即将推出的页面是在网站或项目完全完成并启动之前创建的。使用 Elementor,您可以从头开始创建即将推出的页面或使用现成的模板。Elementor 是一个功能强大的页面构建器,您可以使用它创建和添加不同类型的页面和重要元素到您的网站。
即将推出页面是一个非常有价值的网站元素,您可以使用 Elementor 插件创建它。在本文中,我们将向您展示如何使用 Elementor 创建即将推出页面的分步指南。
什么是即将推出的页面?
即将推出页面是在相关网站或项目最终启动之前向访问者显示的临时网页。它实际上起到了预告的作用。它提供有关即将推出的内容的信息,并允许访问者订阅或保持更新,直到页面或项目正式启动。
它通常包括即将推出的产品的简短描述、倒数计时器以及供访问者订阅或关注更新的选项。它充当一种营销工具,用于捕获潜在客户并建立发布前的受众群体,为成功发布奠定基础。
何时以及为何应创建“即将推出”页面
从营销角度来看,创建“即将推出”页面对您的业务大有裨益。但是,您必须具有足够的战略眼光来预测未来并相应地实施计划。以下是有关何时以及为何应创建“即将推出”页面的一些要点。
- 网站开发
如果您正在构建新网站或重新设计现有网站,那么“即将推出”页面可以充当您在后台处理网站时使用的公告板。它可以让您通知访问者您的网站正在建设中,并让他们了解即将推出的内容。
- 上市前营销
即将推出的页面可以有效地为即将推出的产品或服务营造氛围和期待感。通过提供即将推出的产品的预览,您可以吸引潜在客户的兴趣并开始吸引预发布受众。
- 产生销售线索
即将推出页面的一个主要目的是收集感兴趣的访问者的电子邮件地址和联系信息。您可以通过提供订阅表格或号召性用语来收集潜在客户并建立潜在客户列表,以保持更新。查看最佳WordPress 潜在客户生成插件。
- 品牌意识
精心设计的“即将上线”页面有助于树立品牌形象,给人留下难忘的第一印象。通过整合品牌颜色、徽标和信息,您甚至可以在网站全面上线之前就开始建立品牌知名度。
- 社交媒体推广
即将推出的页面提供了推广您的社交媒体帐户并鼓励访问者在 Facebook、Instagram 或 Twitter 等平台上关注您的机会。这让您能够与受众保持联系并提供有关网站进度或即将推出的产品的最新信息。
如何在 Elementor 中创建即将推出的页面
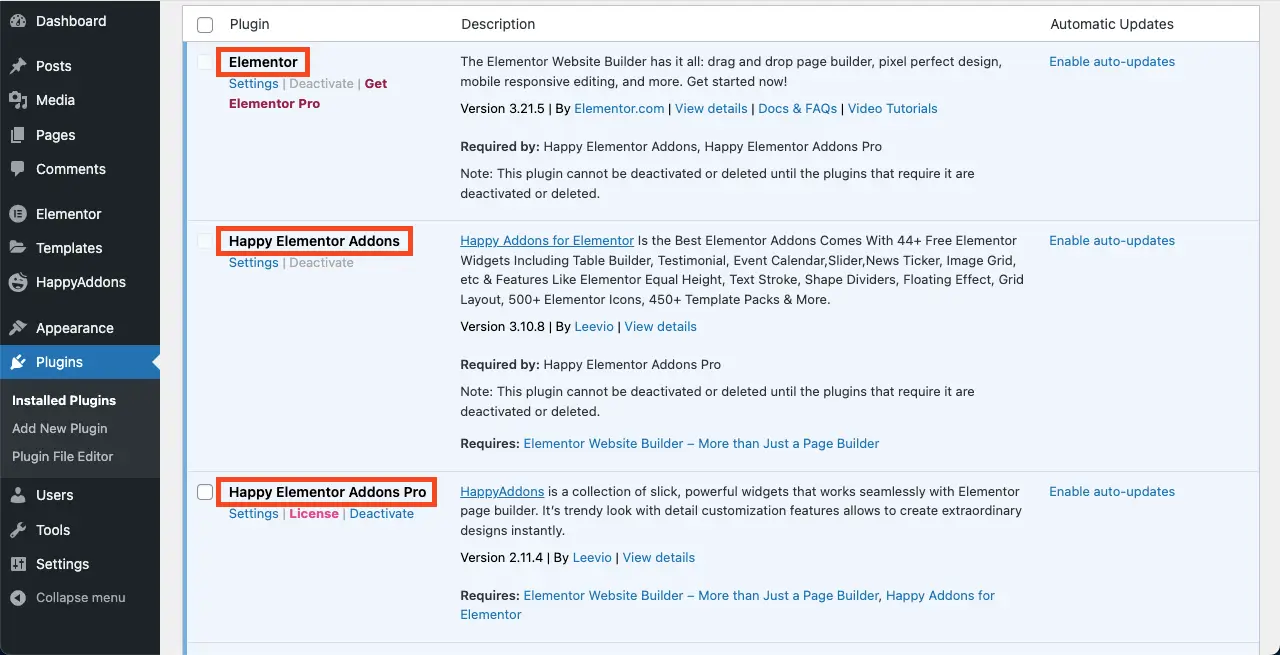
在本部分中,我们将向您展示如何在 Elementor 中创建即将推出的页面。但在进入教程部分之前,请确保您的网站上安装了以下插件。
您可能会问 –为什么选择 HappyAddons 而不是 Elementor Pro?答案是,您几乎找不到 Elementor 中任何现成的即将推出的页面模板。但 HappyAddons 提供了一系列即将推出的页面模板,可让您的页面立即准备就绪。
您可以使用免费版本从头开始创建即将推出的页面。在这种情况下,您将错过许多令人兴奋的高级插件。但是,我们将在本节中使用 HappyAddons Pro 插件来完成本教程。
有两种创建即将推出页面的方法。下面与我们一起探索。
方法一:使用现成的模板创建即将推出的页面
正如我们上面所说,HappyAddons 提供了很多现成的即将推出页面模板。使用这些模板,您只需几分钟即可准备好即将推出的页面。流程如下:
步骤 01:安装并激活上述插件
正如我们所说,确保这三个插件Elementor、HappyAddons和HappyAddons Pro已在您的网站上安装并激活。

步骤 02:使用 Elementor Canvas 打开页面
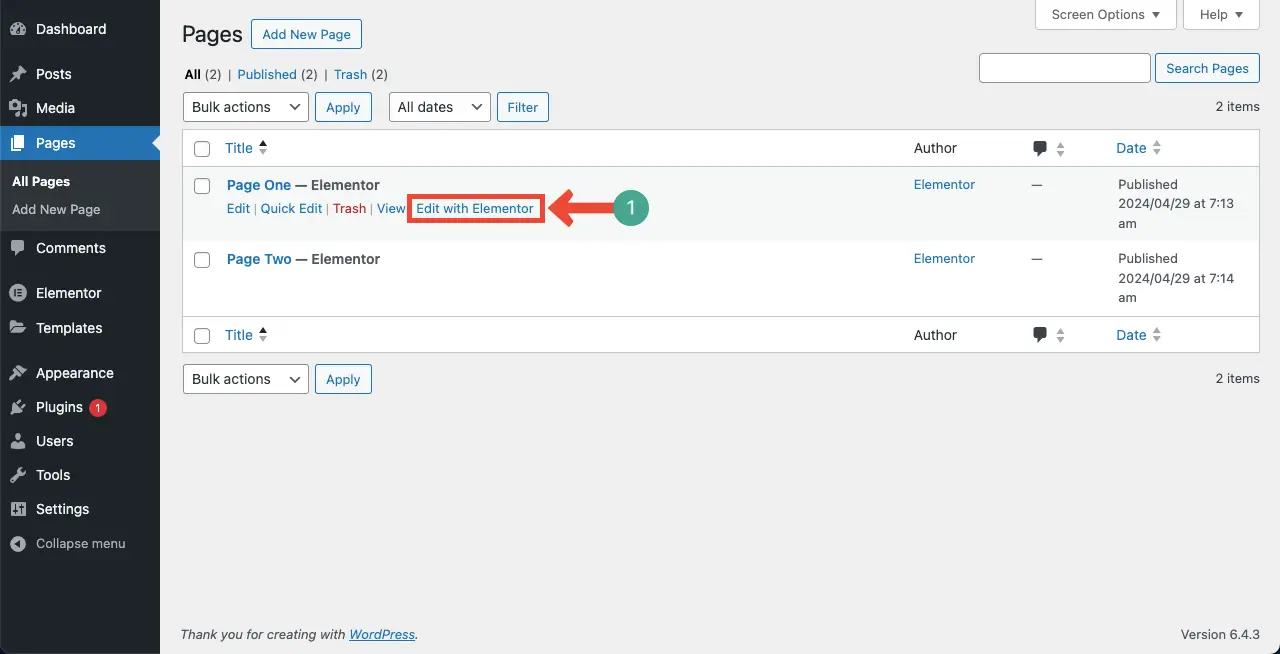
转到页面 > 添加新页面。然后,使用 Elementor 打开页面。

