粘性标题是一种导航栏,即使您滚动浏览页面及其内容,它仍会停留在网站顶部。因此,您可以立即访问菜单以及搜索栏和重要链接,而不必浪费时间返回顶部。
它可以显著提升用户体验,因为您可以立即访问关键的 Web 链接和元素。如今,使用 Elementor 在 WordPress 上创建粘性标题非常容易。这是一个超级简单的页面构建器解决方案,您只需拖放即可创建各种 Web 元素。
在这篇博文中,我们将介绍如何使用 Elementor 在 WordPress 上创建粘性标题的详细分步教程。
为什么要选择 Elementor?

Elementor 是一款功能丰富、功能强大的页面构建器解决方案,让您只需拖放即可构建几乎任何类型的网站。如上所述,它甚至使初学者也可以自己创建网站,而无需编写任何代码。
它的实时编辑功能使您可以随时查看自定义内容以确保准确性。Elementor 附带了许多预先设计的模板的综合集合,因此您可以非常快速地开发网页布局的基本版本。
如果您觉得插件的小部件和工具不足以满足您的设计需求,请不要担心!您会发现十几个功能丰富的附加组件,其中包含许多高级功能和小部件,可以增强 Elementor 插件的功能。
通过将它们一起使用,您可以将您的网页设计能力提升到一个新的水平。
使用 Elementor 创建标题需要什么?
要为您的网站创建标题,您需要访问 Elementor 插件的主题构建器功能,这是一项高级功能。因此,要遵循本教程,您需要 Elementor 插件的免费版和高级版。您可以通过单击下面附加的按钮来下载它们。
一旦这些插件在您的网站上安装并激活,请开始按照下面部分中说明的教程进行操作。
如何使用 Elementor 创建粘性标题
在本节中,我们将逐步介绍如何使用 Elementor 插件创建粘性标题。请继续关注我们。
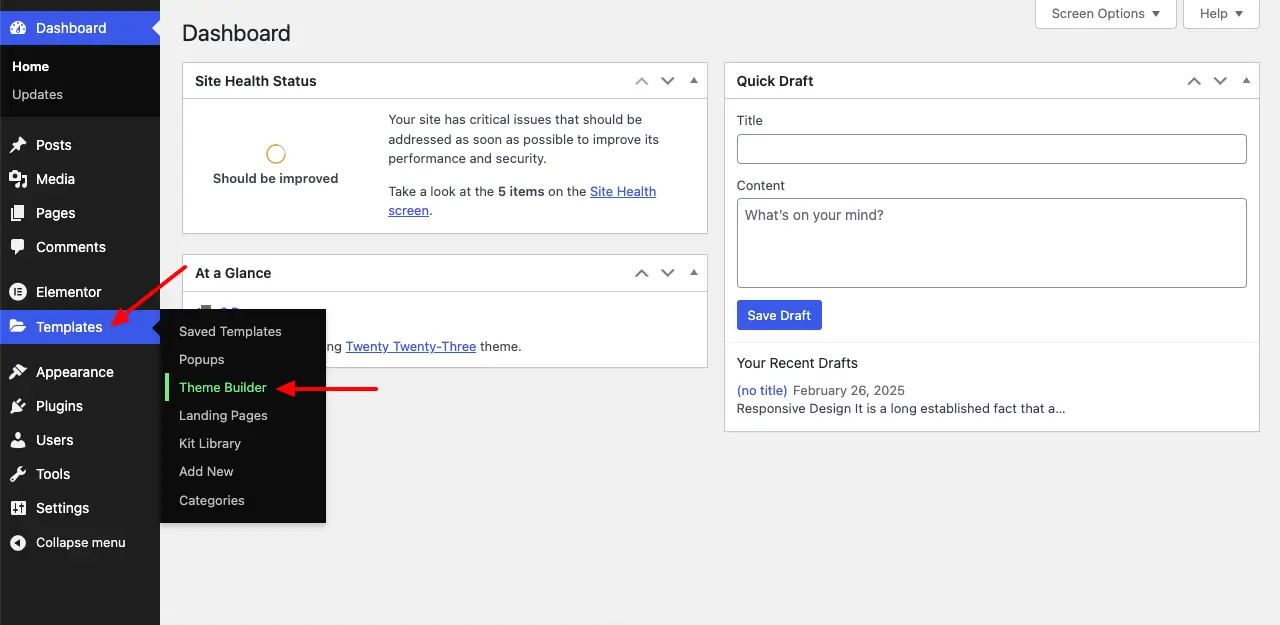
步骤 01:进入主题生成器
转到模板 > 主题生成器 > 选择标题
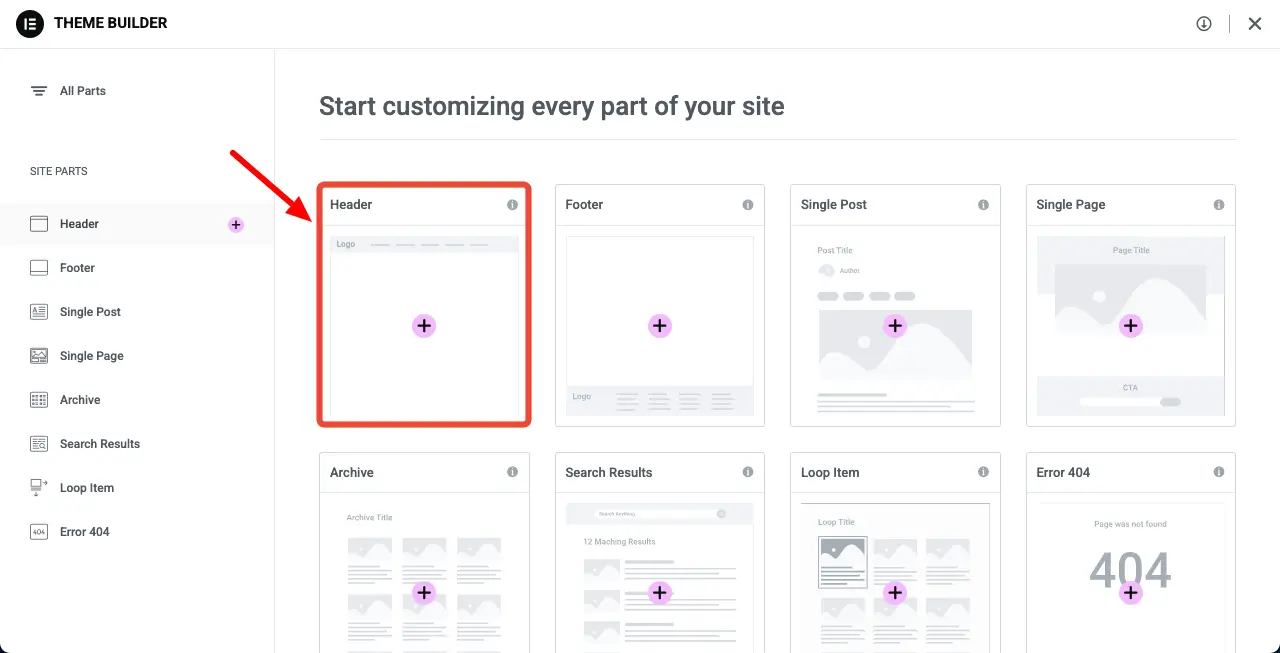
会出现一个弹出窗口。您将获得一些选项来选择所需的模板类型。

