对齐是强制性的网页设计原则,没有它就不可能创建美观的页面布局。它允许页面上的元素以视觉方式组织并相互连接。它有助于在网页上创建一种信任、平衡、结构和层次感。
由于缺乏完美一致的概念,大多数开发人员无法对 Web 界面提出一个精彩的视角。
这就是为什么要成为一名才华横溢的网页设计师必须充分理解对齐。该博客将帮助您探索有关网页设计中对齐所需了解的所有内容 – 它的重要性、原则和示例。让我们进入讨论吧。
目录
- 什么是网页设计中的对齐?
- 网页设计中对齐的重要性
- 网页设计中的对齐方式有哪些不同类型?
- 网页设计中的对齐原则
- 使用 Elementor 和 HappyAddons 完美协调您的网页设计
- 奖励:一些好的和坏的对齐的例子
- 网页设计中对齐的常见问题解答
- 最后评论!
什么是网页设计中的对齐?
对齐是指在网页上排列视觉元素的做法,例如文本、形状、图像、菜单项和 CTA 按钮。它为设计师收集所有这些元素并在它们之间创建无形的联系奠定了基础。
完美对齐可帮助您建立层次感、突出显示关键元素并在 Web 界面上创建无缝流程。因此访问者可以轻松浏览您的网站并找到他们正在寻找的信息。
网页设计中对齐的重要性

如果没有适当的调整,就不可能将网站的用户体验提升到一个新的水平。现在让我们看一下为什么良好的对齐在网页设计中非常重要的一些关键点。
