值得庆幸的是,Elementor为我们提供了安全模式。您在尝试使用 Elementor 进行编辑时是否遇到过空白页(死机白屏)?您的小部件侧边栏消失了吗?您的编辑器是否无休止地加载?您是否完全无法访问 Elementors 编辑功能?别担心!安全模式可以为您提供帮助。我们最喜欢的WordPress页面构建器插件背后的团队已使其用户能够非常轻松地进行故障排除。让我们看看如何启用安全模式以及可以通过它完成哪些工作。
什么是 Elementor 安全模式?
本质上,安全模式创建了一个受保护的环境,将 Elementor 和 WordPress 与主题和插件隔离开来。在大多数情况下,主题和插件之间的冲突是网站出现意外错误的原因。安全模式可让您确认主题和插件停用后问题是否仍然存在。反过来,它允许您识别可能的原因并诊断问题的根源。

请记住,安全模式也会停用Elementor 实验。这是一个需要注意的重要问题,特别是如果您喜欢测试 Elementor 功能的 alpha/beta 版本并喜欢参与测试/反馈过程。
启用安全模式
让我们回顾一下,向 Elementor 背后的团队致敬,感谢他们设计精美的用户界面。每个功能都很容易找到,并且有一个简短的描述。当然,这也包括安全模式。
首先,在 WordPress 仪表板中找到 Elementor 菜单栏。

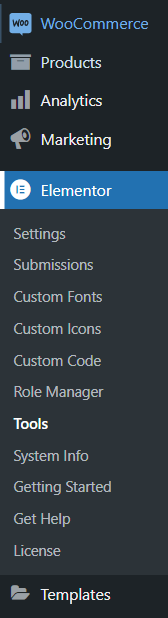
其次,在下拉菜单中,找到工具设置按钮并点击它。

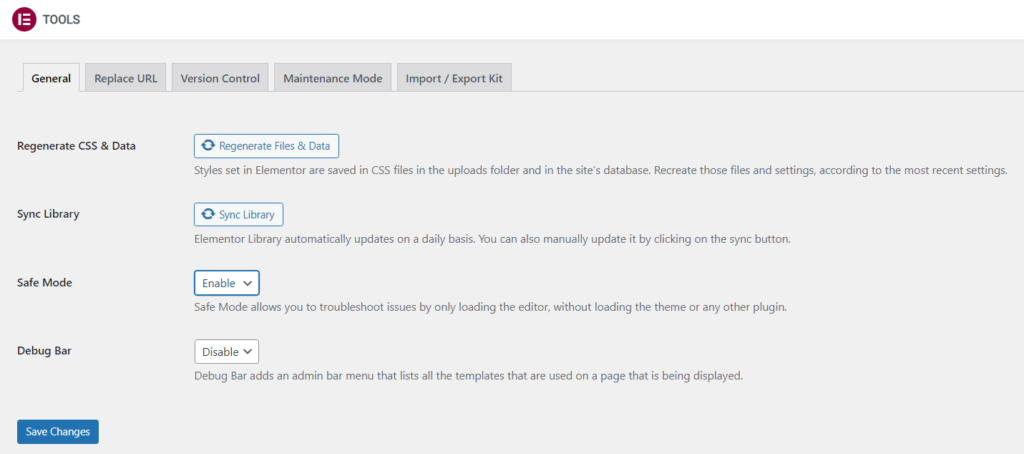
第三,在常规设置选项卡中找到安全模式选项并将其设置为“启用”。不要忘记按“保存更改”按钮,以授权在您的网站上使用安全模式。

