悬停效果允许您将鼠标悬停在图像上时向图像添加有用的元素。这是在您的网站上实现更好的用户交互的好方法。
您可以将大量悬停元素添加到网站静态图像中,例如动画、缩放等。
使用这个最常用的网页设计元素,您可以以更有条理的方式有效地显示您的网站照片、画廊、缩略图、产品图像。
在本文中,我们将按照分步指南向您展示如何使用 Happy Addons 免费的“图像悬停效果”小部件。
为什么你应该使用 Happy Addons“图像悬停效果”小部件

Happy Addons 是超过100000 多名用户选择用来设计网站的最佳 Elementor Addons之一。使用这个强大的插件,您可以通过其拖放高级小部件高效地构建您的网站。
为了让您的设计更加独特,Happy Addons 最近推出了一个名为“图像悬停效果”的令人惊叹的小部件。借助这个令人惊叹的小部件,您可以轻松地向网站图像添加悬停效果,并使它们对访问者来说更加引人注目。
然而,在添加悬停元素的同时,该小部件提供了20 多种独家悬停效果。
他们来了-
- 阿波罗
- 布巴
- 奇科
- 德克斯特
- 公爵
- 歌利亚
- 蜂蜜
- 爵士乐
- 莱拉
- 莱克西
- 百合
- 马利
- 米洛
- Ming
- 摩西
- 奥斯卡
- 罗密欧
- 罗克西
- 红宝石
- 萨迪
- 莎拉
