您想通过有利可图的设计来增强 WordPress 网站的用户体验吗?如果您脑海中浮现这个问题,那么您来对地方了。
用户旅程在他们进入您的网站后才开始。如果您的访问者发现您的网站杂乱无章或复杂怎么办?当然,您的网站会给人留下不好的印象,用户将无法找到他们喜欢的内容。
如果无法快速找到所需内容,61% 的用户会尝试其他网站。谷歌
那么什么可以帮助您开发网站结构以获得更好的用户体验呢?
在今天的教程文章中,我们将向您展示如何利用Elementor 网站上的导航菜单和 Portfolio 小部件来改善网站的用户体验。
让我们从Elementor 导航菜单小部件开始。
什么是 Elementor 导航菜单?

导航菜单或导航菜单是一个网站部分,它同时显示所有重要的可点击链接。如果用户进入该网站,他们可以点击每个链接在网站上找到自己喜欢的内容。导航菜单可以以不同的方式呈现。如水平、垂直、下拉等。
根据您网站的模板,您可以选择其中任何一个。但我们建议您使用与您的网站设计最兼容的一种。
这是Happy Addons当前菜单的示例。它看起来很棒而且简单。尝试保持您的网站菜单像这样,并包含所有重要的链接。
Elementor 导航菜单的工作原理(导航菜单的类型)
我们知道 Elementor 导航菜单小部件具有三种类型的模式,您可以在 WordPress 网站上使用它们。与 Elementor 的其他小部件一样,导航菜单小部件也易于实现且完全灵活。即使您不需要使用任何第三方扩展来应用此小部件。
除了这三种类型的布局之外,您还可以添加指针和动画、预先设计的菜单自定义、子菜单、移动响应能力等。
让我们一一讨论,看看它在任何 WordPress 网站上的工作原理:
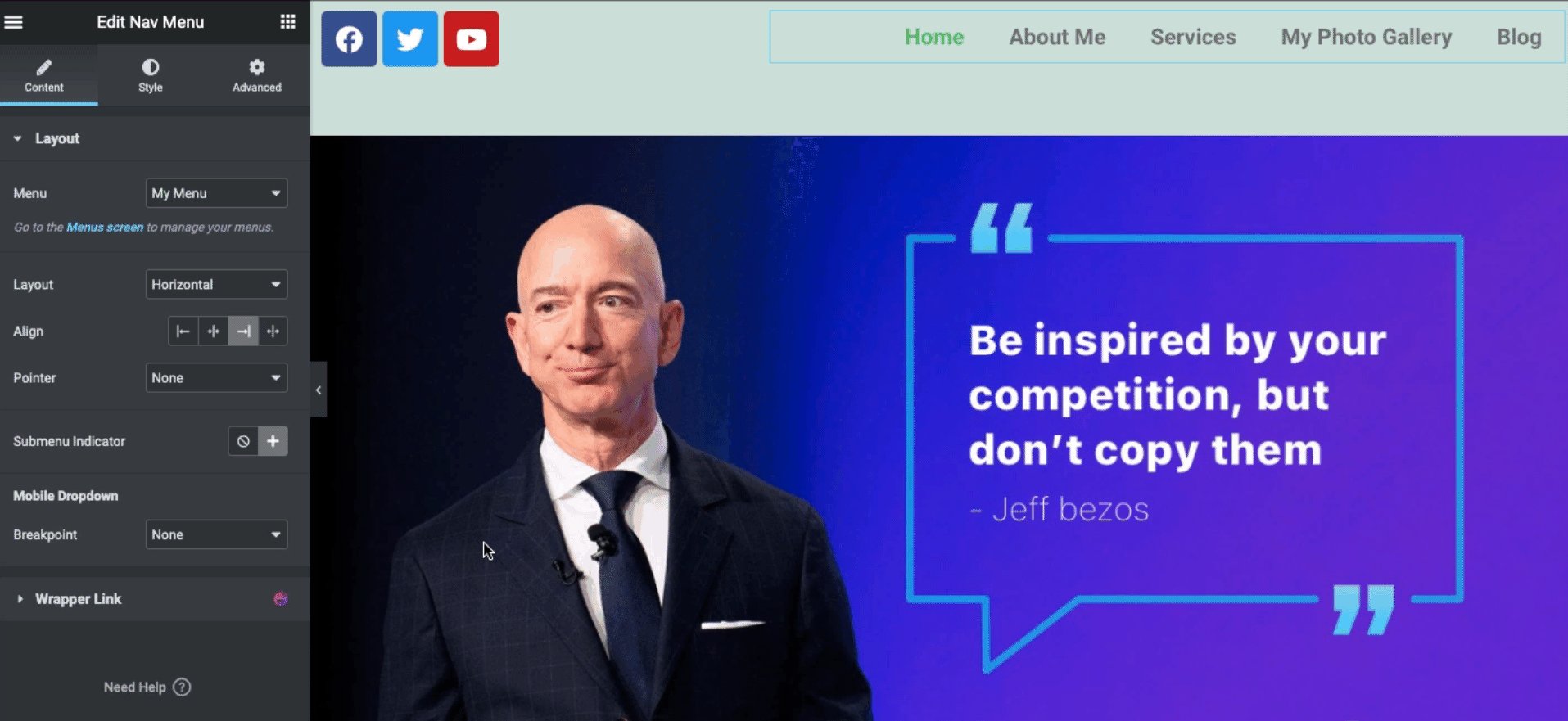
水平导航菜单
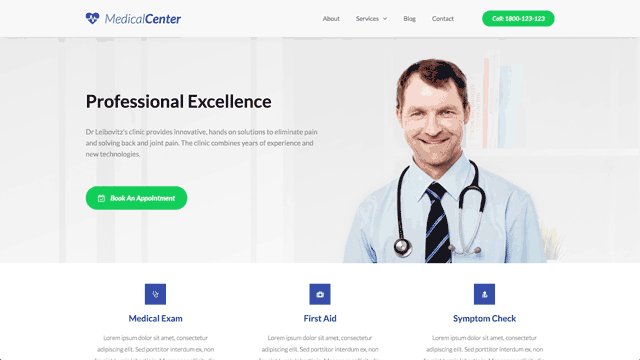
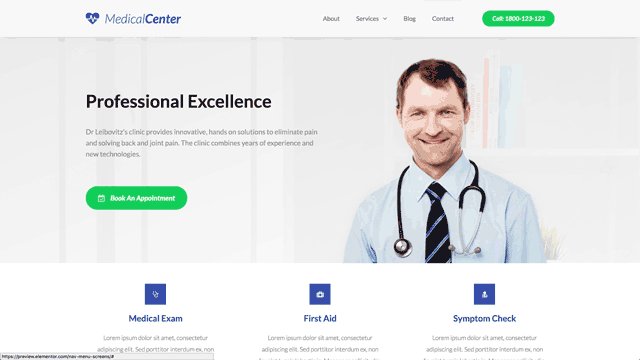
使用这种模式,菜单将从左侧水平扩展到右侧。这种设计布局特别适合想要保持网站简单整洁的用户。例如针对专业人士、公众人物、新闻门户网站和其他类型的Elementor 网站。

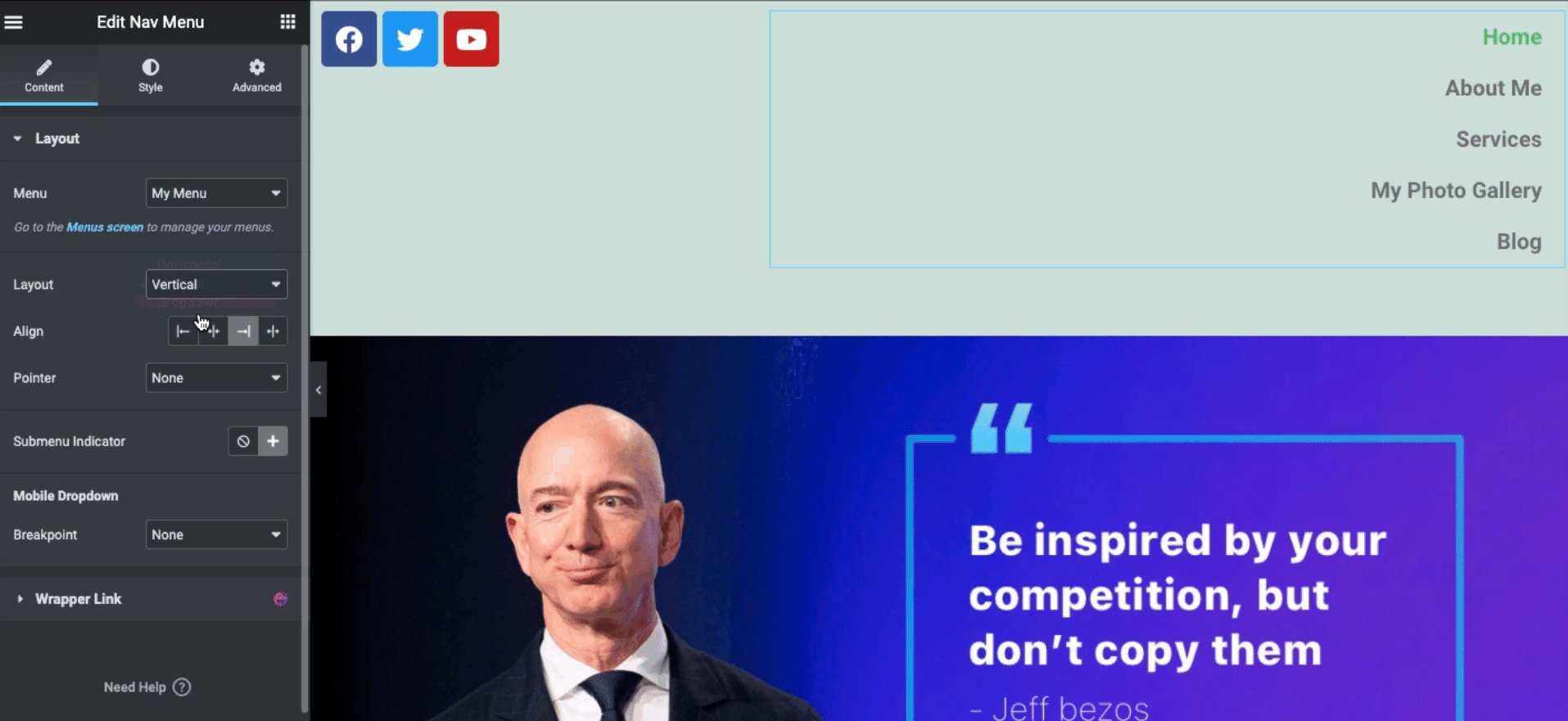
垂直导航菜单
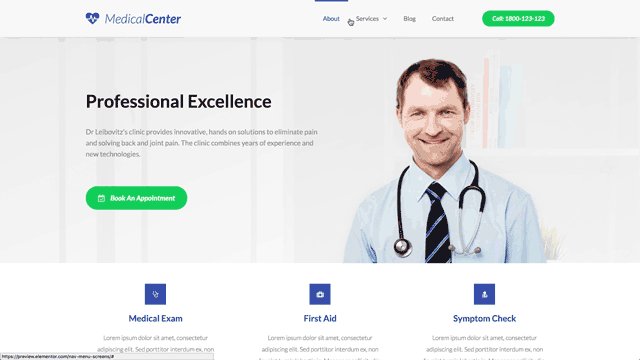
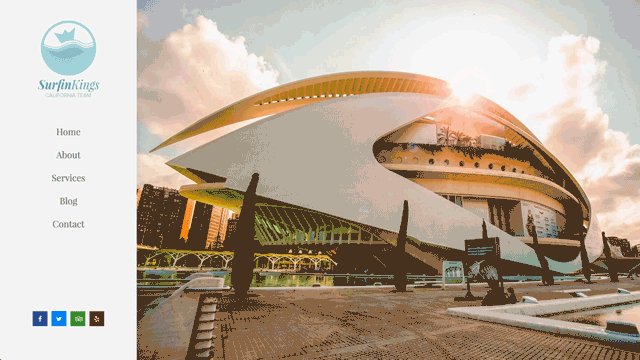
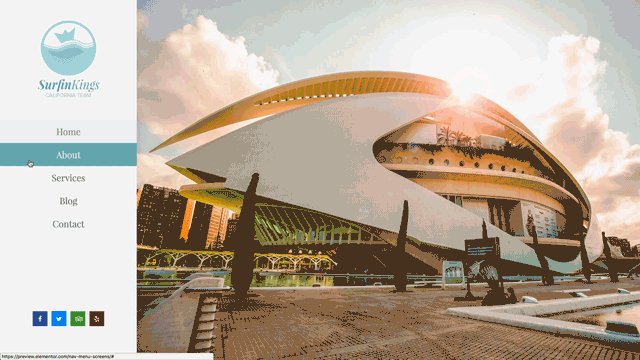
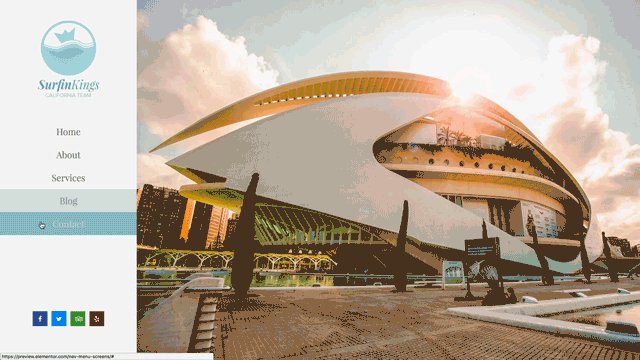
与水平菜单一样,垂直菜单从上到下展开菜单。这种布局看起来很棒,时尚又简单。如果您的网站代表房地产、教育或任何在线机构,您可以在 Elementor 网站上应用此布局。

了解更多:如何为在线业务创建高转化率登陆页面
下拉导航菜单
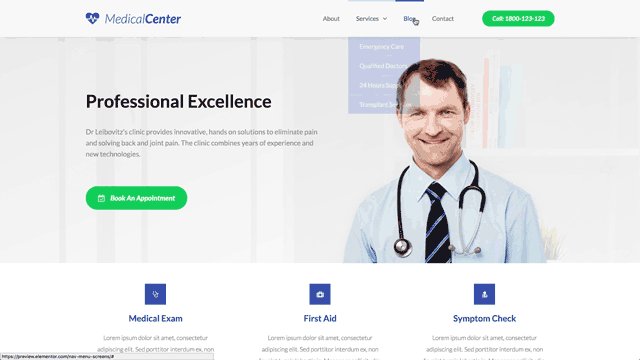
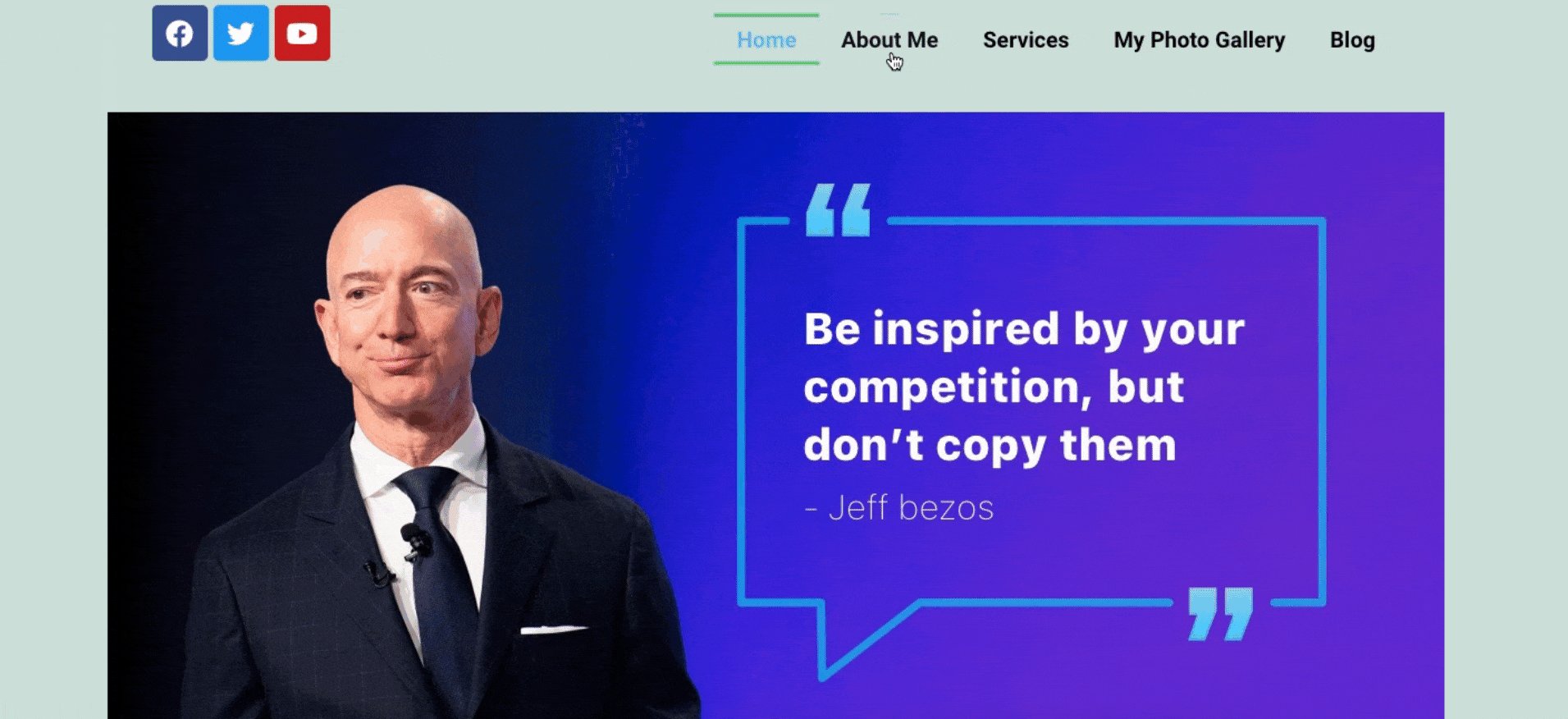
它看起来是垂直的,但单击下拉按钮后会打开菜单。如果您想在标题部分保留空间,可以使用这种简单但美观的布局。足够的空间为用户提供了良好的网站视图,包括徽标、标题文本、社交按钮等。
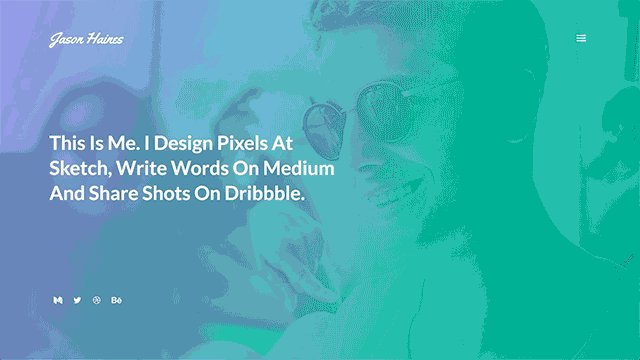
如果您有作品集网站、激情网站、音乐或个人网站,则可以使用此设计模式。这是一个您可以看到的示例。

