设置新的 WordPress 站点后需要执行的主要任务是创建页面。在 WordPress 中创建新页面是一个简单的过程。但清晰有效的教程可以让它变得更加容易。本文将通过分步指南向您解释如何在 WordPress 上创建新页面。
WordPress 页面是指包含静态内容的帖子类型。这些页面包含最不可能更改的网站信息。
WordPress 页面有多种类型 – 产品登陆页面、主页、关于页面、联系页面、博客页面、服务页面等。在本教程中,我们将向您展示如何在 WordPress 上创建新页面。您还将了解以下内容。
- 什么是 WordPress 页面
- 如何在 WordPress 中添加新页面
- 使用古腾堡内容块添加页面内容
- 如何发布和安排您的 WordPress 页面
- 如何在 WordPress 中创建自定义页面
- 如何在 WordPress 中为博客文章创建单独的页面
让我们开始吧:
什么是 WordPress 页面?

WordPress 最初只允许用户创建帖子。1.5版本发布后,WordPress提出了一种新的帖子类型,名为page。从那时起,用户一直使用 WordPress 创建页面来发布与博客文章不同的静态内容。
WordPress 页面与 WordPress 帖子
WordPress 页面和帖子之间存在一些显着差异。从下表中看一下它们。
| 页面page | 帖子post |
| 可用作自定义页面模板 | 无法使用帖子作为模板 |
| 页面按层次顺序显示 | 帖子无法按层次顺序组织 |
| 您无法在社交媒体上分享页面 | 您可以添加社交分享按钮来分享您的帖子 |
| 页面没有分类法 | 帖子有类别和标签 |
| 您在页面上看不到评论选项 | 用户可以对帖子发表评论 |
希望您了解页面和帖子之间的差异。现在让我们探讨如何在 WordPress 中添加新页面。
如何在 WordPress 中添加新页面
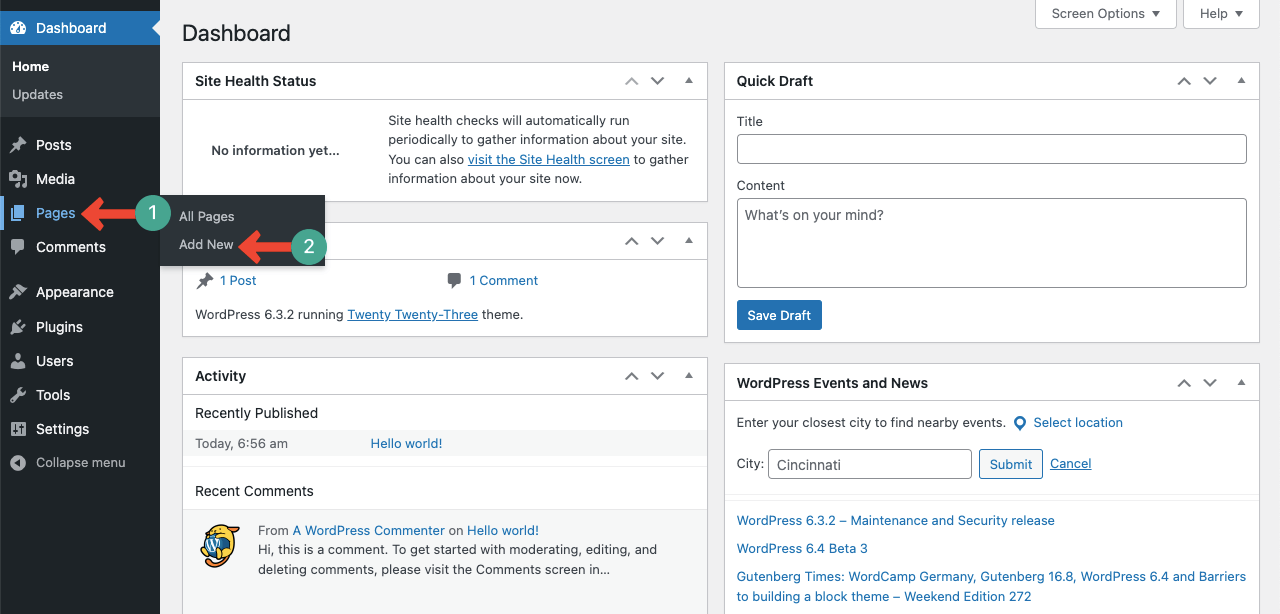
进入 WordPress 仪表板。导航至页面 > 添加新内容。单击添加新按钮后,将在编辑器模式下打开一个页面。

