在访问电子商务网站时,您可能在菜单栏中看到了很多类别。将鼠标悬停在特定类别上后,您将看到一个包含更多类别的大型下拉菜单。这称为超级菜单。
大型菜单是一种网络元素,用于引导用户浏览网站的下级子页面、类别和子类别。大多数大型网站(如电子商务、新闻和酒店)通常都有大型菜单。
大型菜单可改善您网站的用户体验设计,并让用户长时间停留。不过,您也可以将内容块、滑块、图像、图标、视频等添加到现代大型菜单中。
在这篇博客中,我们将向您展示十个不同网站的 10 个结构良好的超级菜单示例。
除此之外,我们还在本文中介绍了以下主题:
- 为什么以及何时应该使用超级菜单
- 10 个出色的超级菜单示例
- 超级菜单最佳实践
- 如何使用 Elementor 和 Happy Addons 在 WordPress 中创建超级菜单
- 关于 Mega Menus 的常见问题解答
让我们从基础开始。
为什么以及何时应该在您的网站上使用超级菜单
如果您的网站涉及许多类别和子类别,那么超级菜单将是设置网站导航的正确选择。
超级菜单不仅为您提供了显示基本网站元素的选项,还可以帮助您的网站用户找到所需的数据。因此,它可以改善用户体验。通常,您可以在电子商务、酒店、餐厅和其他处理网页内容的网站中看到超级菜单。
以下是您可能需要使用大型菜单的一些领域。您可以:
- 为您的电子商务网站创建一个超级菜单
- 为在线商店显示多种产品类别
- 使用超级菜单显示博客和杂志网站中的主题和类别
- 为您的大型企业网站添加超级菜单
- 设计一个大型菜单,在酒店网站上展示客房和住宿
10 个出色的超级菜单示例
在本博客的这一部分,我们将展示优秀的超级菜单示例。在这里,我们选择了不同类型的网站。这最终有助于您了解超级菜单的不同用例。
让我们开始吧:
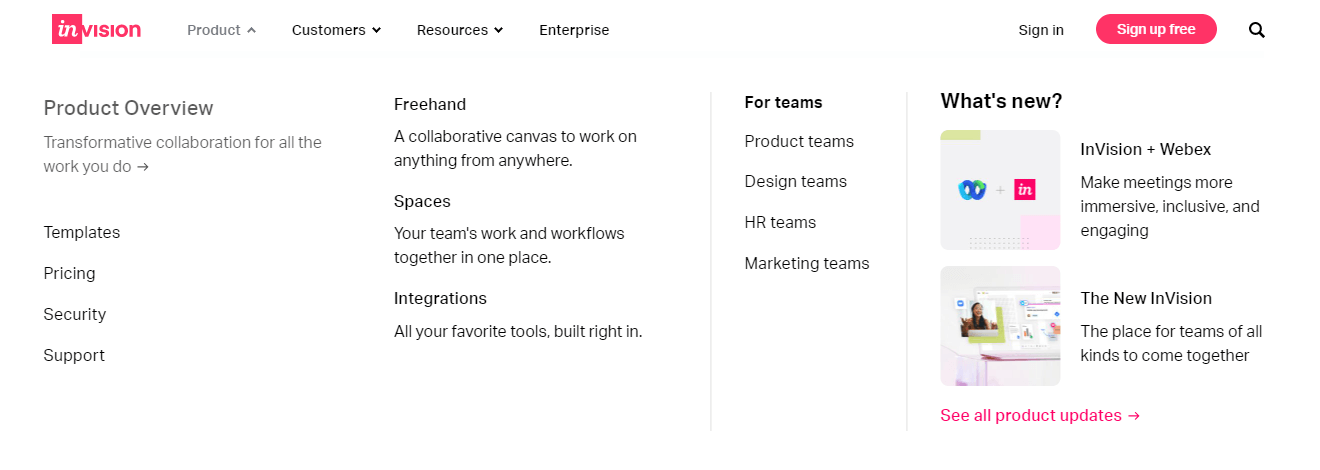
1. InVision
InVision是一个流行的网站,主要提供项目处理解决方案,将整个工作流系统集中起来。它有一个有组织的超级菜单,链接了许多重要的内部页面。在产品菜单项下,您会看到菜单有三个不同类别下的许多内部页面:产品概述、Freehand和For Teams。

