设计具有视觉吸引力且功能完善的网站对于任何人来说都是必须的,这样才能吸引观众、吸引注意力并推动销售。为了简化此过程,Elementor 及其插件等网页设计工具不断推出创新功能和模块。
Loop Grid 是 Elementor 及其插件最近为我们开发并发布的一款全新小部件。这款创新的小部件可让您以精美的网格布局创建和显示内容。
如果您不太了解这个小部件的详细信息,请不要担心。在本教程文章中,我们将逐步介绍如何使用 HappyAddons 在 WordPress 上使用 Elementor Loop Grid 小部件。希望您觉得本教程既有用又有趣。
Elementor 中的循环网格是什么?
Loop Grid 是一个多功能 Elementor 小部件,可让您创建动态布局以在您的网站上显示不同类型的内容并随时对其进行自定义。此小部件在以网格格式显示博客文章、产品和产品组合内容时特别有用。
此小部件对于显示动态内容非常有用。一旦发布新帖子、产品或所需内容,它们就会自动通过小部件显示,无需手动输入。您可以创建独特的模板来按您的意愿显示内容。
在下一节中,我们将解释如何在 WordPress 上使用该小部件。继续阅读!
如何使用 Elementor 循环网格小部件
您必须安装以下插件才能在您的网站上使用此小部件。点击下面附加的链接获取它们。
准备好后,开始按照教程中描述的步骤进行操作。
步骤 01:将循环网格小部件拖放到您的页面
打开您想要添加小部件的页面。然后,决定要添加小部件的部分。
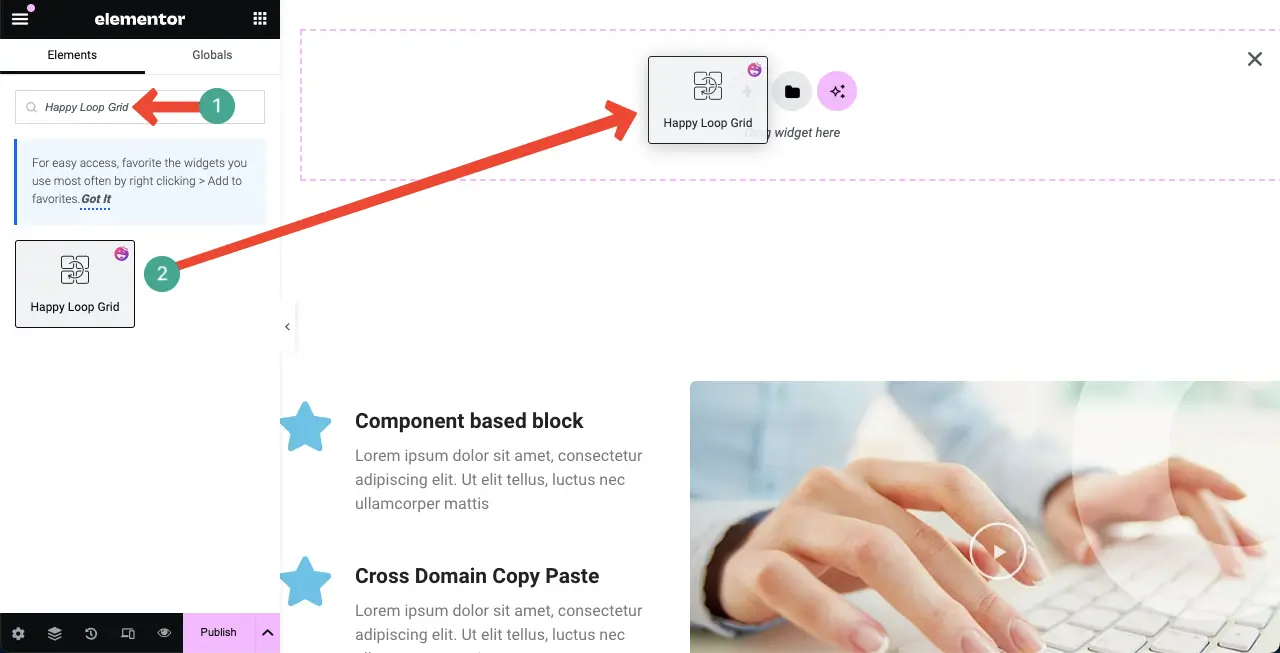
在 Elementor 面板搜索框中输入Happy Loop Grid 。小部件出现后,将其拖放到画布上的所需区域。

步骤 02:创建循环网格模板
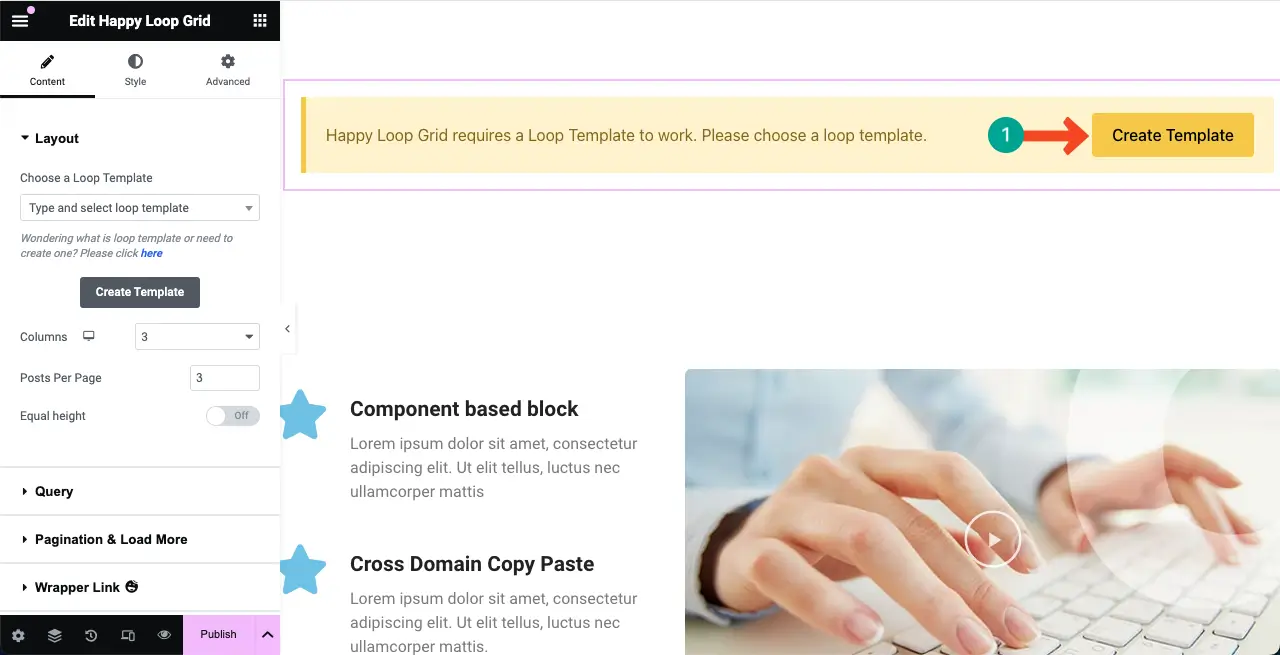
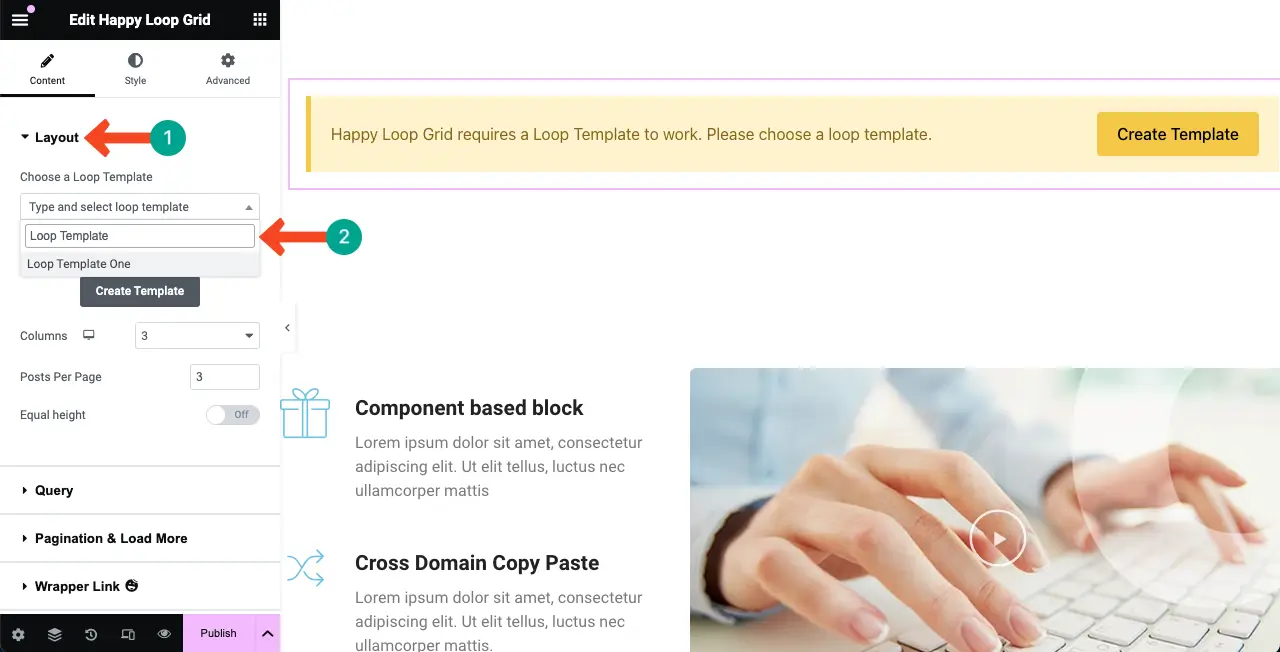
添加小部件后,系统会要求您选择一个循环模板。如果您已经有现成的模板,则可以选择它。否则,您必须从头创建一个。
因此,要从头开始创建,请单击“创建模板”按钮。