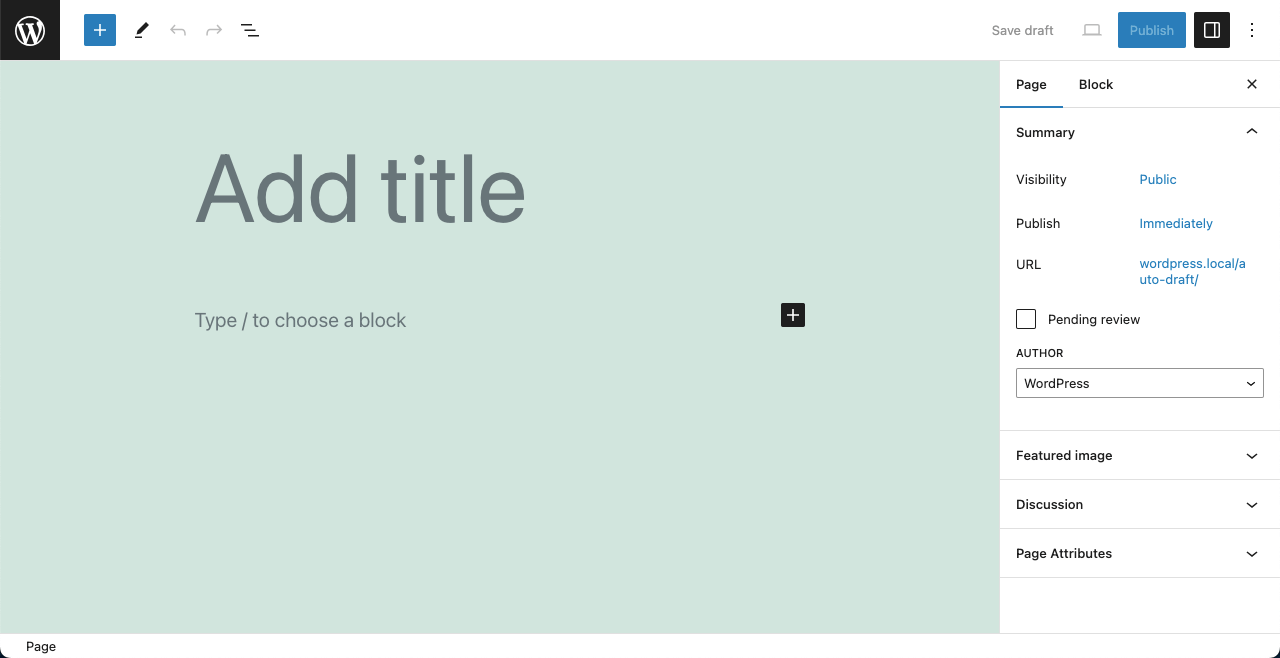
打开新页面需要几秒钟的时间。您将得到如下图所示的界面。接下来,您必须使用页面上的相应设置和选项将内容添加到页面。

WordPress 页面的基本设置
WordPress 页面编辑器上有许多设置和选项。如果您不知道它们的用法,您将无法创建包含必要内容的精彩页面。现在,我们将带您了解它们的一些常见设置,以便您获得清晰的了解。
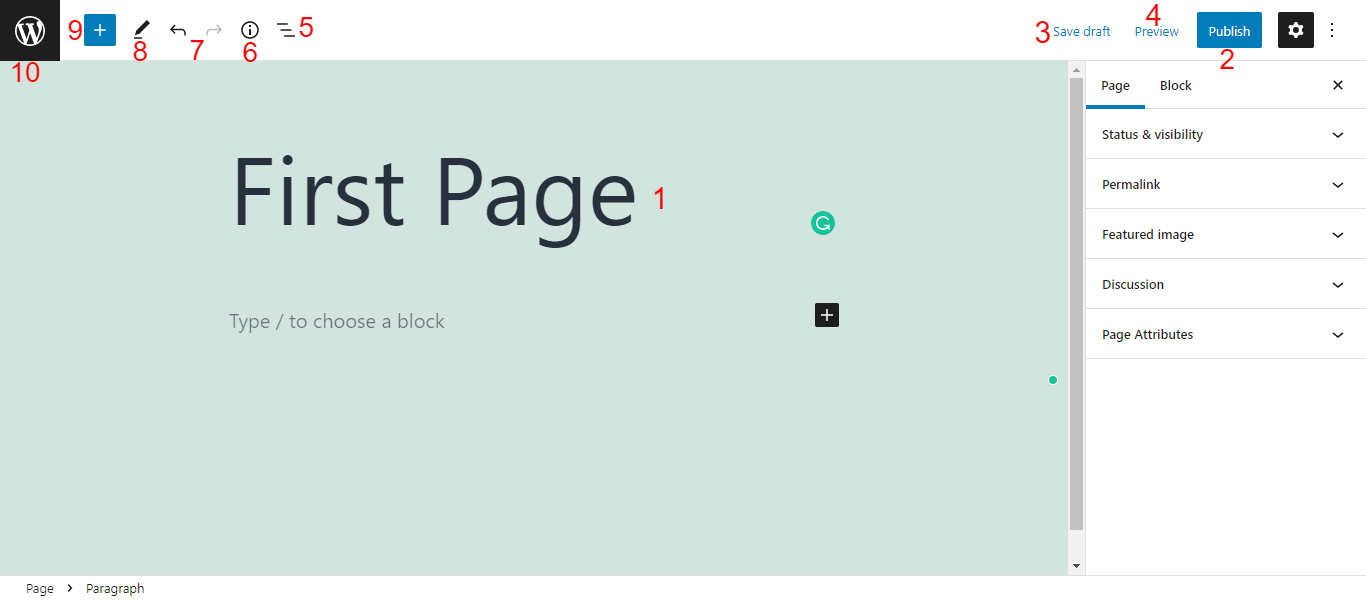
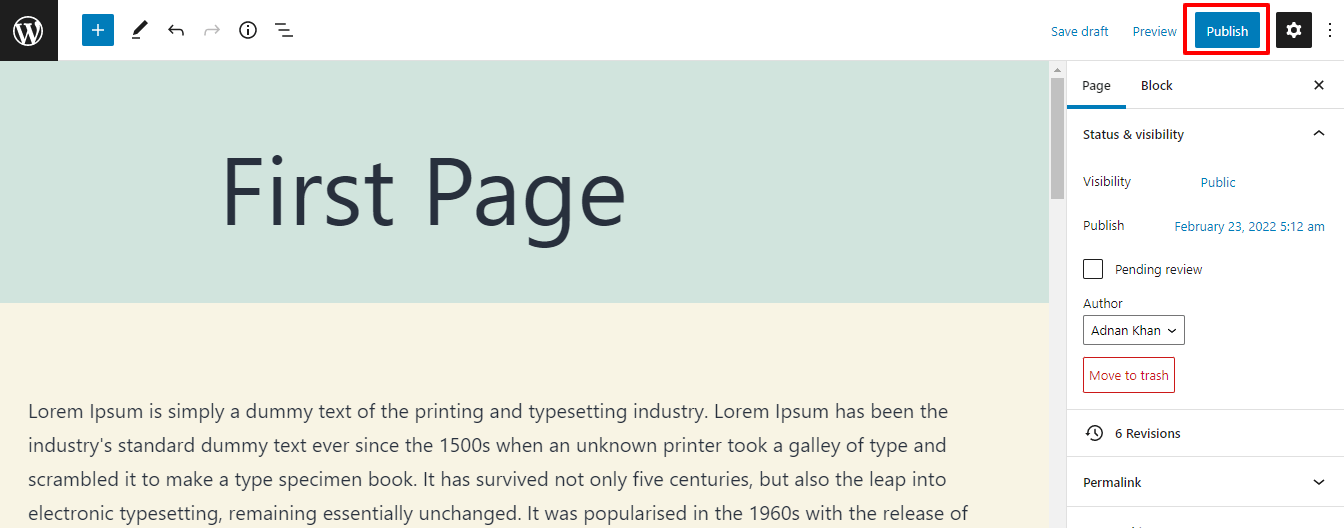
在下图中,您可以看到我们用数字标记的 WordPress 页面的各种选项、设置和元素。现在,根据这个数字,我们将在下面的讨论中简要讨论它们。

