据许多研究人员称,电子商务网站的平均转化率约为 2.5%-3%。这意味着大多数访问电子商务网站的人不会立即购买产品。因为他们中的大多数人认为他们可能会在浏览完产品后再购买。
Elementor 倒数计时器是一款实用的小工具,可以帮您免去这一麻烦。它能够激发网络访问者的冲动,让他们立即想到购买所需的产品,而不是停留在“添加到购物车”选项中。
在本文中,我们将详细解释如何使用 Elementor 倒数计时器小部件影响访问者。在此之前,我们将讨论一下该小部件。
Elementor 倒计时器小部件是什么?
Elementor 倒数计时器小部件允许您显示距离特定事件或截止日期的剩余时间。这是在网络访问者中营造紧迫感的有效方法。该小部件在产品发布、促销、特殊季节、销售优惠等期间非常有用。
Elementor 倒数计时器小部件具有高度可定制性。您必须首先根据您的活动将倒计时设置为任何特定日期和时间。然后,您必须配置其布局、字体、排版、特殊效果和整体设计。
Elementor 倒计时器小部件如何影响访客
通过添加倒数计时器小部件,您可以鼓励网络访问者立即采取行动,从而增加转化的可能性。该小部件通过以下方式实现此目的。
- 创造紧迫感
滴答作响的时钟显示促销活动即将结束,可以促使访客立即采取行动。“时间不多了”的视觉表现可以增强情感反应。这种方法在促销和销售活动中非常有用。探索10 种行之有效的方法来创造紧迫感并促进电子商务销售。
- 建立预期
随着倒计时的进行,访客对即将举行的活动、产品发布和特别促销活动的关注度越来越高。这种期待鼓励用户在日历上做个标记,这样他们就不会忘记活动确切开始的日期。
- 引起轰动和炒作
由于倒计时小部件增强了情绪反应,因此很容易在用户中引起轰动和希望。这可以扩大口碑营销,吸引更多目标受众。请记住,在推出新产品之前引起轰动和炒作非常有帮助。
- 推动重复访问
随着截止日期临近,访客可能会想多次访问您的网站,以查看还剩多少时间。这可以培养您的品牌与潜在客户之间的联系感,在长期竞争中对留住客户大有帮助。
- 提高转化率
通过结合紧迫性、预期、炒作和重复访问,您可以促使访问者采取您想要的行动,无论是进行购买、注册新闻通讯还是参加活动。所有这些的最终结果是提高转化率
如何在 WordPress 上使用 Elementor 倒计时器小部件
在本节中,我们将向您展示如何在 WordPress 上使用 Elementor 倒计时器小部件的分步指南。但在开始本教程之前,请确保您的网站上安装了以下插件。
先决条件:
希望您的网站上有插件。现在,开始下面的教程吧。
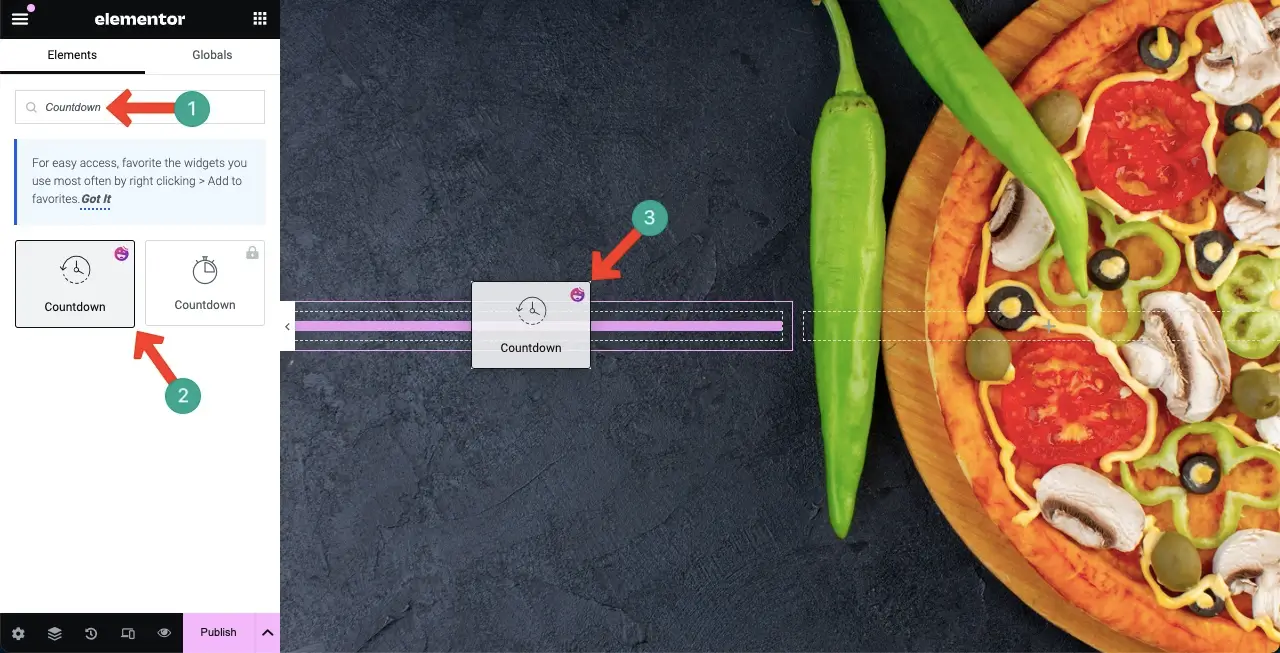
步骤 01:找到倒计时小部件并将其添加到画布
使用 Elementor Canvas 打开您的页面。我们之前已经创建了一个页面。现在,我们只需将倒数计时器小部件添加到页面即可解释该过程。
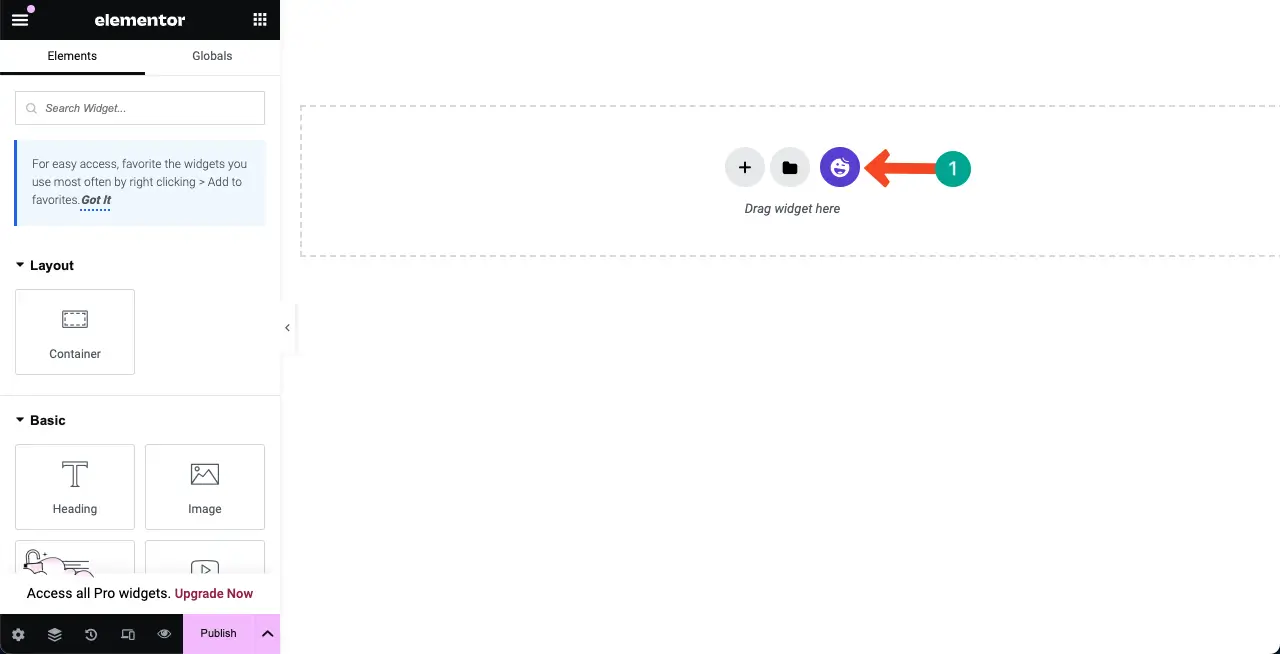
在Elementor 面板的搜索栏中输入 Countdown 。选择带有 HappyAddons 徽标的小部件(因为您已为它付费)。将小部件拖放到画布上的合适位置。