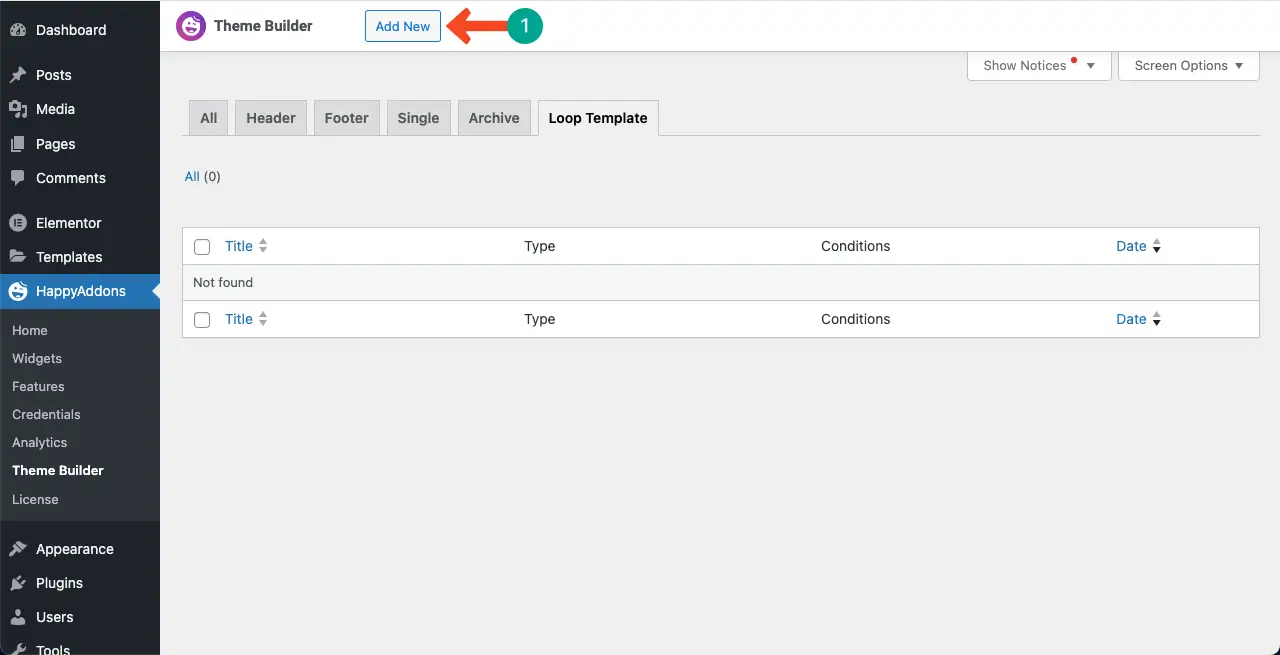
您将进入一个新页面。选择“循环模板”选项卡后,单击“添加新”按钮。

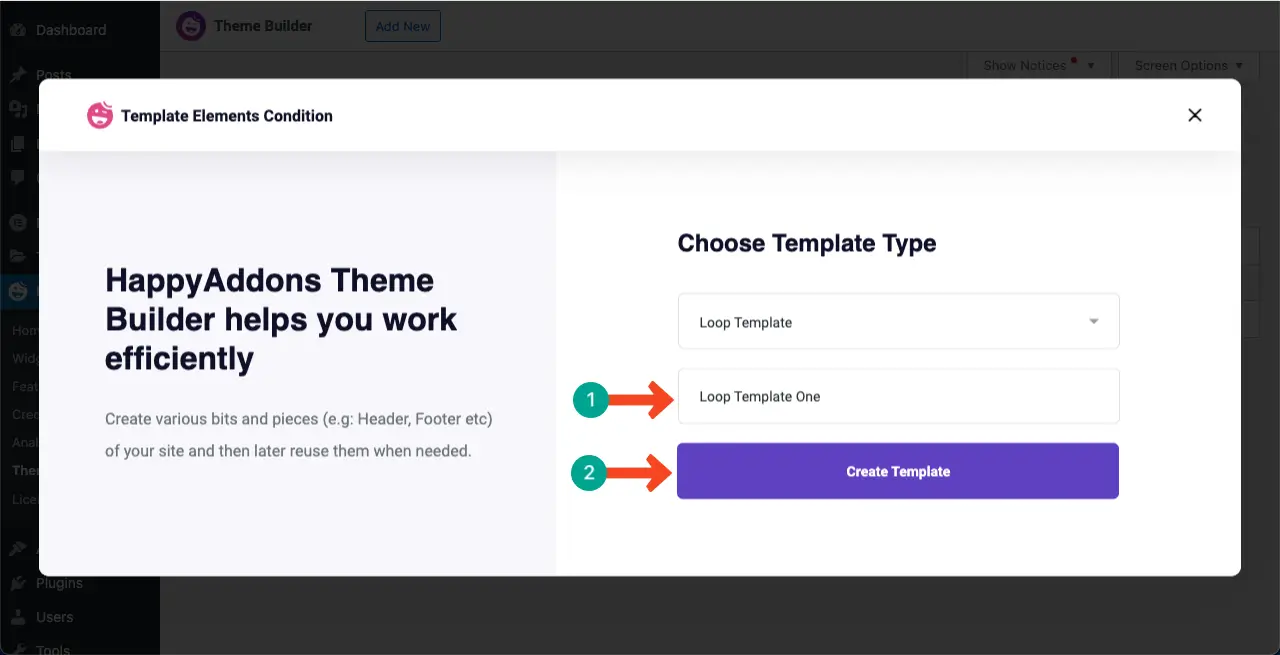
为模板命名。例如,我们将其命名为“循环模板一”。然后点击“创建模板”按钮。

将会打开一个新的画布。在这里,您可以再次拖放想要设计 Loop Grid 模板布局的小部件。

查看本指南,了解如何在 Elementor 网站上创建弹出窗口。
步骤 03:设计循环网格模板的布局
假设我们将创建这个循环网格来动态展示我们的博客文章。因此,我们将使用帖子小部件来创建模板。
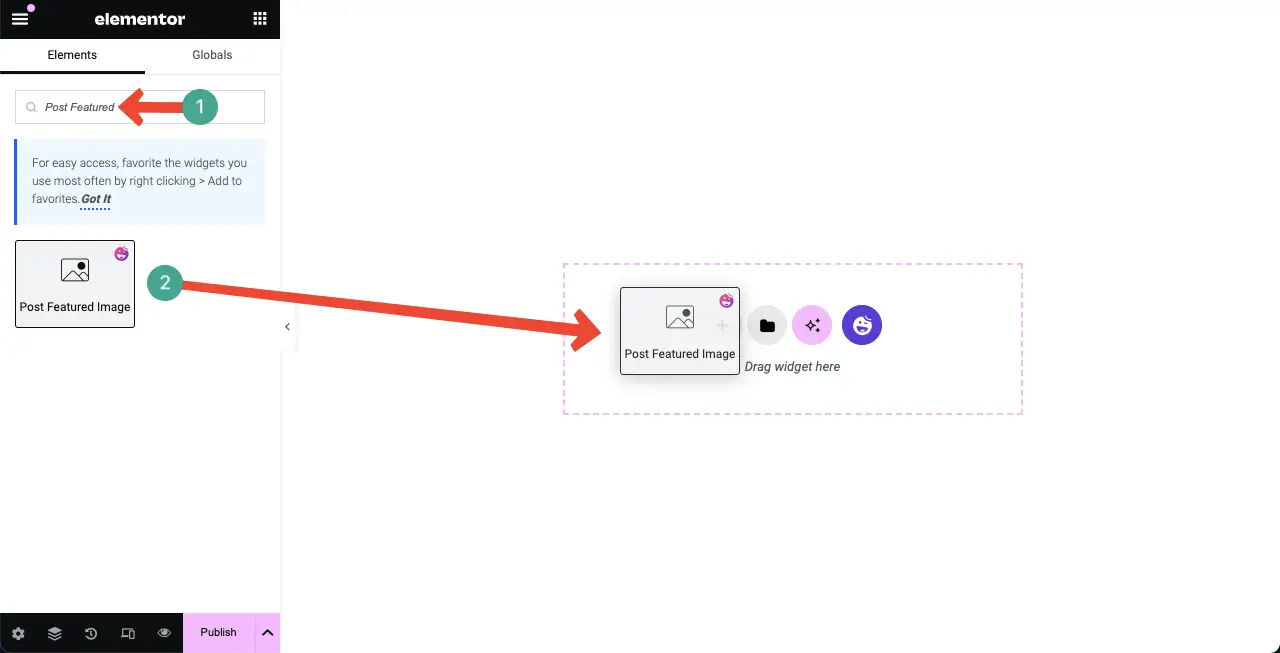
# 发布特色图片
在帖子网格部分中显示帖子功能图像是必须的。为此,找到小部件并将其放在画布上。

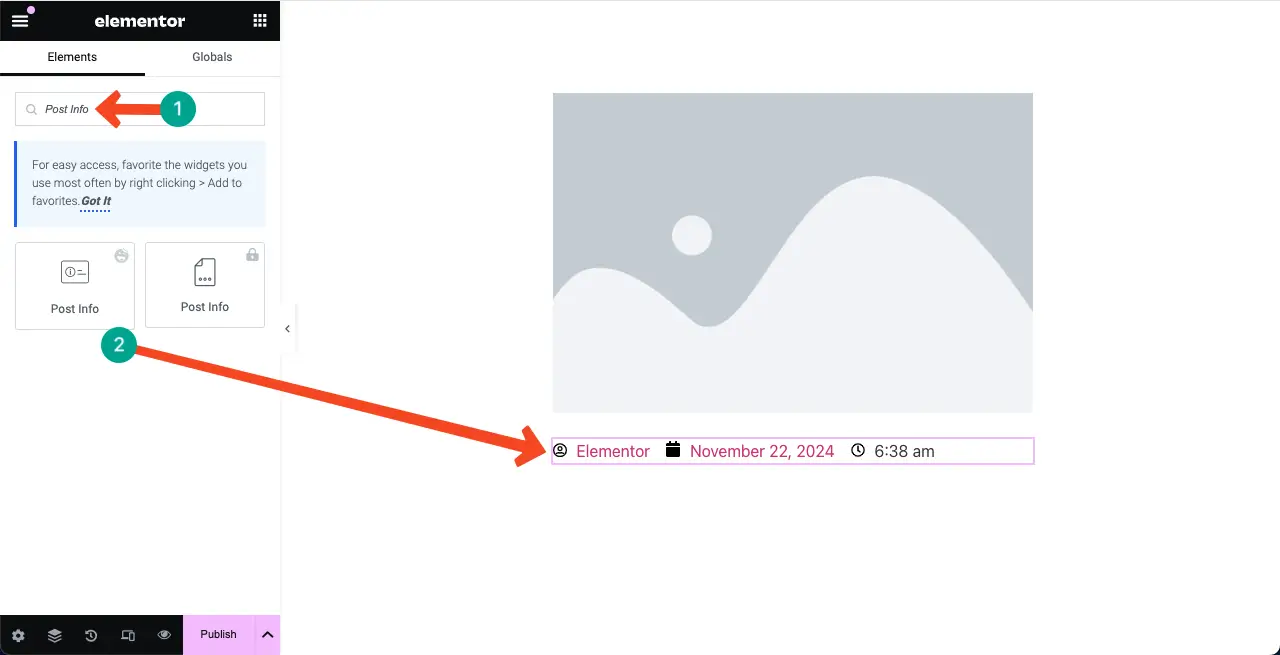
# 帖子信息
通过添加帖子信息小部件,您可以显示帖子的作者、发布日期和发布时间。最好在特色图片下添加小部件。

