在设计网站时,颜色可以说是最重要的因素之一。它可以提高视觉参与度、简化导航并帮助用户识别不同部分。此外,触发调色板可以使网页元素与访问者对话。
每种颜色都有独特的功能,以不同的方式影响人类心理。这就是为什么一旦你计划创建一个网站,你就不能随意选择配色方案。没有选择正确的颜色会严重损害你的品牌形象和网站对访客的吸引力。
为了降低风险,本文将向您介绍现代网页设计师经常使用的一些最佳网站配色方案。它将帮助您的网站在竞争激烈的在线空间中脱颖而出。那么,让我们开始讨论吧。
目录
- 配色方案是怎样的?
- 为什么配色方案在现代网页设计中如此重要
- 颜色对不同的受众意味着什么?
- 不同类型的网站的最佳配色方案是什么
- 附赠:练习配色方案的最佳网页设计工具
- 关于最佳网站配色方案的常见问题解答
- 最后的要点!
配色方案是怎样的?
配色方案是两种或多种颜色的组合,用于为任何特定对象(例如网站)创造美感。当这些颜色放在一起看时,它们会产生一种和谐的感觉,增强网站不同部分的整体视觉美感。
由于人们的品味各不相同,因此提供足够多的颜色种类很重要,这样每个人都至少能找到自己喜欢的颜色。颜色可以传达特定的情绪或氛围。创建配色方案的方法有很多。您可以将特定的颜色搭配在一起,选择一些中性色,或使用单一颜色的不同色调。

下载我们的免费电子书:掌握网站色彩的艺术
解锁令人惊叹的网站设计的秘密!
了解专家提示、色彩心理学和经过验证的配色方案,以提升您的网页设计技能。立即访问此综合指南,并改变您在现代网页设计中处理色彩的方式!

请提供您的有效电子邮件地址,电子书将发送到该电子邮件地址!谢谢。 立即下载 – 内含免费电子书!
为什么配色方案在现代网页设计中如此重要
精心挑选的配色方案不仅能打造出色的网站,还能帮助营造具有凝聚力和吸引力的环境。以下是配色方案在现代网页设计中如此重要的一些关键点。
- 树立独特基调
醒目的配色方案有助于通过设定独特的基调使网站从竞争对手中脱颖而出。例如,健康相关网站上的绿色或蓝色配色方案可以表明您的主题的严肃性。
- 帮助导航
配色方案可以改善网站的导航系统。例如,如果您的导航栏/菜单采用皇家蓝、绿色或橙色,用户就更有可能快速找到它。
- 传达品牌信息
配色方案可以向用户传达您网站的品牌信息。例如,如果您计划为一家时装公司设计网站,您可以选择反映该品牌审美的颜色。
- 创造色彩对比
互补色方案可能包含两种或两种以上的颜色。它可以在网站上的不同元素之间形成鲜明对比,使它们更加醒目。
- 提高可读性
良好的配色方案会营造出温暖舒适的感觉。它为我们的视觉营造出舒缓的环境,最终提高可读性得分。
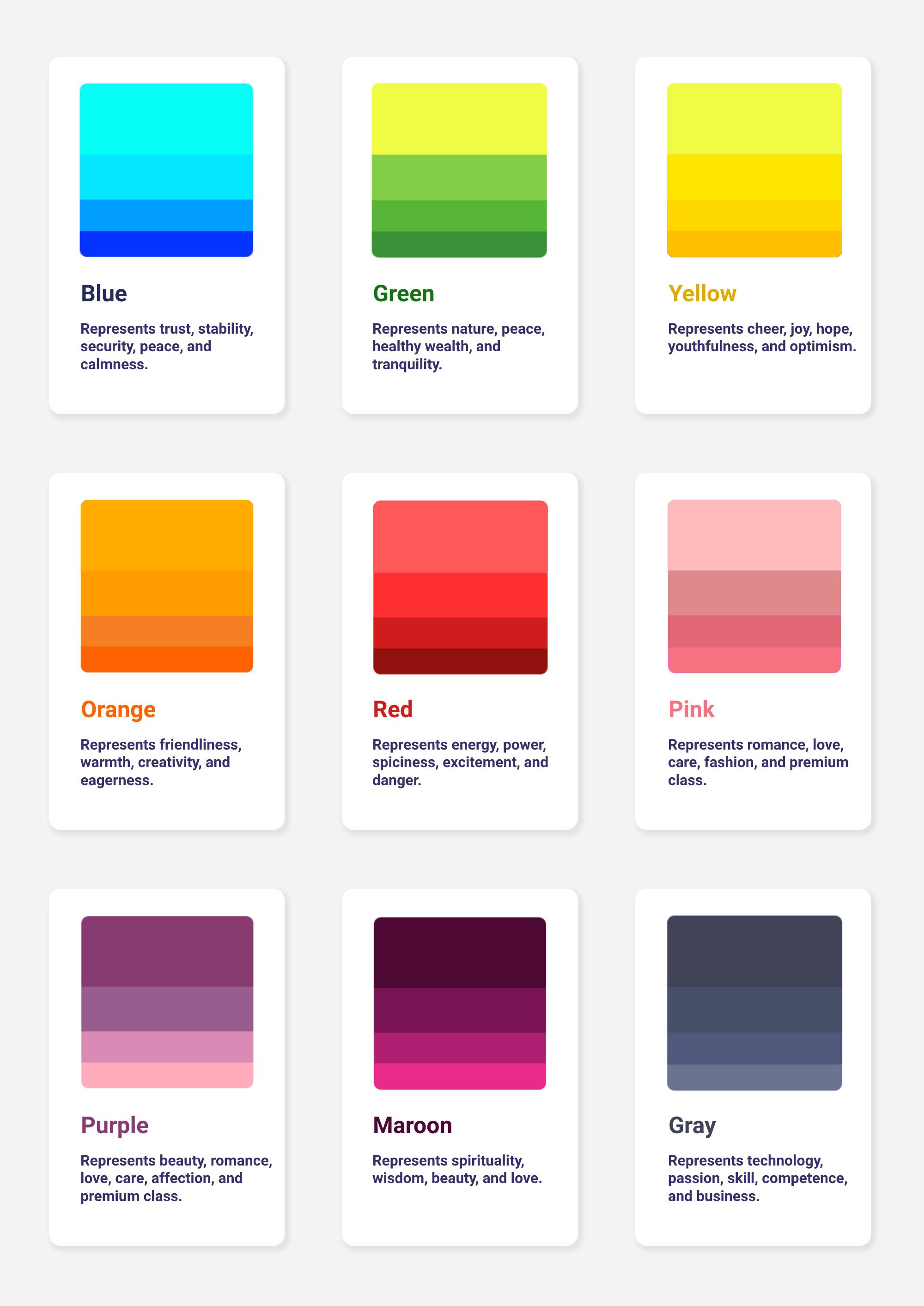
颜色对不同的受众意味着什么?
在艺术和文化中,颜色象征着特定的含义并唤起情感。如果不了解它们,就无法描绘出有意义的设计。网页设计中使用不同类型的颜色。让我们看看它们的含义。