- 页面标题:您应该在创建页面后立即编写页面标题。
- 发布:要发布您的页面,您应该单击“发布”按钮。
- 保存草稿:您只需单击“保存草稿”选项即可起草页面。
- 预览:您可以使用“预览”选项预览草稿页。
- 列表视图:通过单击此选项,您可以看到您在此页面上使用过的内容块的列表。
- 详细信息:通过此设置,您可以以简短的形式查看详细信息页面内容,例如目录。
- 撤消和重做:您还可以撤消和重做页面内容。
- 工具:工具提供用于选择、导航和编辑块的各种交互。按 Escape 和 Enter 键可在选择和编辑之间切换。
- 切换块插入器:使用此 (+) 图标,您可以将内容块插入页面中。
- WordPress 图标:如果您想获取所有页面区域,则需要单击此 WordPress 图标。在返回“所有页面”之前,请确保您已保存当前页面。否则,您的内容将不会被保存。
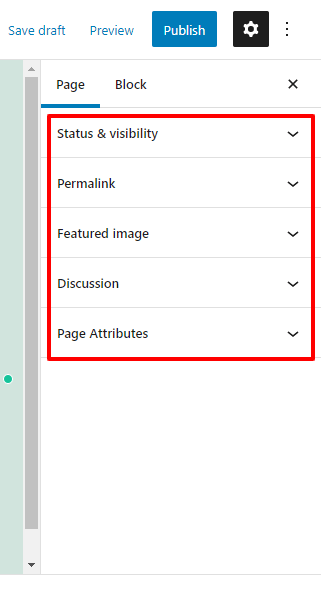
您将在页面编辑器面板的右侧边栏中找到所有必要的页面设置。它们是状态和可见性、固定链接、特征图像、讨论和页面属性。您可以在下图中看到这些选项。让我们在以下部分简要讨论它们 –

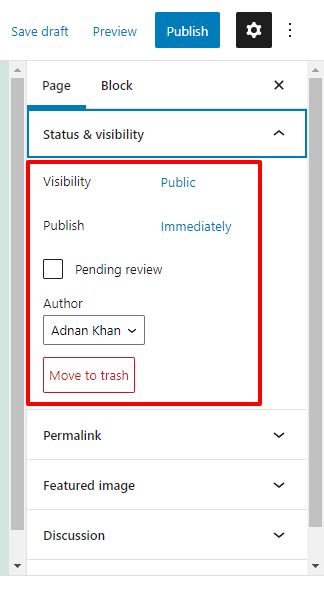
1.地位和知名度
在页面状态和可见性区域中,您可以将页面可见性状态设置为公开(对所有公众可见)、私有(只有管理员和编辑者可以看到该页面)和密码保护(允许拥有密码的人)。您还可以在此区域管理页面的发布日期和作者。

根据您的需要,您可以激活待审核选项,该选项允许您的编辑或管理员在发布之前审核页面。此外,您还可以使用“移至废纸篓”按钮删除该页面。
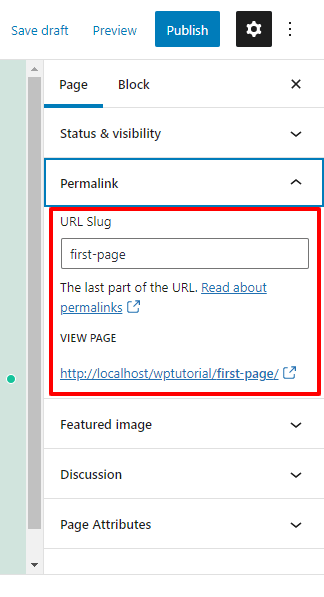
2. 固定链接
在永久链接设置中,您可以编辑页面的永久链接或 URL。此外,您还可以使用“查看页面 URL”来访问该页面。