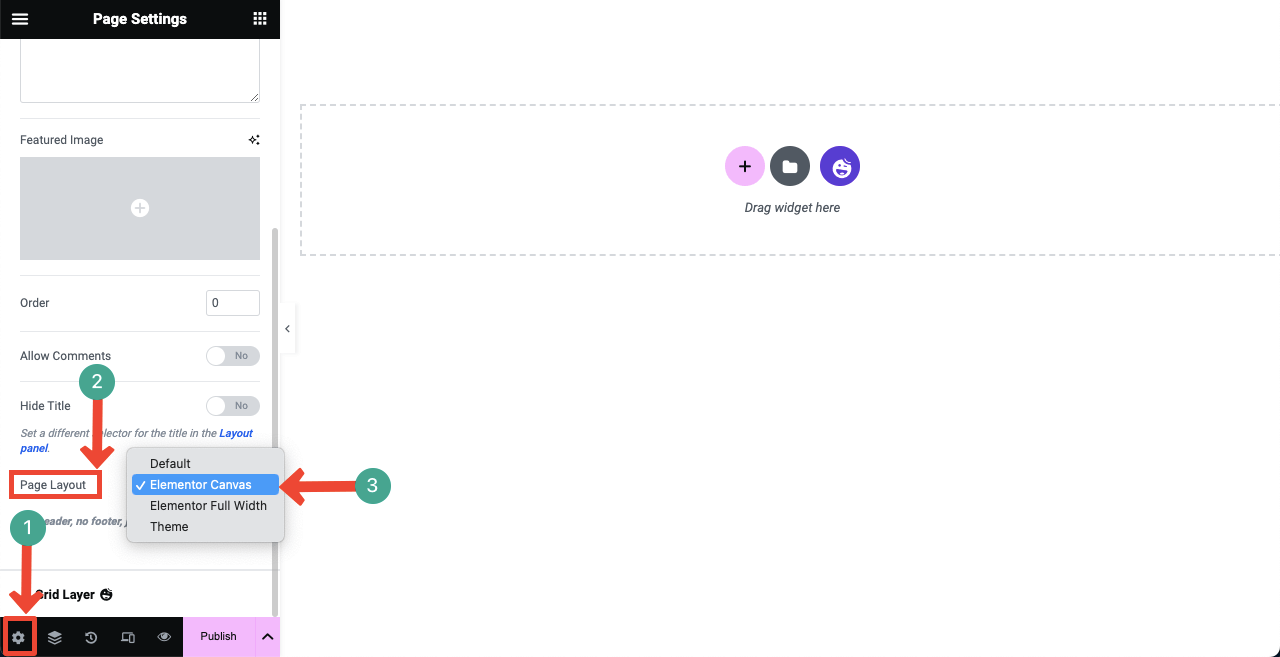
使用 Elementor 打开页面后,转到“设置”>“页面布局” 。从下拉列表中选择Elementor Canvas 。
Elementor Canvas 将从页面中删除页眉和页脚。实际上,即将推出的页面不需要显示页眉和页脚。因此,我们通过选择 Elementor Canvas 选项删除了它们。

步骤 03:导入即将推出的模板
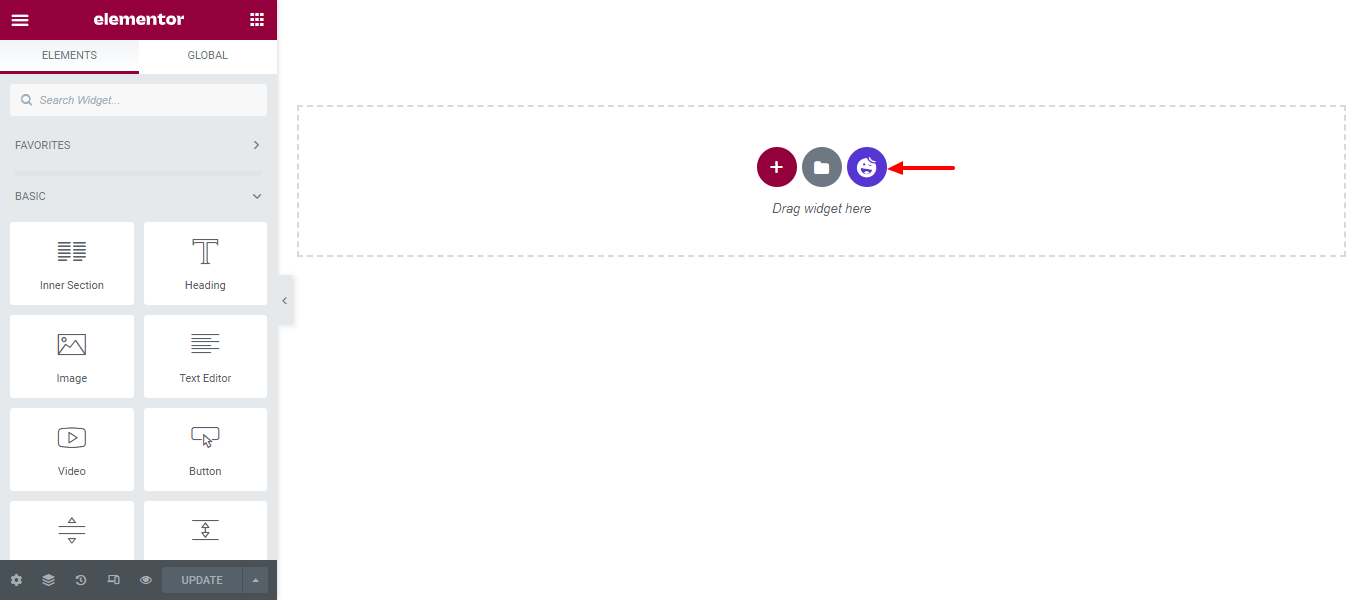
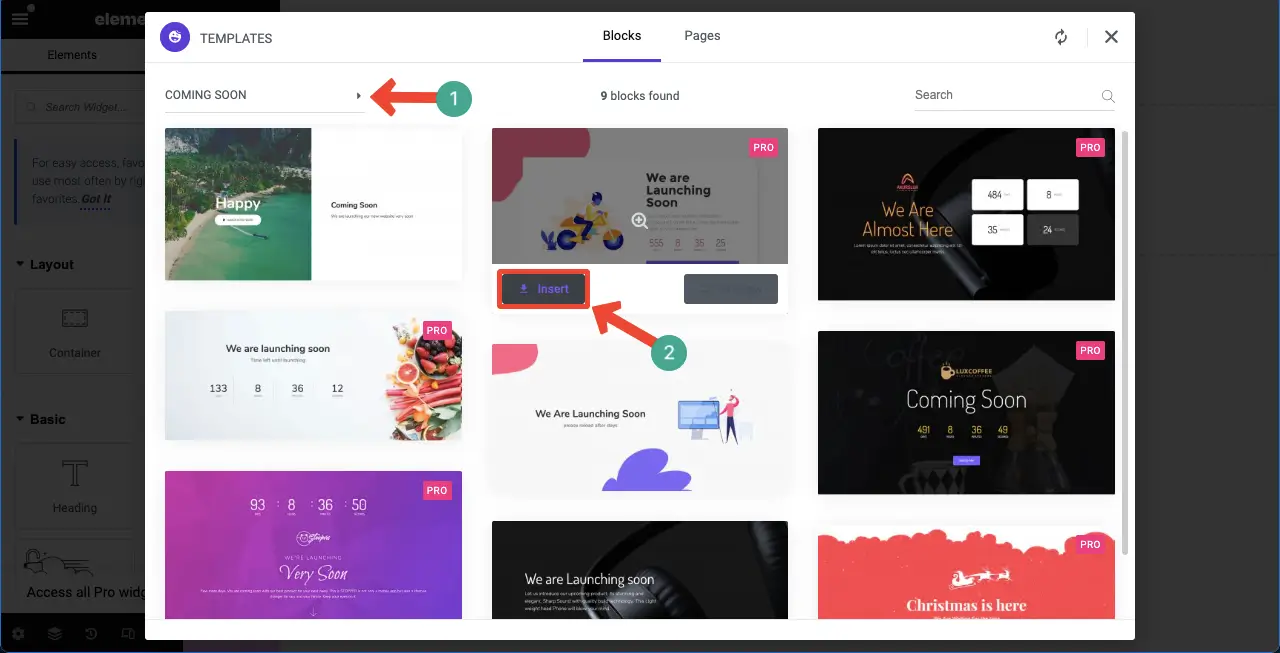
单击HappyAddons模板库图标即可打开并访问模板库。

过滤并找到即将推出的页面模板非常容易。单击左上角的箭头符号。
选择即将推出的选项。所有即将推出的区块和相关页面将会出现在屏幕上。
点击插入按钮将您喜欢的模板添加到画布。

