谁不喜欢旅行?对于各个年龄段的人来说,旅行总是一件令人兴奋的事情。但你能想象你的旅行热情可以变成一种简单的赚钱方式吗?
2017年,全球在线旅游市场价值超过6290亿美元,预计到2028年将达到近2万亿美元。尽管这一想法因持续的疫情而受到严重破坏,但该行业很快就会扭转局面;至少在当地是这样。
当然,通过拥有一个设计精良、可以轻松吸引游客注意力的旅游网站,您可以在网上赚到一大笔钱。如果您正在考虑程序和费用,请让我们确保您不会倾家荡产。现在,您可以使用 Elementor 在 WordPress 中自行构建自己的网站。
在本博客中,我们将介绍如何从零开始使用 Elementor 构建旅游网站。在这里,您可以以吸引人的方式展示您的体验,并帮助人们让他们的下一次旅行变得愉快。
但在我们开始设计我们的新网站之前,让我们快速回答您 –
为什么为您的旅游网站选择 Elementor

Elementor 是一款易于使用的拖放页面构建器,可帮助您在几分钟内创建功能强大的网站。最重要的是,它削弱了只有开发人员才能构建网站的想法。
现在,您无需任何网站建设经验也可以建立您的网站。此外,您将获得无限的预构建模板和模板。定制选项来开始您的旅程。
但是,如果您想探索更多设计潜力,可以使用许多第三方插件来显着扩展核心 Elementor 的功能。在这种情况下,Happy Addons可以张开手臂,为您提供一站式的高级网页设计工具。
另请阅读:快乐插件如何帮助 Elementor 社区。
让我们继续向您展示如何使用 Elementor 和 Elementor 创建旅游网站。快乐插件。
开始使用您的旅游网站

以下是创建旅游网站的先决条件:
首先请确保您已经拥有域名和域名。您的 WordPress 网站的托管计划。现在,相应地配置您的 WordPress 网站并安装 Elementor & 快乐插件。
然后,按照以下说明逐步操作。
相关文章:Elementor 网站的最佳托管计划
让我们开始吧:
第 1 步:设计旅游网站的主页
首先使用您的个人凭据登录您的 WordPress 仪表板。然后仔细按照以下步骤创建一个新页面:
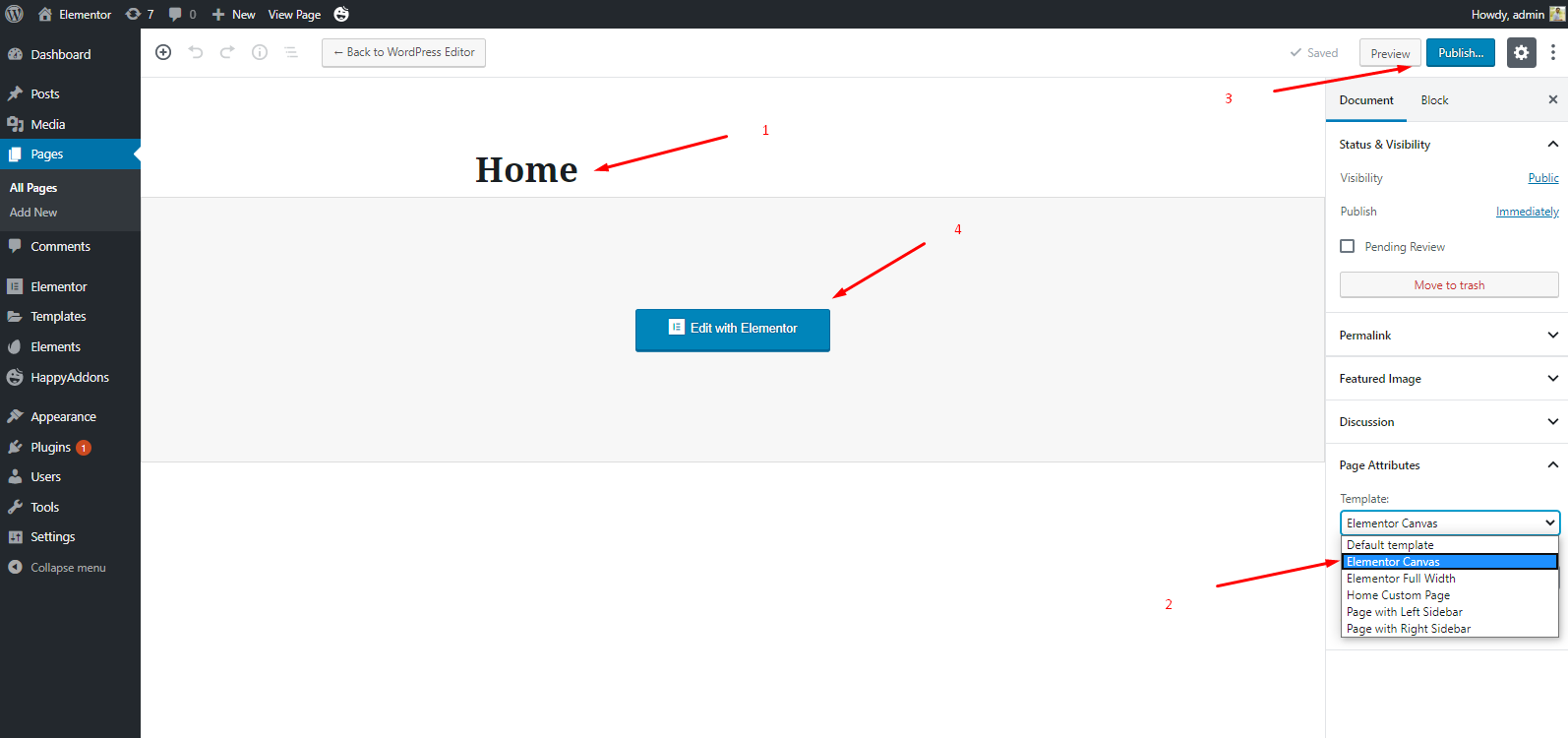
- 导航到仪表板>页面>添加新页面
- 为您的主页写一个标题
- 从右下角的下拉菜单中将模板设置为“Elementor Canvas”
- 单击发布按钮
- 最后,点击“使用 Elementor 编辑”

- 您将获得一个新页面,您可以在其中设计您可能想到的旅行网站的主页。

这就是您的设计任务开始的地方。继续阅读。?
第 2 步:定制您的主页设计
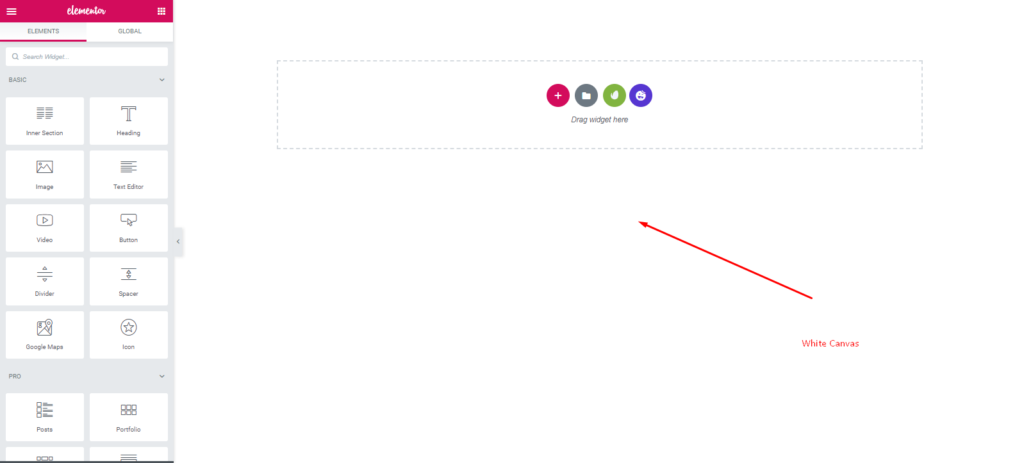
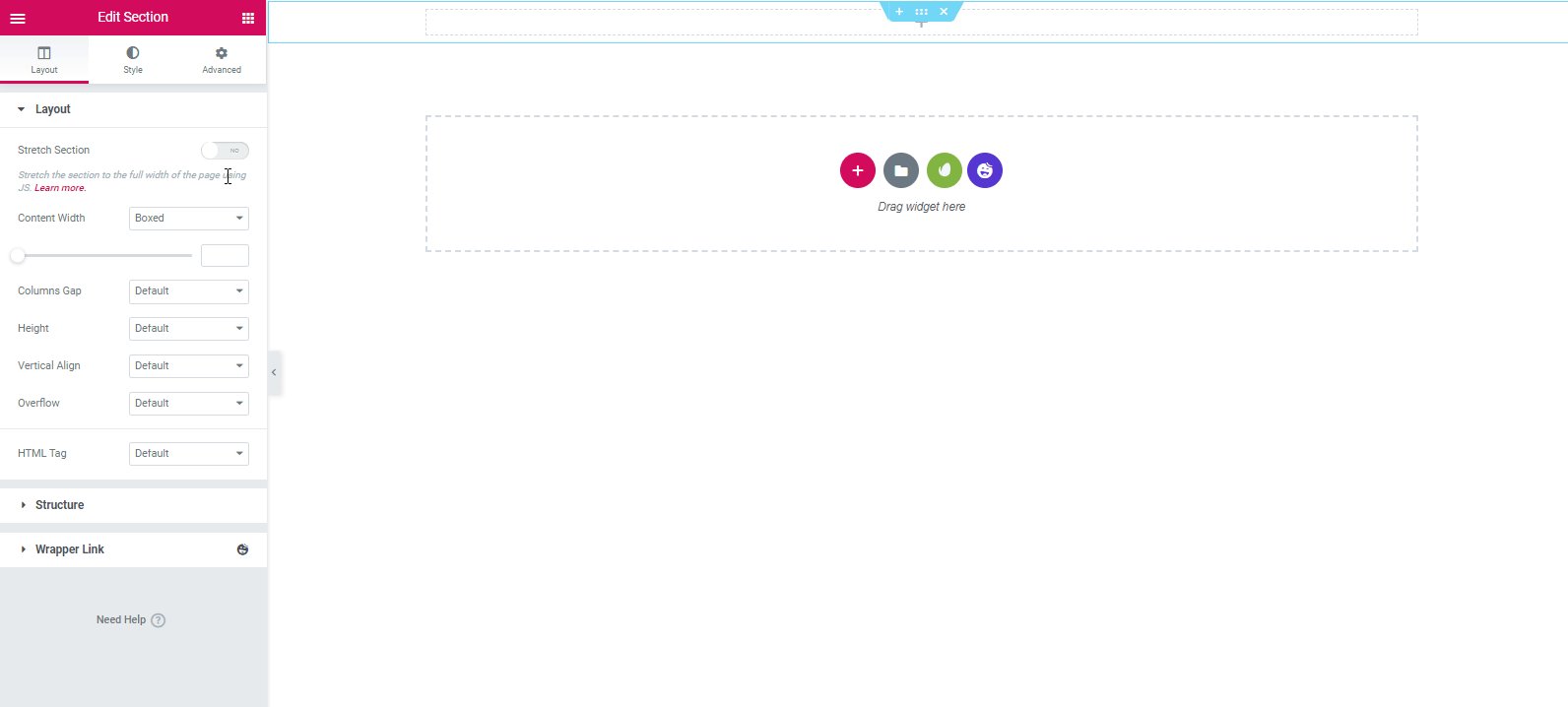
因此,首先单击“红色”加号按钮。并选择一个部分。
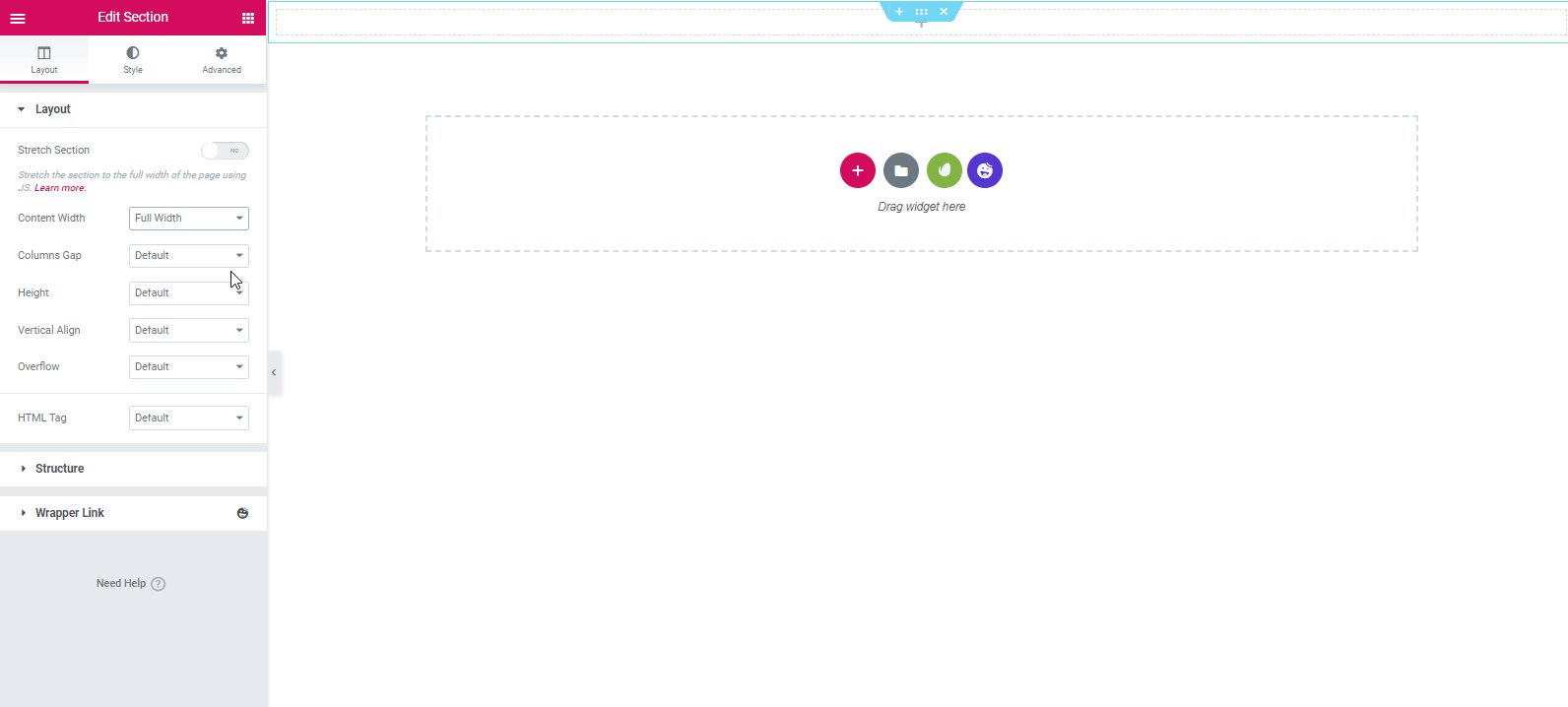
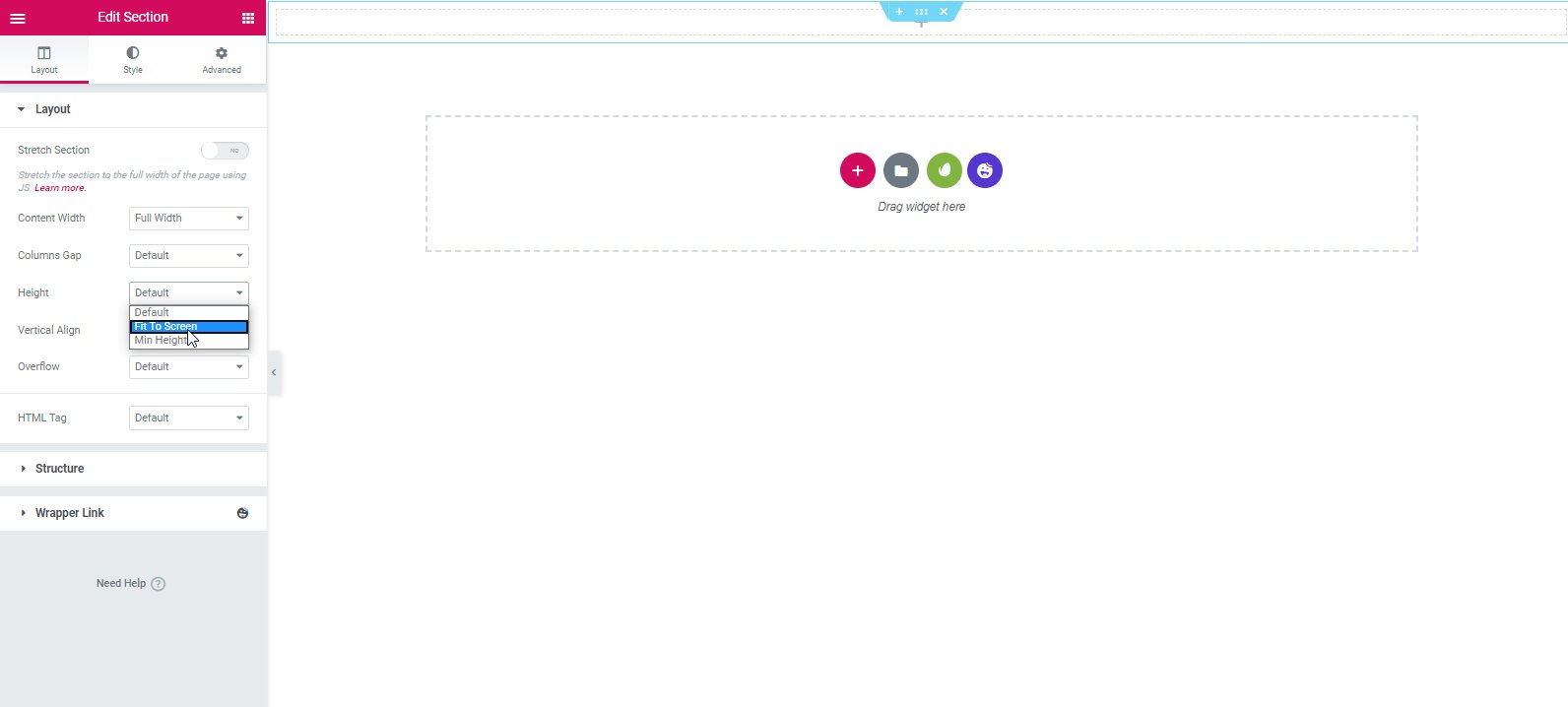
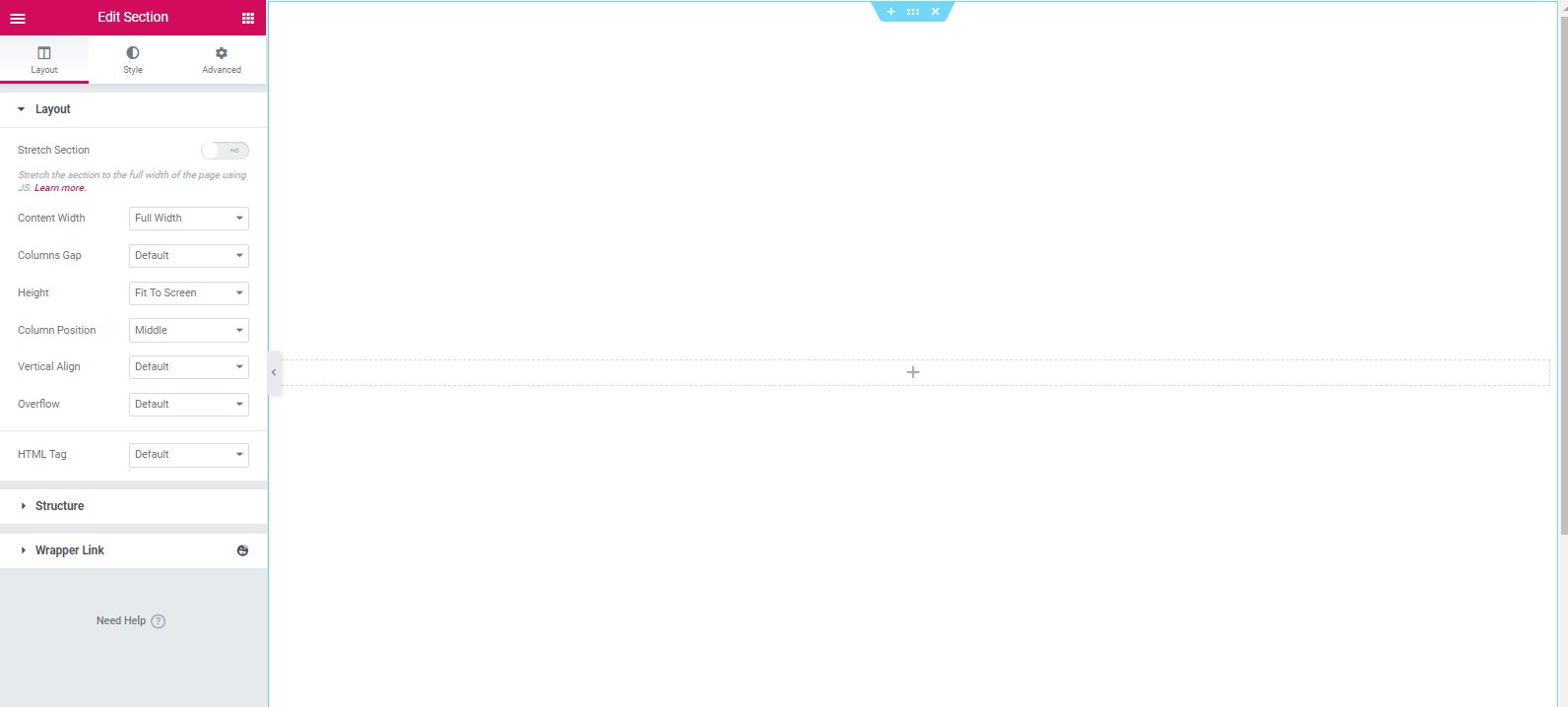
- 然后选择内容宽度“完整”和高度“适合屏幕‘

- 要对该部分进行样式化,请转到样式选项卡。单击背景。将独特的无版权 YouTube 视频链接粘贴到标记区域。
- 然后在背景后备区域内上传图像。

- 那么你的最终造型会是什么呢?

