您的网站访问者是否逐渐远离定价页面,并且您正在失去预期的转化率?
尝试使用 Happy Addons 的定价表小部件为您的网站创建新的定价表。或者重新设计当前的产品以改善用户体验并最终提高转化率。
定价表是每个提供产品或服务的网站的基本功能。精心设计的定价表可以帮助提高网站的转化率。
在本博客中,我们将引导您了解如何使用 Happy Addons 的定价表小部件来改进定价表设计。
让我们开始吧。
为什么要使用 Happy Addons 的定价表小部件

如果您手头有合适的工具,那么为您的 Elementor 网站创建定价表将非常容易。Elementor 本身提供了一个价格表小部件来设计漂亮的表格。使用 Elementor,您可以添加表格标题、价格、货币和期间、销售模式、功能列表、CTA 按钮和特殊功能区,这些都是定价表的常见功能。
但是,如果您需要更高级的选项,例如管理不同表格的高度、添加工具提示、上传 SVG 图像,最重要的是在设计引人入胜的定价表时想要无限的可能性,您应该考虑 Happy Addons 的定价表小部件。
这个方便的小部件允许您从头开始创建自定义表格。您还可以使用其预构建模板来显示定价计划并节省宝贵的时间。
如何使用 Happy Addons 的小部件在几分钟内设计和定制定价表
Happy Addons 是最好的 Elementor 插件之一,附带90 多个免费和专业的小部件以及大量预构建的块和模板。
您可以利用 Happy Addons 的强大功能以及 Elementor 来设计您梦想的网站。
现在,在我们博客的以下部分中,我们将指导您如何以两种简单的方式设计定价表,这两种方式都使用 Happy Addons 的强大功能。
此外,在开始设计定价表之前,您的网站上需要有以下插件。
请确保您已安装并激活 Happy Addons 的免费版和高级版。
第一种方法:使用 Happy Addons 小部件添加定价表
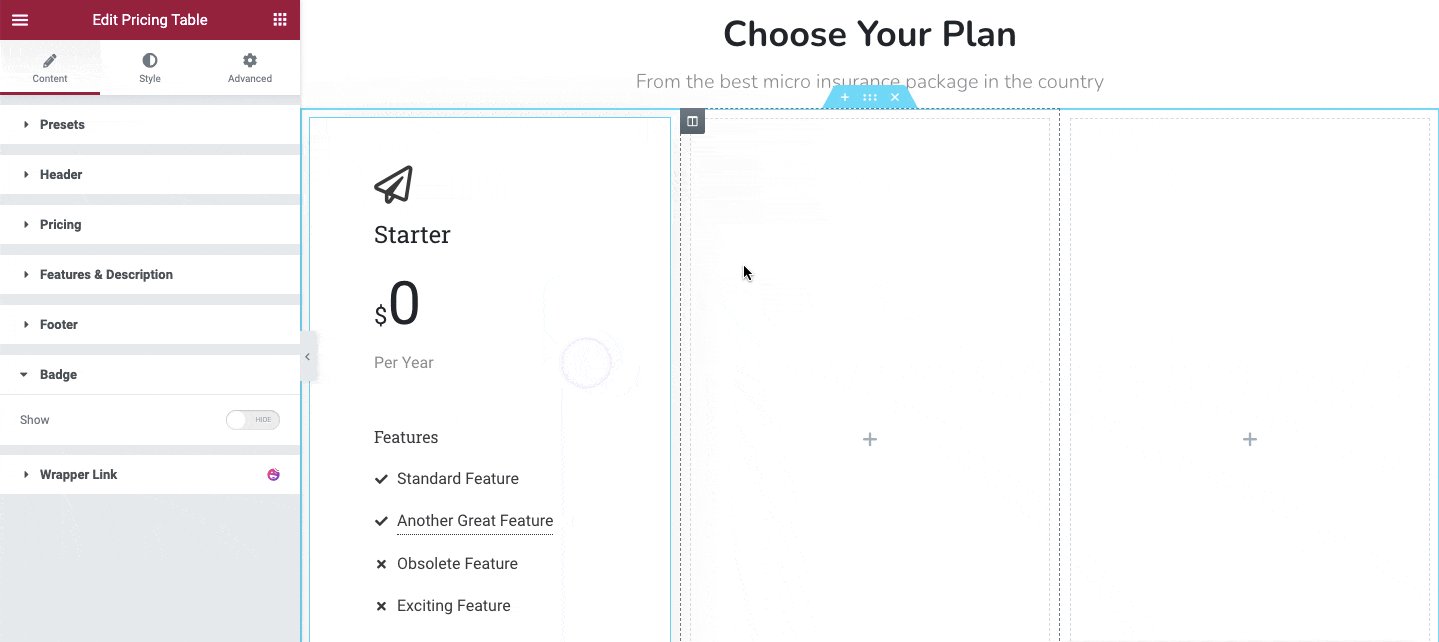
让我们向您展示如何管理和使用 Happy Addons 定价表小部件的内容。为了构建设计结构,首先,我们在 Elementor 画布上添加了三列。
让我们一起努力吧。
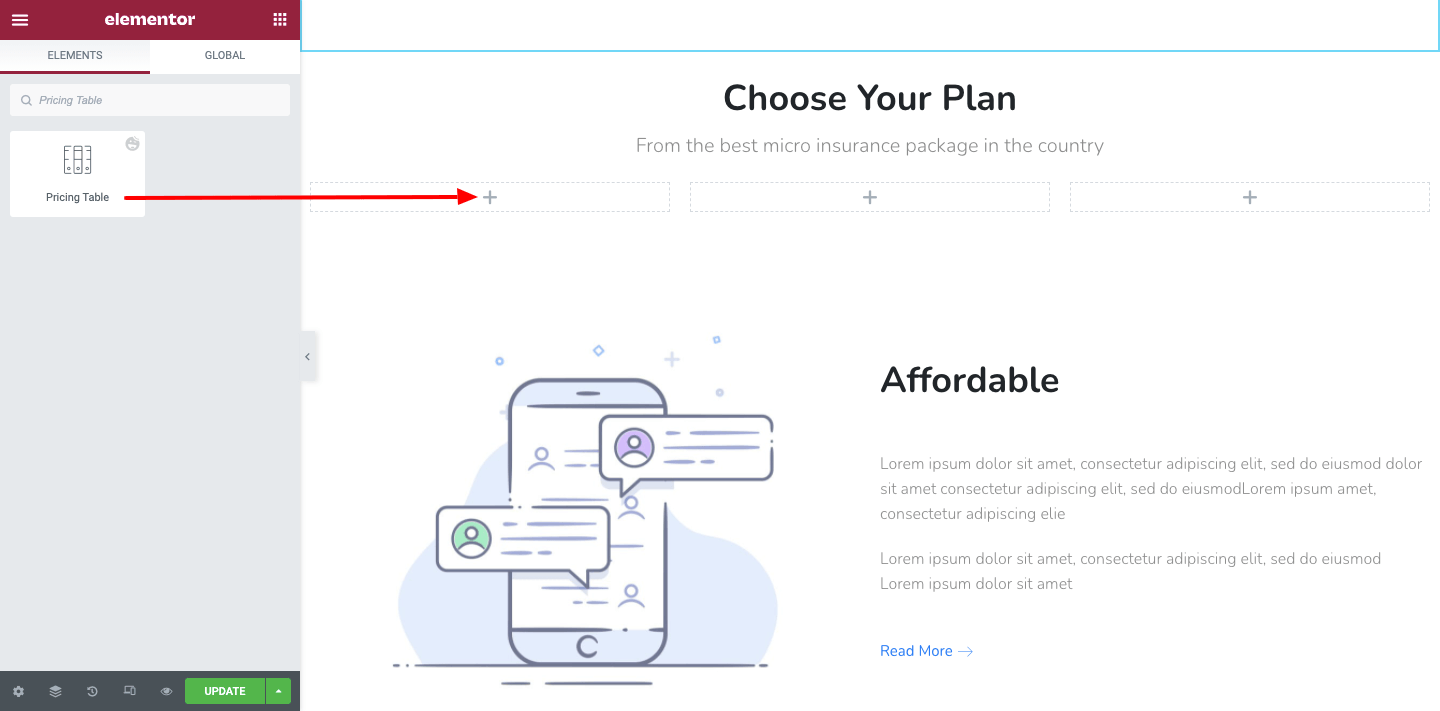
添加定价表小部件
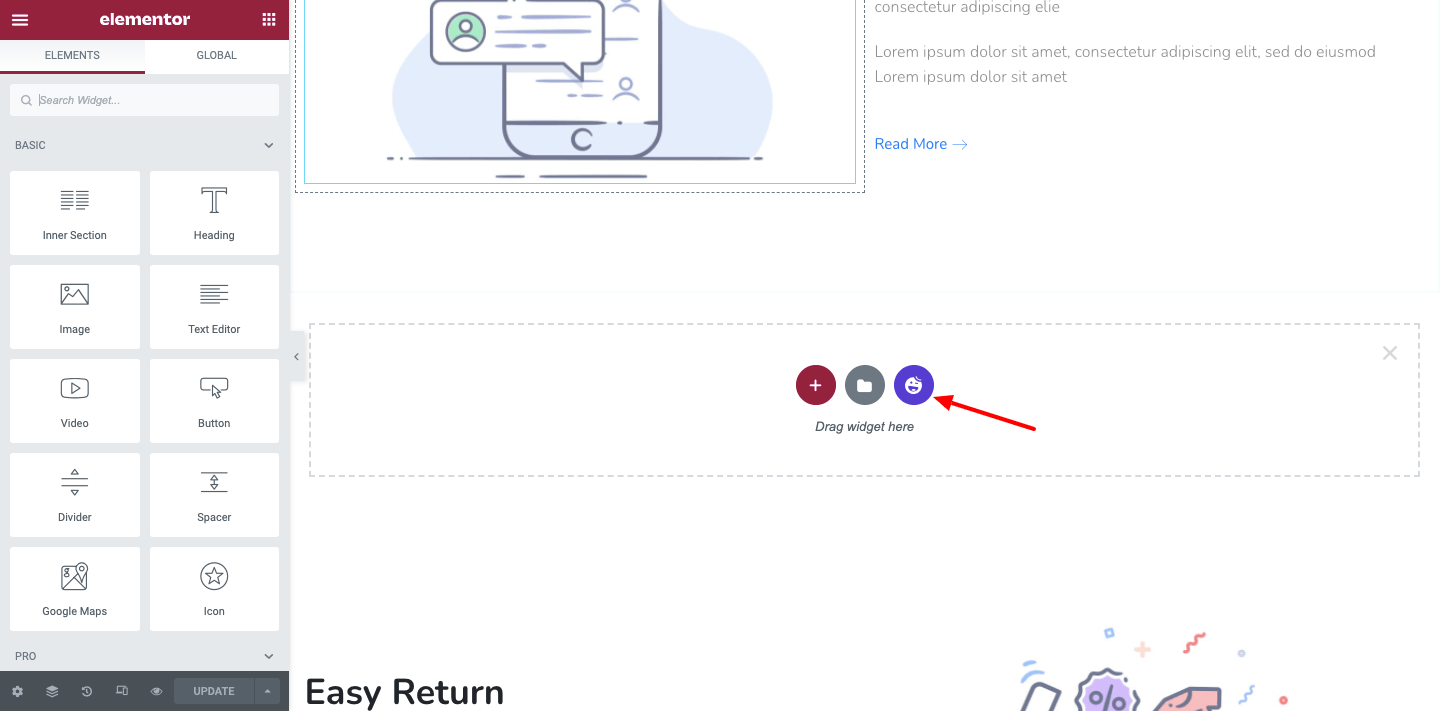
首先,您需要将定价表小部件添加到页面的首选部分。您可以从左侧的小部件区域找到它。

