活动日历并不是任何微不足道或普通的网站功能。它是吸引用户并与他们建立牢固联系的强大门户。通过提供即将举行的活动和活动的清晰视图,它允许用户提前计划并利用折扣、优惠和赠品。因此,他们可以预测即将发生的事情并相应地参与。
如果您的网站是使用 WordPress 上的 Elementor 构建的,那么创建活动日历将非常容易。在本文中,我们将介绍如何在 WordPress 中创建活动日历的分步指南,任何人,即使技术知识有限,都可以遵循。
在此之前,我们将介绍一些理论方面的内容作为铺垫。让我们开始吧!
什么是活动日历?
活动日历是一项网络功能,可让您以有组织的方式在网站上显示您企业即将举办的活动、促销活动和活动。您甚至可以在一个地方显示日期、时间和地点等重要详细信息,以便人们轻松查看接下来的活动。
如今,许多企业不仅使用网站来服务客户,还简化部门内部沟通。因此,通过使用活动日历,您可以与团队成员分享有关会议、研讨会、音乐会或任何特殊日子的信息,以便他们提前准备工作计划。
创建事件日历的用例
在深入学习本教程之前,让我们快速了解一下创建活动日历如何真正帮助您的业务。
业务推广:分享网络研讨会、研讨会和产品发布等重要活动,让客户了解最新情况并鼓励他们加入该计划。
社区活动:分享有关筹款、节日和公众集会等活动的最新动态,以激发社会参与并增强社区精神。
教育管理:展示即将到来的考试日期、课外活动和文化活动,以帮助学生并取悦家长。
非营利活动:提高人们对志愿者活动、捐赠活动和社会项目的认识,以便人们热情地支持这些案件。
在线社区:安排现场讨论、游戏锦标赛和虚拟聚会,以激励观众参与其中。
如何使用 Elementor 在 WordPress 中创建活动日历
理论部分已经结束。现在,在本节中,我们将介绍如何使用 Elementor 在 WordPress 中创建事件日历,并介绍分步指南。为此,您需要在您的网站上安装以下插件。
HappyAddons 是 Elementor 插件的一个突出插件。它附带事件日历小部件,可让您轻松创建事件日历并将其添加到您的网站。此小部件可免费使用。您可以使用免费版插件完成本教程。
在您的网站上安装并激活插件后,使用 Elementor 打开帖子/页面。然后,开始按照下面说明的步骤操作。
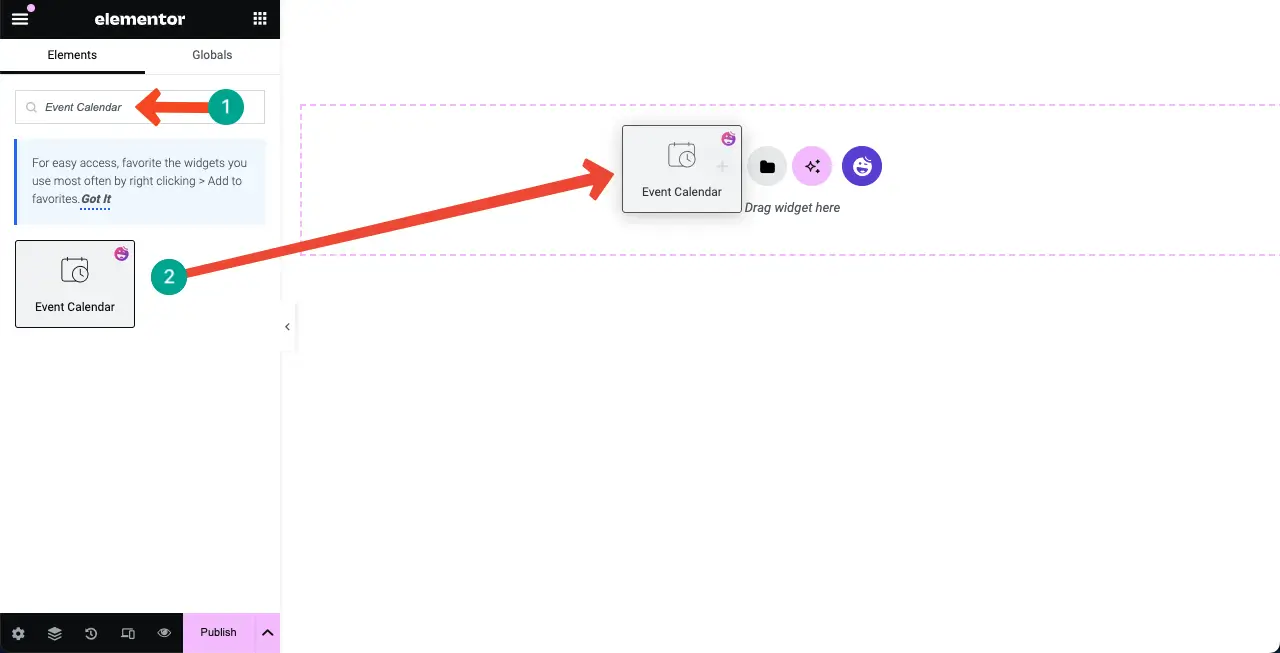
步骤 01:将事件日历小部件拖放到画布上
在 Elementor 面板上找到事件日历小部件。将其拖放到右侧的画布上。

默认事件日历将立即添加到Elementor Canvas。

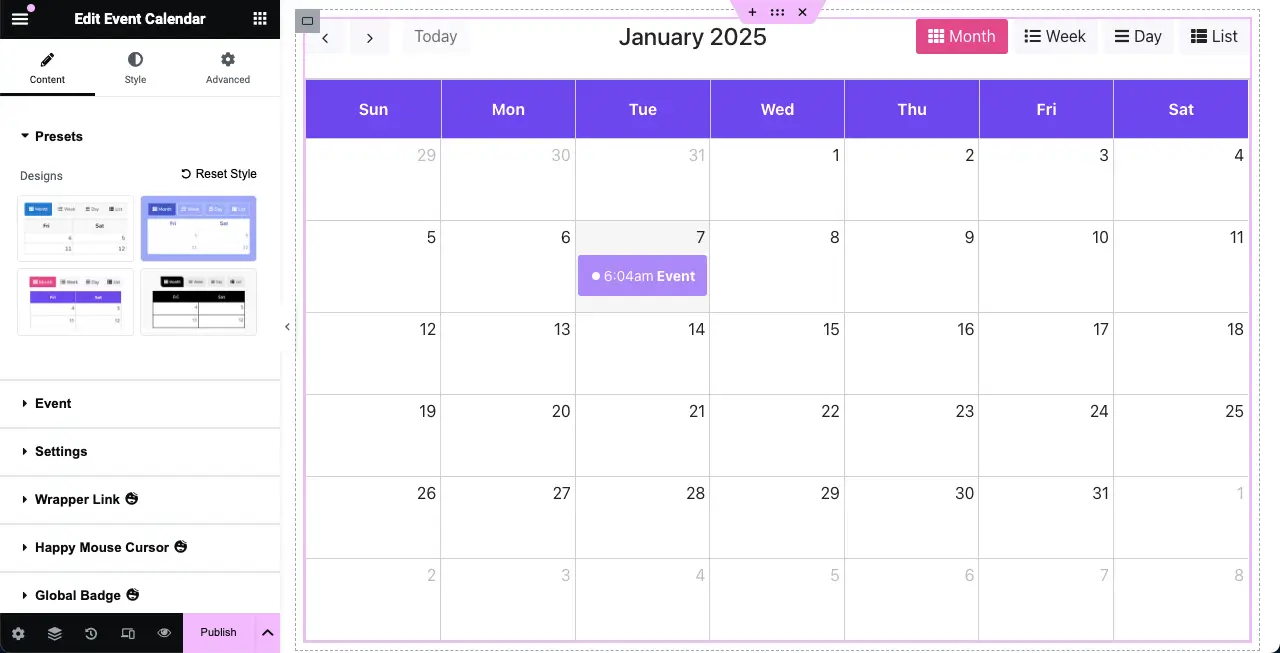
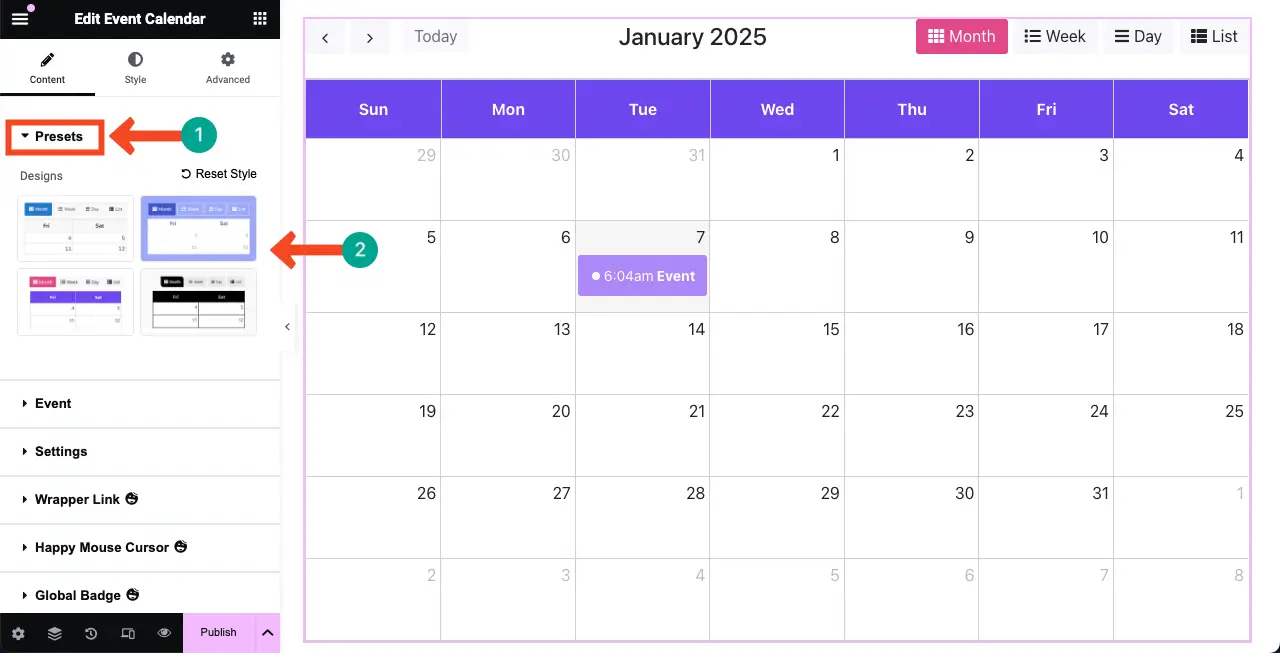
步骤 02:选择活动日历的预设
预设是应用于小部件的预定义设计或样式。它允许您快速将特定外观应用于元素。因此,它可以通过提供现成的样式和布局来节省您的时间。
HappyAddons 插件的大多数小部件都提供了很好的预设集合,包括事件日历。您可以在事件日历小部件中看到四个预设。
选择您喜欢的预设,或者您也可以使用默认预设。