即将推出的页面模板将在几秒钟内导入到画布中。现在您可以通过向其中添加新的小部件和元素来修改它。

方法二:从头开始创建“即将推出”页面
您将在 Elementor 面板中获得大量有用的小部件,它们将允许您从头开始轻松创建即将推出的页面。我们将向您展示如何通过这种方法做到这一点。让我们首先看一下创建即将推出的页面所需的小部件。
现在,进入教程。
步骤 01:选择结构以在 Elementor 画布上添加内容
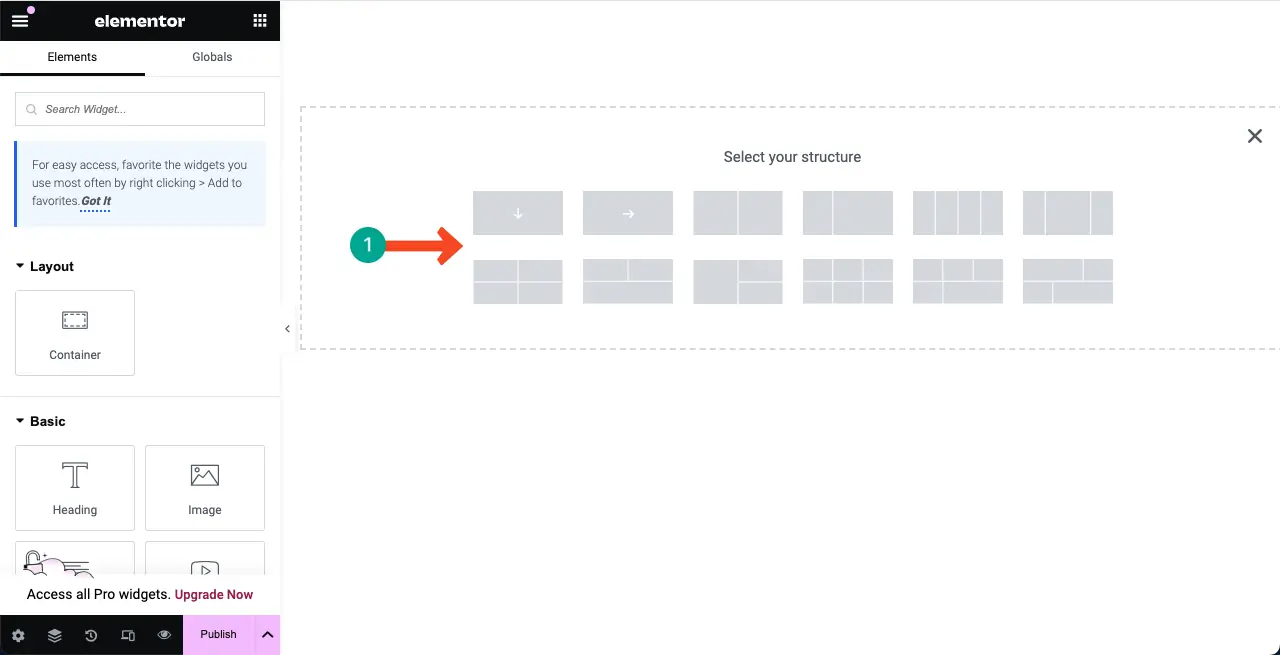
Elementor 在其 3.6 版更新中发布了 Flexbox 容器。它使使用 Elementor 添加内容和设计页面变得非常容易。在画布上选择 Flexbox 列结构,以便您可以添加小部件并设计即将推出的页面。
在本教程中,我们将选择第一个列结构。

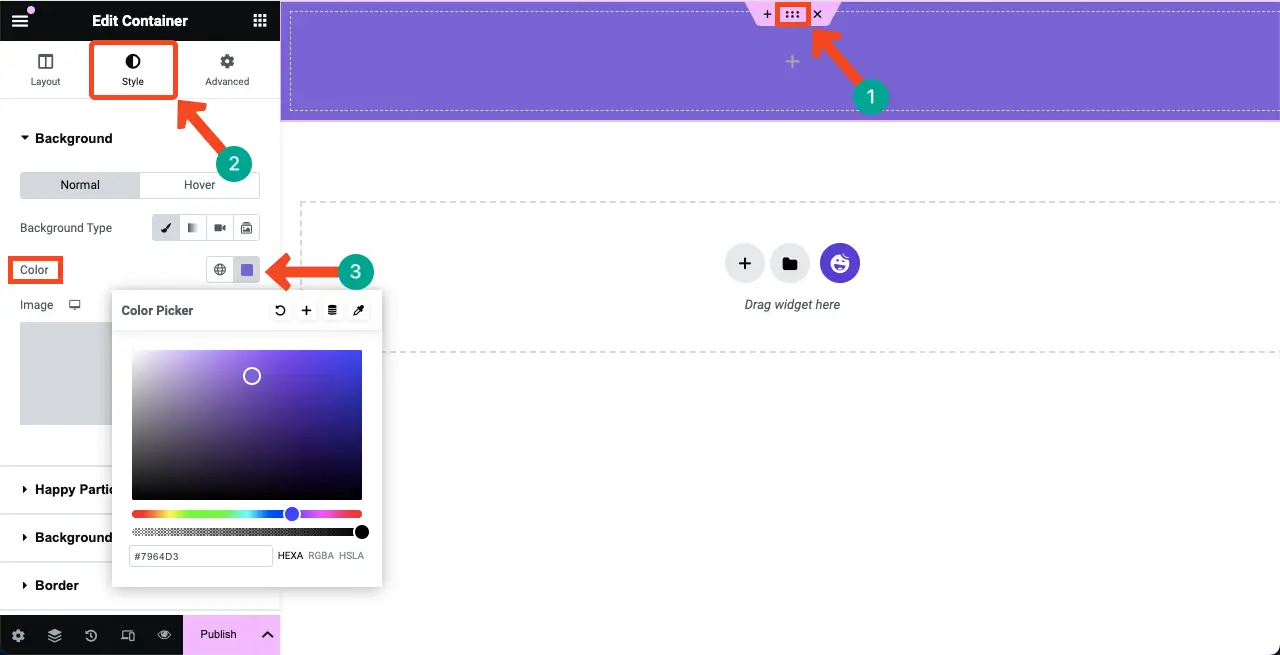
步骤 02:为结构列的背景添加颜色或图像
通过在列的背景中添加合适的颜色,您可以创建一个充满活力的环境来呈现即将推出的页面的信息和设计元素。
要为列的背景添加颜色,请单击列上的六个点图标。转到“样式”选项卡。点击选项卡下的颜色选项。

或者,您可以通过点击“样式”选项卡下“图像”选项将图像添加到背景。

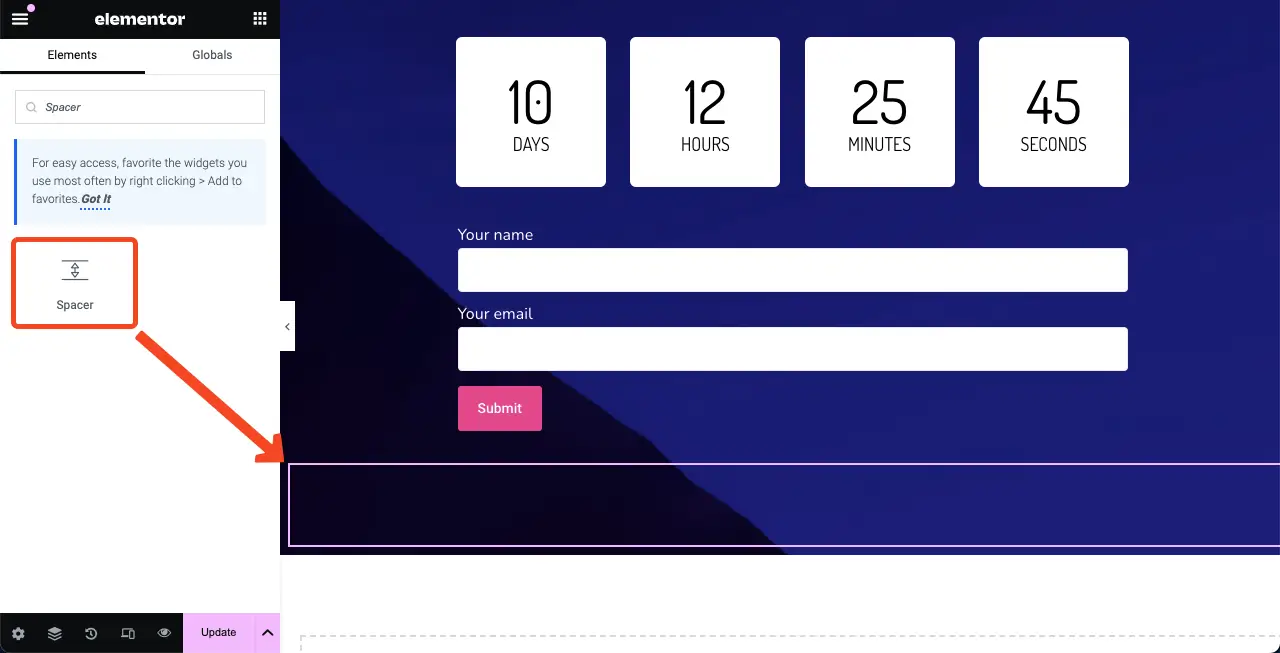
步骤 03:在结构顶部添加间隔小部件
找到Spacer 小部件并将其添加到画布上的选定区域。它将在选定区域的顶部和另一部分之间创建一个空间。否则,您的内容可能会与顶部边缘对齐,这看起来不太好。