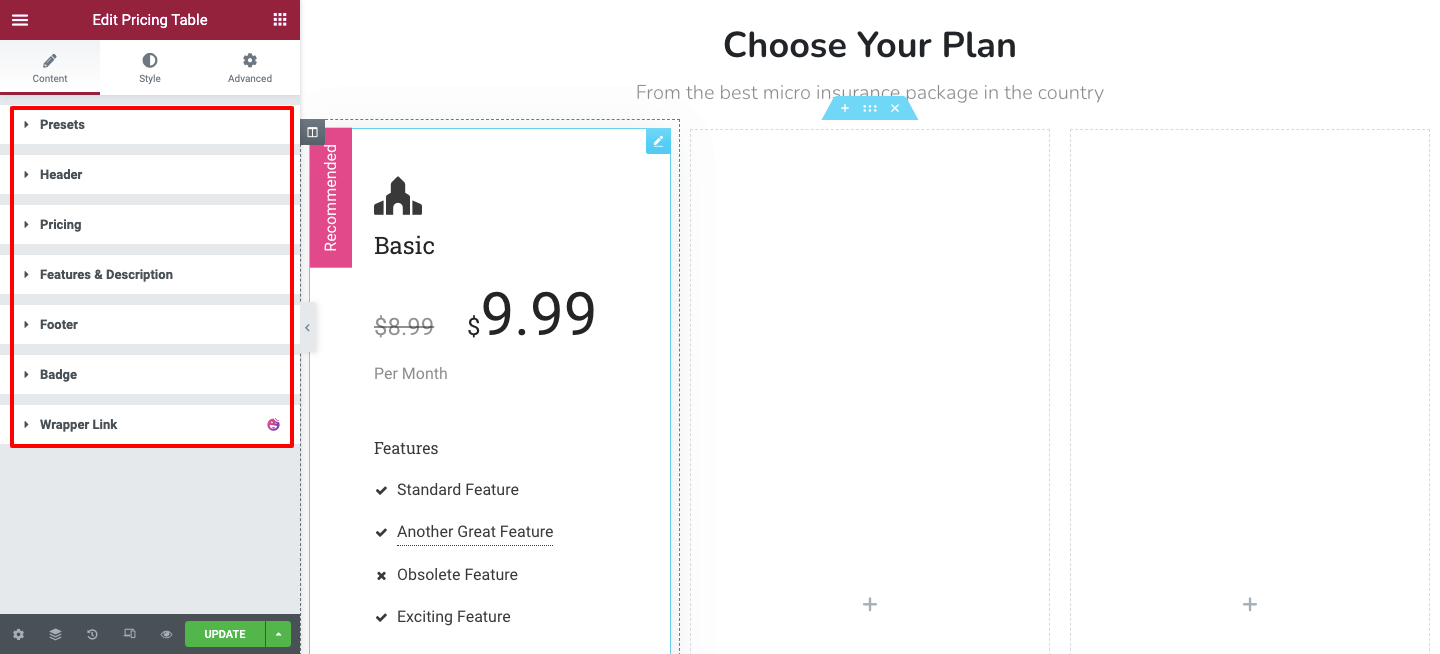
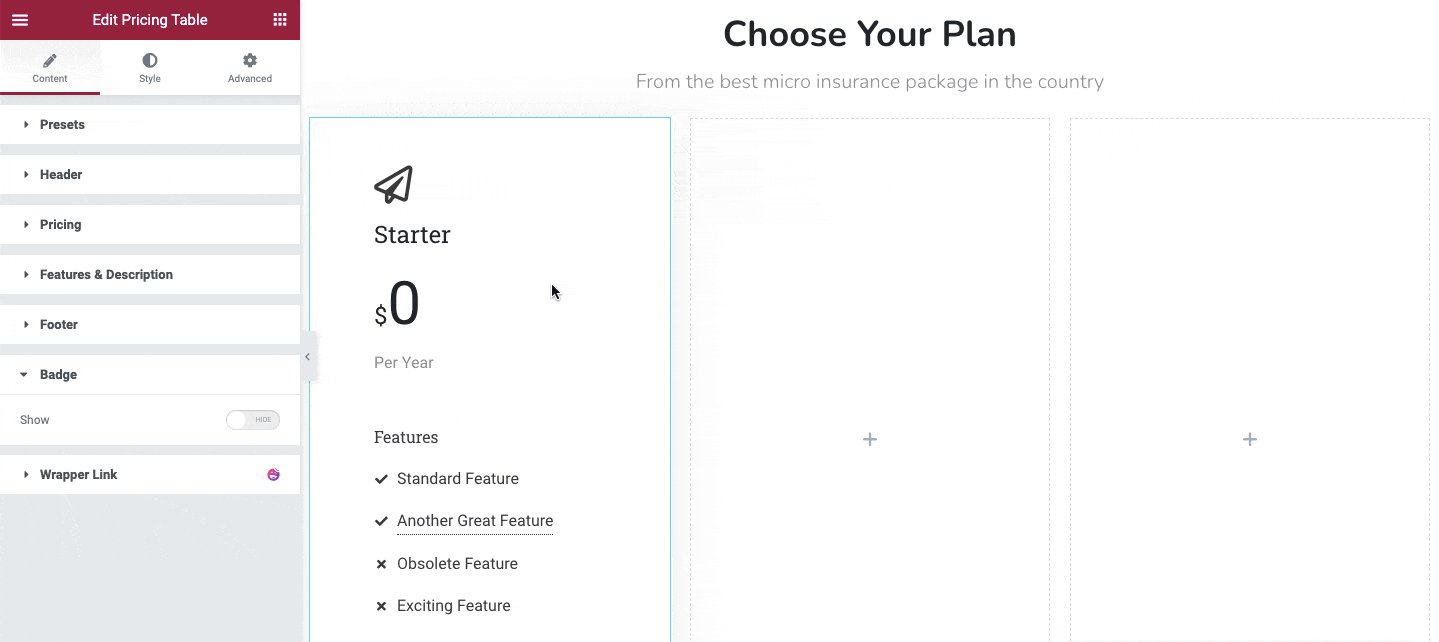
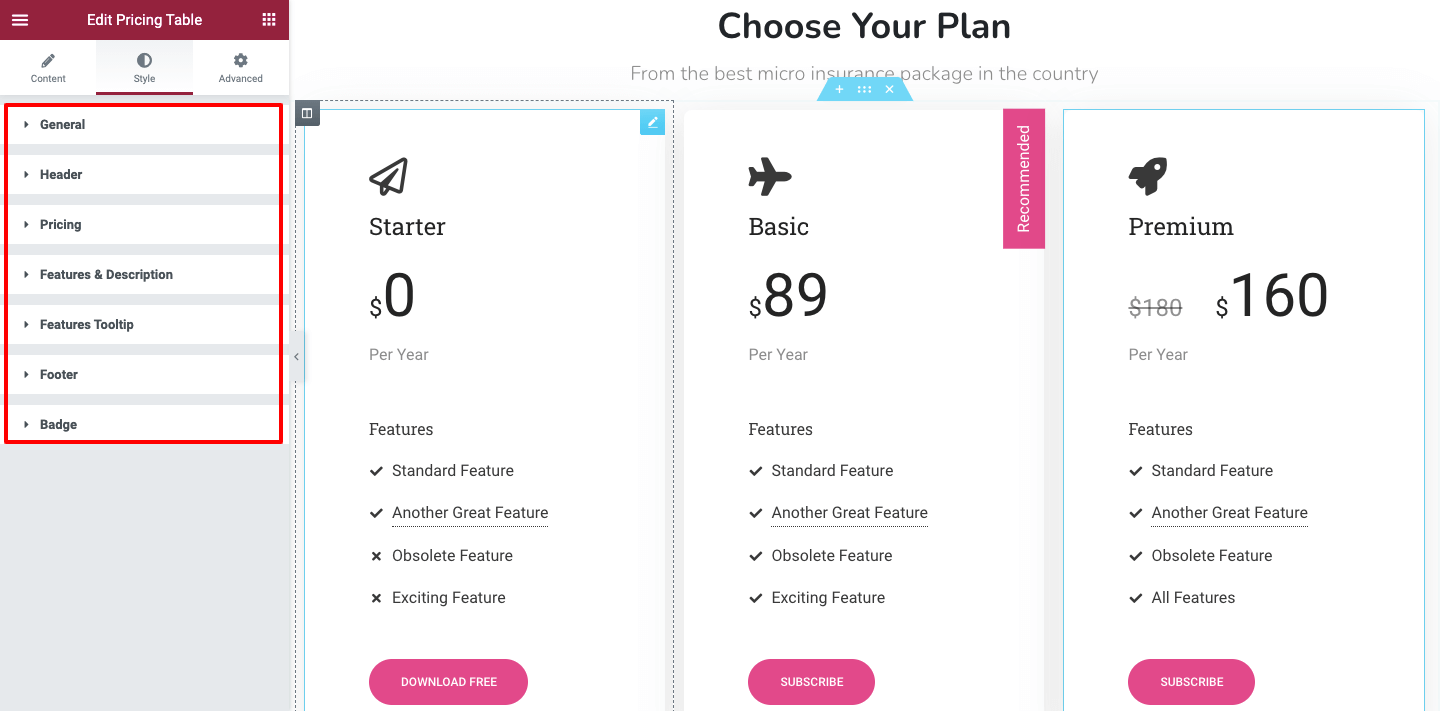
添加小部件后,您将看到默认的定价表设计,您可以在内容区域中自行自定义它。这些选项可以帮助您管理表格内容。
- 预设
- 标头
- 价钱
- 特点及描述
- 页脚
- 徽章