以下一些原因可以让您清楚地了解为什么应该在 Elementor 网站上免费使用 Happy Addons 图像悬停效果小部件。
- 改善用户体验
- 呈现可点击图像的简单方法
- 增加页面停留时间
- 轻松吸引访客注意力
如何使用 Happy Addons 的图像悬停效果小部件
先决条件:
要使用令人惊叹的小部件,您的网站上需要具备以下内容:
- 元素(免费)
- 快乐插件(免费)
让我们开始吧:
第 1 步:安装 Elementor 和 Happy Addons
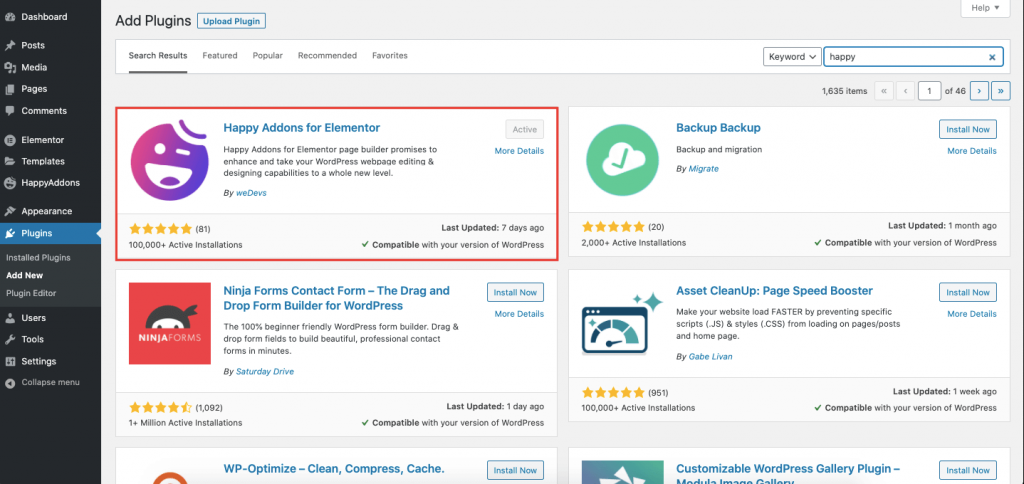
首先,您需要安装 Elementor。然后您还必须安装 Happy Addons并激活插件才能启用它们。