产品菜单项还有一个显示产品更新的选项,您可以在其中找到 InVision 产品的更新。最终,这是一个理想的超级菜单示例,可帮助用户轻松浏览网站。
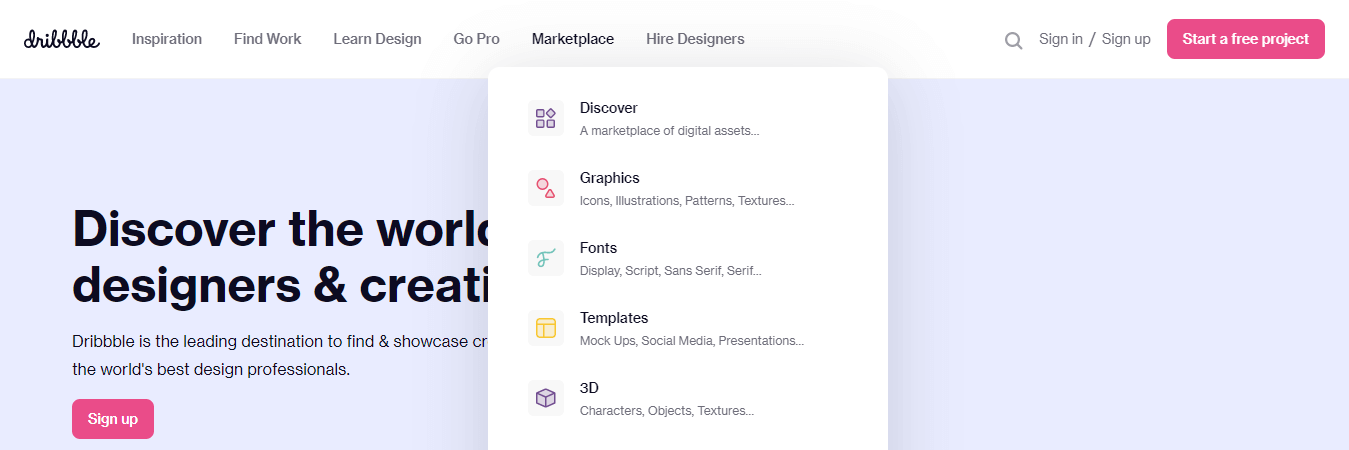
2. Dribbble
Dribbble是一个流行的市场,设计师可以在这里展示自己的作品。它有一个漂亮的超级菜单设计,可以改善用户体验。在像Marketplace这样的单个菜单项下,你会看到一个带有内部页面链接和页面简短描述的图标。

但是,此菜单有另一个区域显示具体类别。简而言之,这是另一个出色的大型菜单示例。
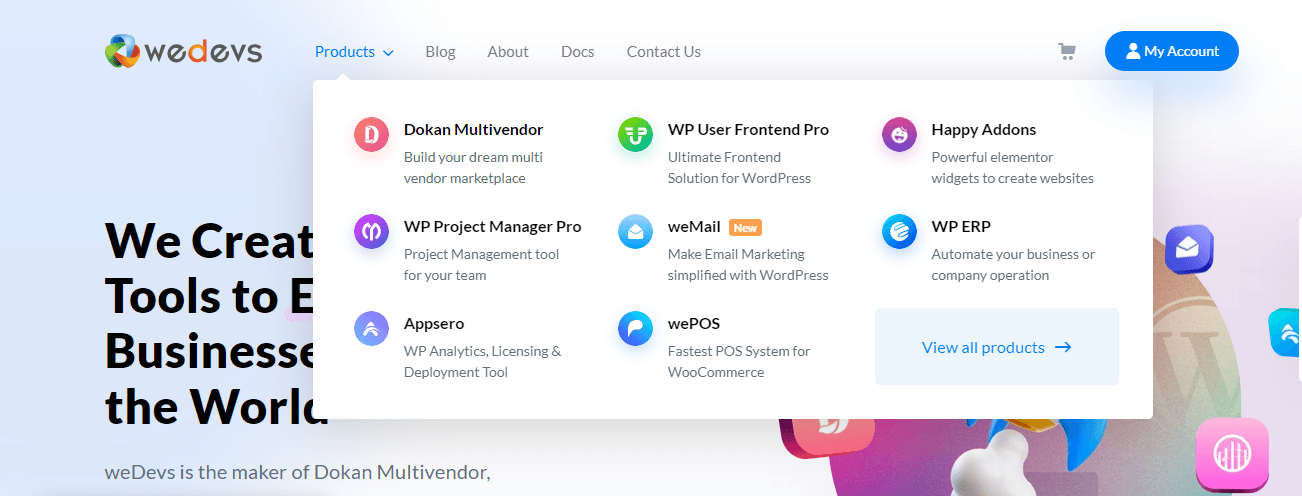
3. weDevs
weDevs是一家流行的基于 WordPress 产品的公司,开发了一些很棒的产品,包括Dokan Multivendor Marketplace 插件。它带有一个非常干净和简单的超级菜单。您会注意到,在“产品”菜单项下,有多个产品展示,并带有产品徽标和简短的标语。

此外,它还提供了查看所有产品的链接,可转到产品页面。它响应迅速,因此您可以在小型设备上轻松使用它。
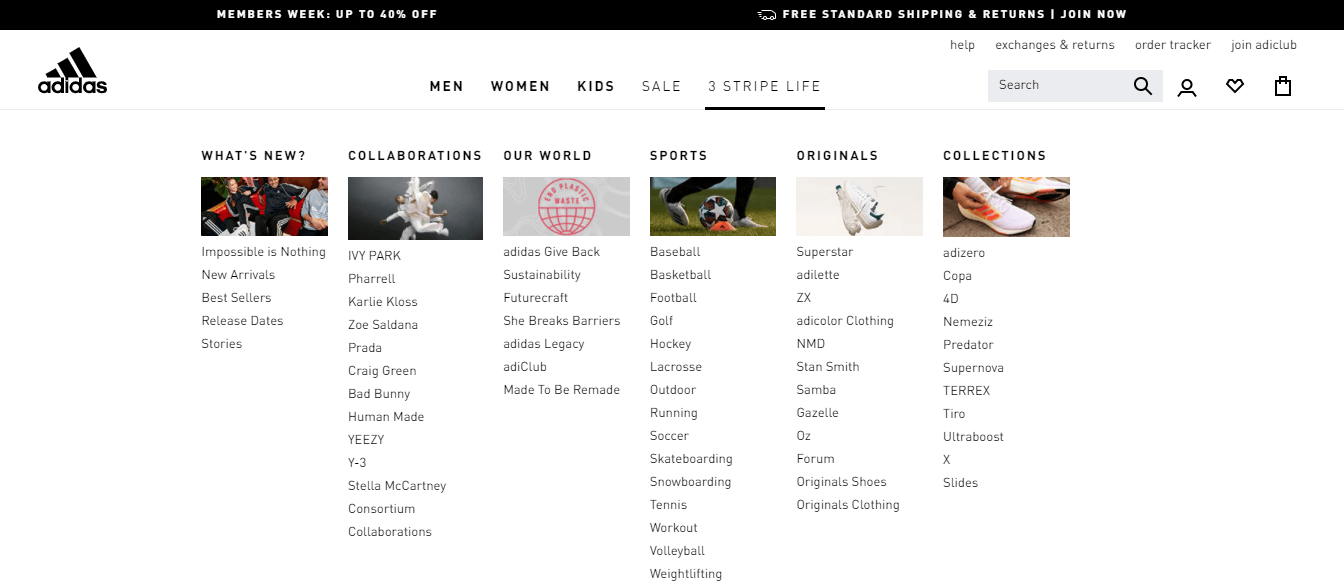
4.阿迪达斯
阿迪达斯是世界上最受欢迎的运动品牌之一。如果你访问阿迪达斯官方网站并进入菜单区,你会看到他们的超级菜单。它组织得很好。