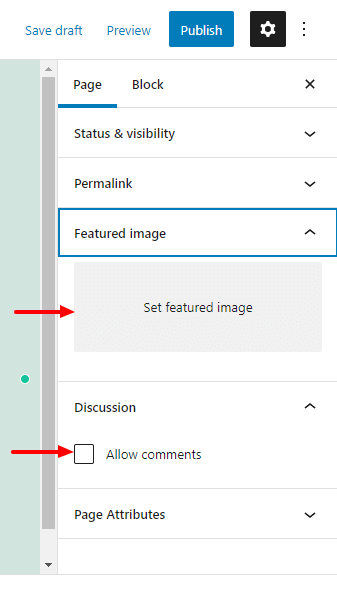
3. 特色图片
大多数网站不倾向于在页面上使用特征图像。特色图像选项对于帖子很有用。因此,对于您的页面,您可以避免使用此选项。
4。讨论
讨论选项允许您启用/禁用评论部分。但与特征图像选项类似,评论选项不在页面上使用。如果您仍然希望收到页面上用户的评论,您可以通过在复选框上打勾来启用此选项。

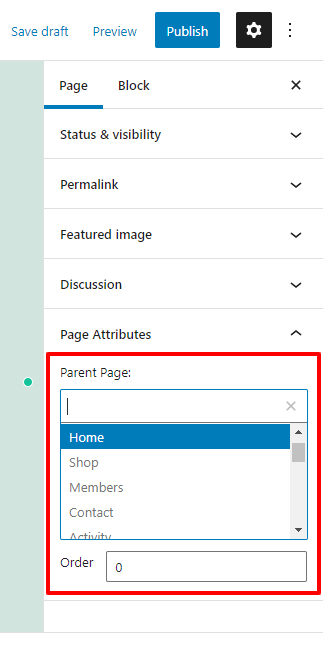
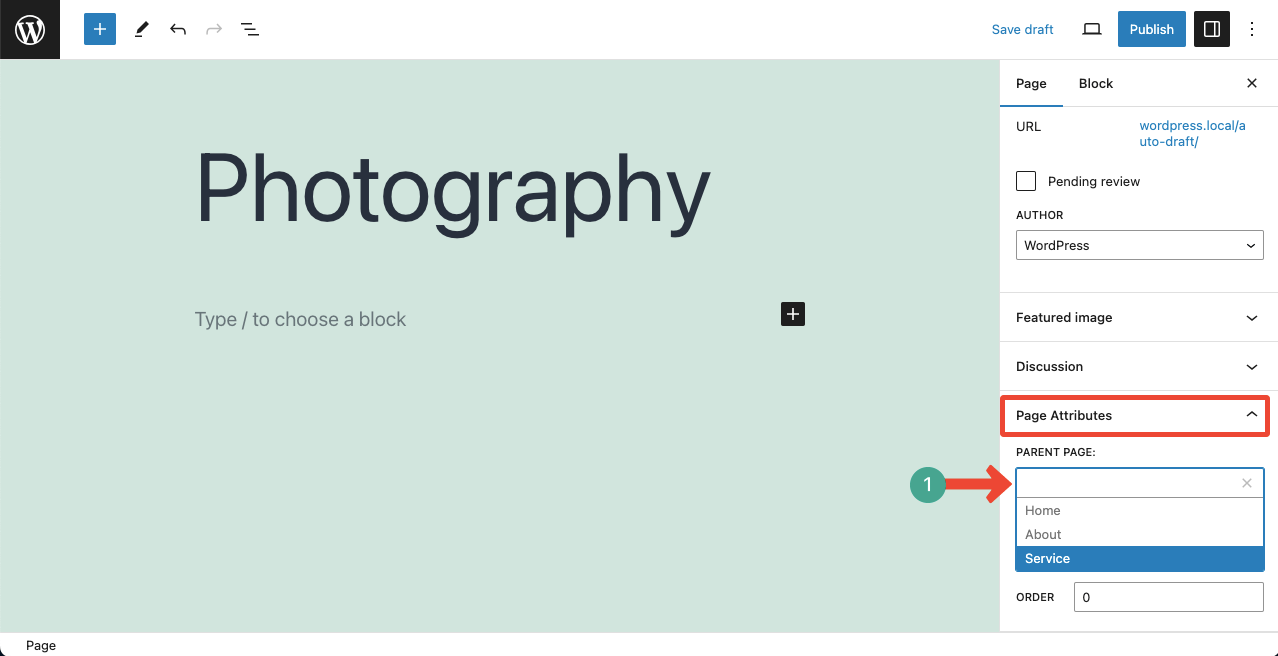
5. 页面属性
如果您想将当前页面添加到父页面下,您需要进入页面属性区域。在这里,您可以从页面列表中选择合适的父级。设置页面的顺序,因为一个父页面可能有很多子页面。