您可以看到小部件已添加。这是默认视图。现在您必须对其进行自定义,以符合您网站的品牌形象。

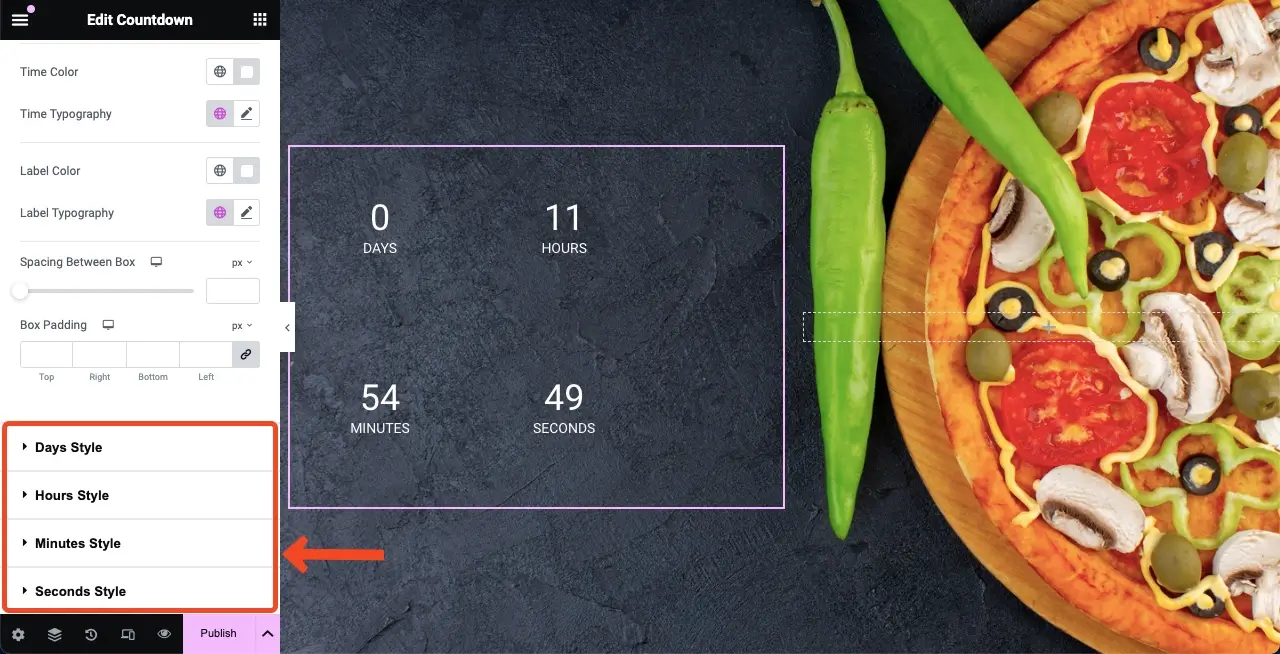
步骤 02:自定义倒计时器小部件
您必须在整个自定义过程中对其布局、字体、颜色、消息和效果(如有必要)进行风格化。探索如何做到这一点。
- 为小部件着色
转到“样式”选项卡。向下滚动选项卡,找到“时间颜色”选项。选择您想要的颜色。我们为小部件文本选择了白色。

