现代网络行业正在不断发展。今天的访问者期望网站比以往任何时候都更加舒适和更好的体验。这就是为什么用户体验设计如此重要。据 HubSpot 称,88% 的客户不太可能返回用户体验不佳的网站。
通过了解 UX 设计的基础知识、实施直观的导航并利用 A/B 测试,网站所有者可以确保为每个用户提供最佳的体验。本文将揭示如何改善网站用户体验 (UX) 并将其提升到新水平的秘密。
它还将涵盖一些更有价值的要点,例如如何衡量网站的用户体验、要包含的元素等等。所以,不要再浪费时间了,开始讨论吧。
目录
- 什么是网页设计中的用户体验?
- 如何提高网站用户体验的秘诀
- 如何衡量网站的用户体验
- 奖励:使用 Elementor 和 HappyAddons 为您的网站创建一流的用户体验设计
- 有关如何改善网站用户体验 (UX) 的常见问题解答
- 最后的要点!
什么是网页设计中的用户体验?

用户体验 (UX) 是指人们在浏览网站时(无论是通过台式机还是手机)所表现出的感觉。它经常与术语“可用性”和“用户界面设计”互换使用。
网站的出色用户体验表明它具有易于导航的表面、简单的布局、对比鲜明的颜色一致性、引人入胜的排版等等。您可以通过增强用户体验来维护网站的品牌价值并创造天堂般的环境。
影响用户体验的因素
有几个因素会强烈影响网站的用户体验。我们称它们为用户体验设计的元素。下面让我们快速浏览一下他们的工作。
- 可用性——您的网站使用起来有多容易?
- 有用性——定义是否能满足用户的需求。
- 价值——网页内容是否实用,是否值得用户花时间。
- 可信 –解释访问者是否可以信任您的内容和品牌标识。
- 可查找 –它让人们可以轻松浏览您的网站。
- 理想——它能解决用户的需求和疑问吗?
- 辅助功能 –它允许有视听障碍的人完美地探索网络内容。
关于辅助功能的注意事项:阅读障碍和色盲是两种常见的视觉障碍,如果字体、样式和颜色不适合读者的眼睛,许多人就无法很好地读出文本。如果您网站上的音频-视频文件不是无噪音的,那么有听力障碍的人将无法捕捉到它们。我们将在本文的以下部分详细讨论它们。
网页设计中用户体验重要性的统计

精心设计的用户体验可帮助您创建引人注目的 Web 界面,并将其显示在搜索引擎结果页面的顶部。以下是关于用户体验在网页设计中的重要性的一些有趣的统计数据。
- 75% 的客户根据网站的外观来判断网站的可信度-流行网页设计。
- 改进用户体验的每一美元都会带来 10 到 100 美元的回报– UX Planet。
- 由于糟糕的用户体验– Amazon Web Services,企业销售额损失了 35% 。
- 0.1秒的网站速度提升可以带来大量的销售额——德勤。
- 超过 50% 的用户会避开不适合移动设备的网站– Think with Google。
- 70% 的客户由于糟糕的用户体验而放弃购物车– Kinsta。
- 一个好的界面可以提高200%的转化率——Intechnic 。
希望这些统计数据足以让您了解用户体验在网页设计中的重要性。您会在网上找到很多类似的统计数据。
如何提高网站用户体验的秘诀

关于如何改善网站用户体验的讨论永无休止。随着时间的推移,新的进步将继续彻底改变这一领域。但有一些常青的秘密,没有这些秘密就不可能为用户提供有意义的体验。让我们在本节中探讨它们。
1.使用简单清晰的导航
导航可帮助您将用户带到最重要的帖子、页面和网页部分。确保您的页眉、页脚、常见问题解答部分等清晰可见。今天的用户已经知道在哪里可以找到这些导航元素。
您所要做的就是保持导航语言易于阅读和正确理解。在设计导航映射时保持层次结构,其中最关键的类别和元素将位于顶部。