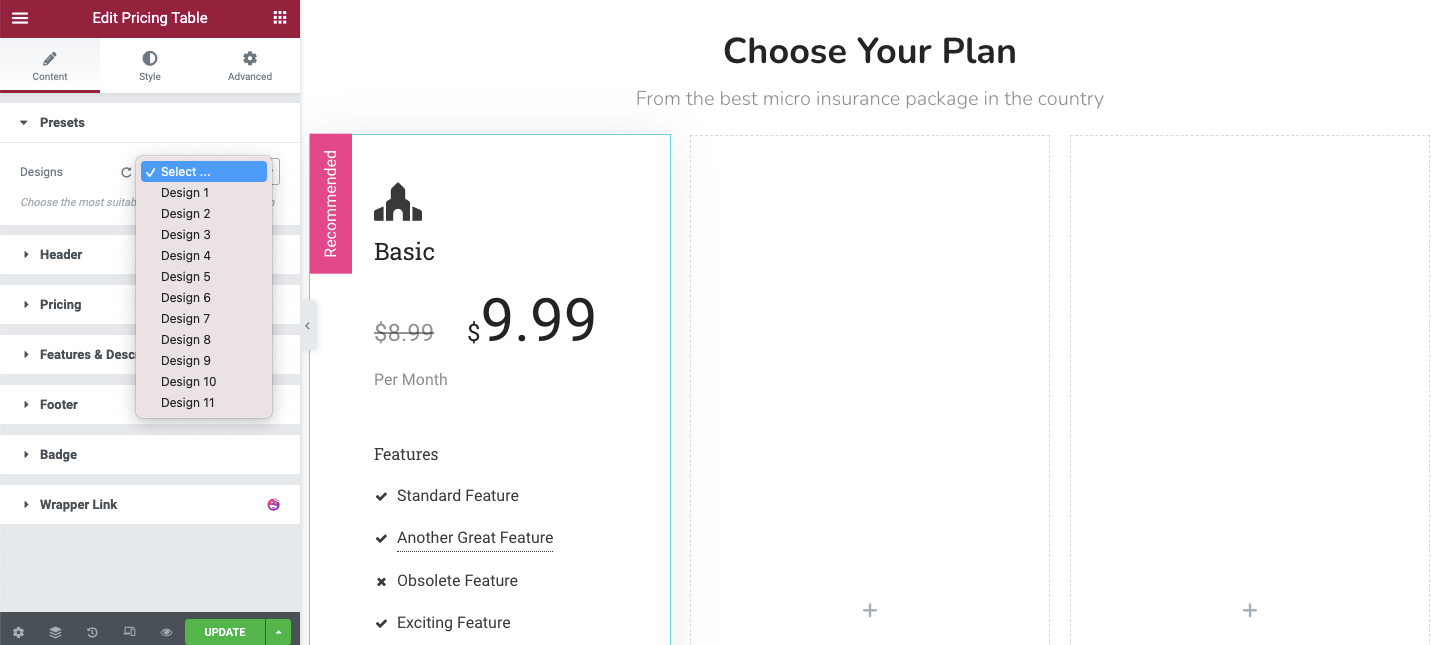
预设设计
在内容->预设中,您可以设置表格设计。您将在这里获得11 种设计。选择适合您需要的首选。