像时间一样,为小部件的标签着色。(请注意,您需要向下滚动)确保选择一种对比色,使小部件文本清晰可见。

注意:如果需要,您可以使用这些选项分别为天、小时、分钟和秒设置不同的颜色。使用上述方法,您可以一次将相同的颜色应用于整个小部件。

- 设置小部件的字体
来到时间排版选项。找到并点击铅笔图标。您将获得排版列表。选择一个字体系列。

之后,您可以自定义小部件文本的字体大小、粗细、样式、装饰、字母间距和单词间距。

以同样的方式,设置标签的字体。

- 设置高度和宽度
通过改变Box Width和Box Height,您可以决定是否在单行或多行中显示小部件。
注意:如果您愿意,也可以自定义背景类型、边框类型和半径。但由于我们不需要下面的设计,因此我们保留了原有的选项。

- 设置时间
要设置倒计时时间,请转到“内容”选项卡。您将获得设置倒计时时间的选项。

- 配置倒计时设置
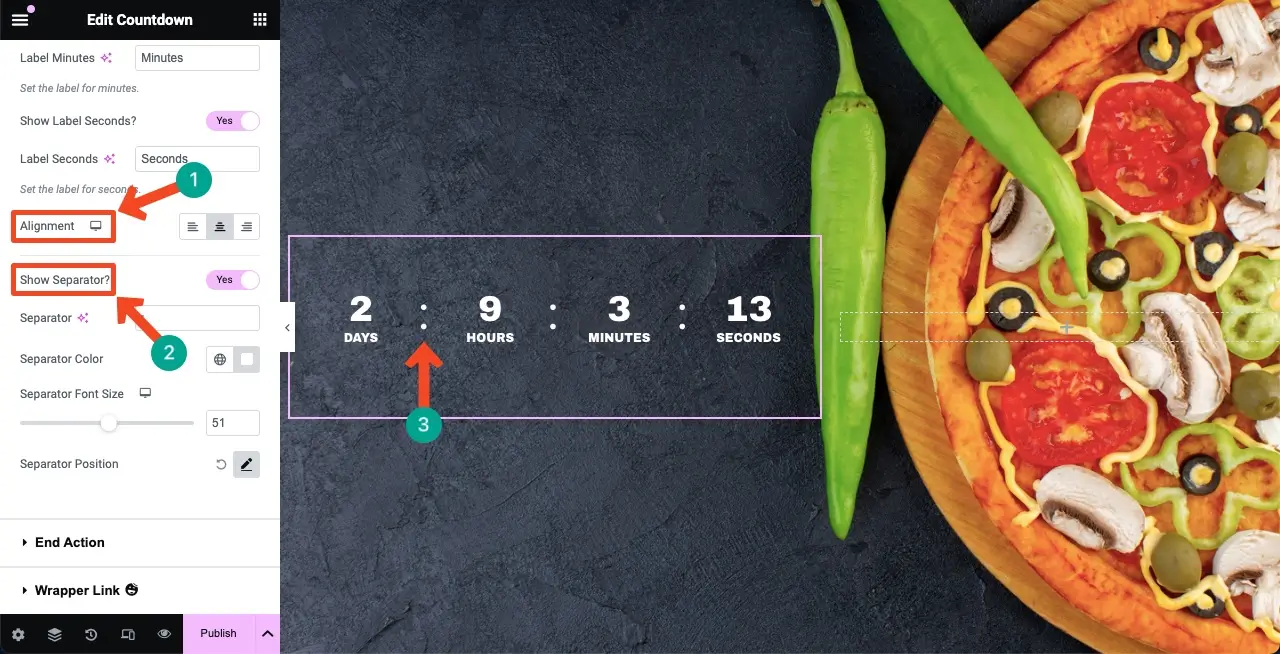
在倒计时设置下,您将获得更改标签位置、显示/隐藏标签和重命名标签的选项。该过程已在下面附带的视频中进行了说明。根据需要进行更改。
将小部件对齐到最适合的位置。您可以在时间之间添加分隔符。您可以将任何字符设置为分隔符。例如,我们添加了冒号 (:) 作为小部件的分隔符。

