WordPress 中的锚链接通常称为跳转链接,这使得用户可以更轻松地导航文章。大多数读者喜欢立即跳到他们感兴趣的地方。
事实证明,如果您在博客中创建锚链接,您的跳出率将会逐渐降低。因为这些链接为用户在阅读时提供了更好的体验。
假设您写了一篇关于 古腾堡新更新的文章。那么,现在您肯定会列出一个清单,以便将信息传播到您的网站。读者一目了然。如果您可以将所有标题链接到每个更新的描述部分,不是很棒吗?
但是,如果您使用 WordPress Gutenberg 编辑器来写博客,那么这个过程会容易得多。今天,我们将一步步与您分享在WordPress中添加或创建锚链接的最简单方法。

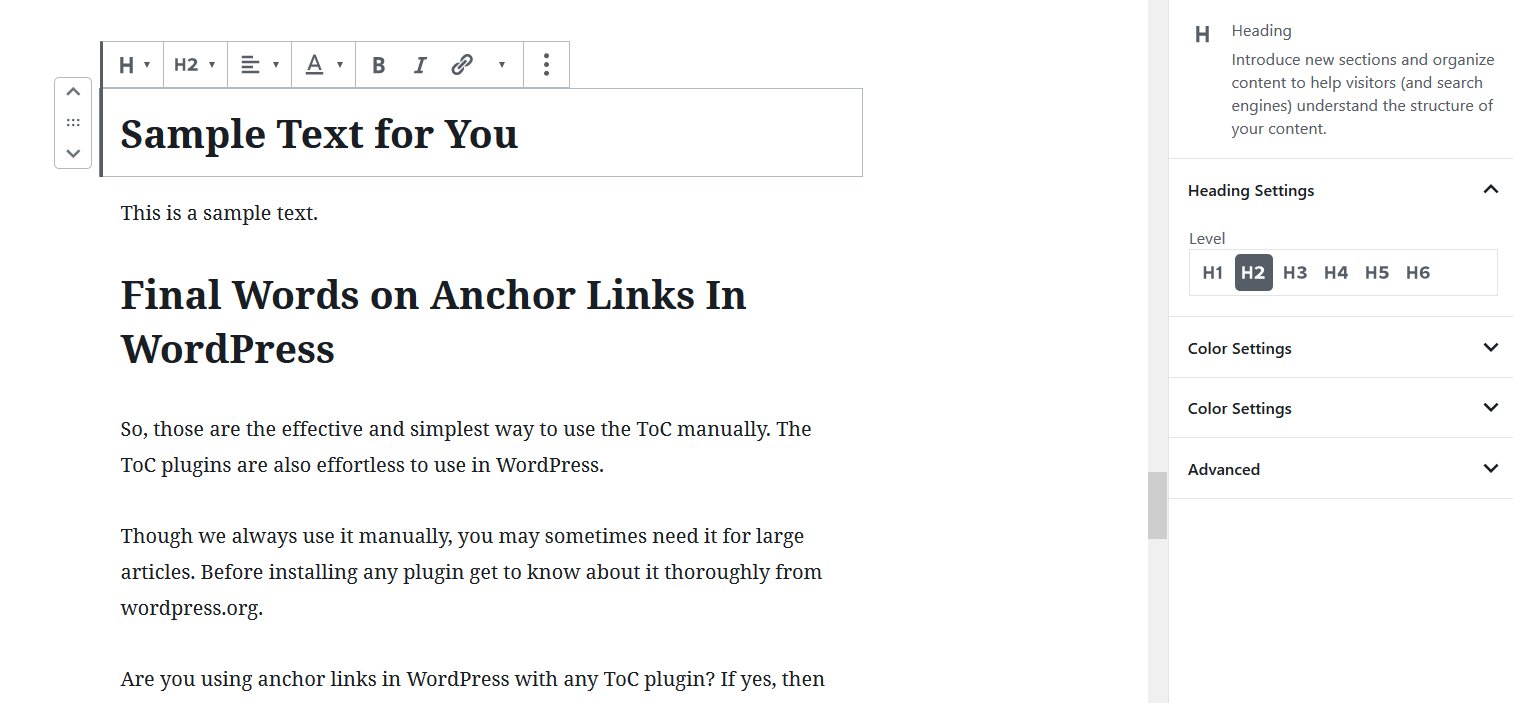