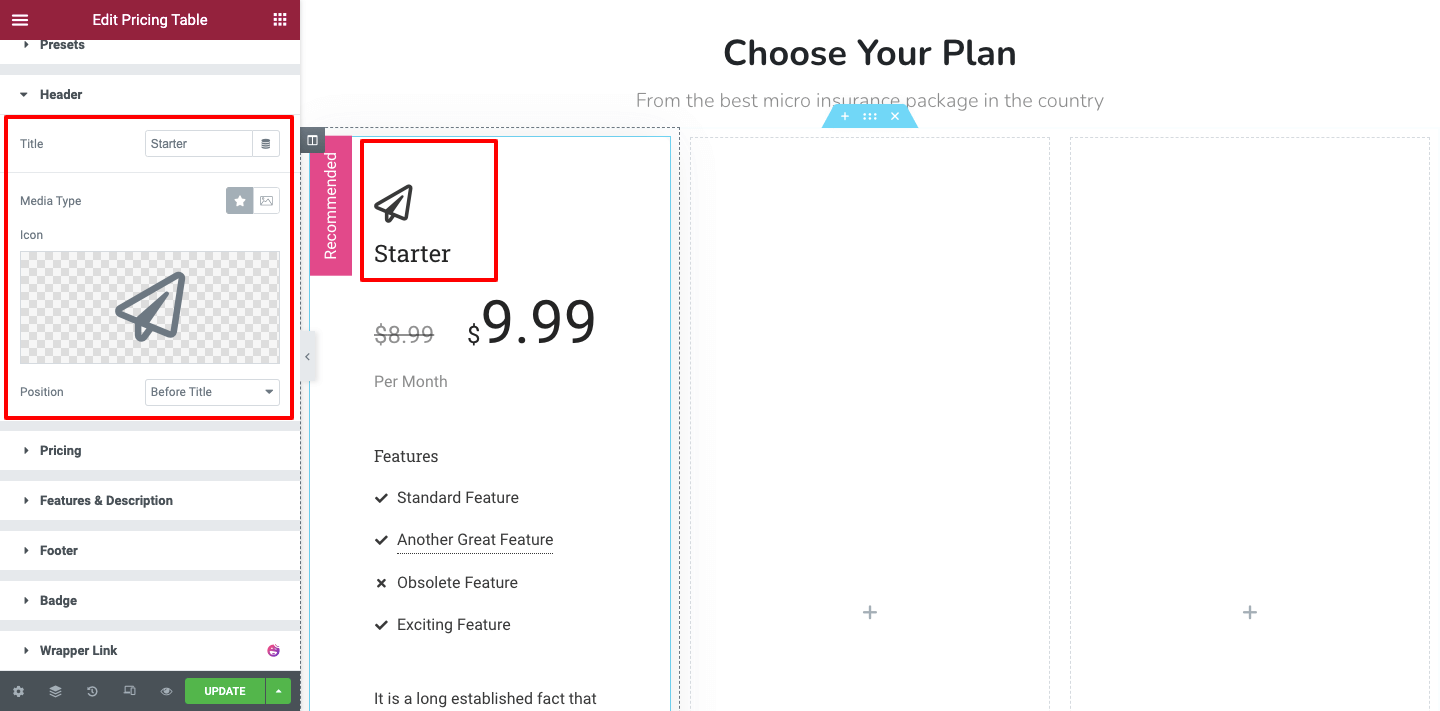
管理标题内容
进入表头区域可以管理表头。在这里,您可以添加标题、图标和标题内容的位置。