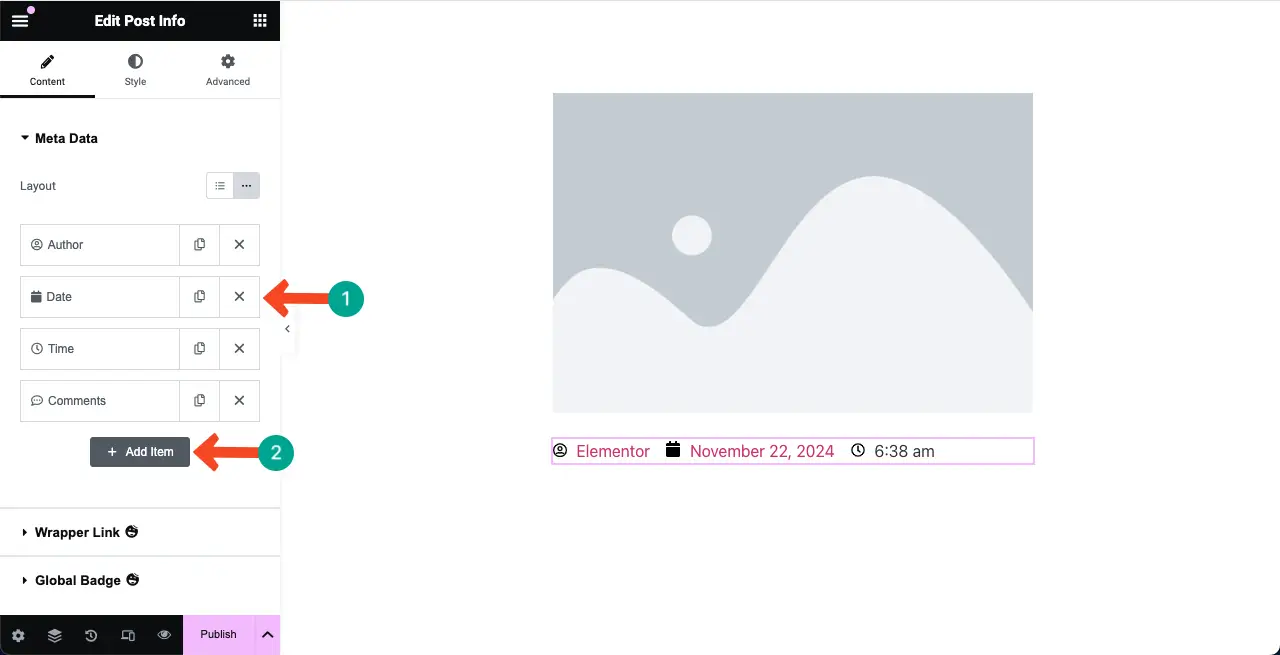
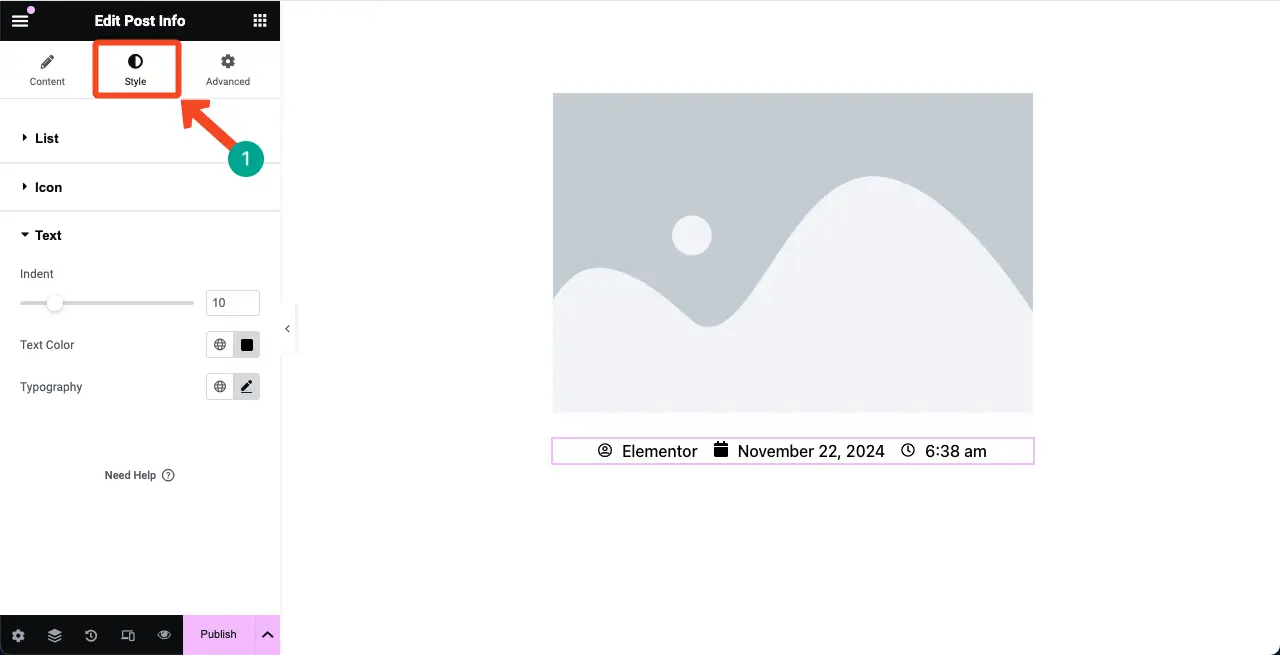
如果要删除小部件的任何元素,只需单击旁边的叉号 (x) 图标。同样,要添加新元素,请单击+ 添加项目按钮。

进入样式选项卡。您将在此选项卡中获得选项来更改小部件的文本和图标的颜色、粗细和对齐方式。

# 帖子标题
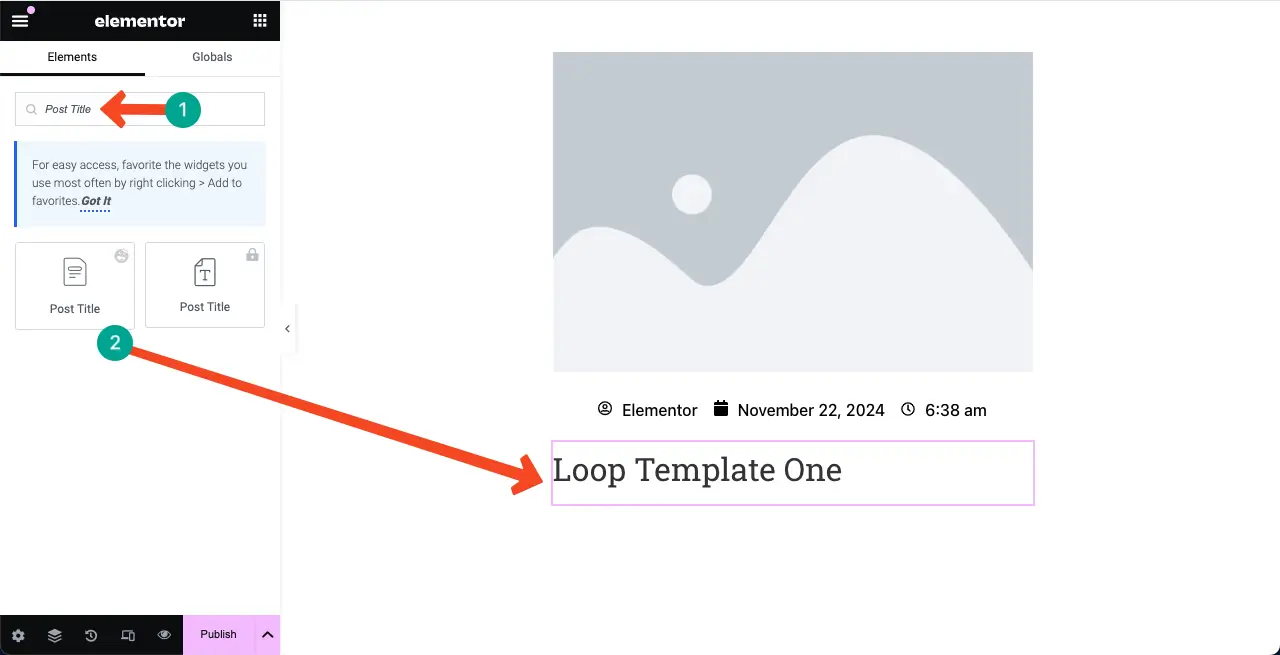
将帖子标题小部件拖放到帖子信息小部件下方。

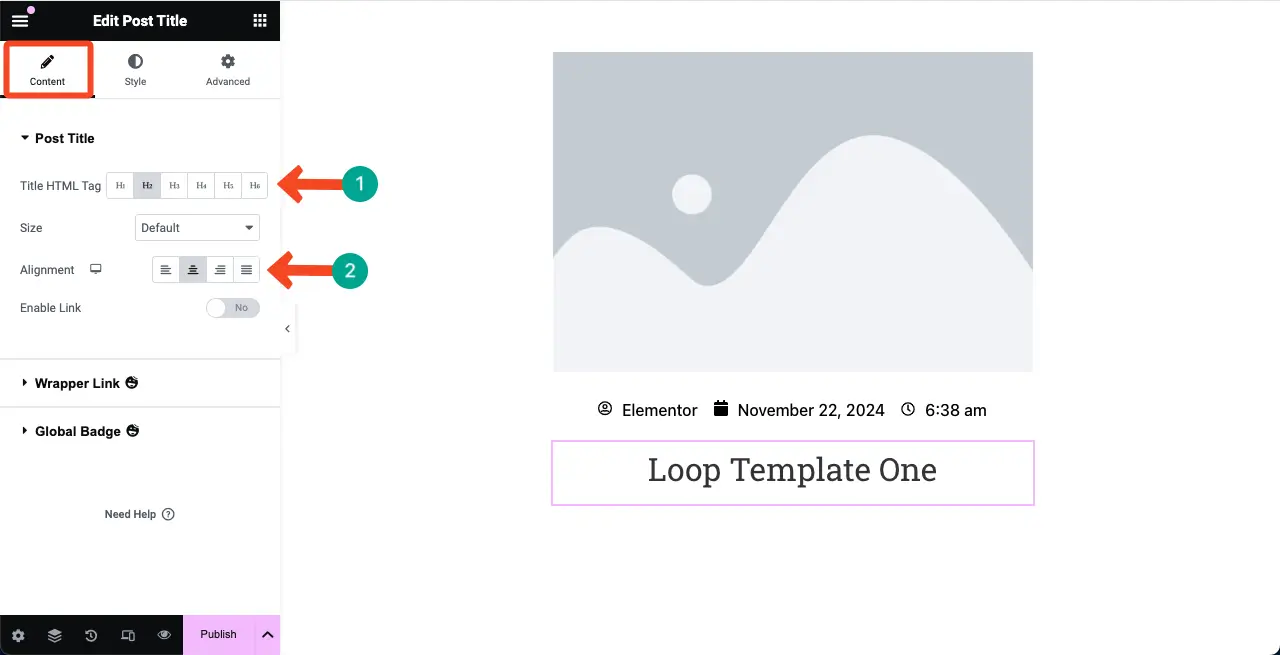
在“内容”选项卡下,您将获得自定义 HTML 标签、大小和对齐方式的选项。根据需要进行必要的更改。