- 设置结束动作
您可以指定倒数计时器结束后发生的情况。您可以显示任何特定的图像、消息或重定向链接。
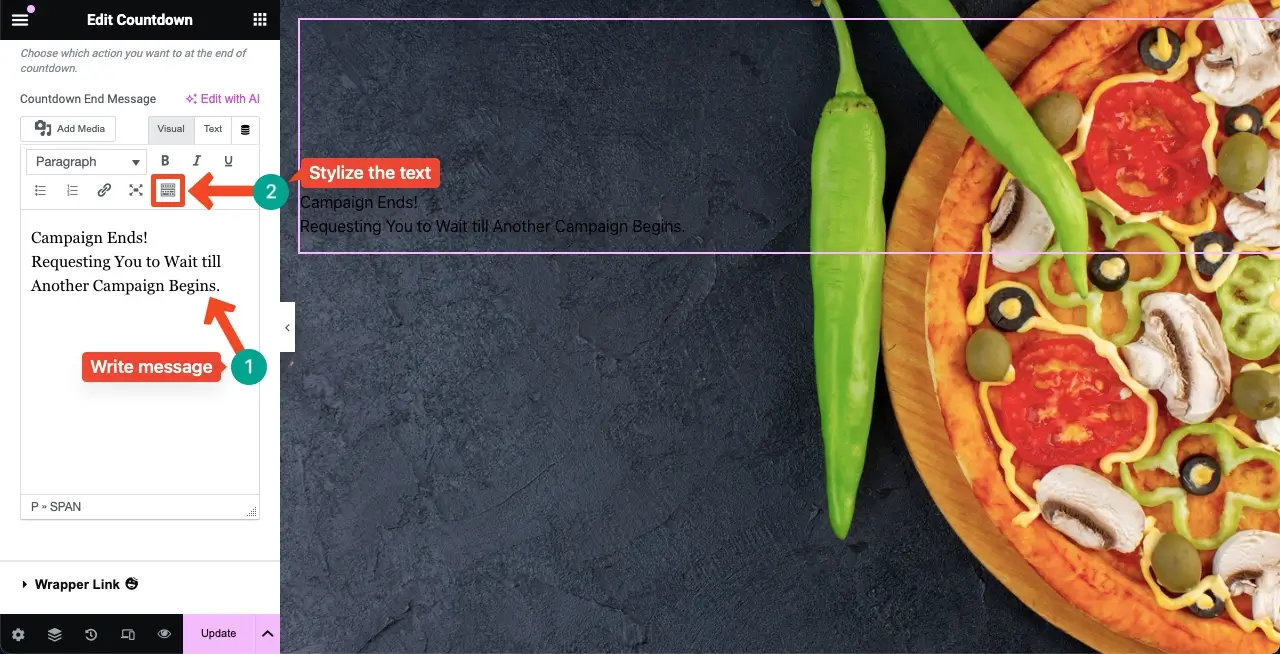
在结束操作下,从列表中选择结束操作类型。假设我们要添加一条消息。单击消息选项。

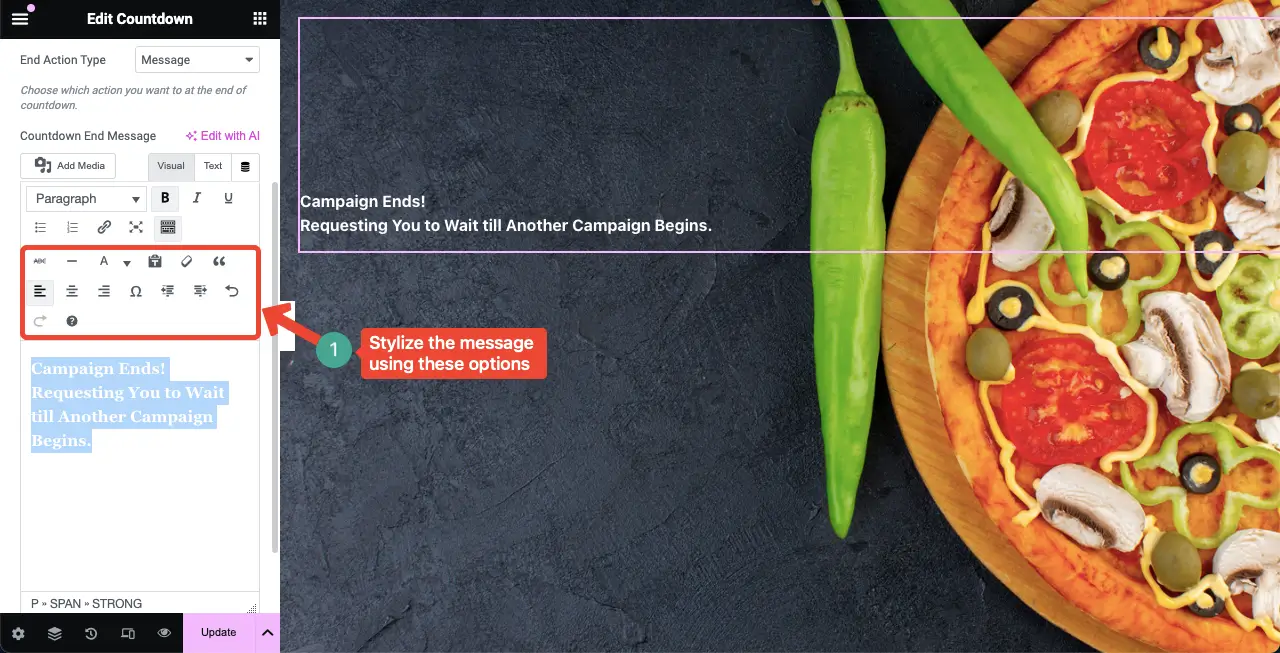
写下您想要的消息作为结束操作。默认情况下,消息将以黑色显示。由于我们的网页背景也是黑色,因此文本应该具有对比色,以便完美可见。
点击工具栏切换图标。这样会打开更多选项,你可以用它们来自定义文本。