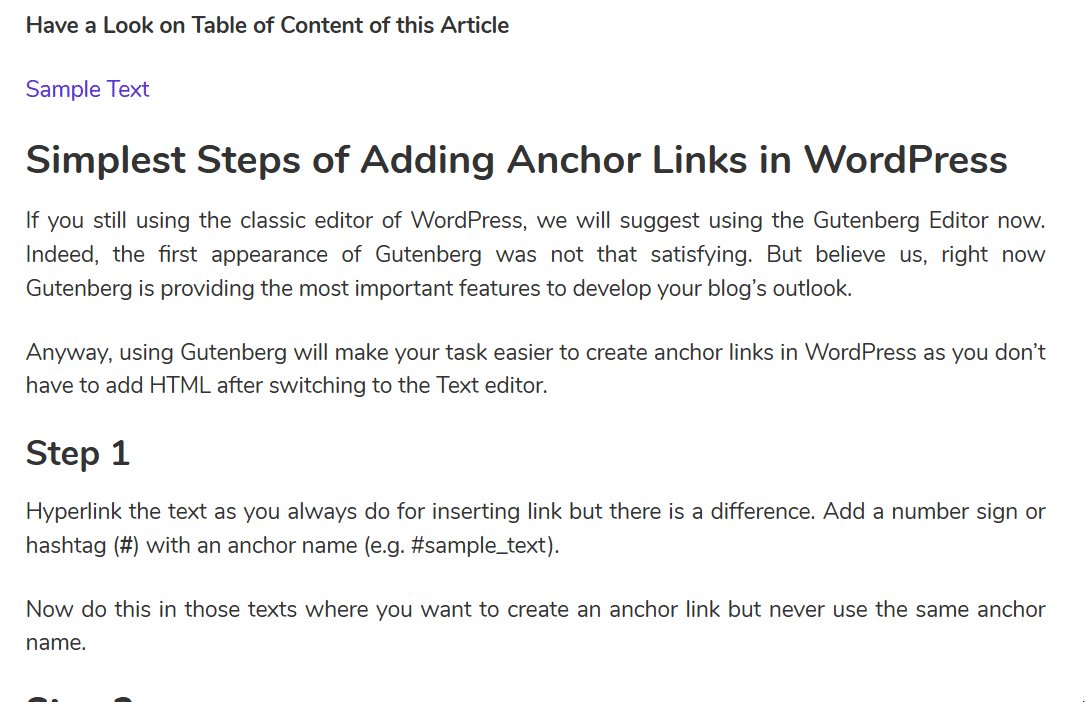
在 WordPress 中添加锚链接的最简单步骤
您还在使用 WordPress 的经典编辑器吗?如果是这样,我们建议立即使用古腾堡编辑器。事实上,古腾堡的第一次出现并不令人满意。但请相信我们,现在古腾堡正在提供最重要的功能来发展您的博客的前景。
无论如何,使用古腾堡将使您在 WordPress 中创建锚链接的任务变得更容易,因为您无需在切换到文本编辑器后添加 HTML。
步骤1

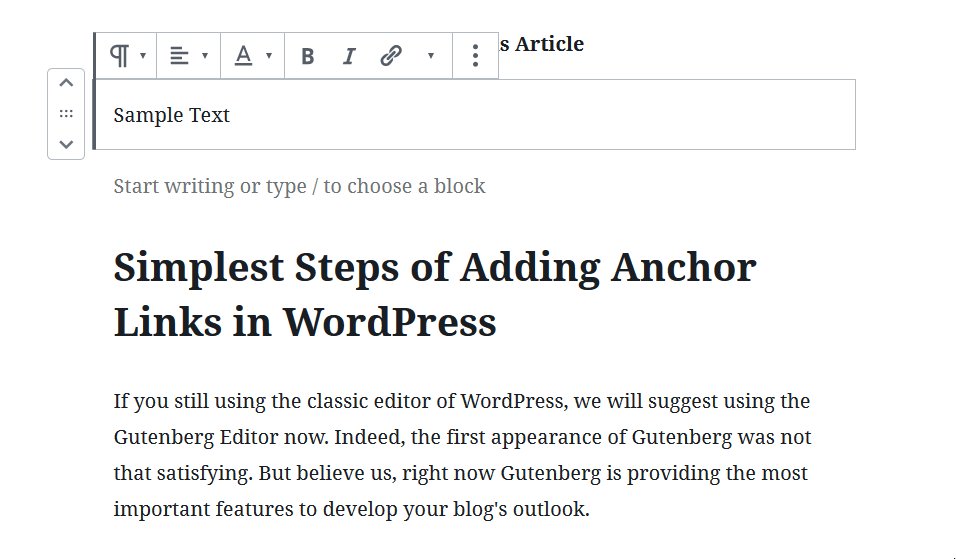
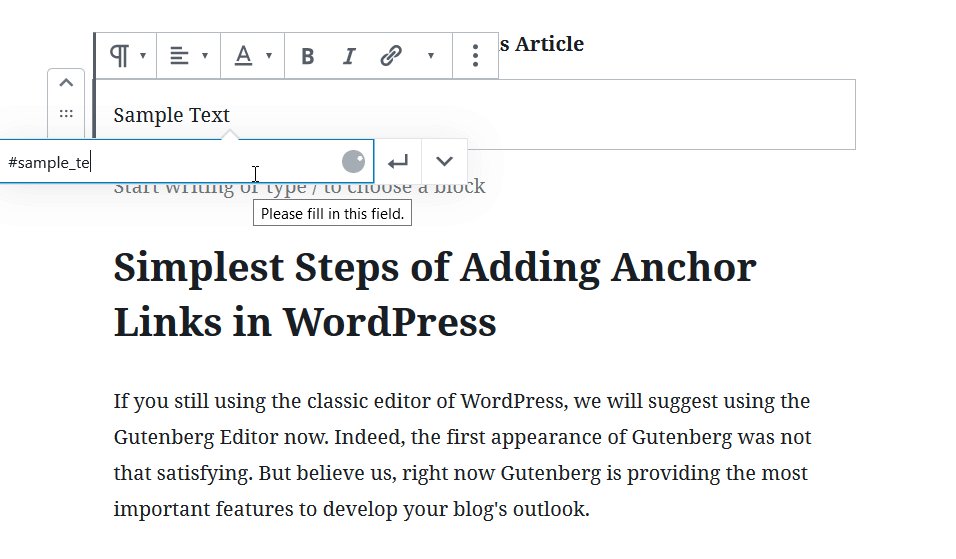