在3 STRIPE LIFE菜单项下,有 6 个类别,例如“新品”、“合作”、“我们的世界”、“体育”、“原创”和“收藏”。每个类别都有多个内部页面,并以图片开头。
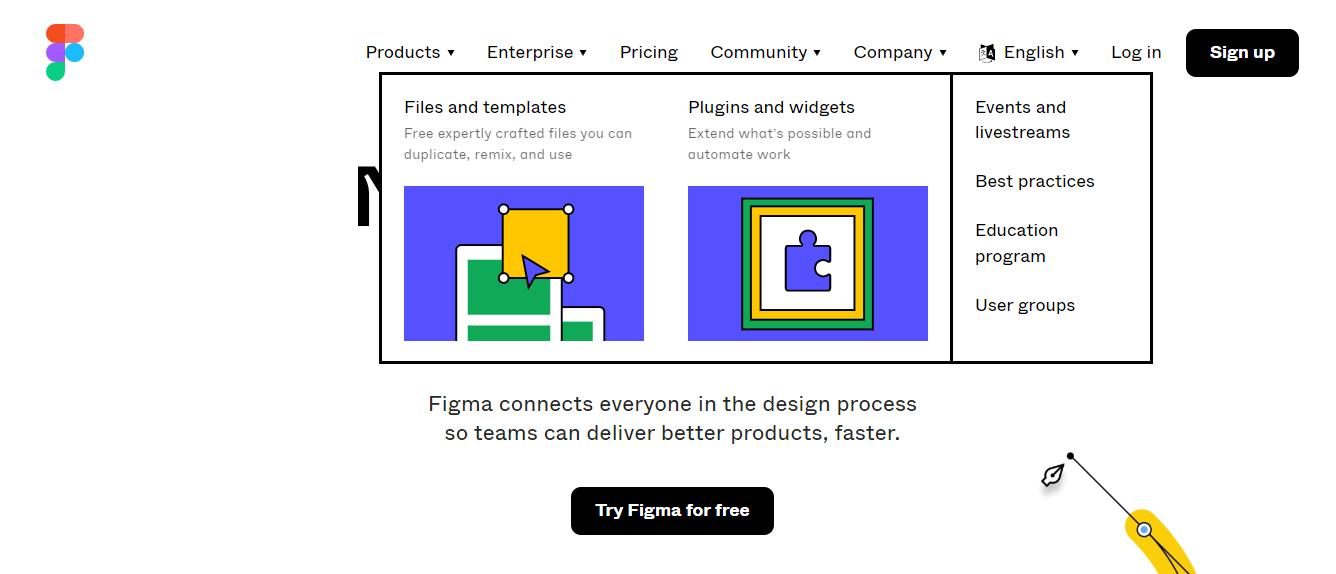
5.菲格玛
Figma是一款流行的设计工具。在他们的网站上,他们使用方便的超级菜单来显示其基本网站内容。他们的超级菜单与其他菜单不同。