单击工具栏切换图标将打开下面标记的选项。您可以使用它们来风格化您的结束操作消息。

注意:只有在倒计时结束后,您才会看到结束消息或与结束操作相关的任何内容。
步骤 03:使倒数计时器小部件适应移动设备
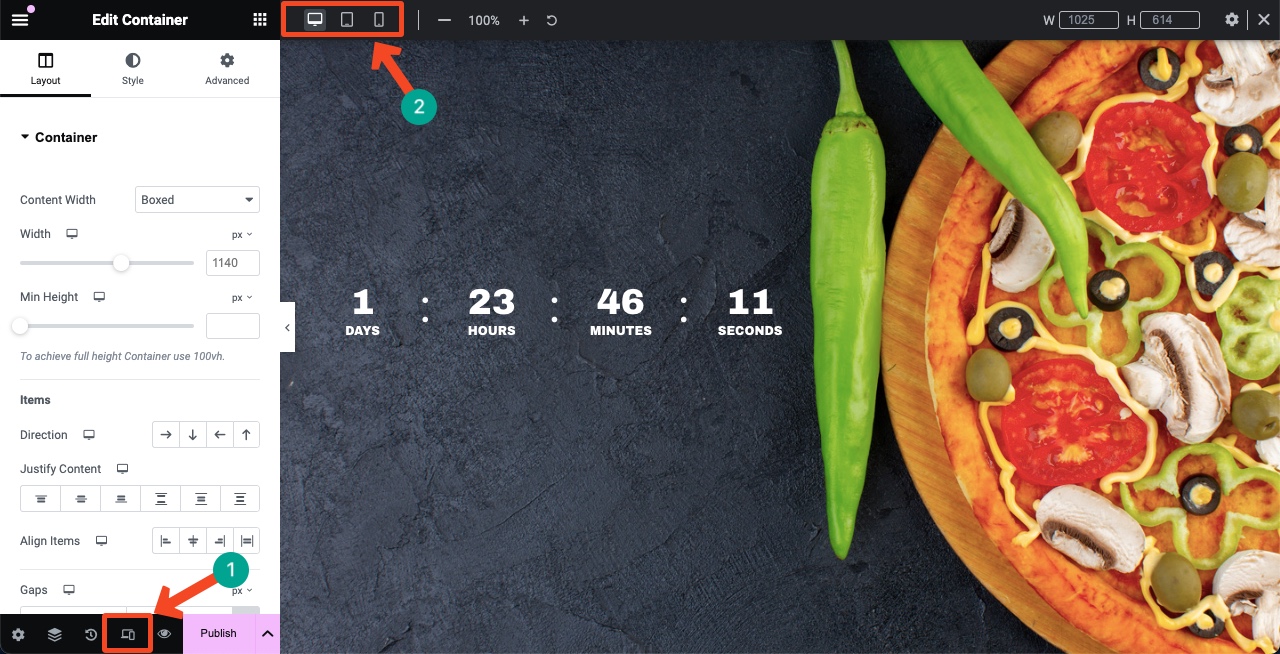
单击Elementor 面板页脚处的“响应模式”选项。这将向您显示将屏幕切换到不同屏幕尺寸的选项。
您可以分别调整字体大小、小部件位置和布局,以使小部件完美适合特定的屏幕尺寸。
注意:不要删除任何元素或更改任何屏幕上的颜色。因为如果您删除任何元素或更改其颜色,它将应用于所有屏幕。