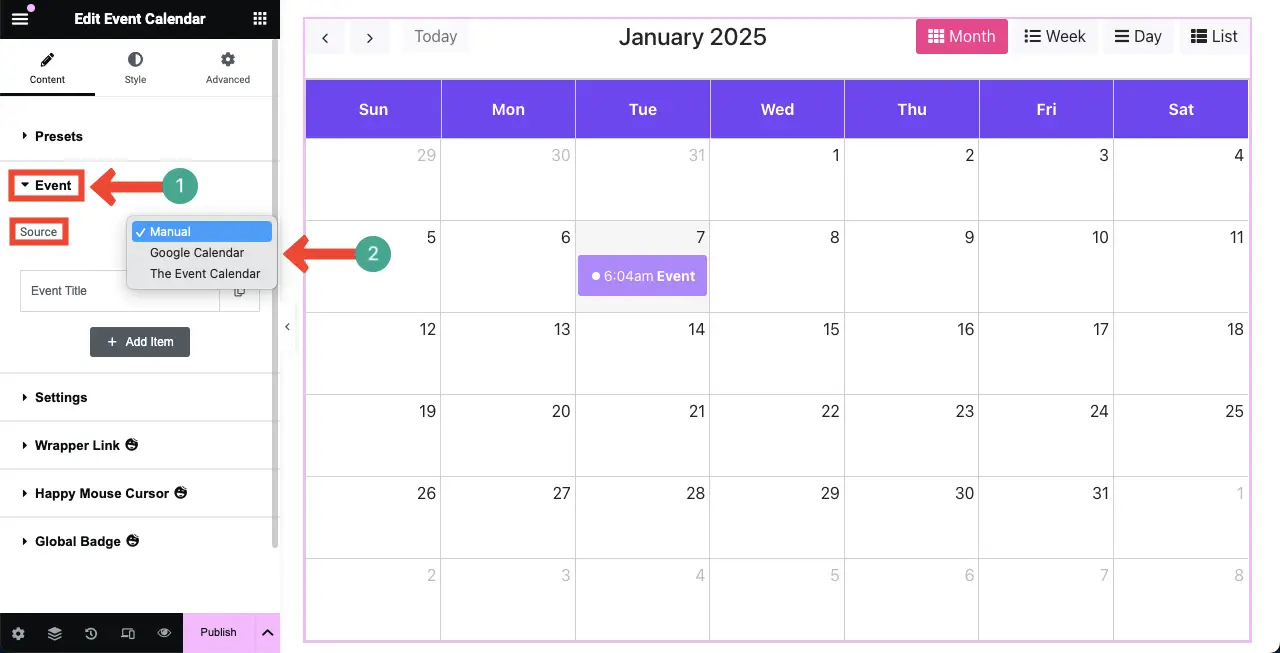
步骤 03:选择活动日历的来源
您可以通过三种方式创建此日历:手动、从Google 日历导入以及使用事件日历插件。
手动 –您将在小部件上完成所有操作(指定事件数据和时间表)。
Google 日历 –如果您的日历已在 Google 中内置,您可以在小部件上显示 API 密钥或日历 ID。
活动日历 –这是用于创建活动日历的流行 WordPress 插件。如果您的网站已经使用此插件并且已准备好任何日历,则可以使用小部件显示它。
** 对于本教程,我们将使用手动方法来更好地解释一切。

步骤 04:将新事件添加到日历
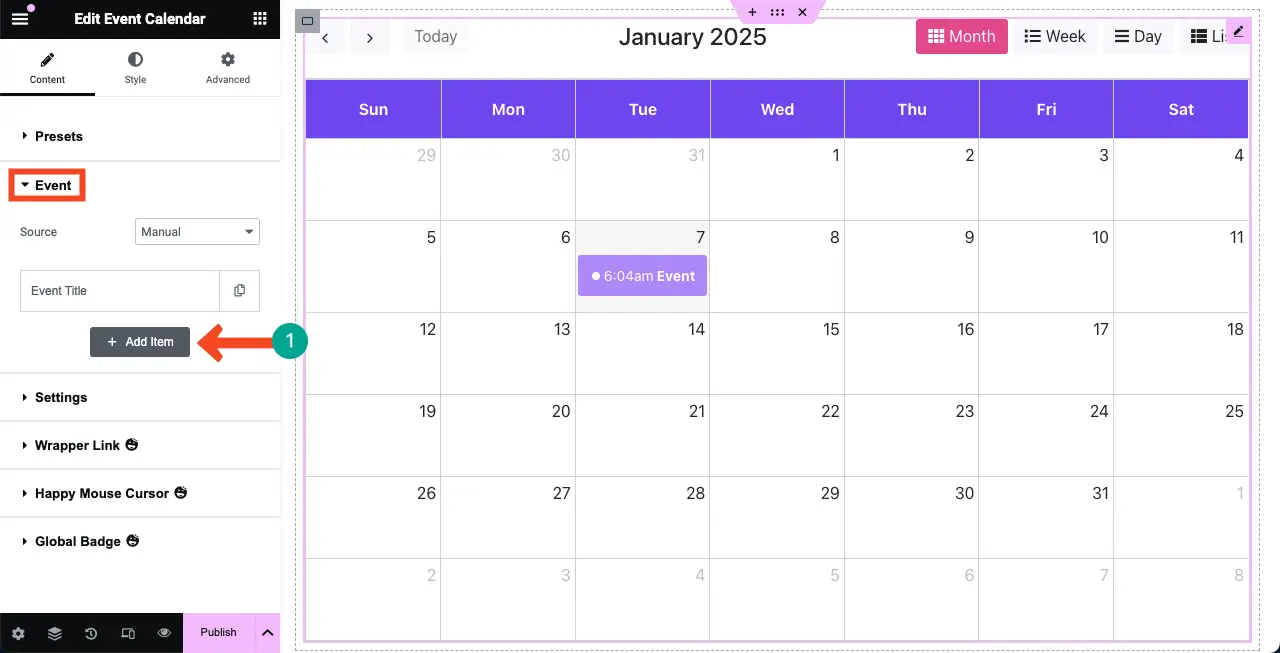
单击事件部分下的+ 添加项目按钮。

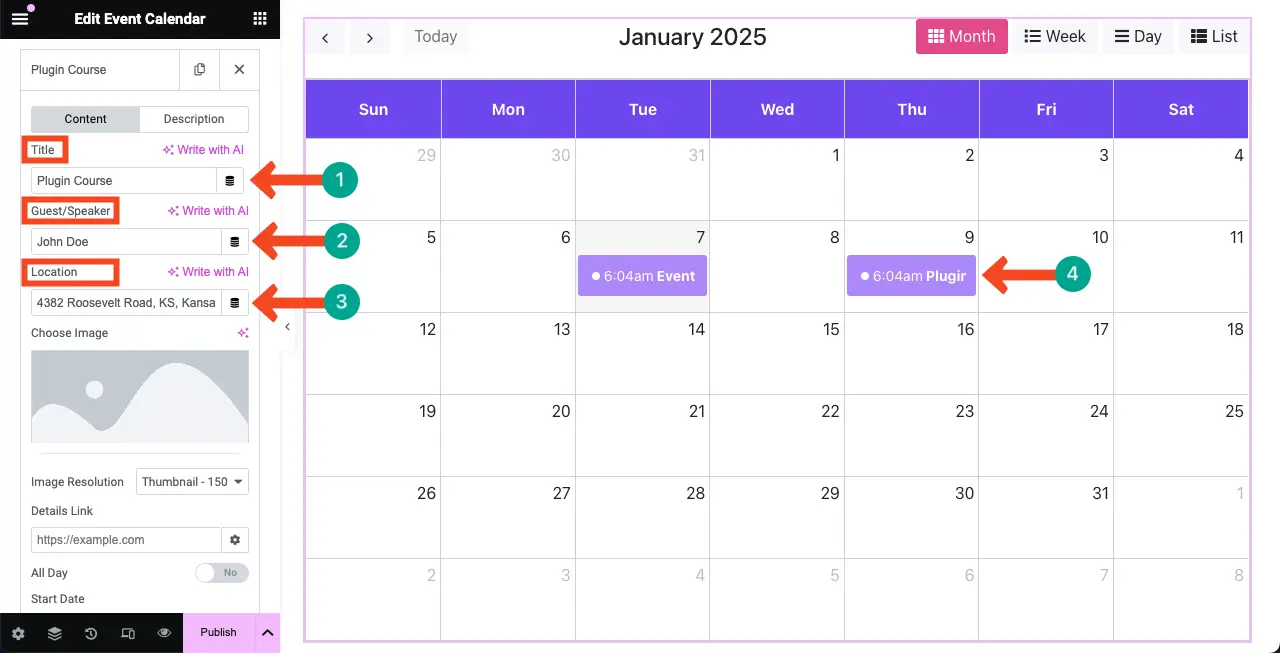
添加新项目后,添加标题、嘉宾/演讲者和地点。它将显示在Elementor 画布上的日历上。

