大家好!HappyAddons 主题生成器终于发布了。并且将从免费版本(v3.8.0)开始提供。使用这个新版本,您可以完全免费地为您的网站创建自定义页眉和页脚。
那不是全部!您还可以设计帖子和页面模板,并根据特定条件单独发布它们。因此,对于那些长期以来一直梦想着为 Elementor 提供免费主题生成器的人来说,HappyAddons 将使之成为现实。
下面我们将讨论如何访问 HappyAddons 主题生成器以及您可以用它执行的操作。
如何访问 HappyAddons 主题生成器
您需要安装 Elementor 和 HappyAddons 插件才能访问 HappyAddons 主题生成器。您将从下面的链接获取这些插件。
安装并激活它们后,请按照以下步骤操作。
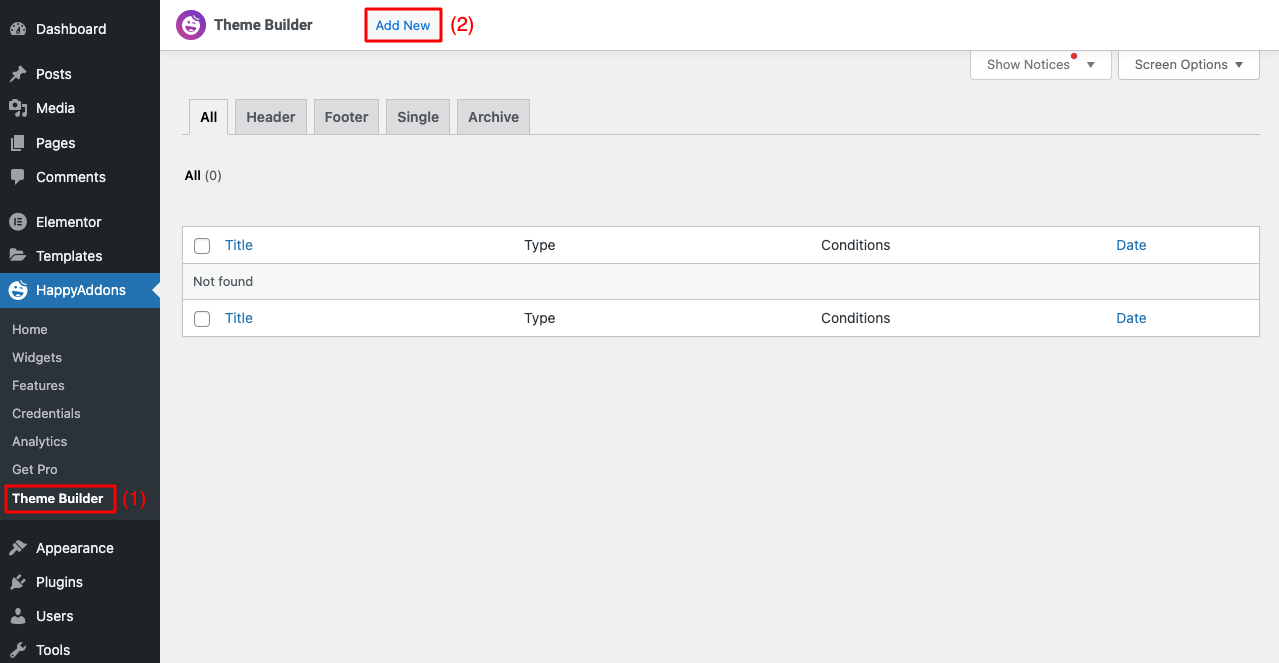
步骤01:转到主题生成器
- 导航到HappyAddons > 主题生成器。
- 单击添加新的。

步骤02:选择模板类型
- 您将看到一个弹出窗口。
- 选择您要添加的模板类型。
- 给它起个名字。
- 单击创建模板按钮。
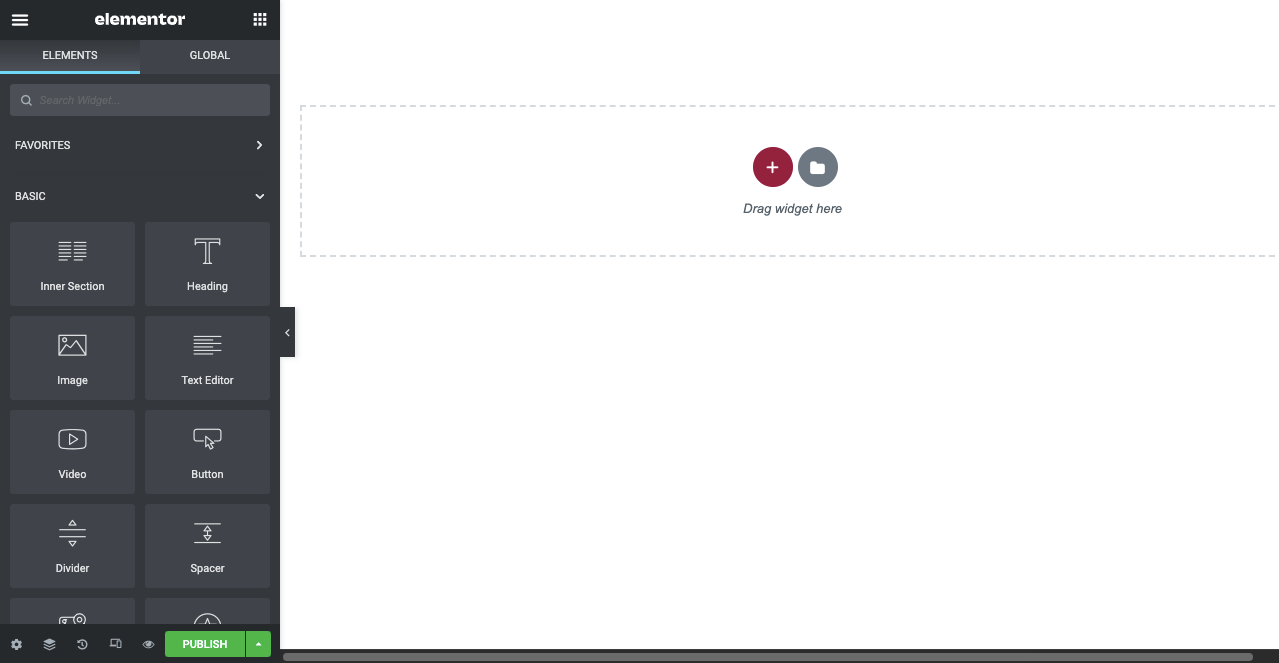
- 您将看到 Elementor Canvas 打开。
- 从 Elementor 面板中拖放所需的小部件来设计模板。

