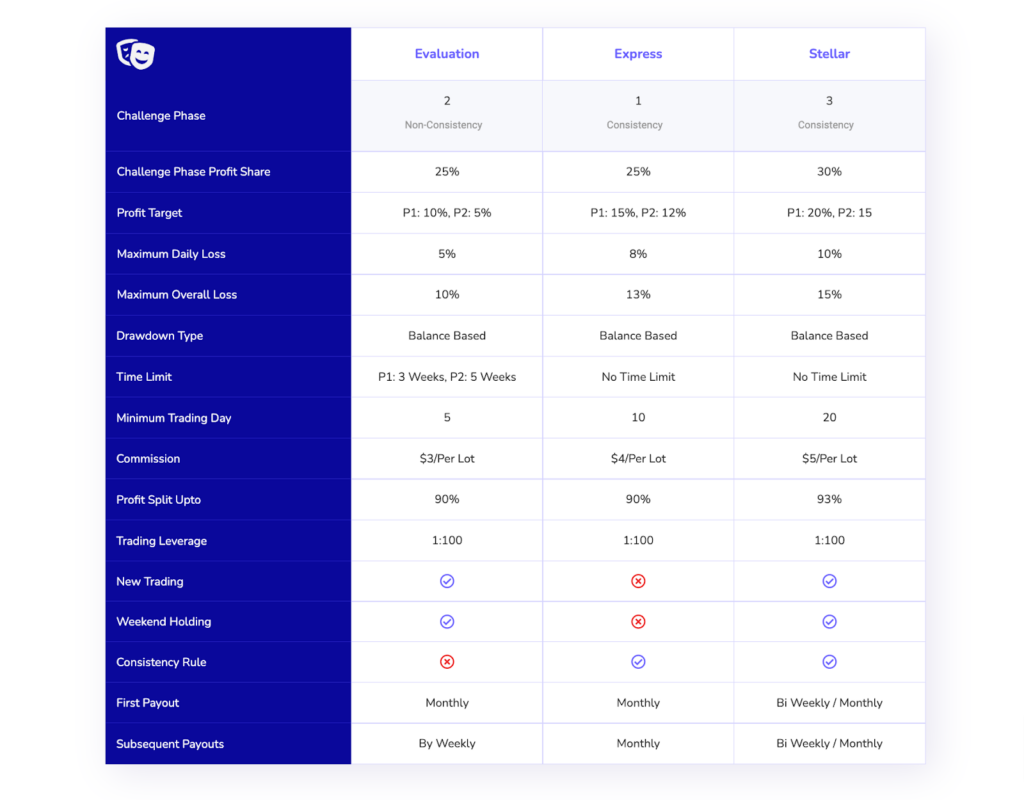
功能比较
展示您产品的各种特性或功能之间的差异和相似之处。以下是一个例子,

所有共享的演示都是使用我们的高级比较表小部件创建的。
有关如何使用 Elementor 比较表小部件创建比较表的常见问题解答
希望您对本教程感到满意。在本节中,我们将回答一些有关 Elementor 比较表的在线常见问题。
HappyAddons 有多少个表格小部件?
HappyAddons 有四个表格小部件。它们是:1.
数据表
2.
高级数据表
3.
定价表
4.
我们应该在产品比较表上展示什么?
产品名称、图片、特点、价格、优缺点、评级、CTA 按钮和比较标准(尺寸、颜色和重量)
Elementor 有任何表格小部件吗?
是的,Elementor 有一个名为“价格表”的表格小部件。
我可以导入和导出使用 HappyAddons 创建的比较表吗?
是的。首先,您必须将表格保存为模板。然后,您可以导出模板并将其导入另一个 Elementor 网站。
注意:导入和导出是 Elementor 的一项功能。
HappyAddons 中是否有图表小部件可以显示统计数据?
是的,HappyAddons 有以下图表小部件。1.
条形图
2.
折线图
3.
饼图和猎犬图
4.
极地面积图
5.









评论0