您可以从“内容”选项卡自定义小部件的高度。

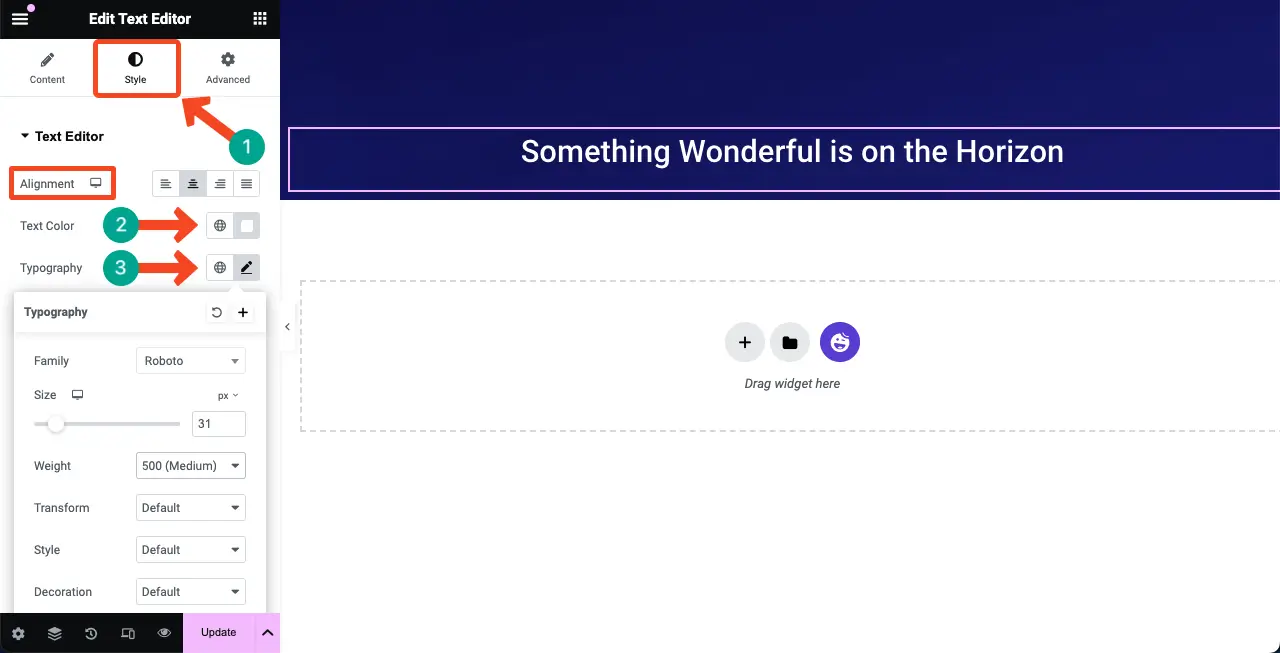
步骤 04:将文本编辑器小部件添加到选定区域
将文本编辑器小部件拖放到所选区域的画布上。它将允许您为即将推出的页面编写副本。

您可以看到我们在小部件上写了一段文字。之后,我们从“样式”选项卡自定义了其颜色、对齐方式、排版和字体粗细。

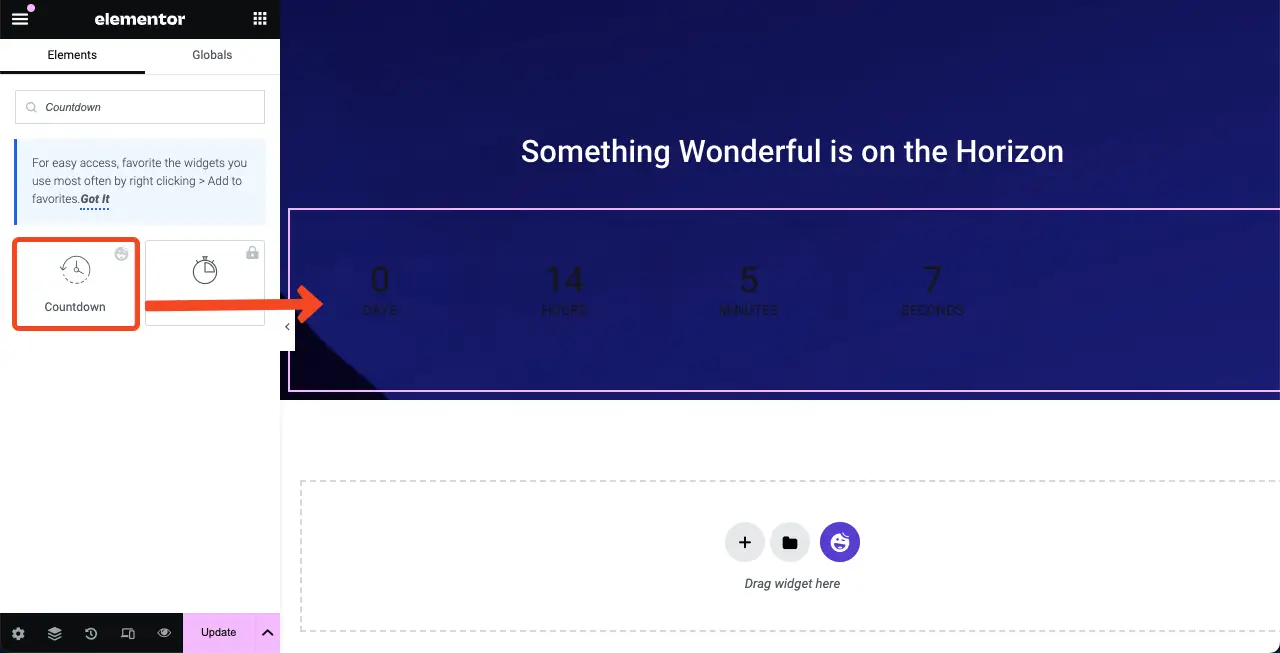
步骤 05:将倒计时小部件添加到 Elementor 画布
HappyAddons 有一个倒计时小部件。找到并将其添加到 Elementor Canvas。

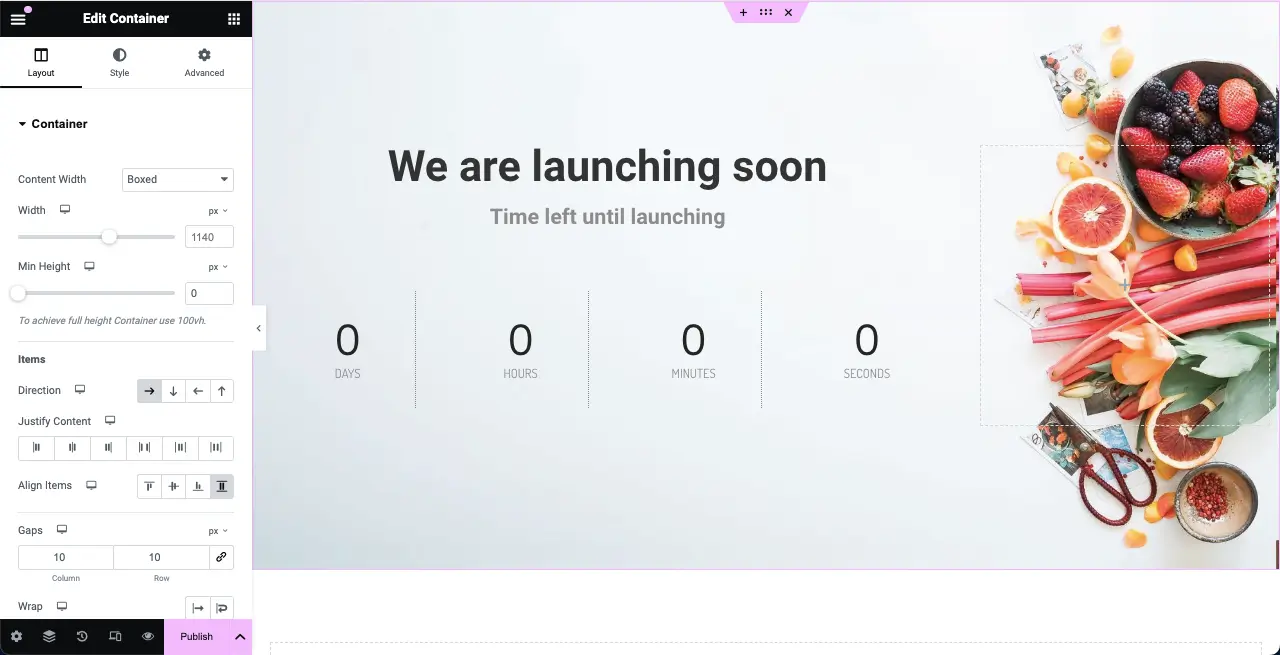
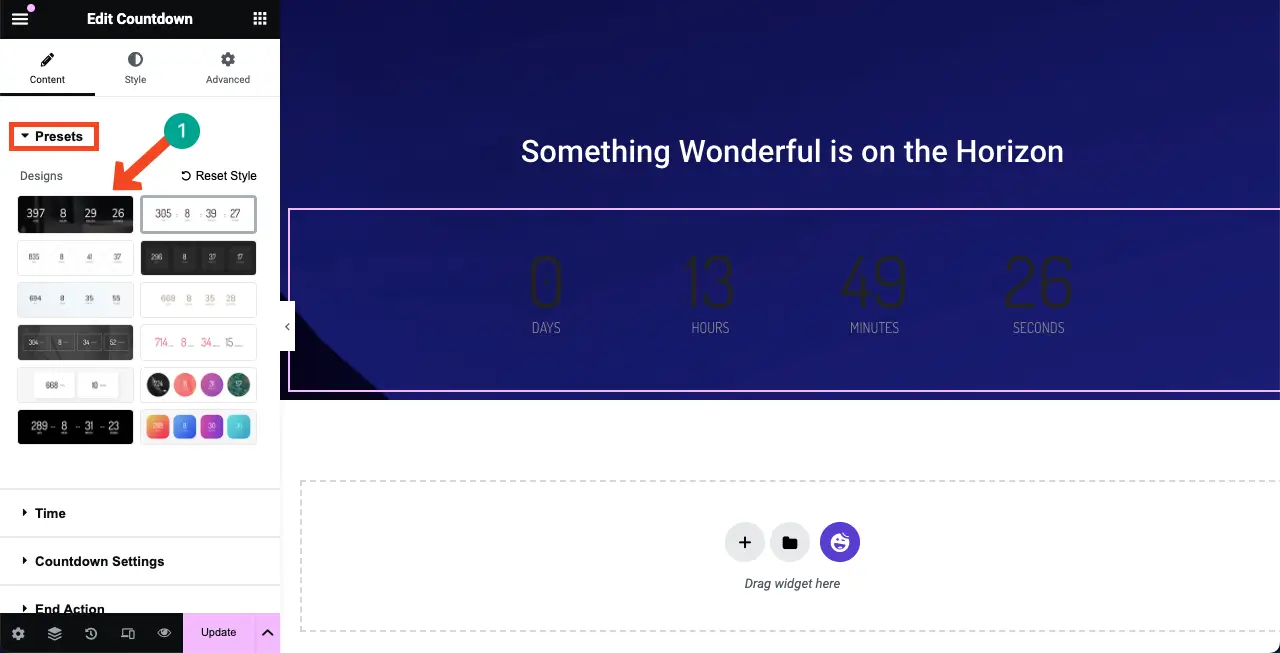
倒计时小部件在预设部分下包含多个模板。您可以选择一个模板或从头开始自定义它。但是,我们将为本教程选择一个模板。