如何在 WordPress 上创建登陆页面
登陆页面是一个独立的页面,专为营销、促销、产品销售等特定目的而设计。此类页面与其他网页特别不同,旨在引导用户采取所需的操作。
创建登陆页面的方法有很多种——无论是使用古腾堡编辑器还是页面构建器插件。我们将向您简要介绍如何使用这两个工具创建页面 –
1. 如何使用古腾堡编辑器创建登陆页面
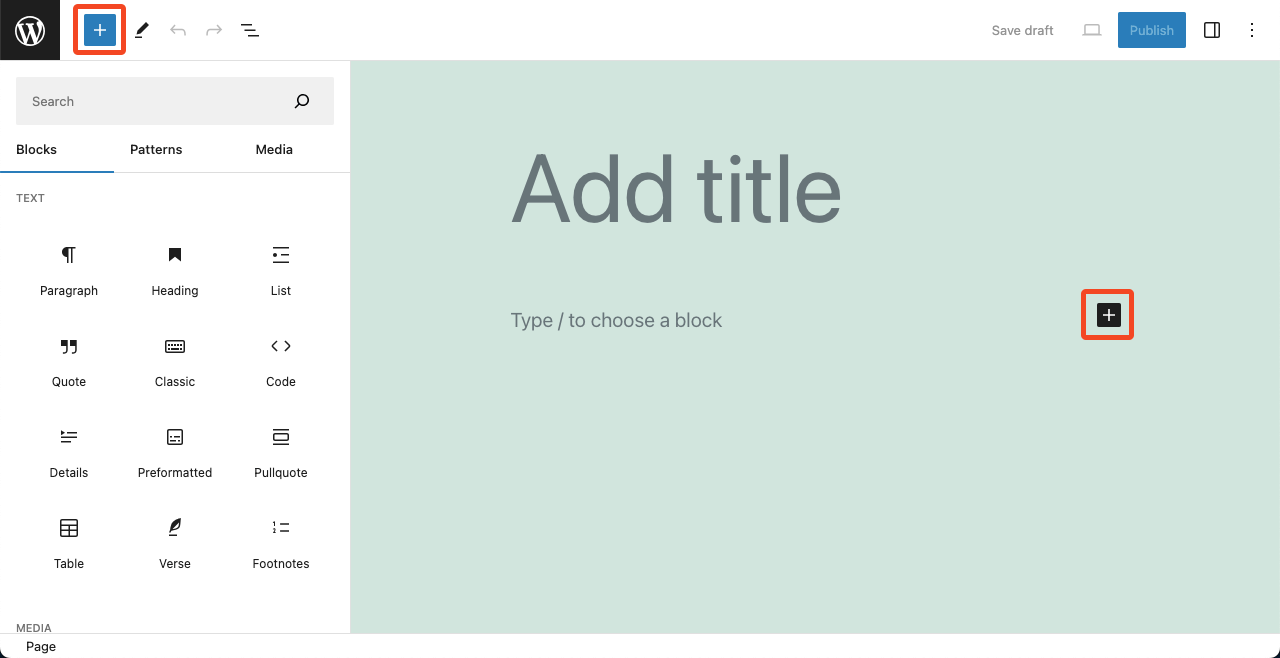
WordPress 附带了一个名为Gutenberg的块编辑器。它允许您使用预制块将内容添加到页面。打开页面后,您会在页面上看到一个加号图标。按加号 (+)图标将打开古腾堡编辑器。您会在其中找到 100 多个默认块。
无论您需要哪个块,找到并单击它。该块将被添加到页面中。之后,您可以在其中键入或添加内容。大多数古腾堡块都为您提供强大的自定义选项,例如颜色、排版、边距、填充等。

我们不可能在本文中讨论所有古腾堡块。相反,我们将讨论一下 WordPress 帖子和页面中最常用的块。
文本块
- 段落:使用此块将段落添加到您的页面或帖子。
- 标题:您可以使用 H1、H2、H3、H4、H5 和 H6 标题来添加标题。
- 列表:使用此块,您可以将订单和无序 列表添加到您的网站。
- 引用:要插入引用,您可以使用此块。
- 代码:要添加自定义代码片段,您可以使用这个方便的内容块。
- 预格式化:您可以使用此块在单行中添加长文本。
- Pullquote:这是插入时尚引言的另一种方式。
- 表格:您可以使用此有效块将表格添加到您的页面或帖子中。
- 诗句:仅用于添加歌词或诗歌。
媒体块
- 图片:您可以使用这个流行的媒体块将图像添加到您的网站。
- 图库:它允许您为您的网站创建照片库。
- 音频:您可以使用此块将音频剪辑插入到您的网页中。
- 封面:使用这个令人惊叹的块,您可以在页面上放置封面图像。
- 文件:您可以使用此高级内容块在您的网站上添加文件上传选项。
- 媒体和文本:它允许您添加图像和文本等媒体文件来装饰您的网站。
- 视频:您可以使用此古腾堡块添加媒体中的视频。
其他必要的块
- 按钮:使用按钮块,您可以向页面添加 CTA 按钮。
- 栏:根据您的需要,您可以向页面添加栏。
- 组:您可以使用此内容块在组下显示多个块。
- 短代码:这个方便的块允许您以更有组织的方式插入短代码。
- 嵌入:您可以使用该块发布博客文章、视频等。
- 社交图标:您可以使用社交图标块显示您的社交频道。
- 最新帖子:您还可以使用古腾堡块在您的网站上展示您的最新帖子。
但是,您还可以在“设计”、“小部件”、“主题”和“嵌入”类别中获得大量有用的块。另外,了解如何使用古腾堡 WordPress 块。
2. 如何使用 Elementor 创建登陆页面
Elementor是用于创建登陆页面的最流行和最简单的页面构建器插件之一。该插件在开发人员和普通无代码用户中同样受欢迎。了解如何安装、激活和使用该插件进行页面构建。
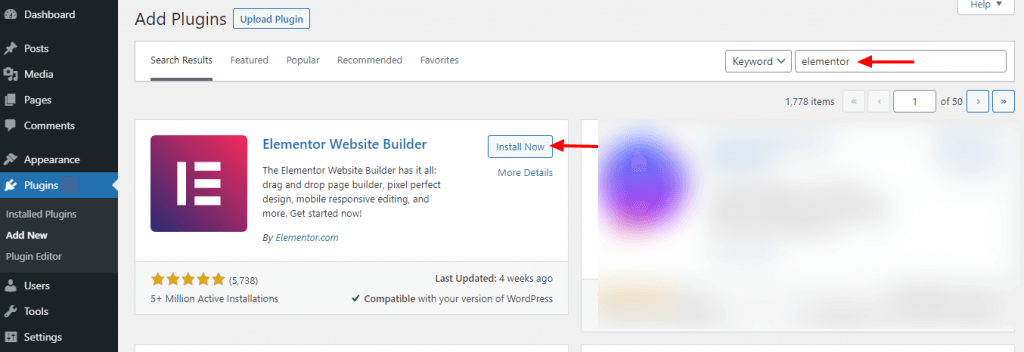
进入 WordPress 仪表板。导航至插件 > 添加新插件。您将可以选择查找用于安装它的插件。