# 向事件添加图片
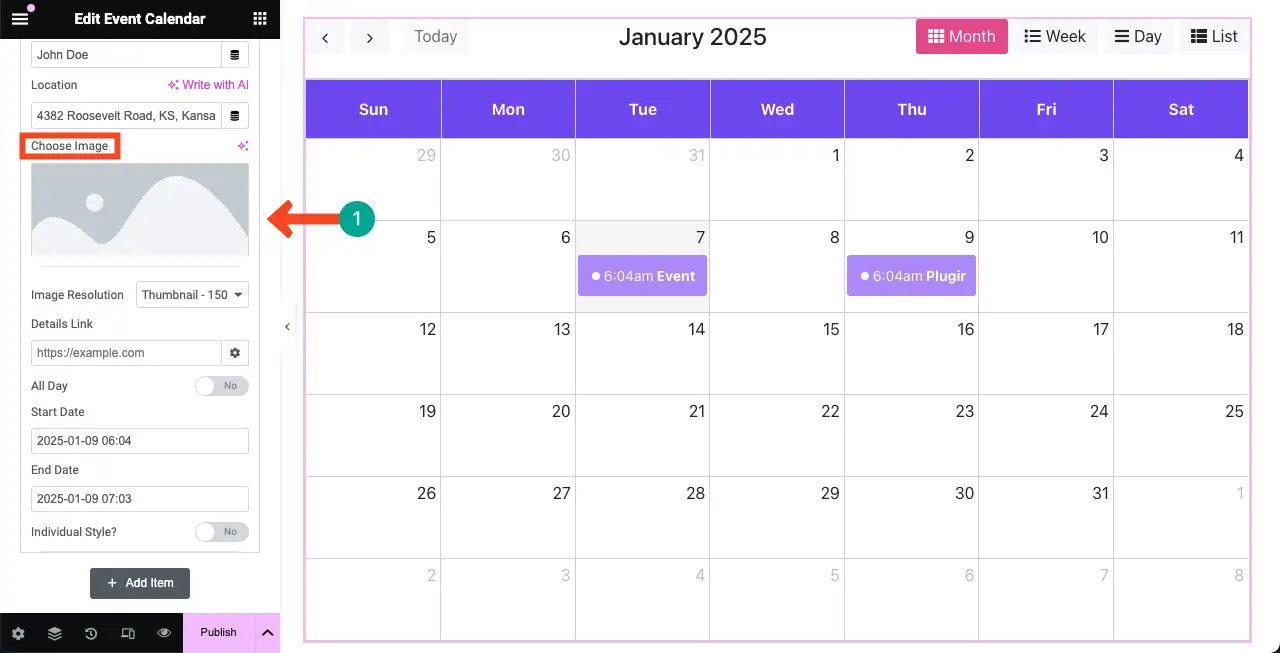
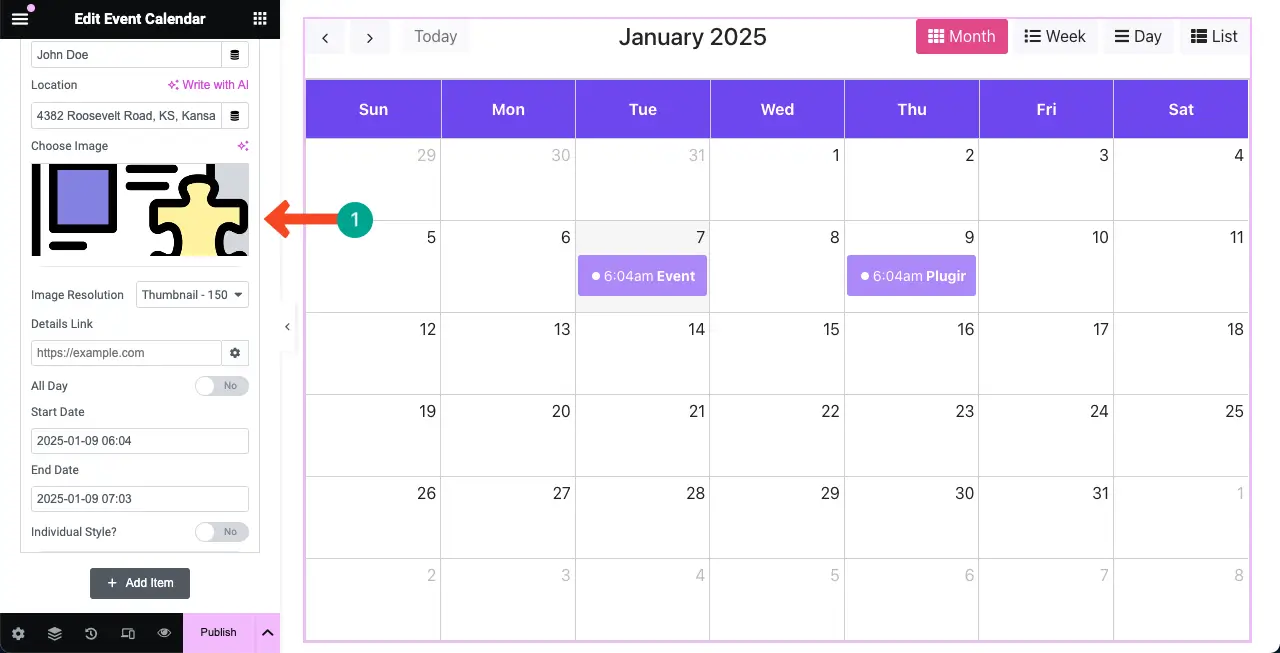
您甚至可以将图片添加到日历上的事件中。为此,请单击事件部分下的图片选项。这将允许您从本地驱动器或媒体库上传图片。

您可以看到我们已经向事件添加了图像。 接下来,您可以使用下拉菜单更改图像分辨率。可用的分辨率如下:
- 缩略图
- 中等的
- 中 大
- 大的
- 满的

您可能会担心为什么画布上的日历事件上没有显示图像和其他信息。
不要惊慌。只需单击相应的事件。将打开一个弹出窗口,其中包含您添加到事件的信息和图像。请参阅下面附带的视频片段中的流程。
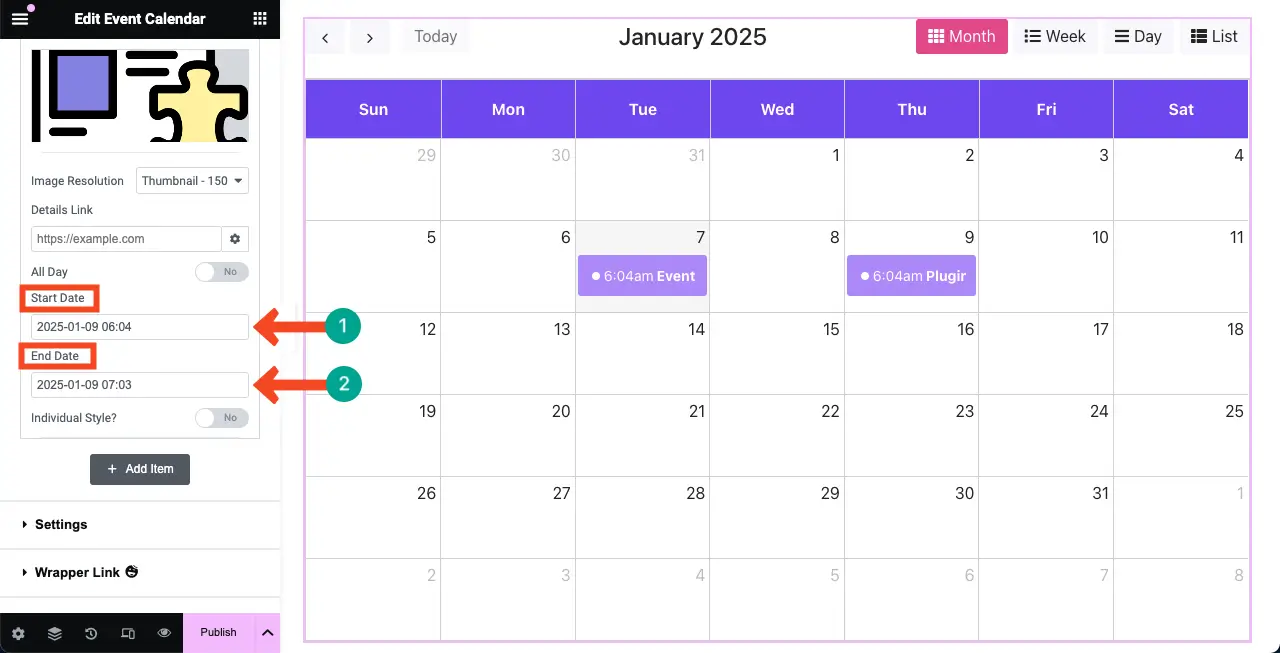
# 设置活动日期
在项目选项卡的末尾,您将获得添加活动日期的选项。选择开始日期和结束日期。如果这是为期一天的活动,请选择相同的开始和结束日期。