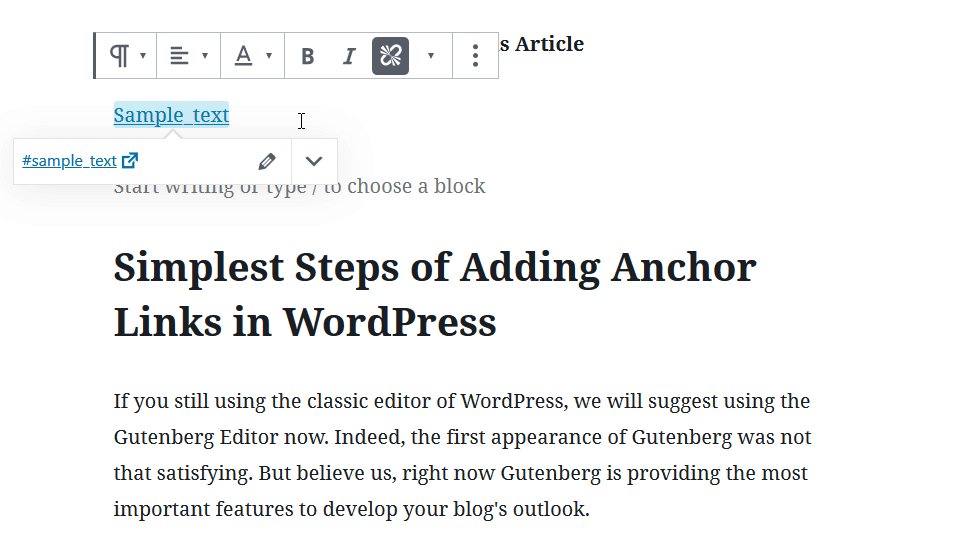
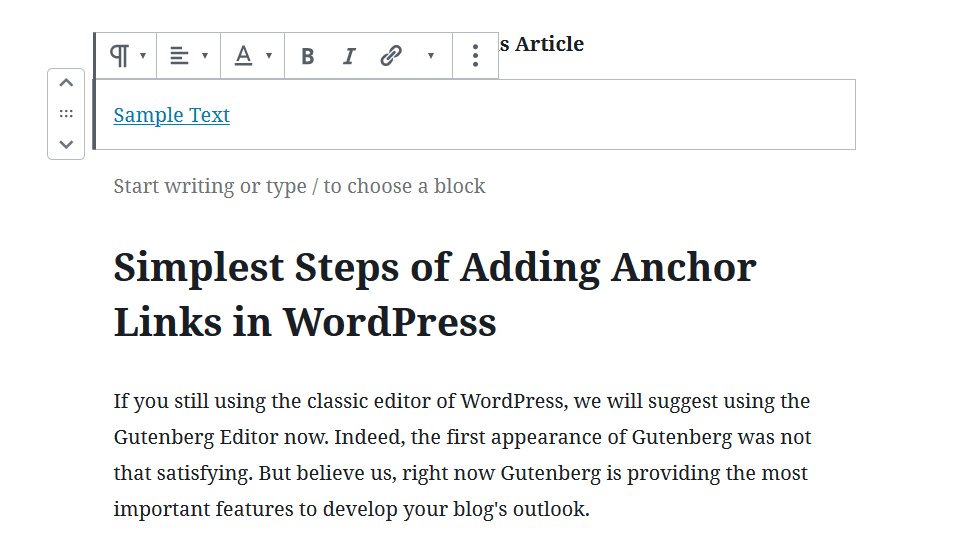
对文本进行超链接,就像插入链接时所做的那样,但有一点不同。添加带有锚点名称(例如#sample_text)的数字符号或主题标签(#)。
现在,在您想要创建锚链接但切勿使用相同锚名称的文本中执行此操作。
第2步

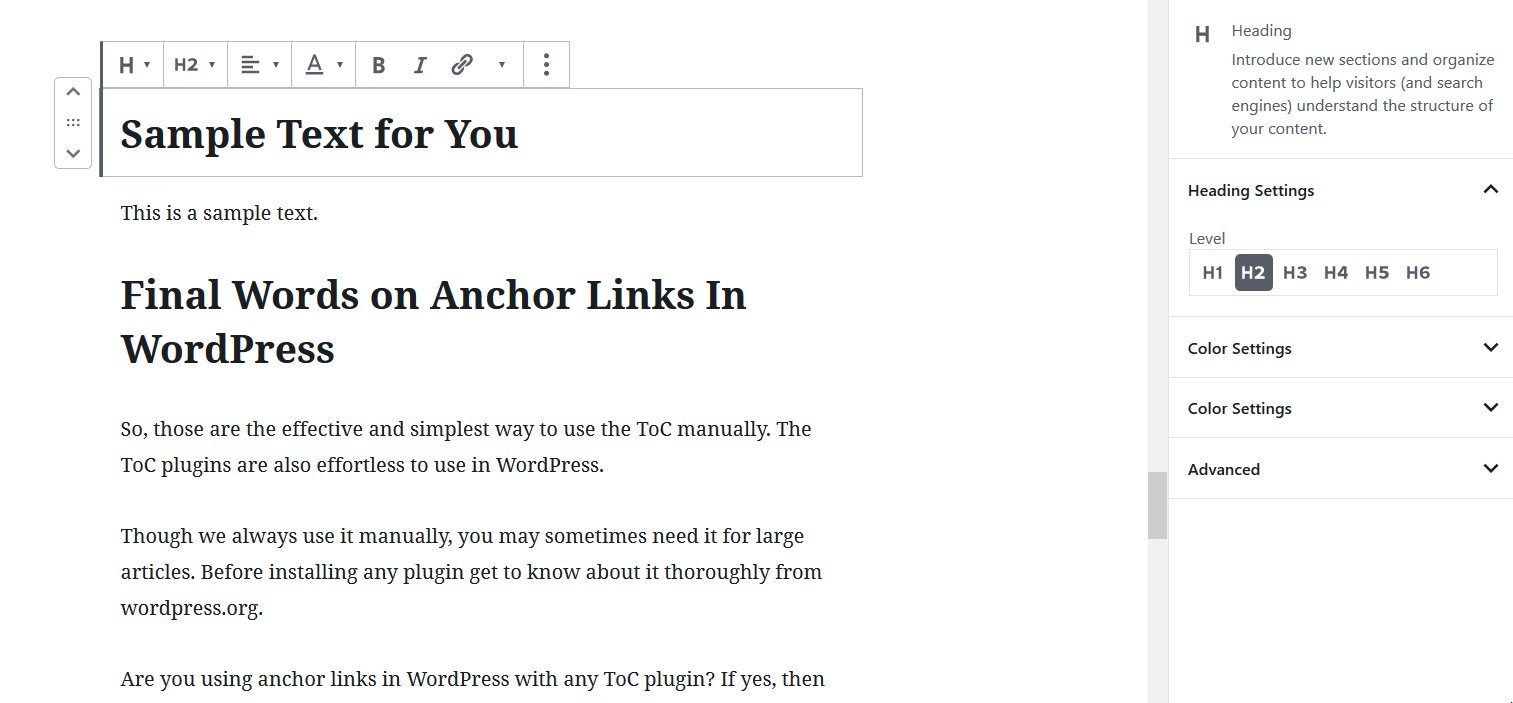
找出对锚点名称可靠的块/标题以及读者点击时会跳转到的位置。
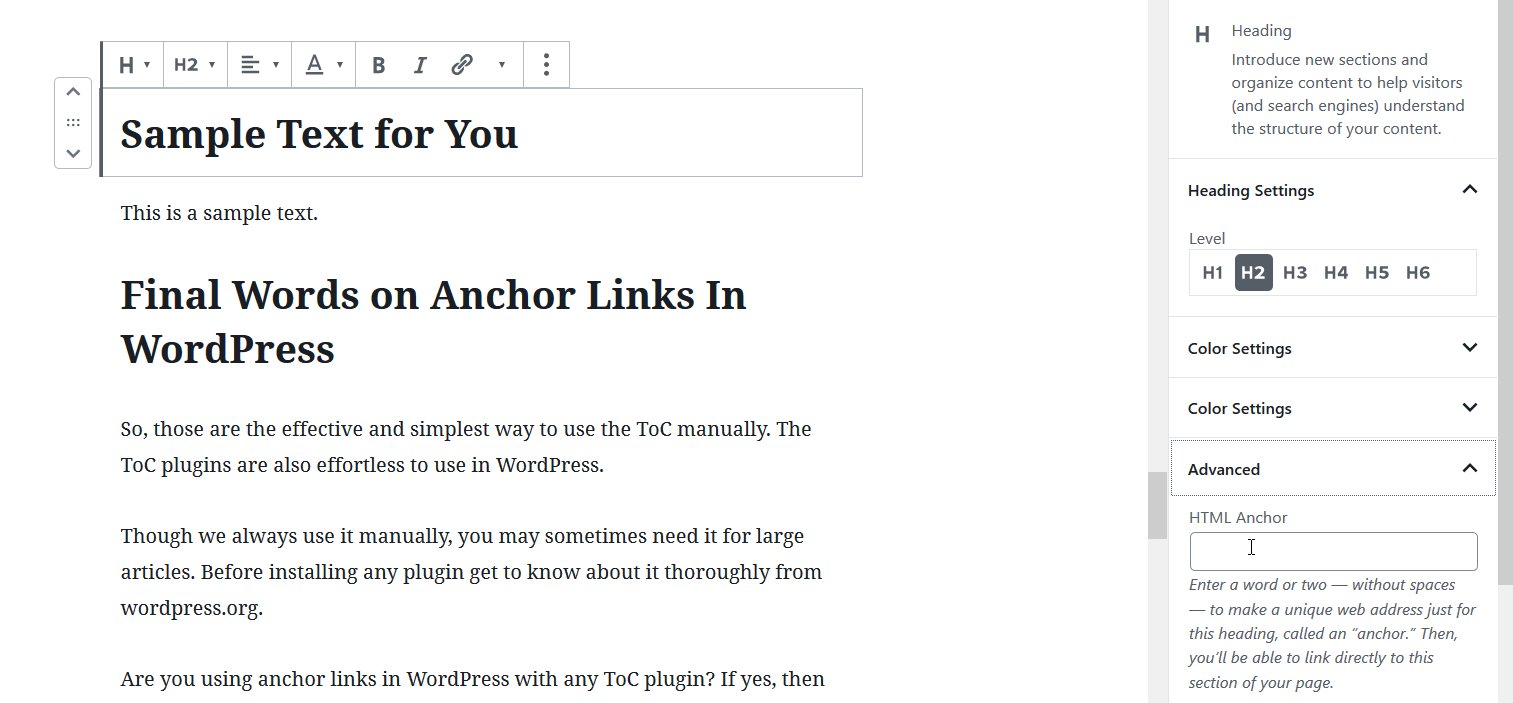
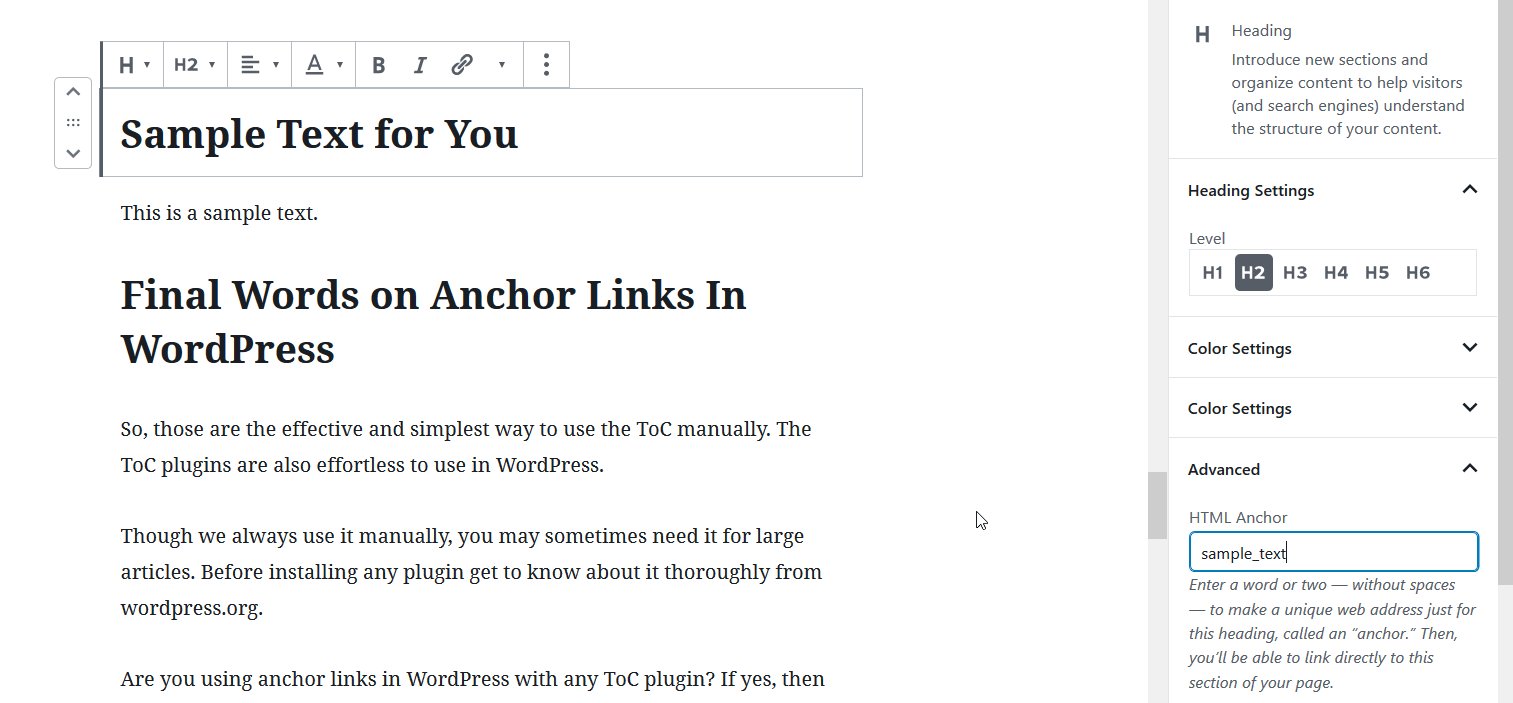
