作为在线企业主,您可能需要在您的网站上准确地分享您公司的连续信息,例如服务、服务质量、熟练程度或客户评论。您网站上的此类内容不仅会提高可靠性,还会在客户之间建立信任。但不幸的是,大多数在线营销人员未能在全球范围内展示他们的技能,从而导致潜在客户的流失。因此,您应该学习如何添加技能栏或在网络上正确表示您的业务进展。
研究表明,大约 75% 的人在接受公司的任何服务之前更喜欢观看熟练度栏或进度栏中等的
在今天的帖子中,我们将向您展示如何使用 Happy Addons Skill Bar Widget 添加技能栏,只需点击几下即可。是的,技能栏小部件不仅可以减少您的成本、时间和复杂性,还可以改善您的网站外观。但在详细介绍之前,我们先简单介绍一下技能栏小部件。
介绍 Happy Addons 技能栏小部件

嗯,在 WordPress 生态系统中,您可能会找到大量插件来自定义您的网站。他们非常乐意为您提供这种支持。但当涉及到灵活性和舒适度时,您必须选择最好的。我们今天的选择是Happy Addons。
技能栏小工具是Happy Addons的核心功能(免费)。换句话说,技能栏小部件是一个必不可少的构建块,可以以不同的方式展示用户技能、任务百分比、所需的工具和其他专业知识信息。
因此,由于以下原因,这个小部件对您来说非常富有成效:
- 内置设计预设
- 细长形状细线进度条
- 单色细进度条,标题位于吟游诗人内
- 多色细进度条,标题位于吟游诗人内
