定期发布博客是一个很好的做法。当您发布新博客时,您的旧博客将逐渐从列表中消失,一段时间后它们将从您的初始博客页面中消失。这样,较旧的帖子可能会停止产生新的流量。这肯定不是你想要的,对吗?
全球博主 每天发布 750 万个帖子 。仅 WordPress 用户 每月就发布约 7000 万条帖子。
好吧,我们以Happy Addons 的 Elementor Post Carousel 小部件的形式为您提供了完美的解决方案。这将帮助您以交互式方式放置博客。使用此帖子轮播来发布 WordPress 内容将帮助您打破默认的 WordPress 设计,并帮助您重新排列新旧博客。它肯定会帮助您产生更多流量。
因此,今天我们将展示如何使用这个帖子轮播小部件来打破WordPress常规的新旧层次结构,并为您的博客网站带来您自己的风格。
为什么为您的 WordPress 网站使用 Post Carousel Widget?

在向您展示如何使用 Elementor 帖子轮播之前,让我们讨论一下使用 Elementor 帖子轮播的更多优势。
大多数读者登陆您的博客页面后,只会浏览顶部显示的博客文章。他们甚至不会打扰或没有时间深入挖掘并找到您的旧帖子。如果不幸的是您的一些旧帖子没有获得排名,那么它们将产生零流量。
让人们在轮播上向左滑动 可以将平均参与率从 1.83% 提高到 2%搜索引擎杂志
您的网站上可能有一些常青内容,能够年复一年地产生流量。或者您前一段时间写了一篇关于某个主题的有趣文章,该主题现在已成为流行趋势。但是,随着时间的推移,这些博客文章已经沉入深渊,以至于不再产生流量。
然而,如果你巧妙地安排博客的位置,那么无论博客有多大,它都会产生流量。
这就是 Happy Addons 的 Post Carousel 小部件将提供帮助的地方。如果您使用 Elementor(+ Happy Addons)来创建 WordPress 网站,那么您很幸运。因为这样您就可以使用这个令人惊叹的小部件为您的博客创建完美的帖子轮播。
现在,让我们进入教程部分,好吗?
如何使用 Happy Addons 的 Elementor Post Carousel 小部件重新设计您的博客网站
发布后,Elementor 成为页面构建器领域家喻户晓的名字。它现在拥有 500 万活跃安装量,这并不奇怪。目前它有 90 多个小部件(免费+专业版)。在免费版本中,他们有一个“图像轮播”小部件,在专业版本中,有一个“媒体轮播”小部件。
但他们丰富的小部件列表中缺少的一件事是 Elementor Post Carousel 小部件。使用图像轮播和媒体轮播小部件,您可以为您的媒体类型创建轮播,但不能为您的帖子类型创建轮播。
为此,您需要查看第三方插件,例如 Happy Addons。它的 Post Carousel 小部件将帮助您创建完美的交互式博客设计页面并打破 WordPress 刻板印象。那么,让我们看看如何通过以下步骤使用这个小部件。
使用 Elementor 帖子轮播
以下是有关如何使用 Happy Addons 的 Elementor Post Carousel 小部件的分步指南。
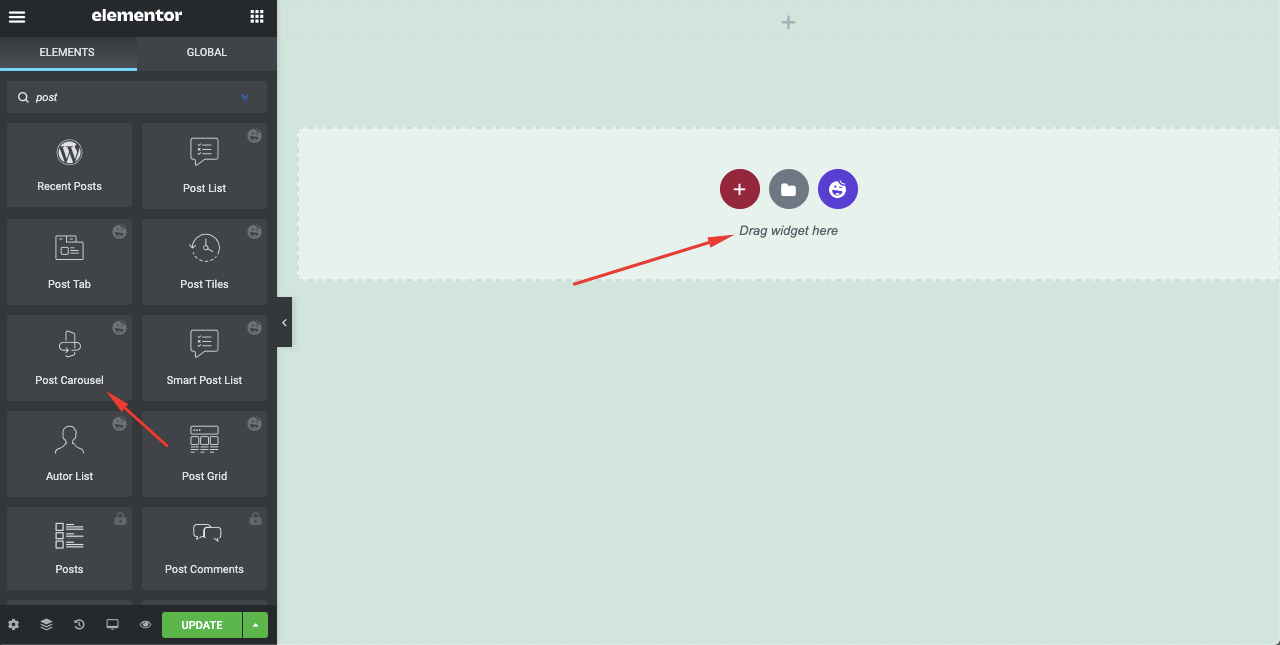
第 1 步:从 Elementor 菜单中选择 Post Carousel 小组件
首先,您需要从左侧菜单栏中选择“Post Carousel”小部件 ,然后将该小部件拖放到所选区域进行自定义。