HappyAddons 主题为免费用户构建小部件
HappyAddons 为您提供了许多内置小部件,您可以使用它们来构建和设计网站模板。
在本节中,我们将讨论使用主题生成器时需要的小部件。
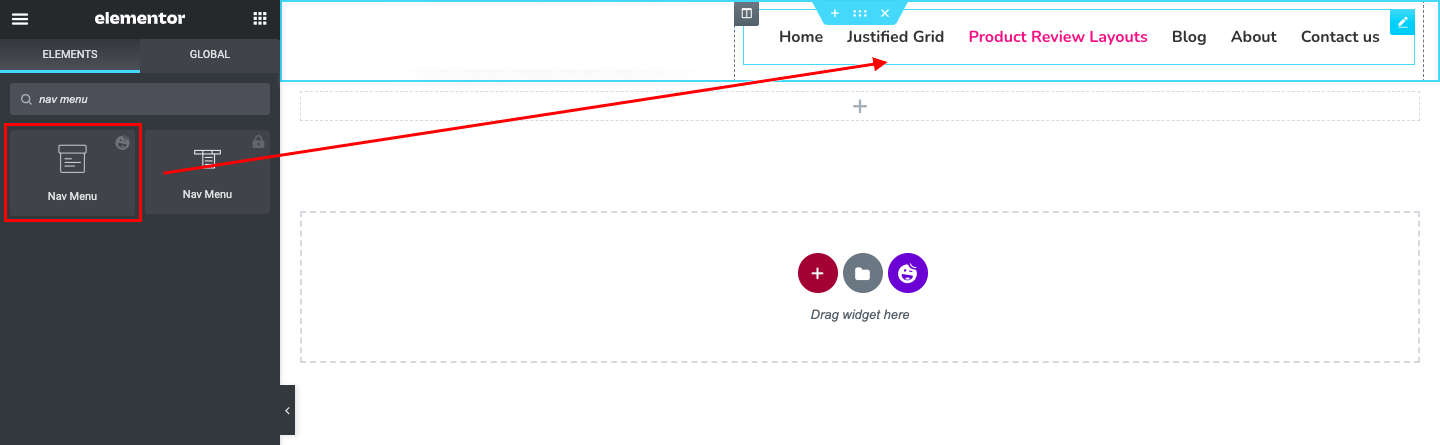
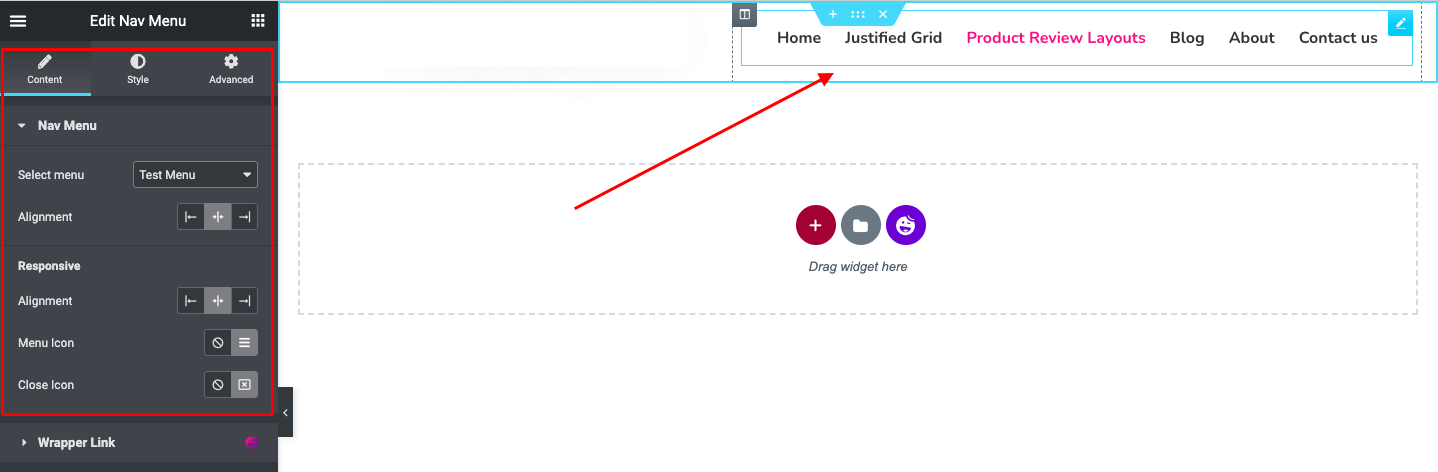
1. 导航菜单
导航菜单是任何网站标题部分的必备元素。导航菜单小部件可让您轻松地将导航菜单添加到 Web 标题中。只需将其拖放到 Elementor 画布的合适部分即可。

您将在 Elementor 面板中获得更多选项来设置对齐方式、菜单图标和关闭图标。“样式”选项卡将为您提供更多选项来进一步自定义导航菜单。

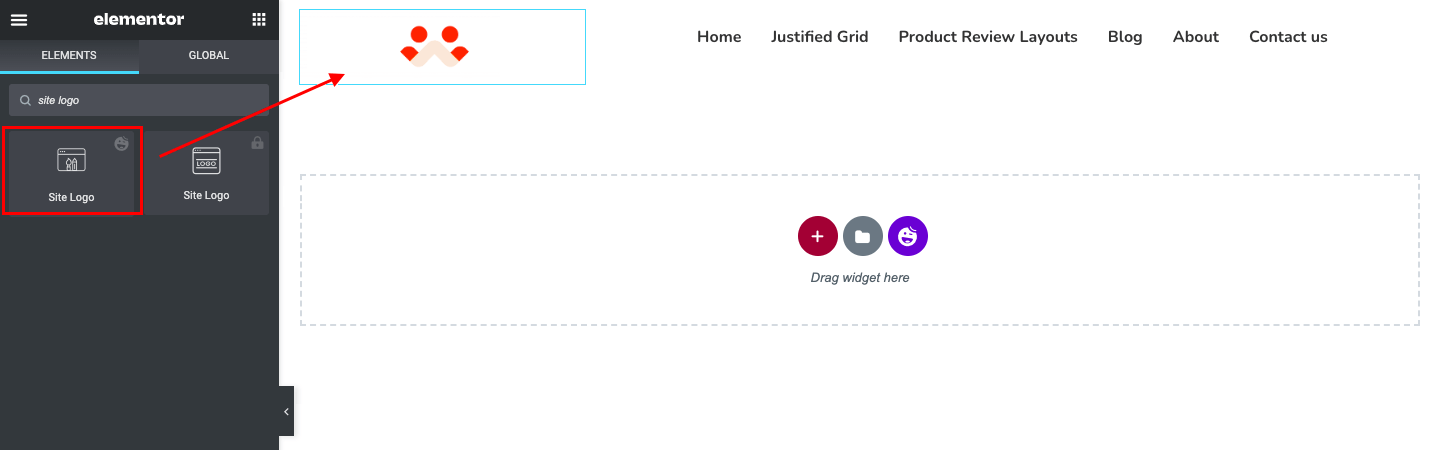
2. 网站标志
网站徽标是至关重要的品牌元素。它创造了一种视觉识别感,是标题部分的另一个必备元素。您可以使用HappyAddons 的站点徽标小部件为您的网站添加和发布站点徽标。
之后,您可以自定义徽标的大小,并从“样式”选项卡设置徽标的边框、颜色、半径、边距和其他设置 – 此过程对于下面的所有小部件都是相同的。

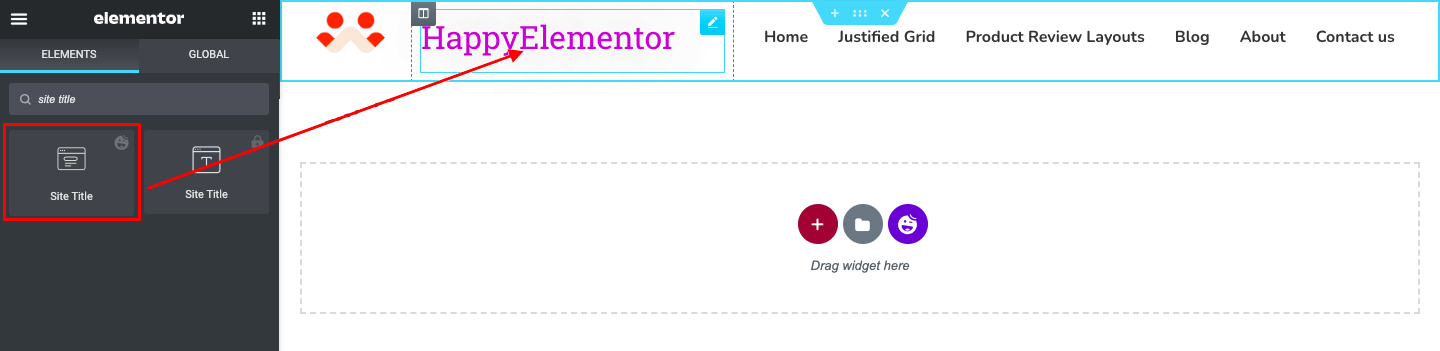
3. 网站标题
网站标题是一个 HTML 标签,可帮助网络访问者和搜索引擎快速了解特定帖子或页面所涵盖的要点。您可以为您的网站标题设置 H1-H6 的标头标签。HappyAddons站点标题小部件提供了一种更好的方式。它允许您将颜色、样式、吸引人的字体和版式应用到您的网站标题。