如何在 Elementor 中添加菜单
下面我们向您展示在 WordPress 网站上添加 Elementor 导航菜单的分步过程。
先决条件
- WordPress 网站
- Elementor(免费)
- Elementor(专业版)
假设您有一个现有的 WordPress 网站。您已经安装了 Elementor 免费版和专业版。导航菜单是一项高级功能。因此,在使用此小部件之前,您必须购买专业版包。
第一步:打开新页面
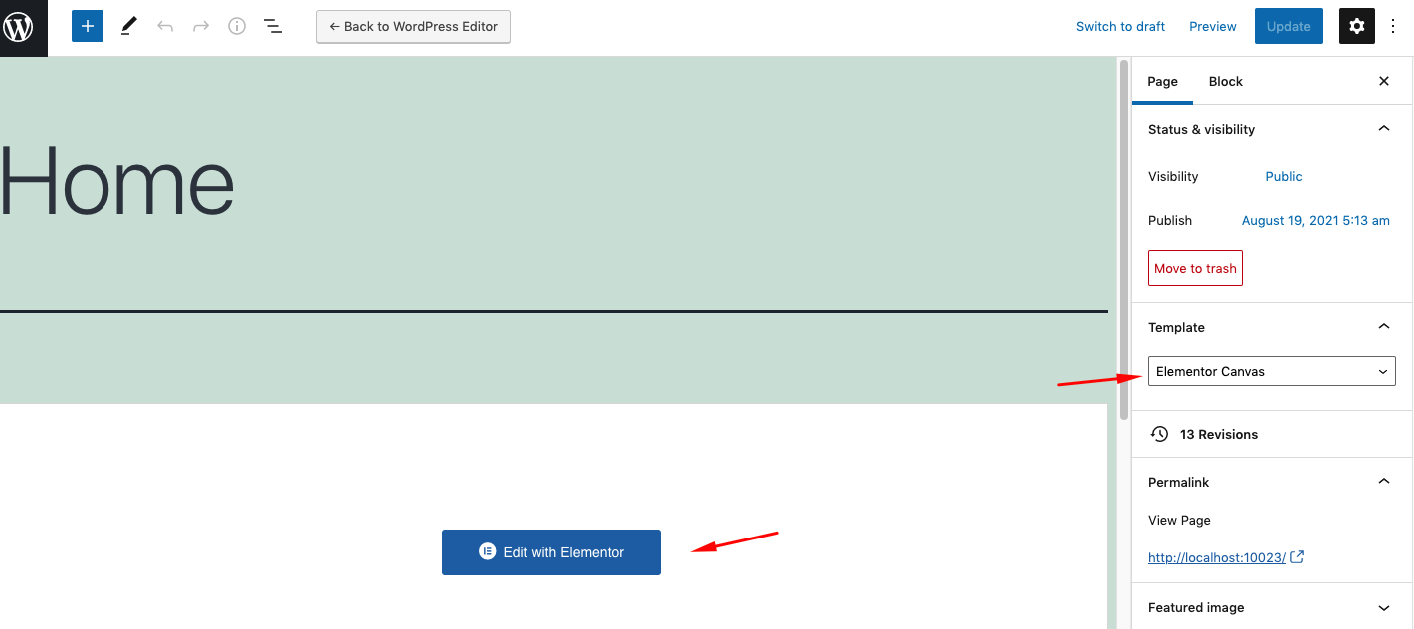
- 选择Elementor 画布并单击“使用 Elementor 编辑”按钮。

第二步:添加一个部分
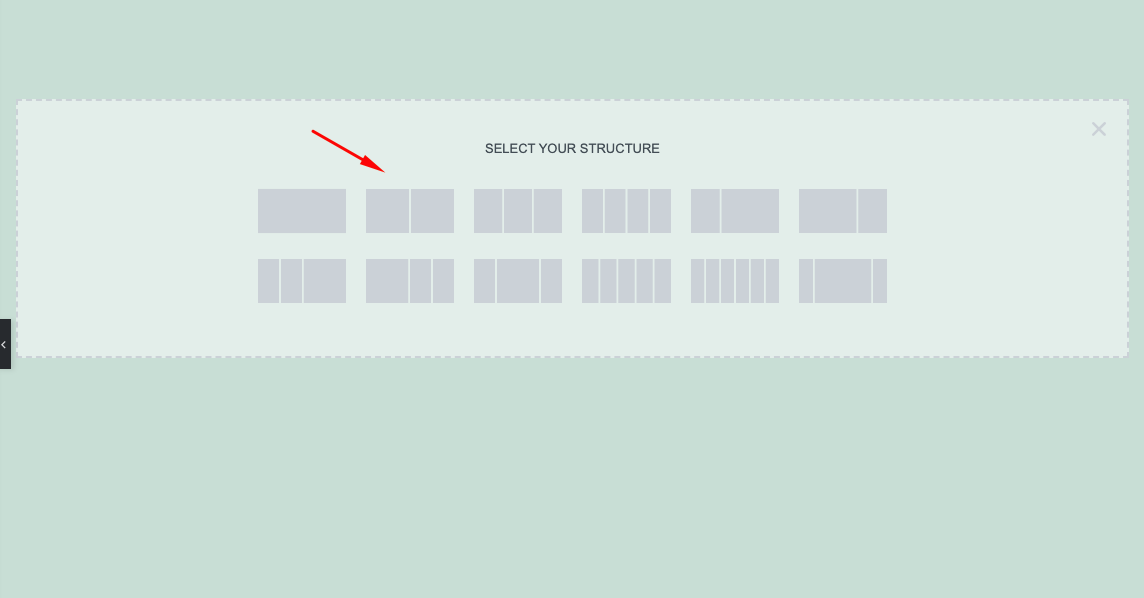
- 当您选择Elementor Canvas时,您将获得一个全新的界面。为此,请单击红色(+)按钮。然后选择您想要使用的首选部分。在我们的例子中,我们选择了第二种模式。

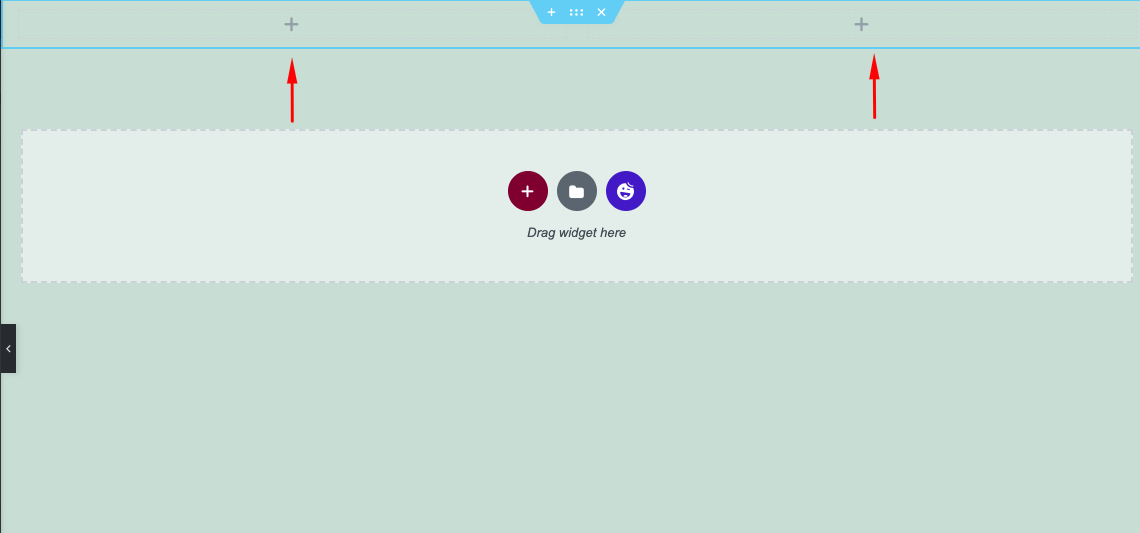
- 选择第二个图案后,您可以在屏幕顶部看到两个部分。

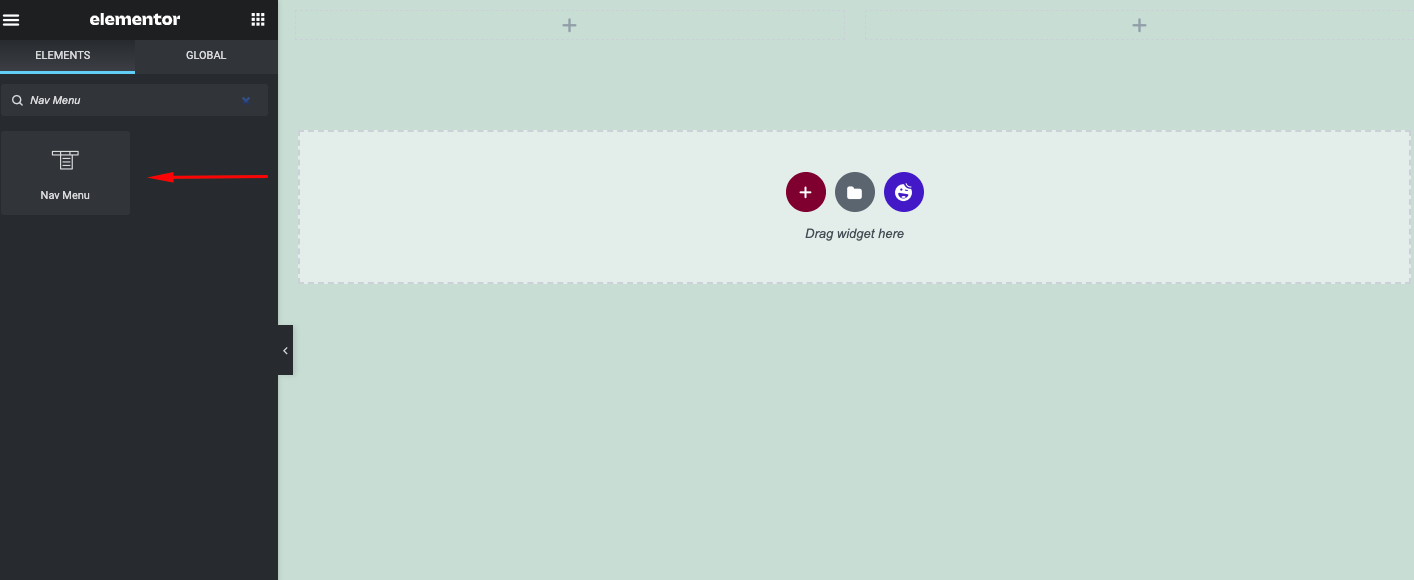
- 现在在 Elementor 搜索栏上搜索小部件“导航菜单”。

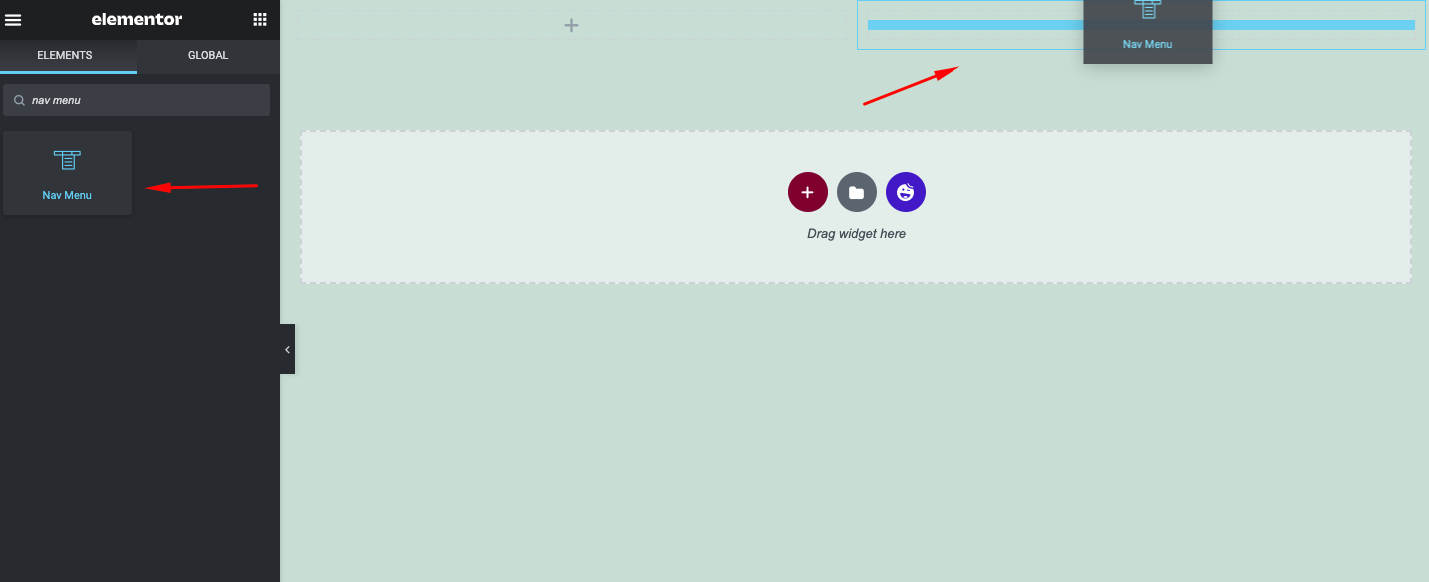
- 找到它后,将小部件拖放到您喜欢的部分。我们建议您将其粘贴到该部分的右侧。

- 一旦您将菜单添加到该部分,它将立即出现。

如果您不知道如何在 WordPress 中创建菜单,请查看此处的指南。
第三步:自定义导航菜单
好了,您已经准备好自定义网站的菜单了。在此定制中,您可以利用三个关键部分。
- 内容
- 风格
- 先进的

