当网页设计师在网页上放置文字时,字体样式和后期排列对于他们来说非常重要。选择正确的字体可以使设计更加清晰、有吸引力且易于访问网站的人阅读。据 Elementor 称,网站字体占设计的 90%。
如果您的网站使用 WordPress,则您已经可以使用 800 多种默认字体。但是,当您想要添加自定义字体来为您的网站打造独特的外观时,事情就会变得困难。幸运的是,Elementor 有自定义字体功能。它允许您将自定义字体添加到您的网站。
本文将向您展示如何向 Elementor 免费版和专业版添加自定义字体的分步指南,因为这两个过程之间存在一些差异。在此之前,我们将简要讨论 Elementor 自定义字体功能以及在哪里获取自定义免费字体。
Elementor 自定义字体功能说明

“定制”一词是指为满足特定需求和偏好而制造的东西。同样,创建自定义 Elementor 字体是为了满足您的个人需求和偏好。允许您设计、修改和微调字体特征,超越标准默认字体所能实现的效果。
Elementor 允许您创建和使用五种类型的自定义字体格式。他们是:
- Web 开放字体格式 (WOFF) – WOFF 是最推荐的格式,因为现代浏览器支持它
- Web 开放字体格式 (WOFF 2.0) – WOFF 2.0 支持 TrueType 或 OpenType 字体,提供比 WOFF 1.0 更好的压缩
- TrueType 字体 (TTF) – 该字体由 Apple 和 Microsoft 于 20 世纪 80 年代末开发
- SVG 字体/形状 – SVG 字体允许 SVG 在显示文本时用作字形。确保使用此格式来支持旧版本的 iPhone
- 嵌入式 OpenType 字体 (EOT) – 此字体文件适用于 IE,但不适用于其他浏览器。确保使用此格式来支持早期版本的 IE
注意:欧盟正在向 GDPR 添加新规则。任何在其网站上使用直接托管的 Google 字体的人都会违反 GDPR 规则。谷歌将对该网站处以 100 欧元的罚款。因此,如果您有 Google Fonts,则它必须在本地托管,或者您可以使用自己的自定义字体。
不过,您还可以使用Perfmatters 插件管理网站的 Google 字体。查看有关如何在 WordPress 中本地托管 Google Fonts 的文档。
哪里可以获取用于网页设计的自定义免费字体
从头开始创建和开发自定义字体需要多种技术技能。它们是排版、使用设计软件、编码、文件格式、字体许可、脚本和自动化。但如果您是无代码用户,您当然不应该具备这些技能。
在这种情况下,您应该使用预先设计的免费或高级字体。有许多可靠的在线网站,您可以在其中获得令人惊叹的自定义字体。Google Fonts、Font Squirrel、FontSpace、DaFont 和 Open Foundry 是一些值得一提的网站。
探索帖子获取免费字体的最佳位置,以了解有关这些网站的更多信息并访问链接。现在我们将向您展示如何从 DaFont 下载自定义字体。
步骤 01:从 DaFont 网站下载字体
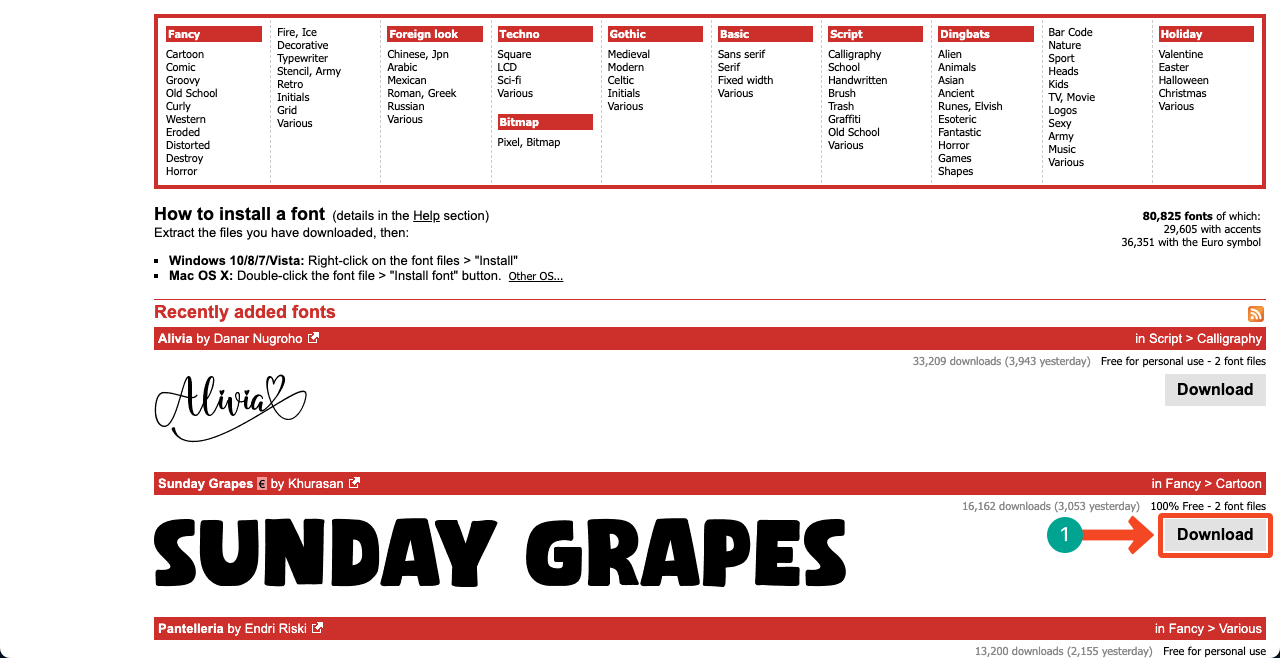
访问网站DaFont.com。您将在网站上的每种字体旁边看到一个下载按钮。浏览网站并决定您喜欢的字体,然后点击“下载”按钮。

步骤02:解压下载的文件
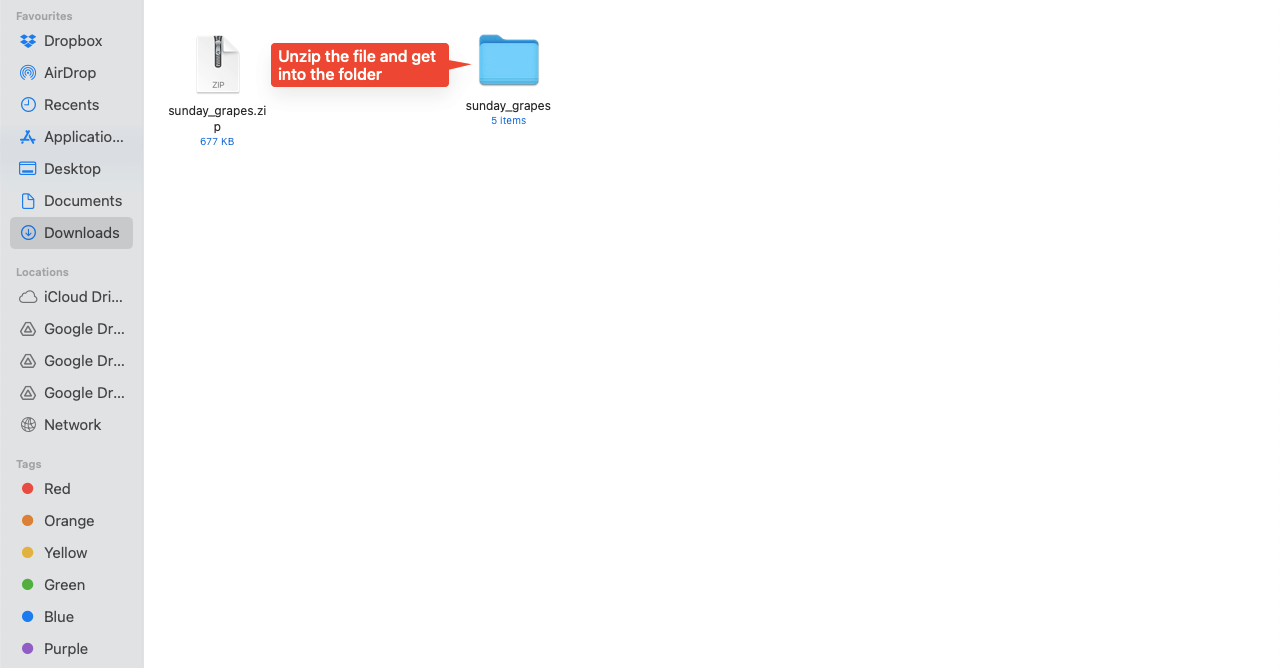
字体文件将以 ZIP 文件形式下载。请解压文件并进入文件夹。
注意:您无法在 Elementor 中使用 ZIP 文件。我们已经在上面向您展示了 Elementor 允许五种特定的字体格式。

步骤 03:找出合适的格式
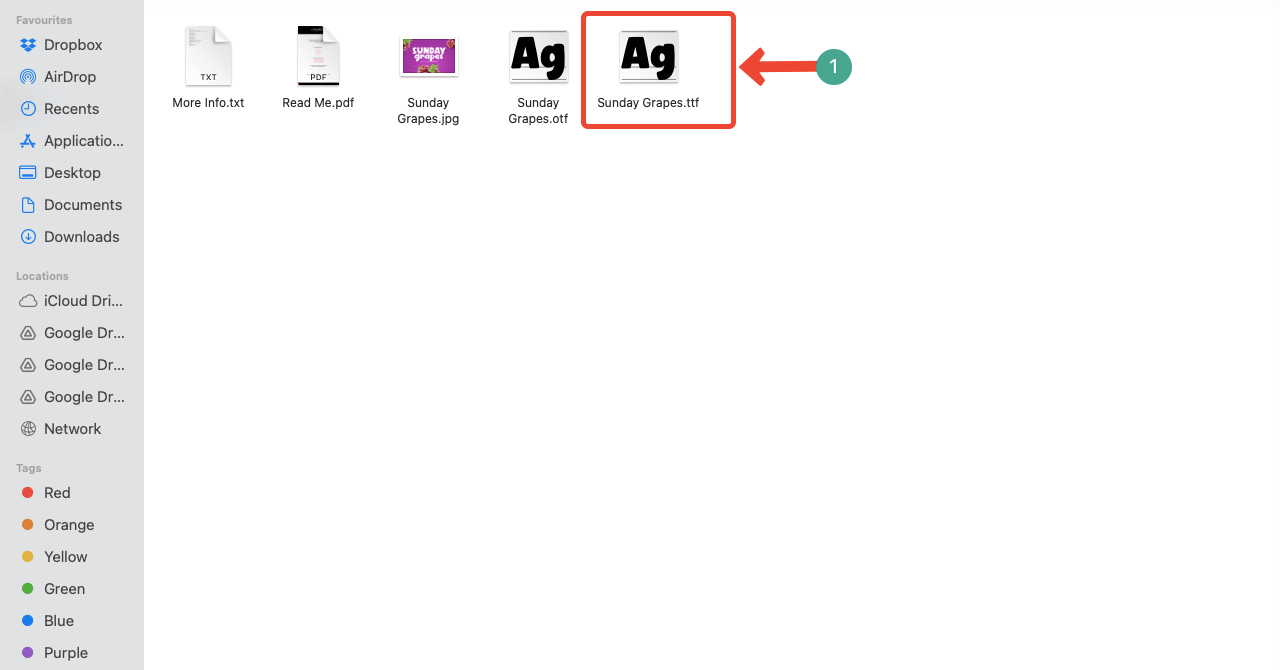
您将在文件夹中找到下载的字体的多种格式。找出是否有一种格式与上面列表中的五种格式中的任何一种相匹配。确实,我们可以看到.ttf格式。把它记在心里。我们将在下面的教程中使用它。