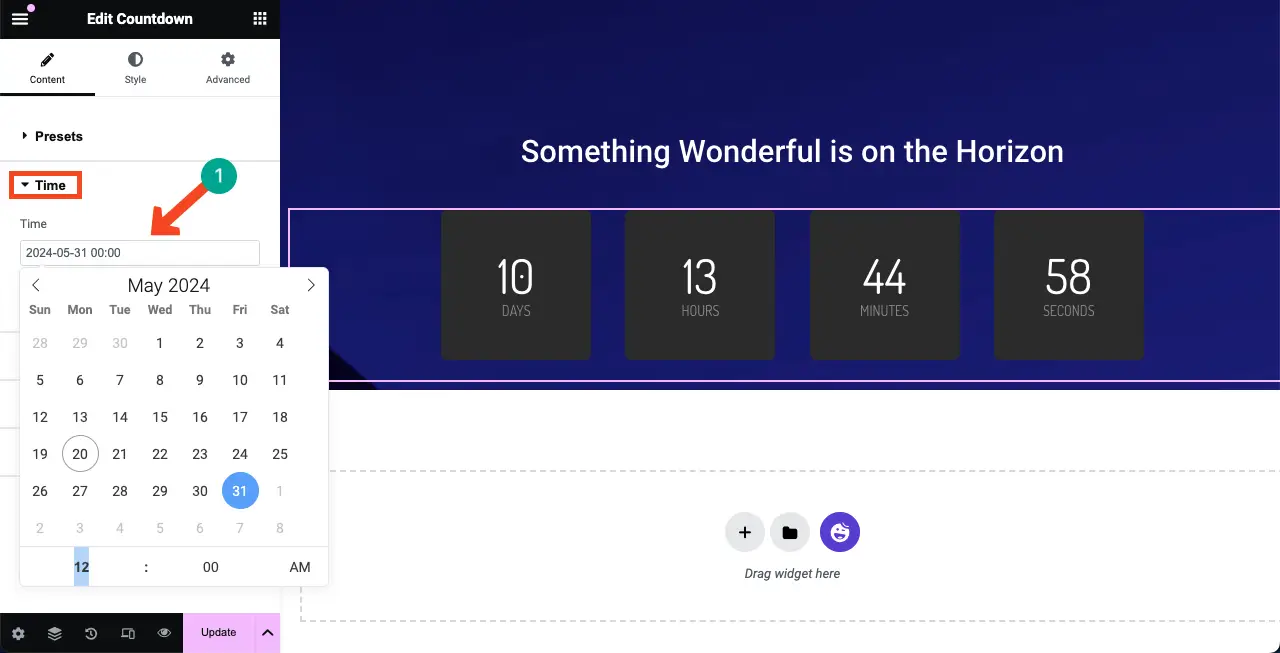
在“时间”部分,您可以设置倒计时持续的时间。

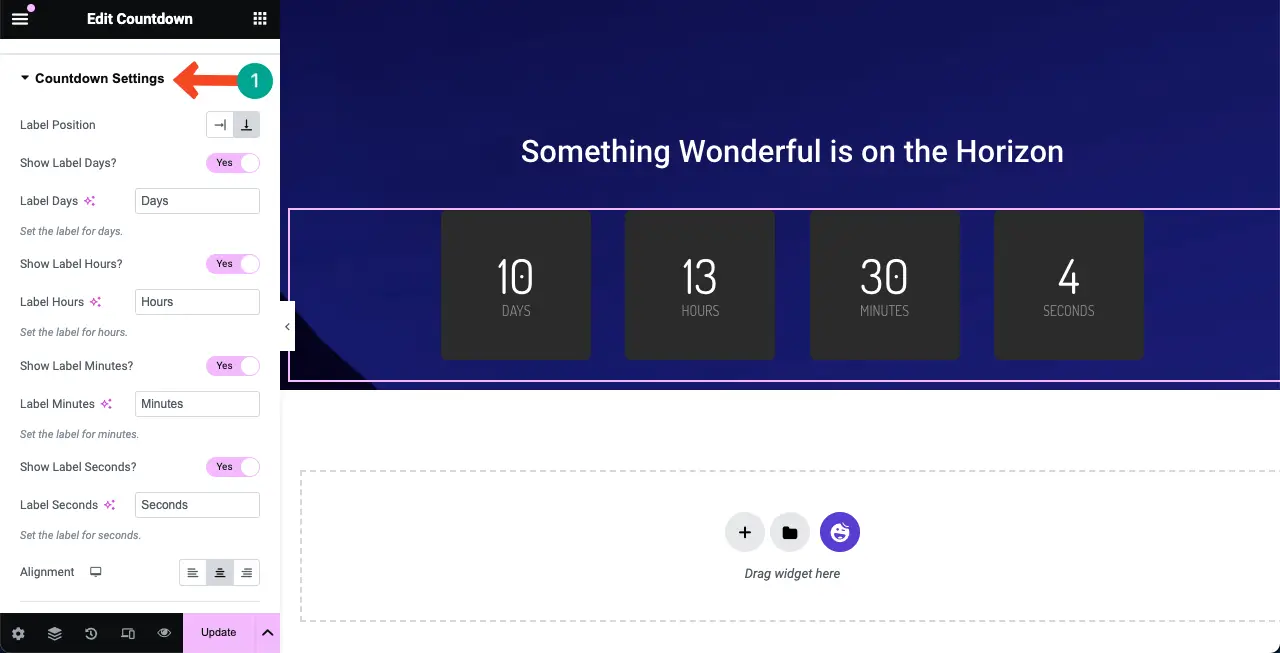
从倒计时设置中,您可以重写倒计时选项的标签及其对齐方式。

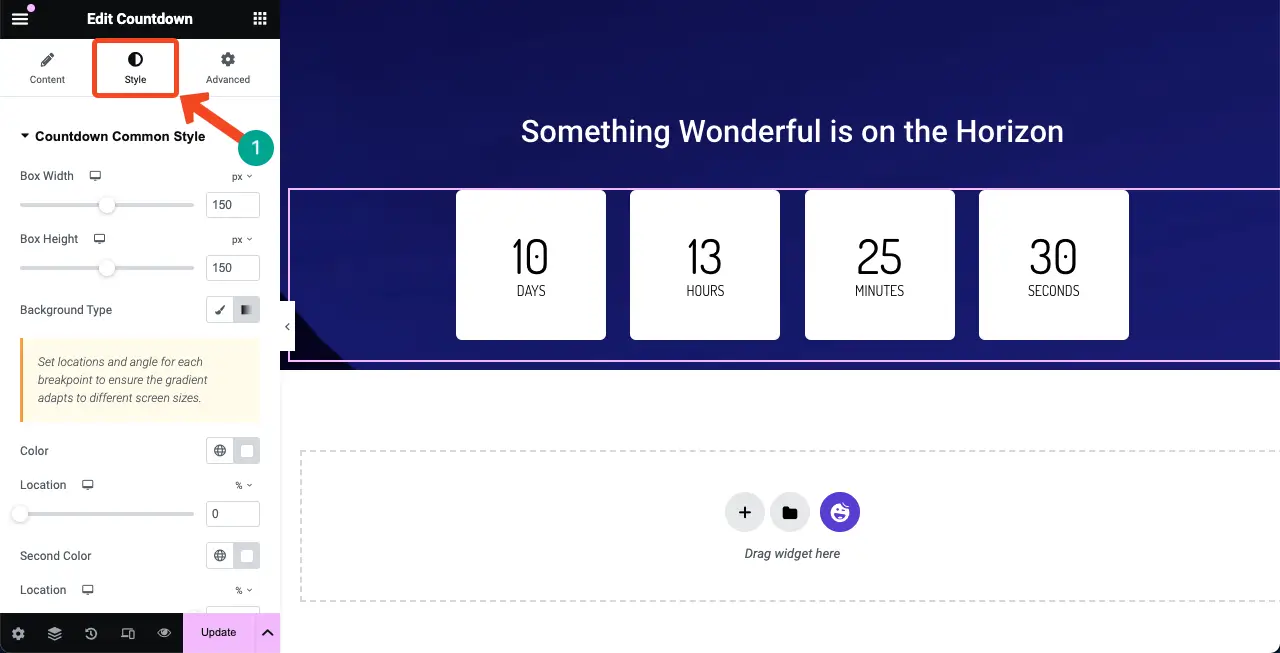
进入样式选项卡。您将获得使用相应设置来设置小部件样式的选项。您可以修改小部件颜色、字体大小、填充、边距等。