在右上角的搜索框中输入Elementor 。插件出现在下面后,单击“安装”按钮。之后激活它。

激活插件后,您就可以使用该插件创建自定义登录页面。从页面 > 添加新页面打开一个新页面。

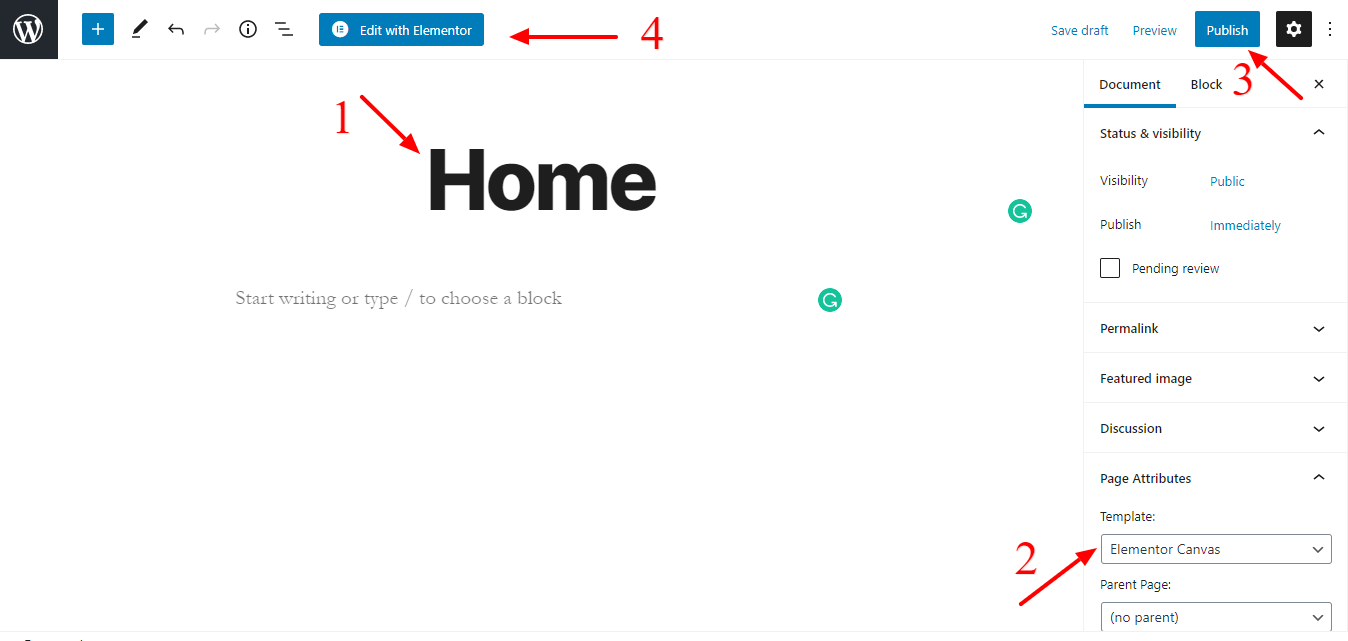
之后,您将看到以下页面。在这里,你需要做的。
- 写下页面 标题。
- 选择模板“ Elementor Canvas ”。
- 单击 “发布” 按钮以发布页面。
- 最后,单击“使用 Elementor 编辑”来设计您的自定义网页。