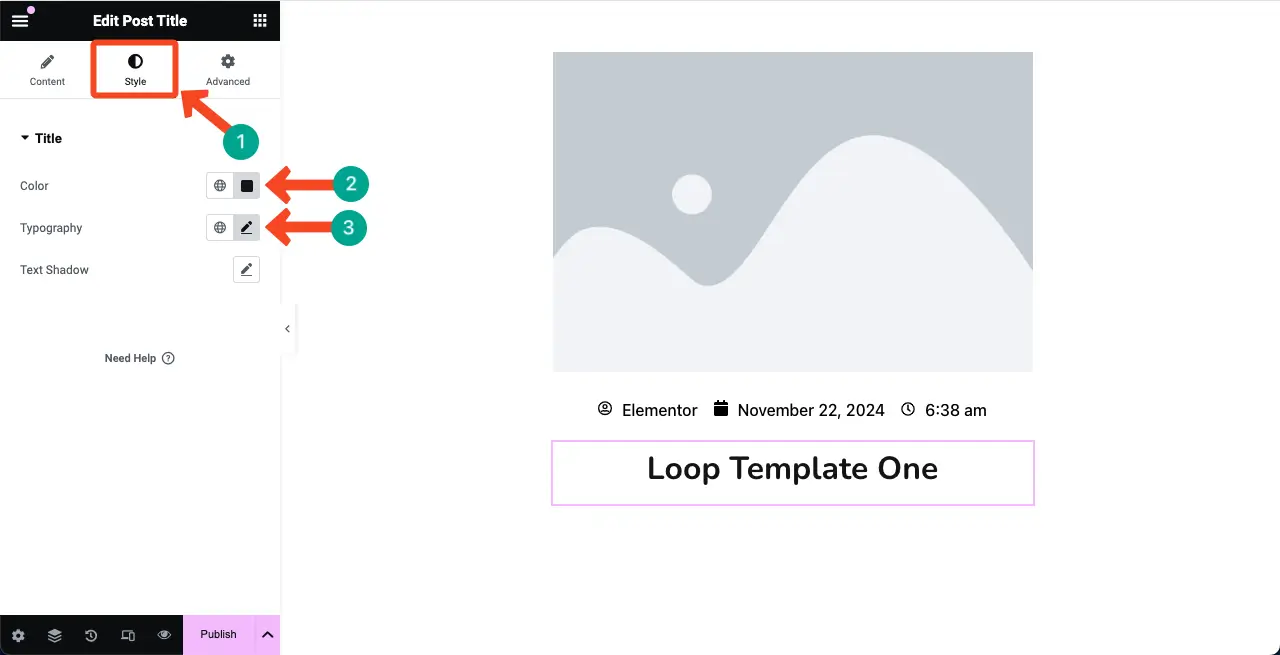
进入样式选项卡。您可以根据需要设置标题颜色和字体样式。

# 文章摘录
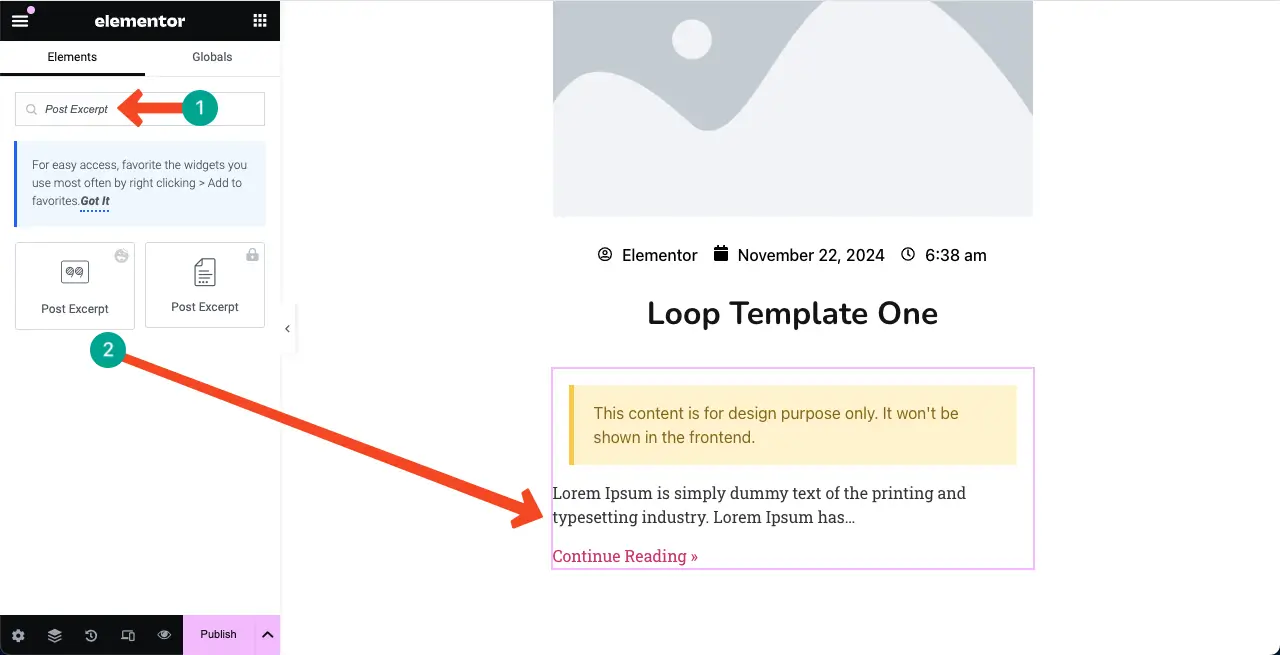
通过在模板中添加“帖子摘录”小部件,您可以在循环网格部分中显示各个帖子的摘要或摘录。在标题下找到并添加“帖子摘录”小部件。

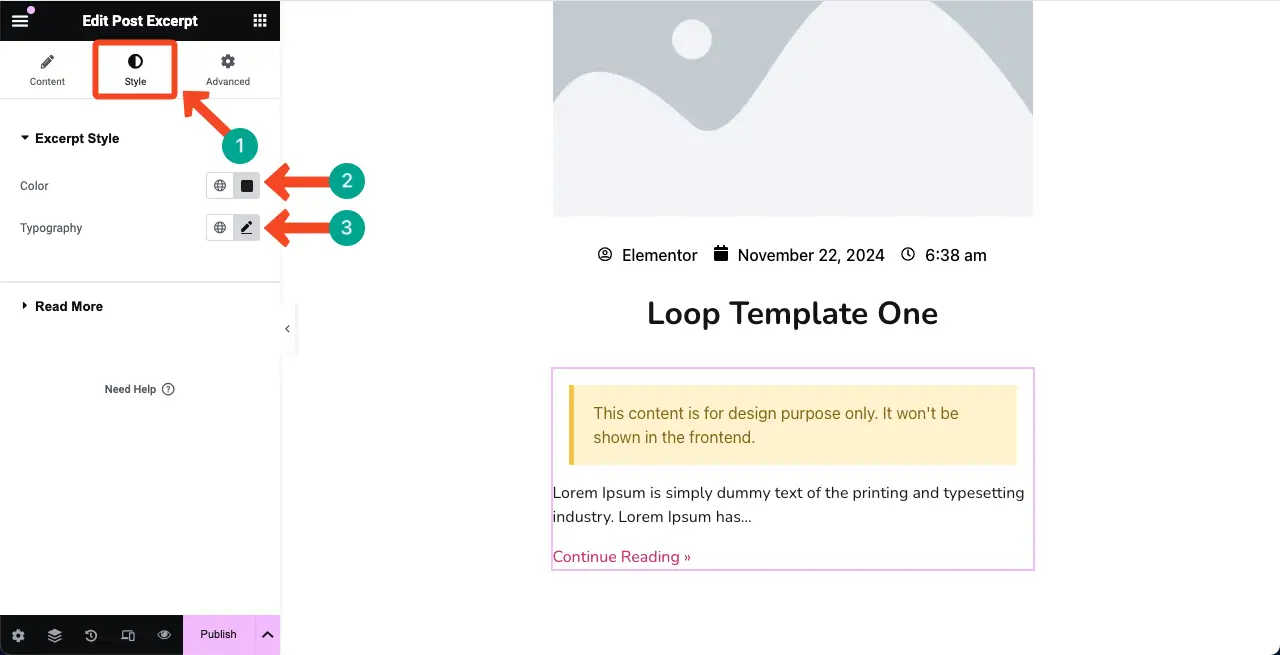
以同样的方式,如上所示,您可以从“样式”选项卡自定义文本颜色和字体。

步骤 04:优化移动设备的模板布局
您必须针对所有设备类型(平板电脑和手机)以及台式机优化模板布局。否则,其他设备的用户在通过移动设备和平板电脑浏览此小部件时将无法获得良好的体验。
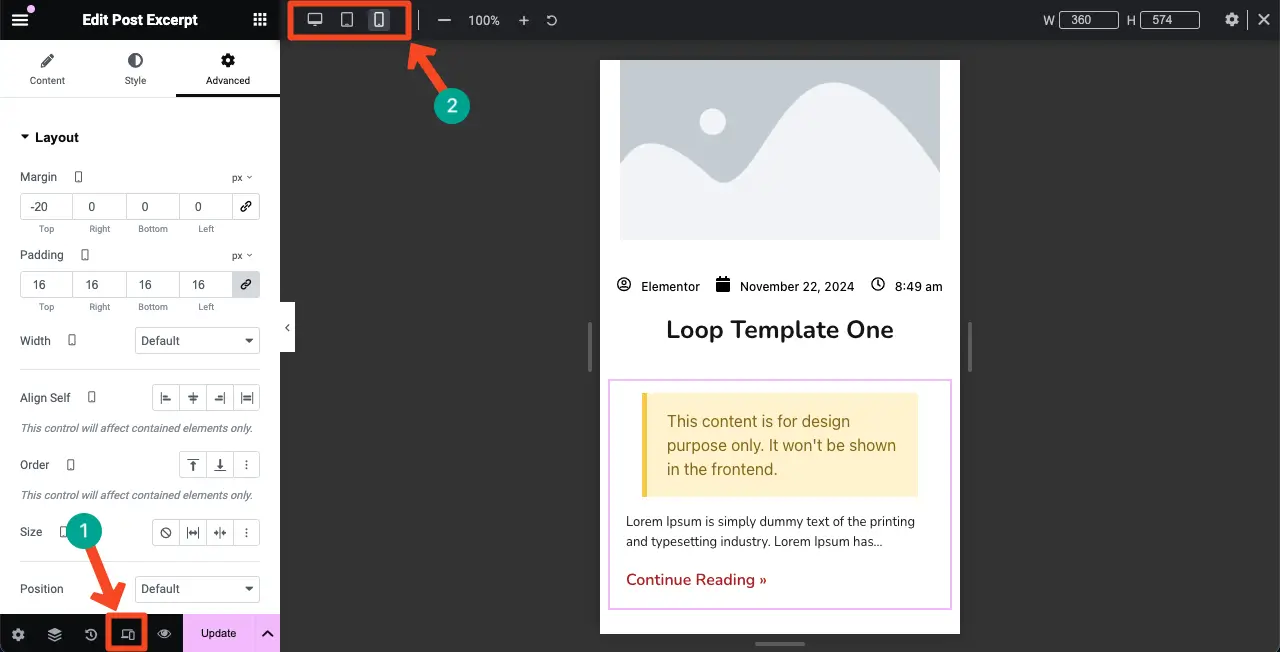
因此,为了优化模板布局,请单击Elementor 面板页脚上的“响应模式”选项。模板上会出现一个顶部栏,其中包括在不同设备模式(台式机、平板电脑和手机)之间切换的选项。
现在,切换到不同的设备模式,看看模板布局是否适合不同的特定设备。如果不完美,请根据需要调整大小并自定义模板元素。
希望通过这样做,您可以使模板适应所有屏幕尺寸。

# 发布模板
完成后,单击 Elementor 面板上的发布按钮发布模板。

步骤 04:进入主画布并选择循环模板
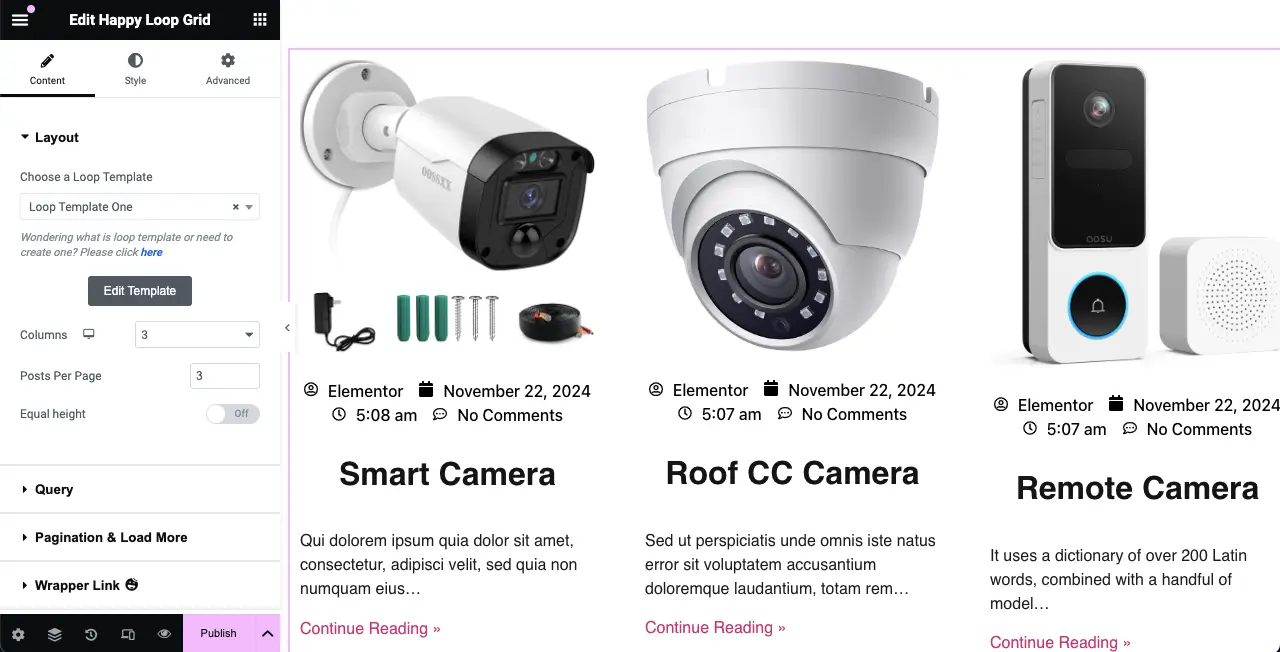
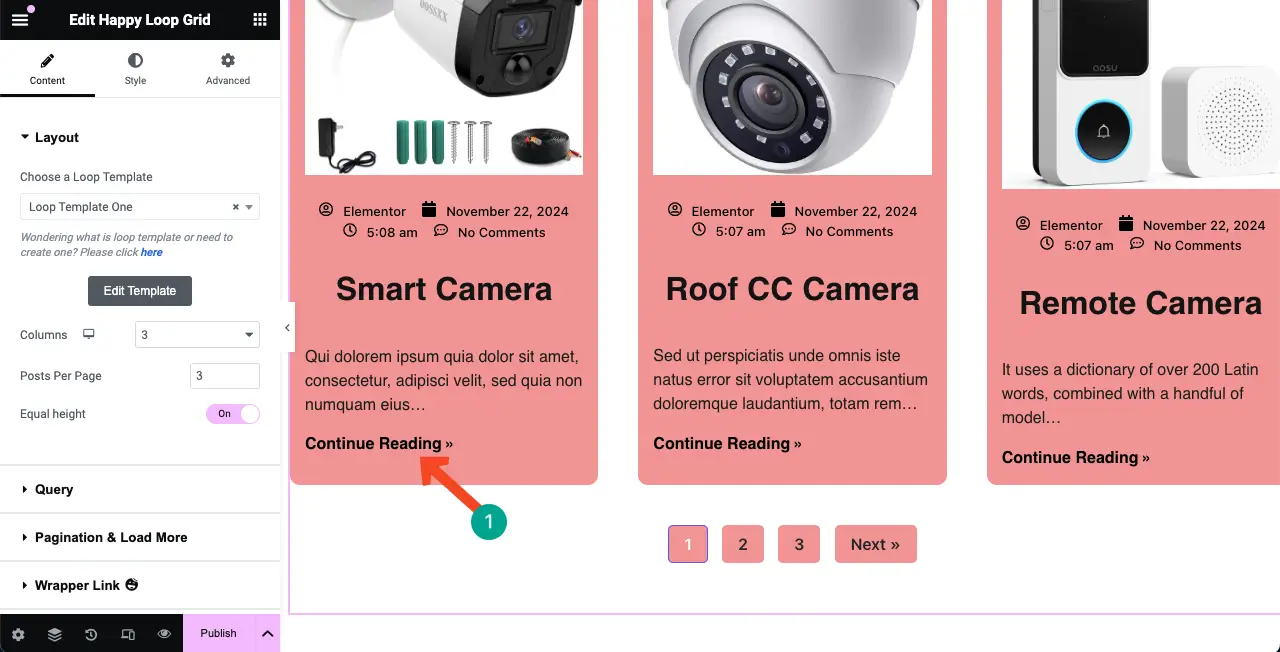
进入 Elementor 主画布。选择循环网格部分。在布局部分下,您将找到选择循环模板的选项。
输入保存模板的名称。输入后,模板将实时显示。单击模板即可将其显示在画布上。