您将进入新页面。单击页眉选项。

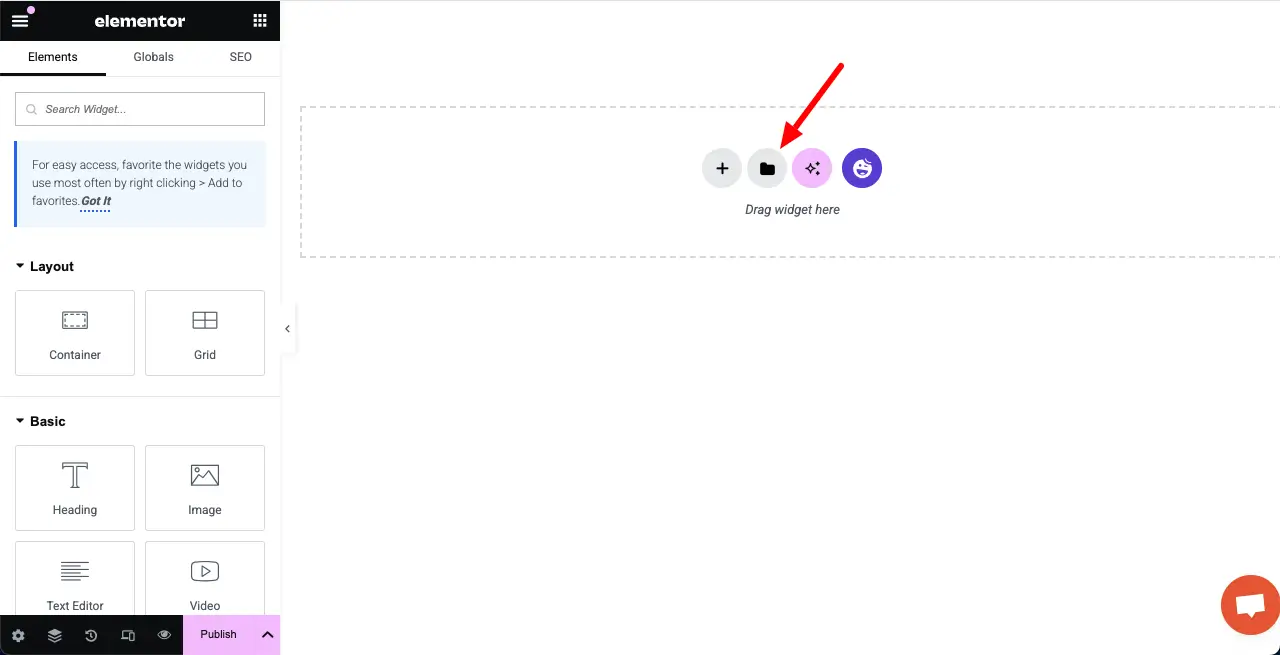
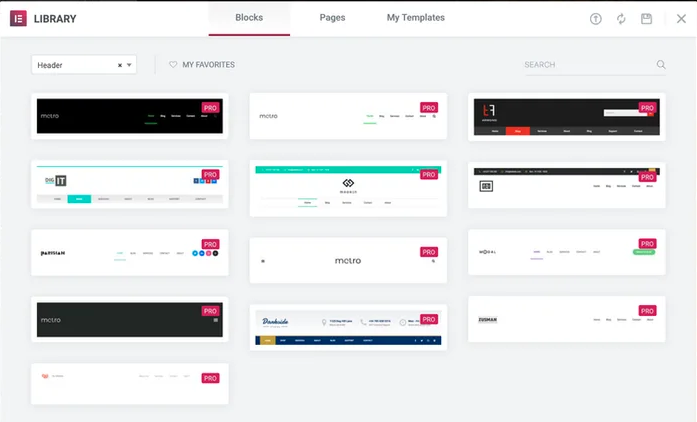
Elementor 画布将在您的屏幕上打开。单击Elementor模板库图标。