他们在这里使用信息图表来改善用户体验。此外,他们使用实线边框来分隔菜单部分。
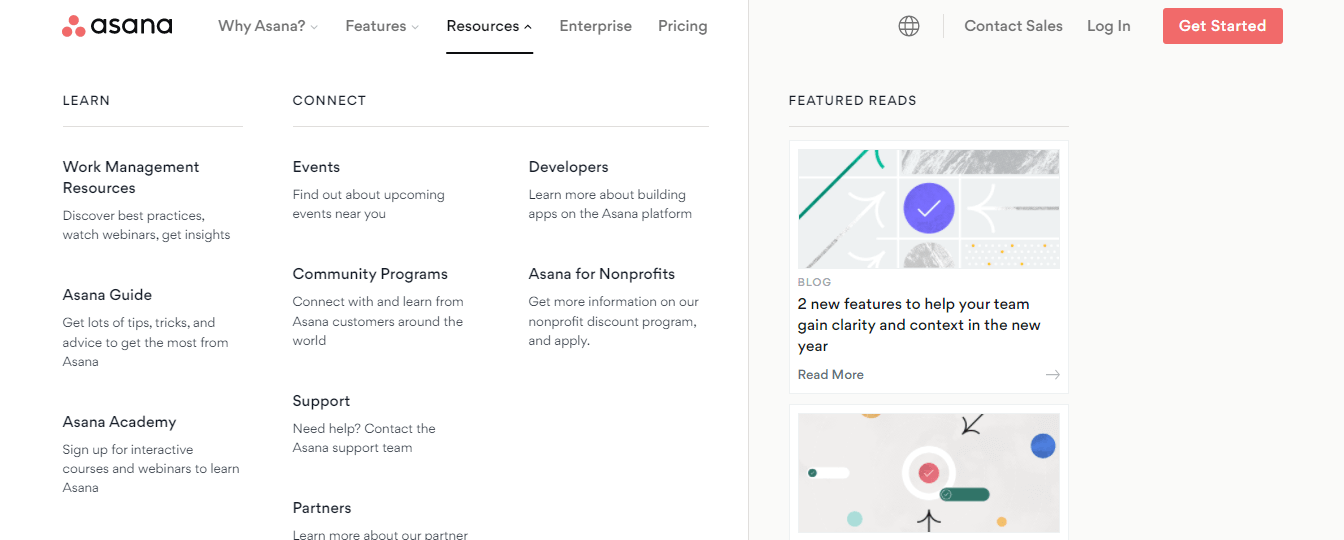
6. 体位法
Asana是一个著名的网络和移动工作管理平台,用于管理团队及其工作。这个受欢迎的网站有一个大型的超级菜单。它显示了许多必要的网站内容。

在Resouces主菜单项下,超级菜单使用两个类别( LEARN和CONNECT)显示二维菜单内容。这两个类别都有许多系统列出的内部页面。但是,它还有一个FEATURED READS选项来展示网站的特色博客文章。
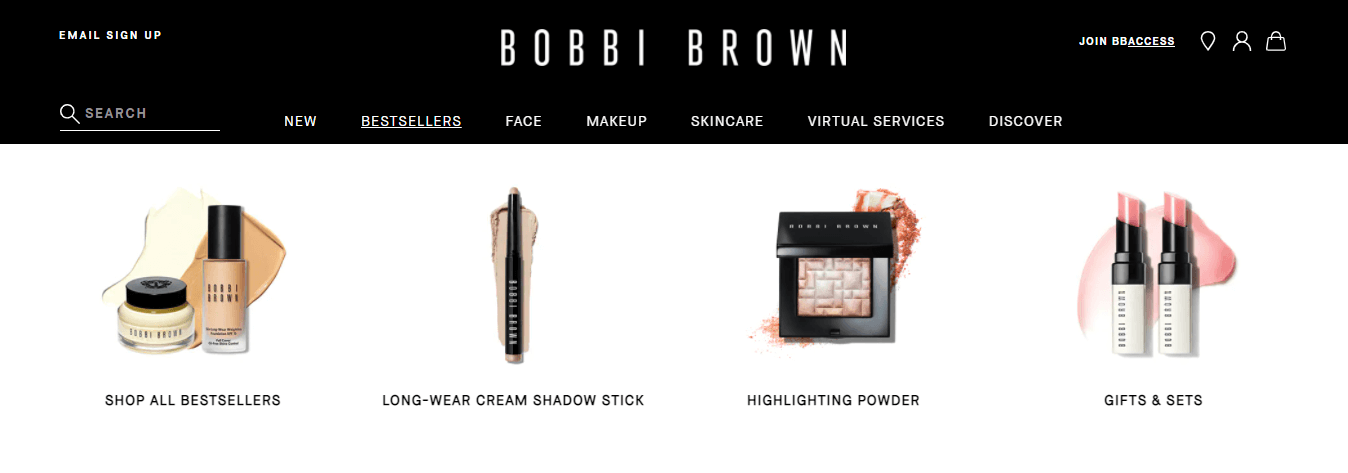
7. Bobbi Brown
Bobbi Brown是现代超级菜单的另一个很好的例子。这是一家主要销售化妆品的在线商店。该网站的超级菜单设计非常简单,但令人眼花缭乱。

它通过图片和类别名称显示化妆品。它还注重响应式设计,以便任何人都可以使用手机和平板电脑访问大型菜单。
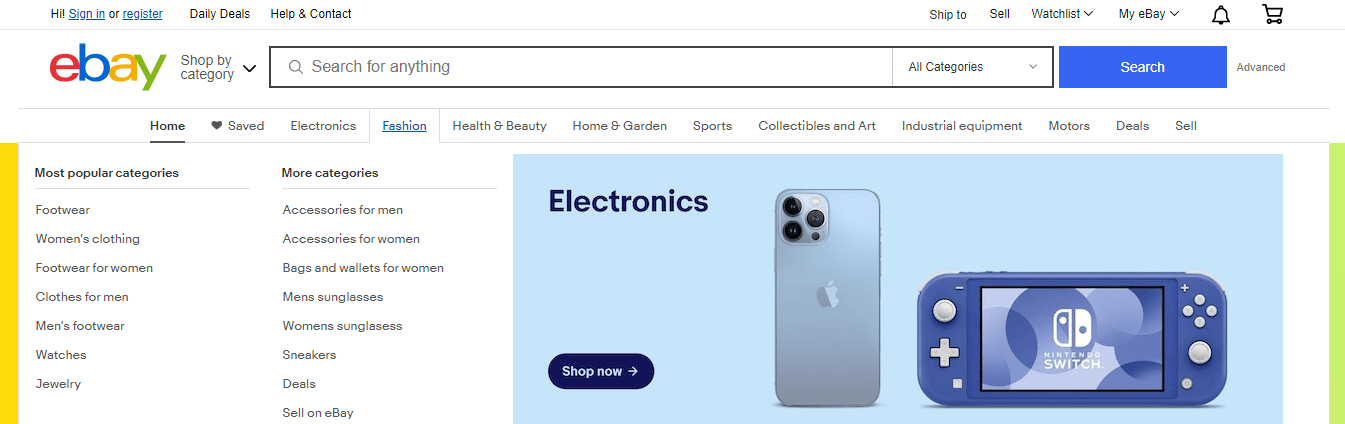
8. eBay
你们大多数人都熟悉eBay,它是世界上最大的电子商务品牌之一。这个顶级电子商务网站拥有丰富的超级菜单。每个主菜单项下都有一个超级菜单。重点关注时尚菜单。