一旦选择了循环网格模板,它将以网格格式显示您已发布的帖子,如下图所示。
由于网格采用默认设置,因此看上去可能有些别扭。现在您可以进一步自定义其布局。

步骤 05:自定义并设置循环网格部分
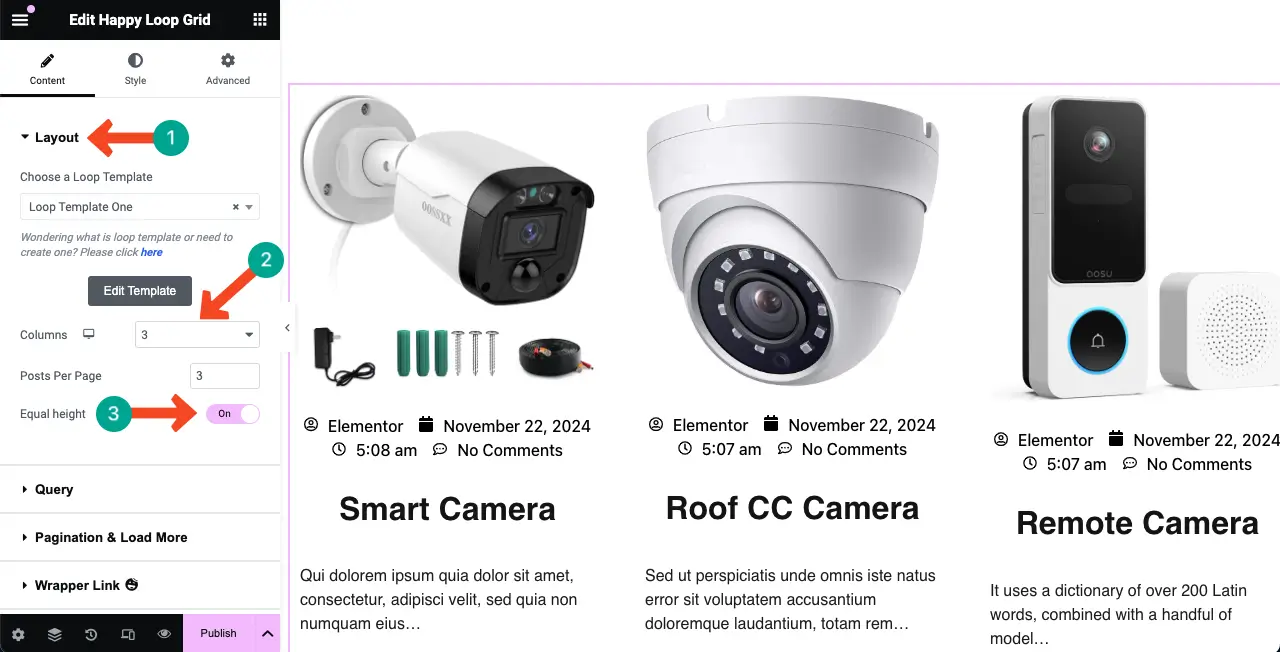
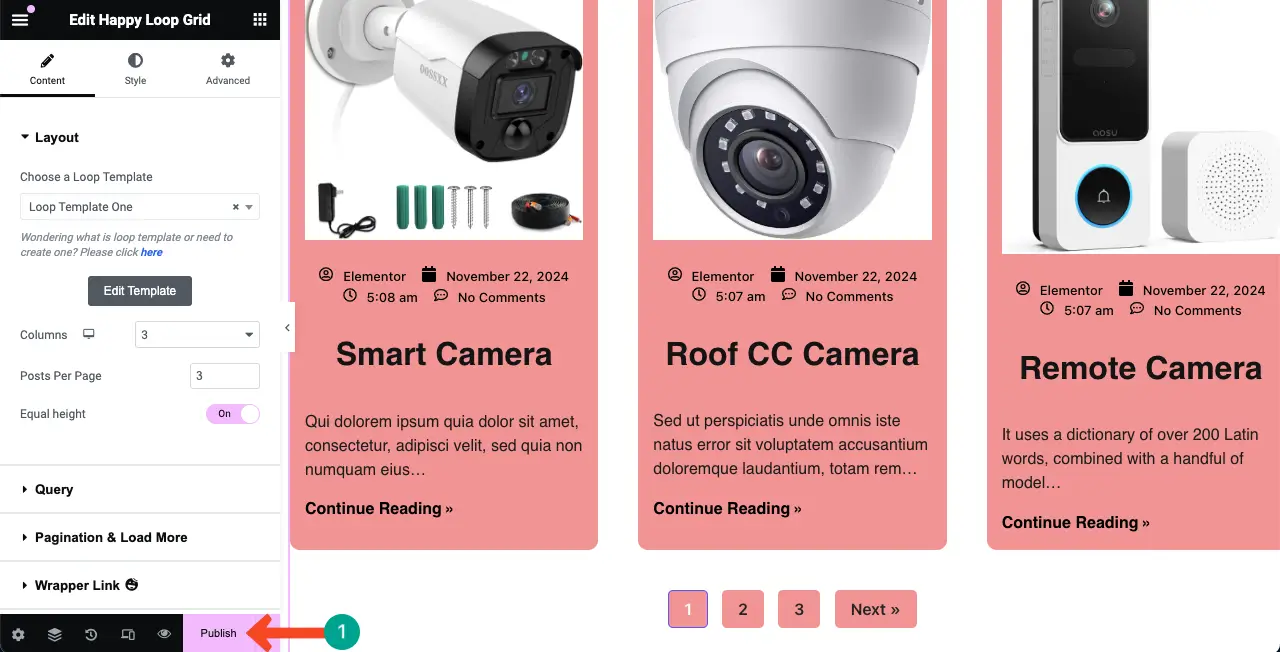
在布局部分,您可以选择列数、每页帖子数和等高。根据需要进行必要的配置。
在本教程中,我们每页保留三列和三篇文章。

# 配置查询
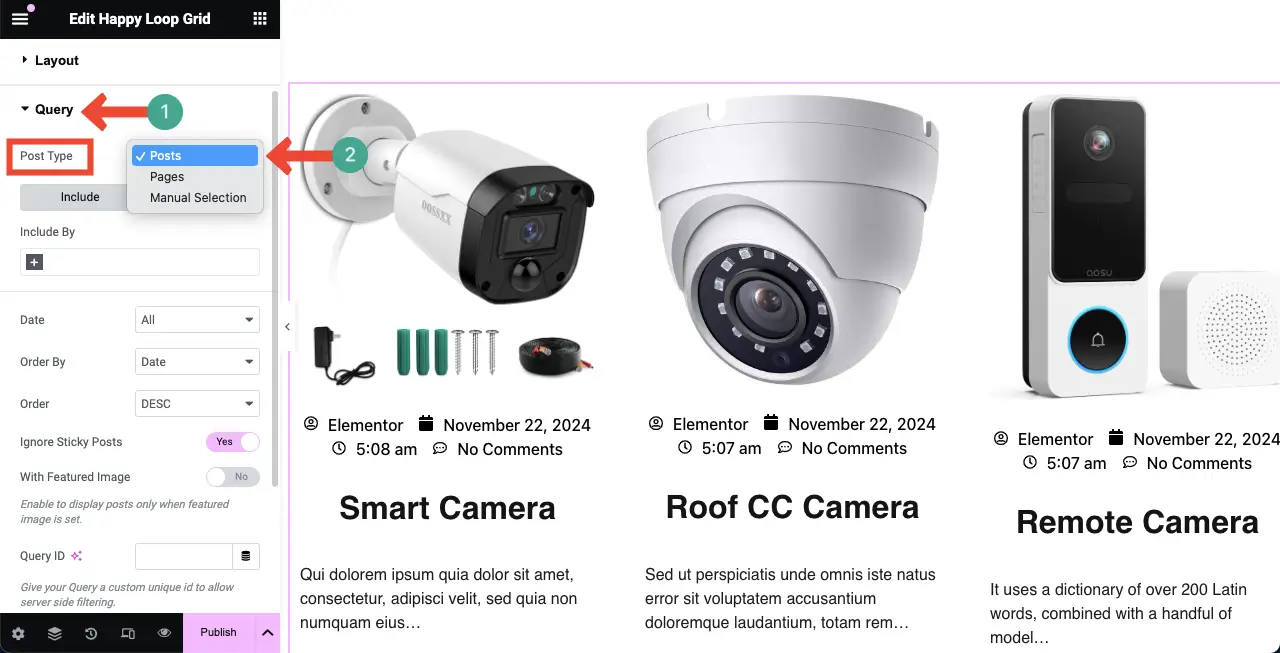
之后,进入查询部分。
您可以在 Loop Grid 小部件中显示来自各种来源的内容。默认情况下,帖子以网格格式显示。但您可以根据需要显示页面或登录页面。
点击帖子类型选项旁边的下拉图标。选择您想要的内容类型。