这是一个易于理解的指南,可帮助您习惯 Elementor 页面构建器。
第2步:创建一个新页面以添加图像
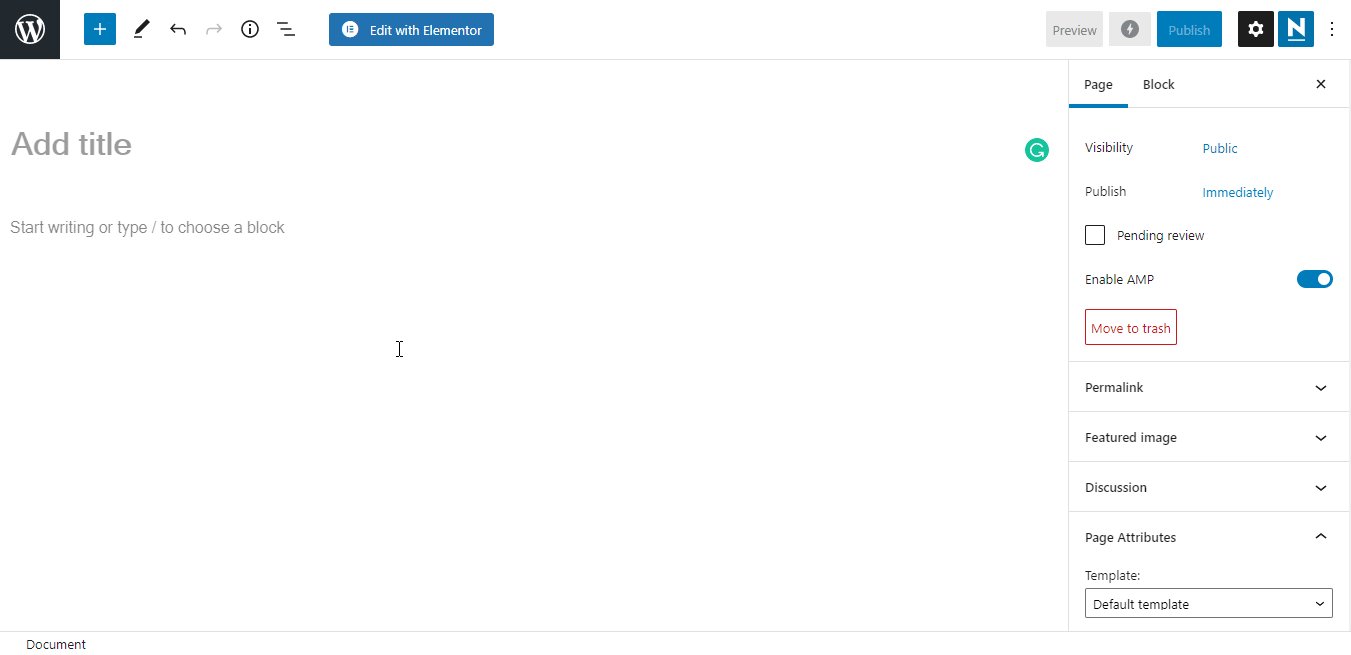
要创建新页面,您必须转到WP Admin–> Pages–> Add New。
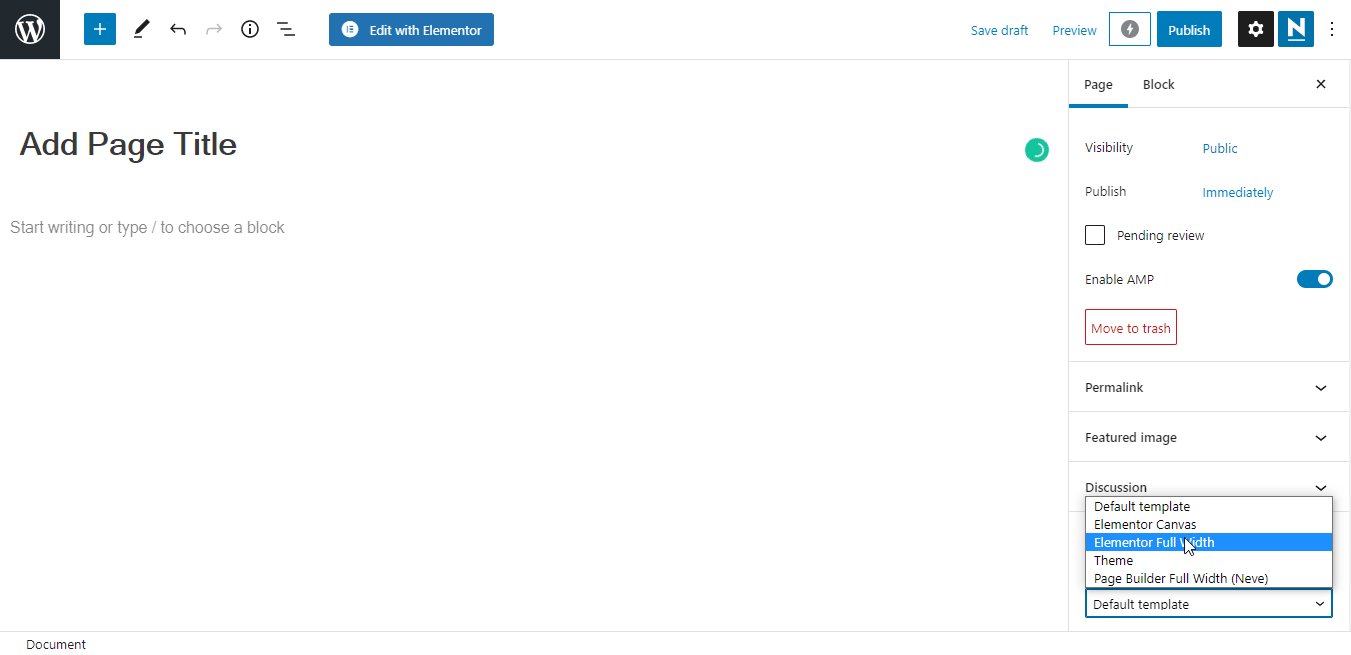
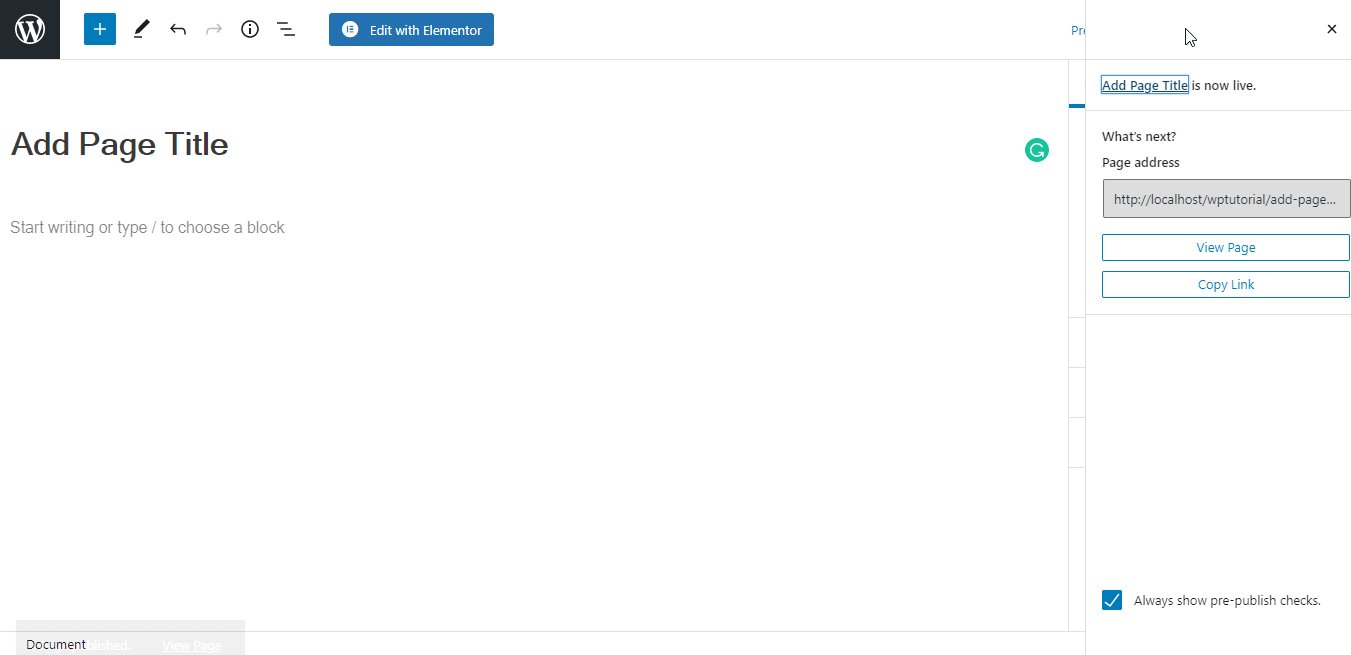
然后您应该添加页面标题,设置模板“ Elementor Canvas ”,单击发布按钮。最后,单击“使用 Elementor 编辑”按钮进行自定义。