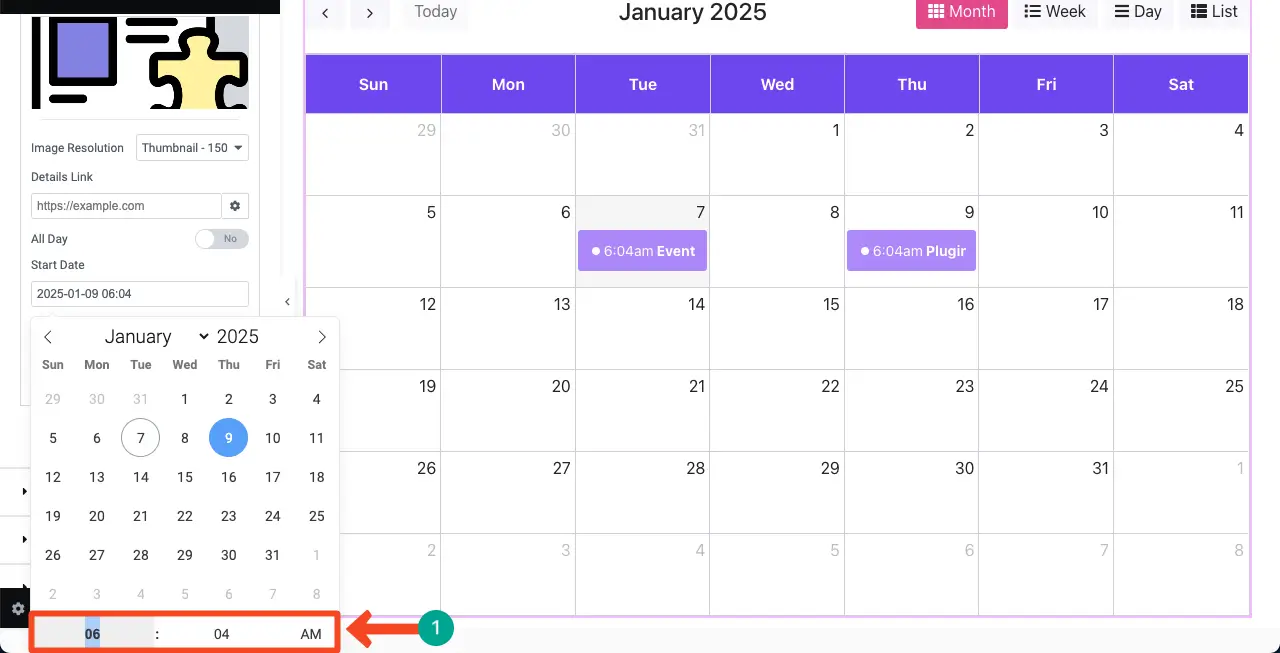
另外,不要忘记指定此事件的开始时间或持续时间。

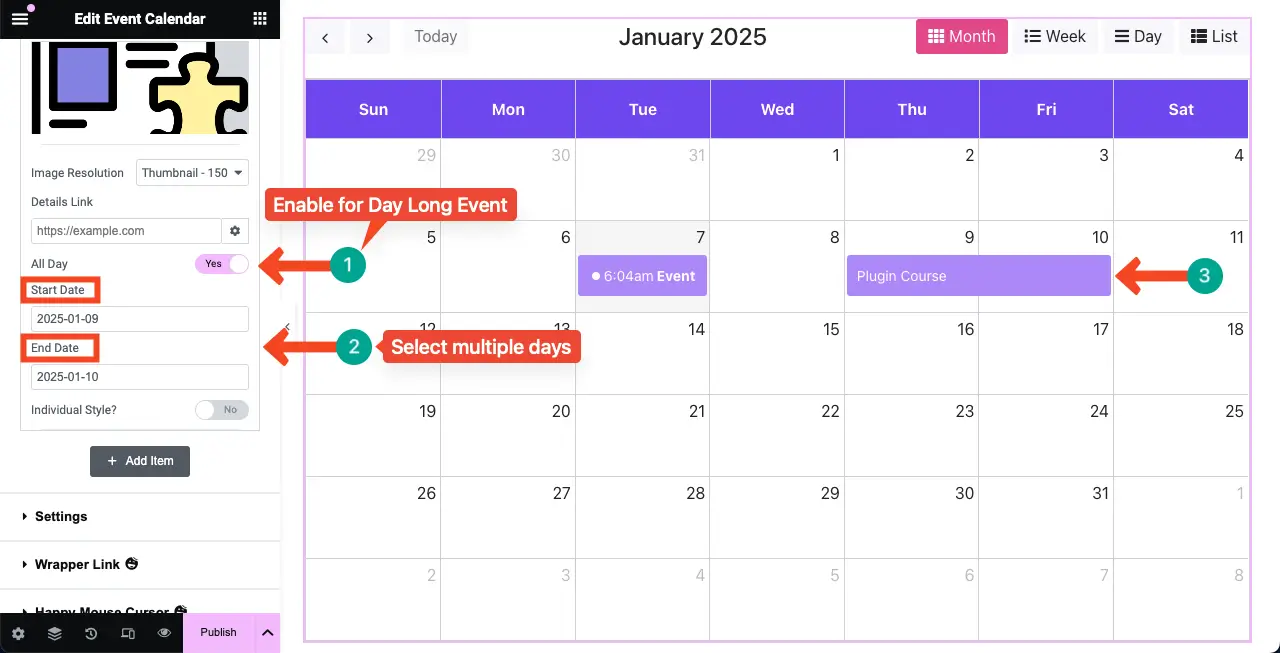
对于多日活动,请选择活动开始的日期。此外,如果这是全天活动,请启用全天。如果活动是一天中的某个时间,则只有这样您才能定义该时间。

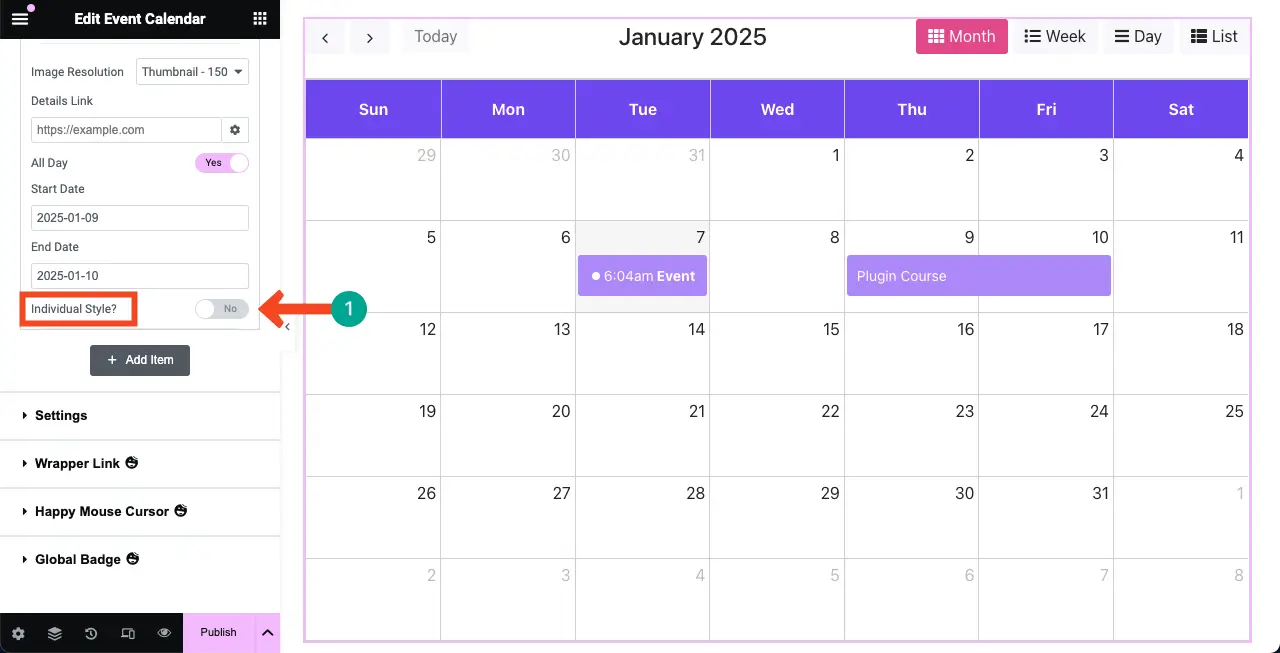
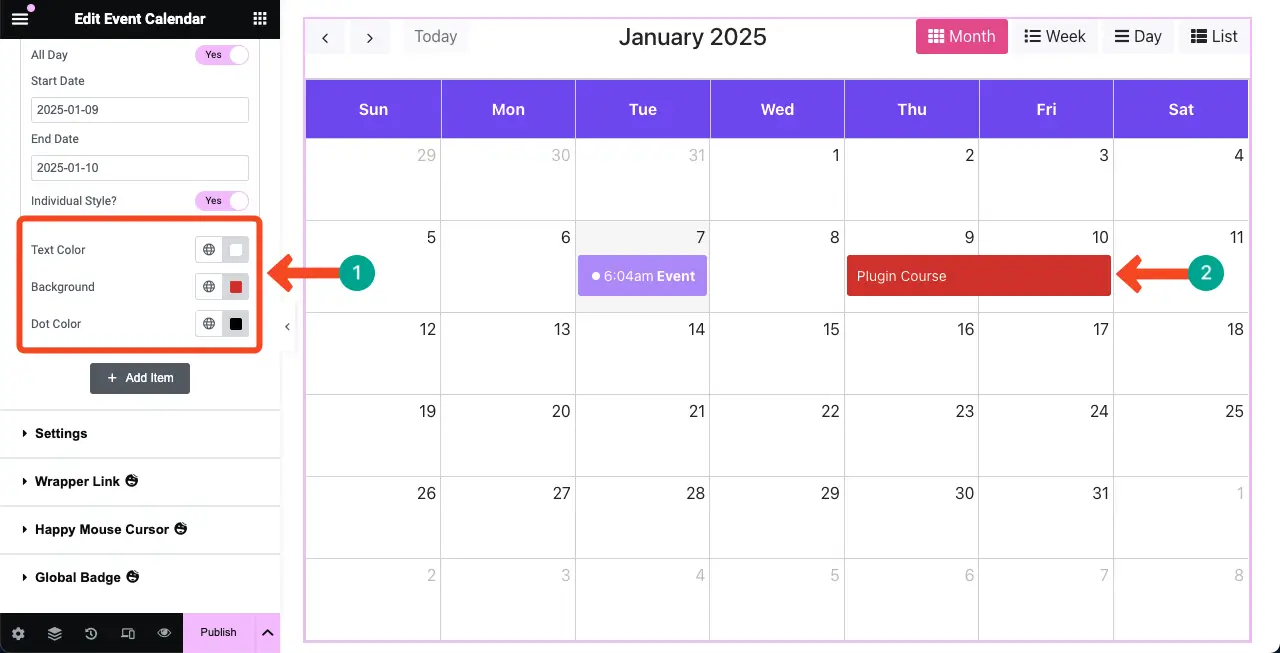
# 风格化活动
对于风格化,请切换到个人风格。