注意:粘性透明标题是网络行业的新趋势。它是一个导航栏,即使用户向下滚动网页,它也保持固定在顶部。以下是创建粘性透明标题的方法。
2.区分超链接
超链接是可以将用户带到另一个位置的单词、点、短语或句子。网站所有者使用它来增加内部链接和反向链接,并将流量传递到其他帖子和页面。大多数网站使用对比色、下划线等来区分超链接。
超链接的长度带有一个值。它可以对提高您的域名权限产生积极的影响。因此,不要随机选择一个单词或短语作为超链接。选择有意义的单词并触发访问者点击它们。
3. 明智地使用图像
对于网络用户来说,没有图像的长内容会变得无聊。有意义的图像使您的讨论更加生动。多项研究发现,人们能记住所看到内容的 80% 和所读内容的 20%。原因是我们周围 65% 的人都是视觉学习者——William C. Bradford 教授。

你会发现无穷无尽的令人着迷的统计数据。除此之外,高质量的图像有助于提高您的 SEO 分数。添加使用关键字进行适当优化的描述和替代标签可以帮助您的内容同时出现在网页和图像部分。
注意:大多数新手用户倾向于从其他来源复制图像,即使它们是受版权保护的。永远不要犯这样的错误。Freepik、Canva、Unsplash和Pixabay是查找无版权图像的一些重要来源。
4.应用正确的配色方案
颜色具有以不同方式影响人类心理的强大力量。它是增强任何网站设计美感的有影响力的元素。根据许多顶级设计公司的数据,39% 的人更看重色彩,而不是网页设计的任何其他元素– HubSpot。
应用正确的配色方案有助于激发情感依恋,创建视觉上令人愉悦的环境,并以可区分的方式呈现所有网页部分。如果您不知道如何选择正确的颜色对比度,这里有一篇文章现代网页设计的最佳网站配色方案。
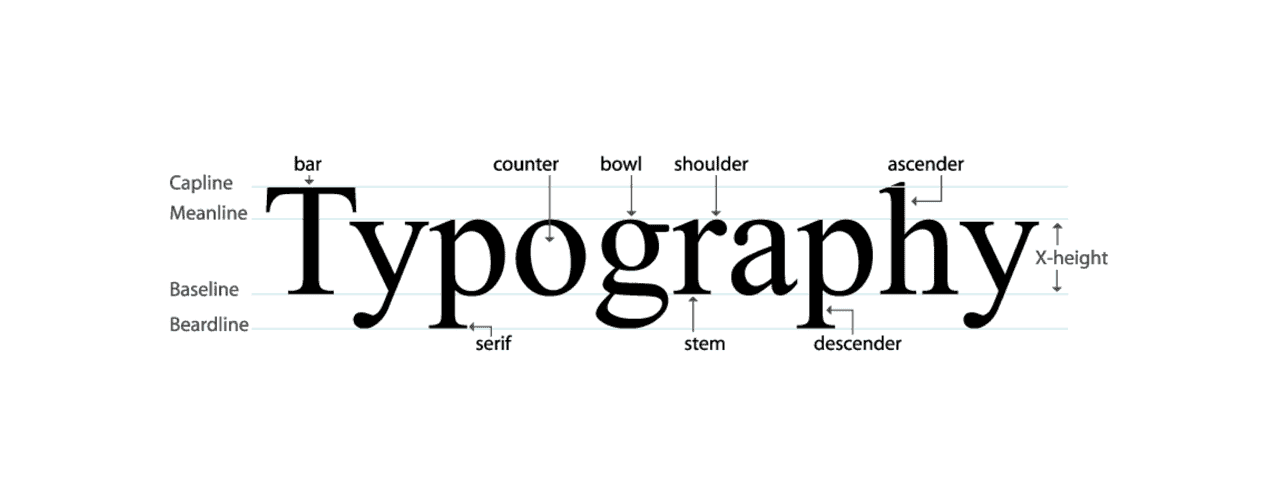
5.使用易于阅读的字体
没有良好的排版意识,就不可能将您的网站推向更大的舞台。然而,它是用户体验和网页设计中最容易被忽视的方面之一。版式是指字体、字体、对比度、一致性、对齐方式等的构成。