A。锐化美学
电子商务、杂志和新闻港等网站通常拥有无限的内容。完美对齐有助于确保界面干净并以视觉上吸引人的方式呈现内容。
b. 提高可读性
一旦界面干净且内容有序呈现,访问者就可以轻松导航并找到他们想要的内容。因此对齐提高了可读性分数。
C。提高可用性
访问者倾向于在他们觉得舒服的网站上完成更多操作。例如,他们可能会提交表单、点击 CTA 按钮、点击您的内部链接、下载您的产品等等。
d. 提高参与度
舒适、无干扰的环境可以自动将读者的注意力吸引到特定部分。它可以显着增加访问者在您网站上的会话并降低跳出率。
e. 反应灵敏
如今超过 50% 的网络流量是由移动设备产生的。对齐可以帮助您修改文本、徽标、图像、形状和其他元素的形状和位置,以便它们在移动和其他设备上正确可见。
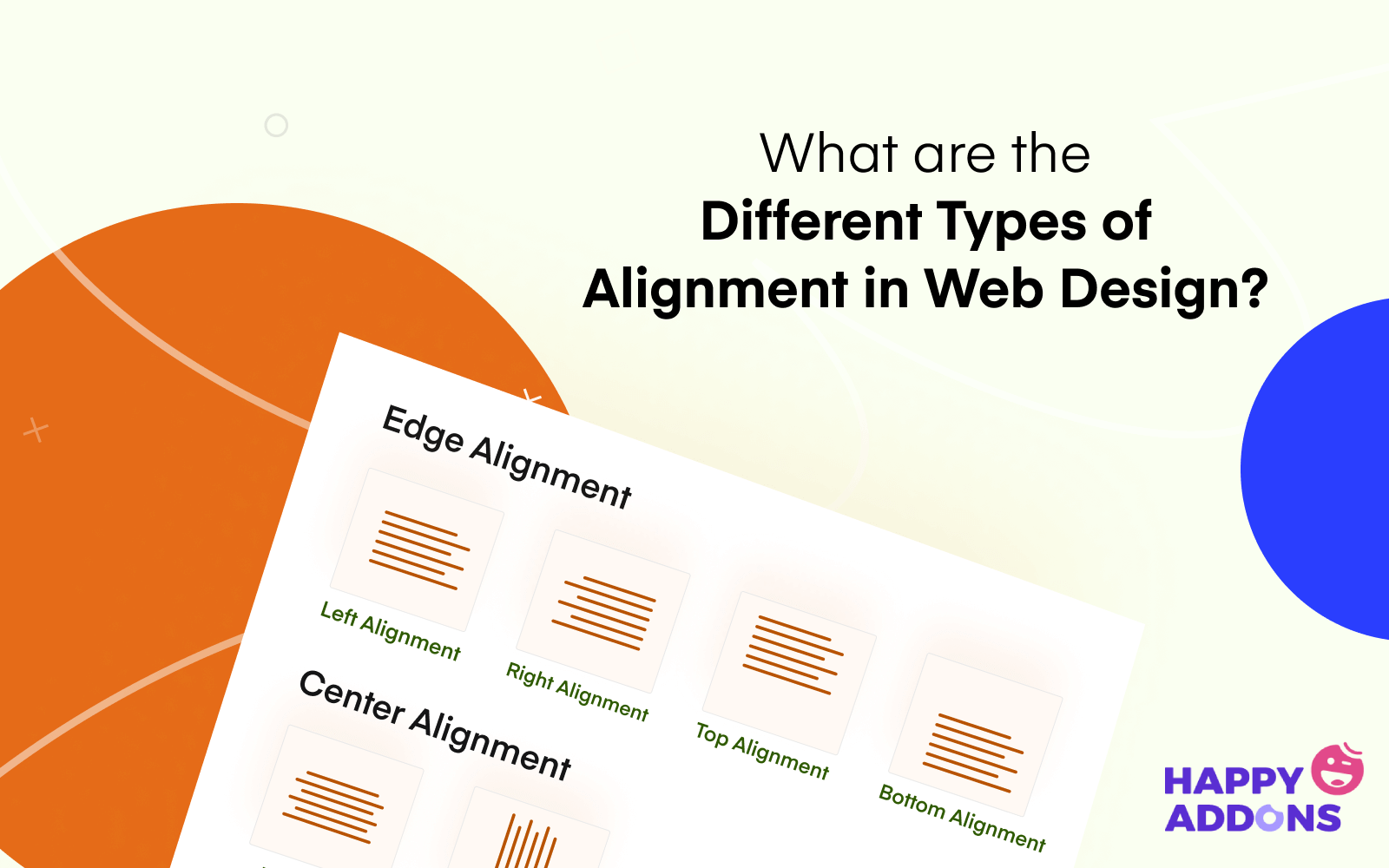
网页设计中的对齐方式有哪些不同类型?

网页设计中使用了不同类型的对齐方式。但其中只有六种是基本类型。我们在下面解释了它们。
# 左对齐
在左对齐中,Web 元素与画布的左侧对齐。添加新元素时,它从上面元素的左下侧开始。左对齐主要应用于在线新闻门户、杂志和博客网站的文本元素。
# 右对齐
它将元素与网络画布的右边缘对齐。网站通常采用这种对齐方式来在主要信息旁边显示附加数据。例如,内容表、标签、类别、表单弹出窗口、促销广告等。