不同类型的网站的最佳配色方案是什么
哪种配色方案最适合网站取决于几个因素,例如网站的目的、目标受众、活动等。让我们来探索一下现代网页设计师在项目中使用的一些最佳网站配色方案。这将启发我们以后为我们的网站选择正确的配色方案。
1. 网上商店的最佳配色方案
网上商店有很多种类型。最受欢迎的是时装店、餐厅和杂货店。以下是每种类型的一些标准配色方案。
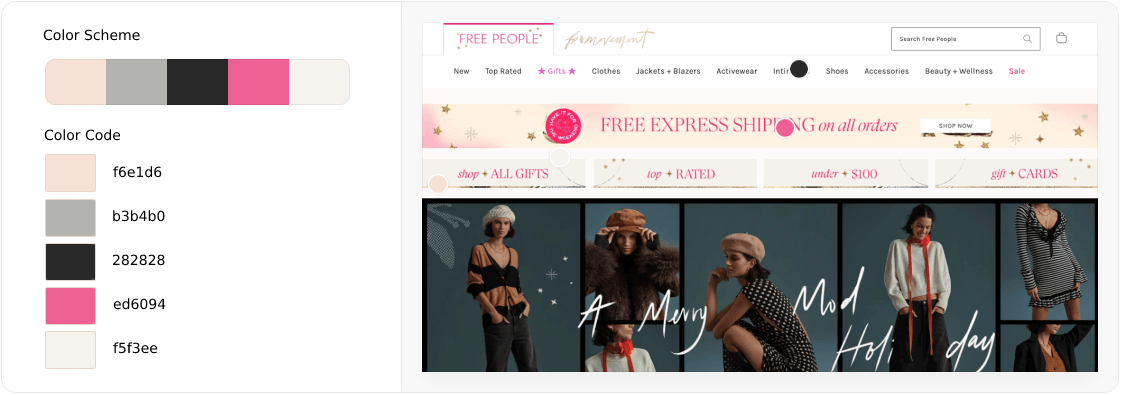
# 时装店
由于粉色和紫色象征着爱情、甜蜜、奢华和浪漫,高端时尚商店在其网站上使用这些颜色。您可以将粉色和紫色应用于横幅设计、类别名称、徽标、CTA 按钮和背景。

其他一些网站还添加了蓝色爱琴海 (1E456E)和绿色罗勒 (32612D)来描绘一种平静的感觉。
# 餐厅网站
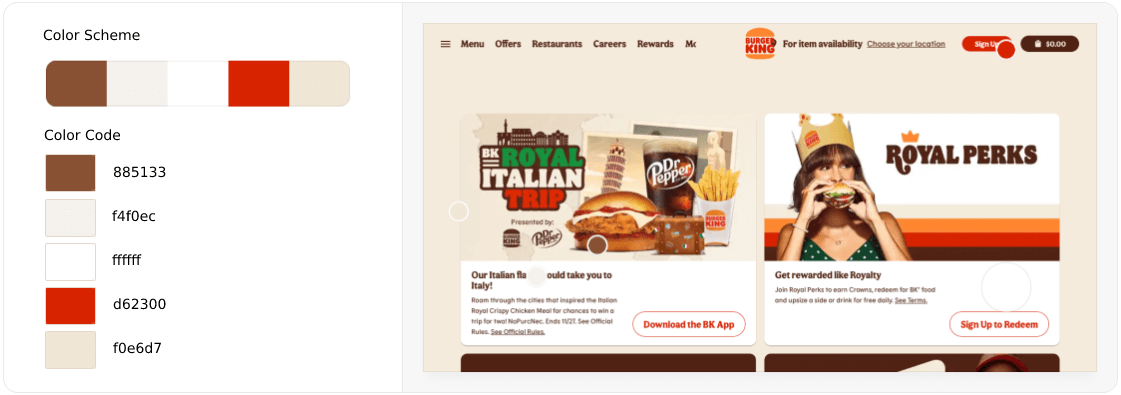
您会发现周围有各种各样的餐厅。根据主菜,他们喜欢在网站上应用配色方案。例如,如果一家餐厅提供辛辣的快餐和欧陆式食品,他们倾向于使用红色和橙色的混合色调。因为这会给他们一种温暖的食物感觉。