阅读障碍、色盲、弱视和青光眼是一些常见的眼部疾病。其中,我们周围至少有10%的人口患有阅读障碍——英国阅读障碍协会。这意味着未能选择正确的排版将导致您错过大量潜在读者。
6.保留足够的空白
空白是指网站上所有元素之间的空白区域。一些网络开发人员仍然认为在有限的空间内显示太多内容可以满足网络用户的需求。但事情已经发生了很大变化。根据尼尔·帕特尔的说法,今天的普通访问者都是浏览者,而不是读者。
在有限的空间内展示太多意味着您给他们阅读您的内容的机会更少。对他们来说也可能很无聊。因此,不要让您的网页充满太多内容。使用F形图案来发布它们。因为它遵循在线用户访问网站时的常见眼球运动。
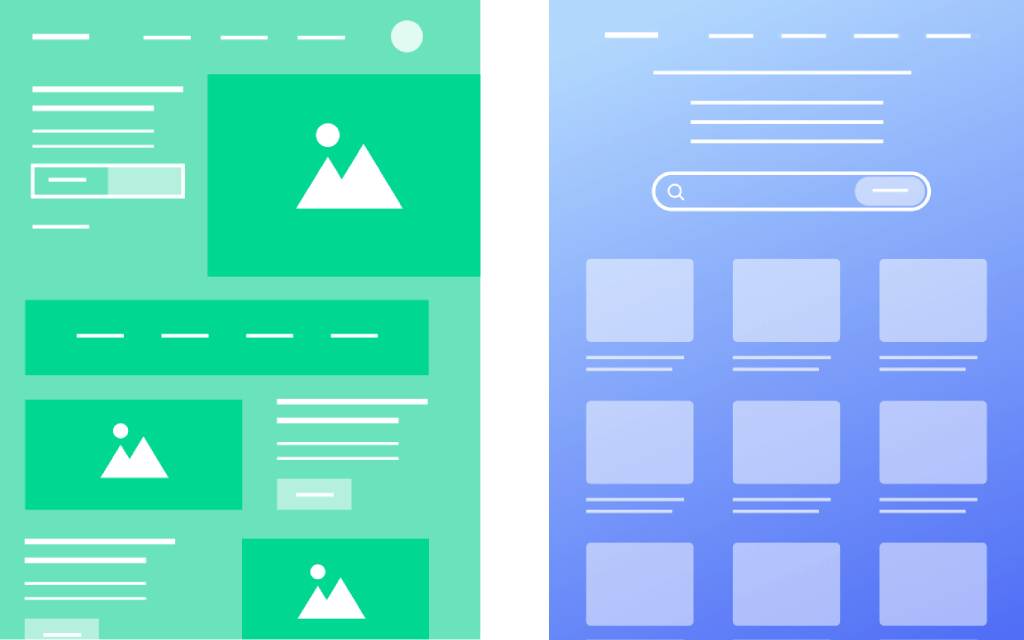
7. 创建网站线框
网站线框是一个蓝图,可帮助您直观地了解网站上所有部分上线后的外观。通过这种方法,您可以在开始编码之前绘制出网站的结构并确定所有重要元素的位置。

