Font Awesome 附带了一些非常漂亮的图标,很多人都在使用。我一直在寻找一个图标包,它可以提供更多的自定义选项并启动默认的 Elemnentor 图标包。
为了使我的网站更具吸引力,我在 Elementor 中尝试了其他几个图标包。但 Happy Line Icon 能够满足我的预期。
Designmodo 表示,“线条图标反映了网站背后机构的精致和精致本质。它们完美地阐释了这一点,并为设计增添了新鲜感和清爽感。”
在下面的指南中,我将向您展示如何使用 Happy Addons 图标功能免费使用 Elementor 网站上的 Line Icon,并使您的网站看起来华丽。
在开始之前,让我们先找到为什么应该在网站上使用 HappyAddons 线条图标这个问题的答案。
让我们开始吧。
为什么需要线条图标?

线条图标是网页设计师用来装饰网站的有效元素之一。使用此功能,您可以轻松地可视化可以影响访问者注意力的图片,有时有助于找到他们正在寻找的东西。在网站上,图标可用于多种目的。
以下是网站中线条图标的一些常见用法。
- 它用于显示社交渠道。
- 您可以使用图标轻松突出显示关键点。
- 它也用来代替图像。
- 您可以将图标添加到信息图表中。
- 它可以增加用户对特定主题的注意力。
- 您可以使用线条图标来美化网站的设计。
如何使用快乐线图标
在我们博客的这一部分中,我将向您展示如何使用Elementor 网站上的“快乐线图标”功能。
先决条件:
要使用令人惊叹的小部件,您的 WordPress 网站需要以下插件:
- 元素(免费)
- 快乐插件(免费)
目录:
- 安装 Elementor 和 Happy Addons
- 创建新页面
- 添加免费 Elementor 模板
- 将“Happy Line Icon”功能添加到您的网页
- 使用快乐插件“线条图标”为您的网站打造令人惊叹的外观
- 我们页面的最终预览
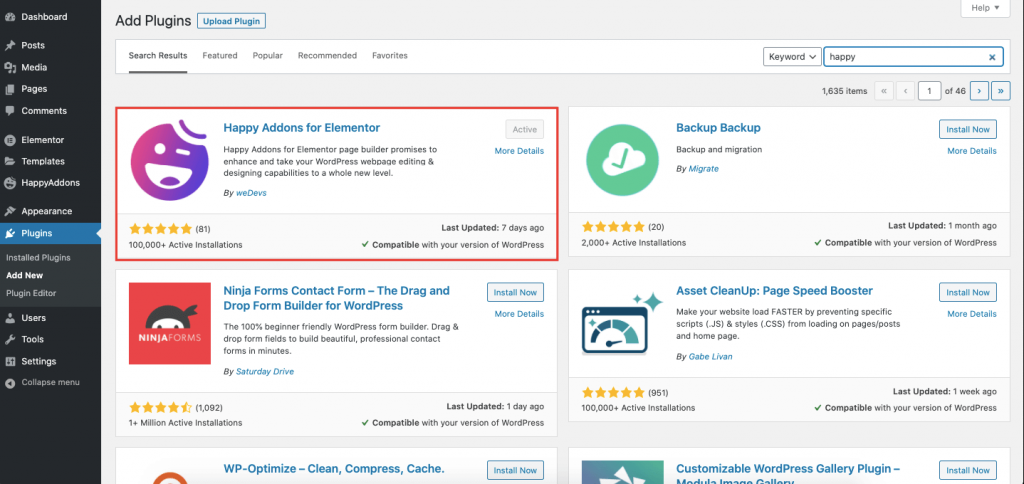
第 1 步:安装 Elementor 和 Happy Addons
首先,您需要 安装 Elementor。然后你必须 安装 Happy Addons 并激活插件才能启用它们。

您可以查看此博客以了解如何使用 Elementor 页面构建器。
第 2 步:创建新页面