上图是全球知名快餐连锁店汉堡王 (Burger King)使用的配色方案。但如果您提供健康食品,则可以使用绿色。如果是只销售软饮料的自助餐厅,则绿松 (234F1E)和红果酱 (610F0B)颜色效果最佳。
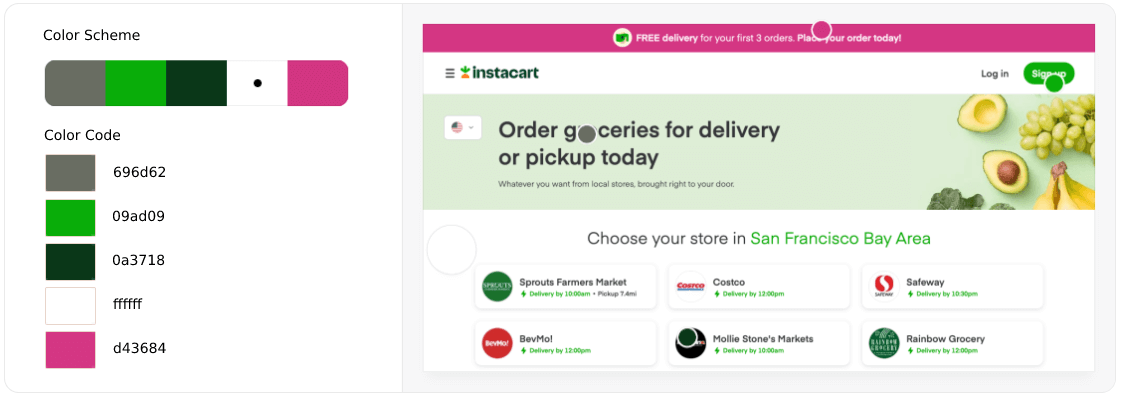
# 杂货网站
杂货店网站出售各种产品,从蔬菜到家用电子产品。因此,您可以将任何类型的配色方案应用于您的杂货店。但如果您的杂货店擅长特定产品类型,最好在您的网站上说明其颜色。
例如,您可能销售乳制品和烘焙食品。但如果您的网站专门销售新鲜水果和蔬菜,最好使用绿色和黄色色调。

2. 博客网站的最佳配色方案
博客是一种信息网站,发布有关当前主题的新信息的帖子和文章。博客网站有多种类型。其中最受欢迎的是信息网站、联盟营销网站、评论网站等。查看一些可以应用于它们的标准配色方案。
# 信息网站
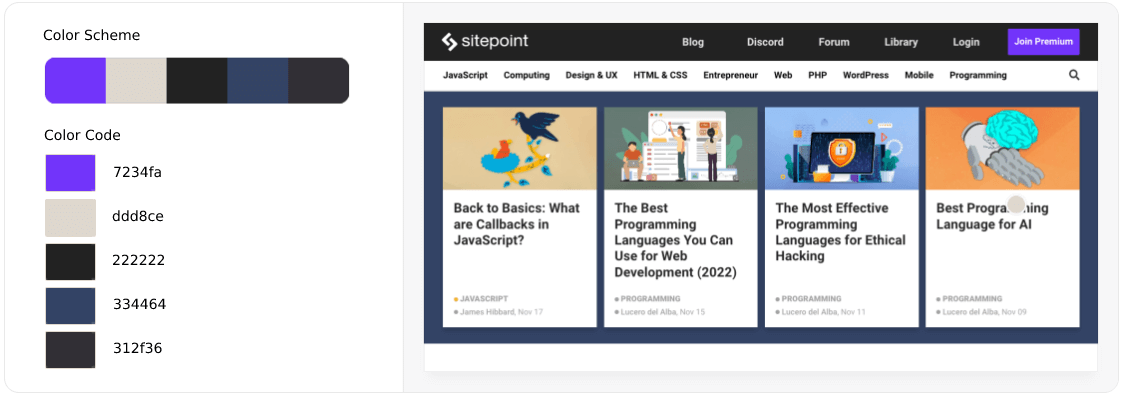
您可以根据个人喜好创建任何类型的信息博客网站。假设您是 CSS/HTML 和其他技术主题的编程专家和博主。以下是您可以在网站上使用的标准配色方案。

任何信息博客网站的唯一目的都是让人们阅读您的信息。因此,使用太多对比色是没有意义的。如果这样做,可能会分散访问者的注意力,让他们的目光转向阅读以外的其他东西。这就是为什么黑白配色方案组合最适合这种类型的网站。
# 联盟网站
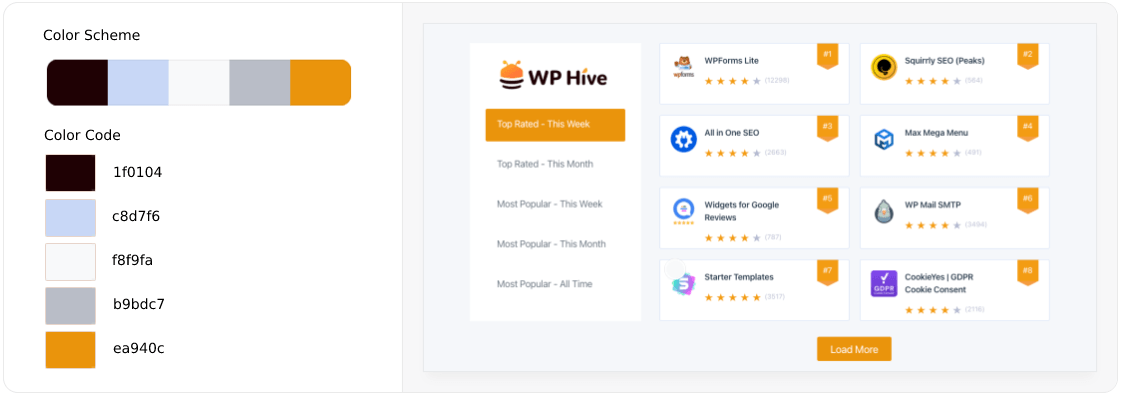
联盟网站的目的是让人们阅读文本和信息,并促使他们购买产品。这就是为什么您可以在网页配色方案中包含对比色和触发色。以下是 WP Hive 联盟网站使用的配色方案。