步骤 2:从内容部分添加内容
现在,您需要选择要显示的内容。您可以显示帖子、页面、其他自定义帖子类型,也可以手动选择帖子。
请记住,如果您使用我们的 Live Copy 粘贴选项,则需要选择手动选择选项。
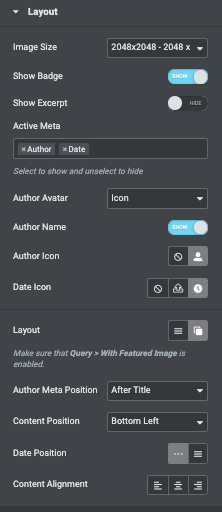
您将在内容部分找到所有选项 。 在那里您将找到编辑“布局”、“查询”、 “轮播设置” 和 “包装链接”的选项 。
您可以更改图像大小,选择是否显示徽章,显示摘录,选择摘录长度,启用活动元,选择作者头像。此外,您还可以隐藏或显示作者姓名。如果您正在运行访客帖子网站,那么您可以隐藏作者姓名。
如果您的图像不透明或与标题冲突,则应从“布局”中选择“内容覆盖图像”选项。另外,相应地调整图像位置、内容对齐方式、日期位置。

注意: 当您处理帖子图像布局时。确保 启用“查询”->“使用特色图像” 。
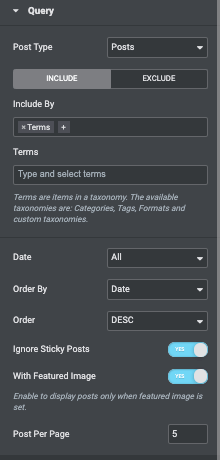
选择您要显示的帖子类型、要包含或排除的帖子、是否显示特色图像、帖子顺序(按日期、ID、菜单、作者、标题、随机等)、降序或升序命令。并根据您的页面设计,选择您想要在帖子轮播中显示的帖子数量。
您将在“查询”部分找到所有选项。

