在小空间内呈现大量内容而不让用户感到困惑,这对网页设计师来说是一项挑战。Off Canvas Content 是一种时尚、新颖且智能的解决方案,可帮助您实现这一目标。
使用 Elementor 页面构建器插件,您可以轻松地在您的网站上创建画布外菜单、促销横幅、侧边栏等。这不仅可以帮助您呈现内容,还可以简化导航、提高可读性并转化用户。
如果您的网站是使用 Elementor 构建的,则只需几分钟即可为您的网站创建 Off Canvas 内容。在这篇博文中,我们将通过分步指南指导您如何在 Elementor 中添加 Off Canvas 内容。让我们开始吧!
什么是画布外内容?
画布外内容是一个 Elementor 小部件,可将内容隐藏在屏幕外,直到用户交互触发。通常,此小部件与屏幕上的按钮相连。每当用户单击按钮时,画布外内容就会立即滑入并展示附加信息。
如上所述,屏幕外内容小部件涵盖菜单、促销横幅、侧边栏、登录和注册面板、购物车、内容过滤器和快速查看选项等内容。它有助于保持干净、有序的布局,在需要时易于访问。
如何在 Elementor 中创建画布外内容
现在,在本节中,我们将通过分步指南讨论如何在 Elementor 中创建 Off Canvas 内容。但在开始本教程之前,请确保您已在网站上安装并激活以下插件。
当它们在您的网站上准备就绪后,请开始按照下面说明的教程进行操作。
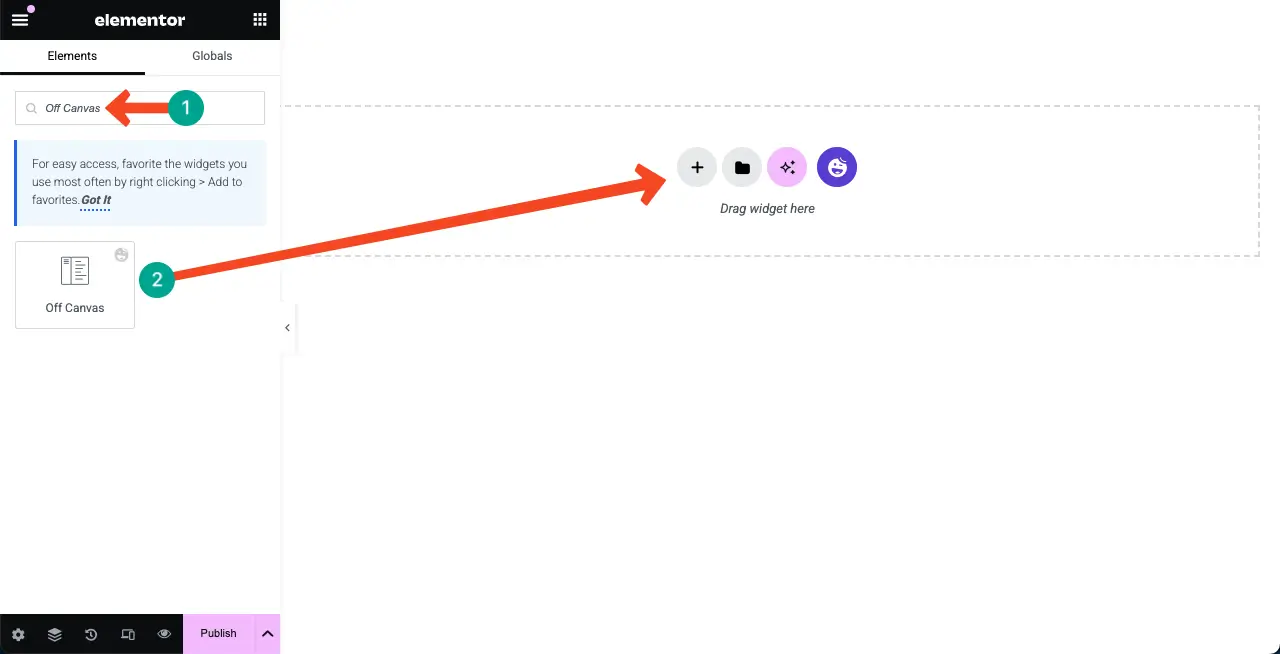
步骤 01:将“画布外内容”小部件添加到 Elementor 画布
使用 Elementor 画布打开帖子或页面。在 Elementor 面板的搜索框中输入小部件的名称即可找到小部件。看到小部件后,将其拖放到画布中。

您将看到画布上添加了一个按钮或图标。单击它,您可以打开“画布外”部分。您可以在下面附带的视频片段中查看。
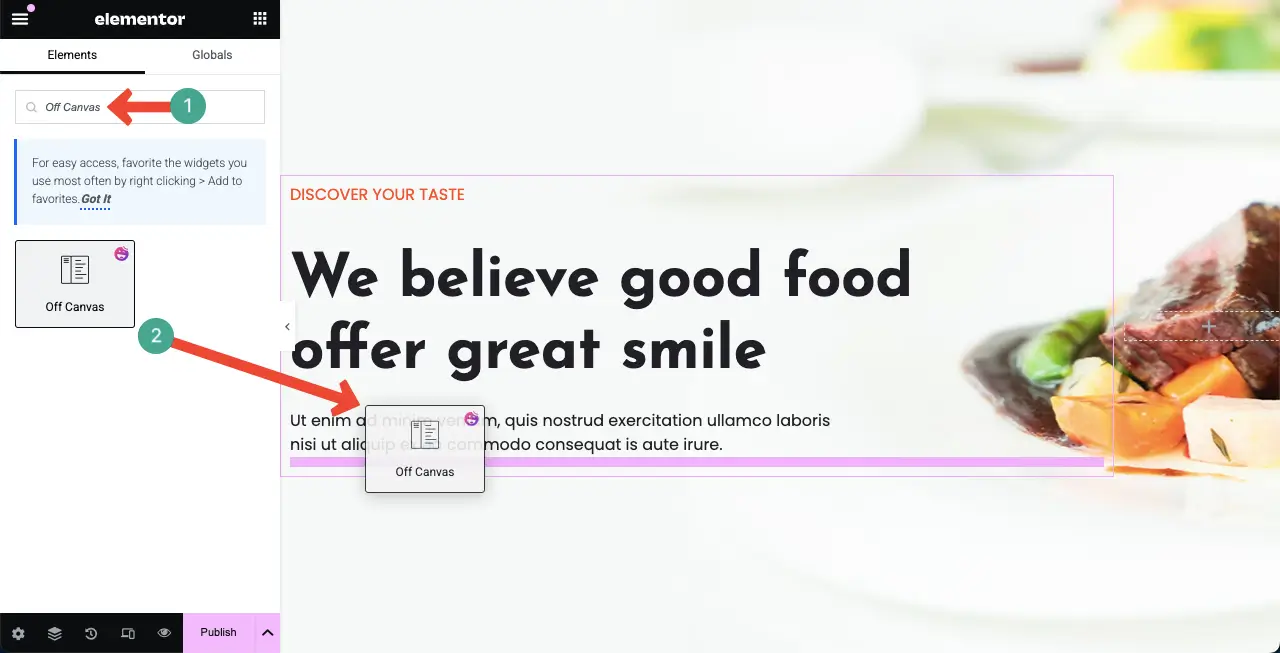
步骤 02:将 Off Canvas 小部件添加到您的网页
上面,我们将小部件放在空白画布上。但您可以将其添加到网页的任何特定部分。为了解释这一点,我们打开了一个装饰好的网页。然后,将小部件放在英雄部分上