您还可以为您的联属网站使用其他类型的颜色棚。如果他们推广软件产品,您可以考虑使用 橙色 (FF6200)、 粉红玫瑰木色 (A04142)、 粉红草莓色 (F1634C)或您想要的任何其他颜色。
# 评论网站
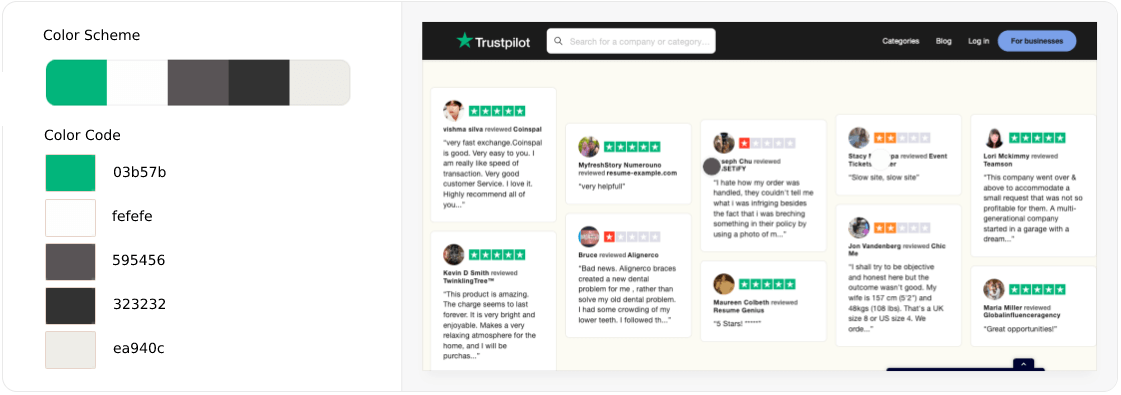
人们在购买产品和服务之前会访问评论网站,以了解关于产品和服务的真实反馈。绿色是和平、信任和平静的象征,因此它是评论网站中常用的颜色。下面是一个例子。

蓝色象征着舒适、清晰、信任和和平。这就是为什么 Capterra 和 TrustRadius 等众多评论网站在设计网站时都使用蓝色和绿色。
3. 作品集网站的最佳配色方案
作品集网站是一种在线简历。使用作品集网站,一个人可以向他人展示自己的作品、才华和经历。它为求职者打开了大门,让雇主可以通过在线探索找到他们。您要构建的作品集网站类型应符合您的技能、知识和经验。
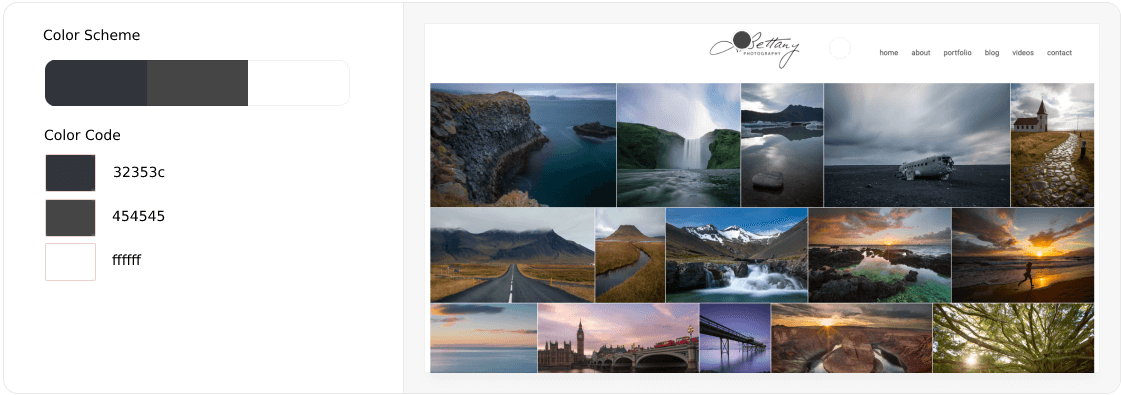
# 摄影作品集网站
摄影作品集网站不会包含太多文字。他们试图吸引访客和观众对摄影作品的注意力。他们喜欢使用普通的配色方案,因为他们担心华丽的色彩可能会降低摄影作品的魅力。在这种情况下,黑白组合可以为您提供最好的帮助。

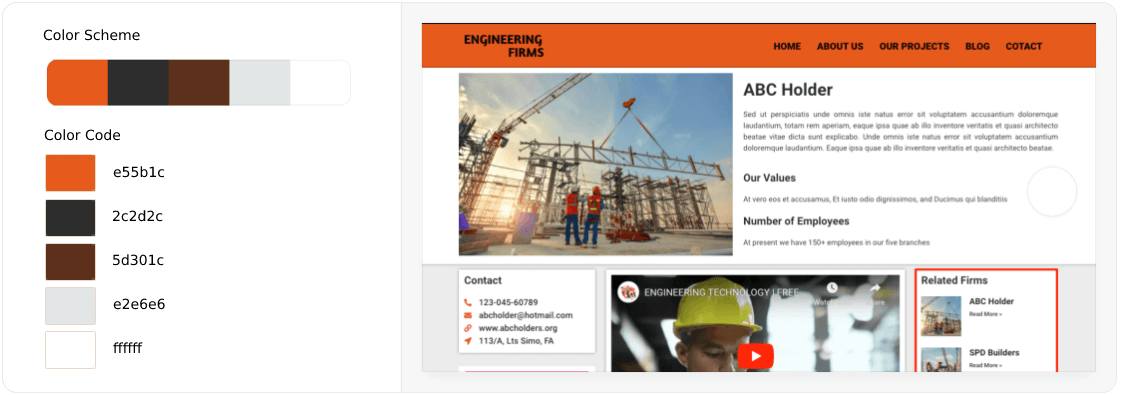
# 面向工程师和技术人员的作品集网站
如果您是土木工程师,并且想要设计与建筑工程相关的作品集网站,则必须使用橙色和红色的棚屋。因为它们象征着力量、强度、温暖、成功和热情。下面是您可以看到的示例。