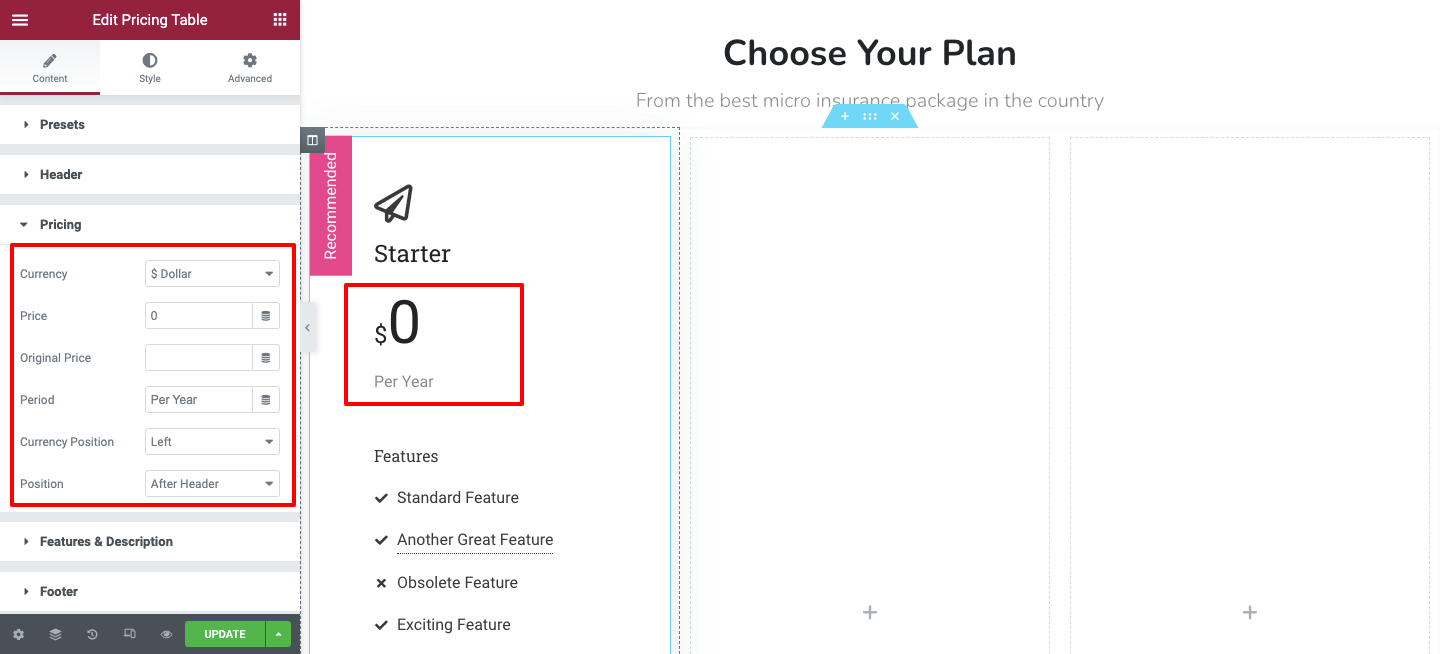
设置定价内容
现在,您可以在内容->定价区域中设置定价计划。您可以在此处添加货币、价格、原价、设置货币位置以及整个定价位置。

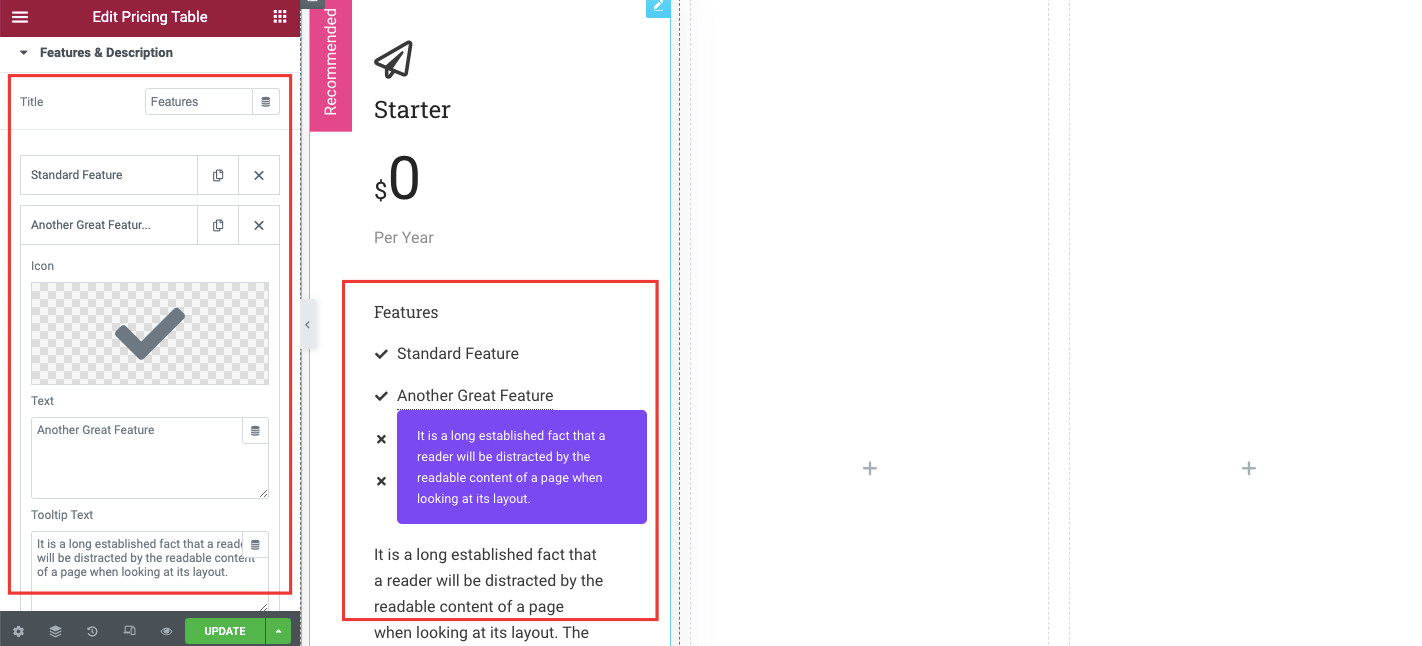
特点和描述
功能和描述选项可帮助您添加定价计划详细信息。您可以添加多个项目和具体描述。还能够编写工具提示文本并以您自己的方式定义功能对齐。