现在在右侧边栏中找到 高级 选项,然后添加锚点名称,而不使用“HTML 锚点”中的主题标签(例如样本文本)。
此外,请始终记住该部分的 ID 和锚点名称应该相同。
如果您的链接不像 GIF 那样有效,那么您应该再次检查 ID 和锚点名称。
正确完成整个工作后,检查锚链接是否正常工作(如下图所示)。

复制此方法可在 WordPress 中创建更多锚链接。
创建指向其他帖子部分的锚链接
如果您想将读者引导至其他文章的特定部分,您可以使用锚链接来实现。
因此,您必须执行与上述相同的操作,但在帖子网址后面添加带有 # 符号的锚点名称。
另一方面,您必须将相同的锚点名称添加到另一篇文章的特定部分。
现在,点击“使用斜线”查看结果。
如何使用 WordPress 插件创建锚链接

如果您是想要跳过 HTML 部分并搜索简单选项的用户之一,那么您可以使用一些 WordPress 目录插件。这里我们列出了一些流行的目录插件。
- Element Pack(适用于 Elementor)
- 目录加
- CM 目录
- 简单的目录
- 简码目录
- LuckyWP 目录
现在让我们看看如何使用这些插件。
第 1 步:安装并安装启用
要安装该插件,请转至 WordPress 仪表板并单击插件选项。现在单击添加新的并搜索您所需的目录插件。接下来单击“立即安装”,然后单击“激活”插件。
第 2 步:添加插件
转到可以添加目录的博客文章。将目录块插入到特定位置。现在您将看到标题的目录。