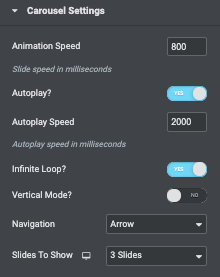
在轮播设置中,您可以编辑动画速度、自动播放、自动播放速度、无限循环、导航等。

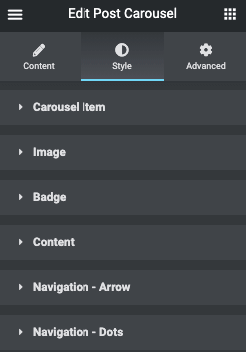
第 3 步:从样式部分自定义您的轮播
在“样式”部分,您可以选择自定义 Elementor Post Carousel 小部件。您可以选择设计“ 轮播项目”、“图像”、 “ 徽章”、 “ 内容”、“ 导航箭头” 和 “导航点”。
您可以添加高度、项目填充、边框类型、边框半径、框阴影、背景类型和颜色。您可以更改图像填充、宽度、高度、边框半径、悬停动画和悬停覆盖颜色等。

要了解有关样式选项的更多信息,您可以参考这篇文章。
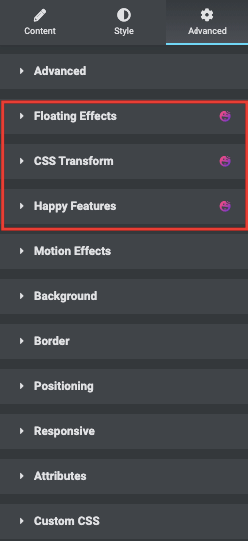
第 4 步:使用高级部分产生更多效果
如果您想添加动作效果、 快乐效果、 背景,或使其响应灵敏且更有趣,请单击“高级”来探索这些选项。“高级”是 Elementor 的默认功能。
阅读本文档以了解有关高级功能及其用途的更多信息。

我个人很喜欢Happy Addons 的浮动效果。
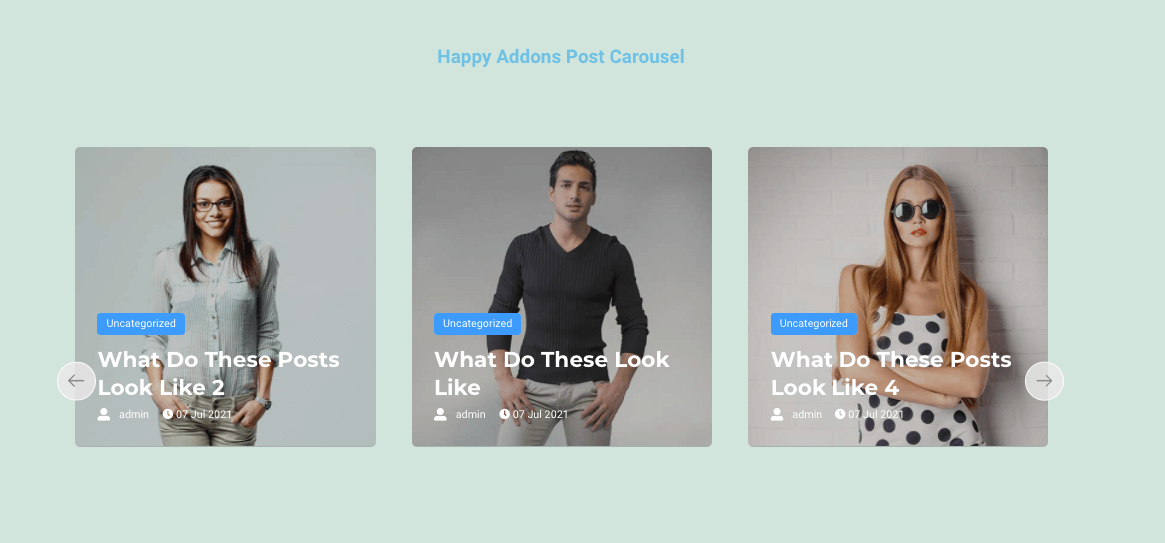
现在您已完成,单击发布按钮,然后在您的博客页面上查看漂亮的帖子轮播。

就是这样!









评论0