因此,您不必在继续设计的同时一遍又一遍地纠正空白、页眉、页脚、CTA 按钮等。如果您是一名自由职业者并为客户工作,线框图可以让您提前获得客户的确认,他是否喜欢该设计。因此它可以节省你很多时间。
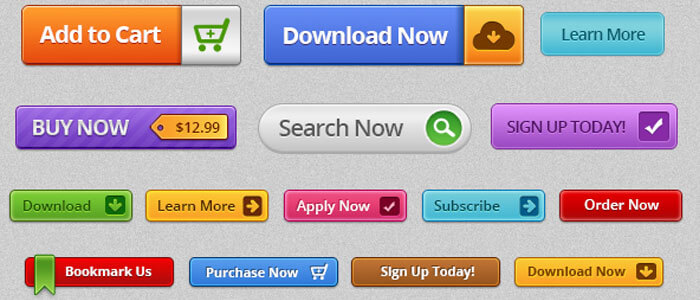
8.使用有吸引力的号召性用语(CTA)按钮
号召性用语 (CTA) 按钮在将用户转化为您想要的用户方面发挥着重要作用。据 Creative MMS Today 称,当 CTA 按钮放置得当并且与各个部分相关时,收入会增加 83%。网络上使用了不同类型的 CTA 按钮。其中流行的如下图所示。

如何创建引人入胜且可转化的 CTA 按钮?内容要清晰,使用命令性动词,应用引人注目的颜色,撰写引人入胜的文案,添加精美的图形,并突出显示关键值。探索创建杀手级 CTA 按钮的最佳实践。
9.消除冗余和不必要的元素
如果您不知道如何使您的网站清新干净,请尝试消除多余和不必要的消除。以下是您可以应用的一些经过验证的技巧。
- 不要在同一用户会话期间多次显示弹出窗口。
- 规范无效的链接、CTA 和导航菜单。
- 停止自动播放任何声音或叮当声,因为它可能会吓到某些用户。
- 切勿发布维护不足的页面。
- 删除启动页面。
注意:启动页面是在用户踏入所需登陆页面之前自动出现的页面。相反,您可以显示模式或幻灯片弹出窗口。
10. 反应灵敏且适合移动设备

移动响应网站很有可能在搜索引擎结果页面上排名。其背后的原因是当今任何网站超过 50% 的流量都是由移动设备产生的– HubSpot。但对于许多网络开发人员来说,这种移动优化过程变得很无聊。
因为他们必须根据屏幕尺寸更新移动设备的形状、图案、位置和字体大小。您可以采用的一个快速解决方案是安装移动响应主题。它将自动针对移动设备优化您网站的所有元素。
11.优化页面速度
Unbounce 表示,超过 70% 的客户承认页面加载速度严重影响他们从在线零售商购买产品的意愿。如果一个页面的加载时间超过五秒,那么您就不应该期望该网站有任何更好的表现。