以同样的方式,您可以探索和下载来自其他字体铸造厂的字体。
如何向 Elementor 免费版和专业版添加自定义字体:分步指南

免费版和高级版 Elementor 中添加自定义字体的过程并不相同。真实的情况是,Elementor 自定义字体功能仅在您是高级用户时才有效。但如果您是免费用户,请不用担心。
您仍然可以使用附加插件以其他方式将自定义字体添加到 Elementor 免费版本。我们将在下面的教程方法中解释所有这些过程。
方法01:如何向Elementor免费版添加自定义字体
有许多插件可让您向 WordPress 网站添加自定义字体。自定义字体和自定义 Typekit 字体是其中最好的两种。让我们使用自定义字体插件来完成它。
步骤01:安装并激活自定义字体插件
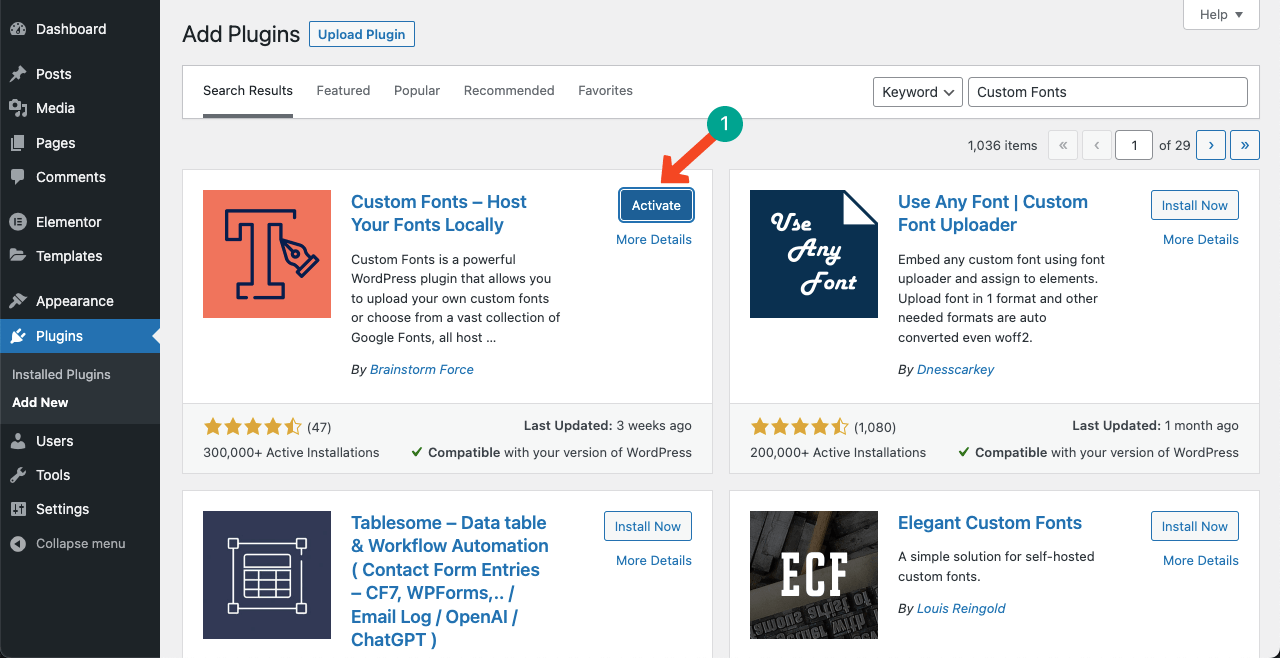
导航至插件 > 添加新插件。在搜索框中键入自定义字体。当插件出现在下面时,安装并激活该插件。

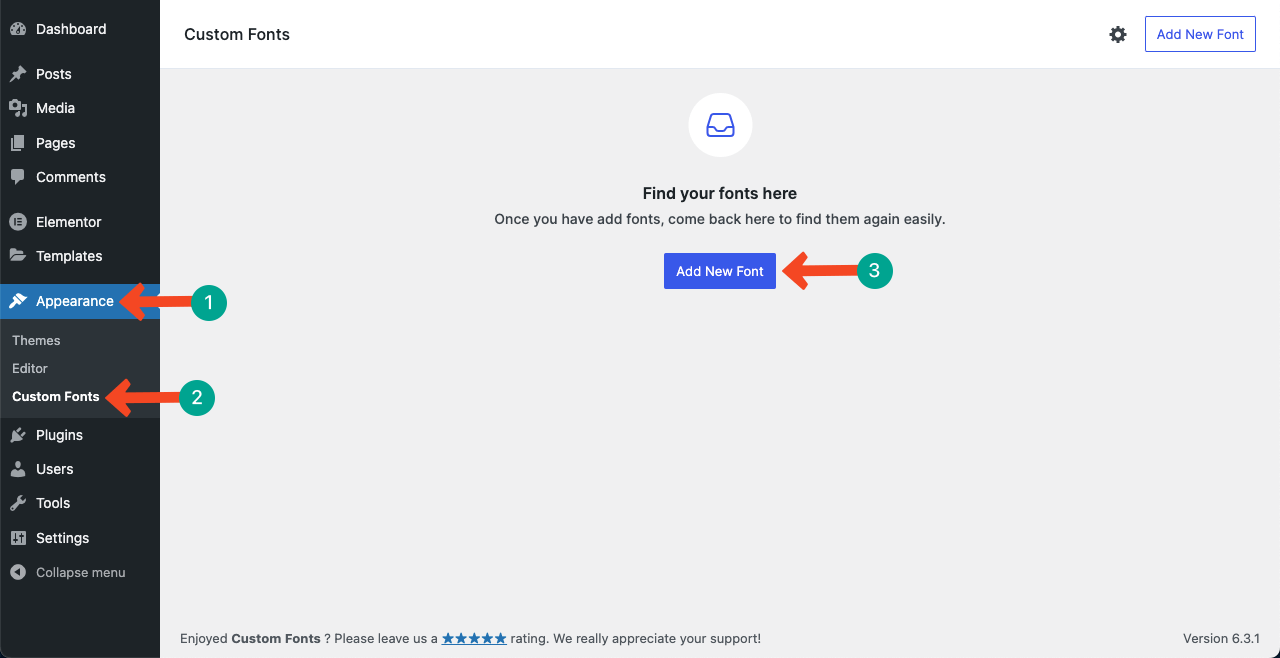
转到外观部分。您将看到其中创建了一个名为“自定义字体”的新菜单。转到菜单。按添加新字体按钮。

步骤02:上传字体并保存变体
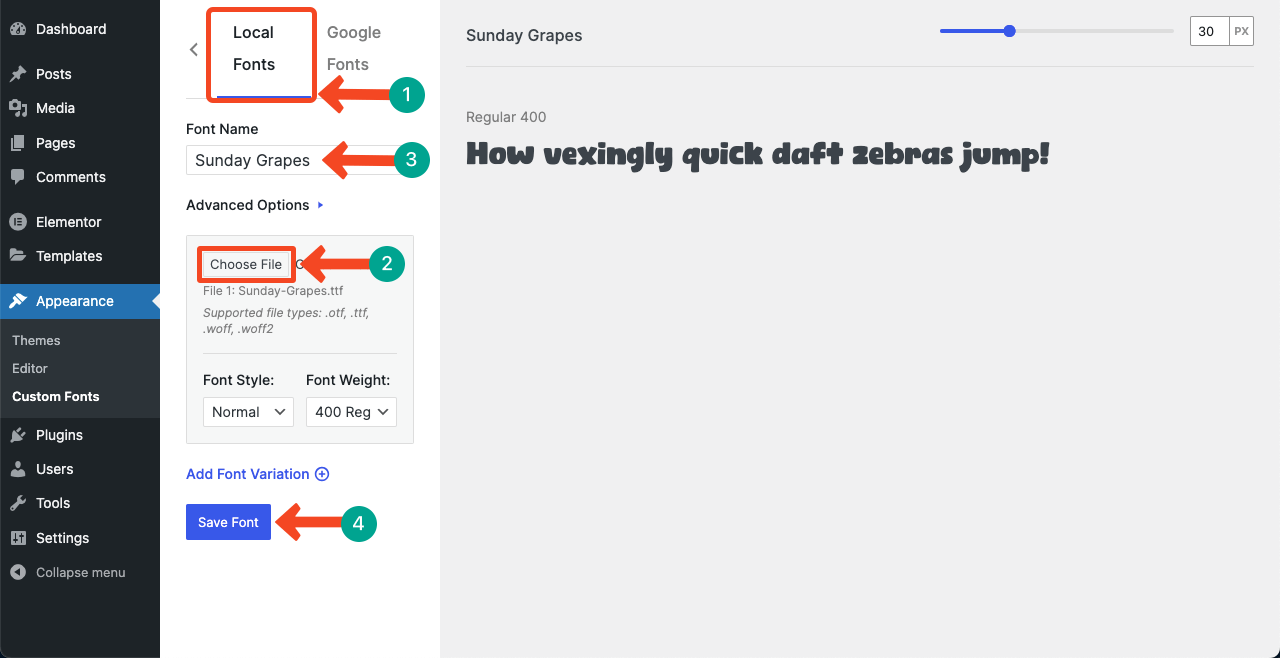
首先选择本地字体选项卡。按“选择文件”按钮,从本地驱动器上传下载的字体文件。请记住上传.ttf格式。给字体命名。例如,我们为下图中的字体设置名称Sunday Grapes 。
您可以添加其他几个变体并在右侧查看预览。最后点击“保存字体”按钮。

步骤 03:检查字体是否适用于 Elementor
使用 Elementor 打开帖子或页面。拖放标题或文本编辑器小部件。向小部件添加一些文本。
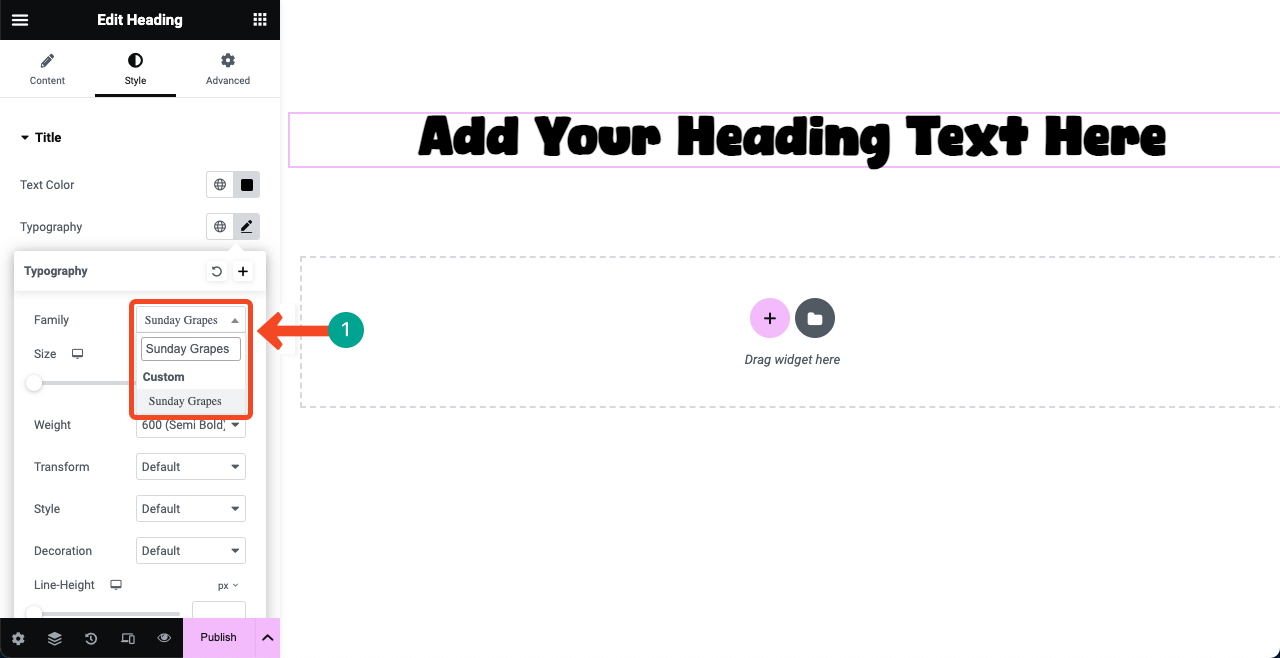
转到样式选项卡并打开版式选项。打开“系列”旁边的下拉列表,然后按名称搜索您的字体。
您可以看到我们添加的字体Sunday Grapes就在列表中。所以,它运作良好。