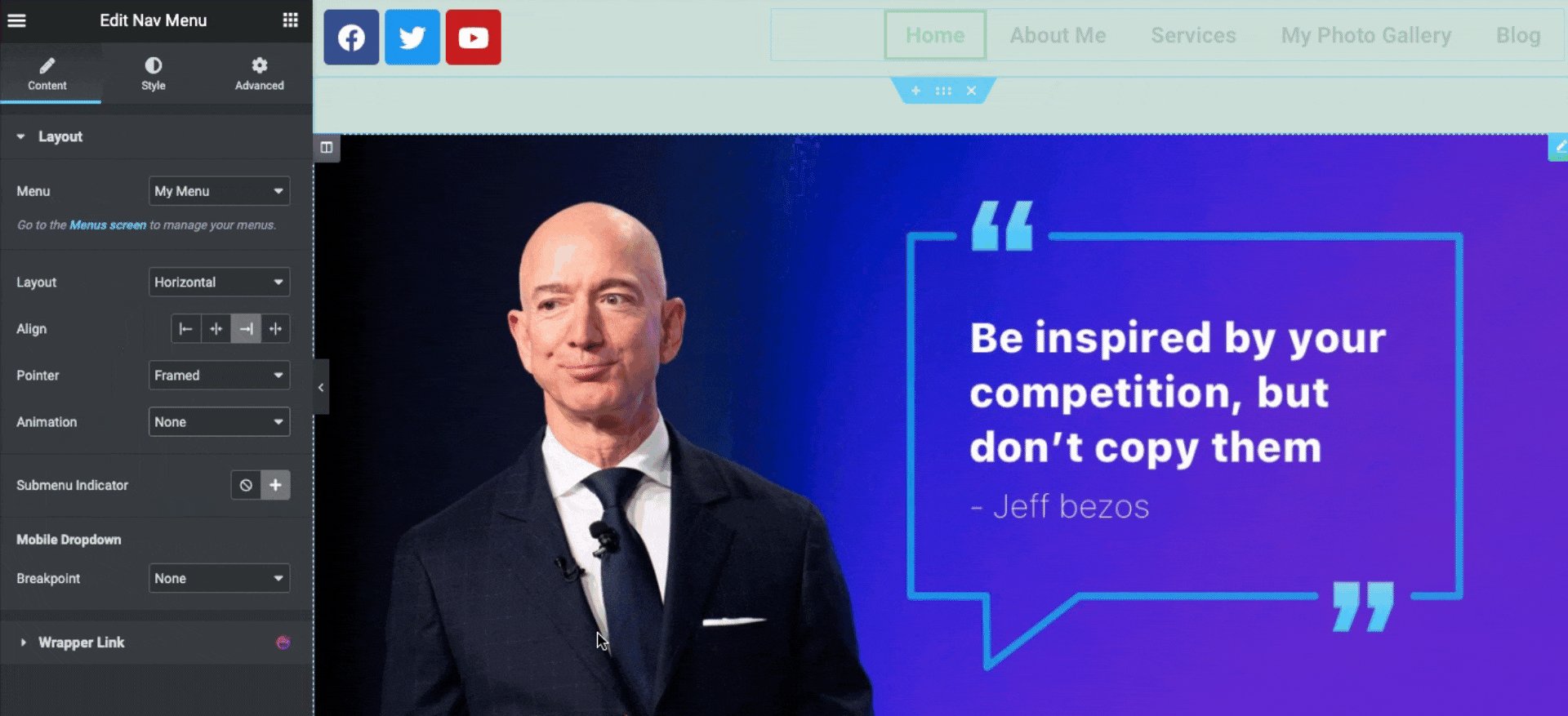
内容定制
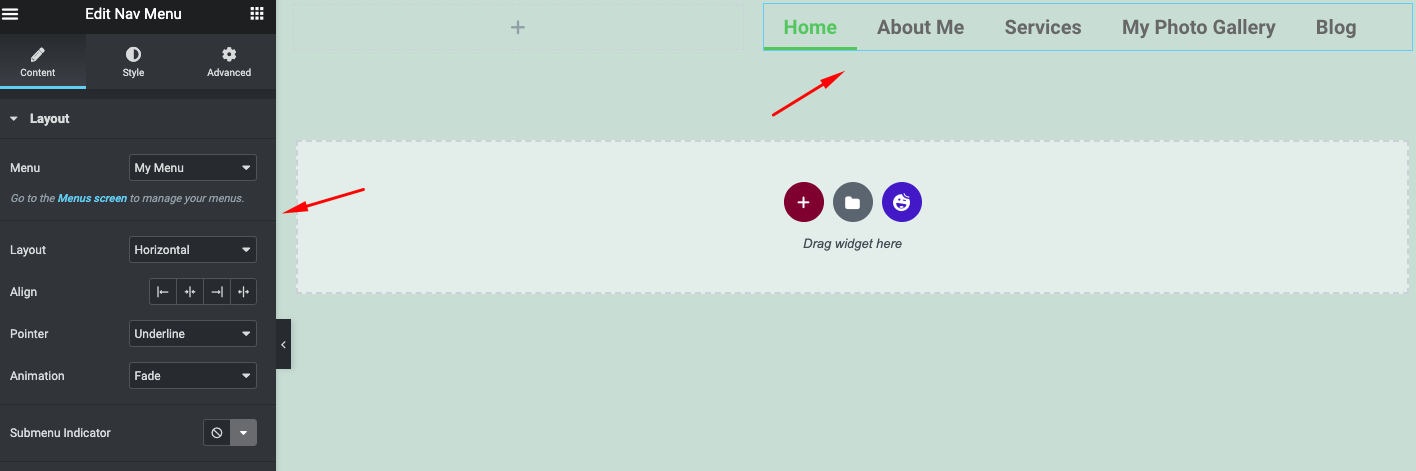
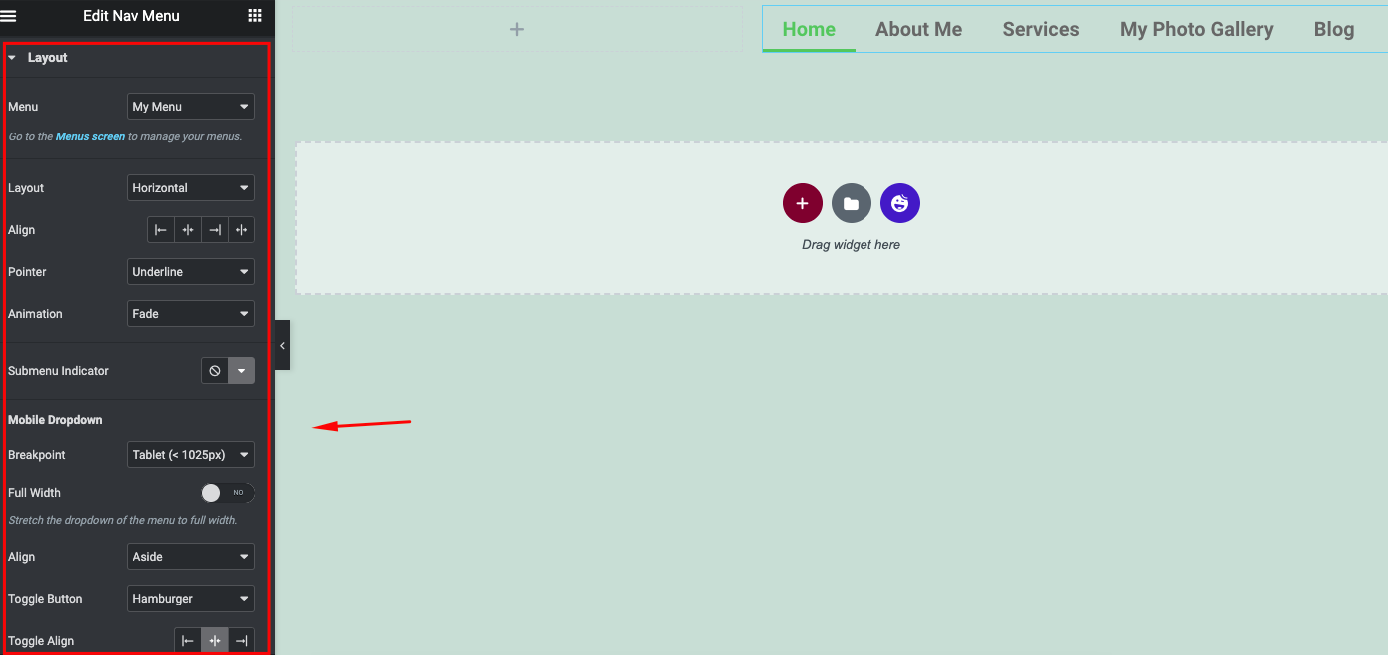
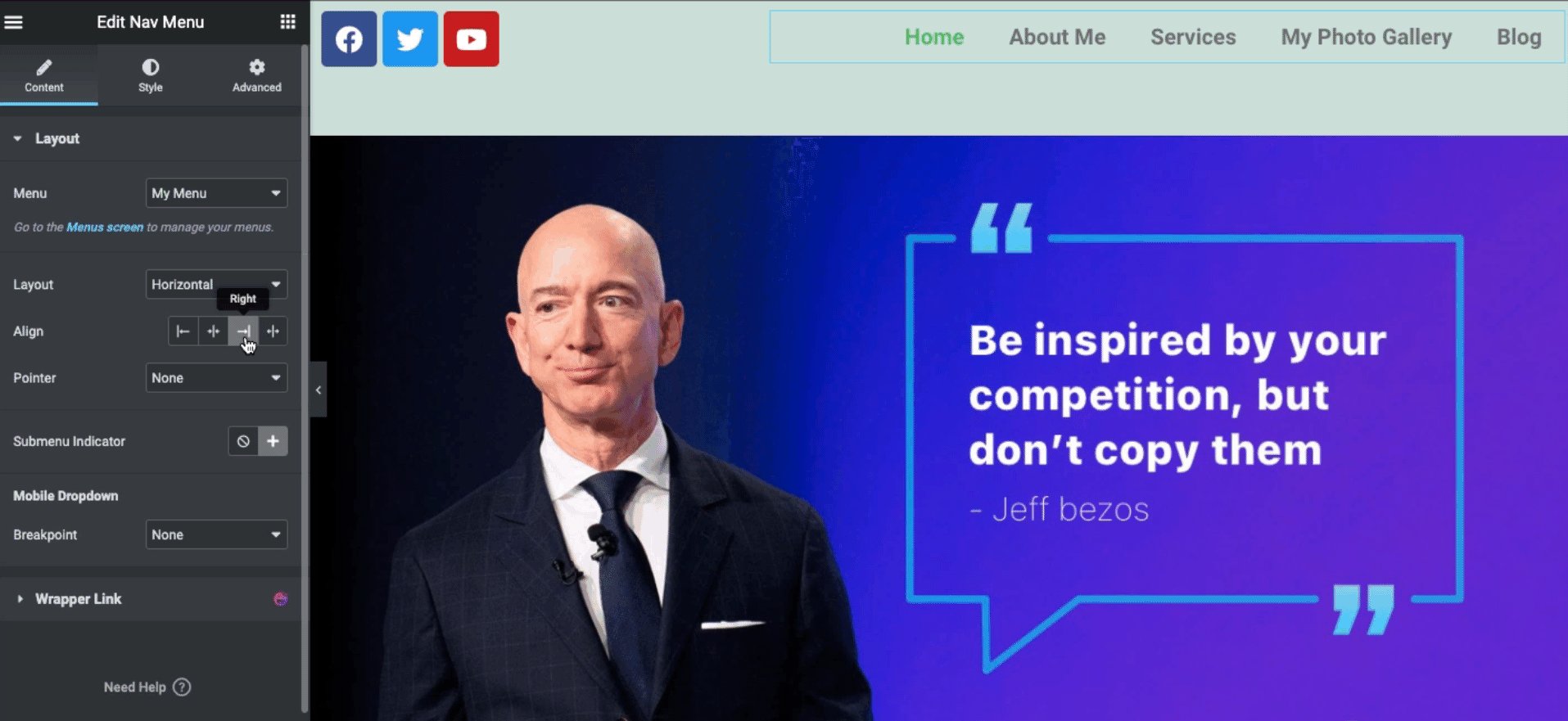
在内容中,您可以找到两个选项。布局和包装链接。现在点击布局按钮。您将找到适合您的菜单设计的所有相关自定义选项。
- 菜单:选择您在 WordPress 网站上创建的菜单。
- 布局:可以使用三种类型的布局。水平、垂直和下拉。
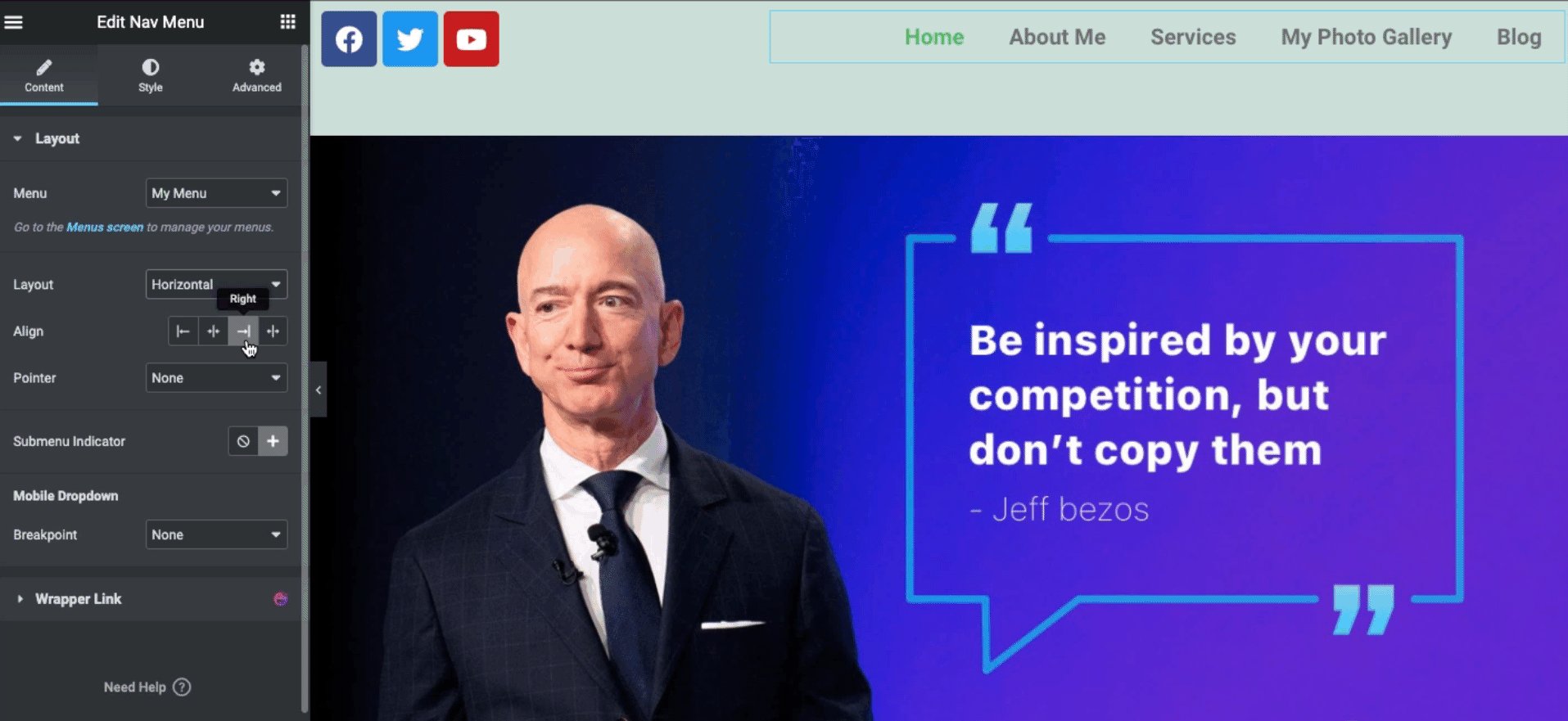
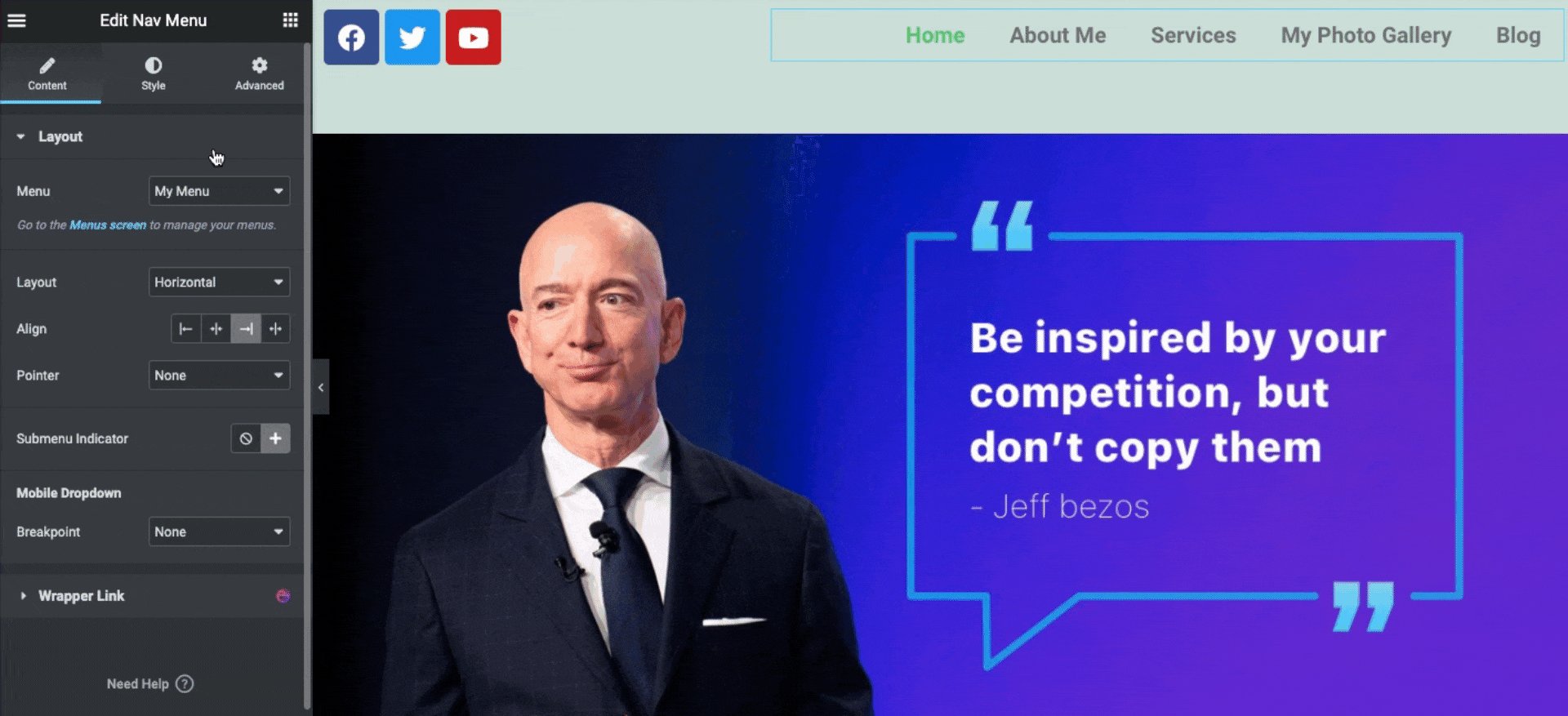
- 对齐:更改菜单的对齐方式。
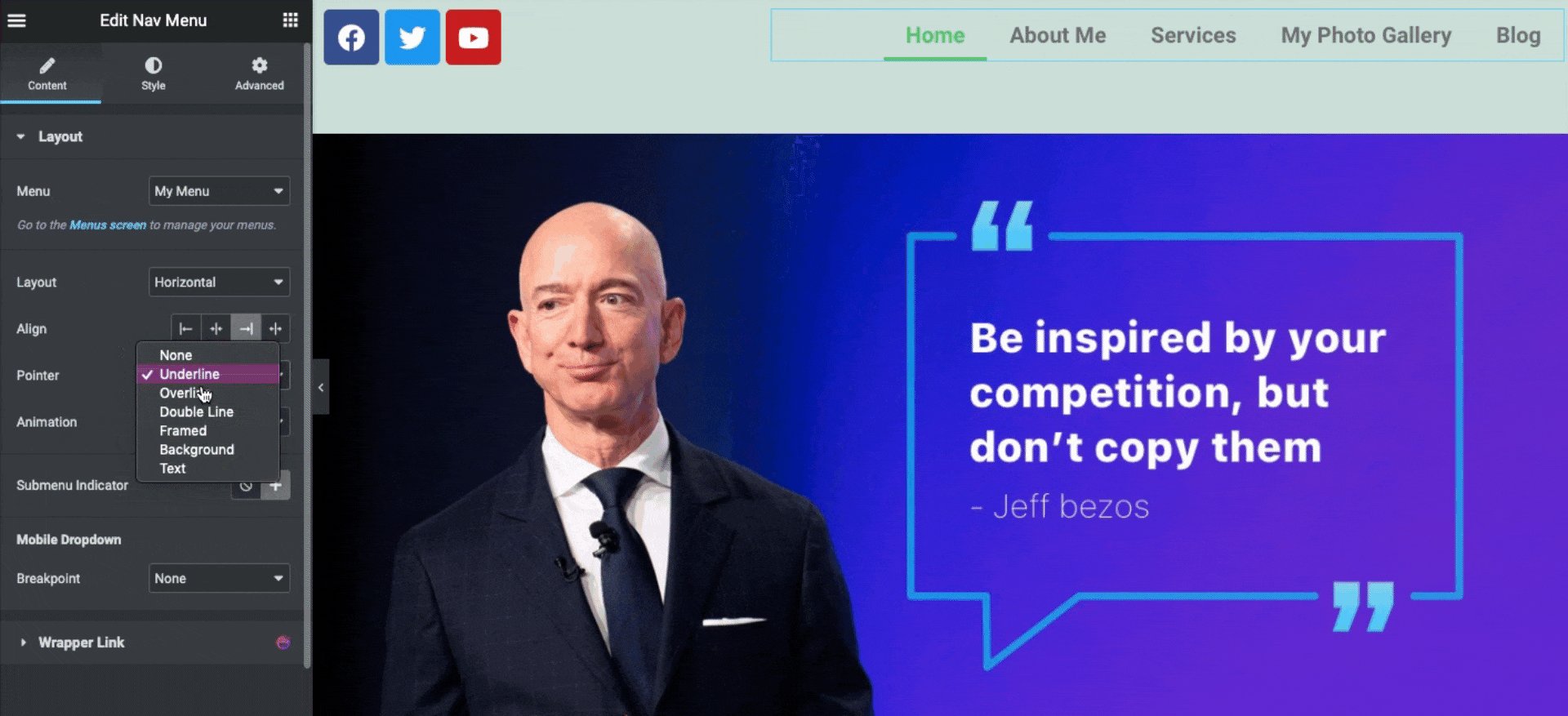
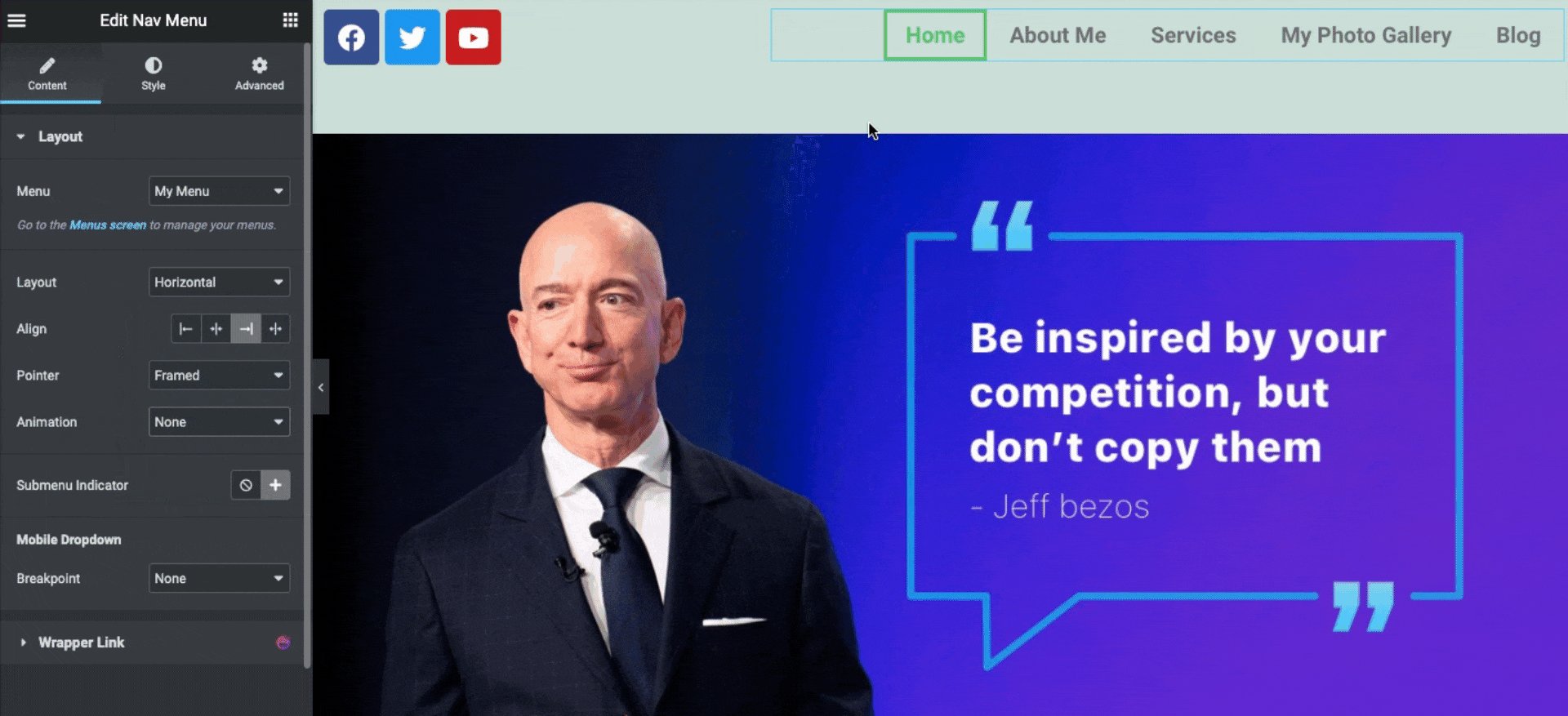
- 指针:添加它们可以使您的菜单更加美观。如下划线、上划线、加框、文字等。
- 动画:使用它您可以将动画添加到菜单中。例如淡入淡出、缩入淡出等等。
- Modile 下拉菜单:检查您的设计是否是移动响应式的。