在设计时注入太多有分量的图形内容是网站变得过于沉重的关键原因。您可以使用许多工具和手动方法来减小内容大小以优化页面速度。
查看最好的 WordPress 缓存插件来优化您的页面速度。
12. 广告展示要小心
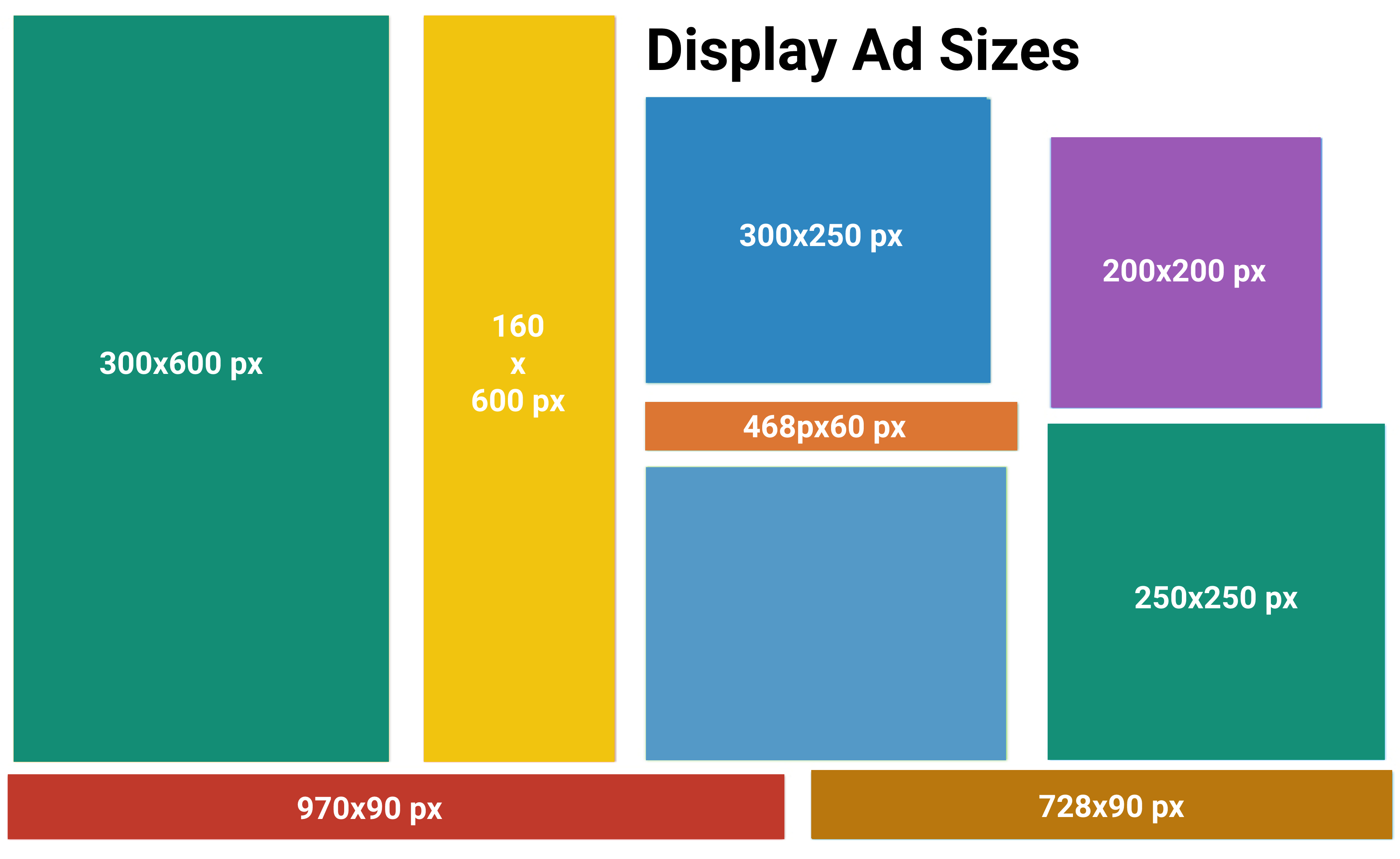
广告是任何网站货币化和创收的强大方式。但随意选择地点并发布任意尺寸的广告可能会破坏您网站的视觉环境。据 Google 称,效果最好的广告尺寸为 600*600、160*600、300*250、200*200、468*60、250*250、970*90 和 728*90 (pxl)。
确保这些广告也能在移动设备上正确显示。不要让您的帖子和页面充满多余的广告帖子。最佳做法是最多展示广告一到两次。

13.启用多语言功能
如果您打算设计一个全球网站,启用多语言功能是必须的。它将网站的文本翻译成访问用户的本地语言。据 Statista 统计,全球有超过 21.4 亿用户准备每年至少一次在线购买产品。
随着时间的推移,他们会喜欢用自己的语言阅读产品信息。因此,启用多语言功能意味着您打开了网站接触全球用户的窗口。
14.定期进行用户体验审核
世界上的一切都在变化。现代网站的用户体验设计趋势也是如此。今天看起来很迷人的东西明天可能就不那么有吸引力了。这就是为什么您需要定期对网站进行用户体验审核的原因。
此外,您还需要研究顶级网站构建机构的博客和文章,以便您可以立即熟悉用户体验设计的最新进展。您将在下一节中找到衡量网站用户体验的指标和秘诀。
如何衡量网站的用户体验