因此,使用自定义字体插件,您可以免费向 Elementor 添加自定义字体。使用Custom Typkits Font插件的过程也几乎是一样的。
方法02:如何向 Elementor Pro 添加自定义字体
希望您已在网站上安装并激活 Elementor Premium 版本。正如我们刚才所说,只有在此之后,Elementor 自定义字体功能才会在您的网站上运行。现在让我们进入教程。
步骤 01:向您的网站添加自定义字体
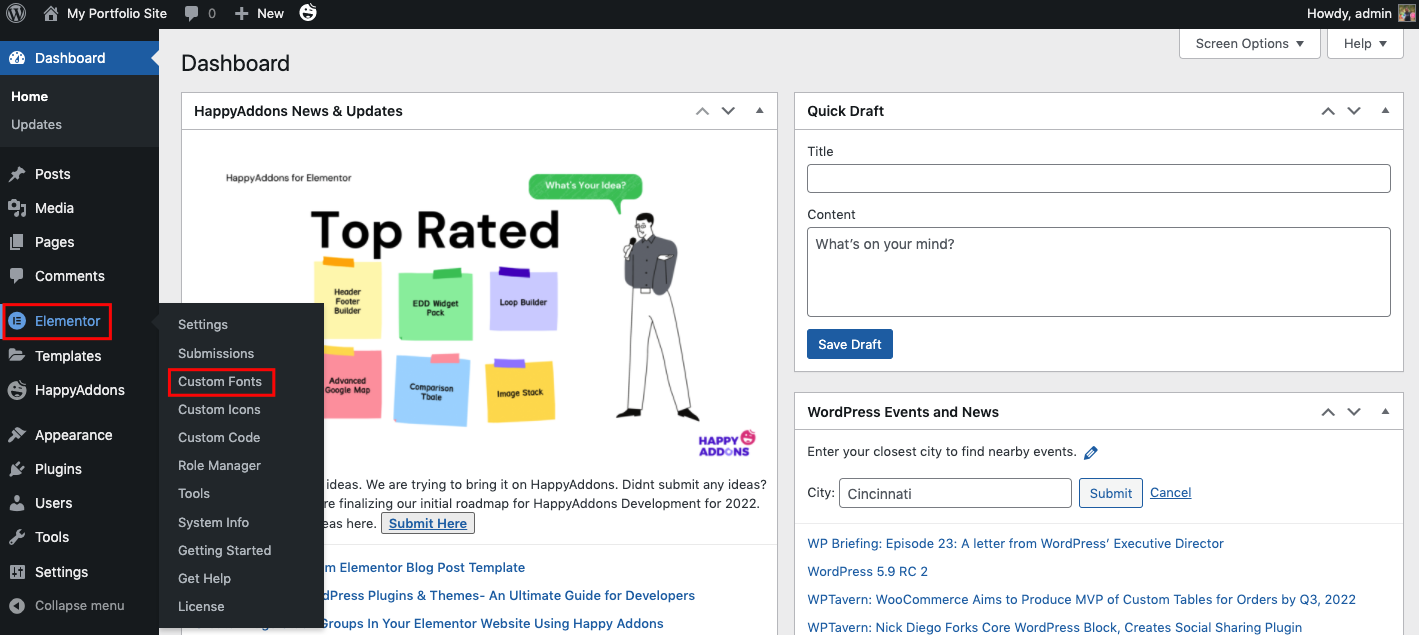
首先,导航到Elementor > 自定义字体

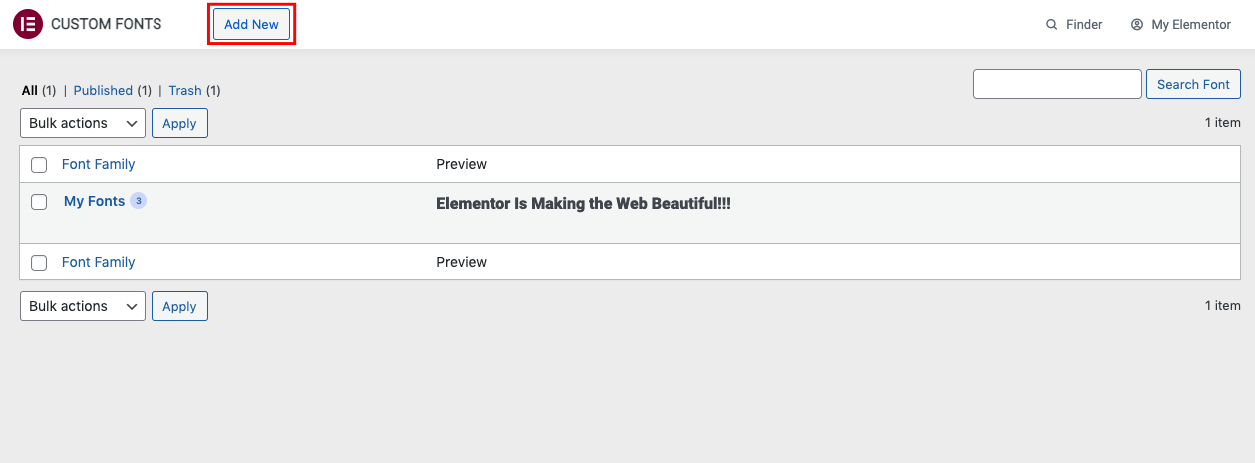
在这里,您可以创建自定义字体。例如,单击“添加新”按钮来创建自定义字体结构。

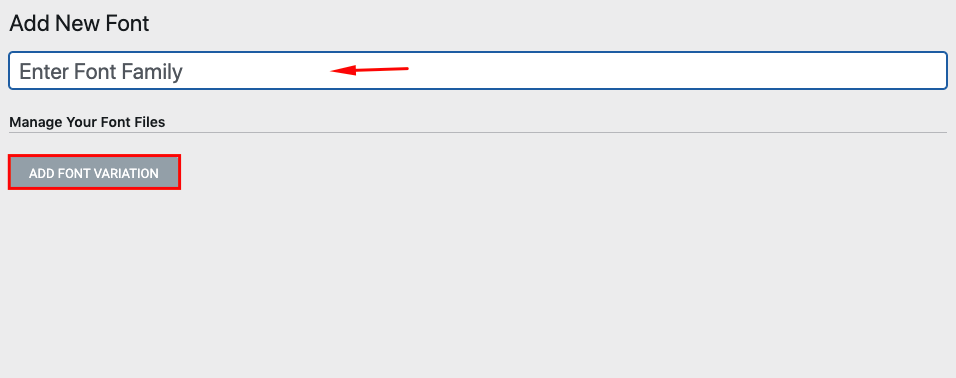
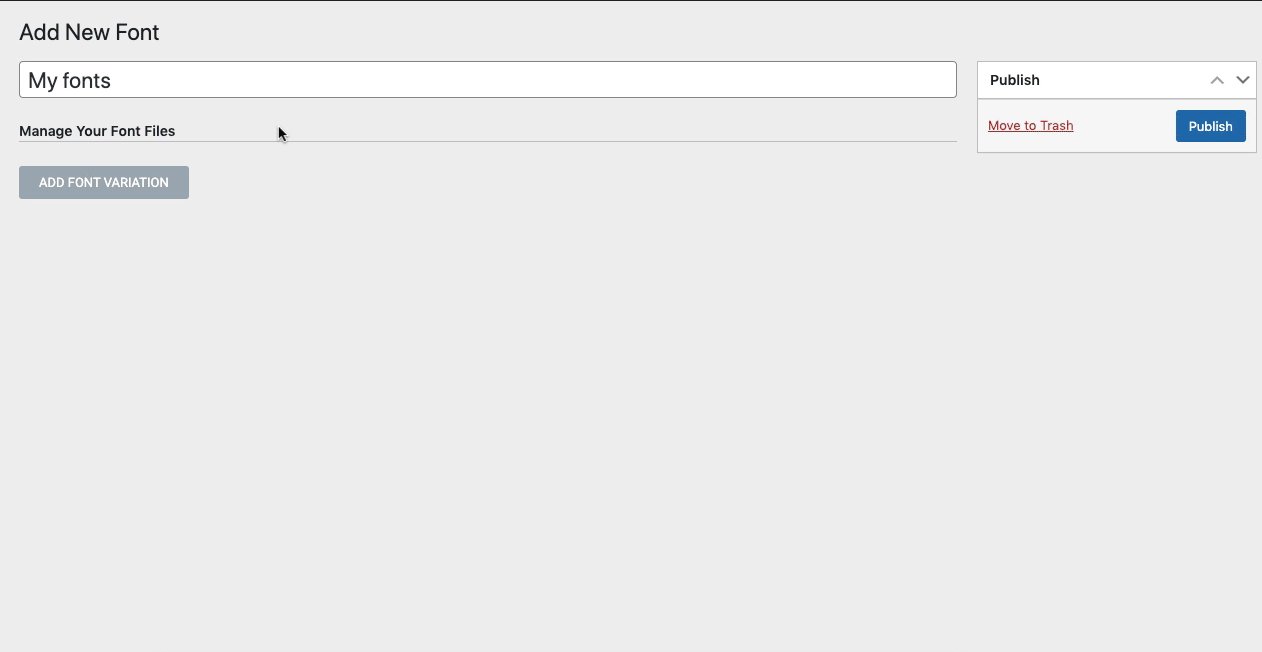
为您的字体指定一个标题。然后单击“添加字体变体”。

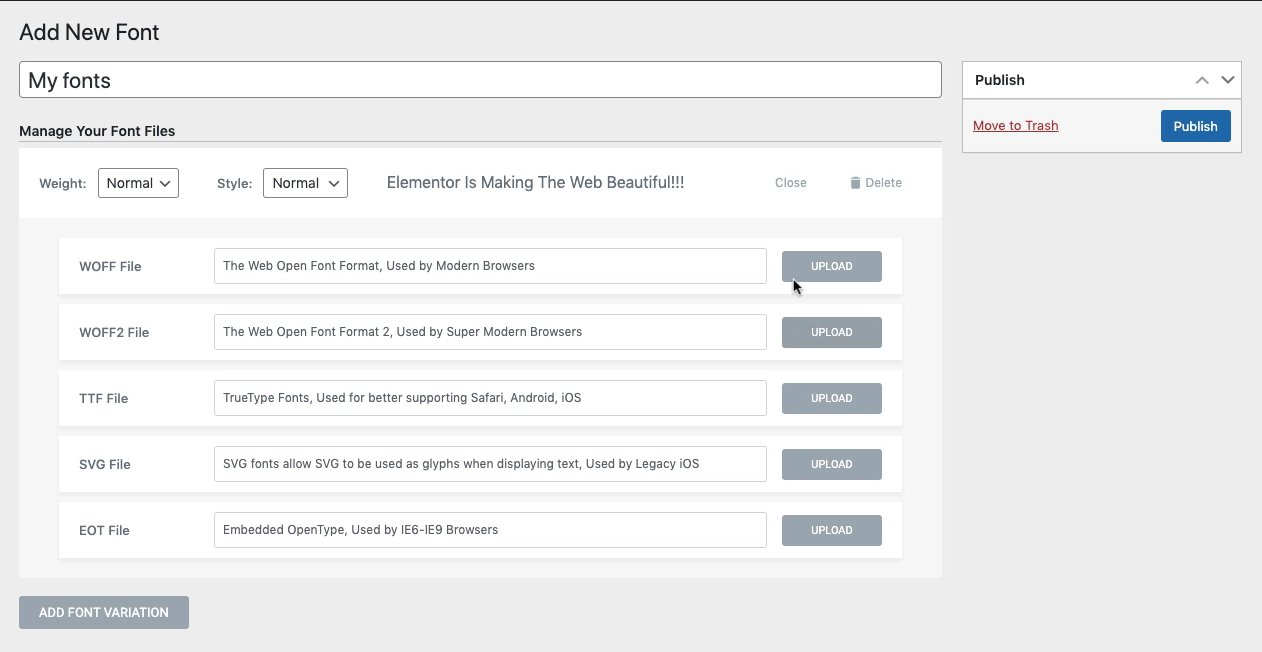
步骤02:添加字体变体并上传字体文件
在这里,您可以向字体添加一些附加选项。例如字体粗细、样式和字体文件。

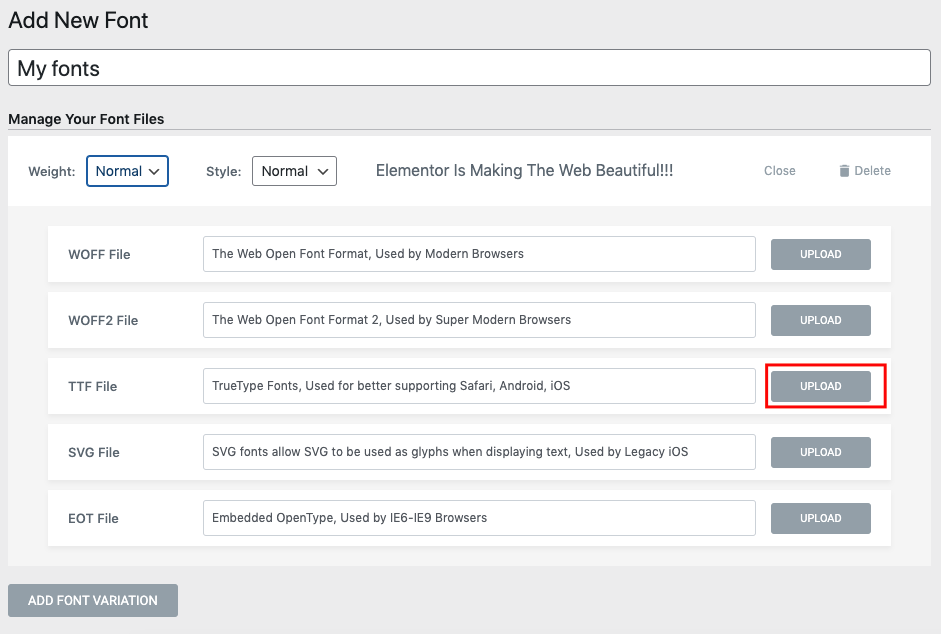
让我们上传一个 TTF 自定义字体文件。为此,请单击上传按钮。

从您的设备或找到的文件夹上传字体文件。
注意:在将您喜欢的字体文件上传到此处之前,请确保将您喜欢的字体文件保留在您的设备上!