添加标题
接下来,是时候在标题区域添加一些文本了。您可以通过从左侧边栏选择 Happy Addons 的“动画文本”小部件轻松实现此目的。
- 选择“动画文本”小部件并将其拖动到标记区域。

- 您将在屏幕左侧看到所有重要的自定义选项。通过切换不同的选项卡(内容、样式、高级)来修改设计和内容。
- 好吧,在这里您可以添加一些代表您网站目的的单词。

或者您可以观看以下视频教程,了解有关“动画文本小部件”的更多详细信息。
在标题下添加标签行
是否要在标题下添加网站的标签行完全取决于您。我们建议您将其添加到网站的上部。所以它看起来会更有利可图,更令人惊讶。
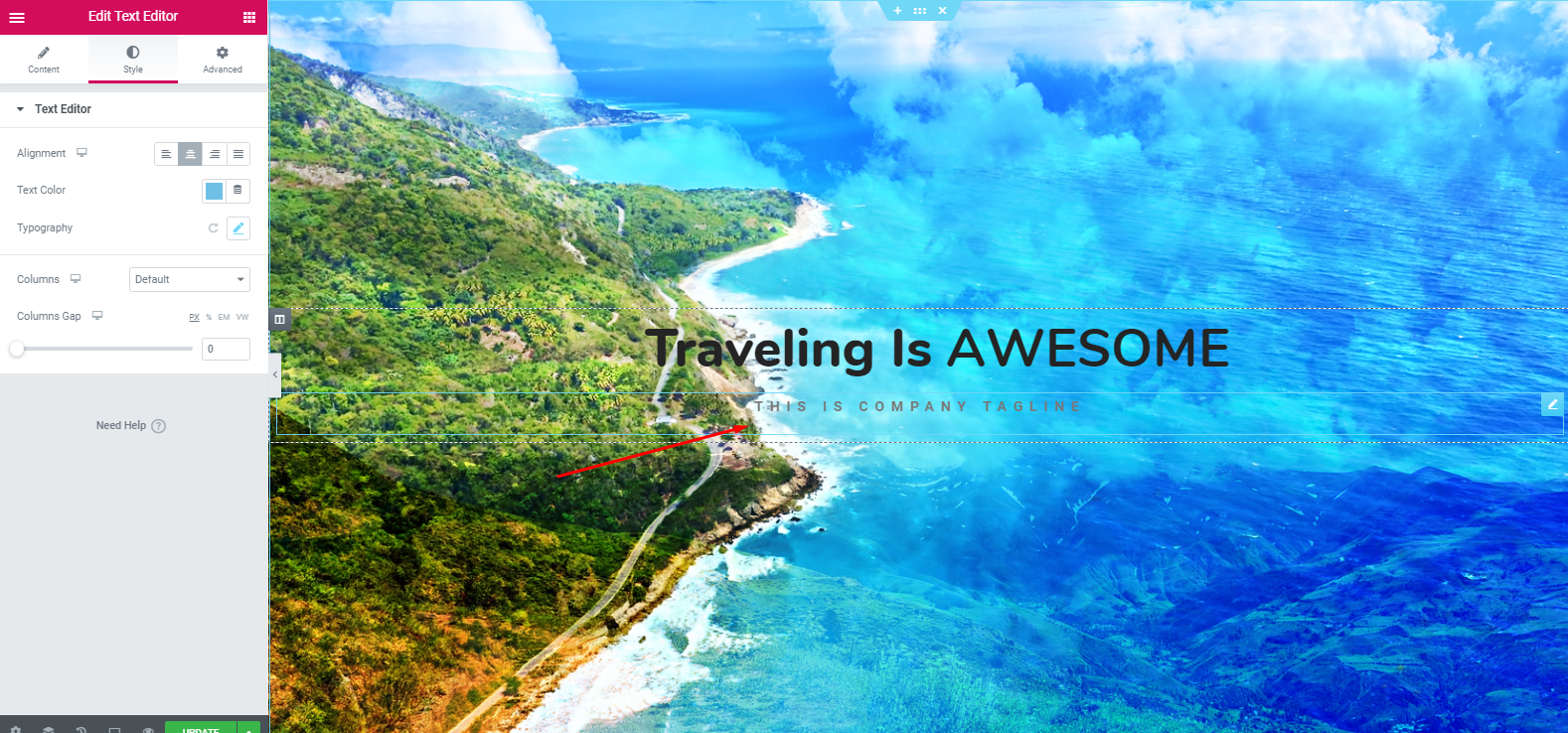
- 要添加标语或座右铭,请从小部件库中选择“文本小部件”。将其拖至标记区域。
- 然后定制它并写一些朗朗上口的文字。

- 因此,添加文本编辑器并对其进行自定义后,设计将如下所示:

接下来,我们将在标语部分下添加一个按钮。此按钮可以包含您希望用户访问的任何链接。例如,关于我们页面、定价页面、服务页面或隐私政策页面等。
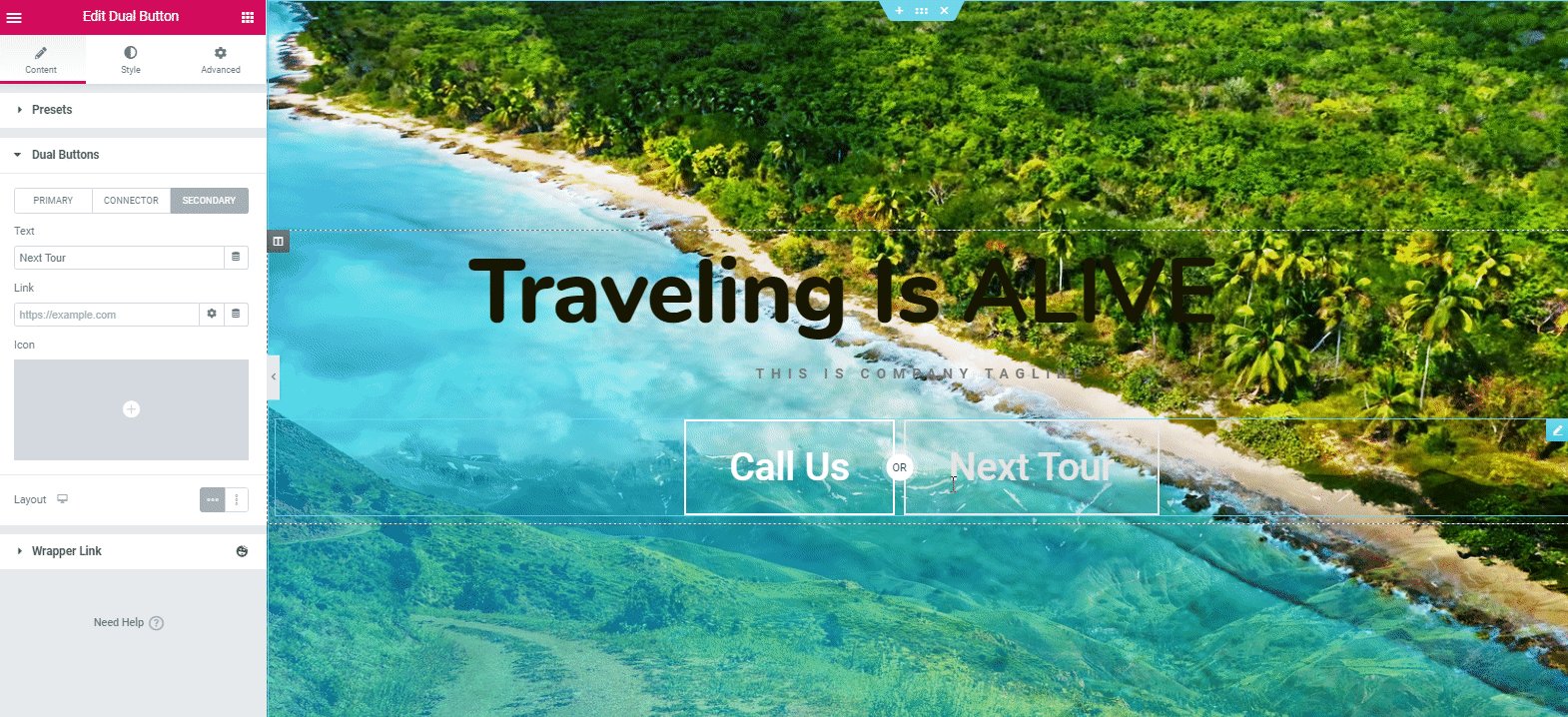
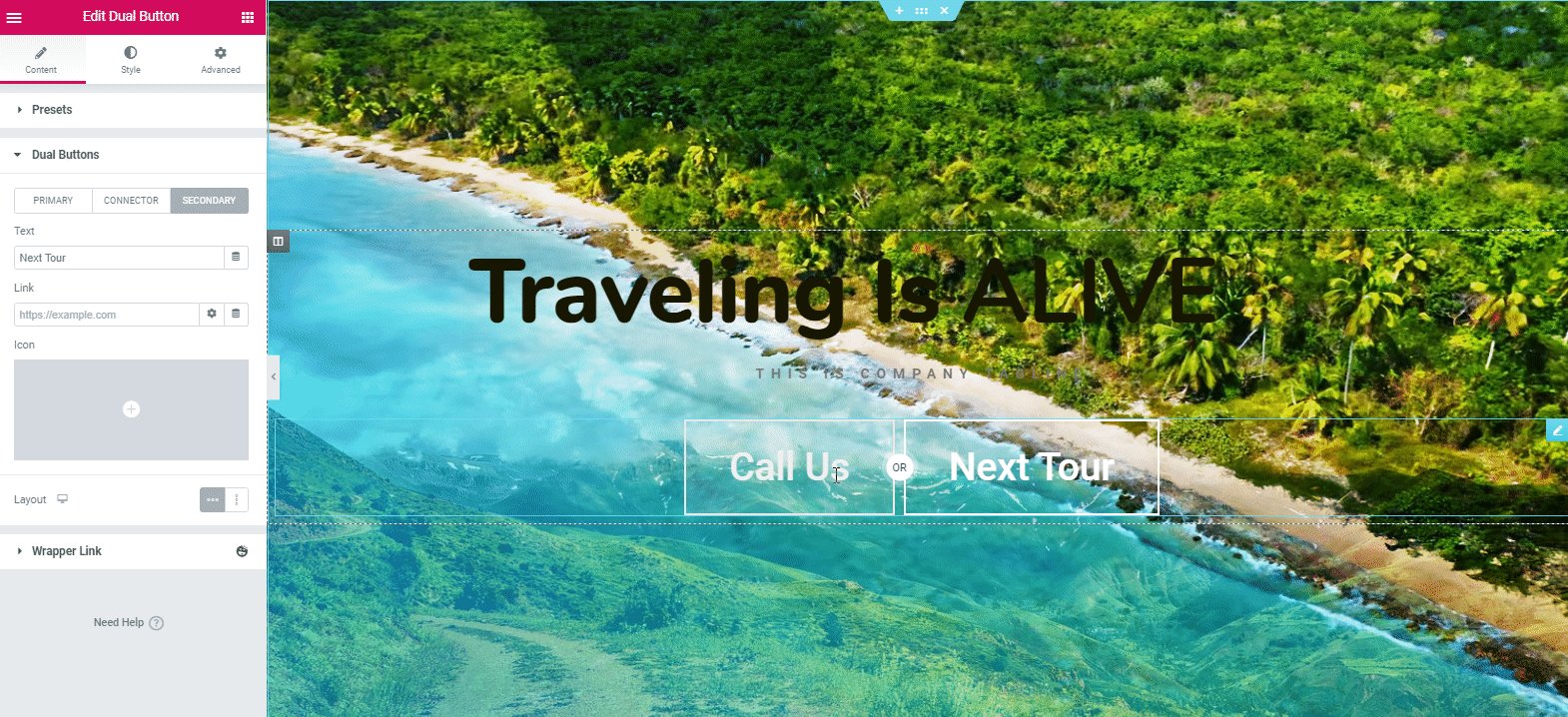
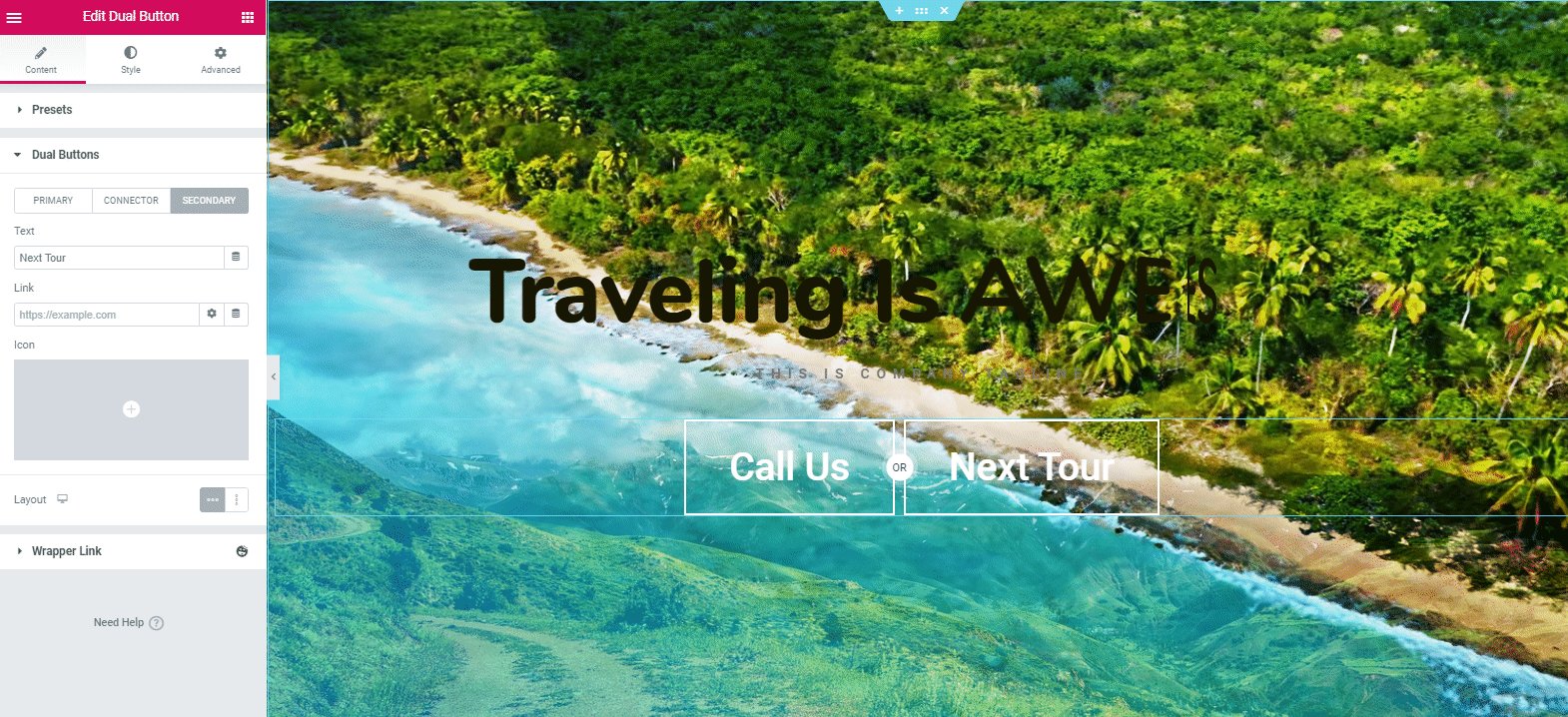
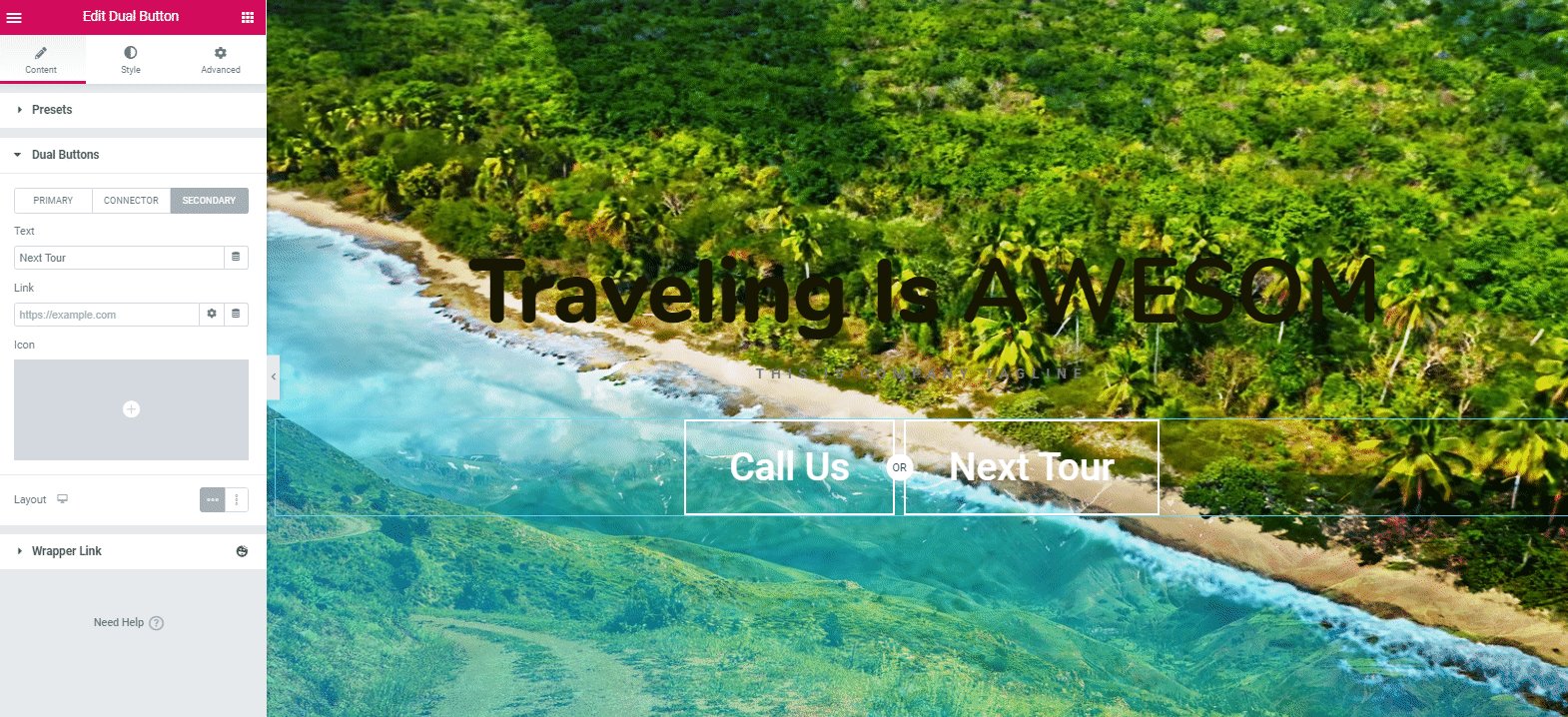
- 要添加此小部件,请选择 Happy Addons 的“双按钮”小部件。然后拖动并将其粘贴到标记区域。
注意:确保按钮清晰、可见且易于用户理解。