Elementor 将向您展示许多免费模板和块。您还可以保存自己喜欢的模板。

步骤02:设置总体布局
要创建自定义标题,您必须决定需要什么类型的布局。
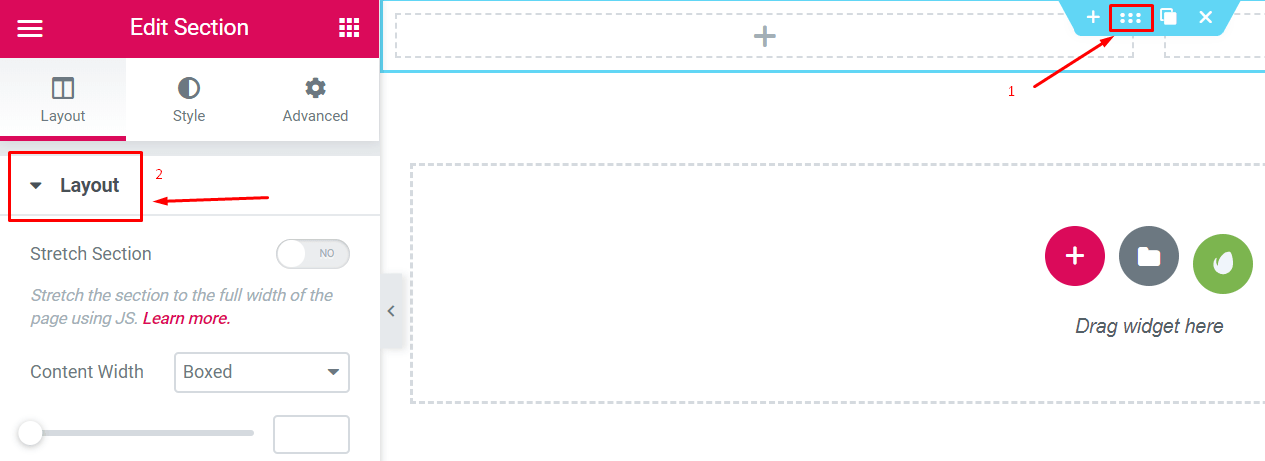
首先,单击 标题部分的 主自定义按钮来编辑侧边栏中的布局部分:

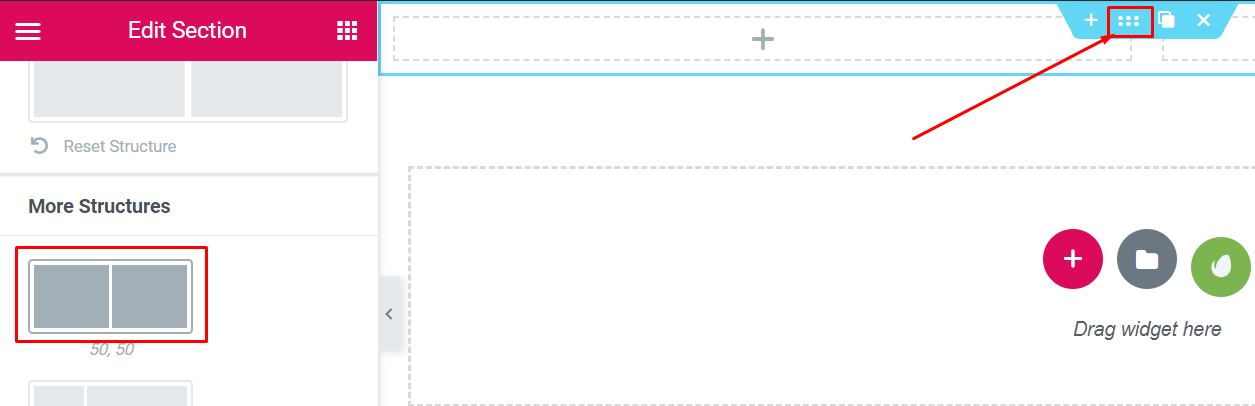
然后选择你想要的结构

注意:我们使用上图中标记的布局来创建标题。
步骤 03:添加徽标
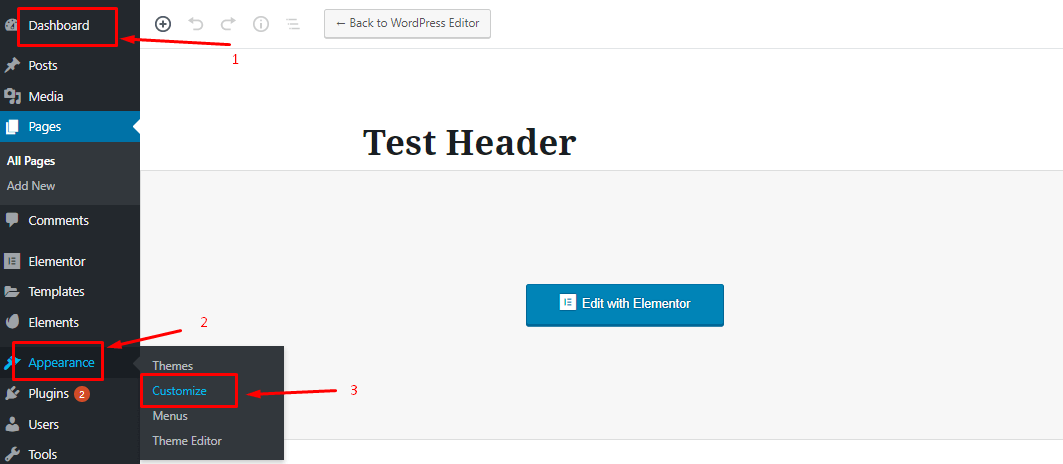
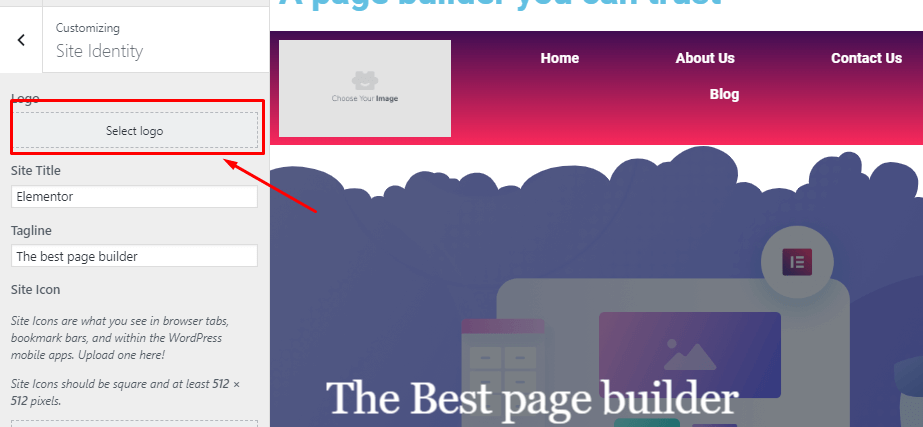
这是一个非常简单的步骤。您可以非常轻松地添加徽标。您可以通过两种方式进行操作。转到仪表板 > 外观 > 自定义 > 站点标识。