- 还有更多您需要的东西
这些是这个小部件的主要功能。在下一节中,我们将了解如何在您的网站上实现此小部件。
那么让我们开始吧:
使用 Happy Addons 技能栏小部件添加进度、百分比或熟练度栏
在网站上添加技能栏小部件是一项非常简单的任务。如果您是 Elementor 的常规用户,那么您可以在几分钟内完成。为了您更好地理解,我们将提供一种简单的方法,以便您可以将其应用于您的网站。让我们看看本教程所需的要求:
实现技能栏小部件的要求
- WordPress
- 元素器
- 快乐插件(免费)
技能栏小部件由四种不同的设计组成。因此,我们将向您展示如何部署此功能。假设您已完成所有要求。
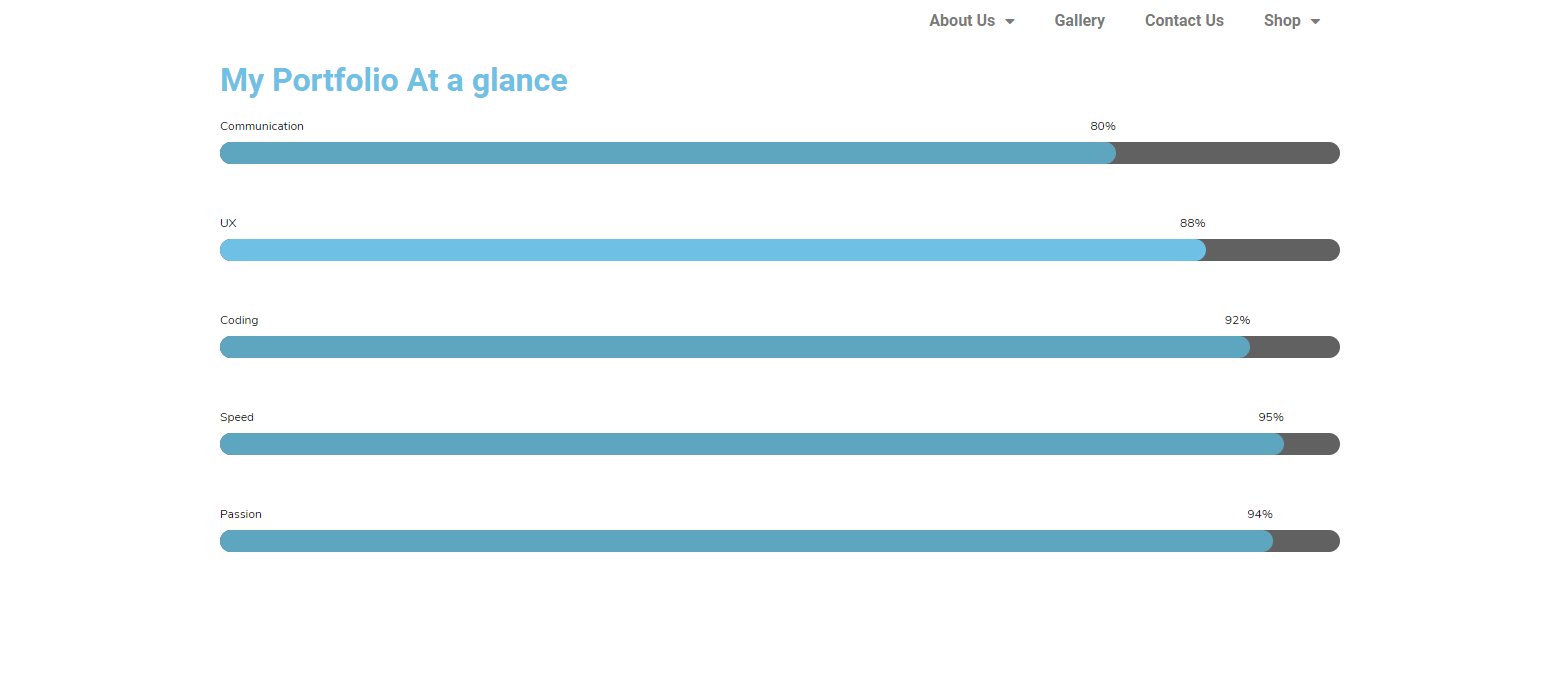