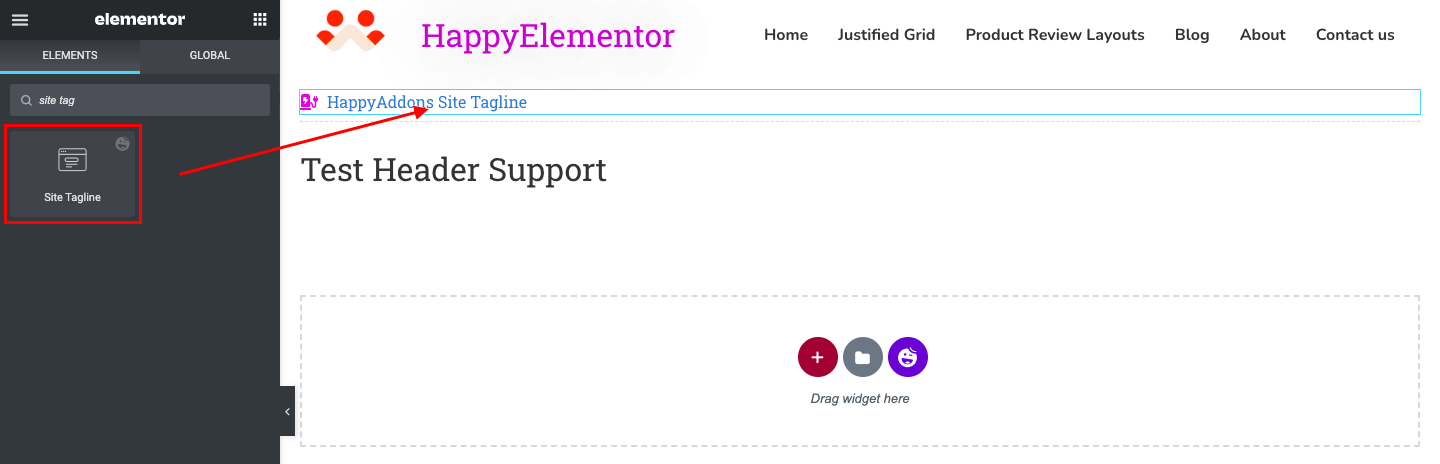
4. 网站标语
网站标语是指由 8 到 12 个单词组成的短文本。它用于宣布特殊消息(即将推出的优惠、折扣优惠)以立即吸引访客的注意力。HappyAddons网站标语小部件不仅可以让您自定义字体、排版和颜色,还可以让您使用自定义图标和 SVG 文件。

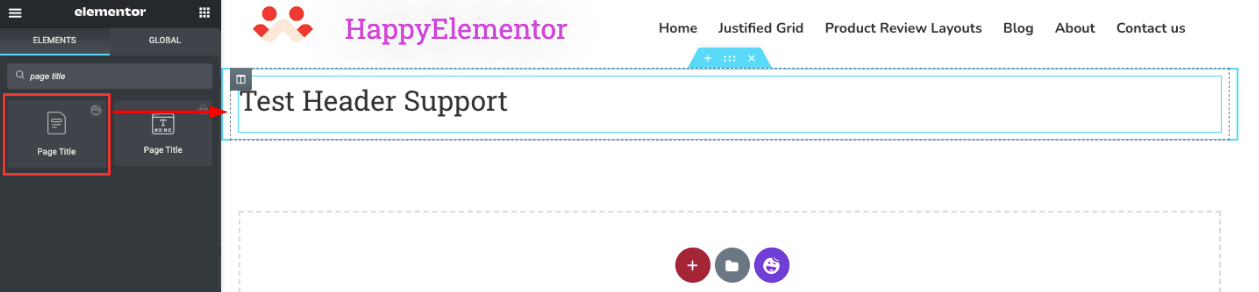
5. 页面标题
页面标题是一个简短的描述,通常出现在搜索引擎结果页面片段和浏览器窗口的顶部。它也是一个强大的 SEO 元素。使用 HappyAddons页面标题小部件,您可以使用颜色、字体、版式对其进行自定义,并根据需要添加阴影。

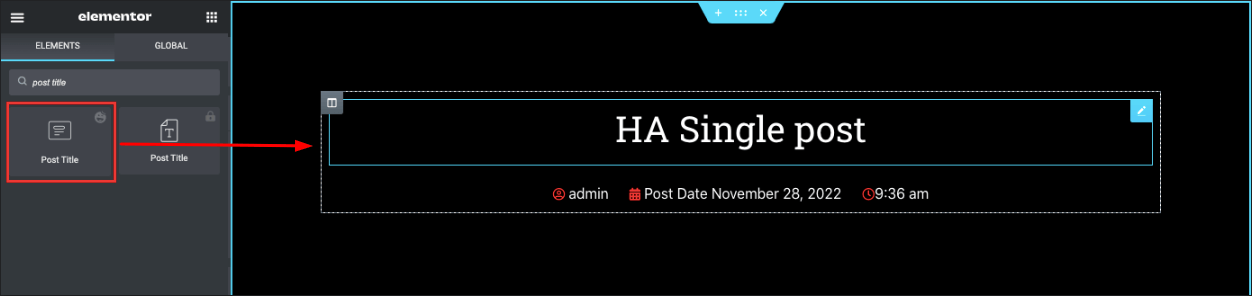
6. 帖子标题
帖子标题实际上是博客帖子和文章的主要标题。它涵盖了 HTML 标签 H1,让 Google 能够立即理解其结构和内容。您的帖子标题也是一个重要的 SEO 元素,因为它出现在搜索引擎结果页面上。
如果您想构建单个帖子或页面模板,则“单个帖子”小部件非常有用。

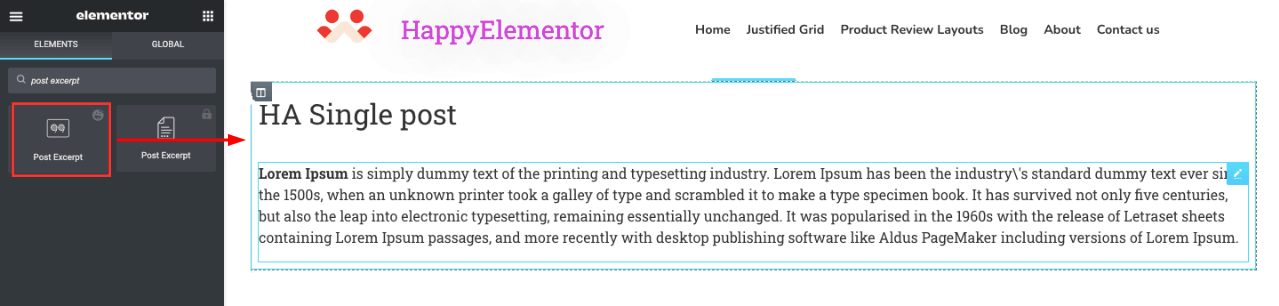
7. 帖子摘录
帖子摘录是指博客帖子内容的摘要。默认情况下,WordPress 通过缩短帖子的介绍和结论来生成博客文章的摘录。但最佳做法是手动编写帖子的摘录。
帖子摘录小部件将允许您自定义摘录的颜色、字体和版式。一个简单的技巧是将元描述复制并粘贴到摘录中。