步骤 3:将“图像悬停效果”小部件添加到您的网页
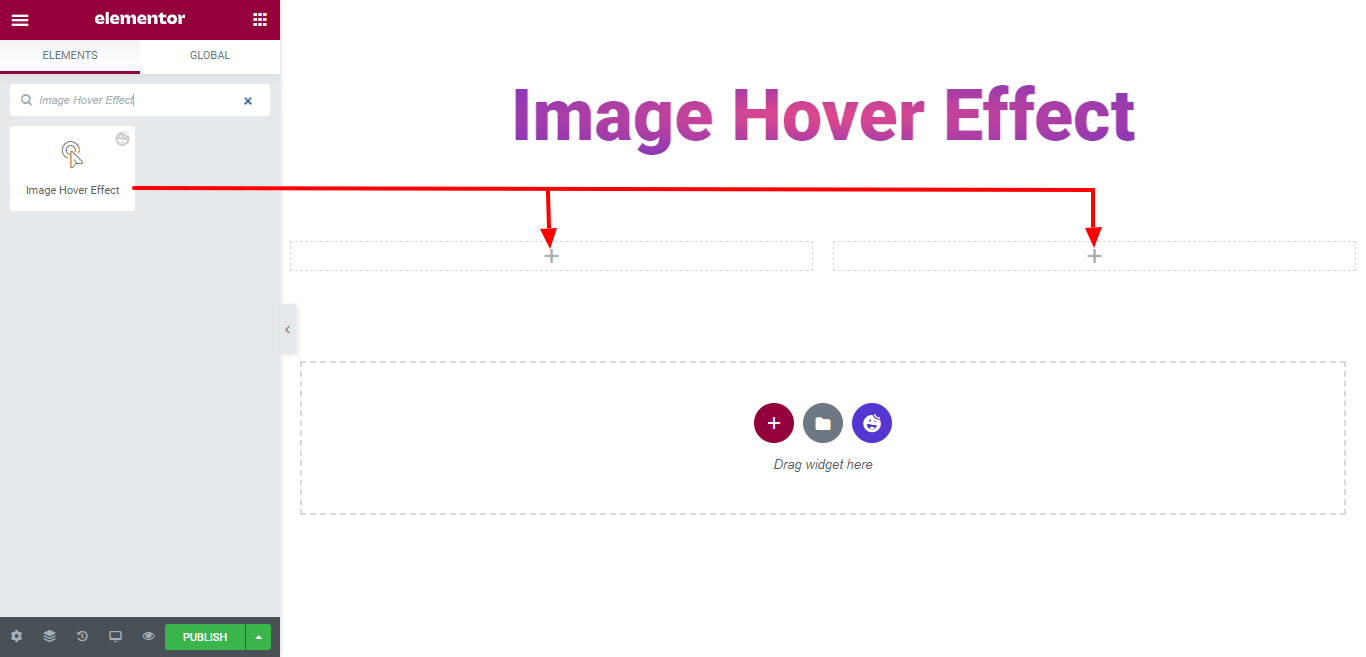
首先,我们在页面中添加了两列,我们将在其中添加图像悬停效果的小部件。稍后,它会让我们上传图像并选择适当的悬停效果。
首先,您需要从左侧边栏菜单中搜索“图像悬停效果”小部件,并将其拖放到选定的列中。

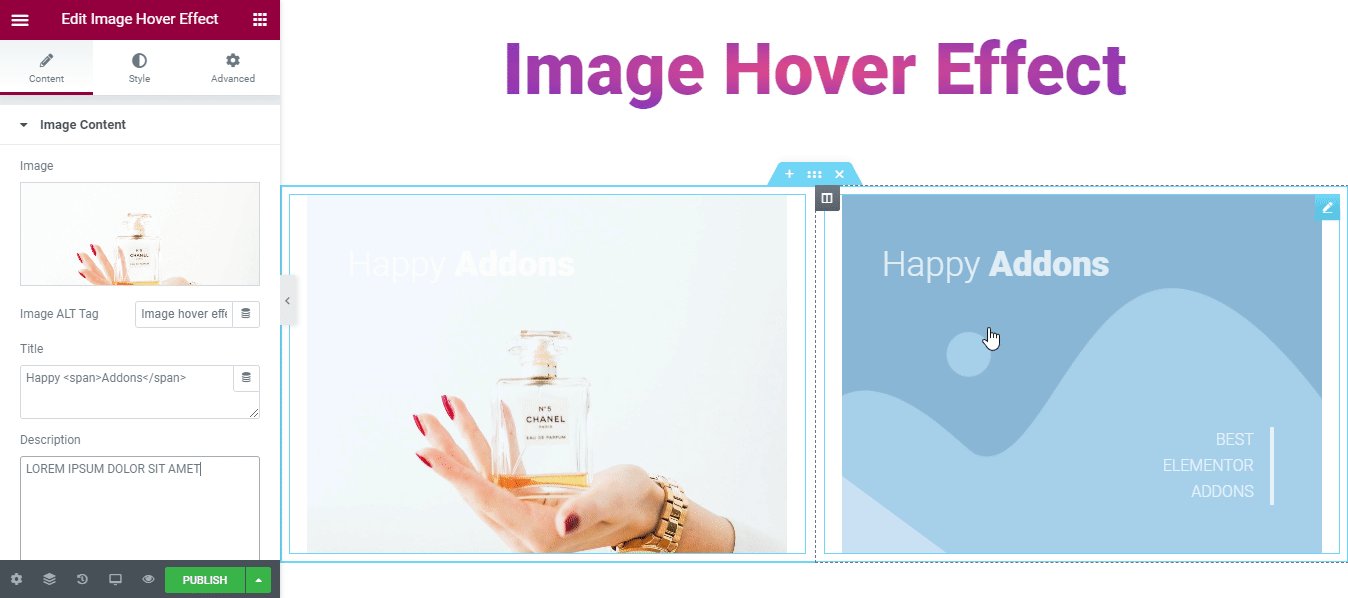
第 4 步:使用“图像悬停效果”为您的图像赋予奇妙的外观
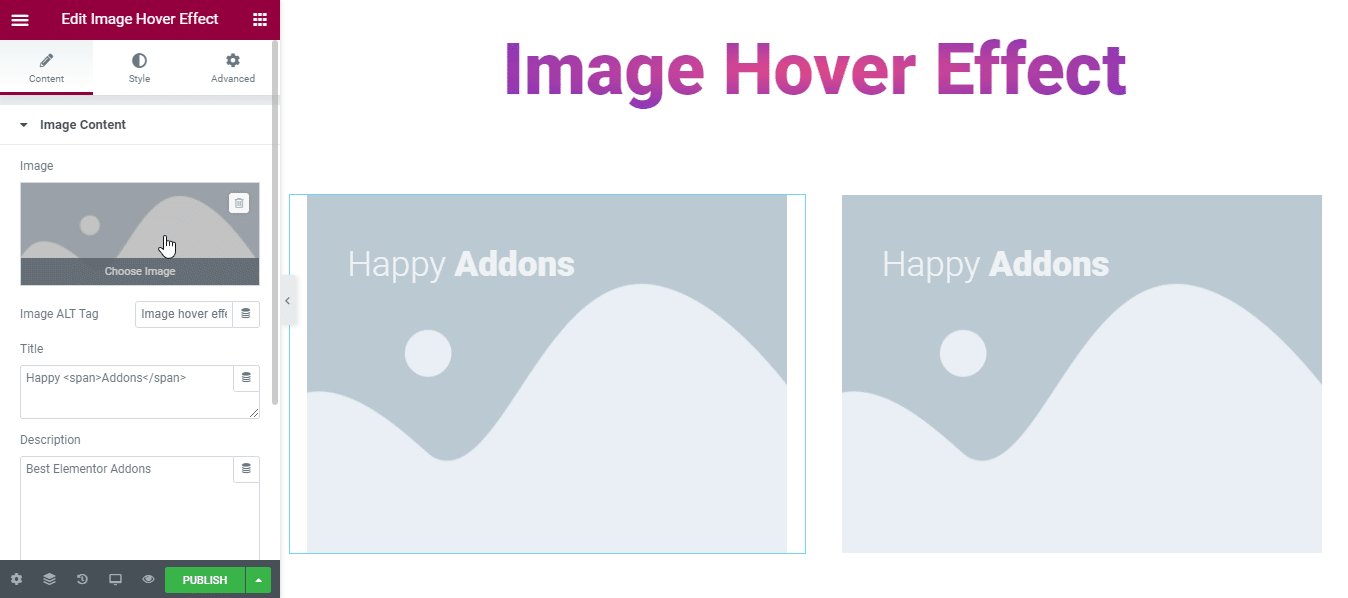