您已经知道衡量网站用户体验的重要性。现在,我们将推出您可以使用的工具和指标。让我们来探索一下它们。
我。每项任务的平均时间
它定义了用户完成网站上的每项任务所需的时间。假设您有一个联系表单,完成时间不会超过 10 秒。如果平均花在上面的时间超过10秒,显然就有问题了。
二. 任务完成率
要在线购买产品,客户必须完成几个步骤。搜索商品,访问商品页面,添加到购物车,进入结账页面,完成支付。任务完成率描述了完成所有这些步骤的客户的百分比。
三. 错误发生率
当某些站点由于任何问题而完成任务时,将被视为错误。由于停机、主题插件冲突和响应问题,可能会出现各种错误。错误太多意味着用户体验不够完美。

四. 移动响应能力
如果小部件、内容、CTA 按钮、动画和表单在移动设备和平板电脑设备上同样运行良好,则该网站没有通过公平的用户体验标准。据 Impact 称,当网站不支持移动设备时,48% 的用户会感到沮丧。
v. 保留率
如果网站的用户体验是一流的,大多数用户都喜欢再次访问该网站。使用Google Analytics或其他工具,您可以快速评估并提高网站的保留率。如果长达 90 天的平均保留率超过 20%,则认为该网站具有良好的用户体验。
六. 通过工具检查
最后,您可以借助一些成熟的工具来衡量网站的用户体验(UX)。他们是:
- 疯狂蛋
- 谷歌分析
- 定性
- 优化地
- 可用性工具
- 霍特贾尔
- 微软清晰度
奖励:使用 Elementor 和 HappyAddons 为您的网站创建一流的用户体验设计

Elementor 和 HappyAddons 是两个出色的页面构建器插件,您可以通过它们从头开始设计一个全新的网站,而无需一行编码。Elementor是核心插件,拥有 100 多个小部件和数十种可用功能。HappyAddons是该插件的强大插件,具有 110 多个令人兴奋的小部件和功能。与他们一起,您可以在您的网站上创造奇迹。
您可以使用它们来处理排版、形状创建、放置、配色方案、CTA 按钮、动画、表单构建、移动响应能力等。这两个插件在 WordPress.org 上都有免费版本。
您可以首先使用他们的免费版本开始无代码网页设计。免费版本将让您使用大量令人兴奋的小部件,这些小部件足以准备一个基本功能的网站。如果您满意,可以随时升级到专业版。
有关如何改善网站用户体验 (UX) 的常见问题解答

现在,我们将回答一些关于如何改善在线常见网站用户体验的问题。
- 网站的不良用户体验示例有哪些?您会在网上找到无数糟糕的用户体验示例。其中最值得注意的是下面指出的。1. 下拉菜单过长
2. 使用不熟悉的单词和行业术语
3. 侵入性的弹出窗口和视频
4. 糟糕的配色方案
5. 糟糕的导航
6. 令人困惑的入门流程
7. 多余的验证码 - 用户体验设计的关键概念是什么?用户体验设计基本上有五个关键概念。它们是平衡、对比、格式塔、比例和视觉层次。
- 用户体验设计的四个阶段是什么?根据您的目标,您可以添加新阶段。但用户体验设计过程主要有四个阶段。它们是研究、设计、A/B 测试和应用。
- UI 和 UX 设计有什么区别?UI 是指您可以在网站上可视化的元素,例如页眉、页脚、徽标、弹出窗口、动画、CTA 等。UX 是指人们与这些元素交互时的体验。在建立层次结构时,UX 通常是第一位的,其次是 UI。
- 用户体验的支柱是什么?用户体验有三大支柱。它们是内容、代码和设计。
最后的要点!
出色的设计仅指网站的视觉外观。它是设计、美学和功能的结合。目前,网络上大约有 1.7-19 亿个活跃网站。随着时间的推移,这个数字将会不断上升。
只有那些关心用户体验并相应准备网站的人才能成功。希望本文能够增强您对如何改善网站用户体验 (UX) 的想法,并通过一些新概念来放大它。









评论0