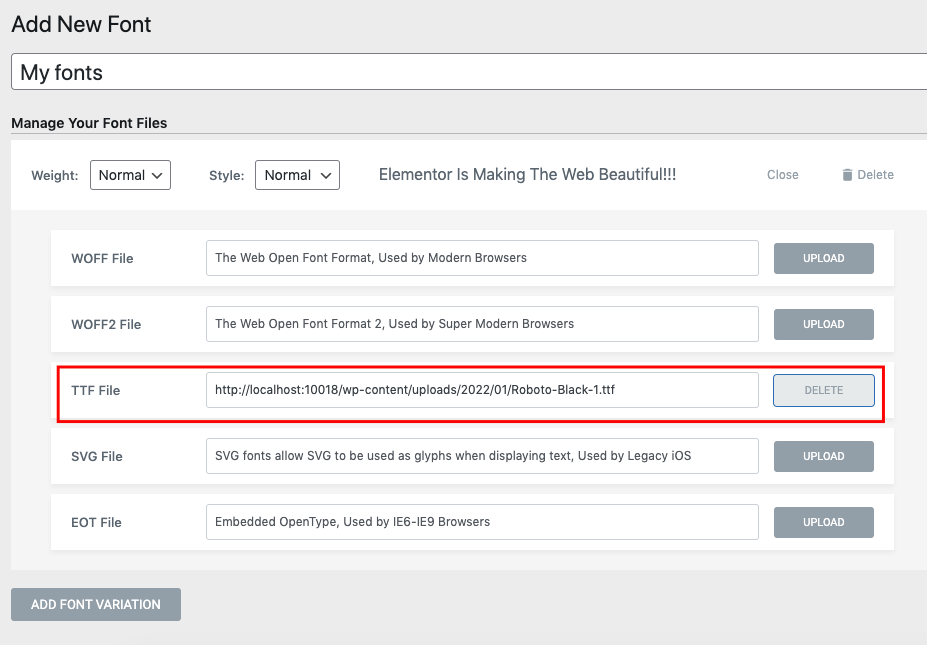
完成后,您可以从此处查看字体详细信息。

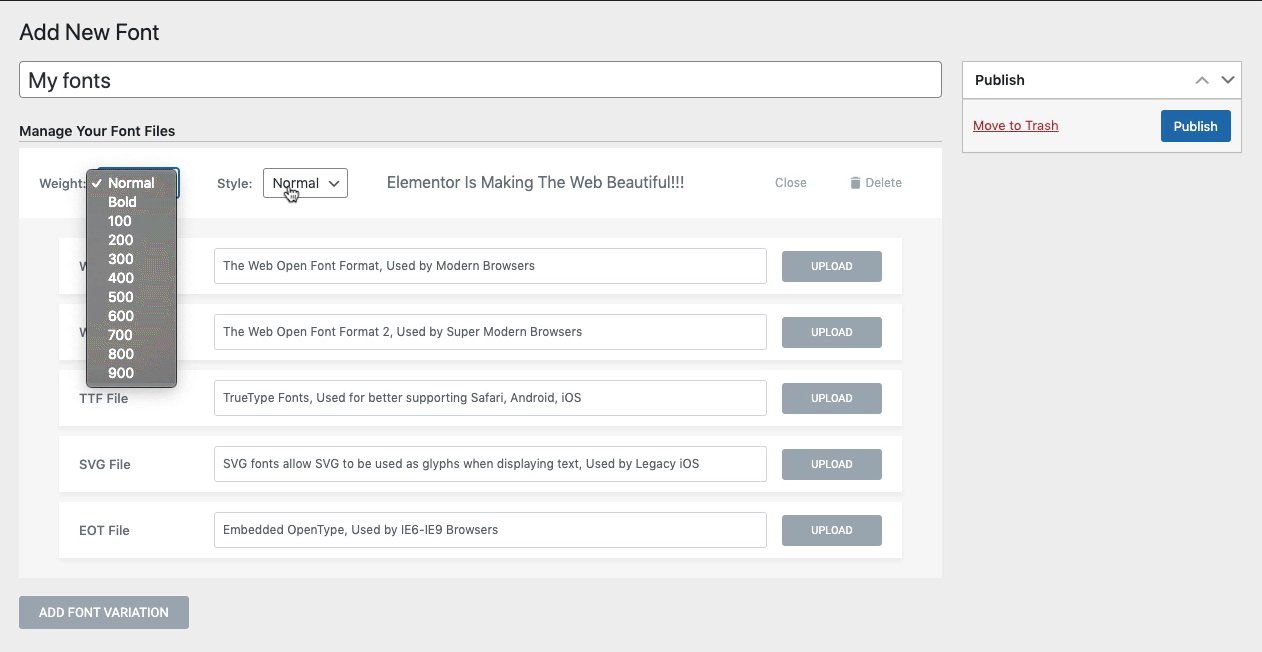
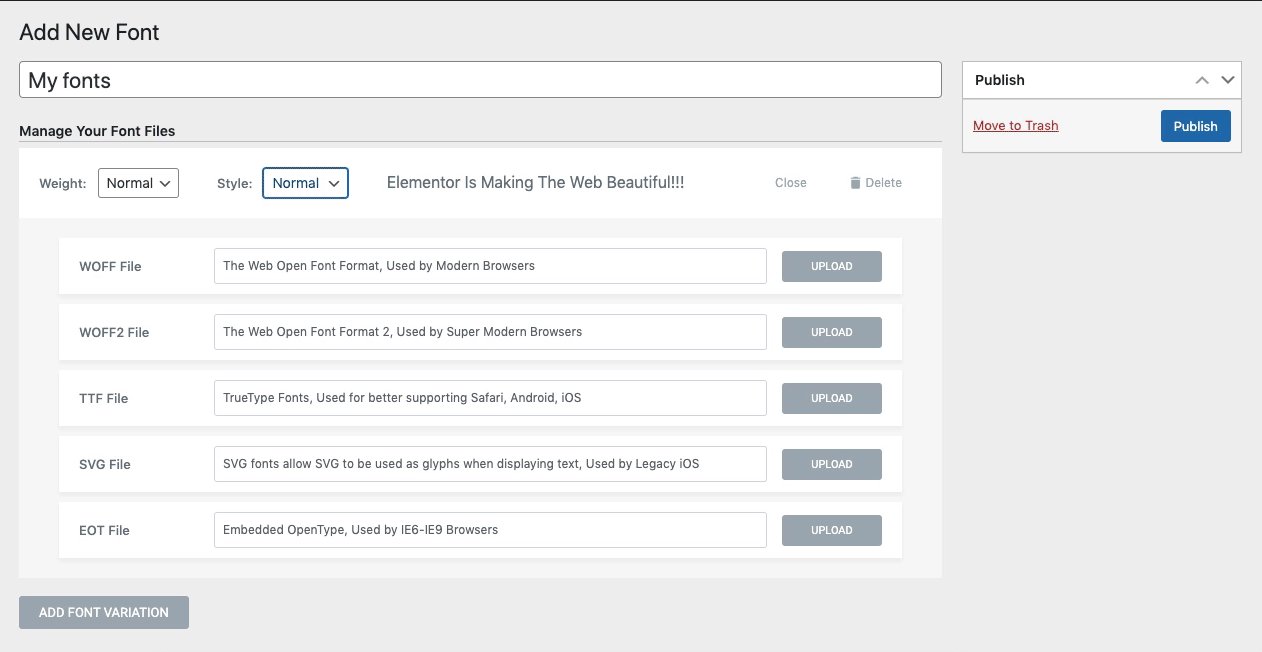
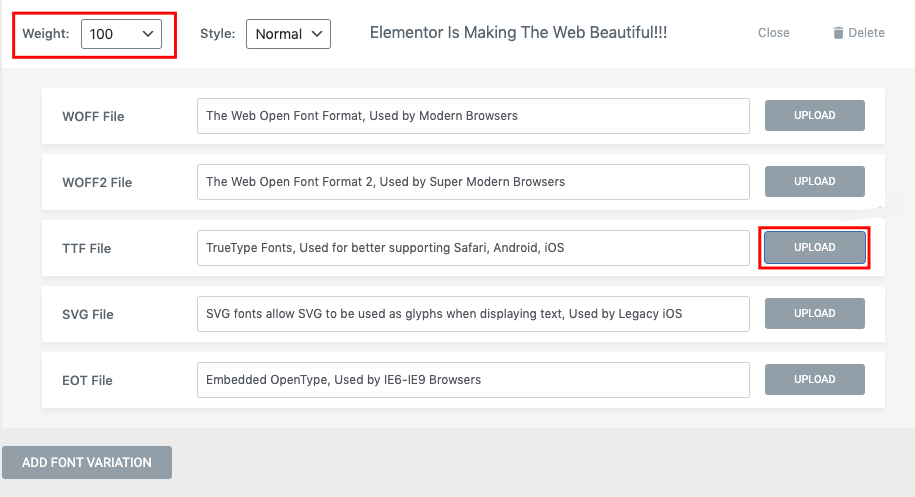
按照相同的过程,继续每种格式的字体文件上传过程。让我们上传另一个字体变体。例如,单击“添加字体变体”按钮并设置字体粗细和样式。
将字体粗细设置为 100,然后再次单击上传按钮。

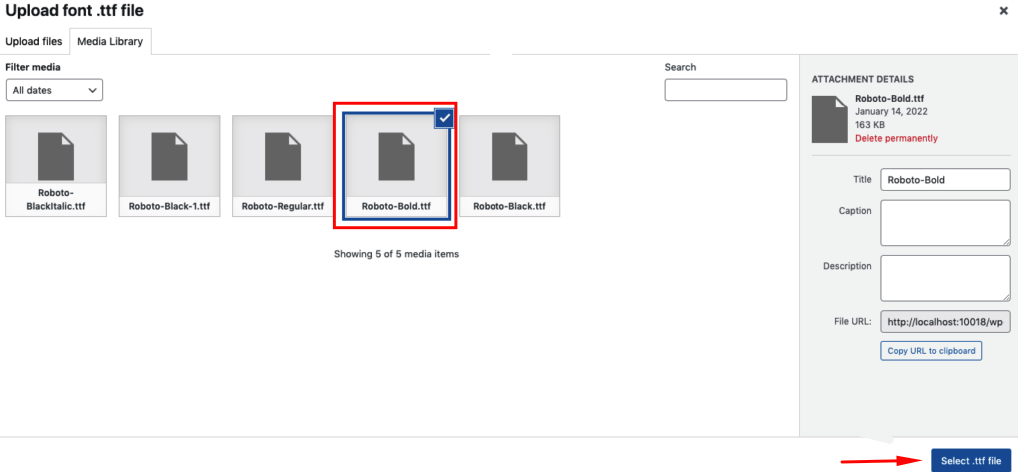
上传文件后,您可以从媒体库中添加它。

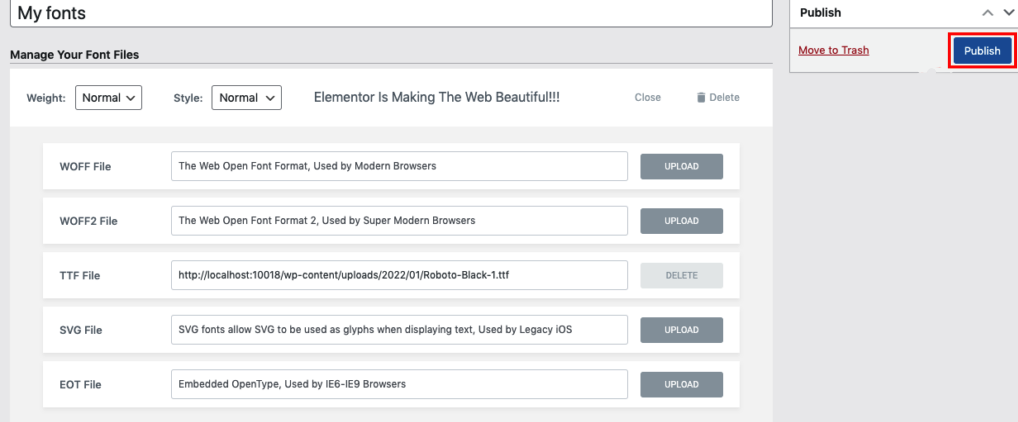
步骤03:发布最终的自定义字体
执行相同的过程,向您的网站添加不同的字体变体。完成后,只需点击“发布”按钮即可。