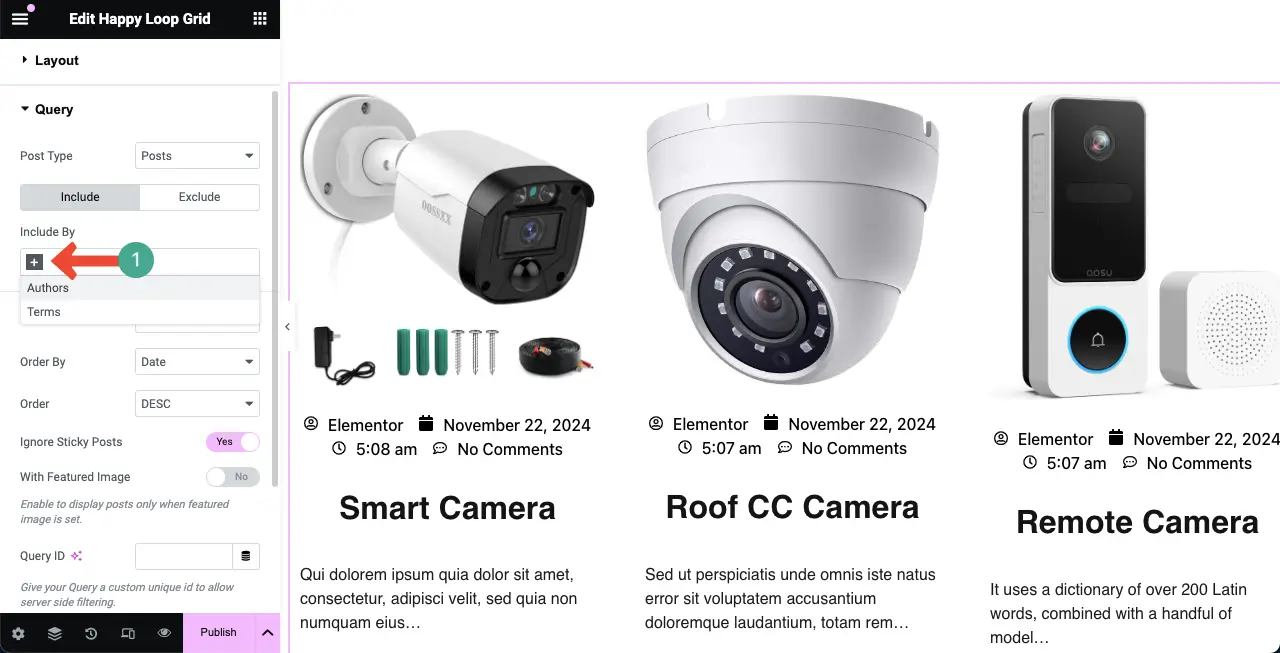
您必须使用标签或类别保存每篇文章。如果您只想显示特定作者、标签或类别的内容,请点击包含者下方的+ 加号图标。
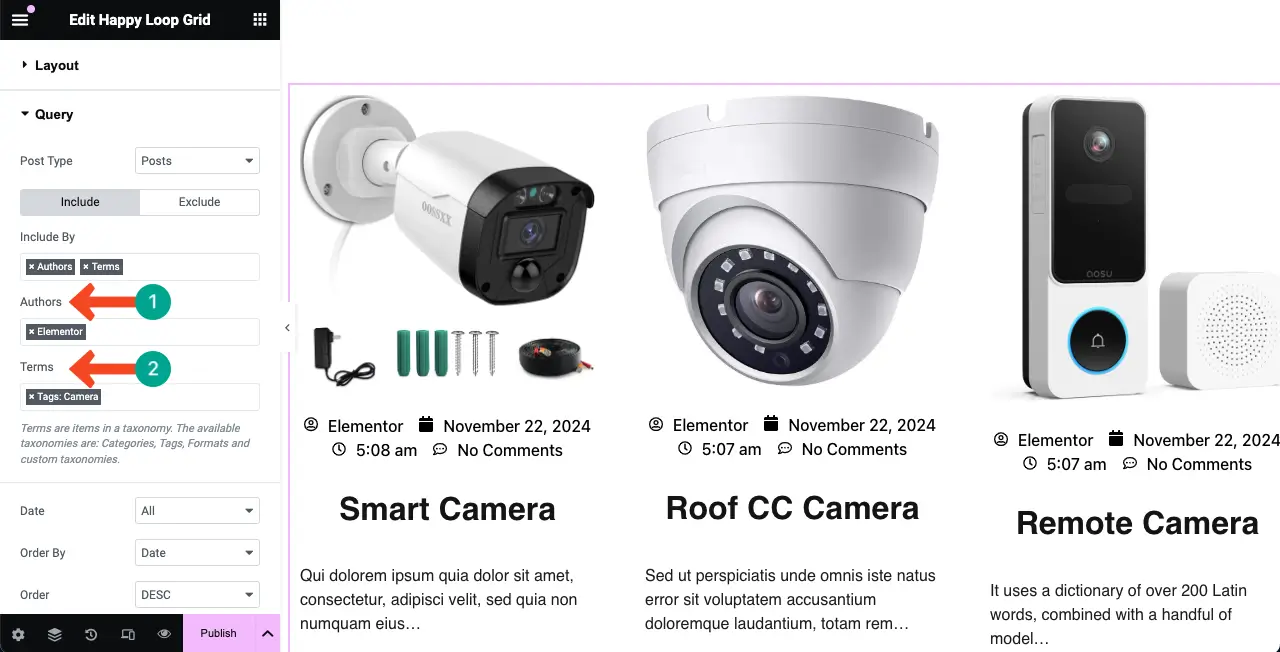
选择“作者”或“条款”。您也可以同时选择两者。

选择“包含方式”选项后,在相应字段中输入作者姓名和术语。内容将立即被过滤,并且只有此特定作者和术语的内容才会显示在循环网格中。

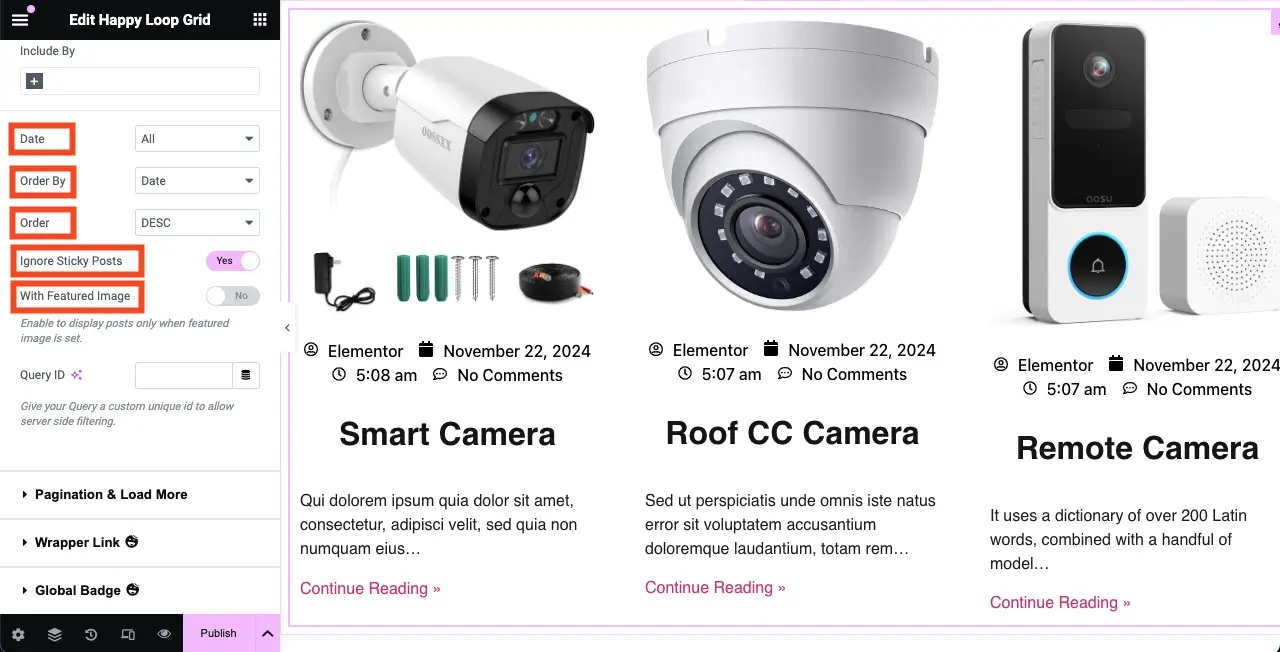
根据需要配置其他查询选项。希望您能自己完成。

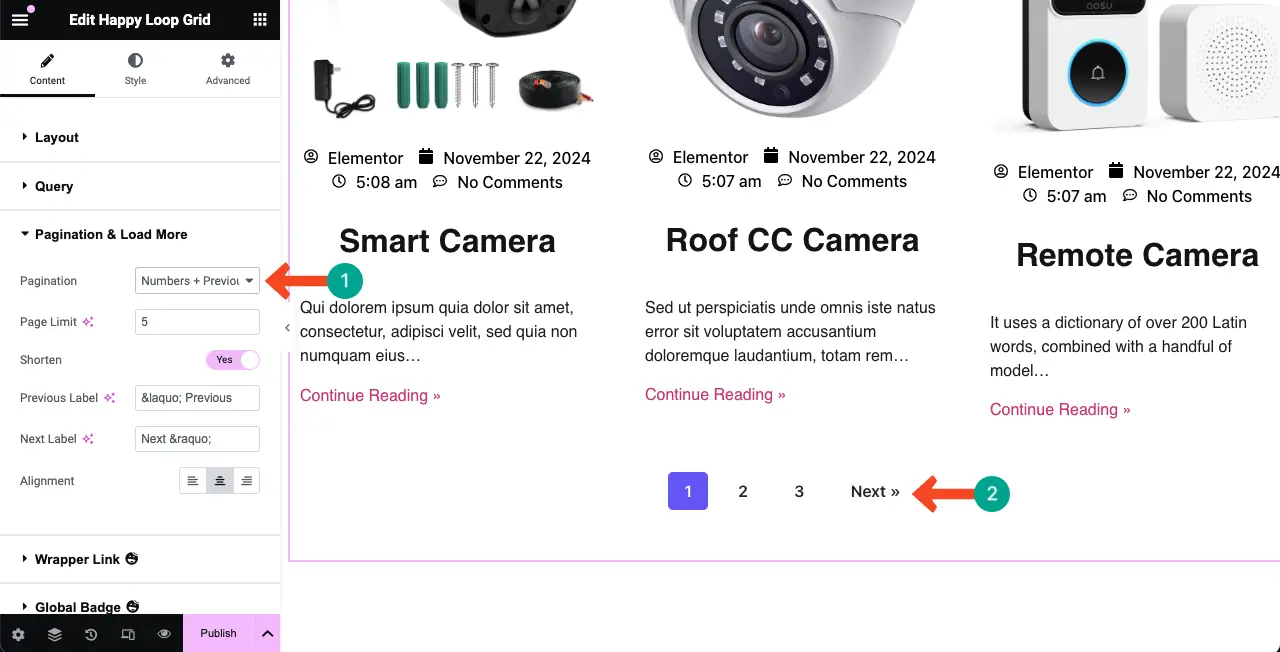
步骤 06:配置循环网格部分的分页选项
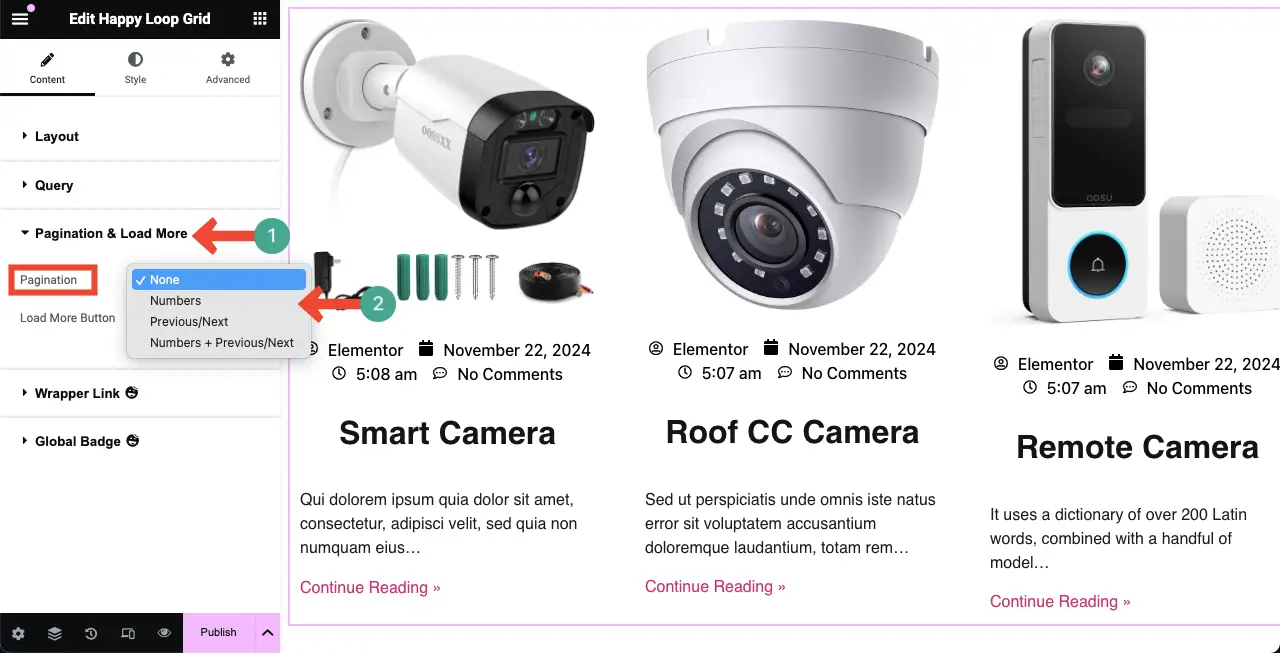
展开分页和加载更多部分。
点击“分页”旁边的下拉图标。选择所需的选项。