之后,您可以选择徽标并将其设置在标题上。

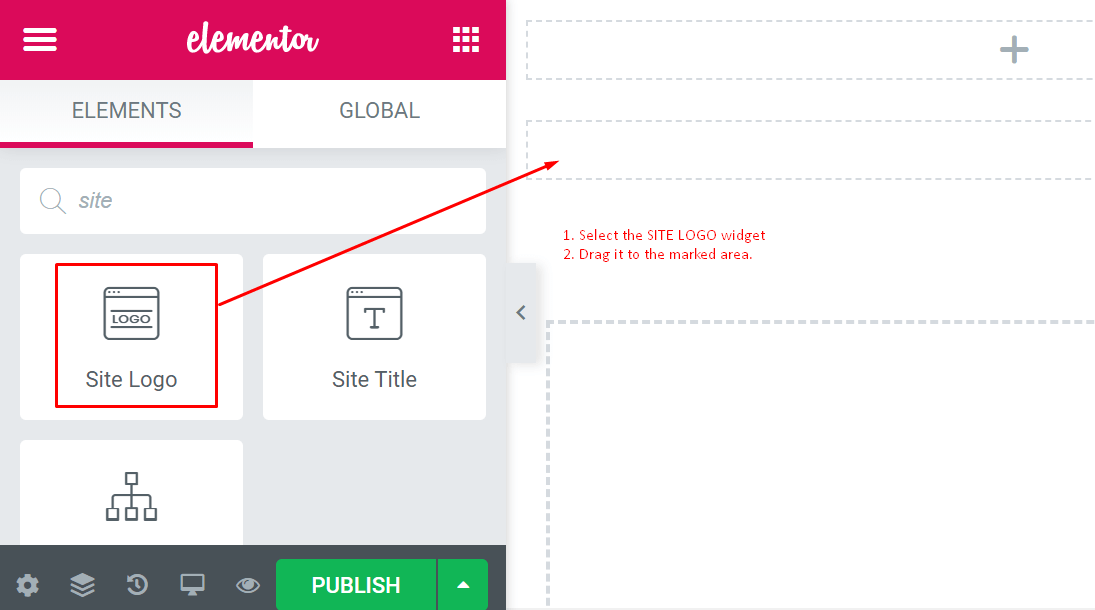
在侧边栏中选择 站点徽标 块。将其拖到您想要使用的位置。

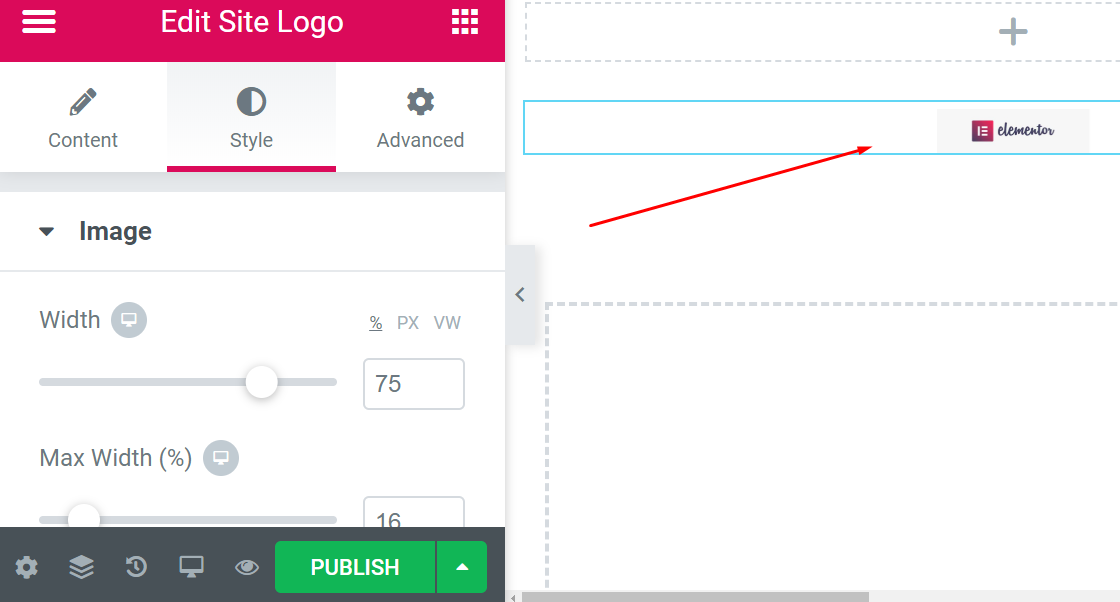
最后,将“站点徽标”拖到虚线区域后,它将自动获取您的实际徽标。