步骤 04:在 Elementor 设计中使用自定义字体
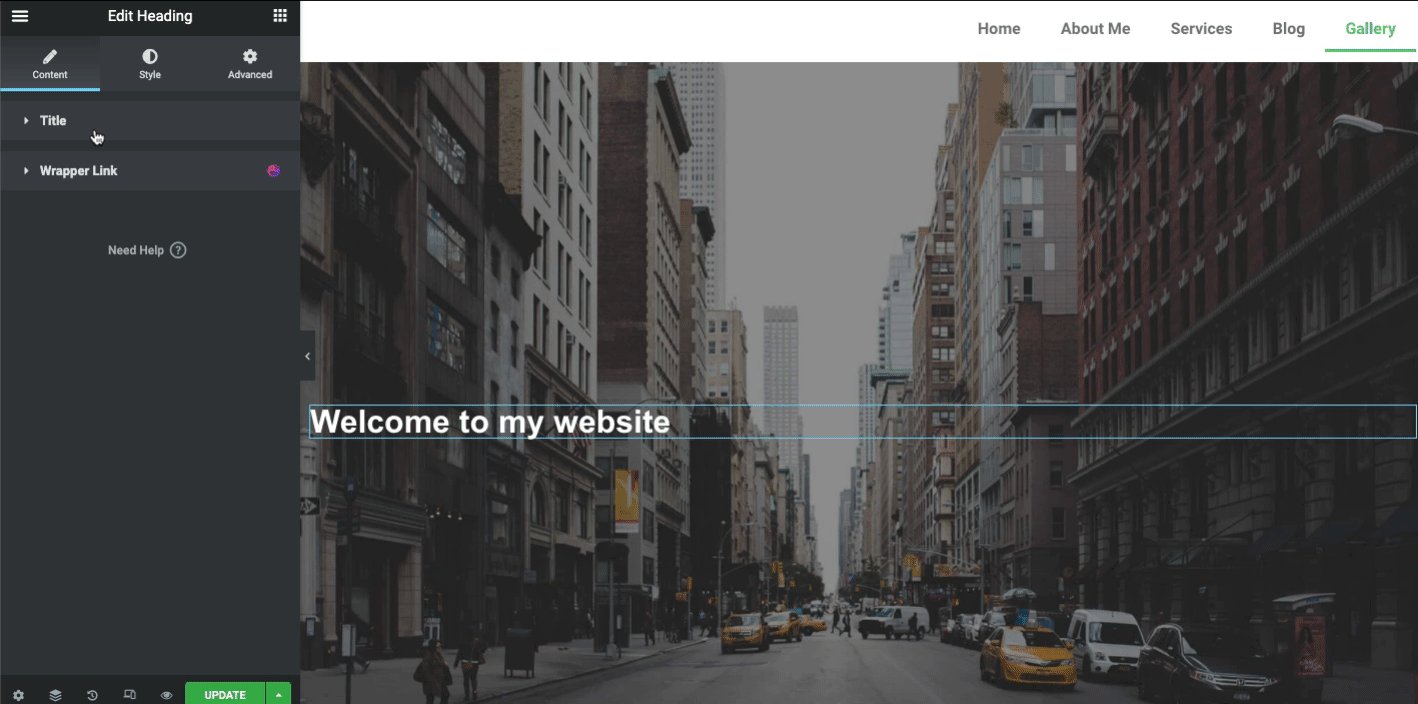
现在,您可能正在考虑如何使用这种自定义字体。正确的?让我们看看如何查找和使用此自定义字体,您需要在 Elementor 设计面板上打开任何 Elementor 页面。然后在面板上添加任何文本小部件。
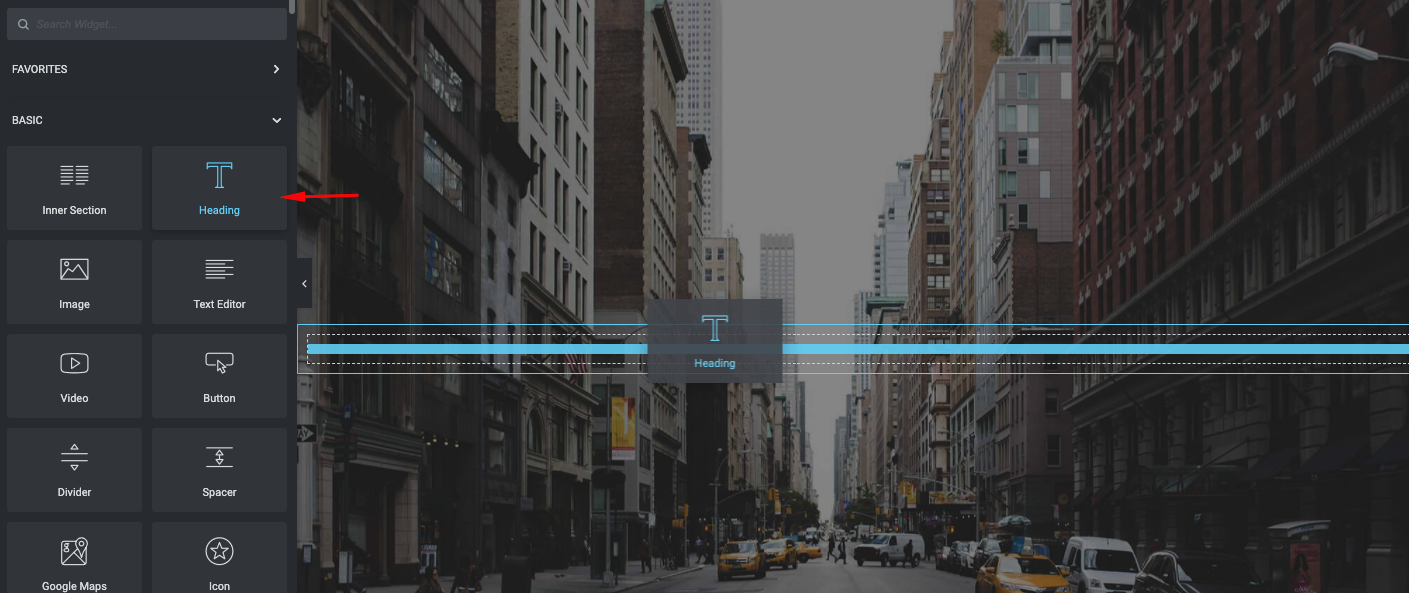
将标题小部件添加到 Elementor 编辑面板。