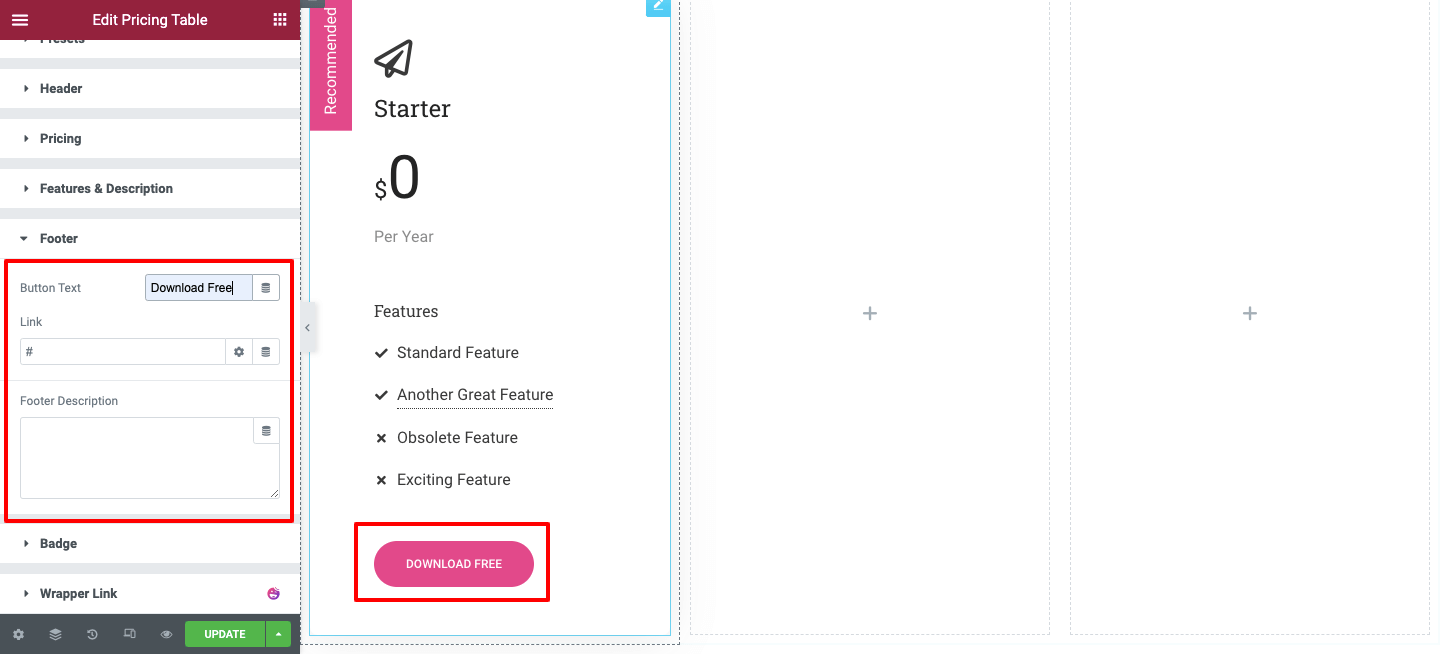
定价表页脚内容
如果您想更改定价表的按钮内容,可以在页脚部分进行。您还可以添加按钮文本、自定义链接和页脚描述。

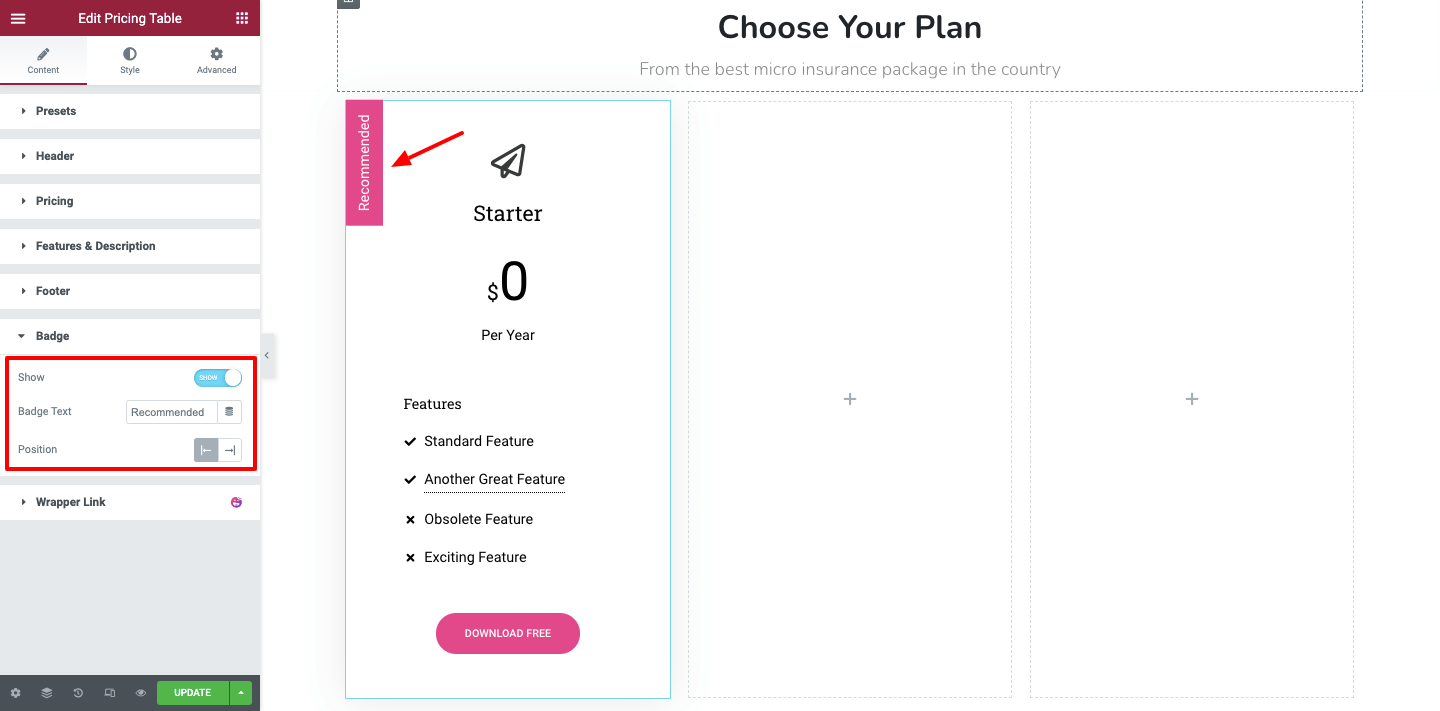
徽章
想要展示徽章以使计划脱颖而出?您可以通过在“徽章”选项中显示和隐藏徽章来实现此目的。您可以编写徽章的文本并设置其位置。