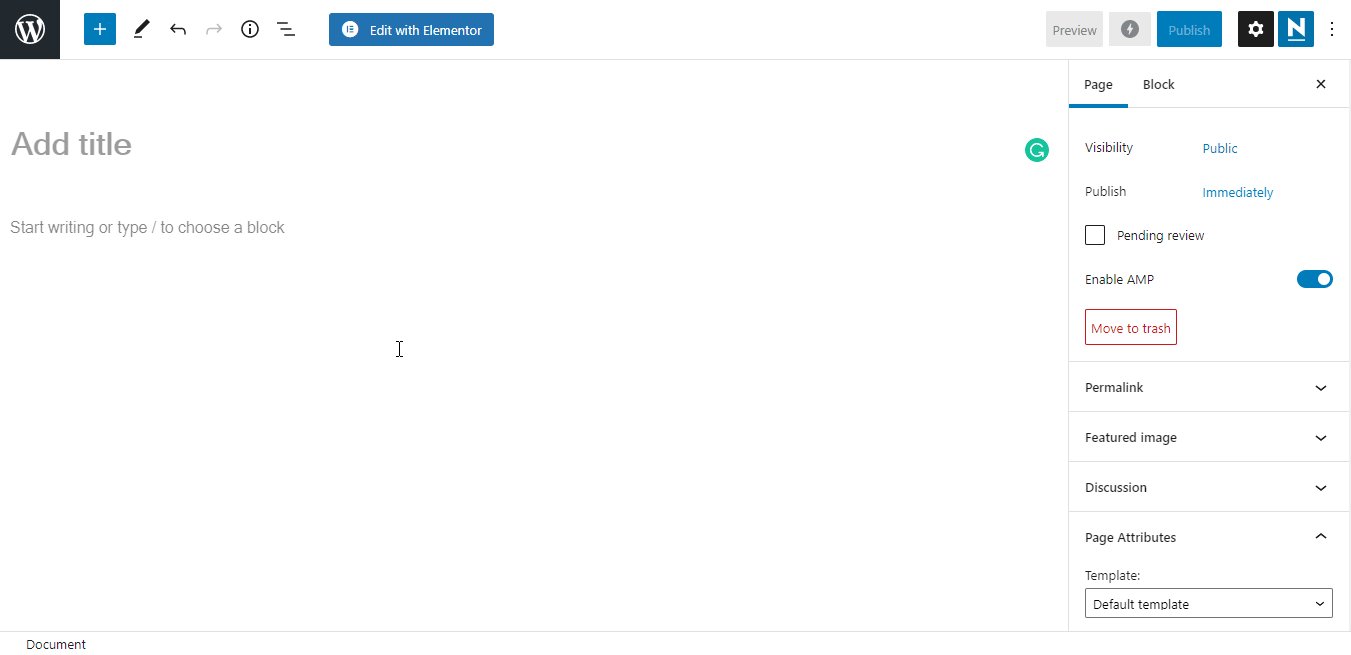
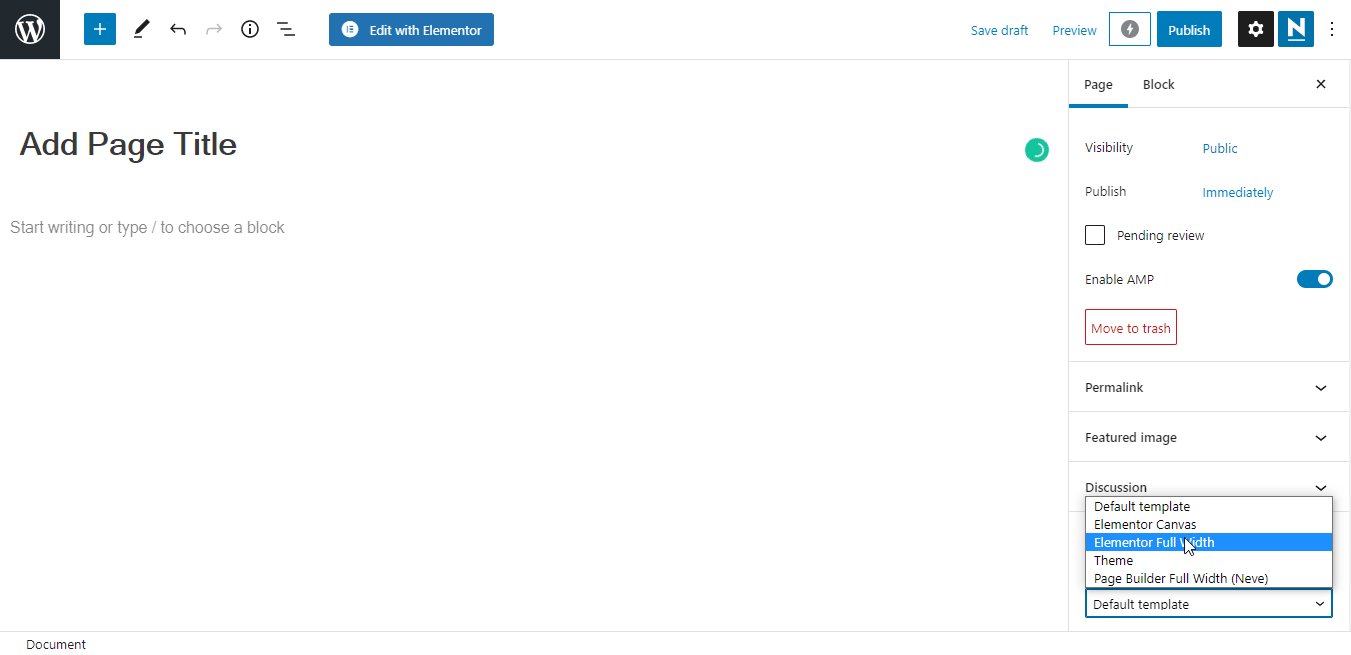
要创建新页面,您需要访问WP Admin–> Pages–> Add New。
在下一页上,您将获得页面设置选项。首先,添加页面标题,设置模板“ Elementor Canvas ”,单击“发布”按钮。
最后,单击“使用 Elementor 编辑”按钮进行自定义。

第 3 步:添加 Happy Addons 免费模板
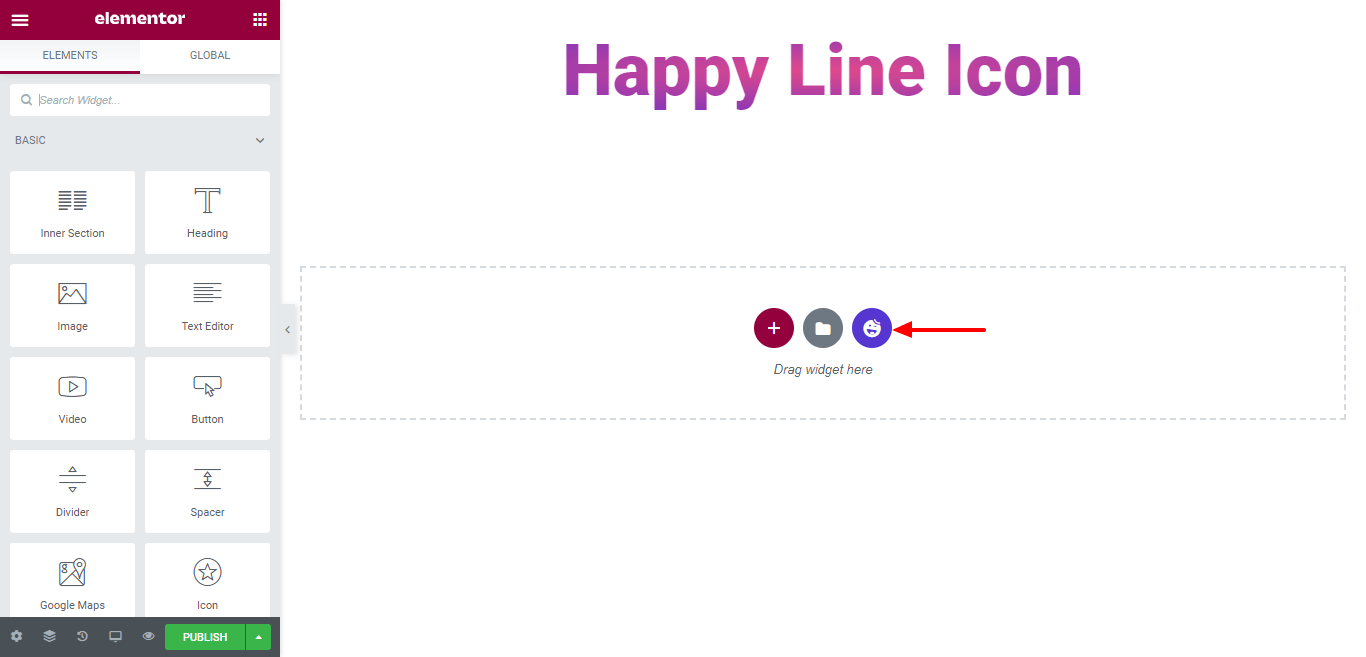
完成页面设置后,我们进入下一步添加快乐插件免费模板。为此,您应该首先单击 Happy Addons 模板图标。