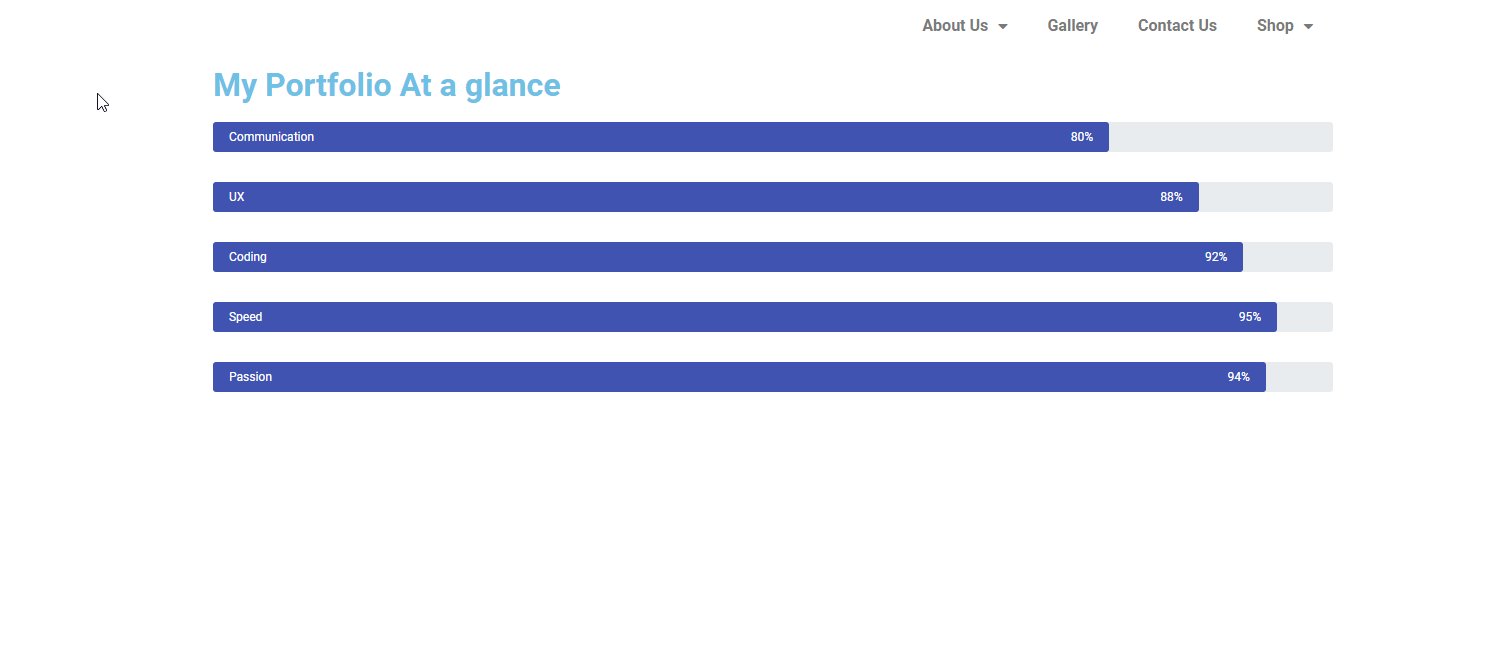
设计一:添加百分比细线
安装 Elementor 和 Happy Addons 后,创建一个页面,然后使用 Elementor 打开它。然后你会得到一个默认的白色画布。您还可以添加小部件。
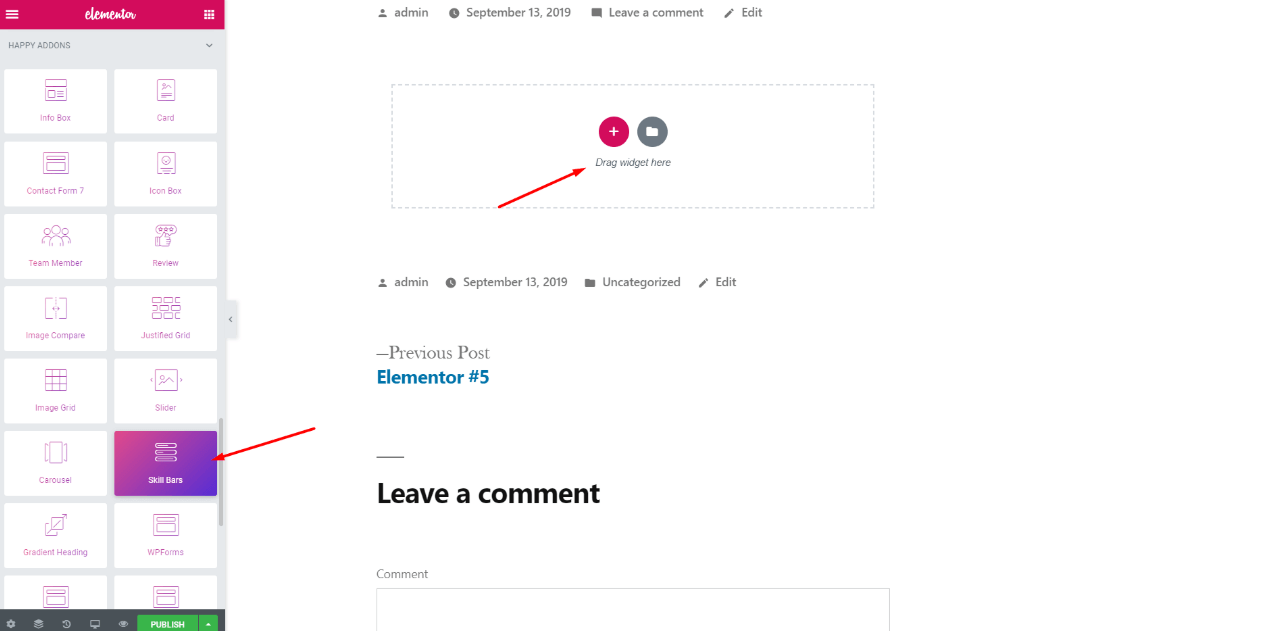
为此,只需输入“技能栏”,它就会自动出现,您只需将其拖动到标记区域即可。

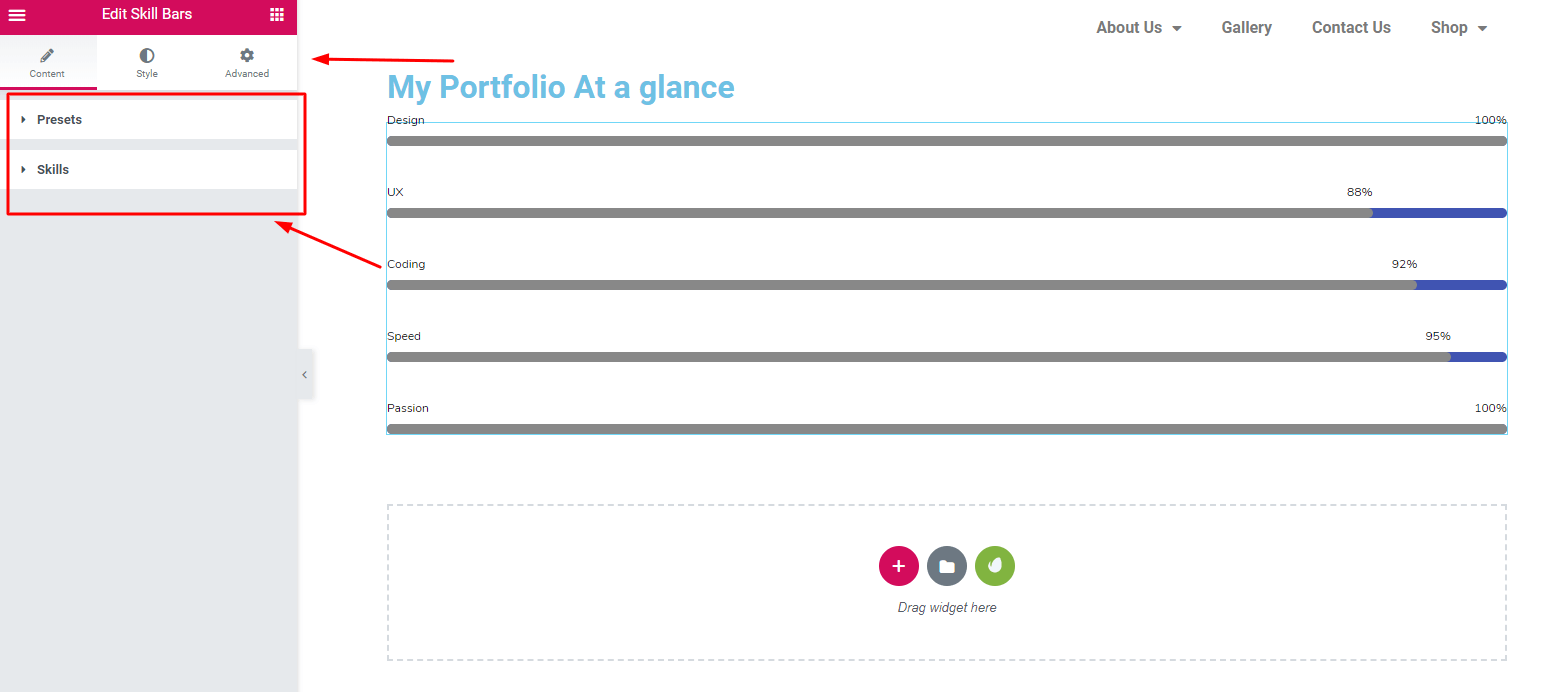
然后您将看到“技能栏”小部件的所有设置。例如,内容、样式和高级。此外,您还会得到两个更重要的选项,一个是“预设”,另一个是“技能”