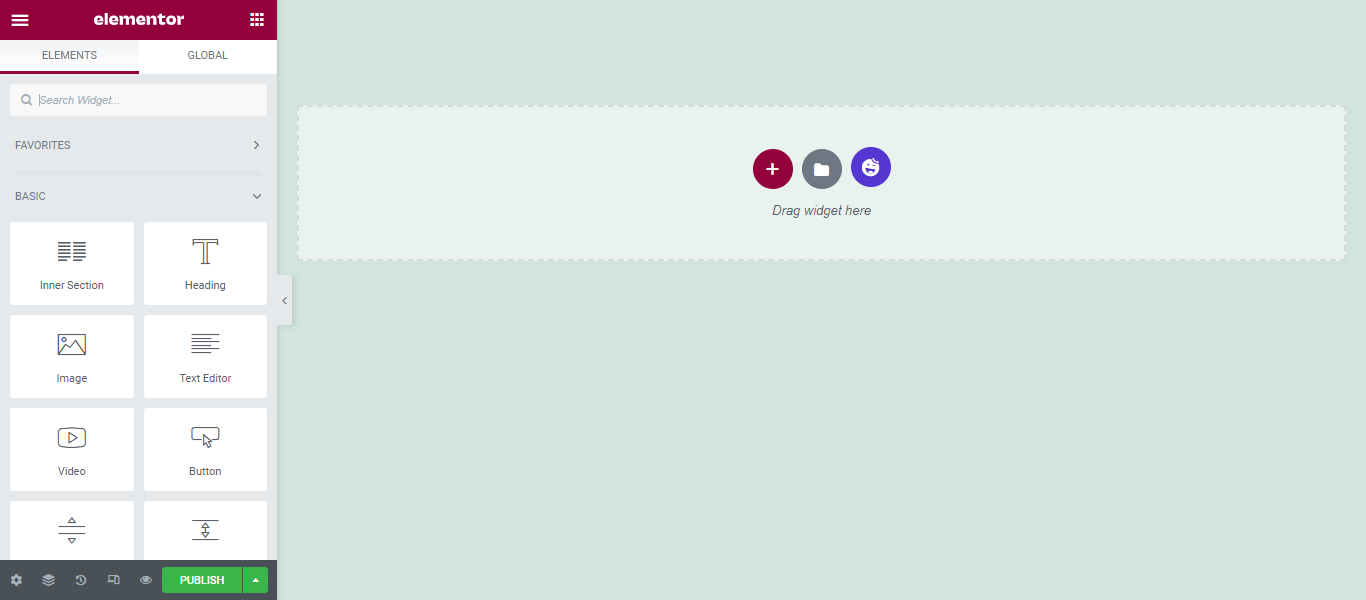
在下一页上,您将获得可用于设计自定义页面的所有 Elementor 小部件。

如何安排和发布您的 WordPress 页面
页面准备好后,您肯定会想要发布它。WordPress 允许您安排页面在您定义的时间自动发布。以下是具体操作方法。
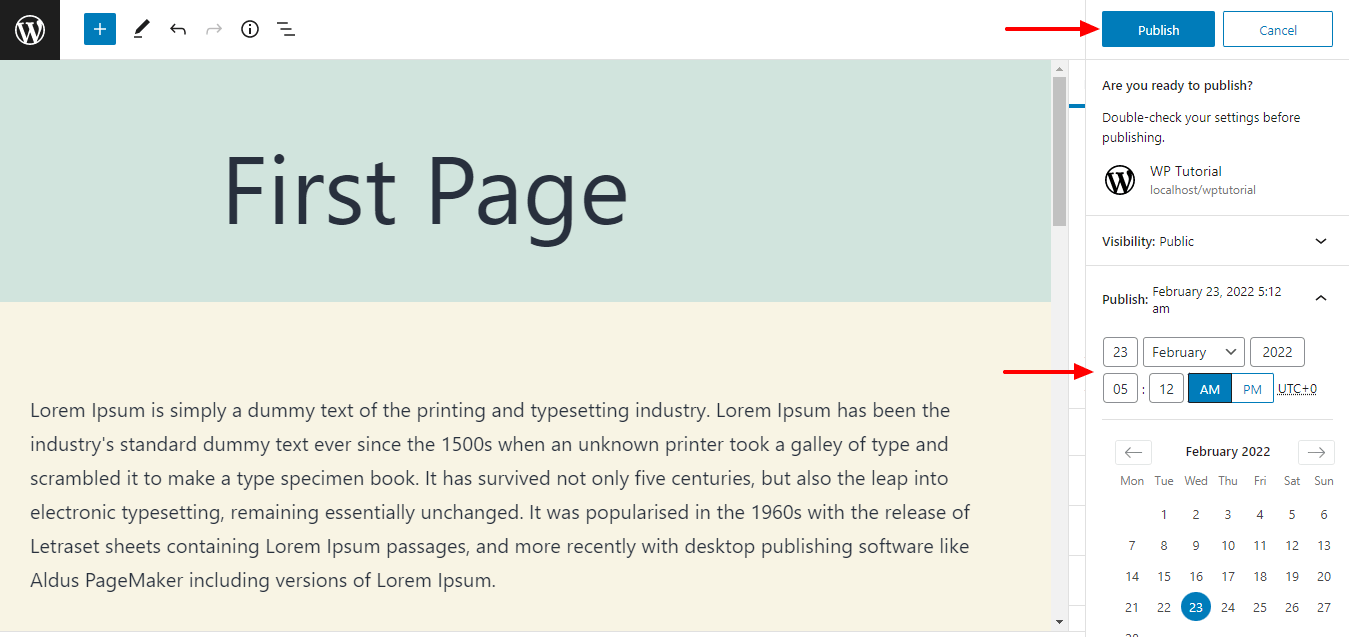
单击右上角的发布按钮。