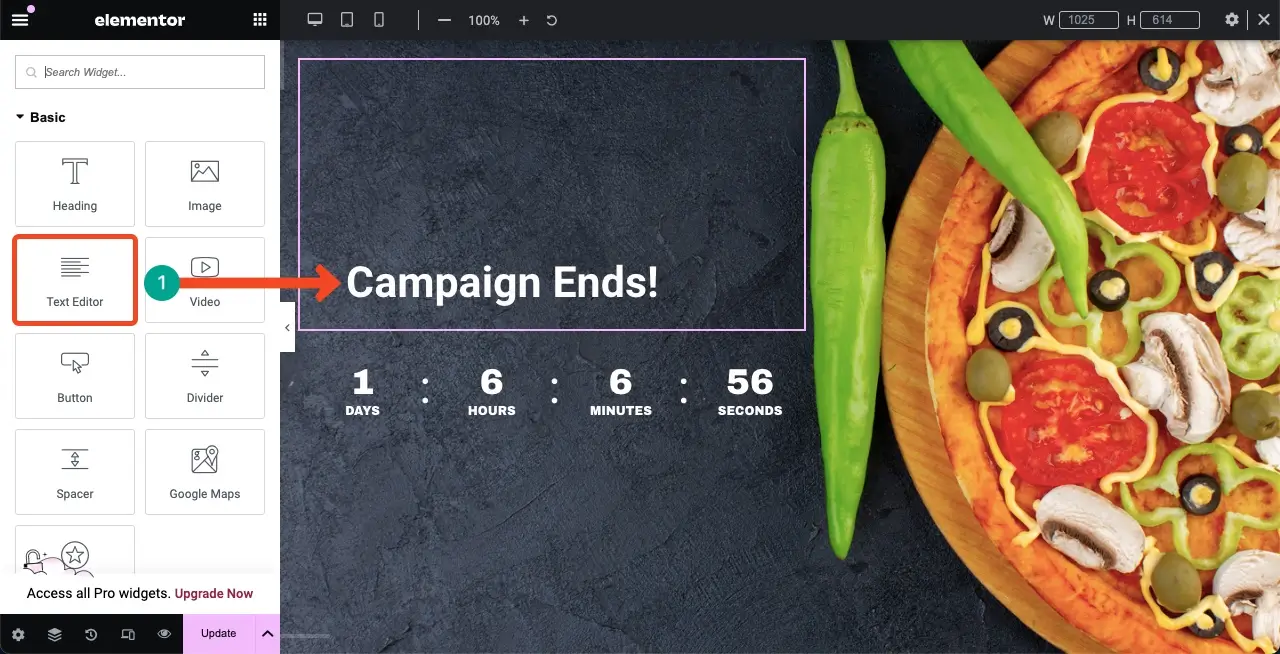
步骤 04:添加附加消息以使小部件更有意义
一旦你的倒计时器小部件准备就绪,你可以用一些额外的小部件来装饰它,以便它对用户来说看起来聪明且有意义。

因此,您可以使用 Elementor 倒计时器小部件在您的网站上创建倒计时器。
步骤 05:或者使用现成的模板
如果从头开始在您的网站上创建倒数计时器看起来很麻烦,您可以使用现成的模板。HappyAddons 附带一个模板库,您可以在其中找到许多可以轻松导入的倒数计时器模板。
单击画布上的HappyAddons 库图标。