将小部件添加到选定区域后。您的下一个工作是添加图像。
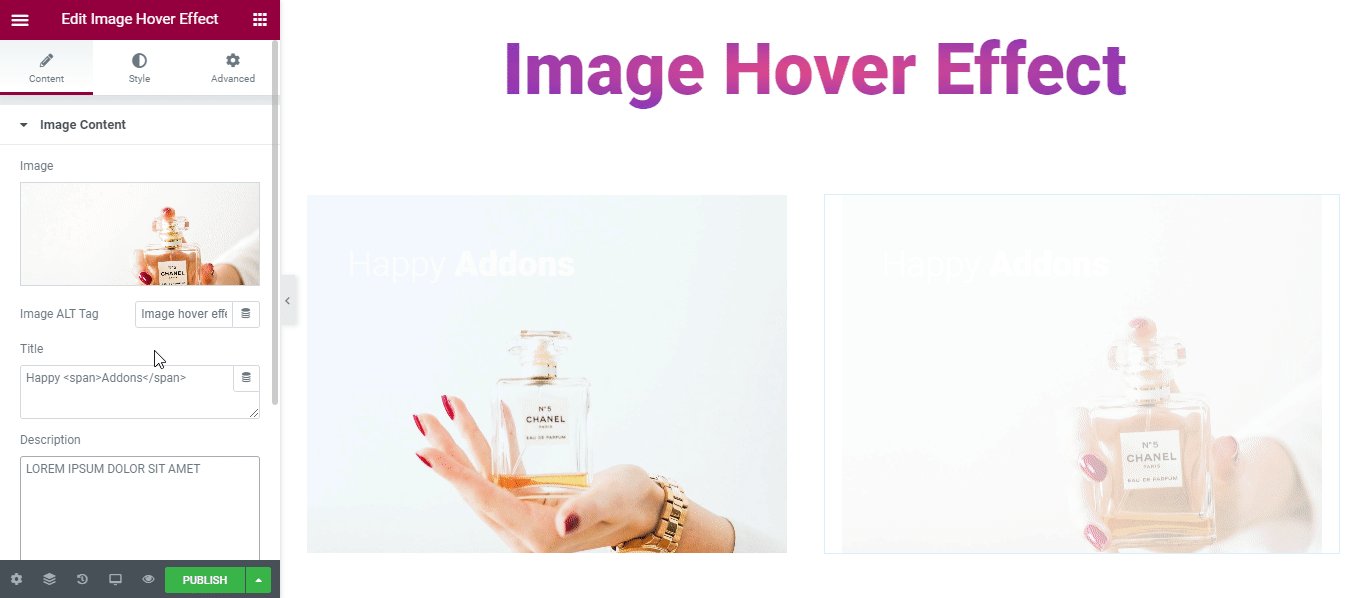
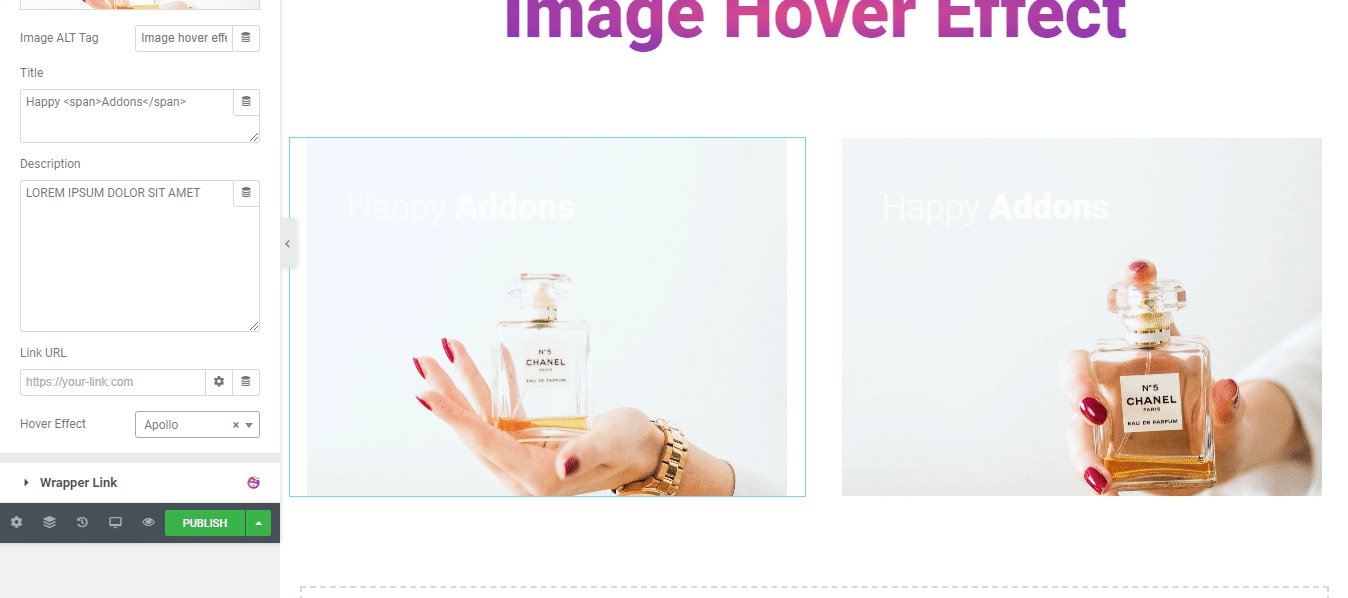
首先,您必须添加图像并设置标题、描述和链接 URL。最后,选择要添加到图像的悬停效果。
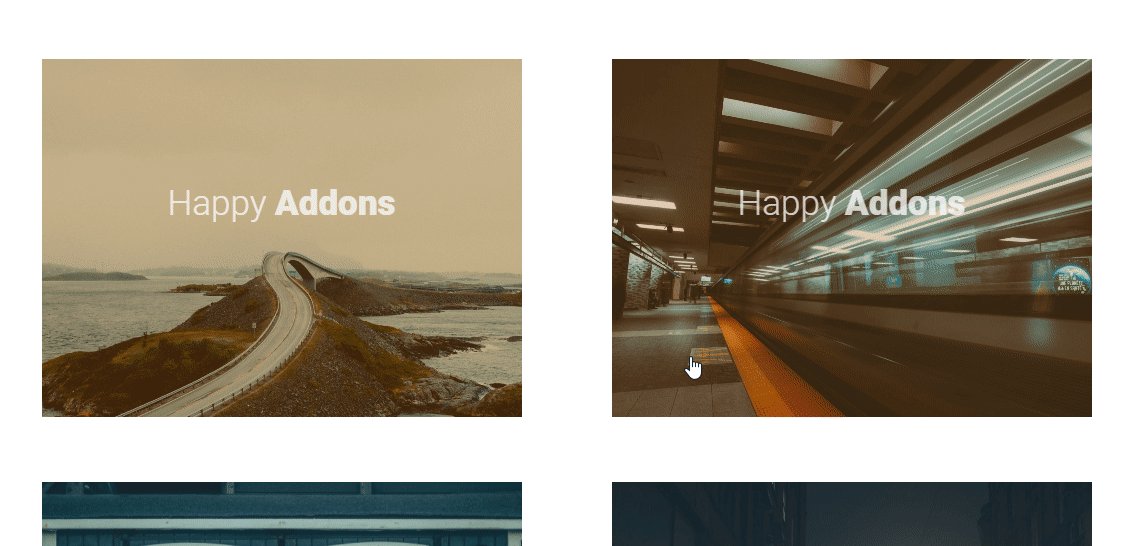
这里我们选择“ Apollo ”作为我们的图像悬停效果。

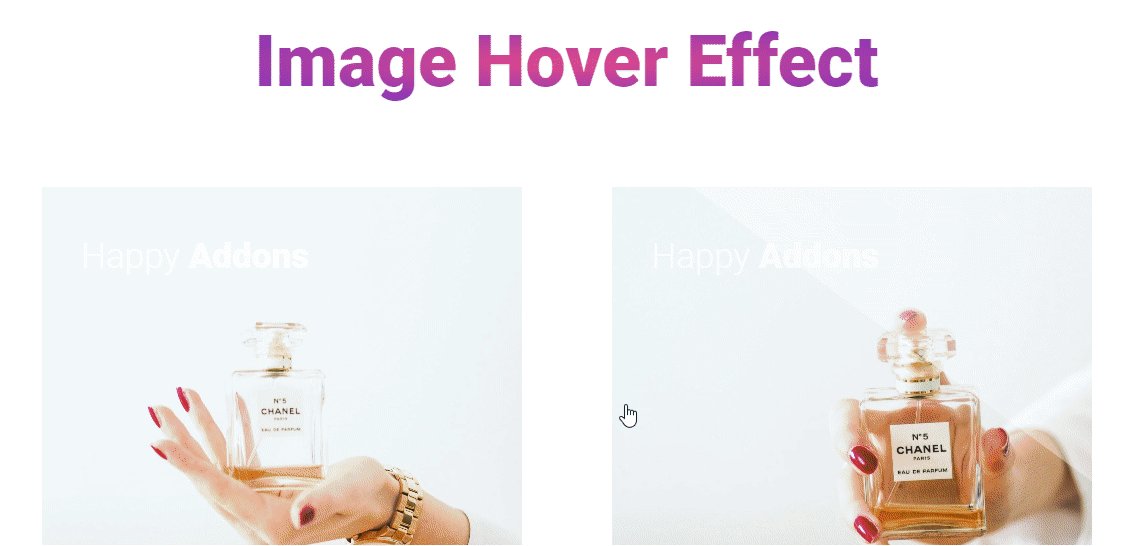