启用该选项后,您将可以自定义事件文本、背景和点的颜色。自行进行必要的更改。

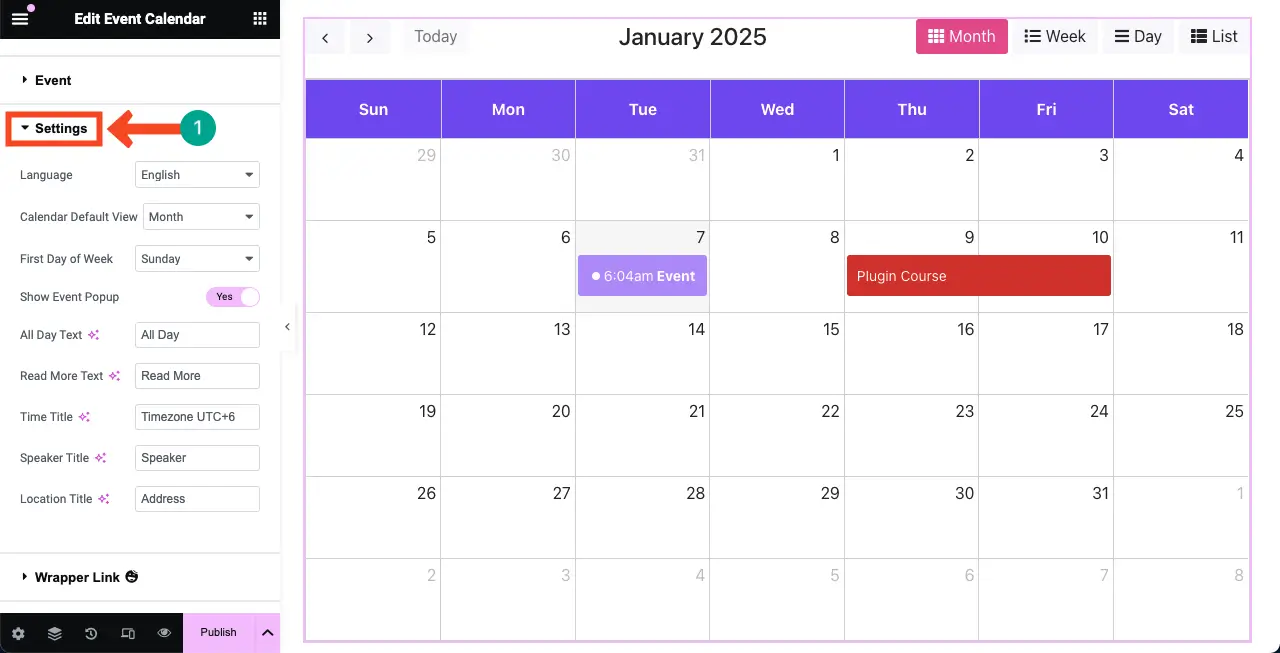
步骤 05:配置事件日历小部件的设置
展开“设置”部分。您可以自定义语言、日历默认视图、一周的第一天以及更多选项。逐一检查。

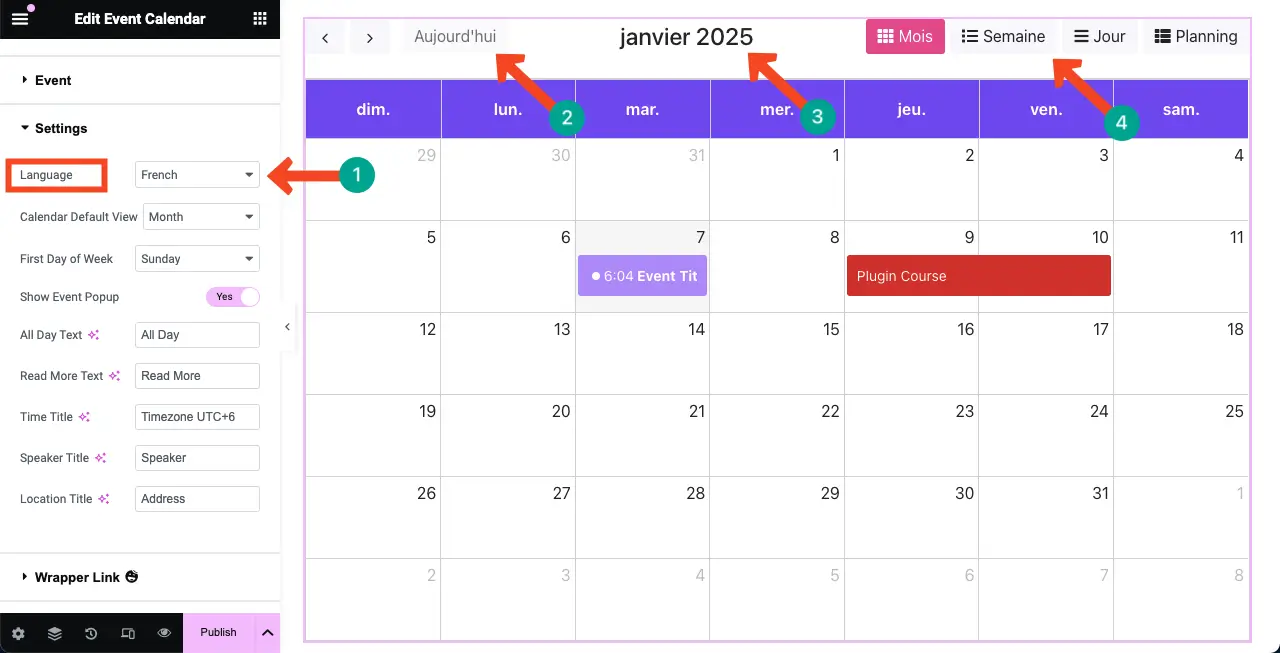
# 语言
一旦语言改变,您将看到月份名称、类别名称、星期名称等的变化。

# 日历默认视图
该小部件提供四种类型的视图。它们是日视图、周视图、月视图和列表视图。在下面附带的剪辑中查看它们的布局。
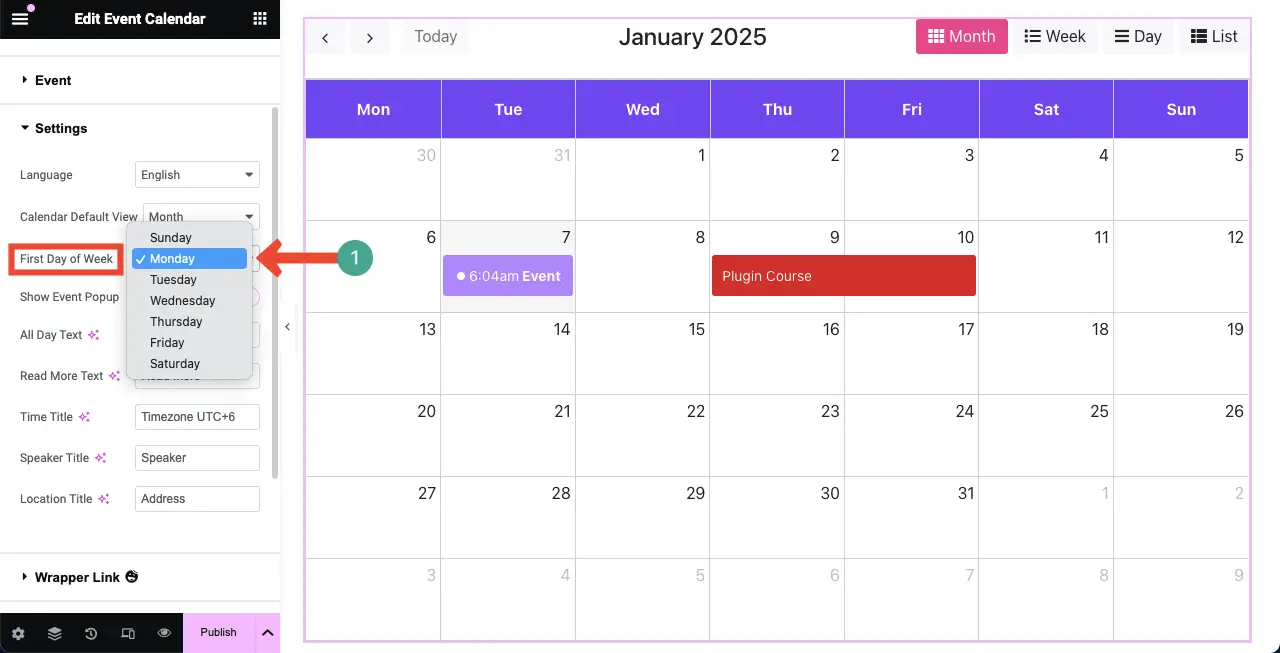
# 设置一周的第一天
你可以将任意一天设置为一周的第一天。例如,我们将星期一设置为一周的第一天。