添加文本小部件(标题)后,
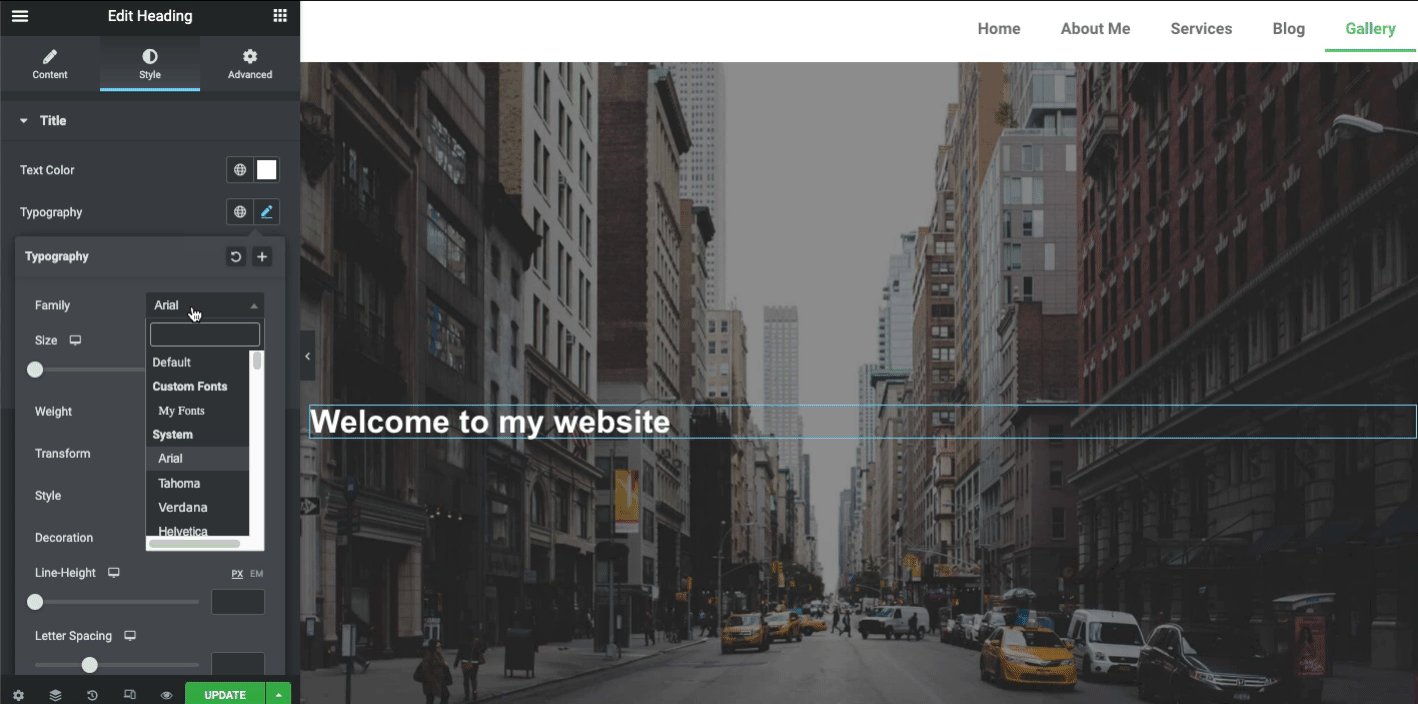
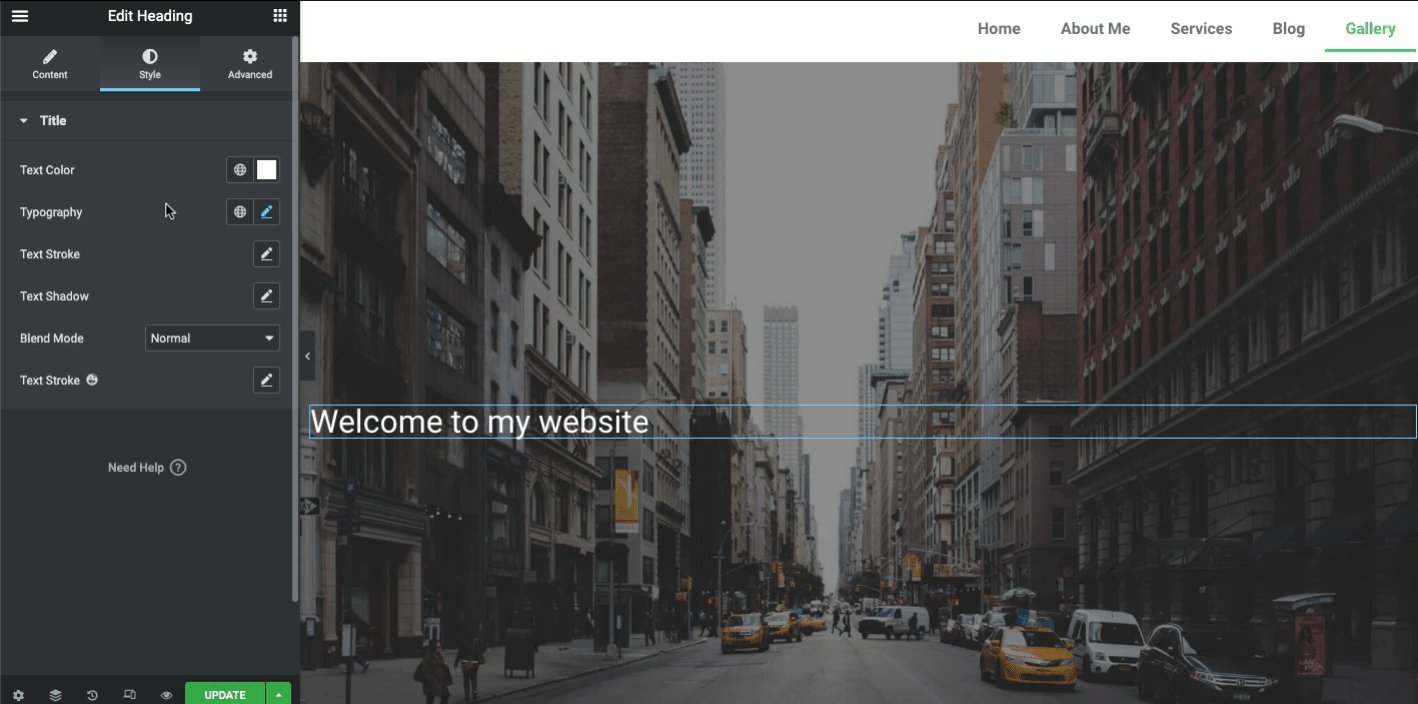
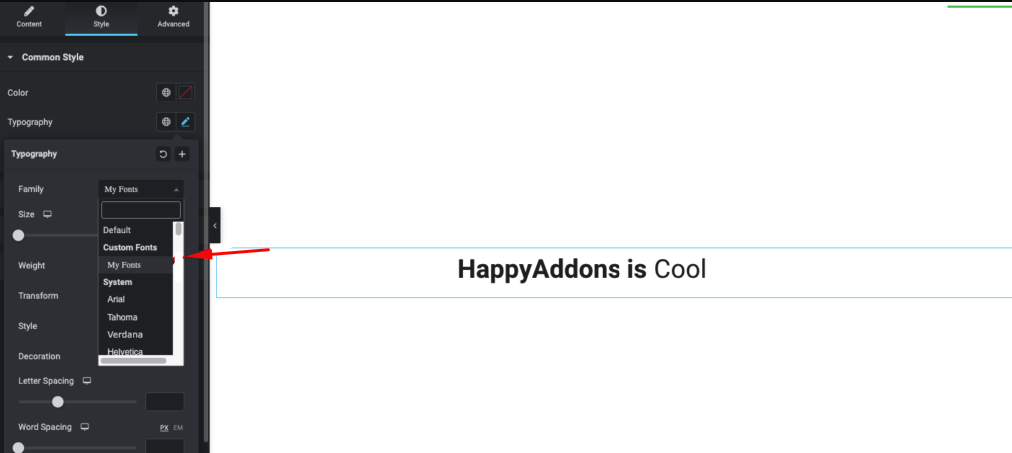
- 导航至样式部分
- 单击版式
- 在这里您可以找到您之前刚刚创建的字体(我的字体)。只需选择字体即可。
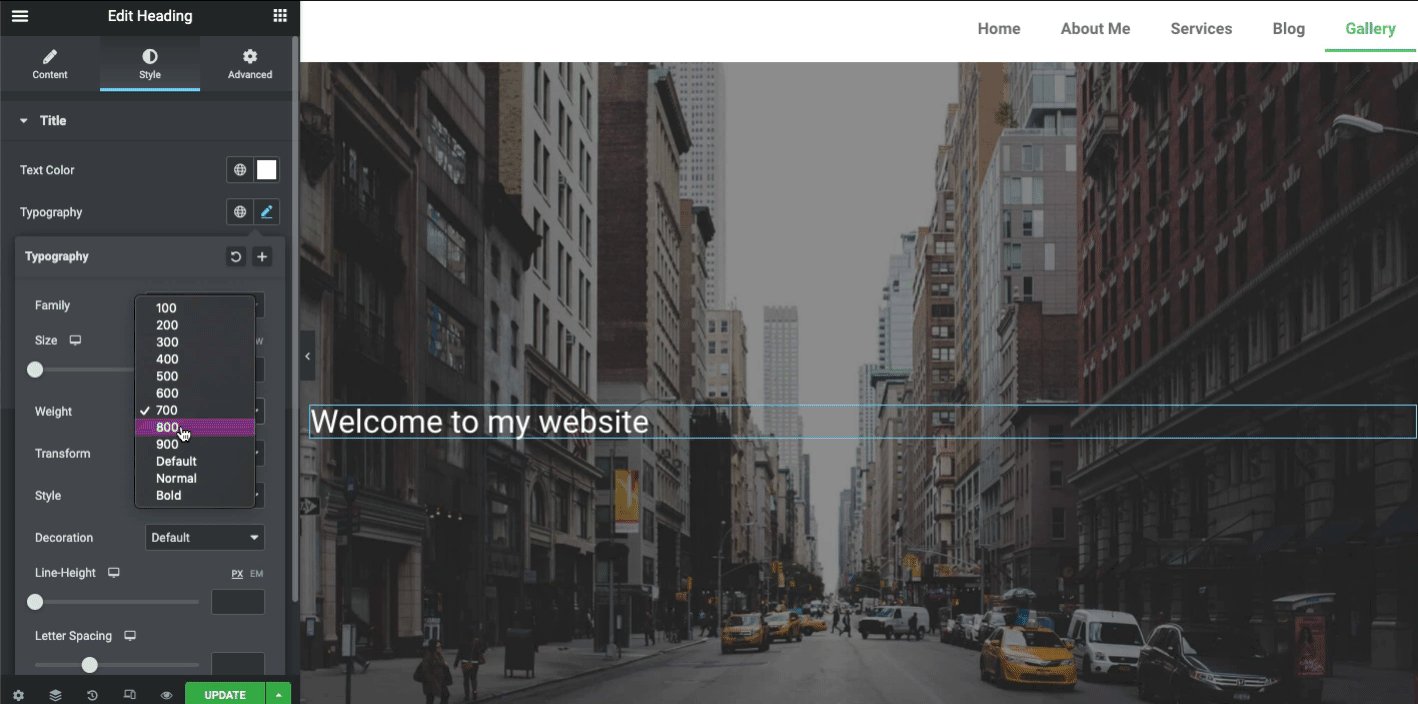
添加字体后,您就可以体验其他版式选项,以使您的文本或字体看起来更好、更有吸引力。例如字体大小、粗细、变换、样式、装饰、线宽等等!

嗯,非凡的设计比简单的设计更能吸引客户的注意力。因此,如果您想让网页的标题更加智能和令人愉悦,那么下一部分就适合您。在这里,我们将向您展示如何使用 Happy Addons动画文本小部件来设计您的标题。
方法03:使用代码为Elementor添加字体
让我们看看如何按照手动流程将字体添加到 Elementor 网站。
- 通过FTP 客户端或使用cPanel将新的“fonts”文件夹添加到主题文件夹中。新文件夹应位于wp-content/themes/fonts 中
- 一旦添加了新的“fonts”文件夹,将所有字体文件添加到其中
- 现在,打开主题的样式表(style.css)并向其中添加以下代码:
@font-face {
font-family: 'nameofnewfont';
src: url("/fonts/nameofnewfont.woff2") format("woff2"),
url("/fonts/nameofnewfont.woff") format("woff");
font-weight: normal;
font-style: normal;
}- 通过将元素添加到同一样式表来配置将使用此字体的元素。
- 这种方法对于初学者来说可能会很痛苦。每当您想要添加“斜体”或“粗体”等配置时,您都必须执行相同的过程并添加这些参数。涉及大量编码。
对于那些不想处理此技术流程的人,您可以按照以下流程成功地将自定义字体添加到您的 Elementor 网站。
让我们学习如何设计自定义 Elementor 标头
使用快乐插件文本动画小部件来风格化您的字体

动画文本小部件是 Happy Addons 的一项专业功能。使用这个很酷的小部件,您可以使您的文本变得如此有趣和吸引人。它有 10 种预先构建的设计布局,可以减少您的额外工作和困难。
因此,将其添加到 Elementor 设计面板后,您需要选择正确的设计布局并根据您的网页结构对其进行自定义。让我们实际看看如何在 WordPress 网站上使用动画文本小部件而不是普通文本或字体。
首先,您需要安装并激活这些插件:
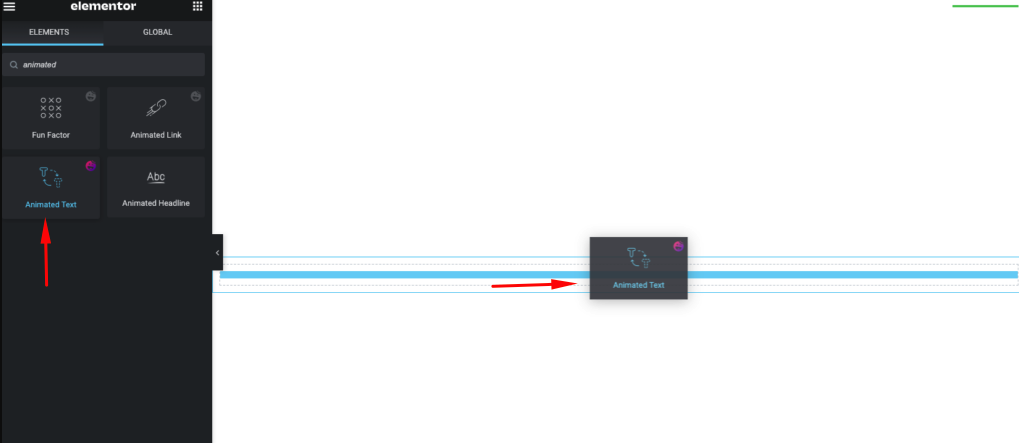
步骤01:添加动画文本小部件
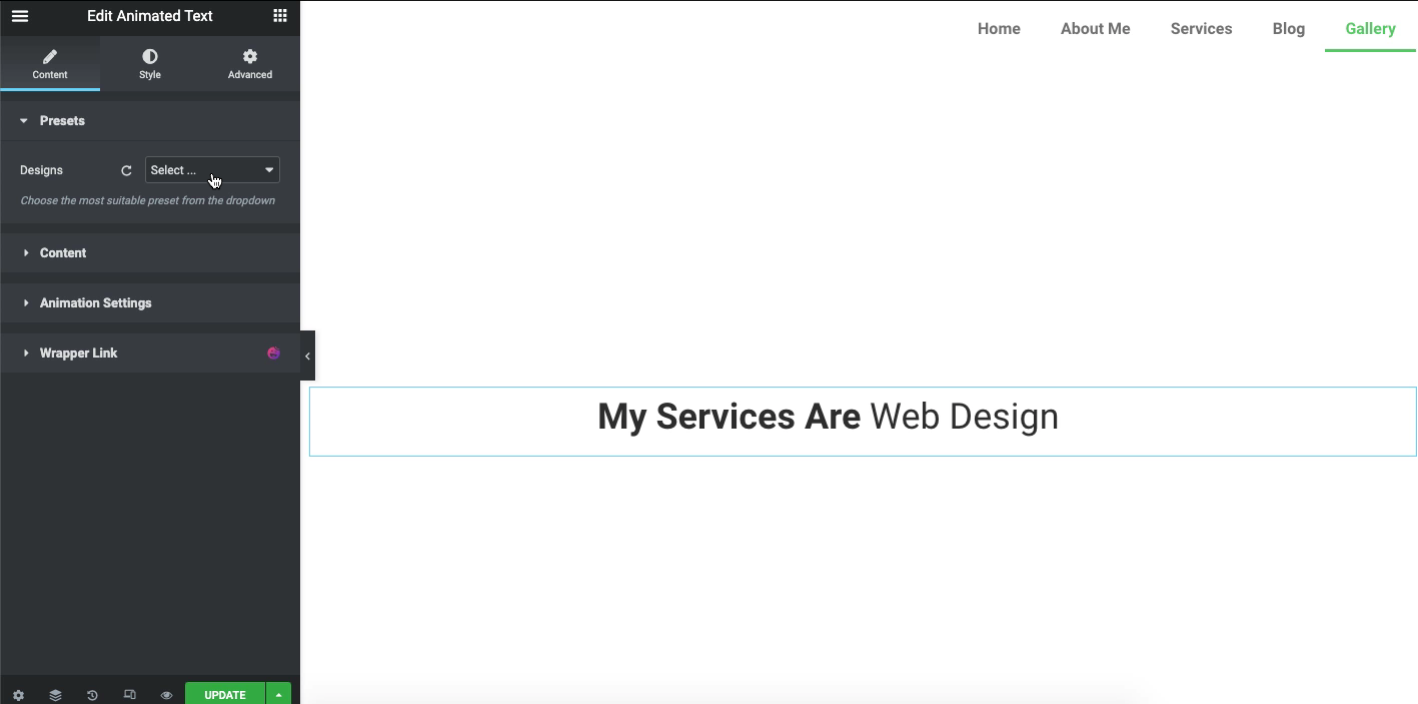
首先,从小部件库中拖放小部件。