在此菜单项下,有一个大型超级菜单,用于展示最受欢迎的类别和更多类别。这两个类别有大量子类别,也列为菜单项。但是,它还显示了吸引客户注意力的特色产品。
9. 美食网
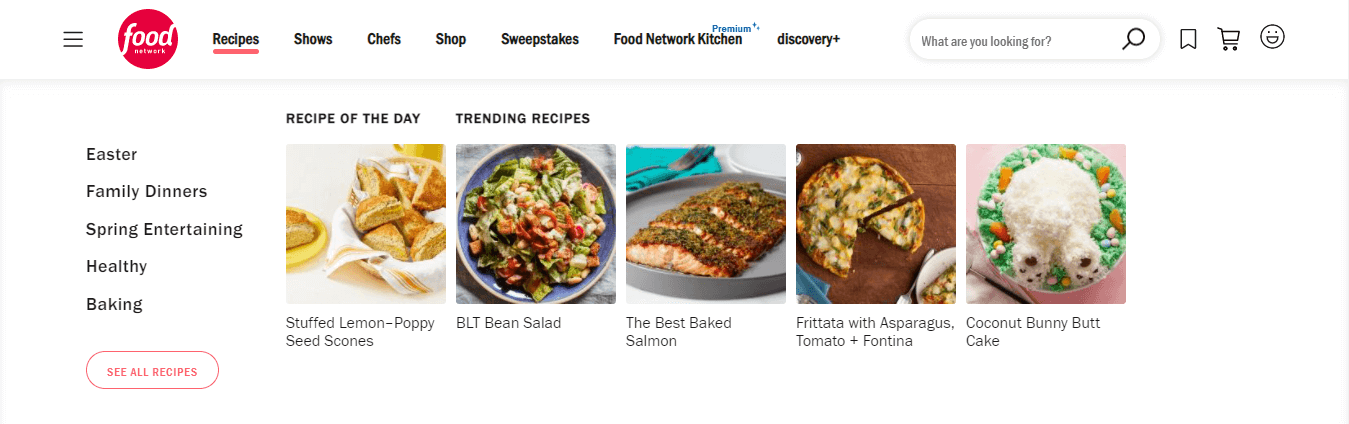
Food Network是一个餐厅网站,它有一个超级菜单来显示餐厅的菜单。在“食谱”菜单项下,它有一个超级菜单,其中分享了“每日食谱”和“热门食谱”。

他们的超级菜单呈现方式非常具有标志性。每个食谱都有一张吸引顾客的图片。但是,它还有一个显示其他食谱列表的选项和一个查看所有食谱的按钮。
了解有关如何使用 WordPress 和 Elementor 创建餐厅网站的更多信息。
10. Evernote
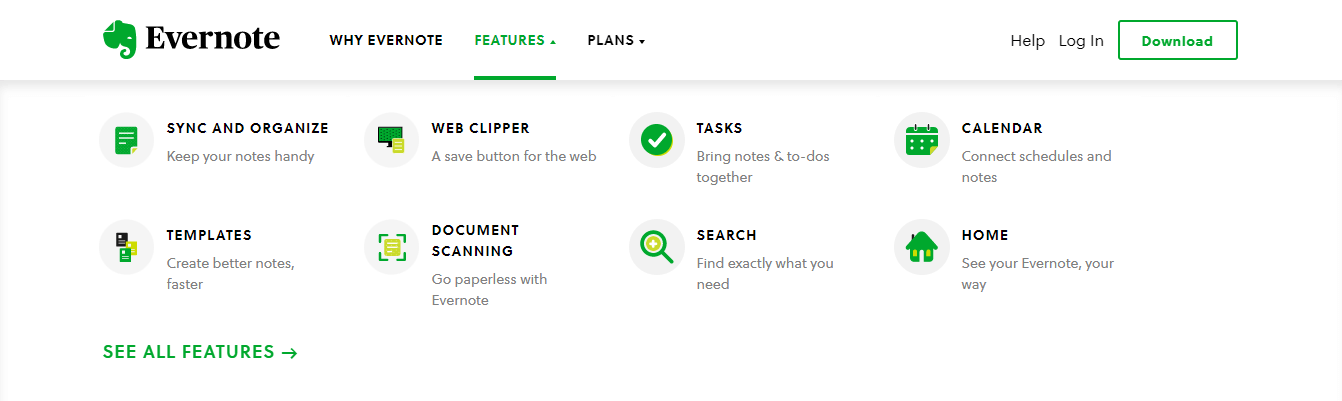
Evernote是一款专门用于项目管理、组织、记笔记、存档和任务管理的工具。该网站有一个令人惊叹的超级菜单来展示其宝贵的功能。