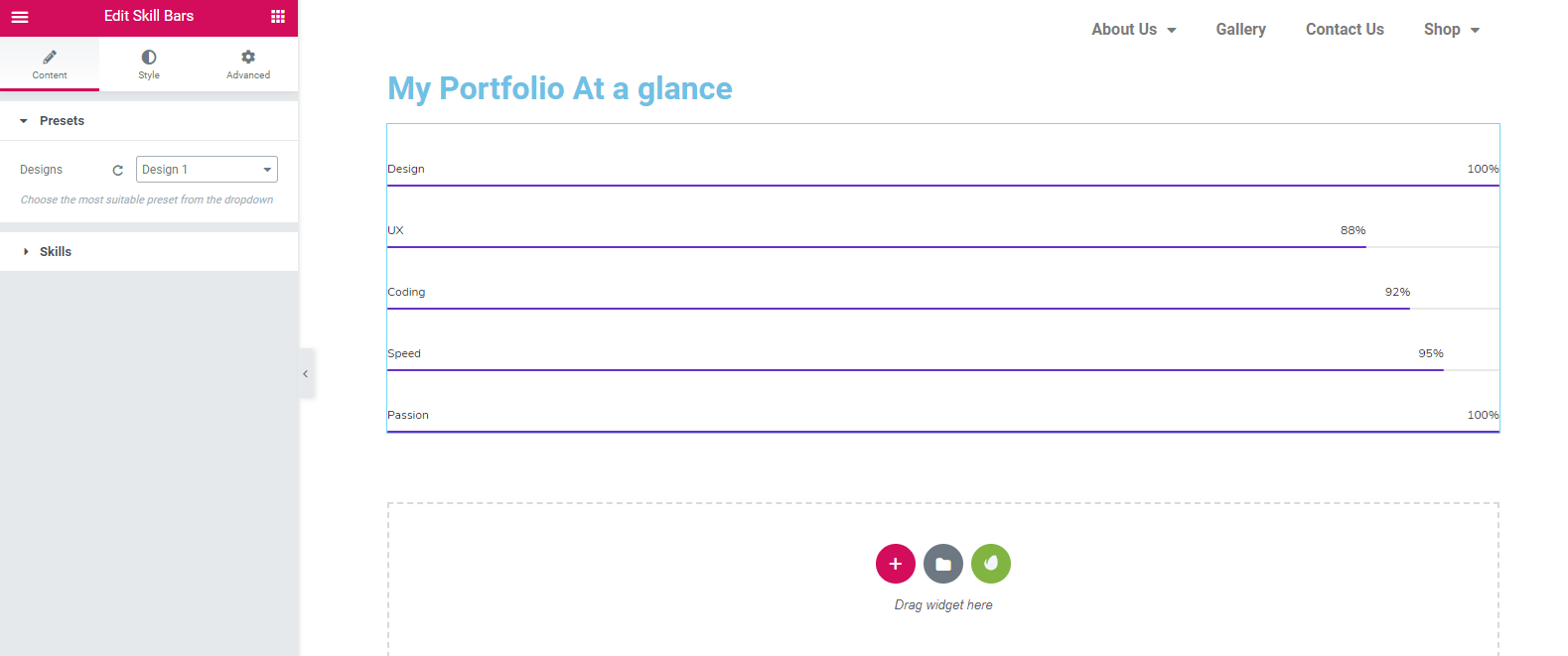
要风格化“技能栏”小部件,请单击“预设”选项。然后选择设计方案。

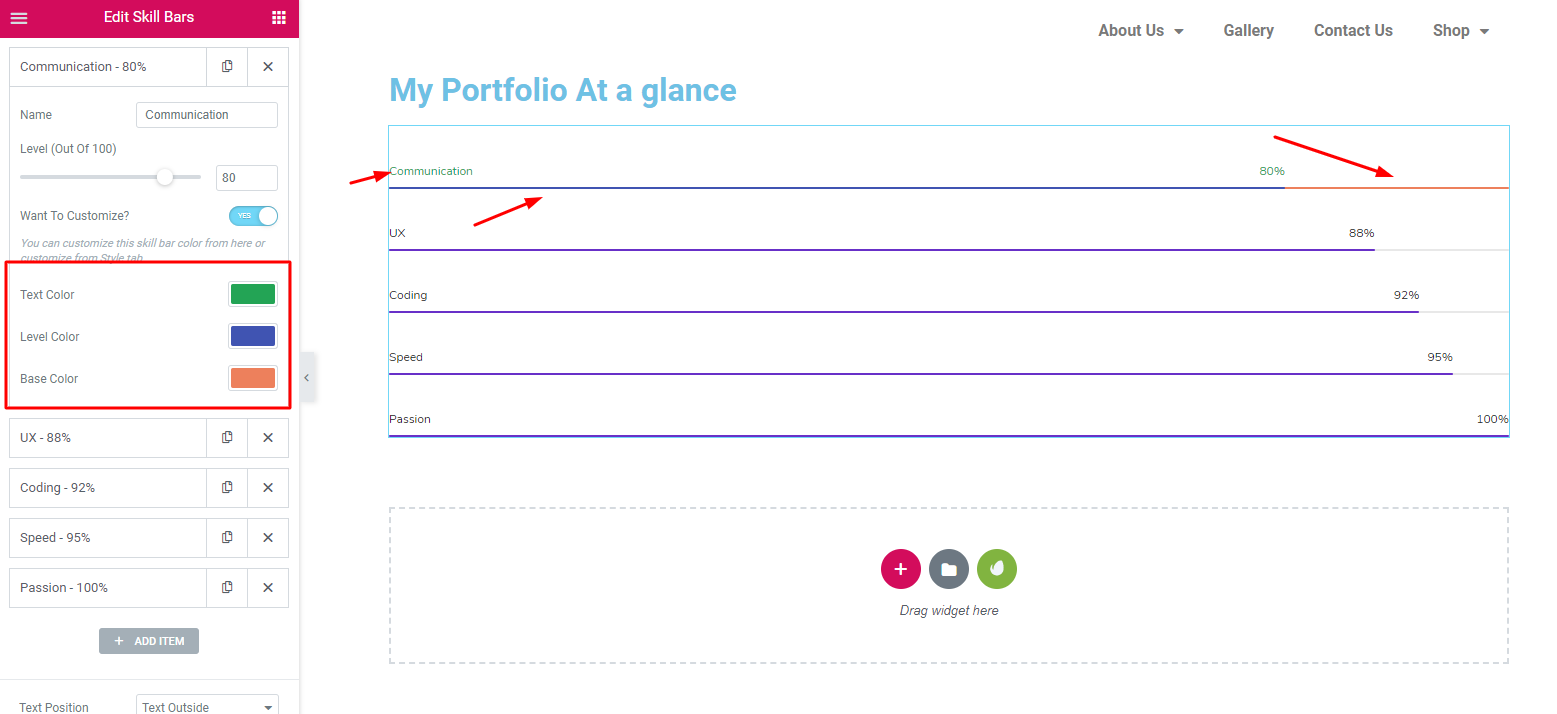
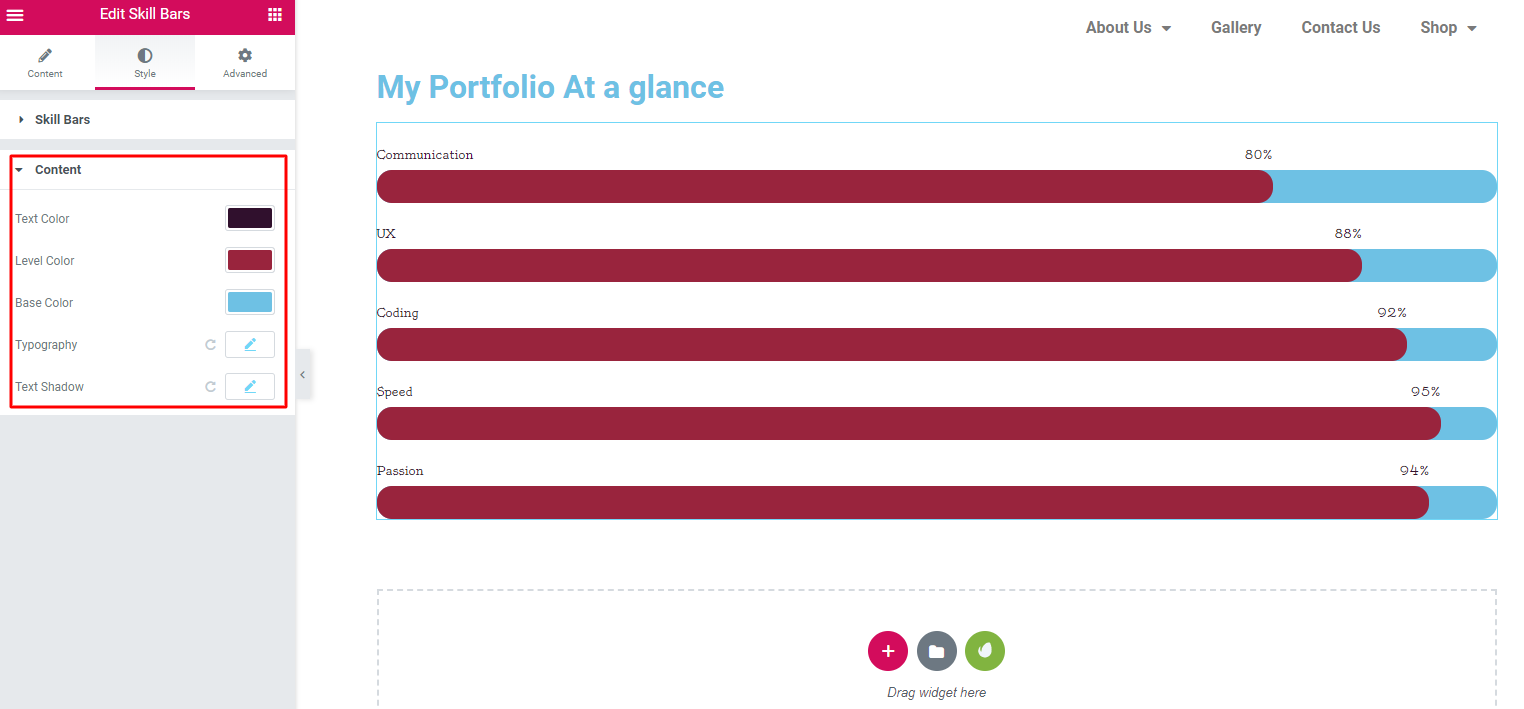
在这里您可以轻松编辑您想要的每个栏。例如,文本颜色、条形颜色、基础等。

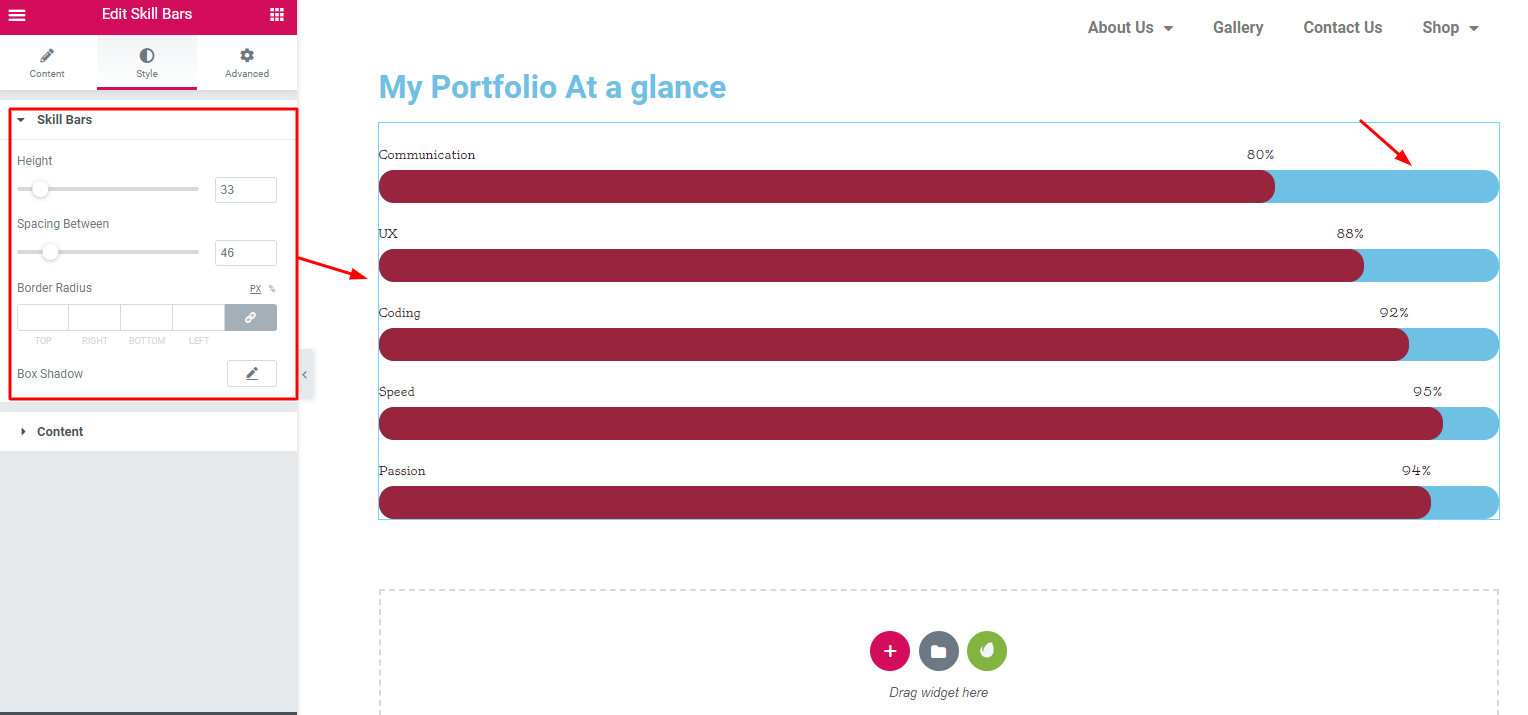
接下来,您可以根据自己的喜好调整“栏”的大小。您可以通过“样式”选项来完成此操作。例如高度、空间、边框和盒子阴影。

