您必须使用创建网站时使用的平台或技术来创建“与团队见面”页面。市场上肯定不乏网站建设平台和技术。
在本节中,我们将向您展示如何在 WordPress 网站上创建此页面。因此,如果您的网站由 WordPress 提供支持,则以下教程适合您。
步骤 01:安装 Elementor 和 HappyAddons
Elementor 是一款适用于 WordPress 的拖放式页面构建器插件。您可以使用此插件设计从简单到复杂的网站。HappyAddons 是一款功能丰富的 Elementor 插件。
Elementor 有 100 多个小部件和几个有用的功能,而 HappyAddons 则有 130 多个小部件和 20 多个令人兴奋的功能。拥有这两个插件后,您就可以在网站上创造奇迹了。
点击以下链接下载插件并将其安装到您的网站上:
步骤 02:使用 Elementor 打开新页面
使用 Elementor 打开一个新页面。

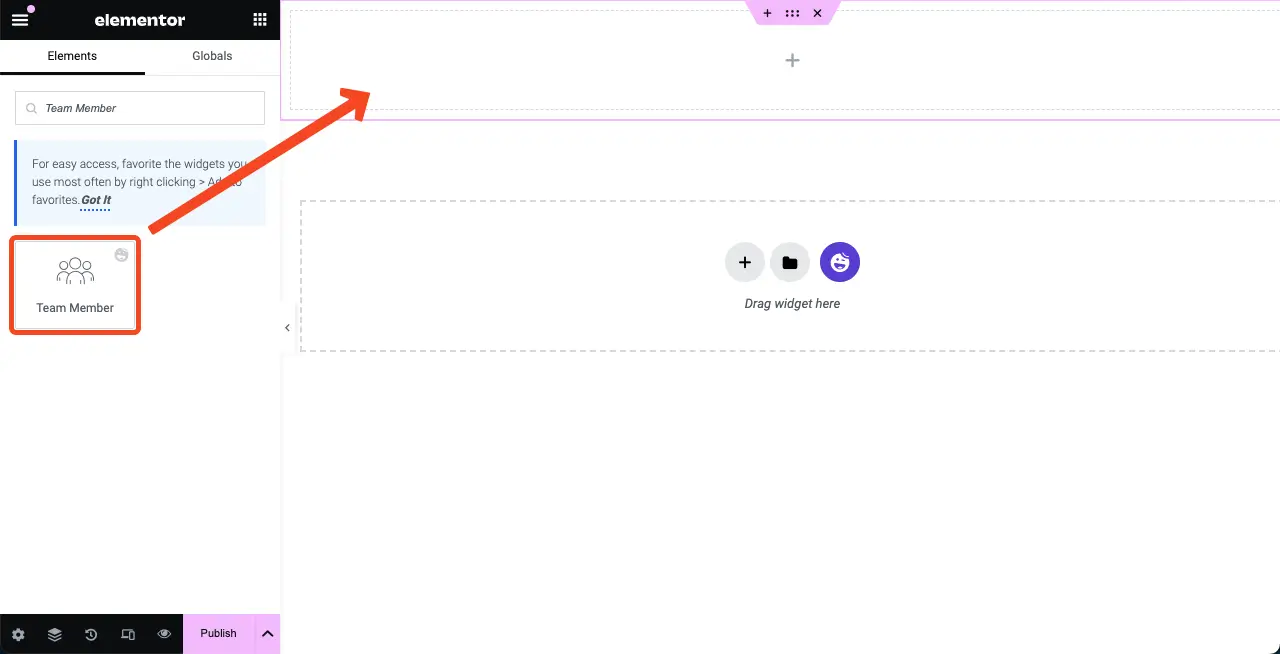
步骤 03:使用团队成员小部件
将团队成员小部件拖放到画布上并进行自定义。

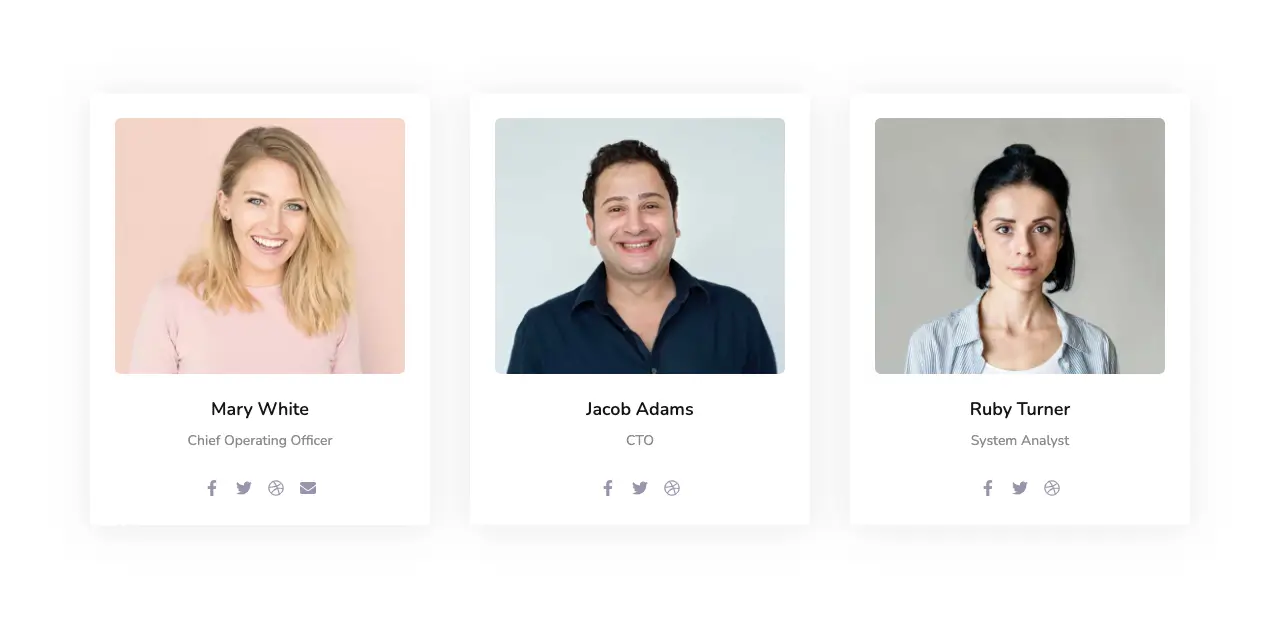
Team Member 是 HappyAddons 插件的一个免费小部件。使用它,您可以创建一个干净、简单、简约的团队见面页面,如下图所示,类似于 weDevs、Namecheap、Microsoft 和 Authlab 的页面。

要详细了解如何使用该小部件,请访问团队成员小部件的文档。
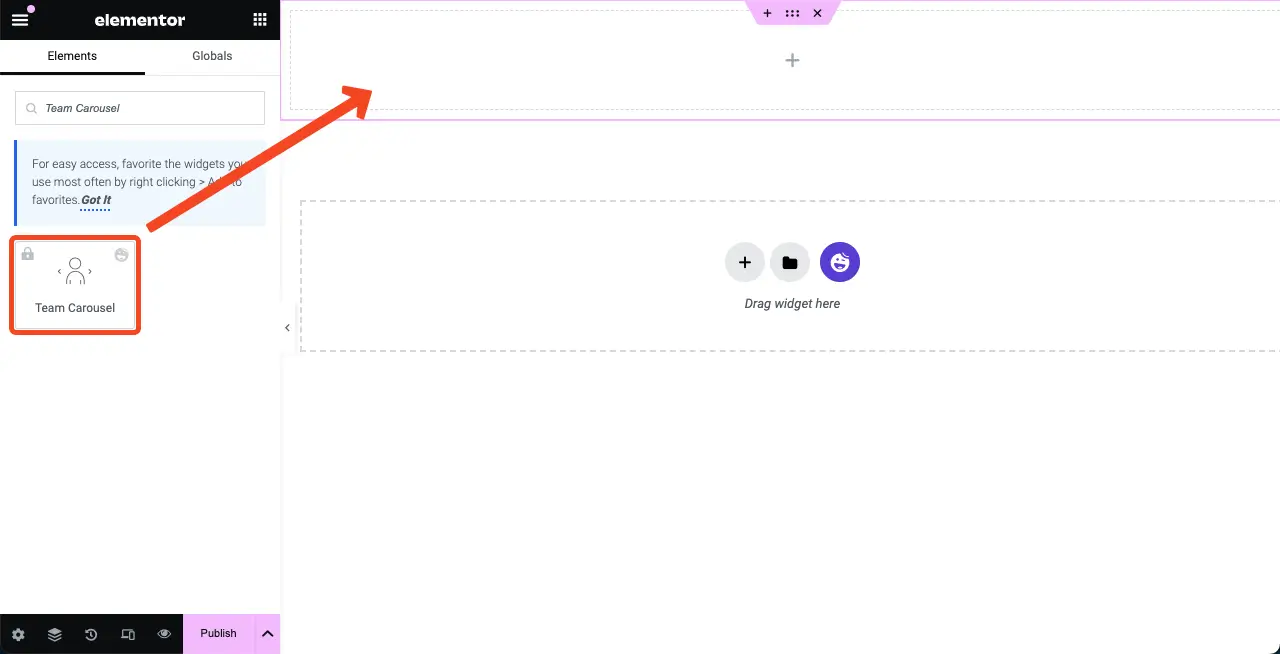
步骤 04:使用 Team Carousel 小部件设计复杂的页面
使用 Team Carousel 小部件,您可以创建复杂的团队见面页面。将其拖放到 Elementor 画布上并进行自定义。