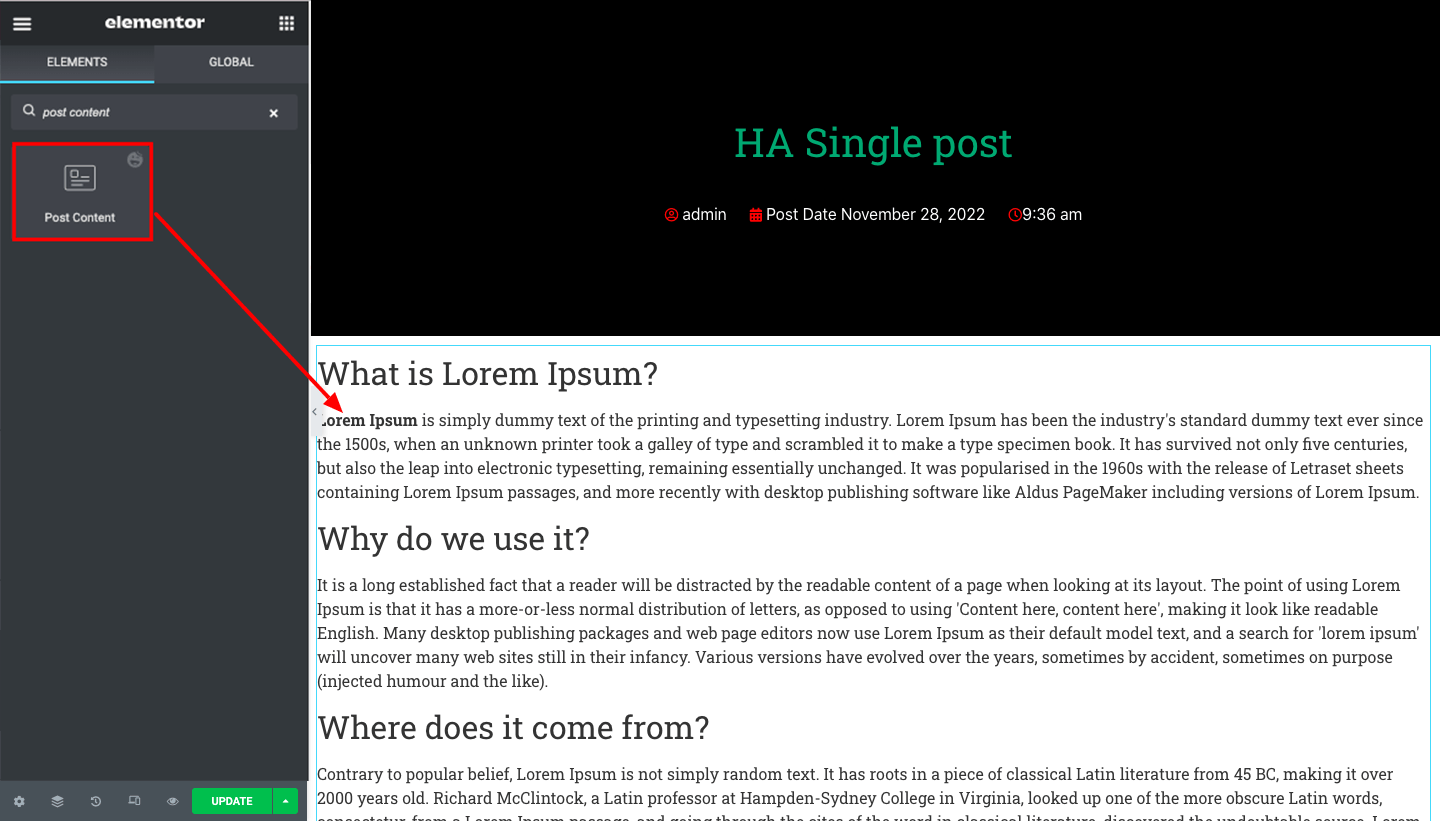
8. 发布内容
帖子内容可让您显示帖子和页面的主体。它不仅包括文本,还包括标题和媒体文件。使用帖子内容小部件,您可以添加它们并为您的 Web 模板定义它们的样式。

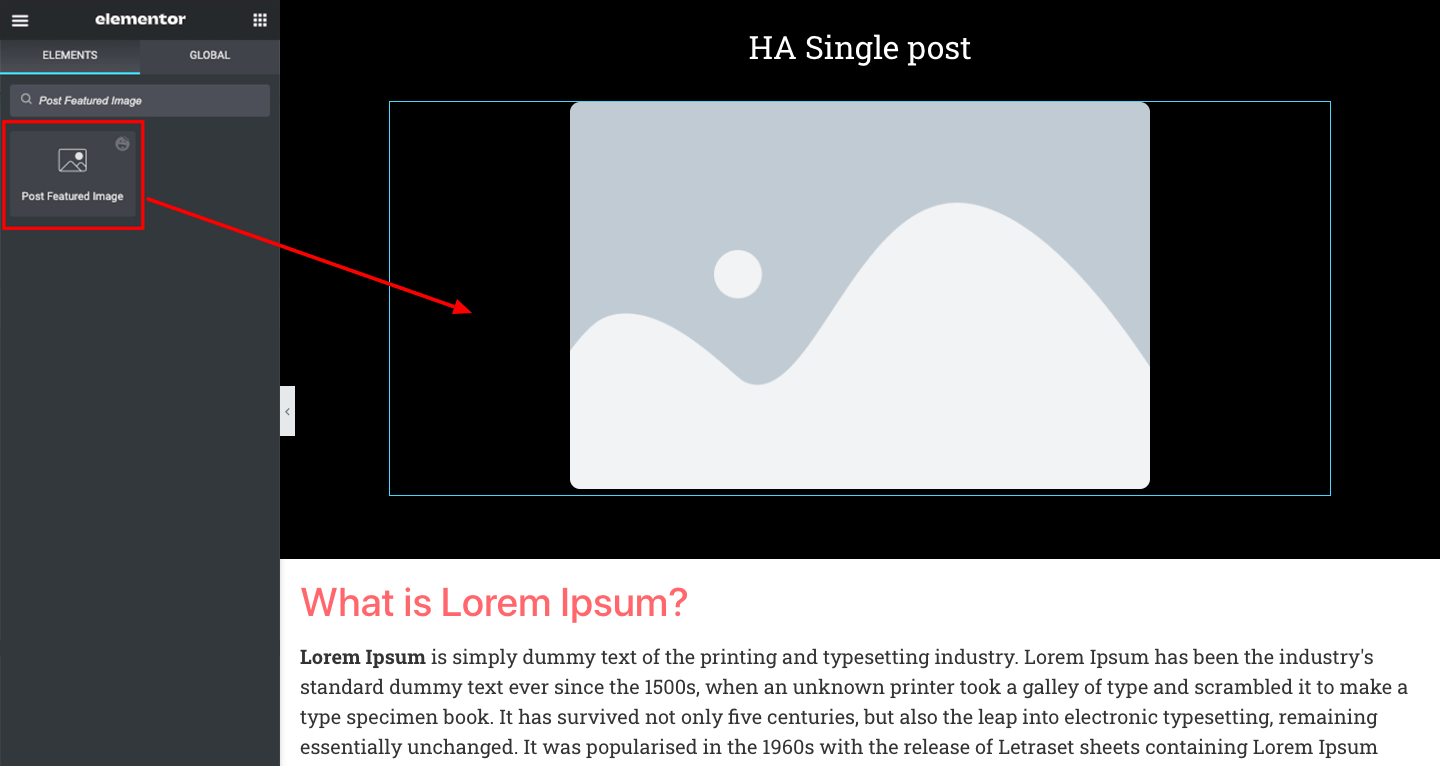
9. 发布特色图片
帖子特色图像出现在博客文章的顶部。它向访问者和搜索引擎代表了文章的要点。HappyAddons帖子功能图像小部件将让您设置图像的大小、对齐方式、空间和填充。

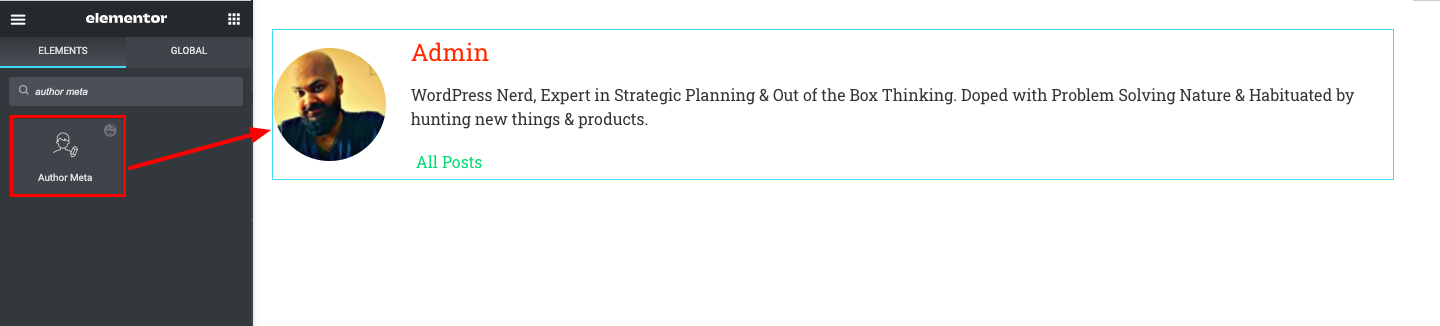
10.作者框(元)
作者框小部件使您能够显示博客文章作者的姓名、头像、简介和存档按钮。您可以更改这些元素的大小和位置,在它们之间创建空间,并禁用您想要的任何特定元素。