- 让我们看看如何在此小部件上添加布局

- 按照同样的方式,您可以在小部件上应用动画。

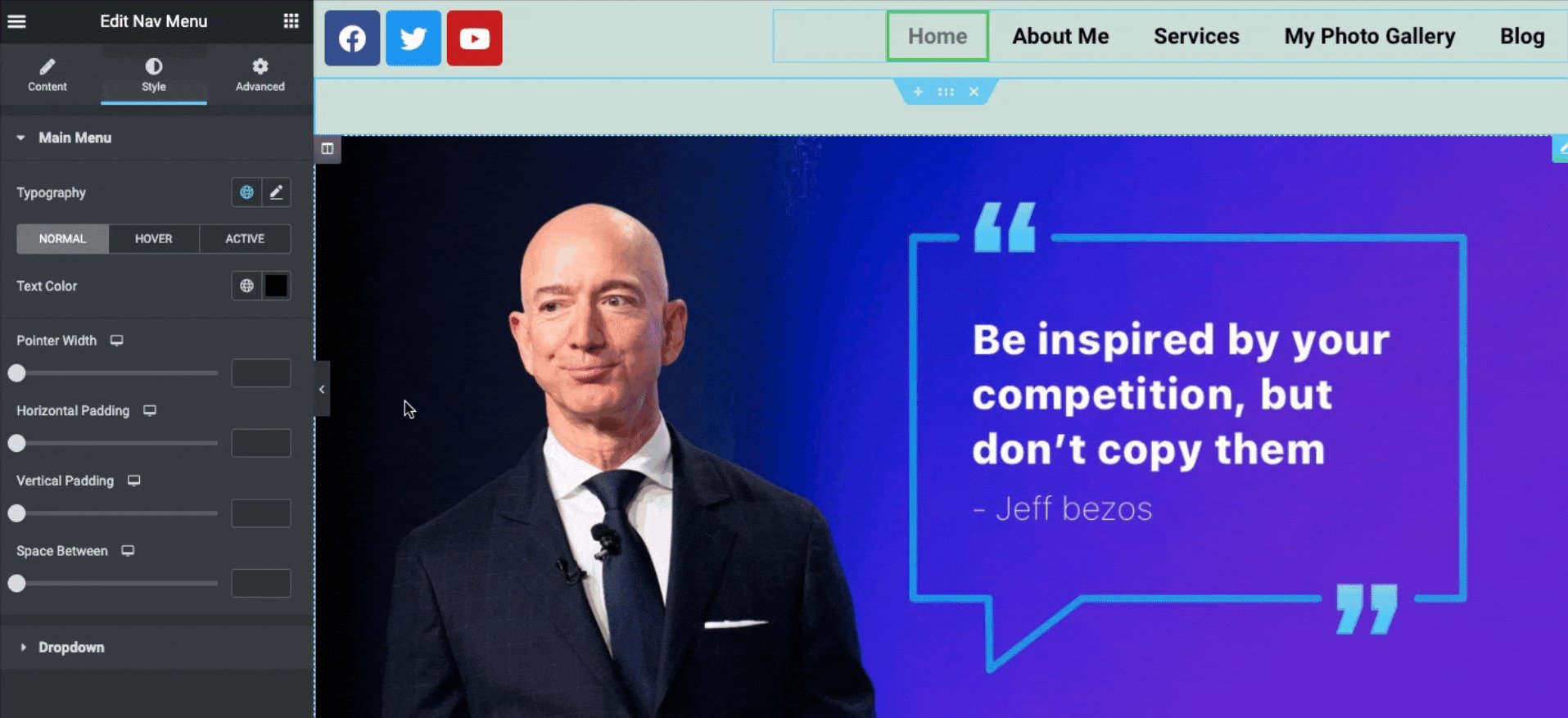
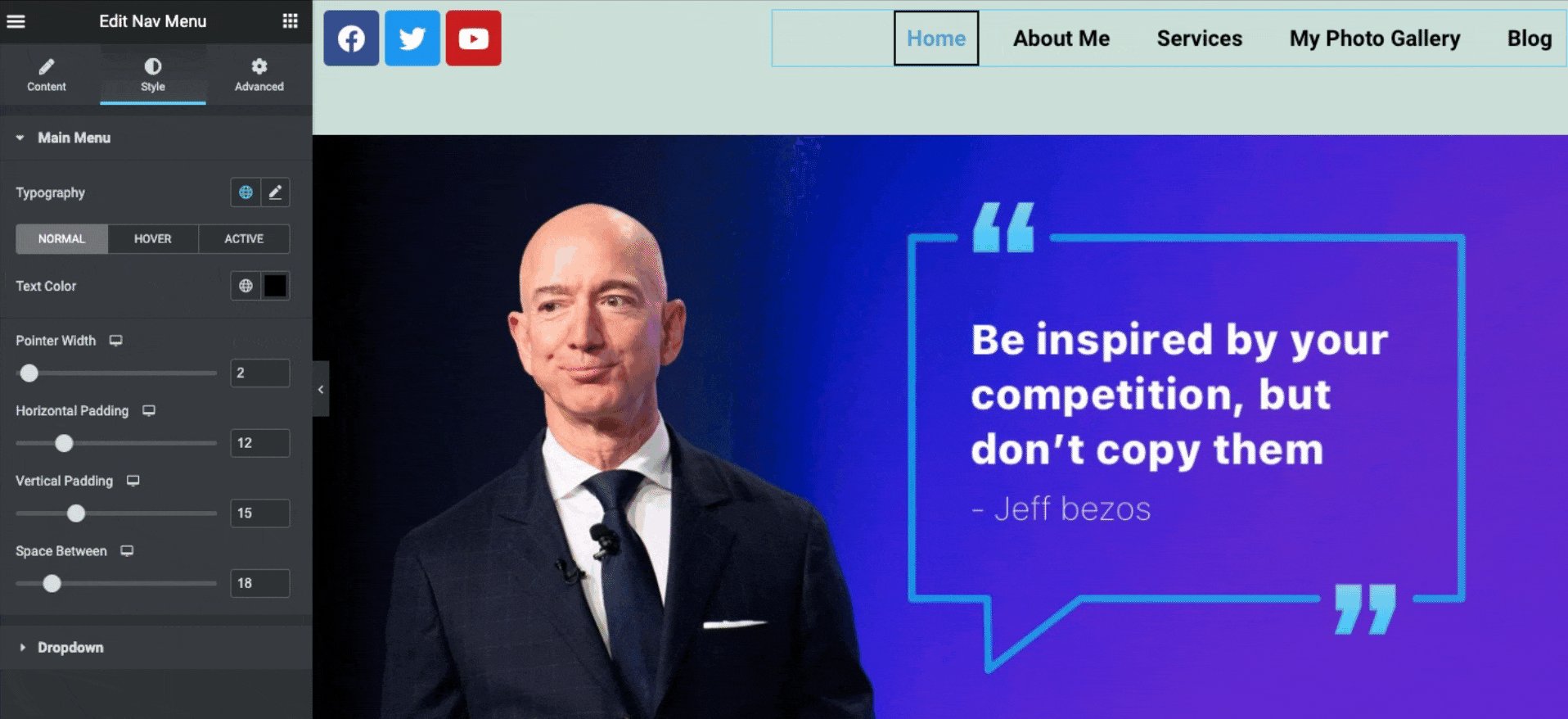
款式定制
初始定制后,您可以对菜单进行风格化。为此,请点击“样式”按钮。你会发现两个选项——主菜单;落下。
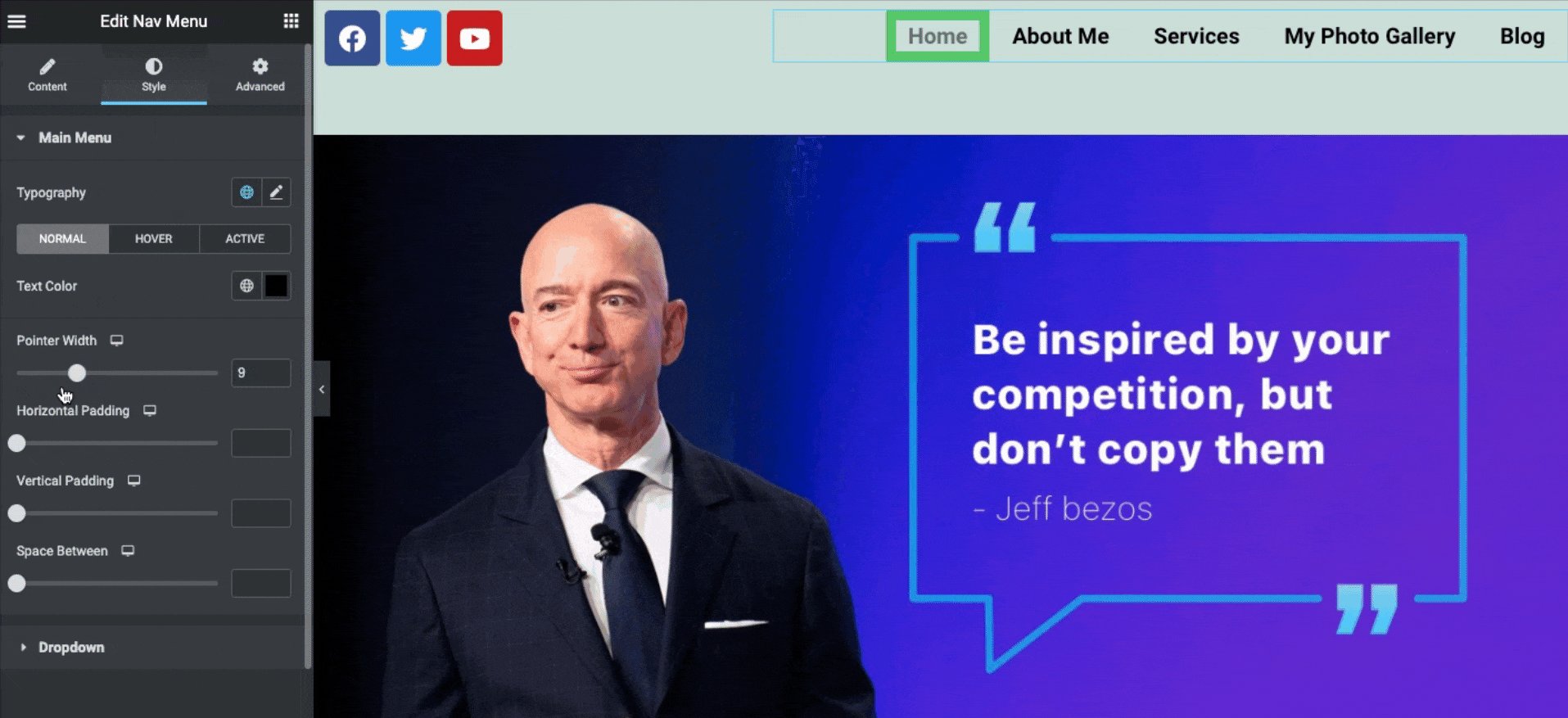
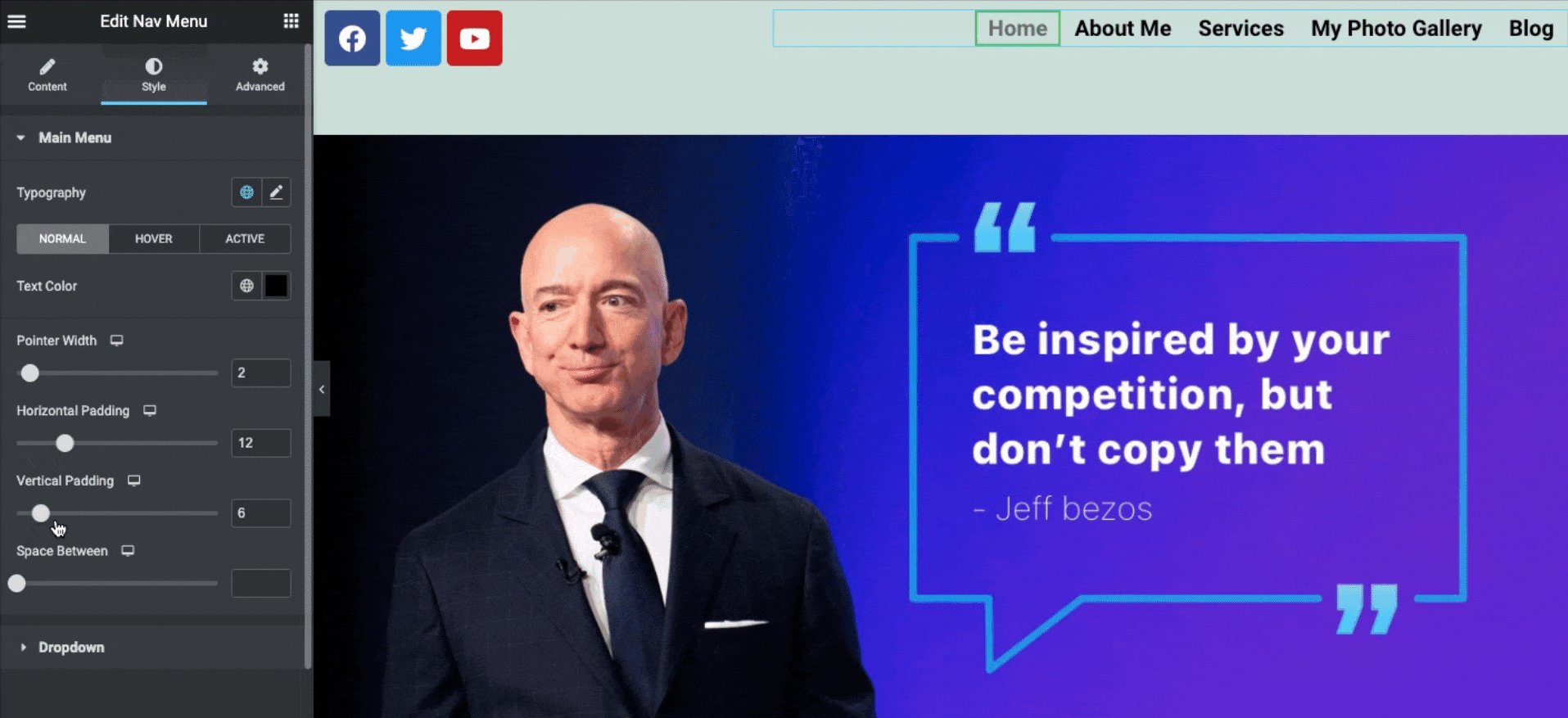