- 接下来,您的任务是编辑它。单击“样式”选项卡,然后对其进行自定义以增强其外观。
- 但是,添加小部件后,您会发现一个名为“预设”的选项。预设是不同内置设计的集合。它将帮助您美化您的网站设计。

- 但是,编辑双按钮小部件并对其进行样式化后,您的设计将显示如下:

添加服务部分
现在,下一步是添加服务部分。您可以通过多种方式做到这一点。但我们将展示如何轻松添加它并自定义它以使其看起来更加突出。
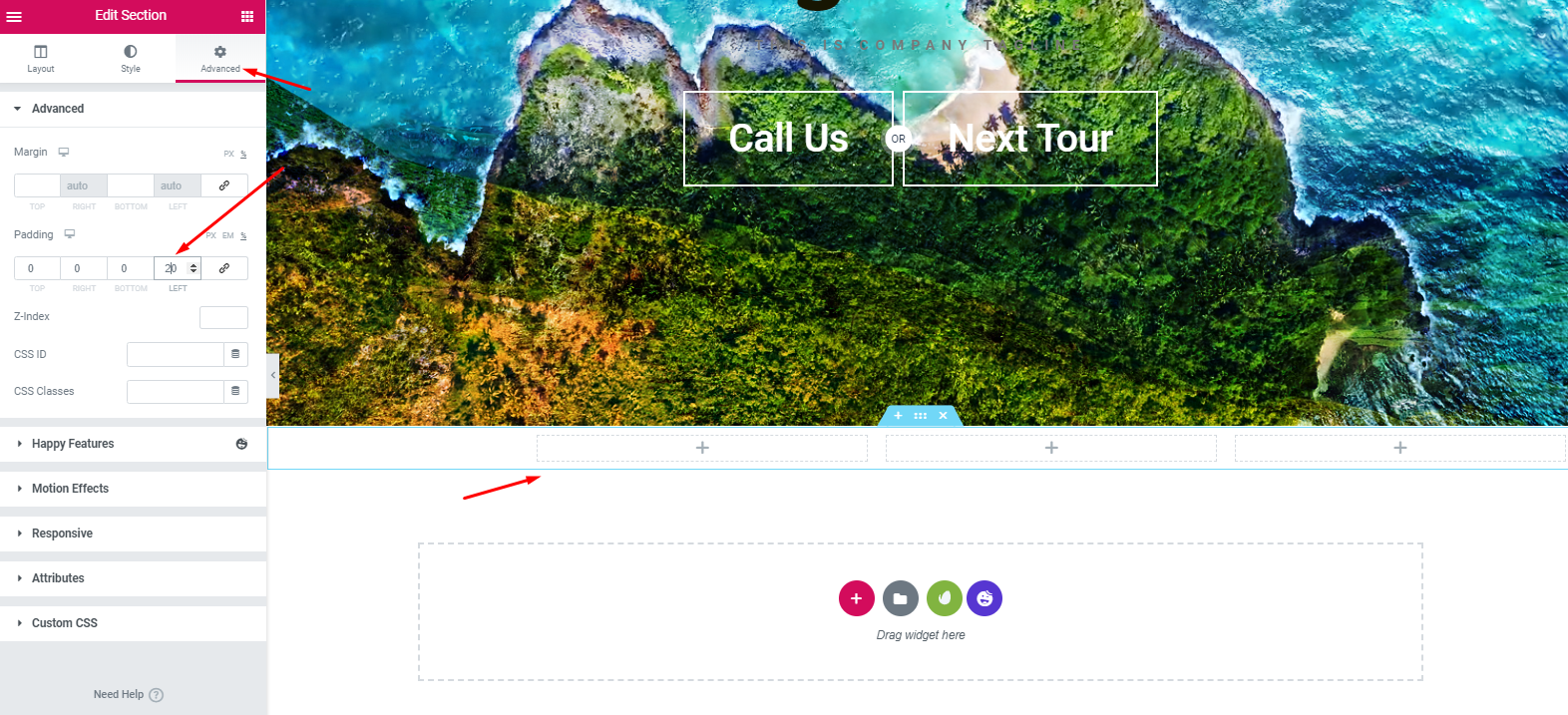
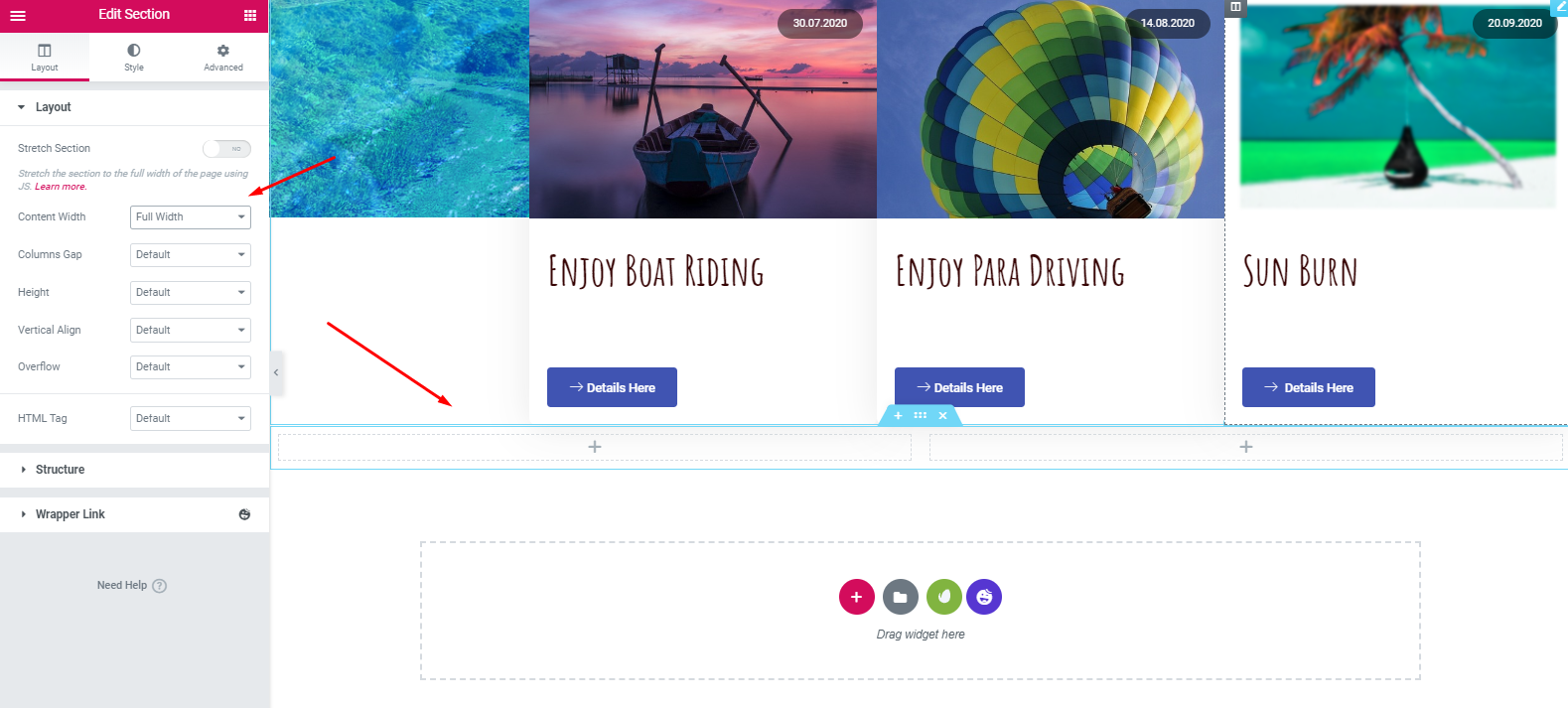
- 为此,请单击该部分按钮。并选择标记的部分。
- 点击“样式”按钮。然后保留内容宽度“Full”和间隙宽度“No Gap” .

- 接下来,单击高级选项卡,并将填充设置为“20”像素。

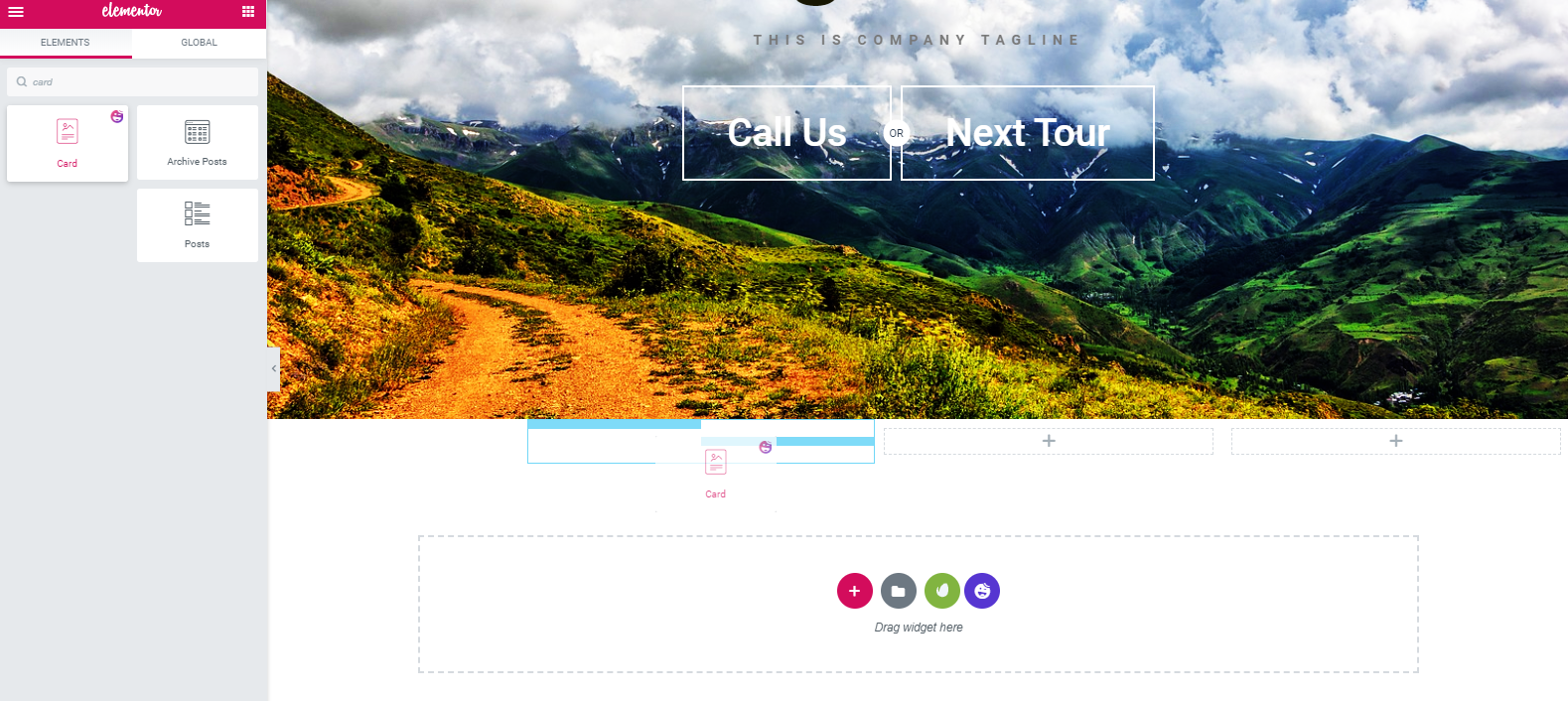
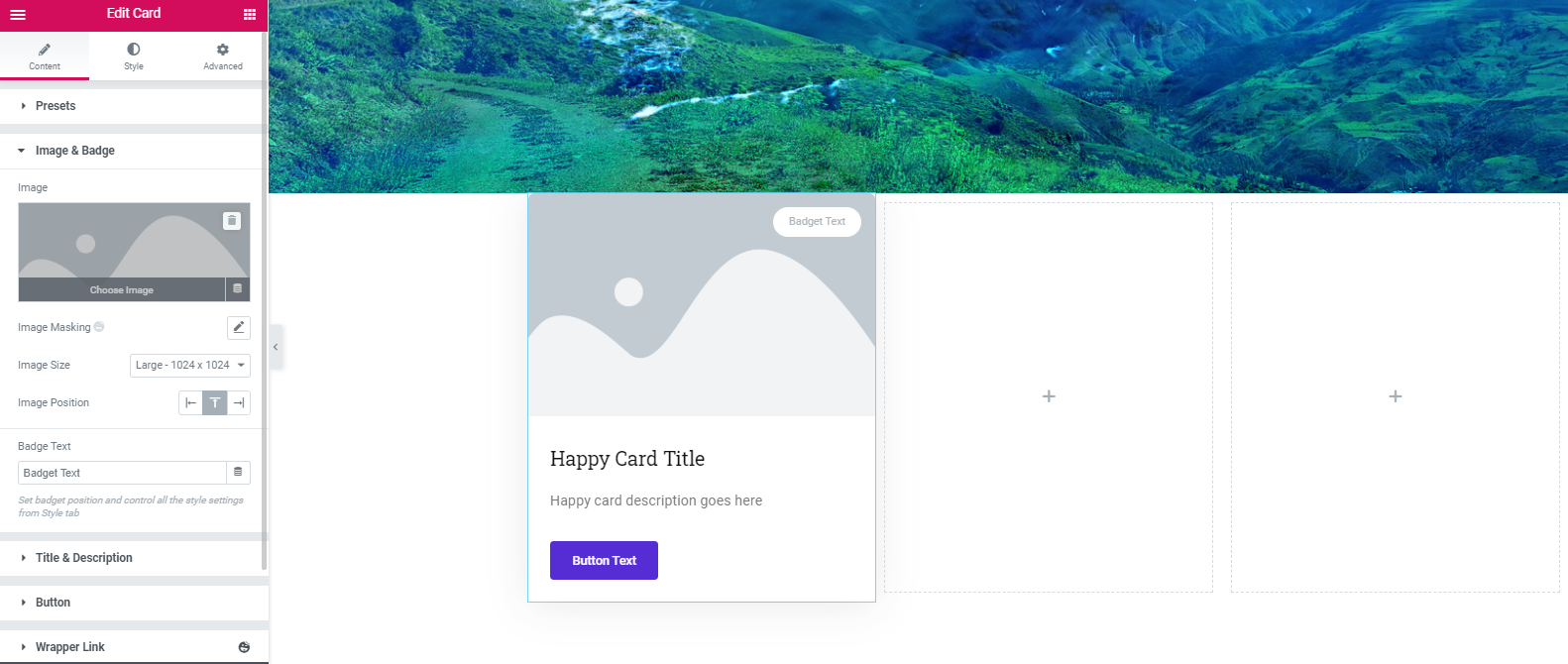
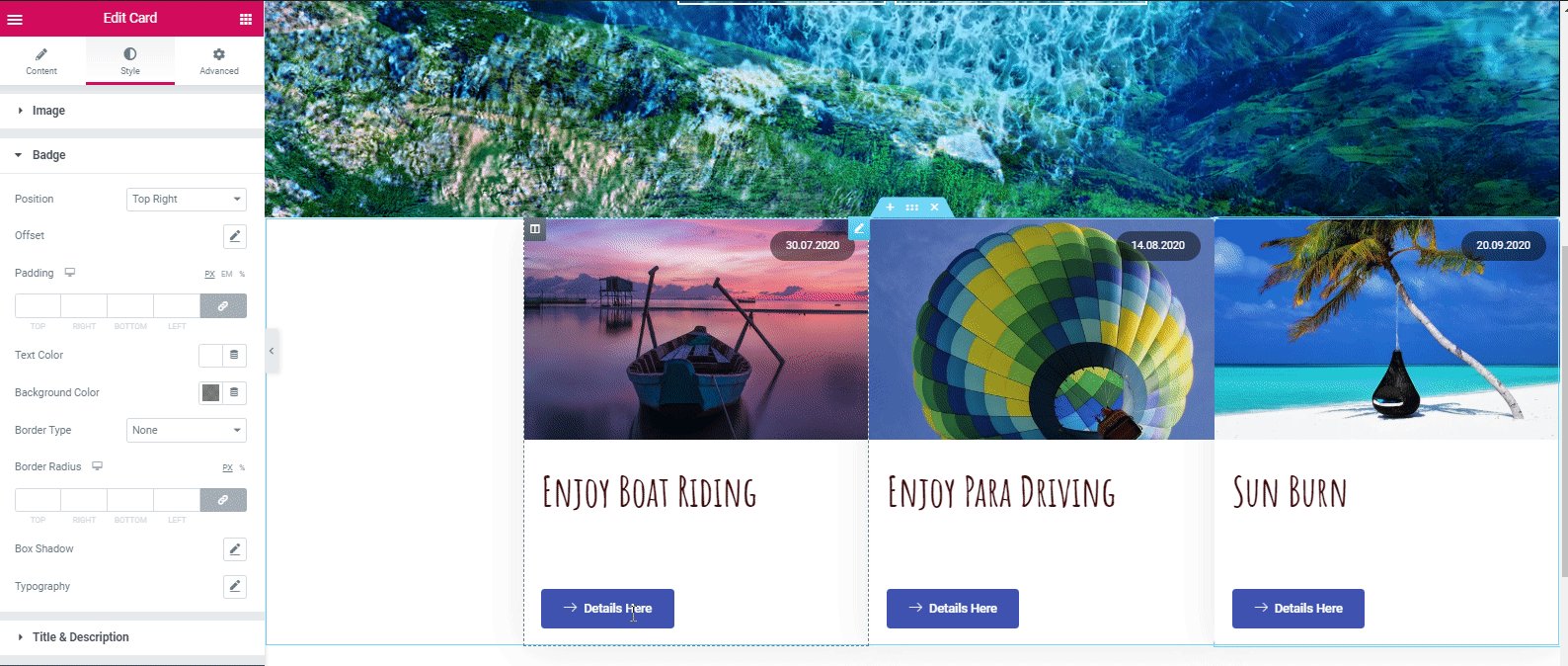
- 现在添加 Happy Addons 的“Card Widget”。同样,只需拖动小部件并粘贴到第一部分即可。