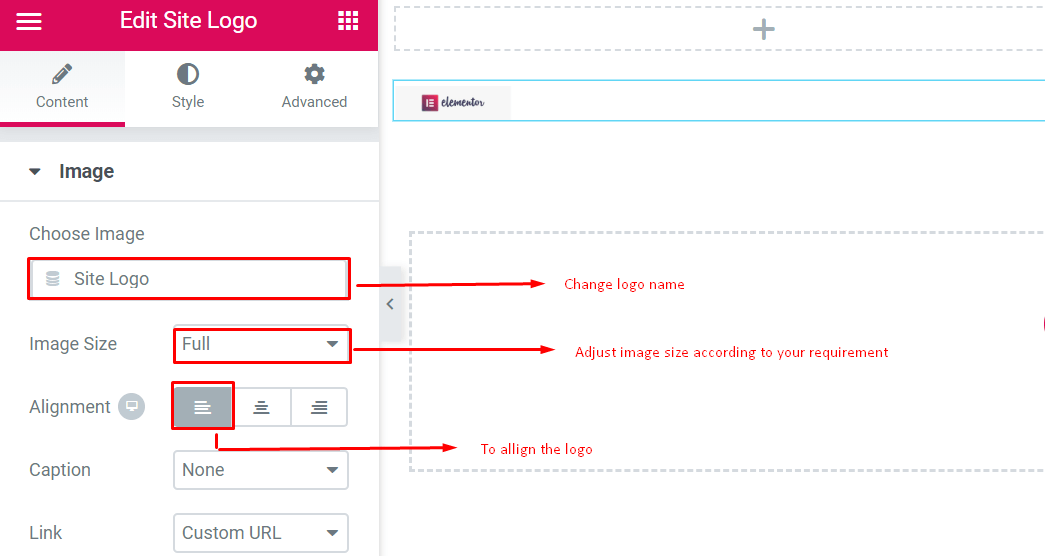
在此设置中,您可以选择单击时徽标的外观,还可以在此处调整其大小和对齐方式。您可以使用样式和高级选项做很多事情。

步骤 04:添加菜单
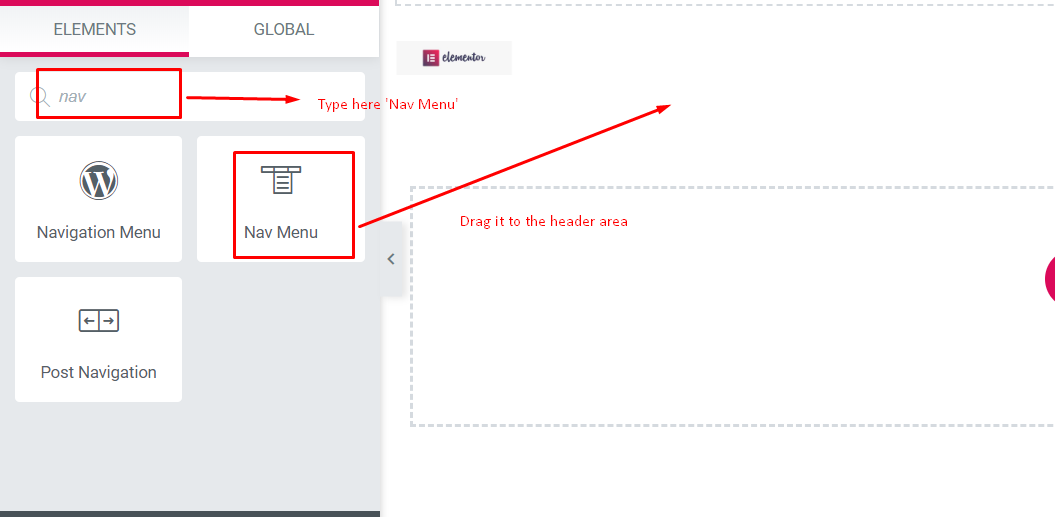
从左侧边栏中选择“导航菜单”小部件。 将其拖到标题区域,如步骤四所示。