之后,您会收到一条通知“您准备好发布了吗?” ”。如果一切正常,请再次单击“发布”按钮。
但如果您想安排页面,请使用日历选项选择合适的发布日期。

让我们看一下页面的当前外观。

因此,我们向您展示了如何创建和添加新页面。但如果您愿意,您可以使用 WordPress 创建自定义页面。我们将在下一节中向您展示这一点。
如何在 WordPress 中设置新的主页和博客存档页面
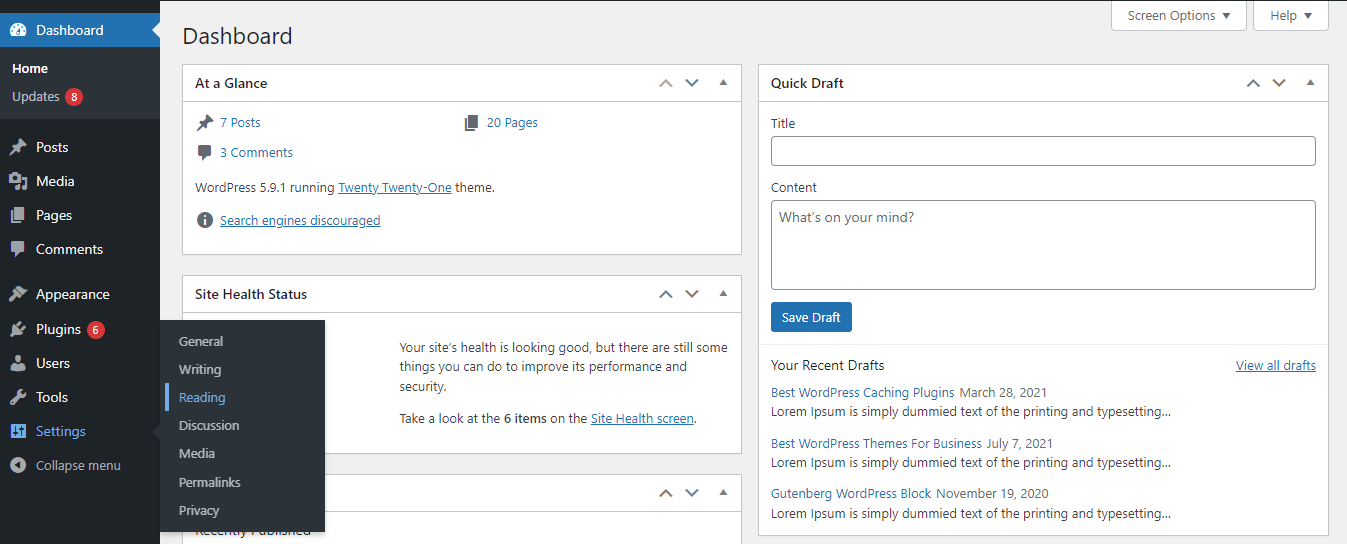
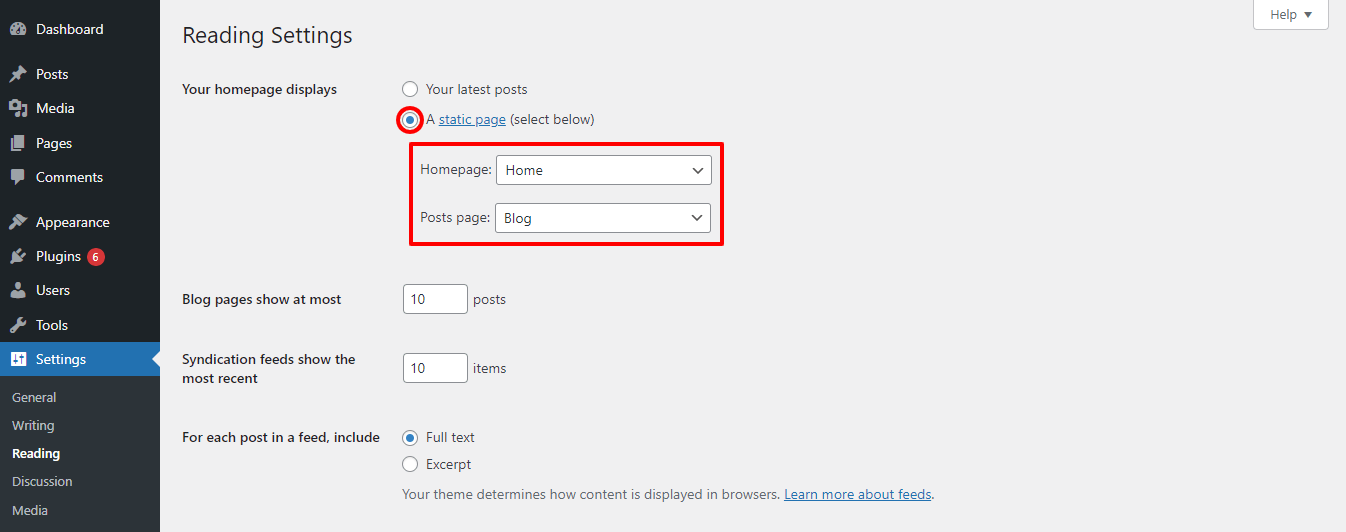
首页是指用户使用域名地址进入页面后最先到达的页面。您可以将任何页面设置为主页。为此,请转至“设置”>“阅读”。

选择“静态页面”选项。
您将可以从图像上标记的选项进入主页和帖子页面。您可以在图中看到我们分别选择了主页和博客页面。

如何在 WordPress 中创建子页面
子页面在 WordPress 中也称为子页面。它分层嵌套在父页面之后。它可以帮助您详细地创建和显示结构化内容,以便用户可以轻松找到他们正在寻找的信息。
打开一个新页面。向其中添加必要的内容。转到右侧栏的页面部分。展开选项页面属性。用光标单击搜索框。您迄今为止发布的所有父页面的列表将显示在那里。
选择要设置为运行页面的父页面的页面。最后点击“发布”按钮。因此,您可以在 WordPress 上创建子页面。

您准备好创建新的 WordPress 页面了吗?
如果您遵循上述方法,创建 WordPress 页面不再是一件大事。









评论0