# 中心对齐
在居中对齐中,文本、图像和其他元素围绕画布的中点对齐。它主要突出显示任何网页和帖子中最强大和最有影响力的元素。例如,博客标题、特色图片、报价、定价表、模式弹出窗口等。
# 合理对齐
它试图覆盖网络画布的整个空间,从右边缘到左边缘。这种类型的对齐仅用于描述性段落。网页设计者避免在标题、标题、元数据和图像上使用它。
# 水平对齐
水平对齐是指网站的左侧、中间和右侧元素从右到左保持在一条看不见的直线上的状态。您可以在网站的任何部分使用它。设计师主要用它来装饰页眉和页脚部分。
# 垂直对齐
在垂直对齐中,网页元素也保持在一条看不见的直线上,但从上到下。一个完美的网页设计实际上是指垂直和水平对齐的结合。
网页设计中的对齐原则

现在,我们将讨论网页设计中必须遵循的对齐原则,以美观地布局您的网站。您也可以将它们视为最佳实践。
1. 关注正方形和长方形形状
如果您是一名付费设计师,您可以创建任何形状来展示您的艺术品。但当涉及到 UI 和网页设计时,你必须关注正方形和矩形形状。因为它们很容易创建并且高度对齐友好。
此外,正方形和长方形给人一种舒适、安全、熟悉、平和的感觉。这就是为什么每当您访问网站时,您会发现大多数数字都使用正方形和矩形来呈现信息。