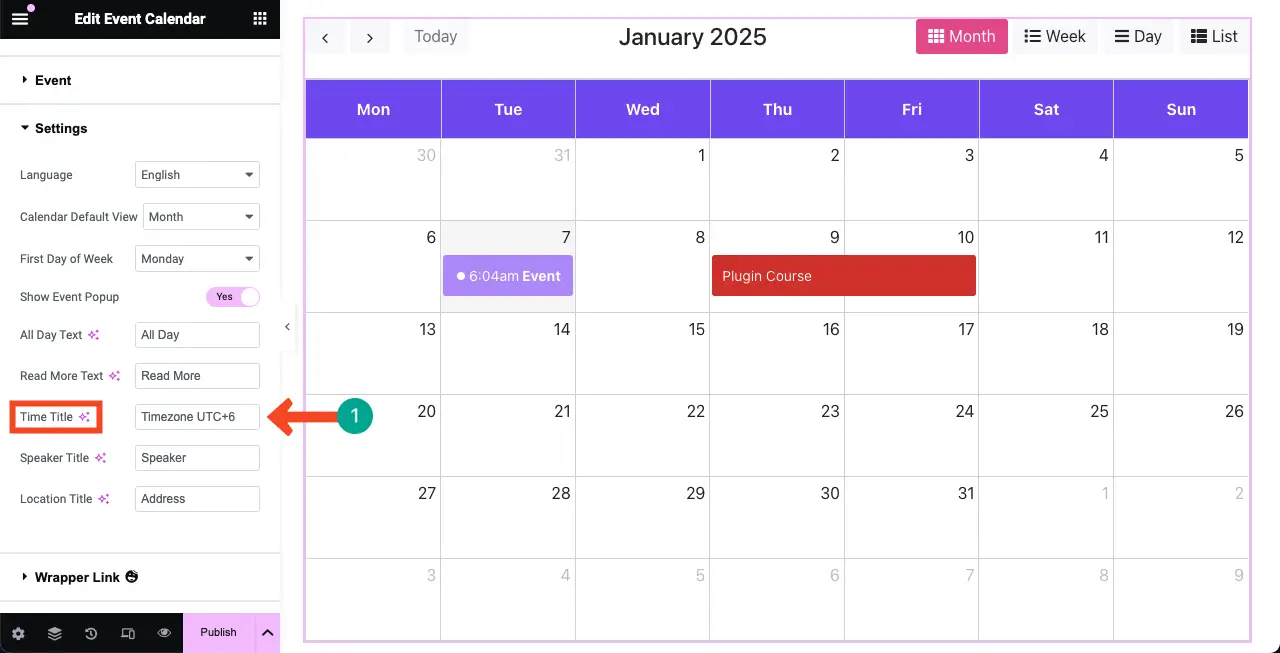
# 时间标题
您可以为时间部分写一个标题。

以同样的方式,探索其他选项并为事件日历小部件配置它们。
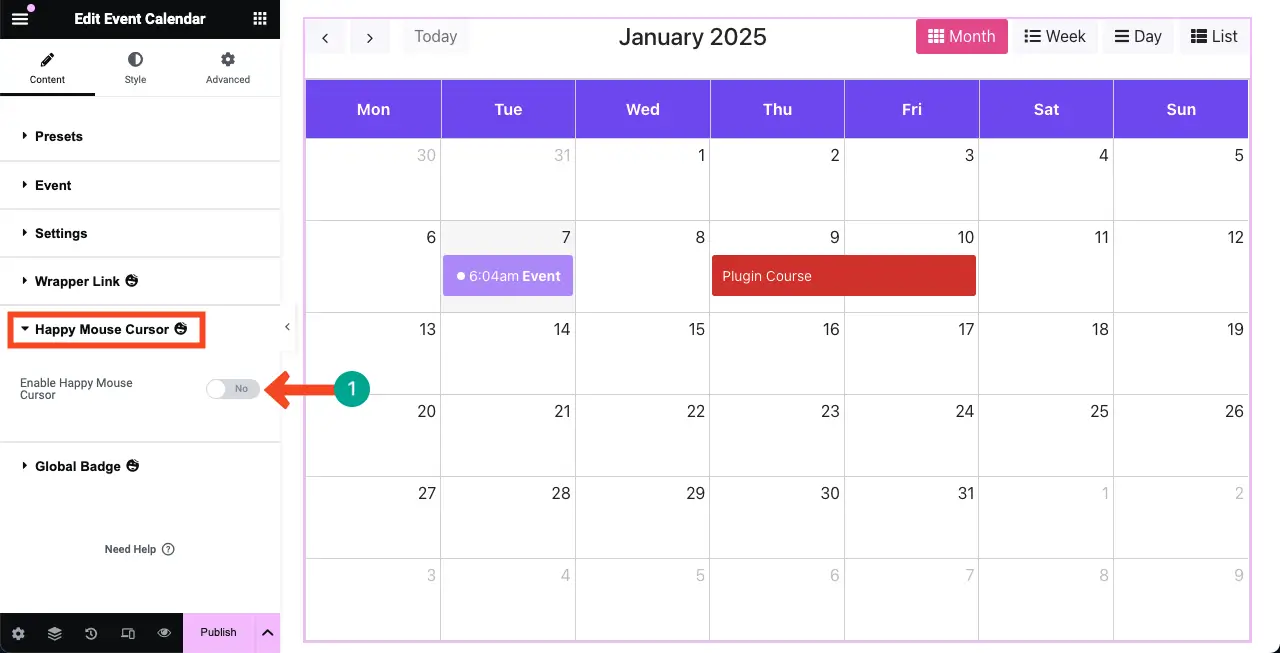
步骤 06:启用或探索快乐鼠标光标(可选)
使用该功能,您可以分别为 Web 元素添加不同类型的光标。启用该功能不是强制性的。如果您觉得它可以为您的网站增加价值,您可以启用它。
我们已经在一篇详细的博客文章中介绍了如何在 WordPress 上添加 Happy Mouse Cursor。查看本指南进行探索。

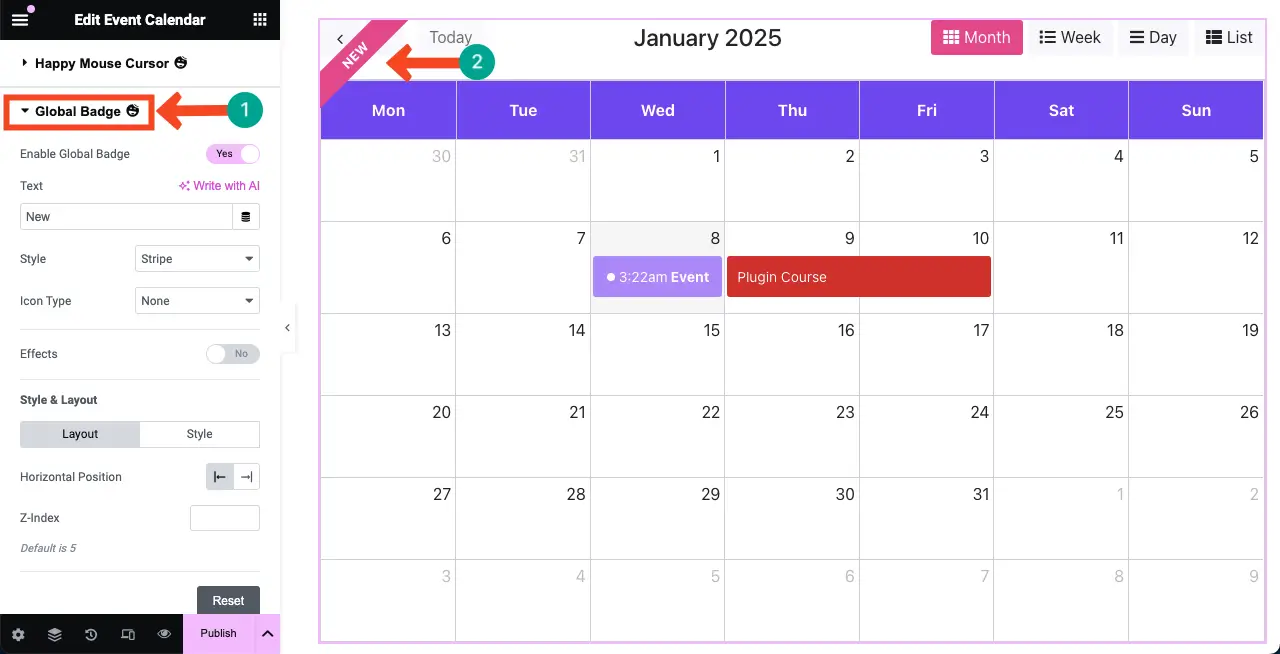
步骤 07:探索全球徽章(可选)
启用“全局徽章”选项将向小部件添加一个功能区。此选项对于活动日历不是必需的。它更适合电子商务和商业产品(包括服务)。您可以探索有关“全局徽章”的此文档。

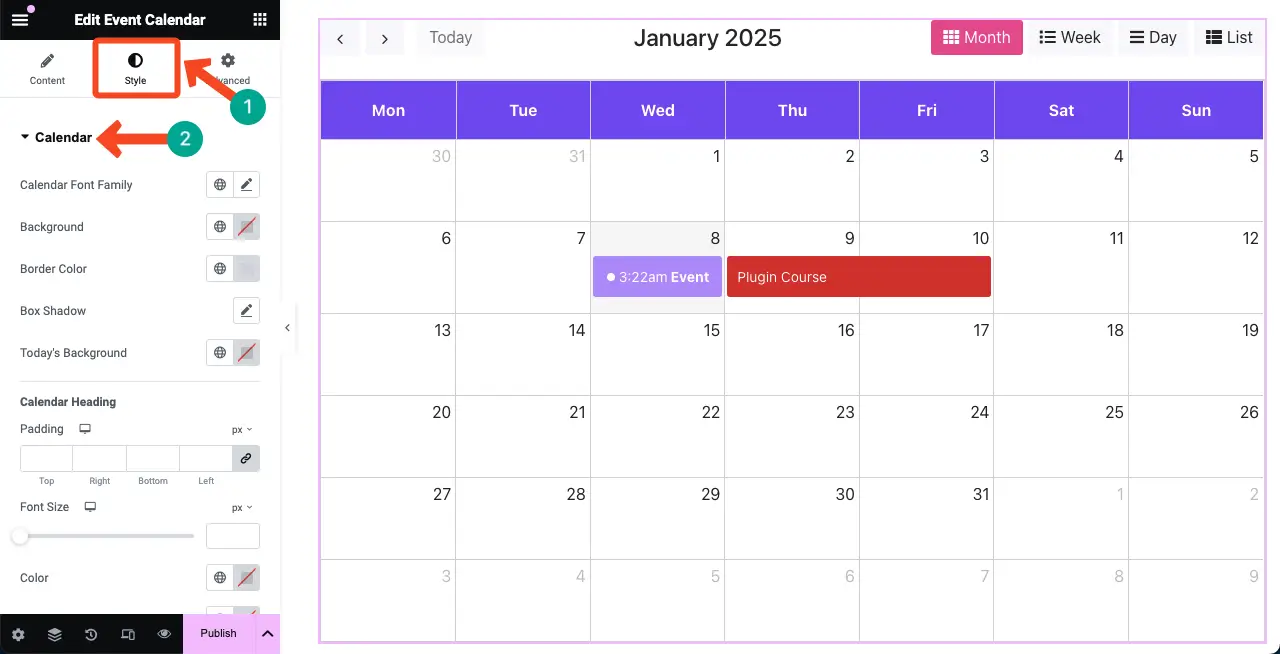
步骤 08:对事件日历小部件进行样式化
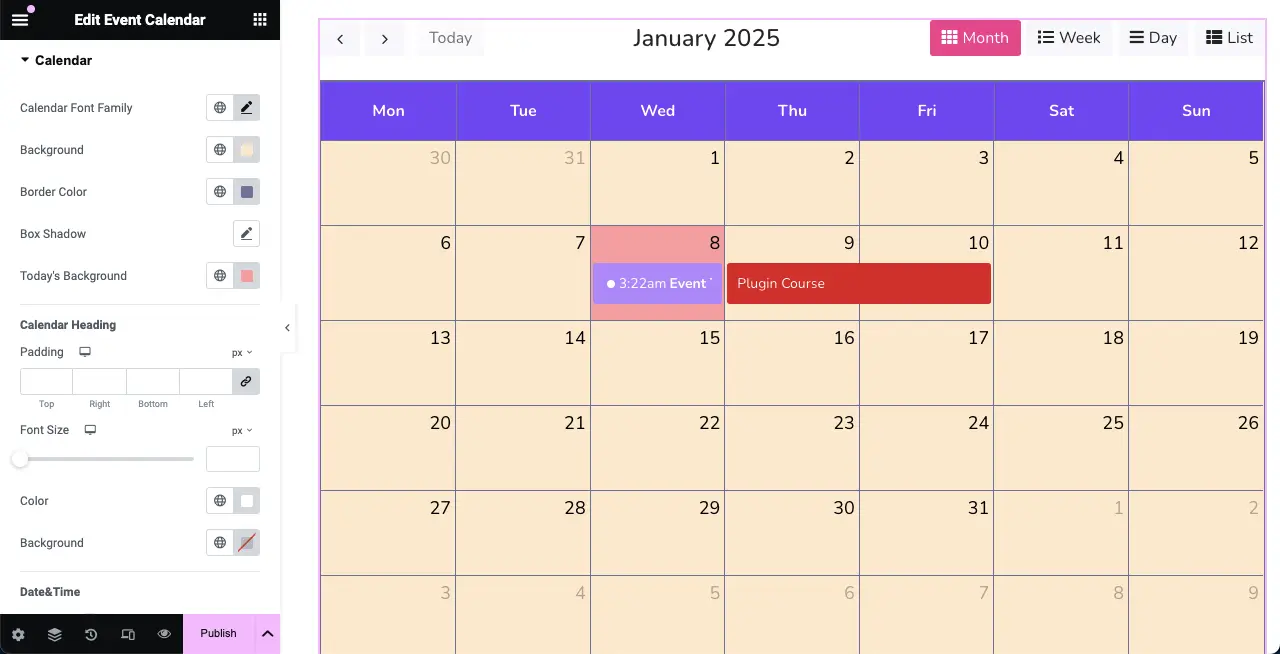
进入样式选项卡。然后,展开日历部分。
您将获得设置日历字体、背景、边框颜色、框阴影、今天的背景、字体大小、填充等的选项。