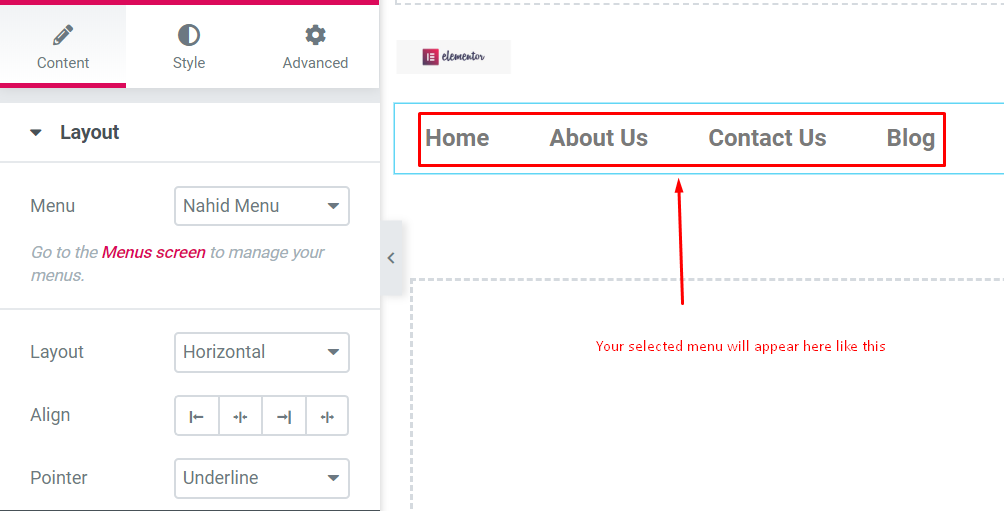
它将调整您创建的菜单。

以下是您应该了解的重要事项。

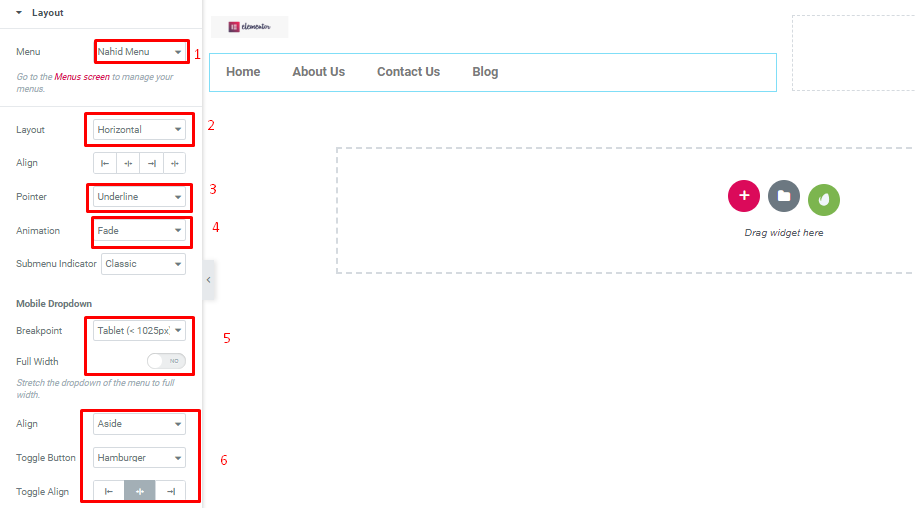
- 菜单:选择您想要展示的菜单。您可以从外观 → 菜单中选择
- 布局:您将获得水平、垂直或下拉
- 对齐:左对齐、居中对齐、右对齐或拉伸以填充整个可用区域
- 指针 – 你喜欢如何标记活动链接
- 动画 – 你喜欢的指针外观
步骤 05:添加搜索字段
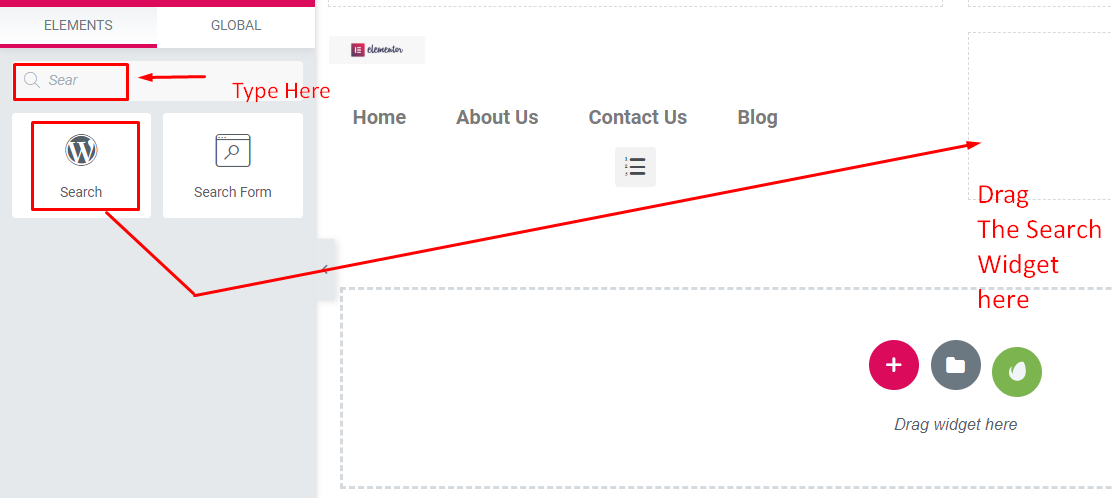
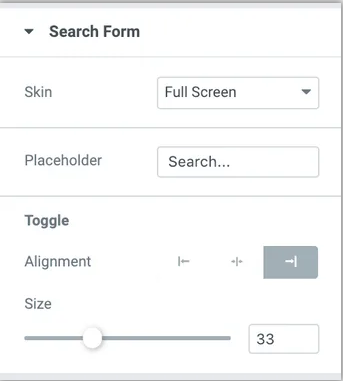
要在标题中添加搜索字段,您只需选择搜索小部件并拖动到您想要设置的位置。