- 接下来,添加图像,然后自定义其他选项。

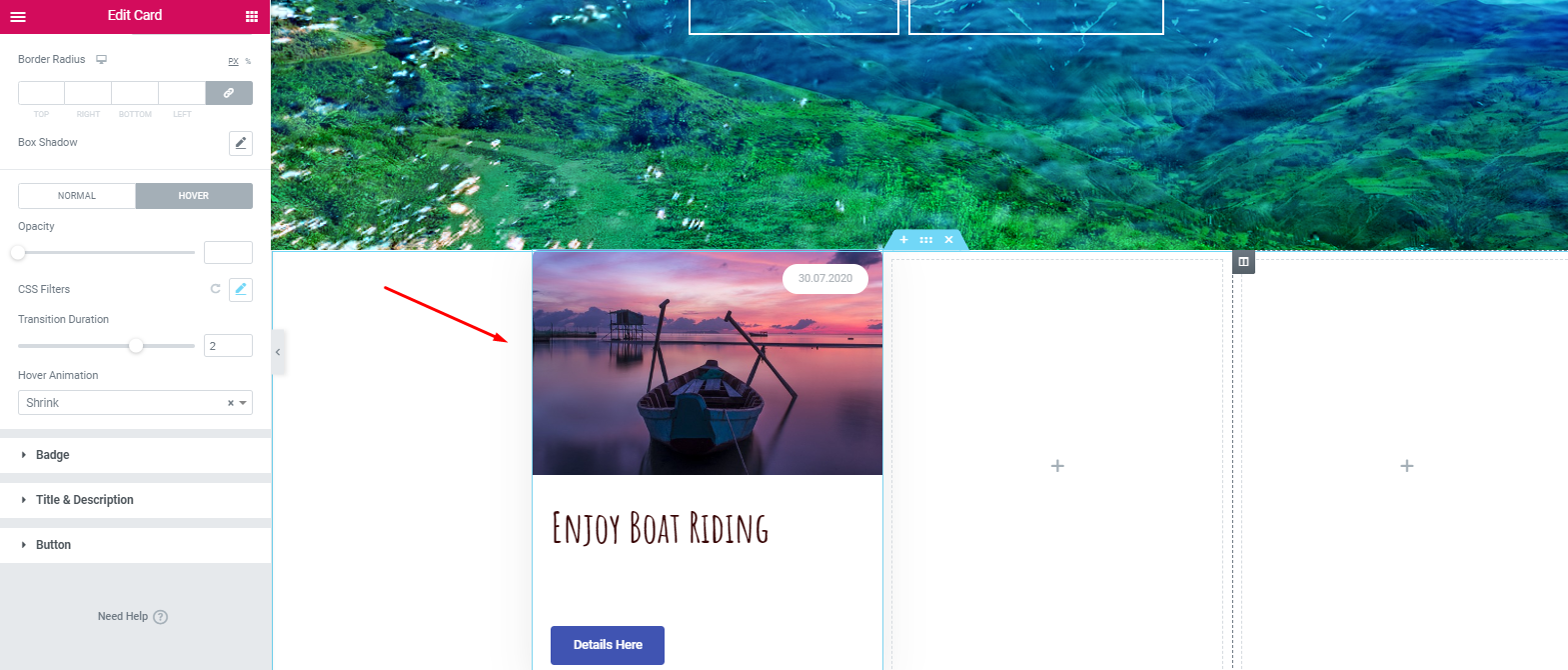
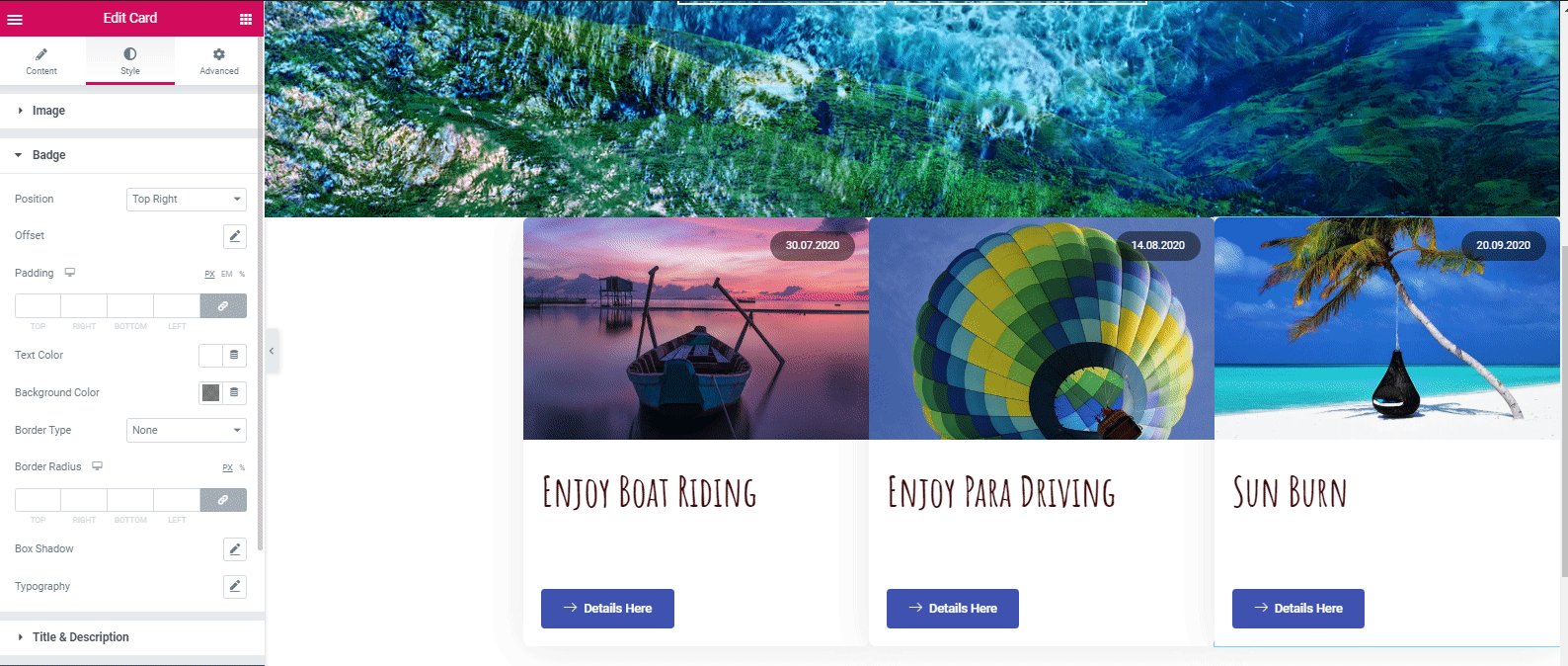
- 因此,在添加图像并完成其他自定义选项(例如文本大小、颜色、悬停、填充、边距)后,最终设计将是:

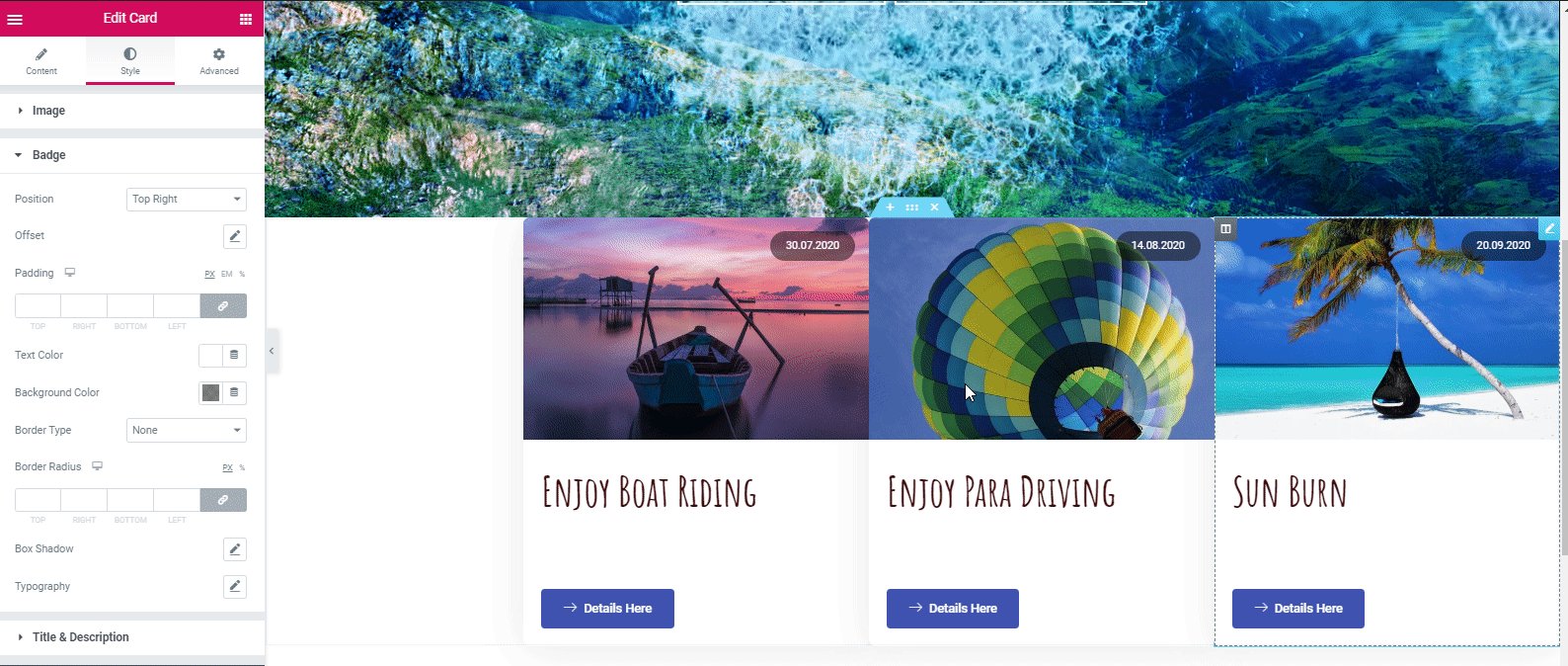
- 现在,为了减少加时赛,请将此部分重复两次。然后根据您的内容计划自定义它们。所以这是下面的例子:

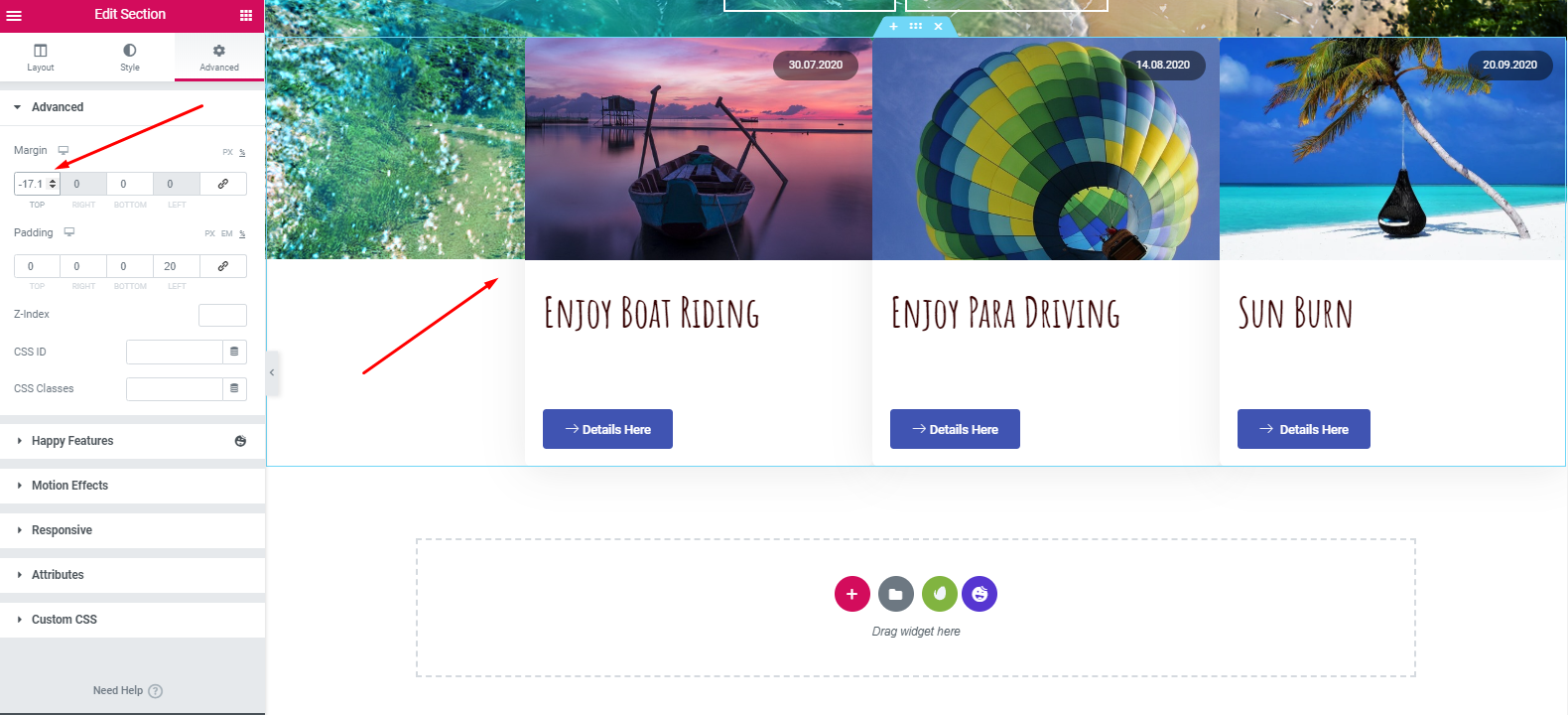
- 然后,点击“高级”按钮。并保持边距设置为“-17 像素”。之后它将看起来像:

相关文章:如何使用Happy Addons的Card Widget创建商店页面
添加“标语部分”
我们将展示一个非常简单的定制过程。如果您想使用 Elementor 做更多事情以带来新的样式和功能设计,您可以轻松做到。
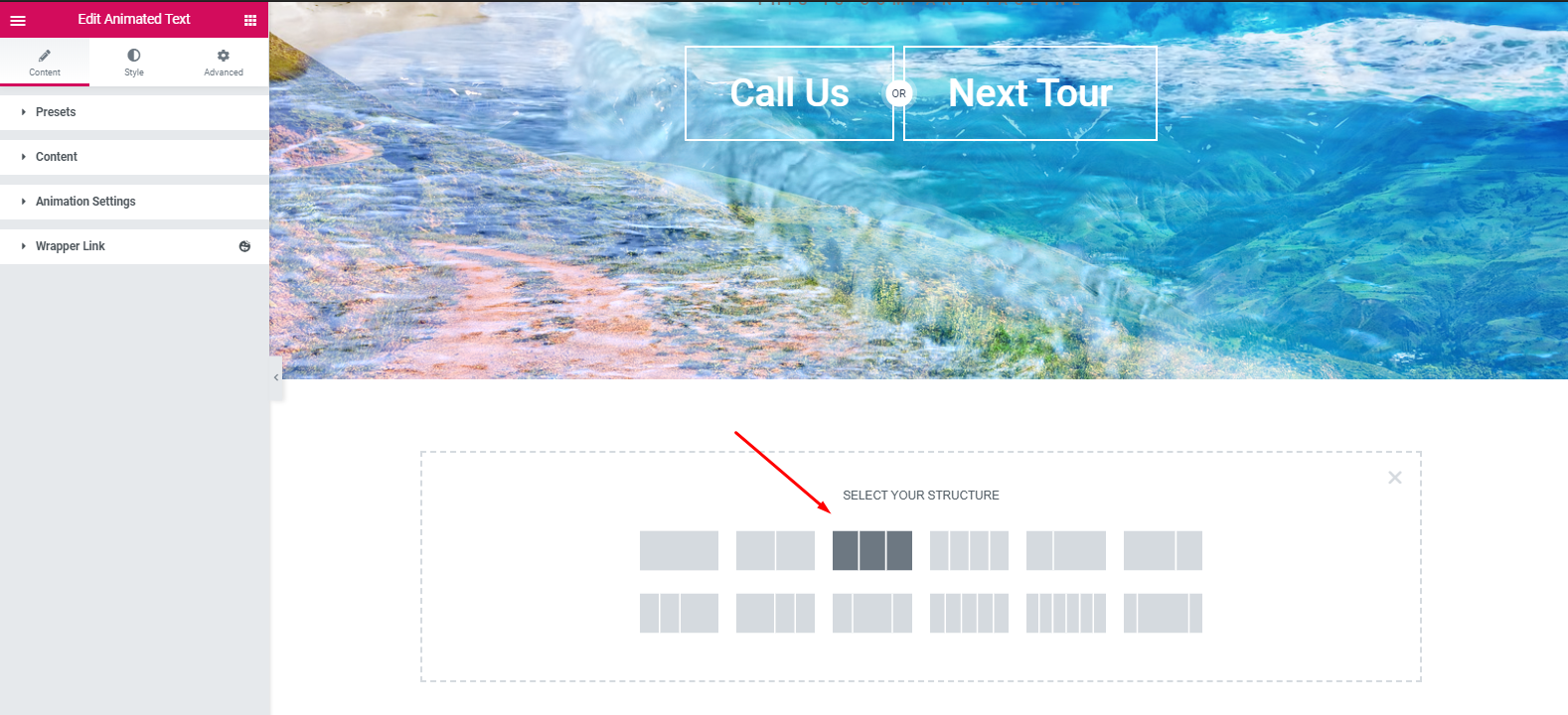
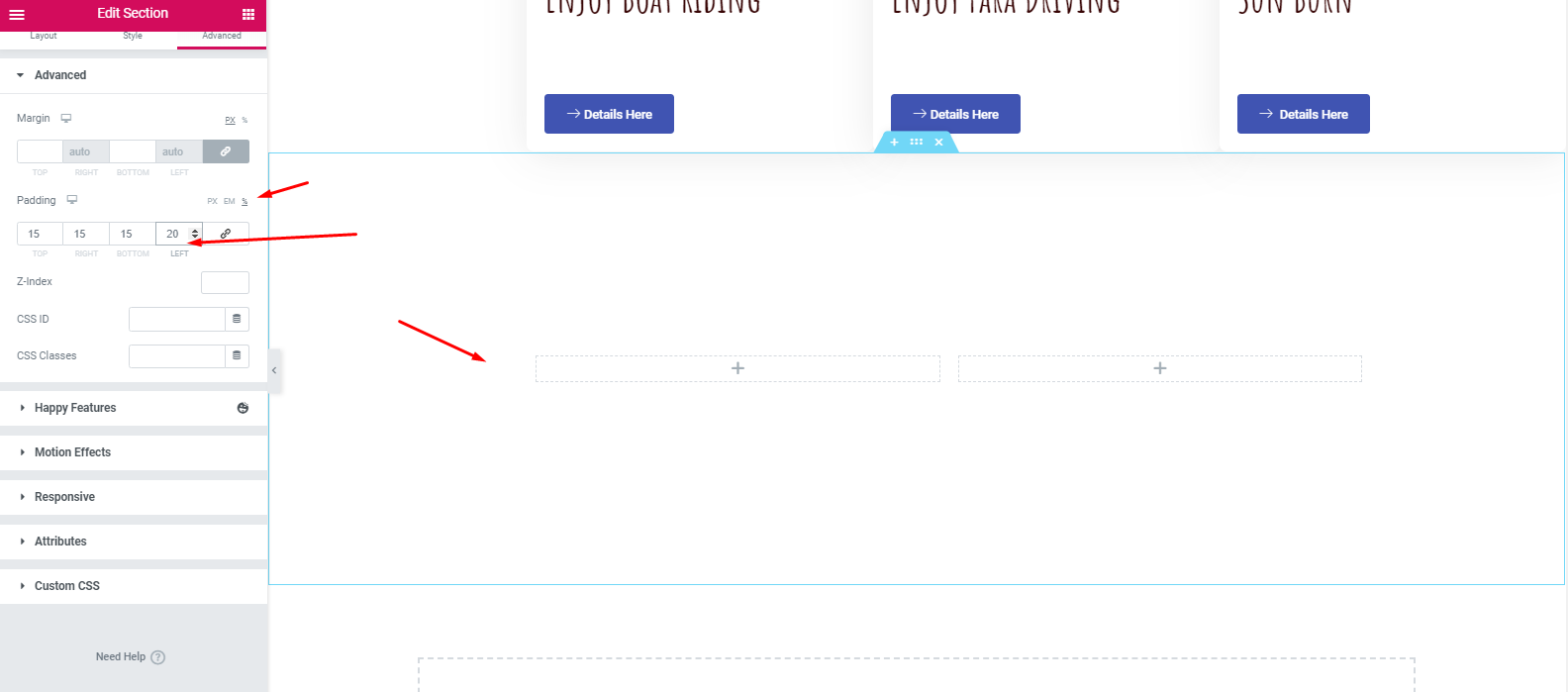
- 首先,添加一个部分。选择 2/2 日粮。并保持全宽。