步骤 06:添加联系表单
在即将推出的页面中添加联系表单至关重要。它允许您收集想要了解您最新动态的感兴趣的受众的电子邮件 ID。HappyAddons 与许多表单构建器插件集成,例如 Contact Form 7、WP Forms、Ninja Forms、Caldera Forms、weForms 等。
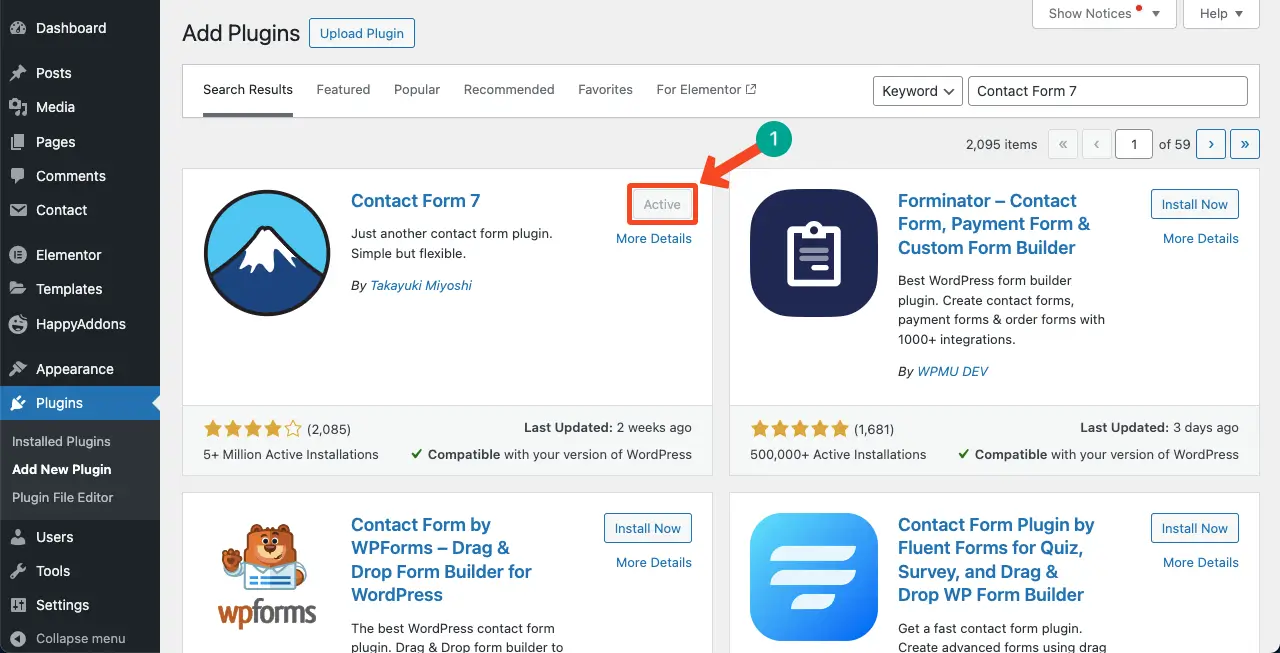
要添加联系表单,请确保在后端安装了表单插件。在本教程中,我们安装了Contact Form 7插件。查看其他一些最佳 WordPress 联系插件。

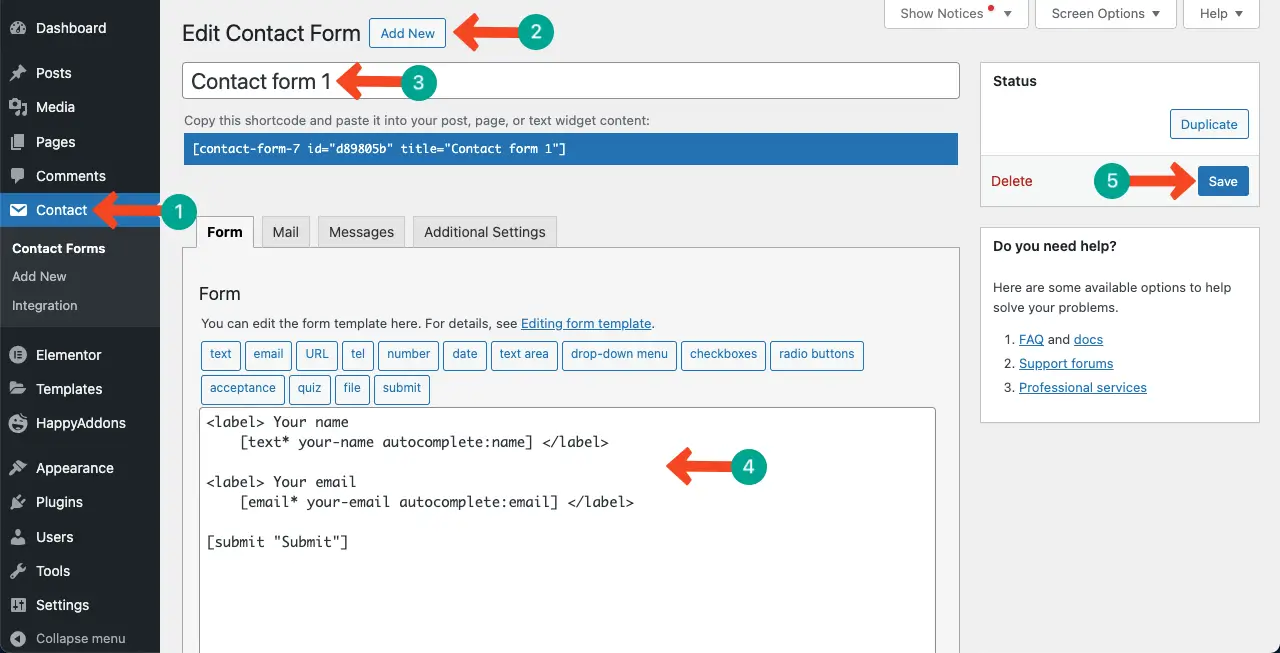
使用插件创建联系表单。我们可以看到我们已经创建了它并将其命名为Contact form 1。

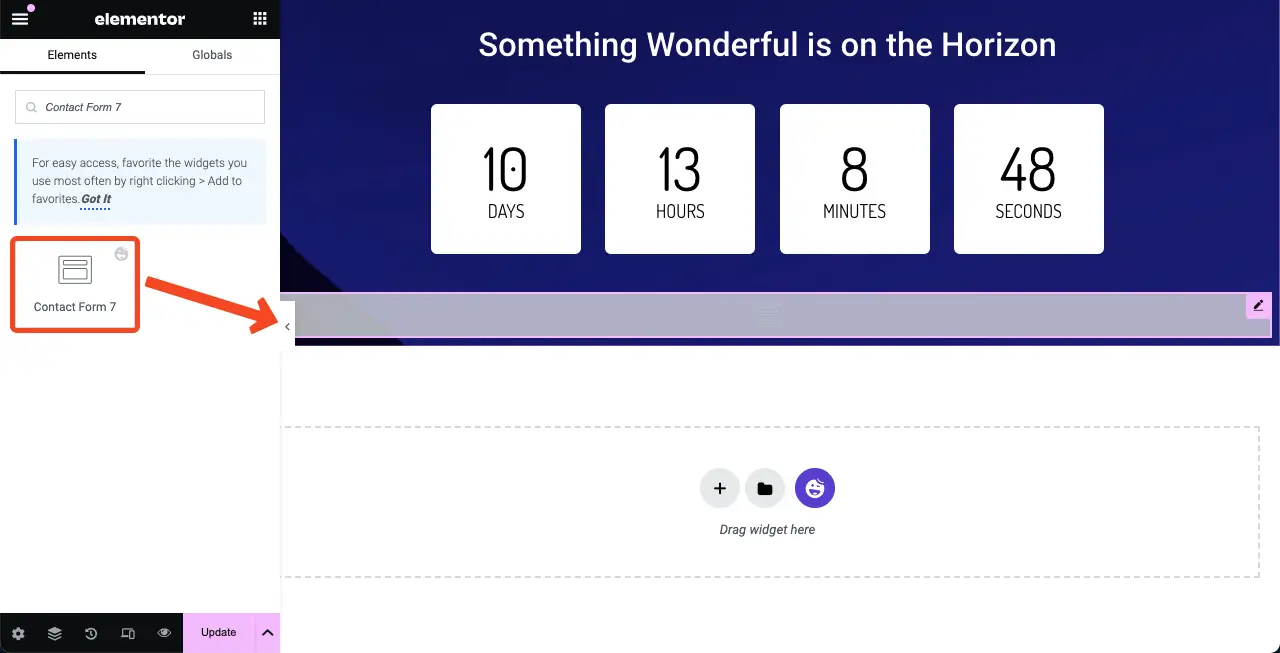
查找并将Contact Form 7小部件添加到 Elementor Canvas