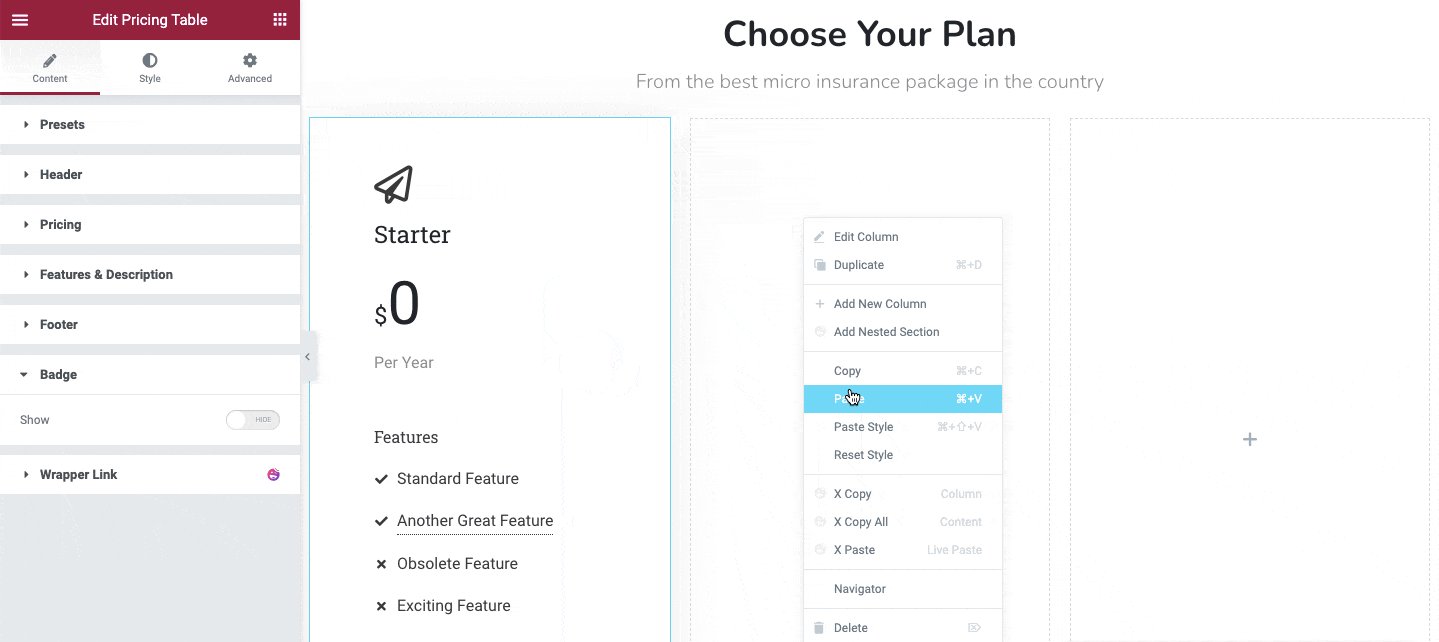
我们在所有表(计划)上都有几乎相同类型的数据,因此我们复制了整个表并将其粘贴到下一列上。如果每个桌子上都有不同的内容,请再次按照上述方法从头开始制作。
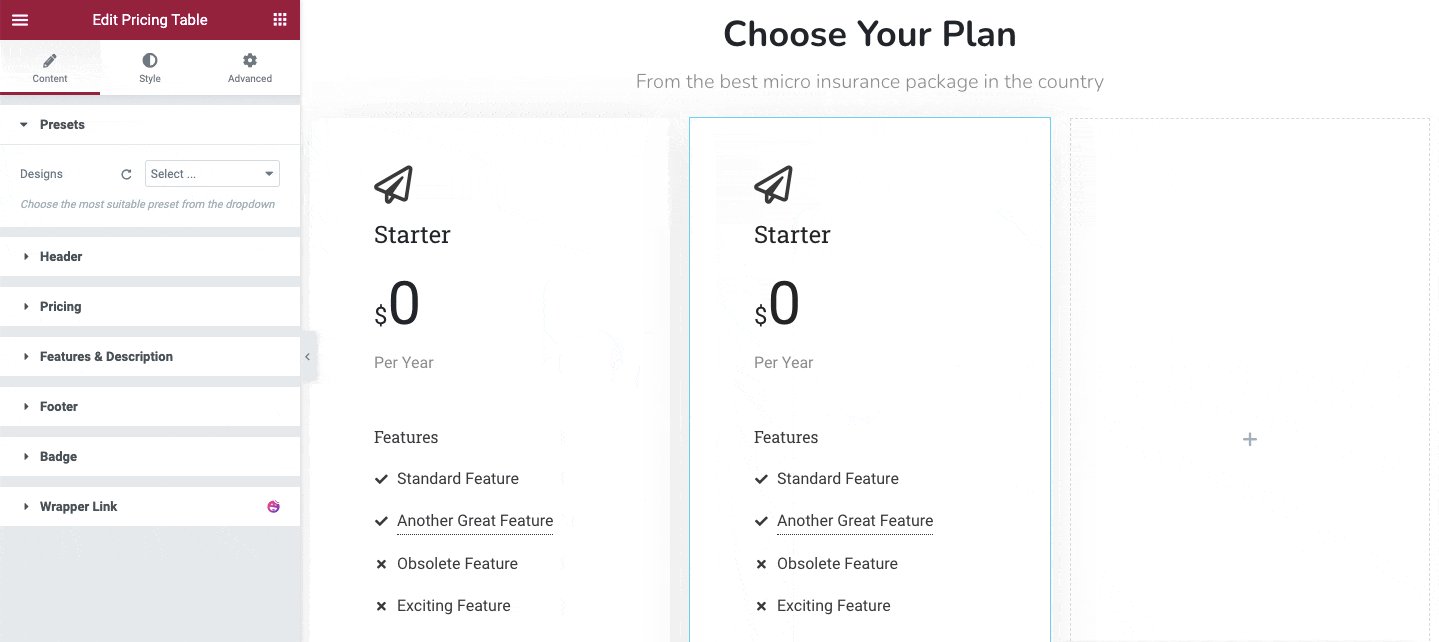
如果您的每个表格上都有相似的内容,就像我们一样,只需右键单击各个列部分并复制设计,然后将其粘贴到另一列中即可。您可以按照下图操作。