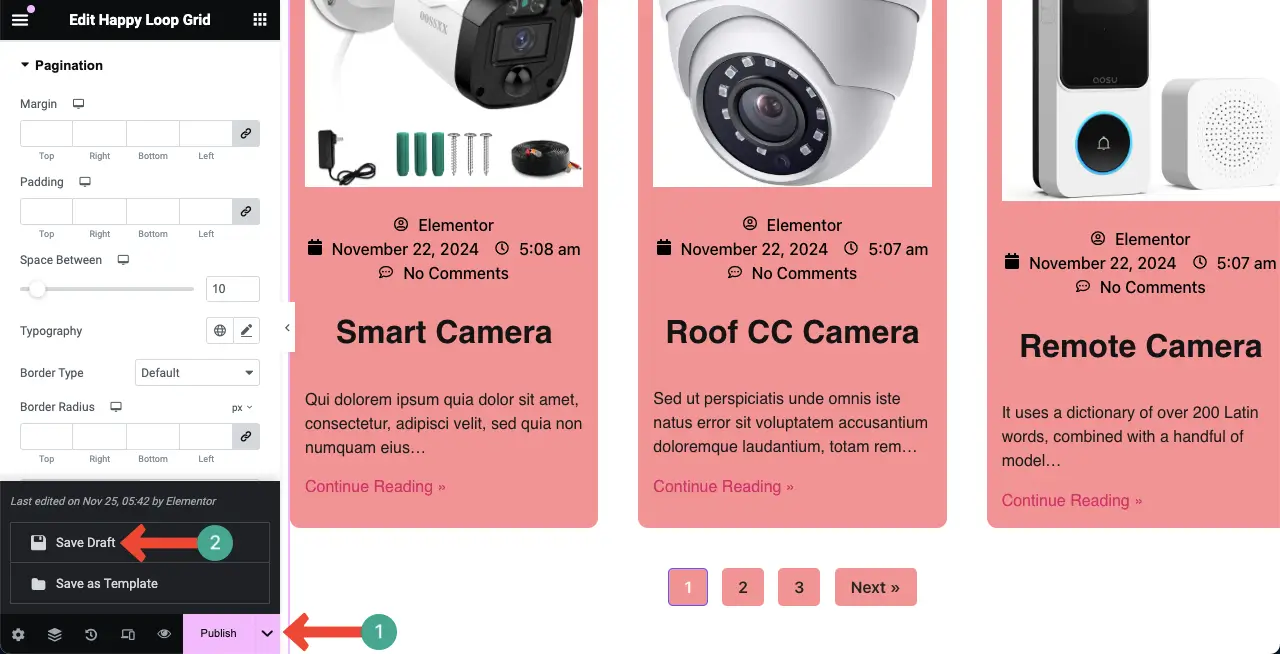
我们选择了数字 + 上一个/下一个。您可以在图片中看到此分页选项已显示在小部件下方。

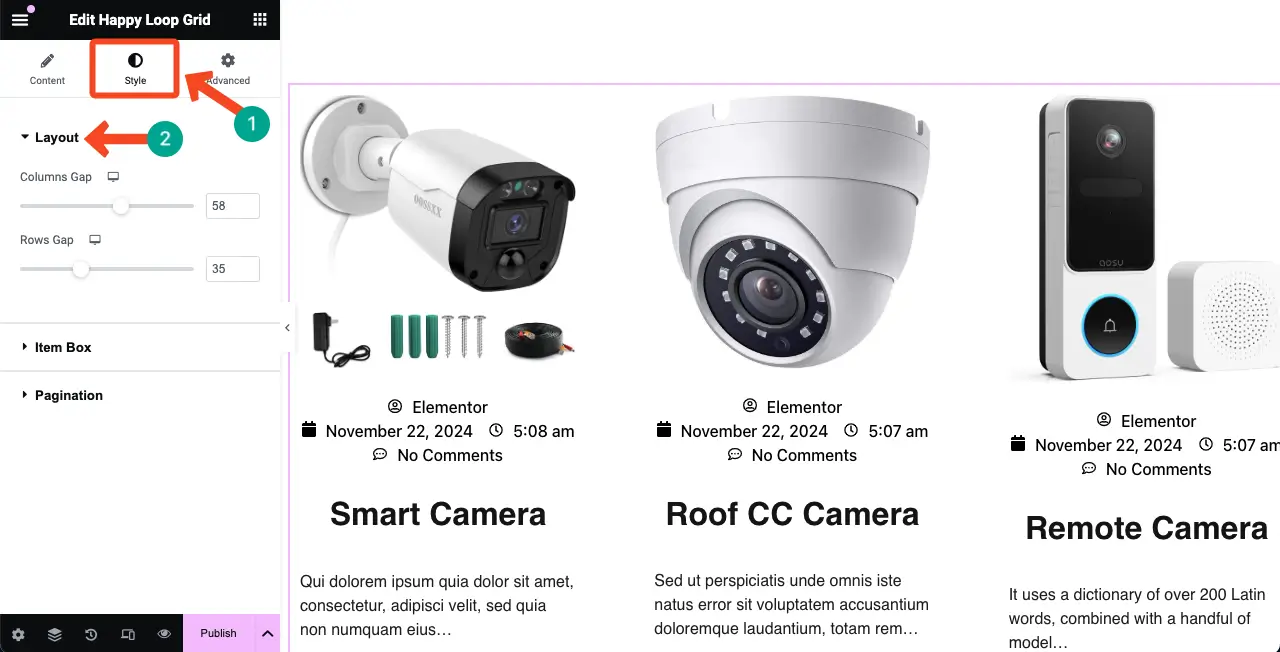
步骤 07:设置循环网格小部件的布局
转到“样式”选项卡。您将找到自定义和样式化小部件的布局、项目框和分页的选项。
首先,我们来展开布局部分。它将允许您配置列间距和行间距。根据需要执行此操作。

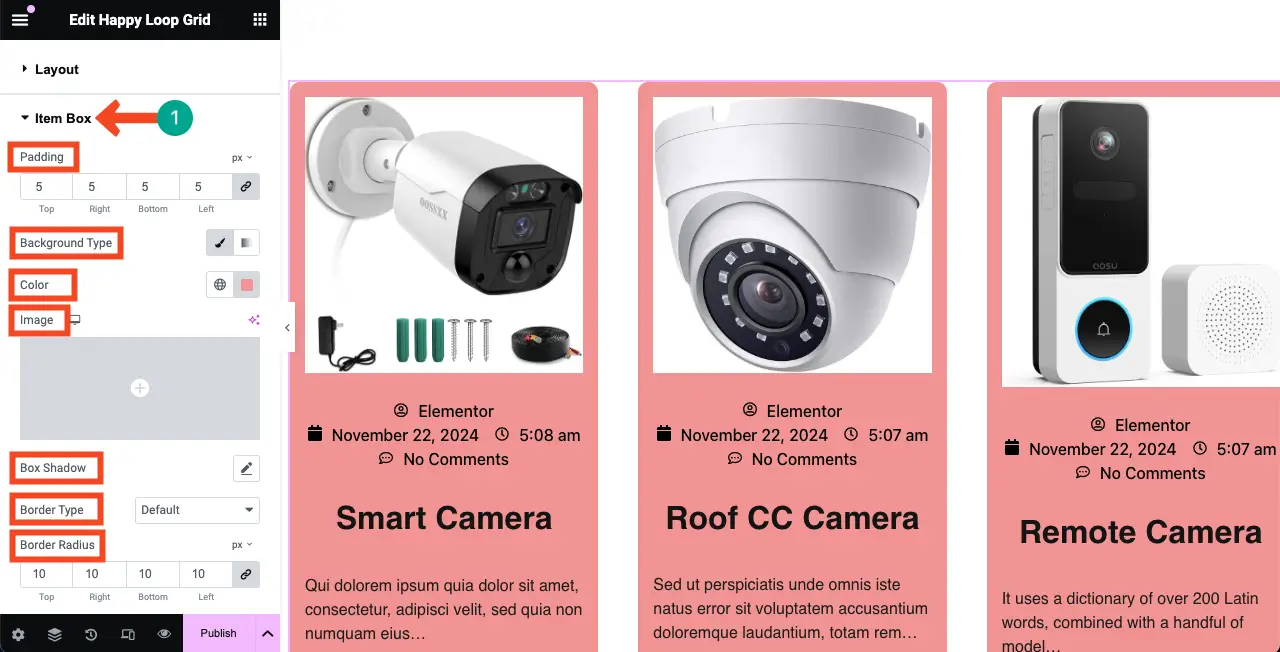
同样,展开Item Box 部分。您可以添加Padding、Background Type(颜色或图像)、Box Shadow、Border Types和Border Radius。
在本教程中,我们添加了填充、半径和背景颜色。您可以自己做同样的事情。