现在,您必须选择要在画布上显示的联系表单。转到内容 > 联系表单 7。选择您在后端创建的表单的名称。观看下面的视频以了解该过程。
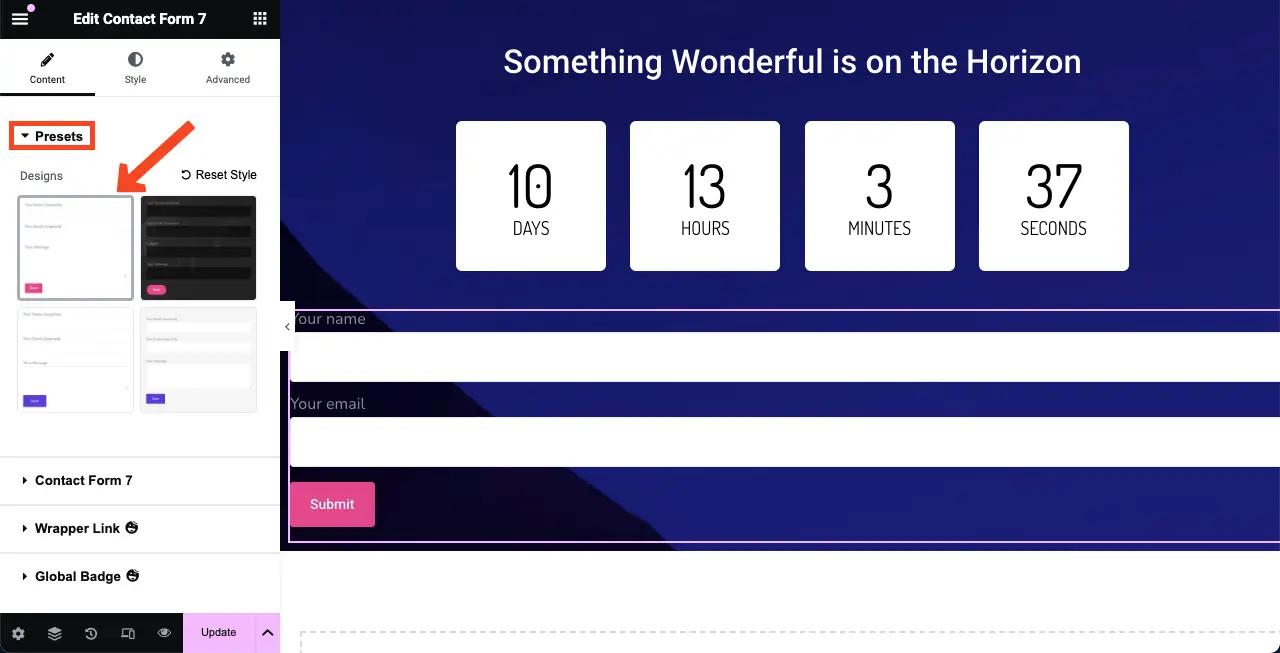
通过转到“内容”选项卡下的“预设”选项来选择联系表单的模板。

# 风格化联系表单
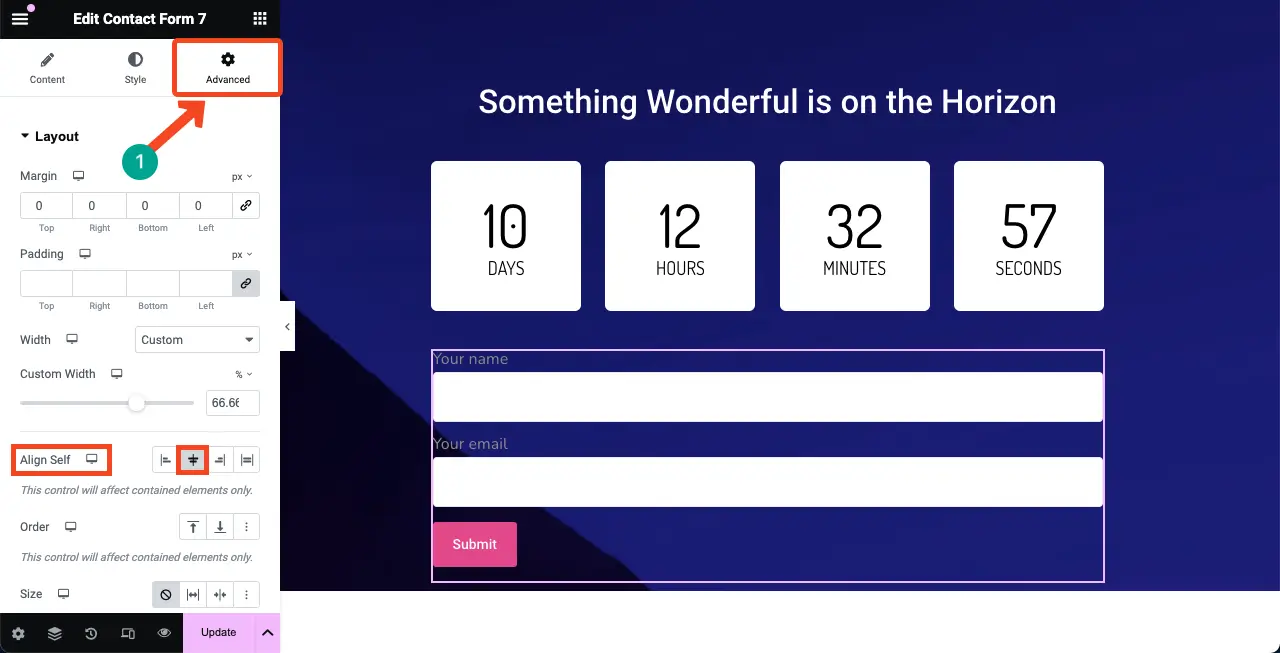
如您所见,联系表单过宽,不符合设计。您可以通过按住表单右侧边缘并将其向左拖动来减小表单的宽度。
转到“高级”选项卡。您将在其下方看到“对齐自身”选项。从这里,您可以选择居中对齐选项以在画布的中间部分展示表单。

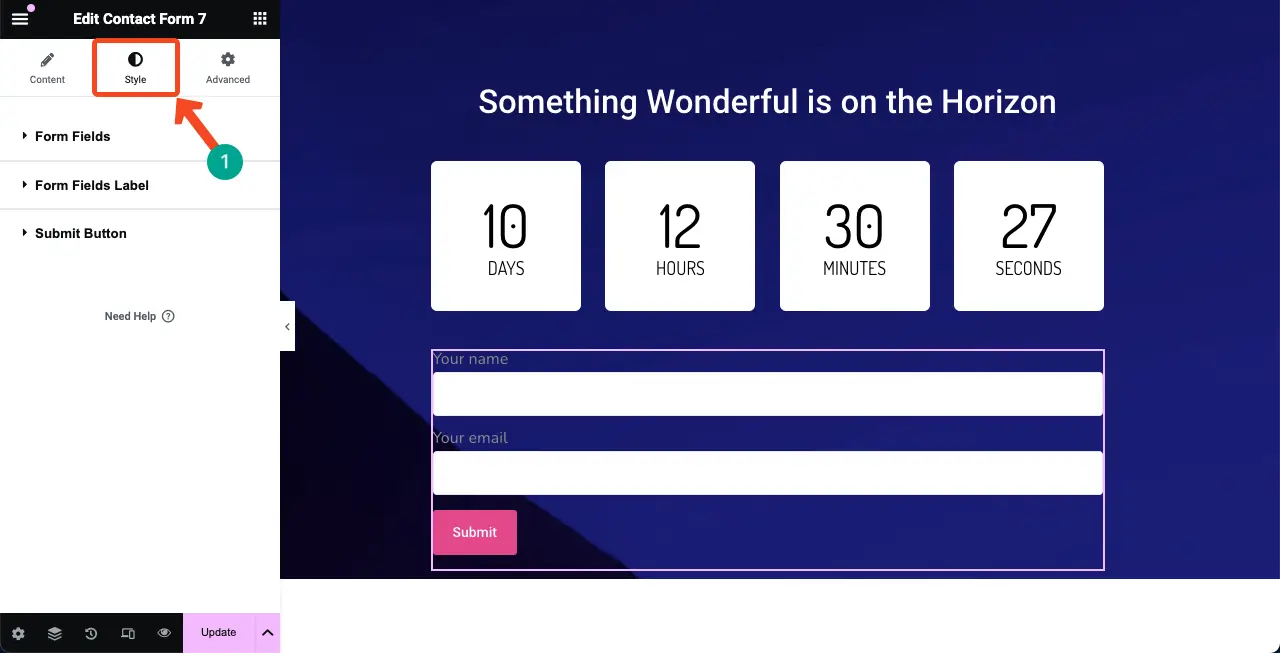
进入“样式”选项卡。您将在此选项卡中获得选项以自定义标签颜色、大小、粗细、占位符颜色、字体大小和 CTA 按钮。
我们在这里不解释细节。希望你能自己做。