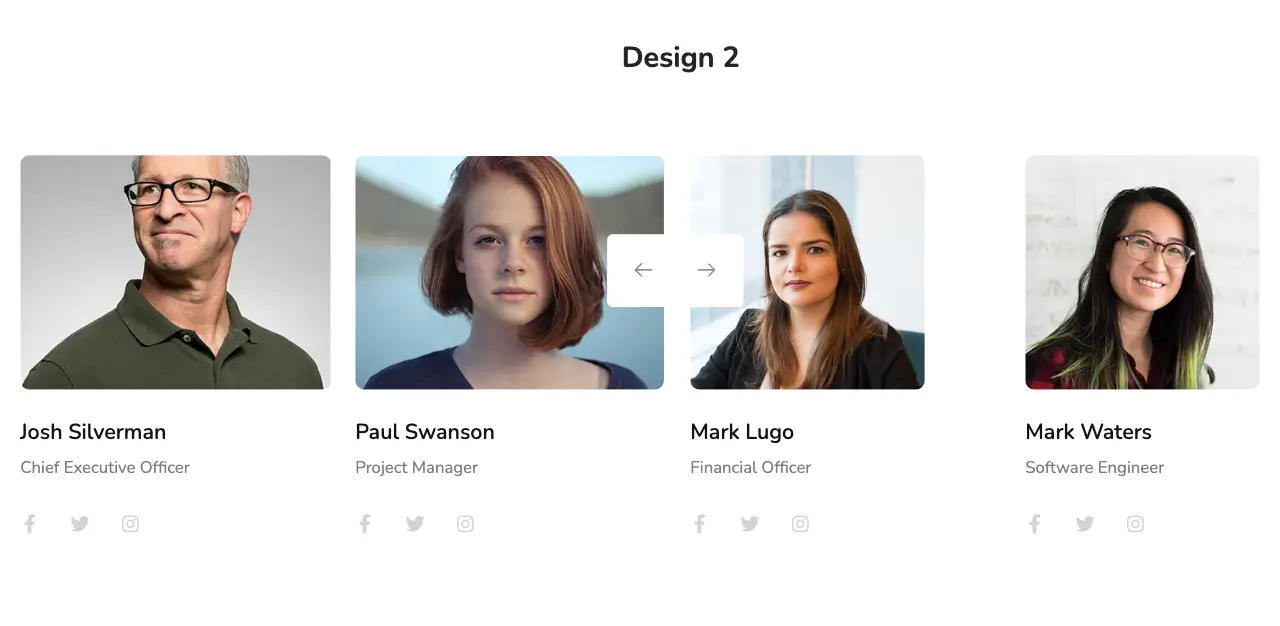
Team Carousel 是 HappyAddons 插件的一个高级小部件。使用它,您可以创建一个复杂的团队见面页面,如下图所示,类似于 DigitaSilk、Disruptive 和 Dentsu。

要详细了解如何使用该小部件,请访问Team Carousel 小部件文档。









评论0