您可以看到该小部件已添加到网页的标题部分。

检查如何使用 Elementor 改善 WordPress 中的本地 SEO。
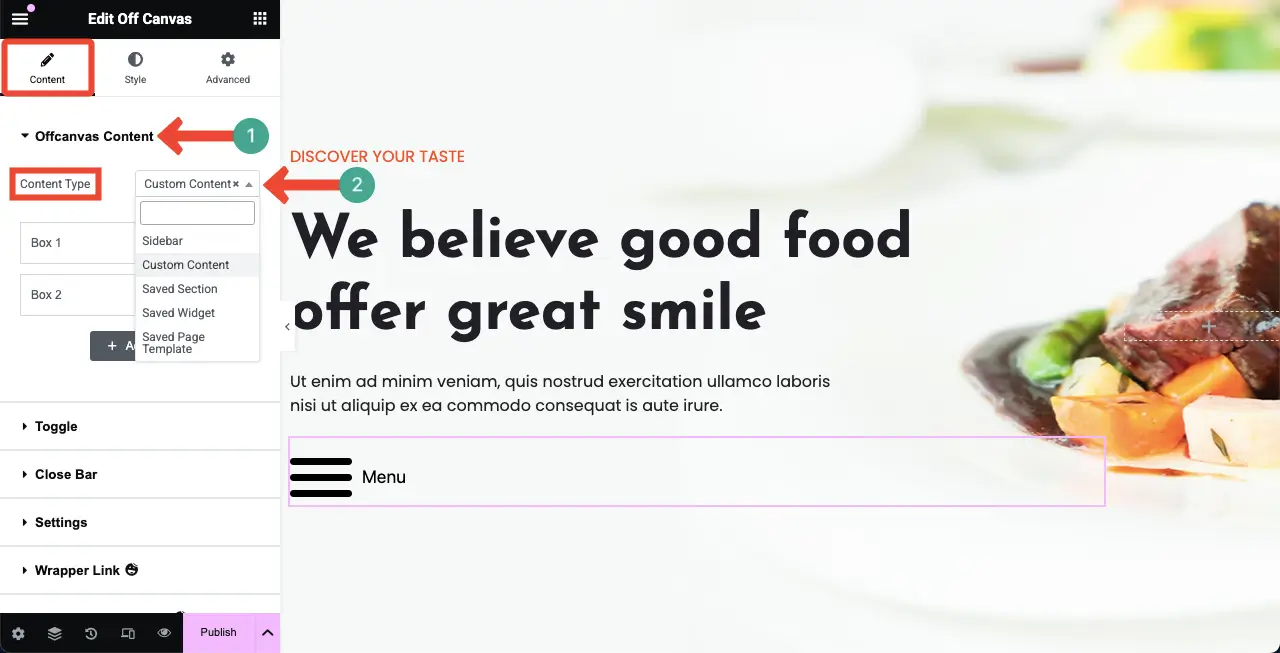
步骤 03:为 Off Canvas 小部件选择自定义内容类型
导航至“内容”>“画布外内容”。单击“内容类型”选项旁边的下拉列表。
您必须根据想要显示的内容类型从小部件的下拉列表中选择合适的内容类型。
对于本教程,我们选择了自定义内容类型。