但如果您是计算机程序员、建筑师或设计师,则可以使用粉红色-玫瑰木色 (A04142)、紫色-洋红色 (A01959)和蓝色-牛仔布 (151E3E)颜色。
4. 最适合商业网站的配色方案
商业网站是一种在线门户,可向所有类型的受众(例如客户、零售商、批发商、代理商、供应商和分销商)发布有关产品和服务的信息。它允许任何人与他们交流。商业网站可以有多种类型。
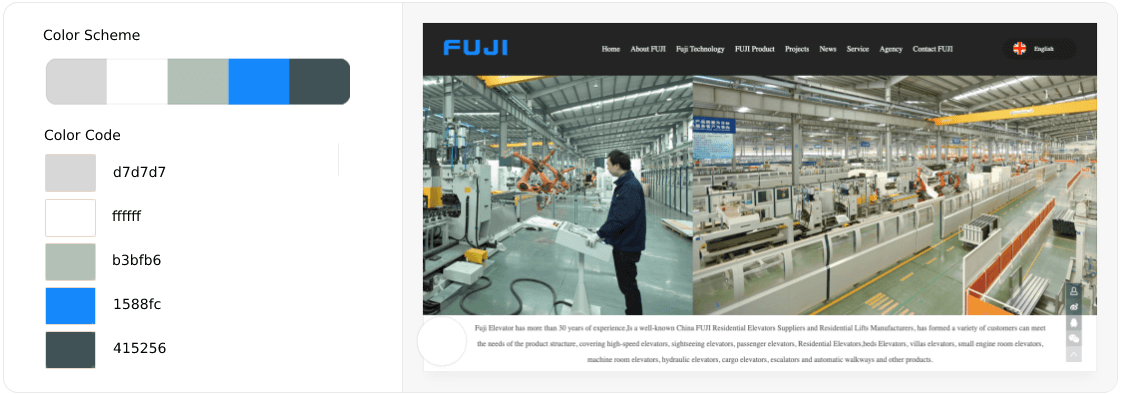
# 公司网站
企业网站正式代表一个品牌及其在线产品。它将展示产品照片和详细信息。如果访客只是来来去去,什么也不会发生。网站必须确保信任感和平静的界面,以便访客愿意延长他们的会话时间。
在大多数情况下,蓝色、绿色、黑色和白色的组合效果很好。以下是富士电梯公司使用的配色方案的示例。

你还会发现不同的例子。例如,微软 在其网站上包含了紫色-果酱(951217) 和黑白组合。
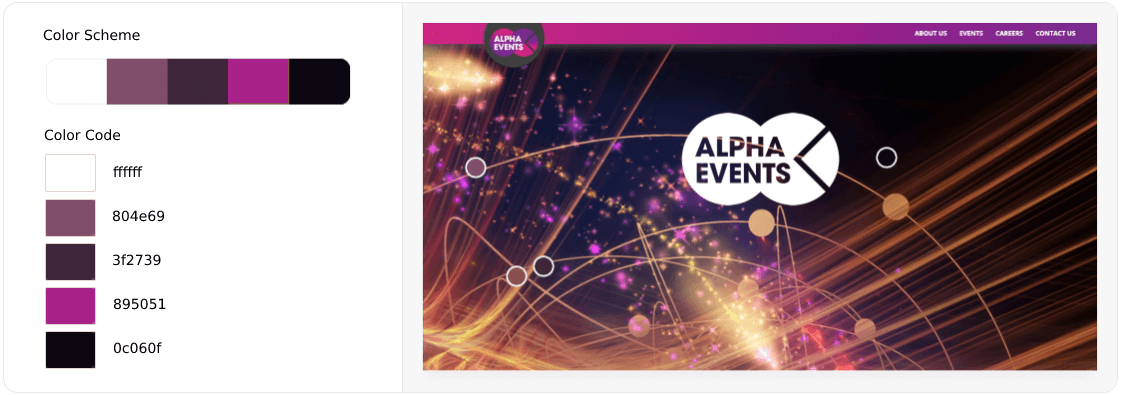
# 活动管理网站
活动管理公司负责组织或家庭举办成功活动的所有责任。活动管理公司负责举办全天或半天的活动,招待客人并提供餐饮服务。
活动管理公司倾向于采用温暖而华丽的配色方案来设计他们的网站,以吸引访客的注意力。以下是一个例子。

但是,根据您的活动管理服务,您可以应用其他调色板。
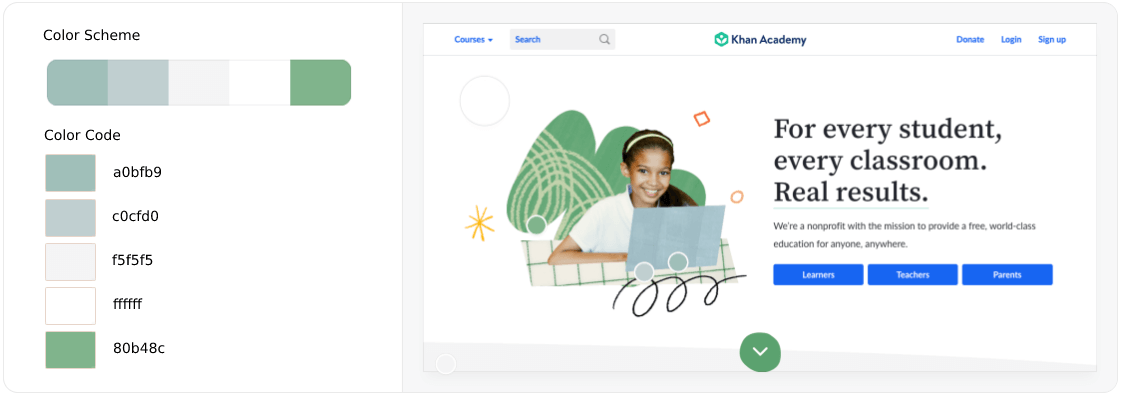
5. 教育网站的最佳配色方案
在教育网站上,学生和访客往往会停留更长时间。为了确保访客拥有一个安静的环境,建议不要使用任何刺眼的颜色。如果你访问 Khan Academy、Udemy 和 Coursera 等网站,你会发现他们使用的是浅色版的蓝色和绿色。