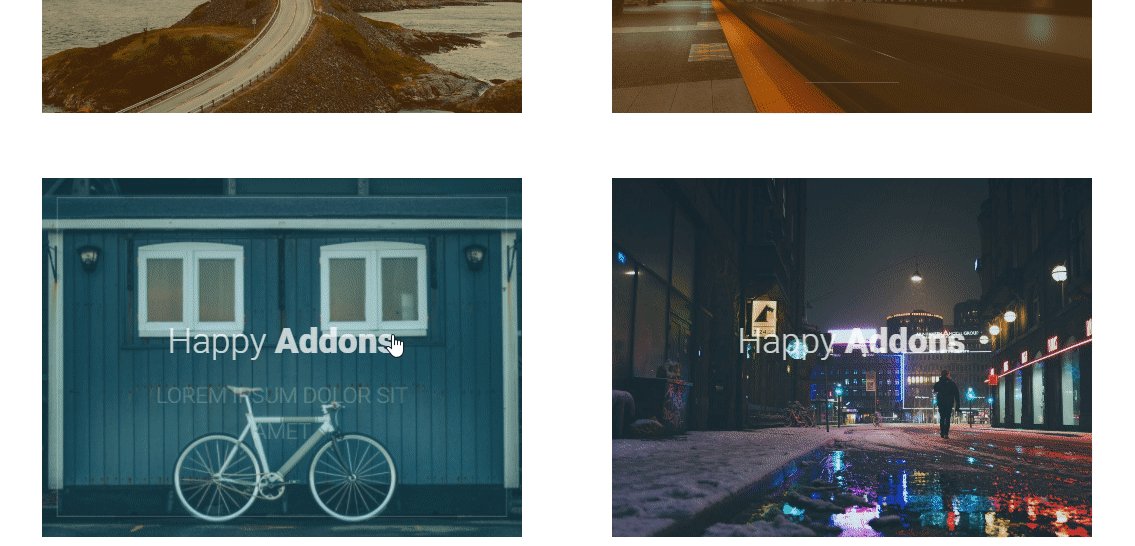
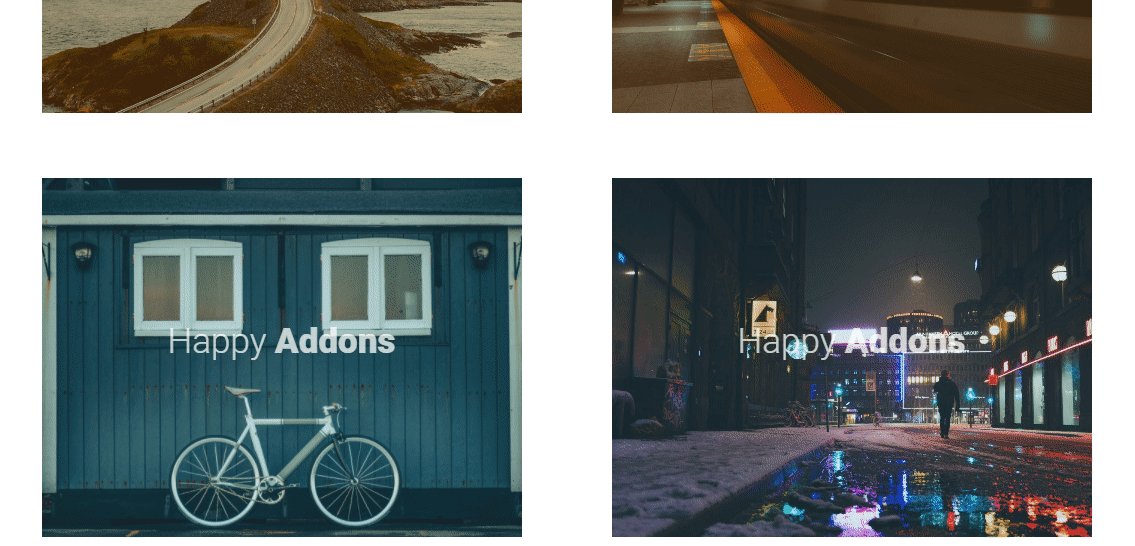
我们页面的最终预览
我们还添加了其他几个图像并尝试了一些悬停效果。最后,这是我们的页面的样子。

如果您需要更详细的技术说明,这里是我们关于图像悬停效果小部件的完整文档。
Happy Addons 提供的更有用的图像相关小部件
为了使网站图像或照片更加引人注目和用户友好,Happy Addons 附带了几个与图像相关的小部件。这是给您的清单。
图像比较(免费):使用这个 Happy Addons 新的图像比较小部件,您可以快速并排比较图像。它很容易使用。只需拖放小部件,添加图像并进行比较。另外,请查看此视频教程。
图像轮播(免费):这个令人惊叹的图像轮播小部件允许您在 Elementor 网站上创建令人惊叹的轮播。
滚动图像(免费):在以有组织的方式呈现网页屏幕截图时遇到困难?尝试 Happy Addons 免费滚动图像小部件,让您的工作更轻松。
图像网格(免费):图像网格是另一个很棒的小部件,它允许您在网格布局中显示图像。
单图像滚动(专业版):借助这种先进且强大的单图像滚动小部件,您现在可以水平和垂直滚动浏览网站的大图像。
这里还有一些其他非凡的Happy Addons 免费和专业小部件。









评论0