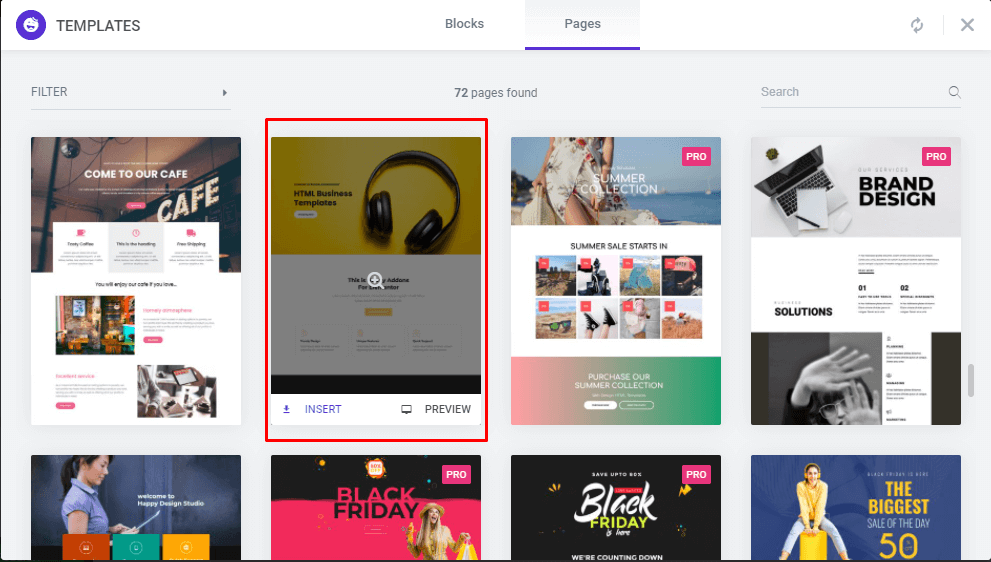
在下一个屏幕上,您将获得快乐插件的模板库。选择您最喜欢的免费模板并将其插入您的网页中。

如果需要,您还可以选择更高级且具有额外功能的专业模板。
查看 Happy Addons全页编辑模板。
步骤 4:将“Happy Line 图标”功能添加到您的网页
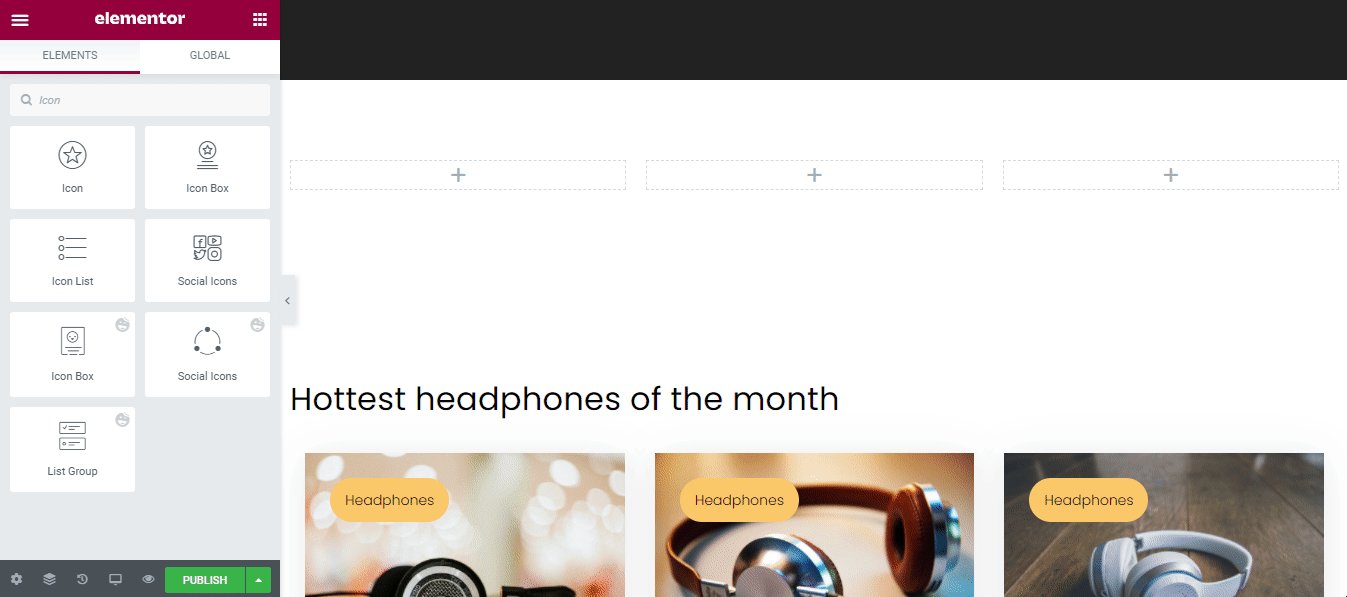
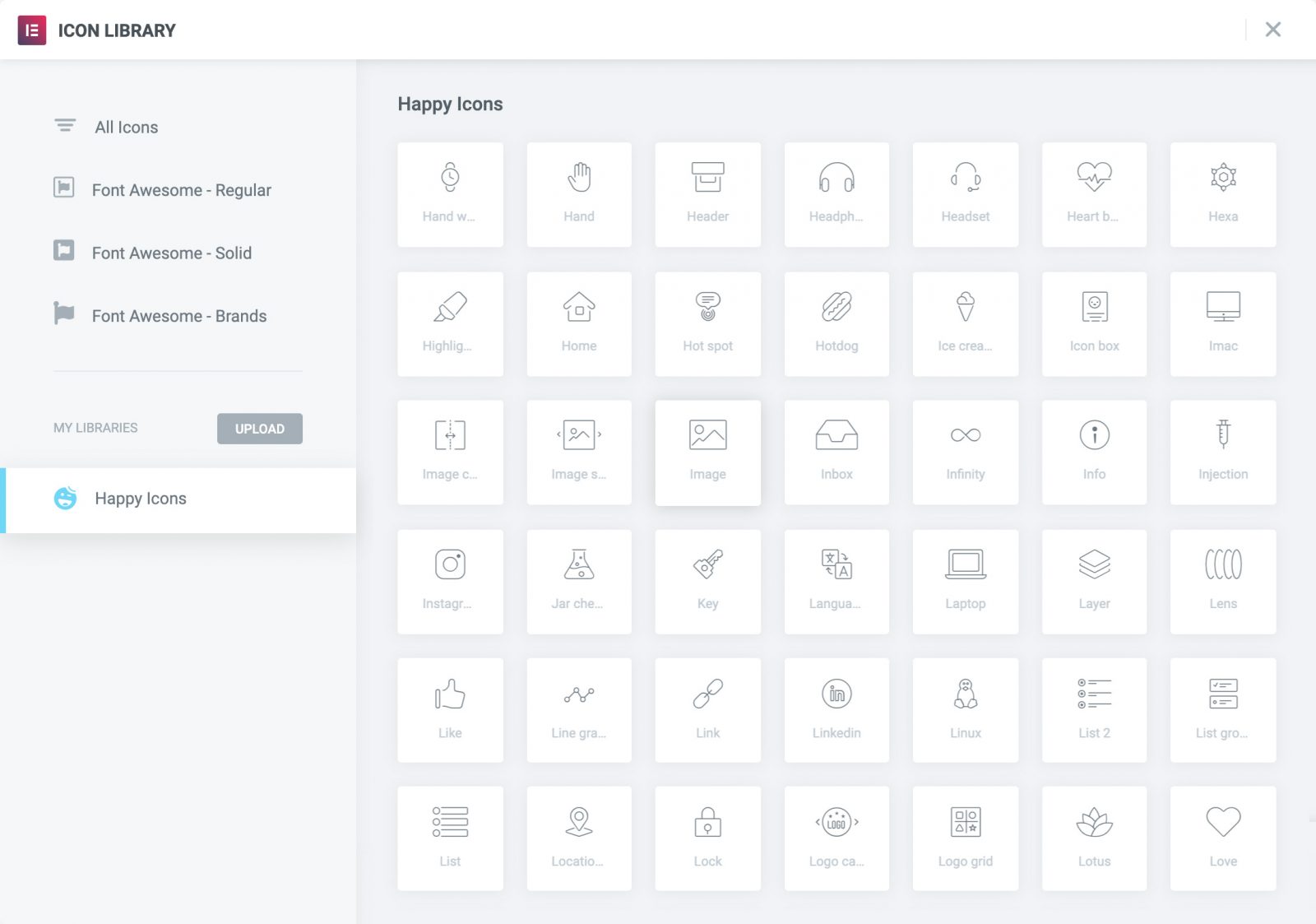
插入Happy免费模板后,您需要在网页上添加Happy Line图标功能。为此,我添加了三列,我将在其中添加Elementor 的“图标”小部件。我们开始做吧。