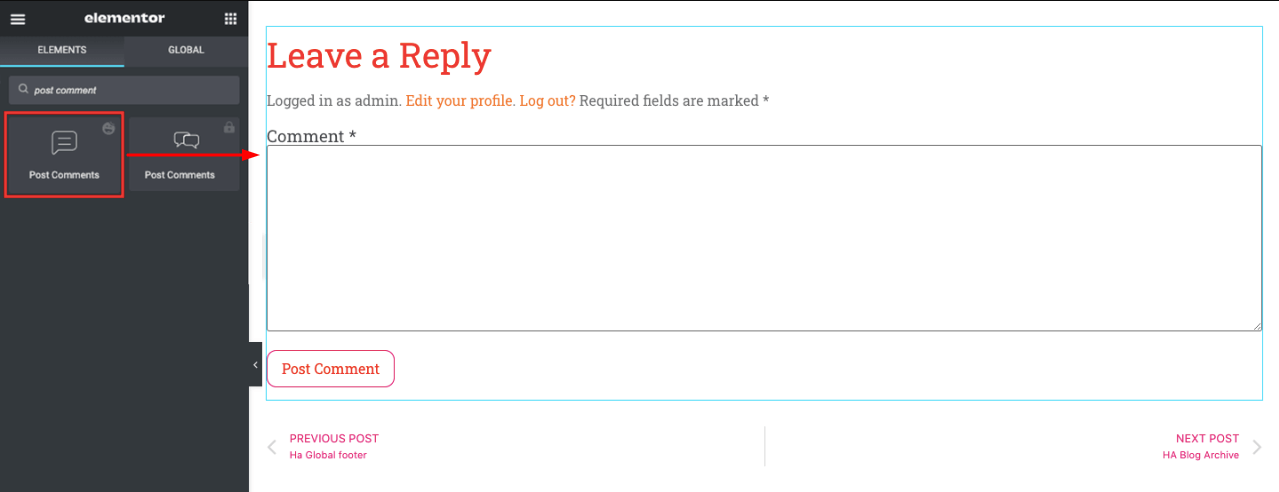
11.发表评论
评论选项为访问者提供了与网站所有者和帖子作者进行友好讨论的范围。如果没有它,帖子和文章通常会失去对网络访问者的吸引力和可信度。只需将“帖子评论”小部件拖放到帖子内容下方即可。它将自动创建评论布局。

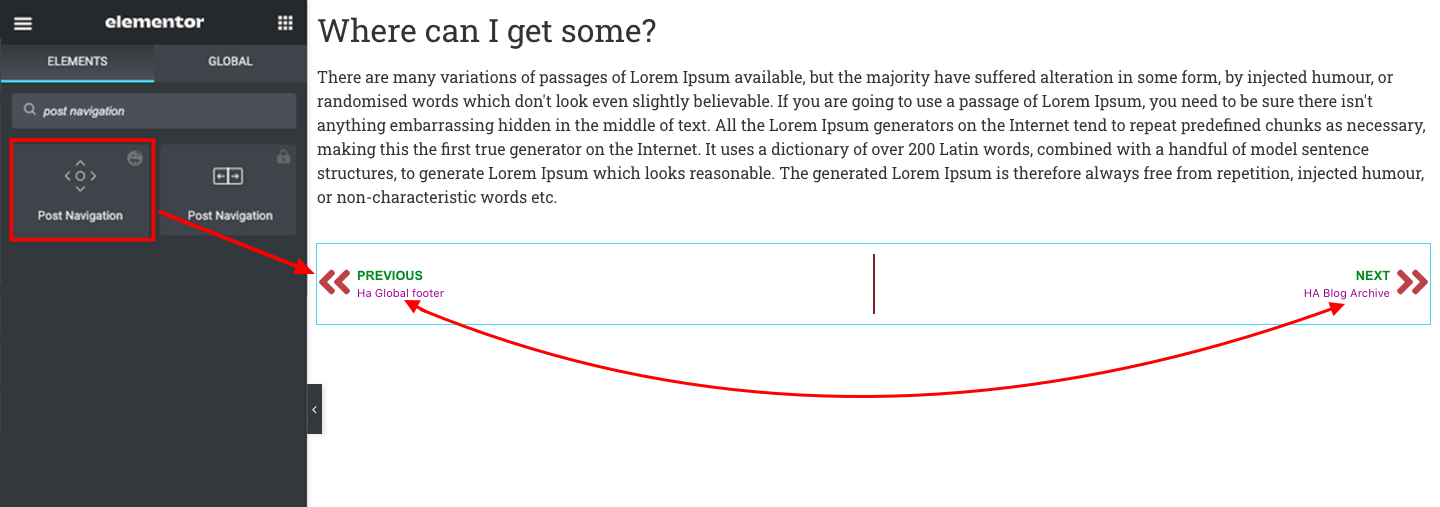
12. 后导航
帖子导航小部件动态设置指向您在网站中介绍的其他帖子的导航链接。如有必要,您可以启用/禁用导航标签,更改其文本(例如“下一个”/“上一个”),以及添加图标。请参阅下图以获取灵感。

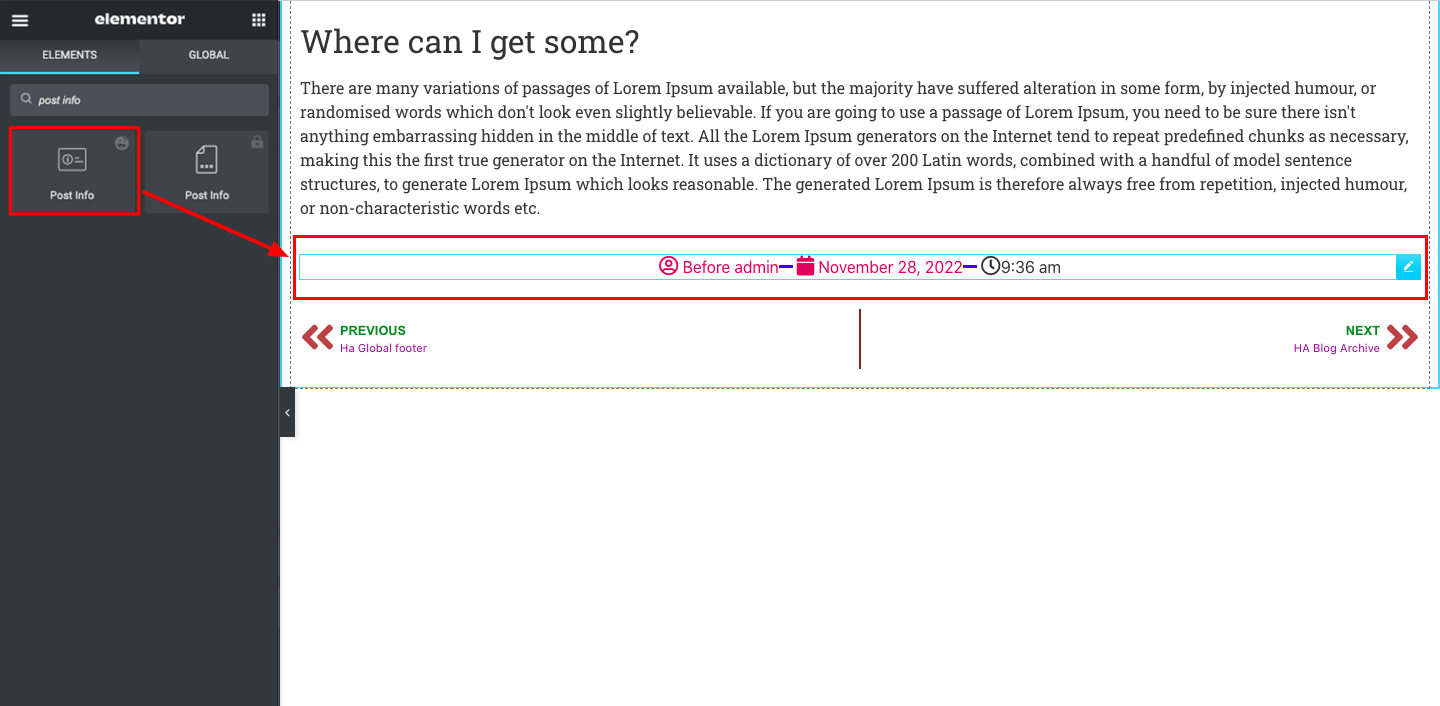
13. 发布信息
帖子信息小部件动态设置帖子的元数据,例如作者姓名、博客的发布时间日期和评论。如果您将此小部件放置在特色图像部分的正下方,效果会更好。因为读者很容易立即找出帖子的作者。
之后,您可以设置高度、颜色、对齐方式、文本和它们之间的间距。