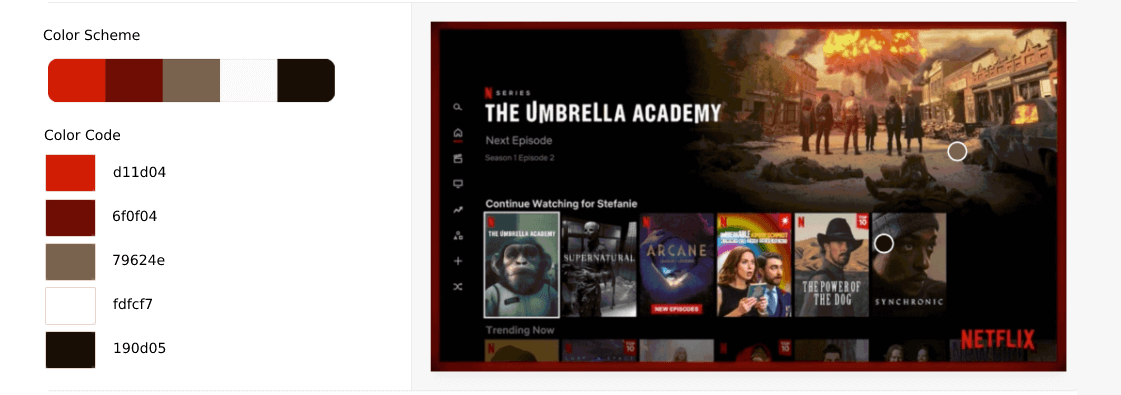
6. 娱乐网站的最佳配色方案
红色、紫色和黄色是任何娱乐网站的基础颜色。因为它们能唤起一种兴奋、快乐和激情的感觉。只要访问 YouTube、Netflix、Netflix 和其他流媒体频道,你就会发现这样的例子。

不过总有例外,比如Spotify就采用了绿色-长尾小鹦鹉(03C04A)和黑色-金属(0D0B0A)的颜色代码来设计界面。
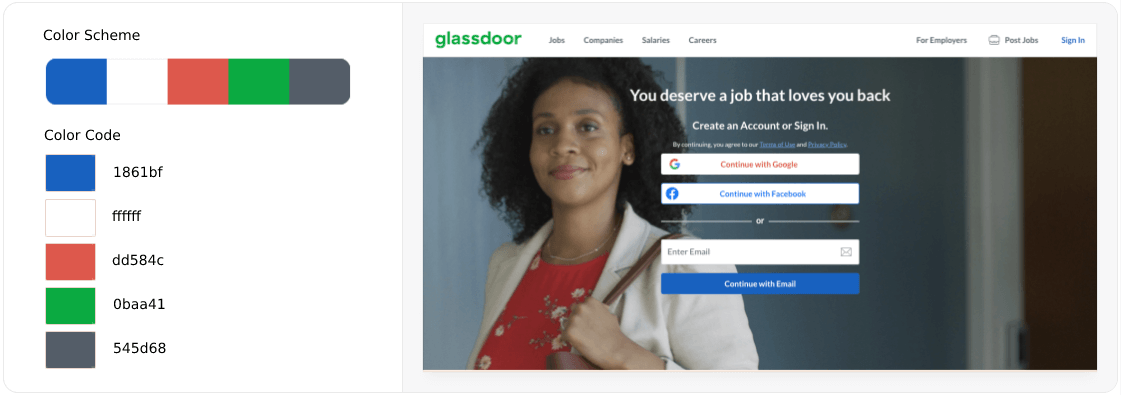
7. 求职网站的最佳配色方案
求职网站通常是雇主向潜在求职者发布招聘信息的网站。雇主会详细说明职业发展机会、工作职责、薪资等。
与博客和教育网站类似,访客往往会在这里停留很长时间。这就是为什么大多数求职网站都使用冷色调——蓝色和绿色的组合。

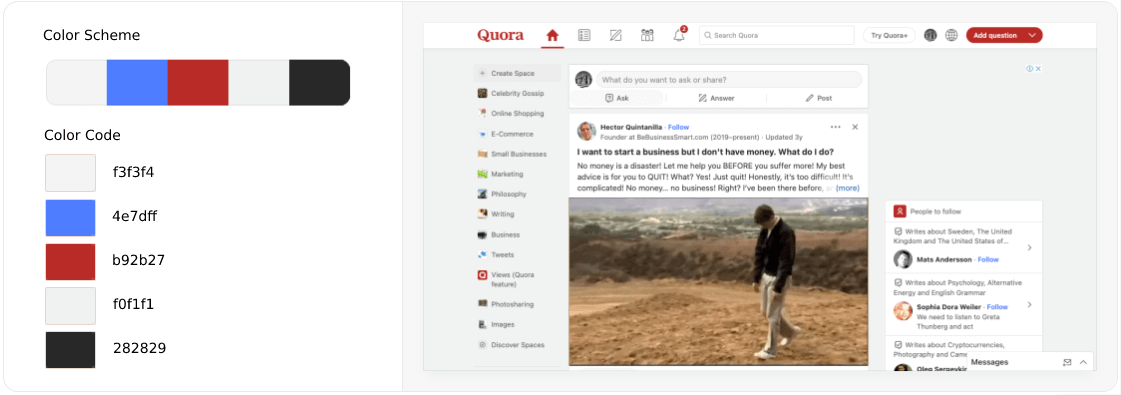
8. 在线论坛的最佳配色方案
在线论坛是人们可以互相讨论他们感兴趣的话题的网站。论坛网站允许具有相同兴趣的人创建群组来详细讨论特定主题,例如书籍、软件、电影、音乐等。
一些论坛网站允许注册用户发布消息 并在收到答案或回复后对消息进行评分。没有特定的配色方案要求所有在线论坛都必须遵循。但如果您 创建在线论坛 来推广产品或服务,则可以使用其品牌颜色。以下是 Quora 使用的配色方案。