这是一个漂亮的大型菜单,带有独特的绿色图标、功能名称和简短的标语。此外,它还有一个查看所有功能链接,可以查看 Evernote 的所有功能。
11. Canva
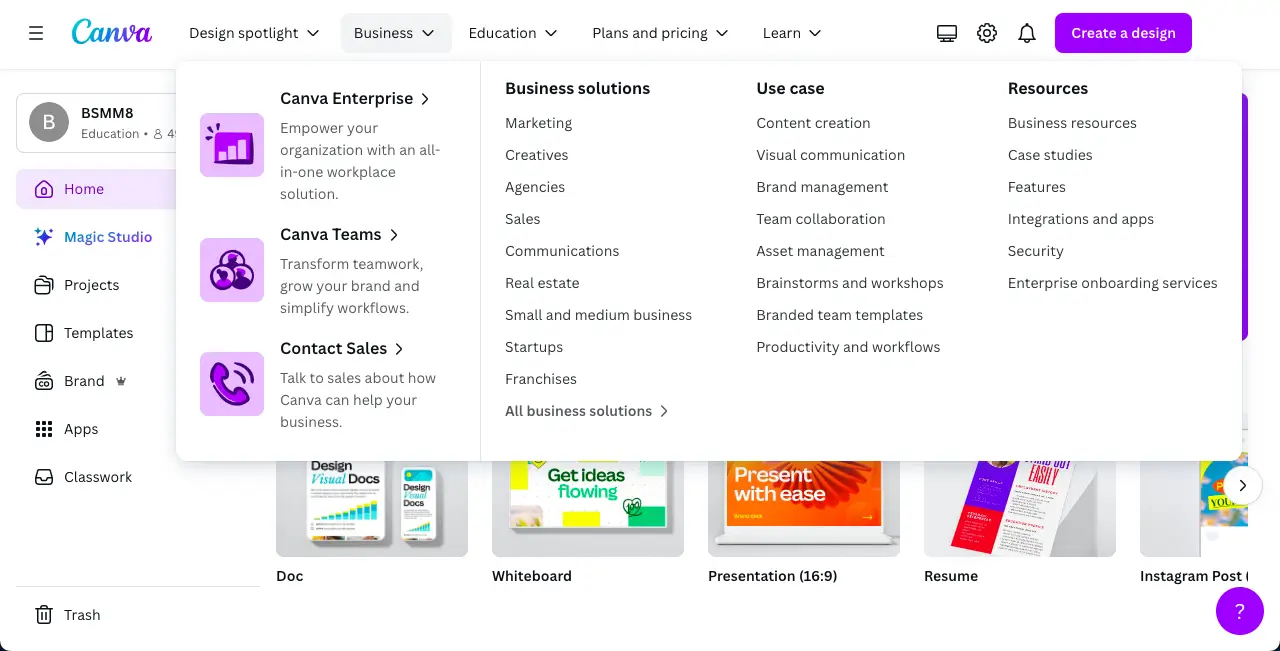
Canva是一款基于云的流行图形设计工具。实际上,对于无数想要在短时间内完成设计且设计技能较低的用户来说,它是救星。Canva 拥有全面的超级菜单,因为它涵盖了许多功能、选项和页面。

Canva 超级菜单可引导您设计画布、现成模板、定价计划和教育内容。它还在主菜单下包含子类别。
12. 维斯梅
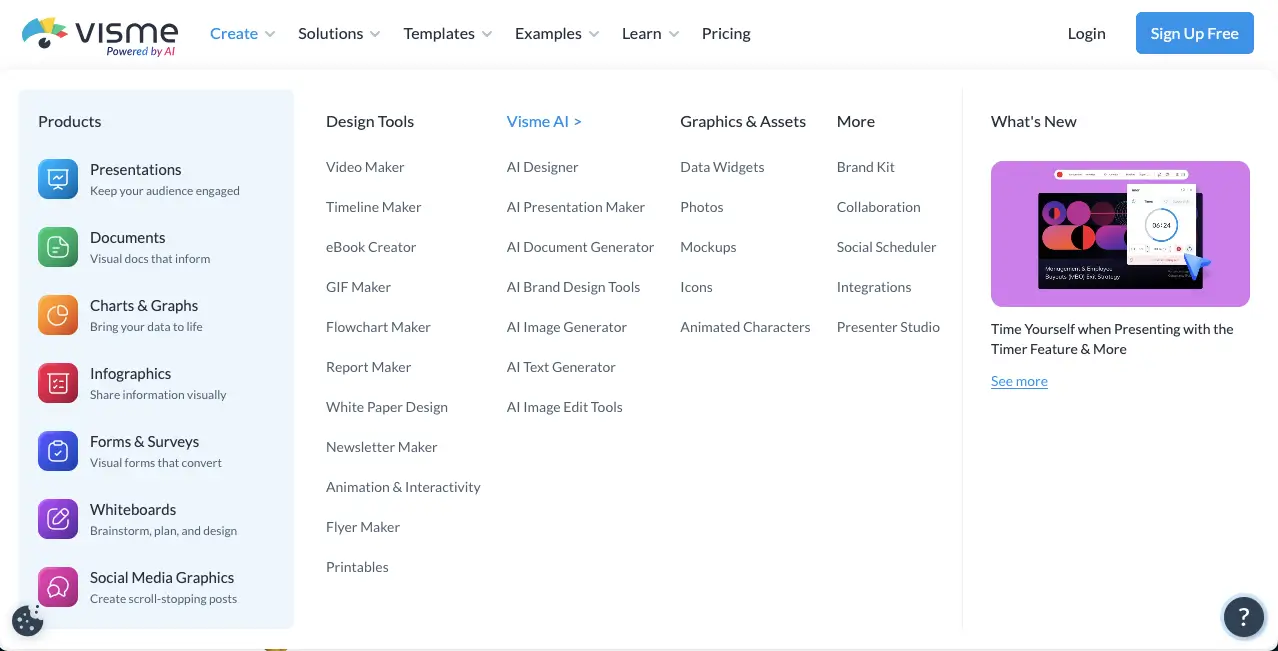
Visme是另一个基于云的图形设计平台,可替代 Canva。在这里,您也会找到无数的设计选项以及大量现成的模板,您只需很少的技能即可在短时间内完成设计。