您可以在下面附图中看到我们已对活动日历进行了风格化。

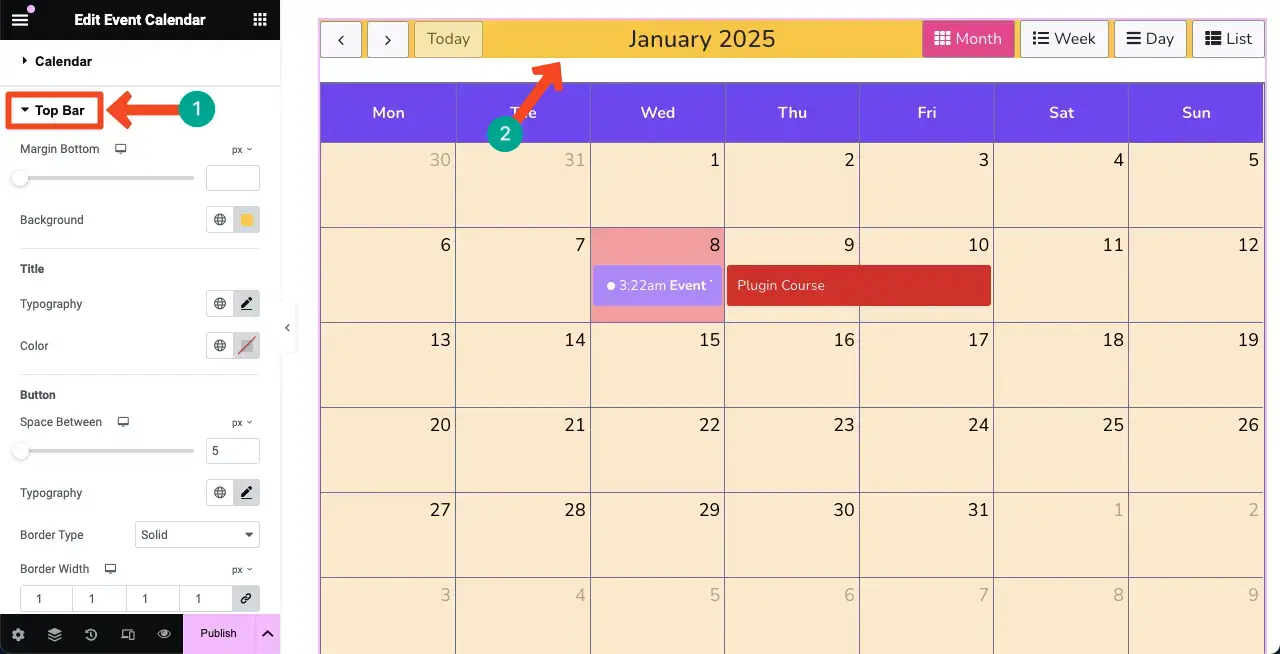
# 风格化顶部栏
向下滚动一点,您将看到顶部栏部分。使用它,您可以自定义小部件的边距底部、背景颜色、字体、颜色、按钮、边框类型、边框宽度等。
您可以看到我们添加了黄色作为顶部栏的背景颜色。

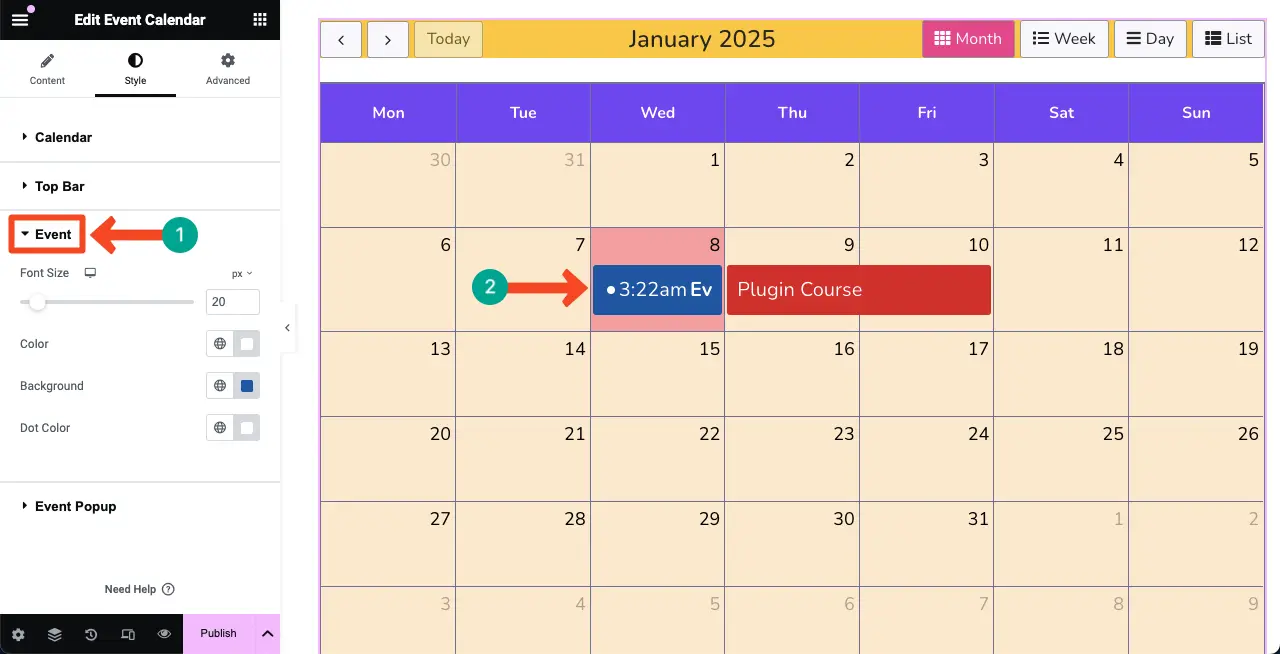
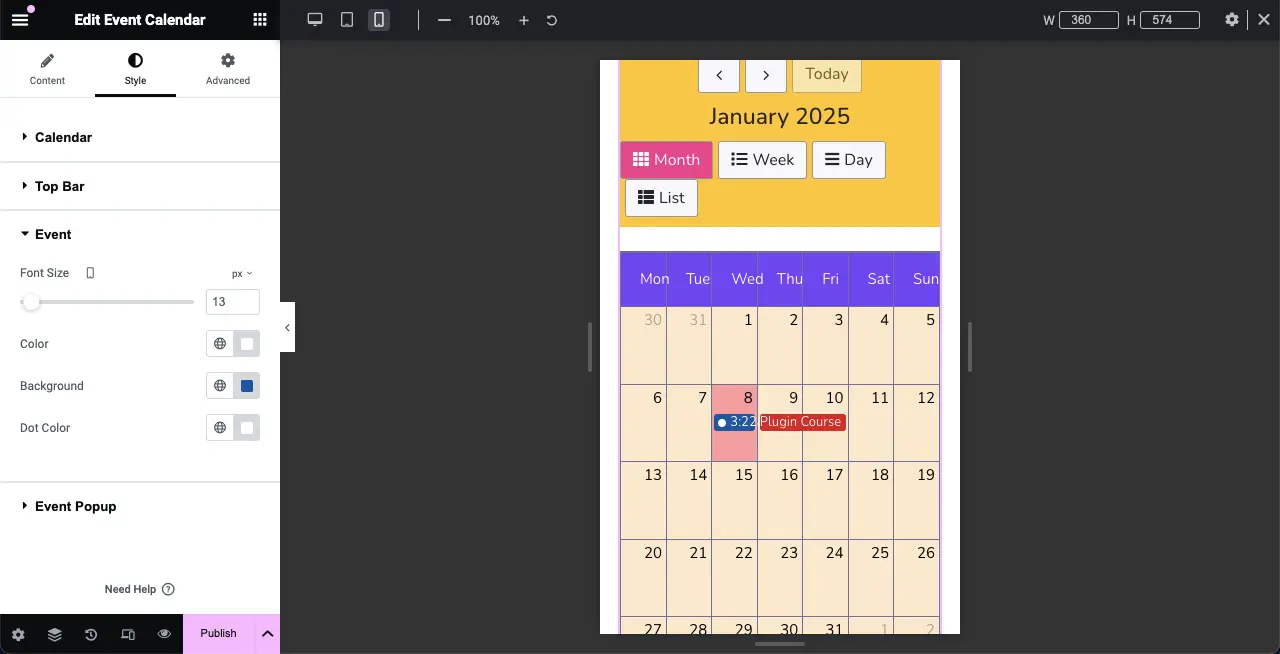
# 风格化活动
展开事件部分。您可以设置日历上事件的字体大小、颜色、背景和点颜色。