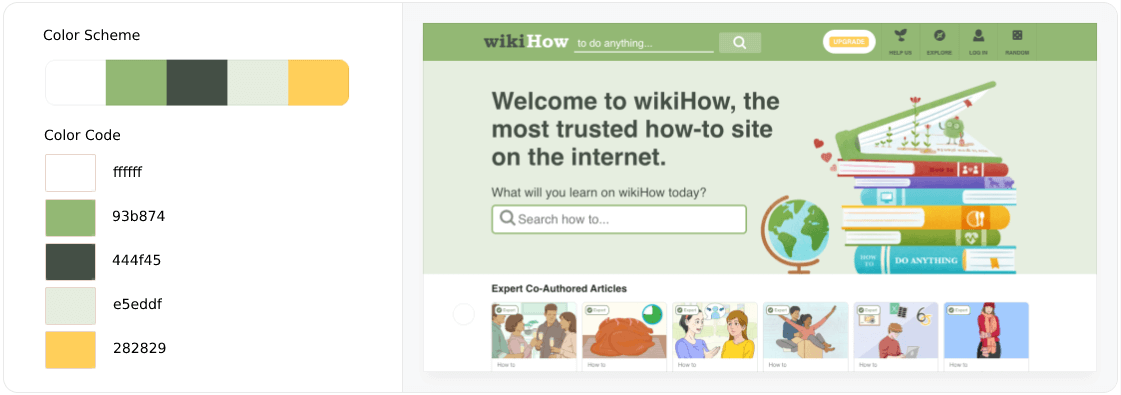
9. Wiki 网站的最佳配色方案
维基网站是一个开源平台,用户可以在其中编辑和贡献信息。维基主要被记者、科学家和其他专业人士用来记录信息。
设计师根据 wiki 网站的目标市场来设置品牌颜色。但是,设计师必须再次确保界面整洁,因为访问者会停留很长时间并关注信息。以下是 wikiHow 使用的配色方案。

10. 媒体网站的最佳配色方案
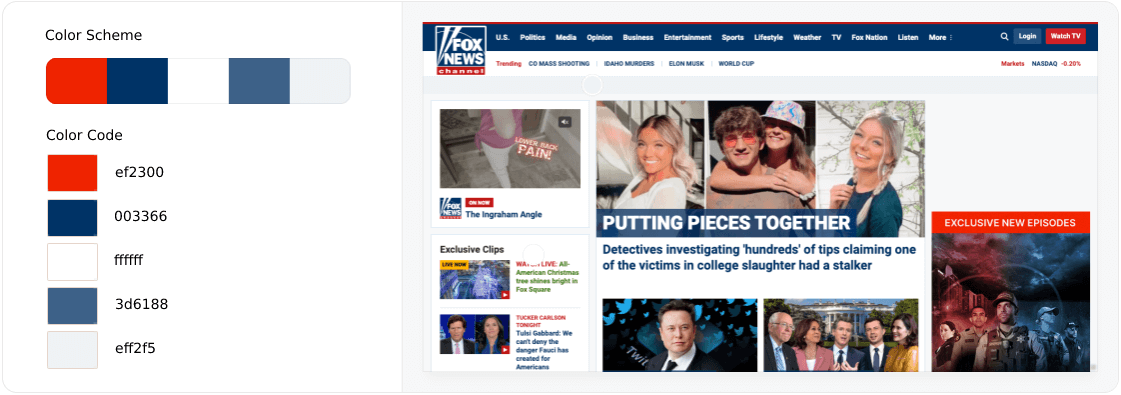
由于媒体门户网站主要报道热门新闻,因此他们喜欢在界面上应用红色、橙色和蓝色的组合配色方案。因为红色和橙色营造出温暖的环境,而蓝色增添了凉爽的感觉。
然而,媒体门户网站保持其布局背景干净、洁白。徽标、菜单栏和标题采用红色、橙色和蓝色。以下是 Fox News 网站配色方案的示例。

您可以访问 BBC、路透社、CNN 和德国之声的网站以获得更多灵感。
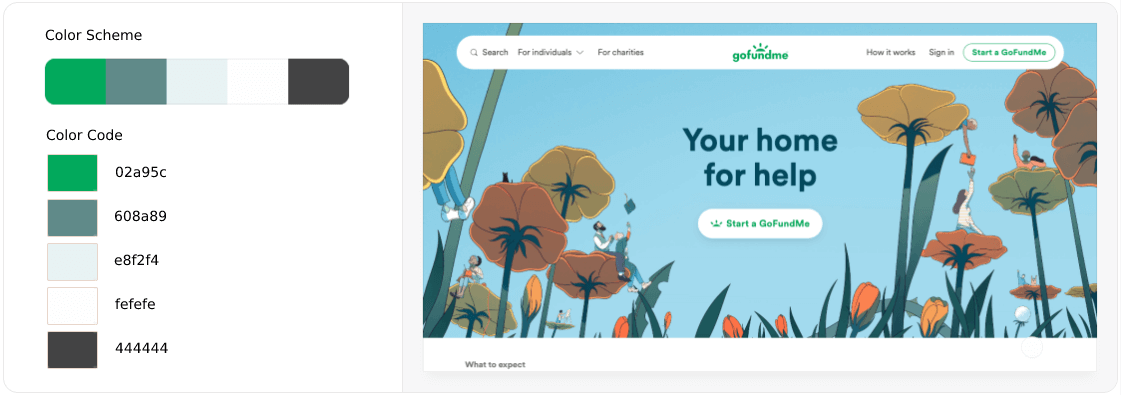
11. 众筹网站的最佳配色方案
众筹网站为有志创业的企业家提供了一个平台,让他们从众多人那里筹集资金来创业。他们在这些平台上分享自己的创业想法。如果有人喜欢它并希望他执行计划,就会为他的项目捐款或投资。
众筹网站每年筹集数十亿美元。一些知名网站包括 Kickstarter、Indiegogo、Patreon、Crowdfunder 和 Gofundme。他们的网站使用很酷的配色方案——绿色、蓝色和粉色的混合。
因为这些配色方案象征着信任、安全和和平——我们上面已经讨论过了。