探索有关如何在 WordPress 中设计知识库的指南。
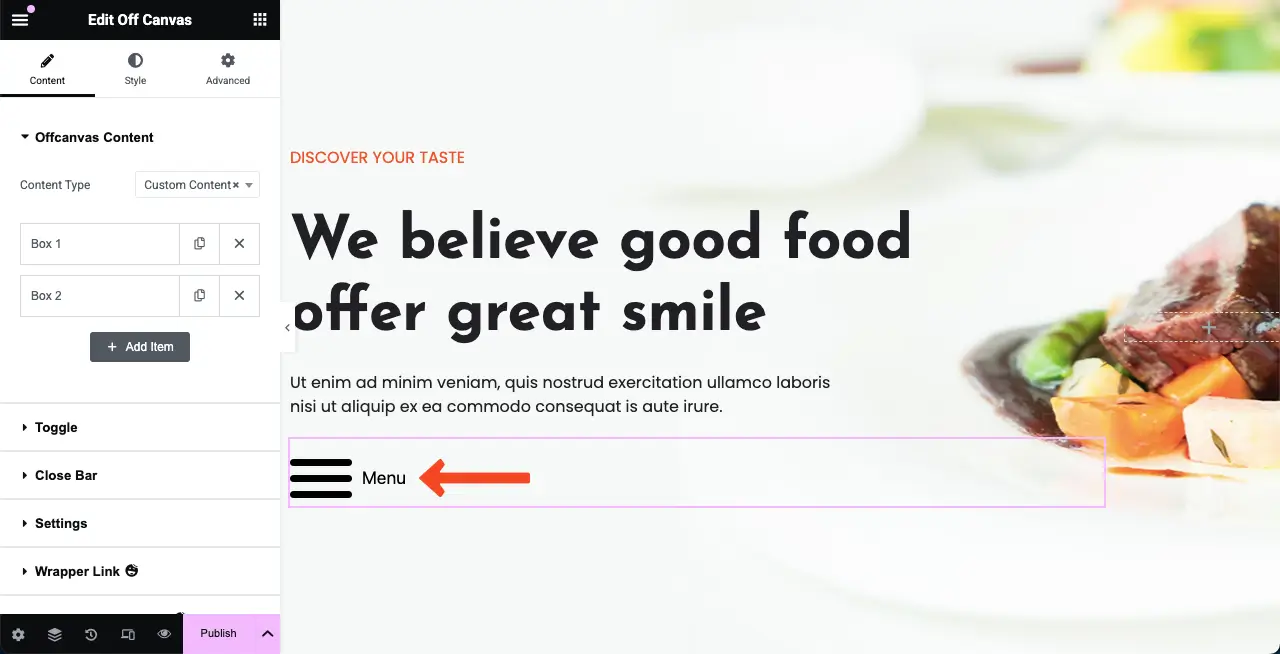
步骤 04:向小部件添加信息
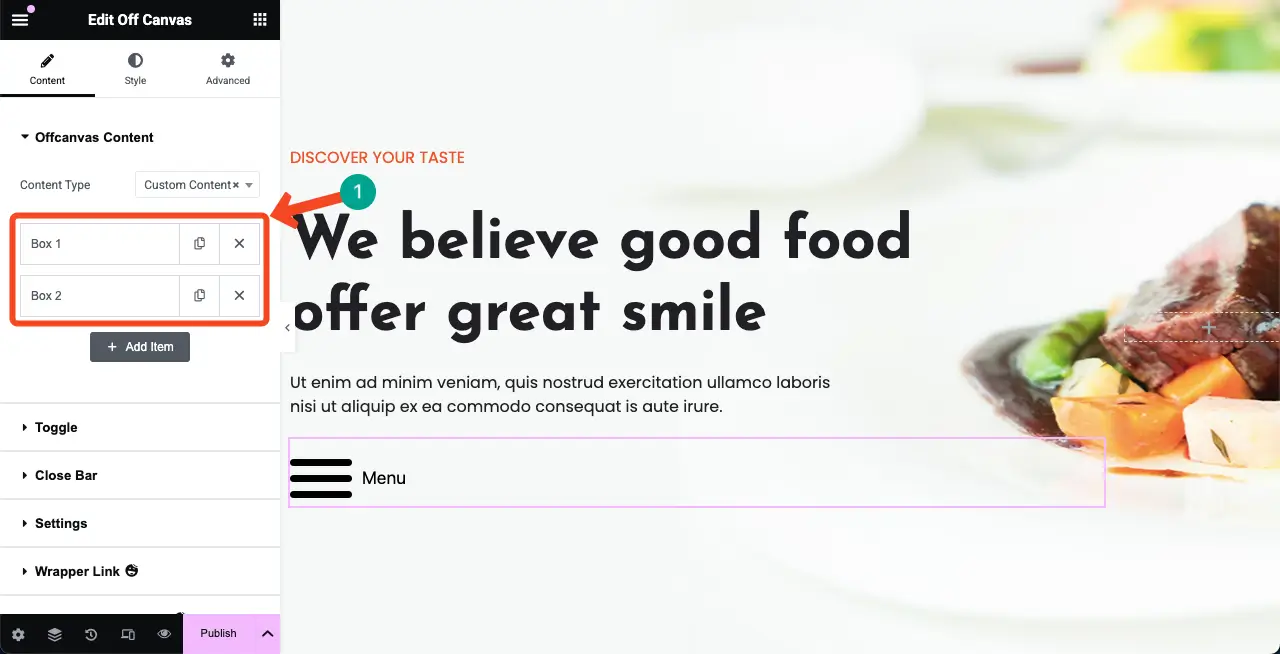
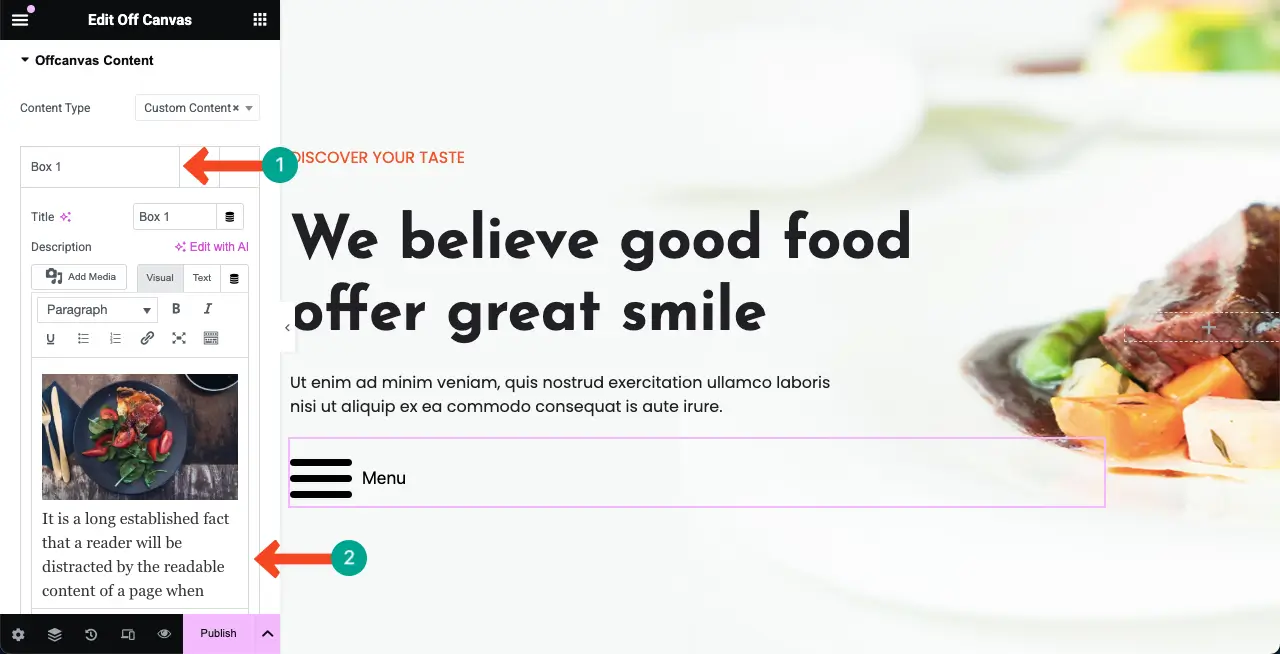
使用这些框将您想要的内容添加到小部件中。单击框将展开它们并创建空间以供您添加信息。