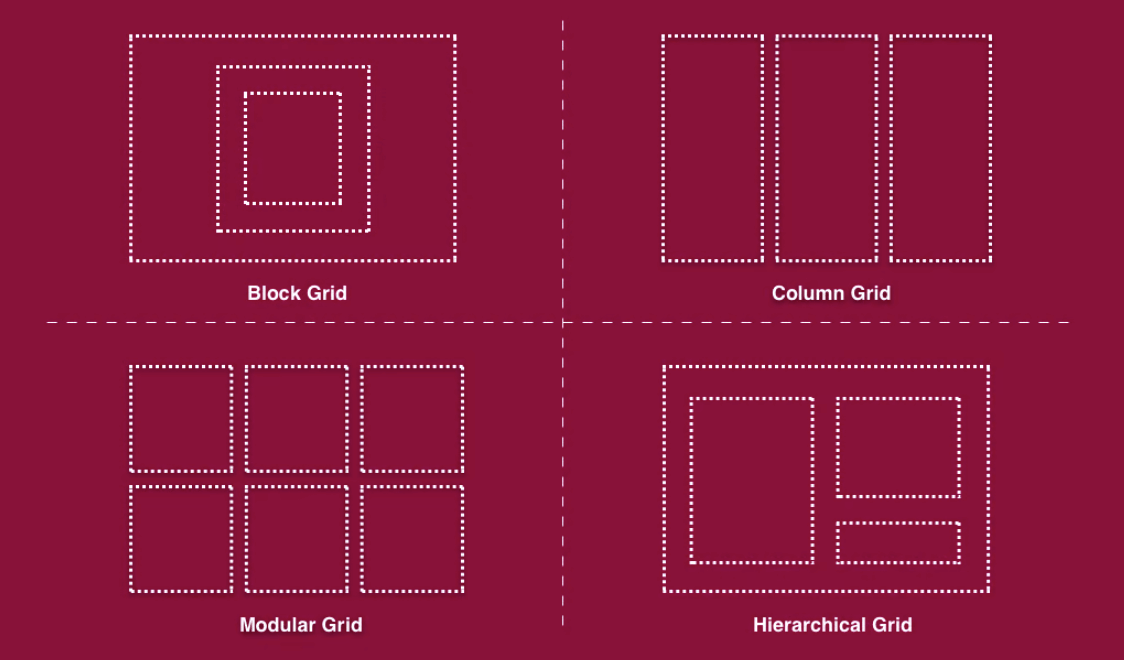
2.遵循网格结构

网格结构是指水平线和垂直线相互交叉的图案,创建一系列正方形和矩形形式/块。但为什么要使用网格结构呢?因为它将帮助您使内容更有条理并更快地设计。
您还可以创建一个完美的框架来定位文本、图像、形状和其他元素。而且您不必在水平和垂直映射上花费太多时间。
3.使用正确的阅读模式
阅读模式是一项科学研究,揭示了我们的眼睛移动/浏览网站的方向。请记住,80% 的访问者仅浏览网站。他们不喜欢读出帖子中的每一个字。您必须以这样的方式呈现最重要的信息,即当读者浏览您的网站时,这些信息会自动出现在他们的眼前。
理想的解决方案可能是使用正确的阅读模式。阅读模式有很多种。F型和Z型是其中最常用的两种。观看下图。您将得到一个快速演示。
4. 创建线框

线框是网站结构的低保真视觉表示,旨在创建网站上所有元素最终如何组合在一起的粗略想法。它是规划网站用户界面和流程的蓝图。
创建线框可以帮助您指定网站的整体布局、导航元素和内容区域。您甚至可以在开始进行数字触摸之前修复对齐。
5. 获得正确的设计工具
必须依赖 HTML/CSS 编码的日子已经一去不复返了。但如今有很多简单的解决方案,您可以从头开始构建和设计整个网站,而无需任何编码经验。但其中有一些工具只适合专家使用。