同样的,我们也给其他栏添加了图标。
第 5 步:使用快乐插件“线条图标”为您的网站打造令人惊叹的外观
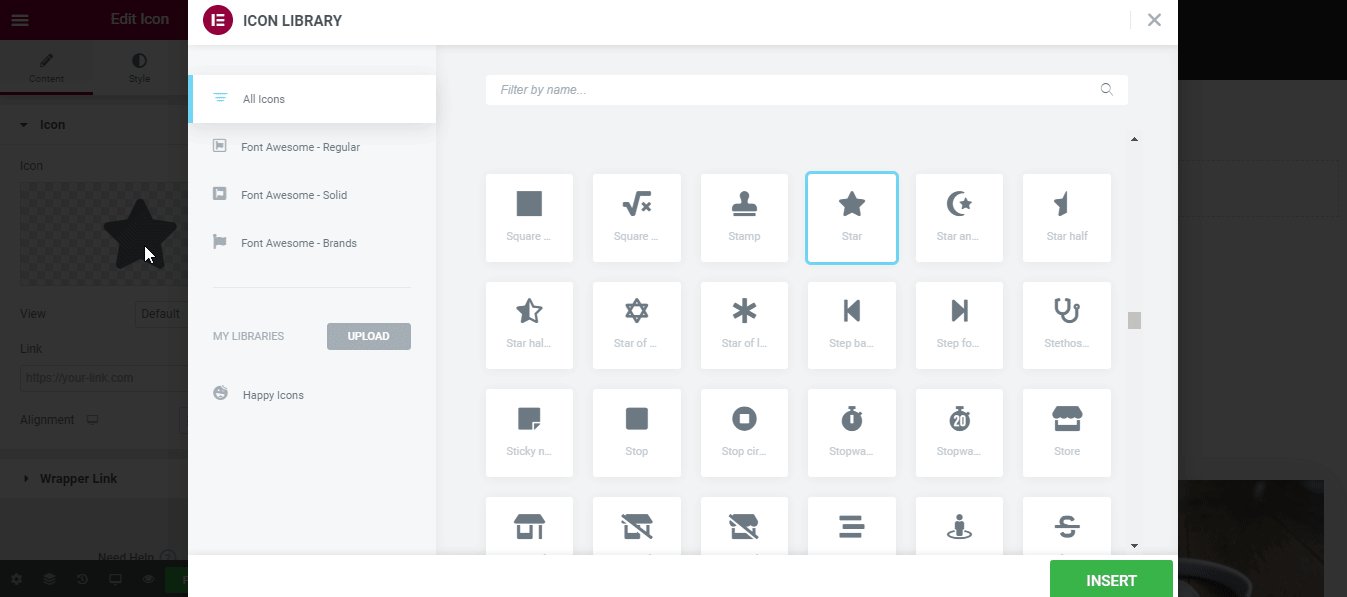
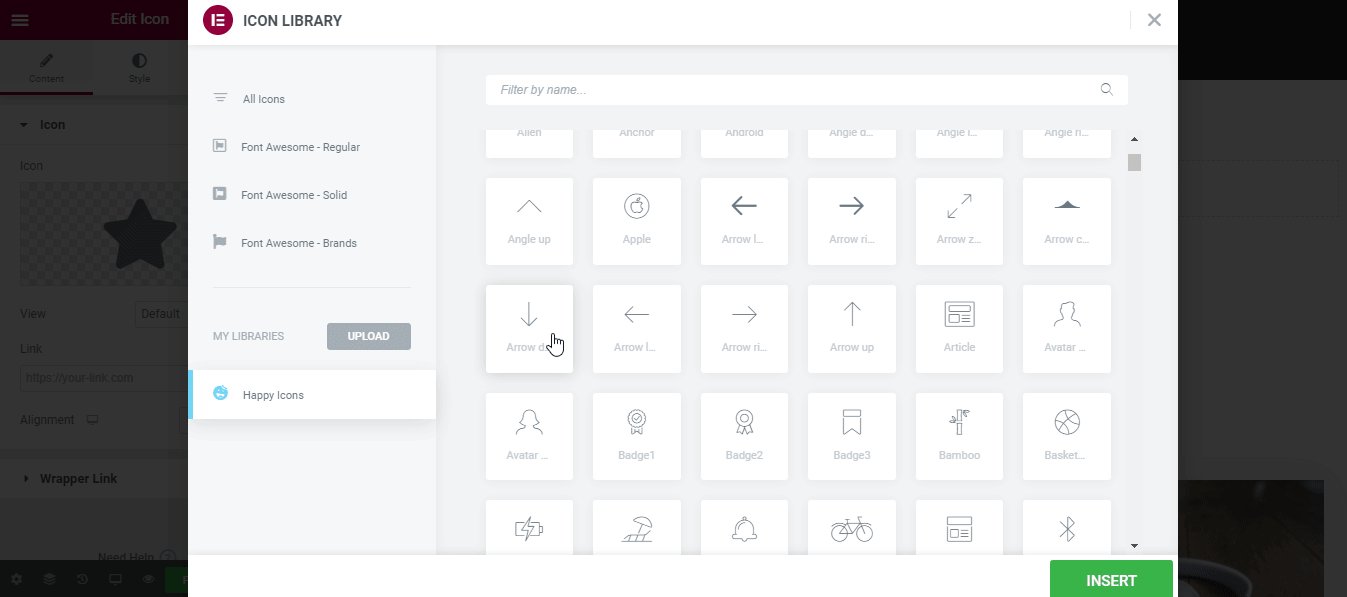
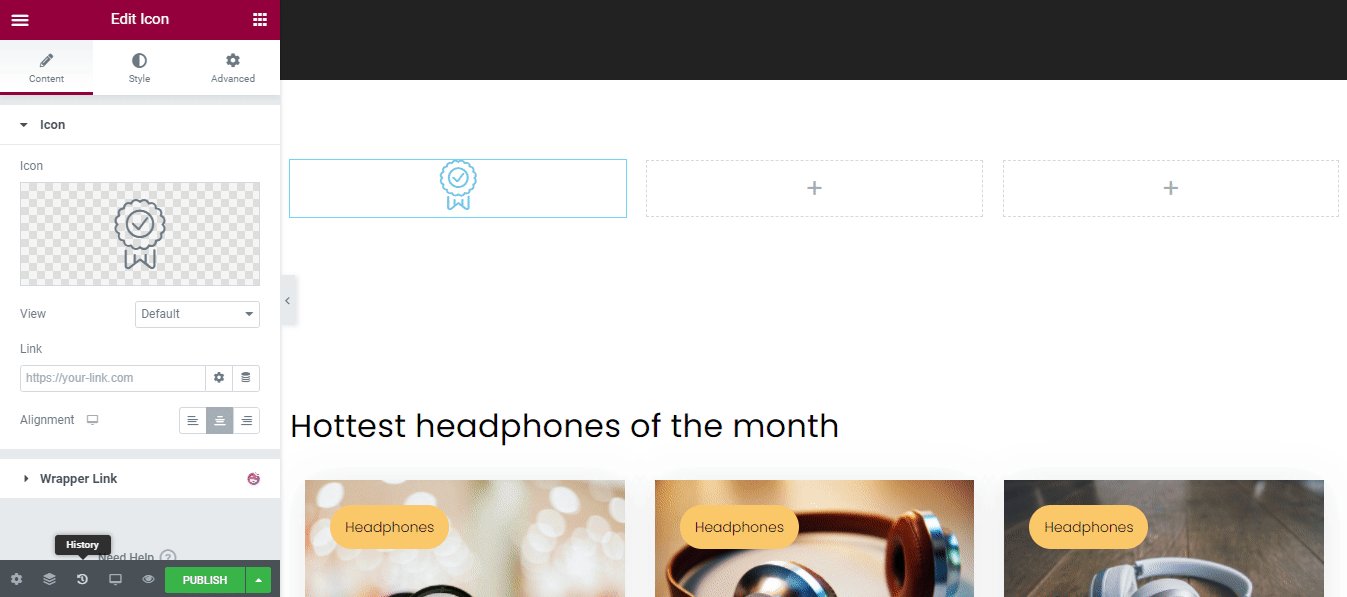
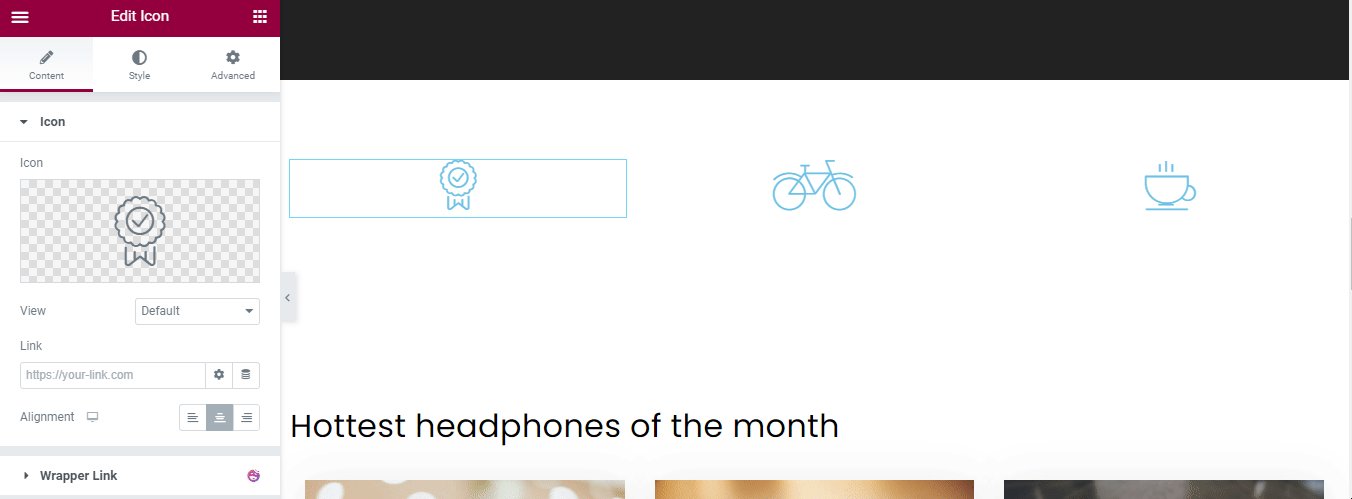
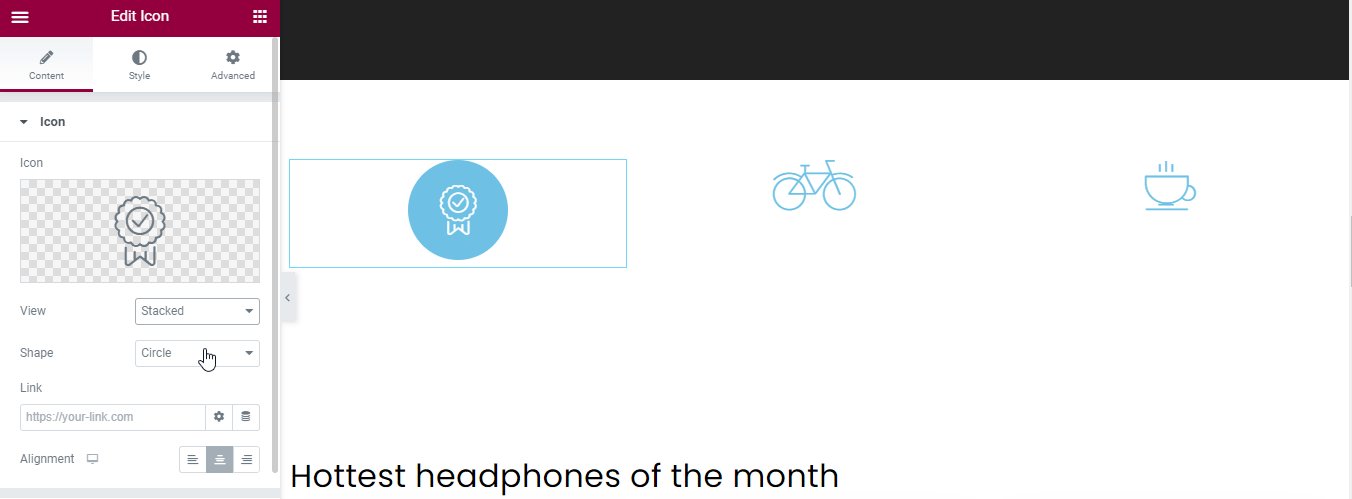
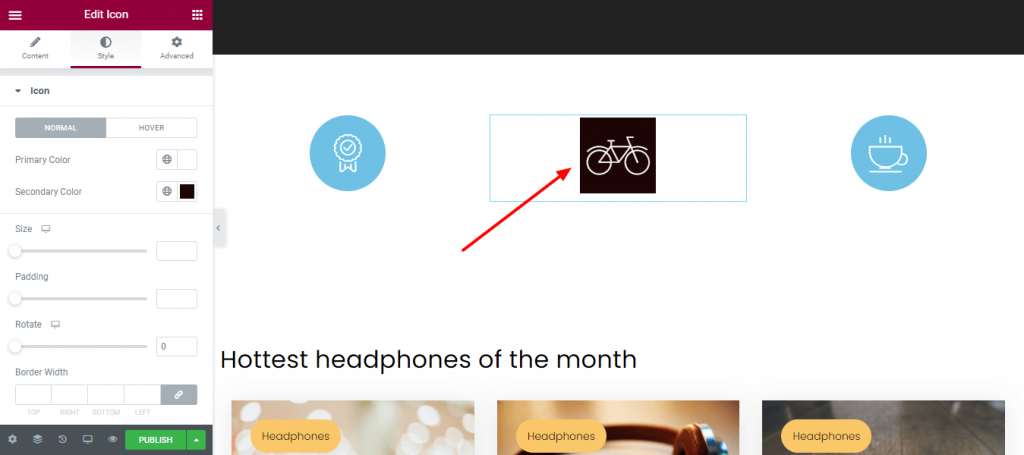