Visme 拥有美观且功能丰富的超级菜单,涵盖大量选项。它包含许多类别和子类别,可引导您找到网站的所有功能、功能和页面。其超级菜单在移动设备和较小的屏幕尺寸上也能完美运行。
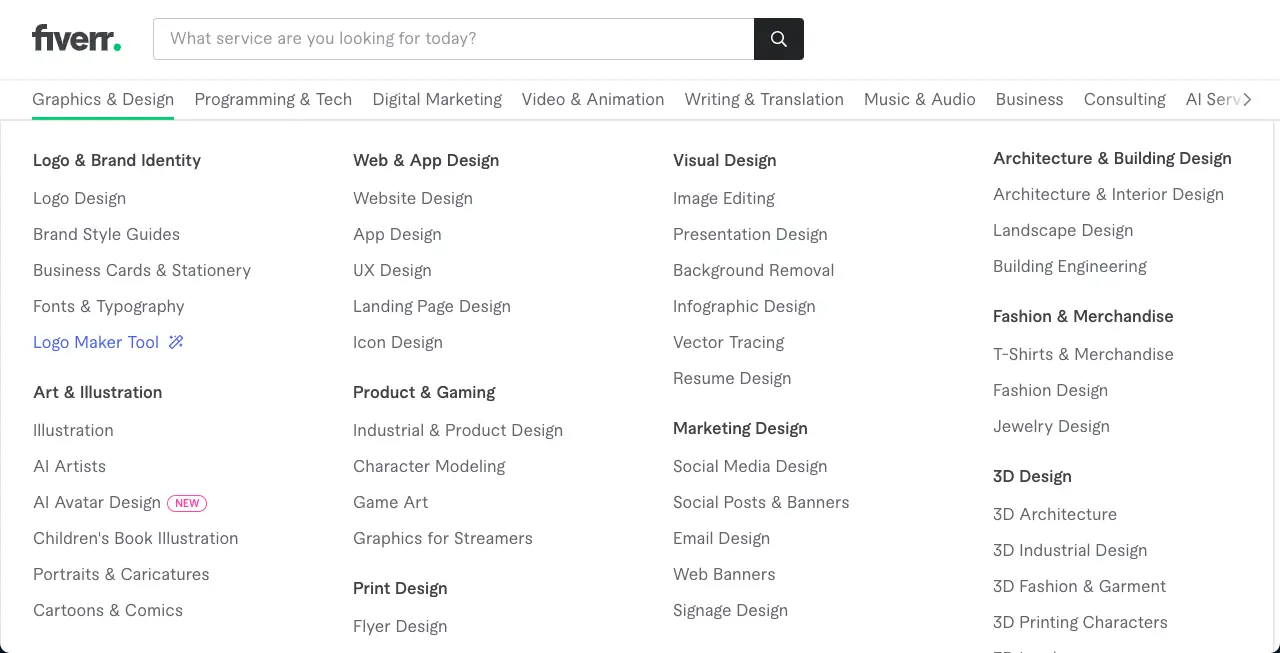
13. Fiverr
Fiverr是雇主外包工作的知名平台。数百万自由职业者在那里上传他们的工作,雇主从中寻找他们想要的自由职业者并完成项目。自由职业者现在可以在 Fiverr 上销售各种各样的服务,尽管一开始只有少数几种。