您可以看到,我们通过展开框向其中添加了内容。您可以通过单击相应的选项来添加文本和媒体文件。

了解如何在 Elementor 中创建令人惊叹的信息图表网页。
步骤 05:选择切换源
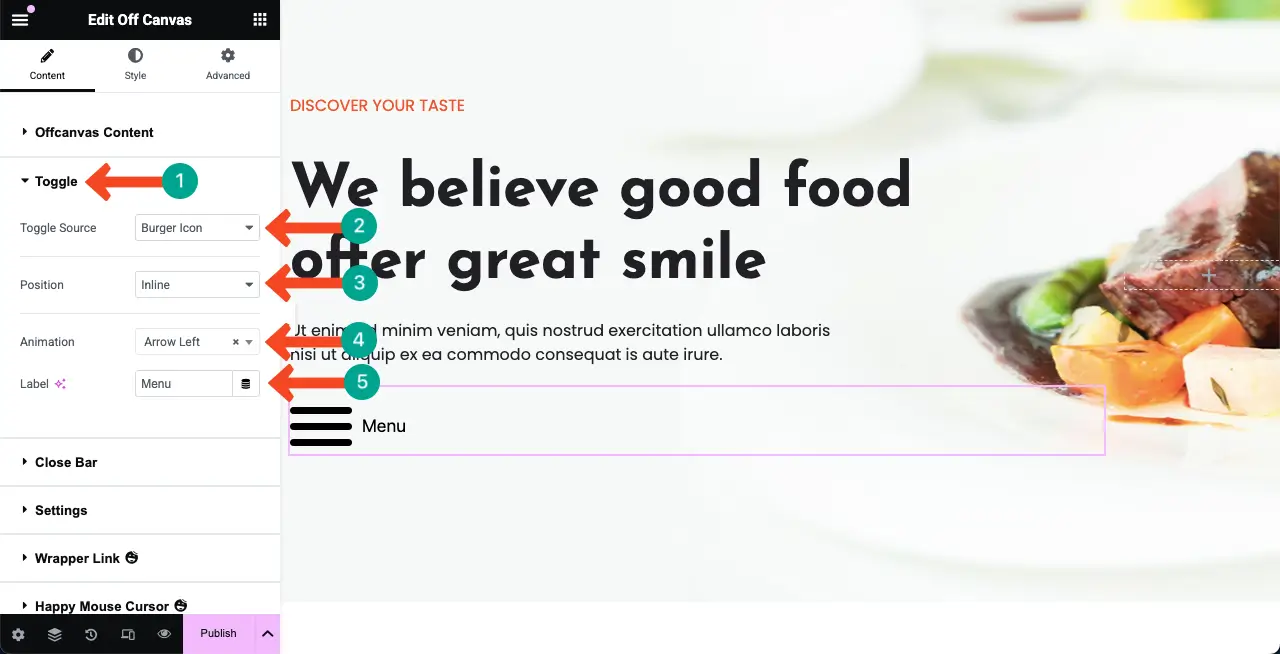
在切换部分,您可以更改切换源类型、位置、动画和标签。

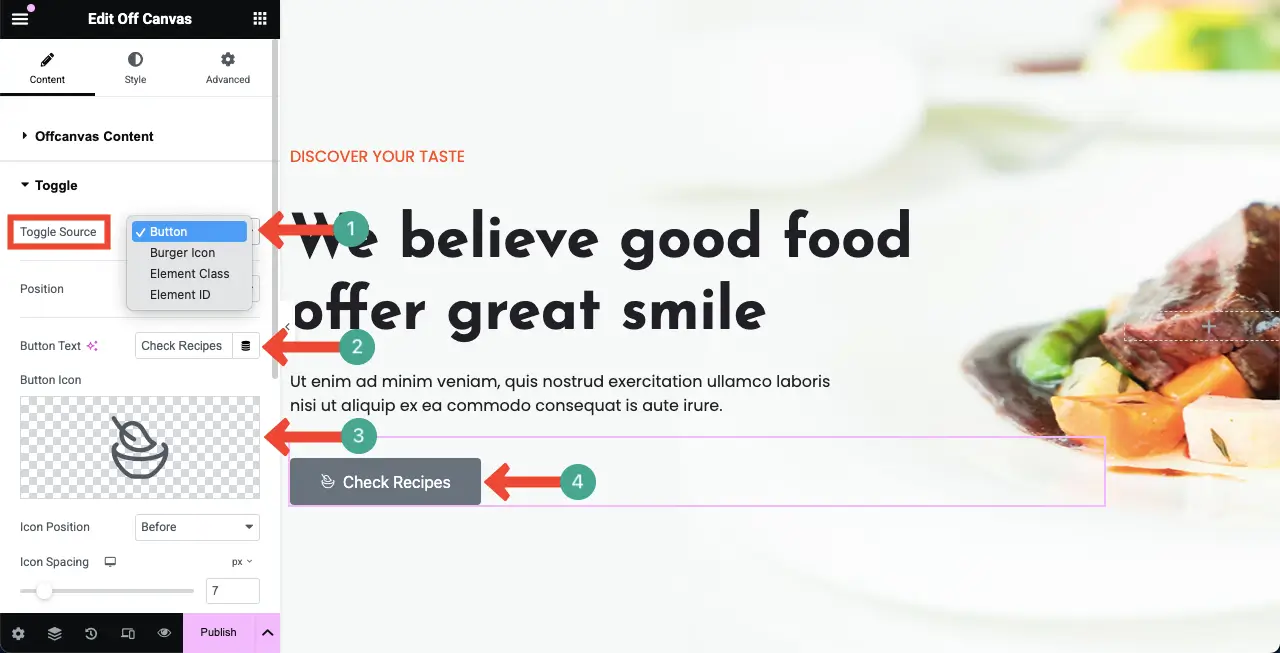
打开 Toggle Source 选项旁边的下拉列表。选择所需的切换类型。我们在本教程中选择了按钮作为切换类型。
接下来,从按钮文本选项更改按钮副本。您甚至可以添加按钮图标。检查画布上按钮的所有更改。

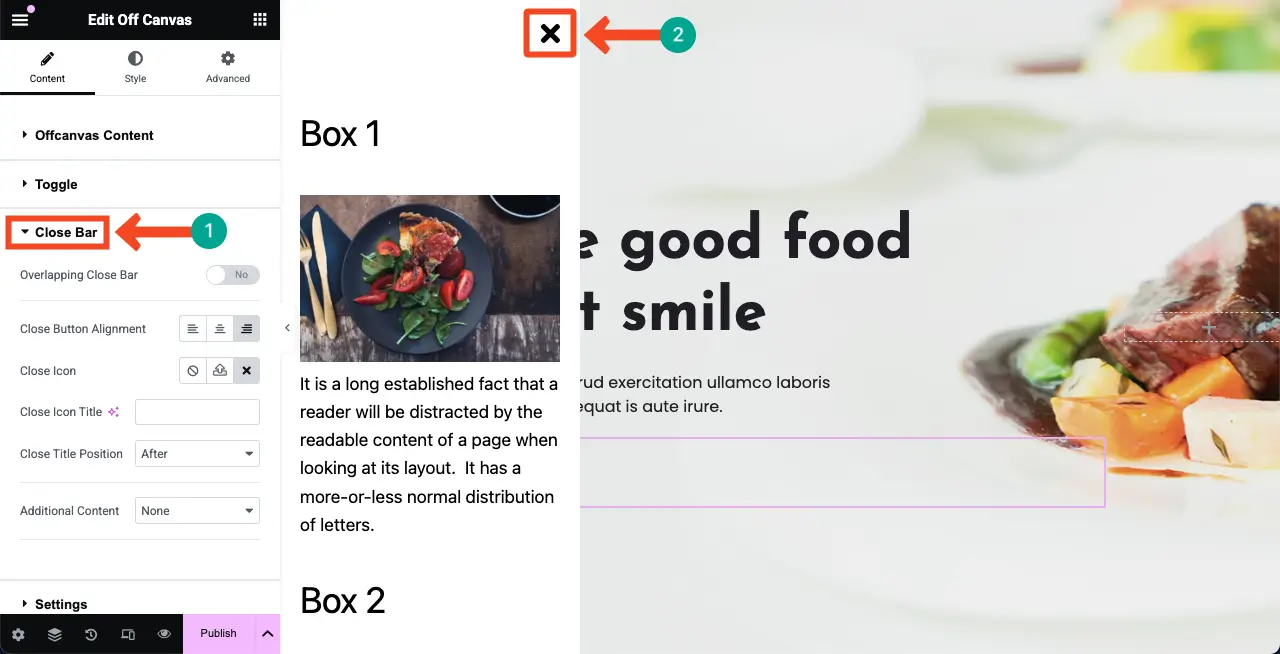
步骤 06:自定义关闭栏图标
关闭画布部分右上角带有一个十字图标 (X) 。要自定义它,请展开Elementor 面板上的关闭栏部分。
使用其中的相应选项,您可以禁用图标、更改对齐方式、更改图标类型、图标标题等。希望您可以自己完成这些操作。