如果您是初学者,请不要担心。下一节将向您介绍两种超级网页设计工具,它们对于初学者和专家来说同样出色。使用它们,您可以为您的网站策划一流的对齐方式。
使用 Elementor 和 HappyAddons 完美协调您的网页设计

Elementor和HappyAddons是两个强大的拖放页面构建器插件。他们不需要您有任何编码经验就可以从头开始设计一个吸引人的网站。您可以添加响应式页眉、页脚、导航菜单、CTA 按钮、页面链接、联系表单、横幅以及您想要的任何内容。
最重要的是,它们将赋予您最终的权力来移动页面的每个元素并调整它们的位置。HappyAddons 实际上是 Elementor 插件的一个附加组件。它们都将为您提供 100 多个独家功能和小部件。
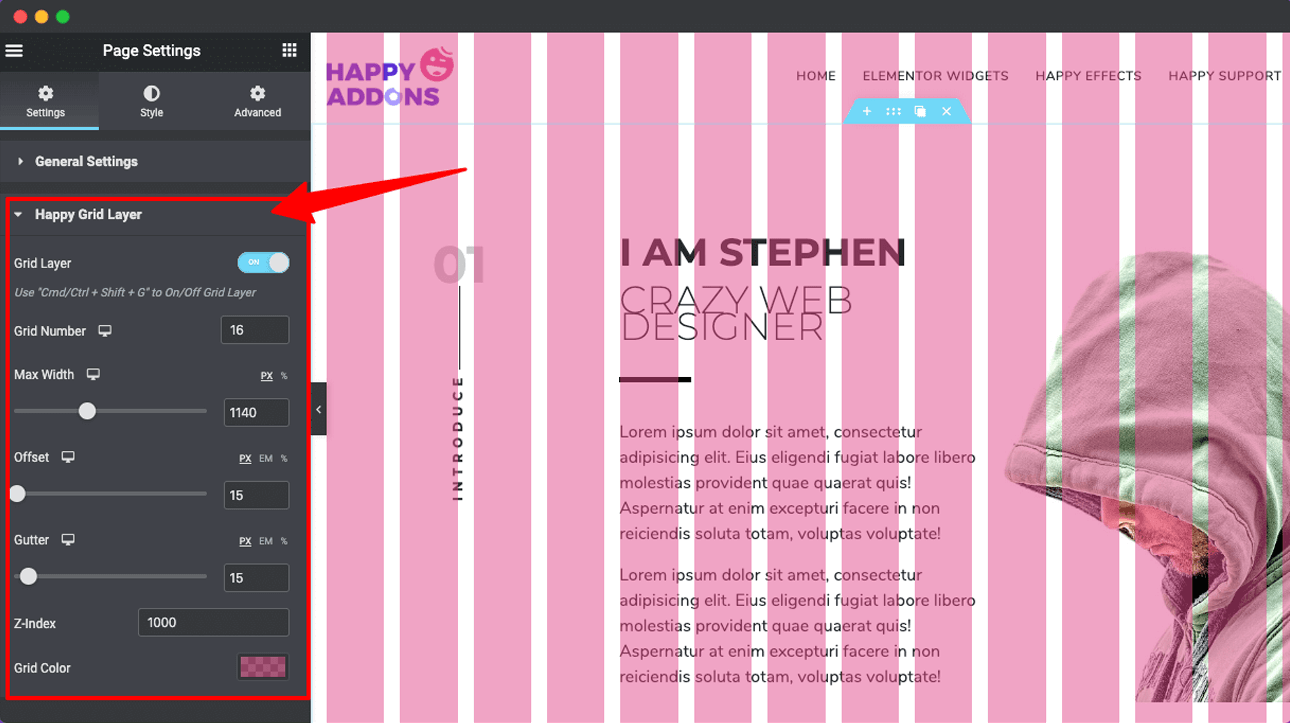
#网格布局功能
此外,HappyAddons 具有令人兴奋的网格布局功能,您可以使用它来完美对齐网页设计。您可以根据您的网页元素更改网格数量及其宽度。因此,如果您计划为您的网站设计一个长页面,此功能将是您一个非常方便的选择。

让我们查看这些插件以探索更多信息。
注意:它们都有免费版本,您可以通过它开发一个基础级网站。
奖励:一些好的和坏的对齐的例子