12. 政府网站的最佳配色方案
在设计政府网站时,您可以说明国家颜色代码。大多数政府网站都遵循这一做法。为了快速探索,您可以查看一些大使馆网站。我们展示了美国大使馆网站使用的配色方案。

注意:无论您在政府网站上使用什么配色方案,请确保您的文本和内容清晰可见,并且访问者不会感到眼花缭乱。 在这种情况下,基本的网页设计原则 可以提供帮助 。
附赠:练习配色方案的最佳网页设计工具

当您考虑练习网页配色方案时,您显然会寻找一个允许您创建页眉、页脚和整个网站布局的平台。只有这样,您才能在其不同部分应用调色板来可视化它的外观。
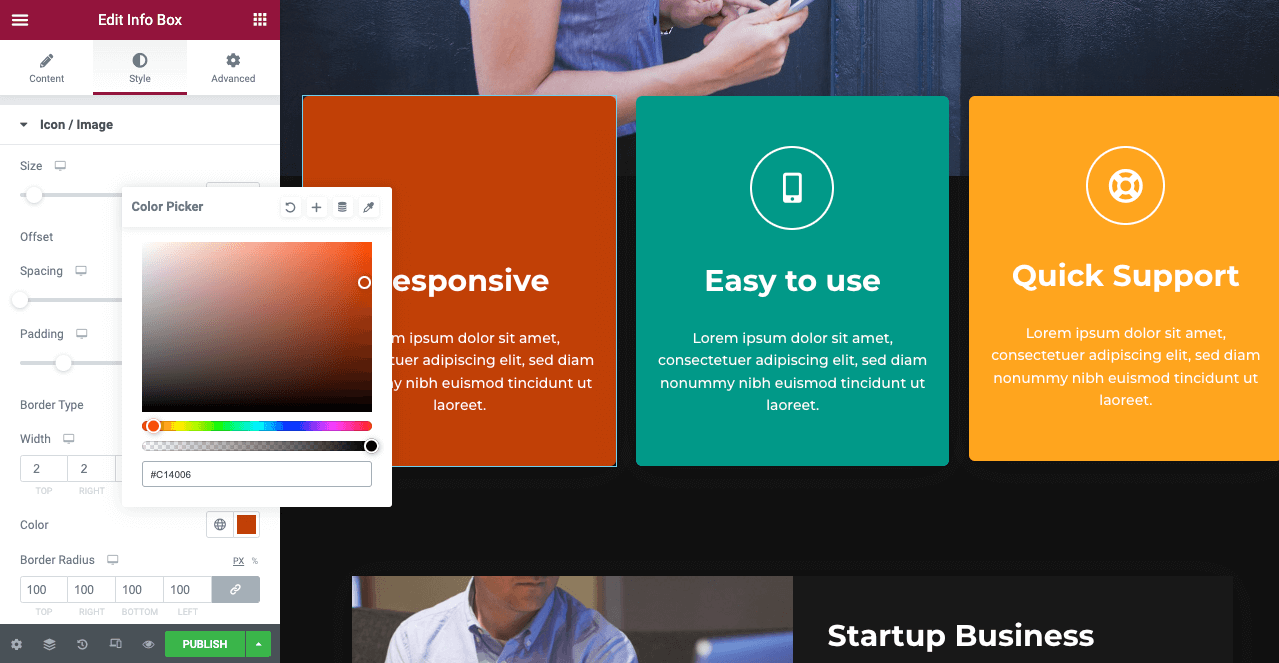
Elementor和HappyAddons是两个很棒的网页设计工具,你可以用它来实现这个目的。它们实际上是拖放式页面构建器,你可以用它们创建整个网站,而无需编写一行代码。
Happyaddons 是 Elementor 插件的一个附加组件。它带有更多独家功能和小部件,可让您进一步增强您的网站。从Elementor 面板 > 样式,您可以获得颜色选项。您可以将任何颜色应用于网页元素。

Elementor 和 HappyAddons 均提供免费版本。您可以在 WordPress 本地主机上使用它们来实时练习配色方案。您可以在网上找到大量有关这些插件的教程、博客和文档。
如果您有任何问题,可以联系支持人员。点击下面的按钮来探索它们。
关于最佳网站配色方案的常见问题解答
现在,我们将回答一些有关最佳网站配色方案的最常见问题。
- 为网站创建配色方案时应该考虑什么?在为网站创建配色方案时,需要考虑许多因素。请查看下文。1. 了解您的品牌目标受众。2
. 将品牌颜色设置为主色。3
. 将对比色设置为辅助色。4
. 在标题、标题、徽标、CTA 按钮和链接中使用主色。5
. 在文本和布局背景中使用辅助色。6
. 保持整个网站的颜色一致性。 - 最好的网站配色方案生成器有哪些?以下是一些您可以在自己的网站上使用的最佳网站配色方案生成器的名称。1. Adobe Color
2. Paletton
3. Canva
4. Khroma
5. Coolors
6. ColorSpace
7. Colorkuler - 什么颜色最能减轻压力?蓝色和绿色是两种最能减轻人类心理压力的颜色。其次,紫色也非常有效。
- 网络上有多少种颜色?Web 技术使用RGB 颜色格式。它代表红色、绿色和蓝色。因此,我们在网络上看到的任何颜色都是这三种颜色的组合。同样,您可以将每个参数设置为 0-255 的值来定义它们的强度。这意味着网络上总共有256*256*256 = 16,777,216 种可能的颜色。
- 设计师应该在网站上使用多少种颜色?网页设计师不应该在网站上使用超过三种原色。为了形成令人愉悦的色彩对比,你可以使用更多的颜色作为次要颜色。
最后的要点!
如果您是新手,找到最适合您现代网页设计的配色方案可能具有挑战性。但只要稍加研究,您就会逐渐更容易找到一些引人注目且时尚的选择。
我们尝试编制一份全球最受欢迎的网站使用的最佳配色方案列表。因此,无论何时您想更新现有网站或从头开始设计新网站,您都可以遵循这些配色方案来快速获得灵感。









评论0