为了给所有这些选项留出空间,Fiverr 必须创建一个大型超级菜单。在这个超级菜单中,您可以找到几乎所有类型的自由职业工作和服务。雇主可以使用这个超级菜单查找各个自由职业者的特定工作并雇用他们。
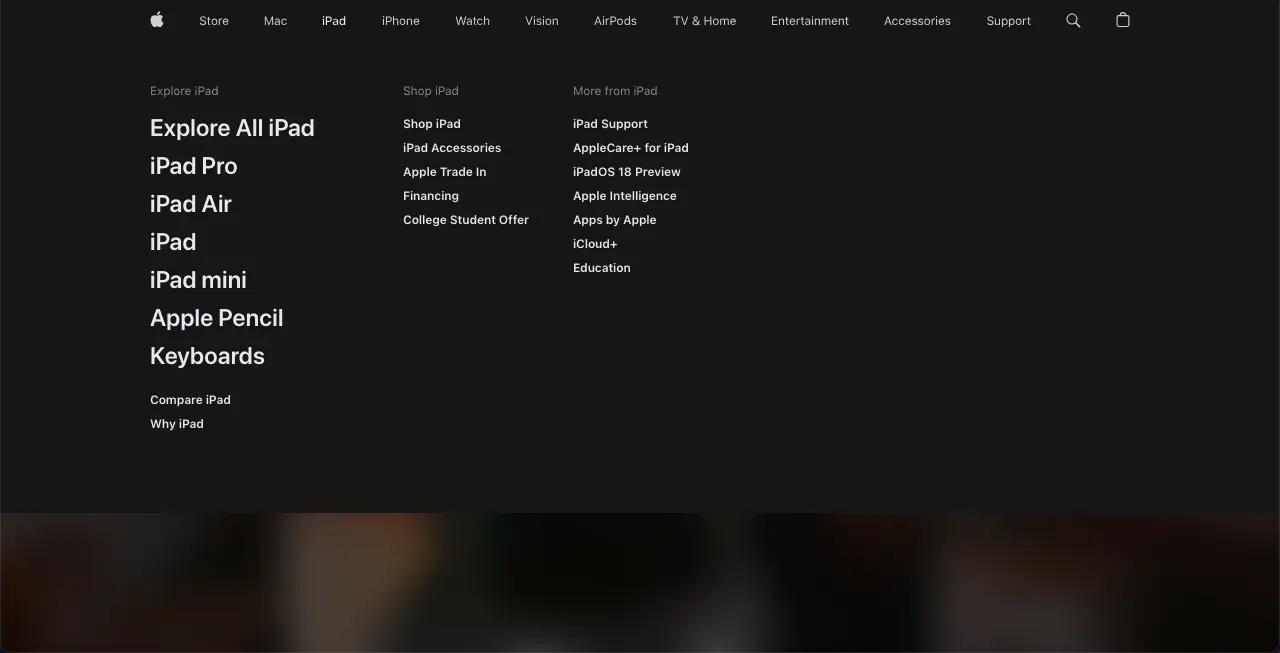
14.苹果
你几乎找不到一个从未听说过苹果的人。这是一家美国跨国科技公司。它为客户开发和销售软件和电子产品。苹果还维护着一个大型菜单来展示他们的产品、使命、愿景和有价值的信息。

Apple 的超级菜单很简单。虽然不像上面提到的其他菜单那样华丽,但它的超级菜单足以传递网站所需的信息和导航。
5+ 大型菜单最佳实践
根据您的需求,您可以为您的网站创建一个超级菜单。但请确保您的超级菜单设计精良、响应迅速且易于使用。为了使您的超级菜单完美无缺,您应该遵循以下提示。
- 保持大型菜单简单易用,方便用户浏览
- 专注于响应式设计
- 尝试添加图标/图像以使其更具吸引力
- 使用单一链接颜色
- 避免链接太近
- 确保所有菜单项都可同时显示,并跳过滚动
- 使用一个触发选项:悬停或单击
奖励:如何使用 Elementor 和 Happy Addons 在 WordPress 中创建超级菜单
过去,为 WordPress 网站创建大型菜单是一场灾难。您需要编写自定义代码、安装第三方插件,有时还需要聘请专家才能正确完成这项工作。
但现在的情况有所不同。您可以使用 Elementor 和 Happy Addons 高效地设计自己的网站超级菜单。
Happy Addons 是流行且快速增长的 Elementor 插件之一,它带有一个非凡的小部件Happy Mega Menu。使用这个高级小部件,您可以实时创建超级菜单。这个拖放小部件允许您将图标、徽章、图像和已保存的 Elementor 模板添加到超级菜单中。
但是,它也专注于响应式设计,因此用户可以使用移动设备或其他小型设备轻松访问您的网站超级菜单。
使用Happy Mega Menu 小部件,您可以创建一个大型超级菜单,如上面的示例 weDevs、Adidas、Dribbble、InVision 等。
还在等什么?让我们观看这个分步视频教程,学习如何在 WordPress 中创建超级菜单。
阅读 Happy Mega Menu 文档 并了解如何正确使用此小部件。
关于 Mega Menus 的常见问题解答
人们经常在网上询问有关超级菜单的许多问题。在这里,我们回答了一些常见问题,这些问题可能有助于您了解有关超级菜单的更多信息。
1. 什么是超级菜单?
超级菜单是一种大型下拉导航菜单,用于展示网站大量的内部页面链接。它不同于默认的 WordPress 子菜单或下拉菜单。在超级菜单中,您可以添加图标、图像和其他高级功能来装饰您的网站导航区域。
它允许您的网站访问者使用主菜单访问您网站的最深层部分。但是,大型菜单可以提高网站的可用性,帮助推动更多销售,提高转化率,并帮助您的访问者更长时间地浏览您的网站。
2. 如何为我的 WordPress 网站创建超级菜单?
您可以使用超级菜单插件为您的网站创建超级菜单。但如果您是 Elementor 用户,您可以借助 Happy Addons 的 Happy Mega Menu 小部件轻松创建超级菜单。我们已经讨论过这个问题。请关注我们博客的上述部分。
3. 超级菜单对于 SEO 来说是好是坏?
基本上,网站超级菜单不会影响您的网站排名。但它有助于改善您的网站导航。这就是为什么你可以说它对 SEO 有好处。
另一方面,大型菜单的代码主要在显示到您的网站时首先加载。由于大型菜单列出了许多内部页面或其他必要的网页元素,因此会降低您的网站速度。
因此,这对 SEO 不利,因为 Google 会测量页面加载时间来为您的网站 SEO 进行评分。
4. 我应该使用超级菜单吗?
这取决于您的目的。通常,大型菜单用于大型网站,例如电子商务、博客、杂志、新闻等。如果您有这样的网站或大型内容网站,那么您应该使用大型菜单。
5.Mega Menu 可以与 Elementor 配合使用吗?
是的,超级菜单与 Elementor 完全兼容。









评论0