在评估网站的美感时,不要只看它的一致性。还有一些其他因素您也应该同样关注。例如,颜色、排版、加载速度和简单的功能。让我们看一下两个网站,其中一个是良好对齐的示例,另一个是糟糕的示例。
一个好的网站的例子
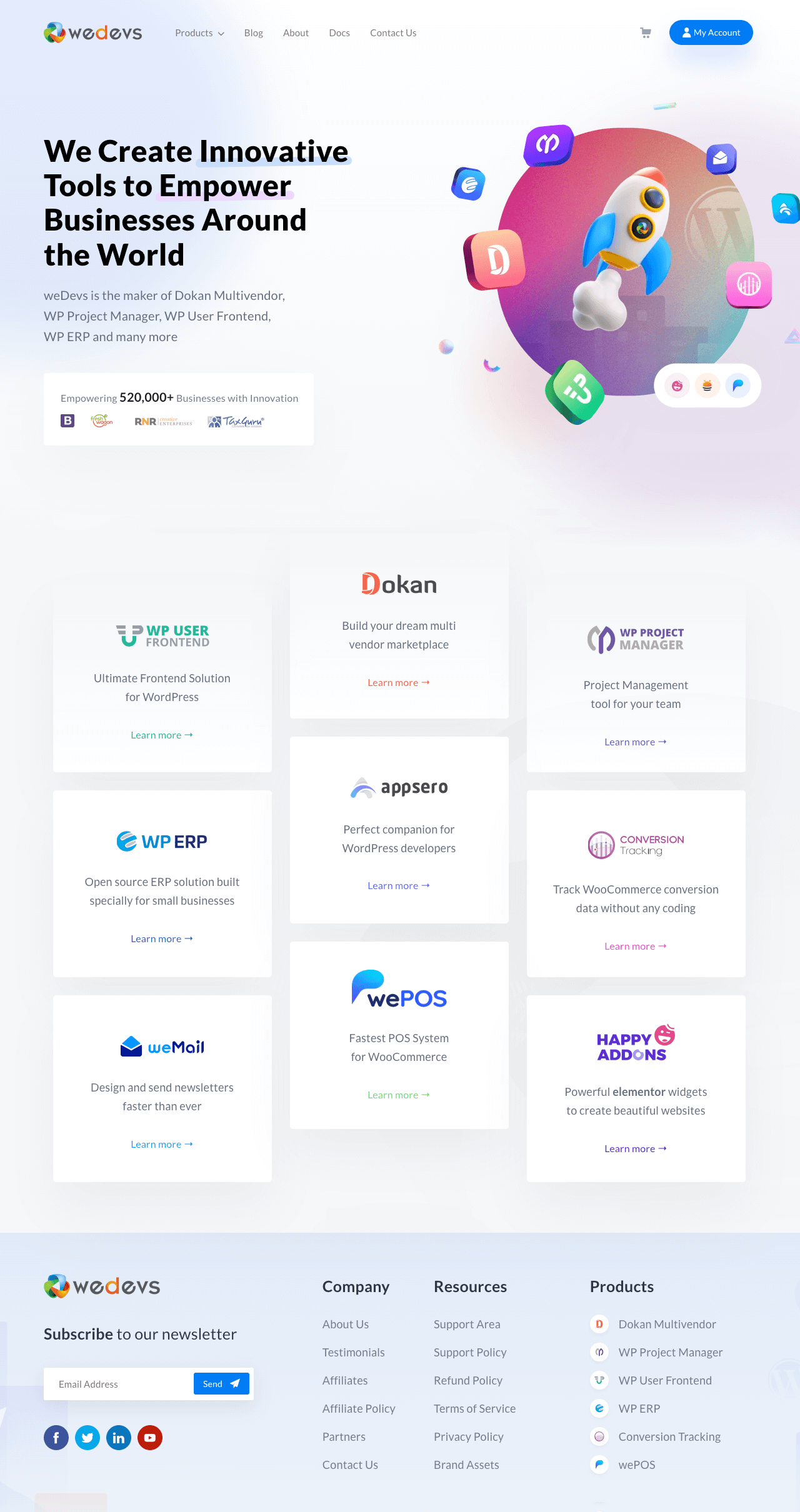
www.wedevs.com 是一家专门从事 WordPress 插件和主题的软件开发机构。Dokan 是他们的旗舰产品之一。你在他们的网页界面上几乎找不到任何与设计相关的错误,无论是颜色、字体、排版还是对齐方式。
如今,它已成为众多软件初创公司的理想网站。下面是它的简短快照。

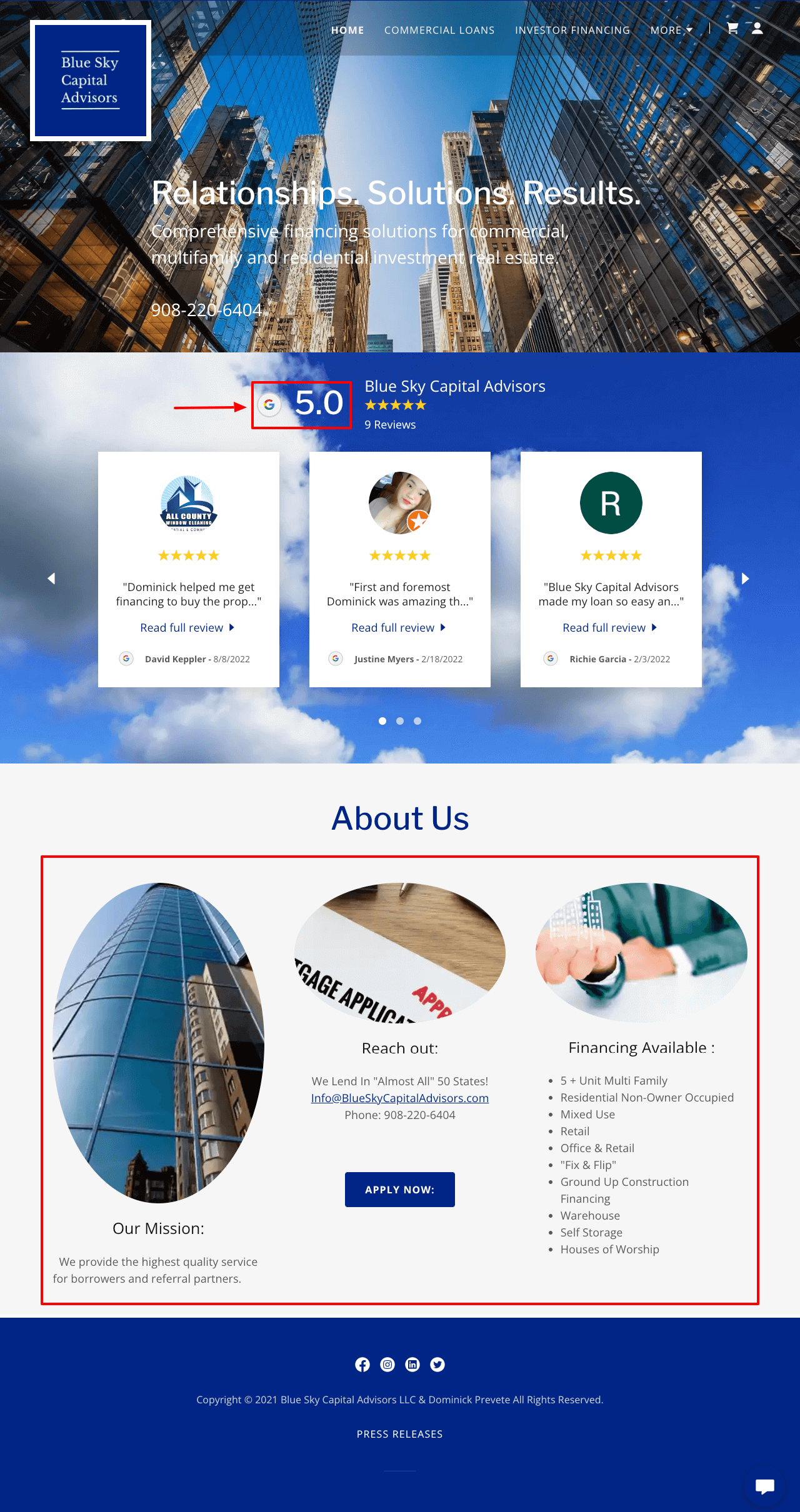
不良网站的示例
www.blueskycapitaladvisors.com 是一家财务咨询机构。它指导人们如何以更好的方式投资资金以获得预期回报。但你会在他们的网站上发现很多令人眼花缭乱的错误。除了对齐之外,它在配色方案、字体系列和形状方面也存在很多问题。

网页设计中对齐的常见问题解答
现在,我们将回答一些网上常见的与网页设计中的对齐主题相关的问题。
- 网页设计中如何使用对齐方式?对齐是以有组织的方式放置网站的所有元素,使它们看起来美观。它可以帮助您创造一个优雅的环境,在元素之间建立平衡,并在它们之间建立有意义的联系。