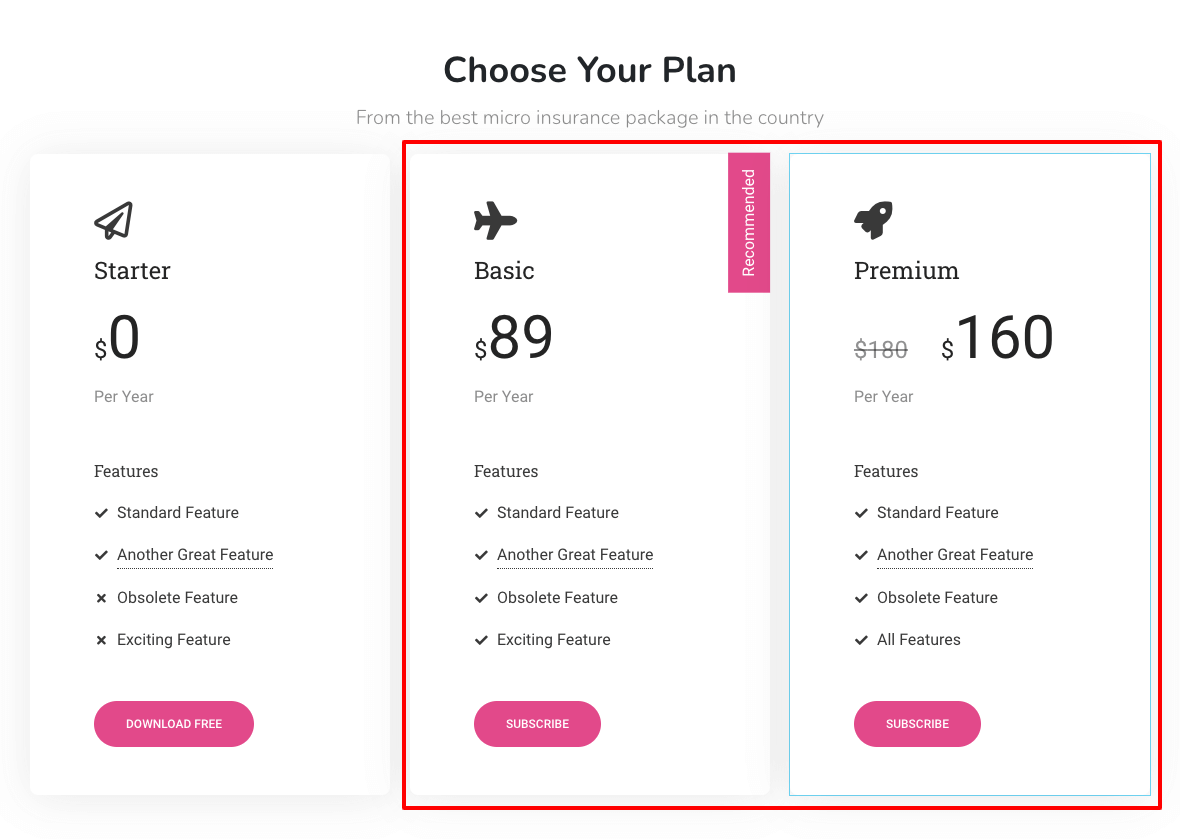
添加其他两个表后,整个表的样子如下。

自定义定价表
在“样式”部分,您将获得所有必要的样式选项来自定义定价表的设计。这些设置将对您有所帮助。
- 常规:常规部分将帮助您自定义表格的常规内容。
- 标题:您可以使用此选项重新设计标题内容。
- 定价:定价区域允许您重新设置默认定价内容的样式。
- 功能和描述:您可以装饰该区域的功能和描述内容。
- 功能 工具提示:您可以在此区域编辑工具提示设计。
- 页脚:在这里,您可以更改页脚的当前样式。
- 徽章:您可以按照自己的方式设计徽章。

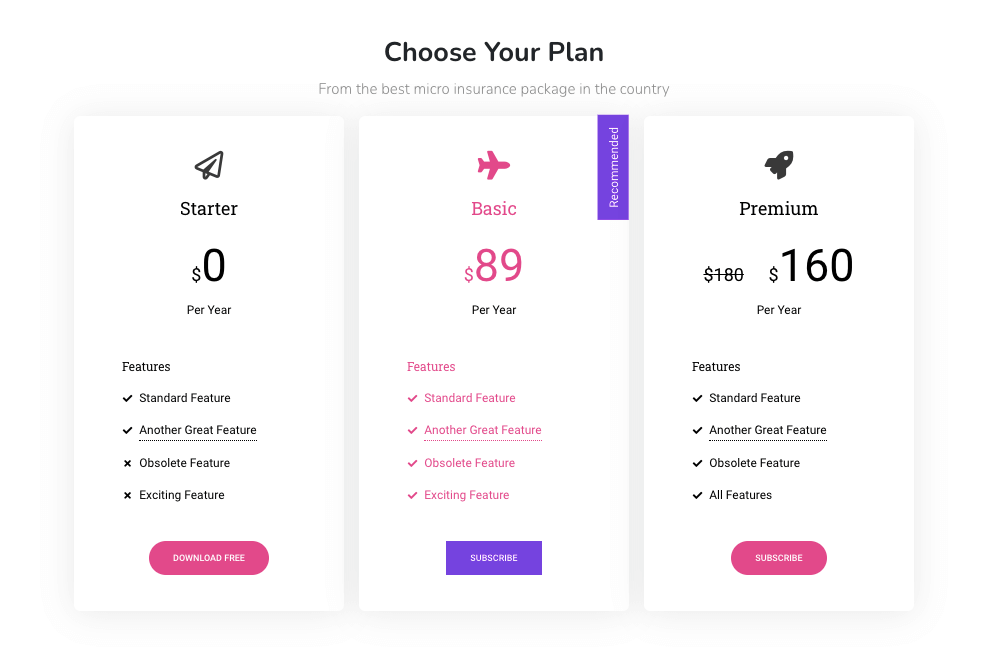
最终预览
我们更改了定价表的基本样式,该表的最终外观如下图所示。

就这样。
第二种方式:使用 Happy Addons 预制模板块为您的网站创建定价表
到目前为止,我们已经向您展示了如何从头开始创建定价表。在我们博客的这一部分中,您将了解为 Elementor 网站制作定价表的其他方法。
如果您的日程安排很紧并且没有足够的时间从头开始设计内容,您可以使用方便的预构建定价块。
现在我们将向您展示如何使用预制的 Happy Addons 定价块向您的网站添加令人惊叹的定价表。
我们开始做吧。
寻找快乐模板
首先,单击Elementor 画布中的Happy Template图标,然后打开“块和模板”区域。

插入合适的定价表模板
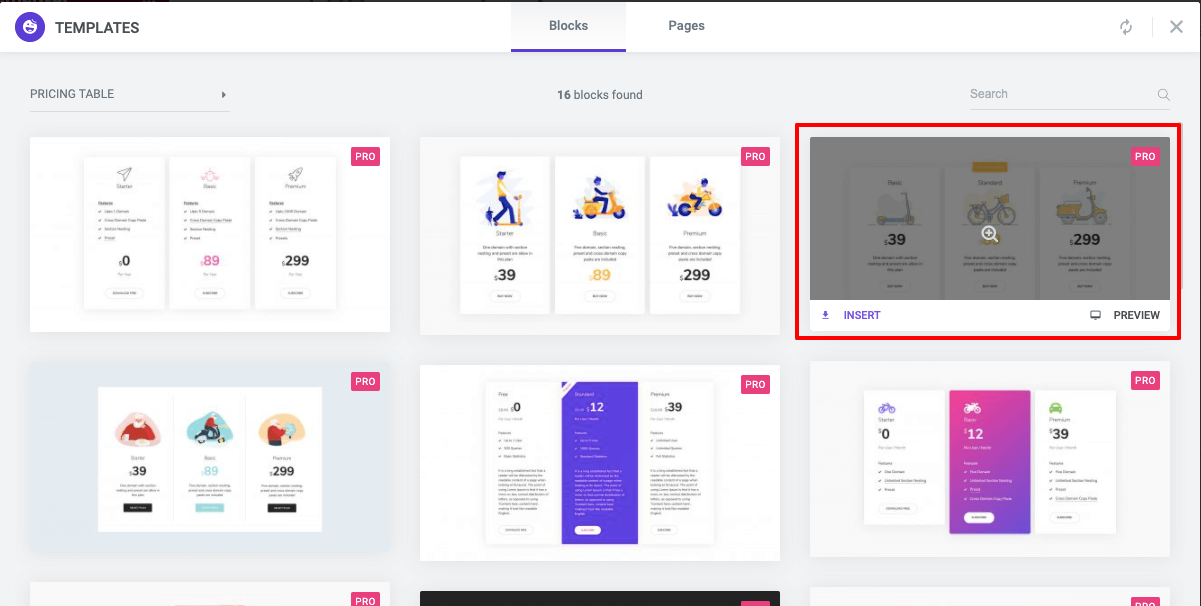
在下一个屏幕上,您将找到所有Blocks。选择定价表块,或者您可以使用搜索栏进行搜索。最后,选择最合适的一个并将其安装在您的网站上。

之后,根据您的需要更改内容即可!
就是这样。您的网站配备了漂亮的定价表。
您也可以观看此视频。









评论0