- 然后保持填充15%、15%、15%、20%。该部分如下所示:

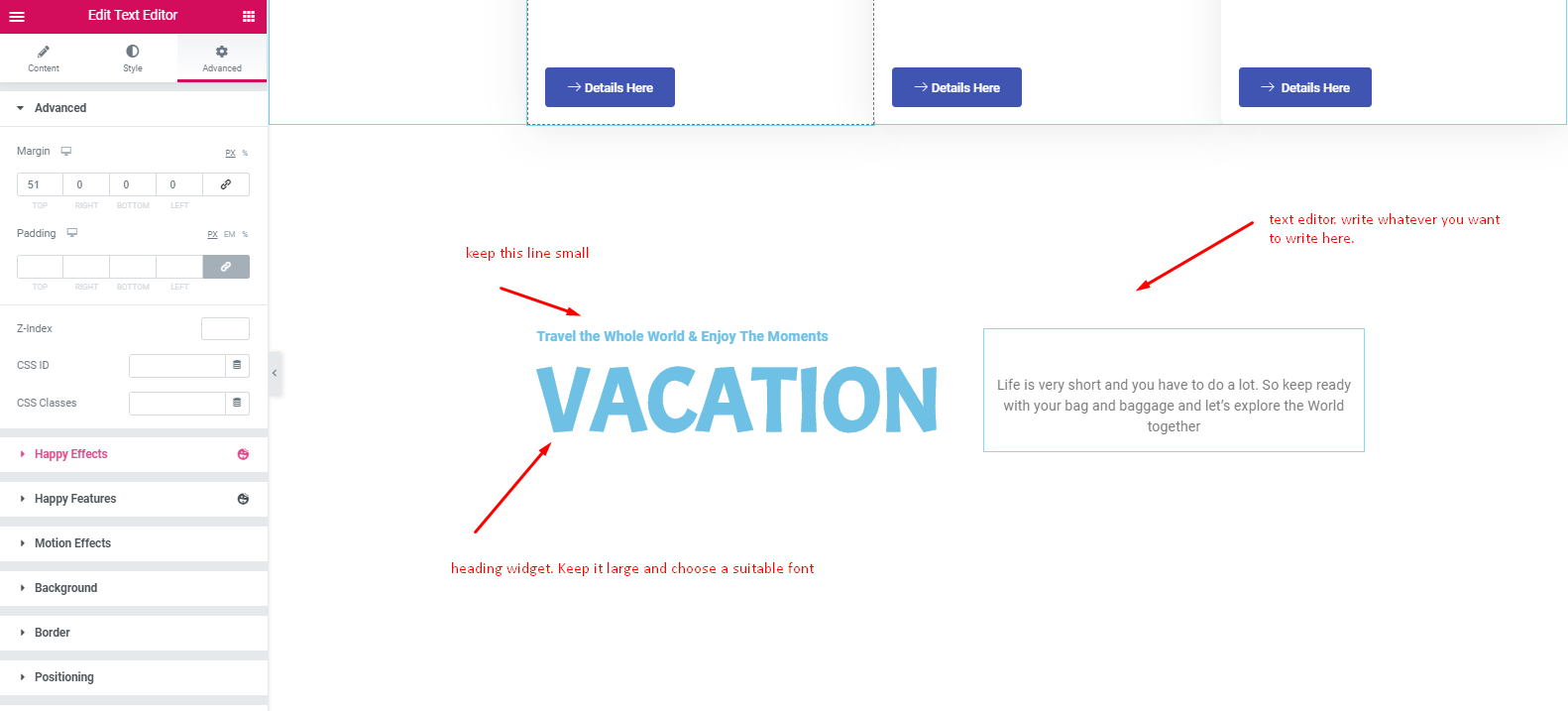
- 然后在这些部分中添加标题小部件和文本编辑器。为了使您的设计更具吸引力和利润,您可以设置背景图像,也可以将其留空。

添加画廊部分
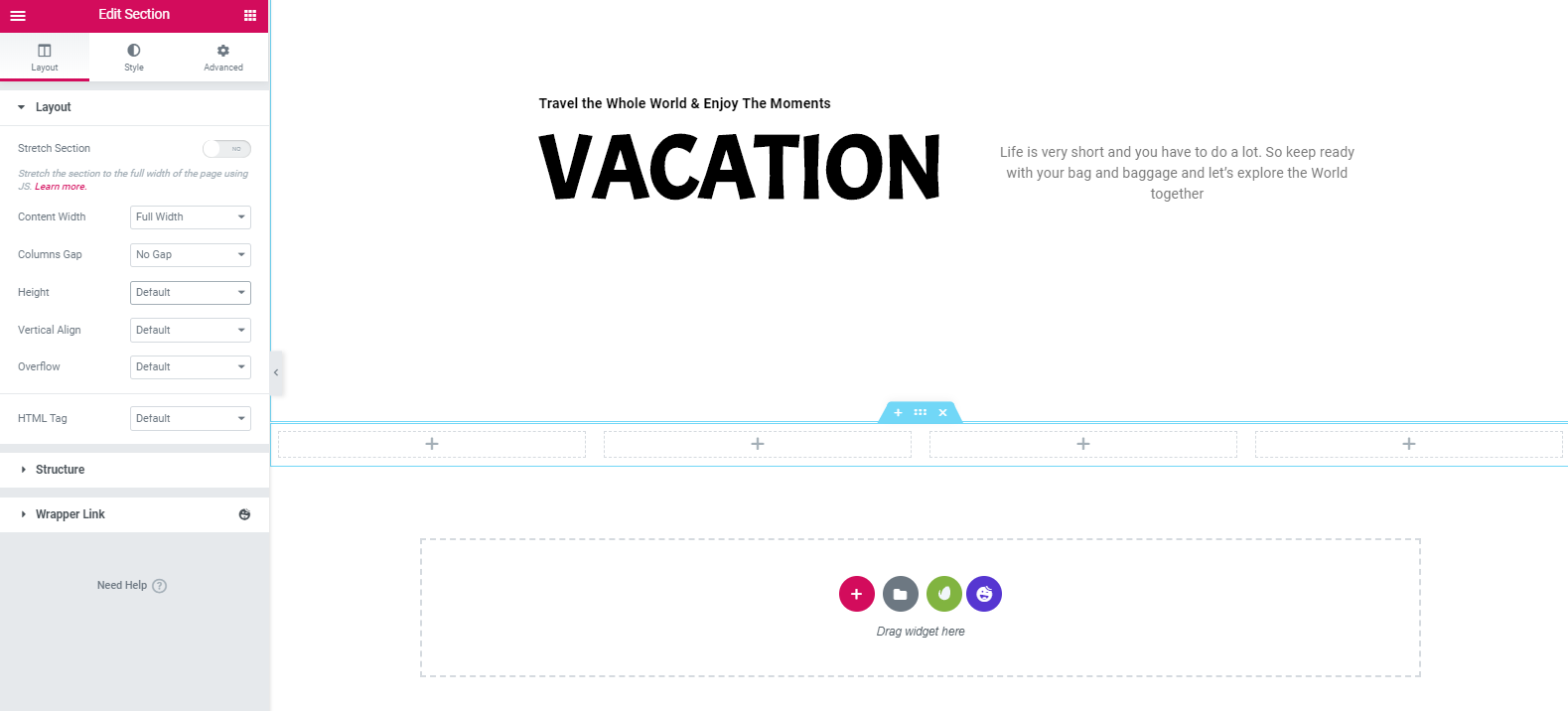
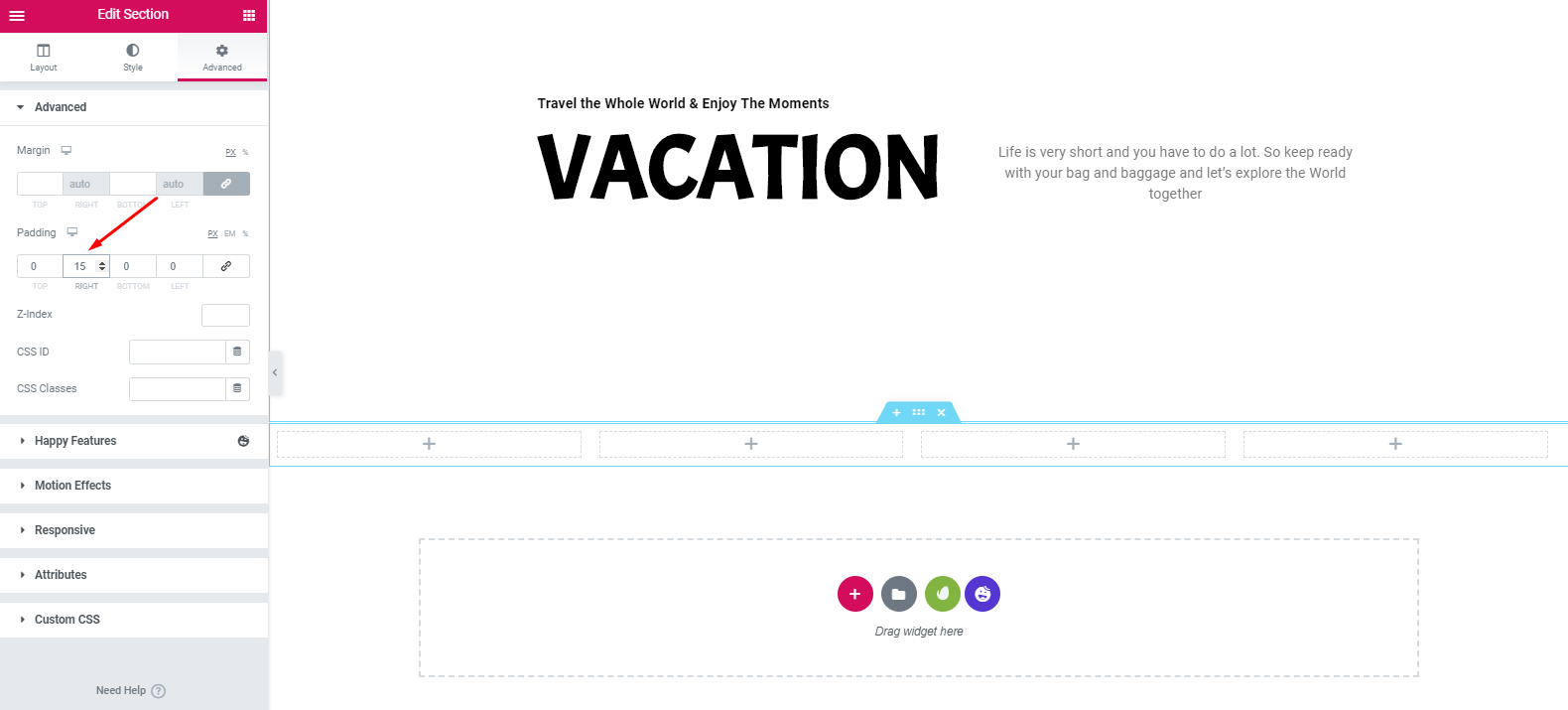
- 再次选择 4/4 结构。然后保持其全宽且没有间隙。

- 移至高级部分并保持填充 15 像素。

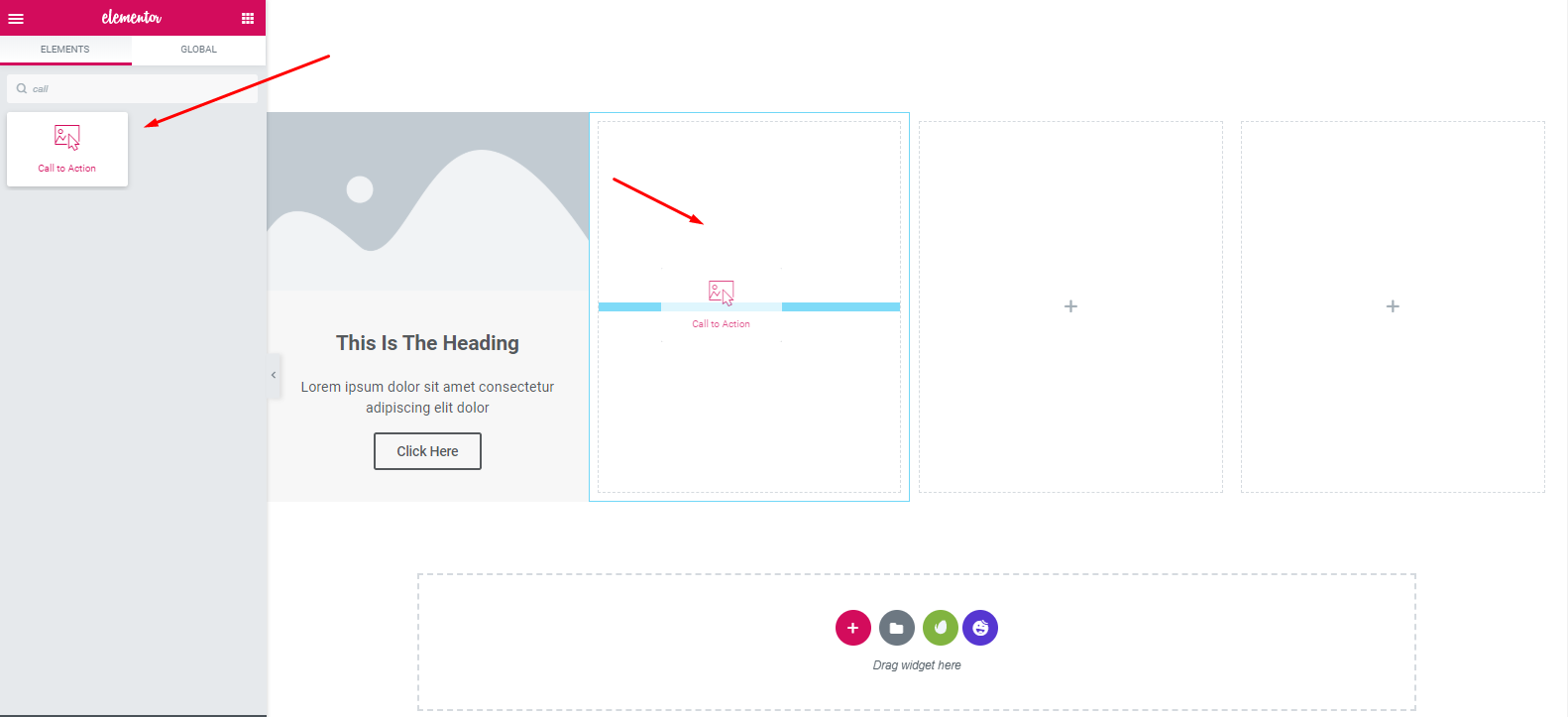
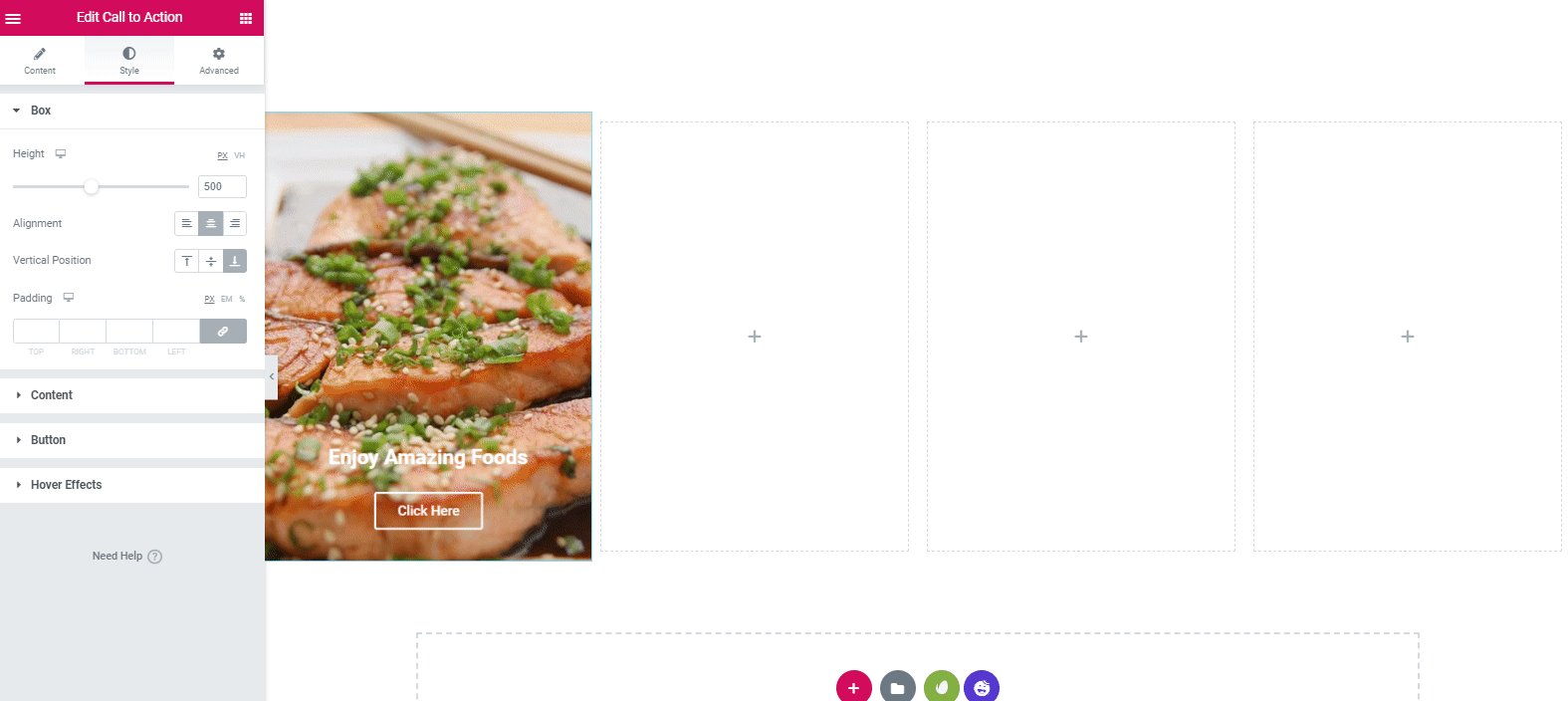
- 接下来,从小部件库中选择 Elementor 的“号召性用语”小部件。并将其拖到标记区域上。将框标记为“封面”。之后添加图像。