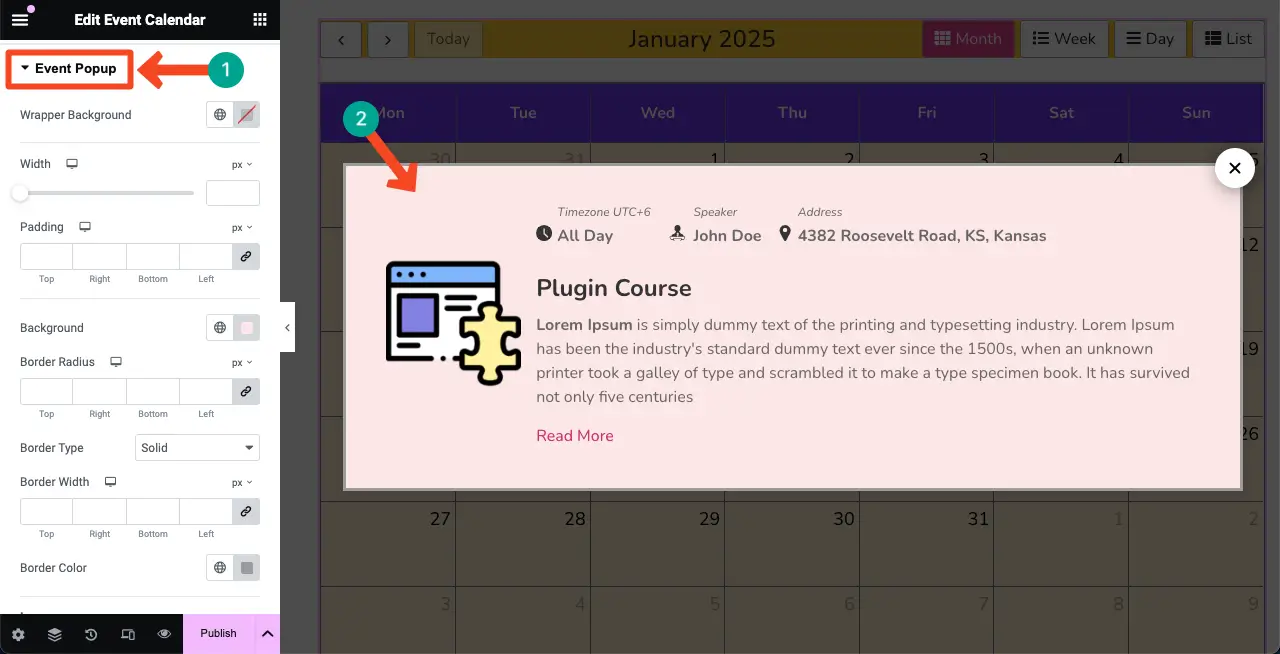
# 风格化事件弹出窗口
正如我们之前所说,当点击日历上的事件日期时,将会出现一个弹出窗口,其中包含有关该事件的详细信息。
通过展开“样式”选项卡下的“事件弹出窗口”部分,您可以自定义弹出窗口的外观,如下图所示。

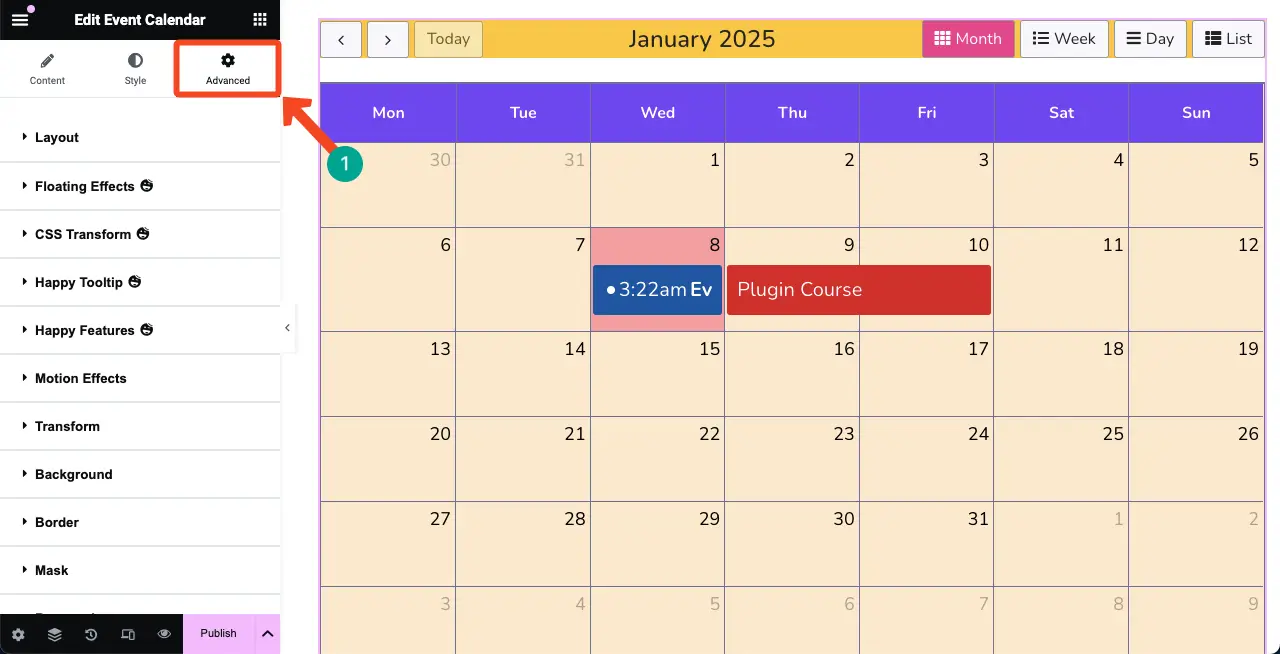
步骤 09:配置事件日历小部件的高级设置
完成“内容和样式”选项卡后,您可以进入“高级”选项卡。
在此选项卡中,您可以进一步自定义活动日历的布局。此外,您还可以根据需要添加浮动效果、CSS 变换、Happy Tooltip、Happy Features 等。
在本文中逐一讨论这些功能确实很困难。不过,我们已经介绍了有关这些功能的详细博客文章和文档。

我们在下面的列表中添加了这些功能的链接。您可以自己探索它们。之后,如果您遇到任何问题,您可以发表评论或与我们聊天。
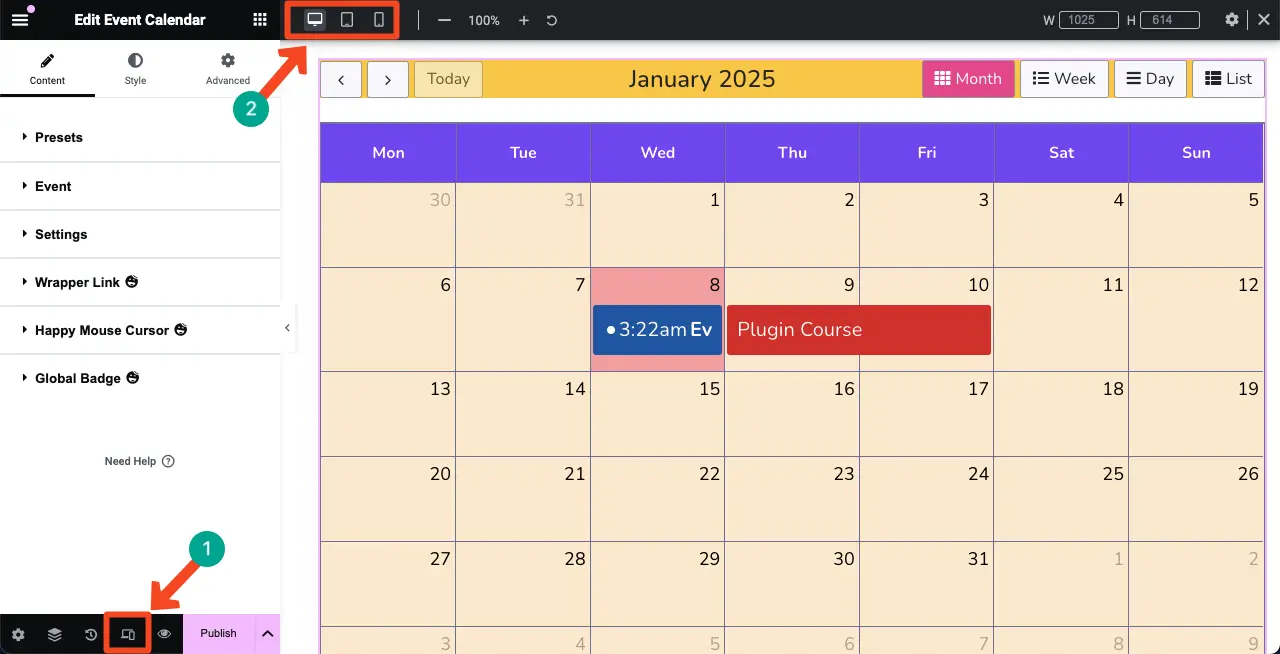
步骤 10:使活动日历具有移动响应能力
由于大多数网站的流量有相当大一部分来自移动设备,因此您必须使小部件针对移动和平板设备进行完美优化。
为此,请单击Elementor 面板页脚上的响应模式。您将在顶部栏上看到选项,以检查设计在不同屏幕尺寸上的外观。

通过切换到不同的图标,检查设计在不同屏幕尺寸下的外观。在大多数情况下,您必须根据移动设备屏幕尺寸稍微定制设计。
我们缩小了移动设备的字体大小,因为移动设备的屏幕尺寸通常比其他类型的设备小。现在,我们可以看到当前的设计在移动设备上看起来不错。

步骤 11:预览活动日历
转到预览页面并检查活动日历是否正常工作。单击活动并查看是否出现弹出窗口。在我们这边它运行正常。
因此,您可以使用 Elementor 在 WordPress 中创建和添加事件日历。要了解有关此小部件的更多信息,请访问有关事件日历的此文档。
在 WordPress 中创建活动日历的最佳实践
在 WordPress 网站上创建高效的活动日历可让访客更关注您,并简化活动管理。以下是一些可帮助您充分利用活动日历的最佳实践。
- 优化活动页面
设计您将添加活动日历的页面,并添加内容,使得所有内容都与活动和日历相关。
- 提供详细的活动信息
确保每个活动都包含日期、时间、地点和说明。这对于用户参与度至关重要,并让参与者知道会发生什么。如果需要,请包含购票选项。
- 定期更新你的日历
确保定期更新活动日历,添加新活动和取消活动信息。这不仅可以确保您的读者随时了解最新信息,还可以通过发布新内容净化您的网站并为其带来更多 SEO 价值。
- 宣传您的活动
通过博客文章和视频教程宣传活动。如果您正在举办活动并且日程安排合理,那么分享一些操作方法帖子或突出活动会很有用。优质内容还可以让您成为该领域的专家。






评论0