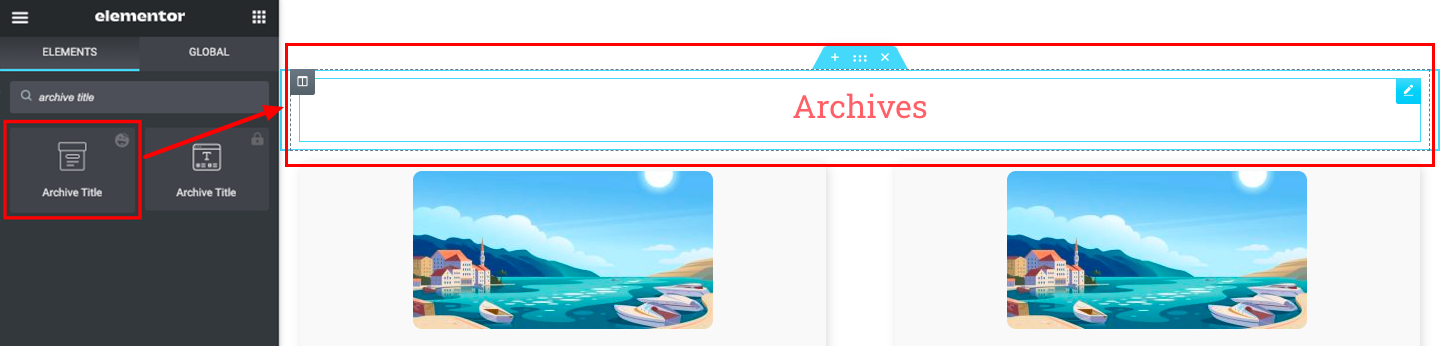
14. 档案标题
如果您考虑创建存档页面,则需要此存档标题小部件以使页面易于识别。您可以使用此小部件将标题标签 (H1-H6)、对齐方式、颜色、版式和阴影效果应用到标题。

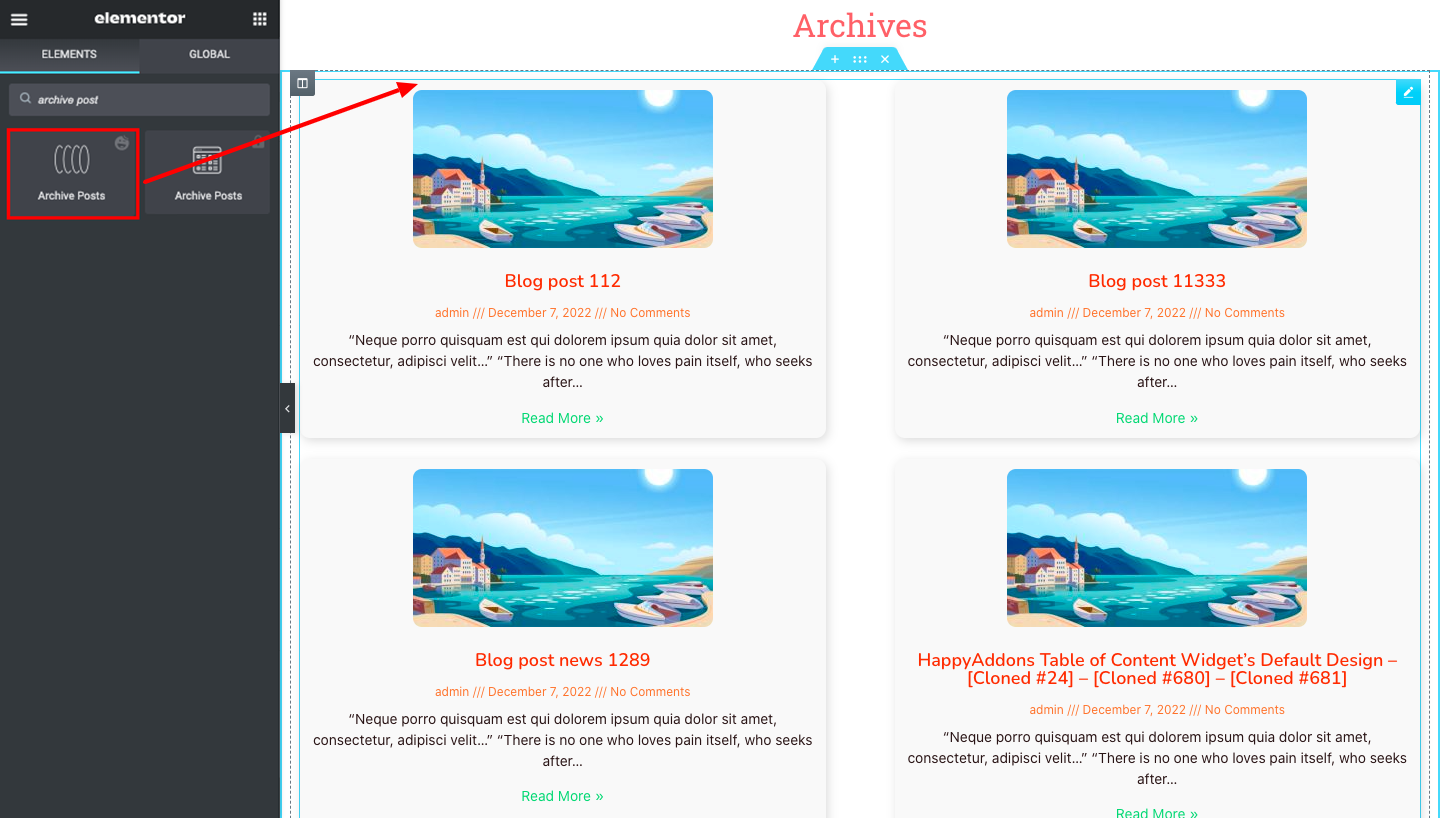
15. 存档帖子
存档帖子是指在搜索引擎中可用但读者和访问者不会查看的帖子。网站所有者可能出于多种原因这样做。存档帖子小部件可让您对存档帖子的呈现进行风格化。

面向专业用户的 HappyAddons 主题构建功能:模板条件
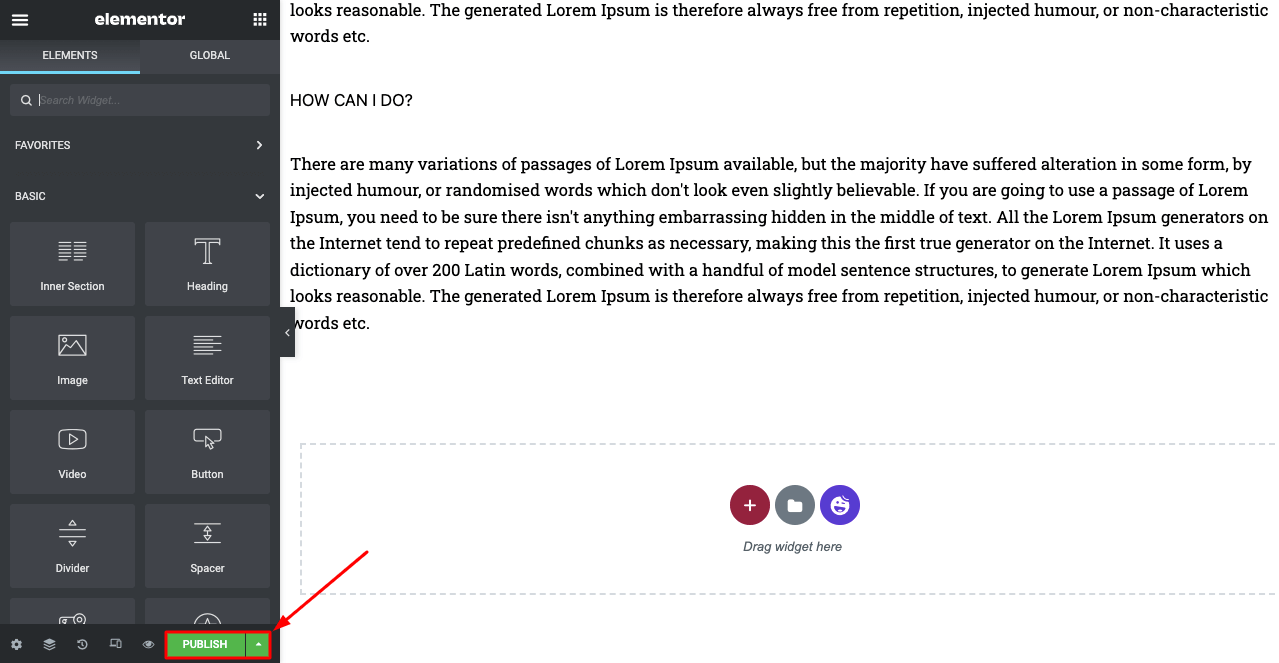
Elementor 模板条件可让您精确指定在哪些情况下将显示您的特定模板,无论它是在特定页面、分类法还是类别上。完成模板编辑后,您需要点击Elementor 面板上的绿色PUBLISH按钮。