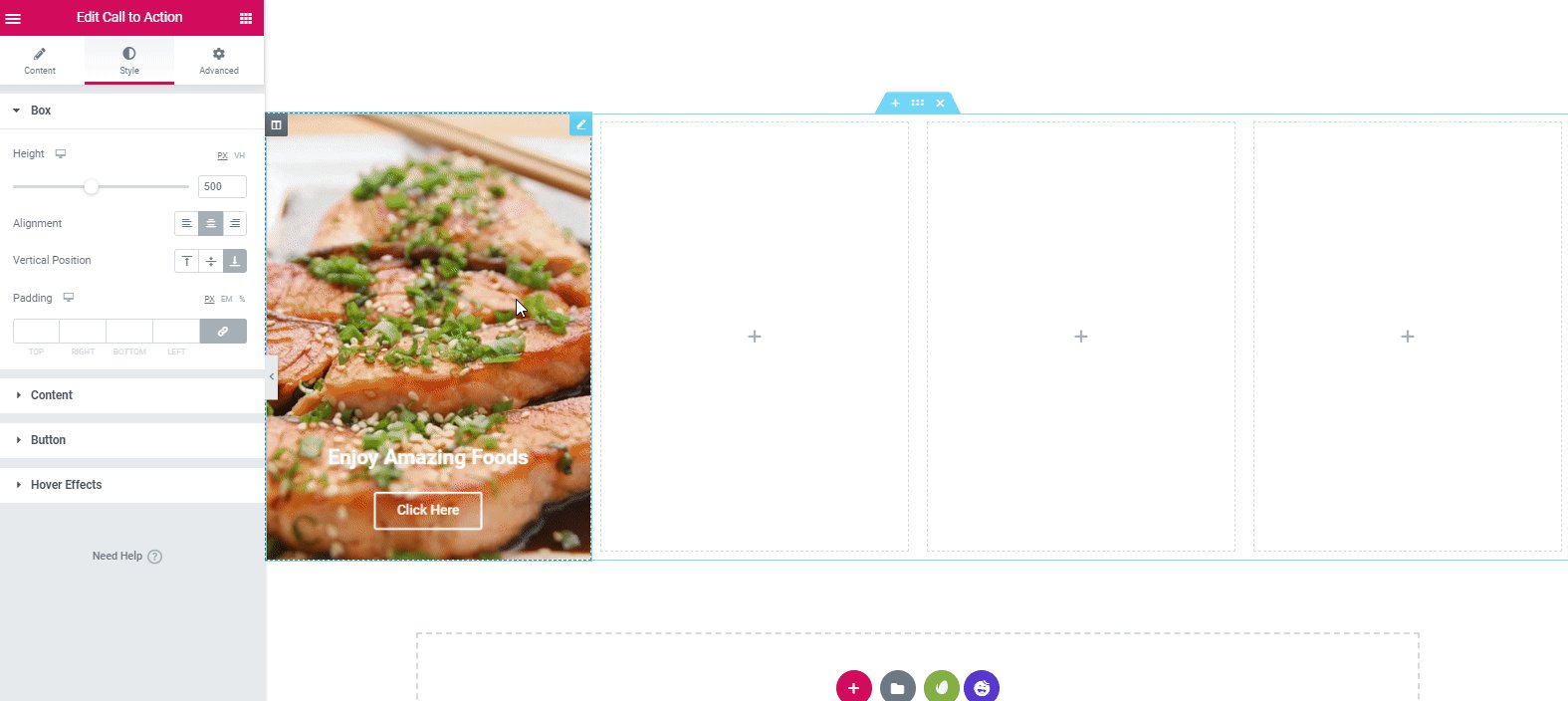
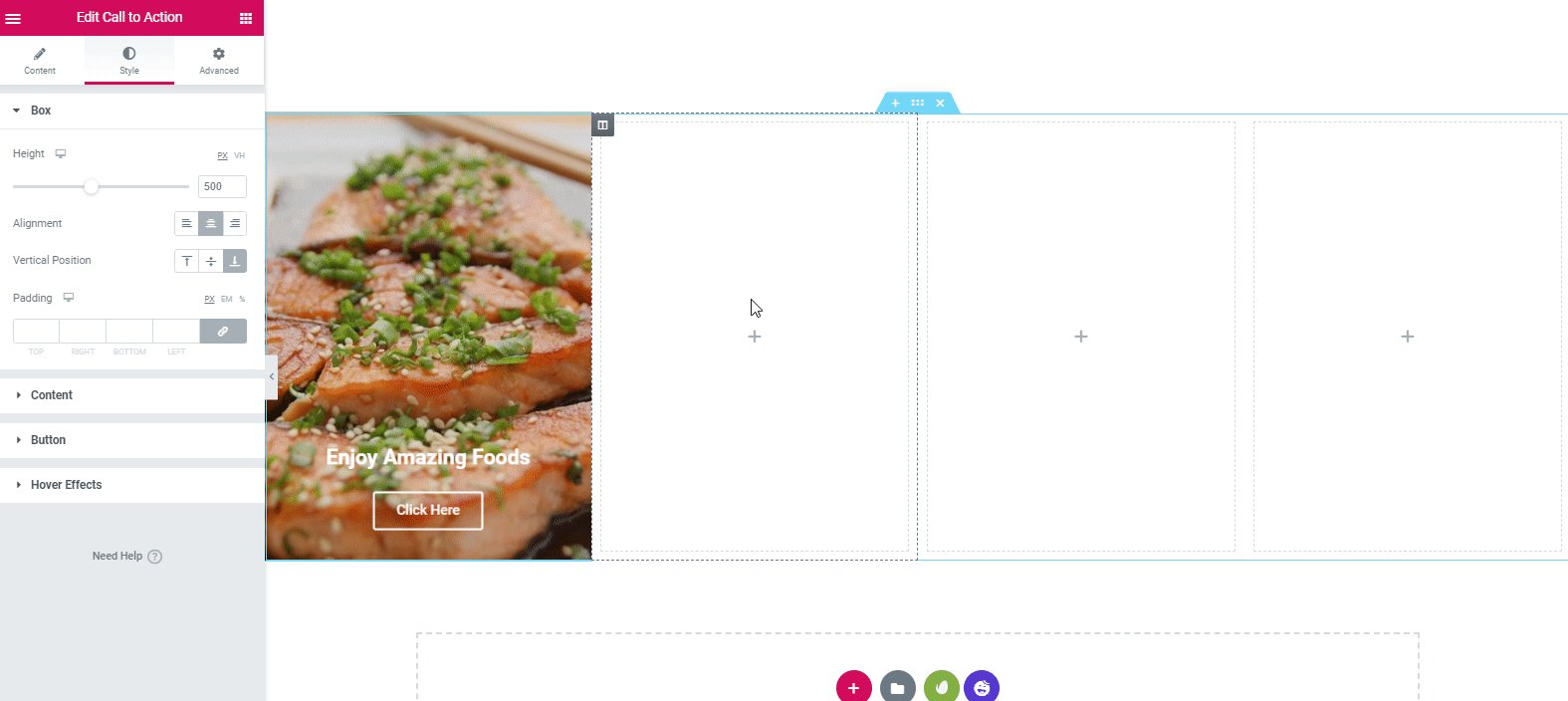
- 因此,最终确定图像并保持高度 500 像素,您的设计将如下所示:

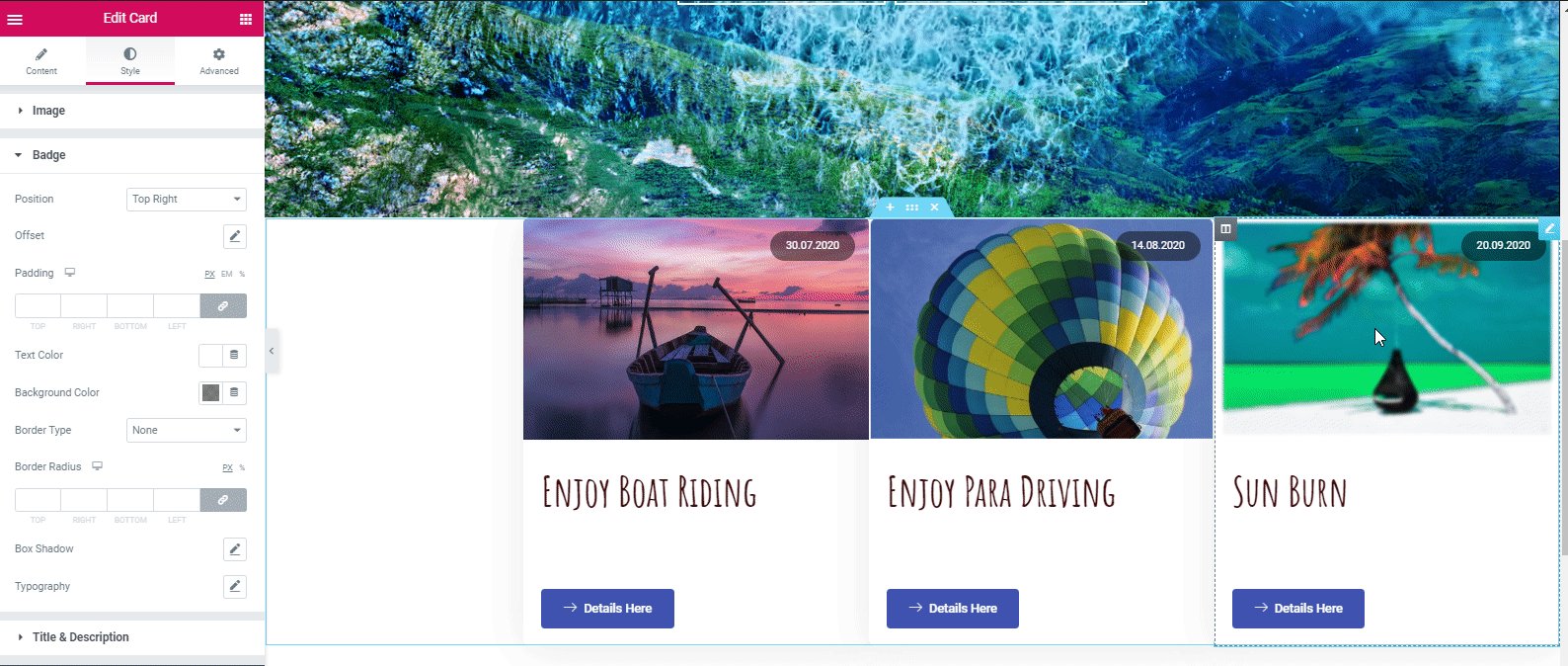
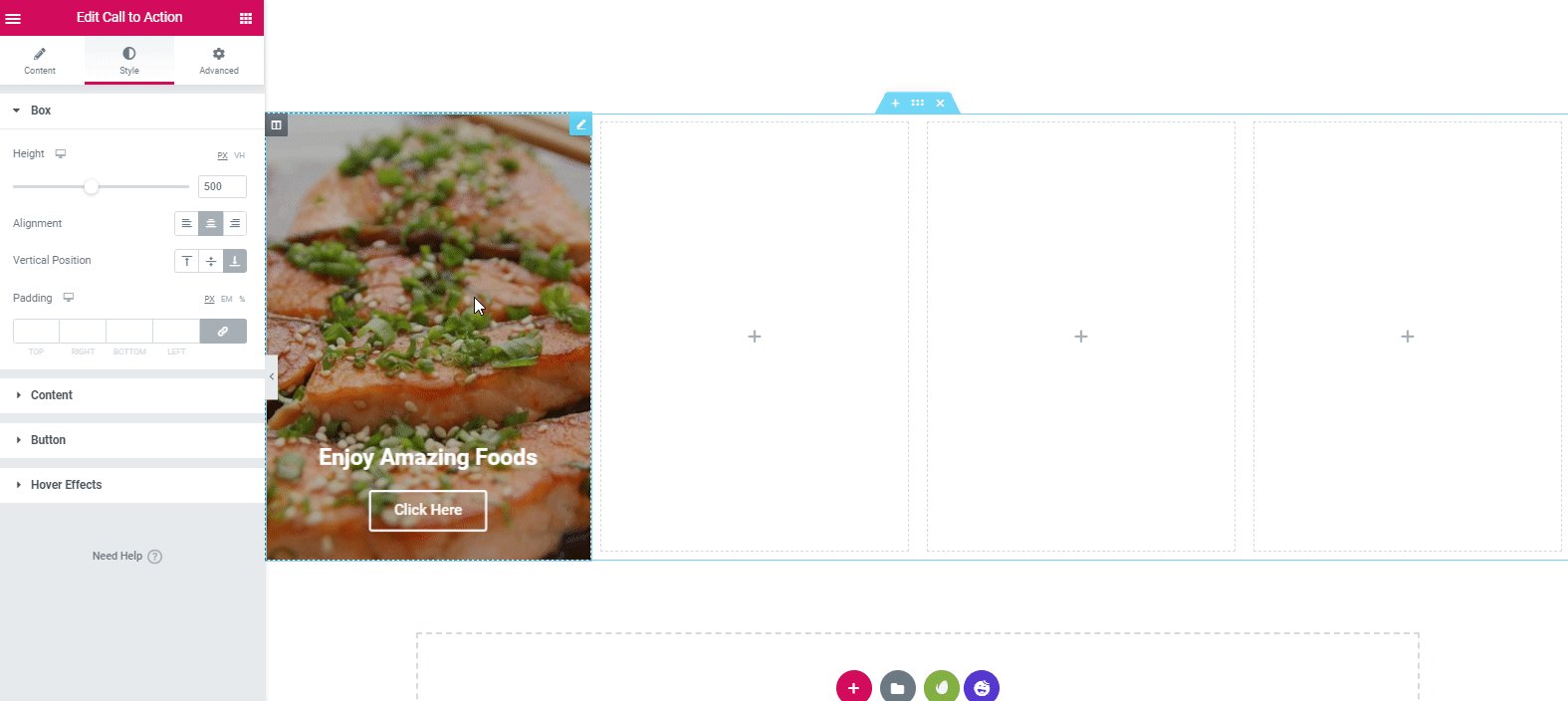
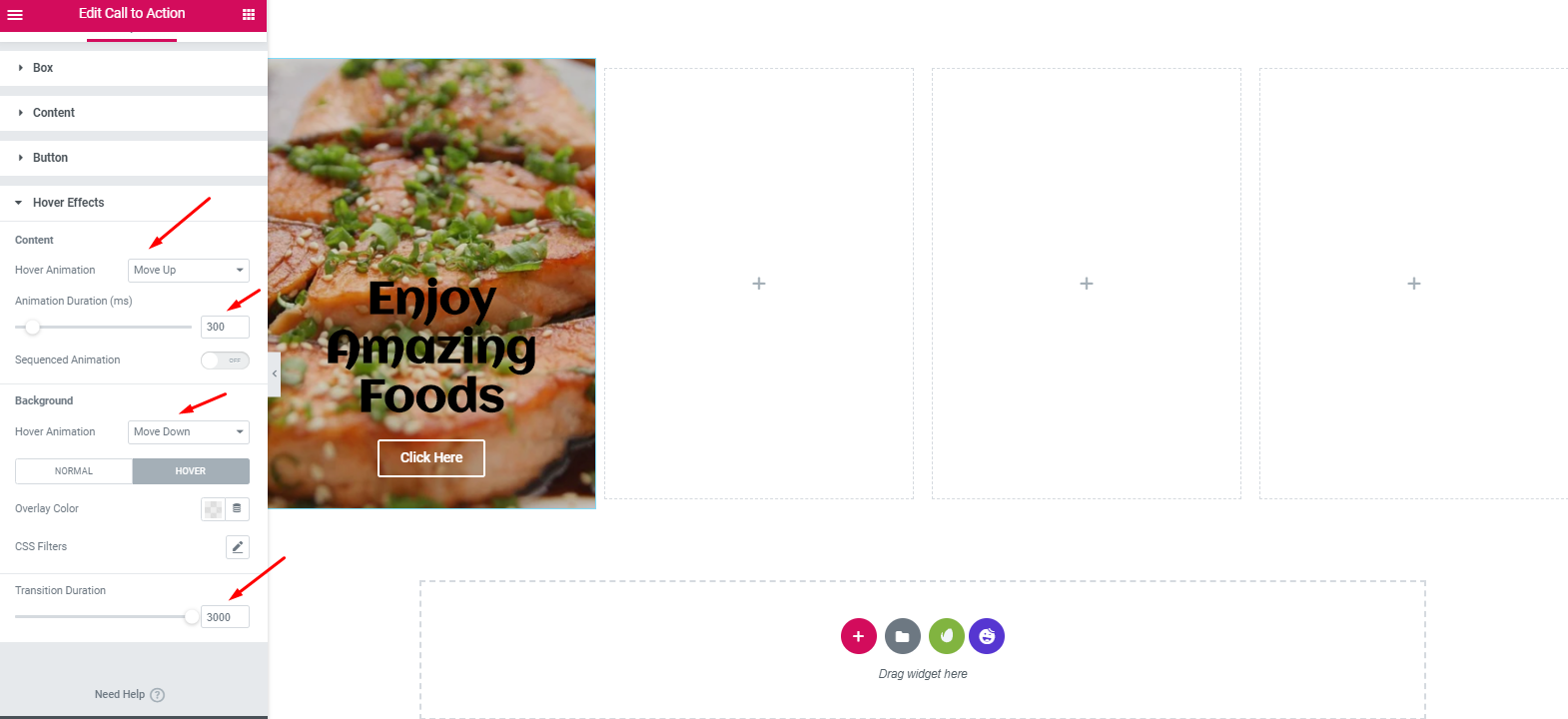
- 确保您按照这些比例进行设计。为此,请单击悬停效果,然后保持悬停动画“向上移动”、动画持续时间“300”、悬停动画第二个“ 下移‘和过渡持续时间’3000’。