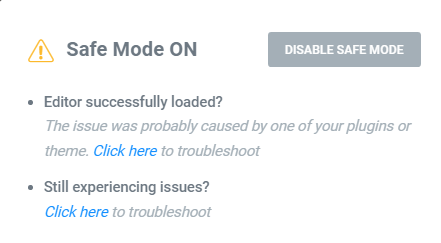
恭喜!您已成功启用安全模式,可以开始进行故障排除。
请记住,只有具有管理员权限的用户才能激活安全模式,因为只有管理员才能安装和停用插件。如果安全模式设置未显示在您的仪表板中,则您需要请求站点管理员启用它并代替您解决问题。
值得注意的是,Elementors安全模式仅影响在 Elementor 编辑器中操作的登录用户。网站访问者不会受到任何影响,因为网站正常运行,主题和插件均已激活。
使用安全模式进行调试
启用安全模式后,是时候开始寻找问题的根本原因了。众所周知,Web 开发中的错误可能无缘无故出现,而潜在的问题可能隐藏在冲突的代码后面。因此,必须了解 WordPress 网站的哪些元素具有冲突性质以及如何确定这些罪魁祸首。一个好习惯是记住一个松散的列表,其中包含潜在的错误预兆及其可能的解决方案。让我们回顾一下在 Elementors安全模式下调试时要检查的一些关键事项:
- 插件问题。停用除 Elementor 和 Elementor Pro 之外的所有插件。如果停用后问题得到解决,请逐个激活您的插件,以了解哪个插件导致了问题。
- 切换主题。您可以切换到默认主题之一,例如“Twenty Seventeen”或“Twenty Sixteen”。它可以帮助您了解主题是否在代码中产生了问题。
- 验证永久链接的语法是否正确。您应该尝试将永久链接结构设置为“纯文本”,然后再次保存您的永久链接。请记住,某些服务器禁止修改 .htaccess 文件,并且并不总是能够调整永久链接结构并使用 Elementor 进行编辑。
- 尝试通过浏览器中的隐身模式进行编辑。这可以消除与浏览器缓存或附加组件相关的冲突的可能性。记得刷新页面。
- 查看与会员资格可能存在的冲突。Elementor 页面与会员插件结合使用可能会干扰页面的权限设置。
- 解决潜在的主题冲突。不幸的是,如果您不具备丰富的编码知识和各种数据库的内部工作原理,您将无能为力。您应该查看主题文档,并在必要时联系主题支持团队。请他们验证您的布局中是否使用了 WordPress 默认循环。
- 确定错误是否与Rocket Loader无关。Elementor 和 Cloudfare 极少(很少)遇到问题,但 Cloudfare Rocket Loader 存在问题。它源于 Rocket Loader 自动将脚本更改为异步加载,从而导致网站崩溃。您可以通过在 Cloudflare 中为 Elementor 页面和模板创建规则来解决这个问题。查看 Cloudfare 的官方文档。
- 确认页面上没有重定向。
- 查找潜在的托管问题。向主机提供商确认您的 WordPress 安装是否包含 .htaccess 文件。同样,向托管公司确认服务器是否删除了 PHP $_GET 变量。
- 删除通过 HTML 小部件添加的任何自定义JavaScript代码。Navigator 是实现此目的的有用工具。
老实说,如果您已经浏览过此列表但问题仍然存在,那么我们建议您在Elementor 社区论坛中寻求答案。帮助中心、常见问题解答、Elementor 学院和社区论坛是实现此目标的绝佳资源。如果您拥有 Elementor Pro,那么您应该考虑将网站登录详细信息发送给 Elementors 支持团队。它们在确定问题的根本原因方面总是有帮助和建议的。

最后的话
调试可能是一个繁琐且耗时的过程。令人高兴的是,Elementors安全模式为用户提供了有效诊断根本原因并实施适当解决方案的能力。在整个创建过程中,请注意网站中可能出现的冲突。我们希望您在 Web 开发领域拥有无错误的旅程,我们希望您不必过于频繁地使用安全模式。请继续关注更多文章,加油!
经常问的问题
在 Elementor 中启用安全模式会以任何方式影响我的网站的性能或速度吗?
在 Elementor 中启用安全模式通常不会直接影响您网站的性能或速度。安全模式主要用于通过暂时禁用其他插件或主题来帮助诊断冲突,让您能够解决问题而不会影响实时网站的性能。
是否存在建议或不建议启用安全模式的特定场景或情况?
当您遇到 Elementor 问题(例如布局问题或与其他插件或主题冲突)时,启用安全模式会很有用。它在解决仅在使用 Elementor 时发生的问题时特别有用。但是,对于常规编辑任务或网站维护,并不总是需要启用安全模式。
在 Elementor 中启用安全模式会影响我的网站上使用的第三方插件或小部件的功能或外观吗?
在 Elementor 中启用安全模式会暂时禁用其他插件和主题,这可能会影响您网站上依赖这些插件或主题的元素的外观或功能。但是,这是为故障排除目的而设计的临时措施。退出安全模式后,已禁用的插件和主题将重新激活,将您的网站恢复到以前的状态。
Elementor 中的安全模式如何与缓存插件或 CDN 交互?我应该注意哪些兼容性问题?
虽然 Elementor 中的安全模式可以帮助诊断与其他插件或主题的冲突,但它可能无法与缓存插件或 CDN 完全交互。这意味着,如果启用了缓存,在安全模式下所做的更改可能不会立即反映在您的实时网站上。在安全模式下清除网站的缓存或暂时禁用缓存插件很重要,以确保准确的测试和故障排除。
如果我在安全模式下遇到问题,例如布局问题或缺少功能,我应该采取哪些故障排除步骤来诊断和解决问题?
如果您在安全模式下遇到问题,例如布局问题或缺少功能,您可以采取几个故障排除步骤。首先,尝试逐个禁用其他每个插件,以确定是否有任何特定插件导致问题。此外,通过暂时切换到默认的 WordPress 主题(如 Twenty Twenty-One)来检查主题是否冲突。如果问题仍然存在,您可以联系 Elementor 支持或查阅其文档以获得进一步的帮助。









评论0