步骤 3:根据您的需要编辑目录
正确完成所有步骤后,您现在可以根据需要编辑目录。
您可以在目录中配置什么?
- 更改标题
- 更改项目符号样式
- 选择要添加或删除的标题
- 允许显示/隐藏切换
- 在不同列中显示目录
锚链接有什么优点?
在使用任何新员工之前,你应该知道它好不好。因此,请查看 WordPress 网站 中锚链接的优缺点。之后,做出你的决定。
WordPress 中锚链接的优点
- 创建更好的用户体验长篇文章
- 分享文章多个部分的直接链接
- 帮助提高CTR(点击率)
- 跳转到 SERP(搜索引擎结果页面)
- 用于“返回顶部”链接
- 用于“返回顶部”链接
因此,您必须了解缺点(如果有)。
WordPress 中锚链接的缺点
- 如果使用不当,可能会减少平均现场时间
- 会减少展示次数和点击次数
- 它可能会影响您的广告收入
关于 WordPress 中的锚链接的最后一句话

因此,这些是使用带有锚链接的 ToC(内容表)的有效且最简单的方法。 WordPress ToC 插件也可以轻松用于此目的。
虽然我们总是手动创建目录,但有时您可能需要一个插件来处理大型文章。因此,在安装插件之前,您必须彻底了解它。
您是否在 WordPress 中使用带有任何 ToC 插件的锚链接?如果是,请在下面的评论部分告诉我们。
此外,您还可以将 Elementor 和 HappyAddons 集成到您的网站可增强古腾堡体验。
祝你有美好的一天!









评论0