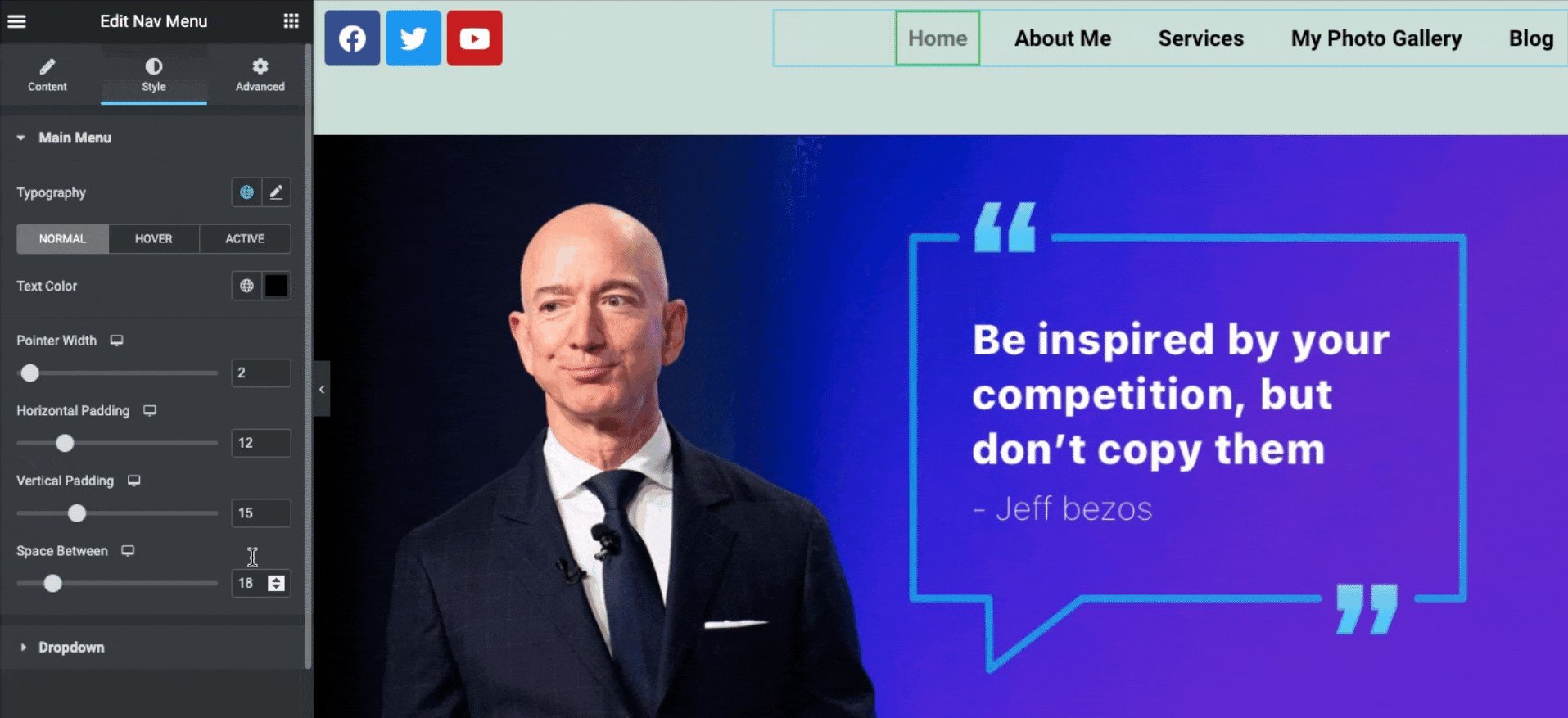
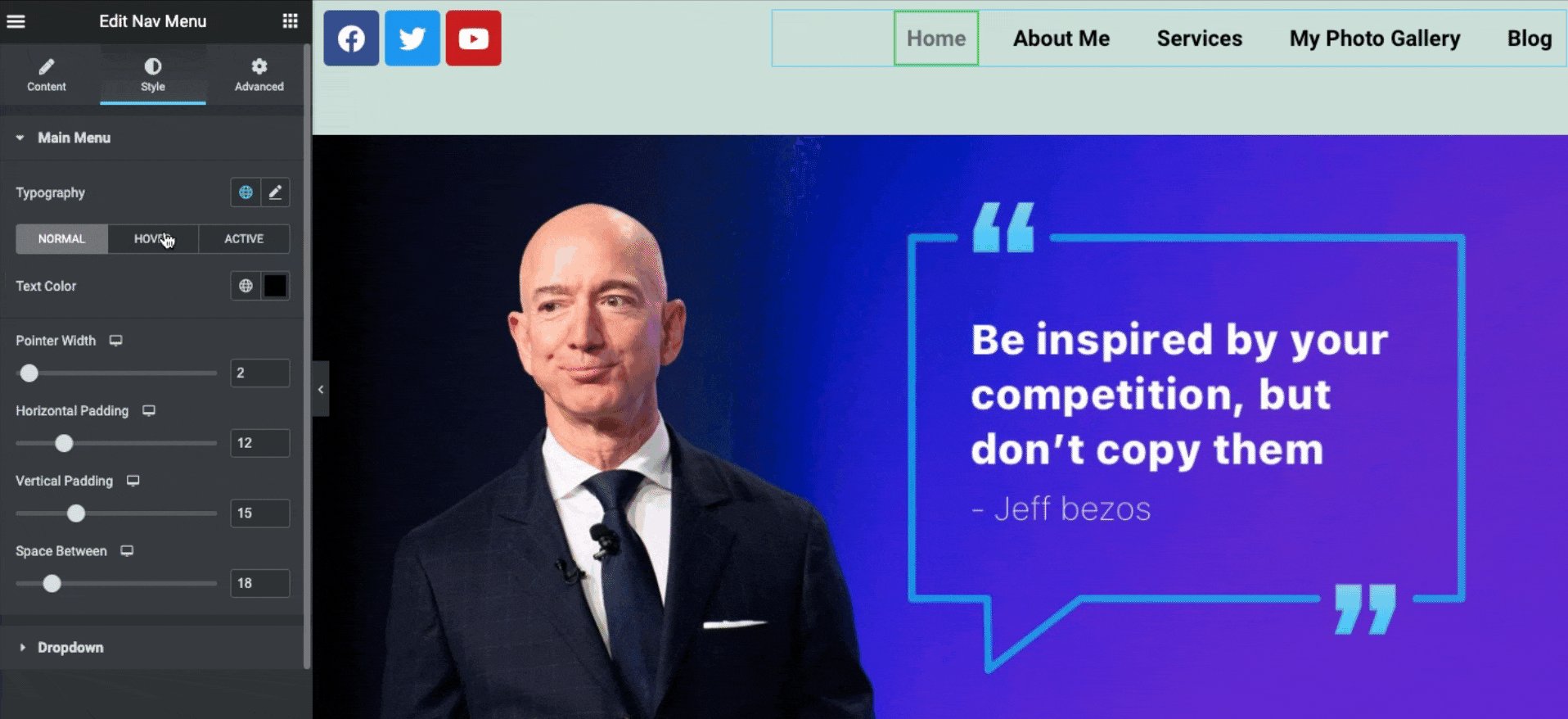
- 让我们看看如何在 Elementor 导航菜单小部件上快速添加功能。您可以在此处更改文本颜色、宽度、内边距、垂直内边距和空间。

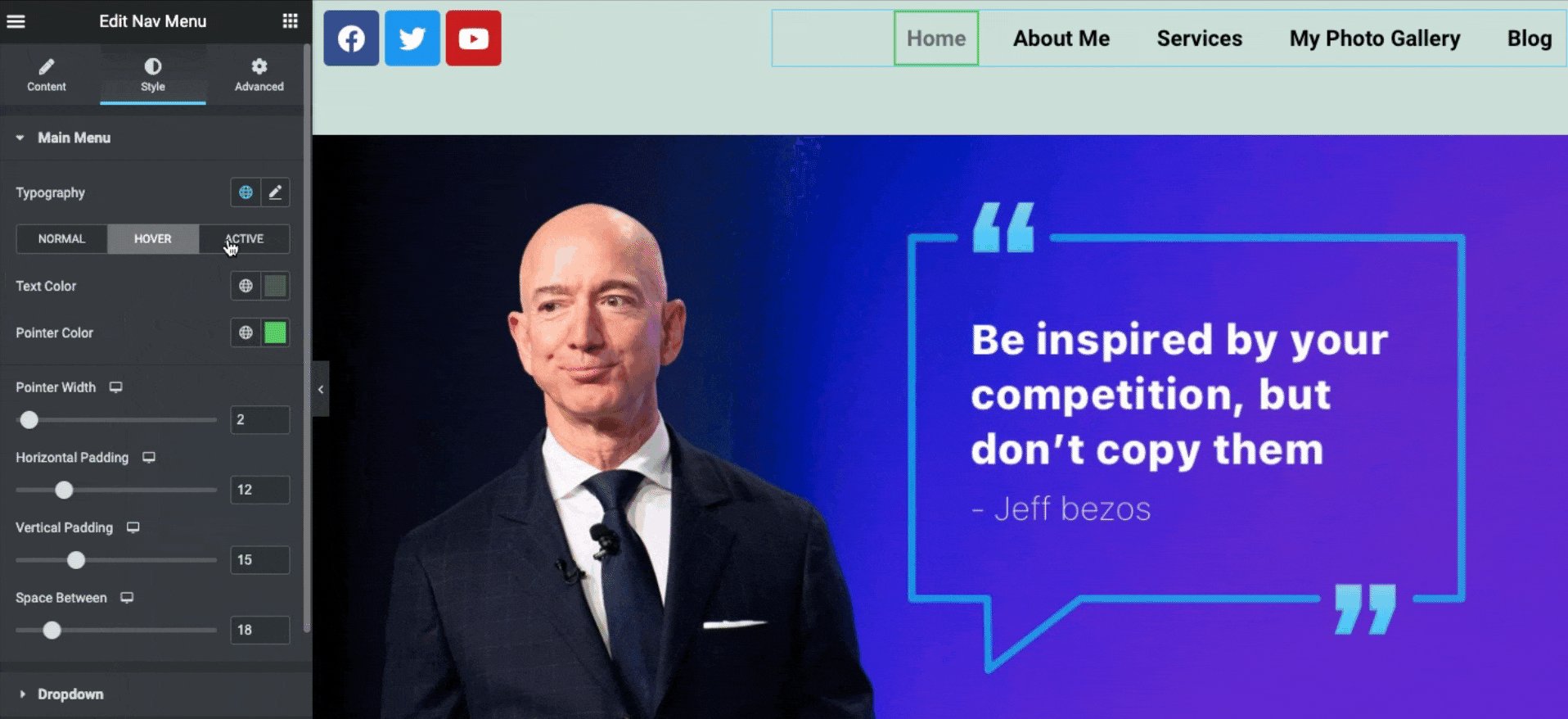
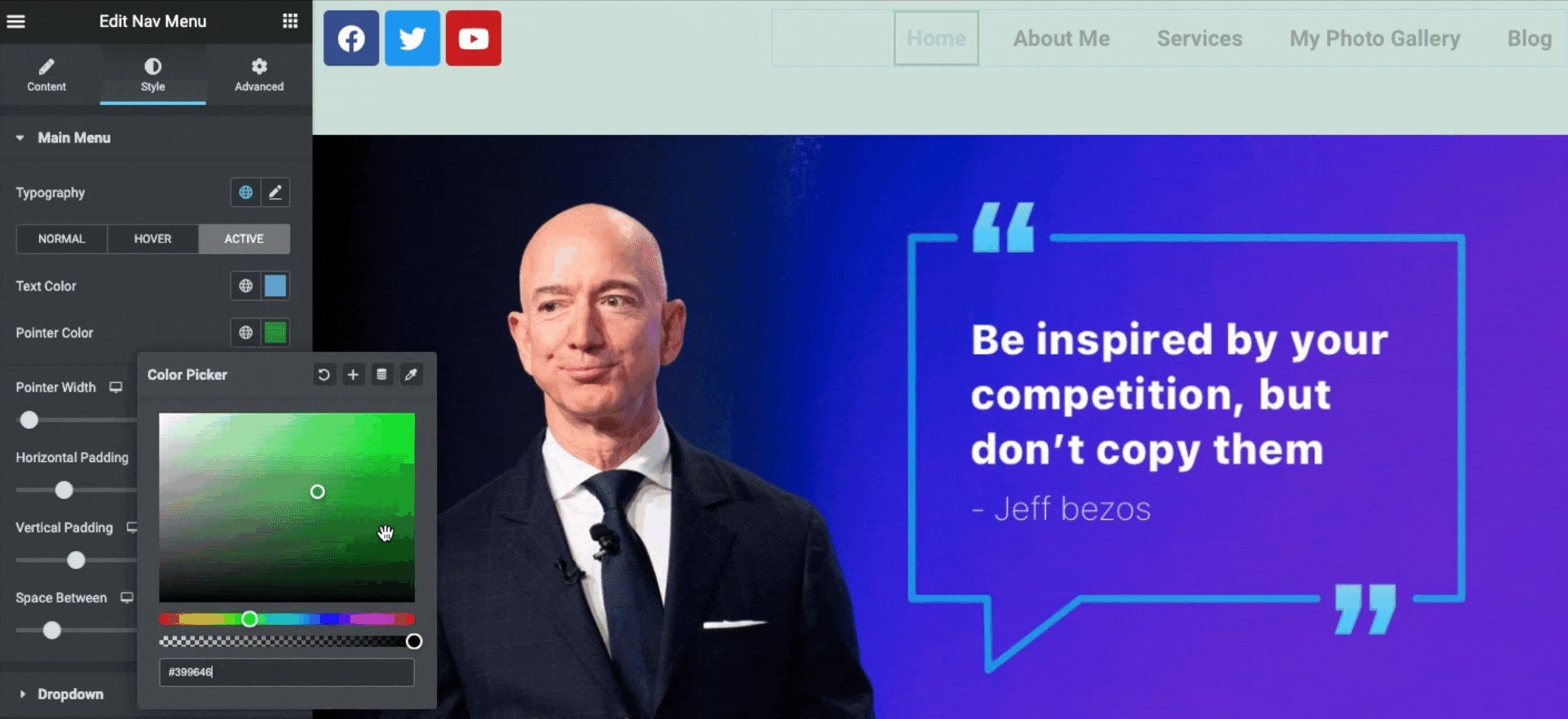
- 要在悬停上添加颜色,请单击悬停并更改要添加的首选颜色。