您将在屏幕上看到小部件的初始视图。

使用您之前创建的自定义字体文本。要选择它,请点击样式按钮和版式,然后选择我的字体。

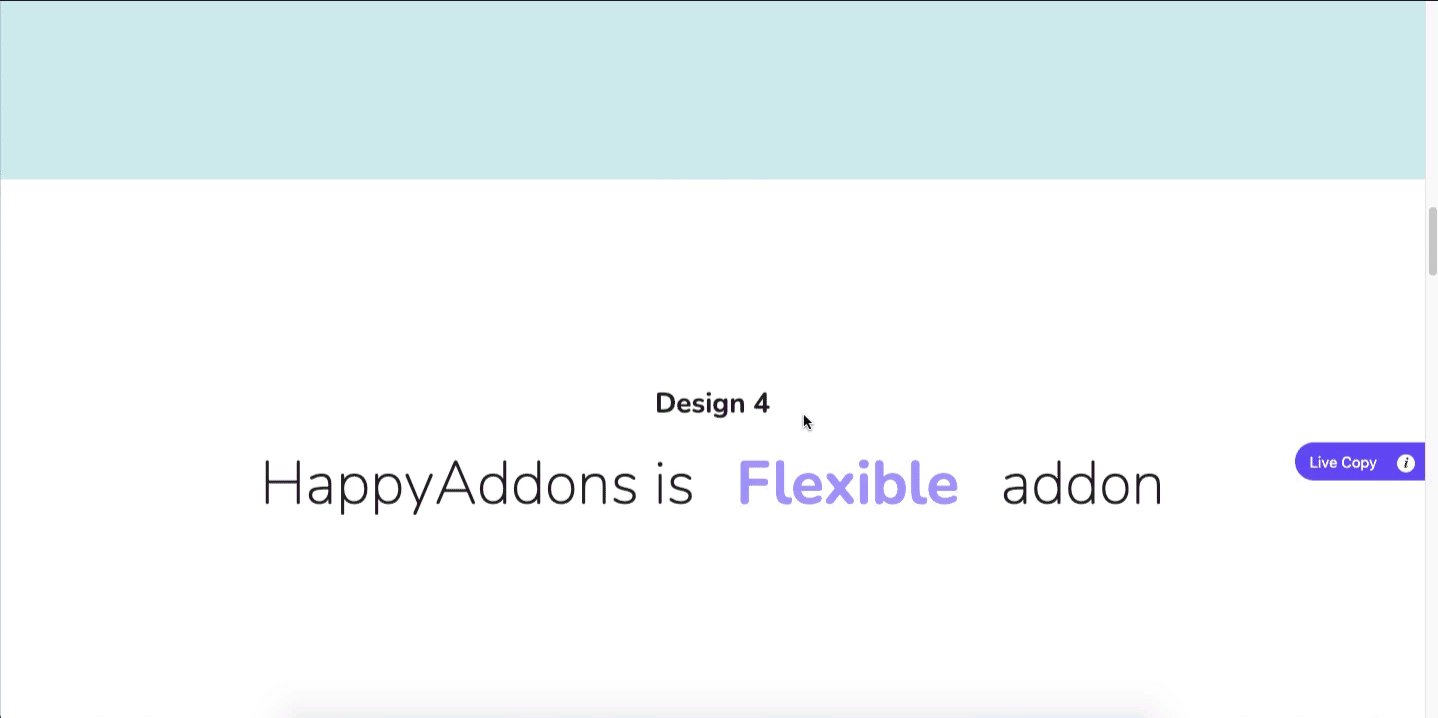
步骤 02:为您的文本添加设计
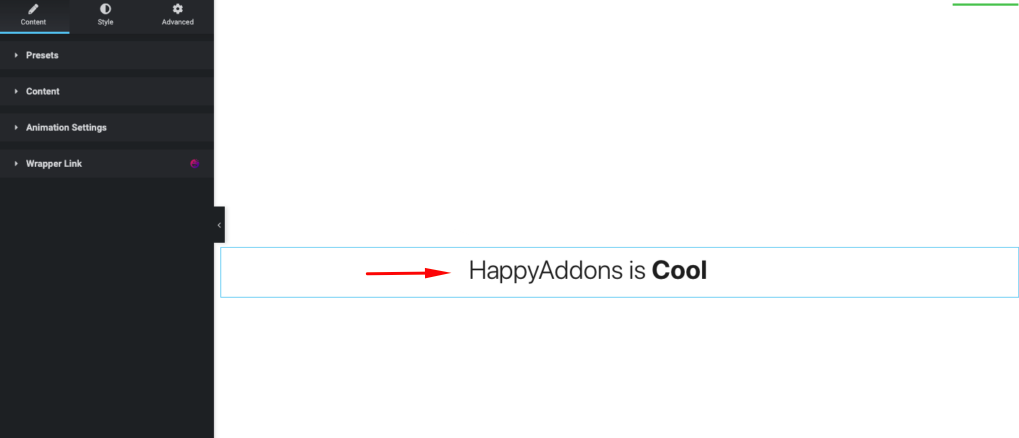
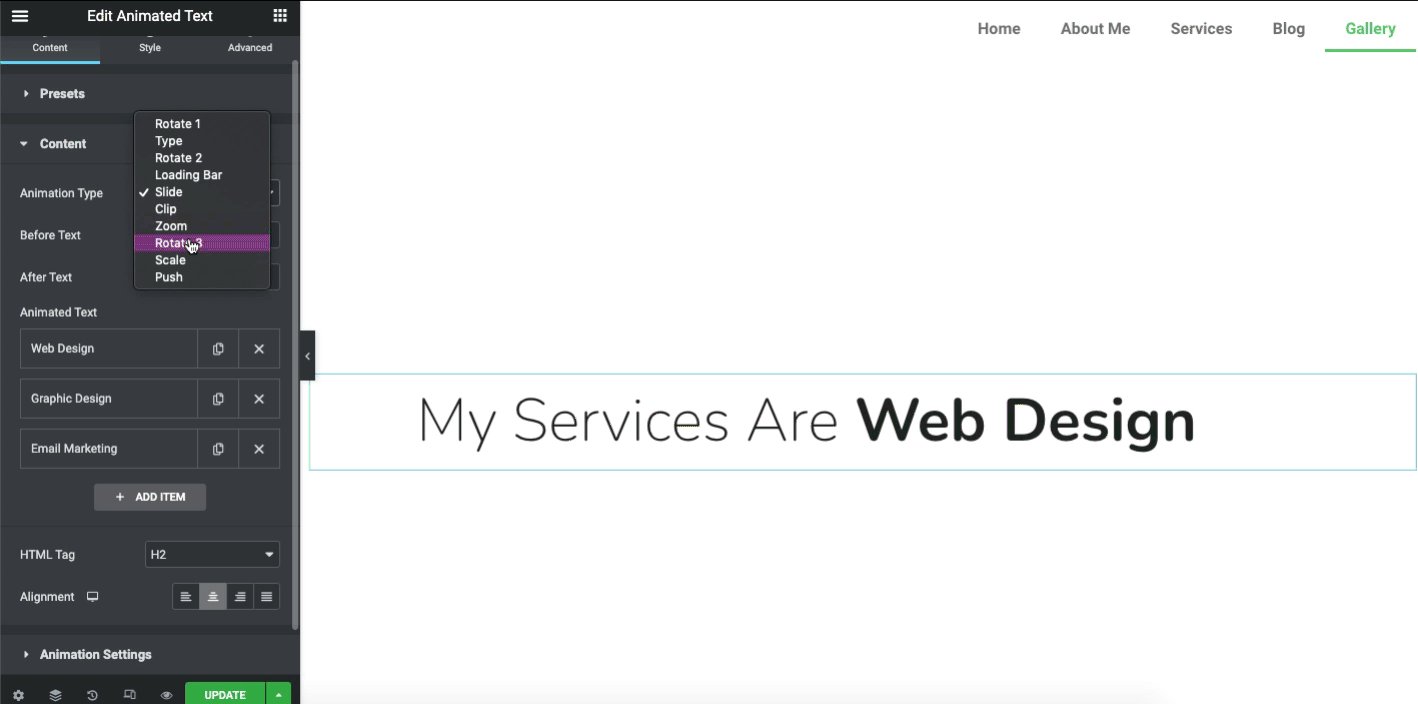
现在再次点击内容部分。选择您最喜欢的设计。