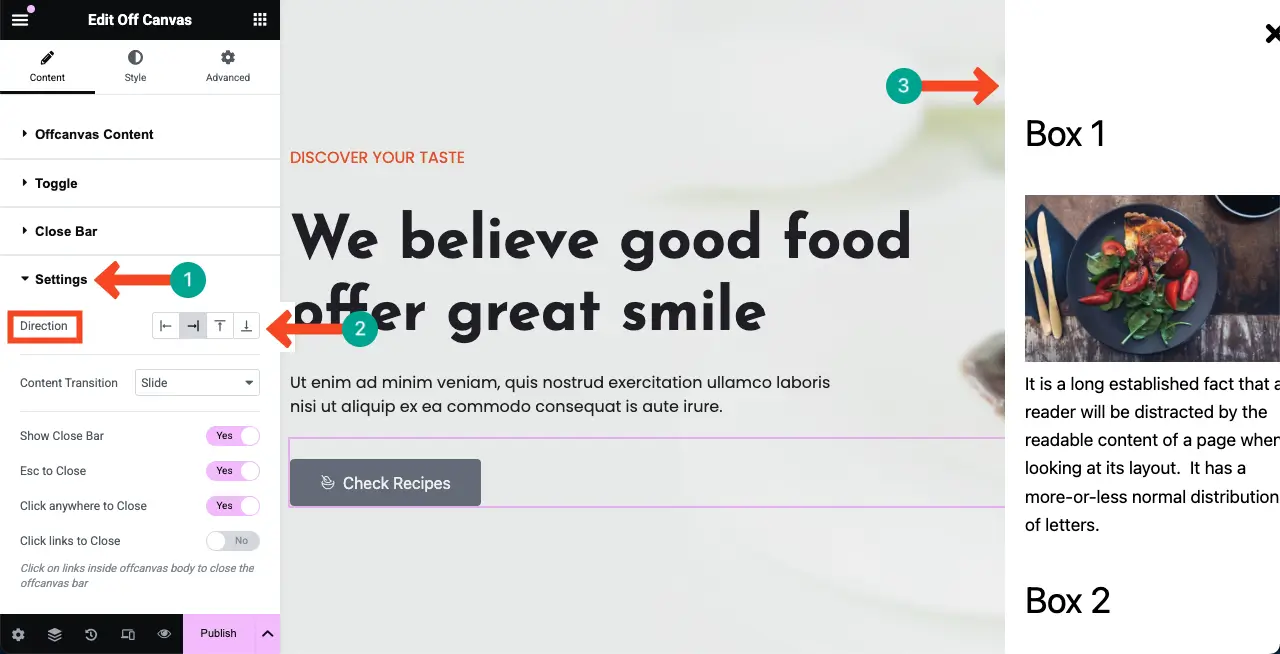
步骤 07:更改小部件的设置
展开“设置”部分。从“方向”选项中,您可以更改“画布外”小部件的位置。您可以将其放置在左侧、右侧、顶部或底部。

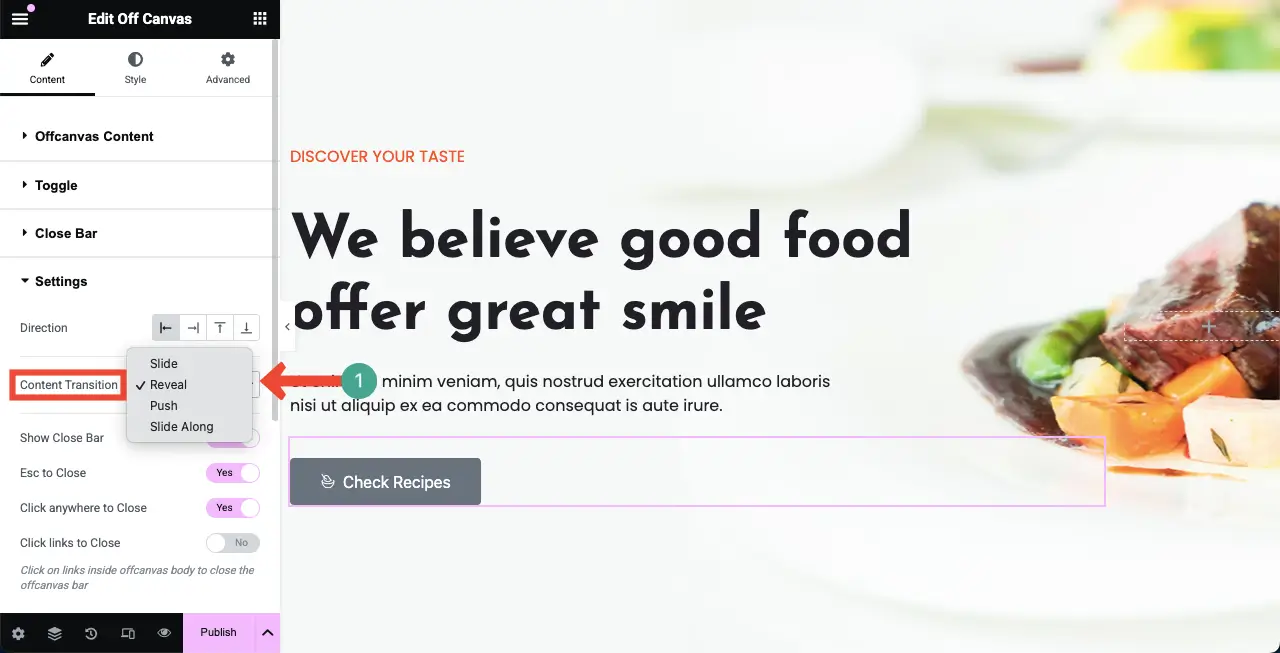
接下来,您可以选择内容过渡效果。它将为网页添加动画效果,并在单击按钮时显示该效果。