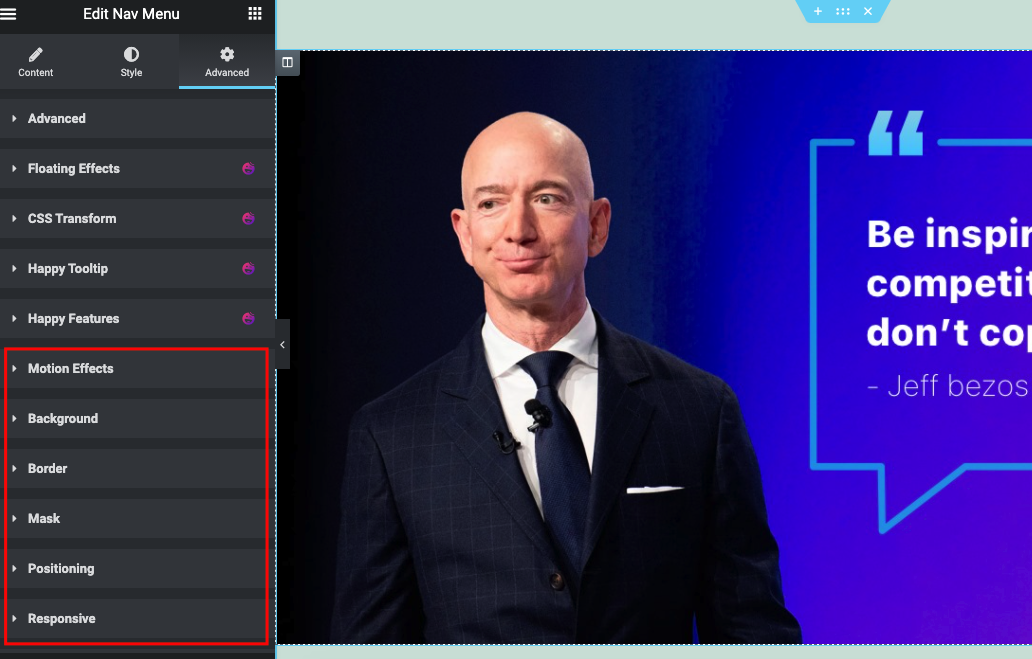
高级功能
借助高级功能,您可以对当前的设计进行更多操作。例如运动效果、背景、边框效果、遮罩、定位、响应能力、自定义 CSS 等等。

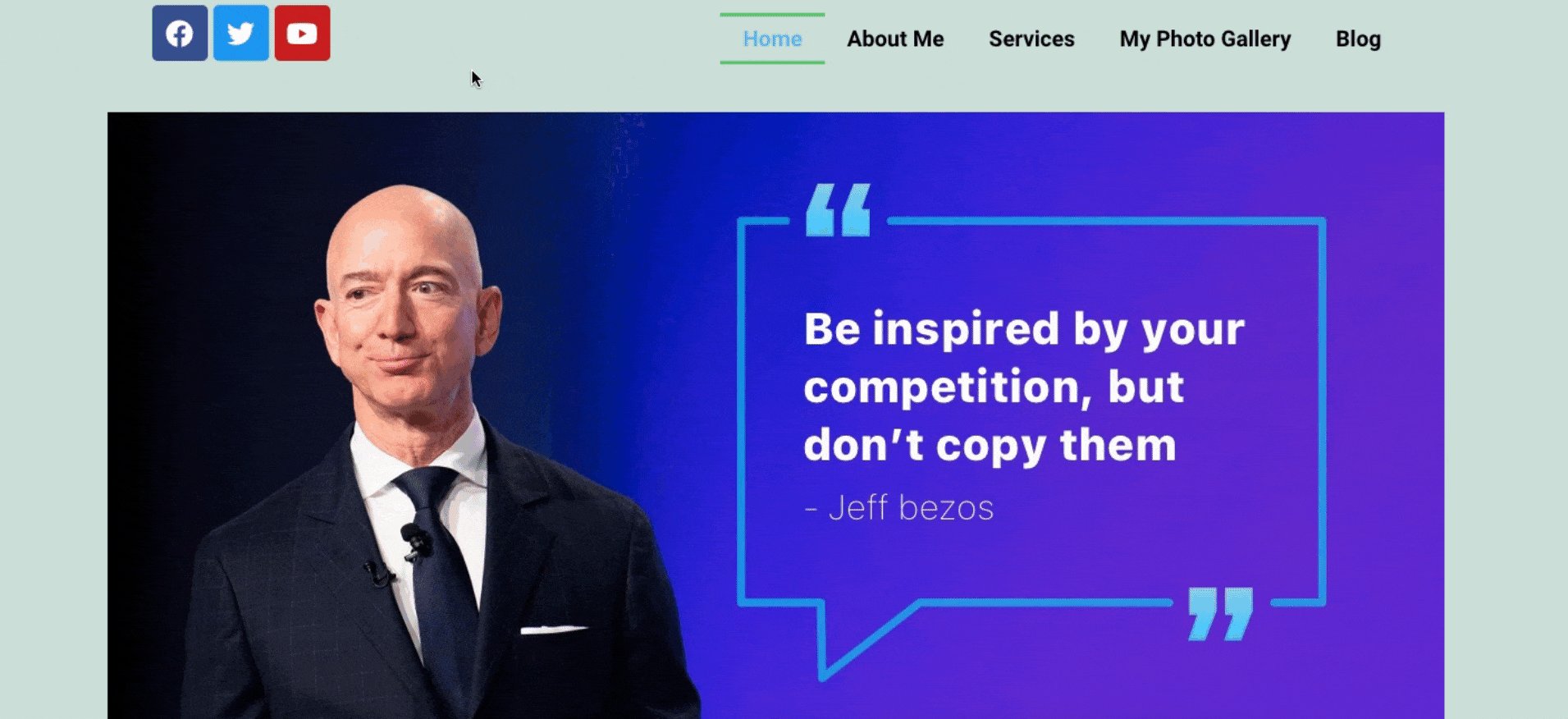
- 完成整个设计后,单击“发布”按钮。您的 Elementor 导航菜单将如下所示:

这就是您在 Elementor 网站上添加导航菜单小部件的方法。我们只是试图展示该功能如何工作并将其应用到设计中。现在轮到你一一应用它们了。
但是,如果您想获得详细指南,您现在可以观看以下视频。
https://www.youtube.com/embed/Woviq5bXxYM?feature=oembed
您还可以使用 Elementor 导航菜单添加什么?
- 下划线动画
- 背景动画
- 文字动画
- 菜单间距和对齐方式
- 颜色、背景和排版
- 和更多
因此,利用这些功能,您可以改进 WordPress 菜单结构并赋予其标准外观。但要记住; 尝试按照正确的步骤实施它们。例如,您可以在本地服务器上一一尝试。确认最终设计后,将其应用到您的实时网站上。如果您不想破坏网站的模板结构,请尝试实践此规则。
额外提示:引入 Happy Addons 超级菜单小部件
除了将这些功能组合到您网站的菜单中之外,您还可以使用Happy Addons 大型菜单小部件添加更多高级功能。您可以根据您的想象力创建大型菜单,例如 dribble、InVision、Bobbi Brown、Adidas、Puma、Evernote 等。
此外,您还可以在网站上添加自定义图标、徽章和默认 WordPress 菜单,让它们对您的用户来说更加美观。
这是一个简短的教程,您可以查看它以了解 Happy Addons Mega 菜单小部件。
https://www.youtube.com/embed/WB5Gp1SRi74?feature=oembed
要获得详细的指南,您还可以查看官方文档以了解该小部件的工作原理和应用流程。
如何使用 Elementor Portfolio 小部件自定义您的 WordPress 网站

在这里,我们将讨论 Elementor 的另一个高级功能 –投资组合小部件。自定义 Elementor 导航菜单后,您可以通过应用组合小部件来美化网站的外观。此小部件有助于在有吸引力的可过滤网格中显示您的帖子、页面和自定义帖子类型。只需几个步骤即可完成该过程。因此,您可以轻松地在您的网站上使用此小部件。
不过,让我们看看如何使用 Elementor 添加作品集。我们假设您已经使用 Elementor 构建了一个作品集网站。如果没有,您可以查看这篇文章,了解如何使用 Elementor 创建作品集网站。
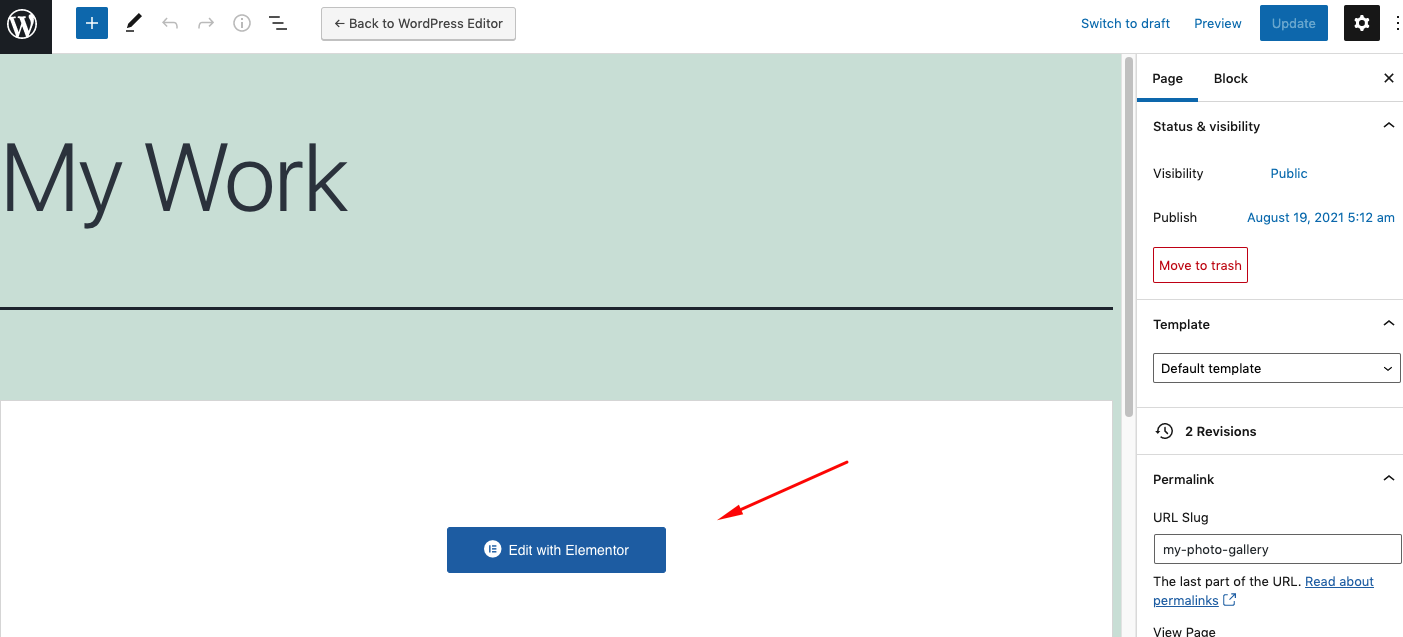
第一步:创建页面
首先,打开一个要添加投资组合小部件的页面。然后单击“使用 Elementor 编辑”。

之后,您的设计画布将打开。与添加 Elementor 导航菜单小部件的方式类似,您可以添加此小部件。

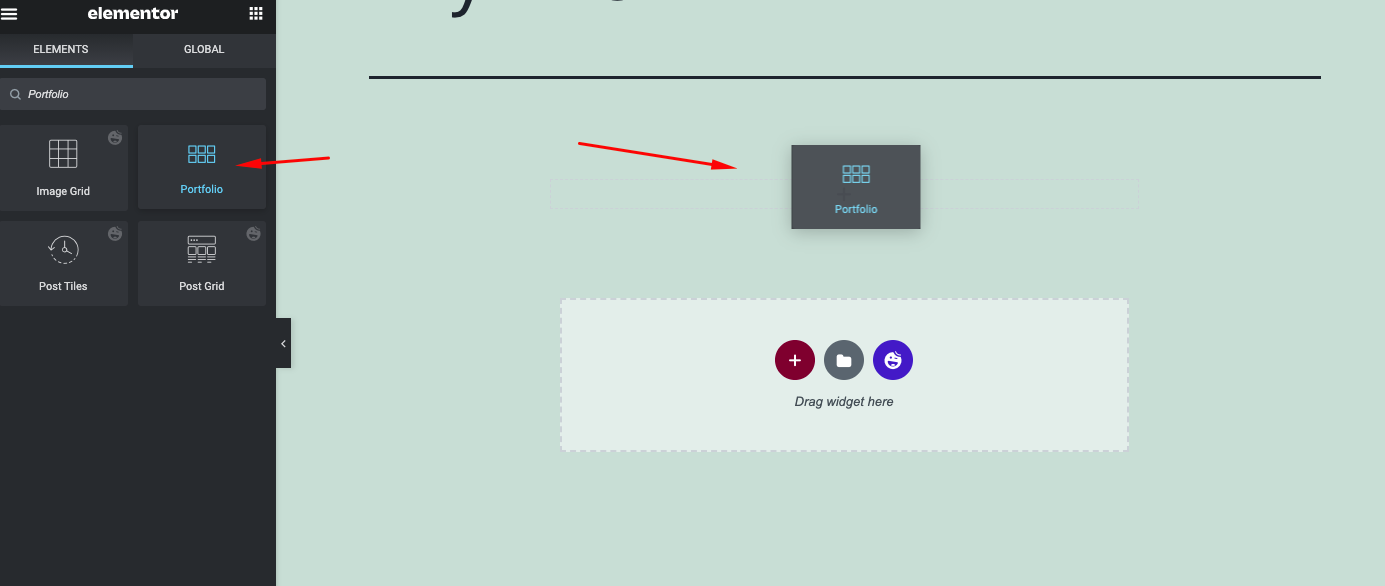
第二步:添加投资组合小部件
在搜索栏上搜索投资组合小部件并将其拖动到画布上。

注意:作品集小部件仅适用于帖子、页面和自定义帖子类型。作品集小 部件不适用于画廊。
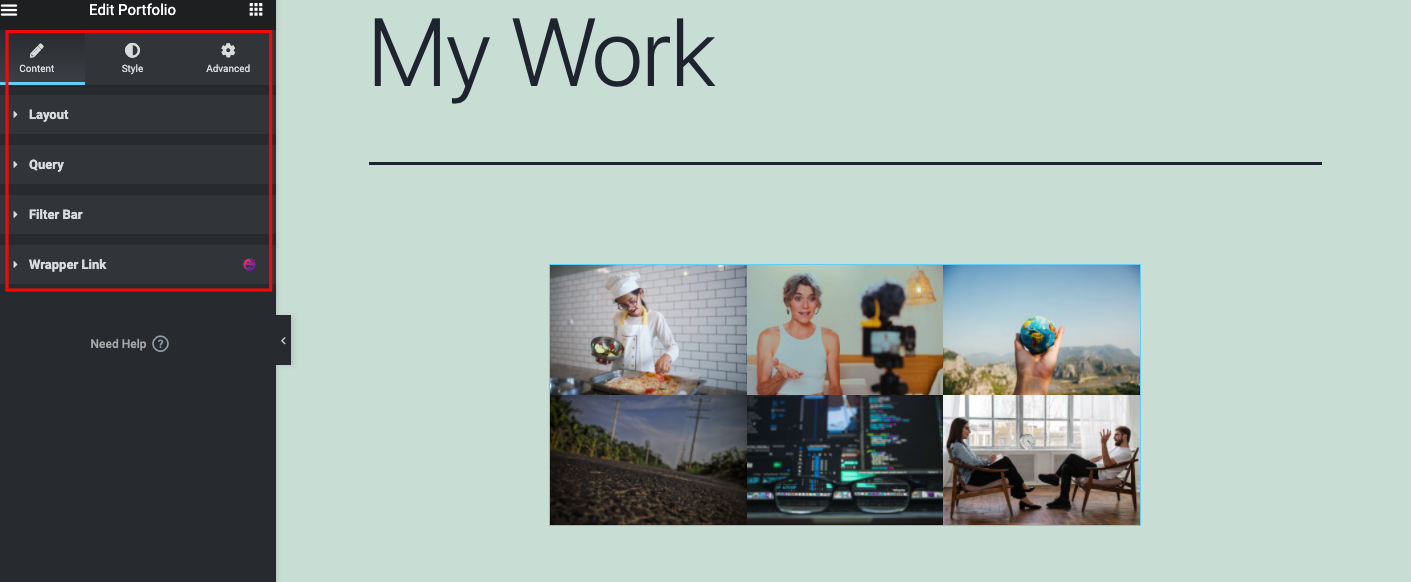
第三步:自定义投资组合小部件
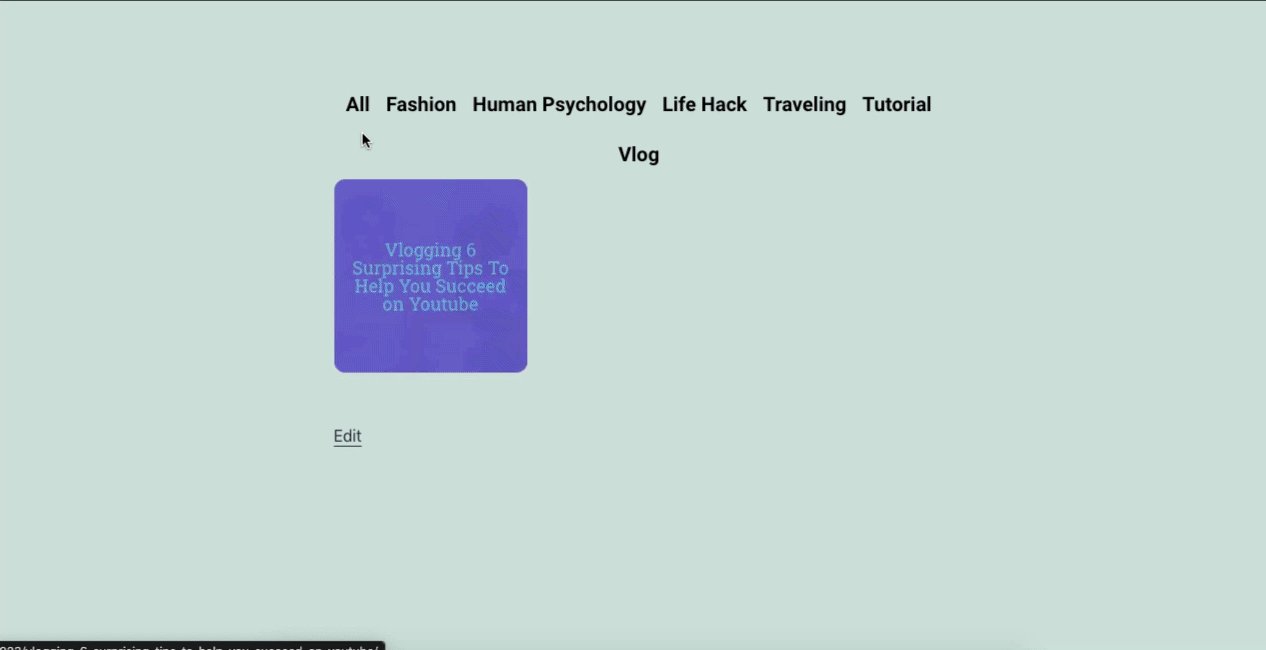
添加小部件后,您的帖子将自动显示在屏幕上。