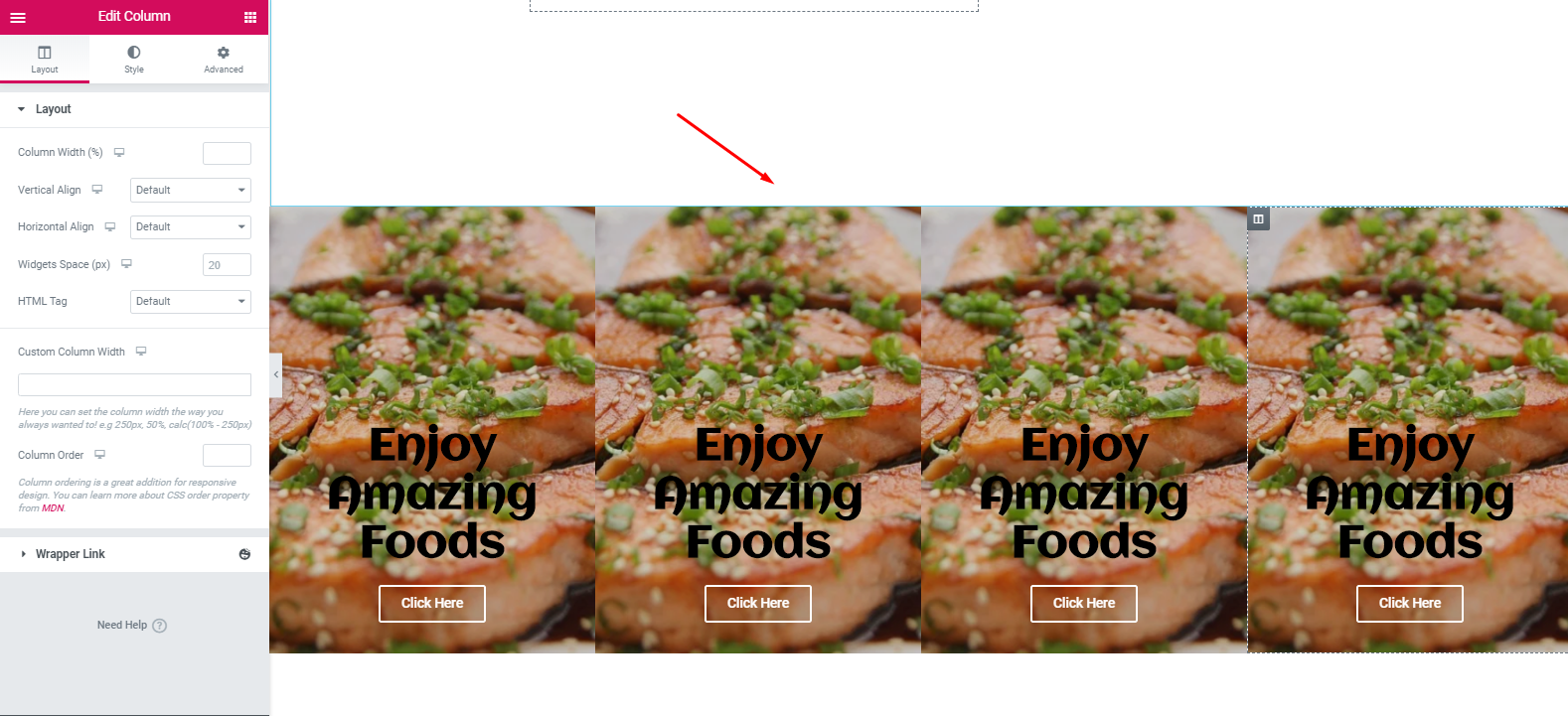
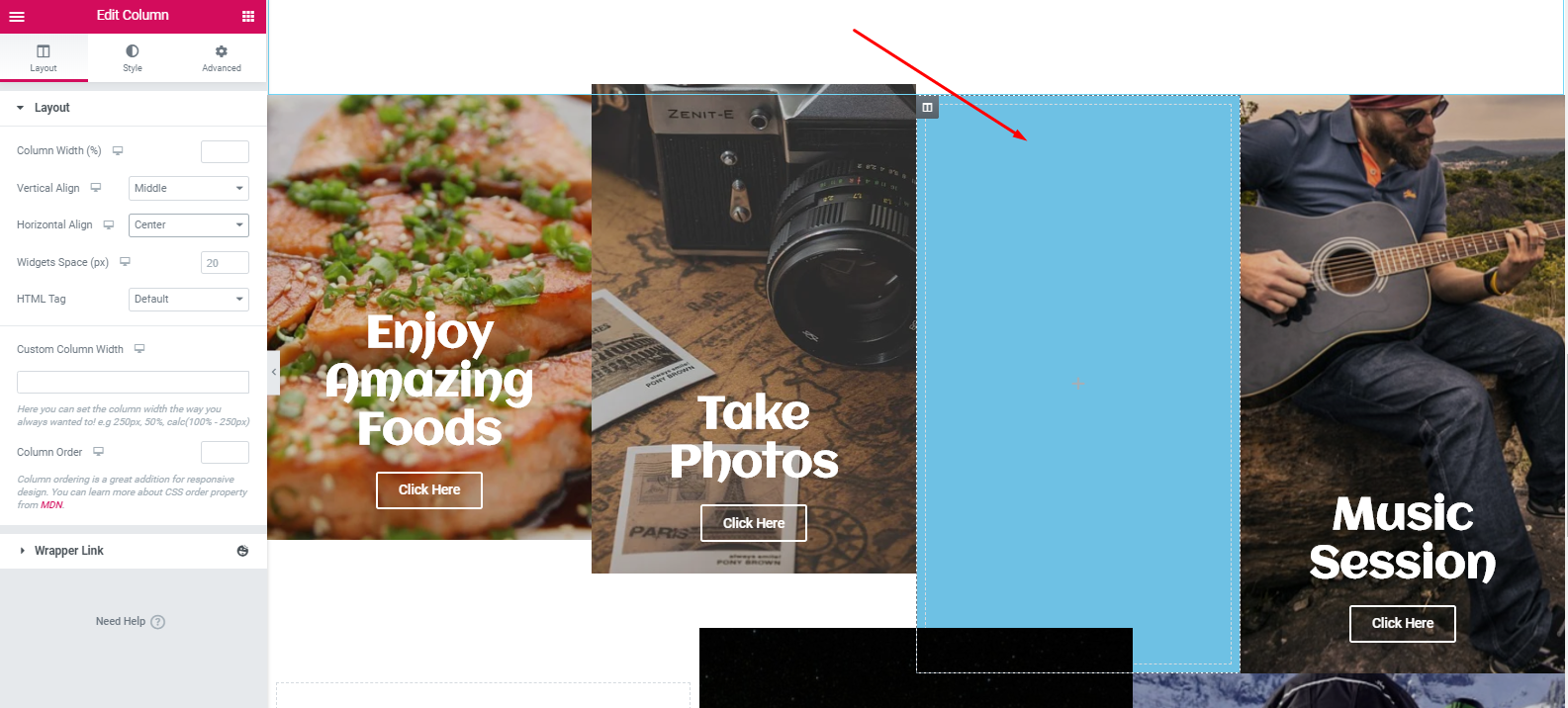
- 接下来,复制该部分以减少时间。以同样的方式添加图像,然后简单地更改其各自的内容。

- 因此,您想要如何设计以及想要哪种颜色组合完全由您决定。
- 为不同部分添加不同图像后,用任意颜色填充标记部分。在这种情况下,我们选择了“6EC1E4”颜色。

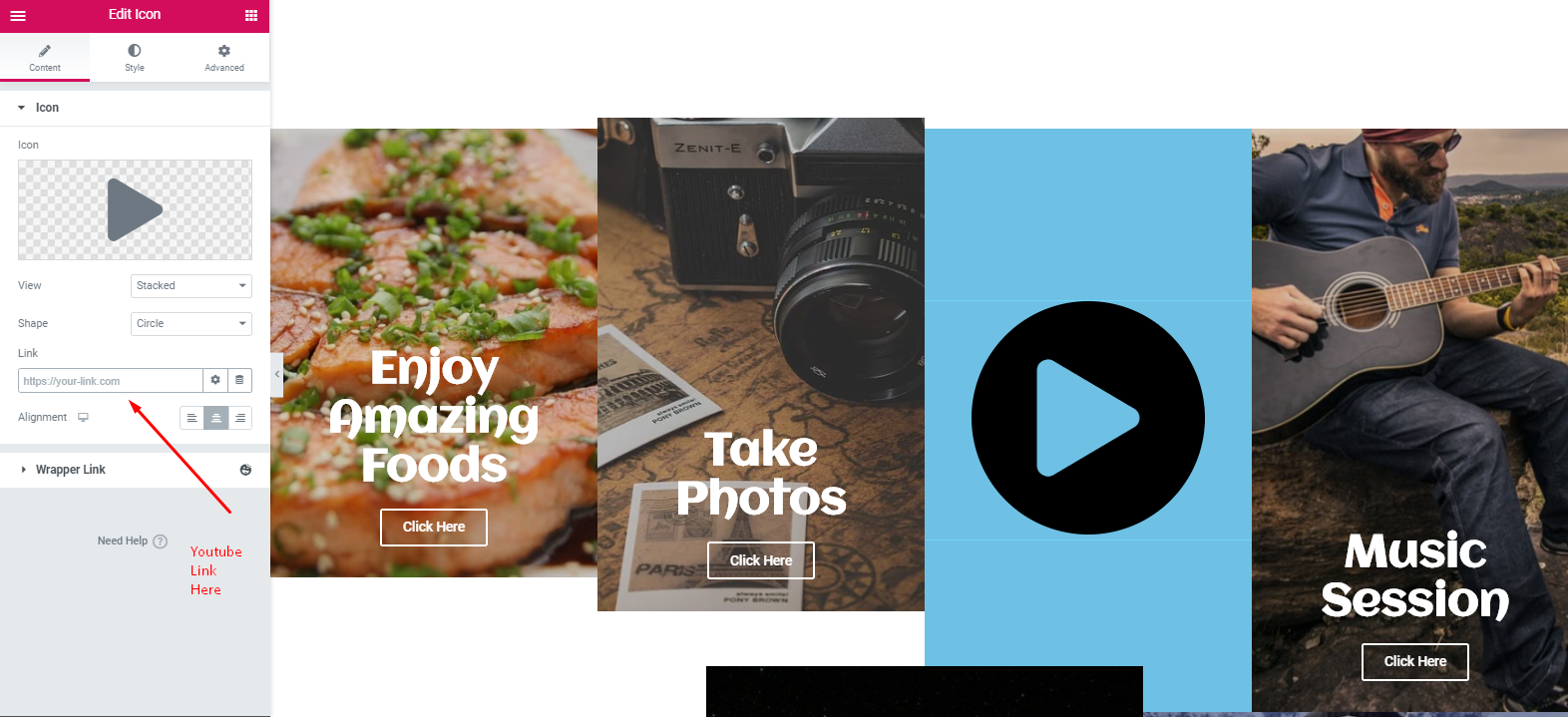
- 现在填写你想要的任何内容。在这种情况下,您可以在此处插入 YouTube 链接,或者添加满意客户的感言等。接下来复制整个部分。

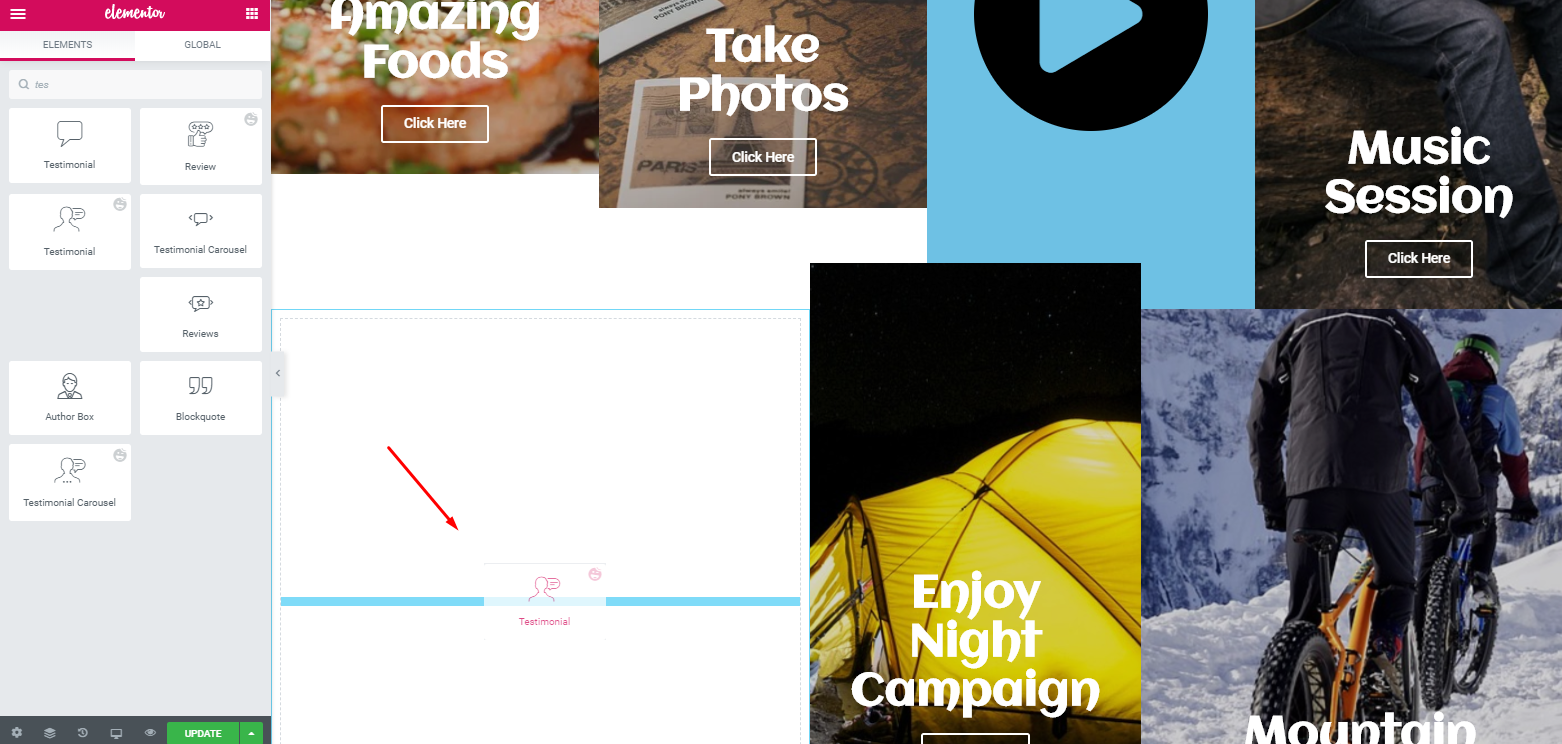
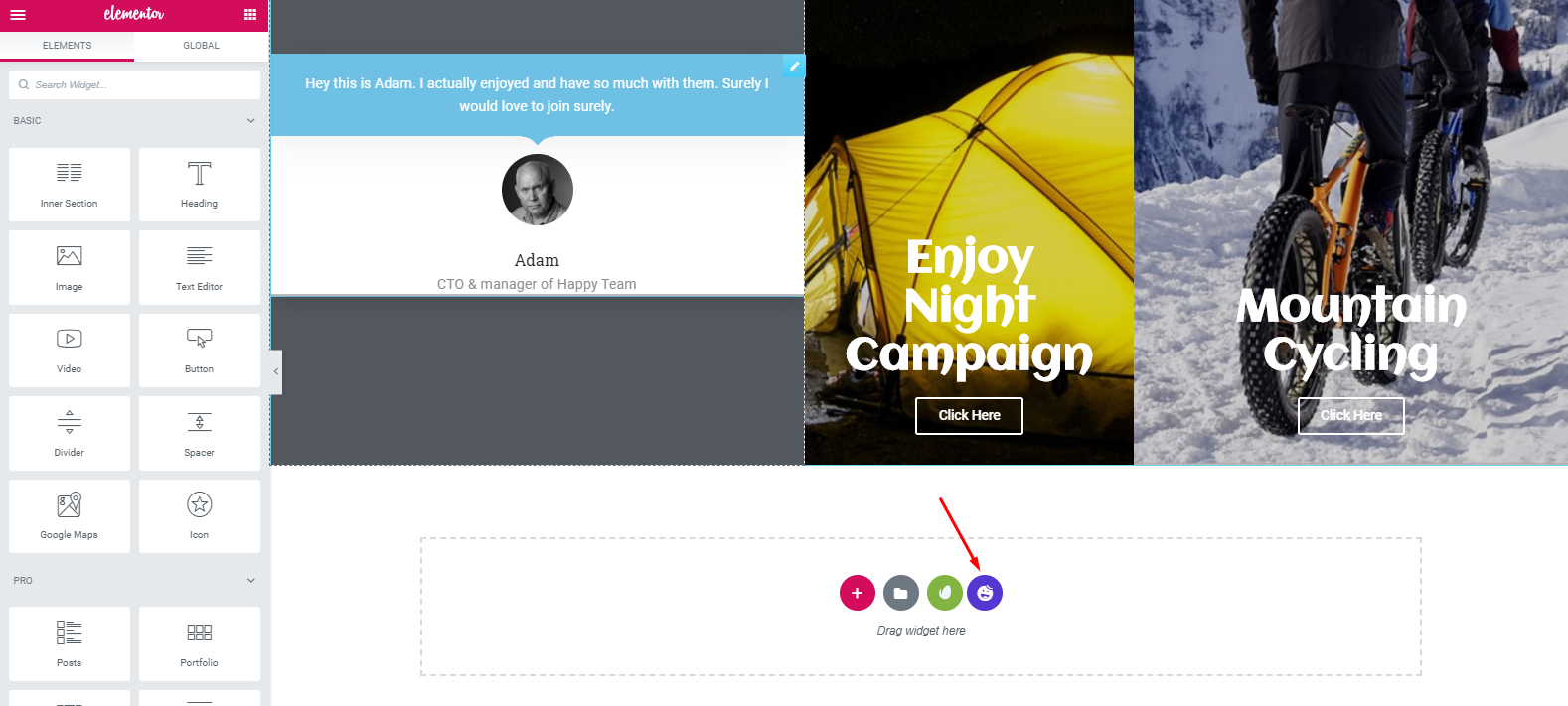
- 接下来,在白色空白处添加 Happy Addons 的“Testimonial Widget”。

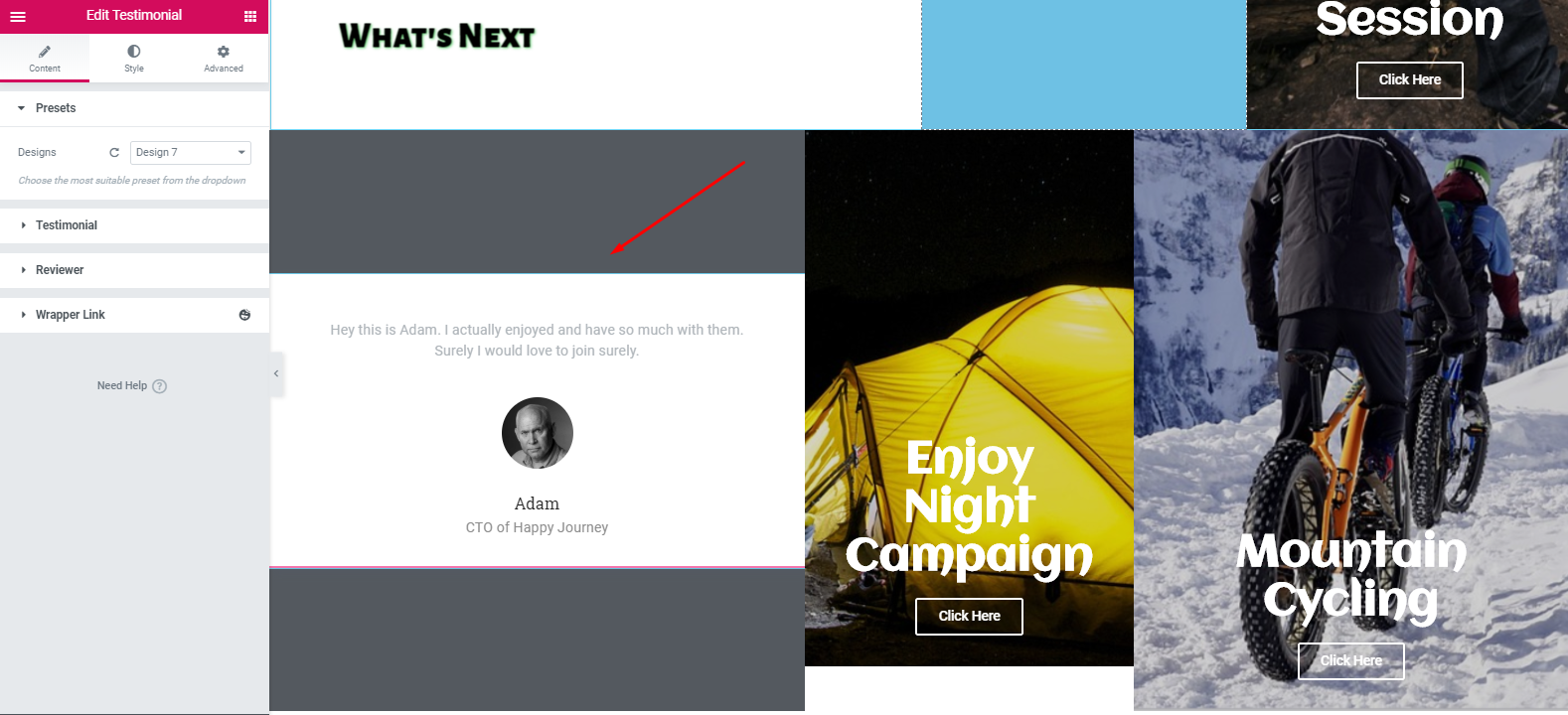
- 然后对其进行定制,使其看起来更有吸引力。

您可以通过这种方式在您的网站上添加推荐小部件。不过,如果您想了解有关推荐小部件的更多信息,可以阅读我们的官方文档。或者您可以查看下面的视频教程以了解更多详细信息。
自定义页脚部分
嗯,在 Elementor 网站中添加页眉或页脚也不是一项艰巨的任务。您只需执行几个步骤即可做到这一点。
- 为此,首先选择“快乐图书馆”

- 接下来,搜索页脚并添加列表中所需的任何人。

- 最后,它将出现在屏幕上,现在您可以对其进行自定义。

- 因此,自定义页脚部分后,设计将如下所示:

重要提示:您还可以在设计顶部添加菜单栏,而不是在页脚区域下使用它。 ?