在本节中,您将获得:
- 皮肤 – 您将获得经典、简约和全屏
- 占位符 – 您可以保留此部分或保留“搜索”等内容
- 对齐、 大小 – 从这里对齐搜索框

步骤 06:添加其他额外元素
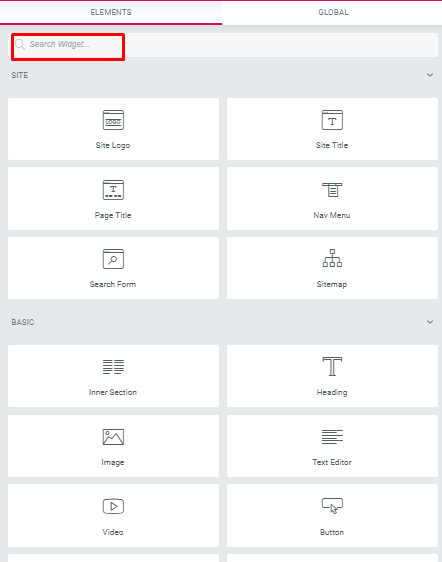
为了让您的标题更具吸引力,您可以从屏幕左侧添加一个小部件。您可以尝试使用这些小部件来获得您喜欢的惊人效果。
这是小部件的屏幕截图。你可以搜索任何你想要的内容。

使用小部件,您可以添加社交图标、页眉文本等。
步骤 07:发布标题
而且,这是最重要的部分。设计完标题后,你必须非常小心。
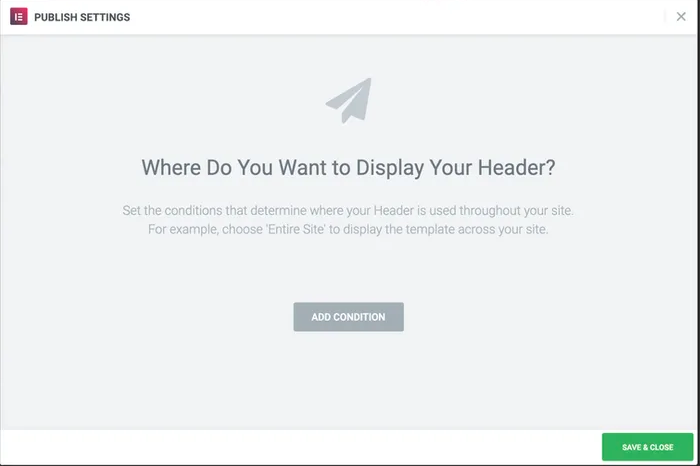
要应用此功能,请点击 页脚左侧的发布按钮。您将看到一个弹出窗口,询问您希望在哪里显示新的页眉。

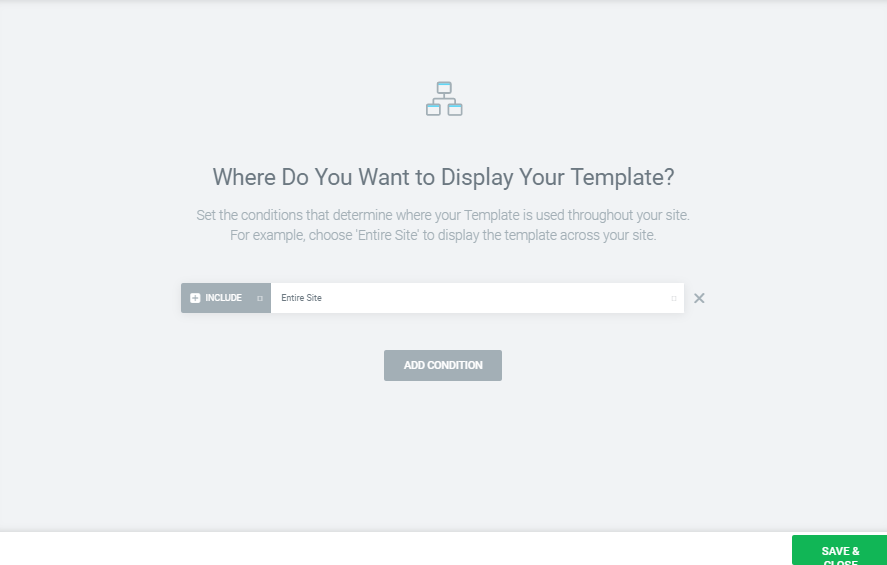
此部分的基本条件是选择“整个站点”,然后点击“保存并关闭”按钮。

最后,你的标题部分已经准备好了。好极了!!!

因此,通过遵循这些步骤,您可以轻松地为您的网站设计自己的标题。
观看下面的视频,了解如何在 WordPress 中创建网站标题:









评论0