整个定制由三部分组成。内容、风格和进展。
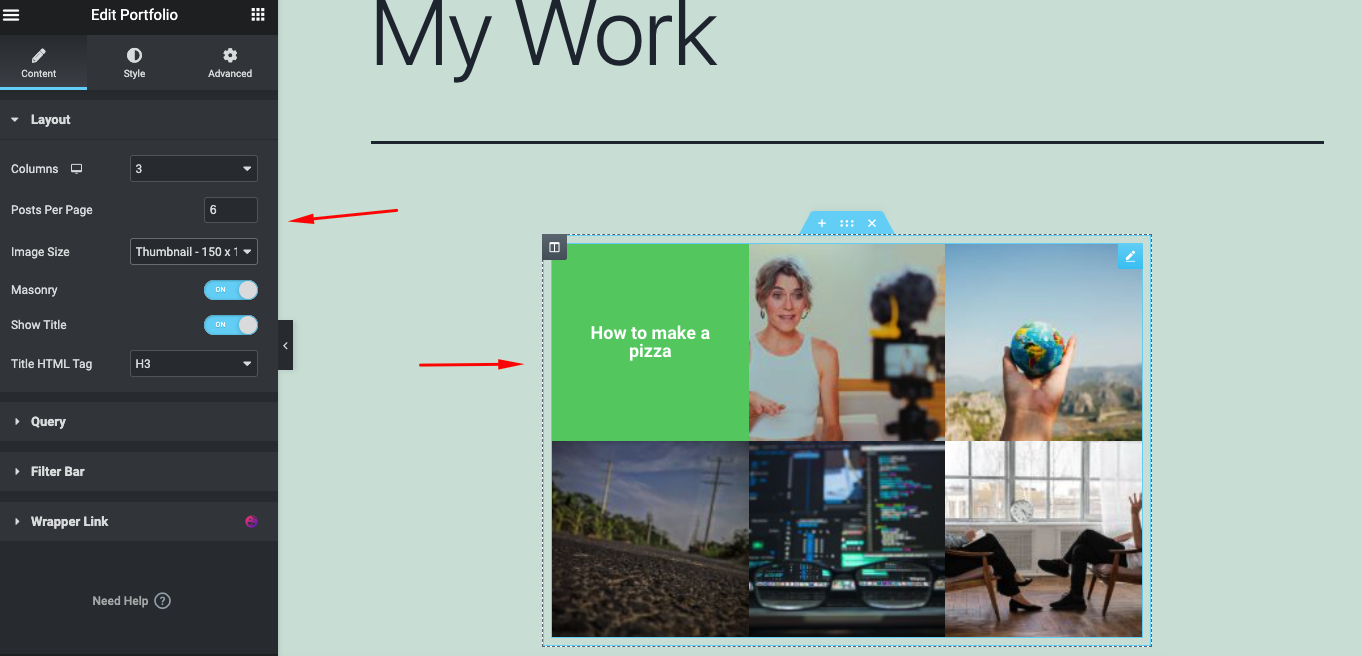
内容
- 列数: 设置小部件中显示的列数
- 帖子计数: 设置要在小部件中显示的确切帖子数量
- 图片大小: 设置图片的大小
- 项目比例: 设置项目的比例
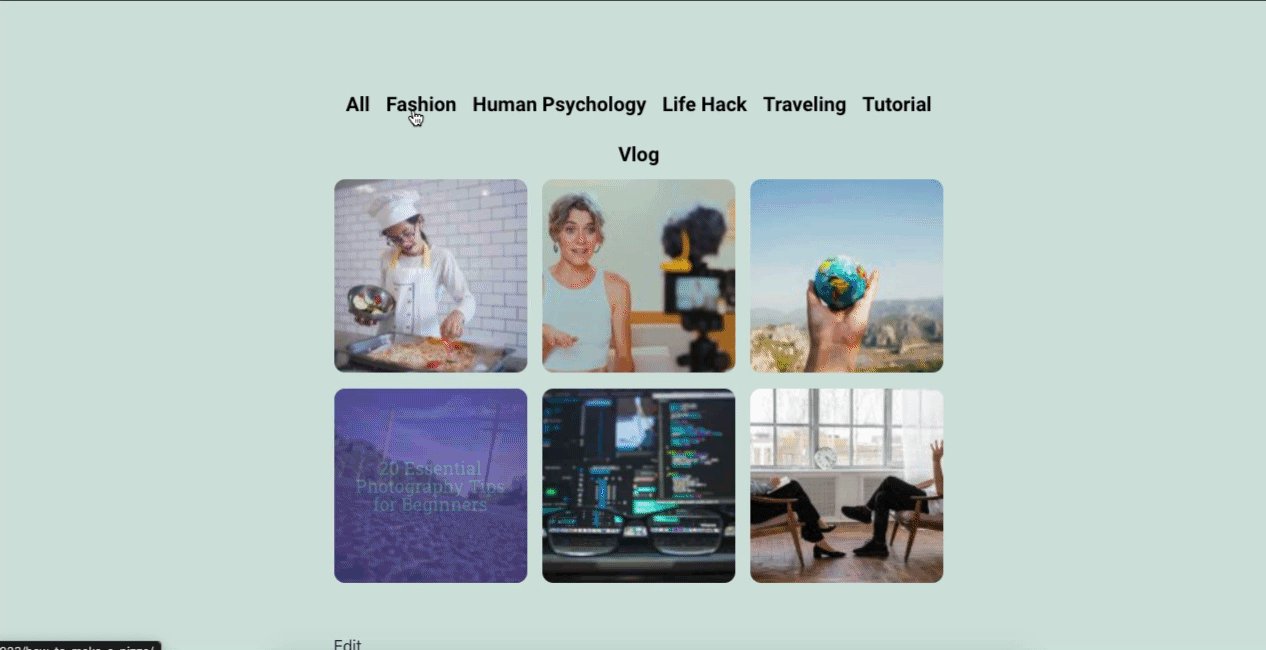
- 显示标题: 选择是否显示或隐藏标题。将鼠标悬停在图像上时将显示标题
- 标题 HTML 标签: 用标签包裹标题,可以是 H1…H6、span、div 或 paragraph

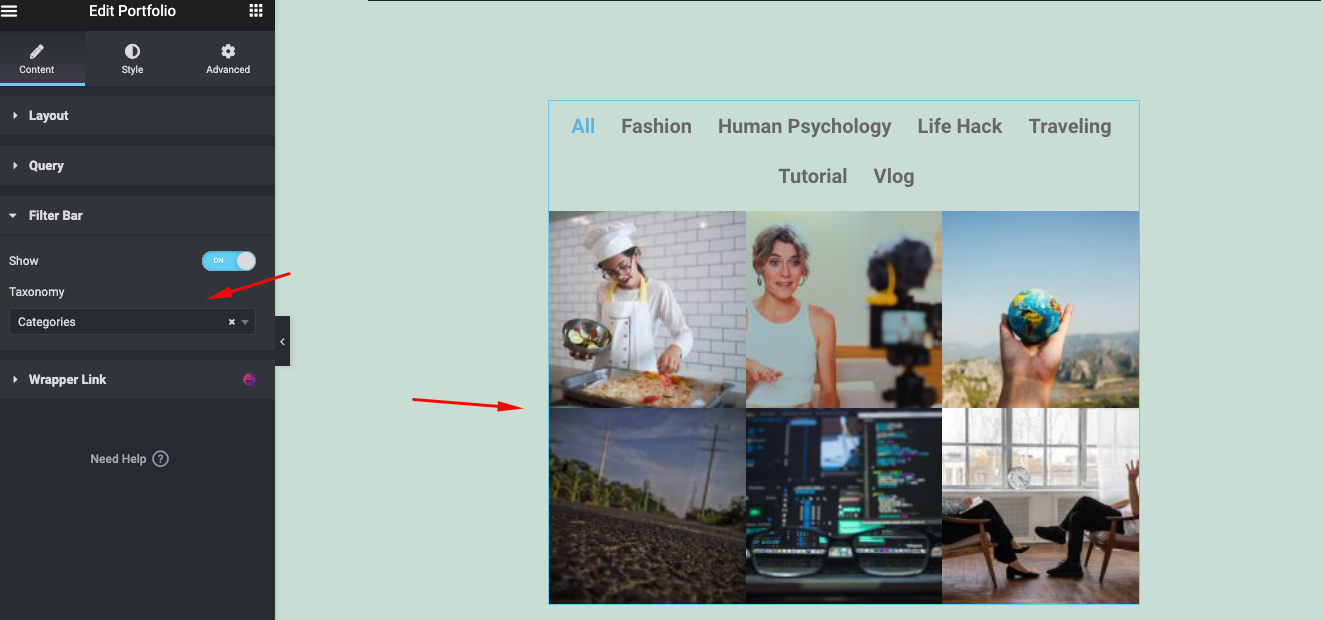
- 过滤栏:设置是否显示或隐藏投资组合上方的过滤栏。选择要显示帖子的分类法。选项包括:类别、标签和任何自定义帖子类型分类法

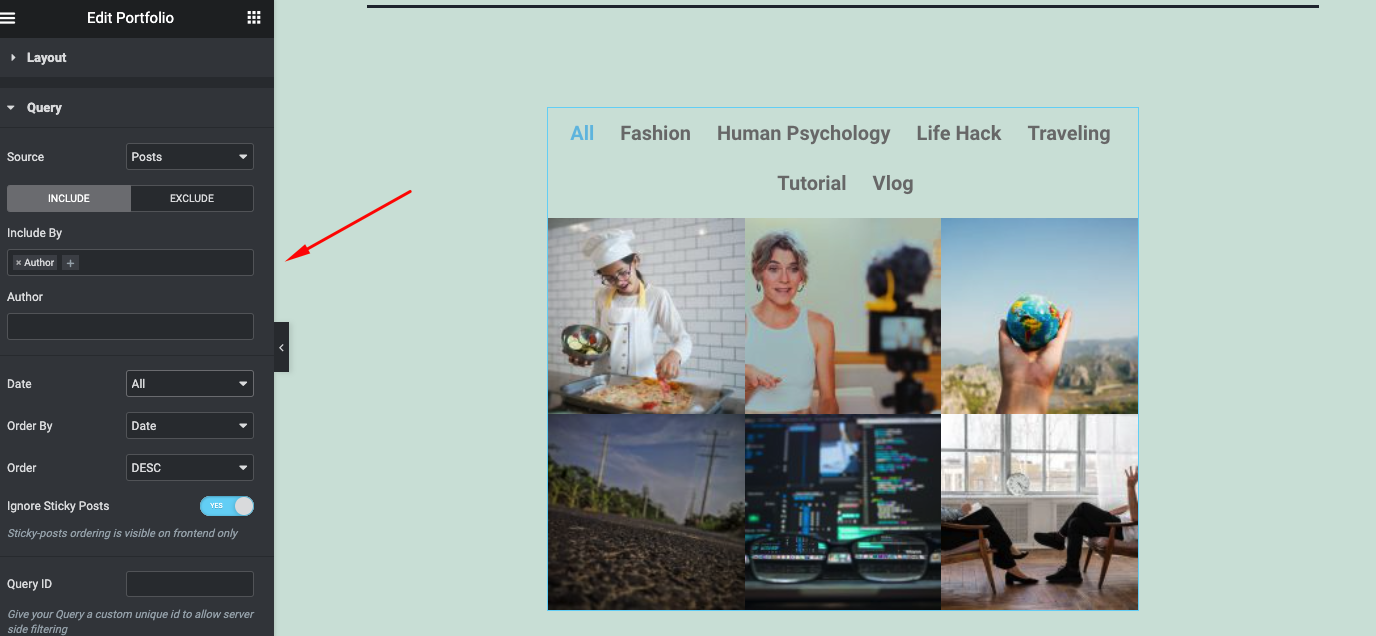
- 查询:选择小部件将显示内容的来源。选项包括帖子、页面、自定义帖子类型(如果可用)、手动选择、当前查询和相关。