例如,我们选择“显示”作为内容过渡类型。现在,请观看下面附带的视频片段。单击按钮后,页面也会随“画布外”部分一起移动。
按照同样的方式配置其它选项。
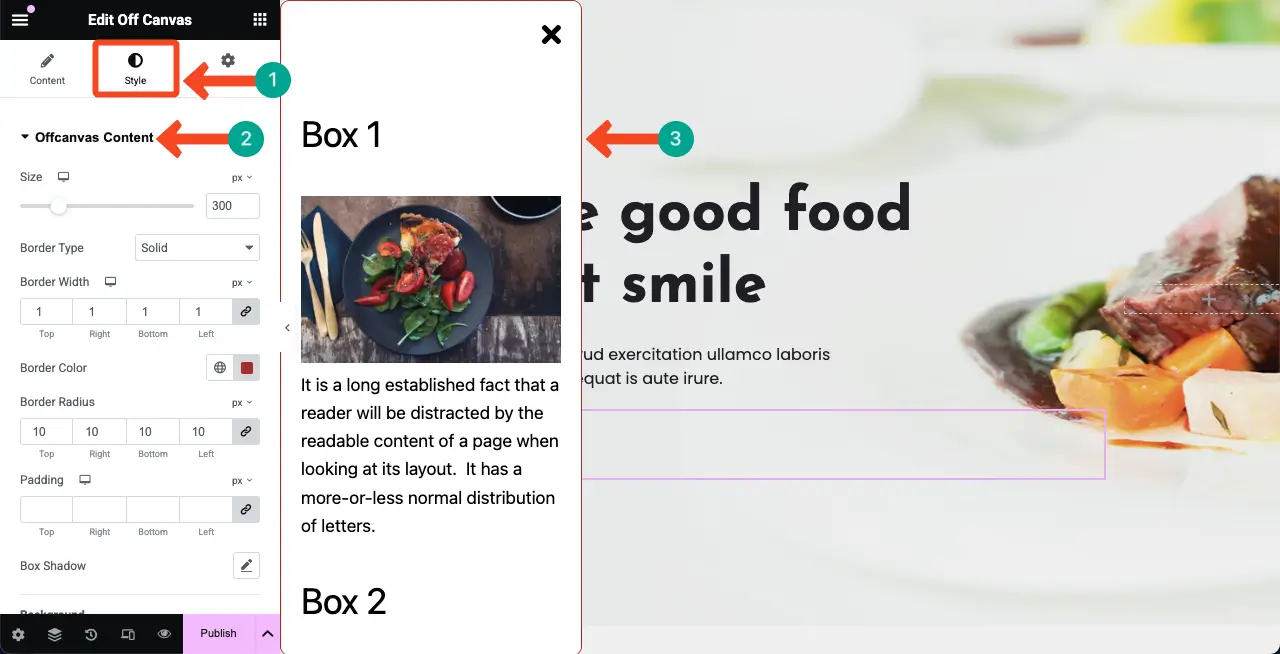
步骤 08:对画布外的小部件进行风格化
来到“样式”选项卡并展开“Offcanvas 内容”。
从这里,您可以更改画布外尺寸、添加边框类型、增加边框宽度、更改边框颜色以及设置边框半径。希望您可以像我们一样自己完成这些操作。

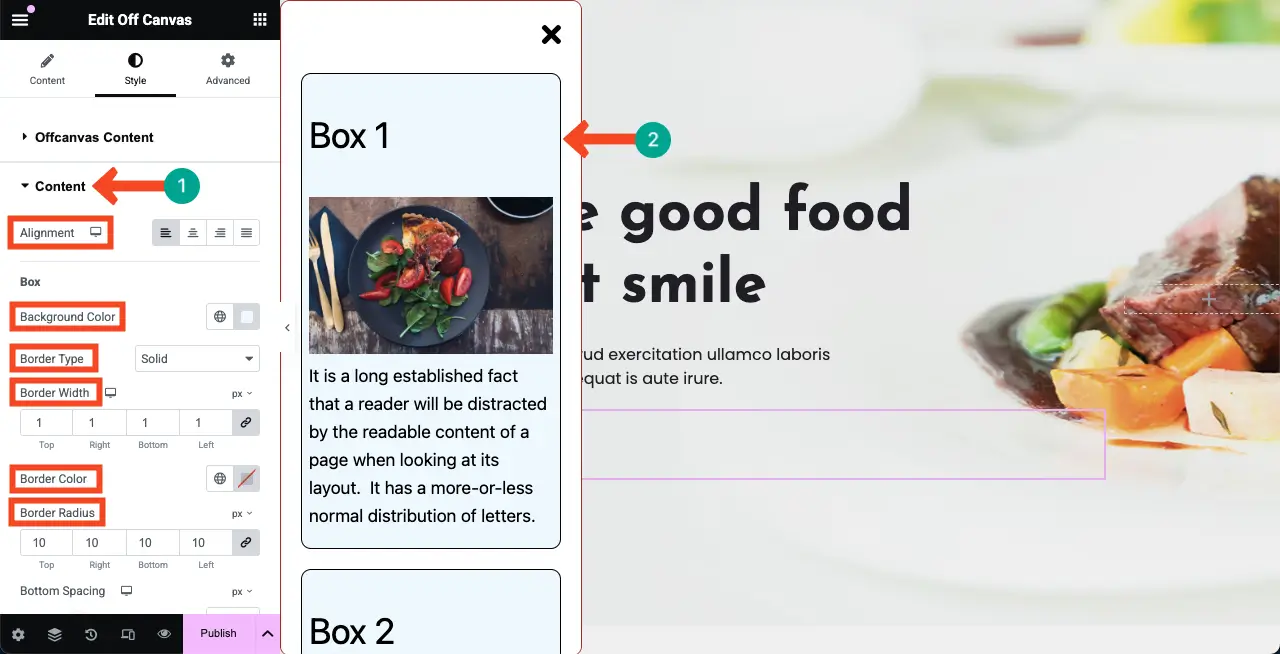
展开内容部分。您将获得使用“画布外”小部件自定义内容对齐方式、背景颜色、边框类型、边框宽度、边框颜色和边框半径的选项。