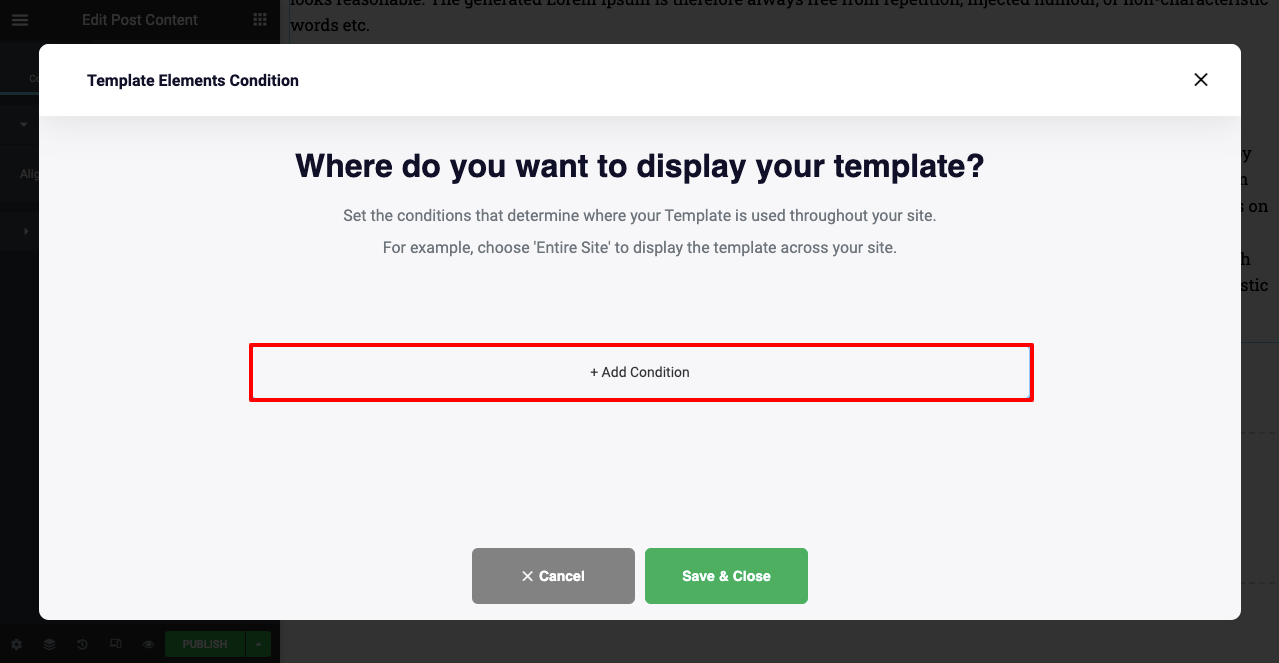
它将打开一个弹出窗口,您可以在其中找到条件类型。其中,有两个是专门为高级用户保留的。您将需要以下插件才能访问此专业功能:
让我们探讨一下如何使用 HappyAddons Pro 设置显示模板的条件。
如何使用 HappyAddons Pro 设置显示模板的条件
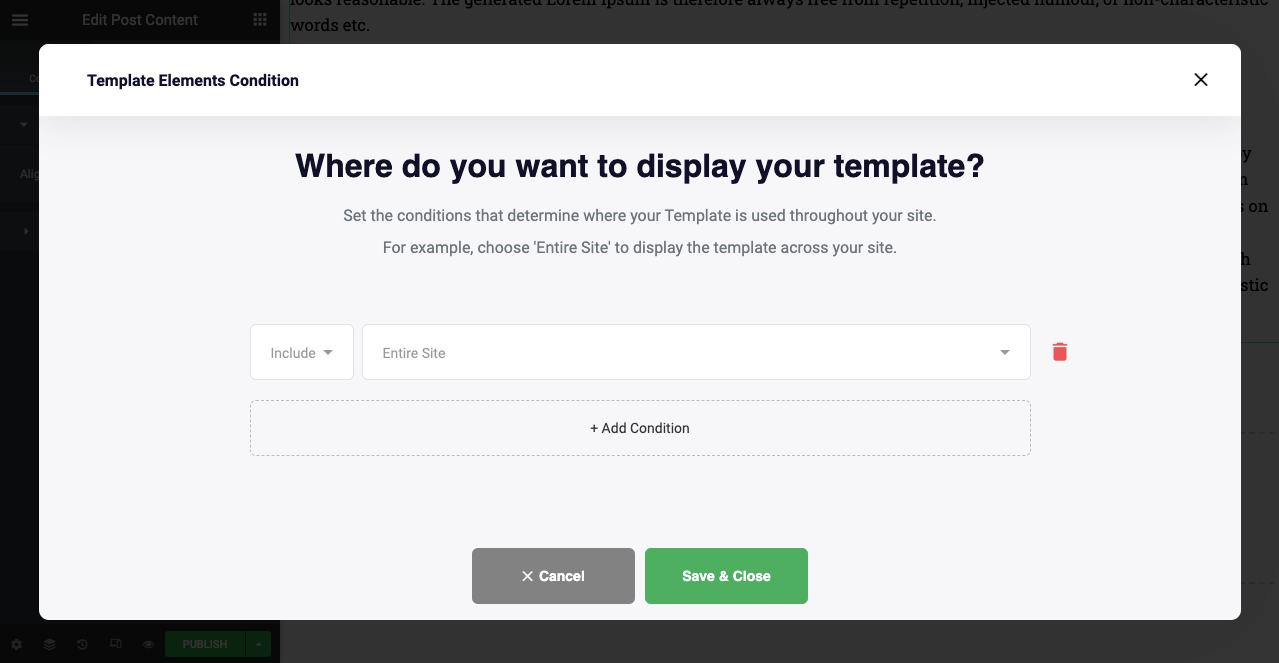
- 如上所述,单击“发布”按钮后,您将看到以下弹出窗口。
- 单击添加条件。