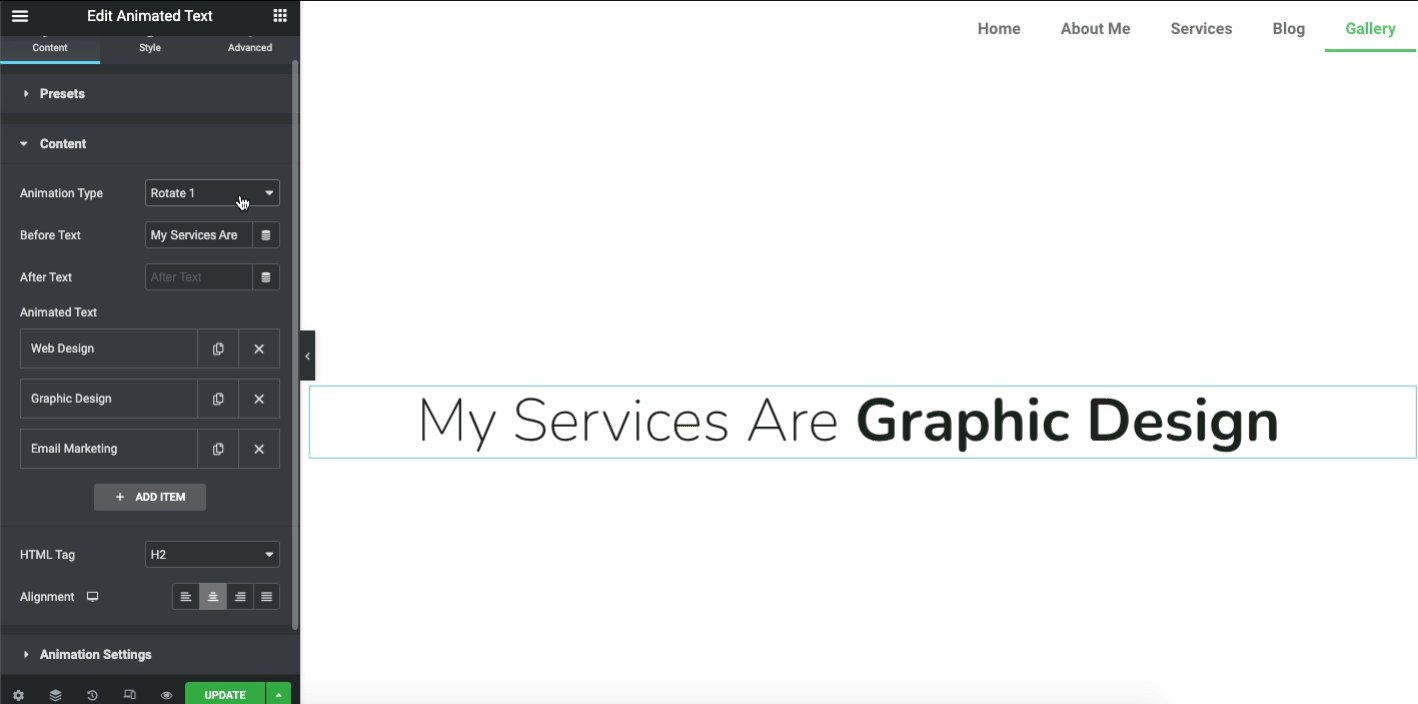
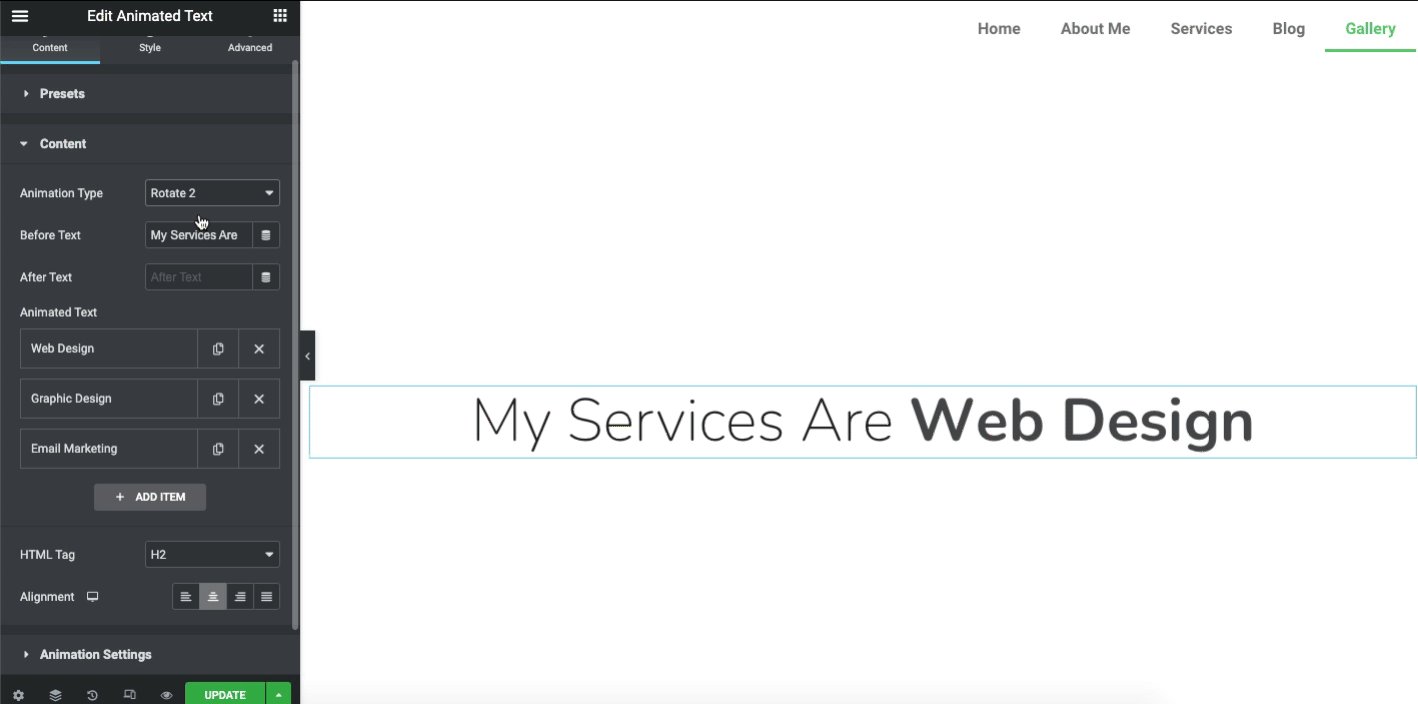
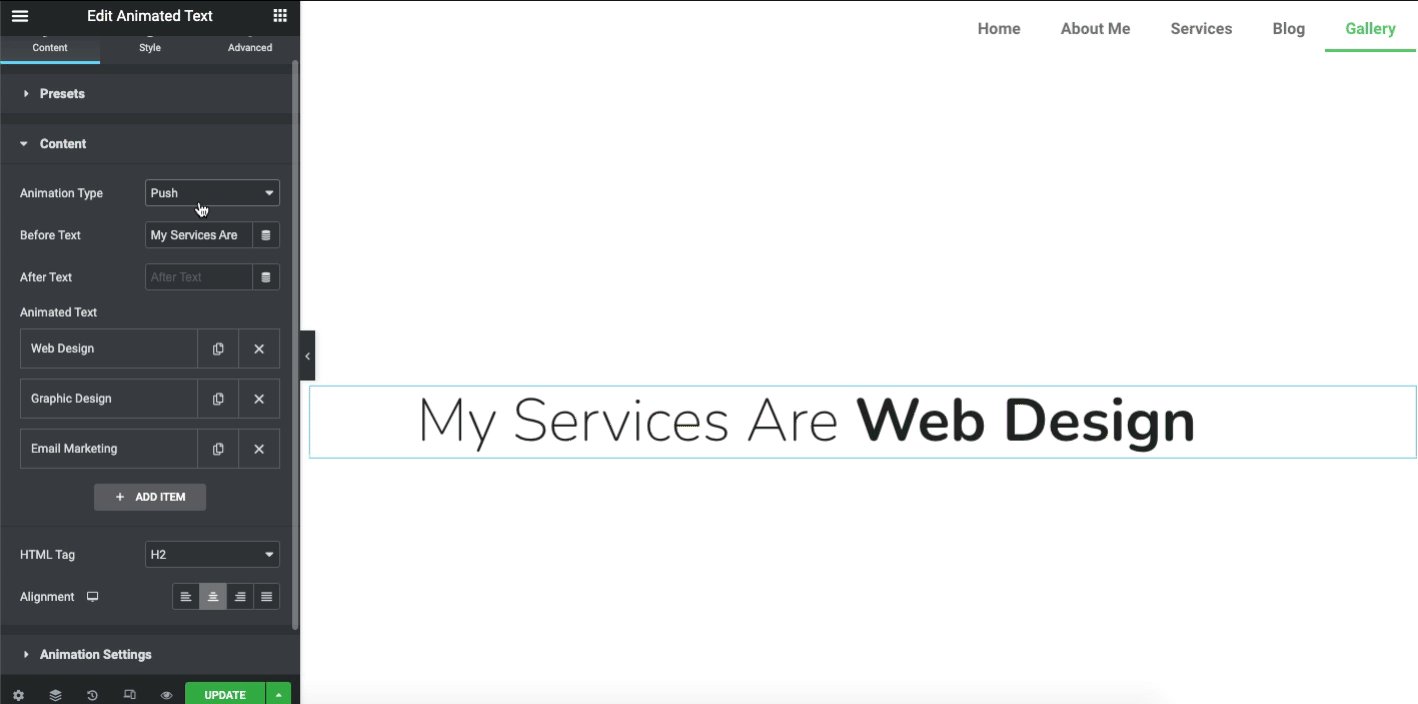
一旦确认了设计,就该调整动画风格了。为此,请单击“内容”并在那里找到“动画”类型。单独探索每种类型,以便为您的网站带来更好的输出。

注意:动画延迟以毫秒为单位。最小 1000 最大 30000。
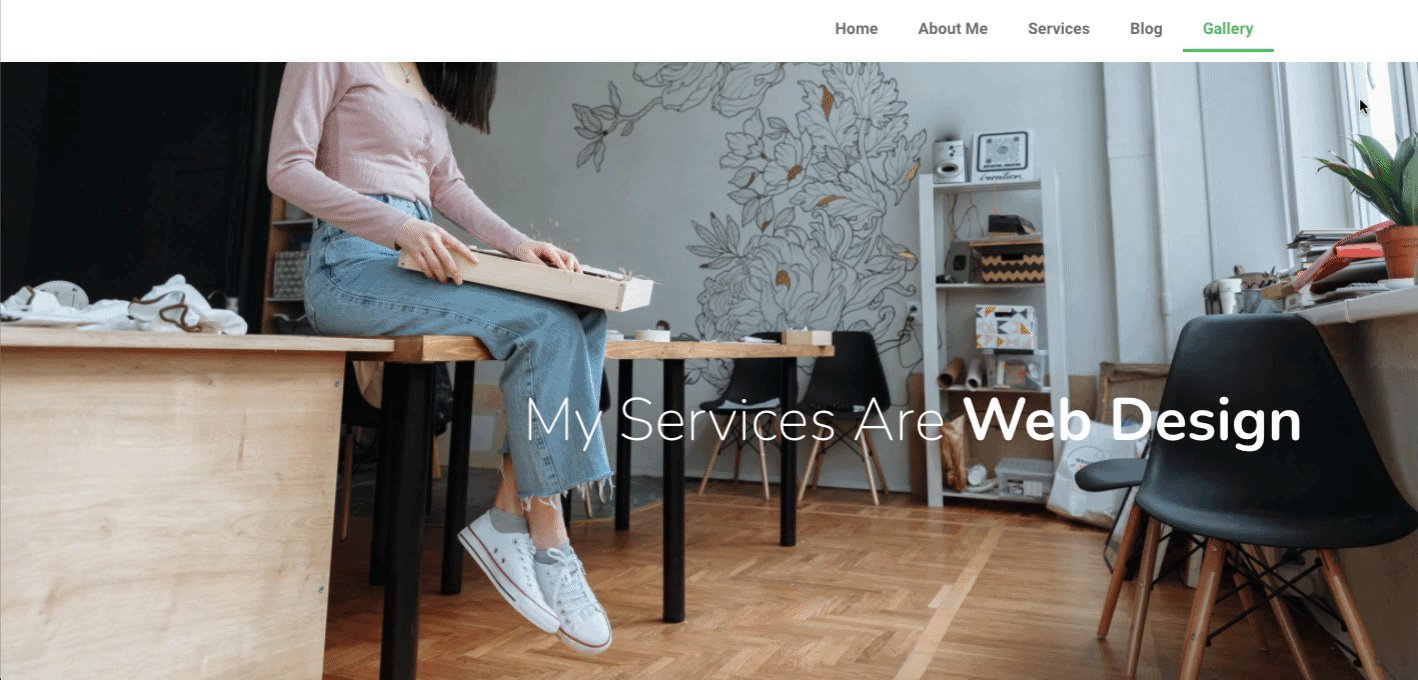
步骤 03:在网页上查看动画文本的最终输出
让我们看看在字体上自定义动画文本小部件后的最终输出。

这就是 Happy Addons 的动画文本小部件如何帮助调整看起来无聊的字体或文本。但是,如果您想详细了解该小部件,可以查看该小部件的官方文档。
或者,为了更好的可视化,您可以查看下面的动画文本视频教程。
关于 Elementor 自定义字体的一些常见查询
如何将 Google 字体添加到 Elementor?
为此,请转到 Elementor > 设置 > 高级选项卡,然后将 Google 字体加载更改为选项之一。从下拉菜单中,选择以下加载选项。
默认 – 字体显示策略由浏览器定义。
阻止 – 隐藏文本,直到字体完全加载。
交换 – 使用后备字体进行显示,直到字体完全加载。
回退 – 将文本隐藏最短时间,并且仅在几秒钟内加载时才使用该字体。
可选 – 将文本隐藏最短时间,并将使用后备字体,除非字体已完全加载。
为什么字体在 Elementor 中不起作用?
大多数情况下,此事件仅发生在 Elementor 小部件上。但不是默认的小部件或菜单。如果您发现使用字体有任何异常,请将 Elementor 字体设置 为默认。所以排版设置可以采取主动。
如何手动添加字体到WordPress?
01. 首先,将您想要使用的字体下载到计算机上,然后解压 zip 文件
02. 之后,将您的字体文件上传到wp-content/themes/your-theme/fonts 目录。
03.最后,按“更新文件”按钮保存更改
如何向 WordPress 添加 OTF 字体?
01. 将插件文件上传到/wp-content/plugins/custom-fonts 目录,或直接通过 WordPress 插件屏幕安装插件
02. 通过 WordPress 中的“插件”屏幕激活插件
03. 使用外观 ->自定义字体 -> 添加自定义字体名称、WOFF2、WOFF、TTF、EOT、OTF 和 SVG 文件
如何在没有插件的情况下向 WordPress 添加字体?
01.找到谷歌字体。所有 Google 字体均可搜索
02. 获取要插入网站的代码
03. 将第一段代码插入 <head>
04. 添加第二段 CSS 代码。
准备好探索 Elementor 自定义字体功能了吗?
自定义字体有多种功能。从建立独特的品牌风格到获取更多客户,自定义字体始终为营销人员、设计师或网站所有者提供支持。除了使用常规的 Google 字体之外,自定义字体还可以帮助您的在线业务以其独特的风格和外观吸引更多客户。
因此,我们希望这篇Elementor 教程文章能够丰富您在 WordPress 网站上巧妙使用自定义字体的知识。另外,Happy Addons 的动画文本小部件将帮助您将文本修改到一个新的水平,并为整个网站设计添加额外的价值。









评论0