- 网页设计中的对齐类型有哪些?网页设计中主要有六种对齐方式。他们是:1. 左对齐
2. 右对齐
3. 居中对齐
4. 两端对齐
5. 水平对齐
6. 垂直对齐 - 网页设计中的对齐和平衡有什么区别?平衡涉及画布上用于设计某些内容的元素的长度、宽度和重量。对齐创建了一种无形的联系,并为他们呈现了独特的视角。
- 网页设计的原则有哪些?网页设计不是静态的。它的趋势和理念随着时间的推移而变化。但有一些常青规则是创建一流网页设计所必需的。他们是:1. 有一个吸引人的徽标
2. 添加简单的导航
3. 使用易于阅读的排版
4. 避免令人眼花缭乱的配色方案
5. 保持视觉层次结构
6. 遵循流行的阅读模式
7. 使用有意义的图像
8. 优化页面速度
9. 有触发CTA按钮要了解更多信息,请访问这篇文章 – 17+ 网页设计原则。 - 哪种对齐类型适合网页文本?网页设计中使用不同类型的文本。您可以在它们上应用以下对齐类型。左对齐 –产品功能、描述、文章、新闻和博客文章。
中心对齐 –博客标题、引文和图像描述。
右对齐 –遵循 RTL 方法的语言(阿拉伯语、希伯来语)。
最后评论!
无论您的网站资源多么丰富,除非元素完美对齐,否则用户将很难快速找到所需的内容。我们试图全面概述什么是对齐以及如何使其在您的网站上脱颖而出。









评论0