- 您将看到出现“整个站点”条件。这对所有用户都是完全免费的。
- 使用此条件将使您的模板在整个网站上可用。

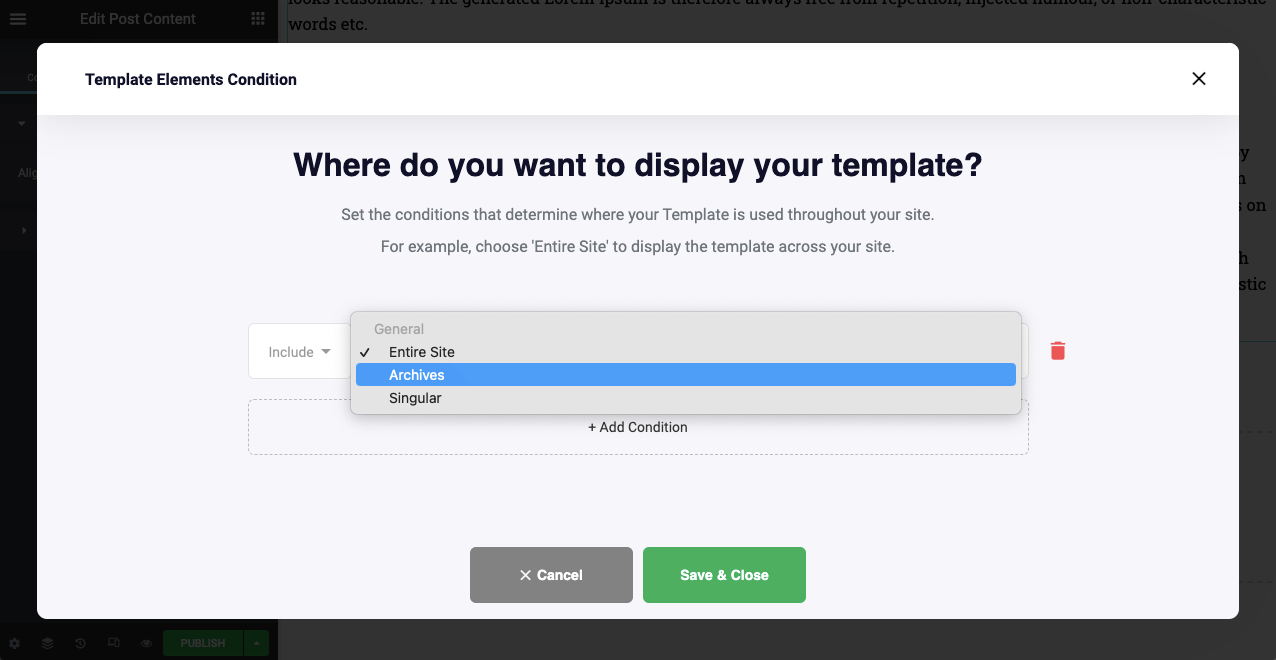
- 单击“整个站点”旁边的下拉图标,如上图所示。您将获得另外两个选项:Archives和Singular。
- 这些选项仅供高级用户使用。
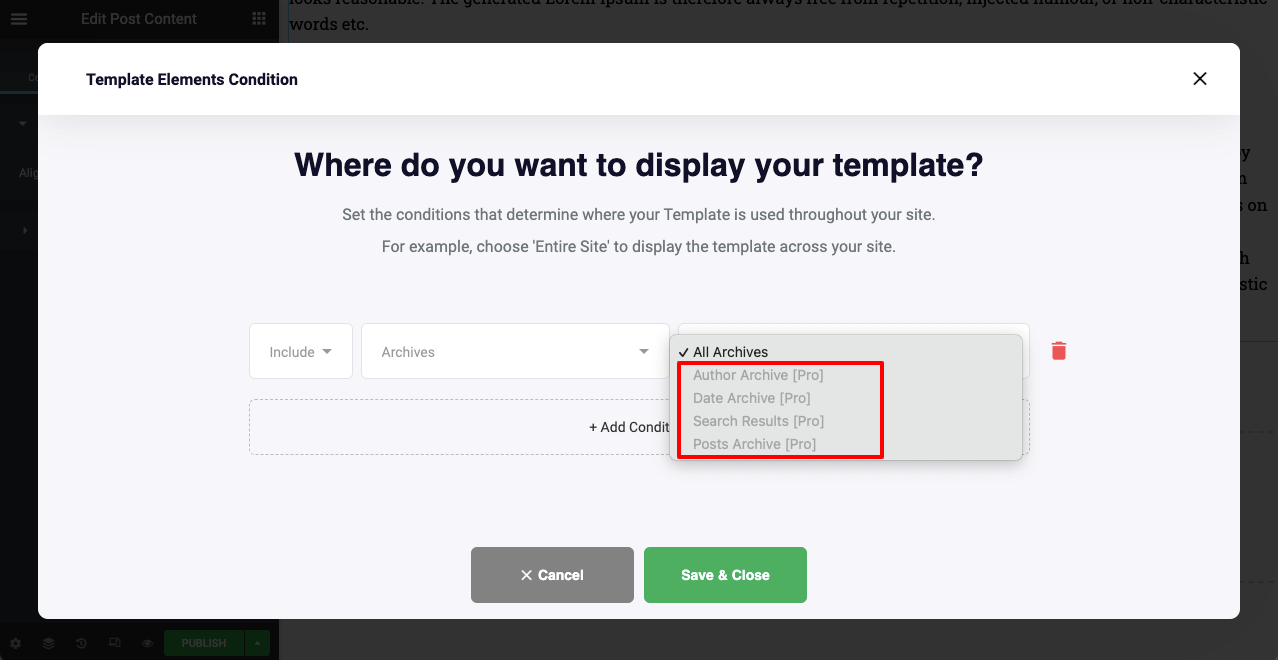
- 选择存档。

- 您会看到“存档”选项仅限于专业版用户。

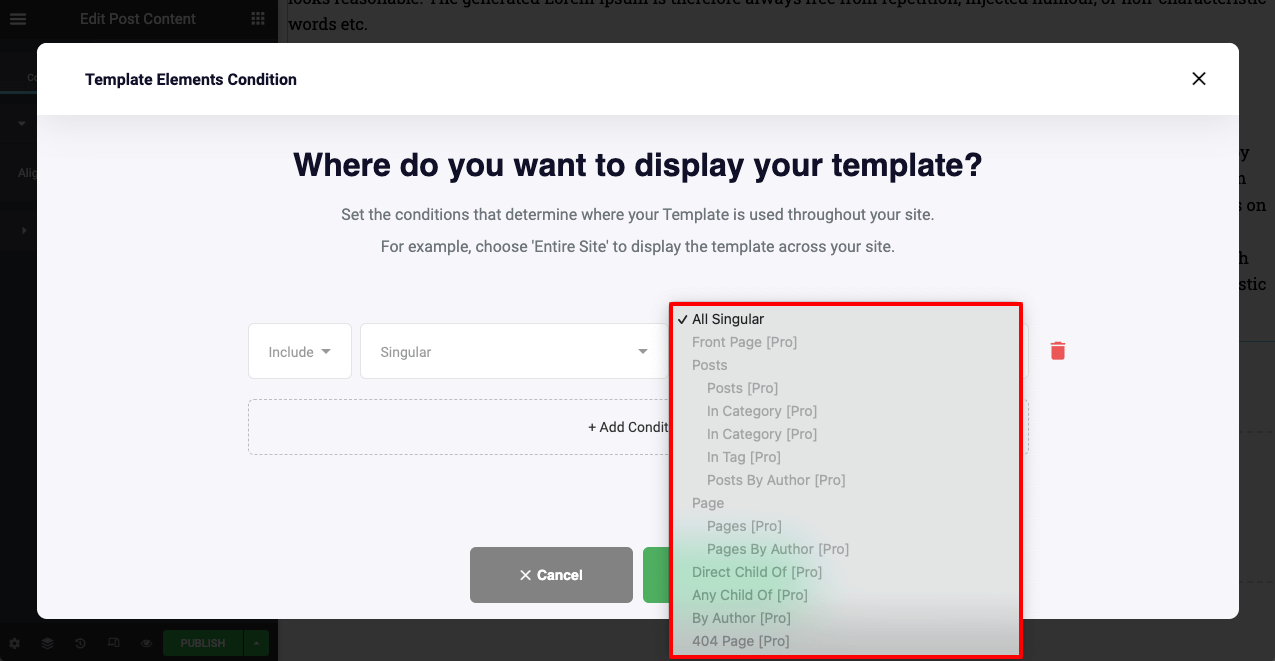
- 接下来,检查单数选项。您可以看到它的选项是为专业用户保留的。
- 单一条件将允许您专门针对特定帖子、类别和页面使用所有模板。

你还在等什么?让我们看一下并探索该插件。
有关 Elementor 主题生成器的常见问题解答
在这里,我们将回答一些与 Elementor 主题生成器相关的最常见问题。
- 主题生成器仅适用于 Elementor Pro 吗?是的,Elementor Theme Builder 仅适用于 Pro 用户。不用担心。HappyAddons 目前也有一个主题生成器,并且可以免费使用。使用它,您可以在整个网站上创建和发布页眉和页脚。
- WordPress 主题和主题生成器有什么区别?WordPress 主题是样式表、代码、图形和模板的集合,用于阐明网站的布局。主题生成器是一个插件或扩展,可让您用自定义设计替换 WordPress 主题的元素。
- 主题构建器和页面构建器有什么区别?使用主题生成器,您可以创建页眉、页脚、单个帖子和页面模板,并将其发布到整个网站。但页面构建器仅允许设计单个页面,但布局不能按站点发布。









评论0