然而,我们试图展示一种简单但详细的方法,以便您可以轻松理解和了解。为自己创建一个旅游网站。
您的旅游网站的最终预览
至此,本次教程就结束了。在投入大量精力和时间之后,您可能渴望看到网站的最终输出。正确的?
好了,下面是旅游网站的预览。

注意:按照相同的方式,您可以构建其他基本页面,让您的网站具有专业的外观。
以类似的方式,您还可以在不同的利基市场上构建任何网站。快速浏览一下以下博客:
旅游网站的关键要素
一般来说,网站结构意味着您如何组织网站内容。这很重要,因为您的网站结构将帮助您全面地安排内容。
根据 Yoast 学院的说法,以正确的方式设置网站结构不仅有利于您的访问者,也有利于 Google 轻松为您的网页建立索引。
您网站的结构显示了您网站上的哪些页面对 Google 最重要酵母
查看旅游网站应包含的可能网页或结构:
- 主页
- 关于页面
- 目的地页面
- 预订页面
- 服务
- 旅游网站内容的类型
- 特色度假胜地
- 旅游小贴士
- 经验
- 博客
- 画廊
- 联系我们页面
这是您网站的基本结构。稍后,您可以根据您的商业计划和其他偏好进行更改。
现在,为了您的方便,让我们看看其他一些排名最高的旅游网站。当然,它会激励您并给您勇气立即采取行动创建您的第一个旅游网站。
前 5 个旅游网站示例
如今,旅游博客已成为一个流行的利基市场。如果您只想创建和设计自己的 WordPress 旅游网站,这些流行的网站可以帮助您收集经验和经验。了解旅游网站应该是什么样子。
此外,您将获得一个整体概念,了解不同的设计、布局、导航、页面外观,使用正确的图像、侧边栏、小部件和许多其他使旅游网站成功的网络材料。
1. PS 我正在路上

如果您想玩得开心并享受世界各地令人兴奋的事物,PS I’m On My Way可以轻松让您感受到相同。
让我们看看这个独家旅游网站的主要功能:
- 主页包含带有明亮配色方案的全屏图像
- 具有视差效果并结合文字叠加
- 交互式地图可轻松导航地点
- 有单独的博客页面
该博客网站的所有者是 Trisha Valarmino。除了旅行之外,她似乎还帮助人们,比如筹集资金、参加社交活动、人道主义项目、烹饪等。
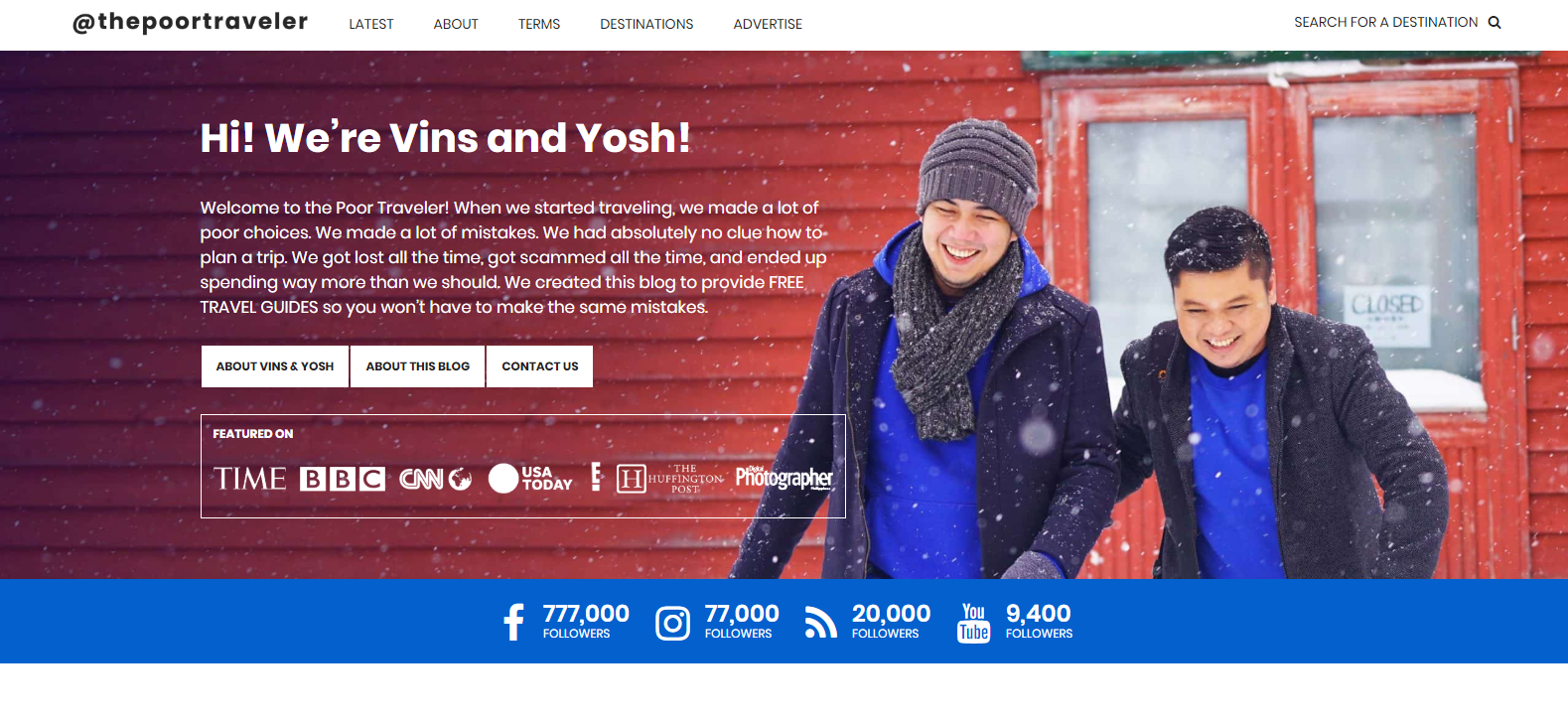
2. 可怜的旅行者

可怜的旅行者在我们的列表中排名第二。当你进入这个网站后,你会受到“Vins”和“Yosh”的热烈欢迎。这是相当令人印象深刻的。
该网站旨在帮助您在旅行、计划和预算时保持明智可怜的旅行者
让我们快速浏览一下该网站的主要功能:
- 获取全屏滑块
- 社交媒体图标组织得很好
- 用户指南或旅行指南部分提供旅行想法和有效提示
基本上,“Vins”和“Yosh”是朋友。他们一起前往世界不同的地方并分享他们的想法。
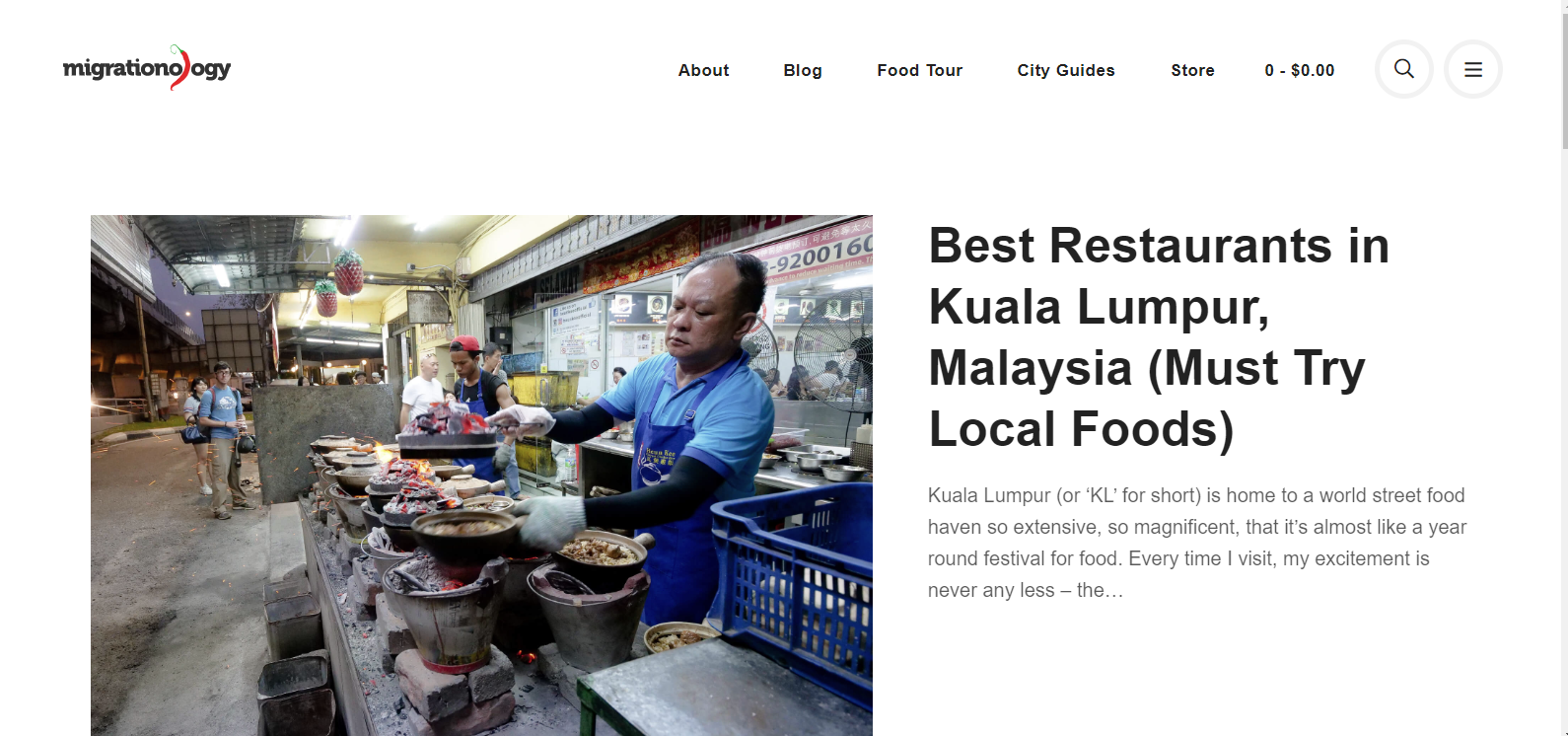
3. 移民学旅游网站

接下来,我们有Migrationoloy,这是一个旅游美食博客。因此,如果您是美食爱好者并且想在环游世界的同时享受所有美味佳肴,您可以查看这个网站。事实上,您可以搜索餐馆、酒店、厨师、不同的食品。
好吧,让我们看看这个网站的关键和独特功能:
- 首页有精心装饰的屏幕视频
- 图像包括文字叠加
- 以全宽显示图像
- 博客文章缩略图以网格样式组织
此外,您还可以在这里找到基于世界各地人们的饮食习惯的各种博客。
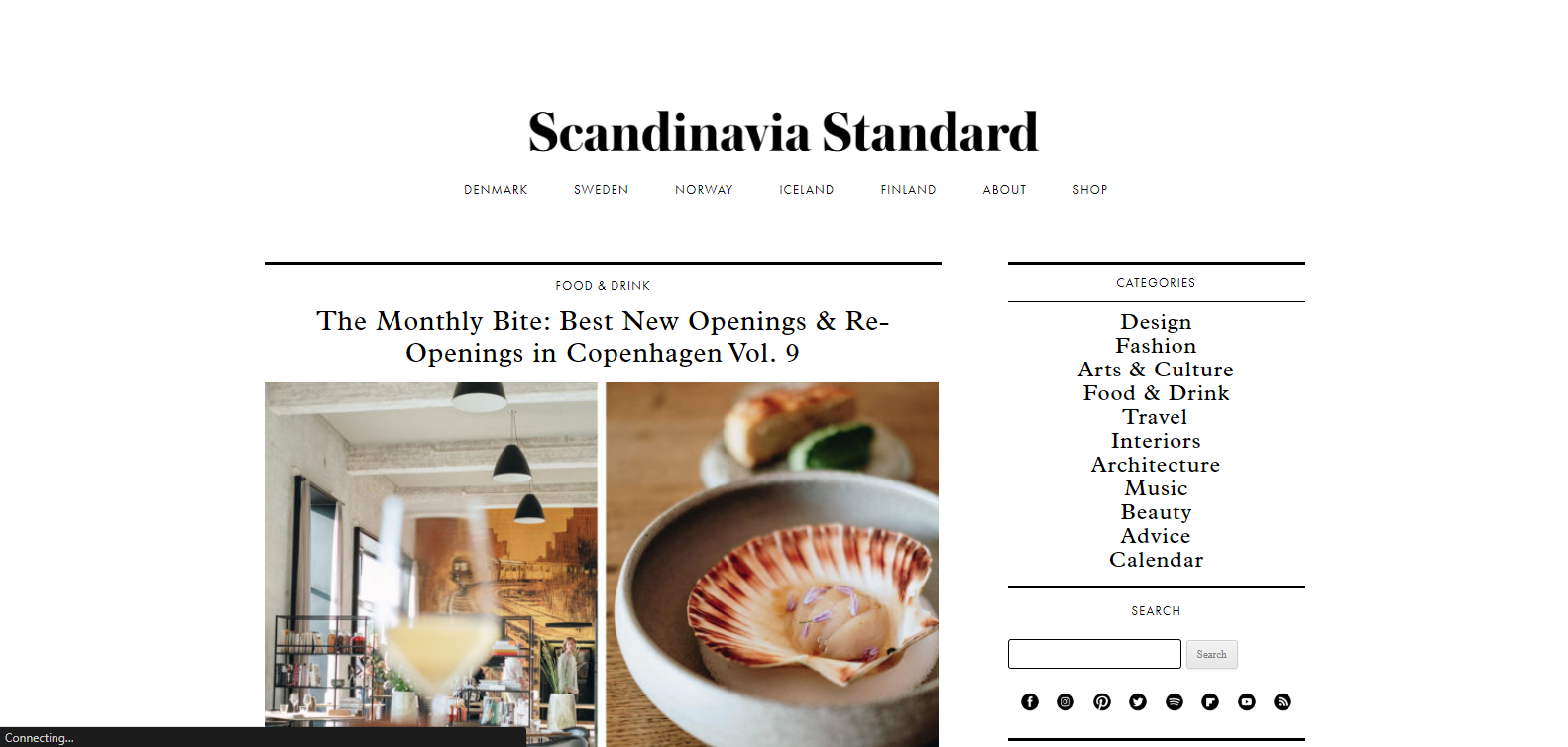
4.斯堪的纳维亚标准

接下来,我们将了解Scandinavian Standard,它也是一个旅游博客网站。当您进入这个网站后,由于设计和内容,您会感受到一个平静和放松的环境。布局。
下面让我们进一步了解该网站:
- 设计非常独特和优雅
- 文本经过优化&正确放置
- 在本网站的重要位置有一个有组织的社交媒体图标
- 易于导航和理解
- 侧边栏包含不同的产品,以确保轻松的用户体验
实际上,它也是一个时尚博客网站,在一个地方展示不同的风格、文化、人物和其他独特的东西。
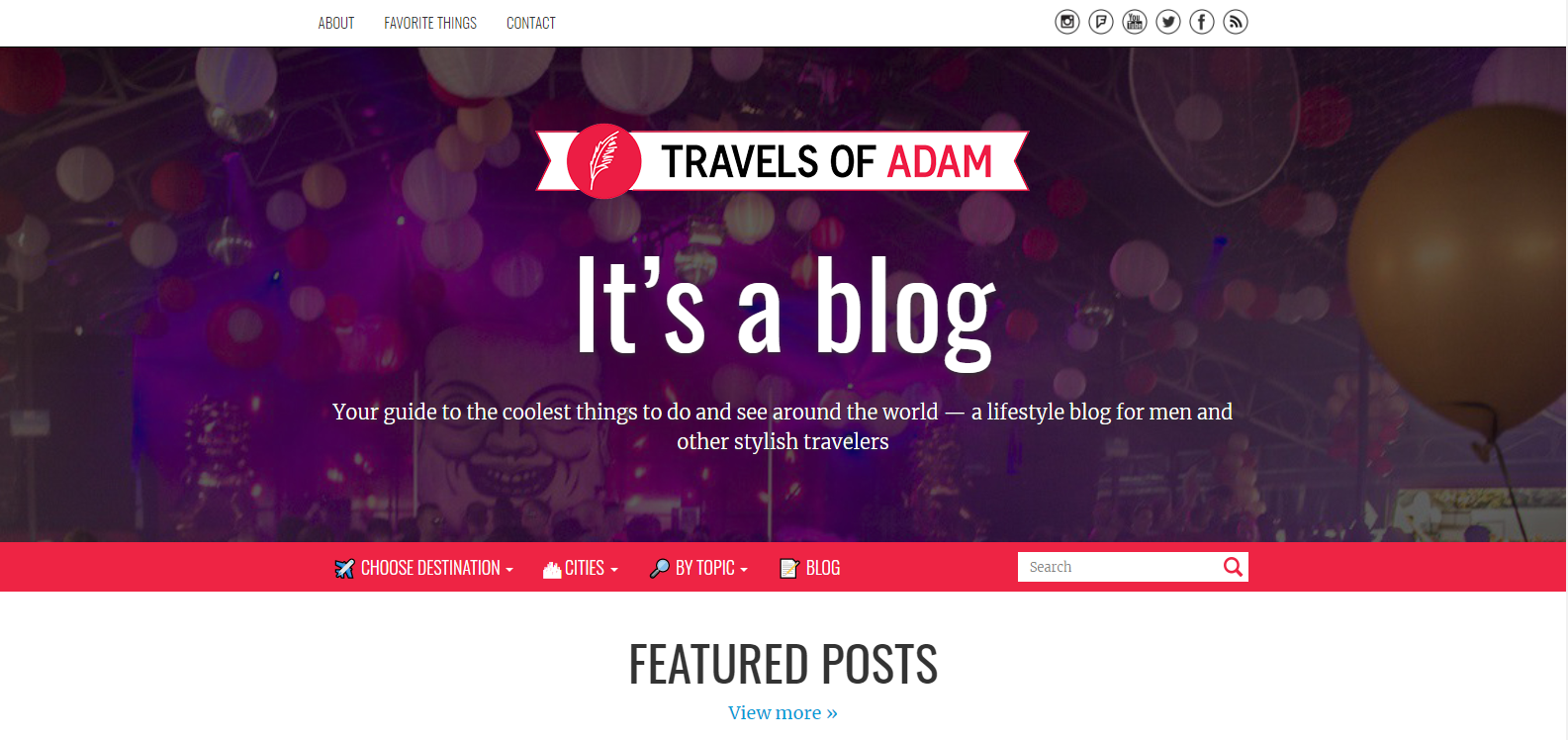
5. 亚当游记

最后,我们来谈谈亚当游记。毫无疑问,它也是一个旅游博客网站。基本上,该网站的所有者 Adam 来自德国柏林。此外,作为一名专业的平面设计师,他喜欢环游世界并通过博客分享他的经验。
现在,我们来看看该网站的功能如下:
- 在本网站主页顶部提供用户指南(目的地、城市、按主题搜索、博客导航)
- 有个人博客文章和城市评论部分
- 您会在本网站底部找到热门旅行主题
这个网站有一个令人惊奇的部分“他下一步要去哪里”。它将通知访客他的下一次旅行
是什么让您停下来建立自己的旅游网站!

如果你能从你的热情中赚钱,还有什么更好的呢?事实上,旅行不再只是一种爱好,而是一种职业。
但是,如果您是一名旅行者,多年来一直在探索不同的地方,但仍然没有网站。那么是时候创建一个具有出色外观的网站了。它可以成为分享您的想法、感受和冒险经历的绝佳平台。









评论0