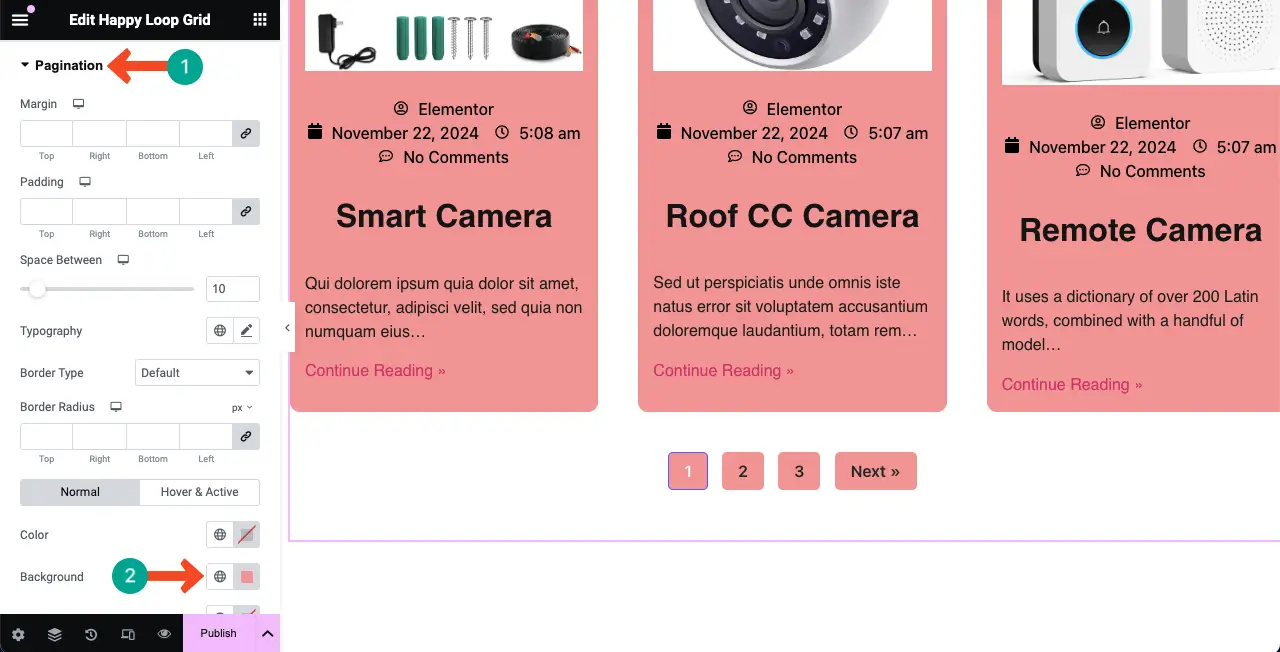
以同样的方式,您可以设置小部件的颜色、字体、填充、半径、空间和分页选项的风格。

注意:看起来有点眼花缭乱,对吧?在设计的这个阶段,您可能会发现循环网格模板需要进一步风格化和自定义。但该怎么做呢?下一步会展示。
步骤 08:重新自定义循环网格模板
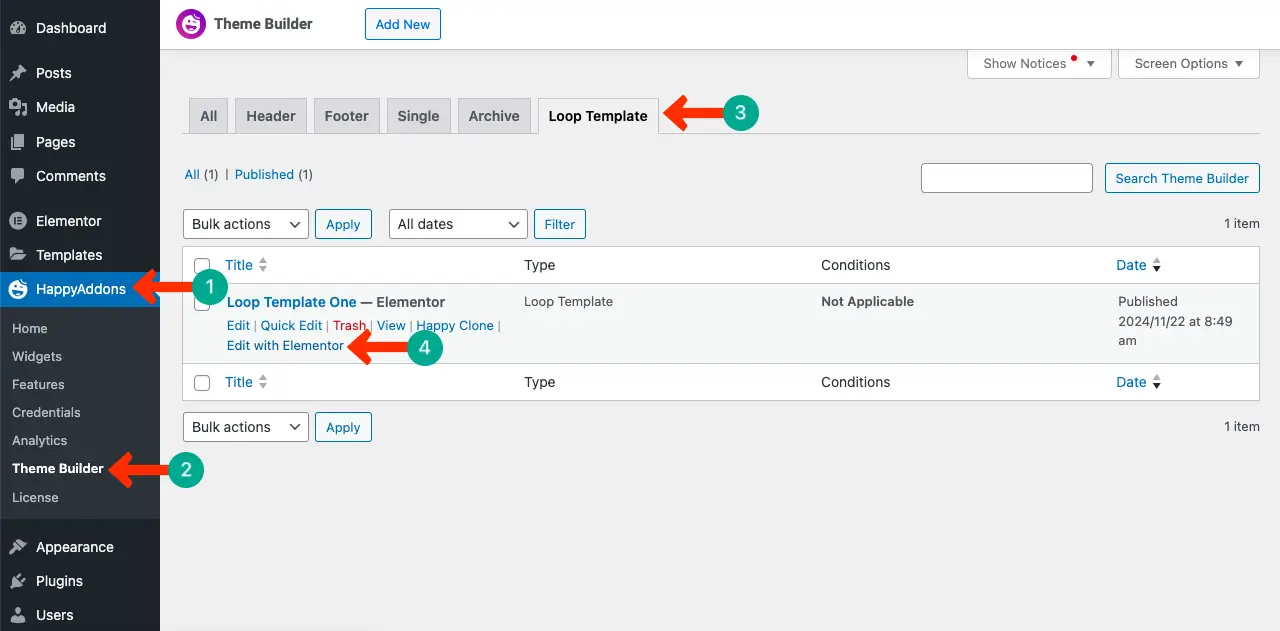
首先,您必须找到模板。由于您已使用 HappyAddons 进行设计,因此请转到WordPress 仪表板。然后,导航至HappyAddons > 主题生成器 > 循环模板。
找到模板并使用选项“使用 Elementor 编辑”打开它。

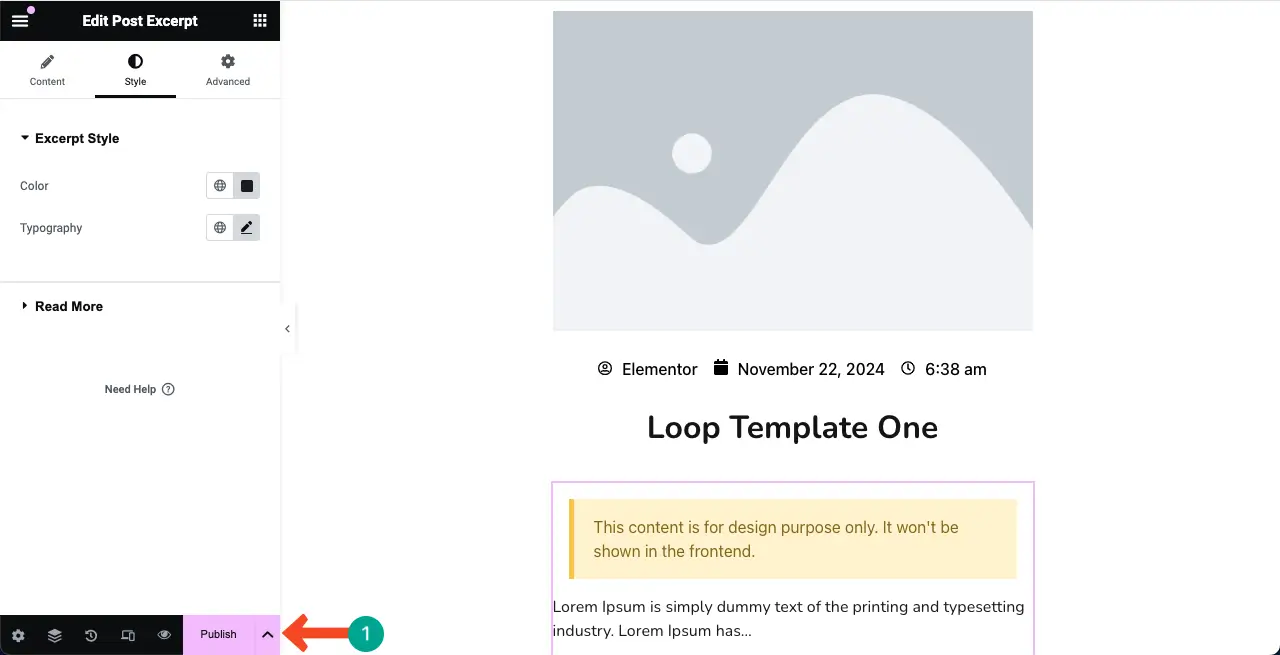
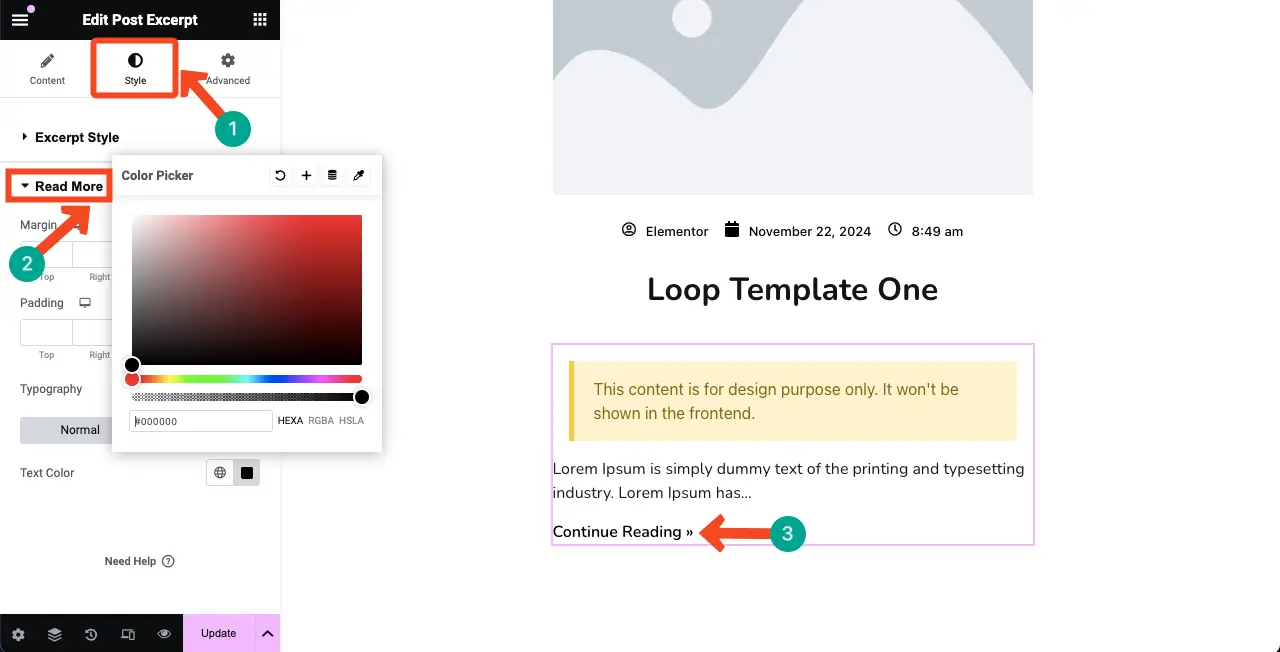
例如,我们改变了“继续阅读>>”文本的字体。
完成后,更新更改。

步骤 09:预览更改
再次回到主画布。选择下拉图标。然后点击保存草稿选项。

保存草稿后,重新加载画布。您将在页面上看到与模板上所做的更改一样的更改。
因此,您可以随时自定义 Loop Grid 模板。

步骤 10:发布循环网格设计
希望您的 Loop Grid 部分已准备好发布。单击Elementor 面板底部的“发布”按钮。
注意: 请确保您已完美优化小部件以实现移动响应,正如我们上面在优化 Loop Grid 模板时向您展示的那样。此处的流程也相同。

Elementor 循环网格小部件的常见用例
到目前为止,我们已经描述了 Loop Grid 小部件是什么以及如何在 Elementor 网站上使用它。现在让我们快速看一下该小部件的一些关键用例,它可以在这些用例中给人留下深刻的印象。
1. 博客布局
Elementor Loop Grid 使博客布局变得简单,因为它允许您以动态且美观的网格呈现帖子。您可以自定义内容(帖子或页面)的显示方式,包括帖子标题、摘录、图像、元数据等,以确保外观统一。
2. 产品网格
Loop Grid 在电子商务网站上非常有用,可以在整洁的网格上显示产品。它允许您显示产品图片、价格和描述,以便客户在浏览您网站上的产品时享受良好的体验。
3. 作品集展示
Loop Grid 小部件可让您以引人注目的布局排列您的绘图、文章、案例研究和作品集。您甚至可以更改网格以匹配您的品牌,这样您的作品集就可以为您的客户和员工突出显示。
了解如何创建作品集网站。
4. 活动列表
您可以使用 Loop Grid 以图形形式组织活动。它允许您以直观的方式列出活动信息,例如日期、地点和说明,以便人们可以快速了解即将发生的事情。
5. 服务列表
您还可以使用带有样式选项的网格格式提供服务。您可以显示服务标题、描述和照片等关键元素,以便客户一眼就能轻松看到您提供的服务。
结束
我们希望您现在了解 Elementor Loop Grid 小部件的来龙去脉。一旦您知道如何很好地使用该小部件,您就可以为您的网站创造无限的设计可能性。凭借其直观的功能和用户友好性,您可以在您的网站上给吸引访客留下专业印象。
我们已尽力在这篇文章中涵盖您可能正在寻找的所有内容。如果您发现我们遗漏了任何内容,请通过下面的评论框告诉我们。如果您想了解有关我们产品的更多信息,您也可以在支持框中留言。
最后,感谢您抽出时间并陪伴我们到最后。祝您阅读愉快!









评论0