现在是时候以我们自己的风格自定义图标了。首先,让我们进行图标内容设置。在这里,您可以设置图标视图、形状、链接和对齐方式。我们来设置一下吧。

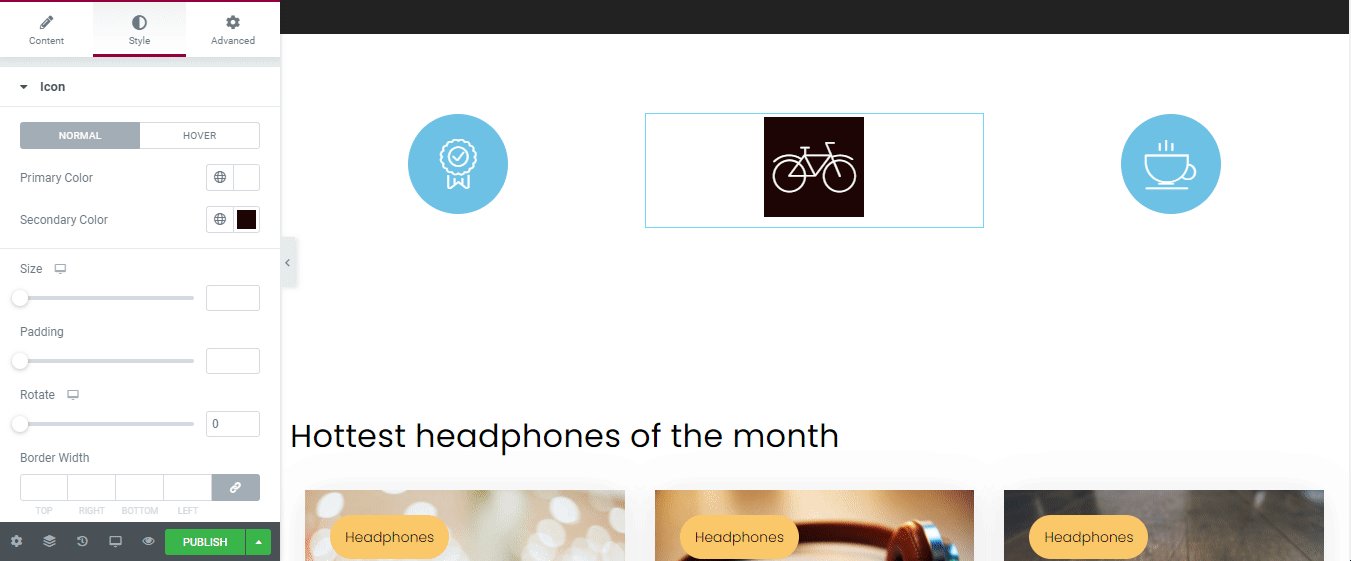
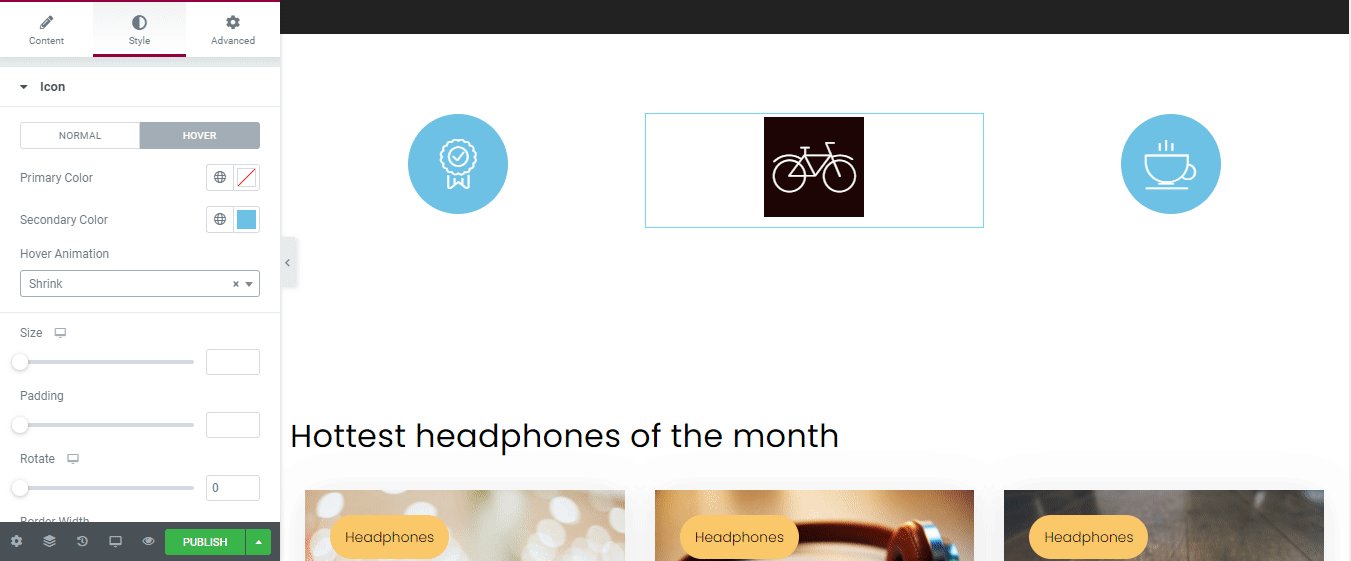
设置好图标内容后,我们重点关注图标的样式。

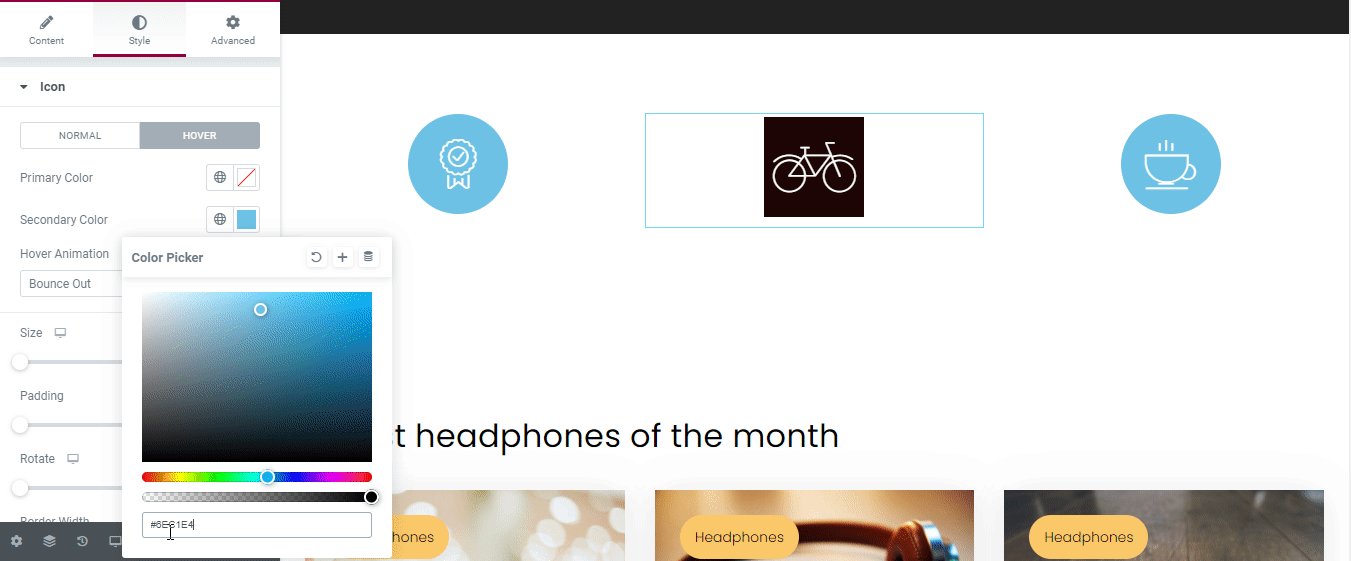
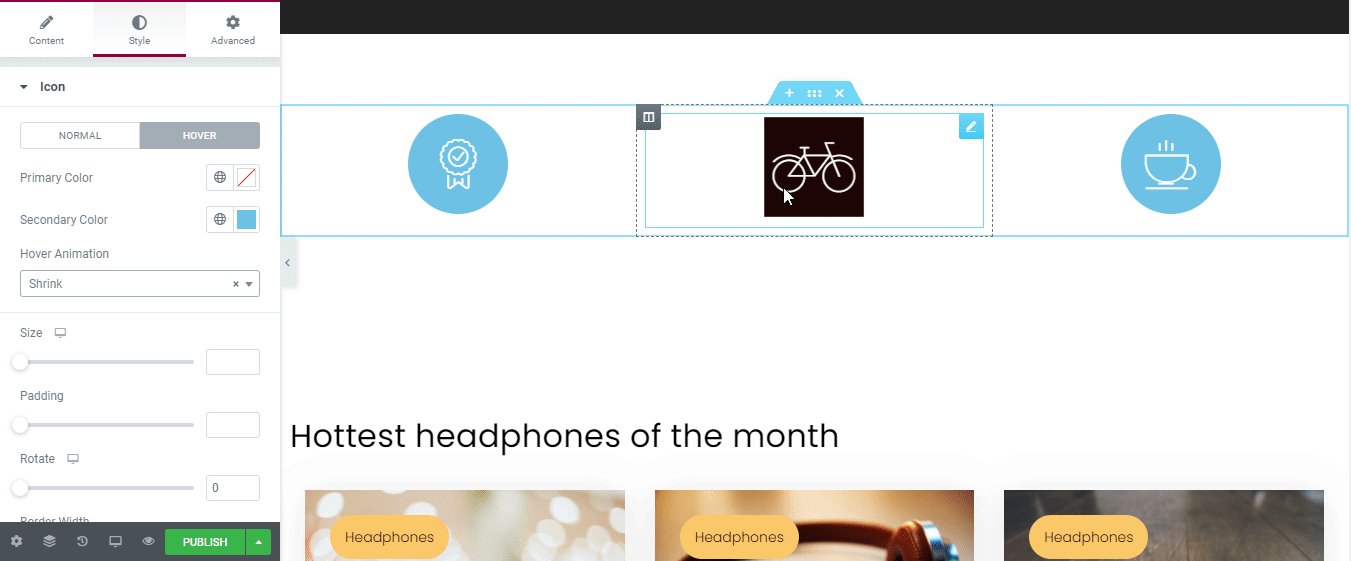
您还可以在图标中设置悬停样式。

我们页面的最终预览
使用 Happy Addons 的这个很棒的免费线条图标功能后,让我们看看我们的页面是什么样子的。

为什么 Happy Line 图标比其他可用图标更好?

到目前为止,要将图标添加到 Elementor 网站,只能使用 Font Awesome 图标。但 Font Awesome 的品种并不多。最重要的是,它们的设计非常简单,并且没有高级控制选项来使您的网站外观现代化。
为了让事情变得更好,HappyAddons 最近推出了独家免费功能 Happy Line Icon。
现在,您可以轻松添加图标并以有组织的方式自定义网站的设计。此外,您还可以提供令人惊叹的外观以获得更好的用户体验。
在这里,我讨论了为什么现代 Happy Icon 比其他 Elementor Addons图标更好。
- 简单且免费使用
- 独特的 500 多个线条图标
- 更好的定制
- 独家设计
- 多用途用途









评论0