从这里,您还可以为条形图、基础条形图颜色等着色。

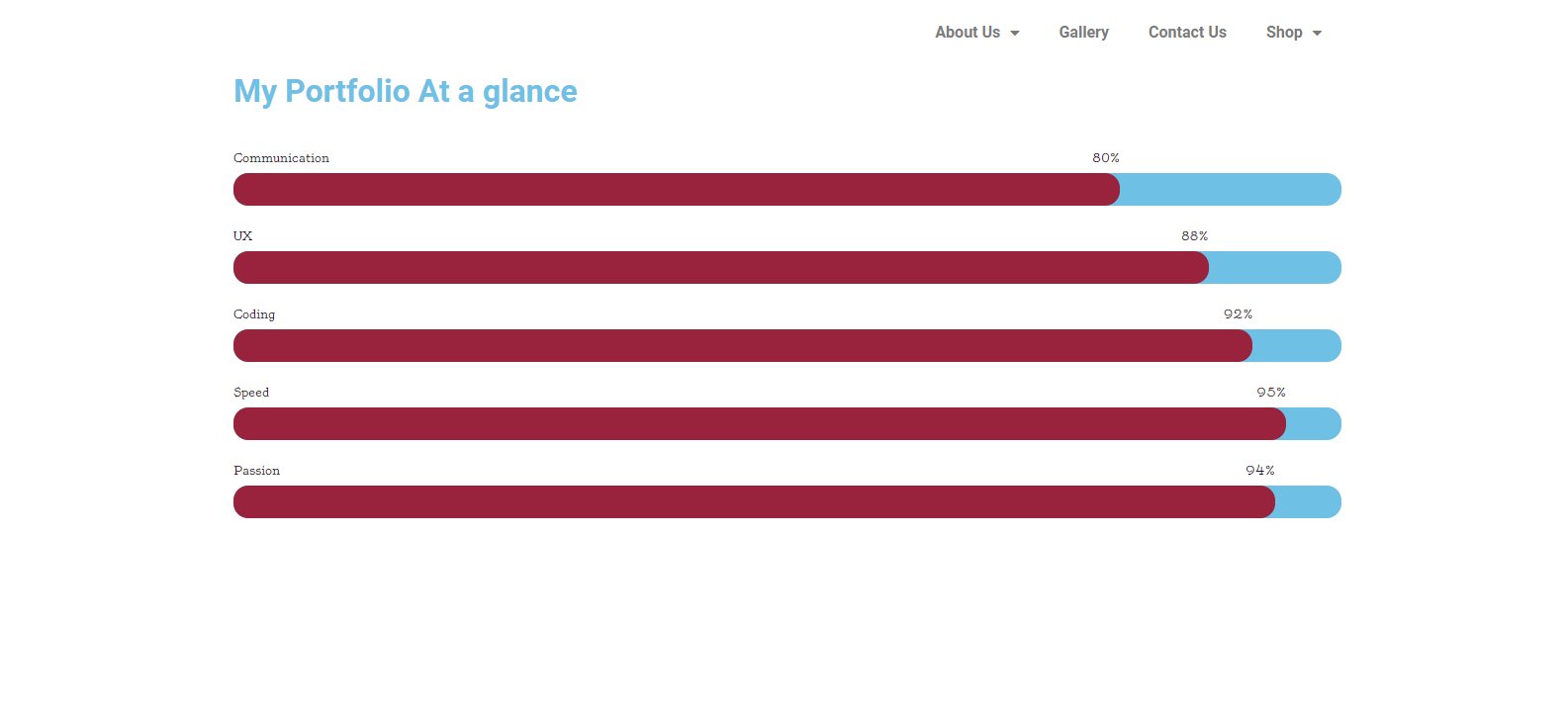
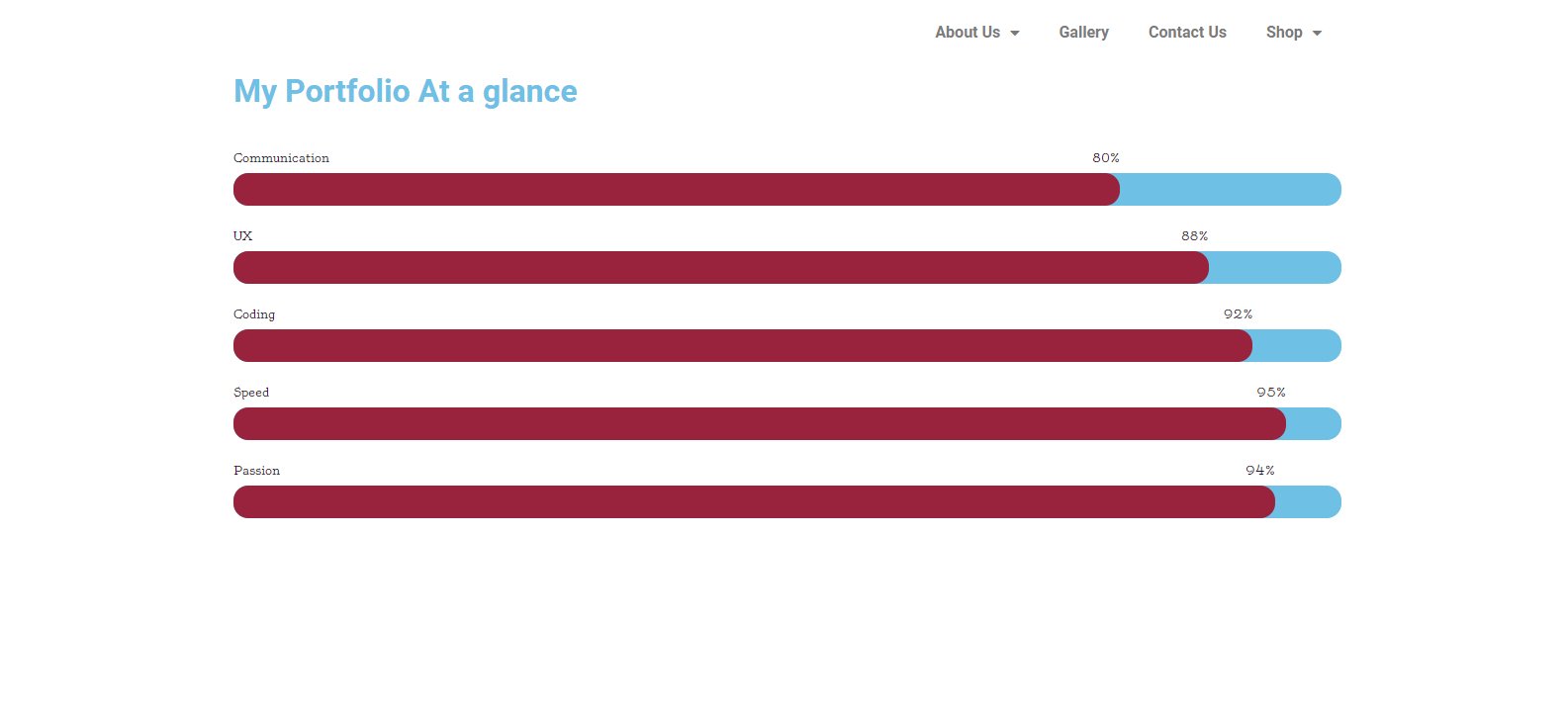
# 最终预览

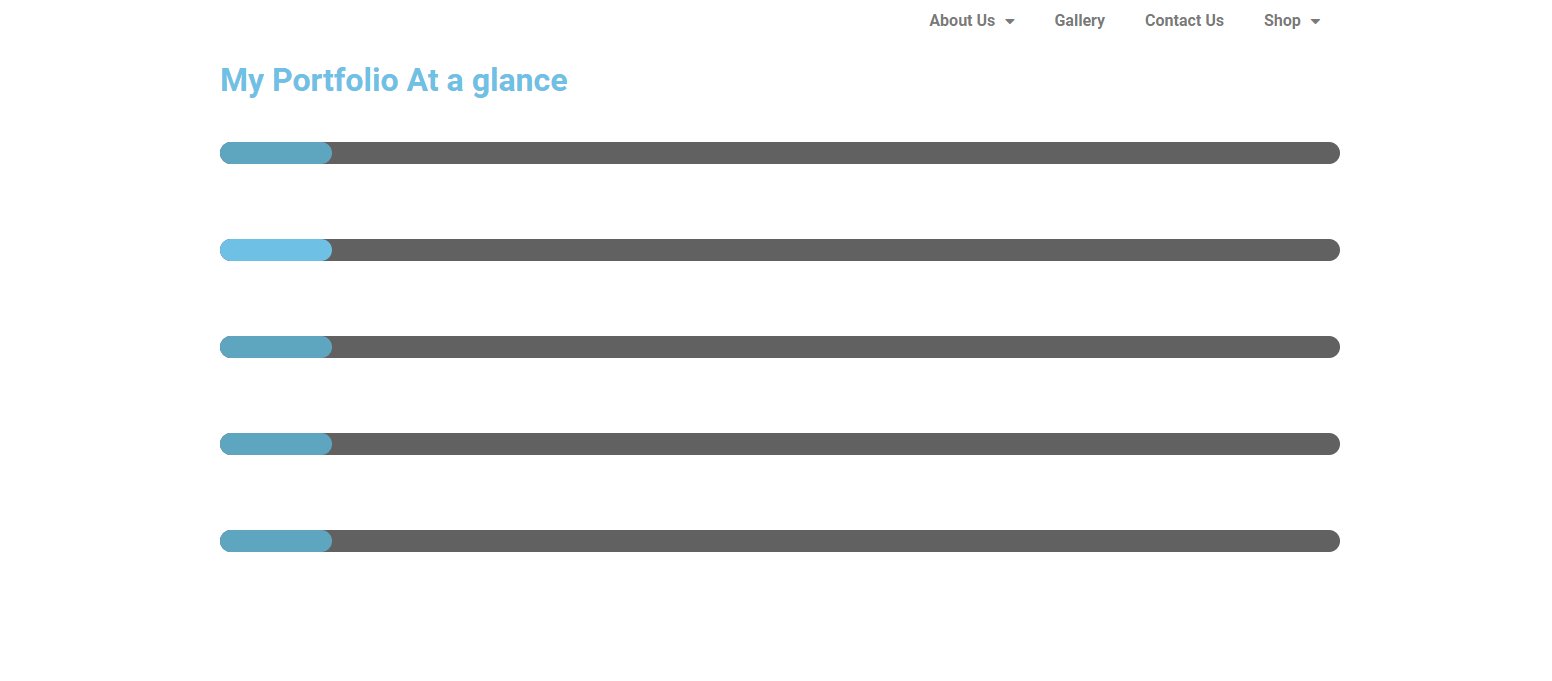
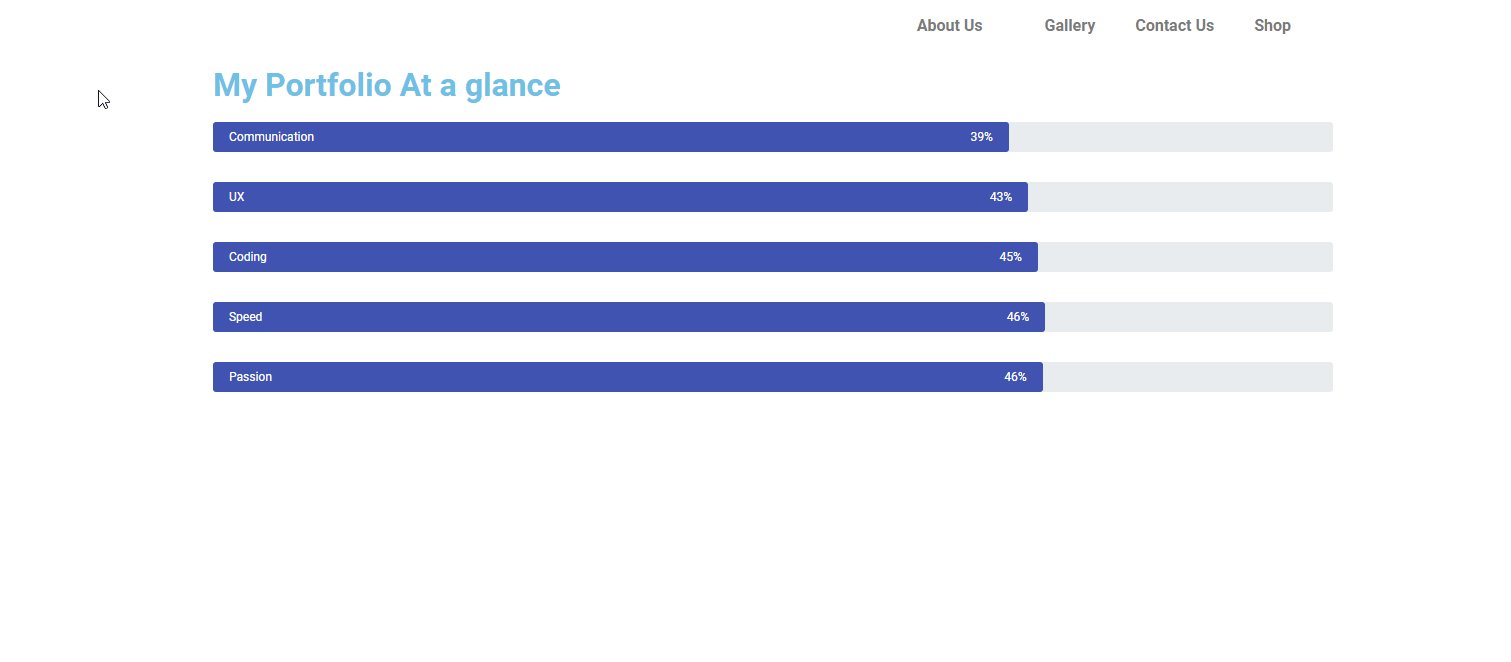
设计二:不同尺寸和颜色的吧台
在“酒吧”上应用其他设计对于所有人来说都是一样的。因此,我们直接展示实时预览。因此您可以对所有应用应用相同的定制过程。
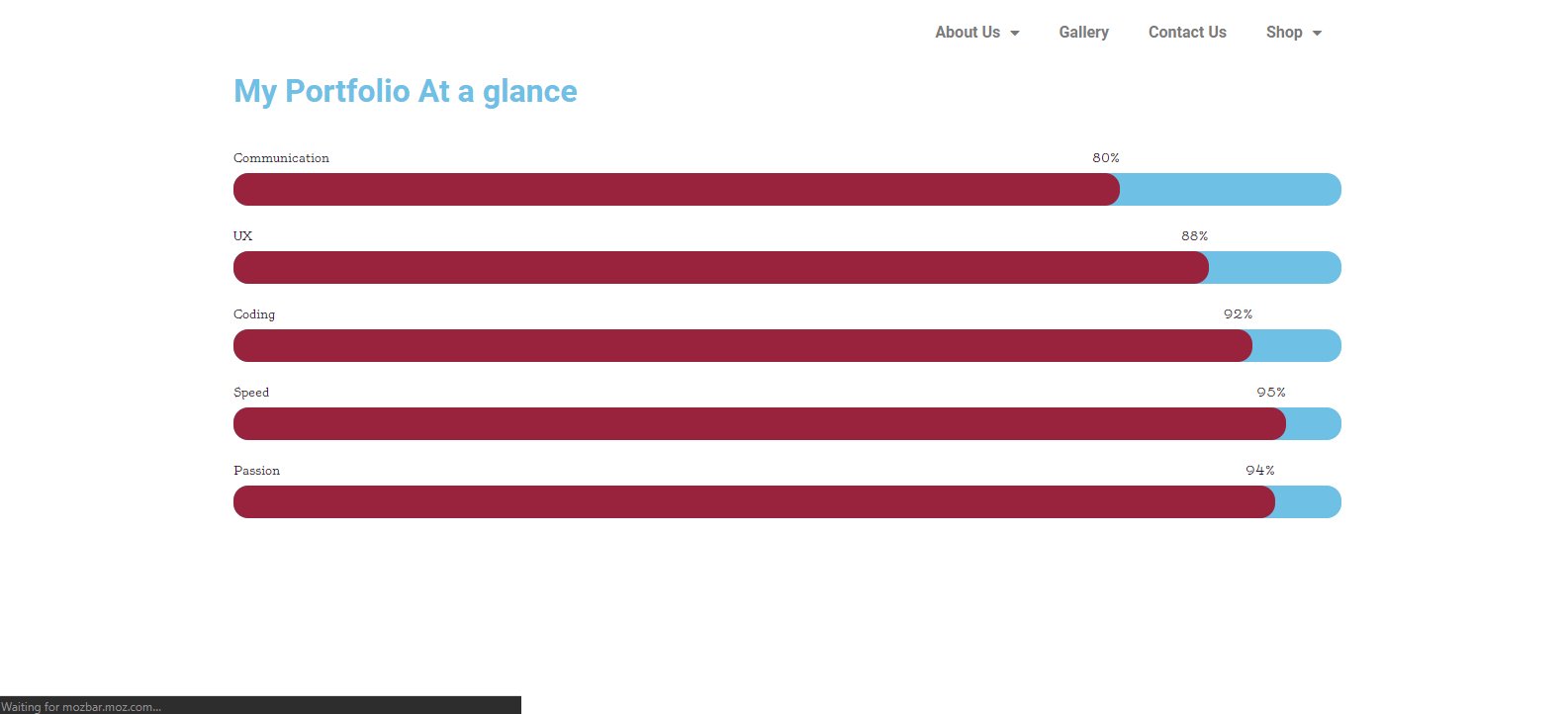