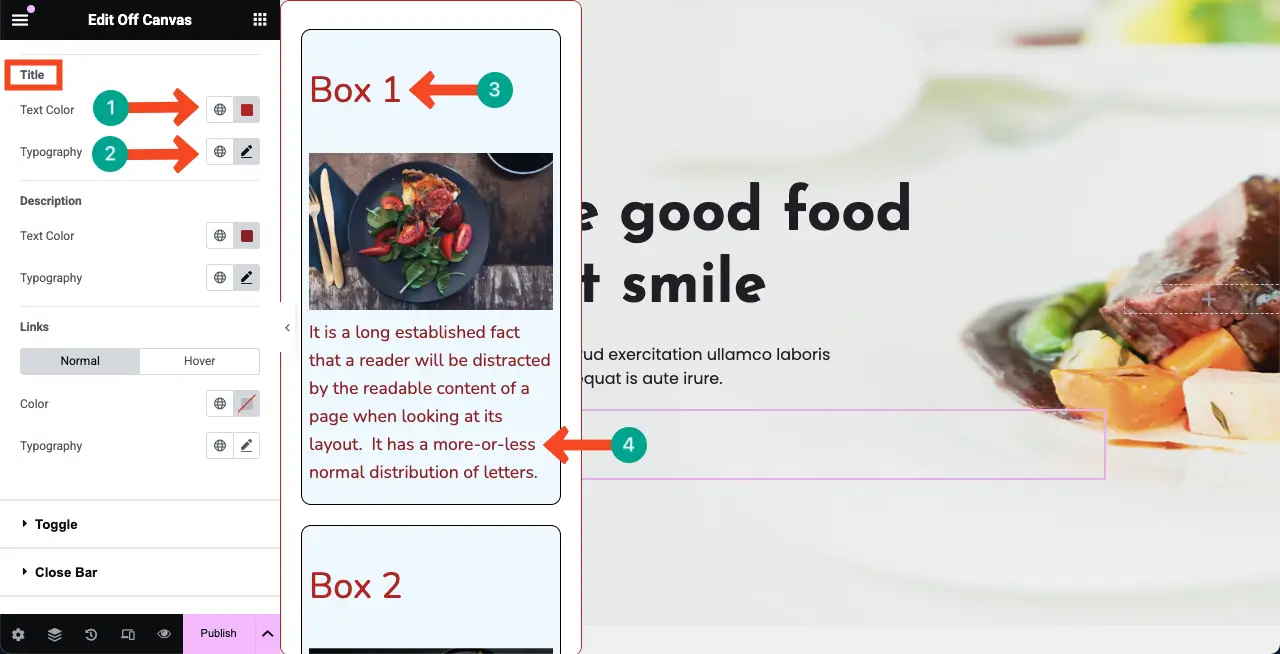
以同样的方式,您可以更改字体、字体大小和文本颜色。

以下是有关如何在 WordPress 中显示 360 度旋转产品摄影的简单指南。
步骤 09:样式化切换按钮
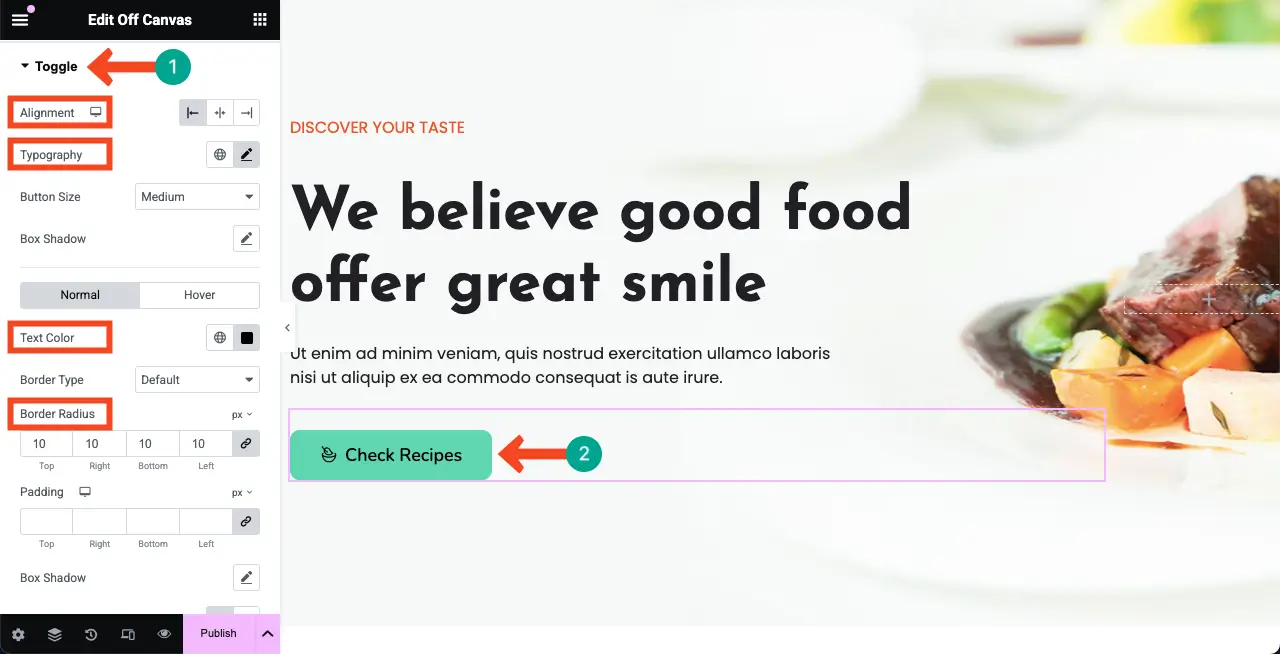
以同样的方式,展开Toggle部分。这将允许您自定义按钮对齐方式、排版、文本颜色、边框半径、按钮背景等。