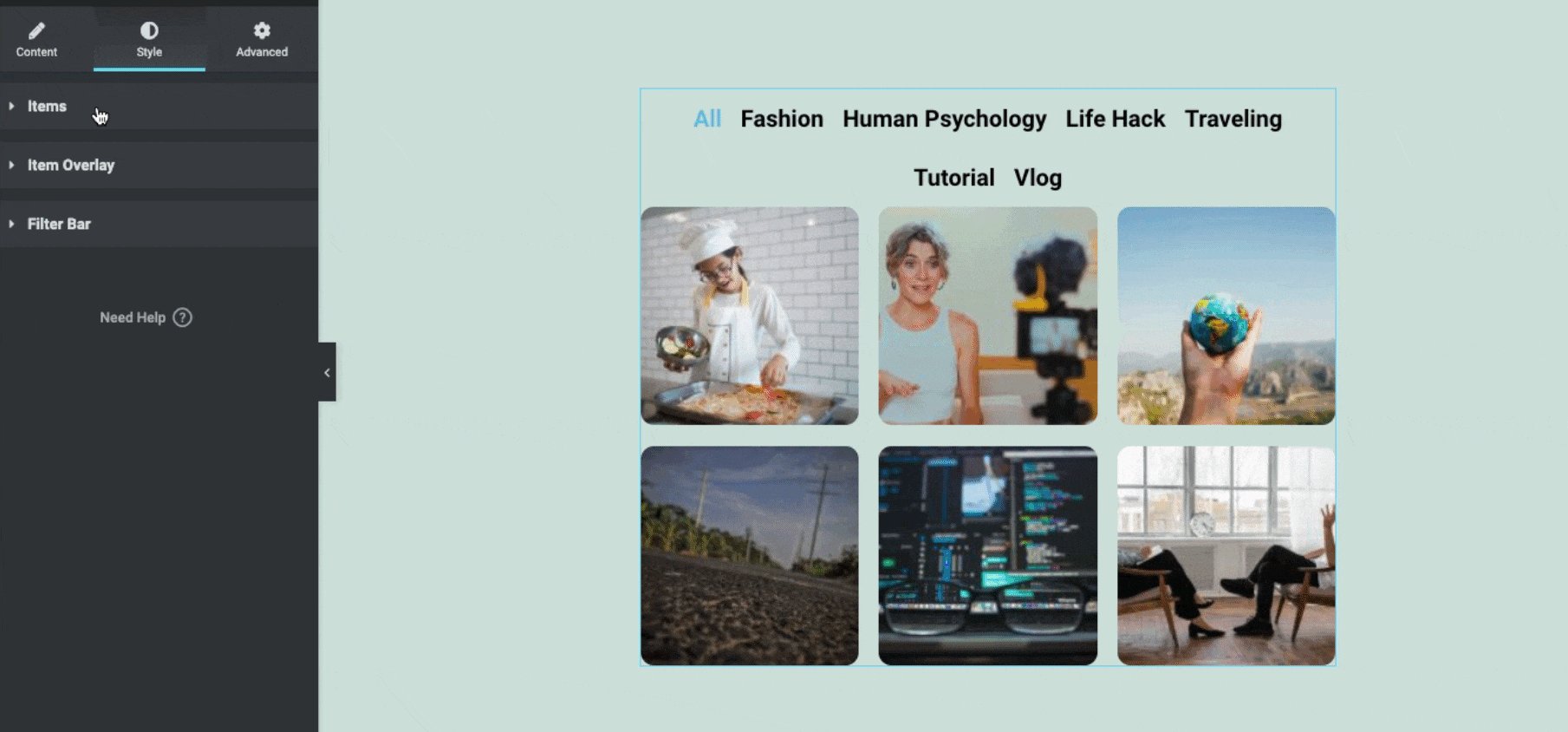
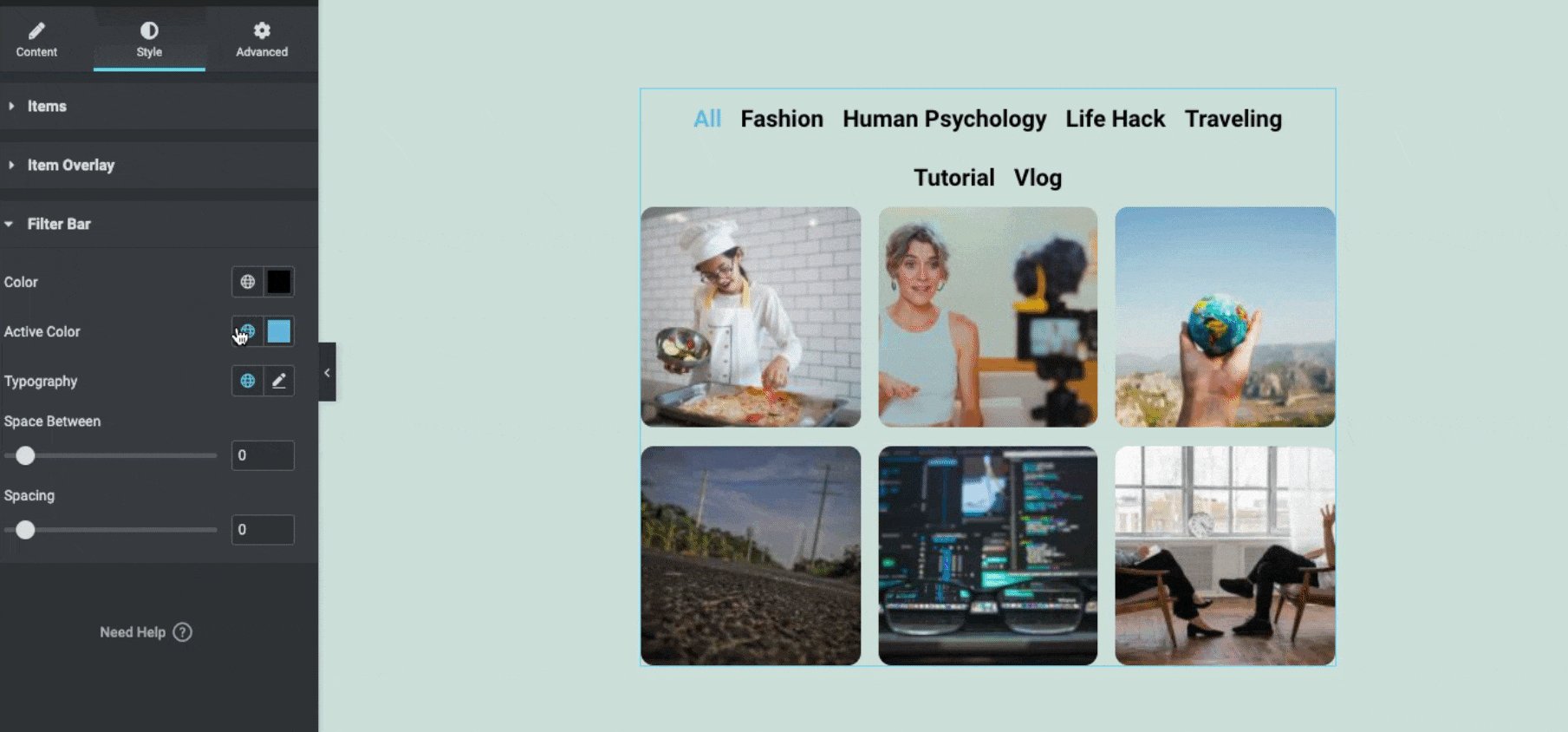
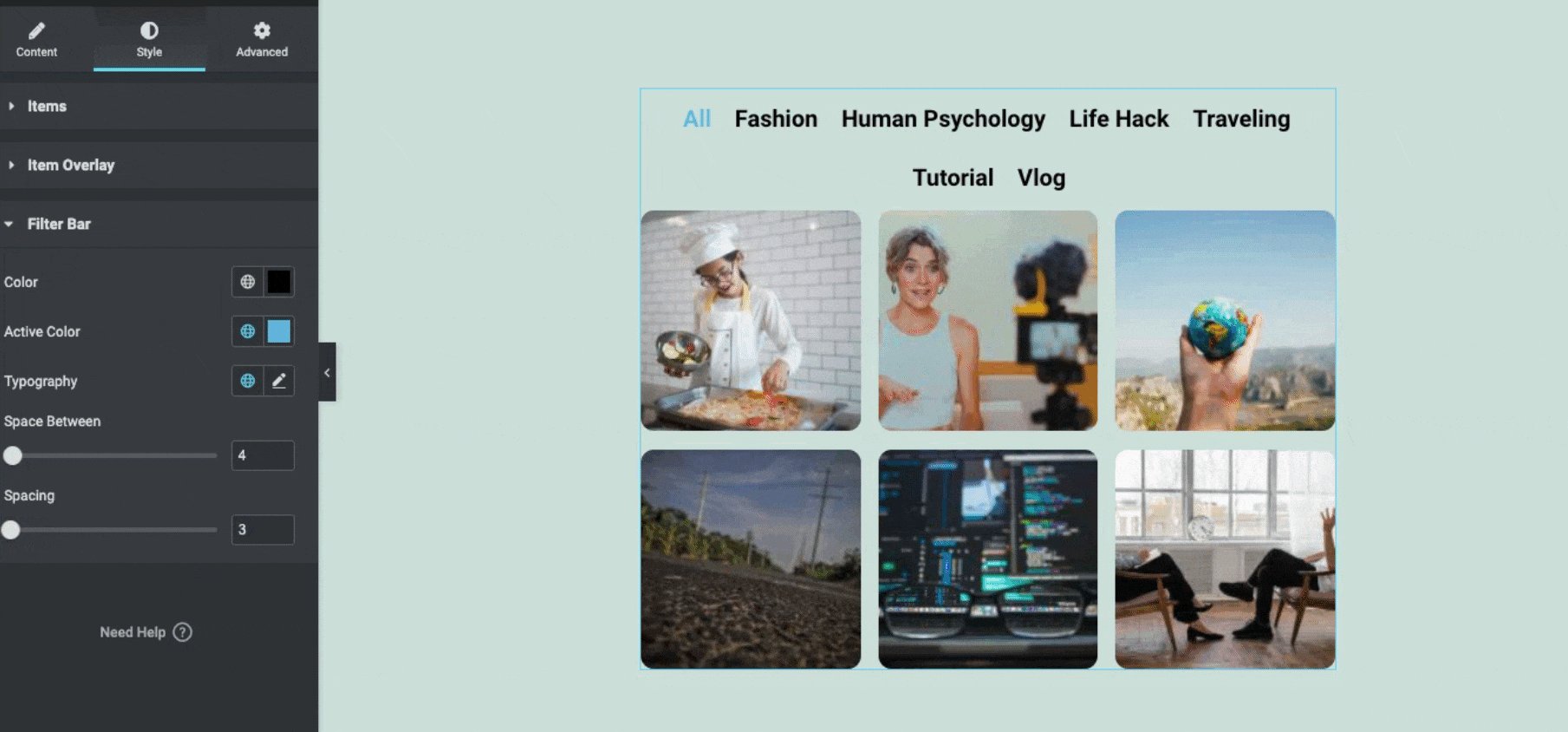
风格
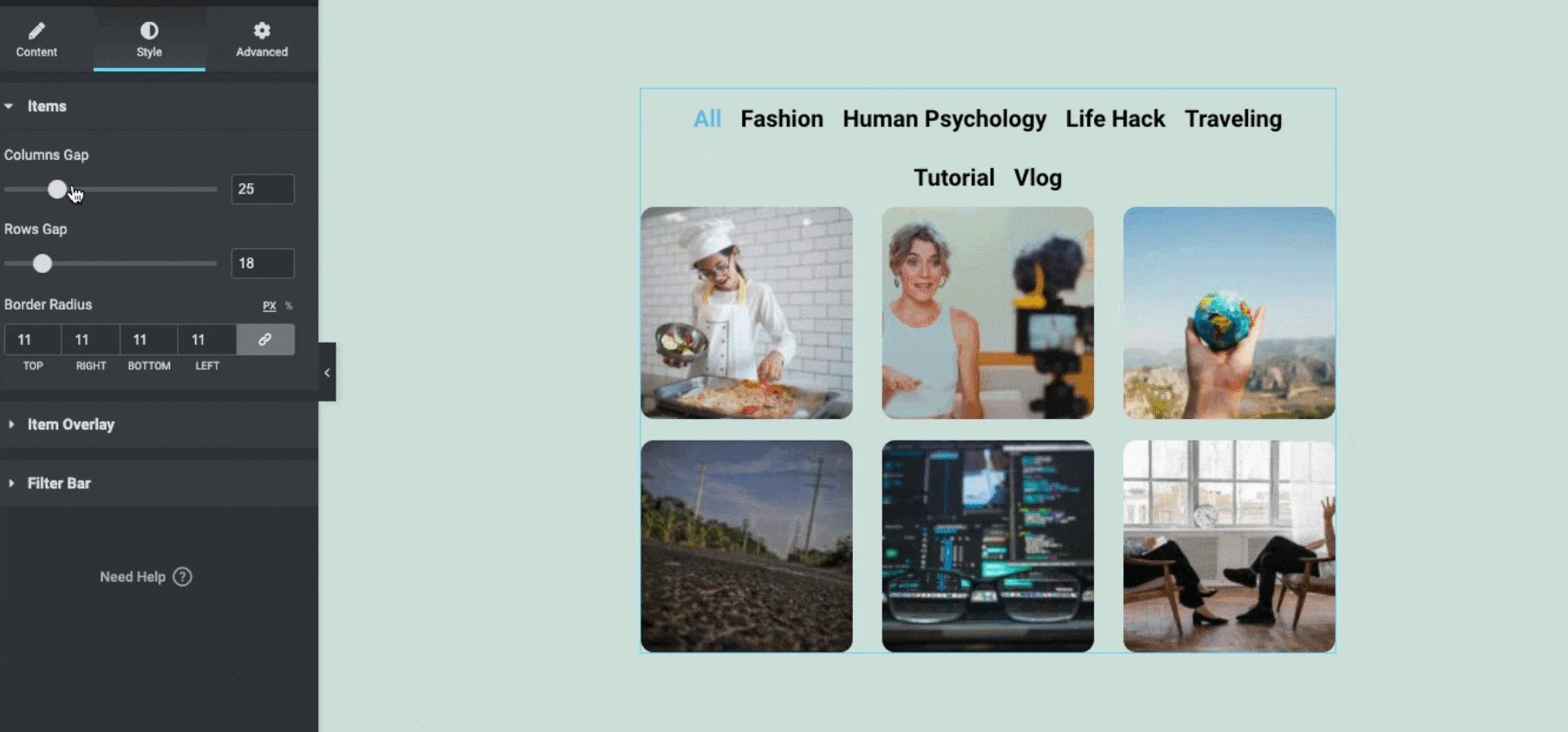
- 项目间隙:设置项目之间的精确间隙
- 行间隙:设置项目行之间的精确间隙
- 边框半径:设置图像的边框半径以控制角的圆度
- 背景颜色:设置将鼠标悬停在图像上时叠加层的背景颜色
- 颜色:设置帖子的标题颜色。当您将鼠标悬停在图像上时,标题会出现在叠加层中
- 版式:自定义标题的版式
- 颜色:设置过滤栏文本的颜色
- 活动颜色:设置过滤栏活动文本的颜色
- 版式:自定义过滤栏文本的版式
- 项目之间的间距:设置过滤栏中项目之间的间距
- 滤镜间距:设置滤镜栏和图像之间的间距

高级功能
您可以在设计中添加一些高级功能。例如边距、填充、Z-Index、CSS、运动效果、背景、边框、遮罩、属性等等。
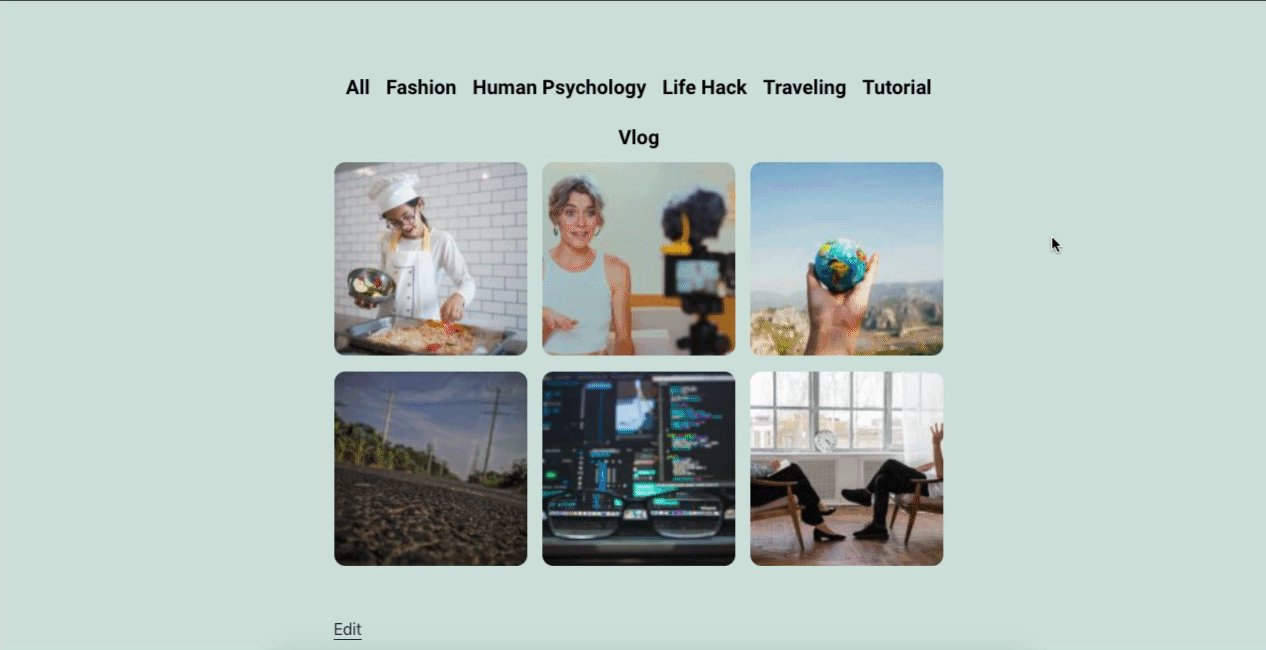
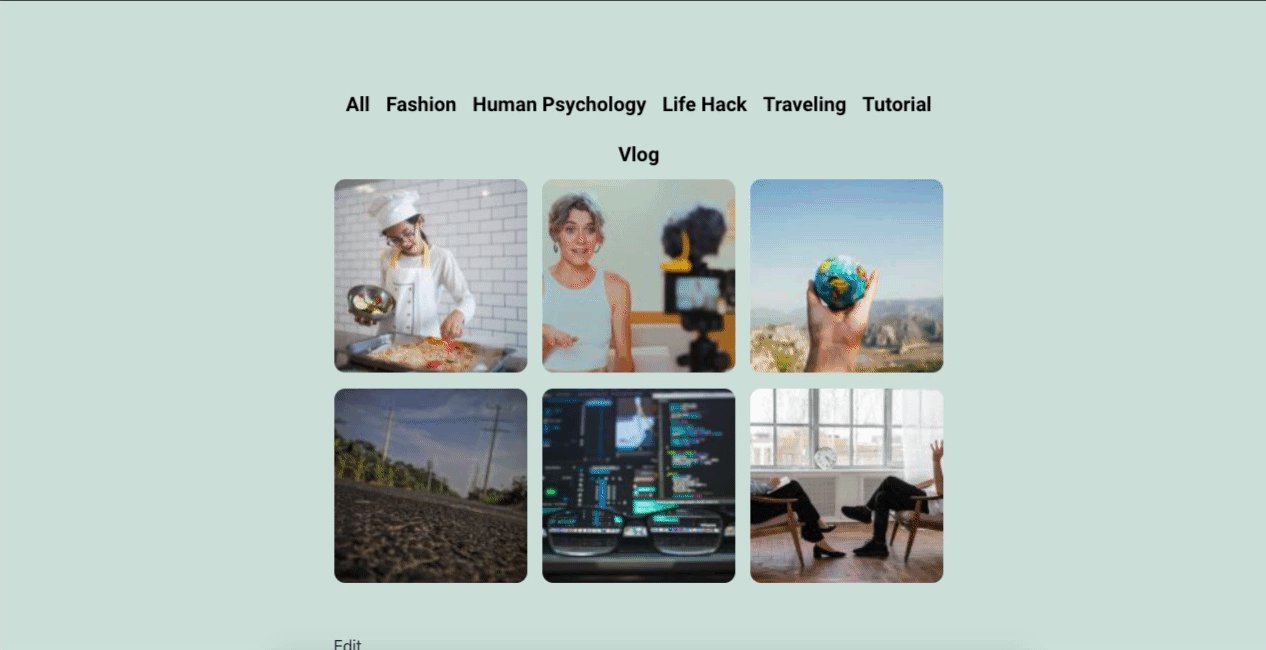
因此,在自定义所有设计设置后,它在您的实时网站上的外观如下。

不过,如果您想添加更详细的教程,可以查看以下视频教程。









评论0