# 最终预览

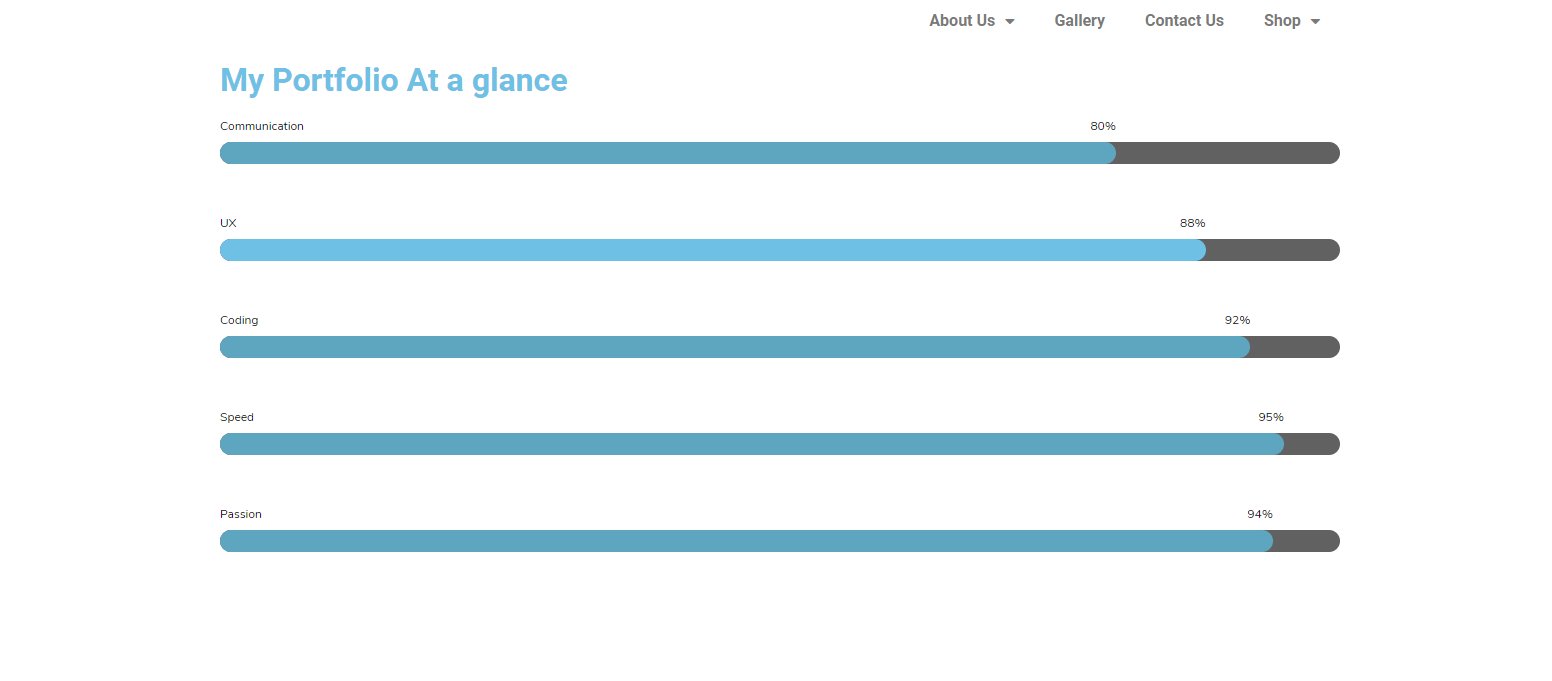
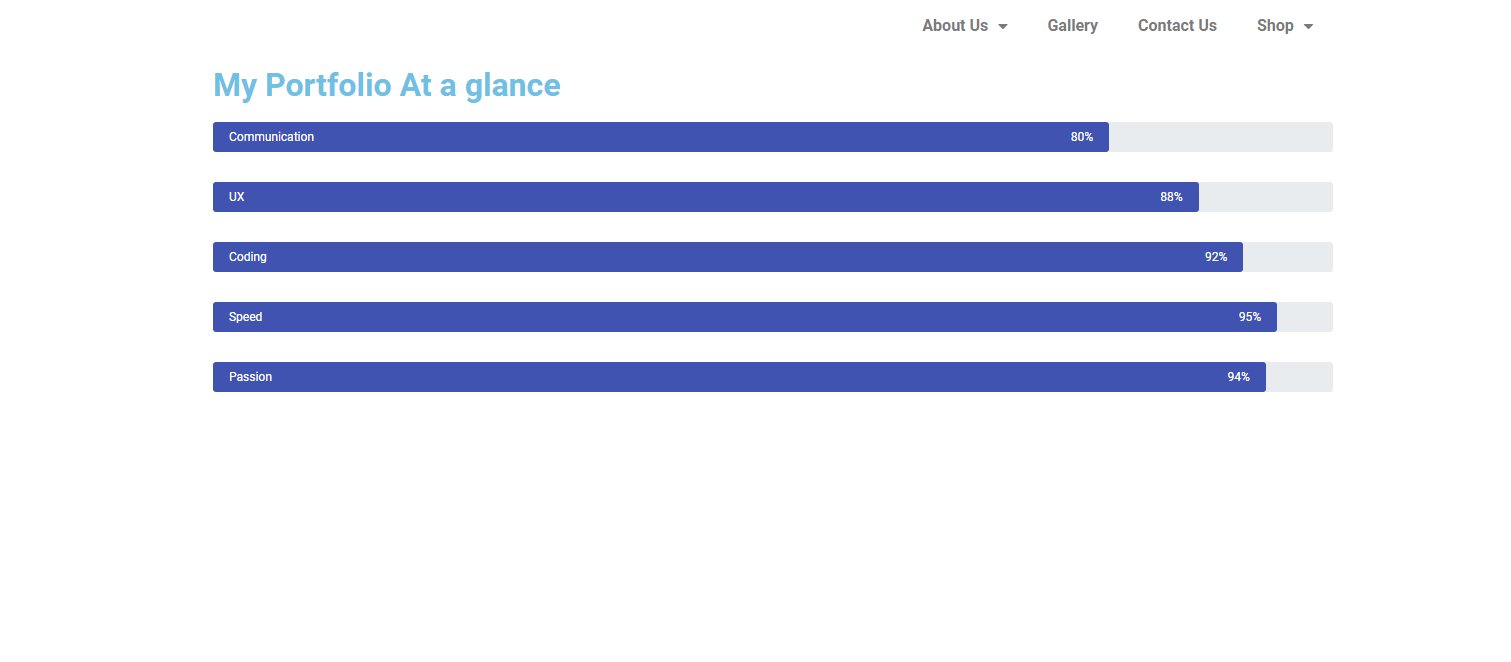
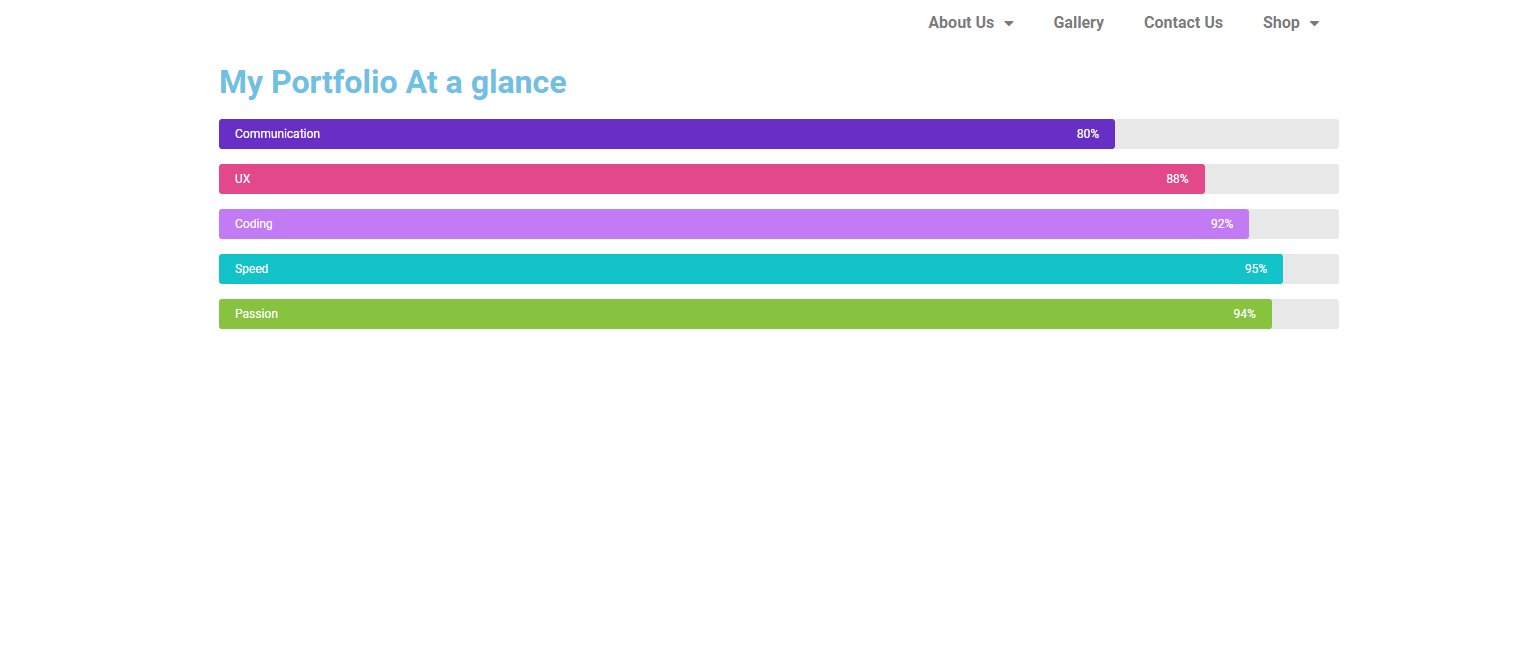
设计三:酒吧内颜色和文字相同
要应用此设计,只需从“预设”选项中选择设计 3。然后遵循相同的过程。在这里您可以看到“文本”位于“条”中。就是这样。检查下面的屏幕截图:
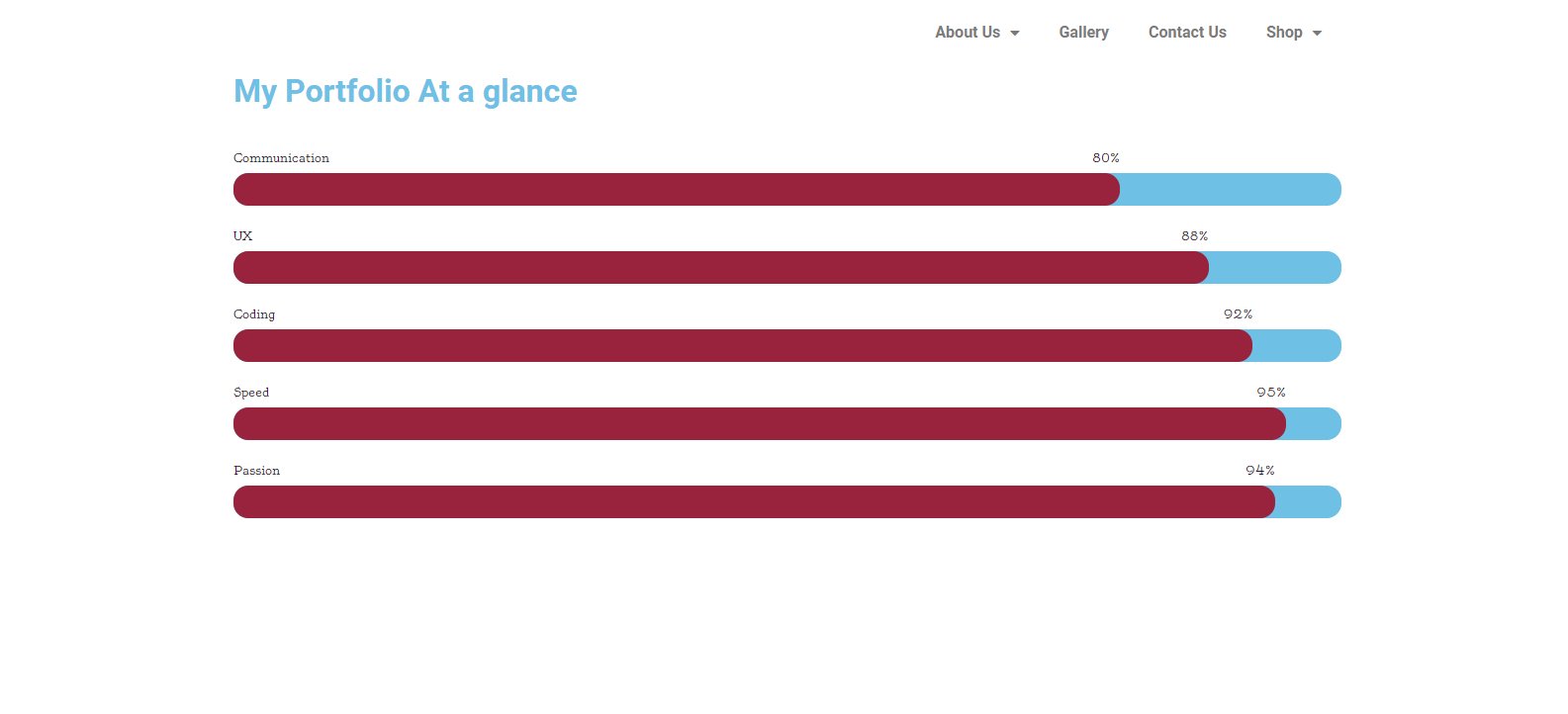
# 最终预览

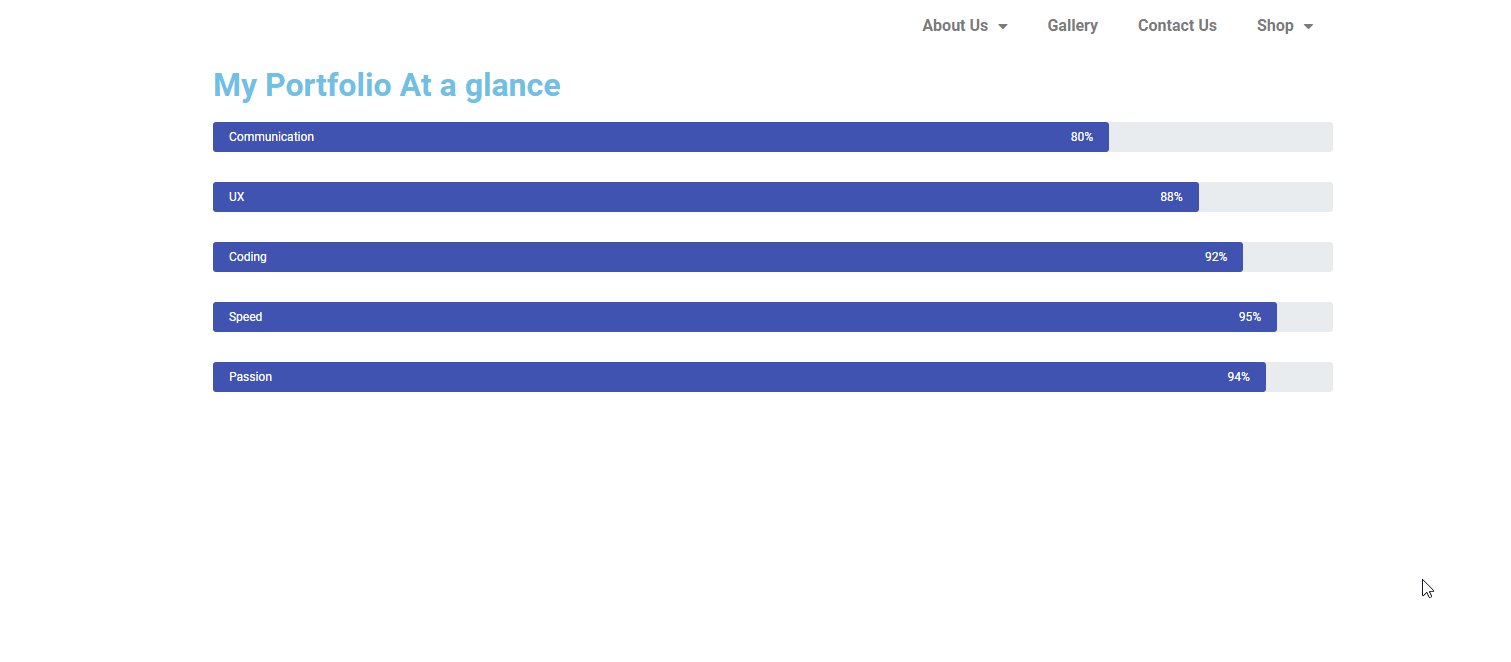