步骤 07:在末尾添加 Spacer 小部件
再次添加 Spacer 小部件,在画布底线和主要内容之间创建空间。这将使即将推出的页面设计看起来不错。

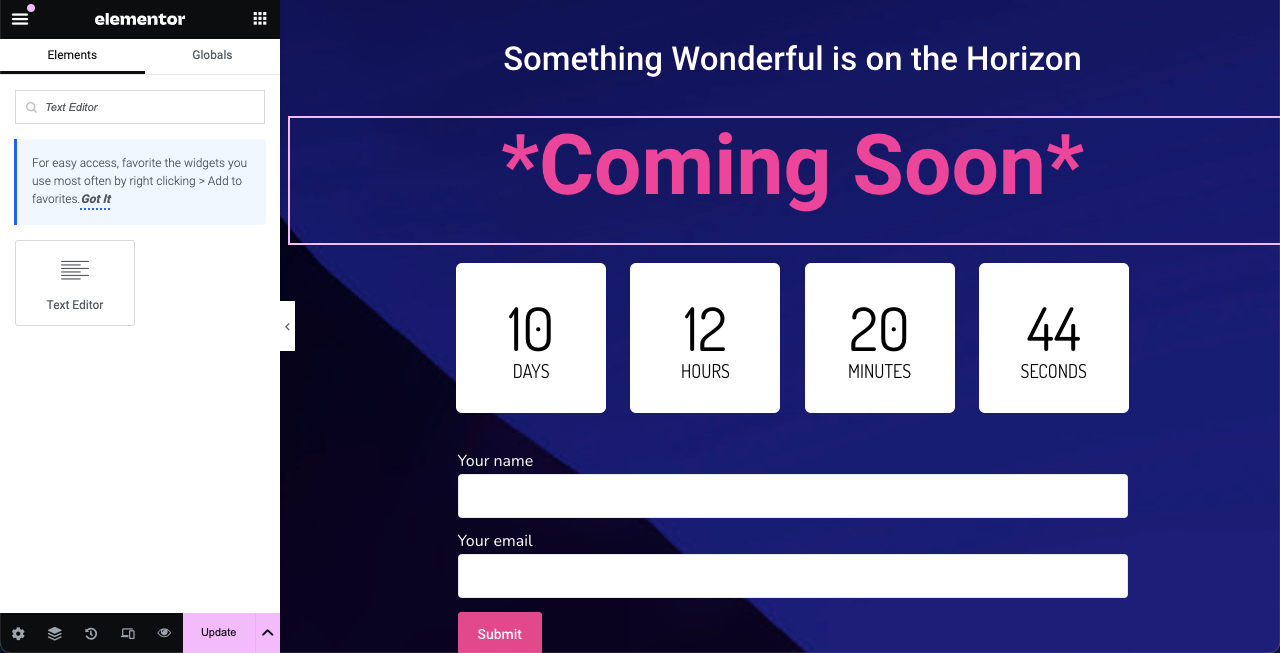
步骤 08:添加“即将推出”文字
嘿,因为这是一个即将推出的页面,所以您必须将“即将推出”添加到画布中,以使您的设计更有意义。我们忘记在开始时添加它了。但一旦您发现,做正确的事情永远不会太晚。
使用文本编辑器小部件,您可以轻松地将“即将推出”文本添加到画布。参见下图;我们已经做到了。

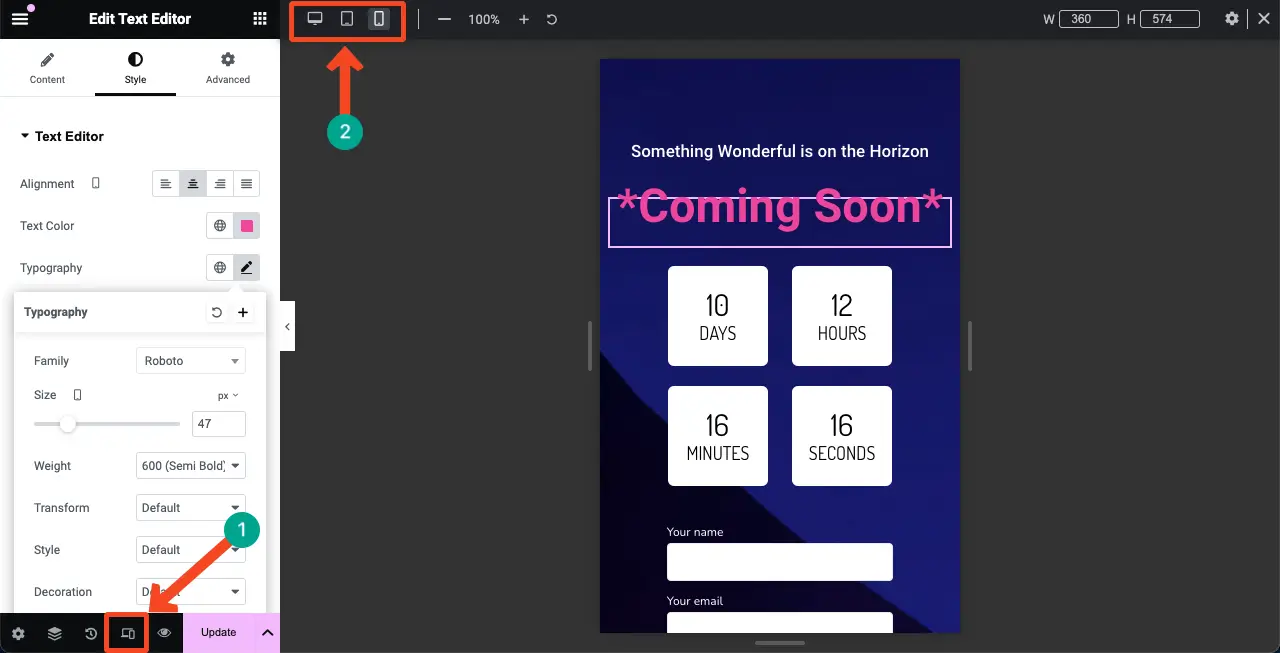
步骤 09:使“即将推出”页面具有移动响应能力
由于移动设备和平板设备的屏幕相对较窄,因此您必须减小页面元素的尺寸,以使其完美适应屏幕。
单击Elementor 面板页脚处的“响应模式”选项。它将打开根据设备在不同断点之间切换的选项。
无论您切换到哪种设备,都可以自定义内容以使其完美适合屏幕尺寸。自定义细节将根据设备的屏幕尺寸保存。
注意:不要删除任何屏幕上的任何元素;它将同样适用于所有设备模式。

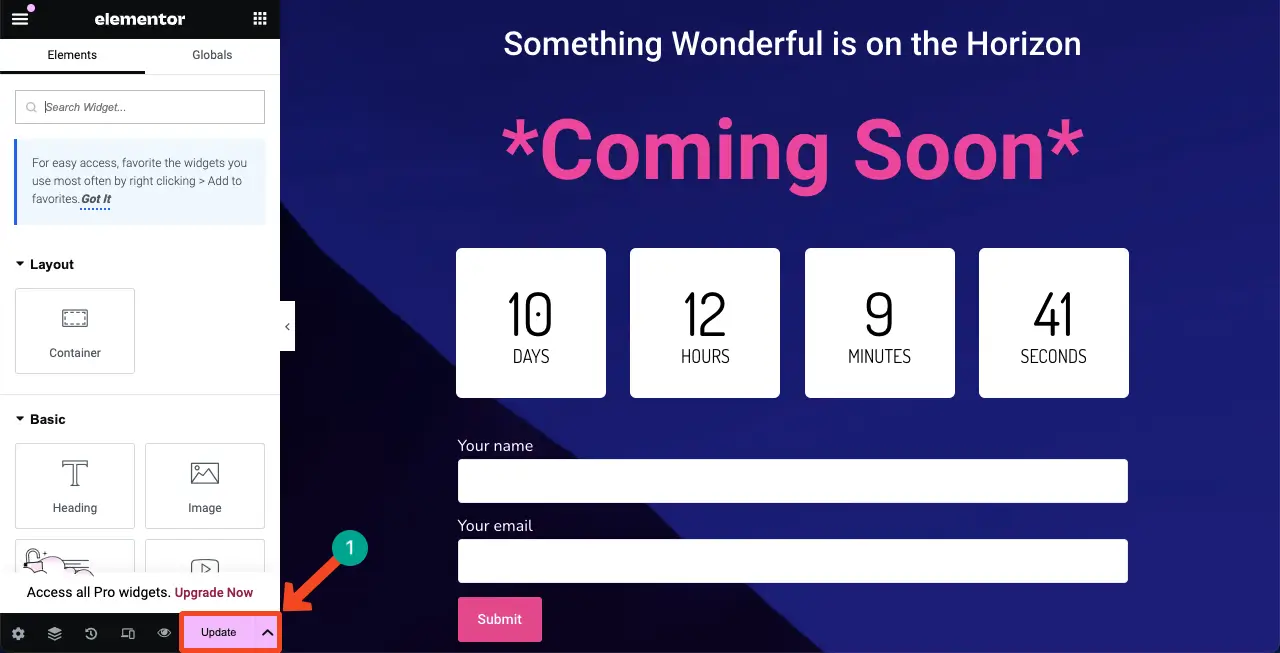
步骤 10:保存设计
设计完成后,单击 Elementor 面板上的发布或更新按钮保存它和所有更改。
注意:使用合适的名称(如“即将推出”)保存页面,以便您以后在需要时可以找到它。

因此,您可以使用 Elementor 创建即将推出的页面。您现在可以将其用作即将推出的登录页面或模板。该模板可以导入并用于使用 Elementor 构建的其他网站。
如何在 WordPress 中使用 Elementor 启用“即将推出”功能
到目前为止,您刚刚使用 Elementor 设计了“即将推出”页面。现在您必须完成一些配置才能将其显示在您的前端。转到您的WordPress 仪表板。导航到Elementor > 工具 > 维护模式。
从选择模式选项中选择维护。
从谁可以访问中,您可以定义谁将看到即将推出的页面。
接下来,从选择模板选项中选择您刚刚创建的页面。
单击最后的“保存更改”按钮。
您将看到维护模式已激活,并且您的页面将显示在前端。









评论0