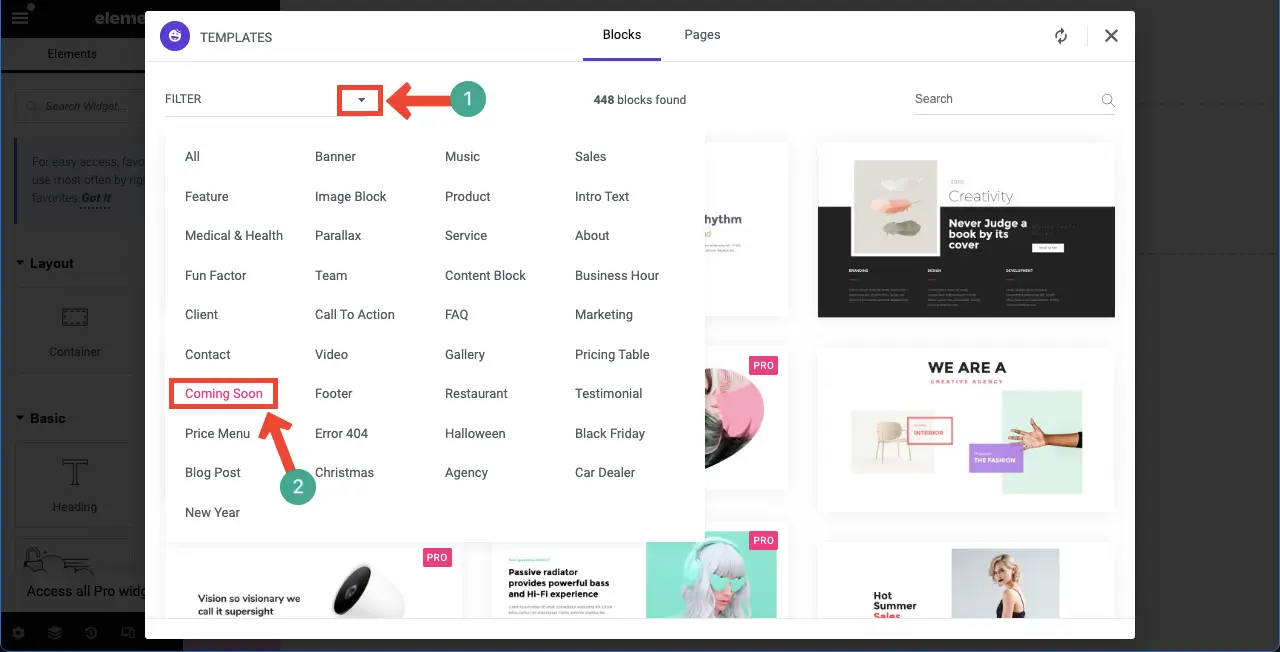
点击“过滤”选项查看类别。选择“即将推出”类别。

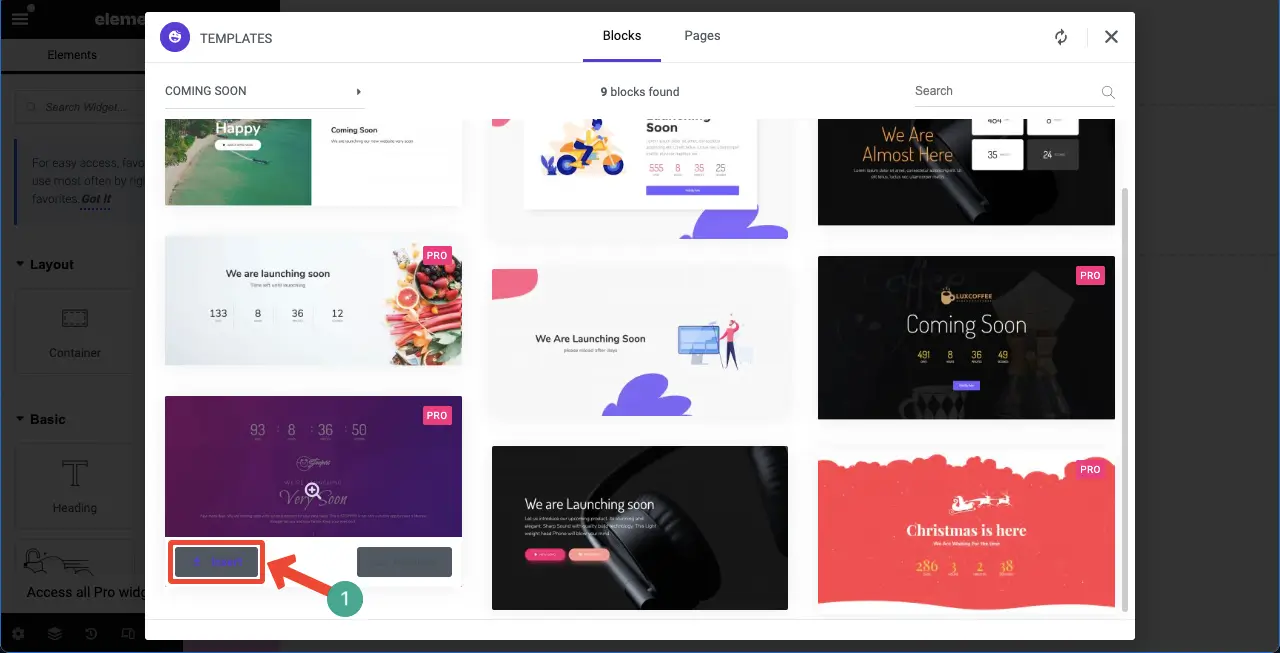
将光标悬停在您喜欢的模板上。将出现“插入”按钮。单击该按钮将模板插入到画布中。

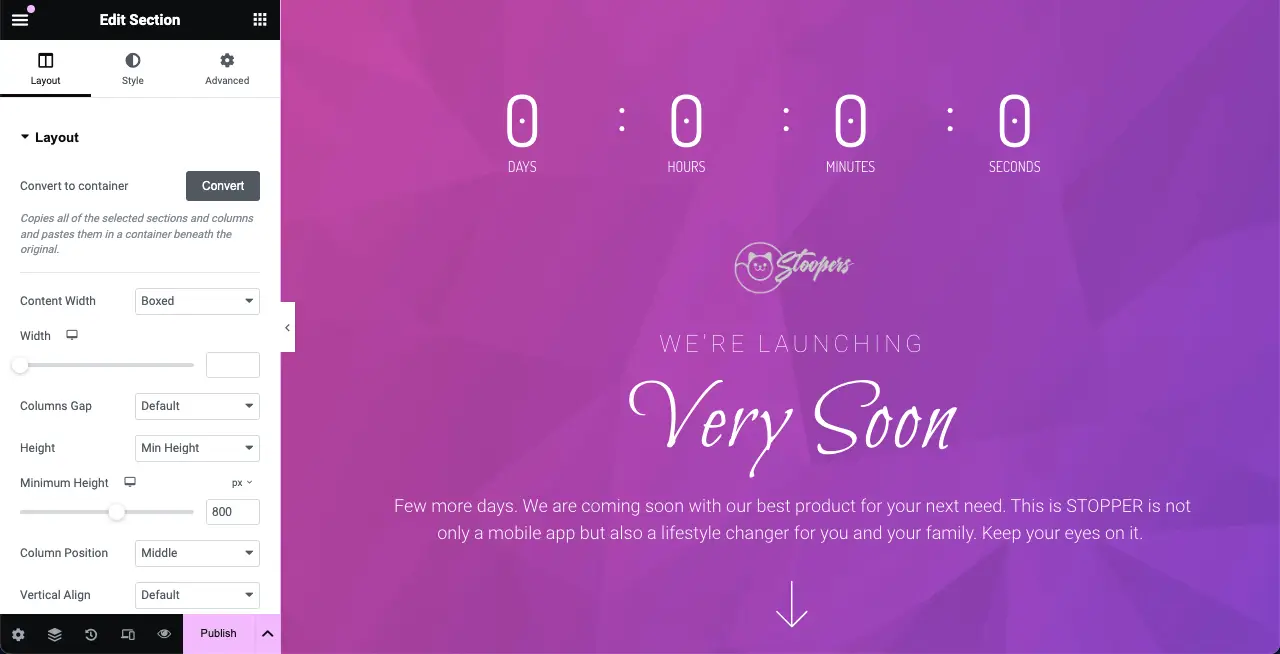
模板已导入到画布中。现在您可以按照上面所示的方法根据需要自定义模板。

希望您喜欢本教程。
如何解决 Elementor 倒计时器不起作用的问题
有几种情况下,您可能会遇到 Elementor 倒计时器小部件无法正常工作的情况。如果您遇到这种情况,请考虑检查以下几点。
1. 定时器设置配置不正确
如果截止日期配置不正确,倒数计时器将无法按预期运行。如果您在 WordPress 后端配置的时间格式与目标位置不同,倒数计时器小部件肯定会显示错误的时间。
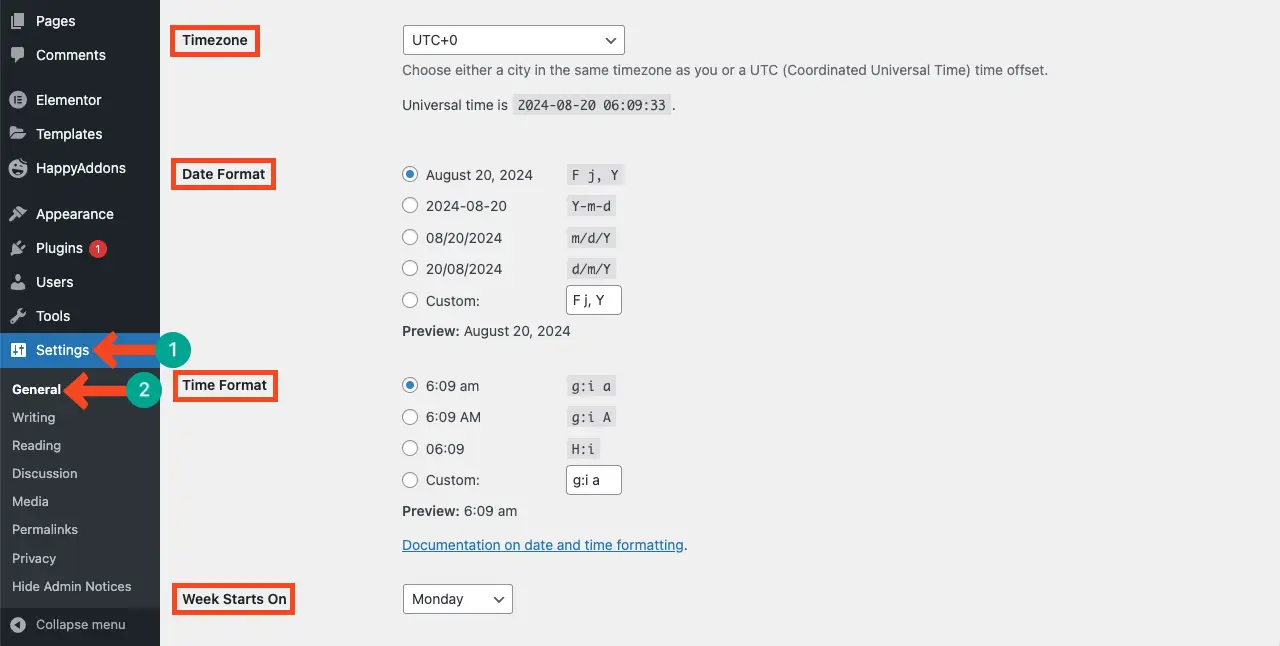
转到WordPress 仪表板 > 设置 > 常规。向下滚动页面,来到页面上标记的部分。检查您是否已正确配置时间。

2.缓存问题
缓存插件通常会干扰倒数计时器等动态网络元素。如果您的网站上有缓存插件,请确保您已清除缓存。如果小部件在此之后仍不起作用,请尝试停用缓存插件。
3. JavaScript 错误
有些 JavaScript 错误可能会导致倒计时器停止运行。转到您的搜索控制台。如果有任何错误,您会在通知中看到它。
4. 插件过时
确保 HappyAddons Pro 插件已更新至最新版本。因为有时旧版本会自动产生错误,这可能会导致与倒数计时器小部件发生冲突。
最后的话!
希望您已经获得了有关如何使用 Elementor 倒数计时器小部件的清晰指南。现在,通过将该小部件战略性地整合到您的网站中,您可以增强用户参与度、推动转化并推广限时产品优惠。
但请记住,在使用小部件时,请确保它与您的品牌吸引力保持一致,以便它在您的网站上保持一致。此外,不要忘记分析倒计时器的性能以评估其对用户行为的影响。







![信息通信建设工程预算定额(第1~5册,2017完整扫描高清版) 2017 662页-工信部通信[2016]451号,附送宣贯材料等。](https://xycost.com/wp-content/uploads/2022/11/image-73.png)

评论0