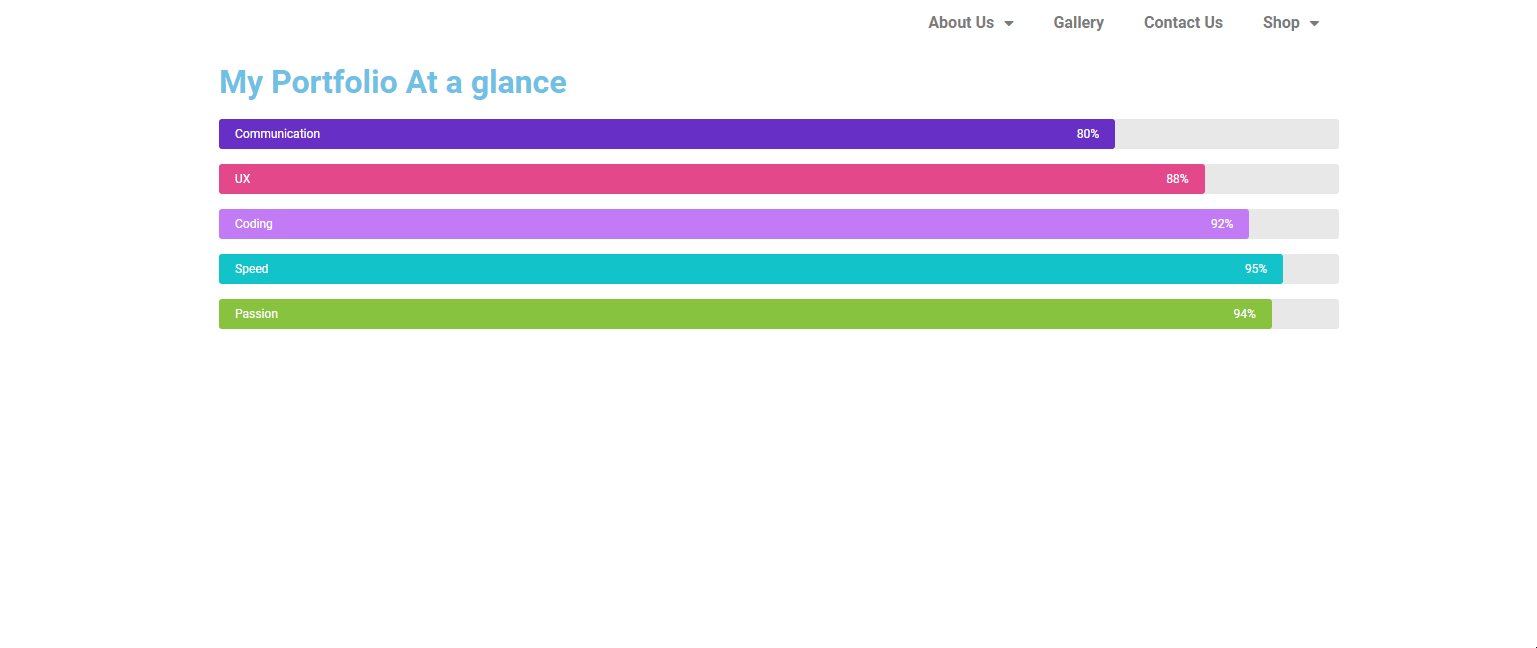
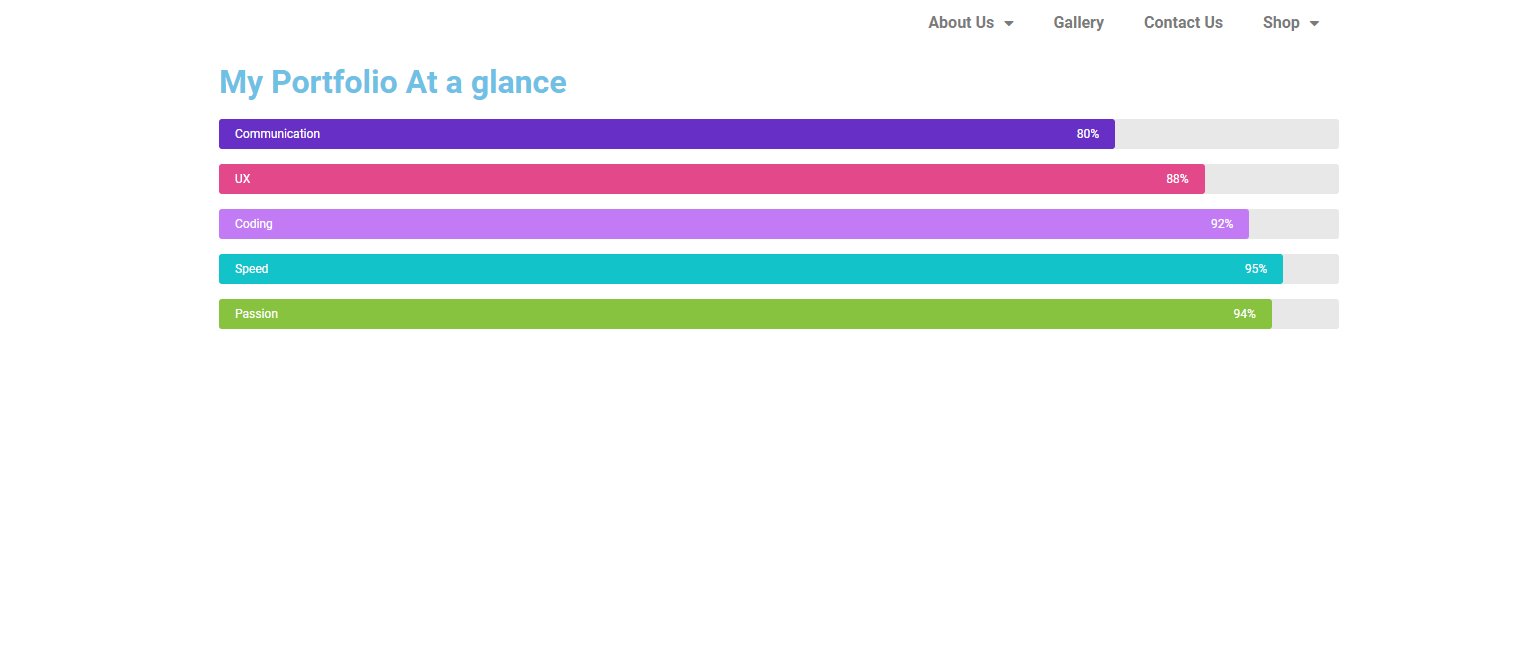
设计四:酒吧内多种颜色和文字
与之前的过程一样,从“预设”中选择设计 4,其余设置相同。在设计 4 中,您将获得多种颜色,并且条形内有文本。检查下面的屏幕截图:
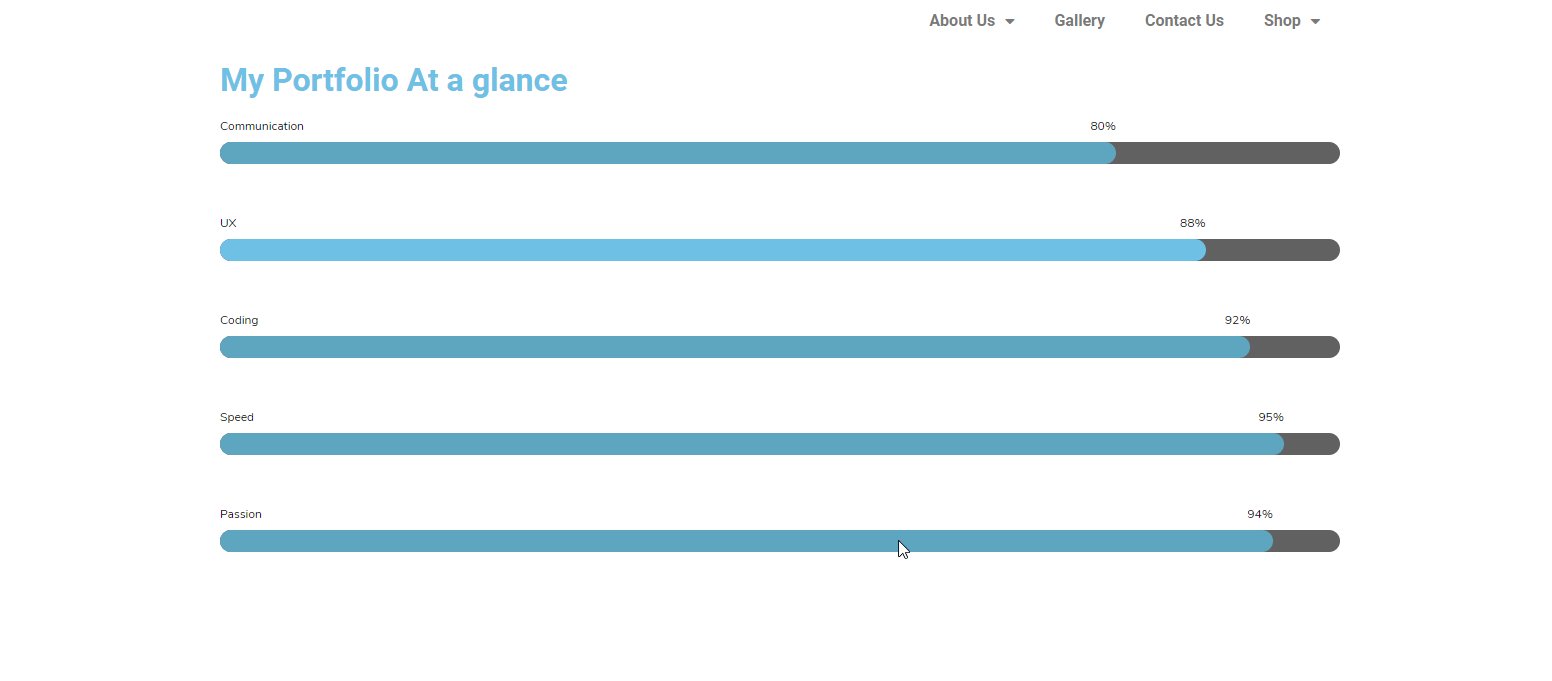
# 最终预览

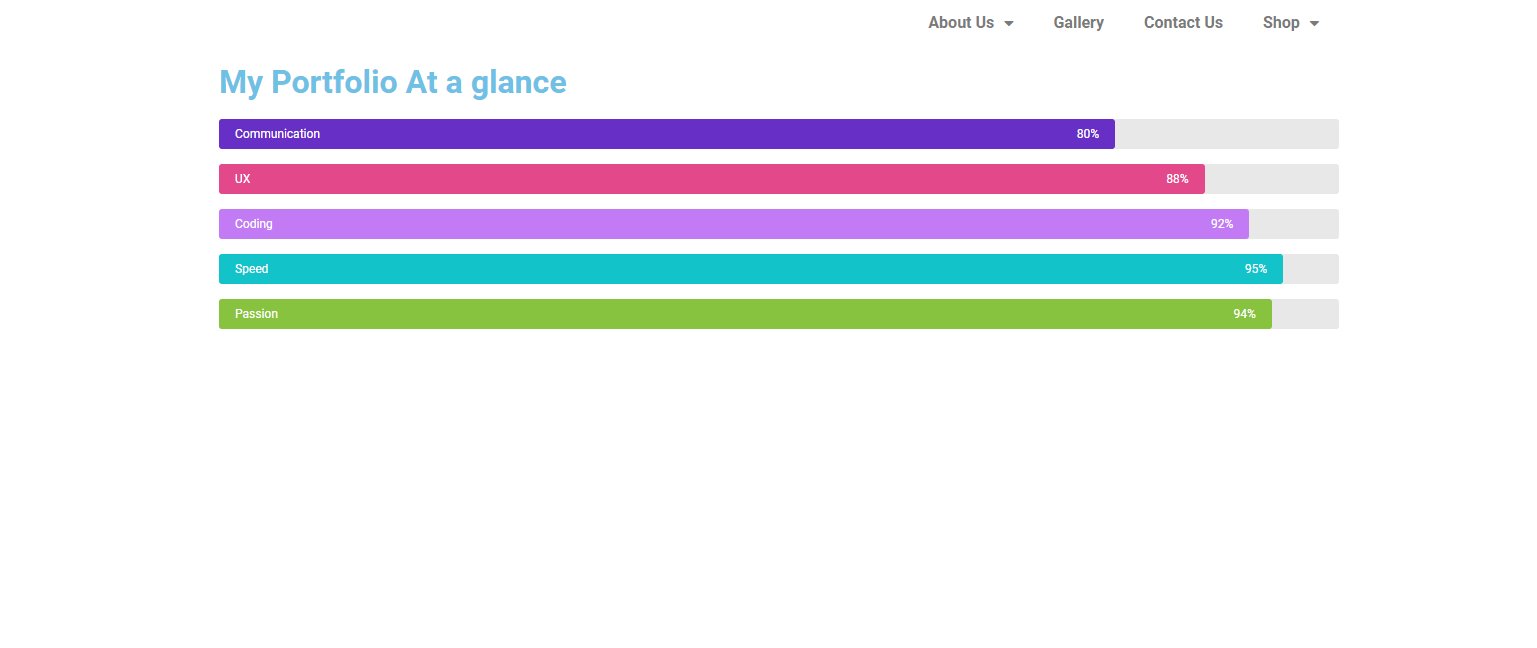
这些就是“技能栏”小部件的基本设计。它非常容易应用,而且风格独特。因此,您可以通过上述步骤在您的网站上使用此功能。









评论0