步骤 10:自定义关闭栏图标
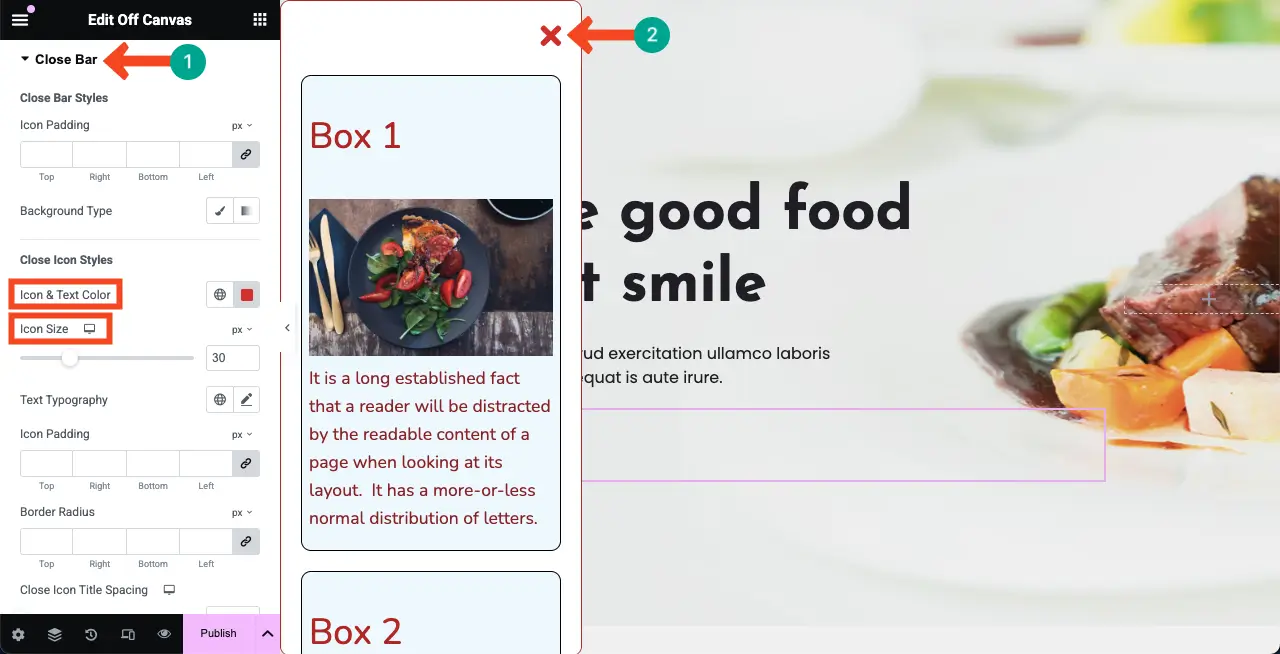
通过展开关闭栏部分,您可以自定义关闭图标的颜色、大小等。

步骤 11:让 Off Canvas 小部件适应移动设备
您的每个网页元素都应针对移动设备进行优化,以便它们在各种设备上都能很好地显示。否则,您可能会错失巨大的流量潜力,因为大多数网站约 50% 的流量来自移动用户。
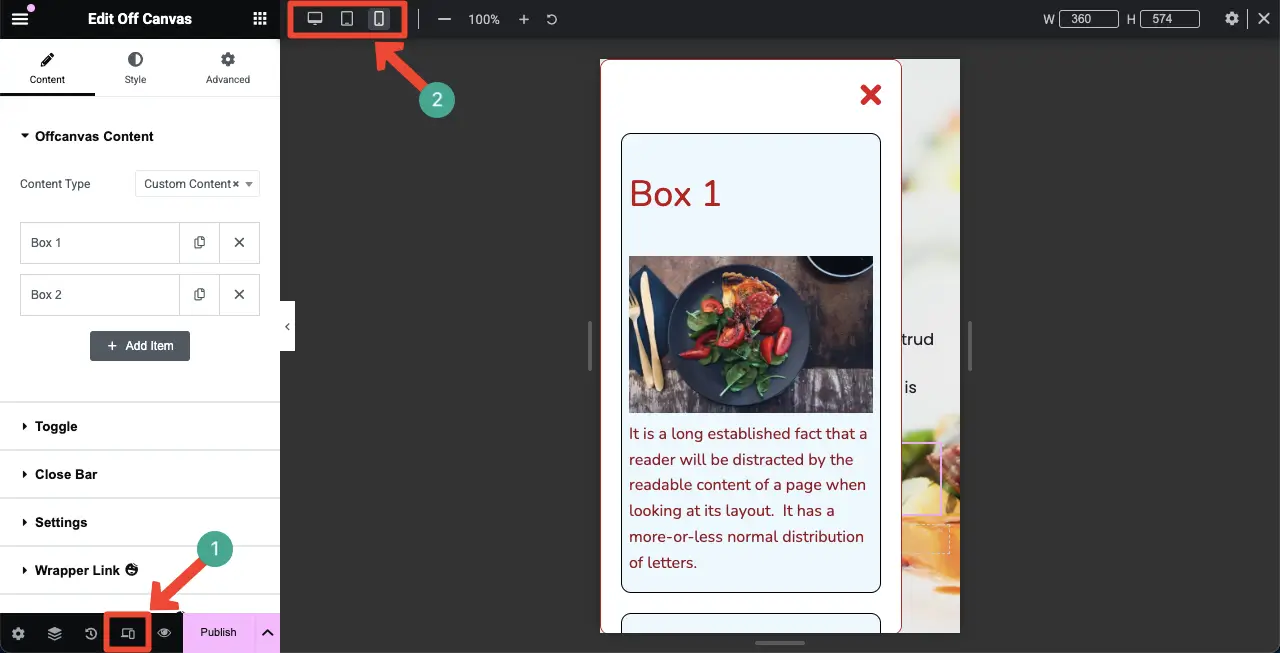
对于移动设备优化,请单击Elementor 面板底部的响应模式图标。将出现一个顶栏,其中包含可让您在不同的屏幕尺寸之间切换的选项。
现在,在不同的屏幕尺寸之间切换并检查设计是否适合各自的设备。如果有任何问题,您可以根据需要更改字体大小、按钮大小、画布宽度、高度和其他选项。
更改将仅针对特定屏幕尺寸保存,而不会影响其他屏幕尺寸。因此,您可以让 Off Canvas 小部件对移动设备做出响应。

步骤 12:预览画布外内容小部件
现在,转到网页的预览选项并检查小部件是否正常工作。您可以看到,它在我们这边运行良好。
使用画布外内容小部件时需要考虑的事项
为了充分利用该小部件,在使用“画布外内容”小部件时,您必须仔细考虑几点。请查看下文。
- 流畅的用户体验
画布外的内容应支持用户浏览网站,而不是干扰他们的体验。确保小部件运行顺畅,动画协调良好。但是,尽量减少可能降低性能的剧烈运动效果,尤其是在手机上。
- 针对手机进行优化
如上所述,如今相当一部分网络访问者通常来自移动设备用户,因此您必须针对所有设备类型对网站进行良好的优化。否则,以移动设备为中心的用户将获得非常负面的体验。
- 轻松关闭
屏幕外内容小部件必须包含一个简单的关闭选项。如果很难找到,用户肯定会感到沮丧。因此,不要忘记以易于导航的方式突出显示关闭图标。
- 内容相关性
屏幕外内容需要保持简短和集中,以实现特定功能,例如导航工具或促销横幅。包含过多信息或不相关元素会破坏其提供集中和无缝用户体验的目的。
最后的话!
一旦您知道如何充分利用“屏幕外内容”小部件,它就可能成为吸引用户并提高转化率的有效方式。我们试图介绍关于该小部件的基本教程。因为讨论该小部件的所有功能及其使用方法确实很困难。
因此,除了本教程之外,如果您想了解更多关于可以使用小部件执行哪些其他操作的想法,您可以访问我们的Elementor 画布外内容演示页面。您将获得一系列出色的画布外设计,可以直接将其复制并粘贴到您的网站上。









评论0